Фото в векторный рисунок — бесплатный Action для Photoshop
Главная » Actions и плагины, Adobe Photoshop, Халява » Фото в векторный рисунок — бесплатный Action для Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Рада с вами поделиться бесплатным Action для Photoshop, который преобразует фото в симуляцию векторного рисунка или, как можно называть, вексельный рисунок. Этот Action носит название Vexel Art with color stylization. Его я разработала сама и распространяю бесплатно для личного и коммерческого использования. Описание Action и ссылка на скачивание находится в статье.
Содержание
Описание ActionVexel Art with color stylization — позволит в 2 клика преобразовать ваше фото в стильный векторный рисунок. Результат будет фантастическим.
Результат будет фантастическим.
Для начала работы с бесплатным Action, который преобразует фото в векторный рисунок, вы должны убедиться в следующем:
Результат будет лучше если исходное изображение будет разрешением 2500 — 3500px
Режим должен быть RGB 8 bit
Лучше если фото будет без лишних изъянов и мелких деталей. Проблемную кожу лучше будет отретушировать заранее
Вы должны убедиться, что у вас активна функция OpenCL в Photoshop. Если это не так — некоторые функции работать не будут и результат вас не впечатлит. Как это проверить, вы сможете узнать в моих дальнейших статьях или поискать на официальном сайте adobe.com
- Action работает для версий выше CC, хотя, если у вас мощный ПК, можете попытать счастье и на более ранних версиях.
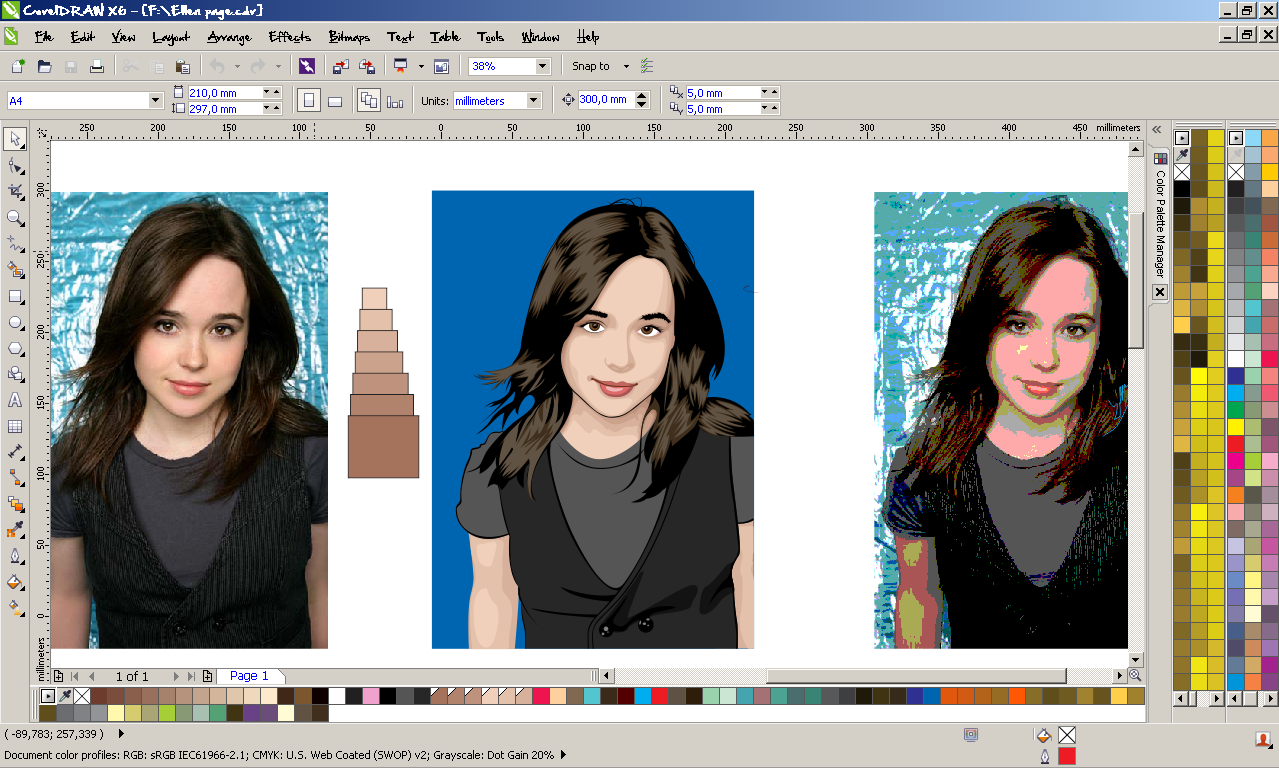
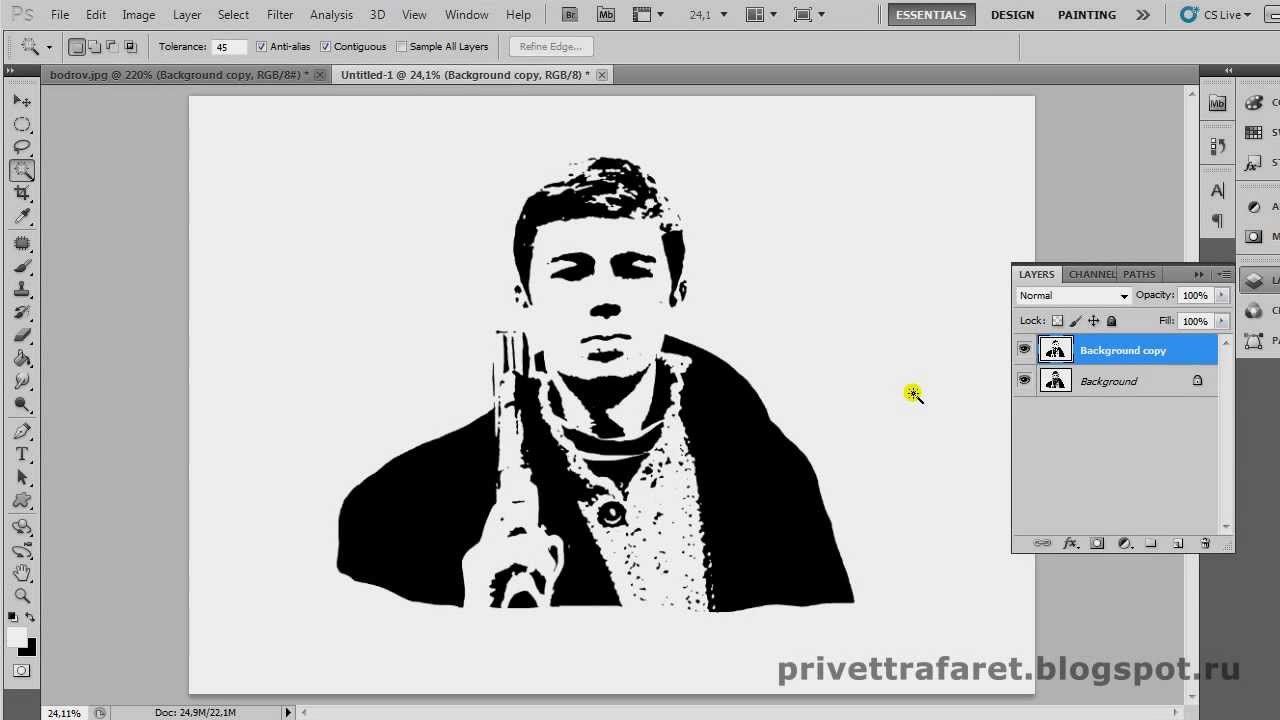
Предположим, у вас есть фото
Action состоит из двух частей. Запуская Action Vexel art, фото преобразуется в векторный вид (вексельный)
Запуская Action Vexel art, фото преобразуется в векторный вид (вексельный)
Запуская Action Vexel art stylization, происходит цветовая стилизация векторного фото
Вы можете изменять цветовые настройки, изменяя свойства слоя Color
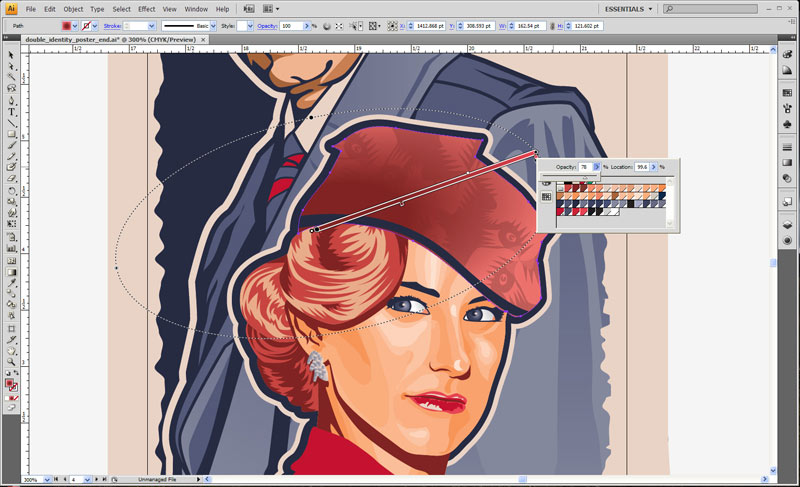
Другие примеры с портретами:
Пример использования Action на фотографии с пейзажем.
Видео инструкция по использованию бесплатного Action Photoshop — Vexel Art with color stylization, который преобразует фото в симуляцию векторного рисунка.
Бесплатный Action преобразование фото в векторный рисунок — скачатьИ самое долгожданное, ссылка:
СКАЧАТЬ: Vexel Art with color stylization БЕСПЛАТНО
| ВНИМАНИЕ! Ознакомьтесь с правилами использования Action Vexel art Все права на Action Vexel art принадлежат его разработчику — Дмитриевой Анне. Вы можете использовать данный Action в коммерческих и некоммерческих целях, кроме случаев предусмотренных следующими пунктами:
|
Если вы и в дальнейшем хотите получать бесплатные бонусы от сайта des-life.ru и узнавать больше интересного из мира дизайна — подписывайтесь на обновление статей. Вас ждет много открытий и приятных сюрпризов!
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков и материалов! |

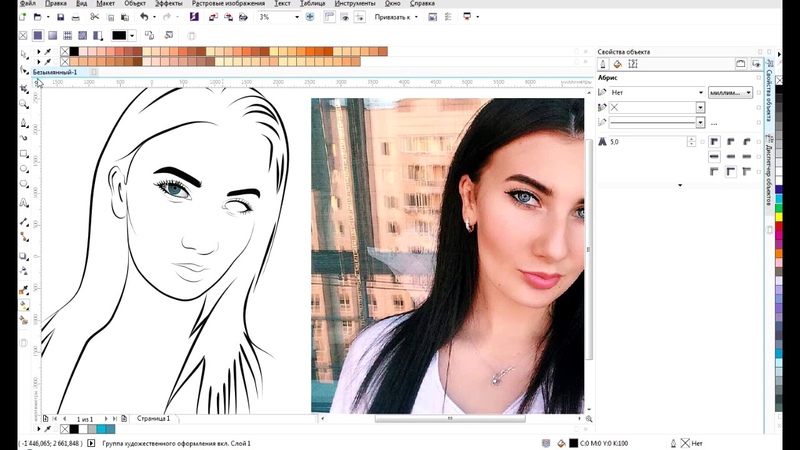
Векторный рисунок на основе фото в Corel GS X4
Использование графического планшета в программном пакете Corel Grafic Suite X4 дает ряд приемуществ, новых возможностей и приемов работы с инструментами художественного оформления. Прежде всего это обусловлено тем, что в руке мы держим привычный для рисования инструмент — перо, в работе ничем не отличающийся от обычной ручки, карандаша или кисточки.
Перо графического планшета Wacom чувствительно к давлению, что предосталяет дополнительные возможности работы в программе CorelDRAW X4. Ведь главное, к чему мы стремимся, выбирая новый инструмент для работы и воплощения своих креативных идей – это увеличение комфорта, удобства и скорости работы.
Итак, выберем, интересующий нас снимок, на основе которого мы хотим создать векторную иллюстрацию.

• При помощи графического планшета можно создавать линии с учетом силы нажима, различающиеся по толщине линии получаются с неровными краями и различной толщиной вдоль пути.
Рисование линии с учетом силы нажима
2. На панели свойств нажмите кнопку Нажим .
3. Рисуйте линию до получения требуемой формы.
Выбираем инструмент Нажим, при этом максимальное значение толщины задаем в пределах 2-3 мм, и начинаем штриховать темные участки изображения. Чувствительность пера Wacom к давлению позволяет создавать линии различной толщины. Более темные участки изображения прорабатываем достаточно плотно, менее темные — с меньшей интенсивностью.
В тех местах изображения, где нам необходима плотная заливка и наименьшая детальность, максимальную толщину линии увеличиваем до 8-10 мм.p>
_
По мере продвижения к конечному результату необходимо периодически скрывать оригинальное изображение, для оценки результата работы и корректирования линий.
В финале, используя данную технику, мы получим штриховой векторный рисунок, с взможностями доработки и редактирования присущие всем векторным изображениям.
_
СОЗДАНИЕ ГРАФЕМЫ
Естественные штрихи – как раз то, что нужно при начертании первоначального эскиза.
И самое главное – при создании сложного контура на его основе. Работа пером Wacom с создаваемой графемой позволит избавиться от кропотливой обработки каждой точки, и позволит воспроизводить линии любой сложности.
• В CorelDRAW существуют заготовки линий, с помощью которых можно создавать широкие мазки разнообразных форм.
Рисование каллиграфической линии
1. В наборе инструментов выберите инструмент Художественное оформление.
2. На панели свойств нажмите кнопку Заготовка.
3. Выберите форму заготовки линии в списке Список заготовок мазков.
*Если необходимо сгладить края линии, введите значение в окне Сглаживание свободной формы на панели свойств.
4. Рисуйте линию до получения требуемой формы.
_
Сушествует множество стилей и приемов работ с векторной графикой, и все будет зависеть от фантазии, приложенных усилий и знания пакетов графических программ.
Вернуться к списку
Как векторизовать изображение в Photoshop? | by John Negoita
Чтение: 6 мин.·
7 августа 2020 г.В этом уроке я покажу вам , как преобразовать изображение JPG в векторные фигуры Photoshop всего за несколько шагов. Учебное пособие является ремейком оригинального учебного пособия Image To Vector Photoshop , просто чтобы показать, как оно будет работать на другом изображении.
Как векторизовать изображение в Photoshop? Чтобы преобразовать изображение в вектор в Photoshop, необходимо выполнить несколько шагов. В идеале вы можете начать с вырезанного изображения (т. е. изображения без фона) или, по крайней мере, такого, с которого можно легко удалить фон.
е. изображения без фона) или, по крайней мере, такого, с которого можно легко удалить фон.
Сначала посмотрите это видео, чтобы быстро пройти этапы преобразования растрового изображения в векторные файлы SVG, а затем прочтите полное пошаговое руководство по Photoshop.
В этом уроке я покажу вам простой способ создать векторное изображение с эффектом , используя любую фотографию/изображение/графику/и т.д. В следующем уроке я покажу вам, как просто превратить из фотографии в векторную фигуру в Photoshop. Итак, давайте начнем с этого изображения нашей принцессы Леи; вы можете использовать любое изображение, которое хотите, но если вы хотите создать векторные силуэты лучше всего подходят фотографии с бело/черным фоном.
Мы можем легко удалить фон изображения с помощью Photoshop Wand Tool и получить вырезанное изображение, подобное этому:
Это не идеальное вырезание, но для нашего векторного эффекта оно вполне подойдет.
Дублируйте этот слой и назовите слои Girl 1 Layer и Girl 2 Layer . Вы также можете сохранить копию исходного слоя. Перейти к Изображение > Настройки и используйте настройку Threshold для Girl 1 Layer . Установите уровень в зависимости от размера вашей фотографии, деталей и т. д.
Установите черный цвет переднего плана и белый цвет фона . Перейдите к Filter > Sketch и используйте фильтр Photocopy для слоя Girl 2 .
Установите режим наложения слоя Girl 2 на Multiply и объедините два слоя.
Используйте снова Настройка порога для нового созданного слоя.
Для получения сглаженных краев вы можете перейти к Filter > Stylize и выбрать Diffuse
Если вы хотите добавить еще несколько деталей к конечному изображению, попробуйте нарисовать несколько черных линий на текущем слое. Вот один из лучших уроков о том, как рисовать линии в Photoshop.
Вот один из лучших уроков о том, как рисовать линии в Photoshop.
Теперь давайте преобразуем изображение в векторную форму.
Есть много способов сделать это, но я покажу вам самый простой. Сейчас у нас есть изображение с черными и белыми областями. Давайте выберем черные области, перейдя к Выберите > Color Range… и выберите Shadows со следующими значениями:
Это создаст выделение черных областей. Щелкните инструмент Marquee Selection Tool прямо под Move Tool , а затем щелкните правой кнопкой мыши выделение. Выберите параметр Make Work Path , Tolerance из 1px в порядке. Чем выше допуск, тем плавнее кривые векторной формы, но и менее детализированы.
Мы можем преобразовать текущий рабочий контур в векторную форму, выбрав Layer > New Fill Layer… > Solid Color . Выберите черный цвет и введите имя для нового слоя, например, Girl Vector Shape Black .
Выберите черный цвет и введите имя для нового слоя, например, Girl Vector Shape Black .
Этот новый созданный слой на самом деле является векторной фигурой. Чтобы убедиться, что векторная фигура представляет собой одну единую фигуру, перейдите к инструменту Shape Selection Tool (под Text Tool) ) и выберите всю фигуру, затем объедините все части векторной фигуры.
Например, для печати векторной формы на футболке достаточно слоя Girl Vector Shape Black . Но если вы хотите получить полное векторное изображение, нам нужно создать аналогичный слой для белых областей. Для этого проделайте те же самые шаги на начальном черно-белом слое из . Выберите > Color Range… , но на этот раз выберите Highlights .
Назовите получившийся слой Векторная фигура девушки Белый выбрав белый цвет для Слой заливки Solid Color .
Итак, мы преобразовали наше изображение в вектор с помощью инструментов Photoshop. Что теперь?
Мы можем экспортировать наши векторные фигуры Photoshop в форматы векторных изображений, такие как SVG. Для этого щелкните правой кнопкой мыши слой (слои) формы и выберите Экспортировать как… , выбрав SVG в качестве формата для экспорта.
Вот как вы можете преобразовать изображение в векторный эффект . Теперь вы можете использовать кисть Paint Brush черного цвета, чтобы закрыть пробелы и использовать Paint Bucket Tool , если вы хотите добавить цвет. Я также добавил векторных солнечных лучей , используя эти бесплатные кисти солнечных лучей, чтобы создать фон векторного комикса. Подобную технику я использовал в одном из своих старых уроков о том, как создать эффект комикса в Photoshop .
В этом учебном пособии вы узнаете, как превратить векторный эффект Photoshop в реальное векторное изображение, размер которого можно изменить без потери качества и экспортировать в Illustrator.
Этот набор содержит 1 многослойный PSD-файл, который позволит вам создать векторный силуэт из любой фотографии/графики/изображения . Пакет также содержит экшен Photoshop, который можно использовать для создания пользовательских фигур .
Экшен Photoshop «Изображение в вектор»Вы также можете попробовать этот экшен Photoshop, который превращает любое изображение JPG в вектор с помощью Photoshop. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы. Экшен Photoshop
«Изображение в вектор»- уникальный Экшен Photoshop для создания векторных изображений одним щелчком мыши
- создание векторных фигур, векторных силуэтов, векторных изображений, векторных изображений из любого изображения
- 300 dpi отлично подходит для печати (футболки, кофейные чашки, журналы, книги, флаеры и т. д.)
- Проверено и работает с Photoshop CS и CC, все языковые версии
- Требования: цвет RGB, 8 бит, 72–300 точек на дюйм
- Простота редактирования и настройки
- Полностью настраиваемый
- Небольшие навыки Photoshop
Преобразование в векторное изображение в Photoshop: учебник!
Блог Учебники
19 июля 2022 г. 19 июля 2022 г.
19 июля 2022 г.
В предыдущей статье мы обсуждали векторную графику и различия между векторной и растровой. Если вы пропустили это, вы можете прочитать статью здесь. Векторы описываются математически с помощью точек, линий и кривых и создаются независимо от размера и разрешения изображения. С другой стороны, растры состоят из пикселей, и их размер и разрешение устанавливаются при создании изображения.
Форматы векторных файлов имеют расширения .ai (Adobe Illustrator),
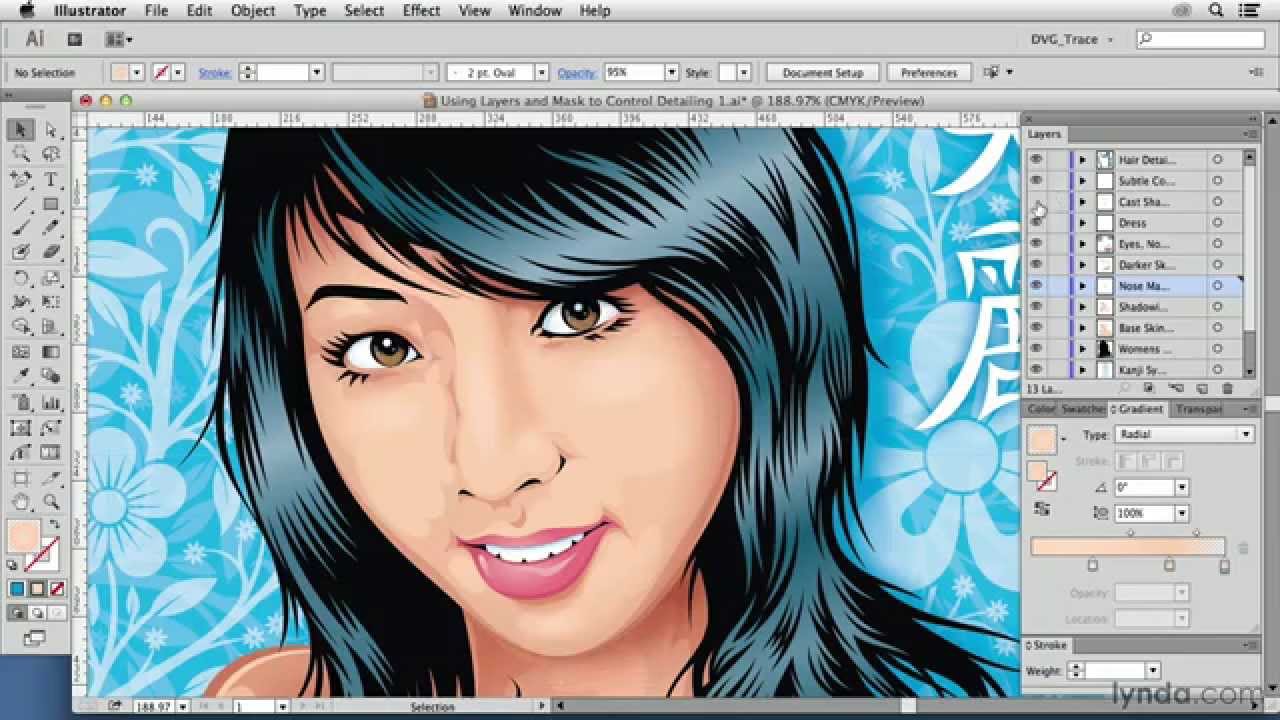
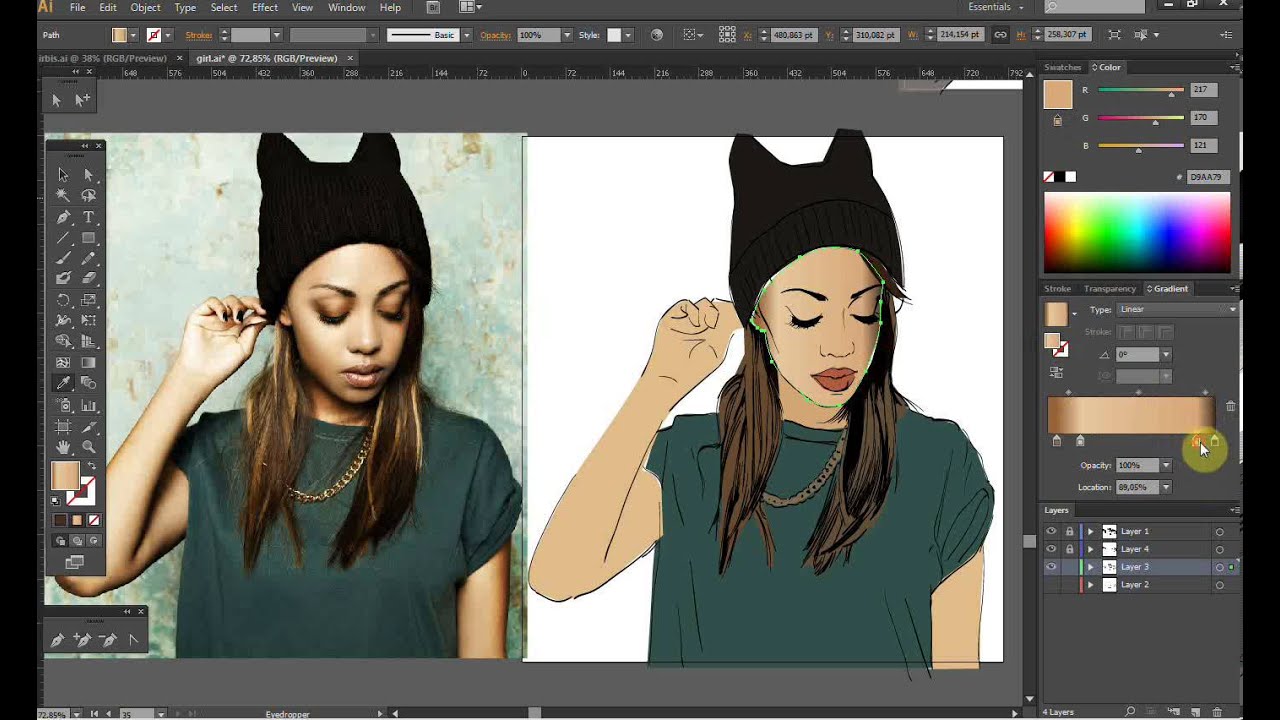
Как и было обещано в предыдущей статье, в которой мы объяснили, как конвертировать в вектор в Illustrator, вот учебник по векторизации изображения с помощью Adobe Photoshop.
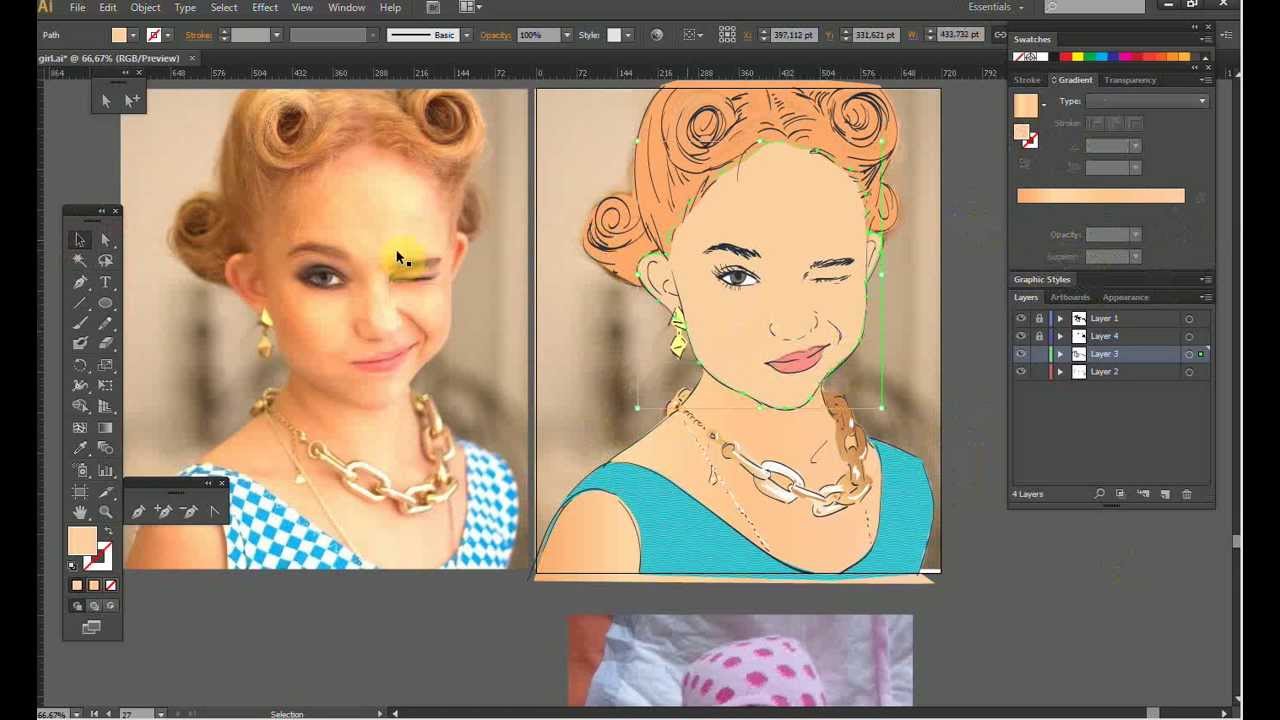
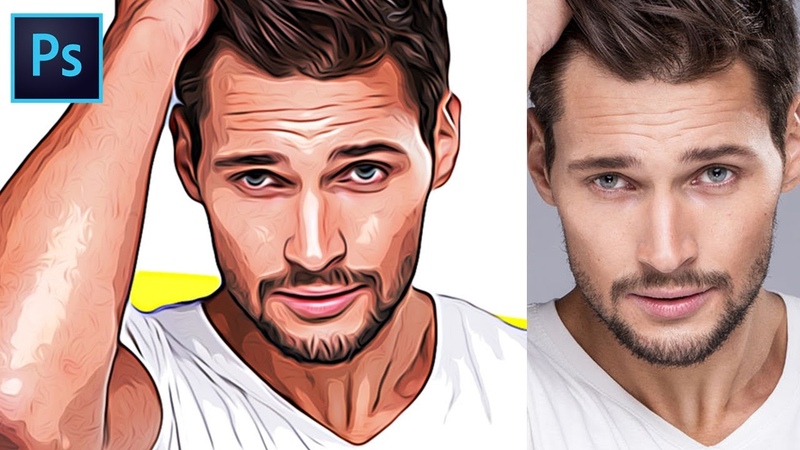
Adobe Photoshop — самое известное программное обеспечение для редактирования фотографий среди профессионалов и любителей. Он не предназначен явно для работы с векторной графикой, потому что для этого существует Adobe Illustrator, но он также предлагает способ векторизации изображения. Этот метод удобен для всех тех фотографий с более сложными объектами, такими как портреты.
Если вам нужно преобразовать, например, лицо персонажа или друга в вектор, чтобы вставить мультяшный стиль в ваш проект, Adobe Photoshop станет лучшим способом сделать это.
Ручная переделка изображения для его векторизации — долгая работа. Это требует опыта и некоторых ручных навыков работы с инструментами. К сожалению, использование автоматической конвертации не всегда окупается. Лучший выбор, чтобы сделать хорошую работу, — это продвигаться по одному шагу за раз, и с небольшими уловками уверяю вас, это не займет много времени.
Лучший выбор, чтобы сделать хорошую работу, — это продвигаться по одному шагу за раз, и с небольшими уловками уверяю вас, это не займет много времени.
Давайте посмотрим, как Photoshop конвертирует изображение в вектор.
Шаг 1. ➪ Новый файл
В предпосылке, в самом преобразовании нет ничего сложного. Та часть, которая требует небольшого знакомства, — это та, которая последует сейчас, что является фундаментальным шагом для успеха работы. Я говорю об очистке изображения и выделении деталей объекта, чтобы они появились на иллюстрации для получения оптимального результата. Конечно, все это зависит от степени сложности вашего изображения, но давайте пошагово.
Если изображение, которое нужно преобразовать, уже находится на белом фоне и без теней, в одном цвете, например, в виде логотипа, вы можете сразу перейти к #Шагу 4.

Шаг 2. ➪ Удалить фон
Первое, что нужно сделать, это удалить фон, чтобы изолировать объект. Для этого у вас есть в основном два метода:
- обведите объект с помощью Pen Tool.
- сделайте автоматический контур, перейдя в Select/Subject (действительно только с версии Adobe Photoshop 2021).
Если вы выберете первый вариант, после рисования всех контуров вашего объекта перейдите на панель «Контуры» и с активным контуром щелкните правой кнопкой мыши > Make Selection . При втором варианте выделение будет создано автоматически.
В любом случае, выделив объект, вы можете создать обтравочную маску или сделать выделение в обратном порядке и удалить ненужную часть. Чтобы создать маску, щелкните на панели «Слои» символ «Добавить маску» внизу с активным выделением. Например, чтобы сделать инверсное выделение, перейдите к шагу 9.0009 Выберите
 Откроется окно, установите белый цвет в меню «Содержимое» и нажмите «ОК».
Откроется окно, установите белый цвет в меню «Содержимое» и нажмите «ОК»..
Шаг 3. ➪ Выделите детали
Вам нужно улучшить изображение, чтобы выделить детали на этом этапе. Для этого вам нужно проделать больше операций с некоторыми инструментами, о которых я вам сейчас расскажу, пока вы не достигнете оптимального результата.
Начните с увеличения резкости. Для этого перейдите на Фильтр > Резкость > Маска нерезкости и настройте значения в соответствии с вашим изображением; когда будете удовлетворены, нажмите OK (не бойтесь переусердствовать).
После этого создайте Новый корректирующий слой и выберите > Threshold ; здесь тоже в панели, которая появится на экране, переместите ползунок и установите правильную пороговую точку, подходящую для вашего изображения. Ключевые детали должны присутствовать, но изображение не должно быть слишком полным. Как только это будет сделано, объедините видимые слои в новый слой, используя комбинацию Ctrl/Comm+Alt/Option+Shift+E
Как только это будет сделано, объедините видимые слои в новый слой, используя комбинацию Ctrl/Comm+Alt/Option+Shift+E
Это будет зависеть от вашего изображения. Этих шагов более чем достаточно, если вам нужно преобразовать достаточно простое изображение. Вместо этого, если у вас есть более сложное изображение, вам придется больше работать над исходным изображением. Поэкспериментируйте с инструментом «Резкость», настройкой «Кривые» или чем-то еще, что вы предпочитаете, чтобы увеличить контрастность и выделить детали.
Шаг за шагом ваше векторное изображение начинает обретать форму. Сначала создайте еще Новый слой > Сплошной цвет и установите белый фон для вашего изображения, чтобы лучше видеть его контуры. Теперь, когда мы получили полностью черно-белый рисунок, при необходимости мы все еще можем пойти и вмешаться в изображение с помощью инструмента «Кисть». Цель состоит в том, чтобы заполнить все те мелкие детали, которые не дали чистого результата на предыдущих шагах. Итак, возьмите инструмент Brush tool на панели инструментов слева и начните «раскрашивать» изображение.
Итак, возьмите инструмент Brush tool на панели инструментов слева и начните «раскрашивать» изображение.
S шаг 4. ➪ Преобразование в вектор
Наконец-то мы достигли точки, когда ваше изображение станет векторным элементом. Для этого щелкните последний созданный слой, перейдите к . Выберите > Цветовой диапазон и в раскрывающемся меню выберите «Тени» и нажмите «ОК».
Теперь с активным выделением перейдите на Панель инструментов слева и выберите любой Инструмент выделения , например, Прямоугольник; вернитесь к своему изображению и нажмите кнопку «Право»> Создать рабочий путь . На этом шаге создается путь вашего рисунка; перейдите на панель «Пути» (чтобы открыть ее: «Окно»> «Пути») и дважды щелкните выбранный путь, дайте ему имя и . Сохраните путь .
На данный момент у вас есть два способа сделать вывод:
- экспортируйте свой путь как пути для Illustrator
- создайте новый слой сплошного цвета, чтобы назначить путь к нему.
Для первого варианта с активным путем (если вы не выбрали, перейдите на панель «Пути» и щелкните свой путь), перейдите к Файл > Экспорт > Пути к Illustrator.
Для второго варианта, всегда с активным контуром, создайте Новый сплошной цветной слой ; это создаст новый слой с вашим рисунком в векторном формате. Для быстрой проверки вы можете убедиться, что увеличение изображения не меняет его качества. Сделайте Ctrl/Comm+T , и ручками увеличьте прямоугольник, чтобы масштабировать рисунок; как видите, края остаются острыми. Затем все, что вам нужно сделать, это экспортировать вашу векторную иллюстрацию. Перейти к Файл > Экспортируйте и выберите формат Photoshop EPS [ .

