Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
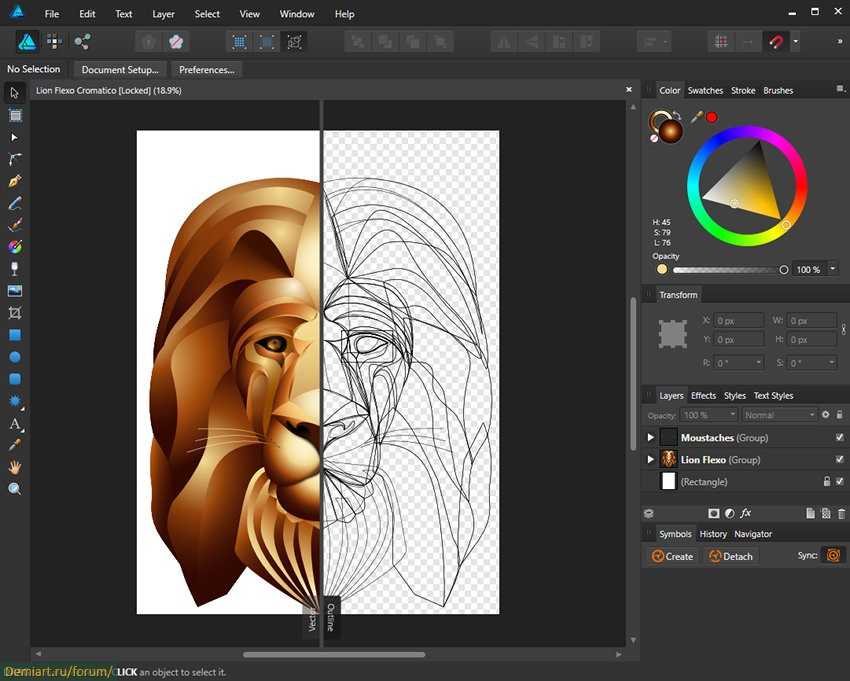
как трассировать фото в программе Adobe Illustrator
Для того чтобы проводить преобразование растрового изображения, требуется применить специальную программу. Качественная и эффективная трассировка изображения в иллюстраторе, поможет переводить объект при помощи инструментов в векторный вид. При этом создается рисунок определенного стиля.
Стоит следовать инструкции по применению программы, чтобы провести правильное преобразование. Также окажут содействие курсы Adobe Illustrator в Воронеже https://voronezh.videoforme.ru/designschool/illustrator_courses здесь или в другом учебном центре, которые помогут работать с рисунками и изменять их графический вид по своим потребностям.
Также окажут содействие курсы Adobe Illustrator в Воронеже https://voronezh.videoforme.ru/designschool/illustrator_courses здесь или в другом учебном центре, которые помогут работать с рисунками и изменять их графический вид по своим потребностям.
Содержание
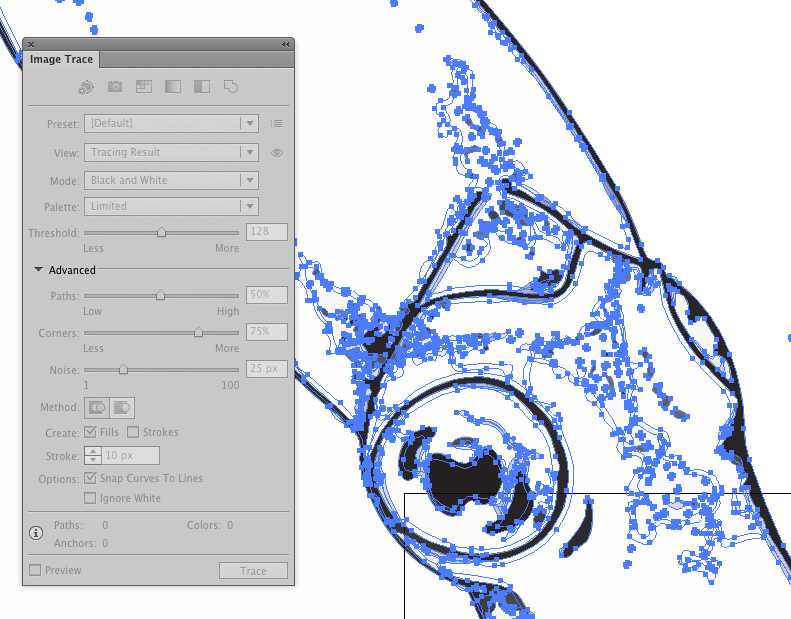
Основные элементы управления
Стоит рассмотреть урок, который подскажет, как в иллюстраторе сделать трассировку и использовать для этого инструмент.
Стиль
Этот помощник задает стилистику изображения. Стоит рассмотреть указатели, имеющиеся в программе. Они помогут запустить процесс, рассмотреть, как трассировать в иллюстраторе, как запустить выбранный стиль. После выделения одной стилистики происходит автоматический перевод всех переменных, которые помогут провести изменения. После запуска стиля стоит нажать на соответствующую кнопку, что сохранить примененные настройки.
Вид
Трассировка в иллюстраторе изображения это также изменение вида исходного и результативного (векторного) рисунка. При этом становиться возможным выбирать вид и контуры для исходного варианта. После применения этой функции стоит наложить ее на картинку и оценить перемены.
При этом становиться возможным выбирать вид и контуры для исходного варианта. После применения этой функции стоит наложить ее на картинку и оценить перемены.
Режим
Чтобы понять, что такое трассировка изображения, стоит рассмотреть режим изменения цветовой гаммы, используемый для векторного варианта. Используя параметры, можно определить базовый оттенок или нужное градуирование серого цвета для объекта графического вида.
Палитра
Трассировка растровых изображений использует цветовую палитру. Это позволяет формировать картинку в градации серого или в нужном цвете.
Дополнительные элементы управления
При помощи определенных параметров можно настраивать результаты трассировки изображения illustrator.
Контуры
Таким образом можно понять, как трассировать изображение в иллюстраторе, используя при этом приблизительный контур, если задействовать небольшое значение. Если выбирать большие параметры, тогда конкурирование будет более точным.
Углы
Используя настройки трассировки в иллюстраторе, можно акцентировать углы. Чем больше значение, тем сильнее будут формироваться углы и их количество будет расширено.
Шум
Image trace в иллюстраторе будет указывать пиксельную зону, которую нужно изменить для снижения шума. Чтобы задействовать эти параметры для фото с особенным разрешением, нужно перемещать шкалу к более высокому значению.
Метод
Когда требуется использовать adobe illustrator для трассировки изображения, тогда можно применить один из способов коррекции. Это имя стиля, определение, примыкающие компоненты. Можно создавать совпадающие контуры между собой и делать наложение, когда требуется перекрывание.
Сплошные области
Трассировка фото может осуществляться с заливкой в нужном участке и перекрываться в выбранной области.
Штрихи
Трассировка в adobe illustrator может создаваться с контурами и обводкой.
Обводка
Если следует задать большую ширину представленного к обработке изображения, используя Live Trace в иллюстраторе, тогда можно проводить преобразование в обводку. Если детали имеют ширину выше допустимой, тогда происходит автоматическое преобразование и дополняются обводкой.
Если детали имеют ширину выше допустимой, тогда происходит автоматическое преобразование и дополняются обводкой.
Привязать кривые к линиям
Если использовать параметры трассировки в иллюстраторе, тогда можно проводить замену линий, которые являются кривыми на более прямой вариант. Этот вид настроек стоит использовать на картинках, имеющих геометрические объекты и непропорциональное их расположение.
Игнорировать белый цвет
Можно применить быструю трассировку в иллюстраторе, чтобы использовать указатель на замену участков, имеющих белую заливку на те, которые не имеют таких показателей.
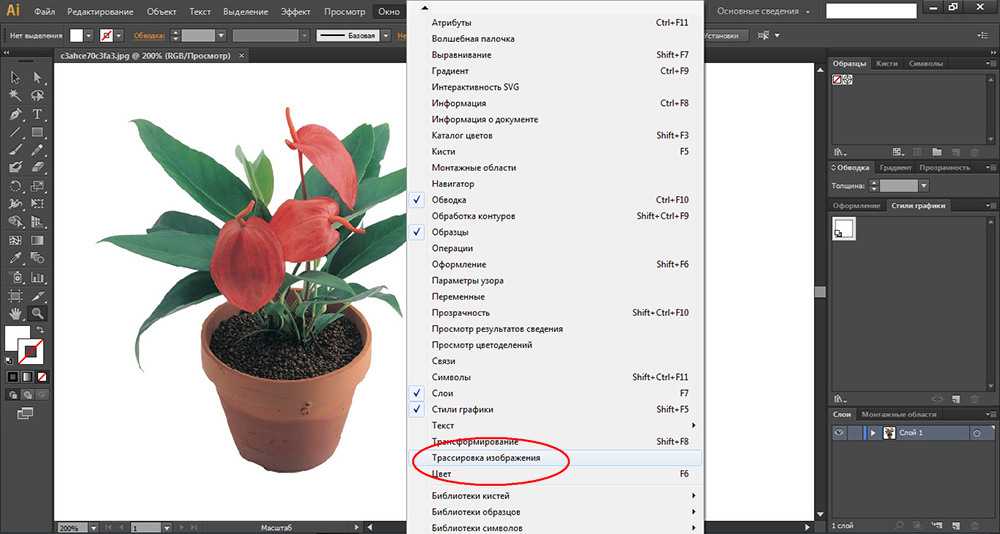
Автотрассировка встроенными средствами Adobe Illustrator
Результат, полученный при применении встроенных параметров в программе, может быть возможным с использованием автоматической трассировки или зависит от настроек векторных возможностей. Параметры имеются в специальном разделе при открытии диалогового окна с установкой. При этом стоит запустить команду редактирование/установка в русской версии или Edit/Preferences – при использовании трассировки в иллюстраторе на английском.
Автотрассировки задействует два вида установок: допуск (Tolerance) и точность (Gap). В первом случае стоит выставить значение для сглаживания контура – 0–10 пикселей. Также можно сделать более точное контурирование при использовании диапазона второго значения 0–2 пикселов.
Если использовать автоматическую настройку, тогда стоит создавать корректировку при помощи автотрассировки. Она автоматически преображает растру в вектор. Стоит учитывать, что этот вид инструмента подойдет для несложных форм и зависит от технологических моментов в работе.
При этом имеются такие рабочие нюансы. Инструментом можно обозначить контур вокруг изображения, если кликнуть на него или стоит обозначать отдельные участки, что сделать много контурных изменений. Также этот инструмент можно применить для отдельного участка, если его перетащить от начала до итоговой точки.
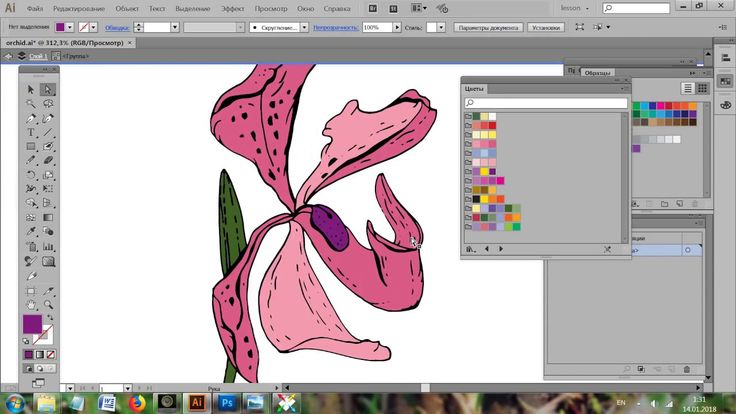
Автотрассировка рисунка с градиентными заливками
Также можно в точности трассировать картинку, если рисунок имеет градиентные заливки. Тогда будет осуществляться замена на однотонные варианты. При этом внимание будет сосредоточено не на создании заливки, а на создание отличий и контуров, которые будут в полной мере иметь соответствие с объектом корректировки.
Тогда будет осуществляться замена на однотонные варианты. При этом внимание будет сосредоточено не на создании заливки, а на создание отличий и контуров, которые будут в полной мере иметь соответствие с объектом корректировки.
Стоит открыть изображение и сделать большим его масштаб. Далее выбирается инструмент автотрассировки и перевести его в нижнюю часть. Если кликнуть по этому участку, тогда будет создавать один контур для рисунка, внутренние детали будут стираться. Будет автоматически заливаться белым векторный контур и создаются черные грани.
Чтобы провести сохранность внутренних деталей, следует отменять автоматическую заливку и использовать параметры для каждого объекта. Поэтому стоит применять определенные параметры для каждого объекта, что наложит несколько разных слоев на фото.
Когда реализуются такие задачи, то может быть утраченной точность наложения контуров. Они могут иметь неполное соответствие с растром-исходником. Поэтому стоит применять коррекцию и перемещение контуров на нужное месторасположение. Поэтому стоит отдельно искать методы заливки и обозначения контуров. Перемещение векторов можно при помощи Selection. Изменять размеры – инструментом «Прямой выбор».
Поэтому стоит отдельно искать методы заливки и обозначения контуров. Перемещение векторов можно при помощи Selection. Изменять размеры – инструментом «Прямой выбор».
Таким образом, все контуры будут менять свои размеры, расположение, заливку, обозначение границы. Когда такой результат будет достигнут, тогда можно избежать искажений.
Автотрассировка рисунка со сложными контурами
Трассировка векторных изображений в автоматическом режиме помогает провести корректировку. Но может потребоваться редактирование контуров. Это происходит по причине того, что невозможно, используя автотрассировку, добиться четкой заливки и контуров. Поэтому стоит применить дополнительные инструменты, которые помогут сделать выравнивание контуров и заливки.
Требуется открыть изображение, подобрать подходящий инструмент и при помощи его сделать векторные контуры, которые будут соответствовать рисунку и внутренним деталям. После этого нужно провести настройку заливки. Также стоит проконтурировать границы. Когда после построения контуров, исчезает часть изображений, тогда стоит создавать контуры ручным путем, остальные контуры требуют доработки.
Когда после построения контуров, исчезает часть изображений, тогда стоит создавать контуры ручным путем, остальные контуры требуют доработки.
Стоит пройтись тщательно по всем контурам и исправить вручную. Можно избежать таких дополнительных процессов, если перед автотрассировкой, изменять цвета всех объектов, чтобы получать в автоматическом виде все контуры, которые соответствуют объектам.
Когда изображение было откорректировано, тогда его стоит сохранить в нужном формате. Но не стоит проводить сжимание. После долгой процедуры исправления контуров, можно получать качественное изображение, с которым можно работать в дальнейшем.
Ручная трассировка
Когда в live trace в иллюстраторе на русском используются специальные инструменты, такие как карандаш и перо, тогда можно поверх векторного варианта проводить трассировку. Перо можно использовать в большем числе случаев. Оно отвечает за добавление новых точек опоры. Также имеется инструмент – угол. Он убирает такие опорные точки и производит их преобразование по типам.
Ручная трассировка достаточно трудоемкая, но дизайнеры часто ее используют, потому что, запуская автоматическую программу невозможно получить хорошие контуры на изображении, которые не нужно редактировать. При этом нужно сделать предварительно подготовку растра.
Чтобы сделать все вручную, требуется контуры ставить самостоятельно. Стоит открыть программу, увеличить масштаб, выбрать инструмент перо и начинать формировать контуры. В итоге получится обработка областей, имеющей разное количество углов. В конце стоит завершить ручную настройку, подобрав заливку и границу всех векторов. После этого стоит удалить исходный слой растра.
Автотрассировка, выполняемая специализированными программами
Трассировка в иллюстраторе СС возможна с применением специальных программ. Это поможет облегчить процесс и сделать его быстрым.
Автотрассировка при помощи программы Adobe Streamline
При автотрассировке стоит использовать подготовленные к этой процедуре изображения. Для этого стоит настроить параметры и способы создания векторов. Для этого нужно открыть окно с параметрами преобразования. Когда в изображении имеются штрихи и кривые контуры, тогда стоит задействовать методы: контурный и содержащий линейные изменения. Чтобы улучшить точность корректировки, стоит в инструментах толщина линий и допуск поставить меньшие значения.
Для этого стоит настроить параметры и способы создания векторов. Для этого нужно открыть окно с параметрами преобразования. Когда в изображении имеются штрихи и кривые контуры, тогда стоит задействовать методы: контурный и содержащий линейные изменения. Чтобы улучшить точность корректировки, стоит в инструментах толщина линий и допуск поставить меньшие значения.
После этого стоит выставить методы изменения для прямых и кривых линий, вариант постеризации и изменение цветовой гаммы на черно-белую. Далее должна поступить команда конвертирование, которая завершит применение специальных программ.
Автотрассировка при помощи плагина Panopticum Vectorizer
Этот вид плагина помогает трассировать разные изображения, имеющие многоугольные и криволинейные контуры. При этом конечный вариант будет высокого качества. Но стоит учитывать, что векторные контуры будут формироваться на основании цветовой гаммы. Если изображение будет не подготовлено, тогда контуров будет получаться много. К этому приводит то, что на первый взгляд кажется, что применяются заливки с небольшим количеством тонов. Но во время обработки будут появляться неровные границы контуров. Если провести замену предварительно заливок, имеющихся в растровом варианте на однотонные, тогда преобразование будет происходить быстро и качественно. Все это станет возможным, когда используется автоматическая и ручная трассировка совместно с плагином.
К этому приводит то, что на первый взгляд кажется, что применяются заливки с небольшим количеством тонов. Но во время обработки будут появляться неровные границы контуров. Если провести замену предварительно заливок, имеющихся в растровом варианте на однотонные, тогда преобразование будет происходить быстро и качественно. Все это станет возможным, когда используется автоматическая и ручная трассировка совместно с плагином.
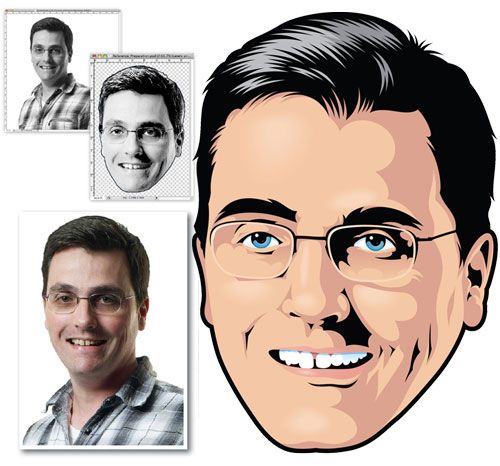
Эффекты, получаемые в результате трассировки
Основная задача трассировки – это преобразовать изображение из растрового в векторное. В ходе осуществления можно получать интересные эффекты. Можно из фотографии сделать картину, нарисованную маслом, гуашью или простым карандашом. Но стоит учитывать, что конечный результат будет хорошим и качественным, если загруженное фото будет само иметь нужное качество. Именно поэтому стоит подбирать для создания эффектов пейзаж. Таким образом, кроме обычной трассировки в иллюстраторе cs6, которая помогает провести коррекцию растра и вектора, можно создать фото интересного формата с эффектами и качественными контурами, заливкой.
7 простых шагов для преобразования вашего растрового изображения в идеальное векторное изображение
Как векторизовать изображение
Vector Art
Работа с графикой в цифровом мире требует от вас знакомства с преобразованием векторных изображений в растровые. Вы можете уверенно ориентироваться в мире цифрового искусства, если знаете тонкости каждого из этих форматов иллюстраций и то, как они влияют на ваш результат. Служба преобразования растровых изображений в векторные преобразует ваше изображение в векторный формат. Что такое векторный формат? В отличие от растровых изображений, которые состоят из битов или пикселей, векторная графика состоит из геометрических фигур и математических методов.
Что такое растровые изображения? Растровые изображения состоят из отдельных пикселей и включают в себя большое количество элементов. Однако вы не можете увеличить их, не жертвуя качеством. Векторное изображение состоит из линий и фигур. Обычно они менее очерчены, но вы можете направить их к любому размеру, который вы выберете, ничего не теряя. Если у вас есть растровое изображение, которое слишком маленькое для ваших нужд, вы можете преобразовать фотографию в вектор, что вы можете сделать с помощью Adobe Illustrator.
Однако вы не можете увеличить их, не жертвуя качеством. Векторное изображение состоит из линий и фигур. Обычно они менее очерчены, но вы можете направить их к любому размеру, который вы выберете, ничего не теряя. Если у вас есть растровое изображение, которое слишком маленькое для ваших нужд, вы можете преобразовать фотографию в вектор, что вы можете сделать с помощью Adobe Illustrator.
Векторное изображение — это масштабируемое изображение, созданное из значений, а не пикселей. Большинство фотографий, найденных в Интернете, являются растровыми изображениями. Растровые изображения создают фотографию, используя прямоугольные пиксели (биты цвета). Векторные изображения используют масштабируемые полигоны затенения для передачи цвета.
Поскольку в векторных фотографиях используются динамические участки теней, а не статические квадраты, они обеспечивают превосходные деформации и четкие цвета. Векторные фотографии имеют шаблонную геометрию, что делает их непредвзятыми. Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении сохраняют свою форму. Этого нельзя сказать о растровых изображениях, потому что их цветовые данные растягиваются при изменении размера.
Это означает, что изображения не теряют качества при увеличении или уменьшении масштаба, поскольку цветные многоугольники в векторном изображении сохраняют свою форму. Этого нельзя сказать о растровых изображениях, потому что их цветовые данные растягиваются при изменении размера.
Вы можете сразу определить разницу между двумя типами фотографий на основе их структуры отчета. Растровые изображения — это стандартные форматы фотографий, такие как JPG и GIF, тогда как векторные изображения часто имеют формат SVG, EPS или AI. Один из подходов к преобразованию jpg-файла в вектор в Adobe Illustrator заключается в масштабировании всего, что вы найдете, до нужного размера без потери качества фотографии.
Это короткий и простой метод, дающий замечательные результаты. Adobe Illustrator упрощает преобразование изображений в векторы без ущерба для качества. Вот пошаговое руководство по векторизации изображения.
Вот как использовать Adobe Illustrator для преобразования фотографии в вектор. Итак, приступим к преобразованию снимка в вектор.
Итак, приступим к преобразованию снимка в вектор.
Шаг 1. Что такое векторное изображение? Есть некоторые изображения, но эти картины работают лучше в качестве векторных изображений, чем другие. Предпочтительнее изменить один вызов, а не панораму или что-то подобное. В идеале снимок должен иметь белый или видимый фон и определенное низкое разрешение. Он должен быть в формате
jpg, gif или png . Шаг 2. Выберите предустановленный вариант изображения
Illustrator предлагает уникальный инструмент, позволяющий векторизовать изображения. Это называется трассировкой изображения и поставляется с множеством настроек, которые автоматизируют большую часть работы. Грубо говоря, вы должны выбрать предустановку изображения для трассировки, которая наиболее точно отражает тип конвертируемой фотографии, поскольку каждая из них дает уникальные результаты. Доступны два популярных пресета цветовых фотоподсказок
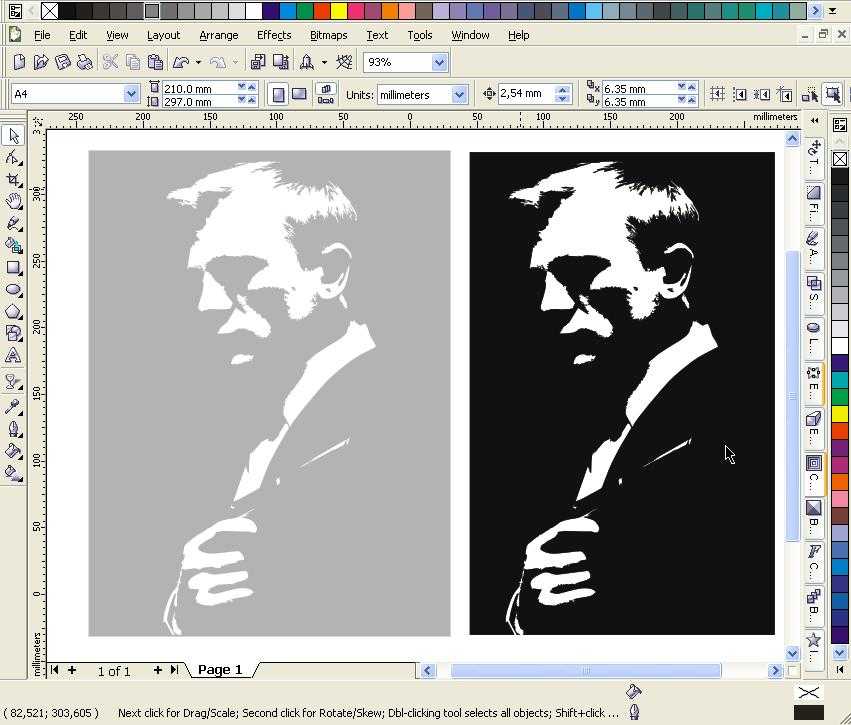
• Предустановка подсказки «Солнечные оттенки серого»
• Предустановка трассировки фотографий силуэтов
У вас есть два варианта: изображение с высокой согласованностью и изображение с низкой точностью.
Создают чрезвычайно уникальные векторные изображения, которые значительно менее четкие. Они идеально подходят для фотографий или сложных художественных работ, таких как изображение примера с тремя цветами, шестью цветами и шестнадцатью оттенками.
Эти предустановки создают векторные изображения с тремя, шестью или шестнадцатью цветами. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов и оттенков серого. Эта предустановка создает детальное изображение в градациях серого. В результате получается минимальный бренд с двумя цветами — черным и белым. Он работает аналогично эскизам, силуэтам, штриховым рисункам и техническим чертежам. Они лучше всего подходят для единственных в своем роде фотографий, создавая черно-белые рисунки, в основном основанные на линиях.
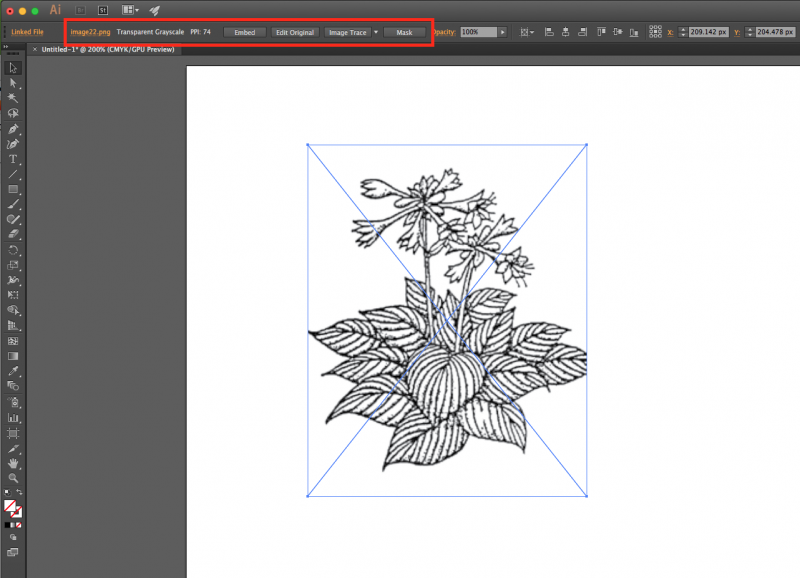
Для начала откройте Illustrator и выберите изображение, чтобы активировать параметры фотографии. Эти варианты должны быть видны в верхней части окна Illustrator. Чтобы преобразовать моментальные фотографии в векторы в Illustrator, выберите предустановку, щелкнув стрелку раскрывающегося списка рядом с изображением.
Чтобы начать трассировку, нажмите на нее.
Ваше изображение автоматически пройдет метод трассировки, когда вы нажмете кнопку. Вы можете заметить некоторые изменения в вашем изображении, но общий вид должен оставаться неизменным. Например, ниже представлен крупный план нашего изображения до процедуры трассировки. Крупный план предварительно векторизованного изображения, показывающего пиксели
Увеличение изображения после векторизации. Несмотря на то, что большая часть фрагмента была удалена из исходного изображения, трассированная версия кажется значительно более четкой. Вы заметите, что цветовые формы больше не пикселизируются независимо от того, насколько близко увеличен снимок. Уменьшите масштаб, и изображение должно выглядеть в реальности так же.
Хотя в некоторых случаях верхнее изображение может выглядеть четче, качество векторизованного изображения остается довольно высоким.
После трассировки изображения откройте панель трассировки изображения из меню «Окно», чтобы точно настроить преобразование. Измените режим для переключения между цветом, оттенками серого и черно-белым. Перетащите ползунок цветов влево, чтобы упростить векторную фотографию, или вправо, чтобы добавить больше элементов.
Если вы удовлетворены своими настройками и хотите использовать их повторно, нажмите кнопку «Изменить предустановки» рядом с опцией «Предустановки». Теперь ваши настройки могут быть сохранены как новый пресет.
Теперь ваше изображение организовано в цветные формы, соответствующие исходному растровому изображению. Чтобы завершить векторизацию изображения, вам нужно отделить эти цветовые группы от их изменения. Для этого выберите фотографию с трассировкой и нажмите кнопку увеличения в верхней части окна. Выберите параметр «Сделать больше».
Это позволит вам увидеть составные формы векторного изображения. Все фигуры обведены синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите в меню «Разгруппировать». Это может позволить вам разделить ваши цветовые формы на мужские и женские аспекты. Когда вы щелкните правой кнопкой мыши на панели слоев и выберите «Разгруппировать», вы обнаружите, что ваши цветовые агентства были разделены на слои.
Шаг 6. Внесите изменения в векторное изображение
После преобразования растрового изображения в векторное изображение вы можете полностью изменить изображение. Начните с удаления любых цветных компаний, которые вам нравятся.
Вы можете выбрать полные тени корпораций, нажав на форму и выбрав> равный> цвет заливки. При этом будут выбраны все группы того же цвета, что и группа, выбранная с помощью инструмента прямого выбора (a). Выбор векторной формы сразу
Затем на клавиатуре используйте Backspace, чтобы стереть формы. Если вы хотите изменить или расширить определенную цветовую группу, вы можете сделать это, выбрав слой с помощью инструмента прямого выбора. После того, как вы определились со слоем, используйте инструменты пера или кисти, чтобы заполнить пустые области или добавить дополнительные цвета в свой дизайн.
Если вы хотите изменить или расширить определенную цветовую группу, вы можете сделать это, выбрав слой с помощью инструмента прямого выбора. После того, как вы определились со слоем, используйте инструменты пера или кисти, чтобы заполнить пустые области или добавить дополнительные цвета в свой дизайн.
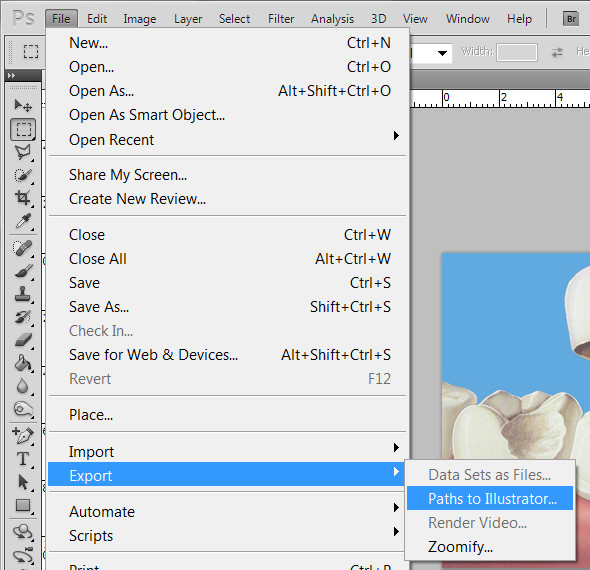
Теперь мы готовы к последнему шагу преобразования фотографии в вектор в Illustrator: сохранение фотографии в векторном формате для сохранения ее качества. На выбор предлагается несколько форматов векторных изображений, включая PDF, AI, EPS, SVG и другие.
После того, как вы отредактировали изображение, перейдите в «Файл»> «Экспорт»> «Экспортировать как». В окне назовите свой документ и выберите SVG из сохранения в качестве опции выбора типа. Сохраните векторизованное изображение в формате SVG.
И все, ребята! Вот как вы можете преобразовать фотографию в вектор в Illustrator. Векторизация растрового изображения помогает при печати рисунков на ткани и оцифровке рисунков вышивки . Векторные изображения следует использовать для изображений с небольшой детализацией, которые могут потребовать большей детализации в ближайшем/далеком будущем. Большинство логотипов сохраняются как векторная графика , так как они регулярно расширяются в будущем. Важной характеристикой векторного изображения является то, что его можно бесконечно масштабировать без потери качества. Независимо от того, насколько сильно вы увеличиваете или масштабируете векторное изображение, оно останется гладким. Векторные изображения имеют отличное разрешение. Прочитав этот урок, вы должны понять, как конвертировать растровые изображения в векторные. Вы получите выгоду от выполнения этих процедур и использования услуг любых специалистов для вашей организации. Помните, что сложные векторные документы могут быть намного больше, чем их растровые аналоги. Это означает, что они будут загружаться и изменяться дольше. Тем не менее, ваше векторное изображение сохранит свое качество независимо от размера.
Векторные изображения следует использовать для изображений с небольшой детализацией, которые могут потребовать большей детализации в ближайшем/далеком будущем. Большинство логотипов сохраняются как векторная графика , так как они регулярно расширяются в будущем. Важной характеристикой векторного изображения является то, что его можно бесконечно масштабировать без потери качества. Независимо от того, насколько сильно вы увеличиваете или масштабируете векторное изображение, оно останется гладким. Векторные изображения имеют отличное разрешение. Прочитав этот урок, вы должны понять, как конвертировать растровые изображения в векторные. Вы получите выгоду от выполнения этих процедур и использования услуг любых специалистов для вашей организации. Помните, что сложные векторные документы могут быть намного больше, чем их растровые аналоги. Это означает, что они будут загружаться и изменяться дольше. Тем не менее, ваше векторное изображение сохранит свое качество независимо от размера.
Adobe Illustrator — преобразование линейного рисунка из растра в вектор
спросил
Изменено 8 лет, 9 месяцев назад
Просмотрено 61к раз
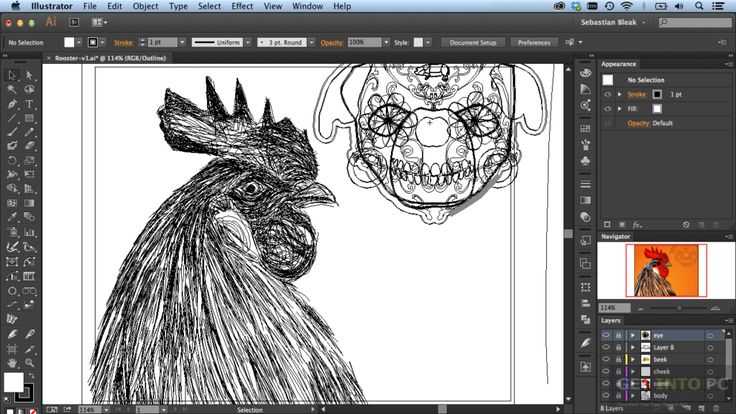
У меня есть растровое изображение, представляющее собой отсканированный рисунок контуров (и некоторых деталей) различных объектов, и я хочу преобразовать эти линии в векторы с помощью Illustrator или Inkscape.
Мое текущее решение состоит в том, чтобы использовать растровое изображение в качестве фонового слоя, а в новом слое над ним я использую перо, чтобы следовать линиям как можно ближе.
Позже я подкорректирую эти линии, чтобы они лучше соответствовали растровому изображению. Это хорошо работало для простых рисунков. Однако для некоторых из моих чрезвычайно сложных рисунков это очень утомительно.
Есть ли какой-нибудь инструмент или фильтр, способный распознавать линии на чертежах и создавать из них векторные контуры?
- adobe-illustrator
- вектор
- inkscape
- растр
1
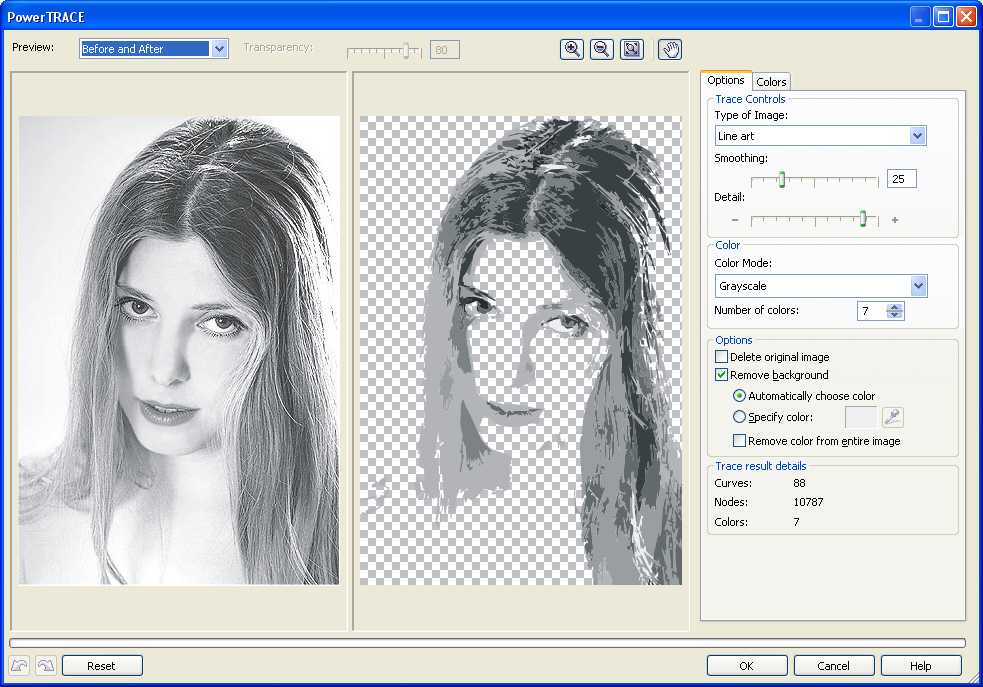
В inkscape вы рассчитываете на встроенный Potrace (отличный бесплатный трассировщик). Просто перейдите в верхнее меню «Путь», векторизуйте. Я немного поигрался с его настройками, и хотя вы не получите полного контроля, вы можете уменьшить его до довольно точного результата и нескольких узлов. Но вам нужно много играть с настройками, пока вы не найдете подходящие для вас. Он работал у меня для создания игрового штрихового рисунка из растров (в стиле, очень похожем на рисунки комиксов)
Другой способ, который я использовал, — заставить Illustrator выполнять своего рода усреднение в настройках штриха. И в последнее время, используя бесплатный MyPaint, потому что он имеет довольно много настроек (больше, чем во многих коммерческих пакетах) для управления вашим мазком и в реальном времени исправляет дрожащий мазок (кстати, причина, по которой рисование занимает больше времени с графическими планшетами это как электромагнитная система и, возможно, разрешение не такое точное, как ваша рука, ручка и бумага. лучше всего самые большие форматы.(многие думают иначе, но имхо, для рукописного ввода именно так.))
лучше всего самые большие форматы.(многие думают иначе, но имхо, для рукописного ввода именно так.))
3
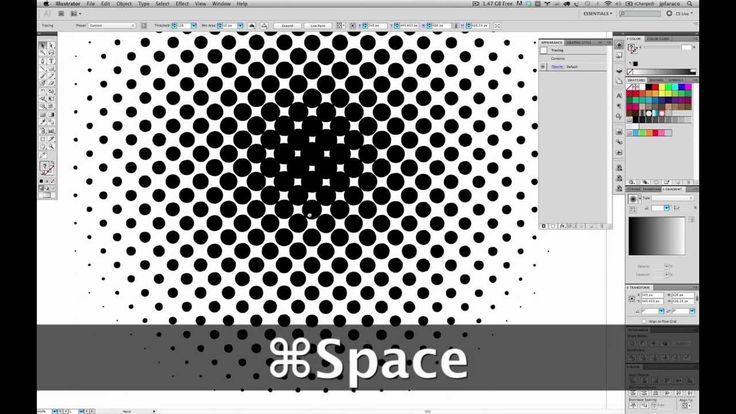
В Illustrator есть функция, называемая живой трассировкой. Похоже, это было бы идеально для вашего случая.
Поместите исходное изображение. С выбранным исходным изображением:
Object > Live Trace > Make.
ИЛИ
Объект > Текущая трассировка > Параметры трассировки. Задайте параметры трассировки, а затем щелкните Трассировка.
Затем вы можете преобразовать трассировку в пути.
Для Illustrator CS6 или Illustrator CC …..
Откройте или поместите растровое изображение в Illustrator.
Выберите изображение и нажмите кнопку Image Trace на панели управления в верхней части экрана.
Чтобы уточнить трассировку, выберите Window > Image Trace , и вы сможете настроить параметры трассировки на открывшейся панели.
В предыдущих версиях Illustrator была Live Trace. Однако эта функция была полностью переписана с нуля для Illustrator CS6. Image Trace выполняет те же основные функции, что и Live Trace. Хотя Image Trace похож на Live Trace, он совершенно другой, с другой логикой, функциями и параметрами.
4
Я часто сталкиваюсь с подобными ситуациями, когда мне дается какой-то рисунок — обычно рисунки графитовой ручкой (схематические, волосатые линии вздох ) — где рисование с помощью инструмента перо становится очень утомительным и даже раздражающим.
Я обнаружил, что мой цифровой планшет очень эффективен в таких ситуациях. Несмотря на то, что я в конечном итоге снова отслеживаю исходное изображение, я обычно делаю это за меньшее время, чем раньше. На один эскиз у меня уходило обычно до 12-20 часов работы. Теперь у меня «всего» 3-4 часа.
Я сделал несколько попыток с livetrace в Illustrator, но в итоге потратил больше времени на исправление или, в лучшем случае, на частичное использование результатов.
Для технических иллюстраций, похоже, нет простого способа заново проследить объект вручную. По крайней мере, я не знаю ни одного автоматического.
Иногда мне удается воспользоваться Rhinoceros — программой для 3D-графики, позволяющей экспортировать вид (перспективу, параллель) модели в виде векторных линий (файлы *.AI). Если у вас есть опыт в моделировании, вы сможете создавать объекты в 3D и использовать возможность экспорта нескольких видов. Файлы иллюстратора, экспортированные из Rhino, по-прежнему нуждаются в некоторой доработке. особенно потому, что линии, как правило, становятся очень фрагментированными, но, по крайней мере, вы получаете управляемое количество узлов (еще более беспорядочно, чем трассировка вручную).
Надеюсь, это поможет
Сначала заправьте изображение, чтобы упростить работу утилит/алгоритмов преобразования растра в вектор. другой). Сканируйте с максимальным разрешением 600 dpi или 1200 dpi, если ваш компьютер его поддерживает.
Image > Adjustments > Levels , чтобы скорректировать бумагу, которая не полностью белая- При необходимости отрегулируйте уровни яркости/контрастности на этом этапе.

