Как создать вектор для плоттерной порезки?
Производство качественной полиграфической продукции (печать на футболке так и на тканях и бумаге) во многом зависит от правильной подготовки макета. Чтобы результат был безупречным, он должен соответствовать определенным требованиям. Поэтому в этой статье мы публикуем алгоритм действий, который позволит вам правильно подготовить макет для плоттерной резки.
Контуры в макете для плоттера должны быть выполнены в векторе (то есть должны быть разработаны в программах Corel Draw или Adobe Illustrator или других векторных редакторах).
Что НЕ является вектором?
1. Растровое изображение вставленное в векторный редактор, даже если оно с прозрачным фоном и внешне выглядит как вектор.
2. Изображение из интернета с приставкой vector тоже не является векторным. Да, на просторах интернета можно найти изображения в этом формате, но они находятся только на специальных стоковых сайтах для дизайнеров.
Как сделать из растрового изображения векторное для печати
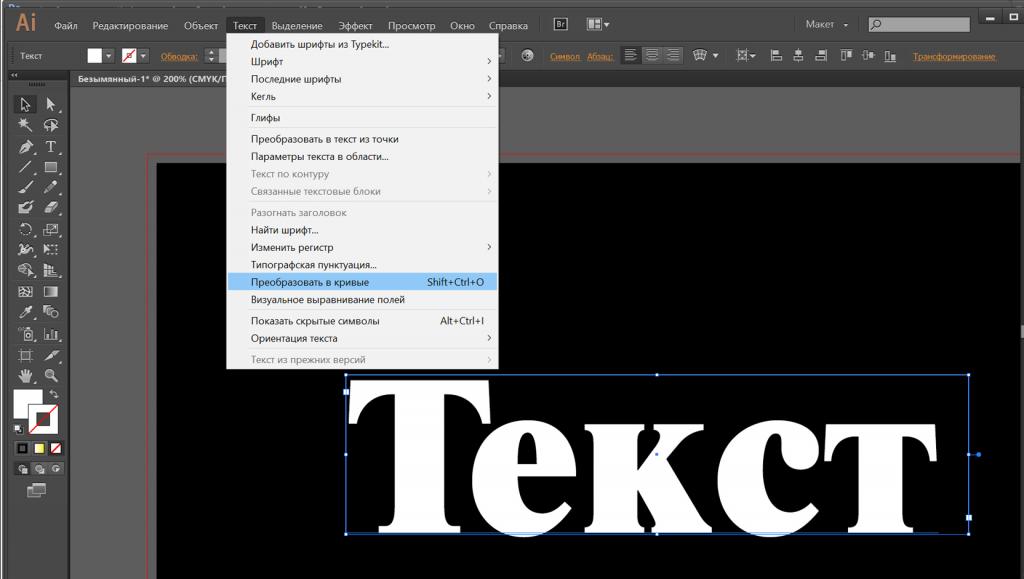
1. Если это текст, то его нужно прописать в самом векторном редакторе и перевести в кривые.
Если это текст, то его нужно прописать в самом векторном редакторе и перевести в кривые.
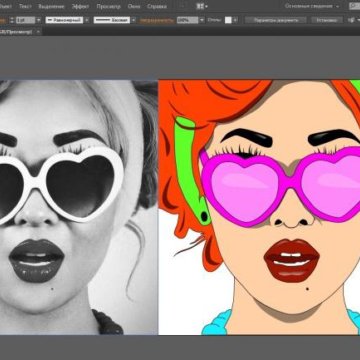
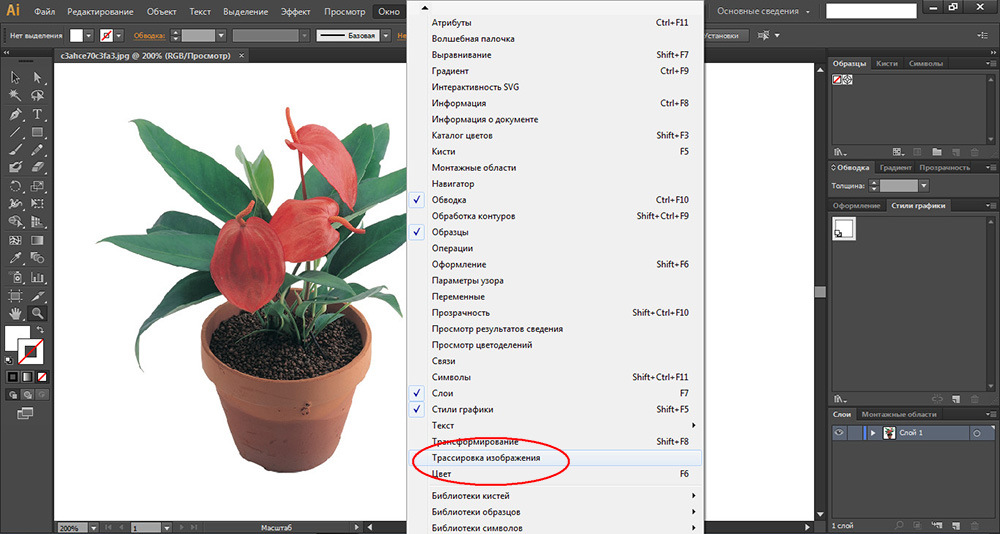
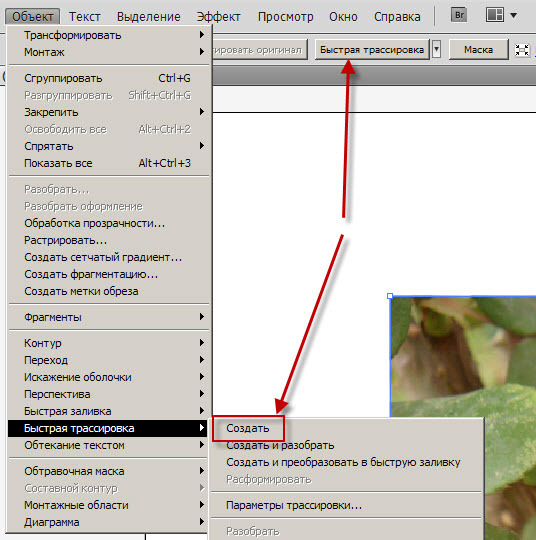
2. Если у вас черно-белый логотип, то его можно отрисовать с нуля либо пойти простым способом – сделать трассировку изображения:
- Импортируем изображение в Adobe Illustrator
- В меню выбираем Трассировка – в меню Трассировки выбираем метод “Черно-белый логотип”
- Далее в меню выбираем “Развернуть” и ваше изображение разделяется на отдельные редактируемые объекты
- По надобности убираем ненужные элементы
также важно знать, что если изображение будет низкого качества, то результат трассировки может вас негативно удивить и уже на готовой футболке, и это будет не вина компании по печати на футболках.
Для цветных изображений повторяем тот же алгоритм, только в меню Трассировки выбираем пункт на свое усмотрение.
Чтобы проверить точно ли изображение стало векторным, его нужно просмотреть в режиме Контуров. Для этого в меню Просмотр выбираем пункт Контуры или зажимаем комбинацию клавиш ctrl+Y.
Если при просмотре изображение отображается в виде квадрата, это значит что изображение не векторное. Если при просмотре в Контурах, ваш принт отображается в виде линий – это вектор, соответственно по этим линиям плоттер будет резать ваш принт.
Иногда бывает что линии в вашем принте пересекаются. При обычном просмотре этих пересечений не видно, но по факту плоттер может вырезать эти скрытые линии.Как увидеть пересекающиеся линии и сделать рисунок цельным?
Для того чтобы увидеть скрытые линии, макет нужно просмотреть в Контурах, как в предыдущем пункте. После того как мы увидели все лишние элементы их нужно убрать. Это мы делаем с помощью инструмента “Создание Фигур”:
1. Выделяем объект
2. Выбираем инструмент “Создание фигур”
3. Ведем линию, соединяющую все нужные элементы принта
4. После создания цельного изображения, по надобности можно его разгруппировать и удалить лишние детали.
Как сохранить макет чтобы он остался “в векторе”?
Векторными являются форматы:
1. cdr (если принт сделан в программе Corel Draw)
cdr (если принт сделан в программе Corel Draw)
2. .ai – редактируемый векторный файл Illustrator
3. .eps – редактируемый векторный файл Illustrator и Photoshop
4. .pdf – редактируемый векторный файл Illustrator и Photoshop
Как векторизовать изображение в Adobe Illustrator
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор — процесс, называемый векторизацией. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно преобразовать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Различные типы файлов, пояснение Типы файлов Типы файлов ). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качество при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений при масштабировании растягивается.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator , вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не будет иметь значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для векторного формата изображения, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором пресетов, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
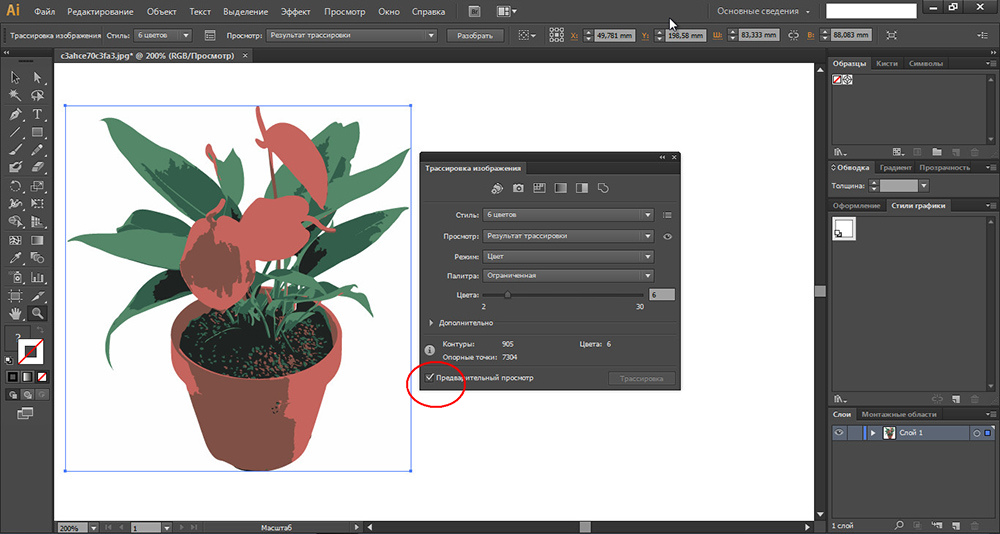
- Фото с высокой точностью и Фото с низкой точностью . Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета , 6 цветов и 16 цветов . Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.

- Оттенки серого . Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип . Это создает простой логотип с двумя цветами — черный и белый.
- Эскизное искусство , силуэты , штриховой рисунок и технический рисунок . Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с изображением трассировки, чтобы выбрать свой пресет . Мы будем использовать фото низкого качества . Нажмите на нее, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
Как только вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в вашем изображении, но в целом оно должно остаться практически без изменений. Например, ниже приведен крупный план нашего изображения перед процессом отслеживания.
Вы заметите несколько изменений в вашем изображении, но в целом оно должно остаться практически без изменений. Например, ниже приведен крупный план нашего изображения перед процессом отслеживания.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветные формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может показаться более четким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точная настройка вашего отслеживаемого изображения
Как только вы проследите изображение, откройте панель «Трассировка изображения», чтобы настроить преобразование.
Выберите Mode для переключения между цветом, оттенками серого и черно-белым. Также перетащите ползунок « Цвета» влево, чтобы упростить векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите кнопку « Управление шаблонами» рядом с параметром «Наборы настроек». Теперь вы можете сохранить свои настройки в качестве нового пресета .
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите кнопку « Развернуть» в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
Затем щелкните правой кнопкой мыши изображение и выберите Разгруппировать в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
На панели « Слои» вы увидите, что ваши цветовые группы разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и заголовок, чтобы выбрать> одинаковые> цвет заливки . Это позволит выбрать все группы того же цвета, что и группа, выбранная с помощью инструмента прямого выбора ( A ).
Затем нажмите Backspace на клавиатуре, чтобы удалить фигуры. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн с помощью инструментов Pen или Brush .
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
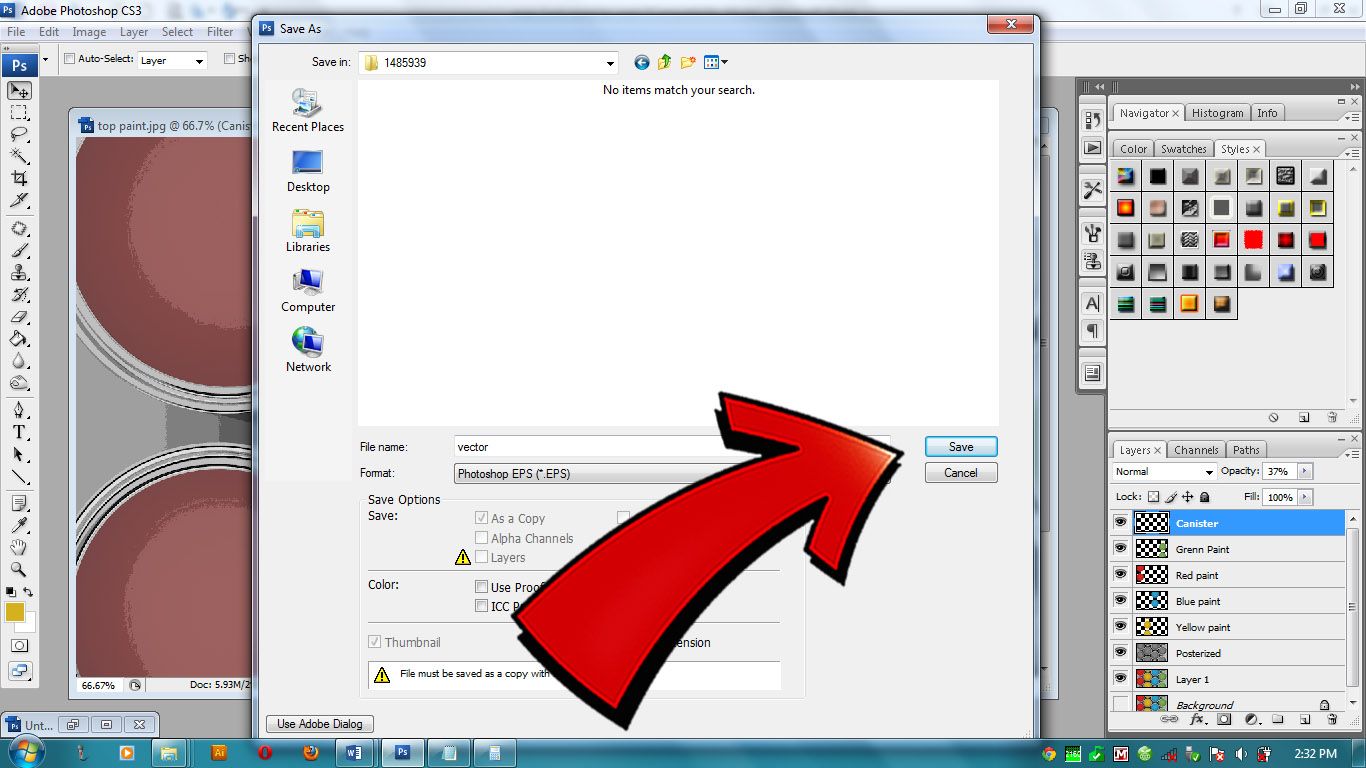
Теперь мы готовы к заключительному этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать формат SVG . Когда вы закончите с вашим изображением, перейдите в Файл> Экспорт> Экспортировать как .
В следующем окне укажите название файла и выберите SVG в раскрывающемся меню рядом с типом «Сохранить как» .
Вот и все. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем ПК.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что, если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. работа с векторной графикой в Photoshop. , и есть также множество фантастических альтернатив для Illustrator на основе что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Как преобразовать PNG в вектор с помощью Adobe Illustrator
Если у вас есть файл PNG и вы хотите воспользоваться преимуществами работы с векторной графикой, такими как бесконечное масштабирование и редактируемость, вам понадобится векторный формат файла для работать с. К сожалению, формат PNG не является векторным форматом. В этом уроке я покажу два разных способа преобразования PNG в вектор с помощью Adobe Illustrator. Первый — это использование функции трассировки изображения, а второй — ручная трассировка вашего дизайна.
К сожалению, формат PNG не является векторным форматом. В этом уроке я покажу два разных способа преобразования PNG в вектор с помощью Adobe Illustrator. Первый — это использование функции трассировки изображения, а второй — ручная трассировка вашего дизайна.
Ниже приводится письменный учебник, в котором я предоставляю обзор шагов, предпринятых для преобразования PNG в вектор с помощью Adobe Illustrator. Подробные пошаговые инструкции см. в видеоуроке ниже:
Растровые и векторные форматы
При работе со статическими цифровыми изображениями существует два типа графики — векторная и растровая. Разница между ними существенная.
Растровая графика
Растровая графика — это цифровое изображение, состоящее из отдельных цветных прямоугольников, известных как пиксели.
Растровые изображения состоят из отдельных цветных блоков, известных как пиксели.
Следующие типы файлов являются примерами растровых форматов… бесконечное количество мелких деталей, что делает его идеальным форматом для работы с фотографиями.
Недостатком работы с растровыми изображениями является то, что они плохо масштабируются. Например, если вам нужно увеличить логотип, чтобы он поместился на боковой стороне транспортного средства, произойдет пикселизация, или, другими словами, отдельные цветные блоки станут более заметными.
Векторная графика
В отличие от растрового формата, векторная графика состоит из набора координатных точек, определяющих свойства графики по осям X и Y. Векторную графику можно бесконечно масштабировать без потери качества
Следующие типы файлов являются примерами векторных форматов…
- SVG
- AI
- EPS
Преимущество работы с векторной графикой заключается в том, что ее легко редактировать, и ее можно бесконечно масштабировать без потери качества. Это делает векторный формат идеальным для чего-то вроде дизайна логотипа, где дизайн необходимо использовать во многих различных контекстах.
Недостатком работы с векторной графикой является то, что она не способна воспроизводить такие мелкие детали, как растровый формат. Из-за этого векторная графика лучше подходит для простых иллюстраций, пользовательского интерфейса, значков и дизайна логотипов.
Преобразование PNG в вектор
Это подводит нас к теме файлов PNG, поскольку они относятся к векторному формату. Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать ее в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата. К сожалению, это не так просто, как преобразовать один тип файла в другой.
Поскольку PNG является растровым форматом, его невозможно напрямую преобразовать в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для файла PNG, вам придется создать вектор, трассирующий его.
Чтобы создать векторную трассировку файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Преобразование PNG в вектор с помощью Adobe Illustrator
В следующей демонстрации я расскажу о двух различных способах преобразования PNG в вектор с помощью Adobe Illustrator путем создания его трассировки. Два разных метода, о которых я расскажу, следующие…
- Автоматическая трассировка: В зависимости от того, насколько прост ваш дизайн, вы можете использовать встроенную функцию, которая использует ИИ для автоматического создания векторной трассировки вашего дизайна PNG.
- Ручная трассировка: Если ваш дизайн немного сложнее, вам придется вручную нарисовать трассировку вручную, используя основные формы и инструменты рисования.
Рекомендуется сначала попробовать вариант автоматического отслеживания, поскольку он занимает меньше времени. Затем, если окажется, что ваш дизайн слишком детализирован, чтобы получить точную векторную трассировку, вы можете перейти к методу ручной трассировки.
Автоматическая трассировка
Первый способ преобразования PNG в вектор с помощью Adobe Illustrator — использование функции Image Trace .
Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.
Недавно я сделал подробное руководство о том, как использовать функцию трассировки изображения, если вы хотите узнать больше о том, как она работает.
Преимущество использования функции трассировки изображения заключается в том, что это быстро и просто. Недостатком является то, что, в зависимости от сложности вашего изображения, это не всегда точно.
Как автоматически отслеживать файл PNG
Чтобы создать векторную трассировку файла PNG, сначала откройте новый документ, затем импортируйте файл PNG в Illustrator, выбрав «Файл» > «Поместить » и найдя файл на диске. .Импортируйте файл в Illustrator, выбрав «Файл» > «Поместить».
Выберите файл с помощью инструмента Select Tool , затем откройте меню Image Trace , выбрав Window > Image Trace . Меню Image Trace, которое позволяет создать векторную трассировку любого изображения.
Меню Image Trace, которое позволяет создать векторную трассировку любого изображения.
Если ваш PNG имеет цвет, обязательно выберите «цвет» в раскрывающемся списке «Режим». Если это простой черно-белый дизайн, оставьте значения по умолчанию такими, какие они есть. Затем включите предварительный просмотр, чтобы увидеть, как выглядит ваша трассировка.
При трассировке черно-белого рисунка вам, возможно, придется отрегулировать ползунок порога в зависимости от состава вашего PNG. При трассировке PNG с помощью цвета вам, возможно, придется соответствующим образом настроить количество цветов. Просто убедитесь, что опция «Предварительный просмотр» включена, чтобы вы могли самостоятельно оценить точность трассировки.
Возможно, вам придется отрегулировать ползунок «Порог» в зависимости от композиции вашего изображения. Если вас устраивает точность вашей трассировки, нажмите Trace , чтобы сгенерировать ее. Функция Image Trace позволяет быстро создать векторную трассировку вашего PNG-файла.
После того, как вы визуализировали свою векторную трассировку, вам нужно немного отредактировать ее, чтобы избавиться от фона.
Для этого перейдите в Object > Expand , затем перейдите в Object > Ungroup дважды. Затем вы сможете удалить фон и любую другую нежелательную область отрицательного пространства.
Ручная трассировка
Если вы пытались использовать функцию трассировки изображения для преобразования PNG в вектор с помощью Adobe Illustrator, а полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложным состав для автоматической трассировки. Вместо этого вам придется вручную отслеживать PNG.
Как вручную отследить файл PNG
Чтобы создать ручную трассировку вашего файла PNG, первое, что вам нужно сделать, это найти общие формы в вашем дизайне. Ниже приведены примеры распространенных форм…
- Квадраты и прямоугольники
- Круги и эллипсы
- Треугольники
- Многоугольники
- Звезды
Идентификация этих форм в вашем дизайне полезна, потому что Ill ustrator уже имеет специальные инструменты для создания этих форм. Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную. Идентификация общих форм в вашем дизайне может сэкономить вам много времени.
Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную. Идентификация общих форм в вашем дизайне может сэкономить вам много времени.
Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поэтому я смог использовать инструмент Ellipse Tool , чтобы быстро создать эту часть дизайна. Как вы можете видеть в этой демонстрации, этот пример логотипа состоит из круга.
Если в вашем дизайне есть общие формы, продолжайте и обведите их с помощью необходимого инструмента для соответствующей формы.
После того, как вы убрали общие формы, следующим шагом будет использование Pen Tool и Curvature Tool , чтобы вручную обвести более сложные области дизайна. В моем примере это будет иллюстрация девушки и акцентные части сбоку. Рекомендуется уменьшить непрозрачность вашей трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением.
Инструмент, который вы должны использовать для ручной трассировки, зависит от стиля линий, которые вы будете трассировать.
- Инструмент «Перо»: Инструмент «Перо» идеально подходит для обведения прямых линий. Вы можете ознакомиться с моим руководством по использованию инструмента «Перо» в Illustrator, чтобы узнать больше о том, как он работает.
- Инструмент кривизны: Инструмент кривизны идеально подходит для обводки волнистых и изогнутых линий. Он автоматически создает изогнутые линии в зависимости от того, где вы размещаете опорные точки.
После того, как вы закончите трассировку фигур поверх изображения PNG, вы можете использовать Режимы формы для создания отрицательного пространства там, где оно должно быть. Готовая трассировка представляет собой истинное векторное преобразование вашего PNG-файла.
Как я упоминал ранее в этом посте, обязательно просмотрите видеоруководство в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать.
Когда закончите, ваша трассировка векторов будет завершена! Вы можете сохранить файл в любом желаемом векторном формате и воспользоваться всеми преимуществами работы с векторной графикой!
Заключение
На этом сегодняшний урок о том, как преобразовать PNG в вектор с помощью Adobe Illustrator, завершен. Предлагаемая автоматическая трассировка отлично подходит для простых проектов и может сэкономить вам много времени. Но если ваш проект слишком сложен, чтобы получить точную трассировку, или если вам нужна более точная трассировка, то следующим лучшим вариантом будет метод ручной трассировки.
Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как конвертировать PNG в вектор Illustrator: самый быстрый метод!
В этой статье вы узнаете, как преобразовать PNG в вектор Illustrator. Как вы знаете, Adobe Illustrator является программным обеспечением, основанным на векторе. Который широко используется главным графическим дизайнером. Более того, в нем есть все настройки, которые требуются любому дизайнеру. Таким образом, с помощью простых и легких шагов вы можете создавать удивительные дизайны.
Как вы знаете, Adobe Illustrator является программным обеспечением, основанным на векторе. Который широко используется главным графическим дизайнером. Более того, в нем есть все настройки, которые требуются любому дизайнеру. Таким образом, с помощью простых и легких шагов вы можете создавать удивительные дизайны.
Поэтому, если вы хотите преобразовать PNG в вектор. Тогда у вас есть много вариантов. Либо вы можете преобразовать это с помощью бесплатного программного обеспечения. Или вы должны использовать Adobe Illustrator. Помните, что Illustrator платный. Таким образом, вы должны купить программное обеспечение. Однако, если вы хотите попробовать это только один раз. Тогда у вас есть вариант на 30 дней. Поэтому вам необходимо загрузить программное обеспечение и использовать его бесплатно в течение 30 дней. Но через 30 дней, если вам нравится программное обеспечение. Тогда вы должны купить его. В противном случае Вы не сможете использовать программное обеспечение в дальнейшем.
Как преобразовать PNG в вектор Illustrator
Выполните следующие действия, чтобы преобразовать PNG в вектор в Illustrator.
Contents
- Шаг 1: Запустите Adobe Illustrator
- Шаг 2: Откройте файл PNG
- Шаг 3: Откройте свойства в Illustrator
- Шаг 4: Проследите изображение
- Шаг 5: Thr eshold Настройка
- Шаг 6: Расширение изображения
- Шаг 7. Очистите развернутое изображение
- Шаг 8. Сопоставьте цвет окончательному вектору0022
Шаг 1: Запустите Adobe Illustrator
Сначала вам нужно открыть Adobe Illustrator . Вы можете просто нажать на кнопку Windows Start . Как только вы увидите все варианты. Тогда вам нужно написать illustrator . Далее вы увидите значок Adobe Illustrator. Просто у вас есть , нажмите , чтобы запустить программу.
Шаг 2: Откройте файл PNG
Когда откроется Adobe Illustrator. Затем вам нужно нажать при открытии в верхнем меню. Далее просмотрите файл PNG, который нужно преобразовать в вектор.
Открыть и просмотреть PNG
Шаг 3: Откройте свойства в Illustrator
Поскольку я использую Adobe Illustrator CC. Поэтому вы можете получить Свойства в виде отдельного диалогового окна. В большинстве случаев диалоговое окно «Свойства» находится справа. Однако, если не найдете. Затем вам нужно нажать на Window в верхней строке меню. И проверьте свойства . Затем справа появится диалоговое окно свойств.
Диалоговое окно свойств
Шаг 4: Трассировка изображения
Далее, вы должны выбрать изображение с помощью Selection Tool . Затем в диалоговом окне «Свойства». Вы увидите опцию для Image Trace. Следовательно, вы должны нажать на него.
Trace Image
Затем вы получите различные варианты. Тем не менее, вы должны нажать на по умолчанию.
Шаг 5: Настройка порога
Иногда при нажатии на изображение трассировки. Тогда вам не нужно менять какие-либо настройки. Однако в большинстве случаев при трассировке изображения. Тогда вы получите чистое векторное изображение. Но, если у вас не получится чистое векторное изображение. Тогда вам нужно настроить Порог из Трассировка изображения . Для этого вам нужно нажать на маленькую иконку возле Preset. Затем вы получите свойств трассировки изображения . Кроме того, вы можете настроить пороговое значение на требуемое значение. Где все детали изображения должны быть достаточно четкими.
Тогда вам не нужно менять какие-либо настройки. Однако в большинстве случаев при трассировке изображения. Тогда вы получите чистое векторное изображение. Но, если у вас не получится чистое векторное изображение. Тогда вам нужно настроить Порог из Трассировка изображения . Для этого вам нужно нажать на маленькую иконку возле Preset. Затем вы получите свойств трассировки изображения . Кроме того, вы можете настроить пороговое значение на требуемое значение. Где все детали изображения должны быть достаточно четкими.
Настройка порога
Шаг 6: Расширить изображение
Кроме того, вам необходимо Растянуть изображение . Следовательно, Expend означает, что изображение будет преобразовано в разные сектора. Где вы будете удалять все ненужные области. Вы можете найти параметр «Развернуть» в диалоговом окне «Свойства» в разделе 9.0005 Быстрое действие . Следовательно, вы должны нажать на Expend.
Следовательно, вы должны нажать на Expend.
Расширить образ
Шаг 7: Очистить Расширить образ
Далее необходимо очистить образ. Для уборки. Вы должны выбрать Direct Selection Tool. Затем вам нужно нажать на область, которую вы хотите удалить. Тогда вы увидите, что будет выбрано. Кроме того, у вас есть просто Удалить на клавиатуре .
Чистое векторное изображение
Шаг 8: Сопоставьте цвет окончательного вектора
Наконец, вы должны сопоставить цвета конечного вектора. Поэтому вам нужно открыть исходное изображение и скопировать его на документ, на котором вы начертили изображение. Затем вам нужно выбрать Direct Selection Tool. Кроме того, выберите каждую часть вектора и с помощью EyeDropper Tool. Вы должны выбрать цвет из исходного изображения.
Если цветов больше одного. Затем вы должны выбрать каждую часть одну за другой и раскрасить ее с исходного изображения.
Вот и все. Теперь вы успешно конвертируете PNG в Vector Illustrator. Поэтому вы можете использовать это на любой платформе. Кроме того, вы можете масштабировать его до любого размера, который вы можете. Так как он векторный. Поэтому он не потеряет своих качеств.
Если вы не умеете пользоваться Adobe Illustrator. Проверка Adobe Illustrator CC для начинающих. вы полностью изучите Adobe Illustrator.
Видеоруководство по преобразованию PNG в Vector Illustrator
Тем не менее у вас возникли проблемы с преобразованием PNG в Vector Illustrator. Тогда не беспокойтесь. Смотрите пошаговое руководство ниже. Где я объяснил каждый шаг.
Преобразование PNG в Vector Illustrator Недостатки
В чем недостаток преобразования PNG в Vector Illustrator. Поскольку мы сделали все вышеперечисленные шаги с помощью встроенной опции, доступной в иллюстраторе. Поэтому в большинстве случаев это бесполезно. Потому что, когда вы будете отслеживать изображение. Он потеряет свое качество. Следовательно, вы не можете не использовать Trace Image постоянно.
Поэтому в большинстве случаев это бесполезно. Потому что, когда вы будете отслеживать изображение. Он потеряет свое качество. Следовательно, вы не можете не использовать Trace Image постоянно.
Две причины не использовать Trace Image
Существуют две основные причины. Где вы не должны использовать Trace Image. Во-первых, при размере изображения оно два маленьких. При трассировке изображения небольшого размера Illustrator получает много информации, чтобы идеально преобразовать его в вектор. Следовательно, это упадет в качестве. Что вам или вашему клиенту не понравится.
Второй. Когда в изображении две детали. Тогда трудно отследить изображение. Таким образом, вы столкнетесь с препятствиями при отслеживании этих изображений.
Как преобразовать PNG в векторные изображения Illustrator, маленькие или подробные изображения?
У вас есть только один вариант — Pen Tool. С помощью пера. Вы можете вручную нарисовать свой логотип и проследить каждую линию.
