Как сделать векторное изображение в Adobe Illustrator
Создание векторов — это один из самых важных предметов, которые необходимо освоить, прежде чем стать графическим дизайнером. Легкий способ начать — это трассировка растровых изображений и преобразование их в векторы. По крайней мере, именно так я учился 12 лет назад.
Когда вы только начинаете, создать что-то с нуля может оказаться сложной задачей, особенно не зная, какие инструменты использовать. Но если вы действительно хотите, то наверняка есть способ, и я покажу вам, как это сделать.
В этой статье вы узнаете больше о векторных изображениях и нескольких способах создания векторного изображения в Adobe Illustrator.
Вы, вероятно, уже знаете, что Adobe Illustrator известен тем, что создает векторную графику. Но что такое вектор? Как узнать, является ли изображение векторным?
Что такое векторное изображение?
Техническое объяснение таково: это изображение, созданное с помощью математических формул, таких как точки, линии и кривые. Это означает, что вы можете изменять размер изображения без потери разрешения. Некоторые распространенные типы векторных файлов следующие .ai , .eps , .pdf , .svg .
Это означает, что вы можете изменять размер изображения без потери разрешения. Некоторые распространенные типы векторных файлов следующие .ai , .eps , .pdf , .svg .
В принципе, любые редактируемые изображения являются векторными. Когда вы создаете дизайн с нуля в Adobe Illustrator, он является векторным, если вы не растрируете его. Например, это может быть форма, прорисованное изображение, контурный текст, профессиональный логотип.
Существует множество способов создания векторного изображения в Adobe Illustrator, но я собираюсь разделить их на две основные категории: векторизация растрового изображения и создание вектора с нуля.
Векторизация изображения
Вы можете превратить растровое изображение в векторное с помощью инструмента перо или функции трассировки изображения. Самый быстрый и простой вариант — это трассировка изображения, и вы можете сделать это из меню Свойства > Быстрые действия панель.
Например, давайте сделаем вектор из этого изображения ананаса. Я покажу вам, как векторизовать изображение двумя способами, и результаты могут выглядеть совершенно по-разному.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 Mac. Версия для Windows или других версий может выглядеть иначе.
Трассировка изображения
Шаг 1: Обрежьте изображение до области, которую нужно векторизовать.
Шаг 2: Выберите изображение и выберите Трассировка изображения из Свойства > Быстрые действия панель.
Выберите результат трассировки.
Например, если вы выберете Черно-белый логотип это будет выглядеть следующим образом.
Если вы не довольны тем, как это выглядит, вы можете открыть панель «Трассировка изображения», чтобы настроить дополнительные параметры. Например, вы можете настроить параметры Порог .
Выглядит лучше?
Шаг 4: Выберите изображение и нажмите Развернуть с сайта Быстрые действия Теперь изображение можно редактировать и видеть точки и линии.
Измените цвет, чтобы посмотреть, как это выглядит 🙂
Не стесняйтесь попробовать несколько вариантов. Давайте посмотрим на другой результат трассировки. Вот как это будет выглядеть, если вы выберете 16 цветов на этапе 2.
Если вы развернете его, вы увидите редактируемые пути.
Разгруппируйте объект, и вы сможете удалить ненужные области или добавить другой цвет фона. Не забудьте сгруппировать их обратно после внесения правок. В противном случае вы можете пропустить некоторые части произведения искусства при перемещении.
Слишком сложно? Как насчет создания более простого дизайна с помощью инструмента перо.
Инструмент «Перо
Хотя мы используем инструмент перо для обводки контура, но кто сказал, что нужно следовать линиям? Мы можем сделать простой линейный векторный рисунок.
Шаг 1: Вернитесь к исходному изображению и уменьшите непрозрачность примерно до 70%, чтобы лучше видеть контур инструмента Перо. Зафиксируйте изображение на случай, если вы случайно переместите его.
Шаг 2: Выберите Инструмент «Перо» (P) на панели инструментов, выберите цвет обводки и измените Fill на none.
Шаг 3: Обведите контур фигуры изображения. Если вы хотите добавить цвет позже, закройте контур инструмента Перо, и я предлагаю вам создать фигуры на основе цветовой области. Заблокируйте законченный контур, чтобы избежать редактирования неправильного контура.
Например, я обведу головную часть отдельно от нижней части.
Теперь давайте поработаем над некоторыми деталями. Очевидно, что если вы раскрасите его прямо сейчас, он будет выглядеть очень просто.
Шаг 4: Пора заняться творчеством! Вы можете прорисовать больше деталей с исходного изображения или добавить свой собственный штрих. Например, я добавила несколько деталей к голове с помощью акварельных кистей и создала несколько геометрических форм для тела.
Например, я добавила несколько деталей к голове с помощью акварельных кистей и создала несколько геометрических форм для тела.
Шаг 5: Удалите исходное изображение, и вы получите векторное изображение. Вы можете сохранить изображение в формате png для дальнейшего использования.
Создание вектора с нуля
Существует множество способов создания вектора с нуля. Вы можете создавать линии, фигуры, использовать кисть для рисования и т.д. Некоторые популярные инструменты для создания фигур — это инструмент «Перо», инструменты для создания фигур (эллипс, прямоугольник, многоугольник и т.д.) и инструмент «Построитель фигур».
Позвольте мне показать вам, как сделать векторный ананас с нуля менее чем за пять минут.
Шаг 1: С помощью инструмента «перо» нарисуйте часть головы, это может быть очень просто.
Шаг 2: Используйте Инструмент «Эллипс» (L) нарисуйте тело ананаса и перетащите его, чтобы соединить с головой. Должны получиться две пересекающиеся точки.
Должны получиться две пересекающиеся точки.
Шаг 3: Выберите обе фигуры и выберите Инструмент «Построитель фигур ( Смена + M ).
Щелкните и перетащите через голову и перекрывающуюся часть фигуры эллипса, чтобы объединить фигуры.
На этом этапе необходимо разделить голову и тело для заполнения цветом.
Шаг 4: Добавьте цвет к обеим формам, и у вас получится простой ананас.
Шаг 5: Используйте Инструмент «Сегмент линии» (\) нарисовать несколько прямых линий, чтобы добавить некоторые детали.
Это всего лишь один из многих способов создания вектора с нуля. Вы также можете создать ананас в стиле свободного рисунка с помощью кистей и наметить штрихи из накладного меню. Объект > Путь > Контурный штрих .
Смотрите также: 7 лучших планшетов для Adobe Illustrator 2022 года
Подведение итогов
Для создания векторного изображения в Adobe Illustrator можно использовать любой из вышеперечисленных методов. Если вы хотите сохранить редактируемый файл, сохраните его в векторном формате. Если вы сохраните созданный вектор в формате jpeg, он не будет редактируемым.
Если вы хотите сохранить редактируемый файл, сохраните его в векторном формате. Если вы сохраните созданный вектор в формате jpeg, он не будет редактируемым.
Самый простой способ создания вектора — это трассировка существующих изображений. Вы всегда можете комбинировать методы, использовать инструмент перо или другие инструменты для создания чего-то уникального.
Смотрите также: Как сохранить/экспортировать логотип в Adobe Illustrator
Дизайн в Фигме: как сделать векторное изображение
Навыки дизайна в редакторе Figma на примере практических уроков по созданию инфографики, я получала и продолжаю получать (продлила обучение) на курсе от Бек Five по созданию карточек для маркетплейсов, о чем вкратце рассказывала в одной из прошлых статей.
Именно под руководством опытного наставника получилось научиться всем основным особенностям работы в Фигме. На курсе Бека я получила действительно очень много, и поэтому сейчас есть возможность понимать и на практике повторять и другие уроки, связанные с Figma, разного уровня трудности.
Сложилось уверенное понимание, что чем больше практики в этой программе, тем проще и интереснее в ней становится работать. Первые недели долго привыкала ко всем инструментам Figma. А теперь хочется узнавать всё больше и больше, наращивать профессиональные навыки работы в этой программе.
Поэтому я беру некоторые дополнительные уроки и повторяю их по шагам. Это практичный и доступный каждому путь научиться сначала создавать по примеру, а потом, накопив опыт и знания, прийти к созданию собственного дизайна.
Данная статья поможет сложить общее представление об уроке (что внутри и что надо делать), а также разложить для себя всё по полочкам и лучше усвоить этот ценный с практической точки зрения урок. Что особенно важно тем, кто только начинает осваивать редактор Figma и из-за этого каждый шаг дается с трудом.
Пошаговый урок по созданию векторной картинки в Figma
Сегодня я взяла для примера урок Нины (ютуб-канал “Полутораметровый дизайнер”). Она подробно объясняет каждый шаг, что очень облегчает работу по созданию векторной картинки.
Изначально рисунок кажется довольно сложным для исполнения. Он с различными повторяющимися узорами, многоцветный и с первого взгляда невозможно понять как его сделать.
Но благодаря подсказкам не только автора видео, но и самой Фигмы (направляющим, точным числам размеров и градусов углов) создается впечатление, что по инструкции собираешь конструктор. Только в данном случае получаешь дополнительные навыки дизайна в мощном по своим возможностям онлайн-редакторе.
Основные этапы создания векторной картинки
- Создание из кругов основного элемента картинки.
- Дублирование элемента и объединение дубликатов в одно векторное изображение.
- Работа с группами.
- Работа с наложениями.
- Создание подложки под картинку для сохранения цвета всех слоев при изменении фона..
- Создание фона для фрейма.
Скриншоты урока, по которым можно примерно понять последовательность действий в уроке.
Рекомендации перед просмотром урока
При повторении урока на практике надо быть очень внимательным, потому что каждое слово имеет важное значение. Ведь если ошибешься на каком-то этапе, конечная картинка не будет такой красивой как хотелось бы и понадобится начать заново, чтобы получить желаемый результат.
Ведь если ошибешься на каком-то этапе, конечная картинка не будет такой красивой как хотелось бы и понадобится начать заново, чтобы получить желаемый результат.
У меня так и получилось. Примерно на середине видео, я сбилась и перестала понимать последовательность работы и пришлось начать всё заново. Десятки нюансов, которые важно делать в определенной последовательности вынуждают работать максимально сконцентрировано.
- Сначала просто посмотрите урок без повторения, чтобы получить общее представление о ходе работы.
- Внимательно повторяйте каждый шаг. В уроке много тонкостей и пропустив даже небольшой шаг дальше идти не будет иметь смысла, т.к. “свернете не туда”.
- Выделите на урок достаточно времени. В зависимости от вашего опыта работы в Фигме на повторение «от и до» понадобится примерно 1-2 часа.
- Повторите или хотя бы пересмотрите урок через какое-то время, чтобы освежить в памяти и закрепить полученные навыки.
Что применяется в уроке
Горячие клавиши
| Названия горячих клавиш | Действие горячих клавиш |
|---|---|
| F | Создать фрейм |
| O | Создать эллипс (круг) |
| Alt + H | Выровнять элемент по горизонтальной линии |
| Alt + V | Выровнять элемент по вертикальной линии |
| Alt | Продублировать объект |
| Shift (при изменении размера элемента) | Пропорциональное увеличение/уменьшение |
| Alt + Shift | Продублировать объект и перетащить его в одной плоскости с оригиналом |
| Ctrl + E | Объединить несколько векторных элементов в один |
| B | Выбрать инструмент “Заливка” |
| Ctrl + X | Вырезать объект |
| Ctrl + V | Вставить объект |
| Enter | Включить/выключить режим редактирования векторных объектов |
| Shift (при повороте элемента) | Повернуть объект на 15 градусов |
| Shift + H | Отразить объект по горизонтали |
| Shift + V | Отразить объект по вертикали |
| Ctrl + G | Создать одну группу из нескольких объектов/групп |
| Ctrl + Alt + M | Создать маску |
Инструменты Фигмы
Урок насыщен применением разных инструментов редактора Figma:
- режимы наложения,
- направляющие,
- градиенты,
- заливка,
- обводка,
- векторное редактирование,
- заливка векторного объекта,
- эффект тени,
- маска.

Плагин
Noise — плагин для создания эффекта шума на картинке. Страница плагина в сообществе Фигмы: ссылка. Как его установить рассказывается в самом начале урока.
Что получилось сделать по уроку
Эта картинка интересна тем, что она может иметь много вариантов как по цветовым решениям, так и по узору, в зависимости от стадии готовности, на которой вы её сохраните.
Т.е. её можно сохранять много раз ещё до её окончательной готовности по уроку и она будет смотреться по-разному, но при этом гармонично. Вот, например, такие варианты получились до полного завершения всех шагов урока:
Как в Фигме сохранять промежуточные этапы работы
Одна из особенностей Фигмы в том, что в ней удобно делать дубликаты фрейма с проделанной работой, т.е фиксировать для себя вариант дизайна.
Таким образом можно спокойно делать любые изменения в дубликате и при этом иметь возможность в любой момент вернуться на несколько шагов назад и продолжить работу.
Чтобы создать такой дубликат, надо выделить фрейм и нажать CTRL+ D. В этом случае вы сможете сделать разные варианты этой картинки на разных этапах проекта, сохранять их и продолжать работу дальше.
Основные выводы
Сделать картинку по инструкции получилось, но при этом не могу сказать, что это простой проект, т.к. в видео много тонкостей на каждом этапе создания картинки. Как минимум, один раз стоит повторить всё точно по уроку. А уже потом можно будет и покреативить, создав что-то новое на основе полученных знаний.
Не знаю возможно ли с ним справится тому, кто совсем не знаком с Фигмой, но автор сделала урок максимально понятным. На мой взгляд он получился удачным: выстроен логично, подан в размеренном темпе, без спешки, но и без затянутости, и его интересно повторять. Не говоря уже о самой итоговой картинке, которая выглядит очень даже эффектно.
Также важно отметить то, что если однажды в Фигме вами что-то было сделано, то последовательность шагов и общее понимание того как создается тот или иной элемент дизайна останется с вами и почти гарантированно пригодится и в будущем.
Поэтому каждый такой повторенный в Фигме урок позволит накапливать разные дизайнерские решения, что повлияет не только на качество, но и на скорость вашей работы.
А на этом сегодня всё. Надеюсь вам было интересно и полезно. Желаю вам удачи и успехов!
Как сделать векторное изображение в Photoshop (шаг за шагом)
Векторные изображения очень полезны при работе с любым типом графики, например водяными знаками или любым проектом графического дизайна . Хотя это обычно ассоциируется с такими программами, как Adobe Illustrator, в Photoshop также можно создать векторное изображение.
Хотя большинство слоев в Photoshop представляют собой растровую графику, есть несколько исключений. Текстовые слои и слои-фигуры считаются векторной графикой, поскольку они состоят из контуров, а не пикселей. Их можно масштабировать бесконечно без потери качества, если текст или слой формы не растрированы.
Благодаря возможности изменять размер без потери качества становится ясно, как векторы вписываются в ваши проекты графического дизайна.![]() К счастью, вы также можете векторизовать изображения, например логотип, преобразованный в файл PNG или JPEG. Все, что требуется, — это несколько основных шагов, и вы сможете мгновенно преобразовать растровую графику в вектор.
К счастью, вы также можете векторизовать изображения, например логотип, преобразованный в файл PNG или JPEG. Все, что требуется, — это несколько основных шагов, и вы сможете мгновенно преобразовать растровую графику в вектор.
Объяснение векторных и растровых форматов
Растровые форматы — это те форматы, которые фотографы обычно используют каждый день, очень знакомые JPEG, PNG, GIF и другие. Почти все фотографии, которые вы видите в Интернете, являются растровыми.
В растровых изображениях есть пиксели (вы можете увидеть цветные квадраты, когда сильно увеличиваете масштаб и «пиксельное выглядывание», как любовно называют это фотографы). В растровых изображениях имеется фиксированное количество пикселей, а это означает, что вы не можете изменить размер изображения без ущерба для качества. Вот почему, например, увеличение размера небольшого файла JPEG приводит к пикселизации (видимому видению зернистых пикселей).
Напротив, векторов — это изображения, не зависящие от пикселей. Эти изображения создаются с помощью математических формул, а не пикселей. Эти математические формулы создают точки и линии, в результате чего получается изображение, которое можно растягивать и сжимать без потери качества. Математическая формула просто подстраивается под новый масштаб. Вы можете увеличить векторный файл до размера рекламного щита или уменьшить его до размера визитной карточки, и в обоих случаях качество изображения будет одинаковым.
Эти изображения создаются с помощью математических формул, а не пикселей. Эти математические формулы создают точки и линии, в результате чего получается изображение, которое можно растягивать и сжимать без потери качества. Математическая формула просто подстраивается под новый масштаб. Вы можете увеличить векторный файл до размера рекламного щита или уменьшить его до размера визитной карточки, и в обоих случаях качество изображения будет одинаковым.
Векторные форматы включают SVG, EPS, AI (расширение Adobe Illustrator) и даже широко используемый PDF. Тот факт, что PDF-файл на самом деле является векторным файлом, — довольно приятный, часто неизвестный факт.
Суть в том, что если вам нужно, чтобы ваше изображение часто масштабировалось до разных размеров (например, логотип или графика), вам подойдет векторный файл. Если ваше изображение останется с одним и тем же разрешением на неопределенный срок (например, готовая фотография), оно останется растровым файлом.
Как преобразовать изображение в вектор в Photoshop
К сожалению, Photoshop не имеет встроенной кнопки «преобразовать в вектор», поэтому для этого требуется несколько дополнительных шагов. Но даже в этом случае преобразовать изображение в вектор в программе не так уж сложно.
Я собираюсь преобразовать этот логотип PNG в вектор.
Шаг 1: Откройте Photoshop и загрузите изображение
Сначала откройте программу Photoshop и загрузите изображение, которое хотите использовать.
Векторы лучше всего работают с простыми изображениями. Сложная фотография не подойдет (и вы поймете, почему в следующих нескольких шагах). Стремитесь векторизовать изображения, такие как логотипы, текст или линии, и убедитесь, что они имеют сплошной цвет.
Изображения на сплошном белом или прозрачном фоне значительно облегчат вам жизнь, поэтому обязательно сделайте это перед шагом 2.
Вы можете видеть шахматную доску, указывающую, что фон прозрачен.
Шаг 2.
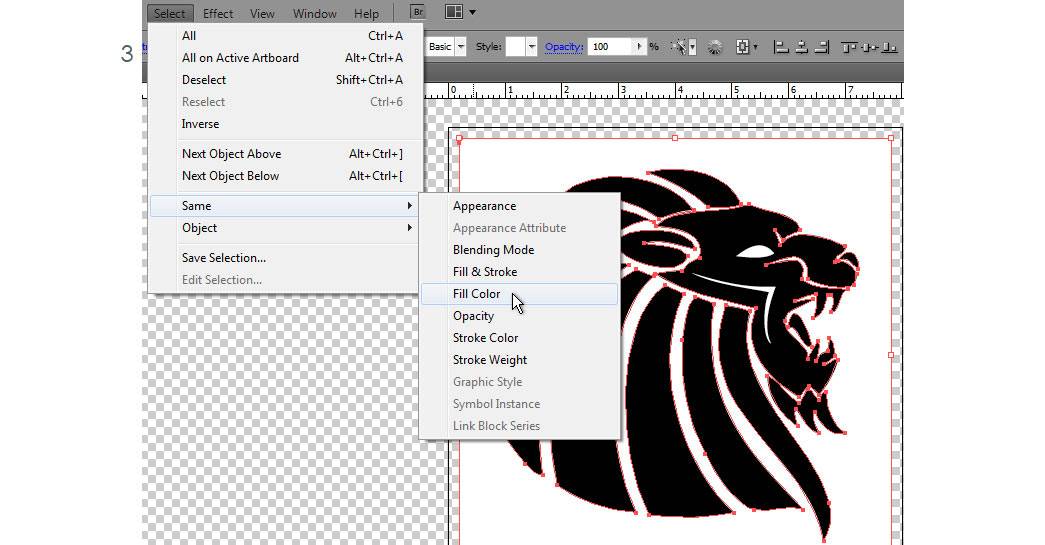
 Выберите линии на изображении
Выберите линии на изображении Чтобы преобразовать изображение в вектор, сначала нужно указать программе, что именно мы хотим векторизовать. Используйте любой из доступных инструментов выделения в Photoshop (например, Инструмент выделения объектов, Инструмент «Волшебная палочка», Инструмент быстрого выделения, Инструмент «Лассо», и другие), чтобы выбрать линии или объект изображения.
В этом случае я использовал инструмент Magic Wand Tool , потому что логотип уже был на прозрачном фоне, что позволяло легко нажимать на прозрачные области, а затем инвертировать выделение.
Чтобы инвертировать выделение, щелкните правой кнопкой мыши или Control + щелкните любую часть текущего выделения, а затем щелкните Выбрать инверсию или вы можете нажать Control + Shift + I (Win) или Command + Shift + I (Mac).
Шаг 3. Превратите выделение в путь
После того, как ваш выбор сделан, пришло время превратить его в путь. Помните, мы говорили о том, что вектор состоит из линий и точек? Вот что такое путь.
Помните, мы говорили о том, что вектор состоит из линий и точек? Вот что такое путь.
При активном выбранном вами инструменте выбора щелкните правой кнопкой мыши или Control + щелкните в любом месте выделения и нажмите Создать рабочий путь.
Шаг 4. Настройте допуск
Сразу после нажатия кнопки «Создать рабочий путь» появится другое окно с запросом вашего допуска .
Допуск в контексте создания путей относится к тому, насколько путь может отклоняться от своих контуров. Если ваше значение допуска небольшое, то путь будет очень точно следовать контуру. Если это большое число, то ваш путь будет очень закругленным.
Допуск 1 Допуск 10 (максимум)Я бы предложил сохранить допуск в диапазоне 1 или 2.
Шаг 5. Щелкните инструмент прямого выделения
После создания контуров выберите инструмент прямого выделения (A) на панели инструментов .
Шаг 6.
 Создание векторной маски
Создание векторной маски Выбрав инструмент прямого выделения, щелкните правой кнопкой мыши или щелкните, удерживая клавишу Control, в любом месте изображения. В появившемся меню нажмите Create Vector Mask .
После выбора этой опции в вашем Панель слоев .
Как экспортировать векторный файл в Photoshop
Теперь, когда у вас есть готовая векторная маска, вы можете сохранить файл в векторном формате! С векторами вы можете сохранить файл в формате SVG или EPS. Оба обычно достигают одного и того же результата, но разница в том, что файлы SVG используются для векторов, которые идут в Интернет, а файлы EPS используются для векторов, которые идут в рабочий процесс печати.
Если вы используете текущую версию Photoshop в Creative Cloud, вам потребуется выполнить небольшой шаг, прежде чем вы сможете легко сохранить файл в векторном формате SVG. Это связано с тем, что Adobe решила удалить некоторые функции из версии современного Photoshop по умолчанию, и вам нужно будет восстановить одну из них.
Перейдите к Файл > Экспорт > Параметры экспорта.
Появится новое окно с опциями. В окне Export Preferences убедитесь, что установлен флажок Use legacy «Export As» , и нажмите OK справа, чтобы сделать изменение постоянным.
Когда изменение вступит в силу, вернитесь к Файл > Экспорт > Экспортировать как. Вы также можете использовать Alt + Shift + Control + W (Win) или Option + Shift + Command + W (Mac) горячие клавиши для доступа к той же функции. Это вызовет окно экспорта .
В окне «Экспорт» щелкните раскрывающееся меню рядом с Формат и выберите SVG (это расширение векторного файла). Завершите процесс, нажав Экспорт в правом нижнем углу, и все!
Завершите процесс, нажав Экспорт в правом нижнем углу, и все!
Если вместо этого вам нужно расширение файла EPS, все, что вам нужно сделать, это перейти к Файл > Сохранить копию или нажать Alt + Control + S (Win) или Option + Command + S (Mac).
Появится традиционное окно Сохранить . При нажатии раскрывающегося меню Сохранить как тип просто перейдите к Photoshop EPS, и все!
Удачного редактирования!
Преобразование рисунков Procreate в векторный формат (только для iPad)
В последние годы приложение Procreate стало фаворитом многих дизайнеров футболок, но оно может создавать изображения только в пиксельном формате.
Самыми популярными векторными приложениями для iPad являются Affinity Designer и Adobe Illustrator. Но, к сожалению, ни один из них не может автоматически отслеживать изображения и преобразовывать их в векторный формат прямо на iPad. Таким образом, наиболее распространенным обходным решением было экспортировать графику Procreate и редактировать ее на компьютере. Или открыть его в векторной программе и перерисовать.
Таким образом, наиболее распространенным обходным решением было экспортировать графику Procreate и редактировать ее на компьютере. Или открыть его в векторной программе и перерисовать.
Но можно автоматически отслеживать графику и превращать изображение Procreate в вектор прямо на iPad 9.0014 . Давайте узнаем, как!
Зачем вам конвертировать файлы Procreate в вектор?
Рисовать с помощью Apple Pencil на iPad очень просто и удобно. И это очень доступно для многих начинающих дизайнеров футболок. iPad стоит меньше, чем графический планшет, и вместо того, чтобы платить за дорогие подписки Adobe, Procreate стоит всего около 10 долларов в качестве единовременного платежа.
Объявление
Но есть и обратная сторона. В зависимости от мощности вашего iPad и размера вашего холста Procreate имеет ограниченное количество слоев. Файлы с дизайном футболки обычно очень большие. Например, мы проектируем в разрешении 4500 x 5400 пикселей. Это размер почти 39х 45 см при разрешении 300 dpi.
На iPad mini у нас получается 7 слоев такого размера. На более мощном iPad Pro это 16 слоев.
Так что, если этого количества слоев недостаточно, это фантастическое решение превратить ваше искусство в вектор. И вы можете сделать это прямо на iPad.
Векторную графику можно бесконечно масштабировать без ущерба для качества. Если бы вы сделали это с файлами пикселей, они стали бы размытыми и пикселизированными. Если вы конвертируете файлы Procreate в векторные файлы, вы можете проектировать с меньшим размером файла. Это дает вам больше слоев для работы. И после того, как вы векторизуете свой дизайн, вы можете масштабировать его до нужного размера.
Создание вектора из графики Procreate (простые рисунки)
Самый простой способ — создать вектор из рисунка, выполненного одним цветом.
Мэгги разместила на YouTube обучающее видео о том, как превратить графику Procreate в вектор. И вам не нужно перерисовывать графику в векторной программе. Он будет трассирован и векторизован автоматически.