Окончательные методы преобразования изображения в вектор с использованием новейшего программного обеспечения
Лучшим способом преобразовать изображение в вектор это с помощью редактора или конвертера под рукой. Из-за обильного выбора на рынке выбор того, что использовать, стал трудным не только для новичков, но и для других. Так как в этой теме скорее всего упоминается программный редактор Adobe, а именно Illustrator и Photoshop, сюда добавлена информация и как их использовать. Потратьте несколько минут на чтение информации в списке, чтобы узнать, как легко векторизовать плоское изображение с помощью продуктов Adobe.
- Часть 1. Как легко векторизовать изображение в Adobe Illustrator
- Часть 2. Самый быстрый способ векторизации изображения в Photoshop
- Бонус: бесплатное превращение векторного или растрового изображения в популярный формат
- Часть 3. Часто задаваемые вопросы о том, как преобразовать изображение в вектор
Часть 1.
 Как легко векторизовать изображение в Adobe Illustrator
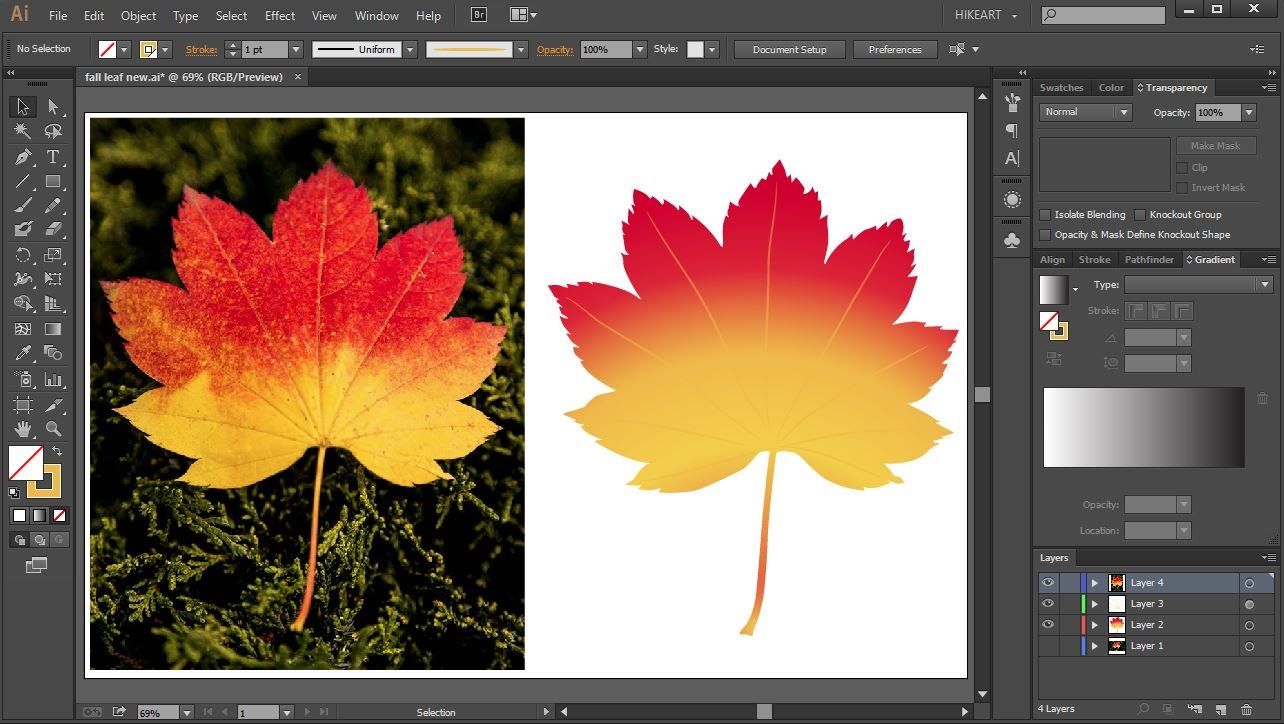
Как легко векторизовать изображение в Adobe IllustratorAdobe Illustrator — самое популярное решение для создания и редактирования векторных изображений. Неудивительно, что пользователи спрашивают, как это программное обеспечение преобразует неподвижные изображения в ремасштабируемое векторное изображение, поскольку программное обеспечение предлагает широкий выбор предустановок. Помимо векторов, здесь можно редактировать растровое изображение, например, обрезать изображение для удаления ненужных областей. Итак, выполните указанные шаги, если вы один из пользователей, заинтересованных в преобразовании изображения в вектор в Illustrator, чтобы иметь векторизованную версию.
Шаги по использованию Adobe Illustrator для векторизации неподвижных изображений:
Шаг 1:
Откройте изображение, которое вы хотите сделать векторным, в Illustrator.
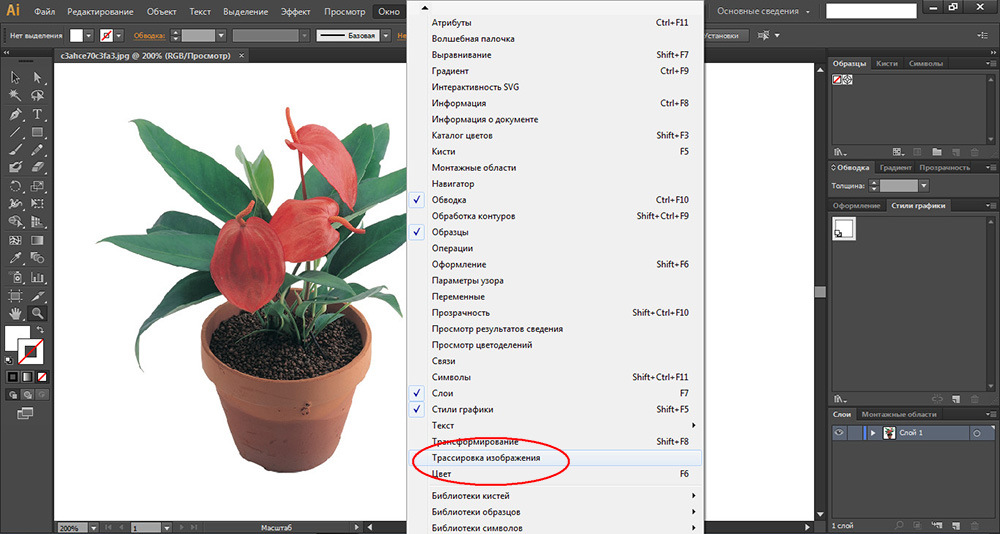
Шаг 2:
После загрузки перейдите в меню «Окно» и выберите «Трассировка изображения».
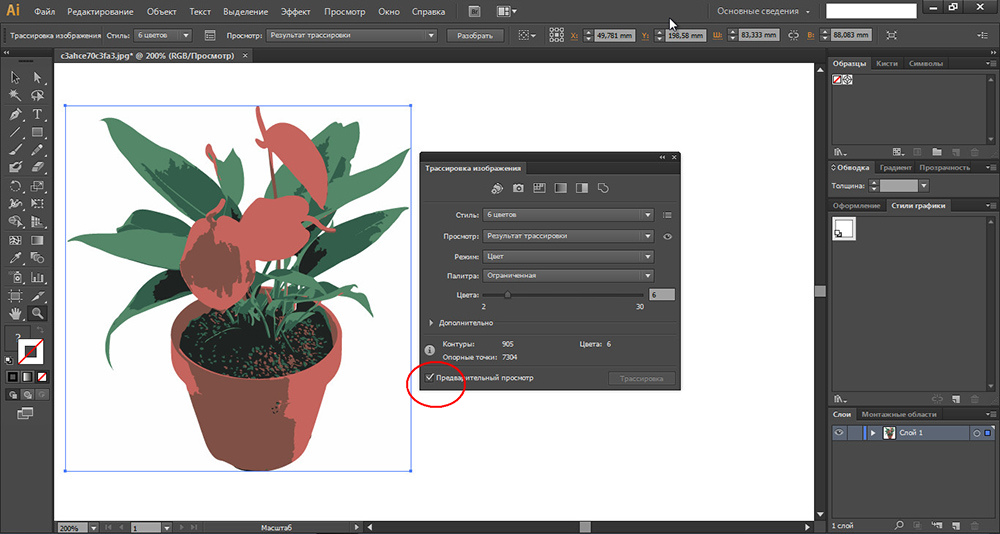
Шаг 3:
Выберите тип предустановки, которую вы хотите использовать: Цвет, Оттенки серого и Черно-белый.
Советы: При работе с изображениями с различными цветовыми оттенками вы должны установить режим «Цвет». В то время как Оттенки серого, если изображение дает оттенок серого цвета и черно-белый для изображений, которые используют два цвета.
Шаг 4:
После выбора режима перейдите в расширенный режим, чтобы настроить углы, шум и пути. Затем нажмите Прослеживать чтобы применить корректировку к импортированному изображению.
Шаг 5:
Вернитесь в верхнее меню, но теперь выберите объект и нажмите Расширьте. Окончательное изображение станет векторным изображением так просто.
Шаг 6:
Чтобы экспортировать окончательный результат, нажмите Файл, Экспорт, становятся Экспортировать как. Выберите тип векторного формата, который вы хотите использовать в качестве конечного вывода, и убедитесь, что вы выбрали векторный формат. Например, PDF, AI, EPS, SVG и многие другие.
Часть 2. Самый быстрый способ векторизации изображения в Photoshop
Photoshop не очень хорошо справляется с созданием векторных изображений, подобных тому, что предлагает Illustrator, поскольку его основная функция заключается в редактировании растровых изображений.
Шаги о том, как использовать Photoshop для сохранения изображения в векторном формате:
Шаг 1:
Загрузите и запустите Adobe Photoshop и нажмите Файл. В появившемся списке нажмите Откройте и импортируйте изображение, которое вы хотите превратить в векторную версию.
Шаг 2:
После добавления изображения откройте Файл меню и нажмите Экспортировать.
Шаг 3:
Выберите Экспортировать как, выбрать SVG отформатировать как вывод и нажмите Экспортировать все чтобы преобразовать изображение в векторный тип.
Бонус: бесплатное превращение векторного или растрового изображения в популярный формат
Бесплатный онлайн-конвертер изображений Aiseesoft — это популярное решение, которое может без проблем преобразовывать любые изображения, растровые или векторные, в такие популярные форматы, как JPEG, PNG и GIF.
Шаги по использованию Aiseesoft Free Image Converter Online:
Шаг 1:
Откройте свой любимый браузер, найдите официальный сайт этого конвертера изображений в Интернете и откройте его.
Шаг 2:
Перед загрузкой векторного или растрового изображения выберите желаемый выходной формат; выберите из JPEG, PNG и GIF.
Шаг 3:
После выбора выходного формата нажмите Добавить изображения, найдите фотографии в появившейся папке и нажмите Откройте чтобы загрузить его.
Советы: Хотите самый простой способ загрузить изображение? Если это так, вы можете перетащить файл изображения на основной веб-сайт, чтобы легко загрузить изображения, которые вы хотите преобразовать в новый формат.
Шаг 4:
Подождите несколько секунд, пока онлайн-конвертер обработает ваши изображения; нажмите Скачать все чтобы так же быстро сохранять изображения, которые вы конвертируете в популярный формат.
Часть 3. Часто задаваемые вопросы о том, как преобразовать изображение в вектор
Является ли PNG масштабируемым, как SVG?
PNG не масштабируются, как SVG, потому что они являются частью формата растрового изображения. Хотя PNG является более распространенным и эффективным форматом, чем SVG, он по-прежнему не поддерживает масштабирование, как SVG. Итак, лучший способ сделать PNG масштабируемым — это преобразование PNG в SVG; вы можете использовать Illustrator или другое программное обеспечение, чтобы сделать это.
Каков наилучший формат изображения для изменения размера; Вектор или растр?
Векторные изображения не зависят от разрешения, поэтому каждое векторное изображение лучше всего подходит для повторного масштабирования или изменения размера. Хотя изменение размера изображения в растровой форме возможно, пиксели растягиваются, что может привести к паршивой пикселизации, значительно при увеличении. Итак, выберите редактор, который мог бы увеличивать изображения без потери качества чтобы избежать этой проблемы.
Хотя изменение размера изображения в растровой форме возможно, пиксели растягиваются, что может привести к паршивой пикселизации, значительно при увеличении. Итак, выберите редактор, который мог бы увеличивать изображения без потери качества чтобы избежать этой проблемы.
Что случилось с качеством изображения, преобразованного в вектор?
Во-первых, качество растрового изображения станет немного хуже, когда оно будет преобразовано в вектор, потому что пиксель исчезнет. Пиксели — это данные, объединенные для получения цвета, который помогает отображать цифровую фотографию. Несмотря на то, что качество стало немного хуже, резкость изображения стала более четкой, когда вы превратили изображение в вектор.
Заключение
Как векторизовать изображение? Что ж, этот вопрос решается с помощью программного обеспечения, добавленного в этой статье. Наиболее часто используемыми программами являются Illustrator и Photoshop, но работать с этими редакторами немного сложнее, чем с другими редакторами.
Кроме того, мы также добавили популярный онлайн-конвертер, который можно использовать в различных веб-браузерах для преобразования изображений в популярные форматы, такие как JPEG, PNG и GIF. Бесплатный онлайн-конвертер изображений Aiseesoft это самый стабильный конвертер, который вы можете использовать для преобразования ваших изображений в наиболее совместимую и популярную версию для различных операционных систем.
Что вы думаете об этом посте.
- 1
- 2
- 3
- 4
- 5
Прекрасно
Рейтинг: 4.9 / 5 (на основе голосов 334)Подпишитесь на нас в
Оставьте свой комментарий и присоединяйтесь к нашему обсуждениюОткрытое образование — Adobe Illustrator для начинающих
Курс позволяет освоить «Аdobe illustrator» с нуля пошагово. «Аdobe illustrator» — это профессиональный пакет для создания векторной графики, иллюстрирования и верстки полиграфической продукции.
«Аdobe illustrator» — это профессиональный пакет для создания векторной графики, иллюстрирования и верстки полиграфической продукции.
Особенность курса в том, что он прикладной и разработан дизайнером для дизайнеров. Все приемы и методы, которые предлагаются студентам курса — это результат практического профессионального опыта.
Курс состоит из пяти модулей:
1. Растровая и векторная графика
Первый модуль дает базовое представление о векторной графике. Что это такое, по каким принципам строится векторное изображение в графическом редакторе, какие особенности применения это создает. Мы обсудим различия между построением растрового и векторного изображения и соответствующие области применения того и другого. Поговорим об использовании векторной графики в дизайне, рассмотрим примеры дизайн-проектов, выполненных посредством векторной графики. Так же мы обсудим стилистику современных векторных и гибридных изображений.
2. Создание и редактирование объектов
Во втором модуле вы научитесь создавать объекты в Adobe Illustrator. Сначала мы разберем из чего состоит интерфейс программы. Вы научитесь настраивать рабочее пространство под себя, создавать, копировать, масштабировать монтажные области. Мы поговорим о том, какие режимы просмотра есть в Adobe Illustrator и для чего они. Разберемся со вспомогательными элементами: линейками, направляющими, сетками. Затем мы поговорим о разных способах организации порядка объектов. Вы научитесь создавать, трансформировать, выравнивать простые объекты. Мы подробно будем изучать работу с кривыми, разные способы создания и редактирования замкнутых и незамкнутых путей. А также рассмотрим множество разнообразных инструментов разрезания и соединения формы.
Сначала мы разберем из чего состоит интерфейс программы. Вы научитесь настраивать рабочее пространство под себя, создавать, копировать, масштабировать монтажные области. Мы поговорим о том, какие режимы просмотра есть в Adobe Illustrator и для чего они. Разберемся со вспомогательными элементами: линейками, направляющими, сетками. Затем мы поговорим о разных способах организации порядка объектов. Вы научитесь создавать, трансформировать, выравнивать простые объекты. Мы подробно будем изучать работу с кривыми, разные способы создания и редактирования замкнутых и незамкнутых путей. А также рассмотрим множество разнообразных инструментов разрезания и соединения формы.
3. Работа с цветом в Adobe Illustrator
В третьем модуле нашего курса мы поговорим о работе с цветом. Вначале мы изучим две самые распространенные цветовые модели и узнаем в чем разница между ними и для чего они используются. Мы разберем инструменты работы с цветом, вы научитесь создавать, редактировать, копировать цветовые заливки. Вы узнаете, как организовать группы цвета и использовать готовые цветовые библиотеки. Далее мы разберем, что такое process и spot цвета и как эти цветовые системы по-разному выводят на печать один и тот же образец цвета. Далее я расскажу, как легко и быстро создавать гармоничные колориты, используя инструменты автоматического подбора цвета Adobe Illustrator. В конце этого модуля мы поговорим о прозрачностях и градиентных заливках.
Вы узнаете, как организовать группы цвета и использовать готовые цветовые библиотеки. Далее мы разберем, что такое process и spot цвета и как эти цветовые системы по-разному выводят на печать один и тот же образец цвета. Далее я расскажу, как легко и быстро создавать гармоничные колориты, используя инструменты автоматического подбора цвета Adobe Illustrator. В конце этого модуля мы поговорим о прозрачностях и градиентных заливках.
4. Работа со шрифтом в Adobe Illustrator
Четвёртый модуль направлен на работу со шрифтом. Вы узнаете, что текст в Adobe Illustrator существует в двух состояниях во фрейме и без. Мы подробно разберем, для чего нужно то и другое. Вы изучите инструменты верстки и редактирования текста. Далее мы рассмотрим, как создавать текст на незамкнутом пути, внутри и снаружи замкнутого пути. Вторая половина этого модуля будет посвящена цифровой каллиграфии и инструментам рисования шрифта. Я покажу основные приемы создания и редактирования цифровой каллиграфии.
5. Подготовка оригинала макета
Пятый модуль нашего курса посвящен подготовке оригинал-макетов для передачи специалисту по допечатной подготовке или типографии. Он содержит несколько важных тем. Мы поговорим о нескольких полезных эффектах в Adobe Illustrator, которые позволят сделать вашу графику еще интереснее и разнообразнее. Вы научитесь создавать маски обрезки растровых и векторных изображений. Мы разберем как размещать растровые изображения в векторном документе, как настраивать связи, легко заменять их и параллельно редактировать в Adobe Photoshop. Далее мы подробно рассмотрим сохранение файлов для разных целей. А также вы освоите азы допечатной подготовки. Все это поможет успешно сдавать ваши макеты типографии и общаться с сотрудниками производства на профессиональном уровне.
Вы научитесь всем необходимым базовым техническим навыкам, для реализации своих идей в программе « Adobe illustrator».
Создание и использование растровых изображений в Illustrator
6-минутное чтение
Кайл Кристенсен
Кайл — бренд-директор Red Branch Media.
#bestpractices, #design101
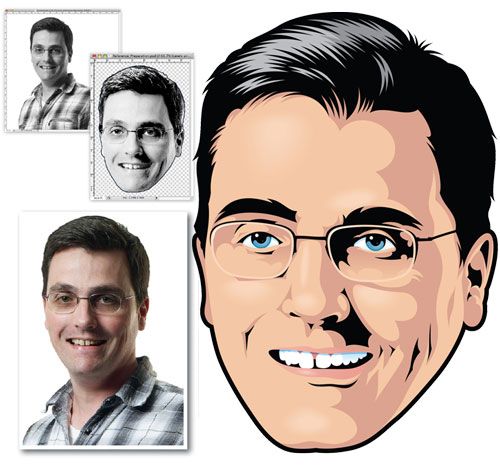
Недавно я наткнулся на статью о Доне Кларке и о том, как он использовал Adobe Illustrator для создания плаката для Adobe. В этой статье я узнал много вещей, которые не знал, как делать в Adobe Illustrator. Среди новых вещей, которые я узнал, было использование растровых изображений из Photoshop в Illustrator. В статье растровые изображения использовались для создания теней, но вы могли применять и использовать их другими способами. Здесь я покажу вам, как создать растровое изображение и импортировать его в Illustrator.
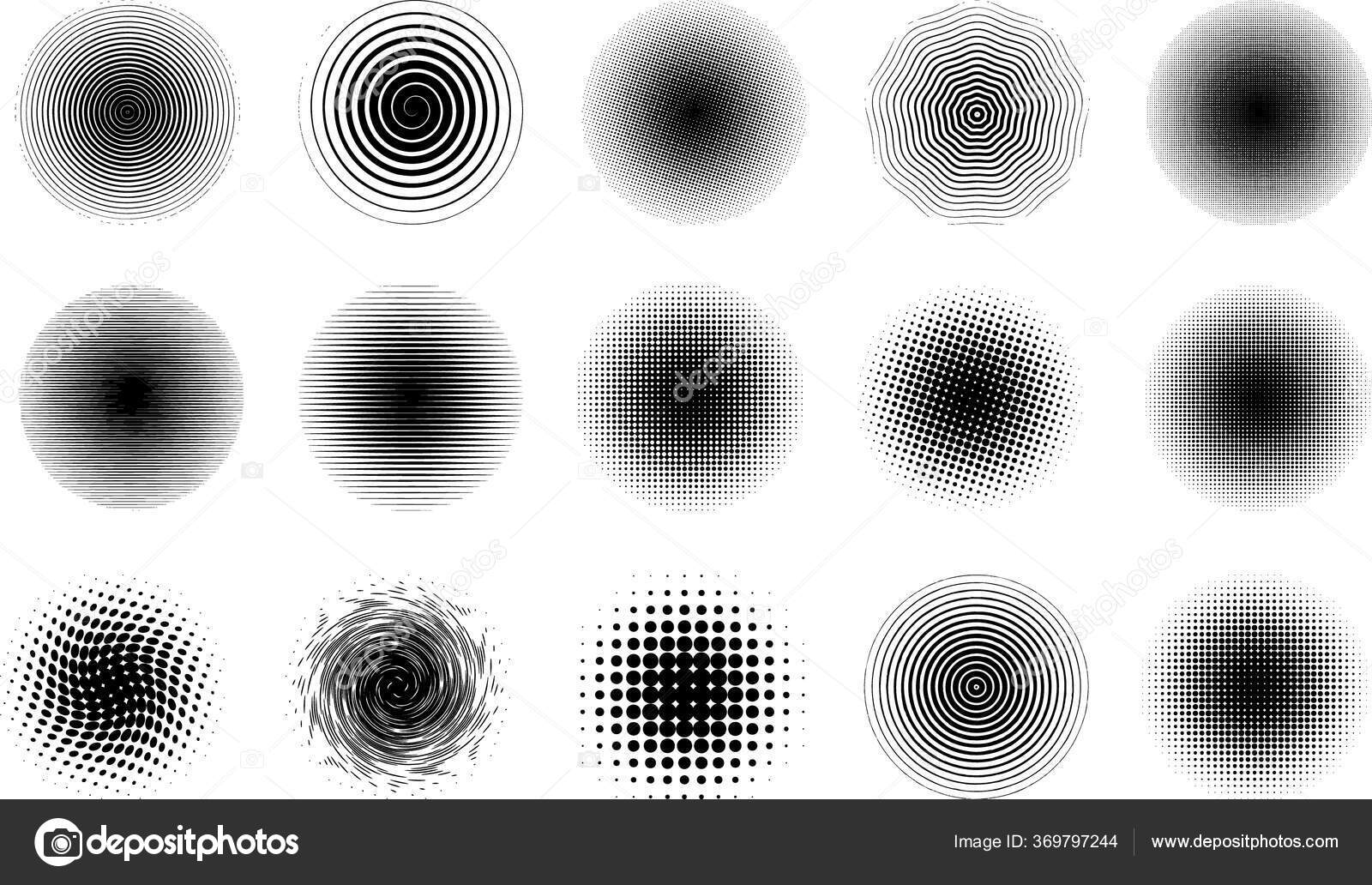
Благодаря статье из Knowledge Jam, они объясняют растровый TIFF как «изображение, которое было преобразовано в растровый режим в Photoshop и сохранено как файл TIFF». Далее они объясняют: «Хотя растровые изображения обычно черно-белые, растровые изображения, сохраненные в виде файлов . TIFF, после помещения в Illustrator и InDesign становятся черными и прозрачными». Эти виды изображений отлично подходят для размещения в Illustrator, чтобы добавить узор или текстуру к вашей работе. Когда вы создаете их в Photoshop, вы можете создать растровый TIFF с нуля или использовать фотографию. Вот подробное объяснение того, что такое растровое изображение.
TIFF, после помещения в Illustrator и InDesign становятся черными и прозрачными». Эти виды изображений отлично подходят для размещения в Illustrator, чтобы добавить узор или текстуру к вашей работе. Когда вы создаете их в Photoshop, вы можете создать растровый TIFF с нуля или использовать фотографию. Вот подробное объяснение того, что такое растровое изображение.
Узнав о создании растровых изображений, я понял, что можно создавать два вида растровых изображений. Вы можете создать его самостоятельно (что угодно) с нуля или использовать фотографию и манипулировать ею. В обеих упомянутых статьях они оба создали растровое изображение в Photoshop по-своему. Для моего растрового изображения я следовал тому, как его создать, из второй статьи, о которой я упоминал.
Во-первых, установите для холста любой желаемый размер. Затем выберите, хотите ли вы создать собственное растровое изображение или использовать фотографию, помня при этом, что все, что вы создаете, может быть затенено только монохромно в Illustrator.
После того, как вы создали свой дизайн, вы должны преобразовать его в растровое изображение. Прежде чем вы сможете сделать его растровым, вы должны отбросить всю информацию о цвете. Вы можете сделать это, выбрав «Изображение» > «Режим» > «Оттенки серого» в главном раскрывающемся меню.
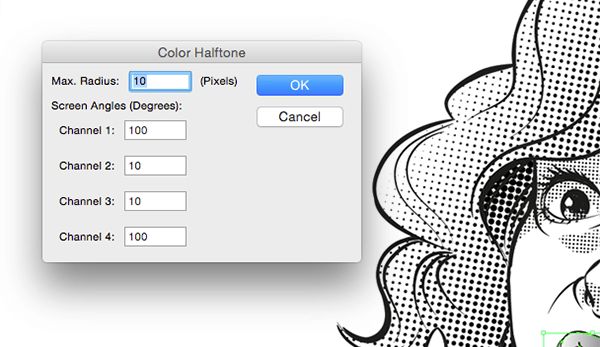
На данный момент Knowledge Jam предлагает в своей статье установить пороговый уровень 47, если вы используете фотографию. Сделайте это, выбрав в раскрывающемся меню Image > Adjustments > Threshold и введя свое значение. Это не обязательно, но рекомендуется, если вы используете изображение. Чтобы преобразовать дизайн или фотографию в растровое изображение, выберите «Изображение» > «Режим» > «Растровое изображение» в раскрывающемся меню и выберите настройки растрового изображения. Knowledge Jam предлагает изменить вывод на 200 с методом, установленным на «Полутоновый экран». Вы также можете настроить эти параметры по своему усмотрению вместо использования 200-пиксельного полутонового экрана.
Наконец, сохраните растровое изображение, выбрав «Файл» > «Сохранить как» в главном раскрывающемся меню, а в раскрывающемся меню «Формат» выберите TIFF. После того, как вы нажмете «Сохранить», появится окно «Параметры TIFF», которое вы можете настроить по своему усмотрению. Чтобы понять каждый вариант, в Adobe есть несколько отличных объяснений. Когда я сохранил свой, я выбрал «Нет» для сжатия, «Чередующийся» для порядка пикселей, «Macintosh» для порядка байтов и выбрал «ОК». Теперь растровое изображение готово для импорта в Illustrator.
Импорт растрового изображения TIFF в IllustratorВ Illustrator вы будете использовать растровые изображения с обтравочными масками. В статье Дона Кларка он упоминает, что поместил каждое из растровых изображений совпадений в свои собственные слои, чтобы их можно было копировать и вставлять в документ столько раз, сколько необходимо.
Откройте панель «Слои» и создайте слой для каждого растрового изображения и поместите каждое из них на отдельный слой с меткой. Теперь создайте фигуру, в которой будет располагаться растровое изображение.
Теперь создайте фигуру, в которой будет располагаться растровое изображение.
В моем примере (выше) я использовал значок открытого замка в качестве обтравочной маски. Скопируйте и вставьте растровое изображение в основной слой с фигурой, в которой вы хотите разместить растровое изображение. Отрегулируйте размер и размещение растрового изображения поверх фигуры, затем измените цвет, используя панель образцов, выбрав цвет заливки или используя инструмент «пипетка» для существующего цвета в документе.
После того, как вы выбрали цвет, он будет монохромно применен к растровому изображению. Наконец, переместите фигуру на передний план растрового изображения, используя Shift + Command + ], затем выберите их обе и нажмите Shift + Command + 7, чтобы ваша фигура создала обтравочную маску поверх растрового изображения.
Растровое изображение можно использовать для многих целей в Illustrator. Вместо того, чтобы создавать шаблон с нуля, вы можете создавать растровые изображения в Photoshop, чтобы добавлять текстуру, тени и стиль к своим документам. Вот отличный источник от Creative Bloq с «20 советами экспертов по улучшению вашей растровой иллюстрации». Экспериментируйте и исследуйте, как вам нравится. Все еще не знаете, что с ними сделать? Вот еще один пример применения текстуры к некоторым произведениям искусства.
Вот отличный источник от Creative Bloq с «20 советами экспертов по улучшению вашей растровой иллюстрации». Экспериментируйте и исследуйте, как вам нравится. Все еще не знаете, что с ними сделать? Вот еще один пример применения текстуры к некоторым произведениям искусства.
Кайл Кристенсен
Кайл — бренд-директор Red Branch Media.
Кайл возглавляет отдел графического дизайна в Red Branch Media. Его способность управлять поступающими задачами, сотрудничать с командой дизайнеров, укладываться в сроки и поддерживать нашу систему хранения файлов в хорошем состоянии помогла создать дизайн-отдел, который нравится клиентам сегодня. Находясь вдали от филиала, он проводит время, играя на барабанах, в видеоигры, крутя последние песни в стиле эмо, поп-панк и скримо на Spotify, попивая местное пиво из Омахи и наслаждаясь жизнью со своей женой. Кайл имеет степень бакалавра искусств по специальности «Графический дизайн» и степень по истории искусств UNO.
Преобразование растрового изображения в векторное для Flash
Преобразование растрового изображения в векторное для Flash
Существует несколько способов преобразования растровых изображений (например, форматов JPG, PNG или GIF) в векторное изображение:
- Автоматическое преобразование растрового изображения в векторное с помощью Adobe Animate
- Ручная трассировка контуров растрового изображения с помощью Adobe Animate
- Преобразование карты файла формы (.SHP) в векторный формат для Adobe Animate
- Преобразование векторного изображения (например, SVG) в векторный формат для Adobe Animate
См. также: загрузка шейп-файлов карт (.SHP) в StatPlanet
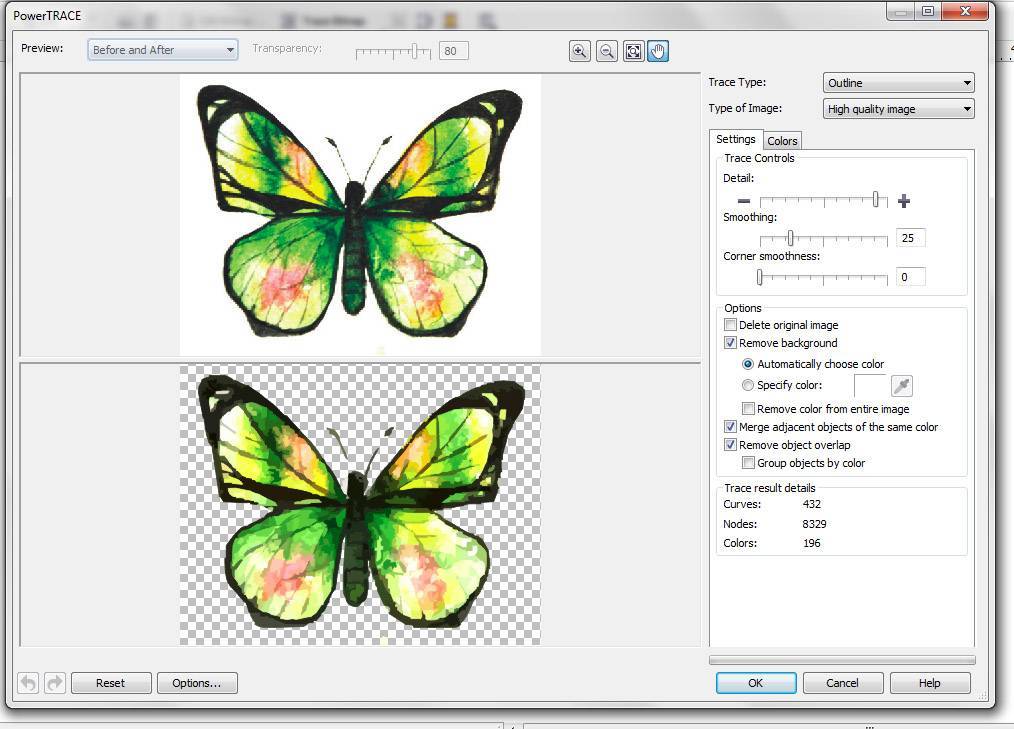
Идеально преобразовать растровое изображение в векторное невозможно, но при определенных экспериментах можно добиться хороших результатов. Чтобы преобразовать растровое изображение, сначала импортируйте его в Animate (Файл > Импорт в рабочую область). Затем выберите изображение и выберите Modify -> Bitmap -> Trace Bitmap.
Затем выберите изображение и выберите Modify -> Bitmap -> Trace Bitmap.
Вам нужно будет поэкспериментировать со следующими настройками трассировки, чтобы получить оптимальные результаты:
- Порог цвета: Увеличьте это значение, чтобы уменьшить количество цветов в результирующем векторном изображении. (При сравнении двух пикселей, если разница в значениях цвета RGB меньше заданного здесь цветового порога, считается, что они имеют один и тот же цвет).
- Минимальная площадь: Увеличьте это значение, чтобы уменьшить количество фигур в результирующем векторном изображении. Это количество окружающих пикселей, которое учитывается при назначении цвета пикселю.
- Curve fit: Насколько плавно будут нарисованы контуры.
- Порог угла: Выберите, сколько углов вы хотите сохранить.
Следующие значения иллюстрируют, какие настройки следует использовать, если вы хотите создать вектор, наиболее близкий к исходному растровому изображению. Однако приведенные ниже настройки не рекомендуются из-за большого количества создаваемых фигур. Эти настройки также могут привести к сбою программного обеспечения Animate.
Однако приведенные ниже настройки не рекомендуются из-за большого количества создаваемых фигур. Эти настройки также могут привести к сбою программного обеспечения Animate.
- Цветовой порог: 10
- Минимальная площадь: 1 пиксель
- Подгонка кривой: пикселей
- Угловой порог: Много углов
При трассировке карты игнорируйте трассируемые границы карты (удалите их, если возможно, поэкспериментировав с настройками «трассировки растрового изображения», и постарайтесь иметь трассируемое растровое изображение с отдельными областями карты). Вам нужно создать свои собственные границы, и для этого вам нужно, чтобы каждая область карты была отделена друг от друга. Если вам это удалось, вы можете использовать «Ink Bottle Tool» для создания границ. Нажмите на каждую область карты с выбранным инструментом Ink Bottle Tool, и он создаст границу вокруг нее. Это, вероятно, приведет к карте с несколькими границами. Чтобы решить эту проблему, удалите все области карты, оставив только границы. Затем удалите одну за другой любые «дублирующиеся» границы. Наконец, используйте инструмент Paint Bucket, чтобы снова заполнить области карты.
Чтобы решить эту проблему, удалите все области карты, оставив только границы. Затем удалите одну за другой любые «дублирующиеся» границы. Наконец, используйте инструмент Paint Bucket, чтобы снова заполнить области карты.
Если это не сработает, можно вручную отследить контуры растрового изображения, как описано ниже.
Если автоматическая трассировка изображения не приводит к желаемым результатам, контуры можно нарисовать вручную. Ниже описан процесс трассировки карты, хотя этот процесс одинаков для любого растрового изображения.
- Преобразуйте свое изображение в мувиклип (Modify -> Convert to Symbol).
- На панели свойств ниже щелкните раскрывающийся список «Цвет» и выберите «Альфа». Измените значение примерно на «30%» (чтобы вы все еще могли четко видеть контуры изображения).
- Вставьте новый слой (Вставка -> Временная шкала -> Слой).
- Выберите инструмент «Линия» на панели инструментов «Рисование» и нарисуйте контуры в этом новом слое, следуя контурам карты в слое ниже.
 Убедитесь, что все линии соприкасаются. Чтобы нарисовать кривую, сначала нарисуйте прямую линию. Затем щелкните где-нибудь в середине линии и перетащите ее в ту или иную сторону.
Убедитесь, что все линии соприкасаются. Чтобы нарисовать кривую, сначала нарисуйте прямую линию. Затем щелкните где-нибудь в середине линии и перетащите ее в ту или иную сторону. - Выберите инструмент Paint Bucket и щелкните внутри границ, чтобы создать области карты. Если это не работает, возможно, нарисованные вами границы не соприкасаются. Увеличьте масштаб, чтобы увидеть, сможете ли вы обнаружить нарушение.
- Удалите нижний слой, содержащий растровое изображение.
Карты для ГИС (Географические информационные системы) обычно обмениваются в виде шейп-файлов ESRI. StatPlanet может напрямую загружать карты шейп-файлов. Также можно использовать StatPlanet для преобразования карт шейп-файлов в векторный формат, который затем можно редактировать с помощью таких программ, как Adobe Illustrator, Inkscape или Adobe Animate. Чтобы экспортировать карту из шейп-файла в виде векторного PDF-файла, ее сначала необходимо загрузить в StatPlanet (см. также краткое руководство по загрузке карт из шейп-файла). Затем выполните шаги, описанные здесь: экспорт карт из шейп-файла в векторный формат.
Затем выполните шаги, описанные здесь: экспорт карт из шейп-файла в векторный формат.
Карты Shapefile также можно преобразовать в векторные файлы Adobe Illustrator с помощью таких программ, как ArcGIS или MAPublisher. Преобразование файла в ArcGIS можно выполнить следующим образом: выберите «Файл -> Экспортировать карту». В раскрывающемся списке «Сохранить как» выберите «AI» в качестве формата файла. Затем нажмите «Сохранить». Файлы Adobe Illustrator (AI) можно импортировать непосредственно в Adobe Animate.
Вы также можете сначала открыть изображение в Adobe Illustrator, экспортировать изображение как файл Flash SWF и импортировать SWF в Adobe Animate. Импорт файла SWF иногда дает лучшие результаты, чем импорт файла AI.
Если у вас нет доступа к такому программному обеспечению, вы можете попробовать бесплатный конвертер Shapefile в SVG под названием shp2svg. См. ниже описание преобразования изображения SVG в формат, распознаваемый Adobe Animate.
Использование Adobe Illustrator: откройте файл SVG в Adobe Illustrator, а затем экспортируйте файл в формате .
