Как перевести фото в векторный рисунок онлайн?- Rubrain Blog , из фото рисунок онлайн, перевести в вектор, рисунок в векторе
Перевод рисунка или фото в векторный формат доступен на бесплатных сервисах в интернете. Какие картинки лучше перевести в вектор в режиме онлайн, а для каких изображений этот способ не подходит.
Перевод фотографии или рисунка в векторное полноценное изображение может потребоваться для при изготовлении рекламы, подготовке логотипа или другого рисунка к печати.
Чтобы самостоятельно перевести картинку или фото в вектор онлайн, можно воспользоваться онлайн-конвертером перевода в вектор.
Чем растровое изображение в фотошопе отличается от векторного?
Растровый рисунок состоит из множества точек (пикселей). Всем знакомый пример растра – обычное цифровое фото. Каждая точка такой картинки обладает определенным цветом. Это позволяет точно передавать визуальную информацию. При уменьшении, а затем сильном увеличении качество растра снижается настолько, что изображение оказывает безнадежно испорченным. Использовать такой рисунок в jpeg для печати не удастся.
Использовать такой рисунок в jpeg для печати не удастся.
В векторном формате рисунок строится из геометрических фигур, которые называют примитивами. Такой метод хуже, чем растр, передает зрительные данные. Зато габариты картинки можно изменять как угодно: качество не пострадает, ведь размеры фигур просто математически пересчитываются. Поэтому конвертация рисунка в векторную графику онлайн помогает работать с ним, достигая нужного результат.
Когда актуально трансформировать растровое готовое изображение в векторное?
Конвертировать имеющееся растровое изображение в векторное стоит, когда предстоит сделать логотип, сделать контурный рисунок. При создании уличного рекламного щита большого размера необходимо перевести исходную картинку в векторное изображение онлайн.
Наилучший результат дает перевод исходного рисунка простого формата, например, SVG, в вектор. В дальнейшем его можно легко трансформировать в другие форматы. Но если нужно отпечатать красивое фото, лучше не переводить его в векторную графику.
Как правильно конвертировать растровое изображение в векторное в режиме онлайн?
Перевод изображения или фото в вектор называется трассировкой. Чтобы перевести растровое любое изображение в векторное онлайн, требуется проделать ряд действий на сайте конвертера рисунка в растре в вектор.
- Сначала нужно выбрать, какое изображение перевести требуется в вектор онлайн. Формат картинки для перевода в вектор может быть AI, PDF, SVG, JPG или другой.
- Далее необходимо задать на сайте конвертера соответствующие настройки, преобразовать исходную картинку в вектор онлайн. Можно сохранить имеющиеся по умолчанию настройки для конвертации.
- Теперь загрузить картинку для перевода в вектор в режиме онлайн и запустить.
- Сервер выполнит перевод выбранного растрового изображения в векторное онлайн автоматически.
- Вы получите готовое изображение уже в векторе. Если результат векторизации не подходит, продолжайте экспериментировать, чтобы преобразовать рисунок в векторное изображение онлайн.

- По окончании трассировки исходного изображения онлайн загрузите файл на свое устройство.
Перевести логотип или другую картинку в векторный формат онлайн несложно. Такие сервисы для перевода исходного растрового изображения в векторное достаточно просты в пользовании.
Как сделать векторное изображение в фотошопе
Создание в Фотошопе векторного изображения
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии. Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры.
 Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
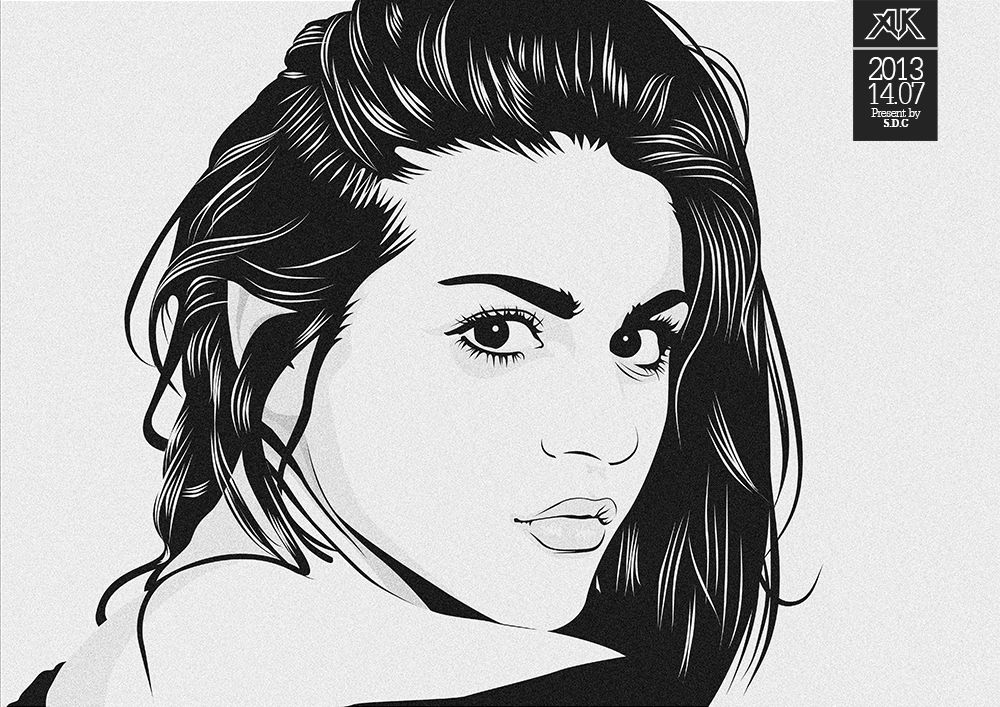
Итогом кропотливой работы станет картинка «в кривых»
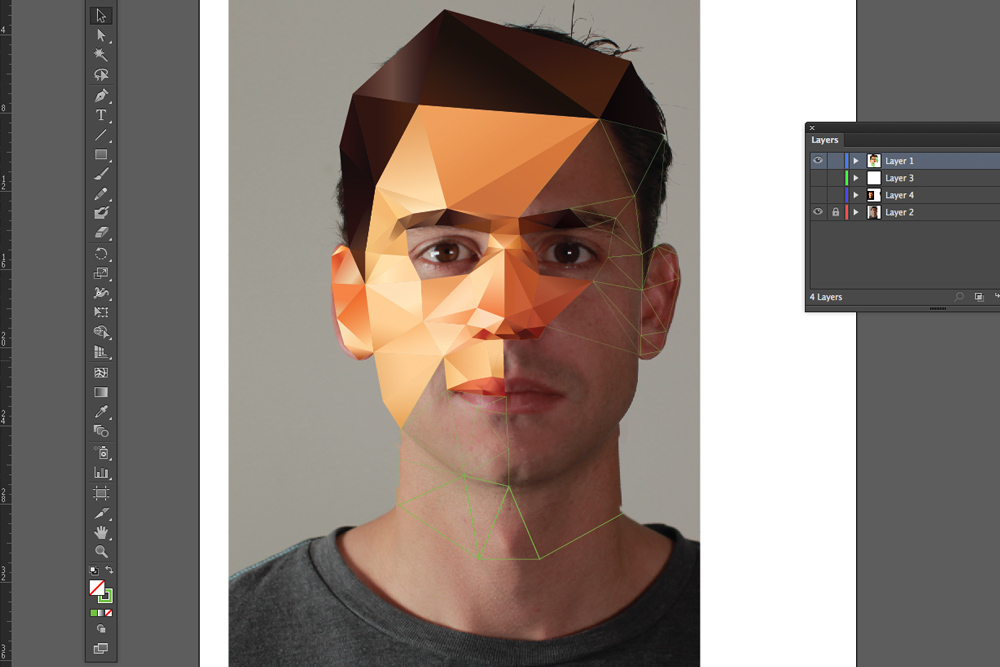
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
Как перевести растровое изображение в векторное в Фотошопе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select: «Прямоугольное выделение»/Rectangular Marquee Tool, «Эллиптическое выделение»/Elliptical Select Tool,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool.
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
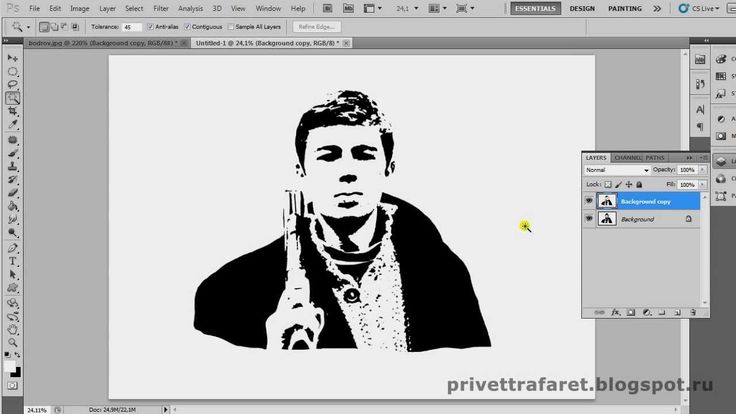
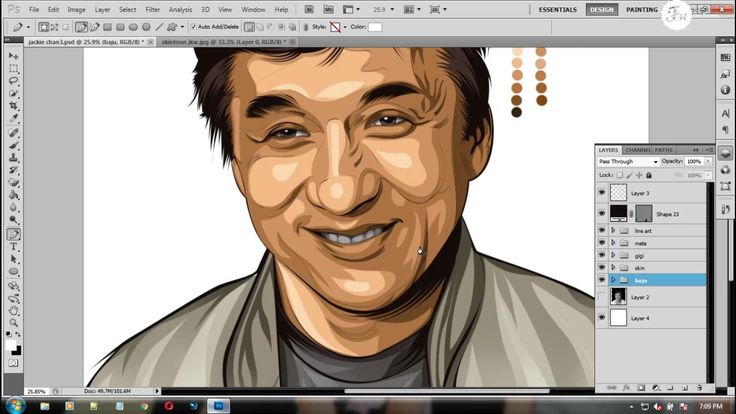
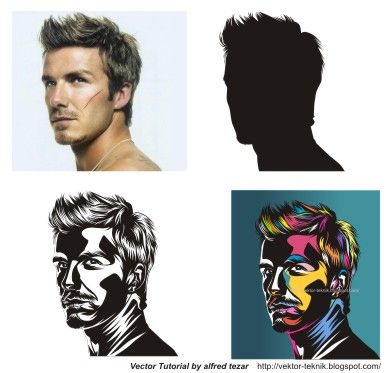
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров», либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path. Закладка появится на палитре слоёв.
Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift.
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path.
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok.
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool. Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N. Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур», становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color. В открывшемся окне жмём Ok.
Теперь, перейдя на закладку «Слои»/Layers, вы увидите на новом слое первый векторный слой.
Проделаем эти шаги для каждого контура.
Так мы получили четыре фигуры, которые составили портрет. Теперь можно сохранить в файл с векторным расширением SVG (слой с исходной картинкой удаляем). Нажимаем Alt+Shift+Ctrl+W (экспортировать как). В диалоговом окне выбираем расширение файла SVG, жмём «Экспортировать всё»/Export All.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Как сделать векторный рисунок из фотографии
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
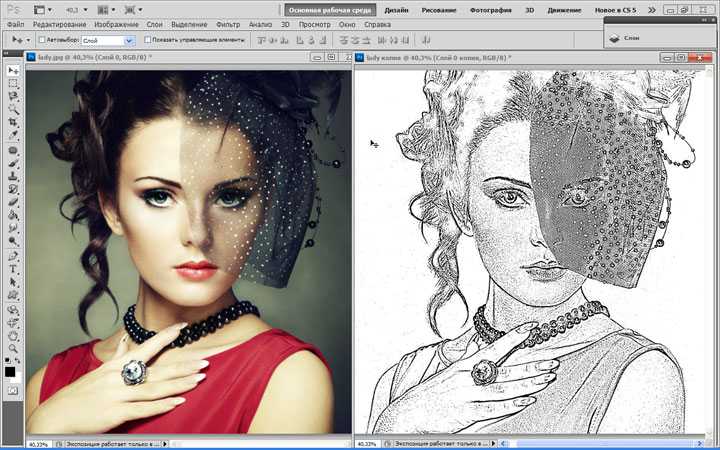
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer, а второй Girl 2 Layer.
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия) для слоя Girl 1 Layer.
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия) для слоя Girl 2 Layer.
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение) и объедините слои.
Примените еще раз функцию Threshold (Изогелия)
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия)
Векторное изображение готово.
Теперь, чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка). Это не составит для вас проблемы.
Автор перевода Всеволод (специально для Pixelbox.ru)
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Создаем векторный рисунок в фотошопе
В этом уроке мы рассмотрим процесс создания векторного рисунка в Фотошопе.
Сложность: Средняя
Дата: 24.08.2013
Обновлено: 18.06.2015
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результат
2 простых способа векторизации изображения в Adobe Illustrator
Хотите отредактировать растровое изображение? Извините, в Adobe Illustrator мало что можно сделать, если сначала не векторизовать его. Что значит векторизировать? Простое объяснение: преобразование изображения в линии и опорные точки.
Что значит векторизировать? Простое объяснение: преобразование изображения в линии и опорные точки.
Векторизация формата может быть довольно простой, вы можете сделать это из панели быстрых действий, и это не требует больших усилий. Но если вы хотите превратить растровое изображение в векторную графику, это совсем другая история.
На самом деле, многие векторы и логотипы создаются путем векторизации растрового изображения, потому что это намного проще, чем рисовать с нуля. Работаю графическим дизайнером десять лет. Я обнаружил, что лучший способ попрактиковаться в создании векторной графики — это обвести ее с помощью инструмента «Перо».
В этом уроке я покажу вам два способа преобразования растрового изображения в векторное с помощью Pen Tool и Image Trace.
Начнем с более простого варианта — Image Trace.
Примечание: скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе. When using keyboard shortcuts, Windows users change the Command key to Ctrl , Option key to Alt .
When using keyboard shortcuts, Windows users change the Command key to Ctrl , Option key to Alt .
Метод 1: Трассировка изображения
Это самый простой способ векторизации растрового изображения, когда изображение не слишком сложное или вам не нужно, чтобы изображение было точно таким же. Существуют различные параметры трассировки, которые могут привести к различным результатам. Давайте посмотрим на пару примеров.
Шаг 1: Поместите растровое изображение в Adobe Illustrator и вставьте его. Я собираюсь использовать это изображение птицы для демонстрации.
При выборе изображения вы увидите параметр Image Trace на панели Properties > Quick Actions . Но пока не нажимайте на нее.
Шаг 2: Нажмите на опцию Crop Image и обрежьте изображение до размера и области, которую вы хотите векторизовать. Нажмите Применить .
Нажмите Применить .
Теперь вы можете отслеживать изображение.
Шаг 3: Щелкните Трассировка изображения и выберите способ трассировки изображения.
Самое близкое к исходному изображение, которое вы получите, — это High Fidelity Photo . Low Fidelity Photo придаст более мультяшный вид.
Не стесняйтесь пробовать и другие варианты, если хотите получить другие результаты. Вы также можете настроить некоторые параметры детализации на панели «Трассировка изображения».
Щелкните значок маленькой панели рядом с результатом трассировки. Если в вашей версии Ai этот параметр не отображается, вы можете открыть панель из верхнего меню Window > Image Trace .
Не стесняйтесь исследовать другие варианты отслеживания.
Шаг 4: Нажмите Разверните и ваше изображение станет векторным!
Когда вы выберете изображение, оно будет выглядеть так.
Вы можете разгруппировать изображение, чтобы отредактировать его. Например, можно удалить фон, оставив только птичку. Используйте Eraser Tool , чтобы стереть или просто выделить ненужную область и нажать клавишу Delete .
Когда фон сложный (как в этом примере), его удаление может занять некоторое время, но если ваш фоновый цвет состоит из нескольких цветов, вы можете выбрать все одинаковые цвета и удалить их.
Что делать, если вы хотите создать вектор из растрового изображения?
Вы можете попробовать вариант черно-белого логотипа из Image Trace, но контуры могут быть не очень точными. Идеальным инструментом для векторизации в этом случае будет инструмент «Перо».
Способ 2. Инструмент «Перо»
Вы можете преобразовать растровое изображение в простой контур, силуэт или залить его любимым цветом и сделать его векторной графикой.
Давайте векторизируем то же изображение из метода 1, используя Pen Tool.
Шаг 1: Выберите изображение и уменьшите непрозрачность примерно до 70%.
Шаг 2: Заблокируйте слой изображения, чтобы случайно не сдвинуть его во время работы.
Шаг 3: Создайте новый слой и используйте инструмент «Перо», чтобы нарисовать/отследить различные части изображения. Выберите Pen Tool на панели инструментов, выберите цвет обводки и измените Fill на None.
Полезные советы. Используйте разные цвета обводки для областей разного цвета и блокируйте каждый контур, когда закончите закрывать контур. Я рекомендую выбрать яркий цвет обводки, чтобы вы могли видеть путь, над которым работаете.
Теперь вы можете разблокировать пути и раскрасить изображение.
Шаг 4: Используйте инструмент «Пипетка» (I) , чтобы взять образцы цветов из исходного изображения и применить их к векторному изображению.
Если некоторые области не отображаются, щелкните правой кнопкой мыши и расставьте цветные области, пока не получите правильный порядок.
Не стесняйтесь добавлять больше деталей к вектору, если хотите.
Не хотите использовать одинаковые цвета? Вы можете проявить творческий подход и сделать что-то совершенно другое.
Если контуры и цветовые области не совпадают должным образом, вы можете использовать инструмент «Прямое выделение» или «Ластик», чтобы очистить и завершить векторное изображение.
Заключение
Самый быстрый способ векторизации изображения — использование функции трассировки изображения. Выберите параметр High Fidelity Photo, чтобы получить векторное изображение, максимально похожее на исходное растровое изображение. Если вы хотите сделать векторную графику, инструмент «Перо» будет лучшим выбором, потому что у вас больше гибкости, чтобы сделать его своим стилем.
О компании June Escalada
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как превратить вашу фотографию в рисунок?
Вы хотите преобразовать фотографию в рисунок, но как это сделать? В этом блоге мы покажем вам, почему преобразование фотографии в векторный рисунок — лучший вариант.
Лучший способ
Лучший способ преобразовать фотографию в виде векторного файла. Вы можете бесконечно увеличивать векторный файл без ухудшения качества. Конечно, преобразование фотографии в рисунок — это то, что вы делаете, потому что хотите сохранить это качество.
Как вы это делаете, конвертируете фотографию в векторный рисунок? Мы объясним. Превратить фотографию в векторный файл можно двумя способами.
- Преобразование фотографии в векторный файл с функцией автоматической трассировки
- Преобразование фотографии в штриховой рисунок путем ручной трассировки изображения.
Автоматическая трассировка
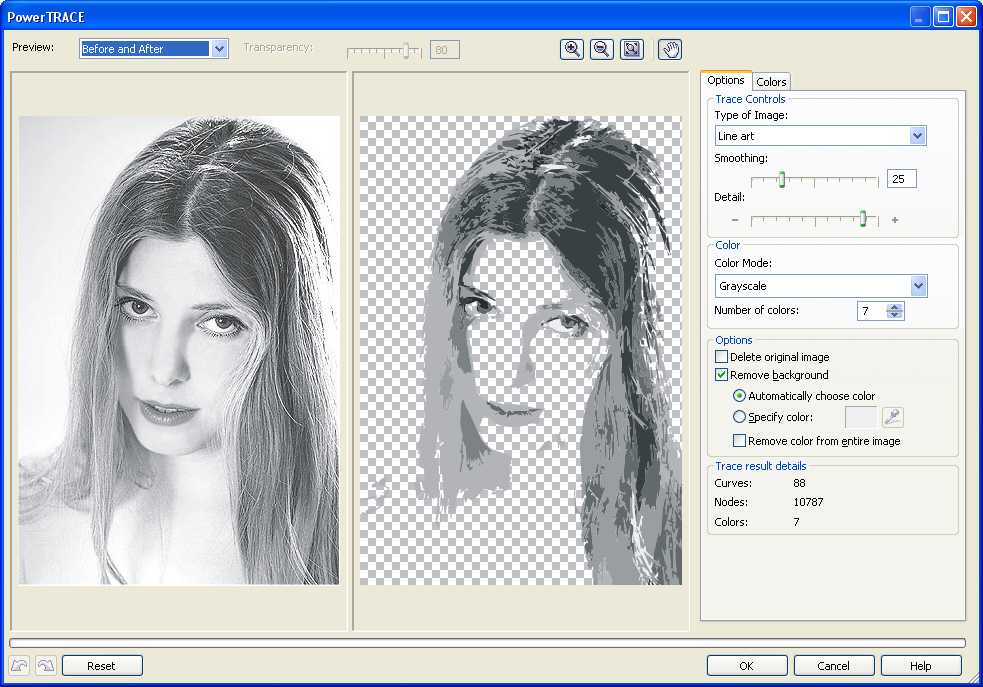
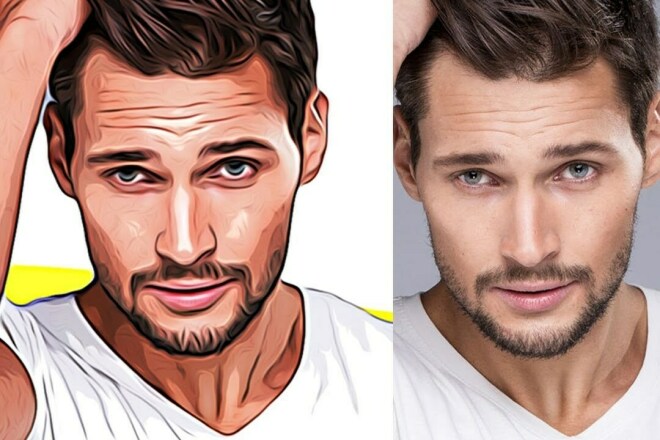
Преобразование фотографии в рисунок с помощью функции автоматической трассировки выполняется в Adobe Illustrator. Программа распознает линии на исходной картинке и сама делает рисунок. Так что вам не придется ничего делать, программа сама следит за тем, чтобы линии и цвета из исходного изображения были преобразованы в рисунок. После преобразования фотографии вы можете легко превратить ее в векторное изображение. На изображении ниже вы можете увидеть результат.
Программа распознает линии на исходной картинке и сама делает рисунок. Так что вам не придется ничего делать, программа сама следит за тем, чтобы линии и цвета из исходного изображения были преобразованы в рисунок. После преобразования фотографии вы можете легко превратить ее в векторное изображение. На изображении ниже вы можете увидеть результат.
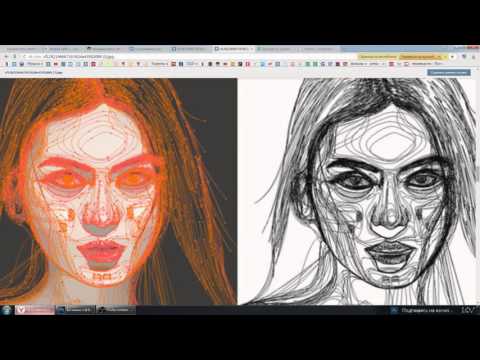
Изображение блочное, потому что линии тянутся неаккуратно. Также цветовой градиент не совсем правильный по сравнению с оригиналом. Преобразование фотографии в векторный рисунок с помощью Illustrator — хорошее начало, но оно работает не идеально.
Преобразование фотографии в рисунок
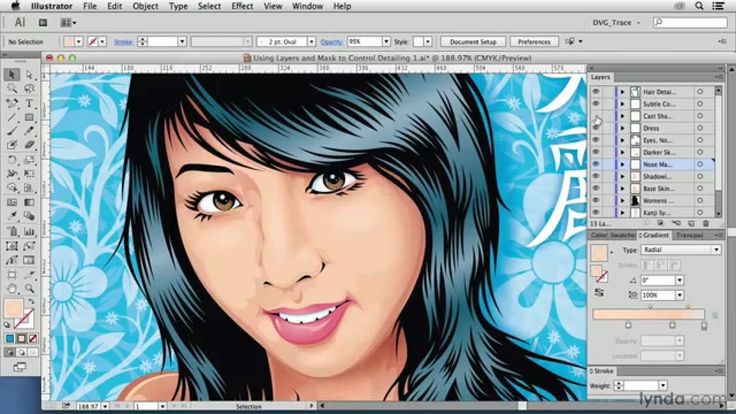
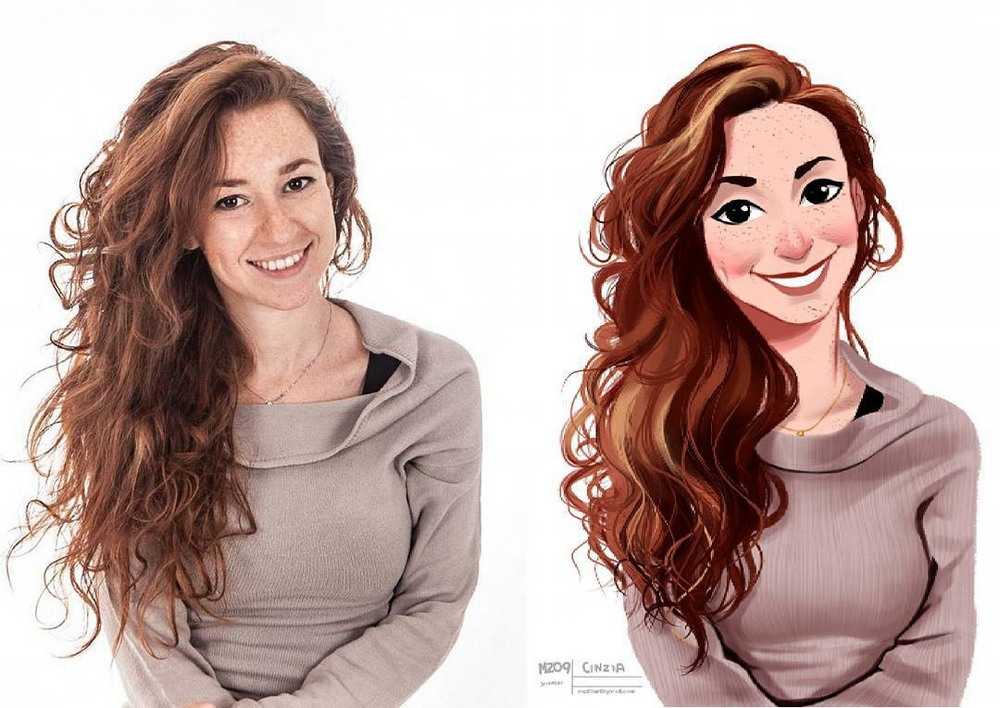
Преобразование фотографии в рисунок путем рисования вручную работает намного лучше. Рисунок ниже был создан нашими суперсайзерами в Illustrator. Не с помощью функции автоматической трассировки, а вручную. Линии чистые, а цвета красиво перетекают, что дает вам очень гладкий и естественный результат.
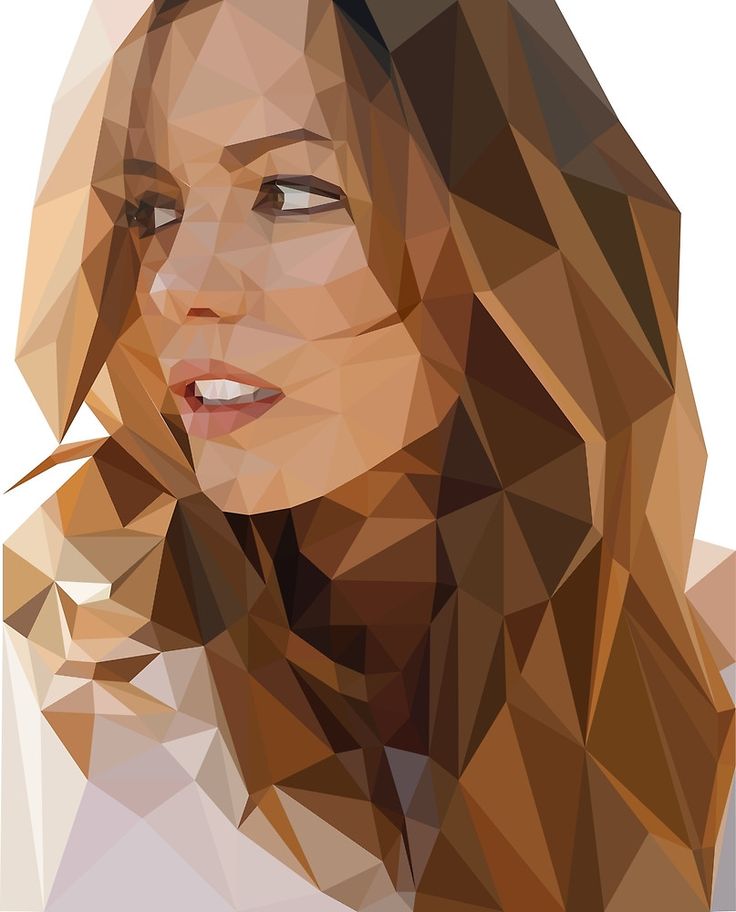
Рисование вручную работает не во всех случаях. Например, если у вас есть пейзажная фотография, которую вы хотите преобразовать в векторный файл, ручная трассировка будет слишком дорогой. Здесь много цветовых градиентов, различий в освещении и мало четких линий. Ручное отслеживание этой фотографии просто занимает много времени. Преобразование фотографии в рисунок с автоматической трассировкой в этом случае на самом деле интересно, так как блочный эффект менее заметен из-за всех деталей на фотографии (в зависимости от того, насколько большим вы хотите ее увеличить). Это не будет 100% идентичная копия, но это очень хороший вариант. И это действительно может дать очень игривый эффект. Ниже вы можете увидеть результат.
Например, если у вас есть пейзажная фотография, которую вы хотите преобразовать в векторный файл, ручная трассировка будет слишком дорогой. Здесь много цветовых градиентов, различий в освещении и мало четких линий. Ручное отслеживание этой фотографии просто занимает много времени. Преобразование фотографии в рисунок с автоматической трассировкой в этом случае на самом деле интересно, так как блочный эффект менее заметен из-за всех деталей на фотографии (в зависимости от того, насколько большим вы хотите ее увеличить). Это не будет 100% идентичная копия, но это очень хороший вариант. И это действительно может дать очень игривый эффект. Ниже вы можете увидеть результат.
Оригинал
С функцией автоматической трассировки
Преобразование фотографии в векторный файл в Photoshop
Можно ли использовать Photoshop для преобразования фотографии в векторный файл? Можно, но мы не рекомендуем. Почему мы не фанаты Photoshop, мы объясняем в этом блоге. Что касается нас, то лучше использовать Illustrator или Indesign, потому что эти программы основаны на векторах.
Что касается нас, то лучше использовать Illustrator или Indesign, потому что эти программы основаны на векторах.
Преобразование фотографии в черно-белый рисунок
Иногда хочется преобразовать фотографию не в обычный рисунок, а в черно-белый рисунок. Или, может быть, вы хотите преобразовать фотографию в рисунок. Самое замечательное в Illustrator то, что программа предлагает все цвета радуги, но также позволяет работать в черно-белом режиме.
Преобразование фотографии в черно-белый рисунок мало чем отличается от преобразования фотографии в обычный рисунок. В случае с логотипами целесообразно воссоздать рисунок вручную. Для «настоящих» фотографий, например людей или пейзажей, делать это вручную слишком дорого, как с цветом. В таких случаях мы рекомендуем функцию автоматического отслеживания. Ниже приведен пример логотипа, преобразованного в векторный рисунок.
Аутсорсинг преобразования фотографий в рисунок
Хотите создать векторный рисунок из фотографии, но не знаете, с чего начать? Мы можем помочь тебе. Мы всегда используем фиксированные цены на наши работы, поэтому вы никогда не удивитесь.
Мы всегда используем фиксированные цены на наши работы, поэтому вы никогда не удивитесь.
Вопросы?
Привет, я Аннелис из отдела обслуживания клиентов. У вас есть вопросы или комментарии? Пожалуйста, не стесняйтесь связаться со мной, используя форму ниже. Вы получите ответ в течение 24 часов.
Последние 3 блога
Блог
Существует несколько способов преобразования JPG или PNG в векторный файл. В этом блоге мы объясняем, как вы можете это сделать. Мы также указываем, каковы плюсы и минусы.
/от jasper-viavector
https://viavector.eu/wp-content/uploads/2022/07/how-to-convert-jpg-or-png-to-vector-file-featured-image.jpg 239 835 яшма-виавектор https://viavector.eu/wp-content/uploads/2021/12/viavector-logo.svg jasper-viavector2022-07-25 19:21:502022-07-28 09:29:39Как преобразовать JPG или PNG в векторный файл? Существует несколько способов преобразования файлов JPG или PNG в файлы SVG.