Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Как конвертировать изображение в вектор в Adobe Illustrator • Оки Доки
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
Ваши варианты:
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах.
 Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов. - Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
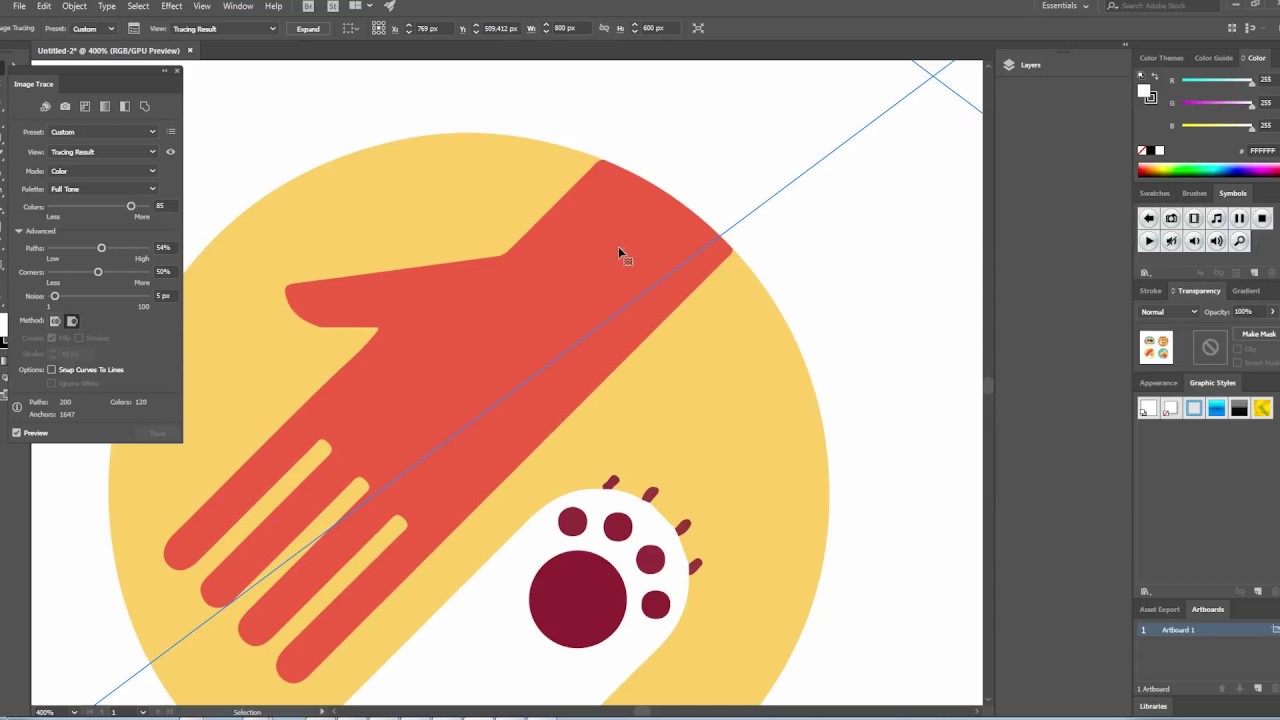
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
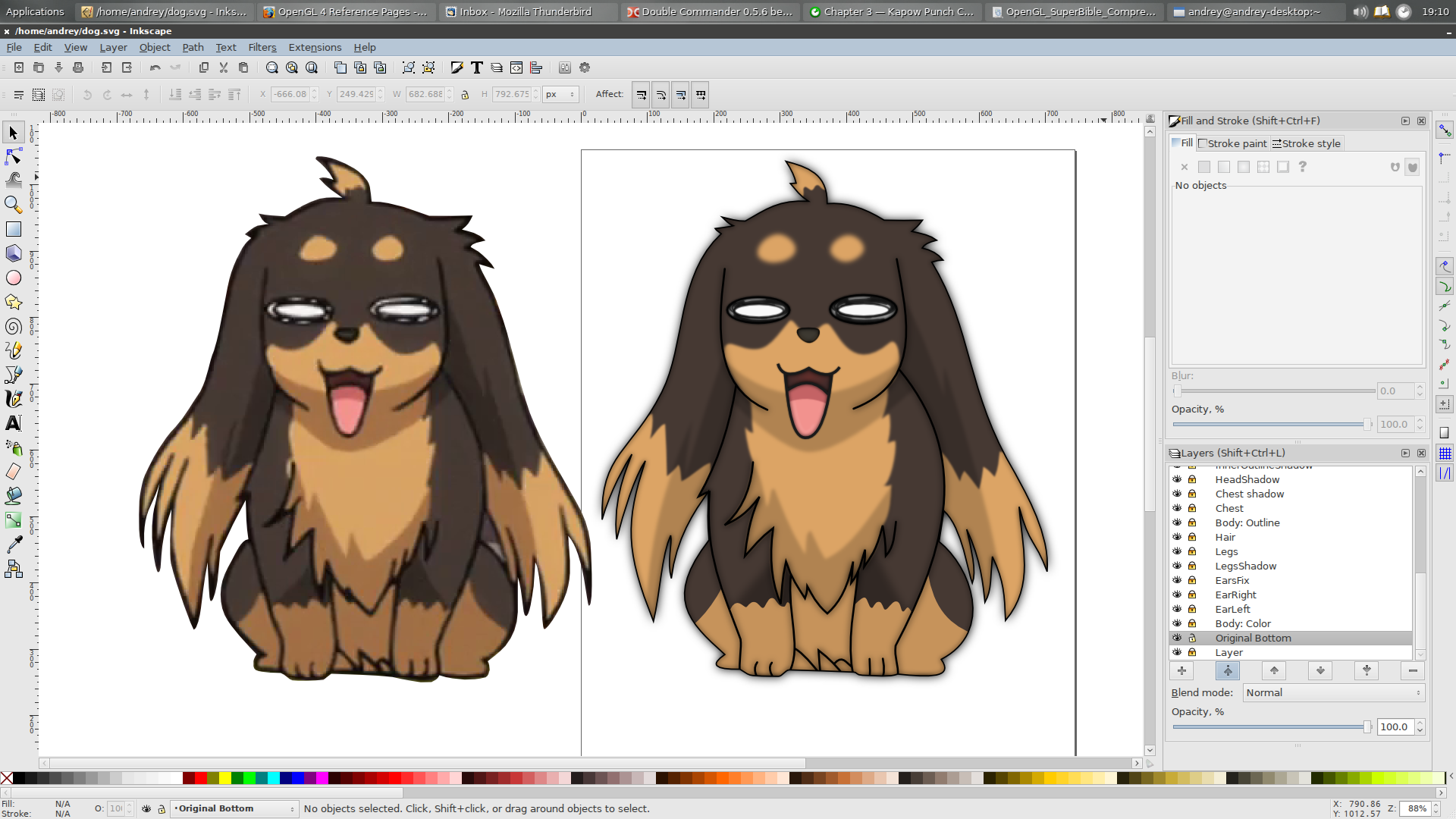
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ().
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Фотошоп cs6 перевести изображение в векторный формат. Переводим растровое изображение в векторное с помощью Adobe Illustrator
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
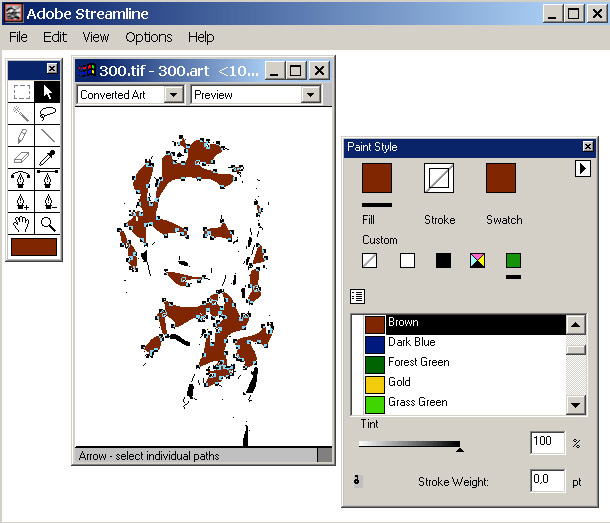
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
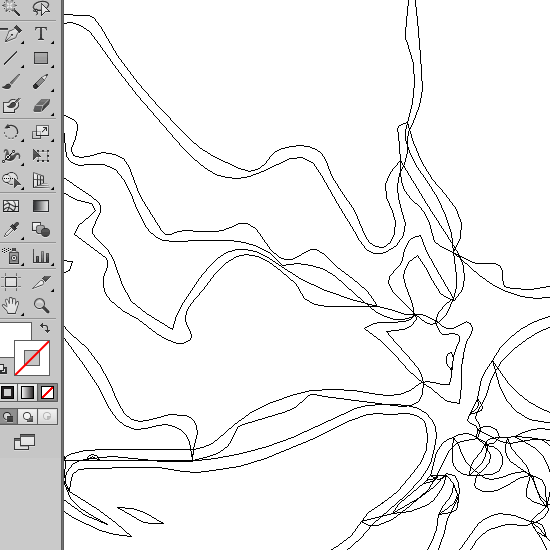
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Подробно о том, как сделать векторное изображение. Переводим растровое изображение в векторное с помощью Adobe Illustrator
Векторные рисунки все чаще и чаще используют в различных печатных инструментах, для создания красивых рисунков из дерева, пластика, метала, бумаги и прочих материалов. Сегодня, мы разберемся, как можно сделать векторный рисунок своими руками, используя программу фотошоп. Затратив совсем немного времени, мы получим качественный векторный рисунок, и сможем без всяких проблем использовать его в дальнейшем.
Как рисунок перевести в векторный?Прежде всего, следует заметить, что перевести рисунок в векторный формат можно только рисунки, которые изображены на белом фоне. Если же фон не белый, то для начала нужно убрать все лишнее и очистить фон.
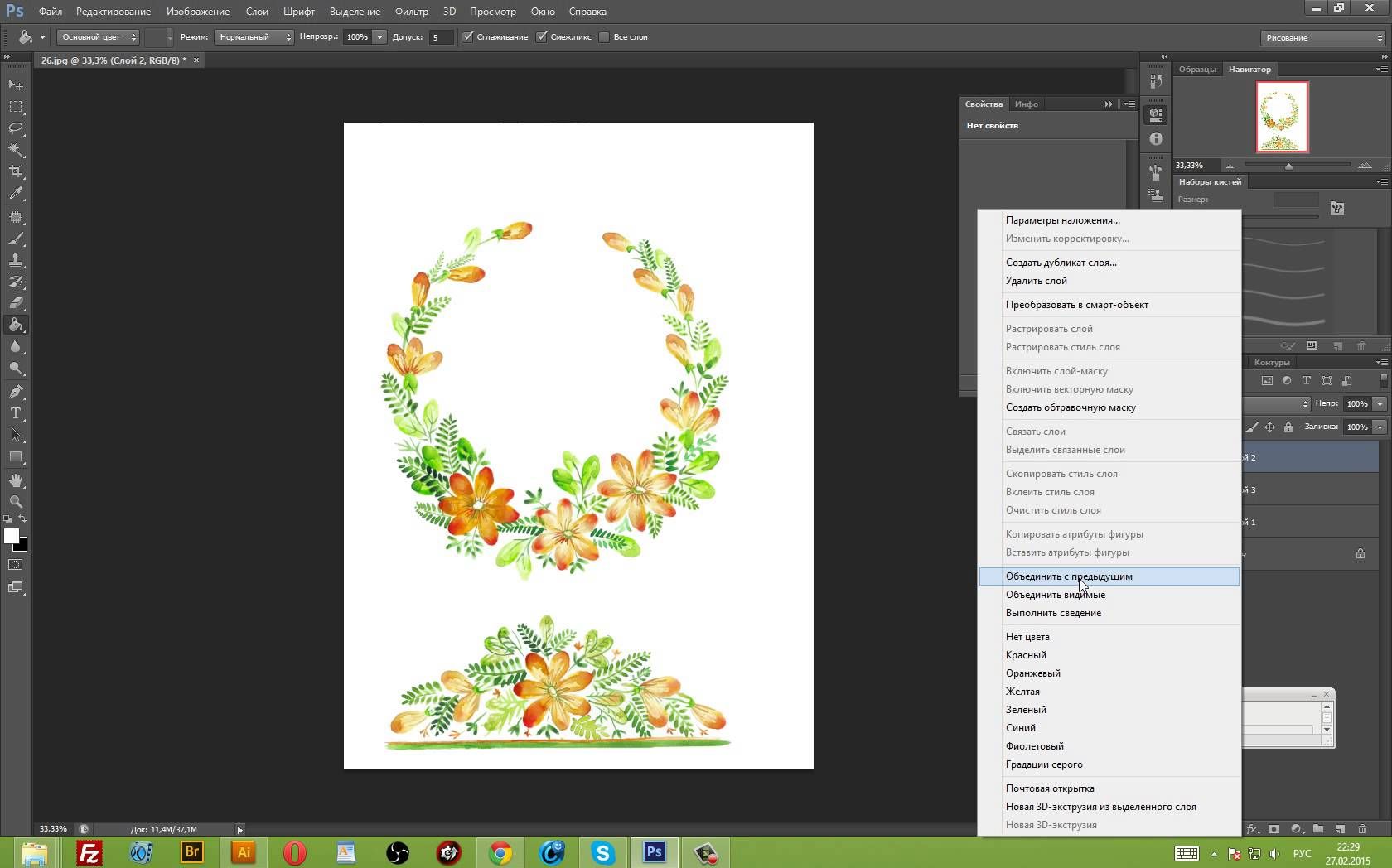
1. С помощью инструментов выделения, выбираем лишь той элемент, который мы желаем перевести в векторный рисунок, и копируем его на новый слой, под названием «фигура». После чего создаем ещё один слой и полностью заливаем его белым цветом, этот слой можно назвать «фон». Теперь, слой «фон» перемещаем под слой «фигура» и объединяем их. Полученную картинку, называем «Основа». Копируем слой «Основа» дважды и называем их «Основа_1» и «Основа_2». Отключаем их видимость.
2. Начнем наши операции по переводу рисунка в векторный формат. Первым же делом, применим для слоя «Основа», коррекцию «Изогелия», дабы получить рисунок в черно-белом формате. Не всегда при первой коррекции получается нужный нам рисунок, поэтому можем сделать несколько копий слоев и делать коррекцию с разными значениями, пока не получим то что нужно.
Вот мы и получили самый нормальный эффект.
3. Далее мы применяем к полученной картинке фильтр «Диффузия», чтобы убрать зубчатые края. Путь к включению фильтра: «Фильтр — Стилизация — Диффузия» (Filter-Stylize-Difuse). В открывшемся окне выбираем «Anisotropic».
4. Следующим шагом будет сглаживание краев, чтобы они стали более чёткими, для этого нажимаем «Изображение — Коррекция — Уровни» (Image-Adjustment-Levels). В открытом окне перемещаем левый и правый ползунок ближе к центру. Для того чтобы увидеть результат коррекции, лучше всего увеличить рисунок до 300% перед тем как открывать уровни.
5. Повторяем пункты 3 и 4 в той же очередности.
6. Отключаем видимость нашего основного слоя и включаем слой «Основа_1». Выполняем действие «Изображение — Коррекция — Изогелия» (Image-Adjustment-Threshold). Параметр устанавливаем на уровне 138.
7. Проделываем с этим слоем операции указанные в пункте 3,4 и 5.
8. Создаем новый слой и заливаем его черным цветом. Называем его «Фон». Устанавливаем его ниже слоя «Основа». В слое «Основа_1» меняем режим на «Разница» (Difference).
Вот что у нас получается:
9. Получилась картинка немного страшная, но мы это сейчас поправим. Слой «Основа» делаем активным, и добавляем слой-маску. После чего с помощью ластика можем убрать лишние участки на лице и теле девушки.
10. Вот мы и получили рисунок, теперь его нужно перевести в векторный. Используем «Волшебную палочку», выделяем всю черную область рисунка, и на изображении нажимаем правую клавишу мыши, в открывшемся меню выбираем «Образовать рабочий контур». Устанавливаем значение 1,0.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Инструкция
Нарисуйте картинку или выберите фотоснимок. Отсканируйте изображение , сфотографируйте его, то есть тем или иным способом переведите в цифровой формат. Импортируйте картинку в выбранный вами графический редактор. Постепенно увеличивая масштаб просмотра, обратите внимание, что изображение постепенно распадается на отдельные , каждый из которых закрашен своим цветом. Эти квадраты называются , или растрами, они и есть основа вашего изображения.
Проанализируйте размер файла. Подберите нажную вам цветовую модель (RGB, CMYK) который поможет правильно отображать . С помощью редактора уберите или добавьте детали, поправьте кадр, резкость, цветовую гамму. Подберите (величина оптимального отображения на экране). Разрешение (растрах), то есть подсчет идет по количеству пикселов, которые ваша картинка содержит по горизонтали и вертикали. Малым разрешением считается размер – до 500 пикселов по одному краю, средним – до 1024 пискелов по краю, все остальное считается большим разрешением. Большие «съедают» много памяти и могут долго загружаться в сеть.
Выберите нужный вам алгоритм сжатия и сохраните картинку. Для небольших изображений и анимаций из двух-трех кадров, публикуемых в сети подходит *.gif, оптимальное соотношение качества и сжатия файла дает формат *.jpeg, для работы с прозрачными и фонами, особенно в маленьких пиксельных изображениях используют *.png. Эти форматы в основном и используются в веб-дизайне.Формат *.bmp предоставляет очень качество цветопередачи, но файлы получаются большие по размеру, а форматы *.tiff и *.raw, несмотря на размер получающегося файла, позволяют сохранять , полученную непосредственно с цифрового аппарата, передают мельчайшие оттенки цвета и широко используются в профессиональной фотографии и в полиграфии.
Обратите внимание
Недостатком растровых изображений считается невозможность их масштабирования без потери качества исходного файла
Полезный совет
Для оптимальной работы с растровым изображением обязательно узнайте нужный вам конечный формат (разрешение, количество точек на дюйм, размер картинки).
Источники:
- Растровые и векторные изображения. Общие положения и сравнение.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
Растровая графика – это способ выражения изображения в виде прямоугольных матриц. Каждая ячейка такой матрицы представляет собой цветную точку. Элемент подобной сетки называется пикселем.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw . Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения () (в режиме Shape Layers (Слой Фигура)). Настройки — (Непрозрачность заливки) = 0% . Теперь используем наложение градиента: ( (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) ( (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Читайте также…
Технические требования к макетам
DPI – аббревиатура для определения формата растрового изображения. В зависимости от его цифрового обозначения определяется, насколько четким и детальным будет картинка после печати.
Мы работаем со следующими форматами: tif, pdf, psd, cdr, eps.
Из всего перечня возможных форматов рекомендуется все же остановиться на tiff – это более надежный вариант печати, с которым не бывает расхождений при прочтении с разных носителей информации и при считывании посредством применения различных операционных систем.
Секреты создания идеального макета
Чтобы заказ был обработан максимально быстро и не было несоответствия в деталях, для интерьерной и широкоформатной печати рекомендуется использовать формат tif – это основная рекомендация.
Растровые изображения – перечень требований к файлам
- Все слои нужно сводить в один общий, окончательный вариант – Background.
- Цветовая модель – CMYK.
- Channels – эти альфа-каналы полностью исключаются.
- Исключаем пути Paths.
- Устанавливаем отсутствие типа сжатия (его не должно быть вообще).
- Для широкоформатной печати актуальный размер файла – не больше 200 мб.
- Изображения в формате «сити» до 1 квадратного метра –100-15 dpi.
- Изображение размером больше 6х3 – 25-30 dpi.
- Изображение 1х2 и больше – 75-100 dpi.
Если файл с макетом слишком большой, рекомендуется воспользоваться архиватором Zip или Rar. Масштаб может быть 1:10 (для Illustrator и файлов габаритом более 10м)
Векторные изображения – требования (актуально для плоттерной резки)
- Тексты имеют вид кривых.
- Eps, cdr – принимаемые форматы.
- Все элементы имеют вид общей кривой (нужно предварительно переводить).
- Если контур шире 2 мм, его нужно перевести в объект (относиться ко всем контурам).
Важные моменты при подготовке файлов, обрабатываемых в Corel, Adobe Illustrator (для широкоформатной печати)
Если растровое изображение планируется импортировать в программу Corel, выбирайте цветовой режим CMYK. Другие цветовые режимы могут оказаться проблемными – печать окажется непредсказуемой.
Если запланирован импорт, нужно заранее в программе Photoshop подготовить файл перед переносом. Векторные файлы не должны быть полупрозрачными или частично прозрачными, не рекомендуется применение эффекта теней, иначе в Corel они могут отобразиться некорректно.
Макет окажется более простым и надежным для сохранения цветопередачи и всех эффектов, если его сохранить в tiff (растровый формат). При этом учитывайте рекомендации, перечисленные выше.
Главное – сведение слоев в один общий, а также предварительное удаление путей и каналов связи между элементами и слоями – это тоже очень важно. Представленные советы помогут избежать сложности при печати.
О подготовке файлов: основные рекомендации
- В некоторых случаях очень важно сохранить оригинальный цвет при печати, избегая возможных отклонений в оттенках. Для достижения этой цели рекомендуется указывать цвет по Phantom Process. Также желательно обозначить объем данного цвета по площади всего изображения – процентное соотношение в модели CMYK. В качестве дополнительной меры для избегания ошибок можно прикрепить к файлу небольшой цветной профиль.
- Для того, чтобы черный цвет выглядел максимально черным и не содержал некоторые оттенки на более светлые тона, он должен быть составным (С50, M50, Y50, К100). (у меня есть сомнения в правильности того, как я это обозначаю по примеру)
- Чтобы получить 100% белый цвет при широкоформатной печати (С0, М0, Y0, К0), не нужно добавлять 1% к каналам, иначе получится белый с серым оттенком. При этом на экране белый таким и останется, а на носителе облучится другой оттенок. Это нужно учитывать.
- Чтобы цвет был ярким, а шум сведен к минимуму, нужно вводить такие координаты: красный (С0, М100, Y100, К0), желтый (С0, М0, Y100, К0), зеленый (С100, М0, Y100, К0), голубой (С100, М0, Y0, К0).
- Масштаб картинок, вставленных из векторных редакторов, не должен быть большим, поскольку качество результата будет снижено.
- Заливать более 300% нельзя, поскольку все оттенки черного станут одинаковыми вне зависимости от того, что за цвета вы видите на экране.
Идеальное разрешение файлов (широкоформатная печати):
- для а4-а3 – 300 dpi;
- при печати а2-а1 – 100-150 dpi;
- при печати 1х1 метр и 2х1 метр – 72-96 dpi;
- при печати 2х3 метра и больше – 50-60 dpi;
- при печати от 6х3 – 24-40 dpi.
Чтобы поскорее обработать файл, скопировать его на информационный носитель, а также упростить нашу работу, рекомендуем сжимать файл с помощью архиватора в формат Rar. Иногда это позволяет в десять раз снизить размер файла. При этом качество содержимого никак не меняется.
Полиграфия: требования к файлам
Полиграфия печатается по предоставленным композитным pdf-файлам с метками фальцев и реза, если они, конечно, есть в изделиях.
Верстка должна осуществляться с помощью следующего программного обеспечения:
- Adobe Illustrator, до CS5 (PC).
- CorelDraw, до Х5 (PC).
Многополосные изделия в виде файлов, предоставленных по отдельности, с форматом *.ai, *.eps, *.tif, *.cdr, не принимаются, особенно когда они сохранены на разных слоях.
Общие требования
- Если в работе использованы шрифты и иллюстрации, их обязательно прикладывают отдельно. Стили, применяемые в верстке, должны быть установлены на компьютере.
- Вылет элементов, которые заходят за пределы края, должен быть 3-5 мм. Важные элементы, которые находятся внутри полосы, располагаются на расстоянии минимум 3-5 мм от обрезного формата. Если на полосах есть рамки, расстояние будет составлять минимум 10 мм от обрезного формата.
- К буклетам с двумя параллельными фальцами размеры сторонок подготавливаются так: (Х-3)-Х-Х. К примеру, в случае с А4 размеры сторонок будут равняться 97-100-100 мм при оценке лица несфальцованной работы.
- Применение цветовой модели СМYК является актуальным для всех цветов и оттенков.
Сложности, которые могут появиться в работе с цветом
Неизвестно, когда изображению на экране нельзя доверять, поскольку реальный цвет может отличаться от того, который будет на поверхности изделия. Если заливки небольшие, то около 15% цветов окажутся более яркими на экране в отличие от реальной работы.
На что нужно обратить внимание, чтобы цвета были как можно более предсказуемыми? При заливке более 300% никаких цветов получить не удастся. Они окажутся незаметными – все будет черным. Чтобы получить четкий и яркий черный, лучше использовать формулу 50:50:50:100. (не понятно, как в исходнике)
Один черный канал используется при необходимости получить серый цвет.
Иногда при неправильном подборе оттенков может возникать ситуация, когда на экране не видны отливы, а на печатном носителе они есть. Поэтому важно придерживаться всех правил.
Наша компания не экономит на качестве, поэтому использует только хорошие чернила. Они экологичные, стойкие, позволяют обеспечивать максимальное соответствие оттенков тем, которые показаны на бумаге. Также благодаря применению качественных чернил удается достигать высокую яркость изображений.
Однако это не значит, что цвета, которые отображаются на экране монитора, смартфона или ноутбука, будут на 100% соответствовать тем, которые можно увидеть на бумаге. Это происходит из-за особенностей цветового охвата устройства ввода и вывода – разные экраны реагируют на передачу по-разному.
Именно потому должна подписываться предварительная цветопроба. В таком случае принимаются соответствующие претензии, если клиента не устраивают цвета, получившиеся на готовой работе.
Если заказчик придерживается указанных правил, оттенки окажутся с высокой долей вероятности такими же, как и на экране. Во всяком случае, в 99% случаев получается именно так.
Как отрисовать растровую картинку или карандашный набросок в вектор, в программе Adobe Illustrator | Заметки Дизайнера
Возникла необходимость отрисовать рисунок или картинку плохого качества в вектор? Ответ на этот вопрос читайте в статье или смотрите подробное видео.
Вообще, что такое растровая картинка? Если у вас файл с расширением jpeg или png, то это однозначно растровое изображение. Как в принципе любая фотография.
Вот например картинка этого дракона.
Если мы приблизим ее, то увидим, что оно состоит из квадратов, из пикселей. Чем их больше, тем выше качество картинки, выше ее разрешение. И если мы дальше будем увеличивать картинку, то эти квадраты будут увеличиваться, а изображение ухудшаться.
У векторного изображения нет разрешения, потому что оно воссоздается с помощью математических выражений. Но векторные картинки можно просматривать и редактировать только в специальных программах, например: Corel Draw или Adobe Illustrator.
Если мы напечатаем этого дракона на листе формата А3, то качество будет — мягко, говоря не очень. Для этого нам нужно улучшить качество картинки, следовательно перерисовать его в вектор.
Для этого перенесем картинку в иллюстратор, просто перетащив ее левой клавишей мыши на монтажную область. Чтобы увеличить картинку пропорционально и по центру зажмем клавиши «shift + alt» на клавиатуре и потянем в сторону.
Конечно, можно перевести картинку в вектор с помощью инструмента трассировка, но это если у вас картинка достаточно хорошего качества. Но нас такое качество не устраивает и мы будем отрисовывать в ручном режиме.
Теперь в панели слоев кликаем по иконке – создать новый слой, а слой с драконом блокируем. Ставим напротив слоя замочек. Рисовать мы будем на слое, который находится над картинкой.
Я вам покажу два варианта отрисовки – с помощью кисти и с помощью инструмента перо.
Сначала возьмем перо или вызовем клавишей «P» на клавиатуре. Приближаем картинку – для этого зажмите «alt» на клавиатуре и крутим колесо мыши.
Ставим первую точку, кликнув левой клавишей мыши, дальше ищем, где поставить вторую точку. Поставили, и не отпуская левую клавишу двигаем мышкой, чтобы кривая легла максимально ровно по контуру рисунка.
Ставим вторую точку. И сразу вносим правки, при этом зажав клавишу «alt» можно двигать за направляющие от опорной точки, тем самым настраивая нужное положение.
Таким образом отрисовываем всю картинку. Если что-то пошло не так – всегда можно вернуться, нажав сочетание клавиш «ctrl + z». Либо поправить контурный рисунок после полной отрисовки.
Чем меньше вы будете ставить точек, тем более плавными будут линии и более ровным получится вся картинка.
Когда заканчиваете отрисовку, то обязательно замкните контур, то есть поставьте последнюю точку в самую первую, с которой начинали.
Теперь покрасим дракона в красный цвет. Выделим его и просто кликнем по стрелочкам на левой панели, чтобы поменять обводку на заливку и выберем красный цвет. Внутренние элементы раскрашиваем аналогичным способом в белый цвет.
Если нам нужно, вырезать белые фигуры, чтобы эти участки были прозрачными это можно легко сделать. Нужно только убедиться, что они находятся сверху дракона в панели слоев. Теперь переходим на вкладку обработка контуров. При этом выделите белую фигуру и дракона. Кликаем на иконку – минус верхний и он удален.
Ну и если вы допустили какие-то неточности, то всегда можно их исправить.
Чтобы внести правки в контуры, возьмем инструмент прямое выделение. Кликаем на контур и видим все наши точки. Если рядом с точкой есть кружочек — это значит, что здесь угол, который можно сгладить. Просто кликаем по этому кружочку и тянем его в сторону. Точка делиться на две, вот так мы сгладили угол.
Теперь покажу вам второй способ с помощью кисти. Создаем новый слой и выбираем инструмент кисть в левой панели или с помощью клавиши «B» на клавиатуре. Теперь выберем кисть, которой будем рисовать и толщину кисти.
Конечно отрисовку кистью лучше всего делать с помощью графического планшета, но можно и мышкой. Обводим несколькими линиями весь рисунок, после чего получаем несколько отдельных контуров. Чтобы их соединить найдите в левой панели инструмент «Соединение».
С помощью инструмента «Прямое выделение» выделите два соседних контура и обведите две ближайшие точки, активировав инструмент «Соединение».
Чтобы сохранить картинку в векторном формате – достаточно зайти во вкладку файл и нажать сохранить как. Если вы хотите сохранить в растровом — на белом фоне, или на прозрачном — для этого лучше сначала сгруппировать все элементы картинки.
Для этого выделим все и нажмите правой клавишей мыши – сгруппировать.
Теперь найдите справа панель – экспорт ресурсов и просто перетащите туда картинку.
Здесь можно выбрать формат png или jpeg, а также масштаб – один к одному или в два, три раза больше. И нажимаем экспорт.
Все готово.
Постарался рассказать вам все просто и понятно. А если есть пожелания или будут вопросы – пишите комментарии – постараюсь помочь.)
Видеокурс Adobe illustrator:
На Яндекс эфире:
https://vk.cc/bZKKoS
На Youtube:
Как векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики. В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами. По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровой камеры.
В других форматах графических файлов используется так называемая векторная графика.Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезна, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов.Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами. Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Программа Illustrator может векторизовать изображение с помощью функции «Трассировка изображения».В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл». Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предварительные настройки трассировки».«Отрегулируйте и поэкспериментируйте с параметрами, пока трассированное изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную настроить элементы создаваемой векторной графики, нажмите« Объект », затем» Image Trace »и« Expand. »Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню «Файл».
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом, доступный для большинства современных платформ, имеет инструмент трассировки изображений, который вы можете использовать для этой цели. Чтобы активировать его, нажмите меню «Путь», а затем нажмите «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который можно открыть с помощью многих графических программ и большинства современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Преобразование растровых изображений в векторные
Простое решение типичной проблемы
Если вы занимаетесь дизайном, вы, вероятно, были в ситуации, когда у вас было растровое изображение, такое как файл jpeg или png, которое вам нужно в векторном формате.Возможно, это логотип, на котором клиент хотел сделать большой баннер или знак, но у него больше не было исходных векторных файлов. В любом случае, если это что-то, что вам может потребоваться значительно увеличить без потери разрешения, это должен быть векторный файл.
Ниже приводится довольно простой 6-шаговый процесс преобразования растрового изображения в векторный файл. Эти инструкции относятся к Adobe CS5, но функциональные возможности практически одинаковы для всех последних версий Adobe Creative Suite. Мы используем изображения из недавно созданного нами логотипа клиента, чтобы проиллюстрировать этот процесс.
Шаг 1. Очистите его в Photoshop
В зависимости от размера или разрешения вам может потребоваться небольшая очистка или улучшение изображения в Photoshop, прежде чем пытаться преобразовать его. Вероятно, будет хорошей идеей увеличить любые действительно маленькие файлы, чтобы они были не менее 2–3 дюймов в ширину или в высоту (в зависимости от ориентации изображения). Также может иметь смысл очистить и сгладить края, если изображение было низкого качества или низкого разрешения. Когда вы закончите с этим, просто сохраните отредактированное изображение в формате jpeg или png с разрешением 300 точек на дюйм, используя опцию «Сохранить как» в меню «Файл».
Шаг 2. Импортируйте в Illustrator и откройте Live Trace
Чтобы начать работу в Illustrator, просто выберите сохраненное изображение и откройте его в Adobe Illustrator. Как только ваш файл будет открыт, просто нажмите на изображение с помощью «Selection Tool». После выбора изображения переместите курсор вверх и нажмите «Объект» в строке меню, чтобы появился раскрывающийся список, затем прокрутите вниз до «Live Trace», и вы увидите «Параметры трассировки» в дополнительном меню. Это должно выглядеть примерно так.
Шаг 3. Установите параметры трассировки и трассировку
После того, как вы выберете «Параметры трассировки» в параметрах меню, откроется новое окно, которое позволит вам установить параметры трассировки и предварительно просмотреть трассированное изображение. Обязательно сделайте правильный выбор для черно-белого или цветного и соответствующим образом отрегулируйте другие настройки. Важно помнить, что количество цветов, которые вы используете для обводки изображения, может существенно повлиять на резкость и ясность изображения.По этой причине вам нужно нажать кнопку «Предварительный просмотр» (см. Кнопку в правой части поля на изображении ниже) и просмотреть несколько вариантов цвета, чтобы получить максимальную четкость. Как только вы найдете тот, который вам нужен, просто нажмите кнопку «Трассировка» в правом верхнем углу, а Illustrator сделает все остальное.
Шаг 4. Перейти к Live Paint
Если вы хотите внести изменения в какие-либо векторные контуры или цвета изображения, вам также потребуется выполнить «Живую раскраску».Вы можете легко сделать это, убедившись, что изображение выбрано с помощью инструмента «Выделение», а затем снова щелкните «Объект» в строке меню. На этот раз вы прокручиваете вниз и наводите курсор на «Live Paint», чтобы раскрыть меню. Это должно выглядеть примерно так, как на изображении ниже.
Поскольку обычно все, что вам нужно, — это параметры по умолчанию, вы, вероятно, можете пропустить любые дополнительные настройки и просто щелкнуть пункт «Сделать» в меню. И снова Illustrator завершит процесс.
Шаг 5. Удаление фоновой заливки
После завершения «Живой раскраски» вы можете удалить любой цвет фона (обычно белый), так что все, что останется, — это само изображение.Для этого выберите инструмент «Лассо», как показано на изображении ниже.
Используя инструмент «Лассо», выберите небольшой кусок фоновой заливки и завершите круг лассо, чтобы выделить фоновую область. Это должно дать вам результат, похожий на это изображение.
После выделения области просто нажмите кнопку «Удалить» на клавиатуре. При необходимости этот процесс можно повторить, если у вас есть несколько несвязанных областей фоновой заливки.
Шаг 6: Сохранить файл и выйти
Что касается процесса конвертации, вот и все! Поскольку вы полностью преобразовали файл, вы можете изменить его размер или цвета по мере необходимости.Вы также можете экспортировать его или сохранить в файлы различных типов. По крайней мере, вы захотите сохранить его как файл ai или eps, чтобы вы могли редактировать его, как хотите, в будущем как векторный файл.
Теги: Adobe Illustrator, Adobe Photoshop, дизайн, графика, квадроцикл, растр, векторПреобразование растров в вектор в Illustrator для лазерной резки
Бывают случаи, когда вам нужно преобразовать растровый файл в векторный, чтобы отправить нам файл, который можно вырезать с помощью лазера.Если вы не уверены, что мы подразумеваем под вектором, ознакомьтесь с нашей публикацией «Почему нам требуется вектор для лазерной резки».
Начнем!
Откройте свой растровый файл в Illustrator. Вы заметите, что ваше изображение
по сути, это просто квадрат, с которым мы ничего не можем сделать. Вы также
обратите внимание, что края немного нечеткие или неровные. Мы можем это исправить!
Выберите объект, который нужно сделать векторным. Зайдите в меню Object . Прокрутите вниз до Image Trace и выберите Make and Expand .
Теперь, когда вы выберете свое изображение, вы заметите, что оно состоит из точек.
Image Trace создаст как черные, так и белые части вашего изображения. изображение. Если вы используете инструмент Direct Selection Tool (белая стрелка), вы можете выберите белую область. Затем перейдите в меню Select , прокрутите вниз до Same и выберите Fill Color . Удалите эти формы.
Еще один прием, позволяющий убедиться, что у вас нет лишних белых форм или пустых фигур — это немного сдвинуть черные части вашего дизайна и просмотреть в режиме Outline (CTRL / CMD + Y).В зависимости от качество и сложность вашего изображения, у вас могут возникнуть нежелательные количество баллов. Это может вызвать проблемы с лазером. Лазер следует по карте от точки к точке. Если в вашем дизайне 180 очков на одном линии, это замедлит работу и, возможно, вызовет проблемы. если ты может упростить ваш путь, и вы добьетесь лучших результатов.
Выберите свой объект и снова перейдите в меню Объект . Прокрутите вниз до Path и выберите Simplify .Убедитесь, что установлен флажок live Preview . Просто немного снизив точность кривой, вы заметите, что потеряете много этих точек.
Наконец, давайте убедитесь, что ваш объект масштабируется. В зависимости от изображения, которое вы нарисовали, оно может быть не того размера, который вы планировали. Убедитесь, что ваши линейки установлены на дюймы. Теперь выберите свой объект и посмотрите на панель свойств. Если этого еще нет, масштабируйте объект до нужного размера.
Теперь, когда у вас есть чистый и простой векторный объект, вы готовы пройти предполетный контрольный список и экспортировать файл.Создавая дизайн в Illustrator, присылайте нам свои файлы в формате .ai.
Файл — это файл в двухмерном векторном формате. Если вы разрабатываете в Adobe Illustrator, пришлите нам свой исходный файл .ai.
Файл построен в масштабе 1: 1, предпочтительно в дюймах
Весь текст преобразован в контуры или контуры
Вырезанный текст (перевернутый текст) имеет перемычки или нанесен трафарет
Все паразитные точки, повторяющиеся линии, пустые объекты и текстовые области удалены
Нет фигур с открытыми контурами
Все формы объединены, объединены или объединены
Все объекты находятся на одном слое
Все отверстия и вырезы составляют не менее 60% толщины материала
Что означает «растеризация» в Adobe Illustrator? ОТВЕТИЛИ!
Растеризовать в иллюстраторе означает преобразовать векторную графику, состоящую из контуров и узловых точек, и преобразовать ее в растровое изображение, состоящее из пикселей .Векторная графика представляет собой визуальное представление математических формул, с ней легко работать с помощью инструментов, доступных в Adobe Illustrator, и она не теряет качества при увеличении.
Растровые изображения похожи на jpgs и png; они лучше всего подходят для программного обеспечения для редактирования на основе пикселей, такого как Photoshop. Эти изображения теряют качество при увеличении. Если вы увеличиваете вектор в Illustrator, края и линий остаются резкими , но если вы увеличиваете растровое изображение, края становятся зубчатыми или пиксельными.Векторное изображение до растеризацииРастеризованное изображение (пиксельное)
Следует ли растрировать объекты в Illustrator?
Растеризация объектов в Illustrator в основном выполняется, когда вам нужно открыть векторную графику с помощью программы, не поддерживающей векторные изображения, поэтому вы растрируете ее, чтобы преобразовать в jpg или png . Однако в Illustrator есть функции экспорта, которые позволяют сохранять и публиковать изображения в виде растровых / растровых изображений после того, как вы закончите работу, поэтому редко когда возникает необходимость растеризовать вашу работу в Illustrator до того, как вы закончите с ней.
Растеризацию также сложно отменить, особенно если ваш вектор очень подробный и вы растеризовали его в низком качестве. Если вам нужно экспортировать вектор в Photoshop, вам не нужно растрировать его в Illustrator. Вы можете просто скопировать и вставить его в Photoshop , и у вас будет возможность преобразовать его там или работать с ним как с интеллектуальным / связанным объектом.
Еще одна причина для растеризации в Illustrator — при работе с текстом . Вы можете растрировать текст в Illustrator, чтобы при передаче дизайна на компьютер, на котором нет определенного шрифта, человек все еще мог видеть текстовый объект.
Однако при использовании этого метода текст станет пиксельным и потеряет качество при увеличении. Лучший способ сделать это, а не растрировать текст, — это развернуть текстовый объект в Illustrator, что превратит его в векторный контур. Его больше нельзя будет редактировать как текст, как при его растрировании, но как вектор текст не потеряет качества при увеличении на экране или при печати.
Как растрировать в Illustrator без потери качества
Чтобы растрировать вектор в Illustrator без потери качества:
- Выберите вектор или текст, который вы хотите растрировать, используя инструмент выделения (v). Удерживайте нажатой клавишу Shift при выборе, если вы хотите растрировать несколько объектов в одно изображение. Размеры ваших объектов на монтажной области — это размеры, в которые они будут растеризованы. Поэтому, если вы перед растеризацией трансформируете их в больший размер, вы получите изображение с более высоким разрешением.
- Скопируйте свои векторы на другую монтажную область, файл или скрытый слой. Это сделано для того, чтобы вы могли получить к ним доступ как к векторным файлам позже, если вам понадобится. После сохранения файла процесс растеризации будет постоянным и необратимым.
- Перейдите в «Объект»> «Растрировать»…
- Появится всплывающее окно с параметрами растеризации. Выберите цветовой режим, который должен иметь растеризованный объект. Значение по умолчанию будет соответствовать цветовому режиму исходного документа. Поэтому, если вы настроите его как CMYK, по умолчанию будет CMYK. То же самое и с RGB. В любом сценарии у вас будет два других варианта; Оттенки серого и растровое изображение.
- Выберите свое разрешение. 300 PPI лучше всего подходят для печати, а 72 PPI лучше всего для просмотра на экранах и публикации в Интернете.Вы можете выбрать «другое», если хотите установить собственное разрешение. Параметр «Использовать разрешение растрового эффекта документа» подберет разрешение растеризованного изображения к разрешению рабочего документа.
- Выберите, хотите ли вы белый фон или прозрачный. Это не влияет на окончательное качество изображения.
- Выберите лучший вариант сглаживания для вас. Сглаживание сглаживает и размывает грубые края, добавляя пиксели по краям и цветовые границы при растрировании изображения .(см. ниже) Благодаря этому ваши кривые и диагонали не будут выглядеть неровными и неестественными. Если вы выберете « Нет », края будут более четкими, но кривые или диагональные линии будут неровными. (см. изображение ниже) Сглаживание « Art optimized » добавит этот эффект к вашим фигурам, но не рекомендуется для текста. « Оптимизированный для текста » лучше всего подходит для растрирования текста с наилучшим качеством. Вы можете поэкспериментировать с этими настройками и отменить растр, если вам не нравится результат.
- Оставьте остальные настройки по умолчанию и нажмите «ОК». Теперь ваш объект растеризован.
Если вы не заметили никакой разницы, это хороший признак того, что ваше изображение растеризовано в высоком качестве. Если вы увеличите масштаб, то заметите пиксели. Растеризованное изображение не будет иметь путей и точек привязки, таких как векторные объекты. Растеризованное изображение
Вы также можете прочитать Как удалить последние файлы в Illustrator CC
Как отменить растеризацию в Illustrator
Растеризация — это деструктивный процесс, то есть у вас может не получиться отменить его, если вы сохранили документ или сделали слишком много шагов вперед после команды растеризации. Вы можете отменить растеризацию в Illustrator с помощью функции «Отменить» (Ctrl + Z). Однако вы потеряете каждый шаг, сделанный с момента растеризации.
Если вы уже сохранили свой документ с растеризованным объектом, единственный вариант превратить его в вектор — использовать Трассировку изображения. Перейдите в Image trace> High Fidelity Photo. Затем нажмите «Развернуть».
Новый вектор не будет такого же высокого качества, как до его растеризации, и любые контуры, градиенты и кисти не будут выглядеть одинаково или их нельзя будет редактировать с помощью соответствующих инструментов и параметров.
Лучшее, что можно сделать, двигаясь вперед, — это избегать ситуации, когда вам нужно отменить растеризованный объект. Обязательно продублируйте или сохраните вектор в другом месте или на скрытом слое, прежде чем выбрать растеризацию.
Если вы растрируете объект в Illustrator для редактирования в Photoshop, это не обязательно , поскольку вы можете копировать (ctrl / cmd + c) и вставлять (ctrl / cmd + v) векторные объекты из Illustrator прямо в Photoshop.
Как растрировать шрифт в Illustrator
Растеризация текста превратит его в пиксельное немасштабируемое изображение, которое не является векторным.Вы по-прежнему можете делиться своим текстом как векторами, расширяя вместо растеризации. Чтобы растрировать шрифт / текст в иллюстраторе:
- . Выделите текст, который хотите растрировать, с помощью инструмента выделения (v).
- Перейдите в «Объект»> «Растрировать»…
- Появится всплывающее окно с параметрами растеризации. Выберите цветовой режим, который должен иметь растеризованный текст. Значение по умолчанию совпадает с настройками вашего документа.
- Выберите свое разрешение. 300 PPI лучше всего подходит для печати, а 72 PPI лучше всего для просмотра на экранах и публикации в Интернете.
- Выберите, какой фон вы хотите — белый или прозрачный. Это не влияет на окончательное качество изображения.
- Выберите «Оптимизированный для текста» в раскрывающихся параметрах сглаживания.
- Оставьте остальные настройки по умолчанию и нажмите «ОК» . Теперь ваш текст растеризован.
Заключительное слово
Вам также может быть интересно узнать: Что делает Expand в Illustrator?
Надеюсь, эта статья оказалась для вас полезной.Подпишитесь на мой список рассылки и будьте первым, кто получит полезные советы и ресурсы по графическому дизайну.
Как векторизовать изображение в CorelDRAW
- Обучение
- Практические руководства
- Векторизация изображения
Почти все изображения, которые вы найдете в Интернете, например JPG, GIF, PNG, имеют растровый формат. Это означает, что изображения состоят из заданного количества пикселей, и эта пикселизация становится все более очевидной по мере увеличения размера изображения.
Векторные изображения, с другой стороны, подстраиваются под размер изображения. Другими словами, векторное изображение будет выглядеть одинаково при любом размере. Так, например, если у вас есть логотип, для которого вам нужно несколько размеров, вам понадобится копия в векторном формате.
В этом руководстве мы импортируем растровый логотип в CorelDRAW и преобразуем его в векторный формат.
1.Импортировать растровое изображение
Из ( Файл> Новый ) под Имя : введите Преобразовать в вектор . Использовать предустановленное место назначения RGB по умолчанию .
Выберите «Файл »> «Импортировать » и перейдите к своему растровому изображению, которое в этом примере является логотипом спортивной команды. Щелкните и перетащите, чтобы разместить изображение на странице. Как видите, края бульдога немного неровные — это эффект пикселизации, наблюдаемый при увеличении растрового изображения.
2. Контуры трассировки
Не снимая выделения с импортированного изображения, в главном меню выберите Растровые изображения> Контурная трассировка . В подменю есть несколько вариантов, например, Штриховая графика или Картинка ; у каждой опции разные настройки трассировки. В этом примере мы будем использовать вариант Logo .
Это активирует PowerTRACE, который отлично справляется с одношаговым векторным преобразованием. Окно предварительного просмотра показывает вид «до» слева и «после» в центре. Вы можете использовать ползунки справа, чтобы настроить уровень детализации, сглаживания и скругления углов. В этом примере требовался высокий уровень детализации, чтобы уловить все маленькие красные буквы вверху. Вы также можете настроить PowerTRACE для удаления фона, удаления исходного изображения, объединения смежных объектов и т. Д.
Уровень детализации можно увидеть, увеличив масштаб. Вы можете масштабировать или панорамировать любую сторону предварительного просмотра, а другая сторона будет настраиваться в соответствии с ним.
Результаты цвета можно просмотреть на вкладке Цвета .В этом примере было идентифицировано четыре цвета. При нажатии на цвет в списке выделяются все точки на изображении, в которых используется этот цвет. Вы можете редактировать цвета, изменять цветовой режим, объединять похожие цвета и т. Д.
3. Сравните и проверьте
Пока исходное растровое изображение не было удалено, вы можете сравнить, чтобы убедиться, что векторная версия включает все.Векторная версия размещается поверх оригинала, поэтому отодвиньте ее в сторону. Все векторное изображение представляет собой единую группу.
Если необходимо внести какие-либо исправления, например, добавить дыры в буквах или другие мелкие детали, вы можете разгруппировать (Ctrl + U) векторное изображение, внести изменения и перегруппировать (Ctrl + G).
Или, если слишком много деталей было упущено, вы можете снова выполнить PowerTRACE, используя другие настройки или одну из различных опций трассировки.
4. Сохранить в векторном формате
Теперь, когда у вас есть изображение в виде вектора, исходное растровое изображение можно удалить. Вы можете использовать Файл> Сохранить как , чтобы сохранить логотип как файл CDR, или выбрать другой векторный формат, такой как AI, EPS, PDF или SVG. Независимо от размера изображения, оно сохранит те же свойства кривой.
CorelDRAW не просто векторизует изображения
Ознакомьтесь с некоторыми другими функциями графического дизайна в CorelDRAW Graphics Suite, такими как «Как проверить татуировку», «Как создать свой собственный логотип», «Как сделать фирменный бланк» и многое другое! Создавайте высококачественные дизайны с помощью увлекательного и простого в использовании программного обеспечения для графического дизайна и сделайте свою работу ярче, чем когда-либо.
Как сделать визитки Как сделать монограмму Как сделать открытку Как сделать веб-баннерПреобразование растров в векторные | Введение
Растровые изображения используются во всем мире людьми во всех отраслях и областях.Если вы делитесь изображением с другом или создаете веб-сайт, скорее всего, это растровый файл. Однако, несмотря на их универсальность, они не всегда подходят для использования. Если вы работаете с графикой или рядом с ней, САПР или ЧПУ, вам нужно искать альтернативные форматы файлов: векторы. Не волнуйтесь, если вы новичок во всем этом. Наше руководство для начинающих по , как преобразовать растр в вектор , поможет вам поразить своих друзей своими обширными знаниями в кратчайшие сроки!
Последнее руководствоScan2CAD предназначено для начинающих в мире растров и векторов.Если вам нужно изображение более высокого качества для вашего веб-сайта или вы хотите использовать дизайн в САПР, мы покажем вам, как именно преобразовать его в вектор.
Если вы новичок в мире форматов файлов, то, возможно, раньше вы даже не сталкивались с терминами «растр» и «вектор». Итак, прежде чем мы углубимся в то, как преобразовать растр в вектор, мы рассмотрим, что это за форматы файлов.
Растровые изображения
Большинство изображений, которые вы когда-либо видели на экране компьютера, имеют формат растрового файла.Те забавные гифки, которыми вы поделились с другом — также в формате растрового файла. Итак, как бы вы узнали растровое изображение? Растровые изображения состоят из крошечных квадратов цветов, также известных как пикселей . Вы, несомненно, заметили это раньше, когда пытаетесь увеличить размер изображения, но обнаруживаете, что оно нечеткое и низкое. Именно поэтому мы говорим, что растровые изображения « зависят от разрешения ».Плюсы
Они предлагают разнообразную цветовую палитру и детализациюИх легко делить
Широко поддерживается веб-браузерами и стандартными редакторами изображений
Минусы
Они зависят от разрешения и имеют низкое качествоИх различный цвет затрудняет печать
Более высокое качество означает больший размер файла
Общие форматы растровых файлов?
- JPEG : используется в основном для обмена фотографиями в Интернете.Они имеют небольшой размер файла, что делает их идеальными для совместного использования, и большую цветовую палитру. Однако, если вы редактируете JPEG, имейте в виду, что он потеряет качество из-за использования сжатия с потерями.
- PNG : формат файла, используемый в основном для иллюстраций и логотипов. В отличие от JPEG, они используют сжатие без потерь, что означает, что они не теряют столько качества, когда вы их редактируете. Однако это преимущество дает больший размер файла.
- GIF : кто когда-либо не публиковал GIF в Интернете? Хотя они отлично подходят для забавных целей, они имеют низкое разрешение и низкое качество.Обычно вы не будете использовать их за пределами веб-графики или анимации.
- BMP : нет ничего проще, чем BMP. В отличие от других форматов растровых файлов, BMP обычно не сжимаются. Что это значит? Они высокого качества, но при этом имеют очень большой размер файла.
- TIFF : золотой стандарт формата файлов для преобразования. Файлы TIFF очень популярны в графическом дизайне, так как обеспечивают сжатие без потерь и высокое качество. Однако, как и в случае с PNG, они также имеют большой размер файла.
Векторные изображения
Итак, растры у вас есть, но что делать с векторными изображениями? Векторные изображения очень популярны в таких отраслях, как графический дизайн и инженерия. Это потому, что, в отличие от растровых изображений, они не состоят из пикселей или других объектов, которые делают их зависимыми от разрешения. Вместо этого они состоят из путей ; когда вы увеличиваете или приближаете векторное изображение, пути увеличиваются в размере. По этой причине мы говорим, что векторы « бесконечно масштабируемы, ».Плюсы
Они не зависят от разрешения и имеют высокое качествоВекторные элементы могут содержать дополнительную информацию
Несмотря на высокое качество, они также могут иметь небольшой размер файла
Минусы
Они не так распространены, как растры; вам необходимо использовать векторные редакторыИх нельзя использовать для реалистичных фотографий
Их сложно опубликовать, и они не всегда совместимы с программным обеспечением для редактирования изображений
Общие форматы векторных файлов?
- DXF : ключ к разгадке в названии — формат обмена чертежами был создан для того, чтобы люди могли обмениваться файлами САПР через широкий спектр программного обеспечения.Являясь золотым стандартом файлового формата (по крайней мере, для Scan2CAD!), DXF поддерживаются практически всеми программами САПР на рынке.
- DWG : если вы знакомы с AutoCAD, вы узнаете его собственный формат файла DWG. DWG является проприетарным форматом файлов и не так широко поддерживается, как DXF. Однако он поддерживает больше объектов, чем DXF.
- SVG : вы уже сталкивались с форматом файлов SVG — сознательно или нет — через веб-графику или интерактивные функции в Интернете.Большинство веб-браузеров, которые вы когда-либо использовали, поддерживают формат файла SVG.
- PDF : интересный формат файла, PDF-файлы могут поддерживать как растровые, так и векторные элементы файлов. PDF-файлы, широко поддерживаемые браузерами, в основном используются для обмена и печати документов.
Итак, вы знаете разницу между растрами и векторами — но почему именно вам нужно преобразовывать? Имеет ли значение, если вы используете растр или вектор? В конечном итоге все зависит от того, для чего вам нужен ваш образ.
Общего назначения, графика и мультимедиа
Если вы хотите использовать изображение на веб-сайте или в рекламе, вам следует избегать растровых изображений любой ценой. Если у вас нет нескольких версий растрового изображения разных размеров, вы столкнетесь только с сильной пикселизацией и низким качеством, когда попытаетесь изменить его в соответствии со спецификациями дизайна. Если вы используете векторное изображение, то для сравнения вы можете использовать одно и то же векторное изображение для самых разных целей. Нужен небольшой логотип на вашем сайте? Хотите увеличить версию на плакате? Это не имеет значения — если он в формате векторного файла, все в порядке.
Система автоматизированного проектирования
Одна из основных причин, по которой люди обращают внимание на преобразование растров в векторные, — это САПР. В то время как дизайнерам САПР, возможно, раньше приходилось проектировать все вручную, эволюция САПР позволила им теперь создавать все быстро и эффективно с использованием инновационных технологий. Итак, почему векторы важны? Что ж, с векторным изображением пользователь может прикреплять данные к отдельным элементам изображения. Например, архитектор может указать материал, из которого будет построена стена.Кроме того, векторные изображения легко редактировать, , и даже можно повторно использовать изображение для создания вариаций исходного дизайна.
Если у вас есть, например, растровая версия архитектурного чертежа, вам нужно преобразовать ее в вектор, чтобы использовать в САПР. Кроме того, если у вас есть физический чертеж, вы можете отсканировать его, а затем преобразовать в векторный формат, готовый для использования в САПР, где он может быть преобразован в двухмерную или трехмерную модель.
Компьютерное числовое программное обеспечение
Если вы хотите создать интересный проект с ЧПУ с помощью одного из многих типов станков с ЧПУ, таких как фрезерный станок, фрезерный станок или гидроабразивный станок, вы должны использовать правильный формат файла.Большинство станков с ЧПУ работают с использованием набора предварительно запрограммированных команд, которые перемещают инструменты. Эти команды написаны в коде G-Code и управляют всем, от скорости до глубины и вращения. Чтобы использовать эти машины, вам необходимо использовать векторный формат файла или G-код.
Как правило, вы можете преобразовать растровое изображение в векторное, которое затем можно преобразовать в G-код. Затем этот G-код можно использовать с программным обеспечением для управления ЧПУ, чтобы ваш станок с ЧПУ работал. Тогда вы будете готовы приступить ко всем этим проектам с ЧПУ.
Теперь вы знаете, зачем нужно преобразовывать растр в вектор, но как именно работает этот процесс? Все сводится к розыску. Вы знаете, как можно обвести изображение калькой? Преобразование работает очень похоже.
Ручное отслеживание , как следует из названия, требует усилий с вашей стороны. Допустим, у вас есть растровый логотип (например, JPEG), который вы хотите преобразовать в SVG для своего веб-сайта — как именно его можно преобразовать при ручной трассировке? Используя соответствующий пакет программного обеспечения (о котором мы поговорим ниже), вы можете использовать компьютерную мышь, чтобы щелкнуть и нарисовать свой логотип.К концу вы создадите векторные объекты поверх своего логотипа — таким образом преобразовав его.
Автоматическое отслеживание , для сравнения, использует специализированное программное обеспечение, которое сделает всю работу за вас. В этом случае он возьмет ваш JPEG и обведет его для вас с помощью ряда предварительно запрограммированных переменных. На выходе вы получите SVG-файл.
Ручное или автоматическое: что лучше?
У нас есть хорошая и удобная статья, посвященная теме ручного и автоматического отслеживания.Подводя итог, однако, все зависит от того, сколько времени у вас на руках, и от типа изображения, которое вы конвертируете.
Если у вас много свободного времени, то трассировка вручную — неплохая идея. Преимущество того, чтобы делать это самостоятельно, состоит в том, что, хотя программное обеспечение может ошибиться из-за изображения «плохого» качества, у вас достаточно понимания, чтобы определить, где находятся линии. Однако если время имеет существенное значение, следует избегать ручного отслеживания — если вы хотите получить отличный результат, это может занять часы или даже дни.Для сравнения: автоматическая трассировка может быть быстрым процессом — в случае Scan2CAD она выполняется за считанные секунды.
Конечно, есть две проблемы, которые могут быть решены при использовании автоматической трассировки: качество исходного растрового изображения и инструмент преобразования , который вы выберете. Если вы используете некачественный инструмент преобразования, вряд ли вы добьетесь лучших результатов. Между тем, использование размытого, зернистого или нечеткого растрового изображения снижает ваши шансы на получение векторного изображения хорошего качества.
Кроме того, выбранный вами метод также может зависеть от типа конвертируемого растра. Если это простой логотип, его трассировка вручную не займет много времени. Однако, если вы хотите преобразовать более сложное изображение, вы можете выбрать автоматическую трассировку, чтобы получить более быстрый и точный вывод. Это может быть особенно актуально, если вы выполняете преобразование для ЧПУ, что требует максимальной точности.
Как автоматически преобразовать растр в вектор?
Если вы хотите автоматически преобразовать растр в вектор, очень важно выбрать правильное программное обеспечение для ваших целей.Мы рассмотрим несколько примеров программного обеспечения, которое вы можете использовать для преобразования растров в векторные, включая онлайн-конвертеры, популярные редакторы изображений и Scan2CAD.
Онлайн-конвертеры
Достаточно легко найти онлайн-конвертер, который конвертирует растр в вектор. К сожалению, если вас действительно не беспокоит качество вашей продукции, использование онлайн-конвертеров в большинстве случаев не рекомендуется. Некоторые недостатки онлайн-конвертеров включают:
- Некачественная продукция
- Угрозы безопасности
- Ограниченный размер файла
- Ограниченные возможности
- Проблемы с текстом
Используя онлайн-конвертер, вы подвергаете свою систему и свою работу опасности, связанной с такими угрозами, как трояны и вирусы.Недостатки онлайн-конвертеров не стоят того, чтобы рисковать.
Программное обеспечение для редактирования изображений
Inkscape
Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом, отличный вариант, если у вас ограниченный бюджет. Его можно использовать для создания и редактирования векторной графики, поэтому он довольно популярен в графической, маркетинговой и дизайнерской отраслях. Однако наиболее примечательно то, что программа использует SVG в качестве собственного формата.Шаги для автоматического преобразования с Inkscape
- Перейти к файлу > Импорт
- Начните трассировку с: Путь > Растровое изображение трассировки
- Выберите Single Scan для одиночного пути
- Выберите Множественное сканирование для группы путей
- Воспользуйтесь функциями редактирования для очистки изображения
- Нажмите Обновите и ОК , когда будете счастливы
- Сохранить вектор
Для более подробного ознакомления посетите: Векторизация с помощью Inkscape (а когда не для САПР / ЧПУ).
CorelDRAW
Редактор векторной графики, часто используемый в качестве альтернативы Illustrator, CorelDRAW будет стоить вам 499 или 25 долларов в месяц. Его используют дизайнеры по всему миру, которые хотят создавать и редактировать логотипы, иллюстрации и шрифты.Шаги для автоматического преобразования с помощью CorelDRAW
- Перейти к Файл > Новый
- Перейти к файлу > Импорт
- Щелкните команду Trace Bitmap
- Quick Trace без настроек
- Контурная трассировка для определенных типов изображений
- Используйте функции редактирования для очистки изображения
- Чек Предварительный просмотр
- Сохраните изображение
Для более глубокого изучения, ознакомьтесь со статьей: Векторизация с помощью CorelDraw (а когда не для САПР / ЧПУ).
Adobe Illustrator
Adobe Illustrator считается стандартным в отрасли редактором векторной графики и пользуется популярностью среди дизайнеров для создания цифровой графики и иллюстраций. Это сопутствующий продукт Adobe Photoshop.Шаги для автоматического преобразования с помощью Adobe Illustrator
- Открыть изображение в Illustrator
- Нажмите на Image Trace
- Выберите Панель трассировки изображения рядом с Просмотр
- Используйте предустановленные инструменты для создания эффектов
- Чек Предварительный просмотр
- Нажмите Trace , когда будете счастливы
- Сохранить векторное изображение
Для более детального изучения, ознакомьтесь с разделом «Векторизация с помощью Illustrator (а когда не для САПР / ЧПУ)».
Хотя можно преобразовать растр в вектор с помощью популярных редакторов изображений, таких как упомянутые выше, вы должны знать, что они не всегда идеальны. Все зависит от того, для чего вы используете свое изображение. Если вы создаете простые иллюстрации и логотипы, вам может пригодиться программное обеспечение для редактирования изображений, особенно если оно уже установлено в вашей системе.
Если, однако, вы хотите преобразовать растр в вектор для использования в САПР или ЧПУ, вам понадобится программное обеспечение, которое дает гораздо большую точность, чем может дать редактор изображений.И вот здесь, наконец, появляется Scan2CAD…
Scan2CAD: лучшая программа для векторизации
Если вы только что слышали о Scan2CAD, возможно, вам интересно, что отличает его от программного обеспечения для редактирования изображений. Ответ заключается в том, что Scan2CAD — это специализированный преобразователь из растров в векторные . В отличие от редакторов изображений, которые могут предлагать только ручное преобразование, Scan2CAD позволяет выполнить процесс автоматически за считанные секунды. Более того, Scan2CAD — это профессиональное решение .Основное внимание уделяется техническим чертежам, Scan2CAD предлагает пользователям возможность использовать различные настройки для достижения наиболее точных и наилучших возможных результатов преобразования в соответствии с их потребностями.
Scan2CAD позволяет пользователям различать преобразование фотографии, профиля ЧПУ, плана участка и многих других типов изображений. Таким образом, Scan2CAD имеет приложения в широком диапазоне областей: действительно лучшее программное обеспечение для векторизации. И это еще не все — Scan2CAD предлагает дополнительные функции:
- Наборы для редактирования растровых и векторных изображений : вы можете использовать их для очистки изображения до и после преобразования.Вы можете увидеть, как это работает, с нашими 10 лучшими растровыми эффектами.
- Пакетное преобразование : вы можете автоматизировать преобразование сотен растровых изображений одновременно — особенно полезно, если время имеет значение.
- Smart OCR : онлайн-конвертерам сложно преобразовать растровый текст в редактируемые векторные строки. Благодаря Smart OCR Scan2CAD может распознавать даже новые и рукописные шрифты.
Scan2CAD работает, обнаруживая линий и краев в растровом изображении, прежде чем перерисовать их — провести поверх них — с помощью векторных объектов .Помните, как мы говорили, что некоторые автоматические конвертеры могут конвертировать растр в вектор за считанные секунды? Речь шла о Scan2CAD. Не верите нам? Анимация ниже должна вас изменить…
Преобразование технического чертежа в векторный с помощью Scan2CAD
Все, что вам нужно сделать, это открыть изображение в Scan2CAD, выбрать подходящий вариант преобразования и затем преобразовать. Это займет всего несколько секунд, и тогда все будет готово. Осталось сохранить изображение в векторном виде. Если вы используете векторную графику в Интернете, вы можете выбрать формат SVG .Однако если вы используете вектор в САПР, вас больше заинтересуют форматы DXF и DWG .
Что делать, если вы конвертируете для ЧПУ? Это нормально — Scan2CAD дает пользователям возможность сохранять данные напрямую в G-Code , чтобы вы могли приступить к работе как можно скорее.
Scan2CAD — идеальный вариант для преобразования растра в вектор, независимо от того, в какой отрасли вы работаете. Не верьте нам на слово — попробуйте Scan2CAD сами в бесплатном , 14-дневном пробном периоде .Щелкните ссылку ниже, чтобы загрузить Scan2CAD сегодня!
Как преобразовать растровое изображение в векторное в Illustrator?
Вы начинаете делать векторную графику. Векторная графика — это способ создания векторных изображений с помощью цвета и инструментов программного обеспечения. Adobe Illustrator — идеальное программное обеспечение для векторной графики. Вы можете использовать и бесплатно загрузить это программное обеспечение в Windows, macOS и sierra.
В этой статье мы обсудим, каковы методы и способы преобразования растровых изображений в векторные изображения в Illustrator.При преобразовании растровых изображений в векторные изображения вам необходимо знать, как использовать инструмент «Перо» в иллюстраторе. Вы также можете узнать о цветах, тенях, светах и т. Д.
Что такое растровая графика?
Растровая графика также называется растровой графикой, которая состоит из прямоугольных пикселей. Качество растровых изображений ниже, чем у векторной графики. Если мы сможем увеличить растровую графику, она может потерять свое качество.
В полиграфической и допечатной промышленности растровая графика называется контурами (от «непрерывных тонов»).Противоположность контурам — это «линейная работа», обычно реализуемая в виде векторной графики в цифровых системах.
Что такое векторная графика?
Векторная графика создается с помощью компьютерного программного обеспечения. Используется много цветов, бликов, освещения, теней и т. Д. Используется создание векторной графики в компьютерном Adobe Illustrator. При создании векторной графики основную роль в этом играет перо.
Шаг преобразования растрового изображения в векторные изображения
1.Скачать программу на ПК
Для создания векторной графики мы используем Adobe Illustrator. Альтернативного программного обеспечения, такого как Adobe Illustrator, не существует. Вы можете скачать Adobe Illustrator, щелкнув здесь. Adobe Illustrator был передовым программным обеспечением для создания векторной графики. Существует множество полезных инструментов, таких как инструменты «Перо», инструменты «Карандаш», инструменты для кривизны, инструменты «Кисть» и т. Д.
Большинство художников создают векторную графику с помощью инструментов кисти, а большинство художников создают векторную графику с помощью инструментов пера. Если вы начинаете с кисти, вам понадобится таблетка Olmat.Но вы также можете создавать потрясающие рисунки с помощью инструментов пера.
2. Начните с растровых изображений
Приступая к созданию векторных изображений, у вас есть одно растровое изображение. У вас есть один образец изображения для его преобразования. Например, у нас есть растровые изображения одного человека. Мы можем выбрать ухо человека, шум, волосы, ткань и так далее. Итак, мы можем сделать это только с помощью инструментов пера. Мы добавляем тени, блики и цвета. Итак, сначала вам нужно загрузить одно растровое изображение для графики.
3. Начните с инструмента «Перо»
Инструмент «Перо» — отличный инструмент для иллюстратора, фотошопа и Premiere Pro.Мы можем видеть инструменты пера во всех графических программах. Приступая к преобразованию растровых изображений в векторные, вы можете использовать инструменты пера. В этом примере вы можете выбрать каждую часть тела мужчин. Во-первых, вы можете выделить каждую часть тела мужчины с помощью инструментов пера.
