Как векторизовать изображение в Illustrator – GmodZ.ru
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но просто нажав “Сохранить как…” будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам потребуется векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Лучше сосредоточить свои усилия на одном предмете, а не на подробном ландшафте.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
В Illustrator есть удобная функция трассировки изображения, которая превращает растровые изображения в векторы на одном дыхании. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеального векторного изображения, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
- Запустите приложение Illustrator для ПК и создайте новый файл.
- Импортируйте или вставьте изображение, которое хотите векторизовать.
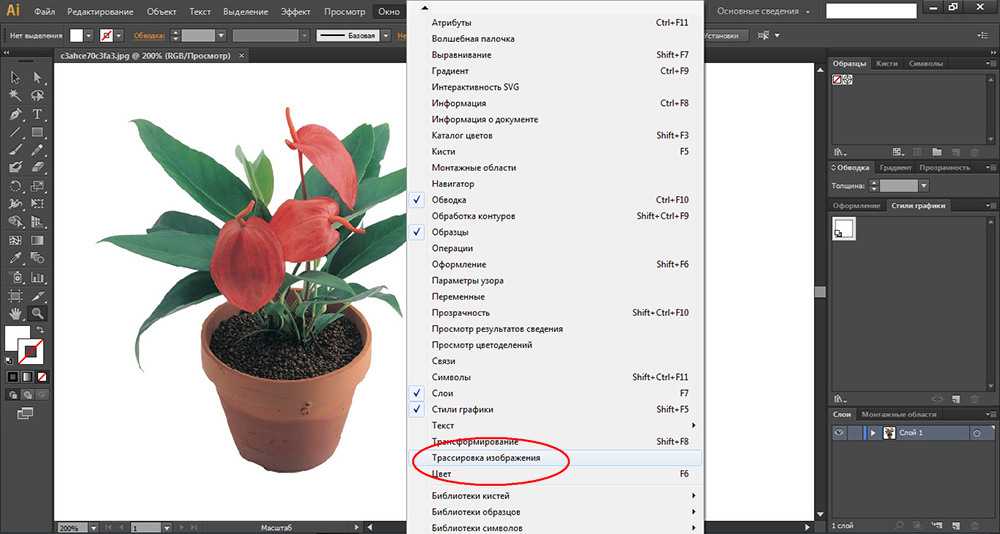
- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите “Трассировка изображения” кнопку, чтобы мгновенно преобразовать растровое изображение в векторное.
Нажав кнопку “Трассировка изображения” Кнопка применяет настройки по умолчанию к вашему векторному изображению. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, возможно, вам не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Однако, когда речь заходит о возможностях функции трассировки изображения в Illustrator, это поверхностная информация.
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.
- Нажмите “Окно” в строке меню.
- Проверьте “Трассировка изображения”
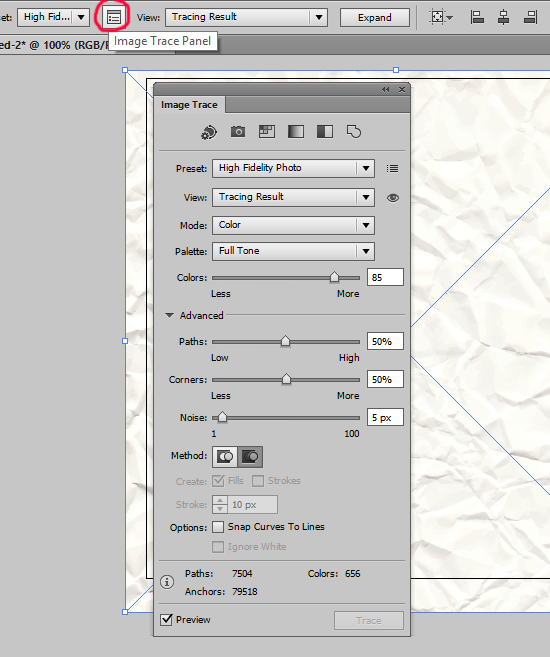
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Все изображения разные, поэтому вам придется поиграть с настройками, чтобы найти наилучший вариант.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» дадут вам больший контроль над деталями. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки.
Трассировка изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам потребуется трассировать изображение вручную.
- Добавьте новый слой поверх слоя с изображением.
- Выберите Инструмент «Перо» и обведите изображение на новом слое.
Примечание:Вы можете использовать любой инструмент, который хотите, чтобы обвести изображение, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл как AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр «Трассировка изображения», который вы обычно используете для векторизации изображения, отсутствует.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Нажмите значок «Фото» на левой панели инструментов и импортируйте фото. вы хотите векторизовать.
- Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками во всех четырех углах) на правой панели инструментов.
- Выберите “Векторизация” из меню, и приложение мгновенно преобразует ваше изображение в векторный файл.
- Уточните результат в окне “Свойства”, которое автоматически открывается при преобразовании:
- Выберите исходное изображение, чтобы Приложение содержит больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройте количество цветов в случае цветного векторного изображения.

- Настройте порог для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию». Выберите элемент и измените его по своему усмотрению.
- Когда ваш вектор графика готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.
Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Меняйте настройки до тех пор, пока не будете удовлетворены результатом, и у вас будет векторное изображение, размер которого можно изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в разделе комментариев ниже.
SVG
SVG
Как правильно сохранить SVG, так, чтобы использование векторного изображения на сайте оправдывало себя не только с эстетической стороны, но и было практичным, в отношении веса изображения?
В чем работать с векторной графикой?
В основном, дизайнеры используют в работе векторные графические пакеты Sketch, Illustrator. Значительно реже идут в ход профориентированные под работу с SVG графические пакеты, такие как например Inkscape.
Значительно реже идут в ход профориентированные под работу с SVG графические пакеты, такие как например Inkscape.
Подробонее про графические пакеты и js-библиотеки:
- Top 15 Free SVG Tools for Graphic & Web Designers
- MDN: Tools for SVG
Чем симпатичен SVG?
При целевом использовании SVG позволяет:
- минимизировать размер файла с изображением логотипа / иконки / иллюстрации;
- разместить элемент, который при соблюдении пропорций сторон, не чувствителен к размеру отображения
- применить к фрагментам различные стили средствами CSS (цвет, градиент и прочее)
- добавить интерактива и анимации за счет применения возможностей CSS и JS
Примером может являться цикл разрабатываемых нами интерактивных заставок для веб-ресурсов ежегодного фестиваля Solar Systo Togathering:
- 2015.solarsysto.ru
- 2016.solarsysto.ru
- 2017.solarsysto.
 ru
ru
Итак, у нас есть некий векторный файл в AI
Рассмотрим частный и особо частый случай сохранения из Adobe Illustrator.
Сразу нужно отметить, что для целей веб-разработки, в основном, вставка в файл растровых изображений не требуется, но SVG формат такую возможность поддерживает. Поэтому нужно проверить, не затесался ли где-то растровый слой или слой с эффектом из иллюстратора, который преображается в растр при сохранении в SVG. Это будет видно в структуре кода SVG файла или в прилинкованных файлах сохраняющихся вместе с SVG файлом (об этом подробнее в пункте 5).
Обо всём по порядку:
1. Открываем файл
Открывем файл в Adobe Illustrator:
Насколько мы видим у него есть лишние белые поля по всем сторонам. Так что первым делом мы:
2. Убираем лишние поля
3. Оптимизируем вектор в иллюстраторе
Сливаем массу слоев в минимальное количество, убирая группы. Взаимосвязанные слои, представляющие собой единый объект, стремимся склеить, а при необходимости — вырезать друг из друга.
Было:
Стало:
4. Сохраняем: File / Save As
В общем списке форматов находим SVG, выбираем его, а так же берем на заметку то, что там есть еще и SVGZ (сжатый файл, еще меньше по размеру, без потери качества).
5. Знакомимся с диалоговым окном сохранения
- SVG Profiles
По умолчанию используется SVG 1.1 - Fonts
Type / Convert to outlines — что означает «перевести в кривые», то, что нам и нужно, при этом селект Subsetting становится недоступным для изменения.
Type / SVG — Нужен в случае, если в SVG встраивается текст
Type / Subsetting — Позволяет указать включаемый набор символов с целью дальнейшей возможности редактирования текста в режиме исходного кода и представления его графически при отображении SVG файла. - Options
Image Location / Embed — при наличии растровых изображений позволит включить их в состав SVG файлаImage Location / Link — при наличии растровых изображений положит их рядом с файлом в той же папке, указав в SVG файле ссылку на них. Если в данном случае убрать изображение включаемое, то SVG файл перестанет корректно отображаться.
Если в данном случае убрать изображение включаемое, то SVG файл перестанет корректно отображаться.
Preserve Illustrator Capabilities — галочка, предполагающая последующую возможность редактирования файла в иллюстраторе - More options
Трогать для решения наших задач необязательно.
Замечательная кнопка, позволяющая просмотреть SVG файл в текстовом формате сразу.
При выбранном Image Location / Embed:
По структуре кода можно даже совершенно не профессиональным взглядом выявить вставки растровой графики.
Всё дело в том, что в SVG очень четко виден принцип описательной части векторной формы в XML формате. В то же время, код растрового изображения визуальному анализу никак не поддается.
Пример, с 666 строки идет растровая дичь, абсолютное зло в нашем случае:
При выбранном Image Location / Link:
В коде будет менее заметная вставка, например:
Поэтому желательно просматривать именно в режиме Image Location / Embed!
Если в файле оказался растровый фрагмент, то его рекомендуется ликвидировать, перерисовав растровый слой в векторе. Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
6. Иконка планеты
Открывает SVG файл для просмотра в браузере установленном основным по умолчанию.
7. На выходе получаем SVG или SVGZ файл
| Формат: | Без оптимизации векторной формы в иллюстраторе * | С учетом оптимизации векторной формы в иллюстраторе * |
| SVG | 36 813 bytes | 35 941 bytes |
| SVGZ | 15 310 bytes | 15 214 bytes |
* Пункт 3 перечня выше: Как оптимизировать сам вектор в иллюстраторе?
Вроде бы разница не велика, но это еще не конец процедуры.
Дальнейшие действия по оптимизации файла
Важно отметить, что полученный на выходе файл при этом содержит большое количество сносок, комментариев, пробелов, переносов, свойств, которые совершенно не являются обязательными.
Пример:
Как векторизовать изображение в Illustrator
Каким бы высоким ни было качество растрового изображения, оно не всегда может удовлетворить ваши потребности. Может наступить время, особенно в области дизайна, когда вам понадобится что-то хорошо масштабируемое, что не потеряет своего качества при увеличении. И ответ — векторы.
Векторная графика работает совершенно иначе, чем растровые изображения, но простого нажатия «Сохранить как…» будет недостаточно, чтобы использовать весь их потенциал. Вместо этого вам нужно будет векторизовать изображение в Illustrator. Читайте дальше, чтобы узнать, как это сделать на нескольких платформах.
Прежде чем начать
Прежде чем мы откроем Illustrator и начнем процесс векторизации, давайте обсудим важность правильного типа изображения для успеха. Хотя вы можете преобразовать любое изображение в вектор с помощью Illustrator, не все изображения будут давать одинаково профессиональные результаты. Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Хорошая идея — сосредоточить свои усилия на одном предмете, а не на подробном пейзаже.
Векторные изображения обычно используются для логотипов и другой простой графики. Поэтому вам повезет больше, если вы начнете с достаточно простого растрового изображения. Хорошая идея — сосредоточить свои усилия на одном предмете, а не на подробном пейзаже.
PNG с прозрачным фоном — идеальный кандидат для векторизации, но JPG с одним объектом и белым фоном также хорошо работает. Если изображение, которое вы хотите преобразовать, не соответствует этому профилю, его предварительная подготовка облегчит вашу работу и работу компьютера в дальнейшем. Обрежьте изображение так, чтобы была включена только та часть, которую вы хотите векторизовать. Когда ваше изображение будет готово, выполните следующие действия.
Как векторизовать изображение в Illustrator на ПК
Illustrator оснащен удобной функцией трассировки изображения, которая упрощает преобразование растровых изображений в векторные. Этот вариант будет хорошо работать в большинстве случаев с минимальными необходимыми настройками. Если настройка параметров трассировки изображения не дает идеальной векторной графики, вместо этого вы можете выполнить трассировку изображения вручную.
Если настройка параметров трассировки изображения не дает идеальной векторной графики, вместо этого вы можете выполнить трассировку изображения вручную.
Вот как использовать Image Trace в Adobe Illustrator на ПК:
- Запустите приложение Illustrator для ПК и создайте новый файл.
- Импортируйте или вставьте изображение, которое хотите векторизовать.
- Выберите изображение, чтобы вызвать параметры изображения вверху.
- Нажмите кнопку «Трассировка изображения», чтобы мгновенно преобразовать растровое изображение в векторное.
- После преобразования изображения нажмите кнопку «Развернуть», чтобы получить доступ к маркерам контура, чтобы настроить форму вашего векторного изображения.
При нажатии кнопки «Трассировка изображения» к векторному изображению применяются настройки по умолчанию. Настройки по умолчанию хорошо подходят для простых черно-белых изображений. Если вы просто конвертируете логотип, вам, возможно, не придется ничего настраивать, и вы все равно получите безупречную векторную графику. Тем не менее, это всего лишь царапина на поверхности, когда речь идет о возможностях функции трассировки изображения в Illustrator.
Тем не менее, это всего лишь царапина на поверхности, когда речь идет о возможностях функции трассировки изображения в Illustrator.
Если вы конвертируете цветное изображение или просто хотите немного больше контролировать предустановки, включите панель «Трассировка изображения».
- Убедитесь, что ваше изображение выбрано.
- Нажмите «Окно» в строке меню.
- Установите флажок «Трассировка изображения».
На этой панели вы увидите множество настроек, которые можно использовать для точной настройки процесса векторизации. Первый и самый важный из них — пресеты. Выбор подходящей предустановки мгновенно адаптирует параметры вектора к характеру вашего изображения. Например, детальное изображение выиграет от опции High Fidelity Photo, в то время как вы можете использовать ограниченные настройки цвета для простой графики. Каждое изображение отличается, поэтому вам придется поиграть с настройками, чтобы найти наилучшее соответствие.
Если ни одна из предустановок не дает желаемого результата, дополнительные расширенные параметры на панели «Трассировка изображения» позволяют лучше контролировать детали. Регулировка порога, количества цветов, контуров, углов и т. д. может иметь существенное значение в зависимости от изображения и предустановки. Также легко удалить белый фон с изображения, установив флажок «Игнорировать белый» в этих дополнительных параметрах. Чтобы настроить пути вручную, нажмите кнопку «Развернуть», упомянутую выше.
Трассировка изображения в Illustrator является расширенной, но если автоматическая трассировка не подходит для вашей фотографии, вам нужно будет выполнить трассировку изображения вручную.
- Добавьте новый слой поверх слоя с изображением.
- Выберите инструмент «Перо» и обведите изображение на новом слое.
Примечание: Вы можете использовать любой инструмент для обводки изображения, но инструмент «Перо» даст вам самые четкие и легко регулируемые линии.
Когда вы закончите векторизацию изображения, сохраните файл в формате AI, SVG или EPS.
Как векторизовать изображение в Illustrator на iPad
Если вы используете Illustrator на своем iPad, вы могли заметить, что параметр Image Trace, который вы обычно используете для векторизации изображения, отсутствует. Хотя приложение несколько отличается от настольной версии, оно по-прежнему позволяет легко векторизовать изображения. Прежде чем начать, убедитесь, что у вас установлена версия приложения не ниже 2.0.
- Откройте приложение Adobe Illustrator для iPad и создайте новый холст.
- Коснитесь значка «Фото» на левой панели инструментов и импортируйте фотографию, которую хотите векторизовать.
- Убедитесь, что изображение выбрано, и коснитесь значка объекта (прямоугольник с ручками по всем четырем углам) на правой панели инструментов.
- Выберите «Векторизация» в меню, и приложение мгновенно преобразует изображение в векторный файл.

- Уточните результат в окне «Свойства», которое открывается автоматически при преобразовании:
- Выберите исходное изображение, чтобы приложение имело больше информации о том, как выполнить преобразование.
- Измените цветовой режим в раскрывающемся меню.
- Настройка количества цветов в случае цветного векторного изображения.
- Настройка порогового значения для черно-белой графики.
- Чтобы отредактировать отдельные элементы, снова коснитесь значка «Объект» и нажмите «Расширить векторизацию». Выберите элемент и отредактируйте его по своему усмотрению.
- Когда ваша векторная графика будет готова, экспортируйте файл в векторный формат, такой как AI, SVG или EPS.
Попрощайтесь с пикселями
Негибкие пиксели не всегда подходят. Когда низкокачественный PNG вызывает у вас проблемы, вы можете векторизовать изображение в Illustrator несколькими щелчками мыши. Изменяйте настройки, пока не будете удовлетворены результатом, и у вас будет векторная графика, размер которой вы можете изменить по своему усмотрению.
Вы когда-нибудь векторизировали изображение в Illustrator? Есть ли у вас какие-либо советы, которые другие пользователи могут найти полезными в этом процессе? Дайте нам знать в комментариях ниже.
Как конвертировать в вектор в Illustrator?
Знание того, как преобразовать изображение из одного формата файла в другой, может быть очень полезным в более чем одном случае. Векторная графика — мощный инструмент, и именно по этой причине графические дизайнеры часто решают преобразовать изображение в вектор. Таким образом, векторизация изображения является фундаментальным навыком, которым должен обладать каждый профессионал в этой области.
В предыдущей статье мы обсуждали векторную графику и различия между векторной и растровой. Если вы пропустили это, вы можете прочитать статью здесь. Векторы описываются математически с использованием точек, линий и кривых и создаются независимо от размера и разрешения изображения. С другой стороны, растры состоят из пикселей, высота и разрешение которых устанавливаются при создании изображения.
Форматы векторных файлов имеют расширения .ai (Adobe Illustrator), .eps, (Encapsulated PostScript) и . svg (масштабируемая векторная графика), в то время как наиболее распространенными растровыми файлами являются .jpg (Объединенная группа экспертов по фотографии) и. png (переносимая сетевая графика).
Существует несколько инструментов, которые можно использовать для создания векторных файлов; некоторые из них являются частью профессионального программного обеспечения, а другие доступны в Интернете, но в большинстве случаев они платные. Однако сегодня мы хотим поговорить с вами о самых профессиональных методах векторизации изображения, поэтому вам необходимо использовать программы пакета Adobe, в частности Adobe Illustrator .
Для тех, кто более комфортно работает с Adobe Photoshop, не беспокойтесь. В следующей статье будет учебник по преобразованию в вектор даже с помощью известного программного обеспечения для редактирования фотографий.
Однако после этой преамбулы у вас может возникнуть вопрос: « почему так важно преобразовать в вектор ?». Отвечаем на этот вопрос 3 баллами:
- , чтобы сделать графику бесконечно масштабируемой и, следовательно, иметь возможность увеличивать ее при необходимости;
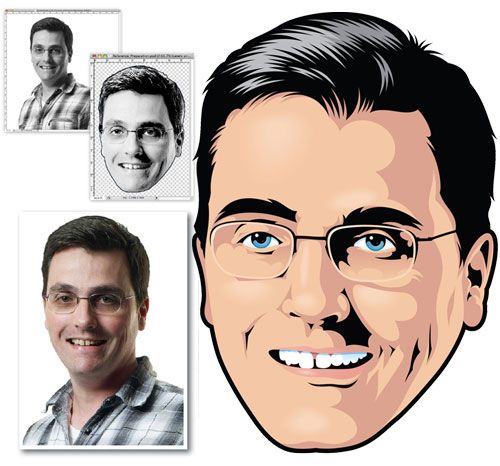
- для воссоздания стилизованного или мультяшного эффекта на основе фотографии;
- , чтобы преобразовать рисунок в редактируемый контур.
Ну, сказав, что когда дело доходит до Adobe Illustrator, есть два способа векторизации изображения:
- использование Трассировка изображения
- использовать Пути Illustrator
Первый — это автоматическое преобразование , а второй — ручное преобразование . Первый проще, быстрее и нагляднее. Второй требует времени, но позволяет получить лучший результат. Какой использовать? Это зависит от ваших навыков и вашего изображения для преобразования. Давайте посмотрим как подробно, шаг за шагом, и когда удобно использовать один, а не другой. Вы готовы? Давай начнем!
Давайте посмотрим как подробно, шаг за шагом, и когда удобно использовать один, а не другой. Вы готовы? Давай начнем!
#Метод 1: трассировка изображения Adobe Illustrator
Начнем с автоматического преобразования . Вы должны знать, что Adobe Illustrator позволяет достаточно просто и быстро векторизовать изображения. Это возможно благодаря программной функции Image Trace, которая позволяет автоматически преобразовывать растровый элемент в векторный.
Это хороший компромисс, математический расчет, который хорошо выполняет свою задачу и требует минимальных усилий, но с ограничениями в отношении «чистоты» путей. Однако это, конечно, не заменяет ручную работу, которая чище и профессиональнее, в том числе потому, что чем сложнее изображение, тем менее точным будет конечный результат.
Несмотря ни на что, однако, надо сказать, что он остается одним из самых быстрых способов преобразовать обычное векторное изображение в вектор. Итак, давайте посмотрим, как это сделать вместе:
Итак, давайте посмотрим, как это сделать вместе:
Откройте новый документ в Adobe Illustrator и вставьте изображение для трассировки (выберите «Файл» > «Вставить»).
Нажмите на свое изображение, чтобы выбрать его, а затем в верхней панели меню выберите Объект > Трассировка изображения > Создать . Это откроет соответствующую панель; установите флажок Предварительный просмотр, чтобы увидеть изменения в режиме реального времени. Изображение обрабатывается и перерисовывается программой по нажатию на Создать, но результат вряд ли будет таким, какой вы задумали.
[В случае, если панель не открывается или вы закрыли ее по ошибке, вы всегда можете снова открыть ее из
Окно > Трассировка изображения ]
Первыми элементами на панели Trace являются Default, View и Mode. Выбирая различные варианты из этих предметов, можно получить другие следы. Значки вверху — это ярлыки для быстрого применения пресетов.
Значки вверху — это ярлыки для быстрого применения пресетов.
Эти параметры должны быть выбраны в соответствии с полученной трассировкой. Например, если вам нужен контур одного цвета для работы, а затем применить одну заливку, вам придется выбрать «Режим» > «Черно-белый». Если вы хотите, чтобы изображение было максимально приближено к оригиналу, выберите «По умолчанию» > «Фото высокой четкости» или «16 цветов». Имейте в виду, что с помощью ползунка вы можете увеличить или уменьшить эффективность выбранного пресета.
После игры и настройки этих первых элементов, если рисунок по-прежнему вас не убеждает, вы можете дополнительно улучшить трассировку, используя другие параметры в Расширенный раздел .
Через путей можно проверить совпадение прорисованной формы с исходной; для простых рисунков достаточно всего нескольких следов. Увеличивая значение, вы получаете более точный результат.
Используйте Углы для управления количеством углов в вашем дизайне. Высокие углы сделают углы вашего дизайна более четкими и четкими. Низкие углы сделают их более округлыми.
Высокие углы сделают углы вашего дизайна более четкими и четкими. Низкие углы сделают их более округлыми.
Отрегулируйте Шум , чтобы увеличить или уменьшить степень детализации. С Создать можно определить, должна ли трассировка формироваться областями с заливкой или штрихами; активировав эту опцию с помощью Strokes, можно определить его толщину.
Последний элемент, о котором следует упомянуть, который во многих случаях пригодится, это Игнорировать белый ; активировав проверку, если это возможно (не все методы это позволяют), фон устраняется, и остается прослеживаться только основной предмет.
Как только вы нашли желаемый результат, вы можете перейти к фаза 2 или преобразовать изображение в реальный путь (состоящий из опорных точек). Для этого нажмите Развернуть (в верхней панели управления). Теперь вы можете вручную улучшать рисунок, работая над контурами и опорными точками с помощью инструментов «Перо» и «Прямой выбор». Это может исправить мелкие неточности, удалить любые элементы и добавить новые.
Это может исправить мелкие неточности, удалить любые элементы и добавить новые.
Теперь, когда ваше изображение окончательно преобразовано в контуры, просто сохраните файл и экспортируйте рисунок в векторном формате. Затем перейдите к файлу 9 .0066 > Экспорт > Экспорт как .. . и выберите . Формат SVG .
#Метод 2: Пути Adobe Illustrator
Использование путей Illustrator для преобразования изображения в вектор означает перерисовку изображения по частям, а затем выполнение преобразования вручную. Это лучшее решение для профессиональной векторизации изображения. Однако для этого требуется определенное знакомство с программой и немного терпения.
Важным инструментом для использования этого метода является Illustrator 9.0065 Инструмент «Перо» , который позволяет создавать контуры с точностью, используя опорные точки и маркеры. В дополнение к Перу также могут использоваться инструменты добавления/удаления узловых точек, которые позволяют изменять уже составленный путь.
Итак, для начала мы рекомендуем вам заморозить изображение, чтобы оно не мешало вам во время работы. После этого выберите Pen Tool и начните обводить различные контуры вашего изображения; чем больше деталей вы перерисовываете, тем более подробным будет конечный результат. После того, как вы настроите свой путь, вы можете помочь себе с другими соответствующими инструментами, чтобы исправить его. Среди них мы также упомянем Curvature Tool , который может быть очень полезен для простого изменения кривых.
Мы советуем определять все с наименьшим возможным количеством опорных точек, чтобы получить чистую и легкую в управлении трассу. После того, как вы закончите свой путь, возьмите свое изображение в качестве примера и назначьте различные цветов (заливка и контур) соответствующим путям. Чтобы помочь вам попробовать цвета прямо с вашего изображения. На этом этапе все, что вам нужно сделать, это разблокировать изображение, удалить его и экспортировать рисунок в векторном формате. Перейти к Файл > Экспорт > Экспортировать как… и выберите формат .SVG
Перейти к Файл > Экспорт > Экспортировать как… и выберите формат .SVG
Мы знаем, что редизайн изображения никогда не бывает быстрым и легким, но мы можем заверить вас, что результат вас не разочарует. Это будет намного лучше и профессиональнее, чем автоматическая конвертация. Только обратите внимание, однако, оцените, какое изображение вам нужно преобразовать в вектор. Если это очень сложное изображение, это, вероятно, не самый подходящий метод именно потому, что получение удовлетворительного результата может занять очень много времени.
Наконечники Оппаки
Если вы хотите преобразовать изображение в вектор, сначала убедитесь, что оно имеет хорошее разрешение и четко определено, потому что если оно зернистое, результат будет приблизительным, особенно если вы выполняете автоматическое преобразование. Преобразование также хорошо работает с изображениями, которые не слишком сложны, с небольшим количеством цветов и, возможно, с прозрачным фоном.