Как сделать векторный рисунок из фотографии в фотошопе. Создание в фотошопе векторного изображения. ⇡ SVG-Edit — онлайновый векторный редактор
Всем, кто работает с графическими редакторами порой приходится иметь дело и с векторной, и с растровой графикой.
Что, если нам понадобилось добавить векторному файлу каких-нибудь Photoshop’овских спецэффектов. Сегодня я покажу как правильно работать с векторными файлами в Photoshop’е.
1) Просто перетаскиваем AI или EPS файл в PHOTOSHOP. Мы видим:
2) Здесь очень важен размер — ведь в Photoshop изображение станет растровым, и увеличить размер без потери качества будет сложновато. Поэтому лучше всего брать большой размер сразу.
3) Когда мы открыли -таки наш файл, все изображения оказались на одном слое. Для того, чтобы отдельно работать с каждым их них, придётся использовать выделение, например, Rectangular Marquee Tool, а затем вырезать на новый слой.
4) Так как мы не уверены, с каким размеров у изображения придётся работать, переконвертируем его в smart object. Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
Просто нажав на нём правой кнопкой мыши и выбрав соответствующий пункт. Получается, что объект по характеристикам стал похож на векторный, и его можно увеличивать как угодно.
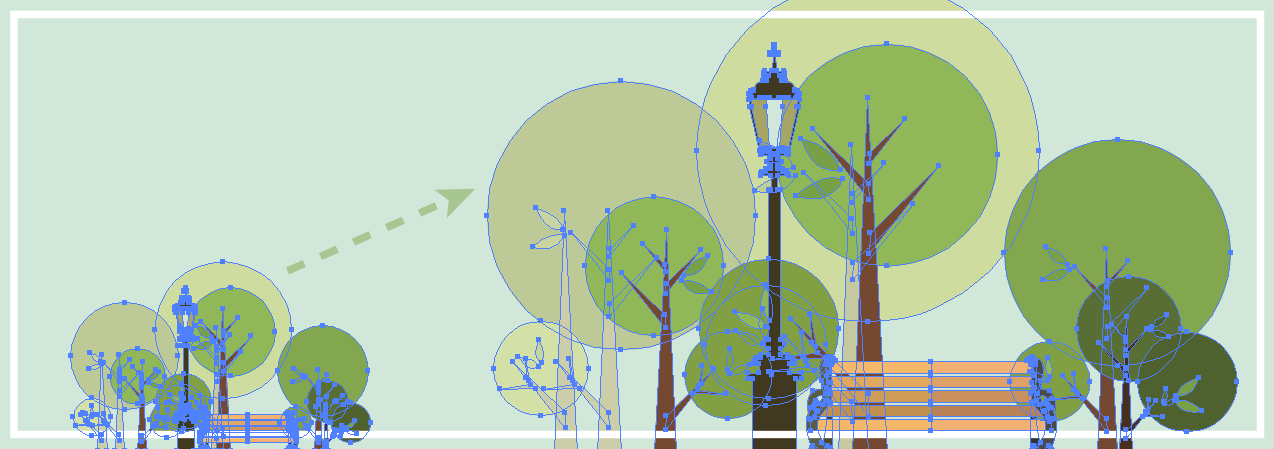
5) На этом примере я скопировал один из черепов, а затем превратил его в smart object, и растянул оба объекта. Пока разницы никакой не видно
6) Но давайте приблизим изображение. Разница очевидна!
7) Всё, что осталось сделать, это разместить всё как надо). Можно использовать свойства слоя (Image>Adjustments) и параметры наложения (Правый клик>Blending options).
И всё же почему лучше открывать векторные изображения в векторных редакторах?
Потому что тут вы можете изменять не только размеры, подправлять линии, цвета, что в Photoshop не всегда легко, особенно для новичка.

Далее процедура идентична описанной выше.
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в
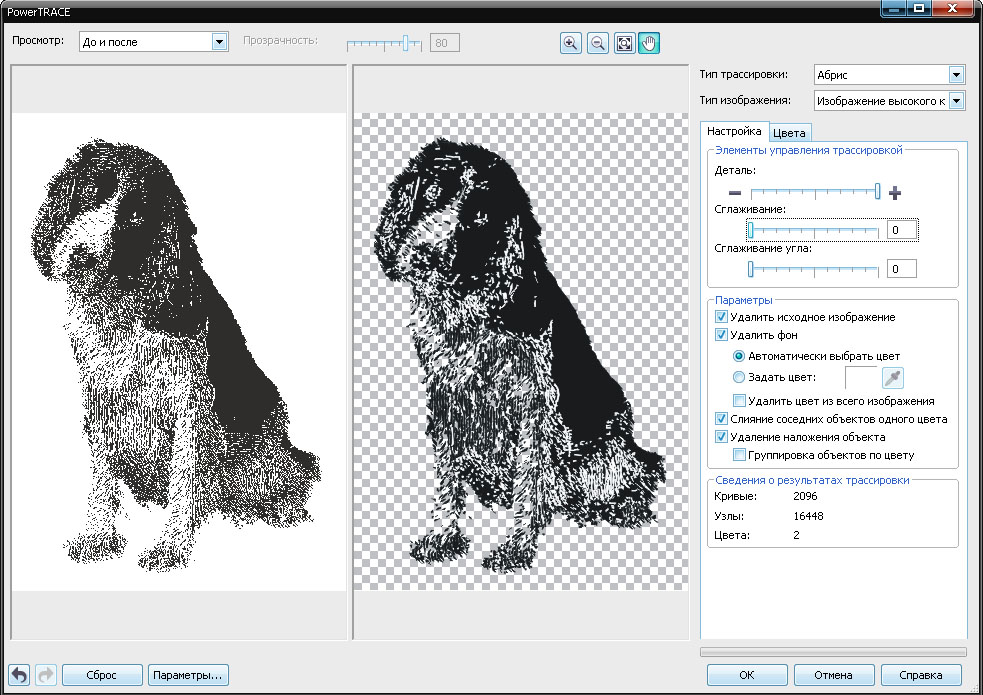
1. Картинка. Ниже показана картинка миниавтомобиля, над которым придется поработать, чтобы придать векторный вид. Качество изображения в этом случае не столь важно, лишь бы были детали для трассировки.
2. Процесс. Для начала — правый клик мыши и выполните одно из двух:
а) Copy [Копировать]. Затем в Photoshop»е Edit — Paste [Редактирование — Вставить]. В этом методе Photoshop оставляет заблокированный слой фона и вставляет изображение на новый слой Layer 1 над фоном. Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
Два раза кликните на слове Layer 1, чтобы выделить текст и назвать слой более приемлемо. Например, «theimage».
б) Save Picture As [Сохранить рисунок как] на винт. Затем в Photoshop File — Open [Файл — Открыть] и найдите, куда вы сохранили картинку. Может быть, на рабочий стол?.. Обратите внимание, в палитре слоев иконка изображения показывает, что изображение «индексное» [короче говоря, это gif]. Заметьте также, оно заблокировано. Чтобы это исправить просто идем в Image — Mode — RGB color [Изображение — Модель — RGB] и переводим тем самым заблокированный слой в слой фона. Двойной клик на слое фона переведет его в редактируемый слой. [Переименуйте Layer 0 в более дружественный… Например, «theimage».]
Теперь создадим дубликат слоя theimage. Если вы используете Photoshop 7 или CS, создайте новый набор слоев, чтобы сохранить все индивидуальные объекты. Просто нажмите на иконке папки внизу палитры слоев, двойной клик на Set 1 и назовите его как у меня .
3. Могущественный инструмент перо. Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Давайте начнем с создания обводки по периметру всей машины. Установите foreground color при помощи пипетки, взяв цвет с самого темного места изображения. В данном случае, очень близко к черному. Теперь выберете инструмент перо на панели инструментов. Убедитесь, что опция Shape Layers включена [вверху на панели опций], я обвел ее оранжевым цветом.
Теперь просто добавляйте точки привязки там, где вы посчитаете необходимо будет редактирование контура.
4. Соединение точек привязки. После создания пути вокруг автомобиля, соедините с первой точкой привязки, чтобы создать твердую форму. Теперь скройте слой theimage copy, чтобы увидеть, что получилось [Как я сделал на рисунке ниже.] Теперь начнем манипулировать с точками привязки для придания более стройной формы нашему авто.
Вот как теперь выглядит палитра слоев с новым слоем Vector Shape [Векторная форма], выделенным синим цветом. Также если вы кликните на вкладке Paths [Пути] палитры слоев, вы увидите «путейную» версию этого слоя.
5. Конвертирование точек привязки. Выбираем инструмент конвертирования точек привязки и манипулируем с областями, которые нуждаются в преобразованиях для придания четкой границы автомобиля.
Убедитесь, что выбран слой Shape 2.
Конвертирование точек я начал с колеса. Клик на точке привязки и переместил в направлении черной стрелки [см. рис.] до тех пор, пока путь не стал повторять контуры колеса.
Манипулируйте с кривыми Безье, добейтесь настолько точного повторения контуров, насколько возможно.
Совет: После преобразования нескольких опорных точек [или точек привязки] вы поймете, что некоторые первоначальные точки вообще не нужны. Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Факт, чем меньше точек привязки, тем более гладким будет выделение. Поэтому используйте инструмент удаления опорных точек.
Вот, что получилось у меня. Мы будем использовать эту форму в качестве базы.
Далее я сделал копию слоя Shape 2 и манипулировал точками для отрисовки доминирующего цвета [синего, в данном случае] автомобиля. Клик на иконке этого слоя, возьмите пипетку и измените черный цвет на синий #3672BD.
Вот как теперь выглядит машина.
Теперь давайте поработаем над окнами.
Снова включите слой theimage copy [черный] и скройте слой Shape 2 copy [синий].
Возьмите инструмент перо и на панели опций включите опцию Subtract from area shape [я обвел ее оранжевым цветом].
Скройте слой Shape 2 copy. Выберете слой Shape 2. Начнем с трассировки окон с противоположной стороны авто.
Отключите видимость слоя theimage copy, посмотрите на результат.
Вычитание из черной формы создало иллюзию прозрачности.
Чтобы применить этот эффект к другим двум окнам без добавления нового слоя просто удерживайте Ctrl+Alt, кликайте и перемещайте этот вычитающий путь для копирования.
Примените ту же технику на слое Shape 2 copy, чтобы получить изображение как у меня.
Теперь, когда мы имеем основу векторной формы автомобиля, осталось только добавить новые формы, линии и несколько текстур. Окна мы заполним позже!
Теперь при помощи инструмента эллипс на панели инструментов нарисуйте центр заднего колеса, затем, удерживая Shift, сделайте то же самое для переднего колеса.
Для точного позиционирования, Ctrl плюс клик на новом эллипсе, затем правый клик на простом эллипсе и выберете Free Transform Path [Свободная трансформация пути]. Снова правый клик и выберете Distort [Искажение]. Я также начал работать над фарами [на новом слое], используя ту же методику: Эллипс — Свободная трансформация — Искажение — установка на позицию.
С тех пор, как были добавлены новые слои, они могли накапливаться, разумно назвать их корректно. [Я думал, возможно использование как можно меньшего числа слоев, но…]
[Я думал, возможно использование как можно меньшего числа слоев, но…]
Далее я добавил бампер. Снова, использую инструмент перо для трассировки, инструмент конвертирования опорных точек для сглаживания углов и точного формирования относительно оригинала. [Все это — давно заведенная и принятая практика трассировки, честно!]
Затем я применил стиль слоя к бамперу для придания ему эффекта хрома. Правый клик на слое bumper и применяйте следующие установки.
Создайте новый слой и назовите его Lines. Этот слой должен быть выше всех. Итак, на панели инструментов выбран инструмент перо, на панели опций установки соответствуют заданным, начинаем добавлять опорные точки в направлении белой стрелки.
Теперь установите активный цвет черный [или просто нажмите D], нажмите клавишу B, чтобы выбрать инструмент кисть, теперь на панели опций установите Brush Preset Picker и выберете маленькую, с мягкими краями кисть размером примерно 3. Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Но измените диаметр на 2 пикселя [попробуйте даже 1], так как даже 3 может быть много.
Для повторного выбора пера нажмите Р, активизируйте слой Lines, правый клик и выбор опции Stroke Path.
Вам будет предложено выбрать инструмент, при помощи которого надо создать новый штрих. Выбирайте Brush из выпадающего меню и жмите ОК.
Я изменил прозрачность слоя Lines до 54%, чтобы смягчить его.
Далее я продолжал в том же духе, используя ту же технику, чтобы добавить другие линии.
Добавил зеркало, дворники и эмблемку на капоте.
Совет: Для областей, которые слишком мелкие для обработки при помощи инструмента перо, используйте полигональное лассо. Так же кликайте и добавляйте опорные точки, как пером, а когда закончите, правый клик на выделении и выбирайте или опцию «Создать рабочий путь» или «Заливка».
Для таких структур как подсветка, используйте полигональное лассо [L] для трассировки вокруг таких областей, правый клик и — «Заливка» мягким синим цветом [я использовал #86A9D7].
Все что теперь осталось сделать, это добавить деталей. Детализация зависит от вас. Ниже — результат моей работы после добавления деталей фарам, колесам и тэ дэ.
Надеюсь, вам понравился урок.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
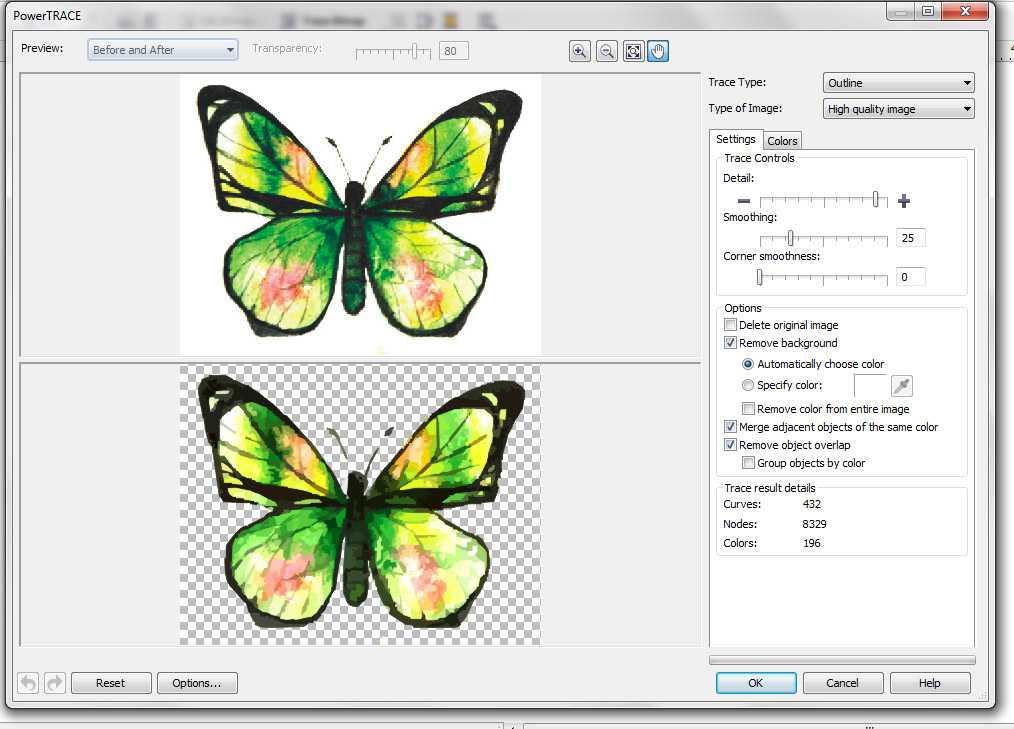
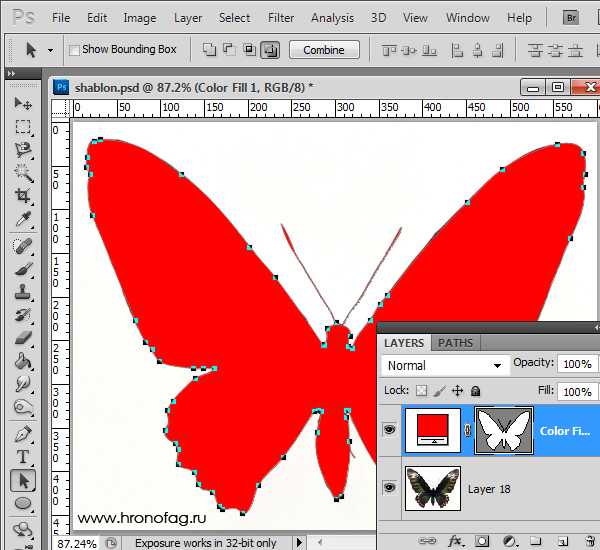
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях Векторные инструменты рисования в Фотошопе и Add, Subtract, Intersect и Exlude в Фотошопе усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
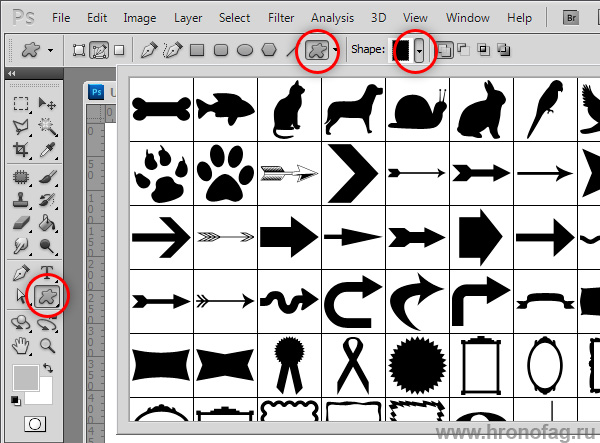
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье Custom Shape Tool в Фотошопе . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Векторная графика. Технология создания векторных рисунков в Word
Вопросы занятия:
· преимущество векторной графики;
· векторное изображение;
· последовательность действий при создании векторного изображения.
Витя: на прошлом уроке мы узнали, что самыми распространёнными способами представления изображений являются растровый и векторный способ. Причём для получения растрового представления изображение делят на точки и записывают цвет каждой точки. Для получения векторного представления изображение делят на простые фигуры, описывают их характеристики и взаимное расположение. Но что же хорошего в этой векторной графике?
Мы
с вами уже знаем, что Растровый рисунок – это просто набор точек
(пикселей) на экране. Например, этими точками нарисован мишка.
Например, этими точками нарисован мишка.
Если мы начнём увеличивать рисунок, то будет увеличиваться не мишка, а число точек рисунка. Редактор заменяет старые точки новыми, в большем количестве, подбирая для них цвета, близкие к цветам прежних точек. Качество, конечно, страдает.
Векторный редактор хранит не точки рисунка, а объекты. Для него мишка – это объект. Увеличение объекта даже улучшает мелкое изображение, так как можно использовать больше экранных пикселов для прорисовки деталей.
Витя: как же работает векторный редактор?
В наборе его инструментов те же линии, прямоугольники, эллипсы, что и в растровом редакторе. И приёмы построения этих элементов одинаковые.
Но, построив круг, растровый редактор «забывает» математику этой фигуры. Он хранит не круг, а цвета пикселей рабочего поля.
Векторный
редактор, напротив, запоминает фигуру как набор данных для построения:
координаты центра, радиус, толщину контура, цвет контура и цвет внутренней
части.
Понятно, что, когда круг нужно увеличить в два раза, векторный редактор не станет «придумывать» точки, он просто построит новый круг с большим радиусом.
Растровый редактор каждую старую точку заменит четырьмя новыми, он работает отдельно с каждой точкой выделенного прямоугольника, он «не понимает», что нарисован круг.
Витя: Постой, постой! С кругом всё понятно! Но мишка – это не круг! Мишку радиусом не опишешь! У него вон сколько всего: и ушки, и глазки! Неужели есть формула для построения мишки?
Вот ещё одно преимущество векторного редактора: в нём можно получать новые объекты, группируя старые. Конечно, у редактора нет формулы для построения медведя, но мишка-то собран из «деталей», алгоритмы построения которых редактору известны.
Чтобы
стало ещё понятнее, разгруппируем мишку на более мелкие объекты. Для этого
нажимаем на рисунке правой кнопкой мыши и в открывшемся контекстном меню
выберем Группировка и затем Разгруппировать. В итоге придём
к элементарным фигурам и линиям из набора инструментов рисования редактора.
В итоге придём
к элементарным фигурам и линиям из набора инструментов рисования редактора.
Давайте возьмём ещё один объект – мёд. Добавим его мишке и сгруппируем новый объект «мишка с мёдом»
Витя: получается, что объекты в векторном редакторе можно вычитать и складывать?
Вот именно! Ну а теперь, когда понятно, как работает векторный редактор, выделим список достоинств векторной графики.
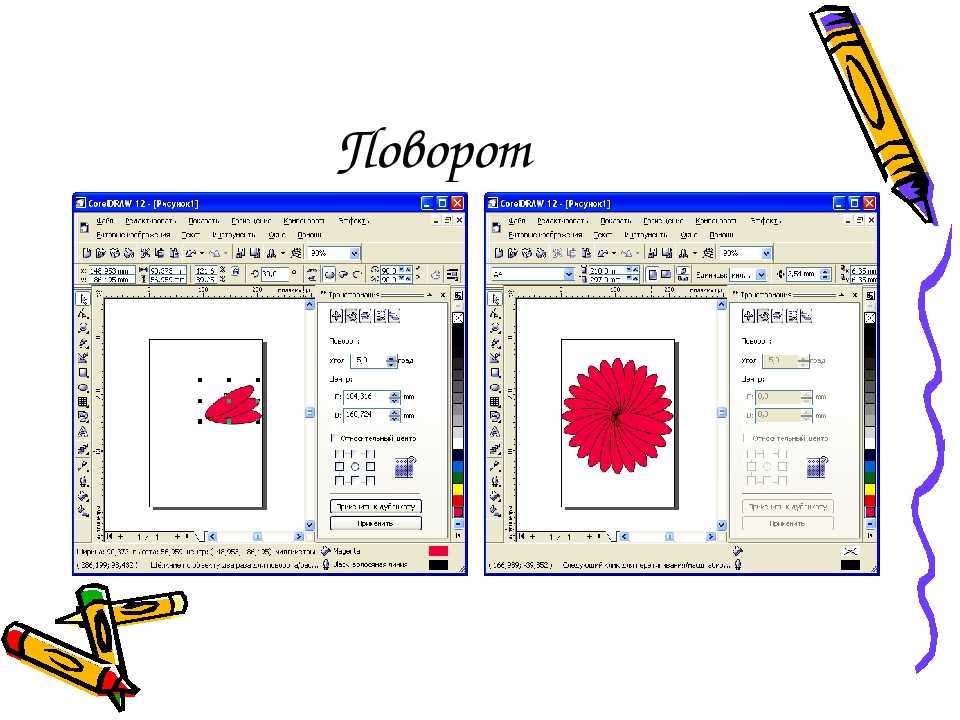
Итак, 1 достоинство – это возможность преобразования рисунка и его частей (масштабирование, повороты, наклоны) без искажений.
2. Графический файл в векторном формате гораздо меньше по объёму файла в растровом формате.
3. Рисовать быстрее и проще: рисунок создаётся конструированием объекта из деталей – других объектов.
4. Любую часть рисунка (объект) в любой момент можно редактировать независимо от других частей (объектов).
5.
Векторные редакторы способны прорисовывать детали с большой точностью (до
миллиона точек на дюйм – а это сотые доли микрона).
6. Векторные редакторы быстрее, чем растровые, выполняют редактирующие операции.
Витя: значит, у векторной графики нет недостатков?
К сожалению, есть. Давайте рассмотрим и их.
1. Векторная графика ограничена в живописных средствах: получить изображение, подобное художественным полотнам или фотографиям, в векторном редакторе очень непросто.
2. Векторная графика страдает правильностью форм, линий, заливок. В современных векторных редакторах есть даже специальные инструменты, «ухудшающие» качество изображения. Работая такими инструментами, можно добиться более реалистичного вида векторных объектов.
Витя: я уже готов из прямоугольников и эллипсов собрать любую картинку! А если мне не хватит эллипсов и прямоугольников, то под рукой есть треугольники, многоугольники и кривые. Но если и этого окажется мало, то я построю собственную фигуру «сложением» и «вычитанием», а потом буду использовать её как шаблон!
Ну
что же, давайте создадим свой первый векторный рисунок. Для этого запустим
программу Microsoft Word.
Для этого запустим
программу Microsoft Word.
Для начала рисования в Microsoft Word нам необходимо будет на вкладке Вставка, в разделе Иллюстрации нажать на значок раскрывающегося списка фигуры, из раскрывшегося меню выбираем раздел «Новое полотно».
После нажатия в ленте вкладок появится новая вкладка, на которой находится панель инструментов для рисования в Microsoft Word, а на рабочем поле указатель для рисования. Нужно отметить, что размеры этой области можно настроить сразу или потом.
Рассмотрим вкладку Средства рисования – Формат.
Первый раздел Вставка фигур. С помощью этого раздела можно выбрать новую фигуру для рисования, изменить фигуру (пауза), добавить надпись.
Следующий
раздел Стили фигур. Вот с помощью этого раздела можно изменить стиль
нарисованных нами фигур. Нажмём на значок раскрывающегося списка Быстрый выбор
стиля мы можем выбрать готовый стиль оформления для выделенной фигуры или
линии.
А также можем самостоятельно выбрать цвет заливки и цвет контура нашей фигуры. Применить к ней различные эффекты, например, выбрать заготовку или самостоятельно добавить тень, отражение, подсветку, рельеф и так далее.
Следующий раздел Стили WordArt. Здесь можно применять готовые стили для текста или настраивать оформление текста самостоятельно. С помощью раздела Текст, можно указать направление текста, выровнять его или создать связь.
Далее следует очень нужный для рисования раздел Упорядочение.
С помощью этого раздела можно выбрать расположение рисунка в тексте. Или выбрать способ обтекания выделенного объекта текстом. Например, можно сделать так, чтобы текст обтекал рисунок или выводился поверх него.
Также можно перемещать отдельные части рисунка, выравнивать, группировать их, поворачивать.
То
есть комбинируя геометрические фигуры, можно быстро построить сложные объекты,
заливкой придать им фактуру, объём, создать эффект освещения.
В разделе Размер можно задавать размеры изображения. Увеличить рисунок или уменьшить его.
Мы уже говорили о том, что векторное изображение создаётся из отдельных элементов. Поэтому удобная последовательность действий для создания простого векторного изображения следующая:
1. Создать контур первого элемента;
2. Настроить его размеры, форму, положение на странице;
3. Задать «внешний вид контура» — стиль и цвет заливки и обводки;
4. Повторить предыдущие действия для остальных элементов изображения;
5. Настроить взаимное расположение всех нарисованных элементов.
Итак, любое векторное изображение состоит из объектов: точек, прямых, кривых, фигур, текста, импортированных растровых изображений.
Линии,
лежащие в основе объектов векторного изображения, называются контурами. Выбирая
указателем мыши форму, положение и размер графического объекта, пользователь
задаёт параметры объекта. Контур объекта рассчитывается программой по этим
параметрам.
Контур объекта рассчитывается программой по этим
параметрам.
Цвет или текстура добавляются к контуру посредством применения к нему заливки и абриса. Заливка – это цвет или текстура, заполняющая пространство внутри контура.
Абрис – это стиль отображения контура объекта. Если назначить объекту отсутствие и заливки, и абриса, то объект на экране станет невидимым.
Витя: всё, можно уже приступать к рисованию?
Конечно.
Итак, создание объекта начинается с выбора инструмента рисования. Принцип
использования инструментов рисования такой же, как в редакторе Paint. Для создания нового объекта на панели инструментов
выбирают нужный инструмент рисования. Затем, нажав левую кнопку мыши и не
отпуская её, курсор инструмента перетаскивают по рабочему полю до получения
нужного изображения. При нажатой клавише Shift
рисуется правильная фигура (например, круг или квадрат). При нажатой клавише Ctrl рисование и масштабирование выполняются от центра.
Ну что же, давайте нарисуем свой первый векторный рисунок. Итак, нарисуем кораблик с флагом и сгруппируем его.
На панели быстрого доступа нажимаем Создать документ (или можно нажать сочетание клавиш Ctrl +N)
Выбираем вкладку Вставка, в разделе Иллюстрации нажимаем на значок раскрывающегося списка Фигуры и нажимаем Новое полотно.
Снова
нажимаем на значок раскрывающегося списка Фигуры и выбираем фигуру Трапеция.
Устанавливаем курсор мыши в начальную точку трапеции, нажимаем левую кнопку
мыши и растягиваем фигуру в противоположный конец, отпускаем левую кнопку мыши.
В разделе Упорядочение нажимаем на значок раскрывающегося списка Повернуть и нажимаем Отразить сверху вниз. Для того чтобы
уменьшить нижнее основание трапеции подносим курсор мыши к жёлтому квадратику,
нажимаем левую кнопку мыши и перетаскиваем жёлтый квадратик к середине
основания.![]()
Теперь изменим цвет заливки и цвет контура фигуры. Для этого в разделе Стили фигур нажимаем на значок раскрывающегося списка заливка фигуры. Здесь можно выбрать цвета из темы, стандартные цвета, вообще убрать заливку фигуры или выбрать другие цвета из палитры. Также можно задать заливку рисунком, градиентную или текстурную.
Выберем синиц цвет, акцент пять, более тёмный оттенок. Теперь выбираем фигуру Овал и с нажатой клавишей Shift нарисуем круг, выберем для него жёлтый цвет заливки и контура.
Паруса нарисуем с помощью фигуры прямоугольный треугольник. Рисуем первый парус, выбираем для него необходимые цвета заливки и контура. Для того чтобы нарисовать второй парус необходимо нарисовать прямоугольный треугольник, а затем отразить его слева направо.
Чтобы
нарисовать флаг, нажимаем на значок раскрывающегося списка Фигуры и из
раскрывшегося меню выбираем фигуру: блок-схема-перфолента. Теперь выбираем для
него необходимые цвета заливки и контура.
Теперь выбираем для
него необходимые цвета заливки и контура.
Обратите внимание, если вы нарисовали что-то не так как хотелось бы вы можете, выбирая нужную фигуру, изменять её размер, цвета заливки и контура. А также перемещать их.
Теперь нам нужно сгруппировать кораблик. Для этого необходимо выделить все фигуры, которые его составляют.
Выделить фигуры можно несколькими способами:
1 способ. Нажать и удерживать клавишу Ctrl, а левой кнопкой мыши нажимать на фигуры. Таким образом выделить все фигуры, составляющие кораблик.
2 способ. На вкладке Главная в разделе редактирование нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню выбрать выделить всё. Все фигуры, составляющие кораблик, выделятся. Однако этот способ может не подойти, если на рабочем листе находятся другие фигуры, которые выделять не нужно.
3
способ. На вкладке Главная в разделе Hедактирование
нажать на значок раскрывающегося списка Выделить. Из раскрывшегося меню
выбрать Выбор объектов. Теперь, как мы делали в Paint
выделить кораблик.
Из раскрывшегося меню
выбрать Выбор объектов. Теперь, как мы делали в Paint
выделить кораблик.
Итак, наш кораблик выделен. Теперь в разделе Упорядочение выбираем группировать. Все фигуры, составляющие кораблик, соединились и он стал одним объектом.
Если вдруг понадобится изменить рисунок, то все фигуры, составляющие кораблик, можно разгруппировать. Для этого в разделе Упорядочение нажимаем на значок раскрывающегося списка группировать и выбираем разгруппировать.
«Создание векторного рисунка в Microsoft Word».
Урок №23.
Тема: «Создание векторного рисунка в Microsoft Word».
Цели урока:
помочь учащимся получить представление об офисном пакете Microsoft Office, познакомиться с возможностями программы Word, научить создавать векторные рисунки в Word.
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.

развитие познавательных интересов, навыков работы на компьютере, самоконтроля, умения конспектировать.
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
Орг. момент. (1 мин)
Актуализация знаний. (5 мин)
Теоретическая часть. (10 мин)
Практическая часть. (15 мин)
Д/з (2 мин)
Вопросы учеников. (5 мин)
Итог урока. (2 мин)
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Актуализация знаний.
Наряду с тем, что редактор Word позволяет вставлять в текстовый документ не текстовые элементы или объекты – рисунки, диаграммы, формулы, он обладает собственными инструментами для создания и редактирования графических объектов.
Давайте вспомним какие виды компьютерных изображений вы знаете. (растровые и векторные)…
На этом уроке мы научимся создавать векторные рисунки в Word.
III. Теоретическая часть.
Для создания собственных изображений в документах Word используется панель инструментов Рисование, с помощью которой вы можете нарисовать и оформить простейшие графические объекты: прямоугольник, овал, линию или фигуры произвольной формы. Чтобы отобразить панель Рисование вызовите команду Вид→Панель инструментов→Рисование.
Панель инструментов Рисование содержит три группы кнопок, которые служат для вставки изображений, а также для изменения параметров форматирования существующих объектов.
Рисование объектов.
При работе с объектом можно пользоваться всеми доступными инструментами рисования. Чтобы нарисовать соответствующий объект, необходимо щелкнуть на соответствующей кнопке этой панели инструментов и перемещать указатель при нажатой кнопке мыши. По завершении рисования щелкните кнопкой мыши в любом месте за пределами объекта.
Чтобы создать несколько объектов одним и тем же инструментом, выполните двойной щелчок на кнопке этого инструмента. Он будет активен до тех пор, пока вы не нажмете кнопку другого инструмента, не начнете вводить текст или не выполните любое другое действие, отличное от перемещения указателя при нажатой кнопке мыши.
Он будет активен до тех пор, пока вы не нажмете кнопку другого инструмента, не начнете вводить текст или не выполните любое другое действие, отличное от перемещения указателя при нажатой кнопке мыши.
Если в процессе рисования вы будете удерживать нажатой клавишу [Shift], зафиксируется определенная форма объекта. Например, овал превратится в окружность, а прямоугольник в квадрат. Если же держать нажатой клавишу [Shift] во время проведения линии, то линия будет вертикальной, горизонтальной или пройдет под углом 30, 45 либо 600. Чтобы нарисовать прямоугольник или овал, начиная от центра фигуры, перемещайте мышь при нажатой клавише [Ctrl].
Для того чтобы нарисовать линию или стрелку, щелкните на кнопке Линия или Стрелка. Указатель примет вид крестика. Щелкните на предполагаемой начальной позиции линии или стрелки и, удерживая нажатой левую кнопку мыши, переместите указатель мыши к предполагаемой конечной позиции линии или стрелки. Отпустите кнопу мыши – линия будет начерчена, а инструмент рисования станет неактивным. При рисовании стрелки наконечник появляется с той стороны, где была отпущена кнопка мыши.
При рисовании стрелки наконечник появляется с той стороны, где была отпущена кнопка мыши.
При использовании кнопок Прямоугольник или Овал перетащите указатель мыши от одного угла объекта к другому, а затем отпустите кнопку мыши.
Может оказаться, что для реализации ваших планов перечисленных графических объектов недостаточно. В этом случае воспользуйтесь богатой коллекцией готовых геометрических фигур, доступ к которым вы можете получить, щелкнув на кнопке Автофигуры панели инструментов Рисование.
Автофигуры объединены в восемь категорий: Линии, Соединительные линии, Основные фигуры, Фигурные стрелки, Блок-схема, Звезды и ленты, Выноски и Другие автофигуры. Выбрав нужную категорию, откройте меню автофигур и щелкните по кнопке автофигуры.
Если поверх обычного текста или графического объекта необходимо расположить какой-либо текст, поместите его в специальное текстовое поле, которое можно создать посредством кнопки Надпись. С помощью панели инструментов Форматирования этот текст можно форматировать.
Для вставки текста в автофигуру:
Выделите автофигуру.
Выполните одно из следующих действий.
a. Для добавления текста щелкните правой кнопкой мыши любую фигуру (кроме прямых линий и полилиний), в контекстном меню выберите команду Добавить текст, а затем введите нужный текст.
b. Для изменения или дополнения существующего текста щелкните правой кнопкой мыши любую фигуру (кроме прямых линий и полилиний), в контекстном меню выберите команду Изменить текст, а затем внесите необходимые изменения.
Форматирование объектов.
Кнопки панели инструментов Рисование предназначены для форматирования выбранных объектов, в том числе объектов WordArd.
Для выбора объектов используется кнопка Выбор объекта . Для выбора отдельного объекта достаточно щелкнуть на нем. Что выделить несколько объектов, при каждом щелчке удерживайте нажатой клавишу [Shift] или обведите мышью рамки вокруг всех нужных объектов.
После щелчка на кнопке Цвет заливки открывается меню цветов. Если заливка объекта использоваться не будет, выберите Нет заливки. Заметьте: отсутствие заливки это не тоже самое что белый цвет.
Если заливка объекта использоваться не будет, выберите Нет заливки. Заметьте: отсутствие заливки это не тоже самое что белый цвет.
Для изменения цвета линий выбранного объекта щелкните на кнопке Цвет линий — откроется меню цветов.
С помощью команды цвет шрифта можно изменить цвет текста в выбранном объекте, например, в текстовом поле или выноске. Если не выбран ни один объект, то в дальнейшем при создании объектов по умолчанию будут использоваться цвета, которые соответствуют всем трем описанным кнопкам.
Посредством кнопки Тип линии отображается меню типов линий. При выборе команды Другие линии открывается окно Формат автофигуры, где можно задать ширину линий и прочие атрибуты объектов.
Меню Тип штриха позволяет проводить сплошные, пунктирные и штриховые линии, а также использовать различные из комбинации.
В меню Вид стрелки можно указать, как должна выглядеть стрелка. Если стрелка требуемого вида в меню отсутствует, следует выбрать Другие стрелки и в открывшемся диалоговом окне Формат автофигуры создать стрелку, указав вид наконечника, толщину линии, цвет и т. д.
д.
Эффекты тени и объема
Эффекты тени и объема предназначены для того, чтобы придать объекту большую глубину. Можно применить только один из этих эффектов: если применить эффект объема к объекту, содержащему тень, то тень будет удалена, и наоборот.
В меню Стиль тени выбирают тени для выделенного объекта. Для изменения формы тени активируйте команду Настройка тени. Откроется одноименная панель инструментов, которая содержит кнопки, предназначенные для смещения тени влево, вправо, вверх или вниз, а также меню Цвет тени.
Эффект объема можно применить к любому объекту. Кнопки на панели инструментов Настройка объема позволяет задать выпуклость объекта, а также угол поворота, перспективу, направление освещения, текстуру поверхности и цвет. Если при использовании одного из эффектов изменить цвет, вид самого объекта останется прежним.
Упорядочение объектов
Меню Рисование панели инструментов программы Word включает несколько операций для манипуляции объектами. Все нарисованные объекты располагаются на отдельных уровнях поверх текста документа.
Все нарисованные объекты располагаются на отдельных уровнях поверх текста документа.
Для перемещения объекта между слоями вызовите команду Рисование→Порядок и откройте меню порядок. Содержащиеся в нем команды На передний план и На задний план позволяют изменить расположение выбранных объектов относительно текста и других объектов. При работе более чем с двумя уровнями используются кнопки Переместить вперед и Переместить назад, позволяющие сместить выбранный объект на один слой.
В программе Word объекты можно размещать выше или ниже текстового уровня. С помощью команды Поместить за текстом создается подложка для отдельной страницы.
Положение отдельных объектов на рисунке изменяются посредством команд Сдвиг, Выровнять/распределить и Повернуть/отразить, выбранных в меню Рисование. Для работы с мелкими деталями включите отображение сетки на экране. Она поможет правильно выровнять различные объекты в рисунке. Используйте для этого команду Рисование→Сетка.
Группировка и разгруппировка объектов
Когда создание рисунка закончено, можно сгруппировать все нарисованные элементы таким образом, чтобы они рассматривались как один объект.
Для этого выберите требуемые объекты, а затем вызовите команду Рисование→Группировать панели инструментов Рисование. Маркеры изменения размеров каждого из выбранных объектов будут заменены единым набором маркеров, который может использоваться для перемещения нового объекта или изменения его размера.
Если объект содержит несколько элементов, его можно разгруппировать с помощью команды Рисование→Разгруппировать. Вы можете изменить размер каждой составляющей объекта, а также переместить ее, отформатировать или удалить. Это самый простой способ форматирования рисунка. Разгруппировав изображение, измените цвета заливки или удалите фрагмент изображения. После этого отметьте все составляющие объекта и заново их сгруппируйте, для того чтобы иметь возможность перемещать объект целиком и изменять его размеры. Команды группировки и упорядочения вы также можете найти в контекстном меню объекта.
Вопросы:
С помощью какой панели инструментов можно создавать в Word рисунки?
Как включить отображение панели Рисование?
Какие группы кнопок находятся на панели Рисование?
В чем отличие рисования в Paint и рисования в Word?
III. Практическая часть.
Практическая часть.
Теперь потренируемся работать с программой Microsoft Office Word.
Учитель демонстрирует выполнение на экране, учащиеся повторяют на своих рабочих местах.
Запустите Word, найдите панель Рисование. Если панели нет на экране включите ее Вид→Панель инструментов→Рисование.
Выберите инструмент Линия. Появится область для рисования. Нарисуйте в этой области линию (нажмите левую кнопку мыши и перемещайте мышь с нажатой левой кнопкой мыши, когда получите необходимую линию отпустите кнопку мыши).
В любой момент вид линии можно изменить. Достаточно выделить линию одним щелчком мыши. При этом на линии появятся два маркера. Если навести указатель на один из маркеров, то можно изменять размер линии и расположение ее конца.
Если навести указатель на линию, он примет вид четырехконечной стрелки, теперь линию можно перемещать, захватив левой кнопкой мыши.
Теперь используя кнопку Цвет линии, измените ее цвет, выбрав его из меню цветов.
Измените толщину линии, используя кнопу Тип линии.
Сделайте линию пунктирной, используя кнопу Штрих.
Сделайте тень для линии, используя кнопу Тени.
Теперь выберите кнопку Прямоугольник и проделайте те же операции, что мы проделами с линией. Также измените фон прямоугольника и добавьте объем.
Поверните прямоугольник, перемещая зеленый маркер.
Нарисуйте овал и окружность, используя кнопку Овал.
Удалите нарисованные объекты.
Нарисуйте прямоугольник и окружность (попробуйте рисовать окружность с нажатой клавишей [Ctrl]).
Переместите окружность так, чтобы ее часть закрывала прямоугольник. Используя команду Рисование→Порядок, поместите окружность за прямоугольник.
Сгруппируйте объект окружность и прямоугольник. Измените размер получившейся фигуры.
Используя кнопку Автофигуры, нарисуйте звезду.
Теперь самостоятельно создайте три рисунка: схему, домик в ночи и любой свой рисунок. Задание находится в файле C:\Наш урок\Урок23 Практика. doc.
doc.
Учащиеся выполняют задание.
IV. Д/з
Знать как используя панель Рисование Microsoft Word можно создавать векторные рисунки в текстовом документе, уметь работать этой панелью. Дополнительное задание: найдите информацию о том, какие приложения позволяют создавать векторные рисунки.
V. Вопросы учеников.
Ответы на вопросы учащихся.
VI. Итог урока.
Подведение итога урока. Выставление оценок.
На уроке мы познакомились с панелью Рисоване Microsoft Office, научились создавать векторные рисунки в Microsoft Word.
Приступить к созданию векторной графики
Приступить к созданию векторной графики | CorelDRAWCorelDRAW
Развивайте свои навыки художника и дизайнера с помощью руководства CorelDRAW по векторному дизайну. Изучите основы векторной графики и дизайна и почувствуйте себя способным справиться с любой задачей, которая встретится вам на пути.
Содержание Готовы ли вы сделать векторную графику? Мы рассмотрели основные элементы нашего руководства по векторному дизайну, включая его историю, использование и то, как начать карьеру в векторном искусстве и иллюстрации.
Хотя эта информация и послужит вам отправной точкой, вам предстоит еще многому научиться, оттачивая свои навыки. От выбора правильного программного обеспечения для графического дизайна до развития нужных навыков и поиска вдохновения в векторной графике — каждое решение будет играть роль в вашем будущем успехе в качестве векторного художника. Помните об этих советах, когда начнете создавать векторную графику.
Выбор правильного программного обеспечения для векторной графики
Трудно знать, чего вы не знаете, и это особенно верно, когда вы пытаетесь выбрать программное обеспечение для чего-то, с чем у вас нет опыта. Со временем у вас разовьются предпочтения, и выбранное вами программное обеспечение станет частью вашего творческого процесса. Между тем, вы можете использовать небольшие пробы и ошибки, чтобы увидеть, что вам нравится. Когда вы начнете пробовать некоторые программы, подумайте:
- Операционная система
- Цена
- Особенности
Совместимость с операционными системами
Это может показаться очевидным, но первое, на что следует обратить внимание, — это совместимость с различными операционными системами. Например, CorelDRAW доступен для Windows и Mac, но это не гарантируется для каждой программы. Если вы используете Chromebook или планшет, вам также необходимо дважды проверить совместимость.
Например, CorelDRAW доступен для Windows и Mac, но это не гарантируется для каждой программы. Если вы используете Chromebook или планшет, вам также необходимо дважды проверить совместимость.
Модель ценообразования
Если у вас есть подходящая ОС, следующим препятствием будет поиск подходящего по цене программного обеспечения для создания векторной графики. Некоторые программы оплачиваются одним платежом, что дает вам право собственности на программу навсегда. Другие используют все более распространенную модель ценообразования службы на основе подписки. Вы можете ожидать, что будете платить 10 или 20 долларов в месяц за доступ к программному обеспечению, а не за его владение. Некоторые из них бесплатны, например, программное обеспечение с открытым исходным кодом. Стоимость будет фактором доступности; учтите, что бесплатные или бюджетные варианты могут не иметь ключевых функций.
Функции
Поскольку выбор сузился до вашей операционной системы и бюджета, пришло время изучить функции, доступные в различных программах. Не думайте, что одна программа похожа на другую — параметры дизайна, пользовательский интерфейс и интеграция инструментов могут варьироваться от одной программы к другой.
Не думайте, что одна программа похожа на другую — параметры дизайна, пользовательский интерфейс и интеграция инструментов могут варьироваться от одной программы к другой.
Например, CorelDRAW широко известен как интуитивно понятное и простое в освоении программное обеспечение для графического дизайна, в то время как многие другие продукты имеют сложную кривую освоения. Подумайте, насколько легко найти и получить доступ к файлам вашего проекта, какие форматы доступны для экспорта и какие встроенные инструменты упрощают создание векторного изображения.
В CorelDRAW вы можете использовать встроенные инструменты для быстрого рисования в перспективе, замены цветов одним щелчком мыши или совместной работы в режиме реального времени с комментариями в реальном времени. Эти функции включены, чтобы сделать общий процесс проектирования простым и интуитивно понятным. Создание того же изображения в другой программе может быть более трудоемким, поскольку отсутствуют ключевые функции повышения производительности. Итак, подумайте, как вы будете использовать программу и какие функции наиболее важны для вашего творческого процесса.
Итак, подумайте, как вы будете использовать программу и какие функции наиболее важны для вашего творческого процесса.
Все еще на заборе? Узнайте больше о выборе подходящего программного обеспечения для создания векторного изображения.
Инструменты и технологии, необходимые для создания векторных рисунков
Для создания произведений искусства в цифровом формате, таких как векторы, требуются цифровые инструменты. Как минимум, вам понадобится устройство, совместимое с вашим программным обеспечением для графического дизайна, чтобы создавать векторные изображения. Для большинства это означает ПК на базе Windows или Mac. Если вы покупаете новое устройство, обратите особое внимание на характеристики видеокарты и дисплея и выберите устройство с многоядерным процессором для быстрой и быстрой работы.
Рассмотрите возможность добавления мобильных устройств или периферийных устройств, чтобы расширить творческий процесс и сделать его более гибким. Ноутбук 2-в-1 с сенсорным экраном и пером для рисования поможет вам творить в дороге. А специальные инструменты, такие как планшеты для рисования, планшетные сканеры и оборудование для цифровой фотографии, помогут вам превратить физические произведения искусства в векторы для цифрового мира.
А специальные инструменты, такие как планшеты для рисования, планшетные сканеры и оборудование для цифровой фотографии, помогут вам превратить физические произведения искусства в векторы для цифрового мира.
Навыки дизайна для творческого успеха
Векторная графика — это новая среда для начинающих и опытных художников. Это технологическое средство, разработанное для цифрового мира, и оно предоставляет художникам по всему миру новые возможности для изучения своего искусства, самовыражения и превращения своей творческой страсти в жизнеспособные источники дохода.
Ключевые навыки работы с векторной графикой включают:
- Глаз для дизайна
- Хорошее владение цветом и балансом
- Способность визуально выразить идею
- Опыт работы с техникой рисования или живописи
Создать векторное изображение относительно просто, что делает этот носитель особенно доступным для начинающих. Тем не менее, овладение базовыми знаниями и методами рисования поможет вам улучшить векторную графику, и главное — продолжать учиться и создавать свое портфолио.
Тем не менее, овладение базовыми знаниями и методами рисования поможет вам улучшить векторную графику, и главное — продолжать учиться и создавать свое портфолио.
Многие из наиболее успешных векторных художников частично являются самоучками. Кристиано Сикейра — узнаваемое имя в области векторной графики: он работал с такими крупными брендами, как ESPN и Nike. В интервью Talk Illustration Криштиану упомянул, что он примерно наполовину самоучка, полагающийся на учебные пособия, чтобы овладеть новыми навыками, смешивая свое реальное искусство с векторной графикой для создания своего фирменного стиля.
Вдохновитесь созданием векторной графики
Творчество и вдохновение для творчества — две совершенно разные вещи. Многие известные художники говорят о том, насколько пугающим может быть чистый холст. Во всем творческом мире музыканты, хореографы, фотографы, иллюстраторы и им подобные пытаются найти эту творческую искру. Если вы садитесь за векторную графику и чувствуете, что рисуете пустое место, есть много мест, где можно найти вдохновение.
Наши любимые места для цифрового вдохновения:
- Инстаграм
- Пинтерест
- Беханс
- Дрибл
- Премия
Творческое вдохновение может прийти практически откуда угодно. Такие художники, как Марианн Нгуен, черпают вдохновение в рутинных задачах повседневной жизни. А векторная художница из Остина, штат Техас, Реаннон Оверби полагается на свою любовь к собакам, мультяшным и настоящим, чтобы создавать векторные изображения.
Заключительные мысли и советы на прощание
Векторный дизайн — захватывающая цифровая среда, набирающая популярность среди иллюстраторов и графических дизайнеров. В этом руководстве освещены все ключевые моменты, которые помогут вам получить базовые знания в области векторной графики и искусства.
Теперь пришло время попробовать свои силы и создать свои собственные векторные изображения. Погружаясь в цифровой мир векторной графики, следите за дополнительными ресурсами CorelDRAW, чтобы узнать больше об основных функциях нашего программного обеспечения для графического дизайна и других популярных инструментов дизайна.
Погружаясь в цифровой мир векторной графики, следите за дополнительными ресурсами CorelDRAW, чтобы узнать больше об основных функциях нашего программного обеспечения для графического дизайна и других популярных инструментов дизайна.
ПРЕДЫДУЩАЯ СТАТЬЯ
Как продавать векторную графику
СЛЕДУЮЩАЯ СТАТЬЯ
Как работает векторная графика
Начните проектировать с CorelDRAW
Попробуйте CorelDRAW бесплатно сегодня и воспользуйтесь мощными инструментами для векторной иллюстрации, макета страницы и многого другого. Начните создавать сегодня!
ПОПРОБОВАТЬ БЕСПЛАТНО УЗНАТЬ БОЛЬШЕ
Что такое векторный рисунок и как создать векторный рисунок
Питер Мартинес обновлено 25.09.2020 17:19:49
Что такое векторный рисунок и как вы создаете векторный рисунок ? Если у вас есть вышеперечисленные вопросы, читайте дальше. В приведенной ниже статье содержится краткая информация о векторной графике. Вы узнаете, что такое векторное искусство и каковы его распространенные типы. Вы также найдете различные способы изучения векторной графики. Итак, начнем.
В приведенной ниже статье содержится краткая информация о векторной графике. Вы узнаете, что такое векторное искусство и каковы его распространенные типы. Вы также найдете различные способы изучения векторной графики. Итак, начнем.
- Часть 1. Определение векторной графики
- Часть 2. Лучший инструмент для векторной графики
- Часть 3. Как создать векторную графику
- Часть 4. Как изучить векторную графику
- Часть 5. Сколько существует типов векторной графики
Wha’t is Vector Art
Векторные иллюстрации или векторные изображения создаются с помощью таких инструментов иллюстрации, как Affinity Designer или Adobe Illustrator. Векторные изображения создаются из векторной графики или векторных изображений, созданных с использованием математических формул.
В чем особенность векторной графики или изображений, спросите вы? Ну, если бы вы когда-нибудь щелкнули изображение со своего телефона и переслали его, вы бы заметили, что пиксели разбиты, и есть своего рода неровности. Это из-за пикселизации. Это происходит в случае растровых изображений и изображений JPEG.
Это из-за пикселизации. Это происходит в случае растровых изображений и изображений JPEG.
Однако с векторными изображениями/графикой дело обстоит иначе. Векторная графика создается с помощью математических расчетов с учетом угла изменения размера. Таким образом, всякий раз, когда вы изменяете размер изображения, то есть увеличиваете или уменьшаете его, векторное изображение не потеряет ни качества, ни четкости.
И такие изображения образуют векторную иллюстрацию, которая имеет ряд применений, таких как дизайн веб-сайтов, мобильные приложения, создание логотипов и т. д.
Преимущества векторной графики
Бесконечное разрешение: Лучшее в векторной графике — ее бесконечное разрешение. Таким образом, вы даже можете бесконечно масштабировать векторную графику или изображение без потери разрешения или качества.
Масштабируемость: Векторная графика является масштабируемой, что означает: —
- Вы можете просматривать векторное изображение/графику любого размера
- Вы можете масштабировать объект вверх и вниз
- Конечный результат может быть любого размера без потери разрешения или качества
Облегченный : Поскольку векторная графика содержит меньше информации, она легче по весу. В отличие от изображений JPEG или PNG, которые просматриваются цифровыми камерами, векторные изображения имеют некоторые математические формулы, которые делают их легкими.
В отличие от изображений JPEG или PNG, которые просматриваются цифровыми камерами, векторные изображения имеют некоторые математические формулы, которые делают их легкими.
Интуитивность и простота управления: Создание векторной графики интуитивно понятно и просто. Вы можете просто использовать свободную руку и начать рисовать на экране, как если бы вы рисовали на книге/бумаге ручкой или карандашом.
Благодаря интуитивному характеру манипулирование векторными изображениями или графикой также становится простым. И если у вас есть правильный инструмент, нет никаких ограничений, до которых вы можете манипулировать векторной графикой.
Какое приложение лучше всего подходит для векторной графики
Если вы считаете, что создание векторной графики требует серьезных дизайнерских навыков, попробуйте Wondershare Mockitt. Это инструмент быстрого проектирования UI/UX, который поставляется с мощными инструментами дизайна, которые дают вам потрясающие возможности для создания профессиональных векторных изображений за считанные минуты.
Попробуйте бесплатно
Включает в себя монтажную область для редактирования векторов, где вы получаете доступ к ручке для редактирования векторов, а также к другим инструментам, таким как фигуры, логические операции, маски и т. д. Он позволяет создавать настраиваемые символы и делиться ими с вашими коллегами. команда в один клик. С Mockitt вы можете добавлять текст в свой векторный рисунок и вставлять изображения прямо с вашего компьютера. Вот некоторые другие функции, которые вам понравятся в Mockitt.
- Он поставляется с функциями заливки, обводки, размытия и тени, что позволяет вам создавать и настраивать векторную графику в соответствии с вашими требованиями
- Имеет мощную цветовую палитру, с помощью которой можно создавать профессиональные эффекты, такие как градиент
- Если у вас есть какой-либо файл эскиза, который требует некоторой модификации, вы можете импортировать его в Mockitt и редактировать без каких-либо проблем
Как создать векторную графику
Шаг 1.
 Создание дизайн-проекта
Создание дизайн-проектаСначала перейдите на панель инструментов Mockitt и нажмите кнопку «+ Создать». Нажмите на вариант дизайна, и вы попадете на главную артборд.
Шаг 2. Создайте монтажную область
Щелкните значок «Монтажная область» и нарисуйте область на холсте, чтобы создать монтажную область. При необходимости вы можете создать несколько артбордов.
Шаг 3. Создание векторного изображения
Выберите логотип векторного редактирования (в форме ручки), чтобы начать разработку векторного изображения. Как только вы это сделаете, вы увидите, что ваш курсор превратился в указатель в форме ручки.
Теперь вы можете создавать свои векторные изображения, создавая точки пути. Когда вы будете перемещать курсор, будет сформирована прямая линия, соединяющая эти точки. Например, здесь мы создаем элемент «звезда». Коснитесь монтажной области, чтобы создать первую точку пути, а затем переместите курсор в любую пустую точку, чтобы создать фигуру и вторую точку пути.
После создания пути, если вы хотите провести линии из других точек, просто переместите курсор на предыдущую точку пути и нажмите один раз. Теперь вы можете настроить рисунок, добавив другие фигуры и линии с помощью инструмента «Перо».
Если вы хотите добавить какие-то фигуры, вы можете сделать это, щелкнув инструменты формы, расположенные в верхнем левом углу.
Вы также можете раскрасить свой векторный рисунок. Просто выберите элемент, и справа появится панель инструментов. Нажмите на это, выберите цвет для заливки элемента.
Это самый простой способ создания векторной графики в Mockitt. Вы можете создать любой дизайн, изогнув инструмент «Перо». Вы также можете добавлять изображения в свои собственные изображения в своем искусстве. Нажмите на элемент, в который вы хотите добавить изображение. Например, на картинке ниже мы выбрали овальную часть.
Теперь справа вы увидите опцию заполнения. Нажмите на это и выберите опцию «Файл изображения», как показано на картинке.
Это приведет вас к вашей компьютерной библиотеке, и вы сможете использовать любое изображение. Выберите изображение и дважды щелкните по нему, чтобы вставить его внутрь элемента.
Ваш векторный рисунок звезды готов. С помощью этого инструмента вы сможете воплотить в жизнь любую дизайнерскую идею. Если вы считаете, что ваш дизайн готов поделиться с другими, нажмите «Поделиться» в правом верхнем углу экрана.
Как только вы нажмете кнопку «Поделиться», будет сгенерирована ссылка, которой вы сможете поделиться с кем угодно. Вы также можете создать пароль для повышения безопасности вашего проекта.
Попробуйте бесплатно
Как научиться работать с векторной графикой
Если вы хотите создавать векторную графику, вам необходимо иметь некоторую базовую информацию и быть знакомым с программой для создания векторной графики . Ниже вы можете найти несколько руководств с заголовком о том, чему они могут помочь вам научиться:
Создание художественного произведения
Если вы абсолютный новичок, это руководство может помочь. Это поможет вам научиться создавать векторные изображения с помощью Adobe Illustrator. Вы научитесь создавать красивые иллюстрации с помощью простых фигур.
Это поможет вам научиться создавать векторные изображения с помощью Adobe Illustrator. Вы научитесь создавать красивые иллюстрации с помощью простых фигур.
Создание и редактирование фигур
С помощью этого руководства вы узнаете, как создавать и редактировать различные фигуры с помощью Adobe Illustrator CC. Вы можете рисовать, отслеживать и даже комбинировать фигуры с этим.
Подробное определение векторной графики
Этот туториал посвящен еще одному замечательному программному обеспечению для создания векторных изображений онлайн и офлайн. Этот инструмент называется Affinity Designer. Здесь вы подробно узнаете о векторной графике. С помощью этого инструмента вы можете создать бесплатных векторных изображений за считанные минуты.
Создание иллюстрации от начала до конца
С помощью этого руководства вы сможете эффективно научиться создавать иллюстрацию от начала до конца. Это руководство подробное и может помочь вам многому научиться.
Вы можете следовать приведенным выше руководствам и прочитать это руководство по изучению векторной графики для более глубокого понимания.
Сколько существует типов векторной графики
Существует несколько форматов или типов векторной графики. Например: —
SVG : SVG означает масштабируемую векторную графику. Это векторный формат XML или расширяемого языка разметки, предназначенный для двумерных векторных изображений. Он поддерживает как анимацию, так и интерактивность. Изображения SVG универсальны и могут быть отредактированы в текстовом редакторе или программе для рисования.
EPS : EPS означает инкапсулированный PostScript. Это предсказуемый и автономный формат файлов для векторной графики. Он позволяет выполнять предварительный просмотр с низким разрешением, что не так распространено, как SVG. Однако Adobe Illustrator и CorelDRAW предлагают потрясающую поддержку для открытия и редактирования векторных файлов EPS.
PDF: PDF означает переносимый формат документа и создан Adobe. Вы можете представить документы, изображения, включая форматирование текста. Подобно формату EPS, файл PDF инкапсулирует или скрывает сложную информацию, необходимую для отображения растровой, текстовой или векторной графики.
Вы можете представить документы, изображения, включая форматирование текста. Подобно формату EPS, файл PDF инкапсулирует или скрывает сложную информацию, необходимую для отображения растровой, текстовой или векторной графики.
AI: Это собственный векторный формат Adobe Illustrator, также известный как Adobe Illustrator Artwork. На самом деле это улучшенная или современная версия формата EPS. Хотя формат AI поддерживается рядом программ, он все же не так популярен и известен, как формат EPS. Все программы, поддерживающие AI, также поддерживают EPS, но наоборот может быть неверно.
DXF: DXF также известен как формат обмена чертежами. Это векторный формат на основе САПР, созданный Autodesk и в основном используемый инструментами САПР. Для некоторых программ может быть сложно читать файлы DXF, содержащие кривые или сплайны. Это причина, по которой настольная версия поддерживает линейный + сплайновый и линейный вывод.
Другие распространенные типы векторов могут включать CDR, который является родным форматом для CorelDRAW.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Что такое векторная графика и как ее использовать
Допустим, вы графический дизайнер, который работает над созданием будущего бренда одежды. Ваша работа может состоять в том, чтобы создать несколько вариантов логотипа. Чтобы легко сжимать и делиться ими с маркетинговой командой, ваши логотипы должны быть векторной графикой.
Независимо от того, являетесь ли вы новичком в играх с графическим дизайном или имеете небольшой опыт, важно освежить в памяти основы. Дизайнеры и маркетологи довольно часто используют векторную графику, от логотипов компаний до анимированной рекламы.
В этом посте мы поможем вам ответить на вопрос «Что такое векторная графика?» и научим создавать собственные векторные изображения с помощью иконок.
Содержание
- Что такое векторная графика?
- Для чего используется векторная графика?
- Плюсы и минусы векторной графики
- Типы векторных файлов
- Типы векторного программного обеспечения
- Примеры векторной графики
- Как создать векторное изображение
Векторная графика состоит из линий, кривых и точек, основанных на математических формулах, созданных с помощью программного обеспечения для проектирования. Эти математические формулы позволяют бесконечно масштабировать векторные изображения без потери качества разрешения.
Эти математические формулы позволяют бесконечно масштабировать векторные изображения без потери качества разрешения.
Точки в векторной графике называются координатами , а кривые называются путями . Иллюстрация дизайнера создается и сохраняется с использованием последовательности 90 112 векторных операторов 90 113 . Эти файлы также могут называться геометрическими файлами .
Поскольку они не состоят из пикселей, как растровая графика, их размер относительно невелик.
Для чего используется векторная графика?Векторная графика используется в маркетинге и дизайне для таких вещей, как анимация и товары. Однако это не единственное, что вы можете создать с помощью векторной графики.
Вот несколько ресурсов дизайна, которые обычно используют векторную графику:
- Анимация: Большинство анимаций создаются с помощью векторной графики, поскольку ими легко управлять и масштабировать.

- CAD: Это двухмерные и трехмерные творения. Векторная графика может сделать эти творения анимированными и легко управляемыми.
- Логотипы компаний: Логотип является жизненно важной частью идентичности бренда и используется во многих приложениях, таких как печатная реклама и инфографика.
- Веб-разработка: Векторная графика используется в веб-интерфейсах и интерфейсах приложений, таких как целевые страницы или платформы социальных сетей, поскольку они бесконечно масштабируемы на любой платформе.
- Товары: Это может включать в себя все, от фирменной одежды до печатных плакатов. Благодаря масштабируемости векторной графики вы можете использовать свои проекты на любом объекте, независимо от размера, без потери качества.
Ниже приведены преимущества и недостатки использования векторной графики в вашем следующем дизайн-проекте.
Pros:
- Масштабируемый и легко сжатый без потери качества
- Малый размер файла
- Легко для редактирования
- может быть дублирован
- Работа для сплошных цветов и более крупные шапы
Векторные файлы более универсальны, чем файлы других типов, и имеют меньший размер. Вот наиболее распространенные типы векторных файлов, с которыми вы столкнетесь, и то, для чего они обычно используются.
- PDF: Наиболее распространенный тип файлов, которым можно обмениваться на различных платформах
- CGM: Используется для 2D- и 3D-чертежей
- SVG: Чаще всего используется на веб-сайтах
- EPS: Старый векторный формат файла, но может использоваться для иллюстраций и текста
- CDR: Обычно используется для графики дизайнерские работы в программах CorelDraw и Adobe Illustrator
- AI: Обычно используется для графического дизайна и работы с печатными материалами, например логотипы компаний в программах CorelDraw и Adobe Illustrator
Ниже приведены несколько векторных программ, которые можно использовать для создания собственной векторной графики.
- Adobe Illustrator
- Figma
- Affinity Designer
- Sketch
- Coreldraw
- Inkscape
1111111111 -in -stect Art Примеры
В целом. Использование Art Art111111111111119 гг. Использование Art. Использование Art Art
1111111111 -in -stem. Вот несколько примеров векторной графики, которые помогут вдохновить вашего внутреннего дизайнера.
Усовершенствуйте свой дизайн с помощью бесплатных значков
Browse Icons
- Сэм Верцлер: Привлекающие внимание детали и яркий цветовой дизайн в произведениях Верцлера делают их прекрасными примерами сложной векторной графики.
- Кристофер Ли: Вдохновленный эпохой мультфильмов 90-х годов, работы Ли яркие и сложные. Вы можете узнать несколько брендов, просматривая его портфолио, например, Target.
- Том Уэлен: Уэлен прекрасно сочетает иллюстрации и текст в своих визуальных эффектах.

