Создание в фотошопе векторного изображения. Перевод из растра в вектор в фотошопе Уроки векторная графика в фотошопе
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
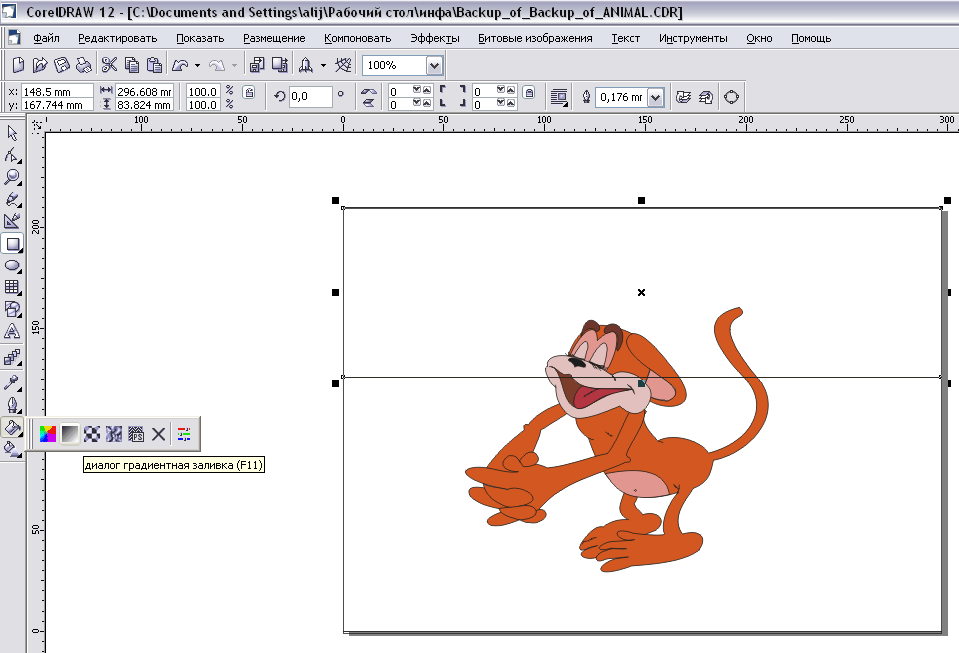
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.

Далее процедура идентична описанной выше.
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
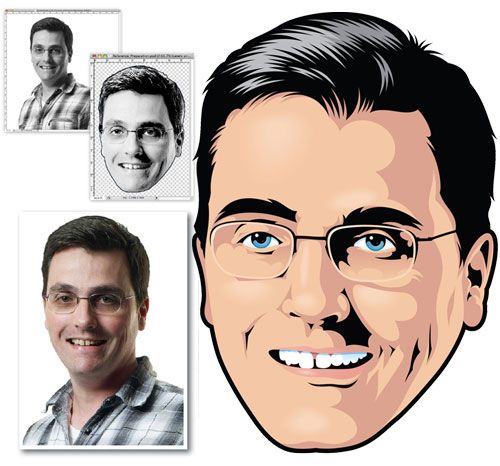
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
В этом уроке я расскажу, как из цветной фотографии сделать чёрно-белый векторный рисунок без применения инструмента «Перо».
Шаг 1. Открываем фотографию в Photoshop.
Оговорюсь сразу, что для выполнения данного урока подходят фотографии, на которых фигура человека находится на белом фоне. Если у вас таковой нет в наличии, то прежде чем приступить к уроку имеющуюся фотографию необходимо подготовить.
С помощью инструментов выделения отделяем фигуру от фона и копируем выделенное на новый слой. Переименовываем этот слой в «фигура». Создаём новый слой, заливаем его белым цветом, переименовываем в «фон». Перемещаем этот слой на панели слоёв таким образом, чтобы он находился ниже слоя «фигура». Сливаем слой «фон» со слоем «фигура». Переименовываем полученный слой в «Основа».
Шаг 2. Далее мы применим к слою «Основа» коррекцию «Изогелия», чтобы получить чёрно-белый силуэт. Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Вполне возможно что с первого раза вам не удастся добиться того, чтобы на силуэте были видны все необходимые для вас детали. Поэтому сделаем несколько копий слоя «Основа», чтобы на каждом, используя различные настройки для «Изогелии», получить силуэт с необходимыми деталями.
Сделав две или три копии слоя «Основа», отключите их видимость. Убедитесь, что активным у вас является только слой «Основа»
Шаг 3. Применяем (Image — Adjustment — Threshold). Я для получения основы силуэта использовала такие настройки:
Шаг 4. Теперь мы применим к слою фильтр «Диффузия», чтобы сгладить зубчатые края. Фильтр — Стилизация — Диффузия (Filter — Stylize — Diffuse)
Теперь, чтобы сделать края изображения более чёткими идём Изображение — Коррекция — Уровни (Image — Adjustment — Levels), сдвигаем правый и левый ползунки ближе к центру. Чтобы легче было контролировать результат, увеличьте перед применением корректировки масштаб изображения до 300%.
Снова повторяем действия с фильтром «Диффузия» и коррекцией «Уровни»
Шаг 5. Включаем видимость для слоя «Основа_1». Применяем Изображение — Коррекция — Изогелия (Image — Adjustment — Threshold).
Шаг 6. Повторяем для слоя «Основа _1» шаг 4.
Шаг 7. Создаём новый слой, заливаем его чёрным цветом, перемещаем на панели слоёв ниже слоя «Основа». Меняем режим наложения для слоя «Основа_1» на «Разница (Difference). Вот, что получилось на данном этапе.
Шаг 8.
Уже намного лучше. Однако, на мой взгляд, левый глаз немного подкачал.
Шаг 9 . Включаем видимость для слоя «Основа_2», применяем Изогелию таким образом, чтобы появились ясные очертания глаза. Повторяем шаг 4. С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
С помощью инструмента «Лассо » выделяем область с глазом и добавляем слой-маску.
Если вы довольны результатом, то склеиваем слои.
Многие начинающие любители дизайна обязательно сталкиваются с данной проблемой, ведь в некоторых моментах необходимо векторное изображение. В данной статье подробно рассказано о том, как сделать векторное изображение.
Для чего используется перевод из растрового объекта в контурный
Одним из примеров данного случая является заливка, на которую наносится векторная маска. Группа векторных примитивов — это группа инструментов для создания маски без оплаты и в автоматическом режиме. В данном примере получается, что контур изображения будет векторным, при этом заливка — растровой.
Однако нужно понимать, что «Фотошоп» не работает в полную силу с вектором, используя положительные стороны там, где можно. При интенсивной работе с графикой у специалистов возникают различные задачи, при решении которых удобнее сразу преобразовать выделение в контур, а не пользоваться для этой задачи иллюстратором. Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Именно для аналогичных задач в «Фотошопе» имеется функция, позволяющая преобразовывать растровые объекты в векторные, ведь не все специалисты предпочитают использовать иллюстратор.
Как из растрового изображения сделать векторное?
Для этого в «Фотошопе» необходимо выполнить определенный порядок действий. Для начала необходимо выбрать объект при помощи набора инструментов Select. Программа производит конвертацию любого выбранного и выделенного объекта в контур.
Если описанные способы работы с являются для вас сложными, то лучше для начала ознакомиться с интерфейсами программ, ведь это основа, не зная которой, нельзя продвинуться дальше.
Как пример можно привести процесс изображения человека с картинки. Можно взять оригинальную картинку и при помощи планшета и кисти с твердыми краями обвести объект. После этого можно его видоизменить, например заменить лицо. После того как данное изображение переведено в вектор, появится возможность масштабировать без потери качества картинки.
Картинки для трассирования
Для наглядного примера берется легкое изображение — бабочка. При переводе необходимо учитывать, что чем крупнее картинка, тем лучше выйдет векторное изображение. Данное правило действует в «Фотошопе», аналогично и в «Иллюстраторе». Большие изображение — те, что больше 1000 пикселей.
Выделение объекта
Процесс выделения объекта стоит начать с выбора инструментария. Нужно применить самый обычный Magic Wand Tool из набора Tool, после чего нажать правой кнопкой мышки один раз в белой части рабочей области. В результате этих манипуляций вы сделаете рабочую область.
Затем нужно выделить бабочку при помощи набора Select — Select Inverse. В данной процедуре происходит инвертирование для того, чтобы выделить изображение. Однако стоит заметить, что этот или другой вариант не влияет на конечный результат, главное, чтобы был выделен необходимый объект.
На фото выше можно увидеть так называемые векторные узоры. Подобная картинка называется фракталом — это объект, который при увеличении изменяется по определенным алгоритмам. Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Векторная картинка как раз подходит для изображения фрактала, необходимо лишь вбить формулу и получить готовый результат, как изображено выше. Это и называется векторным узором.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.
После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
Окончание работы
Для доработки изображения можно использовать Pen Tool — для выделения маски слоя заливки. Затем — настроить Pen Tool, а именно выставить Subtract. При помощи этого можно нарисовать на изображении дополнительные элементы и узоры.
Вот так просто можно сделать векторное изображение. Данный навык обязательно поможет начинающим дизайнерам.
Данный навык обязательно поможет начинающим дизайнерам.
Инструменты для работы с вектором в Photoshop появились достаточно давно, но использовать их в работе начали сравнительно недавно. Это связанно с тем, что очень долгое время они были “сырыми” и т.к. вектор в фотошопе не является профильным инструментом для работы, его и не дорабатывали. Но все поменялось с выходом Photoshop CC.
Зачем нужен вектор в фотошопе
Сначала хочу рассказать почему я использую вектор в фотошопе. Есть множество зарекомендовавших себя векторных редакторов. Самые распространенные это Illustrator, CorelDraw, Xara. Чаще всего я занимаюсь веб дизайном, а значит моя работа не является конечным результатом. Т.е. прежде чем стать сайтом, интерфейсом, приложением макет попадет верстальщику. Большинство верстальщиков в совершенстве владеют Photoshop, но очень поверхностно знакомы с Illustrator. Поэтому желание “запихнуть” все в один файл вполне логично. Здорово когда верстальщик получает один PSD в котором содержится полный макет да еще и с возможностью редактирования элементов. Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Поменять цвет кнопки, изменить радиус формы меню, увеличить или уменьшить блок без потери качества — за 2 клика и 1 минуту! Вектор в фотошопе позволяет сделать это без особых навыков.
Особенности работы с вектором в фотошопе
Если вы раньше работали в любом векторном редакторе, то многое покажется знакомым. Но ко многому придется привыкать. Вся работа в фотошопе строится со слоями, это коснулось и всех векторных инструментов.
1. Что бы легко редактировать вектор в фотошопе необходимо каждую фигуру располагать в отдельном слое.
2. Операции по “слиянию”, “вычитанию”, “наложению” лучше применять к не более чем двум объектам.
3. После операции “слияния”, “вычитания”, “наложения” контуры исходных объектов остаются доступными к редактированию.
4. Ко всем векторным объектам можно легко применять растровые стили. Это очень удобно.
5. К векторным объектам можно применять прозрачность и накладывать на них фильтры.
6. Отдельные слои и группы слоев с векторными объектами можно легко клонировать внутри документа или копировать в другой документ PSD.
7. Подписывайте каждый слой и группируйте слои — это сэкономит массу времени.
Основные примитивы
Как и в любом векторном редакторе, вектор в фотошопе имеет готовые примитивы. Основные примитивы:
“Прямоугольник”, “Прямоугольник со кругленными углами ”, “Эллипс”, “Многоугольник”, “Линия”, “Произвольная фигура”. У каждой фигуры (в любой момент времени) можно задать толщину/тип/цвет обводку и заливку. Для специфических примитивов доступны дополнительные свойства. Например у многоугольника можно задать количество углов, а у прямоугольника со кругленными углами можно задать радиус скругления.
Основные инструменты
Что бы нарисовать произвольный вектор или редактировать существующий (в т.ч. и контур примитивов) необходимо использовать инструменты “Перо” (рисуем произвольный контур), “Перо+” (добавляем новые опорные точки в готовый контур), “Перо-“ (удаляем опорные точки из готового контура), “Свободное перо” (рисуем произвольный контур от руки), “Угол” (меняем изгибы кривых контура, задаем типы соединений между опорных точек).
Для иллюстрации процесса краткое видео из которого вы узнаете:
1. Как создать примитив
2. Как нарисовать произвольную векторную фигуру
3. Как править контур примитива
4. Как править контур произвольной векторной фигуры
Основные операции с вектором в фотошопе
Всего доступно 4 операции: “Объединение фигур”, “Вычесть переднюю фигуру”, “Объединить фигуры в наложении”, “Вычесть фигуры в наложении”. Все эти операции доступны через основное верхнее меню Слои > Объединить фигуры , либо через панель инструментов “Свойства” (верхнее меню Окно > Свойства ).
Внимание! Прежде чем начать какие-то операции по объединению векторных фигур убедитесь что слои этих фигур выделены в панели инструментов “Слои” (включить ее F7 или Окно > Слои ).
Краткое видео иллюстрирующее основные операции “объединения фигур” в фотошопе.
Меняем цвет, размер и применяем стили
Вот мы дошли до самого интересного. Вектор в фотошопе позволяет поменять размер как в большую так и в меньшую сторону без потери качества. Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Для этого выберете нужные слои в панели инструментов “слои”, нажмите Ctrl+T (или Command+T если у вас MAC) и перетаскивая маркеры выделенного контура мышкой отрегулируйте размер. Что бы размер менялся пропорционально необходимо зажимать клавишу Shift.
Краткое видео:
1. Изменяем размер векторной фигуры
2. Изменяем цвет заливки векторной фигуры
3. Добавляем стиль к векторной фигуре
Скачать пример PSD (бесплатно)
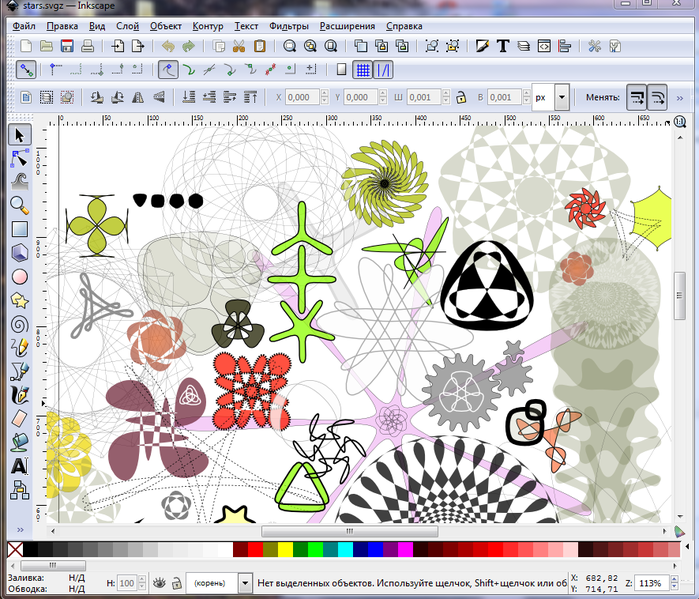
Что бы вам проще было разобраться как использовать вектор в фотошопе и посмотреть как на практике можно применять эти инструменты я выкладываю файл Инфографики выполненный мной полностью с использованием векторных инструментов.
Задать вопрос
Если у вас что то не получается или возникли вопросы пишите в комментариях и я помогу вам разобраться. Так же вы можете посмотреть видео с помощью векторных инструментов.
Векторные и растровые изображения: форматы, отличия
25 Февраля 2022
Кирилл Иванов
Время чтения: 4 мин.
Графические файлы, которые используются при печати различной полиграфической продукции, могут быть представлены в векторном или растровом формате. Каждый из файлов имеет свои преимущества и особенности, зная о которых можно сделать правильный выбор в пользу определенного типа изображения при разработке буклетов, каталогов, листовок и других видов полиграфических изделий.
Содержание статьи
- Растровая графика
- Векторная графика
- Сравнительные характеристики растра и вектора
- Конвертация между форматами
Растровая графика
Когда необходимо максимально реалистично передать на печати естественный объект с множеством деталей (портрет, пейзаж и пр.), в полиграфии и веб-дизайне применяется растровая графика. Растр – это одно или несколько изображений, состоящий из разноцветных точек-пикселей, расположенных в определенной последовательности.
Графику на основе растра ценят за следующие преимущества:
- С ее помощью можно создать изображение любого уровня сложности
- Полная передача цветовой гаммы и градиентов
- Широкая сфера использования
- Быстрая обработка картинки
Вместе с тем, растровые изображения имеют некоторые недостатки:
- Четкость изображения снижается при увеличении масштаба
- Сложно вывести на печать на плоттере
- Сложное изображение или высокая глубина цвета делают файл тяжелым, и он занимает много место на жестком диске.

Растровый файлы имеют множество форматов и разное сжатие. Принято различать несколько основных типов растровых картинок:
- используемый для большинства картинок в интернете формат JPG. Отличается усредненными свойствами цвета и хорошими параметрами сжатия;
- растровые файлы, применяемые для сохранения высокого качества изображения – PNG. Также часто используется в интернете за счет очень качественного формата;
- формат без сжатия BMP, используемый в операционной системе Windows. Изображение занимает достаточно много места на жестком диске;
- GIF-файлы, состоящие максимум из 256 цветов;
- TIFF формат, широко используемый в печати. Безусловное преимущество – способность сохранять исходные цвета в любом цветовом пространстве;
- RAW – самый лучший формат для создания высококачественных снимков.
Векторная графика
В отличии от растровых, векторные картинки состоят из множества отдельных изображений (линий, кривых, фигур), которые определены за счет математических уравнений. Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Эта особенность выигрышно сказывается на качестве и четкости рисунка. Что очень важно и является существенным плюсом векторной графики, при увеличении масштаба изображение не проигрывает в качестве. Поэтому можно выбирать абсолютно любой размер картинки, и она останется резкой и четкой при печати.
Векторная графика постоянно модернизируется (к примеру, разработка такой функции как градиентная сетка). Благодаря этому удается добиться более реалистичного изображения при печати (однако растровая графика на данный момент все же находится на более высоком уровне).
Векторное изображение может создаваться только в специальной программе (Corel Draw, Adobe Illustrator и пр). К сожалению, невозможно сохранить или отсканировать картинку без использования трассировки. Но зато можно легко преобразовать векторное изображение в растровое, чего не сделаешь наоборот.
Основной недостаток векторной графики — отсутствие реалистичности картинки, а также библиотеки фильтров, при помощи которых можно создавать оригинальные эффекты.
Чаще всего при помощи векторной графики формируют рекламную продукцию, дизайн интерьера, эмблемы и другие простые элементы. Основные редакторы: Corel DRAW и Adobe Illustrator.
Сравнительные характеристики растра и вектора
|
растр |
вектор |
|
Реалистичное изображение |
Реалистичности изображения добиться практически невозможно |
|
Для создания растрового изображения не обязательно использовать профессиональную редакторскую программу |
Для создания векторного изображения использование профессиональной редакторской программы обязательно |
|
При печати требуется высокое разрешение |
Превосходное качество при печати |
|
Некоторые растровые изображение возможно векторизировать, но со значительной потерей качества |
Векторные картинки можно растрировать без потери качества изображения |
|
Минимальные возможности редактирования файла |
Больше возможностей редактирования |
|
Файл тяжелый |
Файл легкий |
Конвертация между форматами
Чтобы конвертировать векторный файл в растровый необходимо экспортировать изображение в растровый формат. Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
Эта функция доступна в редакторах Corel DRAW и Adobe Illustrator. Что касается перевода растрового файла в векторный, то здесь процесс более сложный. Можно использовать два способа конвертации:
- Импорт растрового файла в программу векторной графикой с дальнейшей трассировкой.
- Трассировка растрового файла в онлайн-редакторе.
Однако указанные выше пути решения подходят исключительно для простых элементов, без перехода оттенков, с максимально четкими контурами. В остальных случаях требуется исключительно отрисовка вручную по растровому изображению.
У векторной и растровой графики есть свои преимущества и недостатки. Но рассматривать их можно лишь в контексте определенной сферы использования. Там, где нужно добиться четкого, яркого и максимально реалистичного изображения лучше сделать выбор в пользу растра. А если необходимо получить превосходное качество печати, лучше подойдет вектор.
Вам будет интересно
Как векторизовать изображение в Photoshop — простой учебник
Преобразование изображений в векторную графику упрощает изменение их размера от размера визитной карточки до размера здания без потери качества, как это происходит с изображениями JPEG или PNG. Если вам нужно изображение, которое можно масштабировать до любого размера, следуйте этому быстрому и простому руководству о том, как векторизовать изображение в Photoshop.
Если вам нужно изображение, которое можно масштабировать до любого размера, следуйте этому быстрому и простому руководству о том, как векторизовать изображение в Photoshop.
1. Откройте изображение в новом слое
На бесплатных векторных сайтах нет нужного вектора? Не волнуйся. Просто перетащите нужное изображение в окно Photoshop или перейдите в меню «Файл», нажмите «Открыть» и выберите изображение.
2. Сделать выделение
Далее вам необходимо сделать выделение любым удобным для вас способом. В зависимости от сложности вашего изображения в Photoshop есть целый набор инструментов, которые вы можете использовать.
Инструмент для эллиптического выделения и инструмент для прямоугольного выделения предназначены для выполнения основных задач и идеально подходят для работы с простыми геометрическими формами. Для более сложных выделений я рекомендую использовать Lasso Tool и Magnetic Lasso Tool 9. 0014 .
0014 .
3. Превратите ваш выбор в путь
Теперь мы должны преобразовать наш выбор в путь. Для этого выберите Marquee Tool (M) , щелкните правой кнопкой мыши изображение и выберите «Make Work Path» . После преобразования любые нечеткие края становятся четкими и гладкими.
Путь может быть преобразован, как и слои изображения. Для выбора всего вектора или только его части используйте «Выбор пути» . Перейдите в меню «Редактировать» и нажмите «Путь преобразования» . Далее вам предстоит выбрать желаемое преобразование. Вы даже можете использовать Free Transform, Warp и Rotate.
4. Задайте значение допуска
Допуск определяет допустимое отклонение трассируемого пути от контуров. Он варьируется от 0,5 до 10 пикселей. Чем ниже значение, тем более внимательно отслеживается ваш путь. Если вы выберете слишком низкое значение, это может привести к слишком большому количеству точек привязки.
Если вы выберете большое значение, ваш путь будет слишком закругленным. Я рекомендую установить значение допуска равным 1,0.
5. Используйте инструмент «Прямое выделение»
Затем нажмите на инструмент «Прямое выделение» (A) .
6. Создайте маску
Щелкните правой кнопкой мыши изображение и выберите «Создать векторную маску» .
7. Найдите новую маску слоя
На этом этапе вы должны увидеть новую маску слоя с вашим вектором.
8. Готово! Сохраните файл
Теперь вы можете сохранить файл в формате EPS и в дальнейшем редактировать его в любой программе векторной графики. С этим форматом файла вам никогда не придется беспокоиться о том, где будет размещен или напечатан вектор. Независимо от размера, он всегда будет иметь правильное разрешение.
Придайте индивидуальность любой фотографии с помощью этой коллекции из 5 высококачественных бесплатных материалов. Этот набор содержит эффективные и превосходные эффекты, чтобы улучшить ваши фотографии и вывести их на новый уровень.
Как сделать векторное изображение в Illustrator (5 примеров)
Создание вектора — это один из основных предметов, которые вам необходимо изучить, прежде чем стать графическим дизайнером. Простой способ начать работу — отследить растровые изображения и преобразовать их в векторы. По крайней мере, так я узнал 12 лет назад.
Когда вы только начинаете, создание чего-то с нуля может оказаться сложной задачей, особенно если вы не знаете, какие инструменты использовать. Но если вы действительно хотите, то наверняка есть способ, и я покажу вам, как это сделать.
В этой статье вы узнаете больше о векторных изображениях и о нескольких способах создания векторного изображения в Adobe Illustrator.
Вы, наверное, уже знаете, что Adobe Illustrator славится созданием векторной графики. Но что такое вектор? Как узнать, является ли изображение вектором?
Содержание
- Что такое векторное изображение?
- Векторизация изображения
- Трассировка изображения
- Инструмент «Перо»
- Создание вектора с нуля
- Завершение
Что такое векторное изображение?
Техническое объяснение: это изображение, созданное математическими формулами, такими как точки, линии и кривые. Это означает, что вы можете изменить размер изображения без потери разрешения. Некоторые распространенные типы векторных файлов: .ai , .eps , .pdf , .svg .
Это означает, что вы можете изменить размер изображения без потери разрешения. Некоторые распространенные типы векторных файлов: .ai , .eps , .pdf , .svg .
Звучит запутанно? Позвольте мне облегчить вам задачу. По сути, любые редактируемые изображения являются векторными изображениями. Когда вы создаете дизайн с нуля в Adobe Illustrator, это вектор, если вы не растрируете его. Например, это может быть фигура, прорисованное изображение, контурный текст и профессиональный логотип.
Есть много способов сделать векторное изображение в Adobe Illustrator, но я разделю их на две основные категории: векторизация растрового изображения и создание вектора с нуля.
Векторизация изображения
Вы можете превратить растровое изображение в векторное с помощью инструмента «Перо» или функции трассировки изображения. Самый быстрый и простой вариант, безусловно, трассировка изображения, и вы можете сделать это на панели > Быстрые действия .
Например, давайте создадим вектор из этого изображения ананаса. Я покажу вам, как векторизовать изображение двумя способами, и результаты могут выглядеть совершенно по-разному.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Трассировка изображения
Шаг 1: Обрежьте изображение до области, которую вы хотите векторизовать.
Шаг 2: Выберите изображение и выберите Image Trace на панели Properties > Quick Actions .
Выберите результат трассировки.
Например, если вы выберете черно-белый логотип , он будет выглядеть так.
Если вас не устраивает внешний вид, вы можете открыть панель «Трассировка изображения», чтобы настроить дополнительные параметры. Например, вы можете настроить Порог .
Ищете лучше?
Шаг 4: Выберите изображение и нажмите Развернуть из Быстрые действия . Теперь ваше изображение можно редактировать, и вы можете видеть точки и линии.
Теперь ваше изображение можно редактировать, и вы можете видеть точки и линии.
Измените цвет, чтобы посмотреть, как это выглядит 🙂
Попробуйте несколько вариантов. Посмотрим еще один результат трассировки. Вот как это будет выглядеть, если вы выберете 16 цветов на шаге 2.
Если вы развернете его, вы увидите редактируемые пути.
Разгруппируйте объект, и вы сможете удалить ненужные области или добавить к нему другой цвет фона. Не забудьте сгруппировать их обратно после внесения изменений. В противном случае вы можете пропустить некоторые фрагменты изображения при перемещении.
Слишком сложно? Как насчет создания более простого дизайна с помощью инструмента «Перо».
Инструмент «Перо»
Инструмент «Перо» дает вам широкие возможности для творчества. Несмотря на то, что мы используем инструмент «Перо», чтобы обвести контур, но кто сказал, что вы должны следовать линиям? Мы можем сделать простой векторный штриховой рисунок.
Шаг 1: Вернитесь к исходному изображению и уменьшите непрозрачность примерно до 70%, чтобы более четко видеть путь инструмента «Перо». Заблокируйте изображение на случай, если вы случайно переместите его.
Шаг 2: Выберите Pen Tool (P) на панели инструментов, выберите цвет обводки и измените Fill на none.
Шаг 3: Обведите контур формы изображения. Если вы хотите добавить цвет позже, вы должны закрыть путь инструмента «Перо», и я предлагаю вам создавать фигуры на основе области цвета. Заблокируйте путь, который вы закончили, чтобы избежать редактирования неправильного пути.
Например, я обведу часть головы отдельно от нижней части.
Теперь давайте поработаем над некоторыми деталями. Очевидно, что если вы раскрасите его прямо сейчас, он будет выглядеть очень просто.
Шаг 4: Время проявить творческий подход! Вы можете проследить больше деталей по исходному изображению или добавить свои собственные штрихи. Например, я добавил некоторые детали к голове с помощью своих акварельных кистей и создал несколько геометрических фигур для тела.
Например, я добавил некоторые детали к голове с помощью своих акварельных кистей и создал несколько геометрических фигур для тела.
Шаг 5: Удалите исходное изображение, и вы получите векторное изображение. Вы можете сохранить изображение в формате png для дальнейшего использования.
Создание вектора с нуля
Существует множество способов создать вектор с нуля. Вы можете создавать штриховые рисунки, создавать фигуры, использовать кисть для рисования и т. д. Некоторыми популярными инструментами для создания фигур являются инструмент «Перо», инструменты формы (эллипс, прямоугольник, многоугольник и т. д.) и инструмент «Создание фигур».
Позвольте мне показать вам, как сделать векторный ананас с нуля менее чем за пять минут.
Шаг 1: Используйте инструмент Перо, чтобы нарисовать часть головы, это может быть так просто.
Шаг 2: Используйте инструмент Ellipse Tool (L) , чтобы нарисовать тело ананаса и перетащите его, чтобы соединить голову. Должно получиться две пересекающиеся точки.
Должно получиться две пересекающиеся точки.
Шаг 3: Выберите обе фигуры и выберите инструмент Shape Builder ( Shift + M ).
Нажмите и перетащите через голову и перекрывающуюся часть эллипса, чтобы объединить фигуры.
Этот шаг заключается в разделении головы и тела для заливки цветом.
Шаг 4: Добавьте цвет к обеим фигурам, и у вас получится простой ананас.
Шаг 5: Используйте инструмент Line Segment (\) , чтобы нарисовать несколько прямых линий, чтобы добавить некоторые детали.
Очень просто, правда? Это лишь один из многих способов создать вектор с нуля. Вы также можете создать ананас в стиле рисования от руки с помощью кистей и обвести штрихи в верхнем меню Object > Path > Outline Stroke .
Завершение
Вы можете использовать любой описанный выше метод для создания векторного изображения в Adobe Illustrator.