Кривые, работа с векторами. » Adobe Photoshop
Несмотря на то, что Photoshop редактор растровой графики, в наборе его инструментов предусмотрены и некоторые векторнык инструменты. Векторные инструменты предназначены прежде всего для создания редактируемых кривых — контуров. Для того, что бы освежить вашу память, напомним, что отличие между растровой и векторной графики состоит в способе хранения и описания графической информации. Векторные рисунки хранятся в виде математически описанных кривых, которые не теряют в качестве при маштабировании, в любой момент подлежат незатруднительному и гибкому редактированию. Для начала рассмотрим принцип построения векторных кривых.Векторные контуры строятся на отрезках, которые имеют ключевые узлы и котрольные точки. Ключевые узлы ограничевают отрезок с двух сторон а котрольные точки позволяют управлять изгибом кривых.
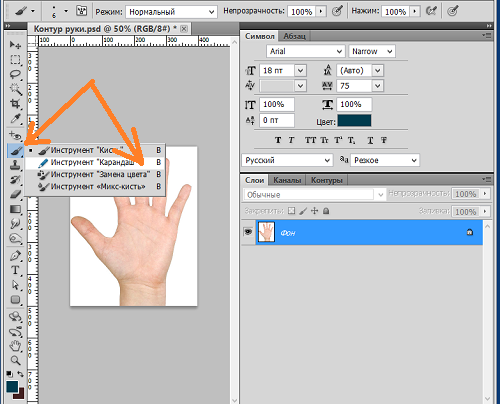
Для создания кривых используются инструменты группы
 Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д.
Инструмент Pen Tool предназначен для создания кривых по ключевым узлам. Принцип действия этого инструмента заключается в указании ключевых точек отрезка контура. Если при указании контрольной точки, не отпуская кнопку мыши двигать её, то у ключевой точки появится отрезок, содержащий контрольную точку . Дальнешие движения мышью уже напрямую воздействуют на контрольную точку, и, в свою очередь, на изгиб отрезка. Следующий щёлчёк левой кнопкой мыши установит следующую контрольную точку, и т.д. Инструмент Pen tool может работать в двух режимах — создание кривых и создание так называемых форм — замкнутых векторных областей.Переключение между этими режимами осуществляется кнопками [
] — режим создания контура, [
] — режим создание формы. Если вы работаете в режиме создания форм, то создаваемый вами контур будет считаться всегда замкнутым и, как следствие, залитым выбранным вами цветом. Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Физически в палитре Layers создаётся слой-маска на основе векторного рисунка. Сам слой заливается выбранным вами цветом (цвет выбираете на палитре свойств).
Принцип работы с векторной маской незначительно отличается от принципа работы с растровой маской, отличаются только средства. Если в случае работы с растровой маской вы изменяли её посредством инструментов рисования, то в данном случае изменение формы маски происходит при помощи векторного инструментария.
Для того, что бы преобразовать векторную маску в растровую, нужно вызвать контекстное меню векторной маски и выбрать пункт Rasterize Mask
Векторные рисунки удобны тем, что в любой момент очень удобно можно изменить форму кривых этого рисунка. Для этого существует ряд инструментов. Например инструмент [
] (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент [
] может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель
Для этого существует ряд инструментов. Например инструмент [
] (добавление ключевых точек — узлов) — добавляет ключевые точки на кривой в том месте где вы щёлкните. Инструмент [
] может удалять лишние точки на контуре при щелчке на удаляемой точке. На самом деле переключатся на эти инструменты совсем не обязательно. Обратите внимание на переключатель
Управление изгибом кривых осуществляется через контрольные точки.
Важным инструментом работы с ключевыми узлами является инструмент под названием Convert Point Tool [
]. Смысл этого инструмента заключается в преобразовании типа узла . В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner)
В векторной графике Photoshop различают два типа ключевых узлов — сглаженные (smooth) и угловые (corner)
Другой тип узла, как мы говорили, называется угловым. Смысл этого типа заключается в том, что виртульные линии, проходящие через контрольную точку одного из отрезков и общий ключевой узел обоих отрезков, могут сходится под любым углом.
 Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.
Если после нажатия кноки мыши не отпускать её, а просто потянуть, вы сможете управлять изгибом отрезка в конкретном узле.Начали мы с того, что выделили два режима работы инструмента Pen Tool. Первый — режим созданияя форм, а второй — ржим создания контуров. Остановимся подробнее на режиме работы с контурами.
В этом случае ваш контур не будет автоматически заливаться и образовывать векторную маску слоя и слой. В данном случае ваш контур будет исключительно виртуальным и не имеющим отношение к слоям. Для работы с такими контурами существует палитра под названием Path. В этой палитре сосредоточены все операции с контурами.
В палитре Path контуры (пути) размещаются как слои в палитре Layers, причём на одном векторном слоеможет находится несколько несвязанных между собой векторных контуров.
До сих пор мы задумывались для чего в таком абсолютно растровом редакторе как Photoshop нужны эти векторные инструменты. Простой пример использования векторов в Photoshop — это опять таки работа с выделениями. Как вы видите из рисунка, ряд пиктограмм палитры Path предназначен для преобразования контура (пути) в контур выделения и наоборот. На сам деле после получения некоторых навыков работы с контурами вы поймёте, что намного легче бывает подстроить векторный контур под форму выделяемой области чем, даже воспользоваться достаточно гибкой быстрой маской. Поэтому если вы хотите подредактировать выделение вы всегда можете преобразовать его в путь (контур), затем подредактировать его и опять преобразовать в выделение.
После того как высоздали путь вы можете сохранить его под любым именем. Для этого достаточно дважды щёлкнуть на его стоке и задать ему название в появившемся диалоговом окне.
Логические операции работают несколько неожиданно. Вы можете создавать пути в любом из логических режимов, будь то сложение или вычитание. На этом этапе вы никаких действий не заметите. Но не обольщайтесь тем, что вы нашли баг в практически безупречной программе. На самом деле Photoshop запоминает в каком режиме вы создавали контур (контора пишет…) и как только вы прикажете программе создать контур выделения из вашей мешанины путей, то Photoshop всё припомнит и произведёт все операции которые вы ему прописали при создании путей. Диалоговое окно создания контура выделения из пути позволяет задать самые важные настройки касающиеся контуров выделения (но это только в том случае, если вы воспользуетесь командой Make Selection меню палитры Path).
Обратите внимание, что вы можете задать радиус растушовки (Feather), включить или отключить сглаживание Anti-Aliased. В разделе Operation вы можете установить логический режим для вновь создаваемого выделения. Опиции данного раздела становятся доступными только в том случае, если один контур выделения уже существует. Соответственно если вы выберете операцию New Selection то создаваемое выделение заместит собой уже существующее выделение; опция Add to Selection добавит к уже существующему выделению выделение создаваемое из контура; Substruct from Selection — вычтет создаваемый контур из сущесьтвующего выделения.
Инструмент Free Form Tool [
] позволяет создавать векторный контур в режиме простого рисования, наподобии кисти. Зажимаете левую кнопочку мыши и просто ведёте мышку рисуя необходимый вам контур. У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
У этого инструмента есть одна главная особенность, которая уподобляет этот векторный инструмент инструменту Magnetic Lasso — это опция Magnetic . Принцип работы такой же, инструмент ищет контрастные границы и прокладывает контур только там. А в остальном контур создаваемый этим инструментом не отличается от обычного контура.
Векторные и растровые изображения в фотошопе
Изображения бывают векторными и растровыми. Когда на экране монитора мы видим фотографию, то на самом деле мы видим огромное количество маленьких квадратиков — пикселей. Каждый квадратик имеет свой цвет и прозрачность, и он является частью общей картины, которая перед нами.
Такой вид изображения, составленный из пикселей, называется растровым.
В программе фотошоп есть еще возможность вставлять изображения другого типа — векторные. Это изображения, которые описываются формулами и символами. Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом. Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Например, линия описывается формулами: координатами крайних точек. Также в формуле линии задается ее ширина и цвет. А текст — набор букв. Каждая буква является символом. Геометрические фигуры тоже можно задать формулами, например, окружность можно задать координатами центра и радиусом.
Основное отличие векторных изображений от растровых — при увеличении векторное изображение не теряет качество: формула все равно остается формулой, а текст — текстом. А растровое изображение при увеличении качество теряет, потому что при увеличении к картине добавляются новые пиксели, и эти пиксели окрашиваются программой по определенному алгоритму, в зависимости от исходных цветов. И такое окрашивание будет далеко не таким качественным, потому что алгоритм один на все случаи, и идеально он по определению работать не сможет.
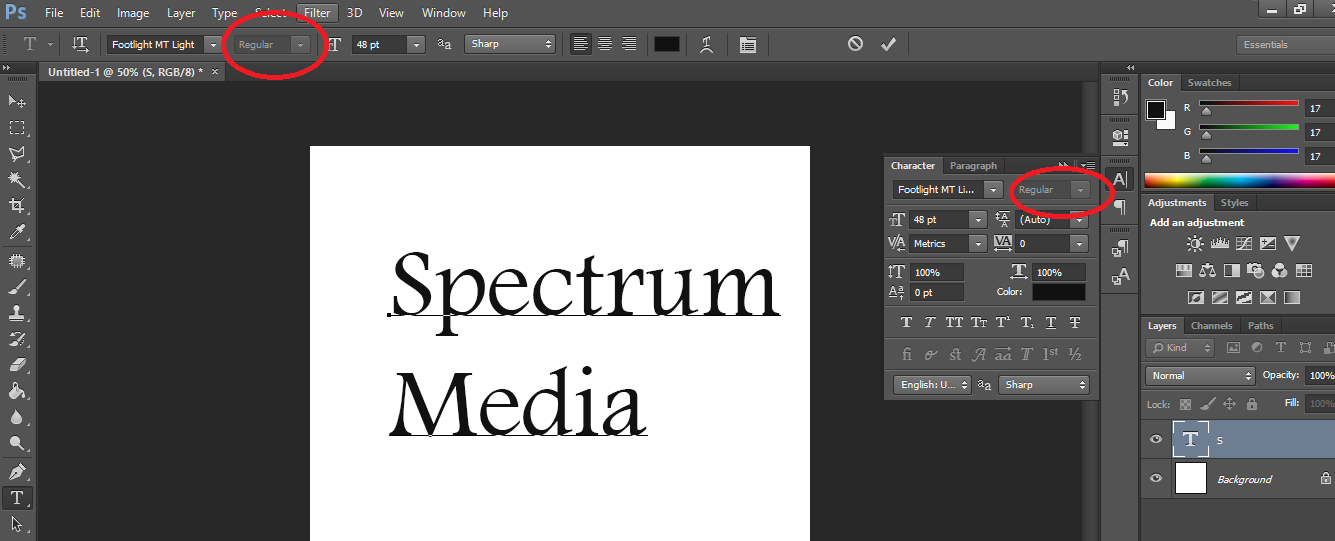
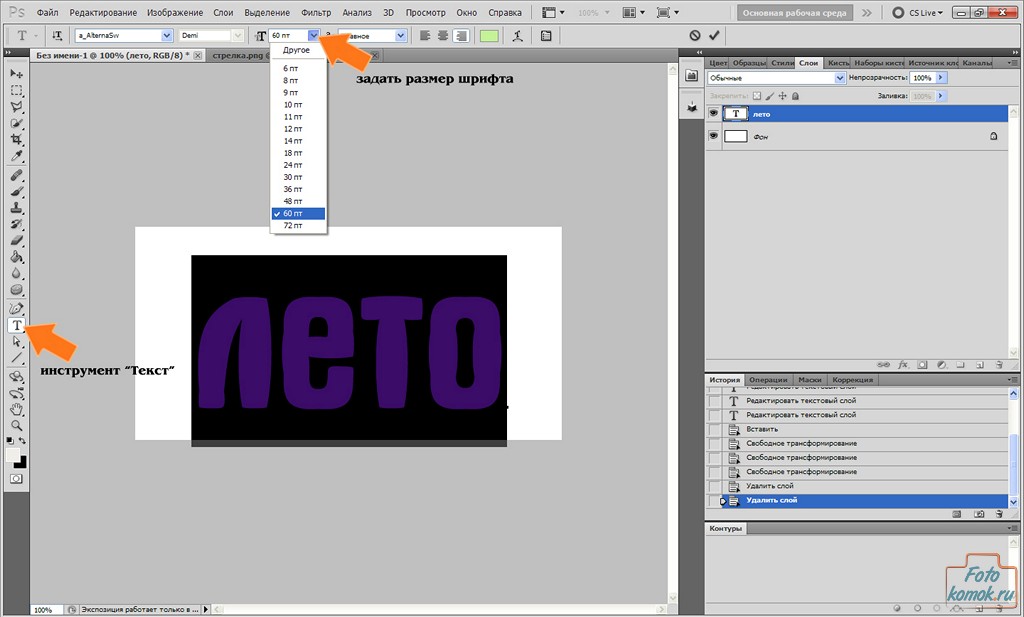
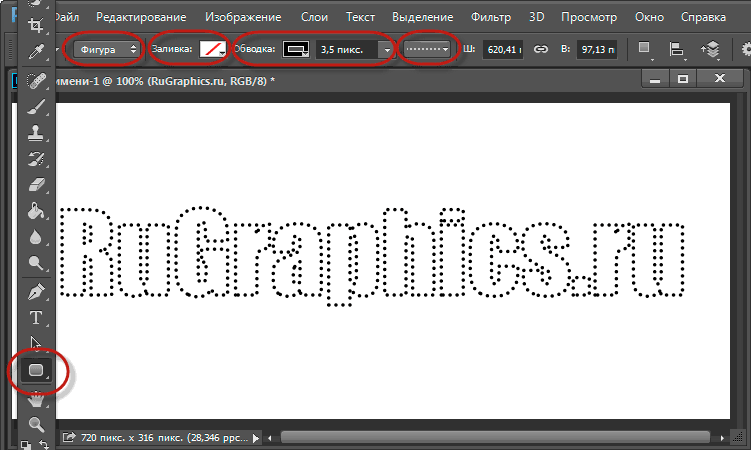
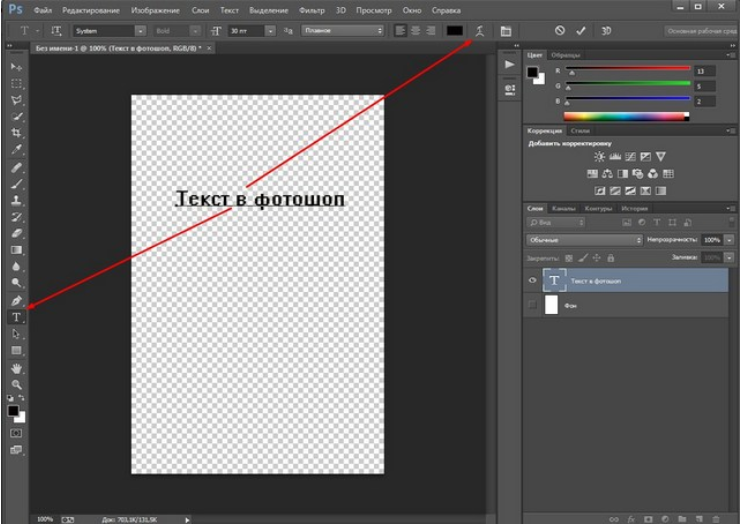
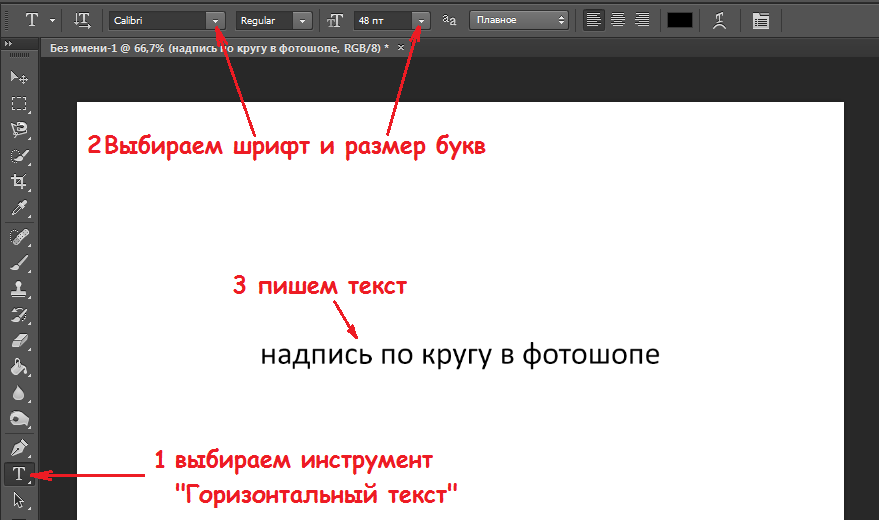
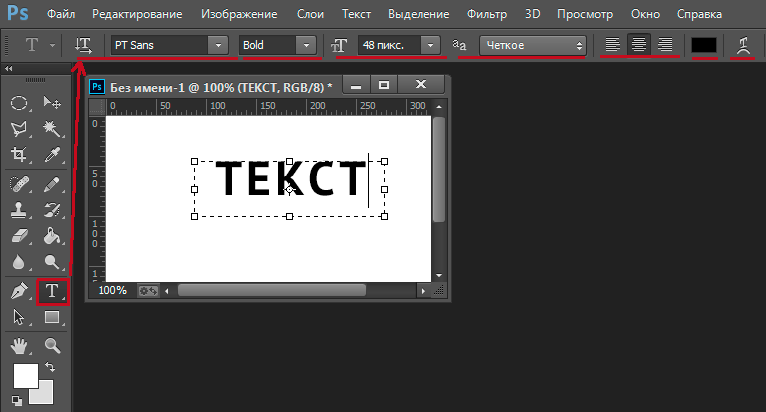
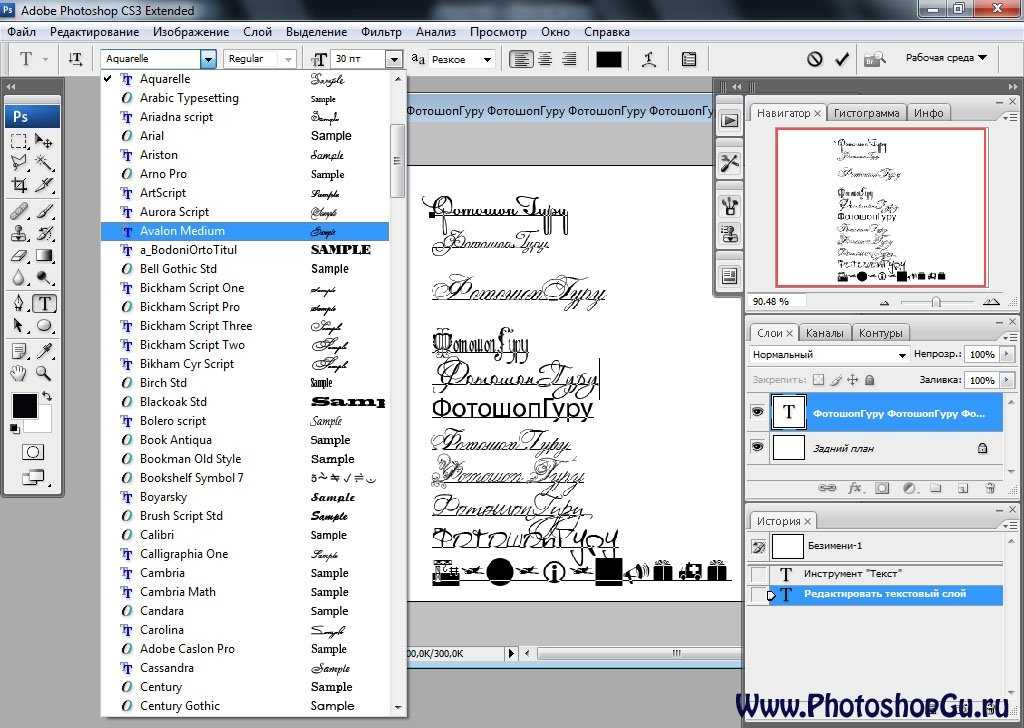
Откройте программу Adobe Photoshop CS5, а в ней новый документ с помощью меню Файл — Создать. После этого выберите инструмент Текст, напишите что-нибудь, и с помощью панели настроек сделайте текст достаточно большим, чтобы было удобно с ним работать. Текст является векторным изображением. Он описывается с помощью символов. Вы можете изменить шрифт, начертание текста, но не можете, например, стереть ластиком часть буквы.
Текст является векторным изображением. Он описывается с помощью символов. Вы можете изменить шрифт, начертание текста, но не можете, например, стереть ластиком часть буквы.
Если Вы возьмете инструмент Лупа, и увеличите масштаб изображения, то при достаточном увеличении увидите пиксели. Но это не означает, что текст растровый, просто программа отображает текст таким образом, интерпретируя символы.
Зайдите теперь в Редактирование — Трансформирование — Масштабирование, попробуйте увеличить, затем опять уменьшить текст, затем опять увеличить. Только после каждого изменения размеров нажимайте Enter, чтобы сохранить изменения. Качество изображения останется неизменным.
А теперь с помощью трансформирования сделайте текст маленьким, и затем сделайте его растровым, с помощью меню Слои — Растрировать — Текст.
И после этого попробуйте опять применить трансформирование: увеличить изображение текста. Вы увидите сразу, что качество изображения ухудшилось. Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей. При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
Вы увидите сразу, что качество изображения ухудшилось. Это произошло потому, что текст стал растровым, и состоит теперь из большого числа пикселей. При увеличении изображения появляются новые пиксели, которые как-то нужно закрашивать, и программа делает это, но алгоритм закрашивания срабатывает далеко не так четко, как в случае с формулой, или символом.
Видео про особенности векторной и растровой графики в программе Adobe Photoshop cs5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Adobe Illustrator — Как сохранить текст в векторе в Photoshop, не растрируя его и не сглаживая слои при экспорте в PDF?
спросил
Изменено 4 года, 5 месяцев назад
Просмотрено 29 тысяч раз
После многих тестов со всевозможными предустановками PDF я не мог понять, как сохранить текстовые слои в виде векторов и при этом сохранить качество InDesign без его использования. Все, что я пробовал, это растеризация текстов. Похоже, что PDF/x также растрирует слои.
Все, что я пробовал, это растеризация текстов. Похоже, что PDF/x также растрирует слои.
Макет должен быть создан в Adobe Photoshop, к сожалению, и все, что у меня есть, это файл Photoshop со слоями.
Можно ли сохранить векторное качество текстовых слоев и объектов Photoshop при экспорте в PDF и легко получить качество файла Illustrator или InDesign?
- adobe-photoshop
- adobe-illustrator
- вектор
- преобразование файлов
Да.
Простой прием — подготовить Photoshop, как обычно, и сохранить файл .psd.
Затем откройте этот файл в Adobe Illustrator.
Вас спросят, хотите ли вы преобразовать слои в объекты или объединить их в один слой. Выберите «преобразовать объекты».
Если это не работает, проверьте, является ли файл .psd 8-битным.
Ваш текст теперь доступен для редактирования в Illustrator и отображается в виде векторов. Теперь вы можете просто «создать схему», чтобы убедиться, что шрифты не перемещаются для вашего готового к печати, или сохранить его как стандартный . PDF, который вы можете легко оптимизировать.
PDF, который вы можете легко оптимизировать.
(узнайте, как оптимизировать PDF здесь)
С помощью этого трюка, даже если вы получаете файлы от друга, который может позволить себе только план фотографии от Adobe (Photoshop и Lightroom), вы все равно можете открывать файлы .PSD, не теряя слишком много качество. Не забудьте попросить шрифты, если текстовые слои не используют шрифты из TypeKit!
Просто преобразуйте его в слой формы. Щелкните правой кнопкой мыши слой и выберите «Преобразовать в слой формы
».Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как сохранить текст в Photoshop и открыть его в Illustrator без пикселизации
спросил
Изменено 2 года назад
Просмотрено 23 тысячи раз
Хочу сделать шелкографию. Я сделал все этикетки в Photoshop и сохранил в формате PDF. Но мой принтер сказал, что это очень размыто.
Мне нужно использовать Illustrator. Итак, если я уже сделал свою этикетку в Photoshop, как я могу экспортировать свой файл в иллюстратор и сделать все мои тексты без пикселей?
Должен ли я вместо этого печатать все в Illustrator? Как я могу отправить в Photoshop векторную основу (не растровую)?
- Adobe-Photoshop
- Adobe-illustrator
- cs6
Да, вы можете конвертировать текстовые слои Photoshop в Illustrator (векторы).
Просто сохраните файл Photoshop с текстовыми слоями в формате .psd и откройте его в Illustrator.
Вы можете увидеть руководство по этому URL-адресу на Stack Exchange.
Когда вы закончите, вы можете просто повторно сохранить новый файл в формате PDF, EPS или AI.
Если это просто текст, используйте иллюстратор.
Вы должны растеризовать текст в Photoshop, отсюда и размытие.
Я предлагаю придерживаться Illustrator, если вся ваша работа будет векторной и не требует доработки в Photoshop.
Если вы спрашиваете, как лучше всего импортировать векторизованный текст из Illustrator в Photoshop, я бы посоветовал сначала обвести текст в Illustrator, развернуть векторы, и лично я бы выделил текст, скопировал и вставил в слой Photoshop. как формирующий слой, Однако имейте в виду, что этот нельзя будет редактировать каким-либо образом, кроме изменения цвета и добавления эффектов наложения.
Я согласен с SaturnsEye передо мной. Делайте иллюстрации и текст в Illustrator, если можете, если есть какие-либо растеризованные элементы, выведите их из Photoshop с высоким разрешением и перетащите в Illustrator, а не наоборот.
Делайте иллюстрации и текст в Illustrator, если можете, если есть какие-либо растеризованные элементы, выведите их из Photoshop с высоким разрешением и перетащите в Illustrator, а не наоборот.
Надеюсь, это поможет!
0
Причина, по которой ваш текст нечеткий, заключается в том, что вы преобразовали его из исходного текста (векторной графики) в изображение (растровое изображение).
Первое, что вы можете попробовать, это открыть изображение Photoshop в Illustrator и выбрать «Объект» > «Трассировка изображения» > «Создать».
Разверните результат, и ваш текст будет преобразован в векторный формат. Если это не дает адекватных результатов для ваших нужд, его нужно будет полностью перестроить в Illustrator.
Вы можете сохранить документ в формате PDF в Illustrator, не преобразовывая его обратно в Photoshop, но существует множество способов перенести изображения из Illustrator в Photoshop без преобразования их в растровое изображение.
1
Если у вас есть Illustrator 10, вы должны преобразовать в Photoshop ваши текстовые слои в фигуры (щелкните правой кнопкой мыши в окне слоев), затем сохраните файл как .psd, а затем откройте его в Illustrator с опцией «Преобразовать слои в объекты».
Сохраните текст из Photoshop в виде файла .eps. После этого вы сможете открыть его в Illustrator как векторную графику. Отлично сработало !! 👍
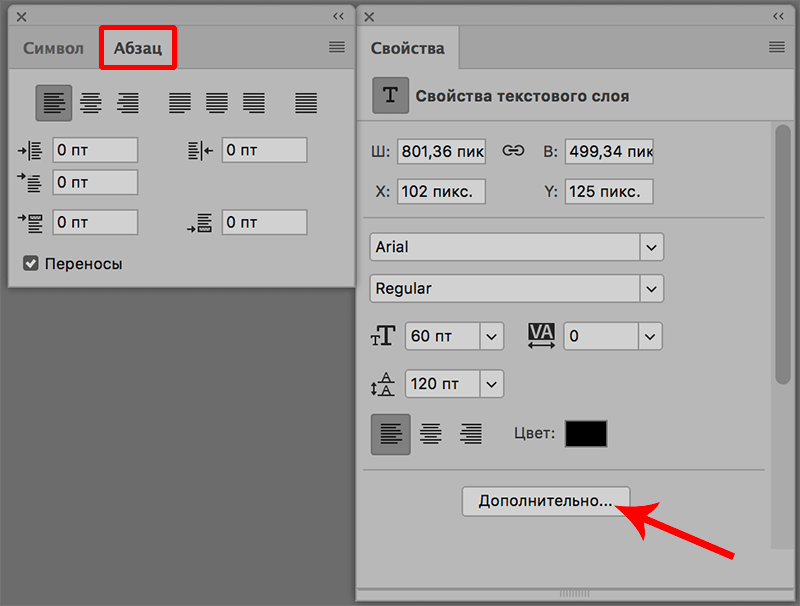
Чтобы использовать трафаретную печать, вы должны установить для текста Anti-alias значение нет . Также минимальная глубина до 300ppi.
См. изображение ниже.
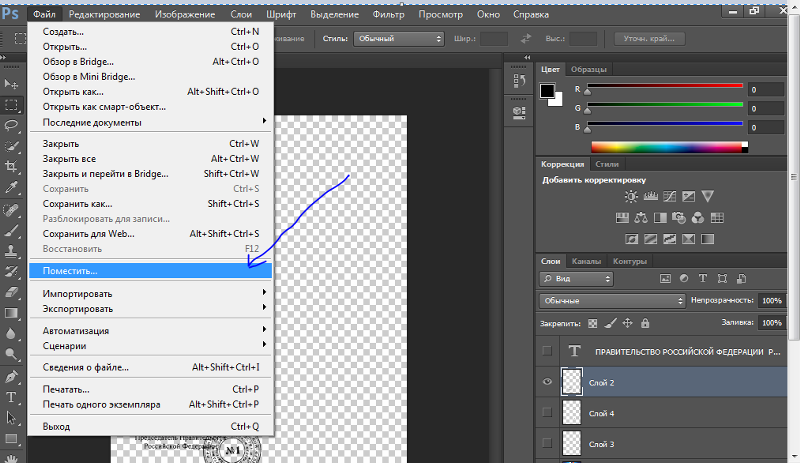
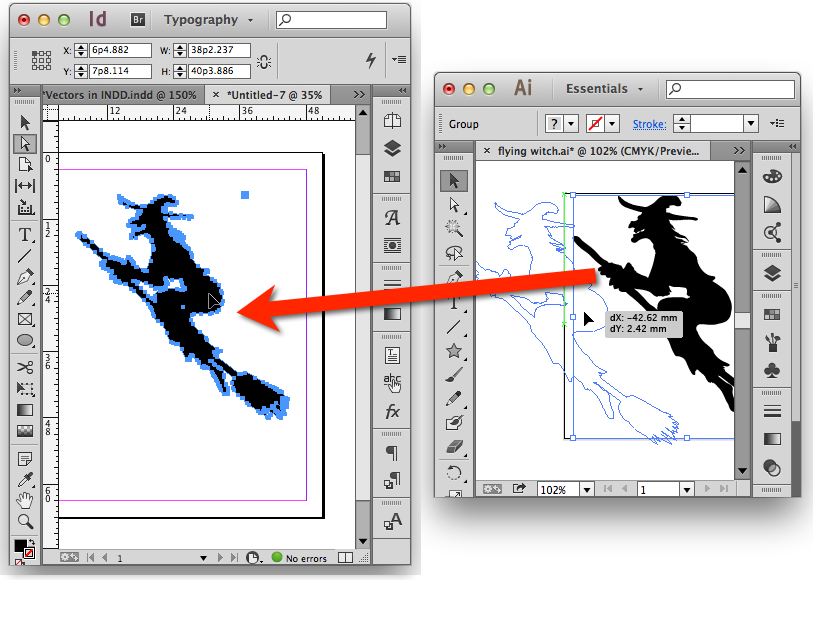
Сохраните копию вашего psd, только с текстовыми слоями, удалив все остальные слои. Не сглаживайте, держите слои. Теперь в Illustrator перейдите в файл/место и выберите свой psd. Теперь будут всплывающие параметры. Нажмите кнопку «Преобразовать слои в объекты». Это поместит тип как редактируемый векторный тип в реальном времени.
