2 различных способа преобразования JPEG в векторное изображение [простой и быстрый]
У меня есть несколько изображений JPEG, и когда я изменил их размер, я обнаружил, что качество стало плохим, мой друг сказал, что я должен превратить JPEG в вектор, но я не знаю, как это сделать?
В этом цифровом мире почти все сохраняется в цифровом виде. JPEG — это широко используемый формат изображения, выпущенный в 1990 году. Другими словами, этот традиционный формат не может использовать некоторые передовые технологии. С другой стороны, люди разработали JPEG для того, чтобы делиться большими изображениями в Интернете, но не редактировать их. Вот почему вы должны векторизовать свои изображения JPEG. В этом руководстве вы можете получить лучшие способы, как превратить jpeg в вектор для дальнейшего редактирования.
- Часть 1. Как конвертировать JPG в вектор с помощью Illustrator
- Часть 2: Как превратить изображение в вектор с помощью Photoshop
- Часть 3.
 Часто задаваемые вопросы о преобразовании JPEG в вектор
Часто задаваемые вопросы о преобразовании JPEG в вектор
Часть 1. Как конвертировать JPG в вектор с помощью Illustrator
Картинка, которую вы просматриваете на вашем устройстве, состоит из пикселей, маленьких прямоугольников, окрашенных в разные цвета. Если вы увеличите изображение достаточно, вы можете увидеть их. Обрабатываете ваше изображение JPG в Adobe Illustrator? Вы можете превратить JPEG в вектор, следуя инструкциям ниже. Векторизация изображения означает преобразование его в линии и фигуры, которые не получат размытое или понижающее разрешение при изменении его размера.
Шаг 1:
Откройте изображение JPG, которое вы хотите векторизовать в программу Illustrator. Вы не можете изменить все детали на вектор за один раз, поэтому выберите нужный объект за один раз, используя инструмент «Выделение».
Шаг 2:
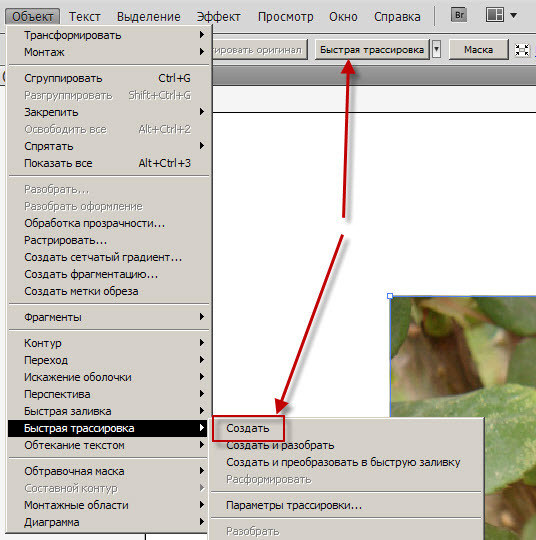
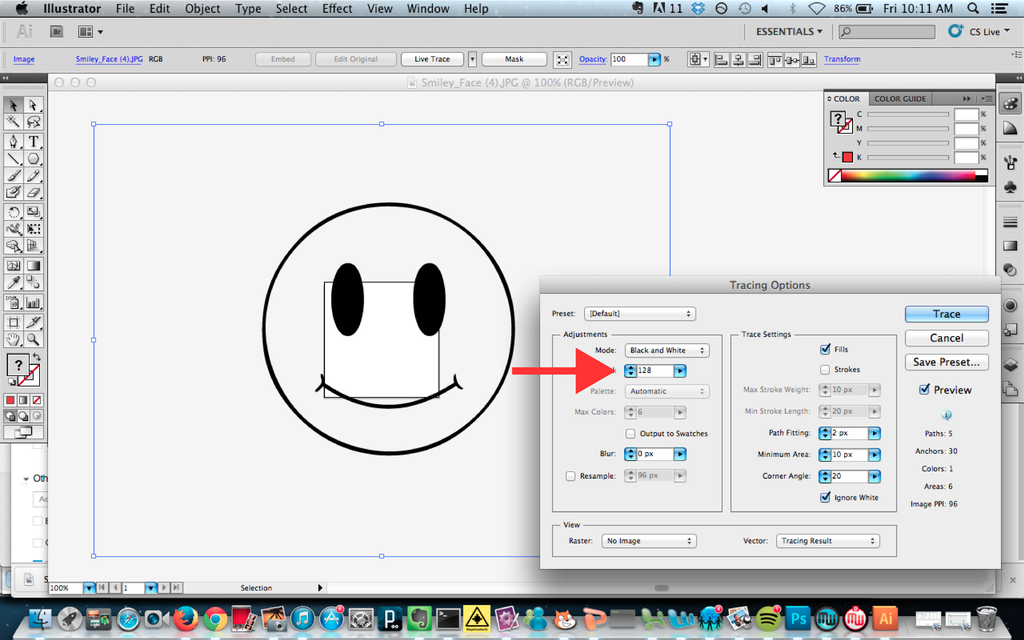
Найдите кнопку «Live Trace» на верхней ленте и нажмите маленькую кнопку рядом с ней со значком «стрелка вниз», выберите «Параметры трассировки», чтобы открыть диалоговое окно «Параметры трассировки».
Шаг 3:
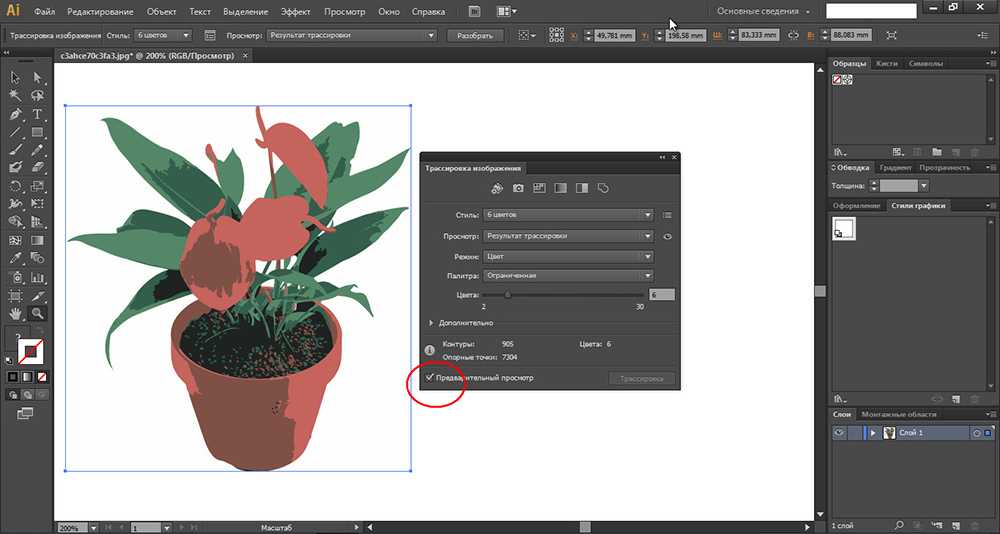
Установите флажок рядом с опцией «Предварительный просмотр», чтобы вы могли видеть результаты трассировки каждый раз, когда вносите изменения. Затем перетащите всплывающее диалоговое окно в нужное место, которое не накладывается на изображение. Затем, выберите опцию из выпадающего списка «Preset» для векторизации изображения определенным образом.
Примечание. Существует пять основных способов векторизации JPG, Auto Color, High Color, Grayscale и Black and White. предустановка
Шаг 4:
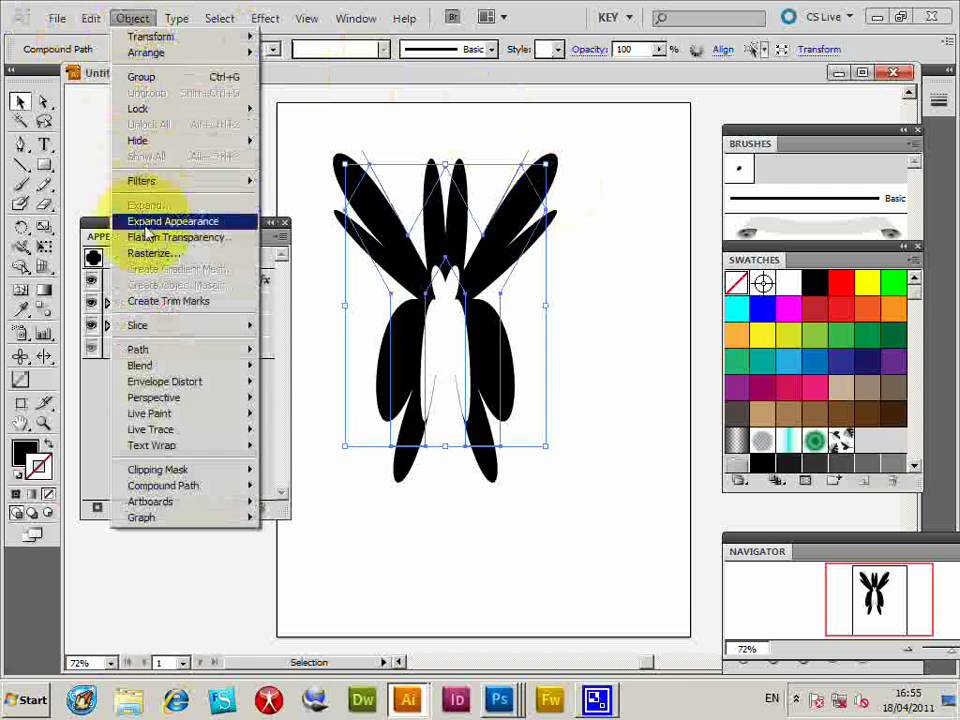
Нажмите на кнопку «Трассировка», чтобы подтвердить это. Чтобы закончить превращение JPEG в вектор, нажмите кнопку «Развернуть». Теперь вы можете настроить параметры для каждого пути. Например, выберите путь, откройте окно «Параметры трассировки» из меню «Предварительные настройки и параметры трассировки», затем сбросьте «Режим», «Размытие» и «Порог».
Шаг 5:
Наконец, перейдите в «Файл»> «Сохранить как» и экспортируйте копию как «.ai» файл. Вы можете открыть его в Illustrator для дальнейшего редактирования.
Примечание. Illustrator — это программа, выпущенная Adobe для создания векторных изображений, поэтому процесс векторизации довольно прост. Но инструменты для редактирования изображений ограничены.
Часть 2: Как превратить изображение в вектор с помощью Photoshop
Photoshop — еще одна распространенная программа для преобразования JPEG в векторные изображения. Самым большим преимуществом является то, что вы можете получить больше инструментов для редактирования изображений в профессиональном редакторе фотографий. Но рабочий процесс в Illustrator сильно отличается.
Шаг 1:
Откройте ваш Photoshop с рабочего стола и перетащите JPG, чтобы превратить вектор в окно. Выберите инструмент «Быстрый выбор» из левой панели инструментов, а затем нажмите значок «Добавить в выделение», который помечен значком плюса, перекрывающим перо. Затем заключите объект, который вы хотите векторизовать, с помощью инструмента «Выделение».
Затем заключите объект, который вы хотите векторизовать, с помощью инструмента «Выделение».
Шаг 2:
Нажмите и разверните меню «Окно» на самой верхней ленте и выберите «Пути», чтобы открыть окно «Пути». Затем нажмите значок «Выполнить из пути» в нижней части окна, который является четвертым значком слева. Это превратит выбранный объект в вектор.
Шаг 3:
Перейдите в «Файл»> «Экспорт»> «Пути к Illustrator», введите имя для путей и нажмите «ОК», чтобы подтвердить его. По умолчанию пути будут сохранены в вашей библиотеке изображений (C: \ Users \ [имя пользователя] \ Pictures). И вы можете изменить местоположение, как вы хотите. Удалите имя файла и нажмите кнопку «Сохранить», чтобы сохранить векторный файл в формате AI после преобразования JPEG в вектор.
Файл фотошопа теряется до нажатия кнопки «Сохранить»? Восстановить файл Photoshop прямо сейчас.
Бонус: простой в использовании конвертер изображений онлайн
Если вам нужно преобразовать другие файлы изображений в JPG/JPEG, вы можете ввести Бесплатный онлайн-конвертер изображений Aiseesoft и попробуйте. Этот конвертер изображений может помочь вам конвертировать почти все широко используемые форматы изображений в JPG, PNG и GIF. Кроме того, он также позволяет вам конвертировать несколько изображений в пакетном режиме, что быстро и удобно.
Этот конвертер изображений может помочь вам конвертировать почти все широко используемые форматы изображений в JPG, PNG и GIF. Кроме того, он также позволяет вам конвертировать несколько изображений в пакетном режиме, что быстро и удобно.
Рекомендация: PDF Converter Ultimate (Конвертировать PDF в JPG)
Как видите, PDF — векторный формат. Если вы хотите конвертировать векторный PDF файл в JPG, мы рекомендуем Конвертер PDF Aiseesoft Ultimate, Основные функции включают в себя:
1. Он может превратить основанный на изображениях PDF в изображения JPG за несколько минут.
2. Если у вас есть несколько векторных изображений, сохраненных в формате PDF, этот конвертер имеет возможность пакетного преобразования.
3. Опирается на продвинутый алгоритм для оптимизации качества изображения при конвертации PDF.
4. И пользователи могут сохранить часть PDF или определенную страницу в изображение JPG.
5. Кроме того, этот вектор в JPG конвертер предоставляет более широкий диапазон изменяемых параметров для создания персонализированных результатов.
6. В дополнение к JPG и другим форматам изображений, он поддерживает текст, Word, Excel, HTML и другие форматы вывода.
7. Кроме того, он совместим с Windows 10/8 / 8.1 / 7 / XP и Mac OS.
Иногда люди хотят конвертировать PDF в JPG после преобразования JPEG в вектор и сохранения его в формате PDF. В таких случаях PDF Converter Ultimate является лучшим вариантом.
Как конвертировать PDF в JPG без потери качества
Шаг 1:
Установите PDF Converter Ultimate на ваш компьютер и запустите его. Нажмите кнопку «Добавить файл», чтобы импортировать все файлы PDF, которые вы хотите преобразовать в программу.
Шаг 2:
Выберите JPEG или JPG из выпадающего списка рядом с «Формат вывода», нажмите кнопку «Открыть» и выберите правильное место назначения, чтобы сохранить результаты. Настройте другие параметры в соответствии с вашими требованиями.
Подсказка. Чтобы получить дополнительные пользовательские параметры, щелкните меню «Настройки» в верхней части окна, чтобы открыть диалоговое окно «Параметры».
Шаг 3:
Наконец, нажмите кнопку «Пуск», чтобы запустить процесс преобразования PDF в JPG.
Часть 3. Часто задаваемые вопросы о преобразовании JPEG в вектор
Могу ли я сделать свой собственный векторный файл?
Да, вы можете использовать Photoshop, Illustrator, Indesign и другие графические редакторы для создания собственного векторного файла.
Является ли PNG таким же, как векторный файл?
Нет. Разрешение или размер PNG нельзя увеличить, но разрешение или размер вектора можно увеличить по своему усмотрению без потери качества.
Что лучше, JPEG или вектор?
Эти два файла имеют свои преимущества и недостатки, поэтому вы не можете точно сказать, какой из них лучше. JPEG широко поддерживается, но вектор хорошо справляется со сплошными цветами.
Заключение
Основываясь на приведенном выше руководстве, вы можете понять, как  Adobe Illustrator — это специализированный векторный редактор, поэтому вы можете легко превратить JPEG в вектор. С другой стороны, эта функция была интегрирована в Photoshop. Следуя нашему руководству, вы можете легко получить векторное изображение из JPG. Если у вас есть дополнительные вопросы, связанные с вектором, оставьте сообщение под этой статьей.
Adobe Illustrator — это специализированный векторный редактор, поэтому вы можете легко превратить JPEG в вектор. С другой стороны, эта функция была интегрирована в Photoshop. Следуя нашему руководству, вы можете легко получить векторное изображение из JPG. Если у вас есть дополнительные вопросы, связанные с вектором, оставьте сообщение под этой статьей.
Что вы думаете об этом посте.
- 1
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 336)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждению
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Портативные накопители
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2012 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов. Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Моноблок HP 205 G4 22 — модель нового семейства, которая построена на базе процессоров AMD последнего поколения и отличается неплохой производительностью вкупе с привлекательной ценой
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
Как преобразовать изображение в вектор в Illustrator
В этом учебном пособии показано , как векторизовать изображение с помощью Illustrator . Многие из нас рассматривают все изображения как одинаковые, ничем особенно не отличающиеся. Пока мы работаем с изображениями в проекте и изображение начинает разваливаться, потому что для проекта может потребоваться большое изображение, но это изображение теряет качество. В этот момент мы задаемся вопросом об изображении и о том, почему оно такое, какое оно есть. Изображения могут быть растровыми или векторными.
В этот момент мы задаемся вопросом об изображении и о том, почему оно такое, какое оно есть. Изображения могут быть растровыми или векторными.
Растровые изображения состоят из отдельных пикселей, которые кажутся невероятно детализированными, но теряют качество при увеличении. Векторное изображение состоит из линий, форм и математических расчетов. Векторные изображения обычно кажутся менее детализированными, но они не теряют своего качества при увеличении. Форматами растровых изображений обычно являются JPEG, GIF, PNG, BMP и многие другие. Растровые изображения появились первыми в истории, поэтому мы обычно конвертируем растровые изображения в векторные. Форматами векторных изображений обычно являются SVG, DFX, EPS и PDF.
Возможно, у вас есть старый логотип или другое изображение для вашего бизнеса, и вы хотите сохранить его или разместить в большом формате. Это идеальный сценарий для изменения его на вектор. В векторах используются математические расчеты, поэтому они более надежны при увеличении, сохранят качество и четкость. В этой статье будут показаны шаги по преобразованию растрового изображения в векторное. Обратите внимание, что качество растрового изображения будет определять, насколько хорошо оно получится, и объем работы, который вам придется проделать для его редактирования. в целом задействованы следующие шаги:
В этой статье будут показаны шаги по преобразованию растрового изображения в векторное. Обратите внимание, что качество растрового изображения будет определять, насколько хорошо оно получится, и объем работы, который вам придется проделать для его редактирования. в целом задействованы следующие шаги:
- Выбор изображения для преобразования в вектор
- Выбор предустановки трассировки изображения для использования
- Векторизация изображения с помощью трассировки изображения
- Тонкая настройка результатов трассировки
- Разгруппировка цветов
- Внесение дополнительных правок в векторное изображение Сохраните векторное изображение
Давайте углубимся в детали.
1] Выберите изображение для преобразования в вектор
Попробуйте выбрать изображение с самым высоким качеством для работы. Хотя вы, возможно, не сможете выбрать изображение, которое хотите изменить, если у вас есть выбор, выберите изображение высокого качества для преобразования в вектор. Чем лучше качество изображения, тем меньше работы вам придется сделать, и тем лучше будет результат. Обратите внимание, что вам, возможно, придется воссоздать некоторые части изображения, так как оно может быть слишком низкого качества для восстановления. Лучше преобразовать изображение об одном предмете, чем пытаться преобразовать пейзаж.
Чем лучше качество изображения, тем меньше работы вам придется сделать, и тем лучше будет результат. Обратите внимание, что вам, возможно, придется воссоздать некоторые части изображения, так как оно может быть слишком низкого качества для восстановления. Лучше преобразовать изображение об одном предмете, чем пытаться преобразовать пейзаж.
2] Решите, какую предустановку трассировки изображения использовать
В Illustrator есть инструмент под названием Трассировка изображения, который позволяет автоматически векторизовать изображение. Этот инструмент поставляется с набором режимов, которые позволяют ему выполнять большую часть работы автоматически.
Возможные варианты:
- Высококачественное фото и Низкокачественное фото. Эти параметры создают очень подробные и немного менее подробные векторные изображения соответственно. Они идеально подходят для фотографий или сложных произведений искусства.
- 3 цвета, 6 цветов и 16 цветов — эти предустановки выводят векторные изображения с тремя, шестью или шестнадцатью цветами.
 Эти пресеты идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
Эти пресеты идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов. - Оттенки серого — эта предустановка создает детализированное изображение в оттенках серого.
- Черно-белый логотип — этот пресет создает простой логотип с двумя цветами — черным и белым.
- Эскиз, силуэт, штриховой рисунок и технический рисунок — эти предустановки лучше всего использовать для определенных типов изображений и создания черно-белого рисунка, в основном линейного.
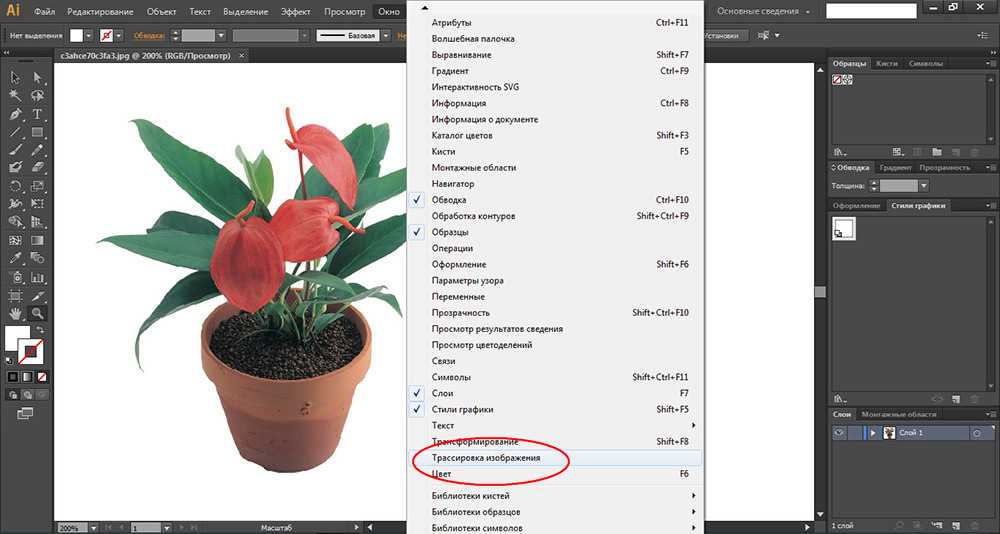
Откройте свое изображение в Illustrator, это активирует параметр «Трассировка изображения» вверху. Щелкните стрелку раскрывающегося списка рядом с Трассировка изображения, чтобы просмотреть параметры. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них ближе всего к тому, что вы ищете.
3] Векторизация изображения с помощью трассировки изображения
После того, как вы решили, какой вариант трассировки вам подходит, нажмите кнопку. Ваше изображение автоматически пройдет процесс отслеживания. Когда трассировка завершена, вы не должны увидеть каких-либо резких изменений в изображении, если только вы не выбрали трассировку, противоположную исходному изображению. Например, у вас есть цветное изображение, но вы выбрали силуэт, черно-белый логотип или оттенки серого. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них ближе всего к тому, что вы ищете. После каждого нажатия можно нажать Ctrl+Z для отмены, если вас не устраивает результат. Когда вы получите желаемый результат, вы можете перейти к следующему шагу.
Ваше изображение автоматически пройдет процесс отслеживания. Когда трассировка завершена, вы не должны увидеть каких-либо резких изменений в изображении, если только вы не выбрали трассировку, противоположную исходному изображению. Например, у вас есть цветное изображение, но вы выбрали силуэт, черно-белый логотип или оттенки серого. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них ближе всего к тому, что вы ищете. После каждого нажатия можно нажать Ctrl+Z для отмены, если вас не устраивает результат. Когда вы получите желаемый результат, вы можете перейти к следующему шагу.
Это исходное изображение без следа изображения.
Вот как выглядит изображение, когда вы нажимаете High Fidelity Photo . Вы можете не увидеть много изменений, пока не увеличите масштаб.
Это изображение, когда вы нажимаете Низкокачественное фото .
Это изображение после нажатия Оттенки серого .
Это изображение после нажатия Черно-белый логотип .
Это изображение после нажатия 3 цвета
Изображение выглядит почти так же с некоторыми параметрами трассировки. Однако трассированная версия не будет выглядеть растянутой при увеличении, поскольку она была изменена на векторную. Помните, что результат трассировки будет отличаться в зависимости от исходного изображения. Также обратите внимание, что Illustrator не является волшебной палочкой, поэтому ужасные растеризованные изображения не будут автоматически выглядеть идеально, вам может потребоваться проделать большую работу, чтобы исправить это, или вам может потребоваться переделать изображение или его части.
Это изображение после нажатия Силуэты .
4] Точная настройка результатов трассировки
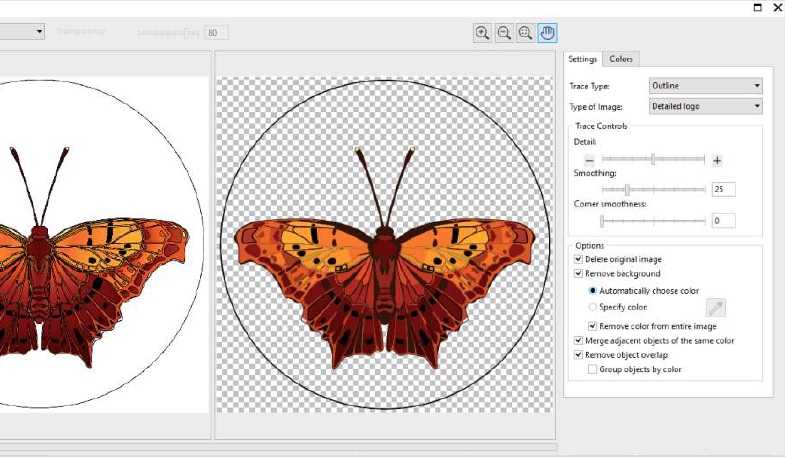
После трассировки изображения откройте параметр «Трассировка изображения» на панели «Окно» и выполните точную настройку изображения. Выберите «Режим» для переключения между черно-белым, цветным и оттенками серого. Вы можете перетащить ползунок цвета влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Выберите «Режим» для переключения между черно-белым, цветным и оттенками серого. Вы можете перетащить ползунок цвета влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны внесенными изменениями и хотите сохранить эти настройки для использования с другими изображениями, вы можете нажать кнопку меню рядом с предустановками и сохранить изменения как новую предустановку.
5] Разгруппировать цвета
Теперь изображение сгруппировано в цветовые формы, близкие к исходному растровому изображению. Чтобы завершить переход от растра к вектору, вам нужно разделить цвета, чтобы вы могли их редактировать. Для этого щелкните изображение и нажмите кнопку Expand рядом с кнопкой Traced Result в верхней части окна.
Изображение должно выглядеть как на картинке выше, где показаны пути. Когда изображение расширяется, оно позволяет разбить цветные формы на отдельные части и контуры.
Чтобы иметь возможность изменять отдельные цвета, необходимо разгруппировать. Расширение разбивает их и помечает, чтобы они были видны, а их разгруппирование делает их редактируемыми по отдельности.
6] Внесите дополнительные изменения в векторное изображение
Преимущество преобразования растрового изображения в векторное заключается в возможности редактирования изображения. Вы можете удалить любые цветовые группы, которые хотите. Вы можете выбрать группу цветов, щелкнув фигуру и перейдя к Select , Тот же , Цвет заливки. При этом будут выбраны все группы того же цвета, что и выбранный с помощью инструмента Direct Selection Tool . Затем вы можете нажать Backspace , чтобы удалить выбранные цвета. Чтобы перейти к инструменту прямого выбора , нажмите A на клавиатуре.
Если вы хотите расширить или изменить определенную цветовую группу, вы можете сделать это с помощью инструмента Direct Selection . Когда вы выбрали слой, заполните пространство или добавьте дополнительный цвет к изображению, используя Перо или Кисть инструмент. По мере продвижения вы сможете добавлять к изображению дополнительные функции, например, вы можете добавить вишенку поверх кекса.
Когда вы выбрали слой, заполните пространство или добавьте дополнительный цвет к изображению, используя Перо или Кисть инструмент. По мере продвижения вы сможете добавлять к изображению дополнительные функции, например, вы можете добавить вишенку поверх кекса.
7] Сохранение векторного изображения
Это последний шаг, но не менее важный. После всей этой работы по переходу от растра к вектору важно выбрать правильный формат файла, чтобы сохранить качество и сохранить его как вектор. Существует множество форматов векторных изображений на выбор между PDF. SVG, AI и EPS среди прочих. Вы можете использовать формат SVG, потому что он широко поддерживается во всех дизайнерских программах и поддерживается в Интернете.
Читать Советы и рекомендации по Adobe Illustrator для начинающих
В чем разница между растровым изображением и векторным изображением?
Растровое изображение состоит из пикселей, и пиксели в конечном итоге начинают проявляться по мере растяжения изображения. Векторное изображение состоит из линий, форм и математических вычислений, поэтому оно сохранит свое качество даже при растяжении.
Векторное изображение состоит из линий, форм и математических вычислений, поэтому оно сохранит свое качество даже при растяжении.
Можно ли любое растровое изображение преобразовать в векторное?
Любое растровое изображение можно преобразовать в векторное. Однако изображения очень низкого качества могут потребовать реконструкции или воссоздания. Переделывать некоторые изображения может быть намного лучше, чем пытаться превратить их в векторы.
Можно ли использовать растровые изображения вместо векторных?
Растровые изображения, как правило, выглядят лучше, когда они находятся в пределах своего размера. Растровые изображения, как правило, ярче и хорошо отображаются на экранах, если они не растянуты?
Когда векторные изображения лучше?
Векторные изображения лучше использовать там, где должны быть очень большие изображения. Растровые изображения можно сделать очень большими в зависимости от формата файла и программного обеспечения, но это будут большие файлы, занимающие много места на жестком диске. С другой стороны, векторное изображение может быть маленьким, но оно будет растягиваться, чтобы соответствовать большому пространству. Векторные изображения отлично подходят для изображений, которые будут маленькими в одном контексте, но могут быть очень большими в другом, например, для логотипа компании.
С другой стороны, векторное изображение может быть маленьким, но оно будет растягиваться, чтобы соответствовать большому пространству. Векторные изображения отлично подходят для изображений, которые будут маленькими в одном контексте, но могут быть очень большими в другом, например, для логотипа компании.
73 Акции
- 9018 9018 8.10018 8888 8.1018 9018 88.
- Импортируйте файл PNG, щелкнув его значок на панели «Файлы» или перетащив его в документ (вы также можете выбрать несколько файлов). Если вы хотите преобразовать все ваши PNG сразу, выберите их все, прежде чем нажимать Ctrl + I (Command + I в Windows).
- Выберите «Трассировка изображения», затем «Создать» на панели «Слои», чтобы преобразовать изображение в вектор. Это сэкономит вам время позже, когда вам нужно будет отредактировать его снова или переназначить для другой цели!
Файлы PNG отлично подходят для хранения графики, но их сложно редактировать в Illustrator. Векторные файлы являются идеальным решением, поскольку их можно редактировать в любом векторном программном обеспечении, и они не зависят от разрешения.
Чтобы преобразовать PNG в вектор в Illustrator, выполните следующие действия:
1. Откройте Illustrator и создайте новый документ.
Вы также можете импортировать файл PNG непосредственно в Adobe Illustrator. Процесс такой же, как и при открытии любого другого файла изображения:
Процесс такой же, как и при открытии любого другого файла изображения:
2. Чтобы преобразовать файл PNG в вектор, выполните следующие действия:
3. Чтобы сохранить PNG как файл формата SVG, выберите «Файл» > «Сохранить как». В появившемся диалоговом окне «Сохранить как» введите SVG в текстовом поле «Имя файла» и нажмите «Сохранить».
Вы также можете использовать любую другую программу редактирования векторов или веб-сайт для редактирования файлов SVG. Например, Adobe Illustrator поддерживает редактирование файлов как .AI, так и .EPS (.AI означает Adobe Illustrator), поэтому при использовании этого инструмента вы можете сохранить свою иллюстрацию как файл любого типа.
Например, Adobe Illustrator поддерживает редактирование файлов как .AI, так и .EPS (.AI означает Adobe Illustrator), поэтому при использовании этого инструмента вы можете сохранить свою иллюстрацию как файл любого типа.
Определение векторного изображения
Масштабируемая векторная графика — это математическое представление изображений, а не растровое или пиксельное представление.
Онлайн-изображения обычно представляют собой растровые изображения. Растровые изображения передают картинку с помощью квадратных пикселей (битов цвета). Раскрашивание в векторной графике выполняется с помощью полигонов цвета изменяемого размера. С векторными изображениями вы получаете четкие линии и яркие оттенки, потому что они построены из динамических цветовых секций, а не из статических квадратов.
Из-за шаблонной геометрии векторные изображения можно масштабировать до любого разрешения. Это связано с тем, что форма цветных полигонов в векторном файле не зависит от масштаба, в котором он просматривается. Однако это не относится к растровым изображениям, поскольку их масштабирование искажает их цветовые данные.
Однако это не относится к растровым изображениям, поскольку их масштабирование искажает их цветовые данные.
Эти два типа изображений четко отличаются друг от друга с точки зрения их форматов файлов. Наиболее распространенными типами растровых изображений являются JPG и GIF, а наиболее распространенными типами векторных изображений являются SVG, EPS и AI.
Преимущества использования векторов в проектах
Мы рассмотрим, что делает векторную графику таким привлекательным вариантом для дизайнеров, включая примеры.
Уменьшенный размер файлов
Совместная работа с векторным форматом позволяет сократить пространство, необходимое для хранения графических файлов, поскольку векторные форматы используют меньше данных, чем форматы растровых изображений. Изображения с меньшим размером файла можно отправлять по электронной почте или совместно использовать программы для обмена файлами с гораздо меньшей задержкой.
Меньший размер файла означает, что векторная графика намного быстрее загружается на веб-страницы, что особенно полезно для веб-дизайнеров. Масштабируемая векторная графика (SVG) — один из самых популярных типов файлов изображений в Интернете из-за его небольшого размера. Когда изображения на странице сжаты, это позволяет странице загружаться быстрее, что улучшает взаимодействие с пользователем.
Масштабируемая векторная графика (SVG) — один из самых популярных типов файлов изображений в Интернете из-за его небольшого размера. Когда изображения на странице сжаты, это позволяет странице загружаться быстрее, что улучшает взаимодействие с пользователем.
Быстрое преобразование в другие типы файлов
Если для вашего проекта или результатов требуется растровое изображение, а не векторная графика, вы можете легко преобразовать векторный файл в формат растрового изображения. Процесс преобразования растрового изображения в векторное, как известно, сложен и требует много времени.
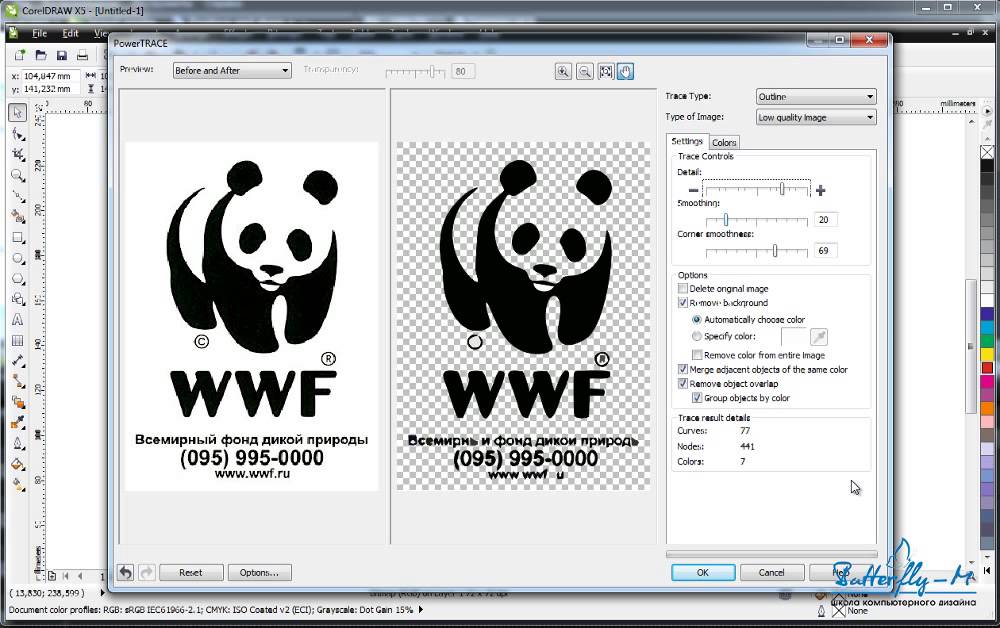
Векторизация растрового изображения с помощью программного обеспечения, такого как CorelDRAW PowerTRACE, возможна, но требует больших ресурсов и может не дать желаемых результатов, если растровое изображение особенно сложное. Обязательно сначала создайте изображение в векторном формате, а затем при необходимости экспортируйте его в растр, если вы планируете внести в него какие-либо изменения.
Масштабируемость
В этой серии статей мы установили, что одним из основных преимуществ векторной графики является ее масштабируемость. Векторную графику можно увеличивать или уменьшать до любого размера без потери качества, что делает ее идеальной для всего, от крошечного логотипа пера до массивного рекламного щита.
Возможность масштабировать изображение таким образом, чтобы оно выглядело одинаково четким и четким на экране любого размера, крайне важна для цифровых приложений. Благодаря своей адаптируемости к разным размерам экрана без ущерба для качества, SVG нашли широкое применение в Интернете.
Кроме того, когда дело доходит до печати, масштабируемость векторной графики просто великолепна. Поскольку векторные файлы можно легко изменять по размеру и масштабировать для использования в самых разных печатных материалах, они являются предпочтительным форматом для типографий, начиная от услуг печати по требованию и заканчивая трафаретной печатью на футболках.

 Часто задаваемые вопросы о преобразовании JPEG в вектор
Часто задаваемые вопросы о преобразовании JPEG в вектор