Как из растра сделать вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
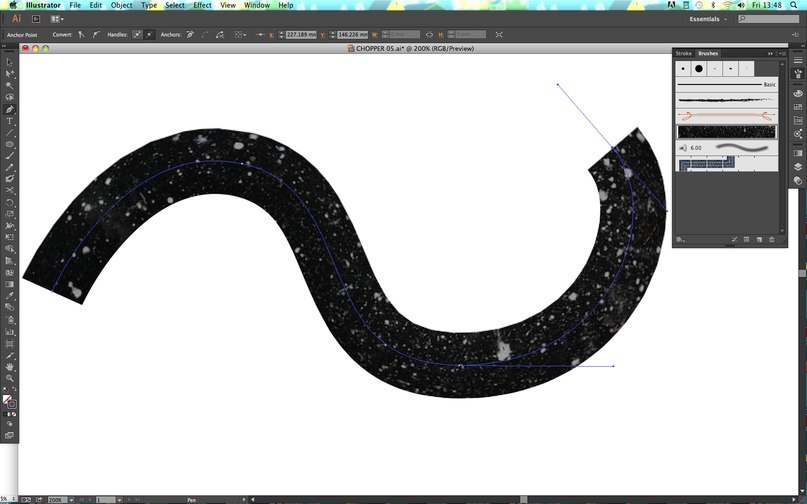
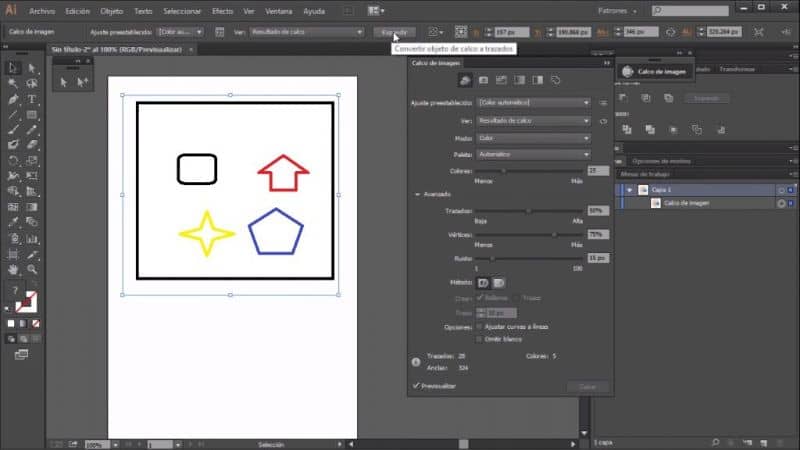
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
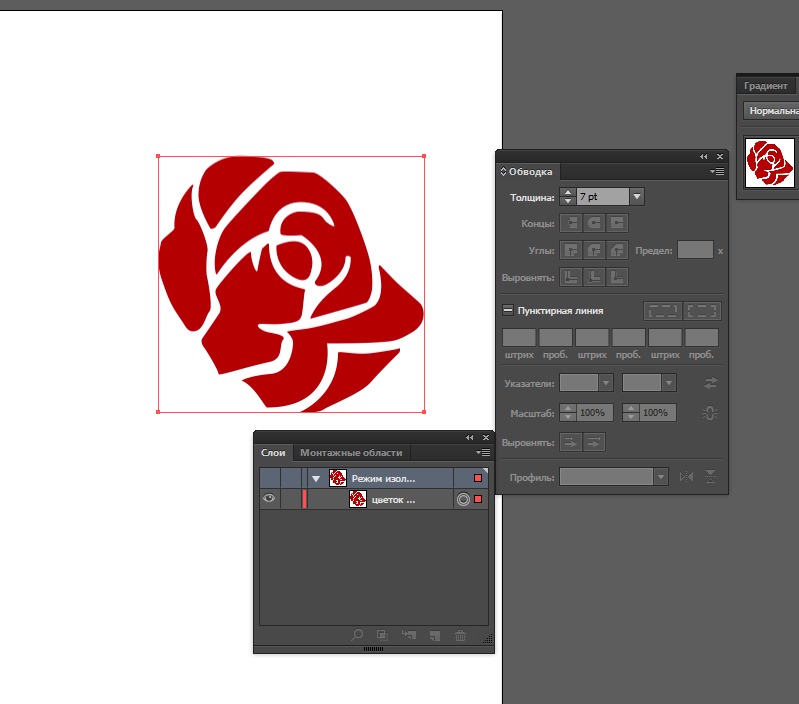
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
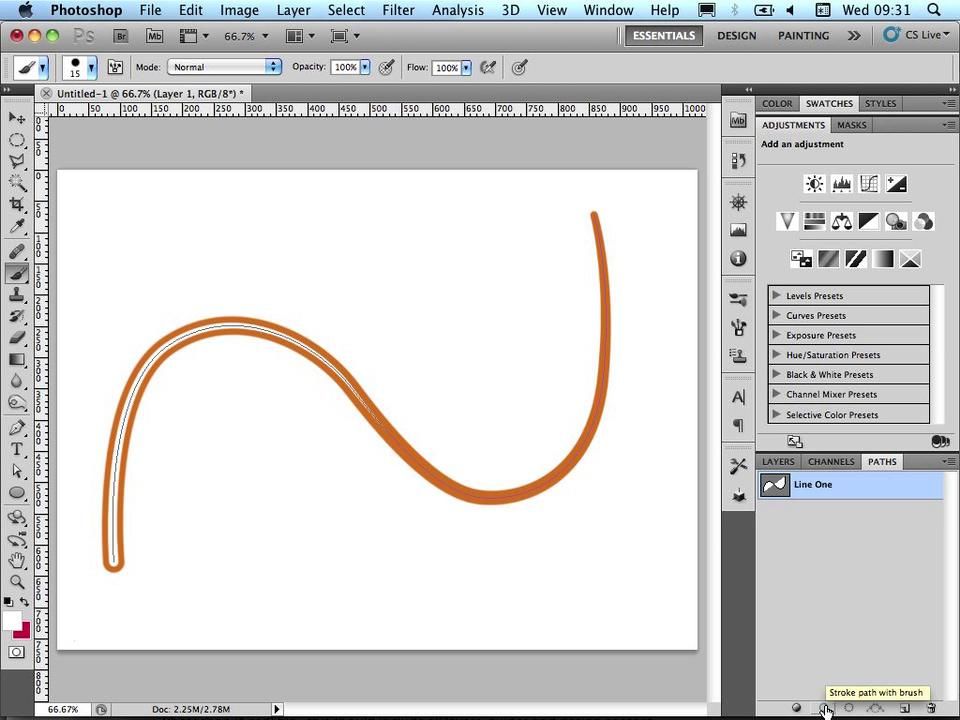
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» — «Коррекция» — «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
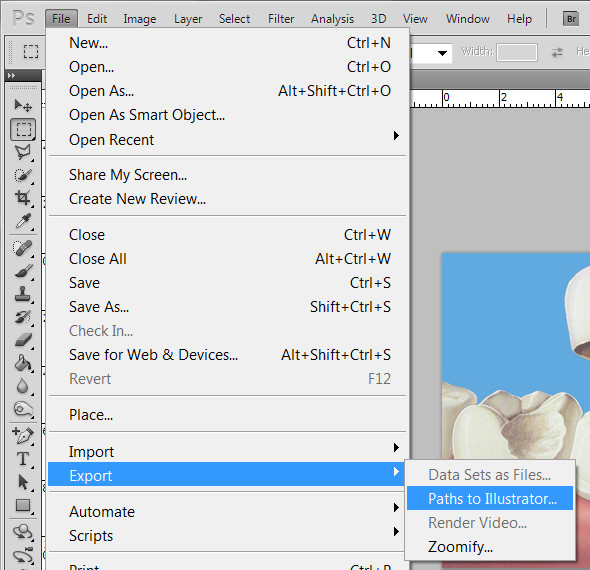
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» — «Экспортировать» — «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» — «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» — «Трассировка изображения» — «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» — «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» — таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Вообще, надпись «BEaM M» — было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
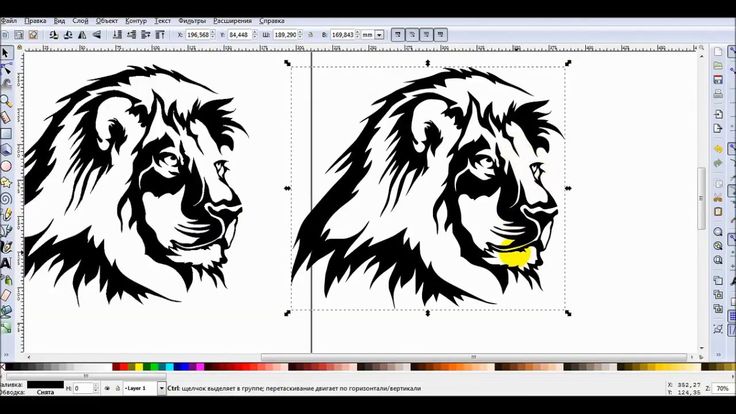
Переводим обычную картинку в вектор
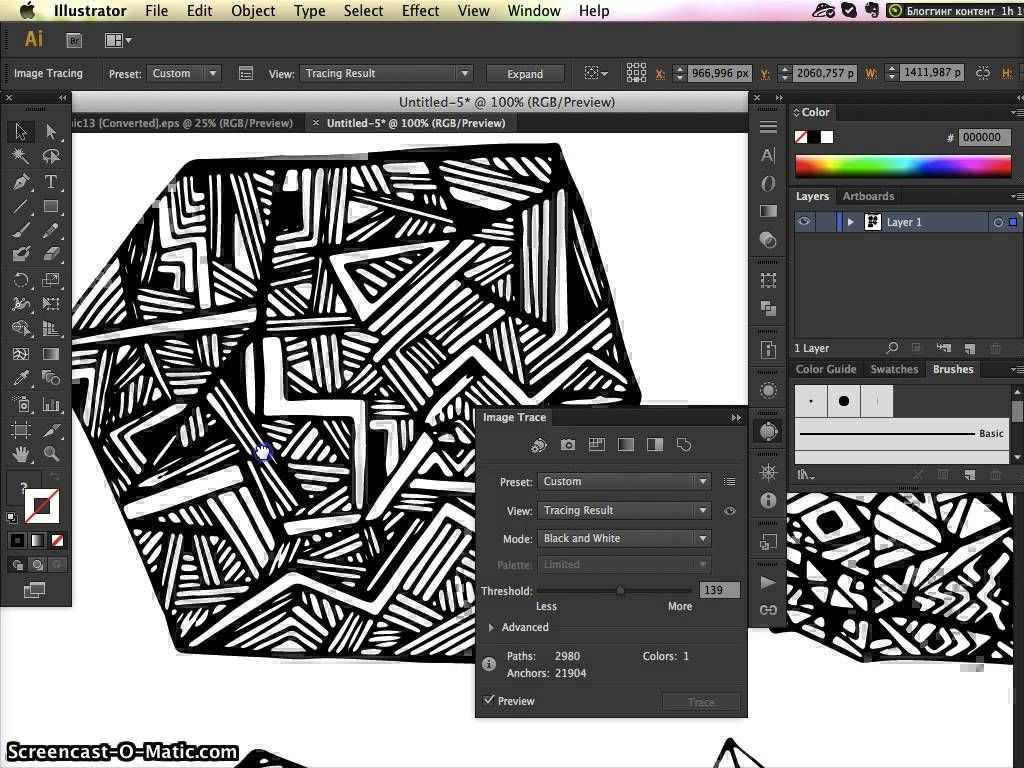
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
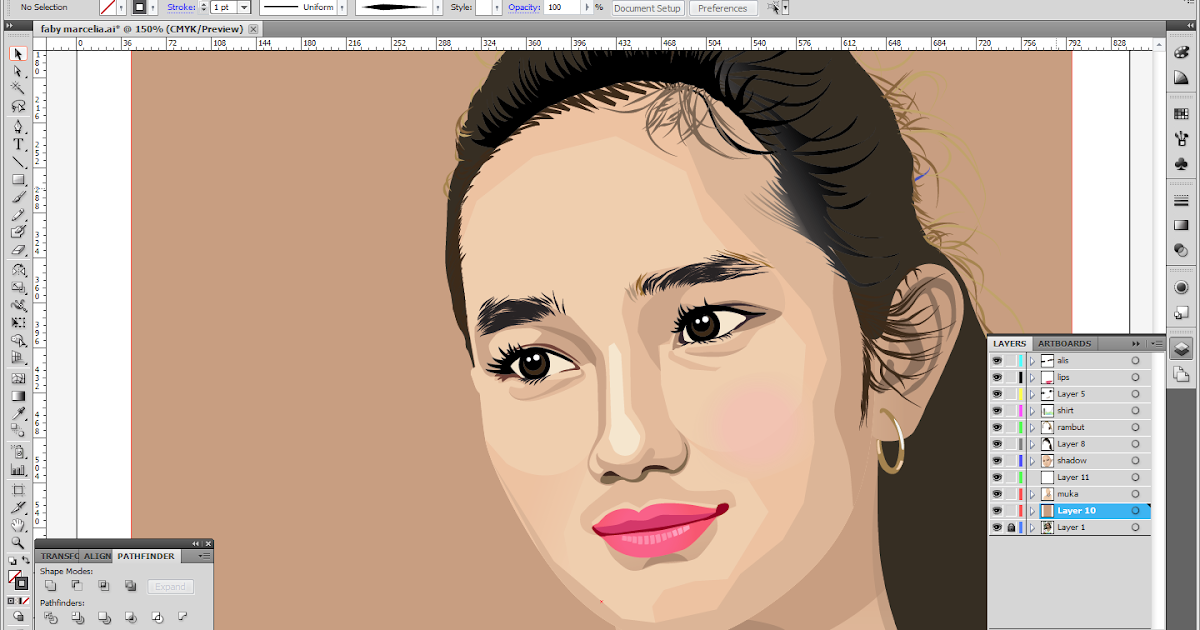
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.

Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
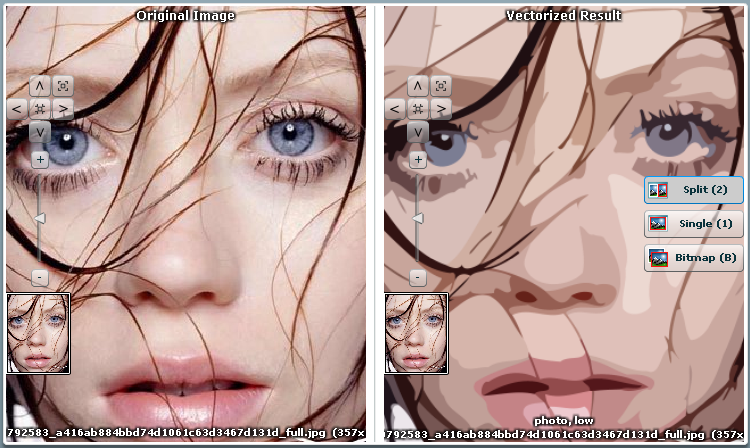
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
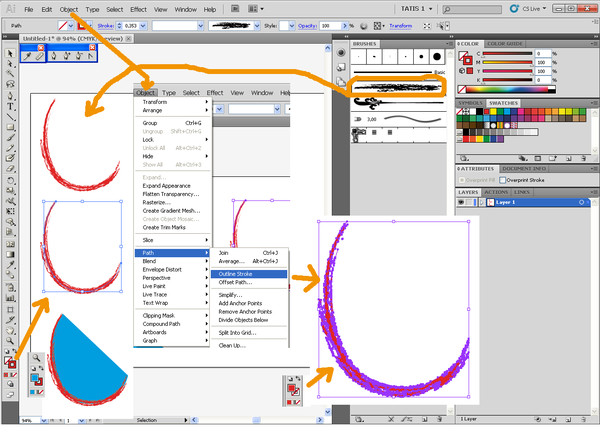
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
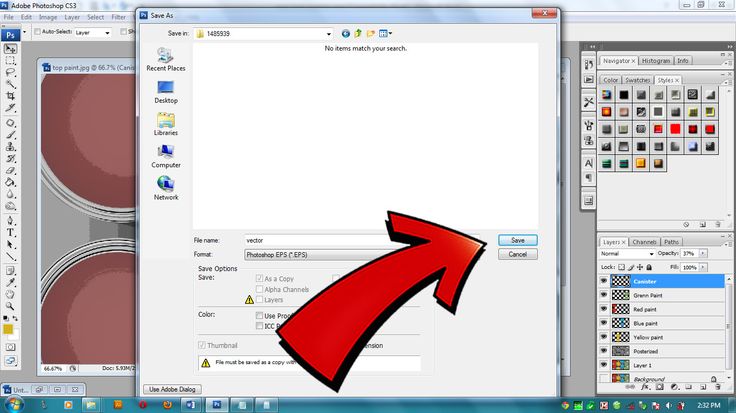
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Отрисовка в векторе, перевод в вектор изображений – заказать на Ярмарке Мастеров – ARCZJRU
Отрисовка в векторе, перевод в вектор изображений, Фото, Москва, Фото №1
Отрисовка в векторе, перевод в вектор изображений
Товар на заказ
Точное повторение невозможно.
Срок изготовления: Зависит от сложности работы.
Помогу с отрисовкой изображений в вектор! Открыт для заказов.
Перейти в магазин
Хотите купить товар с гарантией доставки и возврата средств — предложите продавцу оплату онлайн. Подробнее
Другие товары (2)
Категории товаров
Фото от Arthmost Категория и бренд
Все товары от Arthmost Бренд
Фото Категория
Описание
Перерисовываю любые изображения в вектор при помощи Adobe Illustrator.
Цена работы договорная, в зависимости от сложности объекта, который требуется перевести в вектор, и от требований самого заказчика.
Доставка и оплата
Категории товаров
Фото от Arthmost Категория и бренд
Все товары от Arthmost Бренд
Фото Категория
Отзывы
Отзывы о магазине О магазине (52)
Все отзывы мастера
Похожие запросы
векторная графика отрисовка в векторе перевести в вектор макет готовый к печати перевести картинку перевести в кривые перевод в вектор отрисовка изображений перевести в векторный отрисовать в векторе перевод из растра перерисовка в вектор обрисовка в вектор обрисовать в векторе перевод лого в вектор перевести лого в вектор обрисовать в кривых перерисовать логотип перерисовать изображение отрисовать для печати
Преобразование растровых изображений в векторные
Руководство пользователя Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрась свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
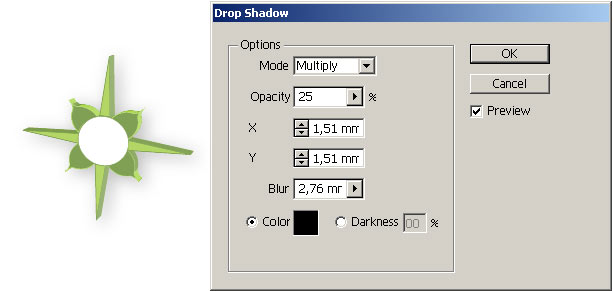
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
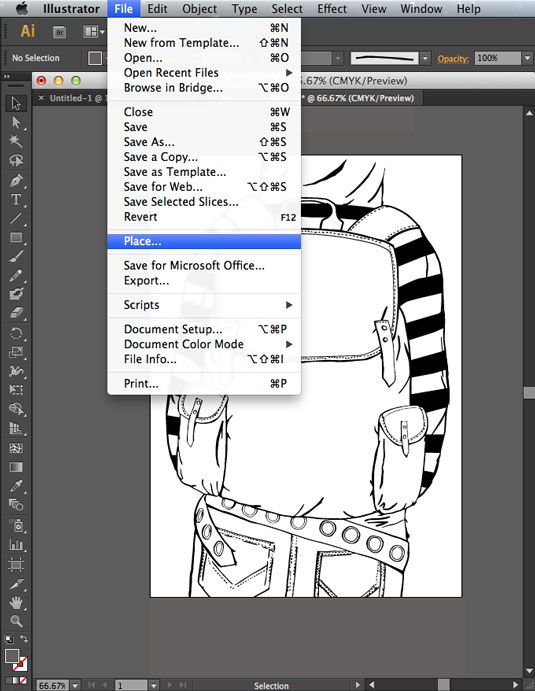
- Импорт
- Поместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как преобразовывать растровые изображения в векторные изображения.
Illustrator для iPad позволяет преобразовывать растровые изображения или эскизы (JPEG, PNG, PSD и т. д.) в векторную графику с помощью инструмента Vectorize . Вы можете поместить изображение со своего iPad на монтажную область или захватить изображение со встроенной камеры и преобразовать его в векторное изображение.
Используйте следующие параметры векторизации для изменения свойств векторного изображения:
После внесения необходимых изменений в свойства векторизованного изображения можно расширить векторизацию. Расширенная векторизация преобразует объект в векторное изображение с заливками, обводками и путями, которые можно редактировать.
- Нажмите кнопку Отменить , чтобы отменить изменения, внесенные в иллюстрацию в любой момент.
- При выборе объекта на холсте отображаются виджеты с элементами управления. Используйте элементы управления до Векторизовать или Расширить векторизацию .

- Параметр Расширить векторизацию также можно применить из панели Объект .
См. также: Трассировка изображения в Illustrator на компьютере.
См. следующие статьи, чтобы узнать больше об Illustrator на iPad:
- Рисовать и рисовать
- Рисование и редактирование фигур
- Шрифты и типографика
- Добавить цвета и градиенты
Если у вас есть вопрос или идея, которой вы хотите поделиться, приходите и участвуйте в сообществе Adobe Illustrator. Мы хотели бы услышать от вас.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как преобразовать изображение в вектор в Illustrator
В этом учебном пособии показано , как векторизовать изображение с помощью Illustrator . Многие из нас рассматривают все изображения как одинаковые, ничем особенно не отличающиеся. Пока мы работаем с изображениями в проекте и изображение начинает разваливаться, потому что для проекта может потребоваться большое изображение, но это изображение теряет качество. В этот момент мы задаемся вопросом об изображении и о том, почему оно такое, какое оно есть. Изображения могут быть растровыми или векторными.
Пока мы работаем с изображениями в проекте и изображение начинает разваливаться, потому что для проекта может потребоваться большое изображение, но это изображение теряет качество. В этот момент мы задаемся вопросом об изображении и о том, почему оно такое, какое оно есть. Изображения могут быть растровыми или векторными.
Растровые изображения состоят из отдельных пикселей, которые кажутся невероятно детализированными, но теряют качество при увеличении. Векторное изображение состоит из линий, форм и математических расчетов. Векторные изображения обычно кажутся менее детализированными, но они не теряют своего качества при увеличении. Форматами растровых изображений обычно являются JPEG, GIF, PNG, BMP и многие другие. Растровые изображения появились первыми в истории, поэтому мы обычно конвертируем растровые изображения в векторные. Форматами векторных изображений обычно являются SVG, DFX, EPS и PDF.
Возможно, у вас есть старый логотип или другое изображение для вашего бизнеса, и вы хотите сохранить его или разместить в большом формате. Это идеальный сценарий для изменения его на вектор. В векторах используются математические расчеты, поэтому они более надежны при увеличении, сохранят качество и четкость. В этой статье будут показаны шаги по преобразованию растрового изображения в векторное. Обратите внимание, что качество растрового изображения будет определять, насколько хорошо оно получится, и объем работы, который вам придется проделать для его редактирования. в целом задействованы следующие шаги:
Это идеальный сценарий для изменения его на вектор. В векторах используются математические расчеты, поэтому они более надежны при увеличении, сохранят качество и четкость. В этой статье будут показаны шаги по преобразованию растрового изображения в векторное. Обратите внимание, что качество растрового изображения будет определять, насколько хорошо оно получится, и объем работы, который вам придется проделать для его редактирования. в целом задействованы следующие шаги:
- Выбрать изображение для преобразования в векторное
- Решить, какую предустановку трассировки изображения использовать
- Векторизовать изображение с помощью трассировки изображения
- Точная настройка результатов трассировки
- Разгруппировать цвета
- Внести дополнительные изменения в векторное изображение 9000 9000 Сохраните векторное изображение
Давайте углубимся в детали.
1] Выберите изображение для преобразования в вектор
Попробуйте выбрать изображение с самым высоким качеством для работы. Хотя вы, возможно, не сможете выбрать изображение, которое хотите изменить, если у вас есть выбор, выберите изображение высокого качества для преобразования в вектор. Чем лучше качество изображения, тем меньше работы вам придется сделать, и тем лучше будет результат. Обратите внимание, что вам, возможно, придется воссоздать некоторые части изображения, так как оно может быть слишком низкого качества для восстановления. Лучше преобразовать изображение об одном предмете, чем пытаться преобразовать пейзаж.
Хотя вы, возможно, не сможете выбрать изображение, которое хотите изменить, если у вас есть выбор, выберите изображение высокого качества для преобразования в вектор. Чем лучше качество изображения, тем меньше работы вам придется сделать, и тем лучше будет результат. Обратите внимание, что вам, возможно, придется воссоздать некоторые части изображения, так как оно может быть слишком низкого качества для восстановления. Лучше преобразовать изображение об одном предмете, чем пытаться преобразовать пейзаж.
2] Решите, какую предустановку трассировки изображения использовать
В Illustrator есть инструмент под названием Трассировка изображения, который позволяет автоматически векторизовать изображение. Этот инструмент поставляется с набором режимов, которые позволяют ему выполнять большую часть работы автоматически.
Возможные варианты:
- Высококачественное фото и Низкокачественное фото. Эти параметры создают очень подробные и немного менее подробные векторные изображения соответственно.
 Они идеально подходят для фотографий или сложных произведений искусства.
Они идеально подходят для фотографий или сложных произведений искусства. - 3 цвета, 6 цветов и 16 цветов — эти предустановки выводят векторные изображения с тремя, шестью или шестнадцатью цветами. Эти пресеты идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого — эта предустановка создает детализированное изображение в оттенках серого.
- Черно-белый логотип — этот пресет создает простой логотип с двумя цветами — черным и белым.
- Эскиз, силуэт, штриховой рисунок и технический рисунок — эти предустановки лучше всего использовать для определенных типов изображений и создания черно-белых рисунков, в основном основанных на линиях.
Откройте свое изображение в Illustrator, это активирует параметр «Трассировка изображения» вверху. Щелкните стрелку раскрывающегося списка рядом с Трассировка изображения, чтобы просмотреть параметры. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них ближе всего к тому, что вы ищете.
3] Векторизация изображения с помощью трассировки изображения
После того, как вы решили, какой вариант трассировки вам больше подходит, нажмите кнопку. Ваше изображение автоматически пройдет процесс отслеживания. Когда трассировка завершена, вы не должны увидеть каких-либо резких изменений в изображении, если только вы не выбрали трассировку, противоположную исходному изображению. Например, у вас есть цветное изображение, но вы выбрали силуэт, черно-белый логотип или оттенки серого. Вы можете попробовать каждый из вариантов трассировки изображения и посмотреть, какой из них ближе всего к тому, что вы ищете. После каждого нажатия можно нажать Ctrl+Z для отмены, если вас не устраивает результат. Когда вы получите желаемый результат, вы можете перейти к следующему шагу.
Это исходное изображение без следа изображения.
Вот как выглядит изображение, когда вы нажимаете High Fidelity Photo . Вы можете не увидеть много изменений, пока не увеличите масштаб.
Это изображение после нажатия Оттенки серого .
Это изображение после нажатия Черно-белый логотип .
Это изображение после нажатия 3 цвета
Изображение выглядит почти так же с некоторыми параметрами трассировки. Однако трассированная версия не будет выглядеть растянутой при увеличении, поскольку она была изменена на векторную. Помните, что результат трассировки будет отличаться в зависимости от исходного изображения. Также обратите внимание, что Illustrator не является волшебной палочкой, поэтому ужасные растеризованные изображения не будут автоматически выглядеть идеально, вам может потребоваться проделать большую работу, чтобы исправить это, или вам может потребоваться переделать изображение или его части.
Это изображение после нажатия Силуэты .
4] Точная настройка результатов трассировки
После трассировки изображения откройте параметр «Трассировка изображения» на панели «Окно» и выполните точную настройку изображения. Выберите «Режим» для переключения между черно-белым, цветным и оттенками серого. Вы можете перетащить ползунок цвета влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Выберите «Режим» для переключения между черно-белым, цветным и оттенками серого. Вы можете перетащить ползунок цвета влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны внесенными изменениями и хотите сохранить эти настройки для использования с другими изображениями, вы можете нажать кнопку меню рядом с пресетами и сохранить изменения как новый пресет.
5] Разгруппировать цвета
Теперь изображение сгруппировано в цветовые формы, близкие к исходному растровому изображению. Чтобы завершить переход от растра к вектору, вам нужно разделить цвета, чтобы вы могли их редактировать. Для этого щелкните изображение и нажмите кнопку Expand рядом с кнопкой Traced Result в верхней части окна.
Изображение должно выглядеть как на картинке выше, где показаны пути. Когда изображение расширяется, оно позволяет разбить цветные формы на отдельные части и контуры.
Чтобы иметь возможность изменять отдельные цвета, необходимо разгруппировать. Расширение разбивает их и помечает, чтобы они были видны, а их разгруппирование делает их редактируемыми по отдельности.
6] Внесите дополнительные изменения в векторное изображение
Преимущество преобразования растрового изображения в векторное заключается в возможности редактирования изображения. Вы можете удалить любые цветовые группы, которые хотите. Вы можете выбрать группу цветов, щелкнув фигуру и перейдя к Select 9.0744, Тот же , Цвет заливки. При этом будут выбраны все группы того же цвета, что и выбранный с помощью инструмента прямого выбора . Затем вы можете нажать Backspace , чтобы удалить выбранные цвета. Чтобы перейти к инструменту прямого выбора , нажмите A на клавиатуре.
Если вы хотите расширить или изменить определенную цветовую группу, вы можете сделать это с помощью инструмента Direct Selection Direct Selection. Когда вы выбрали слой, заполните пространство или добавьте дополнительный цвет к изображению, используя Перо или Кисть Инструмент. По мере продвижения вы сможете добавлять к изображению дополнительные функции, например, вы можете добавить вишенку поверх кекса.
Когда вы выбрали слой, заполните пространство или добавьте дополнительный цвет к изображению, используя Перо или Кисть Инструмент. По мере продвижения вы сможете добавлять к изображению дополнительные функции, например, вы можете добавить вишенку поверх кекса.
7] Сохранение векторного изображения
Это последний шаг, но не менее важный. После всей этой работы по переходу от растра к вектору важно выбрать правильный формат файла, чтобы сохранить качество и сохранить его как вектор. Существует множество форматов векторных изображений на выбор между PDF. SVG, AI и EPS среди прочих. Вы можете использовать формат SVG, потому что он широко поддерживается во всех дизайнерских программах и поддерживается в Интернете.
Читать Советы и рекомендации по Adobe Illustrator для начинающих
Чем отличается растровое изображение от векторного?
Растровое изображение состоит из пикселей, и пиксели в конечном итоге начинают проявляться по мере растяжения изображения. Векторное изображение состоит из линий, форм и математических вычислений, поэтому оно сохранит свое качество даже при растяжении.
Векторное изображение состоит из линий, форм и математических вычислений, поэтому оно сохранит свое качество даже при растяжении.
Можно ли любое растровое изображение преобразовать в векторное?
Любое растровое изображение можно преобразовать в векторное. Однако изображения очень низкого качества могут потребовать реконструкции или воссоздания. Переделывать некоторые изображения может быть намного лучше, чем пытаться превратить их в векторы.
Можно ли использовать растровые изображения вместо векторных?
Растровые изображения, как правило, выглядят лучше, когда они находятся в пределах своего размера. Растровые изображения, как правило, ярче и хорошо отображаются на экранах, если они не растянуты?
Когда векторные изображения лучше?
Векторные изображения лучше использовать там, где должны быть очень большие изображения. Растровые изображения можно сделать очень большими в зависимости от формата файла и программного обеспечения, но это будут большие файлы, занимающие много места на жестком диске.
