Конвертация картинок из растра в вектор. Как конвертировать JPEG в векторное изображение
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
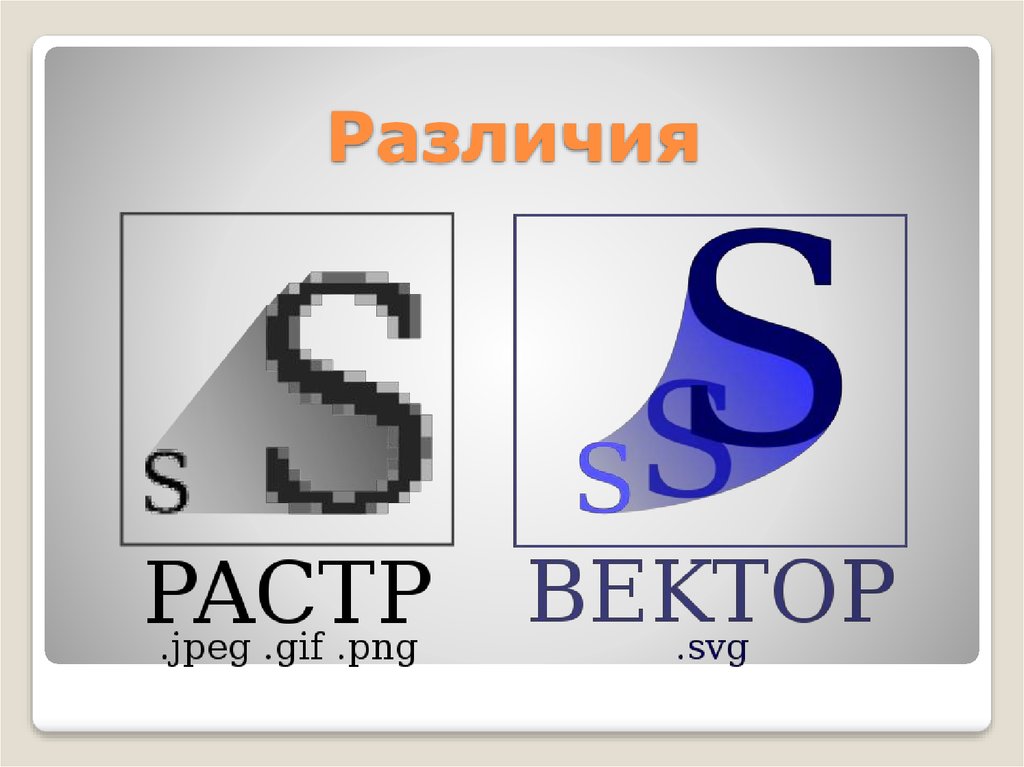
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
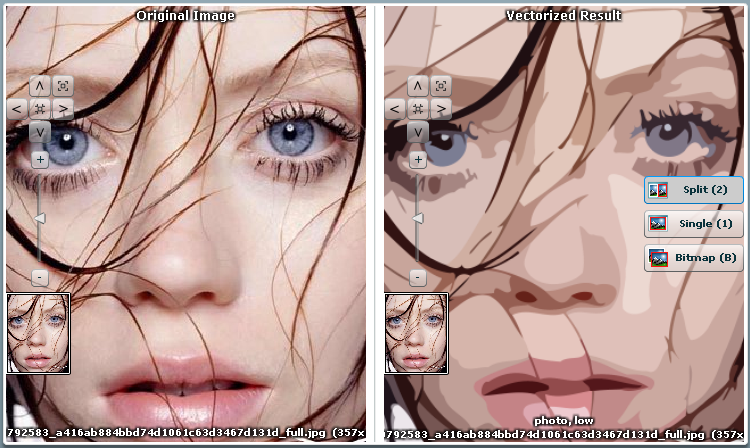
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
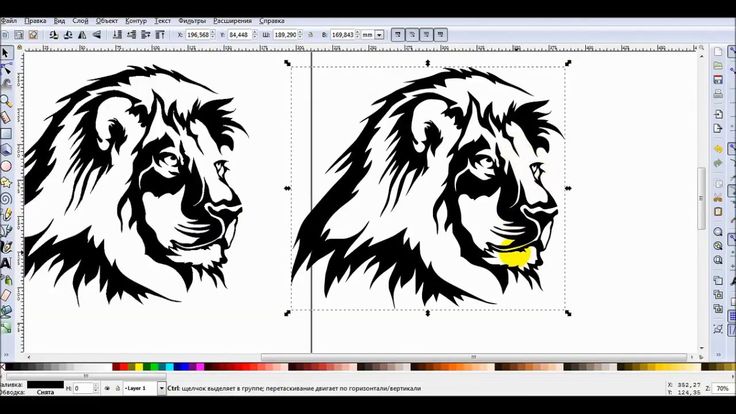
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы —  15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic. com , есть также и
com , есть также и
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
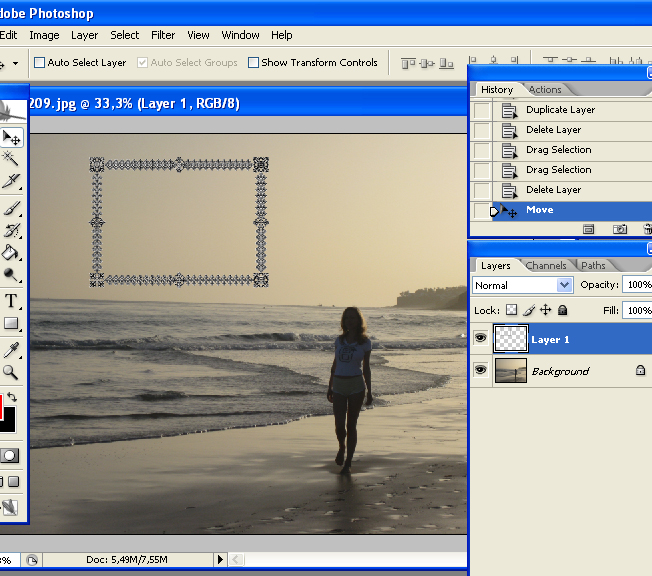
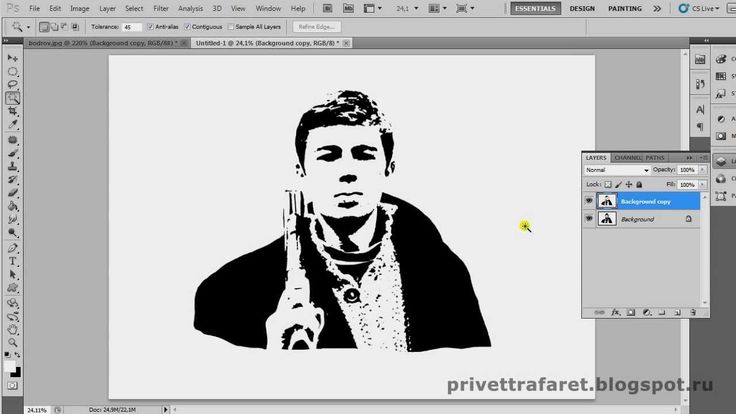
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Сейчас же мы рассмотрим очень животрепещущею тему для начинающих иллюстраторов — трассировку. Трассировка от слова trace (след, отпечаток, читается ) — перевод из растровой графики в вектор.
Я получаю много писем с вопросом, как же переводить в вектор существующие карандашные наброски, рисунки гуашью и т.д. Можно ли это сделать автоматически? И достаточно ли будет просто конвертировать JPEG в EPS?
Давайте разберемся, что же такое вектор, а что такое растр, ведь достаточно только понять эту разницу, и большинство вопросов исчезнет само по себе!
Обычно мы имеем дело в растровыми изображениям: снимаем на цифровой фотоаппарат, сканирум рисунок или просто сохраняем картинку с сайта Интернета, все это — набор пикселов, то есть некая матрица точек, из которых составляется рисунок.
А принципиальное отличие вектора — это то, что рисунок состоит не из точек, а из объектов — фигур, которые задаются математическими формулами. Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
Отсюда разница, при увеличении растровой картинки рано или поздно рисунок будет распадаться на квадратики-пикселы. Вектор можно увеличивать сколь угодно, формула останется формулой, то есть граница в рисунках останется такой же четкой.
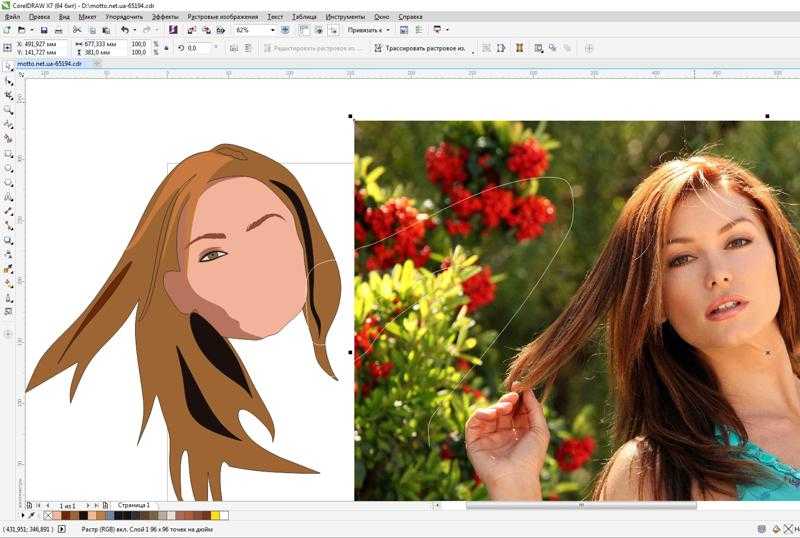
Векторный рисунок тюльпана, сделанный по фотографии.
Увеличенный фрагмент фотографии и векторного файла.
Если вы просто переконвертируете файл из JPEG в EPS, то это ничего не изменит, как была матрица пикселов, так она и останется. Это похоже на то, как вы бы соль из банки под надписью «соль» пересыпали в банку с надписью «сахар». Но надпись на банке соль слаще не сделает.
Файл EPS может содержать как растровые, так и векторые объекты, но стоки принимают только такие EPS, которые содержат только векторные объекты.
Для того, чтобы перевести фотографию или рисунок в вектор, нужно создать в векторе объекты, которые соответствуют группам пикселов растрового изображения.
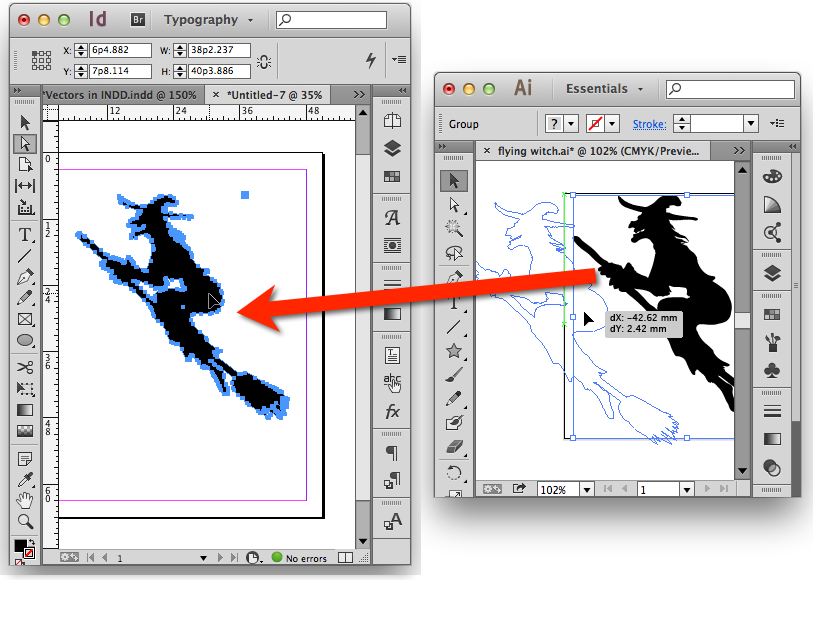
Можно использовать автоматическую трассировку. Например, трассировать можно с помощью того же Illustrator: вставляете растровое изображение в Illustrator, выделяете его, вверху появляется кнопку Live Trace. Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
Если нажать на треугольник рядом с кнопкой, то появятся предустановленные параметры.
В зависимости, что вы хотите перевести в вектор (фотографию, черно-белое изображение, набросок, логотип), нужно выбрать соответствующий параметр.
При выборе Tracing Options (настройки трассировки) вы можете настроить параметры вручную для достижения наилучшего результата. Если результат вам понравился, нажмите кнопку Expand (там же сверху).
Принцип трассировки: векторные объекты создаются по контуру границ схожих по цвету пикселов. Поэтому при автоматической трассировке фотографий очень сложно получить приемлимый результат: объектов будет или слишком много или важные детали будут отсутствовать.
Важной особенностью вектора является и то, что вы можете отключить, удалить, переместить, увеличить, отразить и т.д. любой объект в рисунке, не нарушая при этом другие элементы. То есть вектор можно легко редактировать. И покупатели на многих банках платят больше за вектор именно из-за этой возможности.
К сожалению, если с автоматическая трассировка дала вам близкий к фотографии результат, то, скорее в файле сколько объектов, что отредактировать их абсолютно невозможно. Пример на рисунке вверху — попробуйте изменить положение какого-либо лепестка, состояего из тысячи-другой якорных точек. На мой взгляд — невозможно!
Поэтому фотобанки не любят, а некоторые и не принимают, изображения после автоматической трассировки.
Вот правила Istockphoto.com http://russki.istockphoto.com/illustrator_5.3_traces.php
«Пожалуйста, имейте в виду, что iStock не принимает автотрассированные файлы. Автотрассированные файлы может быть очень сложно редактировать: в них добавляются ненужные точки и формы, появляются странные цвета, а сложные участи зачастую сильно огрубляются. Пожалуйста, не рассчитывайте на то, что компьютер сделает за вас вашу работу, а возьмитесь за перо и используйте свои глаза, чтобы определить места, где должны быть точки.»
Когда же целесообразно использовать автоматическую трассировку? Используйте их для создания векторых отпечатков пальцев, губ, мазков кисти, разбрызганных каплей чернил, следов мелка, то есть всевозможных гранджевых элементов. Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
Для того, что имеет сложную структуру, что тяжело или практически невозможно создать самостоятельно. В этих случаях для изображения фактуры векторная неаккуратность неизбежна.
На рисунке: чернила были сначала разбразганы по бумаге, результат сфотографирован, файл переведен в вектор. Справа — пример их использования.
Так как же все таки перевести растр в вектор? Если вы хотите получить достойный результат, которым можно гордиться, то вам придется сделать все самостоятельно! То есть нарисовать все контуры, там где они должны быть, потом их раскрасить.
Уверяю вас, что результат будет намного лучше, какой бы трассировщик вы не использовали. Вы намного лучше знаете, чем любой компьютер, где проходит граница между двумя объектами, где должна быть высокая детализация, а где достаточного и одного элемента.
Ручная трассировка фотографий — очень хороший способ научиться рисовать. Так что если у вас есть цифровой фотоаппарат, но качество снимков оставляет желать лучшего, используйте его для создания основы для будущего вектора. Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Вам не придется заморачиваться с пропорциями и расположением света, не надо думать, где находятся тени, а где должны быть блики. Вам нужно лишь расставить точки для создания контуров.
Кстати, профессионалы практически всегда используют ручную трассировку. Сначала на бумаге рисуют набросок, он может быть разной степени проработанности, затем в программе обрисовывают контуры (с графическим планшетом это делать проще) и доводят работу до ума.
Создание изображение на основе рисунка карандашом:
Какой бы трассировка не была — ручной или автоматической — файл, на основе которого вы ее производили, должен быть ваш. Нельзя использовать в качестве прототипа растровые рисунки и фотографии найденные в Интернете!
Вот что пишет Istockphoto.com в своих правилах:
«Мы ценим искусство трассировки, но если вы не являетесь автором исходного изображения, то оставьте производные (т.е. «произошедшие» от другого источника) изображения для собственного эстетического наслаждения или личного портфолио. iStock пристально следит за производными работами.
iStock пристально следит за производными работами.
Если вам нужна основа, на которой вы хотите постоить свою работу в Illustrator, помните, что вы должны быть создателем оригинального произведения/ фотографии / эскиза / рисунка / сканированного изображения, на котором вы основываете свою работу. Если будет обнаружено, что иллюстрация основана на стороннем источнике (т.е. на вами найденных произведениях, изображениях из Интернета, работах других художников, журналах, клип-артах и т.п.), то это может повлечь за собой приостановку прав на загрузку.»
Аккуратно используйте ваши собственные фотографии при создании векторов! В случае если лицо узнаваемо — необходим релиз. При загрузке вектора отрисованного с фотографии на Istockphoto.com необходимо также загружать это фото (прицепить на место релиза). Если рисунок реалистичен, но в его основе не фото, а эскиз или ваш рисунок, то поступить нужно так же, чтобы исключить подозрение в нарушении чьих-то прав. Поверх эскиза можно сделать соответсвующую надпись (если боитесь, что он может быть кем-то несанкционированно использоваться).
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Онлайн конвертер SVG от Potrace. Трассировка изображений в SVG
Тип трассировки:
Только Potrace (на выходе черно-белое изображение)
Постеризация (4 серых оттенка)
Автоматический старт конвертации
Я согласен на сбор, хранение и обработку моих данных из этой формы в соответствии с Политикой конфиденциальности и Условиями использования.
Разница между типами конвертации
| Оригинал | Potrace | Постеризация |
|---|---|---|
Как конвертировать JPG / PNG в SVG:
- Нажмите «Обзор», чтобы выбрать JPG или PNG или просто перетащите его в поле;
- Подождите, пока ваше изображение не будет загружено на сервер и выполнена трассировка;
- Нажмите на ссылку «Скачать….
 » Или нажмите «Информация», чтобы поделиться результатом.
» Или нажмите «Информация», чтобы поделиться результатом. - Загрузите преобразованные файлы или сохраните их в облачном хранилище
Обратите внимание, что выходные файлы будут автоматически удалены с нашего сервера в течение одного часа. Загрузите их на свой компьютер или сохраните на Google Диске или Dropbox. Вы также можете отсканировать QR-код изображения, чтобы мгновенно сохранить преобразованные файлы на ваше мобильное устройство.
Храните ваши файлы в безопасности
Мы гарантируем, что ваши изображения, загруженные на наш сайт, являются надежными и безопасными. После преобразования уникальный URL-адрес становится недействительным через час, а файлы удаляются с нашего сервера в течение 24 часов.
Для начинающих и профессионалов
Вы можете выбрать предустановленные настройки или выполнить точную настройку с 20 различными настройками, от количества цветов в SVG до толщины кривых. Эксперимент.
Нет необходимости загружать любое программное обеспечение
Существует огромное количество приложений для отслеживания, мы делаем это без проблем, просто выбираем файл, загружаем его и скачиваем результат!
Совершенно бесплатно
Мы предоставляем эту услугу как есть. Это абсолютно бесплатно, но вы можете сделать небольшое пожертвование, если мы сэкономим ваше время.
Это абсолютно бесплатно, но вы можете сделать небольшое пожертвование, если мы сэкономим ваше время.
Скажи нет регистрации
Нам не нужны ваш адрес электронной почты, имя, местонахождение или какие-либо другие личные данные. Мы собираем только данные о безличных посетителях.
Легко использовать
Просто выберите изображения на вашем компьютере или перетащите его, чтобы начать преобразование. Да, это так просто.
Вопросы и ответы
В: Что я могу сделать с этим сервисом?
Вы можете отследить ваши изображения JPEG или PNG в векторном формате SVG.
В: Какие форматы изображений я могу загрузить для конвертации?
В настоящее время поддерживаются изображения JPEG и PNG.
В: В какие форматы изображений я могу конвертировать?
Этот конвертер поддерживает только SVG. Но вы можете использовать онлайн векторный конвертер для преобразования SVG в любой другой векторный формат, например SVG в PDF.
Q: Что такое SVG?
SVG (Scalable Vector Graphics) — это масштабируемый язык векторной графики, созданный Консорциумом World Wide Web (W3C) и основанный на формате XML, предназначенный для описания двухмерной векторной и смешанной векторной / растровой графики. Поддерживает как фиксированную, так и анимированную интерактивную графику — или, другими словами, декларативную и скриптовую графику. Это открытый стандарт, который является рекомендацией консорциума W3C. Он разрабатывался с 1999 года. В 2001 году была выпущена версия 1.0, в 2011 году — версия 1.1, которая в настоящее время действует.
Поддерживает как фиксированную, так и анимированную интерактивную графику — или, другими словами, декларативную и скриптовую графику. Это открытый стандарт, который является рекомендацией консорциума W3C. Он разрабатывался с 1999 года. В 2001 году была выпущена версия 1.0, в 2011 году — версия 1.1, которая в настоящее время действует.
В: Зачем мне вообще нужен SVG?
Поскольку формат SVG открыт и рекомендуется для использования, этот формат будет лучшим вариантом при работе с вектором. Вот некоторые из его преимуществ:
- Небольшие размеры файлов. А поскольку он изначально основан на тексте, он позволяет получить хорошие результаты сжатия;
- Любой вектор хорошо масштабируется, поэтому ваша графика будет хорошо смотреться на любом экране;
- Поддерживается большое количество фильтров, и вы можете использовать интерактивные элементы. Все это приводит к очень уникальному формату SVG.
Q: Что такое Potrace
Potrace — это кроссплатформенное программное обеспечение с открытым исходным кодом, которое преобразует растровые изображения в векторную графику. Написано и поддерживается Питером Селинджером
Написано и поддерживается Питером Селинджером
Q: Что такое трассировка
Трассировка или «векторизация» — это преобразование изображения из растрового представления в векторное. Существует огромное количество трассировщиков, как платных, так и бесплатных, работающих как в автономном, так и в онлайн-режиме. Мы стараемся предоставить наиболее гибкие решения для конвертации.
Q: Что такое постеризация?
Постеризация изображения влечет за собой преобразование непрерывной градации тона в несколько областей меньшего количества тонов с резкими изменениями от одного тона к другому. Первоначально это было сделано с помощью фотографических процессов для создания плакатов. Теперь это может быть сделано фотографически или с цифровой обработкой изображения, и может быть преднамеренным или непреднамеренным артефактом квантования цвета.
Q: Когда используется векторизация
Используется, как правило, в случае, если растровое изображение необходимо передать для обработки в редактор векторной графики. По сути, векторизация используется для улучшения качества изображения (например, логотипа), для создания изображения, которое можно масштабировать без потери качества, если дальнейшая обработка изображения будет выполняться на специальном оборудовании, таком как плоттеры, станки с ЧПУ.
По сути, векторизация используется для улучшения качества изображения (например, логотипа), для создания изображения, которое можно масштабировать без потери качества, если дальнейшая обработка изображения будет выполняться на специальном оборудовании, таком как плоттеры, станки с ЧПУ.
В: Что если я получу огромный размер файла SVG, что мне делать дальше?
Сначала попробуйте разные настройки.
Обычно огромный размер получается только на фотографических изображениях. Но если размер вам не подходит, прежде всего попробуйте выполнить оптимизацию. Для этого у нас есть отличный сервис: SVG оптимизатор.
Q: Что такое JPEG?
JPEG (.jpg или .jpeg) означает «Объединенную группу экспертов по фотографии», названную в честь комитета, который ее создал. Это стало существующим стандартным изображением дня из-за его способности сжатия. Это по-прежнему популярный онлайн-формат изображений, обычно используемый для фотографий и других типов изображений.
Q: Что такое PNG?
Формат Portable Network Graphics (PNG) был разработан для замены старого и более простого формата GIF и, в некоторой степени, гораздо более сложного формата TIFF. PNG — это открытый формат файла для хранения растровых изображений без потерь. PNG обеспечивает замену GIF без патента, а также может заменить многие распространенные виды использования TIFF. Поддерживаются индексированные изображения, изображения в градациях серого и изображения в истинном цвете, а также дополнительный альфа-канал для прозрачности.
PNG — это открытый формат файла для хранения растровых изображений без потерь. PNG обеспечивает замену GIF без патента, а также может заменить многие распространенные виды использования TIFF. Поддерживаются индексированные изображения, изображения в градациях серого и изображения в истинном цвете, а также дополнительный альфа-канал для прозрачности.
Как jpeg перевести в вектор
Переводим растровое изображение в векторное с помощью Adobe Illustrator
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Конвертер JPG в SVG
Преобразуйте файлы Joint Photographic Experts Group JFIF format в Scalable Vector Graphics File с помощью конвертера JPG в SVG.
Как конвертировать JPG в файл SVG?
- Выберите файл JPG для преобразования
- Изменить качество или размер (опция)
- Нажмите «Начать» для преобразования файла JPG в SVG
- Скачайте файл SVG
Вы можете преобразовать файлы в обратную сторону из SVG в JPG:
Не впечатлило? Нажмите на ссылку, чтобы преобразовать файл-образец JPG в формат SVG:
Оставайтесь на связи:
- Закладка
- Нравится 107k
- поделиться 2k
- твитнуть
Оцените инструмент 4. 6 / 5
6 / 5
Чтобы оставить отзыв, преобразуйте и скачайте хотя бы один файл
Конвертер
Преобразовать в JPG
Преобразовать из JPG
Формат файла
JPG (Joint Photographic Experts Group JFIF format)
Фото и изображения, которые необходимо передать по электронной почте или выложить в Интернет, должны быть сжаты с целью уменьшения времени их выгрузки и загрузки, а также с целью экономии ресурсов Интернет-канала. Для этого обычно используют изображе.
SVG (Scalable Vector Graphics File)
Файлы SVG представляют собой двухмерные векторные изображения на основе XML. Спецификации формата SVG открыты для доступа сторонних лиц. Они были разработаны консорциумом World Wide Web Consortium (W3C). Формат SVG поддерживает интерактивность и аним.
Трассировка — перевод в цветной вектор
Данный онлайн-конвертер построен на открытых компонентах таких как Autotrace, ImageMagick, и различных linux графических компонентах.
Если вы находитесь на этой странице, то, скорее всего, знаете, зачем нужно переводить растровое изображение в векторное и описывать различия в этих форматах, не имеет смысла, поэтому я дам несколько рекомендаций:
- Не используйте трассировку для фотографий, скорее всего результат вас разочарует.
- Результат лучше всего сохраняется в простых форматах, таких как SVG. В будущем вы сможете легко конвертировать его в другие форматы.
- Если результат не удовлетворяет вас, экспериментируйте с настройками.
Как преобразовать изображение в вектор
- Выберите векторные форматы SVG, AI, PDF и другие форматы:
- Задайте настройки, если вы знаете или сохраните по умолчанию;
- Добавьте ваши файлы;
- Подождите, пока сервер обработает ваши изображения, и загрузите результаты после окончания.
JPG в SVG — FreeConvert.com
Лучший онлайн-инструмент для преобразования JPG в SVG. Создавайте красивую SVG (масштабируемую векторную графику) из изображений JPG.
- Количество цветов — используйте этот ползунок для настройки количества цветов в файле SVG. Максимально допустимое — 256 (что очень много). Для достижения наилучших результатов используйте наименьшее количество цветов, позволяющее получить удовлетворительное векторное изображение. Используйте количество цветов = 2 для монохромных изображений. Если установить для этого параметра значение 0, уменьшение цвета не будет выполняться.
- Цвет фона — установите цвет фона JPG, который следует игнорировать
- Итерации фильтра — Количество проходов алгоритма сглаживания.
- Уровень удаления пятен — устанавливает степень размытия областей с похожими цветами при поиске краев. Слишком малое удаление пятен приведет к тому, что ваше изображение будет иметь волнистые векторы, вызванные дискретными пикселями; слишком много, и ваше изображение может оказаться размытым до неузнаваемости.
Что такое файл JPG (Joint Photographic Experts Group)?
JPG (Joint Photographic Experts Group) — это универсальный формат файла, в котором используется алгоритм сжатия фотографий и графики. Значительное сжатие, которое предлагает JPG, является причиной его широкого использования. Таким образом, относительно небольшой размер файлов JPG делает их идеальными для передачи через Интернет и использования на веб-сайтах. Вы можете использовать наш инструмент сжатия JPEG, чтобы уменьшить размер файла до 80%!
Значительное сжатие, которое предлагает JPG, является причиной его широкого использования. Таким образом, относительно небольшой размер файлов JPG делает их идеальными для передачи через Интернет и использования на веб-сайтах. Вы можете использовать наш инструмент сжатия JPEG, чтобы уменьшить размер файла до 80%!
Если вам нужно еще лучшее сжатие, вы можете конвертировать JPG в WebP, который является более новым и более сжимаемым форматом файла.
Как открыть файл JPG?
Почти все программы и приложения для просмотра изображений распознают и могут открывать файлы JPG. Простой двойной щелчок по файлу JPG обычно приводит к его открытию в средстве просмотра изображений по умолчанию, редакторе изображений или веб-браузере. Чтобы выбрать конкретное приложение для открытия файла, щелкните правой кнопкой мыши и выберите «Открыть с помощью», чтобы сделать свой выбор.
Файлы JPG автоматически открываются в популярных веб-браузерах, таких как Chrome, приложениях Microsoft, таких как Microsoft Photos, и приложениях Mac OS, таких как Apple Preview. Чтобы изменить размер изображений JPEG, используйте наш инструмент Image Resizer.
Чтобы изменить размер изображений JPEG, используйте наш инструмент Image Resizer.
Разработчик: Объединенная группа экспертов по фотографии
Первоначальный выпуск: 18 сентября 1992 г.
Что такое файл SVG (масштабируемая векторная графика)?
Масштабируемая векторная графика (SVG) — это формат файла открытого стандарта, не зависящий от разрешения. Он основан на Extensible Markup Language (XML), использует векторную графику и поддерживает ограниченную анимацию. Основным преимуществом использования файла SVG, как следует из названия, является его масштабируемость. Этот тип файла может быть изменен без потери качества изображения. Кроме того, SVG уникален тем, что это не формат изображения. Вместо этого это стандарт на основе XML, который предоставляет информацию для создания двумерных векторных изображений.
Как открыть файл SVG?
Файлы SVG легко открываются в большинстве веб-браузеров, таких как Firefox или Microsoft Edge. Кроме того, поскольку SVG — это файл XML, вы можете просматривать связанный с XML текст в любом обычном текстовом редакторе, таком как Блокнот Windows или Brackets для macOS.
Кроме того, поскольку SVG — это файл XML, вы можете просматривать связанный с XML текст в любом обычном текстовом редакторе, таком как Блокнот Windows или Brackets для macOS.
Можно использовать программы Adobe для открытия и редактирования файлов SVG. Только не забудьте сначала установить подключаемый модуль SVG Kit для Adobe Creative Suite. Преобразование файлов SVG возможно с помощью нескольких онлайн-инструментов. Для преобразования в невекторные типы файлов попробуйте наши инструменты SVG в GIF или SVG в PDF. Чтобы преобразовать векторные файлы, такие как SVG в JPG, попробуйте наши инструменты SVG в JPG или SVG в PNG.
, разработанный: World Wide Web Consortium (W3C)
Первоначальный выпуск: 4 сентября 2001 г.
Полезные ссылки:
https://www.lifewire.com/svg-file-4120603 9003
6666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666. https://en.wikipedia. org/wiki/Scalable_Vector_Graphics
org/wiki/Scalable_Vector_Graphics
Преобразование других файлов в формат SVG
FreeConvert.com может преобразовать другие ваши файлы в формат SVG:
- Преобразователь SVG
- VSD в SVG
- SVGZV
- AI to SVG
- SK1 to SVG
- SK to SVG
- CDR to SVG
- CGM to SVG
- WMF to SVG
- EMF to SVG
- Sony RAW to SVG
- CRW to SVG
- Panasonic RAW до SVG
- X3F до SVG
- Pentax Raw to SVG
- RAW TO SVG
- SIGMA RAW TO SVG
- DNG TO SVG
- SRW до SVG
- DNG TO SVG
- SRW до SVG
- DCR TO SVG
- SRW до SVG
- DCR.

- Samsung RAW в SVG
- DRF до SVG
- Canon Raw to SVG
- PEF до SVG
- ORF (Olympus Raw) до SVG
- SR2 TO SVG
- PTX до SVG
- ARW до SVG 983333333333333333333333333333333333333333333333.
- Nikon RAW to SVG
- CR3 to SVG
- RAF to SVG
- NEF to SVG
- KDC to SVG
- K25 to SVG
- Kodak RAW to SVG
- SRF to SVG
- RWL to SVG
- Leica RAW в SVG
- TIFF TOF TO SVG
- BMP TO SVG
- GIF для SVG
- ODD TO SVG
- PNG до SVG
- PSD TO SVG
- WEBP до SVG
- HEIF TO SVG
- WEBP до SVG
- HEIF TO SVG
- SVG.

- AVIF to SVG
- AVIF to SVG
- DJV to SVG
- DJVU to SVG
- DJVU to SVG
- TGA to SVG
- HEIC to SVG
- JPEG to SVG
- ART to SVG
- TIF to SVG
- ART в SVG
- DDS TO SVG
- PSB для SVG
- EMZ до SVG
- DIB до SVG
- EPS до SVG
- WMZ до SVG
- CBZ до SVG
- PCX до SVG
- CBZ до SVG
- PCX до SVG
- CBZ до SVG
- до SVG
- CBZ.

- CBR для SVG
- JFIF к SVG
- ICO в SVG
- RAW Images в SVG
Преобразовать ваши файлы JPG в другие форматы
FreeConvert.com Can Cant Wours Whit JPG -файлы:
. Преобразователь

Связанные инструменты
FreeConvert.com может преобразовать ваши файлы в следующие родственные форматы:
- Image Compressor
- Compress PDF 2 9 9 Image 0 JPEG
82 Хотите конвертировать большие файлы без очереди и рекламы?
Обновите сейчас
Зарегистрируйтесь
Конвертер JPG — Конвертируйте файлы JPG бесплатно онлайн
Конвертер JPG — онлайн и бесплатно
Шаг 1.
 Выберите файлы для преобразования
Выберите файлы для преобразованияПеретаскивание файлов
Макс. размер файла 50MB (хотите больше?) Как мои файлы защищены?Шаг 2. Конвертируйте ваши файлы в формат
Преобразуйте в формат
Или выберите другой формат
Шаг 3. Начните преобразование
(и примите наши Условия)
Электронная почта, когда закончите?
Вы пытаетесь загрузить файл, размер которого превышает наш лимит в 50 МБ.
Вам нужно будет создать платную учетную запись Zamzar, чтобы иметь возможность скачать преобразованный файл. Хотите продолжить загрузку файла для конвертации?
* Ссылки должны иметь префикс http или https , например. http://48ers.com/magnacarta.pdf
Частные лица и компании доверяют Zamzar с 2006 года.
 Мы обеспечиваем безопасность ваших файлов и данных и предлагаем выбор и контроль над удалением файлов.
Мы обеспечиваем безопасность ваших файлов и данных и предлагаем выбор и контроль над удалением файлов.- Бесплатные преобразованные файлы надежно хранятся не более 24 часов
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить
- Все пользователи могут удалять файлы до истечения срока их действия
Формат файла JPG — это файл изображения, разработанный Объединенной группой экспертов по фотографии. Также известный как «JPEG», это, пожалуй, самый популярный и известный из существующих форматов изображений, который регулярно используется цифровыми камерами и смартфонами в качестве типа файла по умолчанию для сохранения изображений. Алгоритм сжатия, используемый в файлах JPG, регулярно достигает коэффициента сжатия 10:1, что приводит к уменьшению размера файлов с очень незначительной заметной потерей качества изображения. Многие веб-сайты используют изображения JPG для ускорения загрузки страниц, хотя в последнее время они уступили место современным форматам, таким как WebP.
 Степень сжатия может быть изменена конечными пользователями, а качество может быть значительно снижено, если файл сжат слишком сильно. Файлы JPG очень широко поддерживаются и могут просматриваться практически на любом устройстве. Недавний всплеск популярности этого формата среди пользователей, конвертирующих документы в формат JPG, чтобы упростить обмен этими документами на платформах социальных сетей.
Степень сжатия может быть изменена конечными пользователями, а качество может быть значительно снижено, если файл сжат слишком сильно. Файлы JPG очень широко поддерживаются и могут просматриваться практически на любом устройстве. Недавний всплеск популярности этого формата среди пользователей, конвертирующих документы в формат JPG, чтобы упростить обмен этими документами на платформах социальных сетей.Quick
Добавление на сайт функции преобразования в реальном времени означает, что ваши файлы будут преобразованы намного быстрее.
Любая операционная система
Неважно, какую операционную систему вы используете; пока у вас есть веб-браузер, Zamzar может конвертировать ваши файлы.
Простота использования
Всего за три простых шага вы можете преобразовать свой файл, и вы можете сделать это, даже не выходя из браузера.
Конфиденциальность
Мы понимаем, что конфиденциальность имеет значение, поэтому мы разработали подробную политику конфиденциальности, в которой описывается, что мы делаем с вашими файлами и личной информацией.
 Эту политику можно прочитать здесь.
Эту политику можно прочитать здесь.Вы в хорошей компании:
Zamzar преобразовал более 510 миллионов файлов с 2006 годаКонвертировать в JPG
С помощью Zamzar можно конвертировать в JPG множество других форматов
- 3fr в jpg (изображение Hasselblad 3F RAW)
- ай в jpg (Иллюстрация Adobe Illustrator)
- перевести в jpg (Сони Альфа Сырье)
- bmp в jpg (растровое изображение Windows)
- cdr в jpg (файл векторного рисунка Corel Draw)
- cr2 в jpg (Canon RAW версии 2)
- cw в jpg (Файл изображения Canon RAW CIFF)
- djvu в jpg (файл DjVu)
- dng в jpg (цифровой негатив)
- документ в jpg (Документ Microsoft Word)
- docx в jpg (Документ Microsoft Word 2007)
- dwg в jpg (База данных чертежей AutoCAD)
- dxf в jpg (формат обмена чертежами AutoCAD)
- э.
 д.с. в jpg
(Расширенный метафайл Windows)
д.с. в jpg
(Расширенный метафайл Windows) - eml в jpg (Эл. адрес)
- EPS в JPG (Инкапсулированный PostScript)
- erf в jpg (файл Epson RAW)
- GIF в JPG (Обмен графикой Compuserve)
- heic в jpg (Высокоэффективное кодирование изображений)
- ключ к jpg (Основная презентация Apple iWork)
- ключ.
 zip в jpg
(Основная презентация Apple iWork ’05–’08)
zip в jpg
(Основная презентация Apple iWork ’05–’08) - мди в jpg (Microsoft Document Imaging)
- mef в jpg (изображение Mamiya RAW)
- mpp в jpg (Документ проекта Microsoft)
- mrw в jpg (Minolta RAW)
- сообщение в jpg (Инкапсулированное сообщение электронной почты)
- nef в jpg (Электронный формат Nikon)
- odg в jpg (чертеж OpenDocument)
- орф в jpg (файл изображения Olympus RAW)
- pcx в jpg (Растровое изображение кисти)
- пдф в jpg (Переносимый формат документа)
- pef в jpg (файл Pentax RAW)
- png в jpg (Портативная сетевая графика)
- ч/млн в jpg (Портативный файл растрового изображения)
- PPS в JPG (Презентация Microsoft PowerPoint)
- ppsx в jpg (слайд-шоу Microsoft PowerPoint 2007)
- ppt в jpg (Презентация Microsoft PowerPoint)
- pptx в jpg (Презентация Microsoft PowerPoint 2007)
- пс в jpg (Постскриптум)
- psd в jpg (документ фотошоп)
- паб в jpg (Издатель Майкрософт)
- раф в jpg (Файл изображения Fuji RAW)
- необработанное в jpg (Файл изображения RAW)
- sr2 в jpg (Файл изображения Sony RAW)
- svg в jpg (Масштабируемая векторная графика)
- тга в jpg (Truevision Targa Графика)
- тифф в jpg (формат файла изображения с тегами)
- vsd в jpg (визио-рисунок)
- vsdx в jpg (Рисунок Visio 2013)
- wbmp в jpg (формат файла беспроводного растрового изображения)
- вебп в jpg (Файл изображения, сжатый с потерями)
- wmf в jpg (метафайл Windows)
- x3f в jpg (файл изображения Sigma Camera RAW)
- xcf в jpg (Экспериментальный вычислительный комплекс)
- xls в jpg (таблица Microsoft Excel)
- xlsx в jpg (электронная таблица Microsoft Excel 2007)
- xps в jpg (Спецификация документа Open XML)
Конвертер JPG — Конвертировать файл сейчас
Преобразование из JPG
С помощью Zamzar можно конвертировать из JPG во множество других форматов
- jpg в bmp (растровое изображение Windows)
- jpg в документ (Документ Microsoft Word)
- jpg в docx (Документ Microsoft Word 2007)
- jpg в гиф (Обмен графикой Compuserve)
- jpg в ико (Значок Windows)
- jpg в pcx (Растровое изображение кисти)
- jpg в pdf (Переносимый формат документа)
- jpg в png (Портативная сетевая графика)
- jpg в пс (Постскриптум)
- jpg в tga (Truevision Targa Графика)
- jpg в миниатюру (Уменьшенное изображение)
- jpg в тифф (формат файла изображения с тегами)
- jpg в wbmp (Формат файла беспроводного растрового изображения)
- jpg в webp (Файл изображения, сжатый с потерями)
Конвертер JPG — Конвертировать файл сейчас
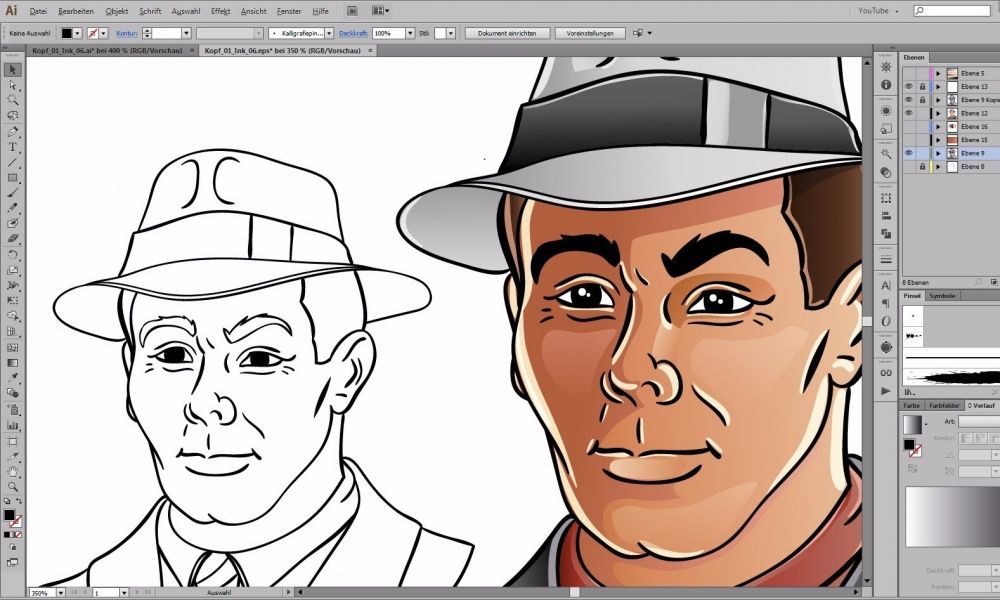
2 разных способа конвертировать JPEG в векторное изображение [Легко и быстро]
У меня есть несколько изображений JPEG, и когда я изменил их размер, я обнаружил, что качество стало плохим, мой друг сказал, что я должен преобразовать JPEG в вектор, но я не знаете, как это сделать?
В этом цифровом мире почти все сохраняется в цифровом виде.
 JPEG — это широко используемый формат изображения, выпущенный в 1990 году. Другими словами, этот традиционный формат не может использовать некоторые передовые технологии. С другой стороны, люди разработали JPEG для того, чтобы делиться большими изображениями в Интернете, но не редактировать их. Вот почему вы должны векторизовать свои изображения JPEG. В этом уроке вы узнаете, как лучше всего превратить jpeg в вектор для дальнейшего редактирования.
JPEG — это широко используемый формат изображения, выпущенный в 1990 году. Другими словами, этот традиционный формат не может использовать некоторые передовые технологии. С другой стороны, люди разработали JPEG для того, чтобы делиться большими изображениями в Интернете, но не редактировать их. Вот почему вы должны векторизовать свои изображения JPEG. В этом уроке вы узнаете, как лучше всего превратить jpeg в вектор для дальнейшего редактирования.Преобразование JPEG в вектор
- Часть 1. Преобразование JPG в вектор с помощью Illustrator
- Часть 2: Как превратить изображение в вектор с помощью Photoshop
Часть 1. Преобразование JPG в вектор с помощью Illustrator
Изображение, которое вы просматриваете на своем устройстве, состоит из пикселей, маленьких прямоугольников, окрашенных в различные цвета. Если достаточно увеличить картинку, то их можно увидеть. Обрабатываете изображение JPG в Adobe Illustrator? Вы можете превратить JPEG в вектор, выполнив следующие действия.
 Векторизация изображения означает преобразование его в линии и фигуры, которые не будут размытыми или с пониженным разрешением при изменении размера.
Векторизация изображения означает преобразование его в линии и фигуры, которые не будут размытыми или с пониженным разрешением при изменении размера.Шаг 1 Откройте изображение JPG, которое вы хотите векторизовать, в программе Illustrator. Вы не можете изменить все детали на векторные за один раз, поэтому выберите нужный объект за один раз с помощью инструмента «Выделение».
Шаг 2 Найдите кнопку «Трассировка в реальном времени» на верхней ленте и нажмите маленькую кнопку рядом с ней со значком «стрелка вниз», выберите «Параметры трассировки», чтобы открыть диалоговое окно «Параметры трассировки».
Шаг 3 Установите флажок рядом с параметром «Предварительный просмотр», чтобы вы могли видеть результаты трассировки каждый раз, когда вносите изменения. Затем перетащите всплывающее диалоговое окно в нужное место, не перекрывающее изображение. Затем выберите параметр из раскрывающегося списка «Предустановка», чтобы векторизовать изображение определенным образом.
Примечание.
 Существует пять основных способов векторизации файлов JPG, Auto Color, High Color, Grayscale и Black and White.
предустановка
Существует пять основных способов векторизации файлов JPG, Auto Color, High Color, Grayscale и Black and White.
предустановкаШаг 4 Нажмите кнопку «Трассировка» для подтверждения. Чтобы завершить преобразование JPEG в вектор, нажмите кнопку «Развернуть». Теперь вы можете настроить параметры для каждого пути. Например, выберите путь, откройте окно «Параметры трассировки» в меню «Предустановки и параметры трассировки», затем сбросьте «Режим», «Размытие» и «Порог».
Шаг 5 Наконец, выберите «Файл» > «Сохранить как» и экспортируйте копию как файл «.ai». Вы можете повторно открыть его в Illustrator для дальнейшего редактирования. Затем сохраните векторный результат в формате «SVG» или «PDF». Это векторные форматы; первый используется на веб-странице, а второй — для печати.
Примечание. Illustrator — это программа, выпущенная Adobe для создания векторных изображений, поэтому процесс векторизации довольно прост. Но инструменты редактирования изображений ограничены.

Часть 2. Преобразование изображения в вектор с помощью Photoshop
Photoshop — еще одна распространенная программа для преобразования JPEG в векторные изображения. Самым большим преимуществом является то, что вы можете получить больше инструментов для редактирования изображений в профессиональном фоторедакторе. Но рабочий процесс в Illustrator сильно отличается.
Шаг 1 Откройте Photoshop с рабочего стола и перетащите JPG, чтобы превратить его в вектор, в окно. Выберите инструмент «Быстрое выделение» на левой панели инструментов, а затем щелкните значок «Добавить к выделению», который отмечен символом плюса, перекрывающим перо. Затем заключите объект, который вы хотите векторизовать, с помощью инструмента «Выделение».
Шаг 2 Щелкните и разверните меню «Окно» на самой верхней ленте и выберите «Пути», чтобы открыть окно «Пути». Затем щелкните значок «Сделать работу из пути» в нижней части окна, который является четвертым значком слева. Это превратит выбранный объект в вектор.

Шаг 3 Перейдите в «Файл» > «Экспорт» > «Пути к Illustrator», введите имя пути и нажмите «ОК» для подтверждения. По умолчанию пути будут сохранены в вашей библиотеке изображений (C:\Users\[имя пользователя]\Pictures). И вы можете изменить местоположение, как вы хотите. Отбросьте имя файла и нажмите кнопку «Сохранить», чтобы сохранить векторный файл в формате AI после преобразования JPEG в вектор.
Файл Photoshop утерян до того, как вы нажмете кнопку «Сохранить»? Восстановите файл Photoshop прямо сейчас.
Рекомендация: PDF Converter Ultimate (преобразование PDF в JPG)
Как видите, PDF — это векторный формат. Если вы хотите конвертировать векторный PDF-файл в JPG, мы рекомендуем Aiseesoft PDF Converter Ultimate. Основные функции:
1. Преобразование PDF-файлов на основе изображений в изображения JPG за несколько минут.
2. Если у вас есть несколько векторных изображений, сохраненных в формате PDF, этот конвертер имеет возможность пакетного преобразования.

3. Он использует усовершенствованный алгоритм для оптимизации качества изображения во время преобразования PDF.
4. Пользователи могут сохранять часть PDF или определенную страницу в изображение JPG.
5. Кроме того, этот конвертер векторов в JPG предоставляет более широкий диапазон изменяемых параметров для создания персонализированных результатов.
6. Помимо JPG и других форматов изображений, он поддерживает форматы вывода Text, Word, Excel, HTML и другие.
7. Кроме того, он совместим с Windows 10/8/8.1/7/XP и Mac OS.
Иногда люди хотят преобразовать PDF в JPG после преобразования JPEG в вектор и сохранить его как PDF. В таких случаях PDF Converter Ultimate — лучший вариант.
Как конвертировать PDF в JPG без потери качества
Шаг 1 Установите PDF Converter Ultimate на свой компьютер и запустите его. Нажмите кнопку «Добавить файл», чтобы импортировать все PDF-файлы, которые вы хотите преобразовать, в программу.
Шаг 2 Выберите JPEG или JPG из раскрывающегося списка рядом с «Формат вывода», нажмите кнопку «Открыть» и выберите подходящее место для сохранения результатов.