Трассировка акварели в Adobe Illustrator.: twins_nika — LiveJournal
На выходных у меня возникла необходимость трассировать акварельные фоны для стоков. И здесь нарисовалась проблема — простой векторный фон весит 6Мб. А по моей задумке у меня набор из четырех изображений, содержащих подобные фоны. Плюс к нему — несколько векторных элементов на самом фоне.
В итоге: вес конечного файла около 30Мб.
При том, на самом стоке достаточно изображений, где акварельные фоны идут наборами. И как-то же их вес уменьшили.
В Интернете ничего толкового мне найти не удалось. Если по обработке акварели и подготовке её к трассировке, что-то можно найти, то о самой трассировке подробностей нет. Нажимай кнопку в Illustratore — дёргай настройки и получай результат.
В общем поломав голову пару дней над этой задачей, наткнулась на пару статей, из которых смогла собрать свой метод. Возможно, есть методы проще. Если поделитесь — буду благодарна.
Предварительно можете заглянуть сюда, автор расскажет о том, как быстро убрать фон на акварельном рисунке. Мне лично этот метод понравился, я его использую сейчас.
Мне лично этот метод понравился, я его использую сейчас.
А теперь о самой трассировке.
Это одна из заливок, которые мне требовалось трассировать:
Акварель будет «тяжелой», так как при трассировке образуется множество контуров, которые увеличивают вес файла. При помощи команды Упростить (Объект-Контур-Упростить…), можно уменьшить их количество. Но не намного. Иначе начинает страдать качество вектора. А именно появляются пустоты — иллюстрация становится в «дырочку».
Значит надо каким-то образом упростить саму акварель перед трассировкой. Сделать её более сглаженной.
Можно, наверное, изначально брать бумагу менее пористую, но мне на более гладкой не нравятся заливки. Плотная и пористая бумага позволяет краске интересно растекаться.
Я прибегла к средствам Photoshop, а в частности к группе фильтров Topaz Labs. Они не идут в комплекте с Photoshop, но их можно найти в Интернете и без труда установить. Можно и самому попробовать упростить акварель в Photoshop. Но, честно, мне возиться — лень. Когда это можно сделать быстро и просто, я иду по пути меньшего сопротивления.
Но, честно, мне возиться — лень. Когда это можно сделать быстро и просто, я иду по пути меньшего сопротивления.
В этой группе фильтров нам понадобится Topaz Clean 3:
Применяем фильтр к нашему изображению и смотрим, что получается.
Здесь вы можете смело пощелкать по предложенным слева вариантам и остановится на том, который вам понравится. Более того, с правой стороны есть отдельная панелька, где можно подкорректировать настройки. Я постаралась сохранить эффект бумаги, но при этом его значительно упростила.
Не смотря на это, акварель вполне узнаваема и выглядит хорошо.
Вот это изображения я буду трассировать в Illustrator.
У меня по умолчанию количество цветов при трассировке стоит — 85, я использую вариант «Интенсивный цвет». Количество контуров вы видите внизу — 17 788.
Кстати на экране уже трассированное изображение.
Я решила количество цветов сократить, потому что оно влияет и на количество контуров. Для себя оптимальным подобрала вариант — 65 цветов. Вот результат:
Вот результат:
Зрительно разница не слишком заметна, зато количество контуров сократилось аж до 7 582.
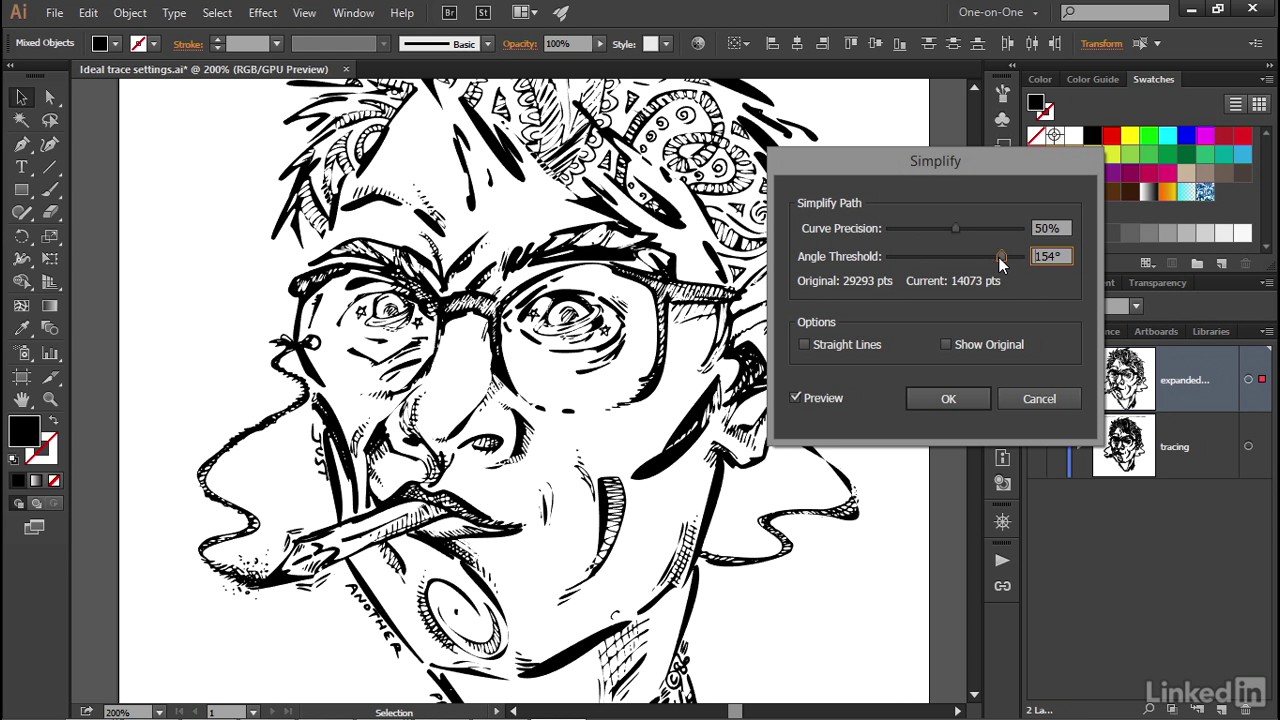
После этого, я ещё упрощаю контур через команду «Упростить…». При этом заметила, что точность кривой лучше выставлять не на 100%, а на 98%.
Почему-то количество контуров при этом значении у меня меньше. При параметре в 99% оно даже превышает исходные значения.
Такое упрощение много нам не сэкономит, но в таком деле даже 1000 довольно приличное значение.
Я ещё уменьшила физический размер и в итоге получила вес файла — 4,30Мб.
Не могу сказать, что это слишком много. Но уменьшив физический размер заливок, мне удалось разместить в одном наборе 4 подобные заливки с векторными элементами. Общий вес файла составил — 14,9 Мб. При этом на мой взгляд, качество самой акварели приемлимо для векторного варианта.
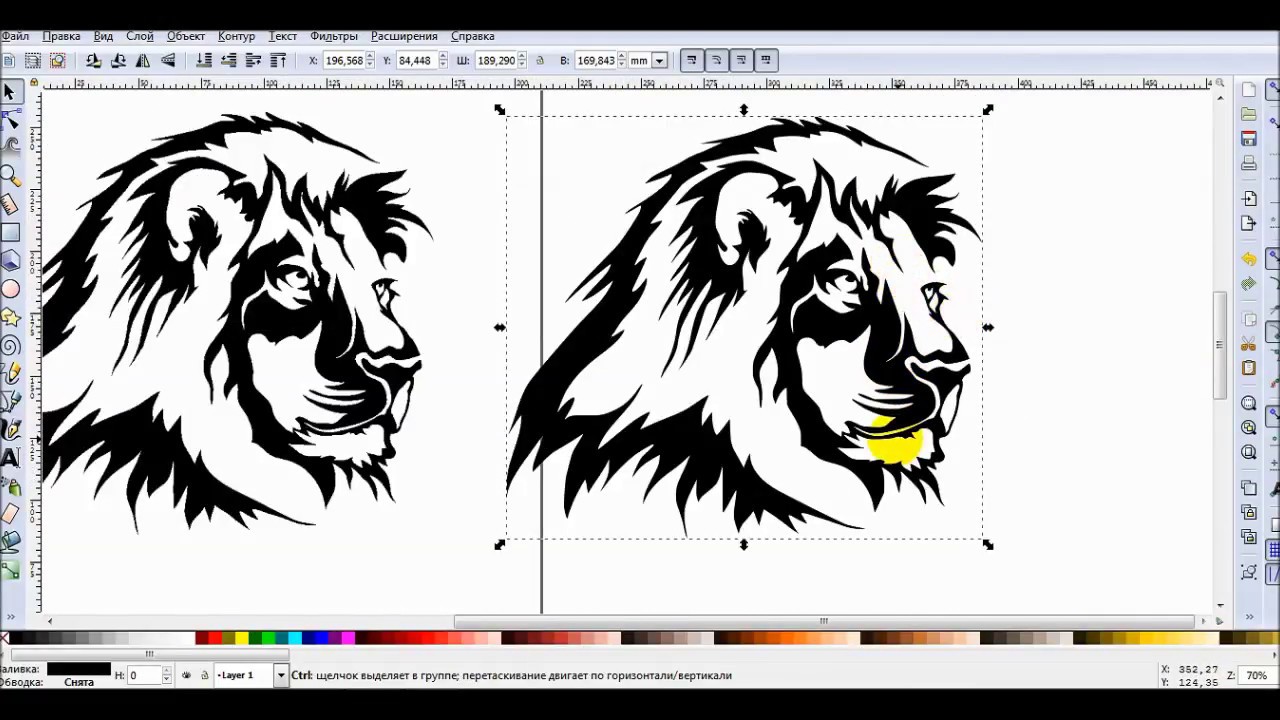
Ещё раз покажу: исходный файл (слева) и конечный резльтат- векторный файл (справа):
Если у вас есть свои методы, советы, хитрости — с интересом почитаю.
Спасибо за внимание.
Десять полезных приёмов в Adobe Illustrator ~ Записки микростокового иллюстратора
[Eng]
В нашей группе в контакте я уже давно собираю всякие хитрости и фишки в иллюстраторе вот в этом альбоме: Фишки Adobe Illustrator.И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
1. Ромашка
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.
2. Хоткеи через ActionsВ Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.
Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов.
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.
Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
В иллюстраторе есть очень полезная панель
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.
Классификация для всего списка:
Paths — пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Gradient Meshes — градиентные сетки, допустимы для стоков.
Symbol Instances — символы, нужно экспандить.
All Type Objects — тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks — маски, допустимы для стоков
Opacity Masks — непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) — прозрачные элементы, допустимы для стоков
RGB Objects — цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects — плашечные цвета, нужно перевести в Process Color
Pattern Objects — текстурные заливки, нужно экспандить.
Gradient Objects — градиенты, допустимы для стоков
Brushed Objects — кисти, нужно экспандить.
Styled Objects — стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts — шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Embedded Images — встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects — какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.
2. Примените кисть к кругу — готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.
10. Поворот системы координатВ иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.
Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
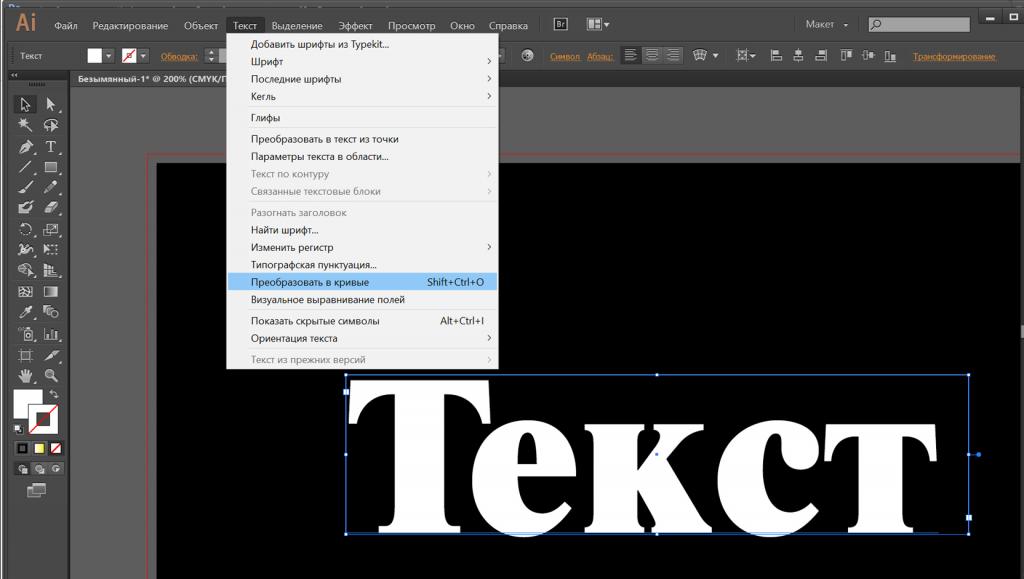
Как преобразовать текст в контуры в Illustrator
Хотите создавать собственные файлы SVG? Одним из наиболее важных шагов является преобразование текста в контуры и сохранение в виде векторного файла. Я покажу вам Как векторизовать текст в Illustrator всего за несколько простых шагов! Вскоре вы будете создавать свои собственные SVG-файлы для машин Cricut и Silhouette!
Я покажу вам Как векторизовать текст в Illustrator всего за несколько простых шагов! Вскоре вы будете создавать свои собственные SVG-файлы для машин Cricut и Silhouette!
Как векторизовать текст в Illustrator
Если вы хотите научиться векторизовать текст для крафта, вам понравится этот простой урок! Я использую эти точные шаги почти каждый день для создания всех моих файлов SVG. Я покажу вам, как разместить текст в Illustrator, преобразовать его в векторный файл и поделюсь простыми советами по созданию качественных файлов SVG!
Что такое векторная графика?
Векторная графика является важной частью создания собственных файлов вырезания для Cricut или Silhouette. Векторный файл использует математические формулы для создания фигур с линиями и кривыми. Для сравнения, растровая графика состоит из крошечных квадратиков, называемых пикселями.
В чем разница между растровым файлом и векторным файлом?
Качество изображения растровых файлов зависит от количества пикселей на квадратный дюйм (разрешение). Растровые изображения используются для подробных цифровых иллюстраций, фотографий или изображений, используемых только для отображения.
Растровые изображения используются для подробных цифровых иллюстраций, фотографий или изображений, используемых только для отображения.
Быстрый способ визуализировать, как они сделаны, состоит в том, чтобы взять очень маленькое растровое изображение и сделать его очень большим. Он станет размытым! Растровый файл сохраняется как файл .jpg или. gif, среди других типов файлов.
В отличие от этого, размер векторной графики можно увеличивать или уменьшать без потери качества. Они не зависят от разрешения того места, где они отображаются. Из-за этого они используются для штриховой графики.
СООТВЕТСТВУЮЩАЯ СТАТЬЯ: Как загрузить шрифты в Cricut Design Space
Для достижения наилучших результатов вам следует использовать векторную графику для создания вырезанных файлов. Это файлы меньшего размера, которые каждый может загрузить и сохранить на своих компьютерах. Элементы векторной графики обычно сохраняются в виде файла AI, файла SVG, файла EPS или файла DXF.
Что такое файл SVG?
Файл SVG или масштабируемая векторная графика — это тип векторного изображения, который используется Cricut Design Space и Silhouette Studio. Кроме того, Silhouette Studio хорошо работает с файлами .dxf.
Кроме того, Silhouette Studio хорошо работает с файлами .dxf.
Файлы SVG можно использовать даже для станков лазерной резки, таких как xTool M1. Это мой новый любимый (доступный!) лазерный станок для поделок!
Эти дизайнерские программы сообщают вашему электронному станку для резки, что резать, на основе дизайна SVG. При изменении размера целостность дизайна останется прежней. Кроме того, файлы SVG поддерживают отдельные слои, поэтому Cricut или Silhouette знают, из какого цвета нужно вырезать различные элементы дизайна!
При разработке SVG-файла со шрифтами вам потребуется векторизовать текст. Вы создадите контуры текста, чтобы преобразовать шрифт в векторный формат.
Если вы новичок в использовании файлов SVG на своем компьютере Cricut, обязательно прочитайте мой пост полностью о том, как загрузить SVG в Cricut Design Space.
Как создавать контуры текста в Illustrator
Adobe Illustrator — это ведущая профессиональная дизайнерская программа для графических дизайнеров и дизайнеров вырезанных файлов. Существуют и другие программы для дизайна (включая пару бесплатных), но их возможности ограничены по сравнению с Illustrator.
Существуют и другие программы для дизайна (включая пару бесплатных), но их возможности ограничены по сравнению с Illustrator.
Не волнуйтесь, вы можете превратить шрифты в векторный объект с помощью простого процесса! Это первый шаг к разработке собственных файлов SVG, и в этом пошаговом руководстве я покажу вам, насколько это просто.
Сначала откройте новый документ. Если вы создаете файл SVG, я бы порекомендовал артборд размером 12×12 дюймов. Это размер стандартного коврика для резки станка Cricut или Silhouette.
Используйте инструмент «Текст», чтобы создать текстовый слой. Инструмент «Текст» создаст редактируемый слой текста. Вы можете изменить текст, размер или стиль шрифта по своему усмотрению.
Чтобы превратить текст в векторную форму, выделите весь текст с помощью инструмента «Выделение» (V, открытая стрелка). Ваши текстовые элементы будут окружены синей линией.
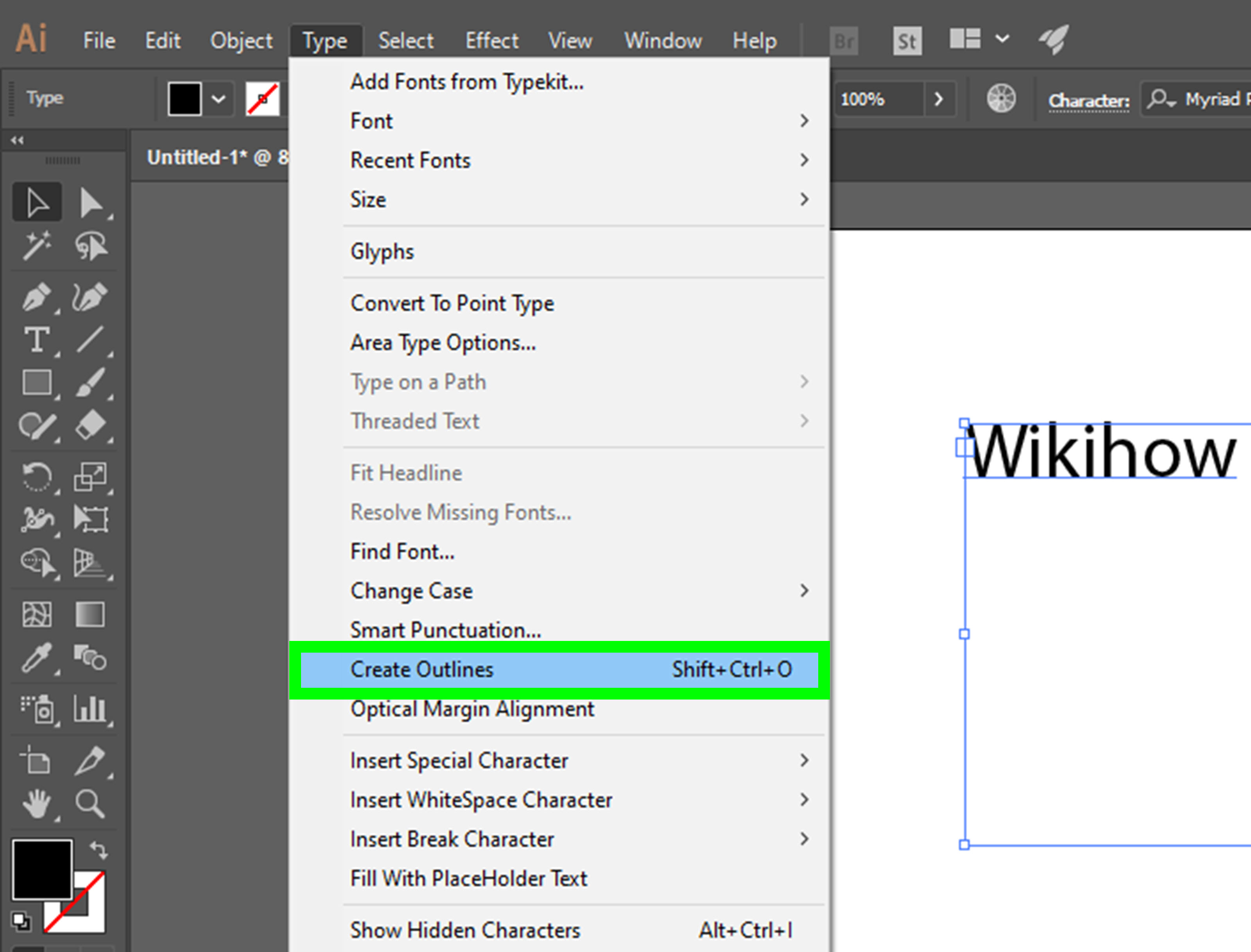
Следующий шаг — перейти в верхнее меню и нажать «Текст» > «Создать контуры» . Сочетание клавиш для создания контуров текста в Illustrator — : Shift + Command + O для Mac; Shift + Control + O для ПК).
Сочетание клавиш для создания контуров текста в Illustrator — : Shift + Command + O для Mac; Shift + Control + O для ПК).
С помощью этих простых шагов ваши текстовые символы будут векторизованы! Чтобы увидеть опорные точки в контуре текста, используйте инструмент прямого выделения (A, закрытая стрелка).
Повторите шаги для дополнительного текста.
Советы по преобразованию текста в контуры в Illustrator
Если вы планируете создавать вырезанные файлы с вашим текстом, вот несколько советов, которым вы должны следовать:
1. Некоторые шрифты больше подходят для векторных вырезанных файлов, чем другие. Лучший способ проверить, насколько хорошо будет вырезаться ваш текст, — это использовать инструмент «Прямое выделение».
2. Количество точек или опорных точек шрифта напрямую связано с количеством разрезов или «углов», которые сделает ваш Cricut или Silhouette. Меньше точек крепления = меньше углов и более гладкий срез. Больше опорных точек = больше разрезов и больше деталей.
Больше опорных точек = больше разрезов и больше деталей.
3. Обычно вы можете сказать, хорошо ли шрифт будет переведен в вырезанный файл, по краям букв. Например, шрифт акварельной кисти никогда не будет резаться так же чисто, как шрифт с четкими краями (как в Times New Roman).
Разработчики шрифтов, разрабатывающие шрифты для режущих машин, должны знать об этом. Почти все шрифты в Design Space или Silhouette Studio обрезаются аккуратно, но если вы используете свои собственные шрифты, вам придется проверять контуры вручную.
4. Если есть возможность, обязательно выберите шрифт с меньшим количеством опорных точек. Вам гарантирован чистый рез, что особенно важно при вырезании мелких букв и деталей.
5. После векторизации текста у вас будут редактируемые пути, но НЕ редактируемый текст. Вы не можете изменить шрифт после создания контуров. Однако вы можете изменить размер столько, сколько хотите. Помните — ваш шрифт теперь основан на математике! Вы можете увеличить его без потери качества.
6. Если вы планируете вырезать весь или часть текста из одного материала или цвета, я рекомендую сделать еще один шаг в этом процессе, чтобы создать более удобный для пользователя файл. Выделите весь текст, который будет одного цвета и в той же области (целое слово или фраза). Затем создайте составной контур, выбрав «Объект» > «Составной контур» > «Создать» (Command + 8 или Control + 8). Затем выберите новый путь и цвет заливки, если это необходимо.
7. Когда вы закончите свой векторный контур, вы можете сохранить свой иллюстратор в формате SVG для вырезания. Я обычно храню два файла: один как рабочий файл Illustrator, а другой как файл типа SVG, который готов к вырезанию. Теперь у вас есть собственный файл дизайна из текста, который вы можете использовать на своей режущей машине!
Pin Как создать текстовый векторный файл
2 различных способа преобразования PNG в векторное изображение
PNG — это растровое изображение, которое теряет свое качество при увеличении. Таким образом, чтобы увеличить размер изображения PNG в высоком качестве, лучшим решением будет преобразовать его в векторный формат (Vectorize). Доступны несколько инструментов для преобразования PNG в векторные форматы файлов . Узнайте больше о растровых файлах, векторных файлах и инструментах преобразования.
Таким образом, чтобы увеличить размер изображения PNG в высоком качестве, лучшим решением будет преобразовать его в векторный формат (Vectorize). Доступны несколько инструментов для преобразования PNG в векторные форматы файлов . Узнайте больше о растровых файлах, векторных файлах и инструментах преобразования.
- Часть 1. Векторизация изображения в Adobe Illustrator
- Часть 2. Топ-5 векторизаторов изображений в Интернете — проще
- Часть 3. Расширение знаний о векторных изображениях
Часть 1. Векторизация изображения в Adobe Illustrator масштабируется без потери качества. Вы можете конвертировать JPG и другие растровые изображения в векторный формат с помощью Adobe Illustrator, следуя приведенным ниже шагам.
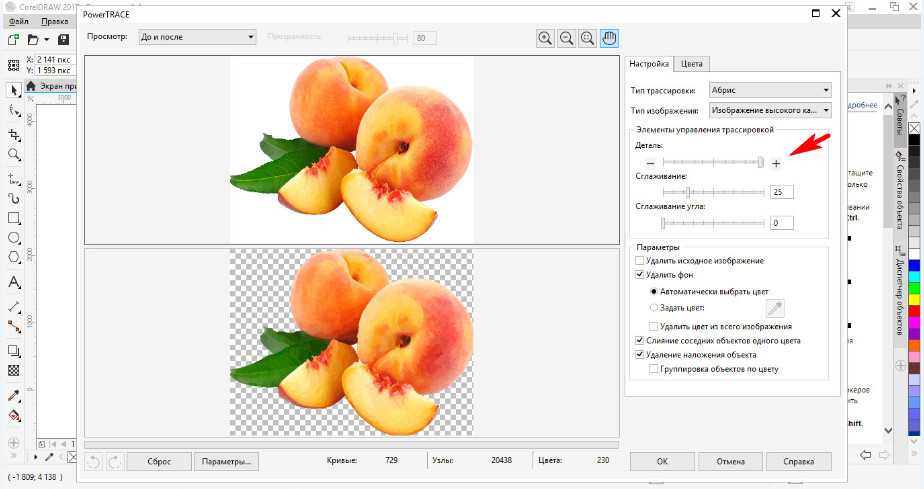
Шаг 1. Сначала выберите изображение, которое нужно преобразовать в векторный формат. Инструмент поддерживает несколько форматов. Картинку рекомендуется закрывать белым или прозрачным фоном с низким разрешением. Одиночный объект может быть отредактирован лучше, чем пейзаж.
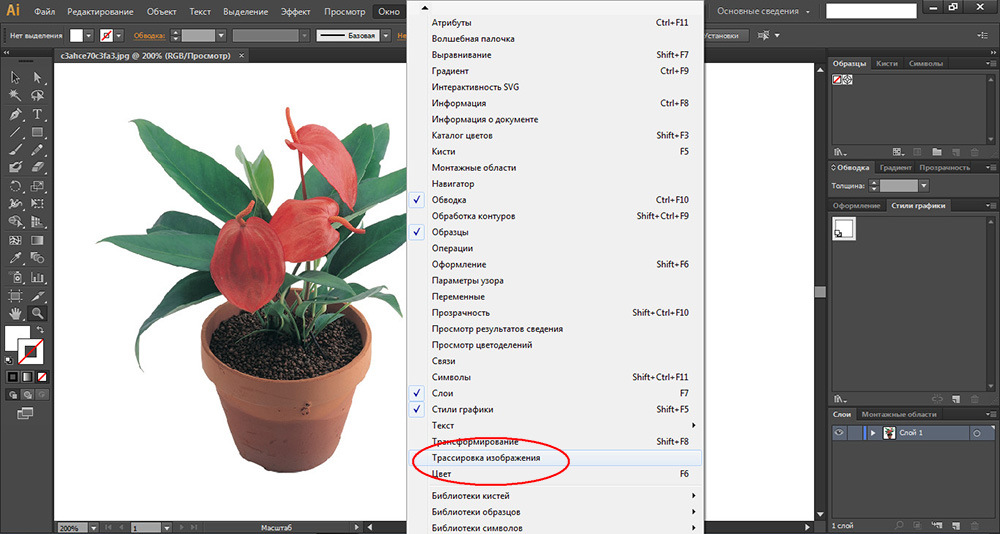
Шаг 2. Следующим шагом является выбор опции трассировки изображения, которая облегчает векторизацию изображения с использованием нескольких предустановок. Следует использовать предустановку, которая напоминает тип конвертируемого изображения. Некоторые из популярных вариантов: фотография с высокой точностью, фотография с низкой точностью, три цвета, шесть цветов, 16 цветов, оттенки серого, черно-белый логотип, технический рисунок, набросок, штриховой рисунок и другие.
Откройте изображение в иллюстраторе, а затем выберите его, чтобы активировать параметры, доступные в верхней части окна. Разверните раскрывающиеся параметры в Image Trace, а затем выберите нужный пресет.
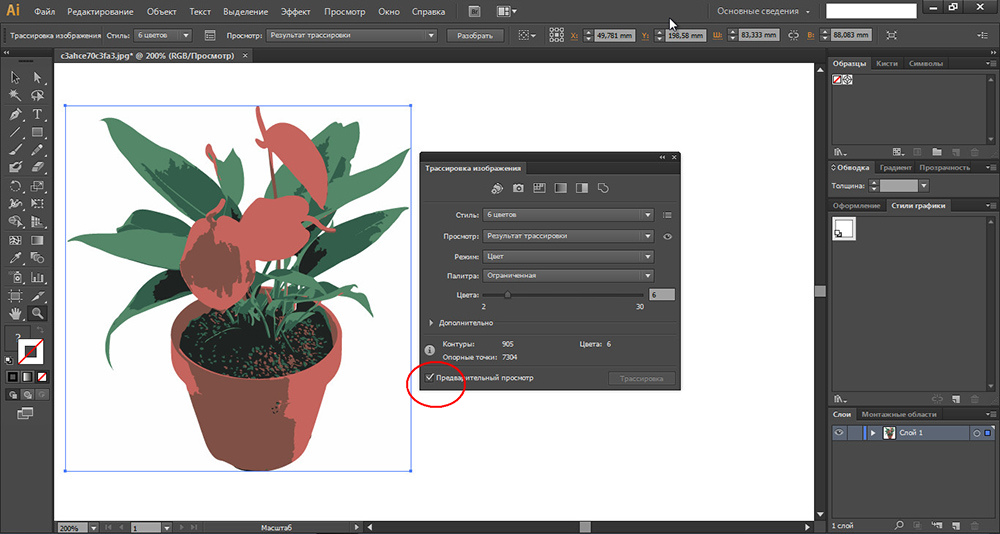
Шаг 3. При выборе предустановленной опции автоматически начнется трассировка файла.
Шаг 4. Затем, когда изображение трассируется, откройте панель трассировки изображения для точной настройки процесса. Затем выберите режим для переключения между цветами, оттенками серого и черно-белым. Кроме того, вы можете переместить ползунок в разделе «Цвета», чтобы упростить изображение или добавить больше деталей.
Кнопка «Управление предустановками» сохранит настройки для использования в будущем.
Шаг 5. Следующий шаг — разгруппировать цвета и сделать то же самое, выбрать трассируемое изображение, а затем нажать кнопку «Развернуть» в верхней части окна. Теперь вы сможете составлять фигуры. Щелкните правой кнопкой мыши изображение и выберите в меню Разгруппировать. Панель «Слои» поможет вам проверить группы цветов.
Шаг 6. После преобразования выбранного растрового файла в векторное изображение его также можно отредактировать. Цветовые группы можно удалять по мере необходимости. Выберите фигуру и перейдите к Select> Same> Fill Color, и будут выбраны все группы с похожим цветом. Нажмите кнопку Backspace на клавиатуре вашей системы, чтобы удалить выбранные изображения.
Шаг 7. В качестве завершающего шага необходимо выбрать формат сохранения файла. Выберите «Файл» > «Экспорт» > «Экспортировать как». Выберите формат из раскрывающегося меню на вкладке Тип файла: вкладка.
Часть 2. Топ 5 векторизаторов онлайн-изображений — проще
Доступен ряд онлайн-инструментов для преобразования PNG и других растровых изображений в векторный формат. Обзор некоторых популярных инструментов приведен ниже.
01
из 05
Векторизация
URL: https://www.vectorization.org/
Это онлайн-сайт, который облегчает преобразование растрового файла в несколько векторных форматов, таких как EPS, SVG, PDF и другие. . В интерфейс процесса можно добавить локальные и онлайн-данные. Этот бесплатный автотрассировщик изображений прост в использовании и быстро обрабатывает ваши файлы.
Основные характеристики:
- Максимальный поддерживаемый размер файла составляет 5 МБ.
- 3000 X 3000px — максимальный рекомендуемый размер изображений.
- JPG, PNG, JPEG и PDF — поддерживаемые входные форматы.
02
из 05
Autotracer
URL: https://www.autotracer.org/
Это онлайн-сайт, который облегчает векторизацию ваших растровых файлов с достойным качеством. Программа не требует загрузки или регистрации и работает из окна браузера. Поддерживаются несколько векторных форматов в качестве целевых файлов. Также есть возможность выбрать количество цветов, сглаживание и белый фон.
Программа не требует загрузки или регистрации и работает из окна браузера. Поддерживаются несколько векторных форматов в качестве целевых файлов. Также есть возможность выбрать количество цветов, сглаживание и белый фон.
Основные характеристики:
- Максимально поддерживаемый размер файла 6 МБ.
- Поддерживаемые типы входных файлов: JPG, PDF, PNG и JPEG.
- 5000 X 5000 — максимальный размер.
- Поддерживаемый цветовой диапазон: 1-256.
- Опция удаления пятен.
03
из 05
Vectorize
URL: https://www.vectorizer.io/
Вы можете конвертировать файлы PNG , BMP и JPEG с максимальным размером 1 МБ в S Формат VG с использованием этот онлайн-инструмент. Программа поддерживает некоторые предустановки для фото, рисунков, клипартов, рекламных татуировок. Вы можете выбрать цвета и их группы по желанию. Обработанный файл можно загрузить из интерфейса.
Основные характеристики:
- Максимальный поддерживаемый размер файла составляет 1 МБ.

- Возможность выбрать максимальное количество цветов, а также группировку по желанию.
- Порядок цвета также можно выбрать из данной опции.
- Вы можете размыть или объединить фон.
04
из 05
Rapid Resizer
URL: https://online.rapidresizer.com/tracer.php Формат DXF или EPS. Программа лучше всего работает с файлами, имеющими черно-белые рисунки. Процесс прост: вам просто нужно загрузить файл, и он будет преобразован в нужный векторный формат. Вам необходимо загрузить обработанный файл из интерфейса.
Основные характеристики:
- Поддерживает несколько векторных форматов в качестве целевых файлов для преобразования.
- Возможность выбора файла контура или центральной линии.
- Облегчает выбор резкости файла.
05
из 05
Vector Magic
URL: https://vectormagic.com/
С помощью Vector Magic файлы JPG, GIF и PNG можно конвертировать в векторные форматы PDF, SVG и EPS. Этот полноцветный автотрассировщик бесплатен и не требует установки программного обеспечения или регистрации. Вы можете либо автоматически векторизовать файл, либо выбрать нужные параметры вручную.
Этот полноцветный автотрассировщик бесплатен и не требует установки программного обеспечения или регистрации. Вы можете либо автоматически векторизовать файл, либо выбрать нужные параметры вручную.
Основные характеристики:
- Позволяет конвертировать изображения в несколько векторных форматов.
- Возможность автоматического или ручного преобразования файла.
- Выберите цвет файла, удалите фон и выполните другие настройки с помощью этой онлайн-программы.
При необходимости также доступны несколько инструментов преобразования векторной графики в PNG.
Часть 3. Расширение знаний о векторных изображениях
a. Что такое определение или векторное изображение?
Векторное изображение — это изображение компьютерной графики, предназначенное для продажи и состоящее из значений, а не пикселей. Эти файлы изображений определяются в терминах 2D-точек и соединяются линиями и кривыми. Построенные с использованием математических формул, векторные изображения обеспечивают гибкость, а поскольку они не зависят от разрешения, эти файлы не теряют качества при увеличении или уменьшении масштаба. Некоторые из популярных векторных форматов — EPS, SVG, AI и PDF.
Некоторые из популярных векторных форматов — EPS, SVG, AI и PDF.
б. Что такое растровый файл?
Растровое изображение создается с использованием сетки пикселей, известной как растровое изображение. Большинство фотографий в Интернете и импортированных с камер имеют растровый формат. Формат растрового файла использует отдельные строительные блоки для формирования полного изображения или изображения и содержит множество деталей. Поскольку растровое изображение должно содержать много информации, для большого растрового изображения потребуется файл большого размера. Поскольку для формирования растрового изображения используется фиксированное количество цветных пикселей, их размер нельзя изменить без ущерба для качества и разрешения. Некоторые из наиболее часто используемых растровых форматов — JPG, PNG и GIF.
с. Различные типы расширений файлов изображений и их наилучшее использование
Существует множество используемых расширений файлов изображений, каждое из которых имеет свое назначение и важность. Ниже перечислены некоторые из наиболее часто используемых форматов.
Ниже перечислены некоторые из наиболее часто используемых форматов.
а. JPG: JPG — это формат растрового файла, который в основном используется для изображений в Интернете. В файле JPG нет опции для прозрачного фона, поэтому они всегда имеют прямоугольную или квадратную форму. Если вы сохраните файл JPG из Photoshop, их можно оптимизировать. Поэтому формат JPG лучше всего подходит для использования изображений на веб-сайте.
б. PNG: PNG также является форматом файла растрового изображения, который лучше всего использовать для создания логотипов, значков и других файлов, где необходим прозрачный фон. По сравнению с JPG файл PNG предлагает более крупное изображение и высокое качество, а также возможность прозрачного фона.
в. TIF: еще один широко используемый формат растровых изображений — TIF, также известный как TIFF. Формат лучше всего использовать для высококачественной печати, так как нет потери качества. TIF не рекомендуется использовать в Интернете, так как файл загружается очень долго.