Из JPG, PNG и GIF в формат SVG: конвертируем картинку онлайн
Привычные форматы JPG, PNG и GIF чрезвычайно популярны, однако в силу своих особенностей не идеальны, а в ряде случаев просто неприменимы. И специально для таких случаев придуман формат SVG.
Скажем, на так называемых «адаптивных» сайтах категорически необходимы изображения, которые одинаково хорошо выглядят на экранах любой диагонали (читай, независимо от ширины или высоты).
А упомянутые JPG, PNG и GIF в принудительно растянутом/увеличенном виде выглядят очень по-разному и зачастую плохо.
Притом нередко на сайте (в том числе и на нашем) одна и та же картинка может использоваться как в качестве миниатюры поста, так и в качестве полноформатной иллюстрации в этом же самом и/или в другом посте.
Как правило, из одной такой картинки сайт автоматически создает сразу несколько копий разного размера, из которых потом выбирается та, которая лучше других подходит для экрана определенной диагонали (это если в общих чертах).
Таким образом, в библиотеке сайта постоянно должно храниться сразу несколько версий одного изображения, что в наши дни уже не считается решением оптимальным.
Изображение в SVG — векторноеЭто означает, что оно может легко масштабироваться (увеличиваться/уменьшаться) без потери качества. То есть, если вернуться к нашему примеру с сайтом, то формат SVG позволяет сохранять на сервере всего одну картинку, которая на разных страницах сайта и на разных экранах выглядеть будет одинаково качественно (в идеале).
Еще одно преимущество технологии Scalable Vector Graphics (SVG) состоит в том, что файлы в этом формате «весят» сравнительно немного. Это дает веб-мастерам некоторую свободу действий, когда возникает необходимость что-то изменить в таких файлах.
Более того, некоторые изменения можно вносить непосредственно в редакторе CSS, что очень удобно.
В качестве примера использования SVG можно привести вот эту работу известного блогера Terence Eden, который в рамках эксперимента добросовестно перевел в этот формат логотипы крупнейших Интернет-компаний.
Как видим, «вес» каждого лого составляет менее 1 килобайта, а у некоторых — так и менее половины килобайта. Так, стандартный логотип Twitter в PNG весит 20 килобайт, а в SVG — всего 397 байт.
Именно поэтому, в SVG на сайтах очень часто сохраняются логотипы, кнопки и различные иконки. А вот для фотографий и рисунков, в особенности тех, на который изображены сразу несколько объектов, SVG подходит хуже (или не подходит вовсе).
Теперь, собственно, о том, как перевести JPG, PNG или GIF в формат SVGСразу отметим, что далее речь пойдет об онлайн-сервисах, которые очень удобно использовать для конвертации файлов в оперативном режиме. Информацию о профессиональных программных инструментах для работы с векторной графикой (Adobe Illustrator, Inkscape, LibreOffice Draw и пр.) вы без труда найдете в Сети.
Онлайн-конвертеров нынче тоже хватает. Но, как оказалось, когда дело касается качества преобразования, то их ассортимент резко сокращается. И что самое неприятное, это выясняется не сразу и сугубо методом проб и ошибок.
И что самое неприятное, это выясняется не сразу и сугубо методом проб и ошибок.
Тем не менее, намедни озадачившись вопросом поиска онлайн-сервиса для конвертации логотипа из PNG в SVG и после целенаправленного тестирования почти трех десятков нагугленных конвертеров, для себя мы составили небольшой список наиболее подходящий (на наш взгляд) ресурсов:
- Aconvert — принимает как готовые файлы с компа, так и URL-ы картинок. Доступна опция изменения разрешения изображений. По факту конвертации логотип в SVG получился в достаточной степени качественным, но «весит» вдвое больше, чем исходник в PNG.
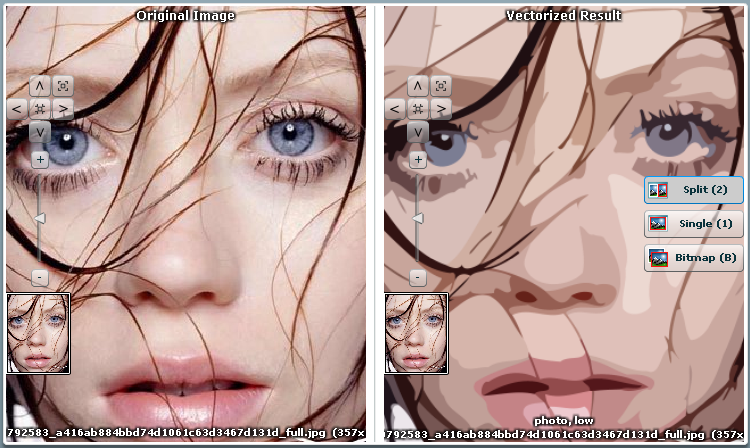
- Vector Magic — сервис платный. Предусмотрена онлайн-версия ($7.95 в месяц требуется регистрация) и Windows-приложение (на том же сайте предлагается за $295). Предусмотрены автоматический и ручной режимы. Эксперименту ради воспользовались онлайн вариантом Vector Magic. И надо сказать, что он приятно удивил своим функционалом и качеством конечного результата (понравилась возможность сравнивать полученное изображение в SVG и исходник и выбирать качество конечного SVG файла).

- Vectorizer — сервис бесплатный и особо интересен тем, что в нем кроме всего прочего имеется также функция автоматического редактора и Wizard, в котором можно устанавливать параметры конвертации. И после настройки Vectorizer начала выдавать SVG-файлы, которые были в среднем на треть легче, чем исходники в PNG при равном качестве изображений.
Как узнать векторное изображение?
Прочее › Чем отличается › Чем отличаются растровая и векторная графика?
Векторные изображения состоят из отрезков прямых линий, фигур и других компонентов изображения, сохраненных в формате, содержащем геометрические формулы для рендеринга этих объектов.
- Как узнать что изображение векторное?
- Как понять векторное изображение или растровое?
- Какие изображения являются векторными?
- Как получить векторное изображение?
- Что относится к векторным форматом?
- В каком формате векторные изображения?
- Как выглядит растровое изображение?
- Что такое векторное изображение простыми словами?
- Что такое векторный формат изображения?
- Чем отличается иллюстрация от вектора?
- Как по другому называют векторную графику?
- В чем состоят особенности векторной графики?
- Можно ли перевести фото в вектор?
- Как Векторизовать картинку?
- Как картинку перевести в вектор?
- Что лучше растр или вектор?
- Что является основными объектами векторного изображения?
- Что такое логотип в векторе?
- Как выглядит векторная графика?
Как узнать что изображение векторное?
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе.
Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе.
Как понять векторное изображение или растровое?
В компьютерной графике изображение может формироваться двумя способами: из маленьких точек (пикселей) — это растровая графика; с помощью кривых линий, заданных математической формулой, — это векторная графика.
Какие изображения являются векторными?
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Как получить векторное изображение?
Правильный вектор: бесплатные инструменты для создания векторной графики:
- «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
- Autotracer — бесплатный конвертер растровых картинок в вектор
- Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Что относится к векторным форматом?
Ве́кторная гра́фика — способ представления графических объектов и изображений (формат описания) в компьютерной графике, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье, круги, окружности, эллипсы, многоугольники.
В каком формате векторные изображения?
Форматы файлов векторных изображений: SVG, PDF, EPS, AI, CDR.
Как выглядит растровое изображение?
Растровое изображение (лат. rastrum — скребок, грабли) — изображение, представляющее собой сетку (мозаику) пикселей — цветных точек (обычно прямоугольных) на мониторе, и других отображающих устройствах.
Что такое векторное изображение простыми словами?
Векторная графика — это изображения, сформированные множеством точек, объединенных математическими соотношениями. Каждый объект — это визуализация математической функции. Векторное изображение имеет преимущество перед растровым по качеству: при любом увеличении оно сохраняет идеальную четкость.
Что такое векторный формат изображения?
Векторный формат изображения — это инновационный популярный способ передачи графики без искажений. Главными примитивными объектами такого вида формата считают геометрические объекты, которые состоят из различных линий, фигурок, окружностей, а также точек.
Чем отличается иллюстрация от вектора?
Вектор — это математический объект, который имеет как величину, так и направление. Иллюстрация, с другой стороны, это визуальное представление чего-либо.
Как по другому называют векторную графику?
Векторную графику часто называют объектно-ориентированной или чертежной графикой. Имеется ряд простейших объектов, или примитивов, например: эллипс, прямоугольник, линия. Эти примитивы и их комбинации используются для создания более сложных изображений.
В чем состоят особенности векторной графики?
В векторной графике не используется решетка, наполняемая пикселями. Картинка основана на математическом описании примитивов — элементарных геометрических объектов: линий, точек, окружностей, многоугольников и кривых. То есть объекты воспроизводятся с помощью математических формул.
Можно ли перевести фото в вектор?
Перевод изображения или фото в вектор называется трассировкой. Чтобы перевести растровое любое изображение в векторное онлайн, требуется проделать ряд действий на сайте конвертера рисунка в растре в вектор. Сначала нужно выбрать, какое изображение перевести требуется в вектор онлайн.
Сначала нужно выбрать, какое изображение перевести требуется в вектор онлайн.
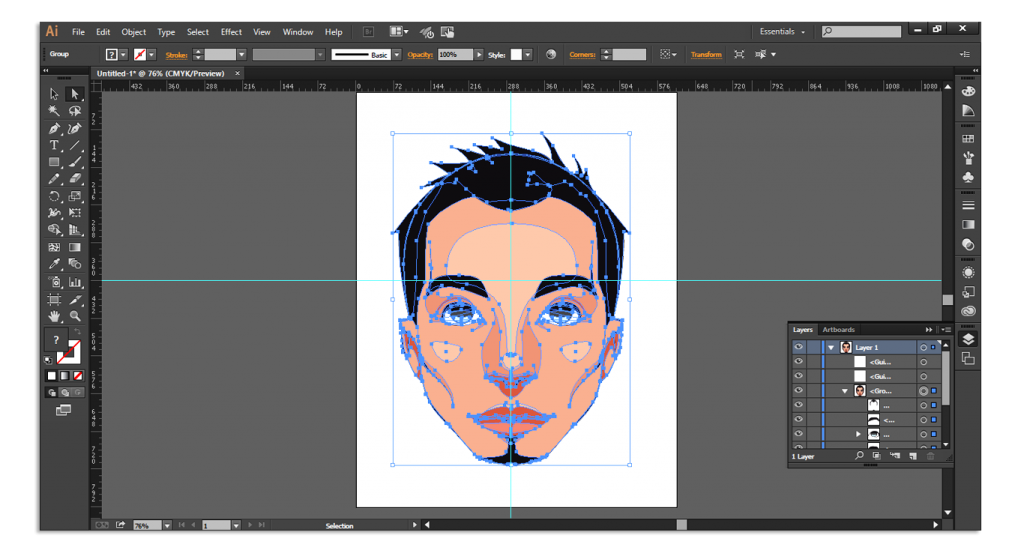
Как Векторизовать картинку?
Откройте изображение в программе Illustrator и выделите его. Перейдите к опции «Live Trace» на панели управления. Нажмите значок меню «Tracing Presets and Options» рядом с ней. Ознакомьтесь с доступными параметрами предварительной настройки и выберите наиболее подходящий вам для векторизации изображения.
Как картинку перевести в вектор?
Как сконвертировать JPG в SVG:
- Шаг 1. Загрузите jpg-файл(ы)
- Выберите «в svg» Выберите svg или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
- Загрузите ваш svg-файл Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш svg-файл
Что лучше растр или вектор?
Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость. Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Что является основными объектами векторного изображения?
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия), составные фигуры или фигуры, построенные из примитивов, цветовые заливки, в том числе градиенты.
Что такое логотип в векторе?
Векторные логотипы — это гибкие файлы, состоящие из точек, линий, кривых и различных фигур. Они не теряют своего качества в процессе работы, поэтому их можно с легкостью отредактировать, не испортив их. Профессионалы всегда сохраняют дизайн в векторном формате, так как так легче над ним работать в дальнейшем.
Как выглядит векторная графика?
Векторные изображения состоят из отрезков прямых линий, фигур и других компонентов изображения, сохраненных в формате, содержащем геометрические формулы для рендеринга этих объектов.
Лучшие бесплатные онлайн-инструменты векторизатора
Инструменты векторизатора изображений используют секрет команд, которые создают линии и формы в 2D или 3D пространствах. Как и в игре «Соедини точки», файл векторной графики представляет собой последовательность соединенных точек. Причина, по которой вам нужна векторная графика (файлы SVG, EPS и PDF), заключается в том, что результаты дают более плавные формы, чем растровая графика. Для сравнения, растровая графика состоит из отдельных окрашенных пикселей (файлы JPEG и PNG), которые дают тонкие градации цвета. При увеличении эта растровая графика оставляет рваные края. Если вы не используете приложение для векторного дизайна, такое как Amadine, для создания графики, вам может понадобиться векторизовать его для будущего использования. Рекламодатели, художники и многие профессионалы предпочитают применять свои оригинальные работы в виде векторных изображений, чтобы предотвратить любые сюрпризы при печати и масштабировании изображений.
Что такое векторизатор изображений и зачем он вам нужен? Некоторыми примерами могут быть логотипы, рекламные щиты и большие иллюстрации. Векторная графика лучше всего подходит для нефотографического использования, когда детализация и глубина цвета не бросаются в глаза. Когда вы хотите увеличить масштаб изображения, векторная графика улучшает видимость, создавая плавные линии и кривые, которые выглядят четкими при любом размере.
Векторную графику относительно легко редактировать, дублировать и загружать. Они также хранят меньше памяти, чем пиксели, поскольку код требует меньше памяти. Некоторые из лучших бесплатных онлайн-инструментов для векторизации изображений перечислены ниже. Вперед!
Vector Magic
Изображение, которое вы получаете в качестве окончательного результата с помощью Vector Magic, отличается от того, что вы можете получить с помощью других инструментов, потому что оно может последовательно отслеживать точные местоположения краев фигуры.
Aspose Image Vectorizer
Aspose Image Vectorizer — это конвертер, который берет растровые изображения JPC, PNG, BMP, TIFF, ICO и GIF и сохраняет их в файлы SVG. Этот векторизатор дает вам несколько опций, которые позволяют вам:
- регулировать набор цветов, изменяя, добавляя или удаляя их;
- сглаживает цветовые переходы;
- закруглить углы;
- уменьшить шум;
- контуров, выбрав ширину штриха и цвет.
Векторизатор изображений
Векторизатор изображений позволяет предварительно просмотреть результаты и выбрать режим изображения, т. е. клипарт для нескольких цветов, многоцветное фото, эскиз в оттенках серого или черно-белый рисунок с уровнями детализации. Вы можете включать и выключать несколько цветов, чтобы просмотреть готовое изображение, а также удалить фоновый цвет. Существует также изометрический вид, поэтому вы можете видеть различные перекрывающиеся уровни цвета. Кроме того, порядок цветовых слоев можно изменить простым перетаскиванием. Яркость цвета также можно регулировать.
е. клипарт для нескольких цветов, многоцветное фото, эскиз в оттенках серого или черно-белый рисунок с уровнями детализации. Вы можете включать и выключать несколько цветов, чтобы просмотреть готовое изображение, а также удалить фоновый цвет. Существует также изометрический вид, поэтому вы можете видеть различные перекрывающиеся уровни цвета. Кроме того, порядок цветовых слоев можно изменить простым перетаскиванием. Яркость цвета также можно регулировать.
Autotracer.org
Сделано с Java™ Advanced Imaging API, конвертер Autotracer.org использует библиотеку автотрассировки, разработанную Мартином Вебером. Подходит для логотипов, макетов страниц, шрифтов, штриховых рисунков или иллюстраций. Электронная почта или регистрация не требуются. Максимальный размер файла, который они загружают, составляет 6 МБ, поддерживаются форматы JPG, PNG, PDF, JPEG. Максимальные размеры 5000 × 5000 пикселей
Vectorization.org
Vectorization.org можно использовать только для черно-белых изображений. Он использует Potrace в качестве фонового автотрассировщика от Питера Селинджера. Это быстро и легко использовать, так как вам не нужно регистрироваться, чтобы использовать инструмент. Все, что вам нужно сделать, это выбрать формат, загрузить изображение и сохранить его на свой компьютер. Максимальный размер файла, который они загружают, составляет 10 МБ, поддерживаются форматы JPG, PNG, PDF, JPEG. Максимальные размеры 3000 ×3000 пикселей. Их политика утверждает, что все файлы автоматически удаляются через полчаса исключительно для того, чтобы дать вам достаточно времени для загрузки.
Он использует Potrace в качестве фонового автотрассировщика от Питера Селинджера. Это быстро и легко использовать, так как вам не нужно регистрироваться, чтобы использовать инструмент. Все, что вам нужно сделать, это выбрать формат, загрузить изображение и сохранить его на свой компьютер. Максимальный размер файла, который они загружают, составляет 10 МБ, поддерживаются форматы JPG, PNG, PDF, JPEG. Максимальные размеры 3000 ×3000 пикселей. Их политика утверждает, что все файлы автоматически удаляются через полчаса исключительно для того, чтобы дать вам достаточно времени для загрузки.
Бесплатный онлайн-инструмент векторизации
На веб-сайте бесплатного онлайн-инструмента векторизации вы можете векторизовать логотипы, визитные карточки, листовки, баннеры, изображения, технические чертежи, такие как архитектурные работы, 3D-печать, гравировка, лазерная резка, ЧПУ или настольная издательская деятельность. Кроме того, вы можете проявить творческий подход, используя фотографии и преобразовывая их в иллюстрации.
Бесплатный онлайн-конвертер
Сайт с бесплатным онлайн-конвертером использует подход без излишеств, предоставляя вам автоматическую форму для заполнения целевого формата с самого начала. Они связали набор компонентов с открытым исходным кодом, таких как Autotrace, ImageMagick, а также несколько компонентов обработки изображений UNIX и Linux. Они дают вам список форматов и настроек на выбор, прежде чем вы добавите свой файл, щелкните, подождите, а затем просто загрузите.
Векторизатор
Vectorizer идеально подходит для рекламных целей. Это онлайн-трейсер, конвертирующий растровое изображение в векторное без потери качества и резкости при масштабировании. Vectorizer использует программное управление, которое оптимально подходит для кофейных кружек, футболок, бейджей и пластиковых предметов. Его также можно использовать для технических документов, чертежей, планов и эскизов. Этот трассировщик может заменить дорогостоящие программы, такие как CorelDraw и Adobe Illustrator. Позволяет выбрать до 20 растровых изображений.
Его также можно использовать для технических документов, чертежей, планов и эскизов. Этот трассировщик может заменить дорогостоящие программы, такие как CorelDraw и Adobe Illustrator. Позволяет выбрать до 20 растровых изображений.
Vectorize Image
Vectorize Image от Pixelied преобразует любое изображение в формат SVG всего за 4 простых шага. Вы также можете редактировать и полностью настраивать свое изображение с помощью многочисленных параметров, некоторые из которых добавляют фон, рамку, подпись, клипарт, смайлики, рамку, сердечки, логотип, шум к изображению, и это лишь некоторые из них.
Заключение
Итак, как вы можете видеть, в Интернете есть много векторизаторов, которые вы можете выбрать, в зависимости от вашего проекта, без необходимости тратить деньги на дорогие программы. С помощью этих инструментов векторизатора вы сможете мгновенно достичь более продвинутых результатов с минимальными усилиями. Единственное, что вам нужно, это подключение к Интернету для получения высококачественных векторных изображений.
Дизайн статьи разработан Ольгой Вороновой.
Пересмотрено в январе 2023 г.
Преобразование в SVG — Преобразование всех видов изображений в SVG
С помощью этого бесплатного конвертера изображений можно бесплатно конвертировать GIF в SVG, PNG в SVG или JPG в SVG. Превратите растровые изображения в векторную графику онлайн.
Перетащите файлы сюда
Введите URL Дропбокс Google Диск
Изменить размер:
Ширина:
пикс.
Высота:
пикс.
Применить цветовой фильтр: ЦветнойОттенки серогоМонохромныйОтменить цветаРетроСепия
DPI:
точек на дюйм
Удалить фон Улучшение Резкость Сглаживание Удаление пятен Уравнять
Устранение перекоса:
Исправление кривых изображений.
Включить компенсацию перекоса
Установить порог черного и белого:
Установить порог крапин:
Информация: Пожалуйста, включите JavaScript для корректной работы сайта.
Реклама
Как конвертировать в SVG?
- Загрузите свой файл, обычно файл изображения, такой как PNG или JPG.