Дизайн на уровне. Блок 2. Урок 10.
УРОК 10
Введение в компьютерную графику
Отличие растра и вектора
Разрешение
RGB и CMYK
Обзор программ Adobe Photoshop, Adobe Illustrator, Adobe Indesign
Растр, вектор и понятие разрешение
Существует два основных вида компьютерной графики — векторная и растровая
Растровая графика — изображения состоящие из пикселей, отличающихся между собой по цвету и яркости, и образующие графический образ, который воспринимается человеческим глазом как цельное изображение:
+ Распространена гораздо шире, не требует специальных программ для открытия
+ В растре можно воспроизвести изображение любой сложности и детализированности, вне зависимости от количества цвета и плавности переходов.
— Даже самое простое растровое изображение будет весить больше, чем аналогичное векторное.
— При масштабировании четкость будет уменьшаться
Векторная графика — изображения состоящие из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии, проходящей по опорным точкам.
+ При масштабировании сохраняется четкость изображения
+ Любое изображение можно редактировать без потери качества
— Изображение по разнообразию цвета и детальности всегда будет уступать растру
— Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Палитра RGB и СMYK
Adobe Photoshop, Adobe Illustrator, Adobe Indesign
Тест
Давай закрепим знания
Этот не большой тест, основан на материлах
из данного урока и надеюсь ты его открываешь с такими же эмоциями 🙂
| Начать тест |
| Дальше |
| Проверить |
| Показать результат |
72 dpi
150 dpi
300dpi
| Дальше |
| Проверить |
| Показать результат |
Photoshop
Illustrator
Indesign
| Дальше |
| Проверить |
| Показать результат |
Вектор
| Дальше |
| Проверить |
| Показать результат |
Photoshop
Illustrator
Indesign
| Дальше |
| Проверить |
| Показать результат |
Попробуй пересмотреть видео
| Пройти еще раз |
Неплохо
Но стоит еще раз вернуться и пересмотреть видео
| Пройти еще раз |
Поздравляю!
Ты отлично усвоил все знания!
| Пройти еще раз |
| < Предыдущий урок |
| На главную |
| Следующий урок > |
Рисуем в векторе используя графический планшет
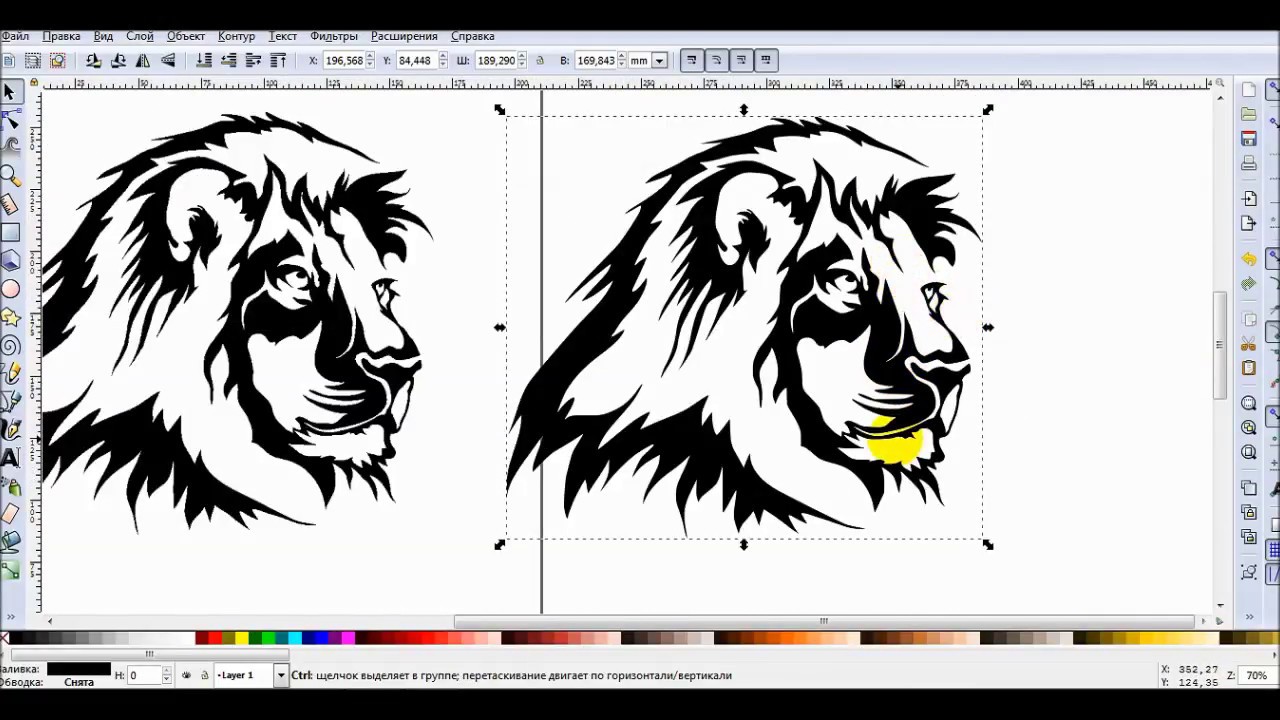
Начнем с того, что цифровые изображения можно разделить на растровые и векторные. Большинство привычных нам программ, где мы чаще всего рисуем, функционируют в растровом режиме (Adobe Photoshop, Krita, SAI Paint Tool и др.). Есть программы, совмещающие оба формата, например Autodesk SketchBook. Adobe Illustrator и CorelDRAW – программы исключительно для векторной графики. В чем же ее преимущество перед растром? Точнее – в чем разница и почему существуют оба формата? Растровое изображение состоит из множества точек, что позволяет создавать сложные рисунки с невероятными переходами цветов. Но чем больше размер растрового арта – тем тяжелее файл, тем сложнее работать с ним и пересылать. Растр сложнее изменять, редактировать. Векторное изображение состоит из простых геометрических фигур: линии, кривые Безье, многоугольники, окружности и т. д. Это дает нам возможность легко изменять и масштабировать арт, при этом его вес будет оставаться небольшим. Векторная графика сама по себе проста на вид, в несколько кликов легко может быть переведена в растр, а вот наоборот сделать очень сложно, тем более сохранить всю сложность растрового рисунка сохранить в векторе зачастую не получится.
Большинство привычных нам программ, где мы чаще всего рисуем, функционируют в растровом режиме (Adobe Photoshop, Krita, SAI Paint Tool и др.). Есть программы, совмещающие оба формата, например Autodesk SketchBook. Adobe Illustrator и CorelDRAW – программы исключительно для векторной графики. В чем же ее преимущество перед растром? Точнее – в чем разница и почему существуют оба формата? Растровое изображение состоит из множества точек, что позволяет создавать сложные рисунки с невероятными переходами цветов. Но чем больше размер растрового арта – тем тяжелее файл, тем сложнее работать с ним и пересылать. Растр сложнее изменять, редактировать. Векторное изображение состоит из простых геометрических фигур: линии, кривые Безье, многоугольники, окружности и т. д. Это дает нам возможность легко изменять и масштабировать арт, при этом его вес будет оставаться небольшим. Векторная графика сама по себе проста на вид, в несколько кликов легко может быть переведена в растр, а вот наоборот сделать очень сложно, тем более сохранить всю сложность растрового рисунка сохранить в векторе зачастую не получится.
Поскольку задачу мы хотим решить максимально быстро и эффективно, а главное – максимально качественно, то без графического планшета XPPen нам не обойтись. Для работы в векторе не важно наличие наклона пера, но наличие у планшета кнопок экспресс-управления упростит задачу.
Первым делом нам нужно выбрать рисунок, который будем переводить в вектор.
У меня это вот такой милый мальчик с радужной чёлкой. Далее фотографируете его или сканируйте, и загружаете в свой компьютер/ноутбук. Так мы получили уже готовое растровое изображение.
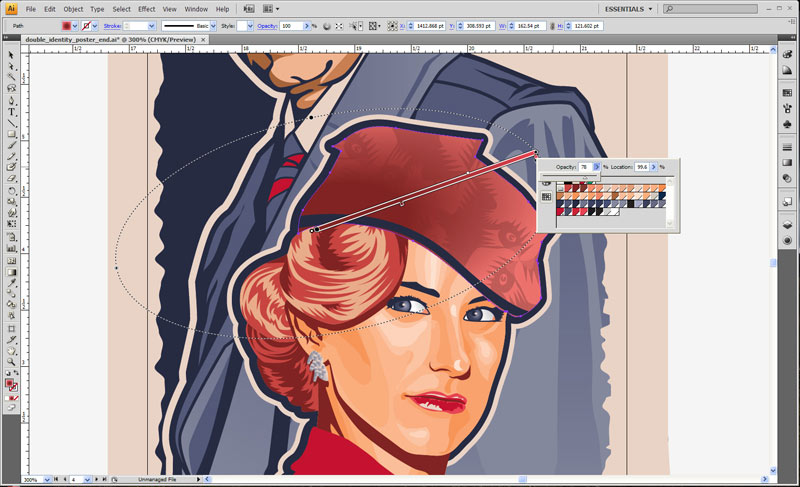
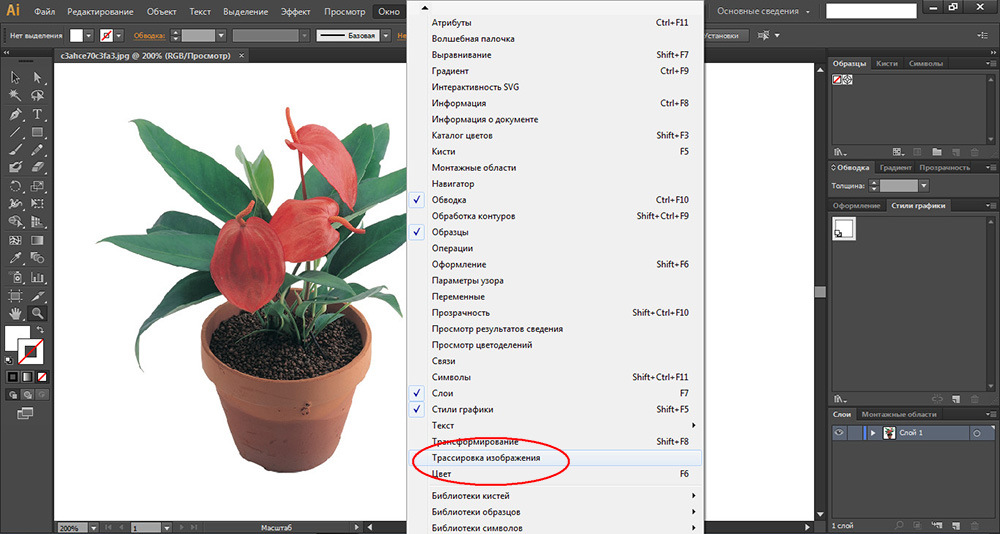
1. Открываем Adobe Illustrator (или другой векторный графический реактор) и перетаскиваем рисунок в программу.
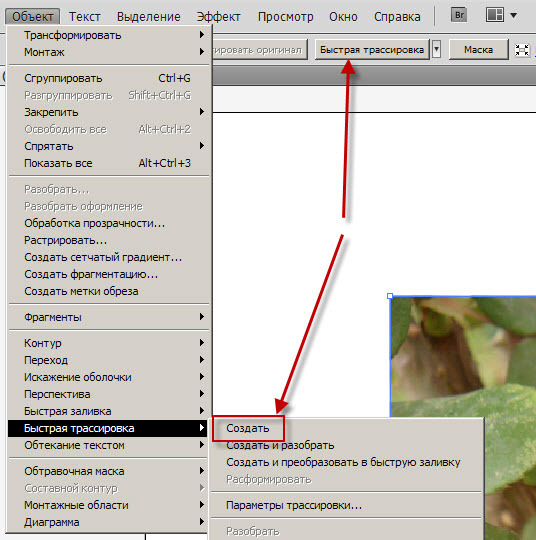
2. Далее кликаем на наш рисунок и сверху автоматически откроется вот такая верхняя панель, нажимаем на стрелочку возле «Трассировка изображения», откроются стили трассировки.
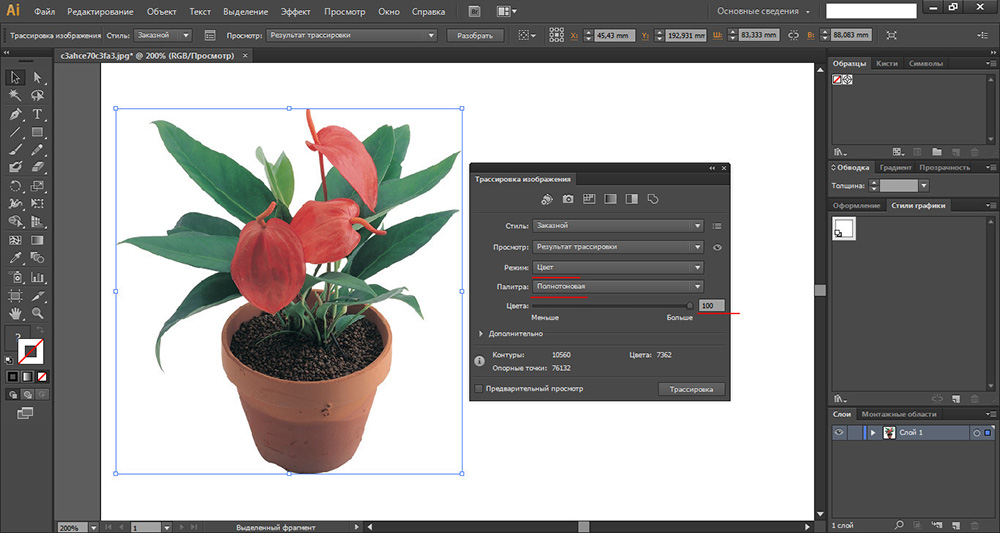
3. Здесь можно выбрать любой стиль, который больше подходит Вашей работе. К примеру, у меня работа состоит из небольшого количества линий и использован в основном чёрный цвет, но, чтобы сохранить цвета на чёлке, я решила выбрать стиль «Фотография низкой точности».
4. Кликаем на «Разобрать» и видим, что рисунок разбился на разные участки.
5. Двойным кликом кнопки на пере графического планшета 9кнопки, выполняющей функцию кнопки мыши) по любому участку Вы можете выделить его. Мы видим, что на рисунке появились тёмные пятна по краям, это последствие фотографии/скана. Выделаем их и удаляем с помощью клавиши Back Space.
6. Теперь фон чистый, и мы можем изменить цвета у линий на рисунке.
7. 2 раза кликаем на линию, чтобы выделить её. Далее в левой панели управления программы нажимаем на квадратик с цветом, открывается палитра, выбираем нужный, у меня это чёрный. И делаем такое действие с оставшимися участками. Чтобы выделить сразу несколько линий зажмите клавишу Shift.
Чтобы выделить сразу несколько линий зажмите клавишу Shift.
8. Теперь можем порисовать с помощью графического планшета. В левой панели выберете инструмент «Кисть» или нажмите клавишу «B». Так же в левой панели внизу в нижнем квадратике можно выбрать другой цвет, а в верхней панели в «Обводке» выбрать размер кисти. С помощью пера начинаем прорисовывать детали и завершать нашу работу.
9. Я лишь немного дорисовала мальчика, но Вы можете закончить работу совершенно иначе :)
10. Теперь приступим к сохранению. Ваша работа состоит из вектора, а значит очень высокого качества. Можете сохранить в формате AI, чтобы потом продолжить с ним работать или сохранить в формате PDF (это единственный формат, где Вы можете просмотреть свою работу.)
Нажимаем на «Файл», затем «Сохранить как» и выбираем формат PDF.
11. Оставляем стандартные настройки и кликаем сохранить PDF. Рисунок готов!
Если Вы хотите сохранить файл для соцсетей, то перейдите в онлайн конвертор в интернете, набрав в поисковой строке браузера «Конвертировать PDF в JPG», перейдите на любую ссылку, например на сайт 123APPS, выберете файл и после конвертации сохраните его.
Автор: Шашкова Есения
все статьи
Продукция XPPen для левшей: что купить и как настроить
05.05.2023
Задаетесь вопросом «Как настроить графический планшет и дисплей для левши?». У нас есть ответ!
Подробнее
Рисуем слаймы на XPPen
28.04.2023
Сейчас очень популярна игра Genshin Impact, и мы нарисуем милейших слаймов из неё
Подробнее
Как настроить яркость, цвета и пр. на дисплеях Artist
21.04.2023
Рассказываем о настройке цветопередачи, контрастности, цветовой температуры и пр. параметров изображения на Artist и Artist Pro.
Подробнее
7 простых шагов для преобразования вашего растрового изображения в идеальное векторное изображение
Как векторизовать изображение
Vector Art
Работа с графикой в цифровом мире требует от вас знакомства с преобразованием векторных изображений в растровые.
Растровые изображения состоят из отдельных пикселей и включают в себя большое количество элементов. Однако вы не можете увеличить их, не жертвуя качеством. Векторное изображение состоит из линий и фигур. Обычно они менее очерчены, но вы можете направить их к любому размеру, который вы выберете, ничего не теряя. Если у вас есть растровое изображение, которое слишком маленькое для ваших нужд, вы можете преобразовать фотографию в вектор, что вы можете сделать с помощью Adobe Illustrator.
Поскольку в векторных фотографиях используются динамические участки теней, а не статические квадраты, они обеспечивают превосходные деформации и четкие цвета. Векторные фотографии имеют шаблонную геометрию, что делает их непредвзятыми. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении сохраняют свою форму. Этого нельзя сказать о растровых изображениях, потому что их цветовые данные растягиваются при изменении размера.
Вы можете сразу определить разницу между двумя типами фотографий на основе их структуры отчета. Растровые изображения — это стандартные форматы фотографий, такие как JPG и GIF, тогда как векторные изображения часто имеют формат SVG, EPS или AI. Один из подходов к преобразованию файла jpg в вектор в Adobe Illustrator заключается в масштабировании всего, что вы найдете, до нужного размера без потери качества фотографии.
Растровые изображения — это стандартные форматы фотографий, такие как JPG и GIF, тогда как векторные изображения часто имеют формат SVG, EPS или AI. Один из подходов к преобразованию файла jpg в вектор в Adobe Illustrator заключается в масштабировании всего, что вы найдете, до нужного размера без потери качества фотографии.
Это короткий и простой метод, дающий замечательные результаты. Adobe Illustrator упрощает преобразование изображений в векторы без ущерба для качества. Вот пошаговое руководство по векторизации изображения.
Вот как использовать Adobe Illustrator для преобразования фотографии в вектор. Итак, приступим к преобразованию снимка в вектор.
Шаг 1. Что такое векторное изображение? Есть некоторые изображения, но эти картины работают лучше в качестве векторных изображений, чем другие. Предпочтительнее изменить один вызов, а не панораму или что-то подобное. В идеале снимок должен иметь белый или видимый фон и определенное низкое разрешение. Он должен быть в формате
jpg, gif или png . Шаг 2. Выберите предустановленный вариант изображения
Шаг 2. Выберите предустановленный вариант изображения
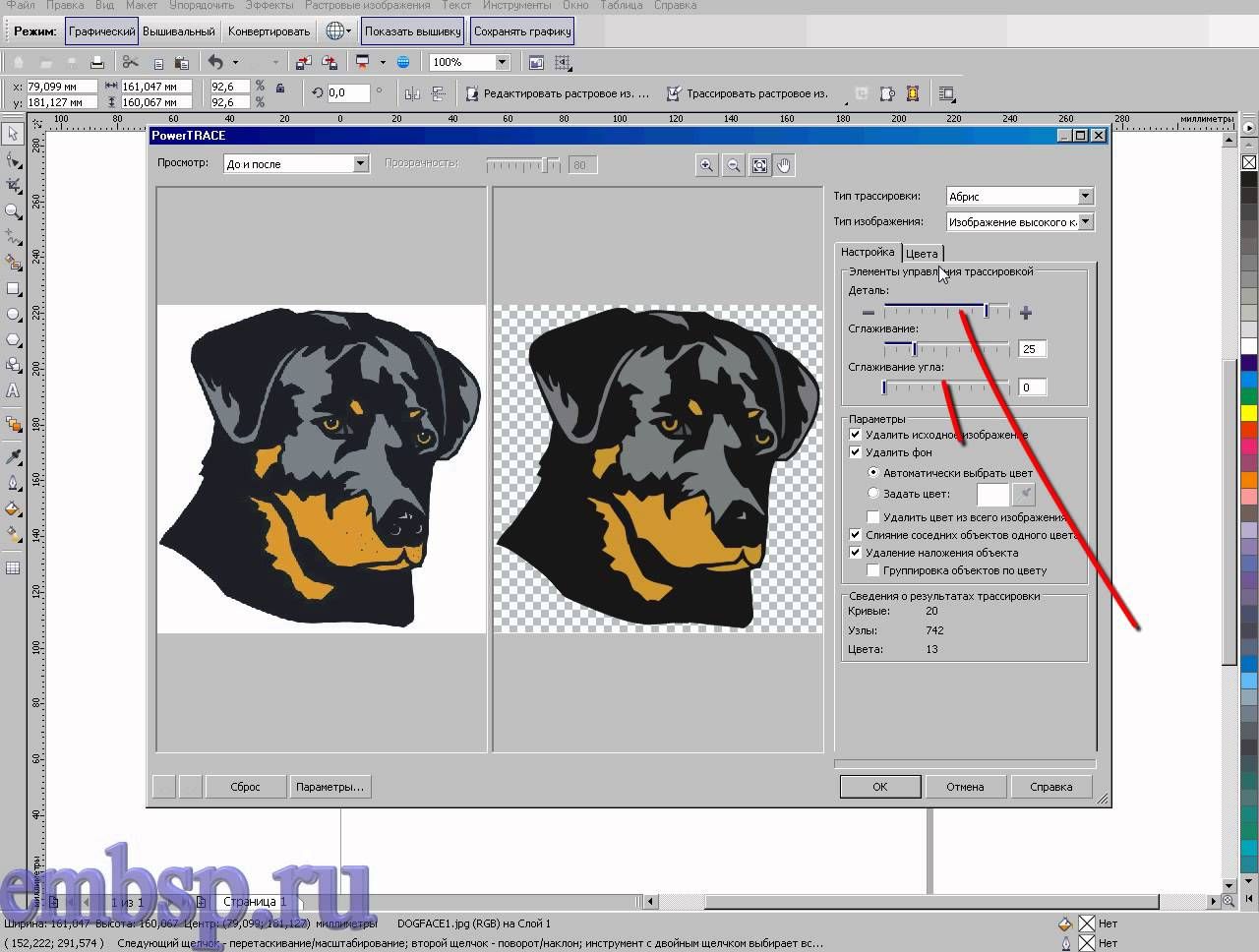
Illustrator предлагает уникальный инструмент, позволяющий векторизовать изображения. Это называется трассировкой изображения и поставляется с множеством настроек, которые автоматизируют большую часть работы. Грубо говоря, вы должны выбрать предустановку изображения для трассировки, которая наиболее точно отражает тип конвертируемой фотографии, поскольку каждая из них дает уникальные результаты. Доступны два популярных пресета цветовых фотоподсказок
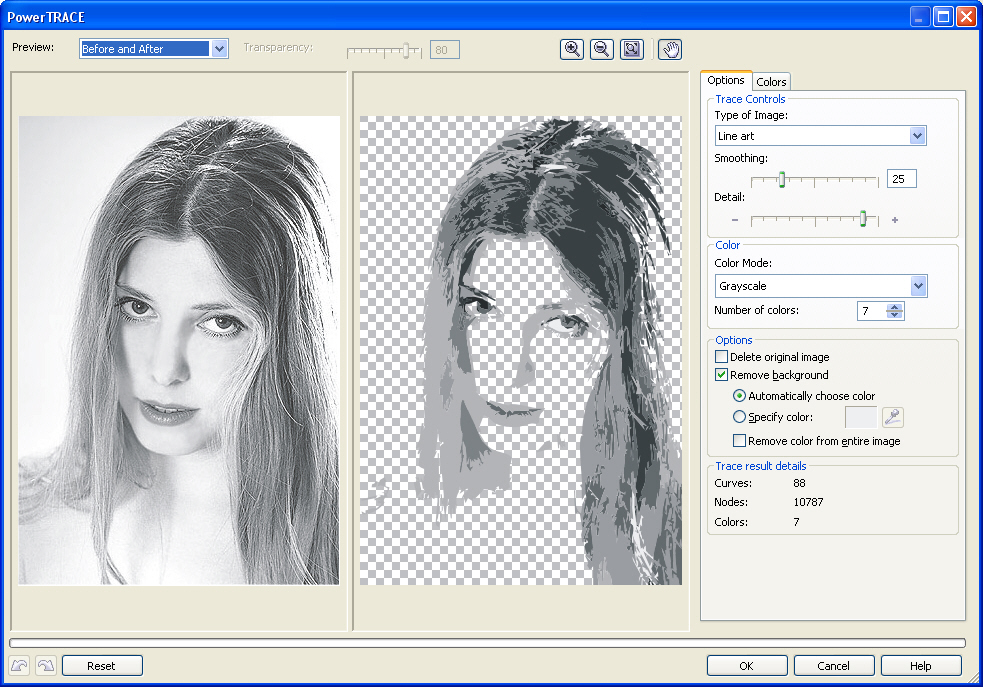
• Предустановка подсказки «Солнечные оттенки серого»
• Предустановка трассировки фотографий силуэтов
У вас есть два варианта: изображение с высокой согласованностью и изображение с низкой точностью.
Создают чрезвычайно уникальные векторные изображения, которые значительно менее четкие. Они идеально подходят для фотографий или сложных художественных работ, таких как изображение примера с тремя цветами, шестью цветами и шестнадцатью оттенками.
Эти предустановки создают векторные изображения с тремя, шестью или шестнадцатью цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов и оттенков серого. Эта предустановка создает детальное изображение в градациях серого. В результате получается минимальный бренд с двумя цветами — черным и белым. Он работает аналогично эскизам, силуэтам, штриховым рисункам и техническим чертежам. Они лучше всего подходят для единственных в своем роде фотографий, создавая черно-белые рисунки, в основном основанные на линиях.
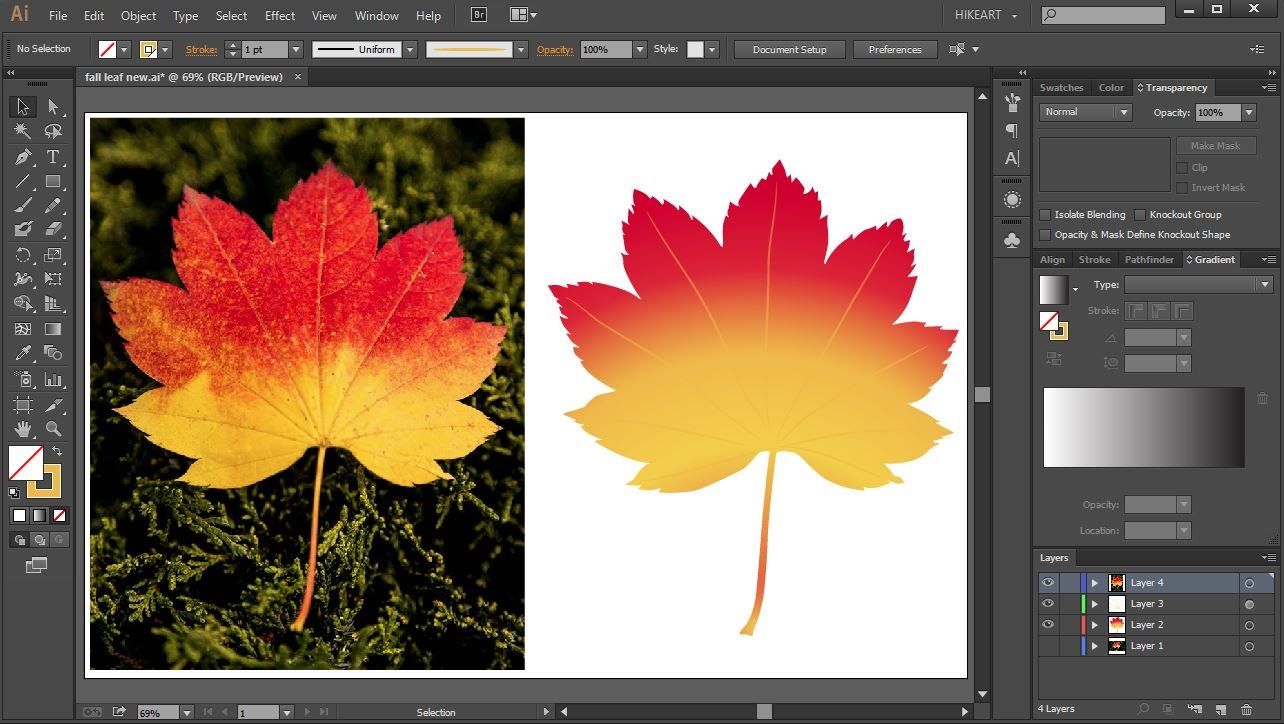
Для начала откройте Illustrator и выберите изображение, чтобы активировать параметры фотографии. Эти варианты должны быть видны в верхней части окна Illustrator. Чтобы преобразовать моментальные фотографии в векторы в Illustrator, выберите предустановку, щелкнув стрелку раскрывающегося списка рядом с изображением.
Чтобы начать трассировку, нажмите на нее.
Ваше изображение автоматически пройдет метод трассировки, когда вы нажмете кнопку. Вы можете заметить некоторые изменения в вашем изображении, но общий вид должен оставаться неизменным. Например, ниже представлен крупный план нашего изображения до процедуры трассировки. Крупный план предварительно векторизованного изображения, показывающего пиксели
Вы можете заметить некоторые изменения в вашем изображении, но общий вид должен оставаться неизменным. Например, ниже представлен крупный план нашего изображения до процедуры трассировки. Крупный план предварительно векторизованного изображения, показывающего пиксели
Увеличение изображения после векторизации. Несмотря на то, что большая часть фрагмента была удалена из исходного изображения, трассированная версия кажется значительно более четкой. Вы заметите, что цветовые формы больше не пикселизируются независимо от того, насколько близко увеличен снимок. Уменьшите масштаб, и изображение должно выглядеть в реальности так же.
Хотя в некоторых случаях верхнее изображение может выглядеть четче, качество векторизованного изображения остается довольно высоким.
Шаг 4. Улучшите качество трассируемого изображения После трассировки изображения откройте панель трассировки изображения из меню «Окно», чтобы точно настроить преобразование. Измените режим для переключения между цветом, оттенками серого и черно-белым. Перетащите ползунок цветов влево, чтобы упростить векторную фотографию, или вправо, чтобы добавить больше элементов.
Измените режим для переключения между цветом, оттенками серого и черно-белым. Перетащите ползунок цветов влево, чтобы упростить векторную фотографию, или вправо, чтобы добавить больше элементов.
Если вы удовлетворены своими настройками и хотите использовать их повторно, нажмите кнопку «Изменить предустановки» рядом с опцией «Предустановки». Теперь ваши настройки могут быть сохранены как новый пресет.
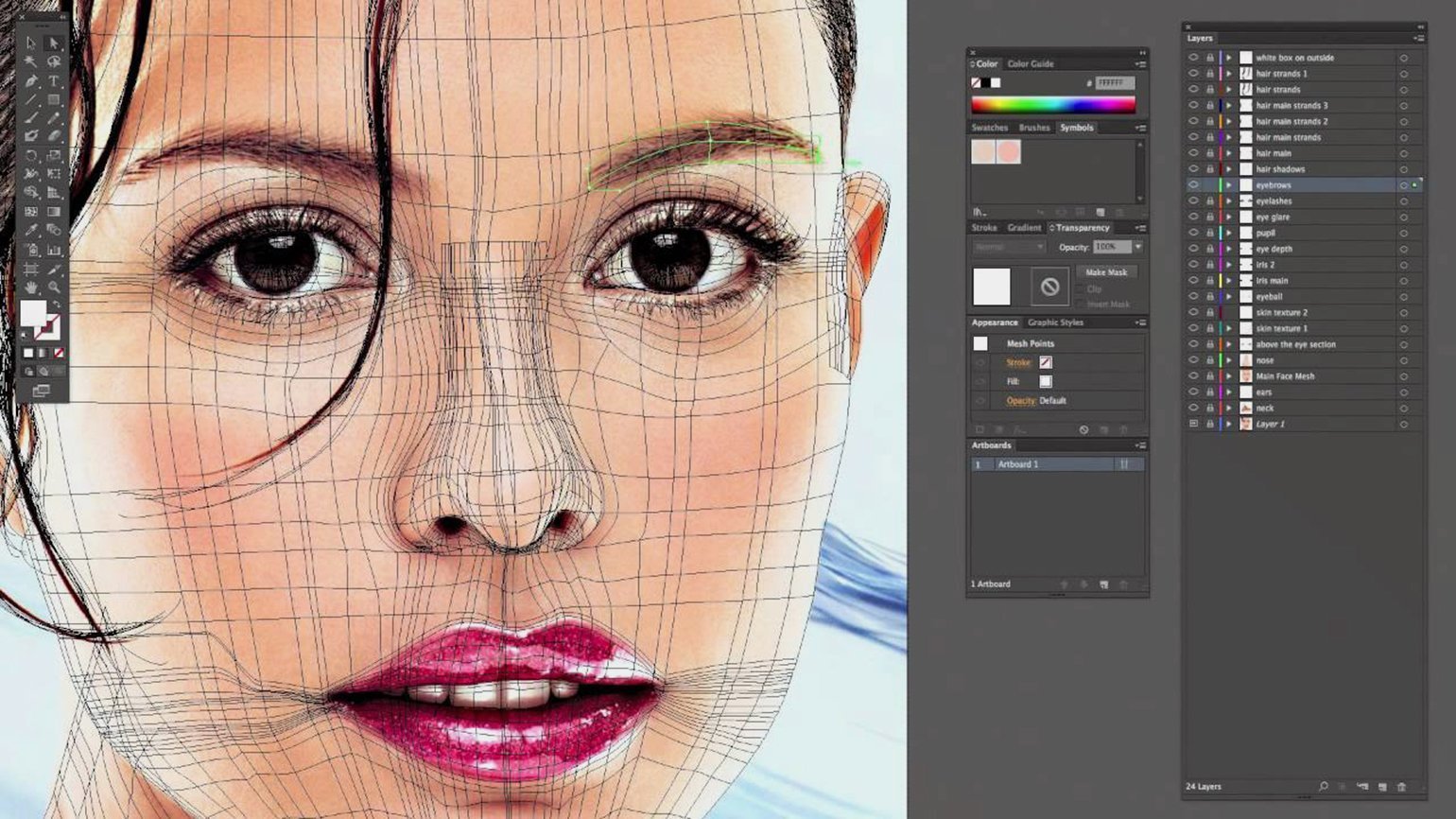
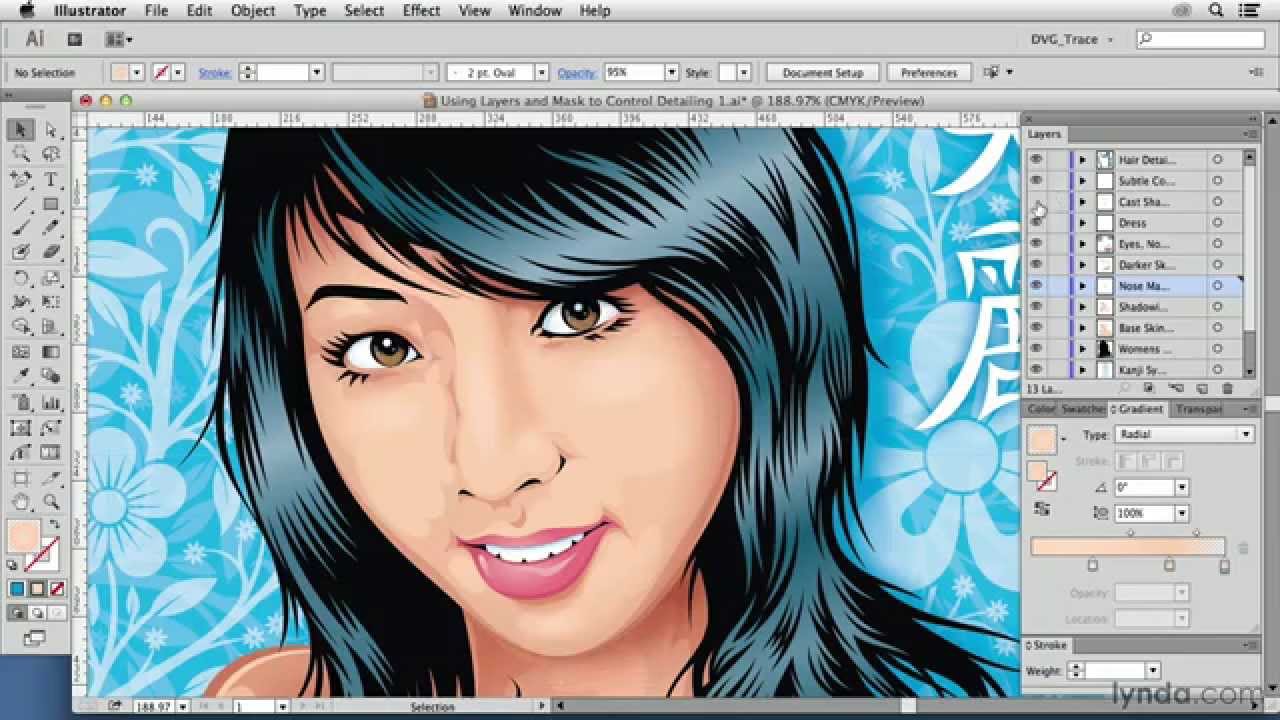
Теперь ваше изображение организовано в цветные формы, соответствующие исходному растровому изображению. Чтобы завершить векторизацию изображения, вам нужно отделить эти цветовые группы от их изменения. Для этого выберите фотографию с трассировкой и нажмите кнопку увеличения в верхней части окна. Выберите параметр «Сделать больше».
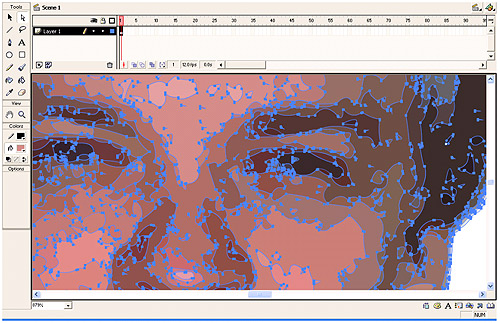
Это позволит вам увидеть составные формы векторного изображения. Все фигуры обведены синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите в меню «Разгруппировать». Это может позволить вам разделить ваши цветовые формы на мужские и женские аспекты. Когда вы щелкните правой кнопкой мыши на панели слоев и выберите «Разгруппировать», вы обнаружите, что ваши цветовые агентства были разделены на слои.
Когда вы щелкните правой кнопкой мыши на панели слоев и выберите «Разгруппировать», вы обнаружите, что ваши цветовые агентства были разделены на слои.
После преобразования растрового изображения в векторное изображение вы можете изменить его полностью. Начните с удаления любых цветных компаний, которые вам нравятся.
Вы можете выбрать полные тени корпораций, нажав на форму и выбрав > равно > цвет заливки. При этом будут выбраны все группы того же цвета, что и группа, выбранная с помощью инструмента прямого выбора (a). Выбор векторной формы сразу
Затем на клавиатуре используйте Backspace, чтобы стереть формы. Если вы хотите изменить или расширить определенную цветовую группу, вы можете сделать это, выбрав слой с помощью инструмента прямого выбора. После того, как вы определились со слоем, используйте инструменты пера или кисти, чтобы заполнить пустые области или добавить дополнительные цвета в свой дизайн.
Теперь мы готовы к последнему шагу преобразования фотографии в вектор в Illustrator: сохранение фотографии в векторном формате для сохранения ее качества. На выбор предлагается несколько форматов векторных изображений, включая PDF, AI, EPS, SVG и другие.
После того, как вы отредактировали изображение, перейдите в «Файл»> «Экспорт»> «Экспортировать как». В окне назовите свой документ и выберите SVG из сохранения в качестве опции выбора типа. Сохраните векторизованное изображение в формате SVG.
И все, ребята! Вот как вы можете преобразовать фотографию в вектор в Illustrator. Векторизация растрового изображения помогает при печати рисунков на ткани и оцифровке рисунков вышивки . Векторные изображения следует использовать для изображений с небольшой детализацией, которые могут потребовать большей детализации в ближайшем/далеком будущем. Большинство логотипов сохраняются как векторная графика , так как они регулярно расширяются в будущем. Важной характеристикой векторного изображения является то, что его можно бесконечно масштабировать без потери качества. Независимо от того, насколько сильно вы увеличиваете или масштабируете векторное изображение, оно останется гладким. Векторные изображения имеют отличное разрешение. Прочитав этот урок, вы должны понять, как конвертировать растровые изображения в векторные. Вы получите выгоду от выполнения этих процедур и использования услуг любых специалистов для вашей организации. Помните, что сложные векторные документы могут быть намного больше, чем их растровые аналоги. Это означает, что они будут загружаться и изменяться дольше. Тем не менее, ваше векторное изображение сохранит свое качество независимо от размера.
Важной характеристикой векторного изображения является то, что его можно бесконечно масштабировать без потери качества. Независимо от того, насколько сильно вы увеличиваете или масштабируете векторное изображение, оно останется гладким. Векторные изображения имеют отличное разрешение. Прочитав этот урок, вы должны понять, как конвертировать растровые изображения в векторные. Вы получите выгоду от выполнения этих процедур и использования услуг любых специалистов для вашей организации. Помните, что сложные векторные документы могут быть намного больше, чем их растровые аналоги. Это означает, что они будут загружаться и изменяться дольше. Тем не менее, ваше векторное изображение сохранит свое качество независимо от размера.
Как преобразовать растровые изображения в векторные: пошаговое руководство
Привлекательность и качество изображения определяются общей сценой изображения. Если изображение требует слишком большого масштабирования, оно может получиться размытым и потрескавшимся, и люди не примут изображение. Вектор является наиболее важным аспектом этого изображения для вашего интернет-бизнеса.
Вектор является наиболее важным аспектом этого изображения для вашего интернет-бизнеса.
Ожидается, что при работе с графикой в цифровой среде вы будете разбираться в дебатах о векторной и растровой печати. Вы можете уверенно путешествовать по миру цифрового искусства, если знаете особенности каждого из этих графических форматов и то, как они влияют на ваши результаты.
По сути, служба преобразования растровых изображений в векторные преобразует ваше изображение в векторный формат. Векторный формат это что? В отличие от растровой графики, состоящей из битов или пикселей, векторный формат представляет собой изображение, сформированное с помощью геометрических линий и математических алгоритмов.
Растровые файлы включают такие форматы, как JPEG, BMP и PNG. Во многих случаях преобразование растра в вектор устраняет зернистость и уменьшает размер файла. Это трудоемкий, деликатный процесс, требующий полной концентрации. Эта технология также позволяет восстановить поврежденное изображение в виде нового улучшенного изображения.
Для вашего онлайн-бизнеса вы должны знать, как конвертировать растровые изображения в векторные изображения. В этой статье будут даны пошаговые инструкции.
Что вы подразумеваете под преобразованием растра в вектор?Преобразование растра в вектор более важно для редактирования фотографий. Это сервис на основе иллюстратора, который превращает нечетко сфокусированные, плохие изображения в четкие, гладкие и полностью масштабируемые. С помощью этого метода вы сможете конвертировать любое изображение, включая отсканированные логотипы и графические иллюстрации.
Таким образом, этот процесс может превратить любое изображение низкого качества во множество полезных продуктов, таких как баннеры, плакаты, футболки, автомобильные оклейки, визитные карточки, трафаретная печать, вывески, вырезанные лазером знаки, логотипы, вырезанный винил. , CAD-маршрутизаторы и многое другое.
Сравнение растра и вектора Растровые изображения основаны на пикселях, а векторные изображения создаются с использованием математических формул для линий, точек и кривых. Это основное различие между векторными и растровыми изображениями. Растровые изображения могут выглядеть зернистыми или размытыми, если вы увеличите масштаб слишком близко, потому что вы можете начать видеть отдельные пиксели.
Это основное различие между векторными и растровыми изображениями. Растровые изображения могут выглядеть зернистыми или размытыми, если вы увеличите масштаб слишком близко, потому что вы можете начать видеть отдельные пиксели.
С другой стороны, векторы можно сделать как большими, так и маленькими, как вам нравится, без ущерба для качества. Файлы векторных изображений в среднем занимают меньше места. Доступ к растровым изображениям и обмен ими проще, чем к векторным изображениям, поскольку они легко доступны в широком диапазоне форматов файлов.
Применение векторного и растрового изображенияВекторные изображения идеально подходят для проектов, требующих масштабируемой графики. Это часто используется для печатной продукции, поскольку гарантирует, что ваше изображение не будет размытым или пиксельным при печати.
С другой стороны, растровое изображение состоит из множества пикселей разного цвета. При увеличении вы сможете увидеть отдельные пиксели, из-за чего края изображения могут выглядеть нечеткими или неровными. При увеличении вы сможете увидеть отдельные пиксели, из-за чего края изображения могут выглядеть нечеткими или неровными.
При увеличении вы сможете увидеть отдельные пиксели, из-за чего края изображения могут выглядеть нечеткими или неровными.
Ниже описаны некоторые приложения:
Векторное изображение- Текстурированный петух
Векторы состоят из точек и линий, хотя это не мешает им быть сложными.
- Модный логотип
Векторные изображения часто используются для создания маркетинговых изображений и логотипов брендов. Его можно увеличивать и уменьшать в зависимости от потребностей организации.
Шрифты часто разрабатываются в виде векторных файлов, поскольку их размер должен изменяться без потери качества. Вы можете настроить текст в соответствии с ожидаемым дизайном.
Растровое изображение- Дом на холме
Это изображение было создано с помощью Procreate, что делает его растровым файлом. Из-за сложности изображения и цветовых градаций оно, скорее всего, не будет хорошо переходить в векторное изображение.
Из-за сложности изображения и цветовых градаций оно, скорее всего, не будет хорошо переходить в векторное изображение.
- Lifestyle Photo
Изображения с высоким разрешением, как правило, могут быть довольно большими, но их нельзя масштабировать до бесконечности без того, чтобы в конечном итоге не были видны отдельные пиксели.
- Кактус в смешанной технике
Чтобы создать эту композицию, фотография была объединена с нарисованными от руки элементами, которые были добавлены в Procreate.
Преимущества службы преобразования растровых изображений в векторныеВ настоящее время векторные изображения требуются в различных ситуациях. Всем больше нравится функция реалистичного изображения. Никто не может представить разработку логотипа компании без векторного изображения, потому что растровые изображения имеют низкое качество.
Вы должны использовать векторные изображения, если хотите получать изображения высокого качества. Это изображение может быть создано с помощью сервиса растровых изображений. Когда вы используете растровые и векторные изображения, вы поймете разницу между ними.
Это изображение может быть создано с помощью сервиса растровых изображений. Когда вы используете растровые и векторные изображения, вы поймете разницу между ними.
Ниже перечислены некоторые из основных преимуществ растровых изображений в векторные:
- С помощью этого сервиса вы можете получать высококачественные изображения, которые помогут вам привлечь потребителей к вашему бизнесу.
- Одним из существенных преимуществ этой услуги является возможность делать четкие фотографии. Изображение больше не будет взрываться или размываться при увеличении.
- С помощью этого инструмента вы также можете быстро создать штриховой рисунок из цветной фотографии. Это означает, что, используя это решение, вы можете получить эти преимущества для любых потребностей вашей компании.
- С помощью сервиса можно делать 2D и 3D фотографии. Затем фотографии можно использовать где угодно.
Существует несколько методов преобразования растровых изображений в векторные. Я описал здесь два метода и несколько шагов для получения привлекательного изображения в виде векторного изображения.
Я описал здесь два метода и несколько шагов для получения привлекательного изображения в виде векторного изображения.
Векторное изображение может увеличить число посетителей вашей онлайн-платформы, а также постепенно повысить ваши продажи благодаря силе привлечения изображений.
Способ 1. Трассировка изображенияЭто самый простой способ векторизации растрового изображения, если изображение не слишком сложное или если изображение не должно быть идентичным. Доступны различные варианты трассировки, и они могут давать разные результаты. Давайте посмотрим на несколько иллюстраций.
Шаг 1: В Adobe Illustrator поместите растровое изображение и вставьте его. Я буду использовать это изображение птицы, чтобы доказать свою точку зрения.
[image-7]
При выборе изображения в окне «Свойства» > «Быстрые действия» отображается параметр «Трассировка изображения». Но подождите, прежде чем нажать на нее.
Шаг 2: Чтобы обрезать изображение до размера и области, которые вы хотите векторизовать, используйте параметр «Обрезать изображение». Нажмите «Применить».
Теперь вы можете обвести изображение.
Шаг 3: Выберите вариант трассировки изображения, нажав «Трассировка изображения».
High Fidelity Photo даст вам наиболее точное представление исходного изображения. Low Fidelity Photo придаст вам более мультяшный вид.
Если вы хотите добиться другого эффекта, смело экспериментируйте с альтернативными вариантами. Панель «Трассировка изображения» также позволяет изменять различные параметры детализации.
Необходимо щелкнуть небольшой значок панели рядом с результатом трассировки. Если в вашей версии Ai этот параметр не отображается, вы можете получить доступ к панели, выбрав «Окно» > «Трассировка изображения» в главном меню.
Не стесняйтесь экспериментировать с различными методами отслеживания.
Шаг 4: Когда вы нажмете «Развернуть», ваше изображение будет векторизовано!
[image-14]
Вы увидите нечто подобное, когда выберете изображение.
Чтобы изменить изображение, сначала разгруппируйте его. Например, вы можете удалить фон и просто показать птицу. Чтобы стереть, либо используйте Eraser Tool, либо просто выделите нежелательную область и нажмите клавишу Delete.
Удаление фона может занять некоторое время, если это сложно.
Вы можете попробовать вариант черно-белого логотипа Image Trace, хотя контуры могут быть не очень точными. В этой ситуации инструмент «Перо» идеально подходит для векторизации.
Способ 2. Использование инструмента «Перо»Привлекательность и качество изображения определяются общей сценой изображения.
Используя Pen Tool, давайте векторизируем то же изображение из метода 1.
Шаг 1: Уменьшите непрозрачность выбранного изображения примерно до 70%.
Шаг 2: Заблокируйте слой изображения, чтобы случайно не сдвинуть его во время работы.
Шаг 3: Создайте новый слой и используйте инструмент «Перо», чтобы нарисовать/обвести изображение. Выберите инструмент «Перо» на панели инструментов, цвет обводки и установите для заливки значение «Нет».
Выберите инструмент «Перо» на панели инструментов, цвет обводки и установите для заливки значение «Нет».
Теперь вы можете раскрасить изображение и разблокировать маршруты.
Шаг 4: Примените цвета исходного изображения к векторному изображению с помощью инструмента «Пипетка» (I).
Если некоторые разделы скрыты, щелкните правой кнопкой мыши и измените порядок цветных областей.
[image-20]
При желании вы можете добавить больше информации в вектор.
Вы можете использовать свое воображение, чтобы создать что-то совершенно другое по оттенку.
Если части пути и цвета не выровнены должным образом, вы можете очистить и дополнить векторное изображение с помощью инструмента «Прямое выделение» или инструмента «Ластик».
Заключение Теперь вопрос в том, где и какие типы изображений следует использовать. Вы, вероятно, не можете дать правильный ответ на этот вопрос, но на самом деле это зависит от типов используемого сектора. С другой стороны, растровая графика часто используется, когда требуется высокий уровень детализации изображения (например, фотографии), но нет необходимости в большом увеличении.
С другой стороны, растровая графика часто используется, когда требуется высокий уровень детализации изображения (например, фотографии), но нет необходимости в большом увеличении.
Векторную графику следует использовать для графики с ограниченной детализацией, которую может потребоваться увеличить в ближайшем/далеком будущем. Большинство логотипов сохраняются в виде векторной графики, поскольку в будущем их часто необходимо увеличивать.
Самая важная особенность векторного изображения заключается в том, что его можно бесконечно масштабировать без потери качества. Векторное изображение останется гладким независимо от того, насколько сильно вы его увеличите или масштабируете. Разрешение векторного изображения высокое. Читая эту статью, теперь вы получаете четкое представление о как конвертировать растровые изображения в векторные. Вам будет полезно следовать этим шагам и пользоваться услугами любых экспертов для вашего бизнеса.
Часто задаваемые вопросы (FAQ)Что такое преобразование растра в вектор?
Ответ: Растровое изображение представляет собой формат данных JPEG, PNG или другой точечный матричный формат, тогда как векторные файлы представляют собой сложные математические типы данных изогнутой формы. При масштабировании растровые изображения становятся пикселизированными. В результате их нельзя использовать в крупных проектах.
При масштабировании растровые изображения становятся пикселизированными. В результате их нельзя использовать в крупных проектах.
С другой стороны, векторное изображение можно использовать где угодно и любого размера. Службы преобразования растровых изображений в векторные, которые включают преобразование файлов растровых изображений в изображения векторного формата.
Как в Illustrator преобразовать растр в вектор?
Для векторизации растровых изображений в Illustrator профессиональные дизайнеры используют различные методы преобразования векторов. Вот некоторые процедуры, используемые иллюстратором для ручного преобразования растра в вектор.
- Сначала нужно открыть растр jpg или png
- Увеличьте изображение, чтобы четко увидеть контур
- Попробуйте нарисовать штриховой рисунок с помощью инструмента «Перо»
- При необходимости заполните цветом или добавьте несколько оттенков
Какие инструменты вы применяете?
Как правило, вы используете Adobe Photoshop, Adobe Illustrator, Lightroom, графические планшеты и многое другое для любой формы работы по редактированию фотографий.
