Как поэтапно векторизовать логотип в Adobe Illustrator
Когда мы создаем логотип бренда хорошо держать векторную версию дизайн. Обычно логотипы должны быть выполнены в разных форматах и в разных местах, и напечатать его на конверте — это не одно и то же, чем на шатре. Если у нас есть только логотип в растровом изображении, мы рискуем, что при его использовании в больших размерах будут видны пиксели. Если это ваш случай, продолжайте читать этот пост, потому что я вам скажу как можно векторизовать логотип в Adobe Illustrator.
Мы увидим два примера, создадим векторную версию логотипа в Adobe Photoshop и цифровая версия логотипа, нарисованного на бумаге.
Индекс
- 1.1 Создайте новый артборд и иллюстратор
- 1.2 Сделайте трассировку изображения в Illustrator
- 1.3 Как сделать свой логотип редактируемым
- 1.4 Добавьте название бренда
- 1.5 Другой вариант: использовать инструмент «Перо».
- 2.1 Создать новый артборд
- 2.2 Сделайте трассировку изображений в Illustrator
- 2.3 Измените дефекты логотипа в Illustrator
- 2.4 Другой вариант: используйте инструменты фигур и перо.
Как векторизовать логотип в Illustrator по рисунку
Создайте новый артборд и иллюстратор
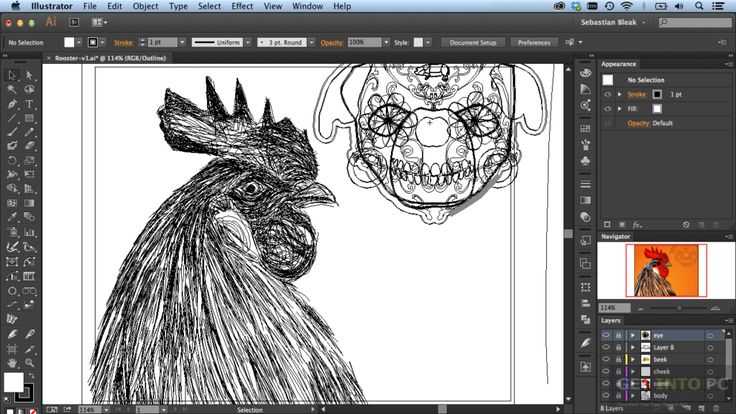
Я нарисовал символ на листе бумаги и сфотографировал его. Мы собираемся
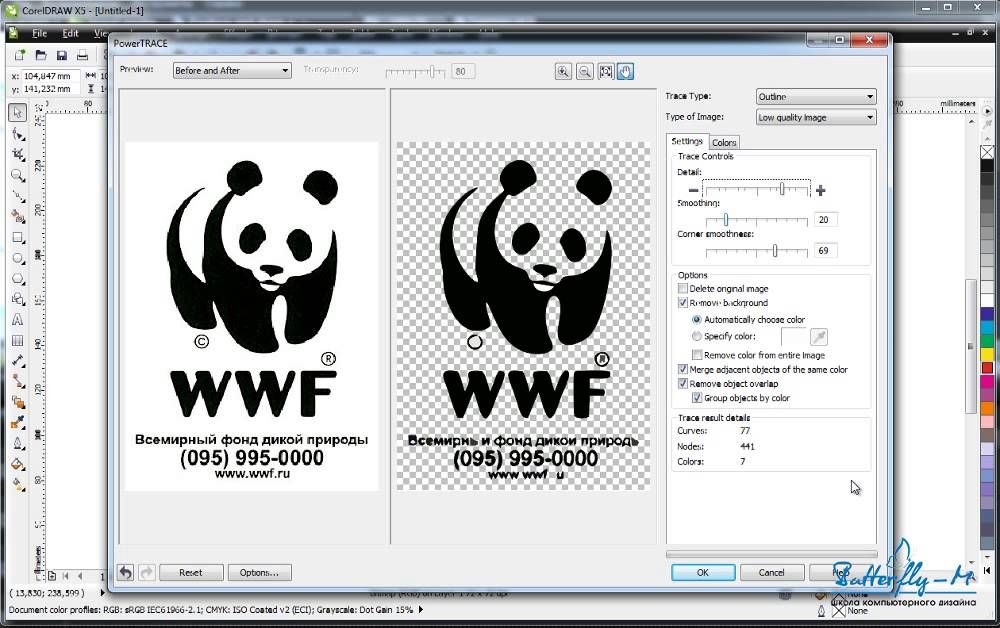
Сделайте трассировку изображения в Illustrator
Вставьте фотографию на монтажную область, выберите его и сделать «трассировку изображения». Этот инструмент обычно не виден, но вы можете найти его в окне> трассировка изображения. Как видите, это дает вам несколько вариантов. Существует не тот, который всегда работает, поэтому вам придется попробовать. В случае с логотипами обычно очень хорошо работают: черно-белый логотип, силуэт или оттенок серого. В этом случае,
Этот инструмент обычно не виден, но вы можете найти его в окне> трассировка изображения. Как видите, это дает вам несколько вариантов. Существует не тот, который всегда работает, поэтому вам придется попробовать. В случае с логотипами обычно очень хорошо работают: черно-белый логотип, силуэт или оттенок серого. В этом случае,
Подпишитесь на наш Youtube-канал
Как сделать свой логотип редактируемым
После того, как вы выполнили трассировку, у вас будет векторная версия логотипа. Чтобы отредактировать его, нам нужно перейти на вкладку объекта> развернуть и инструмент прямого выбора Мы можем коснуться каждого штриха, изменить толщину, изменить цвета, удалить части и исправить любой аспект, который не убеждает нас в логотипе.
Добавьте название бренда
Позволять добавьте название бренда под логотипом. Я выбрал Типография Futura и я дал ему 27 пунктов. Не забудьте проверить, чтобы все элементы логотипа были идеально выровнены. Если у вас нет видимого инструмента выравнивания, вы можете найти его на вкладке окна.
Не забудьте проверить, чтобы все элементы логотипа были идеально выровнены. Если у вас нет видимого инструмента выравнивания, вы можете найти его на вкладке окна.
Другой вариант: использовать инструмент «Перо».
Как видите, хотя мы уже имеем дело с цифровой версией, по-прежнему отмечаем, что это рисунок от руки. Это неплохо, на самом деле это может быть востребованный стиль. Но если вы не хотите сохранять такие линии, вы всегда можете отследить вручную. Используйте трассировку изображения что мы сделали как база, придайте ему очень светлый цвет и с помощью перо инструмент воспроизведите штрихи выше.
Как векторизовать логотип, созданный в Photoshop
В этом другом примере у нас есть логотип, который я разработал в Photoshop. Обратной стороной разработки логотипов с помощью Adobe Photoshop является то, что это простое графическое программное обеспечение, то есть вы работаете с пикселями. При разработке логотипа в растровом изображении это может вызвать проблемы с разрешением, когда мы реализуем его на больших поверхностях.
При разработке логотипа в растровом изображении это может вызвать проблемы с разрешением, когда мы реализуем его на больших поверхностях.
Создать новый артборд
Позволять создать артборд с теми же характеристиками, что и предыдущий (размеры A4, цветовой режим RGB), и мы откройте логотип в Illustrator.
Сделайте трассировку изображений в Illustrator
Процесс будет таким же. Подберем логотип и сделаем трассировку изображения. В этом случае лучше всего работает «Силуэты», хотя, как видите, некоторые детали логотипа, такие как цвет, будут потеряны, а типографика будет повреждена.
Измените дефекты логотипа в Illustrator
Давай пойдем в вкладка объекта и нажмите развернуть. С помощью инструмента прямого выбора мы собираемся удалить название бренда и мы собираемся добавить текст с помощью Illustrator, мы выбрали Шрифт Raleway Light Italic и мы собираемся дать вам 35 пунктов. Хорошо совместите все элементы логотипа, и он будет готов.
Хорошо совместите все элементы логотипа, и он будет готов.
Другой вариант: используйте инструменты фигур и перо.
Как и в случае с первым логотипом, мы можем создать новую версию с помощью инструментов программы. Используйте инструмент «Перо», чтобы обвести горы, и инструмент «Эллипс» для круга.
Если вам понравился этот урок о том, как векторизовать логотип в Adobe Illustrator и Вы хотите знать больше на как векторизовать изображения в программе не пропустите сообщение, которое я оставляю вам по ссылке.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Что делать, если клиент прислал растровый логотип — Дизайн на vc.ru
1166 просмотров
Часто бывает так, что клиент приходит с задачей создать дизайн сайта с нуля. У него уже есть фирменный стиль с корпоративным шрифтом, цветами и логотипом, однако у последнего иногда бывает неприятный нюанс — “оригинал” логотипа оказывается в формате .
Или, например, логотип клиента в порядке, а логотипы партнёров, которые нужно вставить в один из блоков на сайте, едва ли достигают размера 200х50 пикселей и заметно пикселизированы, либо высланы в виде текстового файла. А теперь попробуйте найти в интернете логотип того самого ООО.
Можно, конечно, опубликовать на сайте то, что у нас есть, но тогда со смартфонов изображения будут выглядеть размыто, и от этого неприятно (а некоторые даже с десктопов).
В статье вы узнаете, как решить эту проблему быстро и относительно безболезненно. Она написана как для менеджеров, так и для дизайнеров.
1. Запросить логотип со стороны заказчика еще раз
Просто объяснив, зачем это нужно, и приложив скрин с десктопа или со смартфона, где видно, как размытый логотип (или несколько логотипов, если речь идет о блоке “Наши партнёры”) портит общее впечатление.
Плюсы:
— Это быстрый способ, который займет всего пять минут вашего времени.
Минусы:
— Иногда логотипа действительно нет. Поиск по папкам не помогает, дизайнер, создавший лого, не выходит на связь, чтобы выслать оригинал еще раз, либо компьютер однажды отформатировали, не сделав бэкап важных данных.
2. Поискать на сайте компании
Может помочь как в случае поиска логотипа заказчика, так и логотипов партнёров. Чем ближе 2030 год, тем больше компаний понимают, что логотипы нужно выгружать на сайт в .svg, чтобы всё смотрелось хорошо на любых разрешениях.
Плюсы:
— Это быстрее, чем рисовать всё с нуля.— Есть возможность найти действительно классный сайт и забрать его в папку “Как нужно делать” (вариант для дизайнеров).
Минусы:
— Иногда это долго, особенно если вам нужно найти около ста логотипов партнёров (но всё еще быстрее, чем отрисовывать их вручную).
— У некоторых компаний нет сайтов.
3. Поискать в гугле, используя как поиск по картинкам, так и поиск по .pdf
Иногда логотип можно найти среди партнёров на сайте фирмы, которую клиент не упоминал. Ищите оригинал, загрузив полученную от клиента картинку в поиск изображений, либо через запрос “company_name logo filetype:pdf”. Гугл покажет вам PDF, в которых может храниться нужный лого (или логотип компании с похожим названием, который окажется для вас бесполезен).
Плюсы:
— Иногда способ действительно эффективен и помогает найти утерянный логотип клиента в векторе, если его компьютер однажды был отформатирован со всеми исходниками.
— Можно найти логотипы почти любых компаний. Но скорее всего в растре.
Минусы:
— Долго и рутинно, но иногда это единственный работающий способ.
4. Использовать плагин “Image Tracer” в Фигме
Хорошо работает, если картинка еще не сильно запикселена, а в логотипе нет сложных форм и градиентов (особенно с постепенным переходом в белый цвет). Просто выберите картинку с логотипом в Фигме, запустите плагин и нажмите на “Place traced vector” (еще можно перед этим поиграться с настройками). Вуаля! У вас есть векторный логотип за пару секунд.
Просто выберите картинку с логотипом в Фигме, запустите плагин и нажмите на “Place traced vector” (еще можно перед этим поиграться с настройками). Вуаля! У вас есть векторный логотип за пару секунд.
Плюсы:
— Делает всё за вас по щелчку пальцев.
Минусы:
— Плохо работает с запикселенными картинками или изображениями с низкой контрастностью.
— Не понимает градиенты.
5. Отрисовать вручную. Можно даже в Фигме
Плюсы:
— Можно отрисовать практически любой логотип с нуля.
Минусы:
— Придётся потратить на отрисовку от пяти минут до двух часов в особо сложных случаях (с мини-иллюстрациями в логотипе).
— Задача рискует стать по ощущениям бесконечной, если необходимо отрисовать двадцать и более логотипов.
— Бывают сложности с тем, чтобы идеально повторить сложный градиент в графическом элементе.
Векторные логотипы: обзор и способы их создания
Векторная графика широко используется в полиграфии и в веб-дизайне, позволяя производить качественное изображение любого размера, будь то цветной логотип или масштабный рекламный баннер для билборда. В этой статье мы познакомим вас с основами векторной графики.
В этой статье мы познакомим вас с основами векторной графики.
- Что такое векторная графика?
- Растр против вектора
- Почему векторные логотипы?
- Векторные форматы
- Векторные логотипы
- Простой и быстрый способ создания векторных логотипов
Что такое векторная графика?
Наряду с растровым, трехмерным и фрактальным форматами вектор является одним из самых распространенных способов создания современной графики. Его основными элементами являются различные геометрические фигуры, в том числе линии, кривые, точки, окружности и т. д.
В отличие от растровых логотипов, которые состоят из пикселей, векторные изображения состоят из контрольных точек и соединяющих их кривых. Все параметры (размер, расположение, цвет и т. д.) могут быть автоматически рассчитаны графическим редактором по определенным математическим формулам (синусоидальная, параболическая или гиперболическая функция). Это значительно облегчает работу дизайнера. Все, что должен сделать дизайнер, — это правильно расположить точки и соединить их кривыми.
Все, что должен сделать дизайнер, — это правильно расположить точки и соединить их кривыми.
При этом векторная графика считается графической визуализацией математических объектов.
Растр против вектора
В отличие от растрового изображения, векторное изображение не состоит из пикселей, что дает ему несколько преимуществ. Наименьшие элементы векторной графики — это опорные точки, выстроенные прямыми и изогнутыми линиями для придания формы определенному объекту. Для создания изображения дизайнер просто окружает его достаточным количеством точек, а затем проводит между ними векторные линии, определяющие контур.
Это легко сделать с помощью графических редакторов Adobe Illustrator и Corel Draw.
Почему векторные логотипы?
Как уже говорилось, векторная графика незаменима при разработке логотипов, значков и эмблем. Векторная графика позволяет создавать легко редактируемые логотипы, а также качественную полиграфическую продукцию (визитки, буклеты, каталоги, листовки, календари и т. д.). Популярность векторного формата объясняется рядом преимуществ, которые он предлагает:
д.). Популярность векторного формата объясняется рядом преимуществ, которые он предлагает:
—Векторное изображение (или любая его часть) легко редактируется. Для этого изображение разбивается на простейшие геометрические фигуры, которые можно подправить без потери качества.
— Векторные логотипы и другие графические изображения прекрасно масштабируются, т. е. сохраняют свое качество при редактировании (рисовании, повороте, сжатии и т. д.).
— Векторные изображения занимают очень мало места на диске.
— Современные графические редакторы умеют сочетать графические элементы и текст, что особенно важно при разработке векторных логотипов или печатной продукции.
Кроме того, векторные изображения могут идеально адаптироваться к разрешению вашего экрана или печатающего устройства, чтобы обеспечить высочайшее качество конечного продукта.
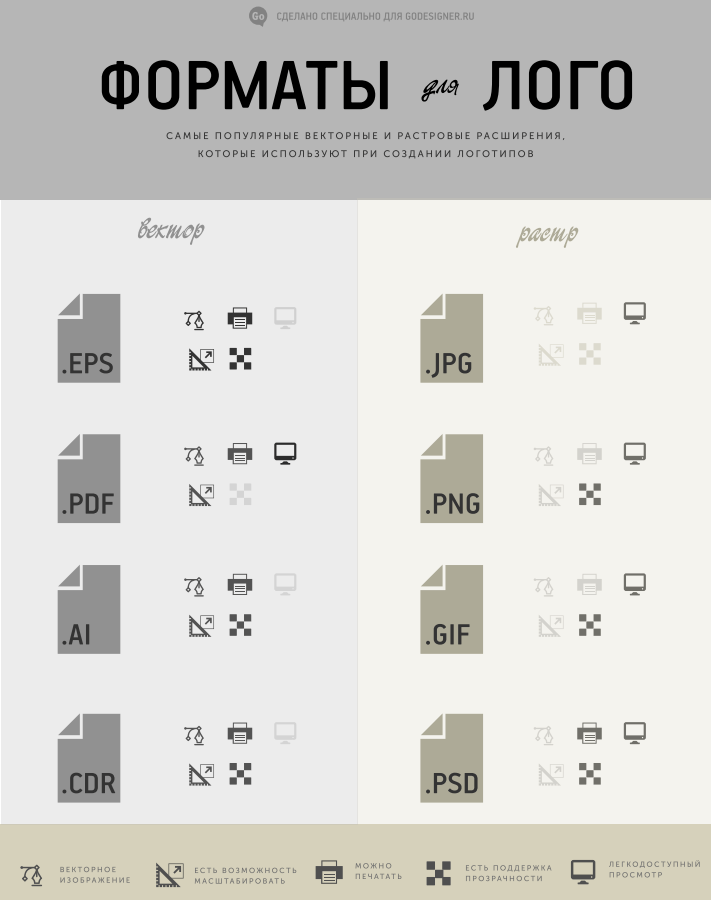
Векторные форматы
Сегодня векторные изображения доступны более чем в 10 форматах. Изначально разработанные для популярных графических редакторов, такие форматы имеют как плюсы, так и минусы с точки зрения создания логотипов. Ниже приведены наиболее популярные векторные форматы.
Ниже приведены наиболее популярные векторные форматы.
PDF — популярный формат, разработанный Adobe Systems Incorporated для отображения печатных материалов (векторных логотипов), презентаций и документов. Это особенно удобно для сохранения файлов, содержащих как графику, так и текст. Логотип PDF имеет встроенный набор шрифтов. Кроме того, инструменты PostScript позволяют добавлять в файл логотипа ссылки, анимацию и звуки. Графические элементы в PDF занимают мало места и корректно отображаются на разных устройствах и системах. Кроме того, формат PDF предоставляет широкий спектр возможностей печати.
SVG предназначен для двумерной векторной графики и обычно используется для веб-страниц. Основанный на XML, этот формат может содержать изображения, текст и анимацию. Файлы SVG открываются как в графических, так и в текстовых редакторах. В SVG графические элементы прекрасно масштабируются и сохраняют свое высокое качество даже при редактировании. Этот формат идеально подходит для создания веб-иллюстраций и редактирования файлов.
Этот формат идеально подходит для создания веб-иллюстраций и редактирования файлов.
Разработанный компанией Adobe, EPS совместим со всеми популярными редакторами (Illustrator, Photoshop, CorelDraw, GIMP и т. д.). Он поддерживает широкий спектр инструментов для редактирования и обработки векторных логотипов и других изображений без потери качества. Файлы EPS широко используются в профессиональной полиграфии.
AI — менее популярный формат, разработанный специально для Adobe Illustrator. Несмотря на некоторые ограничения, он совместим со всеми основными графическими редакторами. Стабильный и надежный формат AI обеспечивает достойное качество изображения даже при масштабировании изображения.
Формат CDR был разработан исключительно для файлов Corel Draw и не совместим с другим программным обеспечением для редактирования изображений. Имейте в виду, что файлы CDR, созданные в последних версиях Corel Draw, невозможно открыть в более старых версиях программы. Лучшее в формате CDR то, что он сохраняет специальные эффекты и параметры объектов.
Лучшее в формате CDR то, что он сохраняет специальные эффекты и параметры объектов.
Из всех перечисленных форматов SVG и PDF лучше всего подходят для стандартных изображений и печатной графики, например логотипов. Созданные в передовых онлайн-сервисах файлы SVG и PDF можно использовать для самых разных целей (дизайн веб-сайтов, печать и т. д.).
Векторные логотипы
Посмотрите несколько потрясающих логотипов, созданных ZenBusiness и разработанных нашими пользователями. ZenBusiness позволяет сохранять и загружать проекты в форматах SVG и PDF, а также в других популярных форматах.
Простой и быстрый способ создания векторных логотипов
Если вам нужен векторный логотип, вы можете создать его самостоятельно с помощью программы для редактирования изображений или обратиться к профессиональному дизайнеру. Если вы выберете первый вариант, вам потребуются специальные навыки и немного воображения. Если вы выбрали дизайнера, приготовьтесь залезть в карман, так как услуги дизайнера стоят недешево. Однако ZenBusiness предлагает гораздо более удобное и простое решение.
Однако ZenBusiness предлагает гораздо более удобное и простое решение.
Зарегистрируйтесь в ZenBusiness, чтобы получить доступ к широкому спектру эффективных инструментов, которые помогут вам создавать интеллектуальные корпоративные проекты. После оплаты вы можете скачать созданный вами логотип в одном из популярных форматов (PDF или SVG) прямо на свой компьютер. Кроме того, вы можете бесплатно сохранить эмблему небольшого размера.
Готовы начать? Нажмите кнопку «Создать» и создайте потрясающий векторный логотип всего за несколько минут!
Векторизация логотипов: как и зачем
Перейти к содержимому Векторизация логотипов: как и зачем Логотип является наиболее важным аспектом дизайна и брендинга любой компании. Ваш логотип будет отображаться практически на всем, что ваш бизнес производит или использует в маркетинговых целях, включая визитные карточки, брошюры, рекламные объявления, упаковку продуктов, веб-сайт, профили в социальных сетях и многое другое.
В некоторых случаях, например на визитной карточке, ваш логотип может быть очень маленьким. Но в других случаях, например, на вывесках в вашем офисе, логотип может быть довольно большим. Ваш логотип должен быть сохранен в формате векторного файла, чтобы он мог отображаться в любом размере и при этом оставаться четким с четкими цветами и переходами. Векторы состоят из форм, линий, кривых и точек и используют математические уравнения для отображения любого размера без потери качества.
С другой стороны, растровые файлы или растровые изображения состоят из крошечных пикселей, формирующих детали изображения. Этот формат лучше подходит для сложных цифровых изображений, таких как фотографии. Однако, когда изображение увеличивается до более высокого разрешения, пиксели становятся видны невооруженным глазом, и изображение теряет четкость и четкость. (Более подробную информацию об этих типах изображений см. в разделе Растровые и векторные изображения.)
Логотип в растровом или растровом формате (такие типы файлов, как PNG, JPG и GIF) будет плохо выглядеть при использовании в больших размерах. Чтобы иметь универсальный логотип, который можно использовать для любых целей и любого размера, он должен быть векторным файлом (расширения файлов, такие как AI, EPS и SVG).
Чтобы иметь универсальный логотип, который можно использовать для любых целей и любого размера, он должен быть векторным файлом (расширения файлов, такие как AI, EPS и SVG).
Если ваш дизайн логотипа в настоящее время доступен только в растровом или растровом формате, вам необходимо преобразовать его в векторный формат. Получив логотип в векторном формате, вы сможете использовать его для любых целей и в любом размере.
Векторизация логотипов может быть простой, если логотип простой, и, к счастью, большинство логотипов довольно простые. Преобразование более сложного изображения с большим количеством элементов дизайна в векторный формат является сложной задачей и не всегда дает наилучшие результаты. Однако простые логотипы или значки обычно можно без проблем векторизовать. Мы рассмотрим два разных варианта ниже.
Прежде чем мы рассмотрим различные способы векторизации логотипа, важно отметить, что самый идеальный способ — просто разработать логотип в векторном формате, начиная с . Позже можно векторизовать логотип, но результаты не идеальны. Если вы нанимаете профессионала для разработки логотипа для вас, обязательно получите его в формате файла, таком как AI (Adobe Illustrator), EPS (Encapsulated PostScript) или SVG (масштабируемая векторная графика). Таким образом, вам не придется проходить процесс векторизации логотипа. Однако, если ваш логотип уже разработан и у вас нет векторной версии, вы можете выполнить следующие шаги, даже если вы не графический дизайнер.
Позже можно векторизовать логотип, но результаты не идеальны. Если вы нанимаете профессионала для разработки логотипа для вас, обязательно получите его в формате файла, таком как AI (Adobe Illustrator), EPS (Encapsulated PostScript) или SVG (масштабируемая векторная графика). Таким образом, вам не придется проходить процесс векторизации логотипа. Однако, если ваш логотип уже разработан и у вас нет векторной версии, вы можете выполнить следующие шаги, даже если вы не графический дизайнер.
Получите миллионы стоковых изображений и видео по лучшей цене
Неограниченный доступ. Атрибуция не требуется. От 9 долларов в месяц.
Vecteezy предлагает самый большой выбор высококачественных векторов. У нас есть миллионов бесплатных векторов , которые можно использовать в ваших личных и коммерческих дизайнерских проектах. Просмотрите наш выбор бесплатных загрузок здесь.
Как векторизовать логотип
Приложения для векторного редактирования, такие как Adobe Illustrator и Inkscape, включают в себя функцию трассировки растровых изображений и преобразования их в векторный формат. Вы можете использовать любую программу, но в этом уроке мы будем использовать Inkscape. Inkscape можно загрузить и использовать совершенно бесплатно, поэтому нет необходимости покупать дорогое программное обеспечение для векторизации вашего логотипа. Во втором методе мы рассмотрим онлайн-инструмент, который вы можете использовать для выполнения той же задачи.
Вы можете использовать любую программу, но в этом уроке мы будем использовать Inkscape. Inkscape можно загрузить и использовать совершенно бесплатно, поэтому нет необходимости покупать дорогое программное обеспечение для векторизации вашего логотипа. Во втором методе мы рассмотрим онлайн-инструмент, который вы можете использовать для выполнения той же задачи.
Вариант №1: автотрассировка в Inkscape или Illustrator
Сначала мы будем использовать Inkscape для преобразования растрового логотипа в вектор. Вот пример логотипа, который мы будем использовать.
Хорошо выглядит в небольшом размере, но поскольку это растровое/растровое изображение, при увеличении оно становится пиксельным.
Этот логотип будет плохо работать в больших размерах, поэтому нам нужно его векторизовать. Для начала откройте Inkscape (скачайте Inkscape здесь, если у вас его еще нет), а затем перейдите в File > Open 9.0049 и найдите файл логотипа на своем компьютере. Нажмите «ОК», чтобы открыть его.
Затем перейдите к Path > Trace Bitmap .
Теперь вы должны увидеть панель Trace Bitmap и настройки, открытые справа. Существует ряд различных настроек, которые вы можете настроить, и для достижения наилучших результатов могут потребоваться некоторые пробы и ошибки. Я покажу настройки, которые использую для этого изображения, но в зависимости от вашего логотипа идеальные настройки могут немного отличаться.
Вверху вы можете выбрать «одно сканирование» или «несколько сканирований». Часто одно сканирование лучше всего подходит для простых черно-белых изображений, а несколько сканирований лучше подходят для цветных изображений. Поскольку я использую изображение с тремя цветами, я выберу несколько сканов. Вы также можете настроить количество сканирований. Я использую четыре, потому что изображение предварительного просмотра не показывает все цвета, если я уменьшу этот параметр до четырех. Я также поставил галочку, чтобы удалить фон.
В раскрывающемся списке (показанном ниже) есть несколько вариантов. Как видите, параметр «Автотрассировка» обычно работает медленнее, но параметр «Цвета» работает хорошо, и именно его я использую в данном случае.
Как видите, параметр «Автотрассировка» обычно работает медленнее, но параметр «Цвета» работает хорошо, и именно его я использую в данном случае.
Благодаря предварительному изображению я вижу, что скан выглядит хорошо, и я готов завершить процесс векторизации логотипа. Для этого я нажму кнопку «Применить». Когда вы нажмете «Применить», новая векторная версия изображения будет помещена поверх исходного изображения. Выбрав векторную графику, я просто перетащу ее влево.
Теперь я могу выбрать исходную растровую версию логотипа и удалить ее. Затем я перемещу новый векторный логотип обратно в центр документа.
Я могу увеличить масштаб и увидеть, что логотип имеет более четкие края при просмотре в большем размере.
Последний шаг — сохранить новое изображение логотипа в формате векторной графики. Перейдите к Файл > Сохранить как .
Тип файла по умолчанию или собственный формат Inkscape — SVG, который является векторным форматом. Вы можете сохранить свой логотип в виде файла SVG или выбрать другое расширение векторного файла, например EPS, если хотите.
Не знаете, какой формат файла использовать? Посмотрите наше сравнение EPS и SVG.
Теперь у вас есть логотип в векторном формате!
Онлайн-инструменты для векторизации
В то время как векторные программы, такие как Adobe Illustrator и Inkscape, способны векторизовать логотипы, существуют и другие веб-инструменты, которые выполняют нечто подобное. Однако важно понимать, что не все эти инструменты работают одинаково. Вы можете найти инструменты преобразования файлов, которые преобразуют файл из растрового формата (PNG, JPG или GIF) в векторный формат (EPS, SVG или PDF). Тем не менее, большинство этих инструментов преобразования на самом деле не будут векторизовать изображение, они просто сохранят его в векторном расширении файла. Если это так, качество логотипа по-прежнему будет страдать при его увеличении.
Что вам нужно, так это онлайн-инструмент, который будет векторизовать вашу растровую графику. Одним из самых популярных инструментов такого рода является Vector Magic. Попробовать можно бесплатно, но чтобы загрузить векторное изображение, вам нужно совершить покупку. За онлайн-версию взимается небольшая ежемесячная плата (версия для настольных ПК доступна за единовременную плату), но вы можете отменить подписку после первого месяца, если она вам нужна только для одного изображения.
Попробовать можно бесплатно, но чтобы загрузить векторное изображение, вам нужно совершить покупку. За онлайн-версию взимается небольшая ежемесячная плата (версия для настольных ПК доступна за единовременную плату), но вы можете отменить подписку после первого месяца, если она вам нужна только для одного изображения.
Для начала перетащите свой логотип на экран или нажмите на кнопку загрузки изображения.
Преимущество Vector Magic в том, что он делает все за вас, и вам не нужно принимать никаких решений. Вы получите готовый дизайн за считанные минуты, если не раньше. Однако, если вы хотите больше контроля, вы можете снять флажок «полностью автоматический режим».
После завершения работы вы можете увидеть исходное изображение слева и векторизованный логотип справа. Вы даже можете увеличить масштаб и увидеть, насколько четкая и четкая новая версия.
По результатам моих тестов преобразование, выполненное с помощью Vector Magic, было значительно лучше, чем сканирование, выполненное в Inkscape. Оба были сносными, но Vector Magic продемонстрировала более точную трассировку векторов. Края четче, а переходы между цветами резкие и четкие (см. увеличенное изображение ниже).
Оба были сносными, но Vector Magic продемонстрировала более точную трассировку векторов. Края четче, а переходы между цветами резкие и четкие (см. увеличенное изображение ниже).
Если вас устраивают результаты Vector Magic, вы можете нажать кнопку, чтобы загрузить результат и совершить покупку.
Советы по точному преобразованию
Вот несколько простых советов, которые помогут вам добиться наилучших результатов при векторизации логотипов.
1. Используйте самую большую и четкую версию логотипа из доступных
Если у вас есть несколько разных файлов вашего логотипа, проверьте каждый из них и найдите версию с самым высоким разрешением (большинство пикселей, а не только самый большой размер файла) и выглядит наиболее четким, особенно по краям логотипа. Вы получите лучшие результаты при трассировке более крупного и четкого изображения.
2. Поэкспериментируйте с различными настройками
Если вы используете Inkscape или Adobe Illustrator для отслеживания дизайна логотипа, вам нужно попробовать разные настройки и посмотреть, какие из них дают наилучшие результаты. Используйте изображение для предварительного просмотра, чтобы увидеть изменения, происходящие при настройке параметров.
Используйте изображение для предварительного просмотра, чтобы увидеть изменения, происходящие при настройке параметров.
3. Подкорректируйте результаты, если необходимо
После трассировки в Adobe Illustrator или Inkscape вы можете очистить изображение, внеся небольшие корректировки. Скорее всего, это понадобится для сложных изображений или рисунков. В Inkscape выберите Nodes , а затем вы сможете щелкнуть любой из узлов (маленьких прямоугольников) и переместить точки по мере необходимости, чтобы настроить изогнутые линии.
Заключительные мысли
Всегда предпочтительнее с самого начала создавать логотип в векторном формате. Однако, если ваш логотип уже разработан и у вас есть только растровый/растровый формат, есть способы преобразовать его в базовое векторное изображение. Inkscape — это бесплатное векторное программное обеспечение, и функция трассировки растровых изображений работает очень хорошо. Вы также можете использовать Illustrator, если он у вас есть, или заплатить за онлайн-инструмент, такой как Vector Magic.
