Как подготовить векторный файл к печати
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии Иллюстратора
Прежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
Векторный файл — это не абстрактное словосочетание. Это векторное изображение, созданное в векторном редакторе — зачастую это Adobe Illustrator или Corel Draw.
А есть еще растровое изображение — создается в к примеру в Adobe Photoshop
Разница между вектором и растром в следующем: Вектор создается с помощью математических формул, которые описывают свойства кривых (цвет, направление, длинна…) И благодаря такому механизму, вектор можно масштабировать без потери качества изображения. То есть увеличивать до нимагу. А растр состоит из пикселей (маленькие квадратики, которые видны при сильном увеличении картинки).
Зачем я тут пишу про растр, если надо про вектор? А затем, что вам все равно придется пересохранять (експортировать) копию векторного файла в растр. Сделать превью. Так надо) Чтоб люди видели, что вы там нарисовали. Потому что превью — это просмотровый файл, файл для просмотра. Про експорт писать не буду — не по теме и скучно) Просто зайдите в меню «Файл» «Експорт» и выберите формат jpeg
Именно потому, что в векторе могут содержатся разные изображения, к каждому есть свои особые требования.
 Больше всего требований к логотипу: Логотип выполняется чаще всего в двух цветах. И эти цвета закреплены за этим логотипом. Они не должны меняться. А должны отображаться именно таким цветом, каким их назначили. Цвет берется из палитры. Палитры (основные) бывают:
Больше всего требований к логотипу: Логотип выполняется чаще всего в двух цветах. И эти цвета закреплены за этим логотипом. Они не должны меняться. А должны отображаться именно таким цветом, каким их назначили. Цвет берется из палитры. Палитры (основные) бывают:- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
А цвет состоит из циферок. Например R=130 G=130 B=130
Красного (Red) 130 Зеленого (Green) 130 и Синего (Blue) тоже 130. Так же и у СMYK.
В логотипе может использоваться не стандартная палитра, а Pantone. Если вы мало знаете об этой палитре, лучше не трогайте) Пусть заказчик сам скажет какой цвет поставить. Pantone печатать дороже, чем просто СMYK.
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл — Цветовой режим документа СMYK
Разобрать в кривые текст и все остальное. «Обьект» «Разобрать»
«Обьект» «Разобрать»
В всплывающем окошке отметьте галочками «Обводка» «Обьект» Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? — При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
И правой кнопокой мыши нажав на линейку, выбрать «мм»
Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.
Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм.
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:
Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в «Обьект» «Обработка прозрачности» и поставьте параметры
- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок.
 Файл растрируется.
Файл растрируется.Жмем «Файл» «Сохранить как» И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Рекомендации по сохранению EPS файлов для Shutterstock.com. ⋆
Подготовка векторных иллюстраций для сохранения
Векторные файлы часто могут содержать скрытые объекты или неразобранные на составляющие элементы, которые могут увеличить размер файла. Вот что рекомендуется, чтобы помочь уменьшить размер файла вашего вектора, облегчая работу с ним и оптимизируя его для загрузки клиентами микростока Shutterstock.com.
Когда вы создаете новый файл в Adobe Illustrator, в нем содержится ряд образцов, кистей и символов по умолчанию. Если вы не используете их в своем дизайне, они могут добавить ненужный вес к общему размеру файла. Их можно вручную удалить из соответствующих панелей. Существуют также сторонние плагины, которые могут помочь вам быстрее получить к ним доступ.
Сложные векторы с тысячами путей будут иметь десятки тысяч точек, увеличивая размер вектора. Используя команду “Упростить”, вы можете уменьшить количество путей, сохраняя качество вектора. Лучше всего это работает с геометрическими прямолинейными формами и с различными трейсами.
Чтобы выполнить данную команду, откройте Adobe Illustrator и нажмите: “Object -> Path -> Simplify”. Диалоговое окно ниже показывает, что объем векторных точек был уменьшен с 25 тысяч до 8800.
Для Adobe Illustrator вы также можете найти сторонние плагины, которые могут дополнительно удалить ненужные пути и точки, сохраняя целостность кривых Безье.
Используйте символы
Если вы создаете сложный вектор с повторяющимися элементами (например, звездное небо), создание векторного символа объектов может значительно уменьшить размер файла.
Сначала создайте векторную группировку, необходимую для создания шаблона.
Затем сохраните символ с помощью палитры “Символы” (Window -> Symbols -> New Symbol).
Это очень эффективно для уменьшения размера файла, особенно с группами больших или сложных векторных рисунков.
Дополнительные уровни и шаги в блендах обычно приводят не только к плавности цветового перехода, но и к увеличению размера файла. Тут нужно найти баланс при котором определенное количество уровней переходов будет оптимальным для данной иллюстрации. Чтобы уменьшить или увеличить количество переходов, перейдите в “Object -> Blend -> Blend Options”. Пробуйте различные значения до тех пор, пока не будете удовлетворены результатом.
Лучшие методы для сохранения EPS файлов
При сохранении иллюстраций, у каждого автора, скорее всего, за многолетнюю историю работы уже сформировались свои собственные шаблоны и привычки. Тем не менее, если вам нужна начальная точка или у вас проблемы с большими размерами файлов, мы рекомендуем следующие настройки в Adobe Illustrator (вы можете игнорировать настройку прозрачности, если она неактивна):
Указанные выше настройки можно увидеть в диалоговом окне “Save As -> EPS” в Adobe Illustrator. Помните, что если в вашем файле нет элементов с прозрачностью, то вам не нужно изменять настройки указанные выше.
Помните, что если в вашем файле нет элементов с прозрачностью, то вам не нужно изменять настройки указанные выше.
Если ваш вектор содержит прозрачные элементы, то вы сможете значительно уменьшить его размер, установив для параметра “Raster/Vector Balance” значение 0, а для параметра “Resolution”– 72 ppi. Эти настройки не влияют на качество JPEG изображения предварительного просмотра, который генерирует для нас Shutterstock, а также не влияют на клиентов, использующих Adobe Illustrator.
Сохранение пустого пространства вокруг вашей работы
Если ваш артборд больше вашего графического объекта и вы хотите сохранить пустое пространство вокруг вашего графического объекта, самый простой способ сделать это – выбрать “Use Artboards” в Adobe Illustrator при сохранении файла EPS:
Диалоговое окно выше появляется, когда в Adobe Illustrator выбрано “File -> Save As”.
Когда вы сохраняете файл EPS с этим параметром, к ограничивающей рамке будет добавлен монтажный блок, и если графический объект меньше, чем ваш монтажный блок, в результате предварительного просмотра, JPEG будет содержать белое пространство вокруг графического объекта. Пожалуйста, имейте в виду, что если вы выберете эту опцию, ваш артборд должен быть не менее 4 МП.
Пожалуйста, имейте в виду, что если вы выберете эту опцию, ваш артборд должен быть не менее 4 МП.
Добавление метаданных в файлы EPS
Вы можете добавить описание и ключевые слова к своим файлам EPS в Adobe Illustrator или Adobe Bridge.
Чтобы добавить метаданные непосредственно в файл EPS в Adobe Illustrator, выберите
Для экспорта метаданных, введенных в Adobe Illustrator, необходимо сохранить файл как Adobe Illustrator 10 EPS . Файл Adobe Illustrator 8 EPS не сохранит метаданные.
Метаданные также можно добавлять в файлы EPS в Adobe Bridge. Для этого откройте файл и заполните описание и ключевые слова через панель инструментов:
Описание и ключевые слова, добавленные через Adobe Bridge, будут успешно добавлены только в файлы Adobe Illustrator 10 EPS.
П.С. Лично я сначала прописываю метаданные как и прежде в JPEG файл через Adobe Photoshop, а затем с помощью Adobe Bridge переношу их в EPS файлы. Ведь остальные стоки еще не научились читать данные из EPS… Временные затраты конечно увеличились в результате этого, но не намного.
Рубрики ShutterstockКак векторизовать изображение в Illustrator
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но простого нажатия «Сохранить как…» будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам нужно будет векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Хорошая идея — сосредоточить свои усилия на одном предмете, а не на подробном пейзаже.
Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Хорошая идея — сосредоточить свои усилия на одном предмете, а не на подробном пейзаже.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
Illustrator оснащен удобной функцией трассировки изображения, которая упрощает преобразование растровых изображений в векторные. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеальной векторной графики, вместо этого вы можете выполнить трассировку изображения вручную.
Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеальной векторной графики, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
- Запустите приложение Illustrator для ПК и создайте новый файл.
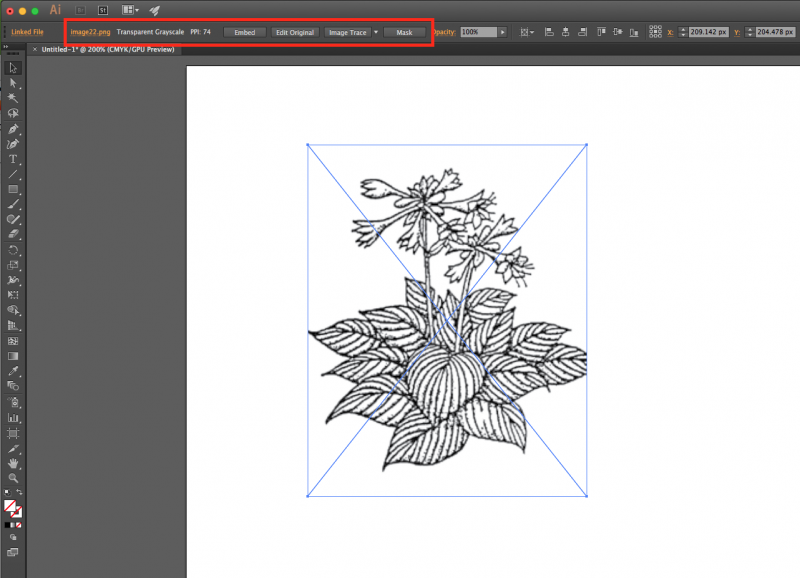
- Импортируйте или вставьте изображение, которое хотите векторизовать.
- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите кнопку «Трассировка изображения», чтобы мгновенно преобразовать растровое изображение в векторное.
- После преобразования изображения нажмите кнопку «Развернуть», чтобы получить доступ к маркерам контура, чтобы настроить форму вашего векторного изображения.
При нажатии кнопки «Трассировка изображения» к векторному изображению применяются настройки по умолчанию. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, вам, возможно, не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Тем не менее, это всего лишь царапина на поверхности, когда речь идет о возможностях функции трассировки изображения в Illustrator.
Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, вам, возможно, не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Тем не менее, это всего лишь царапина на поверхности, когда речь идет о возможностях функции трассировки изображения в Illustrator.
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.
- Нажмите «Окно» в строке меню.
- Установите флажок «Трассировка изображения».
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Каждое изображение отличается, поэтому вам придется поиграть с настройками, чтобы найти наилучшее соответствие.
Каждое изображение отличается, поэтому вам придется поиграть с настройками, чтобы найти наилучшее соответствие.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» позволяют лучше контролировать детали. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый» в этих дополнительных параметрах. Чтобы настроить пути вручную, нажмите кнопку «Развернуть», упомянутую выше.
Трассировка изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам нужно будет выполнить трассировку изображения вручную.
- Добавьте новый слой поверх слоя с изображением.
- Выберите инструмент «Перо» и обведите изображение на новом слое.
Примечание: Вы можете использовать любой инструмент для обводки изображения, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл в формате AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр Image Trace, который вы обычно используете для векторизации изображения, отсутствует. Хотя приложение несколько отличается от настольной версии, оно по-прежнему позволяет легко векторизовать изображения. Прежде чем начать, убедитесь, что у вас установлена версия приложения не ниже 2.0.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Коснитесь значка «Фото» на левой панели инструментов и импортируйте фотографию, которую хотите векторизовать.
- Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками по всем четырем углам) на правой панели инструментов.
- Выберите «Векторизация» в меню, и приложение мгновенно преобразует изображение в векторный файл.

- Уточните результат в окне «Свойства», которое открывается автоматически при преобразовании:
- Выберите исходное изображение, чтобы приложение имело больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройка количества цветов в случае цветного векторного изображения.
- Настройка порогового значения для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию». Выберите элемент и отредактируйте его по своему усмотрению.
- Когда ваша векторная графика будет готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.
Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Изменяйте настройки, пока не будете удовлетворены результатом, и у вас будет векторная графика, размер которой вы можете изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в комментариях ниже.
Растрировать в Illustrator | Шаги по растеризации объекта в Illustrator
Растеризация в Illustrator означает потерю исходных данных и преобразование их во что-то более конкретное по своей природе. Точно так же в Illustrator объекты и изображения рисуются в векторном формате, который может потерять свою оригинальность при экспорте в какое-либо другое графическое программное обеспечение. Например, если мы пишем текст определенным шрифтом, а этот шрифт недоступен для другого пользователя, то этот текст не будет виден пользователю. Итак, в данном случае мы используем Rasterize в Illustrator, который меняет векторное качество объекта на растровое или растровое изображение без потери исходного качества.
Как растрировать объекты в Illustrator?
В Illustrator есть команда «Растрировать» в меню объектов, которая дает возможность растрировать любой объект в Illustrator. Команда «Растрировать» преобразует векторные объекты в растровые изображения.
Команда «Растрировать» преобразует векторные объекты в растровые изображения.
Следующие шаги расскажут вам, как растеризовать в Illustrator.
Шаг 1: Запустите Adobe Illustrator Программное обеспечение.
Шаг 2: Выберите существующий проект; в нашем случае мы используем пример Лист. Выберите документ, который уже состоит из векторных изображений, которые вы хотите растеризовать.
Шаг 3: Выберите объект, который вы хотите растрировать, с помощью инструмента выделения. Теперь объект будет иметь тонкую синюю рамку с углами, которая говорит о том, что объект теперь выбран и может быть отредактирован. Если вы хотите растрировать несколько объектов, нажмите кнопку Control/Command (Windows/Mac) , когда вы нажимаете на объекты, которые хотите выбрать.
Шаг 4: Вы должны принять решение и выбрать между тем, хотите ли вы постоянно растрировать объект или хотите ли вы создать появление изображения на основе пикселей. Последние можно определить как растровые эффекты. Мы будем использовать два разных метода для достижения этих альтернатив. Сначала мы рассмотрим параметр «Растеризация», присутствующий в меню объекта.
Последние можно определить как растровые эффекты. Мы будем использовать два разных метода для достижения этих альтернатив. Сначала мы рассмотрим параметр «Растеризация», присутствующий в меню объекта.
Шаг 5: После того, как вы нажмете «Растеризовать», вы получите всплывающее окно.
Выберите цветовую модель, которую хотите использовать. У вас есть три варианта — CMYK, оттенки серого и растровое изображение. Вы можете выбрать любой в зависимости от предпочтений изображения, дисплея или принтера. Это зависит от склонности вашего дисплея или принтера. Это определяет длины волн излучения, которое будет отражаться. Выбор по умолчанию — CMYK. Голубые, пурпурные, желтые и черные чернила обычно используются в цифровой живописи и искусстве. Если вы хотите распечатать отчет и не уверены в цветовой модели, которую предпочитает ваш принтер, лучше проверить ее перед растрированием документа или изображений.
Шаг 6: Следующим шагом является выбор разрешения. Разрешение определяет количество пикселей на дюйм. Есть пять вариантов на выбор:
Разрешение определяет количество пикселей на дюйм. Есть пять вариантов на выбор:
- Экран (72 PPI), который лучше всего подходит для размещения вашего изображения в Интернете (Интернет).
- средний (150 пикселей на дюйм).
- Высокий (300 PPI), который лучше всего подходит для печати.
- Использовать разрешение растровых эффектов документа.
- Другое, используемое для пользовательских настроек, является расширенным уровнем.
Шаг 7: Далее идет фон. Есть два варианта: белый или прозрачный . Выберите белый фон, если вы хотите, чтобы Illustrator заполнил фон для объекта. Выберите прозрачный, если вы не хотите, чтобы на фоне были какие-либо векторные изображения. Затем идет параметр «Сглаживание», и, сняв его флажок, вы можете предотвратить размытие объекта при его растеризации и сохранить четкие линии вашего объекта.
- В конце есть еще одна опция, где вы можете добавить или удалить пространство вокруг объекта с помощью опции «Добавить».

- Вы можете добавить значение вручную или с помощью имеющихся стрелок вверх и вниз.
- Нажмите OK, чтобы окончательно растеризовать векторный объект.
Шаг 8: Растеризация объекта преобразует его из векторного изображения в пиксельное. Убедитесь, что ваше изображение имеет высокое разрешение, чтобы случайно не потерять качество на более позднем этапе. Вы можете увеличивать векторные изображения с сохранением качества, в то время как пиксельные изображения будут дробиться и искажаться, если исходное изображение будет меньше по сравнению с большим изображением.
Как только вы нажмете OK, вы не увидите большой разницы, но ваш векторный объект теперь преобразуется в пиксельный объект.
Шаг 9: Выберите объект с помощью инструмента «Выделение».
Шаг 10: В меню эффектов в строке меню параметр «Растеризация» присутствует в разделе «Эффекты Illustrator», как показано ниже. всплывающее окно как в меню объектов.
всплывающее окно как в меню объектов.
Шаг 12: Как только вы нажмете OK , ваш объект будет растеризован. На панели «Внешний вид», как показано ниже, вы можете изменить или удалить эффект. На этой панели вы можете найти параметр «Растрировать». Дважды щелкнув по нему, вы можете внести изменения в настройки растеризации по сравнению с предыдущей опцией «Растеризация» в меню объекта, где объект постоянно растрируется.
Таким образом, вы можете растеризовать объект двумя способами в зависимости от того, хотите ли вы растрировать объект постоянно или временно.
Заключение
Растрированные изображения можно рассматривать как прямоугольник, в котором область объекта преобразована в растровое изображение. Возможно, это делается для растрирования изображения на трехмерную поверхность или для снижения сложности комплексной иллюстрации. Если объект растеризован, вы навсегда сохраняете его в виде пикселей.
