Отрисовка в векторе | artlab.club
Когда-то давно был у меня небольшой блог, где выкладывала уроки по рисованию (в векторе и вообще). Блога уже нет, но информация осталась. Вот делюсь одним из уроков, может кому пригодится… 🙂Иногда возникает необходимость в детальной отрисовке того или иного объекта в векторе.
Для этого нам нужно подобрать фото (например, автомобиль или портрет человека) удовлетворительного качества, которое мы отсканируем (или скачаем из инета :), открываем в Illusrtrator и на его основе делаем векторный рисунок. При этом не нужно пытаться воспроизвести в рисунке все мельчайшие детали, мы же художники — выбираем главное 🙂 Надо выделить основные моменты, те, которые подчеркивают предмет нашего рисунка; этих деталей может быть больше или меньше, в зависимости от того, какой результат мы хотим получить.
В этом уроке я расскажу как нарисовать некий погружчик (был у меня заказ, где нужен был такой рисунок в векторе… а найти подходящего никак не удалось, пришлось рисовать).
Сразу же показываю: фото слева, по которому рисовалась картинка, справа — рисунок готовый
Итак, открываем фото погрузчика в иллюстраторе, выделяем его и задаем прозрачность около 50% (эта цифра может отличаться, просто нужно поэкспериментировать, как вам удобнее, чтобы были видны все детали, но в то же время, чтобы фото не мешало рисовать и не отвлекало своей яркостью).
Далее блокируем слой с фото и создаем новый слой (у меня он называется «Слой 2), на котором и будем рисовать наш векторный рисунок.
Отрисовывать будем с помощью следующих инструментов: перо и его видоизменения
Также нам нужно открыть окно Обработки контуров (где его найти и как оно выглядит показано на рисунке)
Немного остановлюсь на том, как рисовать инструментом Перо.
Рисовать можно с любой части, я начала с ковша. Для пера задаем следующие параметры: цвет заливки — »нет», цвет обводки — «черный», толщина обводки 0,25. И начинаем обводить каждую часть ковша. Когда работа будет выполнена, будем иметь примерно такую картинку
И начинаем обводить каждую часть ковша. Когда работа будет выполнена, будем иметь примерно такую картинку
У нас есть контур, можно начинать раскрашивать. Для того, чтобы цвета были максимально похожими на оригинал, используем инструмент «Пипетка». Для этого нам нужно фото со 100% непрозрачностью. Поэтому мы копируем наше фото и задаем непрозрачность 100%. Располагаем его рядом с рисунком и берем нужные образцы цветов.
Для окраски были использованы градиенты и простые цвета.
Для удобства каждую часть погрузчика (ковш, кабина, колеса) можно располагать на отдельных слоях, или просто группировать (CTRL + G) уже нарисованые части.
Ну и готовая картинка:
Отрисовка в вектор за 500 руб
Описание услуги
Привет! Мое имя Денис. Я рад, что Вы уже ищете хорошего исполнителя.
В данной услуге я помогу осуществить вашу потребность, а именно отрисовать любое растровое изображение или логотип в векторный формат (AI, SVG, EPS, PDF). Некоторые из этих форматов хороши для печати на различных ваших продуктах. А формат SVG очень хорошо подойдет для вашего сайта, так как он по весу очень легкий и при увеличении, логотипа или изображения, не теряет своего качества.
минимальная цена, за минимальный труд. Если уже более сложное изображение, то цена увеличивается. Опыт работы в векторных редакторах более 10 лет.
Объём услуги
Отрисовка изображения или вашего логотипа
Необходимая информация для начала работы
1. Само изображение которое переводим в вектор
2. Пояснение к изображению, что рисуем, а что нет. Возможные изменения по цветам. Это для того, чтобы Вас сразу порадовал результат.
3. Какие вам именно нужны форматы.
Дополнительные опции
Работа выполнена быстро и качественно.
14.05.2020 14:59
Исполнитель выполнил работу очень быстро. С момента нажатия на кнопку Заказать до получения результата прошло менее 30 мин, я доволен 🙂
24.08.2019 10:35
Очень качественно отрисован рисунок, сдана работа вовремя. Рекомендую специалиста !
05.08.2018 19:55
Отрисовка персонажа в векторе / Блог компании Corel Corporation / Хабр
Вы нарисовали на бумаге персонаж и теперь его необходимо отрисовать в векторе? Тогда этот урок именно для вас.Итак, приступим.
1. Первым делом нужно отсканировать (сфотографировать) рисунок. Затем его нужно импортировать в CorelDraw. Выберите пункт меню file -> Import… и укажите путь к отсканированному (сфотографированному) файлу.
2. Расположите импортированный файл в рабочей области документа и нажмите правой кнопкой мыши по объекту, выберете пункт
Теперь, используя инструменты Ellipse и Bezier, обводим по контуру части тела нашего персонажа.
Если вы недавно пользуетесь CorelDraw или инструментом Bezier, и контуры получаются не совсем ровные – ничего страшного. Используйте инструмент ShapeTool и правьте точку за точкой. Изменять тип опорной точки можно либо, нажав на неё правой кнопкой мыши и выбрав нужный тип, либо, выделяя точку и изменяя её тип на панели Property Bar.
3. Вот наш герой уже отрисован. В контурах теперь убираем отсканированный рисунок, чтобы он не мешал восприятию. Кликните на него правой кнопкой мыши и выберите
Следующий шаг – это заливка цветом. Выбирайте части тела и заливайте нужным цветом, кликая левой кнопкой по образцу цвета для изменения заливки и правой кнопкой мыши для изменения контура.
Выбирайте части тела и заливайте нужным цветом, кликая левой кнопкой по образцу цвета для изменения заливки и правой кнопкой мыши для изменения контура.
4. Теперь персонаж цветной, но выглядит плоско и неинтересно. Для придания объёма нарисуем собственные тени и блики. Обычно освещение берётся слева-сверху, значит, тени будут справа-снизу, а блики слева-сверху. Тени и блики создаются уже знакомым нам инструментом
Получившейся тени задаём цвет чуть темнее основного. Блики делаются по такому же принципу, только цвет надо задавать светлее основного.
Помните! При создании теней на объектах сложной формы, форма тени должна повторять форму объекта. Например, на голове тень в некоторых местах тень будет проходить как меридианы на глобусах.
Когда тени и блики расставлены, остаётся небольшой штрих – падающая тень. Для этого рисуем овал инструментом Ellipse и с помощью инструмента Drop Shadow создаём падающую тень. Настраиваем параметры тени на панели Property Bar.
От группы овал+тень нам нужна только тень. Чтобы убрать овал, открываем палитру Windows->Dockers->Object Manager, кликаем правой кнопкой по группе овал+тень и выбираем пункт Break Drop Shadow. Удаляем овал, размещаем тень под персонажем.
Персонаж готов!
5. Осталось сохранить изображение в растровом формате для более удобного просмотра. Выберите пункт меню File->Export
Для закрепления материалов урока повторим этапы отрисовки
1. Сканирование рисунка. Импорт в CorelDraw
Сканирование рисунка. Импорт в CorelDraw
2. Отрисовка контуров
3. Заливка цветом
4. Придание объёма
5. Экспорт в растровый тип файла
Руководствуясь этими несложными правилами можно создавать очень качественные работы. Помните, что продукция Corel создана не только для развлечения или раскрытия своего творческого потенциала, это ещё и удобный профессиональный инструмент, с помощью которого можно зарабатывать. Персонаж данного урока был создан в CorelDraw для конкурса, который объявил один очень крупный автопроизводитель. Нашему герою удалось выйти в финал. Так что набивайте руку и дерзайте!
Всем удачи.
Виктор Соколов
Отрисовка изображений в векторе | BAITS.STUDIO
Главная – Дизайн – Отрисовка в вектореОтрисовка — это перевод растрового изображения в векторное. Данное преобразование расширяет возможности использования исходного изображения без потери качества.
Векторизация позволяет редактировать и масштабировать изображение. Особенность отрисовки заключается в том, что процесс выполняется вручную и не может быть автоматизирован.
Для создания качественного рекламного материала использование фотографий низкого качества, картинок и растровых изображений недопустимо, так как во время работы с такими изображениями картинка искажается и могут быть видны пиксели, из которых состоят растровые изображения. При необходимости любые имеющиеся в распоряжении компании изображения логотипов, схем, чертежей или фотографий можно преобразовать в векторный формат для дальнейшей работы.
Мы можем отрисовать или восстановить ваши эскизы, логотипы и другие изображения в готовый для нанесения вектор:
- Отрисовка эскизов:
Вы сделали от руки идеальный эскиз ваших логотипов или дизайн открытки? Мы можем воссоздать ваш эскиз в векторном формате с идеальной точностью. Вы получите профессиональный эскиз с точными линиями и формами. - Отрисовка логотипа:
Неудовлетворенны размытым или искаженным логотипом? Ваш логотип был создан только в растровом формате (картинки)? Мы можем отрисовать его и очистить его до профессионального качества! Наши услуги векторизации включают в себя улучшение качества или даже редизайн вашего логотипа, например обновление цвета или замена шрифта.
- Отрисовка макетов и внесение правок:
У вас есть готовые визитки или другие макеты для печати, в которые нужно внести изменения, но нет исходников? Мы восстановим ваш макет и внесем необходимые правки.
Стоимость векторизации зависит от сложности работы и количества деталей. Вам нужна отрисовка логотипа или хотите узнать цену?
Для расчета стоимости и сроков — отправьте нам Ваши изображения в онлайн-чат или на эл.почту [email protected] мы обязательно Вам поможем.
Отрисовка логотипа в векторе в Москве
Векторная графика — это один из самых популярных форматов! Она обладает рядом преимуществ, на которые нельзя рассчитывать при работе с растровыми изображениями:
- Векторные логотипы занимают мало места, так как размер и качество картинки никак не влияют на итоговый размер документа.
- Обеспечивают высокую четкость в любом масштабе, даже если вы решите увеличить логотип в несколько раз, то он не потеряет четкость, как в случае с его растровым аналогом.
- Векторные логотипы поддаются редакции их даже можно разложить на составляющие, т.к. изображение строится на основе опорных точек и линий, а не из статичных пикселов.
Так же векторные логотипы являются легко конвертируемыми в другие форматы изображения, как печатные, так и электронные. Это очень удобно, если учесть, что большинство видов полиграфической продукции, где внешний вид продукции напрямую зависит от качества исходных файлов, изготавливается, только с использованием векторной графики. Поэтому золотым правилом считается создавать и передавать логотип исключительно в векторном виде.
Но если по каким либо причинам исходный файл был утерян.
То вам поможет отрисовка логотипа в векторе.
По факту ваш логотип будет нарисован заново с нуля по сохранившимся у вас растровым образцам (фото, сканированный документ или jpg файл).
Отрисовка логотипа для пансионата «Легенда»
Стоимость отрисовки в векторе.
Расчёт стоимости отрисовки производится исходя из следующих факторов:
- качество предоставляемой растровой картинки
- сложность отрисовки (количество элементов и мелких деталей в логотипе)
- желаемые сроки изготовления векторного файла.
После отрисовки логотипа, оригинальный векторный файл передается заказчику в наиболее часто используемых форматах при заказе рекламной продукции (pdf, cdr, ai, eps).
Где может понадобиться векторный логотип?
- Шелкография (прямая или трансферная печать). Часто ее еще называют — печать на ткани.
- Тиснение, фольгирование, изготовление штампов и печатей.
- Наружная реклама, оформление медиафасадов и вывесок.
- Разработка цифрового контента.
Перевод и отрисовка растровых изображений в вектор
У вас есть логотип или изображение для сайта, печати флаера, брошюры или принта на одежде, но исполнитель просит векторную версию вашего файла. Что это значит? Вы же отправили им jpg.
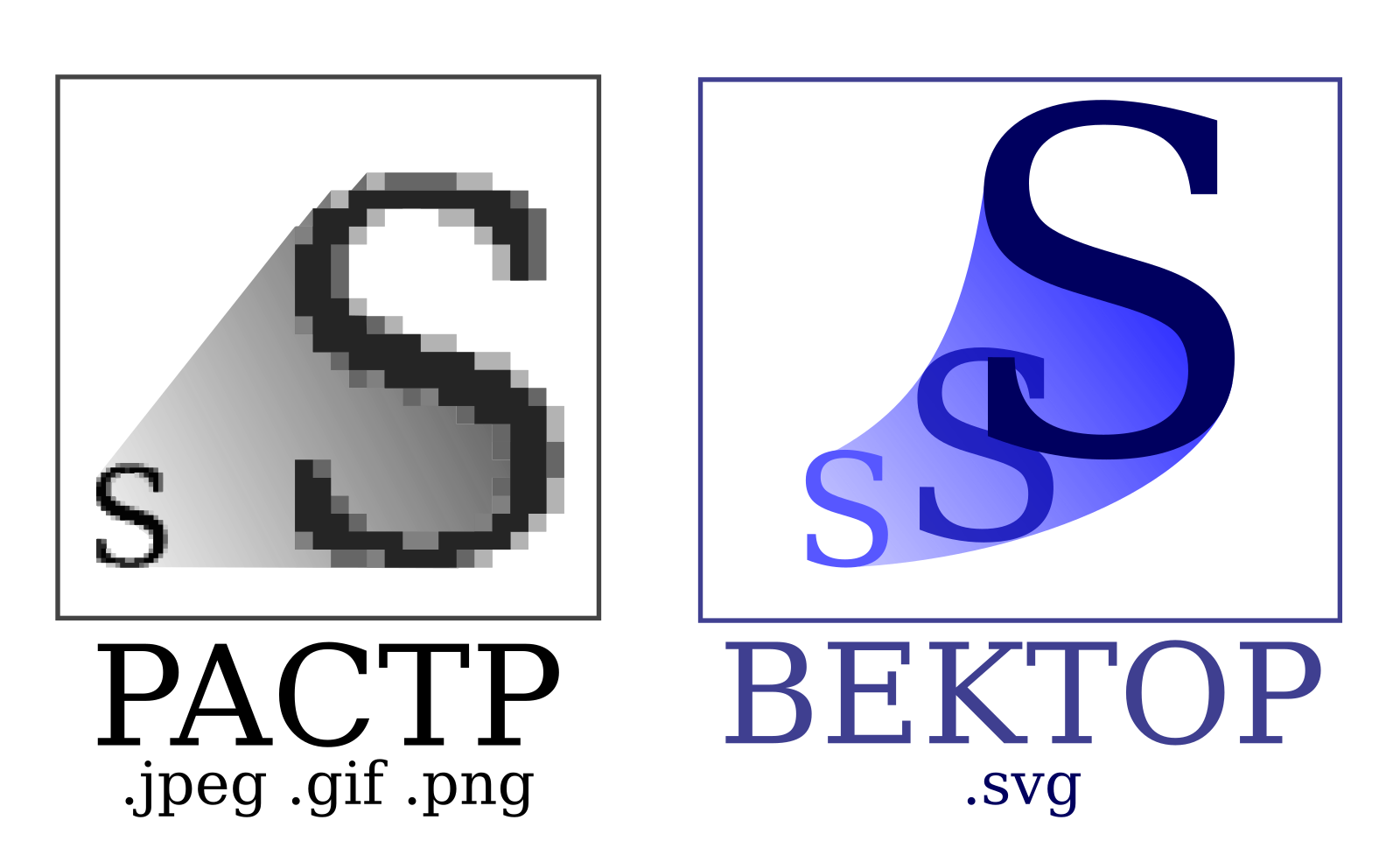
Отрисовка в векторе. В чем разница с растровым изображением?
Каждое цифровое изображение относится к одной из двух категорий: векторное или растровое изображение. Растровое изображение строится из точек, называемых пикселями, которые можно увидеть при изменении масштаба картинки. Любая фотография выглядит хорошо при определенном масштабе, но если вы сильно увеличите размер, то увидите мозаику или серию цветных точек.
Растровое изображение состоит из пикселей, а векторное изображение состоит из линий. Отрисованное в векторе изображение строится на основе математически определенных геометрических фигур: линий, областей, кривых и т.п. Каждый элемент векторной графики имеет математический набор правил, из-за этого при масштабировании формула пересчитывается до необходимого размера. По этой причине векторные изображения обладают гибкостью в любом масштабе. Например, у вас есть логотип в векторном формате. Вы можете использовать его как для размещения на сайте, так и для печати или гравировке на любом носителе. Ни в одном из этих случаев качество не теряется.
По этой причине векторные изображения обладают гибкостью в любом масштабе. Например, у вас есть логотип в векторном формате. Вы можете использовать его как для размещения на сайте, так и для печати или гравировке на любом носителе. Ни в одном из этих случаев качество не теряется.
Перевод изображения в вектор
Если вы планируете цифровую печать фотографии на бумаге, то в переводе изображения в векторный формат нет необходимости. Для фотореалистичных изображений, состоящих из тысяч пикселей, практически нет преград для добавления сложных фотоэффектов.
С другой стороны, векторный макет можно бесконечно масштабировать, поэтому сфера применения переведенного в вектор изображения практически безгранична – вы можете напечатать свой векторный логотип на сувенирной продукции от маленького значка до билборда высотой в десятиэтажный дом. Перевести векторное изображение в растр легко, а отрисовка изображения в вектор в 99% случаев производится вручную.
Для чего нужно изображение в векторе?
Если производитель сувенирной или текстильной продукции просит у вас векторный макет, вероятно так требует технология производства. Наиболее часто необходим вектор для нанесения шелкографии, гравировки, термотрансфера, высокоточной цифровой печати.
Что делать, если у вас нет изображения или логотипа в векторном формате?
Как правило профессиональные организации, занимающиеся разработкой логотипов, не могли не прислать вам векторный файл или же случайно его не отправили. Но если найти векторное изображение нельзя или довольно проблематично – оставьте заявку на нашем сайте. Мы в короткий срок и по приемлемой цене отрисуем логотип или картинку любого качества в масштабируемый, подходящий для любого типа производства, векторный формат.
Как сделать в CorelDraw изображение векторным
Увеличение растрового изображения делает видимыми разрозненные пиксели в нём. Трассирование его, кроме избавления от пикселей, даст возможность работать по отдельности с каждым из объектов, которые будут содержаться в полученном векторном изображении. Качество рисунка станет значительно выше. Рассмотрим, как сделать в Кореле изображение векторным.
Качество рисунка станет значительно выше. Рассмотрим, как сделать в Кореле изображение векторным.
Способы превращения растрового рисунка в векторный в CorelDraw.
Ручная трассировка
Если у вас в качестве исходной картинки будет фотография, то отрисовка её в векторе будет проблематичной. Обычно это делают с рисунками, графикой, логотипами или подобными вещами.
Скан (фото) — Импорт
Прежде всего, рисунок (картинку) нужно отсканировать (сфотографировать) и импортировать (Файл/Импорт) в программу. Иногда исходное изображение нужно серьёзно увеличить — чтобы добиться выявления мелких нюансов. Это в зависимости от обстоятельств. Некоторые считают, что с рисунком удобнее работать с заблокированным объектом. Это можно сделать, выбрав команду с замочком Lock Object из меню правой мышки.
Контуры
Далее, с помощью средства «Кривая Безье» приступают к созданию узловых опорных точек по всей контурной линии. Для правки неудачно получившихся узлов можно отменять действие или править, применяя ShapeTool. На вкладке «Кривая» в «Свойствах объекта» присутствует флажок индикатора «Закрыть кривую» — он нужен для получения информации о замкнутости контура (для последующей заливки). После обведения контуров:
После окончания работы с контурами можно удалить с рабочего изображения скан рисунка для лучшей оценки. Для этого вызвать Unlock Object и перетянуть контурную картинку в сторону.
Заливка
Теперь выбранные части (замкнутые) можно заливать (окрашивать) краской, выбирая левой мышкой цвет (или меняя его), а правой корректируя контуры.
Объём
Для того чтобы персонаж смотрелся более интересно, ему придают игру светотени. Обычно это делается с помощью средства Bezier.
А можно так: дважды скопировать руку, верхней копии придать левое смещение, выделить оба фрагмента, на панели Property Bar активировать команду Back minus front. Получится тень, для которой нужно выбрать более тёмный по сравнению с основным цвет. Создание бликов аналогично, но окрашивается в более светлый цвет.
Создание бликов аналогично, но окрашивается в более светлый цвет.
После игры со светотенью остаётся изобразить падающую тень от всего объекта. Средством Ellipse наносится на рисунок овал. Drop Shadow создаёт падение тени, характеристики которой регулируются в панели Property Bar.
Теперь нужно удалить овал. Открываем средство Object Manager в Windows/Dockers, активируем правой мышкой группу овал-тень на рисунке, отбираем Break Drop Shadow. Осталось только удалить ненужный овал и разместить на нужном месте тень.
Автоматическая трассировка
Хоть большинством ручная трассировка почему-то считается удобной, — на практике то же большинство пользуется автоматической. И это понятно: одно дело — рассуждать о работе, а другое дело — её выполнять. Для этого есть несколько приложений.
CorelTrace
Сначала растровый рисунок выделяется, на панели свойств выбирается команда Trace Bitmap. Тогда отдельно запущенное окно приложения CorelTrace предоставит возможность для дальнейшей обработки указанного рисунка.
Трассировка запускается командой To Trace из средств верхнего меню. Если видимый результат в рабочей области (справа) не удовлетворяет ожиданиям, можно попробовать его качественно улучшить.
Поиграйтесь величиной значения в ячейке Accuracy, передвигая ползунок. Этой величиной определяется чёткость трассировки. Учтите, что увеличение её приведёт к созданию большего количества векторных объектов (иногда до нескольких тысяч). А это потребует дополнительной мощности процессора, памяти (и/или времени).
Есть возможность выбора методов трассировки кнопками в левой секции меню рабочего листа:
- Например, при нажатии Scetch и последующей активации Outline (вверху) будет создан набросок из обилия перекрещивающихся линий.
- При выборе Advansed Outline вы попадёте в расширенные настройки трассирования. Тогда вверху отразятся дополнительные поля для совершенствования регулировок.
После окончания работы с векторным рисунком для возврата в CorelDraw нужно выйти из CorelTrace по команде File/Exit. Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
Работа трассировщика будет завершена, а векторный результат будет передан в Корел и размещён над растровым. Чтобы снова его (растровый) увидеть, нужно сдвинуть в сторонку вновь созданный рисунок.
PowerTrace
Если утилита CorelTrace существовала как отдельное приложение, то PowerTrace уже встроена в CorelDraw X5.
Здесь уже результат автотрассировки получается вполне приличного качества.
В ней представлены такие виды (выбор в наборе Type of image):
- для чёрно-белых набросков — Line art;
- эмблемы, знаки с минимумом деталей и цветов — Logo;
- эмблемы, знаки с глубокой детализацией — Detailed logo;
- наброски с переменной детализацией — Clipart;
- для фото с незначительными деталями — Low quality image;
- фото с важными деталями — High quality image.
Список выбора Предварительного просмотра (Preview) позволяет избрать наиболее удобный вариант рабочего окна. Вариант До и после (Before anf After) покажет одновременно оба рисунка для оценки различий. Численность точек (узлов) и смягчение изогнутых линий управляется ползунком Smoothing, детализация — Detail. Цветовая гамма для рисунка определяется вкладкой Colors и набором Color Mode, а их численность в ячейке Numbers of colors.
Теперь вы знаете, как отрисовать вектор по картинке в CorelDraw. С помощью этой технологии получаются профессиональные композиции, которые можно использовать не только в личных целях.
Оставляйте свои комментарии, задавайте вопросы, делитесь своими успехами.
Как превратить рисунок в вектор за 4 простых шага
В этом простом уроке мы научим вас превращать рисунок в векторное изображение. Но сначала. Что такое вектор?
Векторное изображение — это цифровое изображение, состоящее из геометрических объектов (сегментов, многоугольников, дуг, точек и т. Д. ), Каждый из которых определяется математическими атрибутами формы, положения и т. Д. Например, красный круг будет определяться положением его центра, радиусом, толщиной линии и цветом.
), Каждый из которых определяется математическими атрибутами формы, положения и т. Д. Например, красный круг будет определяться положением его центра, радиусом, толщиной линии и цветом.
Векторные изображения не такие уж и сложные:
Звучит сложно, но это не так.По сути, векторные изображения — это линии, соединяющие узлы. Это изображение ниже представляет собой вектор:
Такая же форма может быть векторной или пиксельной
Это та же самая фигура в векторах и пикселях. Обратите внимание на эффект «пикселизации» справа.
Вот почему пиксельные изображения нельзя масштабировать. С другой стороны, векторные изображения можно масштабировать до любого размера.
Давайте разберемся, как превратить рисунок в векторное изображение
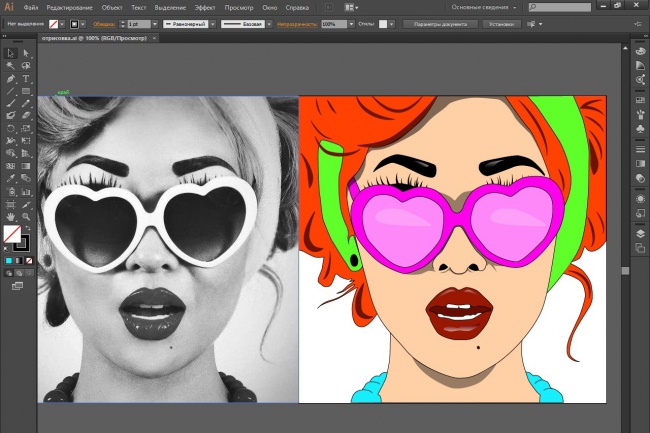
Давайте сделаем несколько простых шагов, чтобы превратить любое изображение в векторное изображение.Прежде всего, нам нужны инструменты. Adobe Illustrator или Adobe Photoshop — крупные игроки в графическом дизайне. В этом случае мы воспользуемся Adobe Illustrator, чтобы показать вам, как превратить рисунок в вектор.
Импортируйте рисунок
Обведем векторы по изображению. Итак, прежде всего, нам нужно поместить ваш рисунок на холст.
Выбирайте между геометрическими формами или произвольными формами
Допустим, вы хотите превратить его в векторное изображение для печати.В момент вдохновения вы рисуете панду. В первую очередь нужно подумать о формах. Панда в основном состоит из кругов и эллипсов. Затем начните создавать круги над лицом, глазами, носом и т. Д., Это будет хорошим решением.
Но если ваш рисунок не состоит из простых геометрических фигур, вам нужно будет тщательно обводить каждую линию.
Используйте инструмент «Перо» и инструмент «Формы»
А теперь пора приступить к тяжелой работе. Попробуйте следовать за фигурами рисунка одну за другой.
 В Adobe Illustrator и Adobe Photoshop это можно сделать с помощью инструмента «Перо». В Inkscape с помощью инструмента «Контрольная точка» (второй на панели инструментов) вы работаете с точками и кривыми. Каждая точка позволяет контролировать кривые. Создайте новую точку, затем расширьте элементы управления кривой, чтобы вы могли сопоставить следы чертежа. Когда контур закончен, переходите к деталям. В этом случае глаза (можно с помощью elipse tool) и хвост. Обратите внимание, что вы можете редактировать линии и точки позже. СОВЕТ: попробуйте использовать контрастный цвет обводки.Вам будет легче увидеть форму, которую вы создаете. Теперь пора увеличить толщину обводки и выбрать цвет. С другой стороны, некоторые объекты (глазные яблоки, хвост) следует заливать. При желании можно попробовать заполнить фигуры цветом. Это будет самая забавная часть работы. Имейте в виду, что у фигур (в данном случае тела, глаз и хвоста) есть обводка и цвет заливки. Для получения лучших результатов вы можете редактировать оба изображения по отдельности. Если вас устраивает раскраска, пора добавить оттенков. Обратите внимание, что на рисунке теперь есть более светлые и темные формы на теле.В этом случае мы использовали более светлый коричневый цвет и более темный, чтобы подчеркнуть тени и свет. Вы также можете увидеть, как превратить рисунок в вектор в этой анимации ниже!
В Adobe Illustrator и Adobe Photoshop это можно сделать с помощью инструмента «Перо». В Inkscape с помощью инструмента «Контрольная точка» (второй на панели инструментов) вы работаете с точками и кривыми. Каждая точка позволяет контролировать кривые. Создайте новую точку, затем расширьте элементы управления кривой, чтобы вы могли сопоставить следы чертежа. Когда контур закончен, переходите к деталям. В этом случае глаза (можно с помощью elipse tool) и хвост. Обратите внимание, что вы можете редактировать линии и точки позже. СОВЕТ: попробуйте использовать контрастный цвет обводки.Вам будет легче увидеть форму, которую вы создаете. Теперь пора увеличить толщину обводки и выбрать цвет. С другой стороны, некоторые объекты (глазные яблоки, хвост) следует заливать. При желании можно попробовать заполнить фигуры цветом. Это будет самая забавная часть работы. Имейте в виду, что у фигур (в данном случае тела, глаз и хвоста) есть обводка и цвет заливки. Для получения лучших результатов вы можете редактировать оба изображения по отдельности. Если вас устраивает раскраска, пора добавить оттенков. Обратите внимание, что на рисунке теперь есть более светлые и темные формы на теле.В этом случае мы использовали более светлый коричневый цвет и более темный, чтобы подчеркнуть тени и свет. Вы также можете увидеть, как превратить рисунок в вектор в этой анимации ниже!
А теперь пора попробовать самому. Не бойтесь ошибаться. Всегда есть Ctrl-Z.
Если вам нужен совет или профессиональное мнение о том, как превратить рисунок в вектор, просто свяжитесь с нами для бесплатной редакции вашего рисунка или векторизации или оставьте свой комментарий ниже.
Вы также можете проверить, как мы превратили более 4000 рисунков в векторные, в разделе «Последние работы»
Счастливый рисунок 🙂
Логотипы Team
8 простых шагов для преобразования рисунков рук в векторные
(обновлено 2 июля 2020 г.)
Технологии дизайна стремительно развивались в последние годы. Теперь все на расстоянии одного щелчка мыши. Однако это никогда не отменит ценности традиционного искусства.
Теперь все на расстоянии одного щелчка мыши. Однако это никогда не отменит ценности традиционного искусства.
Часто лучшая работа, которую может сделать дизайнер, — это использовать старые добрые перо и бумагу.Независимо от того, насколько вы талантливы в качестве художника-эскиза, скорее всего, ваши работы рано или поздно потребуют оцифровки. Ваши гениальные ходы еще можно использовать. Да, даже в то время, когда дизайн-проекты в основном создаются цифровыми средствами.
Как профессиональному дизайнеру, знание того, как преобразовывать изображения и рисунки в векторные в Illustrator, определенно пригодится. Это позволяет вам улучшить свою работу и даже сотрудничать с вашим клиентом или коллегами.
Но что же такого особенного в векторах?
Ну, для начала, векторы создаются через точки соединения.Он использует это математическое соотношение вместо пикселей, что упрощает масштабирование изображений. Это дает лучшее качество изображения, чем его аналог, растровые изображения. Векторы четкие и более удобные для Интернета.
На его изучение уходит немало времени. Вот почему мы познакомим вас с 8 супер простыми штампами для преобразования рукописного рисунка в векторную графику.
Если вы немного не уверены в процессе, не бойтесь — DesignCrowd вас поддержит.
Шаг 1. Нарисуйте свой дизайн
Создайте рисунок или откопайте в альбоме для рисования работы, которые вы хотите преобразовать в векторную графику.Вы можете потренироваться превращать рисунок в вектор даже с простейшими иллюстрациями. В этом примере мы будем использовать подробный рисунок, сделанный дизайнером Дивья Абэ во время этого пошагового руководства.
Какую бы работу вы ни выбрали, ее необходимо отсканировать. Рисунок должен легко восприниматься Illustrator. Это означает, что лучше выбрать рисунок с четкими темными линиями вместо рисунка, нарисованного легкими движениями карандаша.
Совет от профессионала: Подумайте и о цвете.
Если вы используете более одного цвета, убедитесь, что они сильные, чтобы сканер или фотография могли их уловить. Цветным маркером проще пользоваться, чем карандашом.
Шаг 2. Оцифруйте свой дизайн
Отсканируйте свой эскиз до высочайшего качества или сделайте снимок с высоким разрешением. Дизайнеры рекомендуют сканировать для получения лучших результатов. Имейте в виду, что файл большего размера и лучшего качества поможет получить более подробные результаты.
Независимо от того, какой вариант вы выберете, обязательно измените настройки для получения высококонтрастного результата.Если ваш рисунок черно-белый, вы также можете использовать настройку монотонного цвета для дальнейшего улучшения изображения.
Шаг 3. Очистите свой дизайн
Пришло время ближе познакомиться с вашим рисунком. Третий шаг — убрать ненужные детали в Photoshop. Попрощайтесь с пометками карандашного наброска, которые вы забыли стереть.
Для этого просто воспользуйтесь ластиком в редакторе. Чем больше вы его очищаете, тем лучше Illustrator сможет его отследить.Теперь вы можете подумать, что это немного перебор, но этот шаг уменьшит корректировки, которые вы сделаете позже.
Шаг 4 — Настройте и сохраните свой дизайн
Чем ярче изображение, тем четче след. В примере изображения больше серых тонов, чем черного, но есть множество способов изменить изображение на черно-белое. Вы можете попробовать поиграть с инструментами корректирующего слоя, такими как уровни (cmd L на Mac или ctrl L в Windows) и кривые (cmd M или ctrl M).
Вы хотите более светлые или жесткие тона? Сейчас хорошее время, чтобы решить, как вы хотите исправить цвет дизайна.Если вы уверены, что все сделали правильно, сохраните изображение как файл jpeg.
Шаг 5. Обведите свой дизайн
Откройте Illustrator CS6 и создайте пустой документ. Перейдите в меню «Файл» в верхнем левом углу и выберите «Поместить», чтобы вставить jpeg-файл в файл.
Выберите изображение и перейдите в Window> Image Trace. Инструмент Image Trace должен появиться.
Шаг 6 — Играем с предустановками
Убедившись, что функция предварительного просмотра выбрана, щелкните меню предустановок в Image Trace.Просто пролистайте варианты, пока не найдете тот, который вам больше всего нравится.
Если трассировка не отображает ваш рисунок мгновенно, вы можете поиграть с предустановкой и порогом, пока не найдете решение, которое работает. Это нормально — взять под контроль свой шедевр.
Шаг 7 — Преобразуйте ваш след в пути
Теперь, когда ваш рисунок трассирован, перейдите на верхнюю панель инструментов и выберите «Развернуть». Ваш след будет автоматически преобразован в пути.
Вам не нужно тратить часы за часами, пытаясь соединить точки в своей иллюстрации.
Шаг 8 — Играйте с новым блестящим вектором
Количество деталей в исходном чертеже будет определять, сколько точек привязки вы получите для своего вектора. Так дизайнеры получают четкую графику для своих проектов.
Подобно этому рисунку, вы можете добавлять цвета в редактор по вашему выбору и придавать дизайну больше жизни. Вы можете использовать это в печатных маркетинговых материалах, анимации, веб-дизайне и многом другом.
Если вы создаете логотип или часть дизайна, которым делитесь с другими, вероятно, лучше сейчас очистить его.Если это ваша собственная работа, и вы довольны тем, как она выглядит после всей вашей тяжелой работы в Photoshop ранее, то вы, наконец, можете изменить этот дизайн, как хотите.
Ищете другой способ?
В качестве альтернативы вы можете использовать другой инструмент в Illustrator, который называется «Перо».
Вы можете получить к нему доступ на панели инструментов и начать вручную отслеживать свой рисунок. Это даст вам еще больше контроля над траекторией вашего вектора по сравнению с методом трассировки изображения. Чтобы закрыть путь, вы можете нажать клавишу Esc на клавиатуре.
Чтобы закрыть путь, вы можете нажать клавишу Esc на клавиатуре.
Поздравляем — ваш ручной рисунок официально является векторным!
Вы нашли это руководство полезным? Или вы знаете, как это сделать лучше? О чем еще вы хотели бы узнать больше? Сообщите нам в комментариях!
Хотите больше?
DesignCrowd всегда готов прийти на помощь начинающим дизайнерам. Для получения дополнительных руководств и идей по дизайну ознакомьтесь с этими статьями:
Написано Дивья Абэ в понедельник, 17 августа 2015 г.
Дивья Абэ — опытный графический дизайнер, готовый поделиться своими знаниями с толпой.Помимо того, что она проводит время в Интернете, ей нравится все, что связано с кошками. Свяжитесь с нами через Google+.
Преобразование рисунка в вектор в Illustrator
При преобразовании карандашных рисунков в векторные вы, вероятно, потеряете некоторые детали. Но вы всегда можете вернуться назад, используя Pen Tool. Этот метод ниже поможет вам сэкономить время, если вам нужно преобразовать много карандашных рисунков в векторы. Я настоятельно рекомендую вам сначала попробовать один рисунок, а затем сделать другие, если метод работает нормально.
Вы можете многое сделать, просто отсканировав изображения. Нет необходимости перерисовывать их планшетом или пером, если только оригиналы не очень маленькие. Но даже в этом случае вы можете выполнить описанные ниже действия, а затем настроить их.
Если вам не нравится смотреть видеоуроки (а я не люблю), вот метод, который вы можете прочитать. Он отлично подходит для черно-белых иллюстраций и карандашных рисунков.
Это способ получить самых быстрых результатов и при этом сохранить многие детали ваших чертежей:
1) Отсканируйте наш рисунок с максимальным разрешением, которое может сделать ваш сканер.
Обычно достаточно 300-600 ppi, если рисунки уже большого размера. Сканируйте их в режиме оттенков серого. Не используйте более 600 точек на дюйм, если вы сначала не проверили результат с ОДНИМ рисунком; большинство сканеров для небольших офисов на самом деле не сканируют со скоростью 600–1200 пикселей на дюйм, хотя они предлагают такую опцию и могут давать нечеткие результаты.
2) Откройте отсканированные изображения в Adobe Photoshop и «очистите» свои рисунки.
Самый простой способ быстро настроить контраст вашего рисунка — использовать «Уровни» (в меню «Изображение / настройка»).
Чтобы убедиться, что черный действительно черный, щелкните палитру черного цвета и щелкните самую темную область вашего рисунка. Затем отрегулируйте белый цвет или удалите очень светло-серый цвет, который может быть на рисунке, с помощью палитры белого цвета и используйте его в области, которую вы хотите видеть как чисто-белый. В качестве примечания: если белый цвет не становится чисто белым, дважды щелкните палитру белого цвета в окне «Уровень» и повсюду измените значения CMYK на 0.
3) Как только это будет сделано, уменьшите разрешение до 100ppi.
Вы можете уменьшить его до 72 точек на дюйм, если хотите, важно иметь большое изображение для следующего шага.
Убедитесь, что ваши ширина, длина и разрешение связаны!
4) Скопируйте и вставьте это изображение в Illustrator.
Он должен быть очень большим в Illustrator, и чем больше он будет, тем больше деталей вы сохраните в своих рисунках. Вот почему хорошо сканировать с высоким разрешением, а затем настраивать разрешение в Photoshop: это увеличит размер.
5) В Adobe Illustrator выберите изображение и нажмите кнопку «Трассировка изображения» в меню.
Чтобы просмотреть параметры трассировки изображения, щелкните небольшую «Панель трассировки изображения» рядом со словом «Просмотр» в верхнем меню.
Вы должны выбрать «High Fidelity», чтобы сохранить черные и серые детали на карандашных рисунках.
Вы можете настроить параметры по своему усмотрению, но для карандашных рисунков параметр высокой точности цвета — это тот вариант, который быстро дает наилучшие результаты.Вы увидите предварительный просмотр векторного изображения, если нажмете «предварительный просмотр» на панели параметров.
6) Если вы довольны результатом, вы можете нажать кнопку «Развернуть» в верхнем меню.
Теперь у вас есть большое векторное изображение, размер которого можно изменить до нормального.
Возможно, вам также потребуется удалить белый цвет в новом векторе; вы можете сделать это, выбрав одну белую область, а затем войдя в меню «выбрать / та же заливка и обводка» и удалить ее.
Теперь при необходимости вы можете легко настроить свой дизайн с помощью инструмента «Перо».
Вот результат:
В этом примере изображение было «маленьким», поэтому вы теряете детали.
Но при сканировании большего размера ваши пути в Illustrator будут более точными и будут иметь больше углов; изображение также сохранит больше деталей.
Лучшие уроки векторной графики
Поиск лучших руководств по векторной графике позволит вам добавить личный штамп к своим проектам, создав собственную векторную графику.Хотя в сети есть куча стоковых векторных изображений, бывают моменты, когда вам нужно что-то более особенное.
Мы провели поиск по всем направлениям и собрали лучшие учебники по векторной графике, чтобы дать вам возможность создавать бесконечно гибкие цифровые творения. Они подойдут новичкам, желающим начать, и опытным профессионалам, желающим отточить свою технику. Каким бы ни был ваш уровень, мы вам поможем.
Во всех этих руководствах используется программное обеспечение, такое как Illustrator CC, Affinity Designer или Sketch, чтобы продемонстрировать, как создать собственный векторный дизайн (наш список руководств по рисованию может помочь вам с дизайном). Требуется программное обеспечение? Вот лучшие скидки на Creative Cloud. Если вы предпочитаете использовать стоковый вектор или вам нужно вдохновение, ознакомьтесь с нашим списком веб-сайтов с лучшими бесплатными векторными изображениями.
Требуется программное обеспечение? Вот лучшие скидки на Creative Cloud. Если вы предпочитаете использовать стоковый вектор или вам нужно вдохновение, ознакомьтесь с нашим списком веб-сайтов с лучшими бесплатными векторными изображениями.
Лучшие на сегодня предложения Adobe Creative Cloud
После того, как вы ознакомились с ними, почему бы не добавить еще несколько инструментов в свой набор инструментов и не попробовать наши руководства по Photoshop и Illustrator?
Что такое векторная графика?
В отличие от изображений на основе пикселей, созданных в таких инструментах, как Photoshop CC, векторы основаны на математически определенных линиях и точках, которые объединяются в формы.Поэтому, как бы вы ни масштабировали векторную графику вверх или вниз, она никогда не станет размытой или потеряет четкость.
Чтобы узнать больше о разнице между векторными и растровыми изображениями, а также узнать о других удобных работах и фразах, которые могут вас запутать, прочтите нашу публикацию о ключевых терминах, которые должен знать каждый графический дизайнер.
Во все более цифровом мире растет спрос на векторную графику. Итак, давайте начнем с лучших руководств по векторной графике.
Получите Adobe Illustrator прямо сейчас
Один из лучших и простых способов создания потрясающих векторных изображений — это Adobe Illustrator.Вы можете купить программное обеспечение через опцию Adobe CC All Apps, которая дает вам доступ ко всему набору CC настольных и мобильных творческих приложений. План также включает 100 ГБ облачного хранилища, Adobe Portfolio, Adobe Fonts и Adobe Spark с дополнительными функциями. (В качестве альтернативы, если вы студент или преподаватель, вы можете сэкономить до 60% на CC.) View Deal
01. Начните создавать иллюстрации
Если вы новичок в создании векторной графики в Adobe Illustrator, вот отличное место для начала.Создатели программного обеспечения объясняют, как легко создавать свои произведения из простых векторных фигур, которые можно настраивать, комбинировать и раскрашивать, чтобы создавать привлекательные иллюстрации.
02. Создание и редактирование фигур
Продолжая предыдущее введение, в этом руководстве Adobe изложены основы создания и редактирования фигур в Adobe Illustrator CC, в том числе способы рисования комбинирования и обводки фигур.
03. Объяснение векторов! Учебное пособие по Affinity Designer
Adobe Illustrator — не единственный инструмент, доступный для создания векторной графики: все более популярной альтернативой является Affinity Designer.В этом руководстве по Affinity Designer объясняется, как векторы сравниваются с растровыми / растровыми изображениями, как создаются векторы, в каких приложениях используются векторы, почему вам нужно экспортировать свою работу, а также даны лучшие советы по сохранению четкости и четкости окончательного дизайна.
04. Руководство для начинающих по векторам в Affinity Designer
Здесь Майк Мангиаларди предоставляет подробное руководство по созданию базового векторного графического изображения с помощью этого программного обеспечения, которому может следовать любой человек на любом уровне. Даже если вы не используете Affinity Designer, здесь вы узнаете много нового о векторах, которые можно применить к своей работе с помощью других инструментов.
05. Создание векторной иллюстрации от начала до конца
Профессиональный иллюстратор и блоггер Крис Спунер считает, что набор инструментов Illustrator для создания фигур можно использовать для создания классных векторных иллюстраций абсолютно чего угодно. Он демонстрирует это здесь, проходя через процесс создания простой иллюстрации водяного пистолета. Все это делается с помощью основных инструментов Illustrator, а затем используется инструмент Live Paint для добавления цвета.
06. Переход с Adobe Illustrator на Affinity Designer
Может быть, вы уже практиковались в создании векторной графики в Illustrator, но когда дело касается Affinity Designer, вы новичок? Чтобы помочь вам, Андрей Стефан проведет вас через процесс перехода с Adobe Illustrator на Affinity Designer, перечисляя ключевые препятствия, которые вам, возможно, придется преодолевать на этом пути.
07. Как сделать векторной надписи от руки
Хотите преобразовать рукописный текст в формат векторной графики? В этом видео Скотт Бирсак показывает, как именно это сделать в Adobe Illustrator.
08. Создание красочных векторных изображений персонажей
В этом уроке Illustrator от Digital Arts вы узнаете, как превратить нарисованный от руки эскиз в цветной цифровой векторный файл, с учетом корректировки цвета, глубины и композиции.Базовые навыки, которые вы здесь изучите, помогут вам снова и снова создавать масштабируемые векторы символов.
09. Как сделать значок галочки
В этом уроке Андрей Стефан проведет вас через процесс создания простого векторного значка, галочки или галочки с помощью Adobe Illustrator от начала до конца.
Следующая страница: Уроки по векторному искусству среднего уровня
От эскиза к векторной иллюстрации
Всем привет! Добро пожаловать в блог дизайна Go Media, где наши талантливые графические дизайнеры делятся своими знаниями с коллегами-художниками.Мой учебник по векторной графике «Красивая векторная иллюстрация» получил такой замечательный отклик, что я подумал, что лучше написать еще один. Если вы помните, в этом уроке я обсуждал, как создавать векторные иллюстрации, используя фотографии в качестве отправной точки. Техника векторной иллюстрации, требующая немного большего мастерства, которую я не рассмотрел, начинается с рисованных эскизов. Я сосредоточусь на этой технике векторной иллюстрации в этом уроке.
Для тех из вас, у кого нет хороших способностей к рисованию — пожалуйста, пока не прыгайте с корабля! Я также расскажу о нескольких советах и методах использования инструмента «Перо», которые применимы ко ВСЕМ векторным художникам — так что продолжайте читать.Вы все равно узнаете кое-что. И кто знает — может быть, вы все равно попробуете что-нибудь набросать.
Я собираюсь немного перемещаться между разными эскизами, но вот один пример векторной иллюстрации, основанной на эскизе.
Это дизайн, который наша фирма наняла для рок-группы Mr. Gnome. Тема была прямолинейной, гном с гитарой в динамичной позе.
Для этого урока вам понадобятся следующие инструменты:
1. Карандаш
2.Бумага
3. Сканер
4. Компьютер (с монитором)
5. Adobe Illustrator (не помешал бы и Photoshop)
Этот учебник будет охватывать:
1. Набросок — Насколько детализирован ваш эскиз?
2. Какое разрешение сканировать ваш скетч.
3. Как настроить файл Illustrator.
4. Советы и методы рисования эскиза цифровыми чернилами с использованием векторных линий.
5. Советы и приемы раскраски векторных иллюстраций.
Шаг 1.Рисование.
Хорошо, поехали. Поскольку мы не будем использовать фотографии, нам придется полагаться на свои способности рисовать. Как я уже упоминал в своем руководстве «Графический дизайн в стиле комиксов», я не смогу вдаваться в подробности того, как рисовать здесь, но я хочу попробовать и дать вам несколько советов.
Во-первых, я считаю, что обучение рисованию похоже на изучение любого другого навыка. Это требует времени, практики, и не повредит, если вы немного научитесь. Так что купите себе книги по рисованию, найдите уроки в Интернете или запишитесь на занятия в местном колледже.И, конечно же, ничто в мире не может заменить практику.
Эта фаза создания набросков должна быть веселой и расслабляющей частью процесса. Если вы будете давить на себя, вы наверняка будете бороться. Когда я рисую, я стараюсь отказаться от всех ожиданий. Когда вы садитесь рисовать, скажите себе: «Я могу рисовать следующие три часа, но не могу рисовать ничего хорошего. Но я буду получать удовольствие от процесса ». Возьмите стопку бумаги, точилку для карандашей и ластик. Всегда начинайте рисовать как можно более свободно; просто работайте над основными формами.Заставьте себя расслабиться. Включите хорошие мелодии, выпейте банку кока-колы — все, что нужно, чтобы попасть в хорошее место. Я действительно думаю, что это важная часть того, чтобы настроиться на хорошее рисование. Это может показаться глупым, но представьте, что вы сели с одним листом бумаги, с тридцатиминутным дедлайном и строгим ожиданием того, что вам нужно нарисовать. Вау… какое давление! Вы бы настроили себя на неудачу! Это не весело. Итак, сядьте, расслабьтесь, отпустите все ожидания, которые вы возлагаете на себя, и повеселитесь.
Я действительно думаю, что это важная часть того, чтобы настроиться на хорошее рисование. Это может показаться глупым, но представьте, что вы сели с одним листом бумаги, с тридцатиминутным дедлайном и строгим ожиданием того, что вам нужно нарисовать. Вау… какое давление! Вы бы настроили себя на неудачу! Это не весело. Итак, сядьте, расслабьтесь, отпустите все ожидания, которые вы возлагаете на себя, и повеселитесь.
Кроме того, вам необходимо знать, что окончательный эскиз обычно создается в процессе. Многие художники-любители не осознают по-настоящему все «шаги», необходимые для создания финального произведения искусства, такого как то, что я нарисовал. Предполагается, что я сел и одним махом проиллюстрировал этот финальный набросок. Часто для этого процесса требуется гораздо больше шагов. Вот типичный процесс, который может пройти профессиональный иллюстратор, чтобы создать окончательную иллюстрацию:
1. Рисуются очень грубые «композиции», чтобы показать вашему клиенту, что вы собираетесь нарисовать.Часто их будет несколько, поэтому у вашего клиента есть несколько вариантов. Часто клиент дает вам отзыв о ваших композициях, поэтому вам придется изменять свою композицию, пока они не будут довольны. Вот пример того, насколько грубыми могут быть ранние «композиции»:
2. Затем рисуются «этюды» для различных элементов изображения. Если, например, вы никогда раньше не рисовали пальму, возможно, вы захотите загрузить несколько изображений пальм и сделать набросок на некоторое время, пока не научитесь хорошо их рисовать.
3. Затем готов первый набросок окончательной иллюстрации. Он всегда начинается со слабых светлых линий, чтобы проработать композицию, затем вы проходите через это, заполняя «более плотными» линиями, чтобы получить детали.
4. Часто некоторые аспекты иллюстрации выглядят плохо. Профессиональный художник переработает эту часть иллюстрации на отдельном листе бумаги, пока не сделает все правильно.
Как видите — это определенно процесс.Так что не расстраивайтесь, если для окончательного наброска потребуется много работы.
Насколько подробным будет ваш набросок, зависит от вас. Лично я считаю, что всегда легче решить, где мне нужны линии, когда я нахожусь в фазе наброска. Поэтому я проработаю свой рисунок достаточно подробно, прежде чем сканировать его в компьютер. Решить, где разместить линии, когда я векторизирую (набираю цифровую краску) свой набросок, намного сложнее. Так что я ошибусь в пользу «плотного» эскиза (много деталей) по сравнению с «свободным» эскизом.Вот два примера иллюстраций. Первый — довольно подробный набросок демона, который я нарисовал для Ozz Fest.
Второй рисунок — гораздо более свободный рисунок:
Линии нечетко определены, и вам придется принимать решения по многим вопросам после того, как вы загрузите рисунок в Illustrator. Вы должны быть чрезвычайно опытными в своей способности работать с рисунком на лету. Если да, то вы можете сделать очень грубый набросок, подобный этому, и принимать решения о рисовании (векторизации) во время работы.Я не думаю, что у большинства людей есть такая способность, поэтому я бы порекомендовал вам попытаться добавить немного больше деталей в свой набросок, прежде чем сканировать его в Illustrator.
Поддерживая «более плотный» набросок, я хочу упомянуть тот факт, что одно из самых больших преимуществ создания векторной иллюстрации на основе эскиза состоит в том, что общее ощущение от него НАМНОГО слабее, чем то, что вы создаете, когда работаете. с фото. Когда, например, вы работаете над фотографией, вы в какой-то мере связаны естественными законами природы.Но в скетче вы действительно можете переборщить с преувеличенными чертами. Когда вы объединяете эти рыхлые преувеличенные черты эскиза с четкими четкими линиями векторной графики, вы действительно получаете удивительно уникально выглядящую иллюстрацию. Так что не затягивайте рисунок! Вы не хотите терять свою индивидуальность.
Шаг 2. Сканирование вашего произведения искусства.
Хммм .. Не знаю, зачем я сделал это целым разделом этого руководства. Думаю, это просто важный шаг — вам нужно загрузить набросок в компьютер.Вот несколько советов по сканированию вашего эскиза:
1. Обязательно отсканируйте свой эскиз в режиме «фото» с разрешением 300 dpi или выше. Вы можете увеличить разрешение до 600 точек на дюйм. Это действительно помогает увеличить эскиз во время векторизации (рисования и раскрашивания). В этом увеличенном состоянии вы можете смотреть на часть эскиза на 300% — 400% больше, чем размер, который вы его нарисовали, поэтому вам понадобится дополнительное разрешение, чтобы увидеть, где разместить линии.
2. Если ваш эскиз больше вашего сканера — вам придется сканировать его по частям и сшивать их вместе в Photoshop.Один маленький совет, который поможет упростить этот процесс, — убедитесь, что вы прижали одну сторону бумаги к краю сканируемой поверхности. Отсканируйте его, затем сдвиньте бумагу, прижав ту же сторону к краю сканируемой поверхности. Этот процесс гарантирует, что разные части эскиза не будут поворачиваться по-разному. Намного проще соединить два изображения, которые не нужно поворачивать. Когда ваши эскизы будут в Photoshop, откройте один и увеличьте область холста, чтобы освободить место для других частей.Скопируйте и вставьте остальные части так, чтобы все они были на одном изображении. Установите свойства каждого слоя на «умножение». Это позволит вам видеть сквозь каждый слой и легче выстраивать их в линию. После того, как вы все выровняете, измените свойства слоя обратно на «нормальные», сгладьте изображение и сохраните его как .jpeg
Шаг 3. Создание файла Illustrator.
Мне нравится создавать 3 слоя в Illustrator при векторизации эскиза. На нижнем слое я размещаю свой набросок.Я заблокирую этот слой, чтобы случайно не выбрать или переместить его. Средний слой — это мой цветной слой. Здесь я заполню свои формы цветами. Я также заблокирую этот слой, пока не перейду к окраске. Верхний слой — это чернила (линии) рисунка.
Здесь я заполню свои формы цветами. Я также заблокирую этот слой, пока не перейду к окраске. Верхний слой — это чернила (линии) рисунка.
Здесь я должен упомянуть, что вы можете проиллюстрировать векторную графику без линий. Художественное произведение может состоять полностью из твердых форм без «штрихового рисунка». Вот пример каждого:
Это векторная иллюстрация без линий, определяющих формы.Он просто использует цвет и значение для определения форм.
На этой иллюстрации есть линии, разделяющие фигуры.
Независимо от того, решите вы сделать штриховой рисунок или нет, решать вам, но мы БУДЕМ сначала делать штриховой рисунок в этом проекте.
Шаг 4. Советы и методы рисования эскиза цифровыми чернилами с использованием векторных линий.
Хорошо … теперь мы приступаем к рисованию векторных линий. У меня нет единого стиля для создания этих линий; на самом деле у меня их несколько.Я буду обсуждать каждый. Но прежде я хочу обсудить наши цели. Цели этих строк заключаются в том, чтобы они имели характер. Под «характером» я имею в виду: «они круто выглядят». Итак, как нам сделать наши линии крутыми?
Для начала нам нужно, чтобы наши лески различались по так называемому «весу». «Вес» линии в основном означает, насколько толстые или тонкие ваши линии. Большой вес — толстый, маленький — тонкий. Различия в весе линий придает БОЛЬШОЙ характер (придает им крутой вид.)
И то, где мы помещаем этот символ в строки, тоже немаловажно. Я использую три общих правила, определяя, куда прибавить вес:
1. Важнее всего то, насколько близко к вам находится объект. Итак, если у вас есть рисунок, на котором супергерой атакует вас, кулак будет вам ближе всего. Чем ближе к вам объект, тем толще должны быть линии. Чем дальше что-то находится — тем тоньше должны быть линии. Например, город на заднем плане следует проиллюстрировать очень тонкими линиями.Это создает иллюзию глубины.
2. Крайнюю линию каждого отдельного объекта я также стараюсь сделать немного толще, чем внутренние линии. Это помогает выделить этот объект отдельно от других объектов.
Крайнюю линию каждого отдельного объекта я также стараюсь сделать немного толще, чем внутренние линии. Это помогает выделить этот объект отдельно от других объектов.
3. Также обращу внимание на источник света. Если, например, солнце находится прямо над правым плечом персонажа — я мог бы настолько истончить эту линию, что она закончится… на самом деле есть промежуток, где линия заканчивается, а затем начинается заново. Сторона объекта, противоположная источнику света, будет иметь более толстые линии.
4. Наконец, я буду стремиться сгладить тупиковую линию в другую линию. Это сложно объяснить, поэтому вот фотография:
Теперь, когда у нас есть четкое представление о том, какие линии мы пытаемся провести… как мы их делаем?
Мой первый шаг обычно состоит в том, чтобы очертить мой объект или его часть, а затем «выбить» формы, которые находятся внутри него. Используя свой инструмент «Перо», я просто найду отправную точку и начну рисовать вокруг фигуры. Если у вас нет опыта использования инструмента «Перо» в Illustrator, это может быть немного неприятно.Верьте, что со временем вы станете лучше и быстрее. Чтобы узнать, как лучше всего использовать этот инструмент, нужно время. Вот пара советов:
1. Поместите свои точки в самых крайних точках — на самом верху пика кривой или в самом низу кривой.
2. Меньшее количество точек даст вам более гладкую линию, поэтому бросьте вызов себе, чтобы избавиться от точек.
3. Если вам нужно довести кривую до крутого поворота, щелкните там, где заканчивается кривая, щелкните и перетащите мышь, чтобы создать кривую до крутого поворота (не беспокойтесь о векторной линии на дальней стороне точки.Когда вы получите кривую перед точкой, в которой вы хотите, отпустите кнопку, но прежде, чем вы сделаете следующую точку, щелкните один раз в точке, которую вы только что создали. Это устранит маркер Безье, проходящий через точку. Когда вы разместите следующую точку, линия предыдущей точки выйдет прямо из этой точки. Вот небольшая последовательность изображений этого процесса. ** Это ОЧЕНЬ полезный совет. Так что, если вы этого не понимаете — прочтите еще пять раз, изучите изображения ниже и не продолжайте, пока не получите его.Будет на S.A.T.! **
Вот небольшая последовательность изображений этого процесса. ** Это ОЧЕНЬ полезный совет. Так что, если вы этого не понимаете — прочтите еще пять раз, изучите изображения ниже и не продолжайте, пока не получите его.Будет на S.A.T.! **
Когда у меня будет набросок, я просто начну рисовать формы, которые находятся внутри него, которые нужно вычесть (или для нас, дизайнеров старой школы: «выбить»). Имейте в виду, что создаваемые вами «линии» будут состоит из контура за вычетом внутренних форм. Итак, с точки зрения придания вашим финальным линиям разного веса, вам придется варьировать, насколько близки ваши внутренние формы к контуру.
Вот пример того, как я нарисую контур, а затем вычеркну (или выбью) внутреннюю часть с помощью второй формы:
Один из способов справиться с этой проблемой, связанной с изменением веса линии, — это решить ее на этапе создания эскиза.Таким образом, вам не нужно думать об этом во время векторизации. Вы можете просто следовать линиям своего эскиза.
Пока вы рисуете эти выбивные формы, вы можете игнорировать мелкие детали, которые может быть сложно нарисовать. Если, например, у вас есть несколько штриховых линий, которые отходят от большой черной фигуры, я не буду пытаться рисовать их обе одновременно. Я начну с рисования черной фигуры, затем вернусь и нарисую линии штриховки. Я могу объединить эти формы с помощью инструмента Обработка контуров позже, если захочу.Вот образец этого:
После того, как у вас есть все формы интерьера, вам нужно выбить их из контура. Вы сделаете это к
1. Сгруппируйте все внутренние формы.
2. Вынесение этих сгруппированных внутренних форм на передний план: Объект> Упорядочить> На передний план
3. Выделение как сгруппированных внутренних форм, так и контура
4. Щелчок по функции выбивания (или «вычитания») на вашем пути. инструмент.
5. Залить черным! (или любого другого цвета, который вы хотите, чтобы ваши линии. )
)
Другой способ рисовать линии разного веса без рисования внутренней, а затем и внешней стороны каждой линии — это просто нарисовать одну векторную линию по центру намеченной линии. Затем вы «гладите» эту линию кистью. В частности, вы можете использовать одну из кистей для каллиграфии, которые есть в Illustrator.
Вот как выглядит использование одной из этих кистей при нанесении на кривую линию:
Это выглядит великолепно, и это гораздо более простой способ сделать линии с характером, но гораздо сложнее контролировать, где линия толстая, а где тонкая.Это определяется формой кисти и углом вашей линии. Если у вас есть набор кистей, настроенных под разными углами, и вы немного поэкспериментируете, вы сможете понять, как контролировать, где находятся толстые и тонкие части вашей линии, но это потребует некоторой работы.
Если вы используете эту технику для векторизации (цифровыми чернилами) вашего эскиза, вам нужно сделать еще один дополнительный шаг. Как только вы получите желаемую линию, вам нужно: использовать функцию «Объект»> «Развернуть внешний вид». Это превратит мазок кисти в твердую форму.
Вы также можете поэкспериментировать с созданием собственных кистей в Illustrator. Одна очень полезная кисть — простой треугольник.
Просто создайте этот треугольник, выберите его, затем перейдите в раскрывающееся меню в окне кистей и выберите «Новая кисть> Новая художественная кисть». Затем нарисуйте извилистую линию и примените эту кисть. Вы быстро увидите, насколько он будет полезен при рисовании. Вот пример того, как выглядит треугольная кисть на вашем векторном пути:
Предлагаю поэкспериментировать с такими кистями.Я не буду раскрывать здесь все секреты Go Media, но это должно помочь вам начать.
Теперь у вас есть кропотливая работа по нанесению рисунка на вашу иллюстрацию. В зависимости от того, насколько сложен ваш рисунок — этот процесс может занять целый день или больше, поэтому успокойтесь и постарайтесь получить удовольствие. В конце концов — вот почему мы здесь, да?
В конце концов — вот почему мы здесь, да?
Вот законченный рисунок, который я нарисовал на этом наброске… Довольно резкий, если я так говорю !!
Первый карандашный набросок:
Теперь последняя иллюстрация с тушью:
Хорошо, теперь самое интересное — раскраска.
Шаг 5. Советы и приемы раскраски векторных иллюстраций.
В этом уроке рассматривается раскрашивание в Adobe Illustrator. На этом этапе вы также можете экспортировать свой штриховой рисунок в Photoshop и раскрасить в нем свой рисунок. Фактически, наиболее профессиональная раскраска иллюстраций, которую вы увидите, выполняется либо в Photoshop, либо в Painter. Создание векторной раскраски — как мы видим в этом уроке, — это совсем другой процесс с другим внешним видом. В Photoshop, например, вы можете намного проще делать переходы между различными цветами с мягкими краями.Здесь, в Illustrator, у ваших цветных фигур будут четкие края.
А теперь признаюсь — я не думаю, что у меня хорошее чувство цвета. Я считаю себя плохим колористом. Итак, надеюсь, я смогу дать вам несколько советов, которые использую, чтобы «подделать это». Помните: «Делайте это, пока не сделаете это!»
Теперь вы будете раскрашивать свой цветной слой, поэтому заблокируйте свой слой с чернилами и разблокируйте свой цветной слой.
Обычно я пытаюсь выбрать цвета, которые собираюсь использовать, прежде чем приступить к раскрашиванию. Я начну с 2-4 основных цветовых тем, которые хорошо сочетаются друг с другом.Для каждого из этих цветов я постараюсь получить диапазон значений цвета от темного до светлого. Когда у меня есть эта палитра цветов, я очень стараюсь ее придерживаться. Поскольку у меня нет хорошего чувства цвета, я боюсь слишком далеко отклониться от красивой цветовой палитры, когда сделаю ее. Вот пример составленной мной цветовой палитры:
Обычно я собираю свои цветовые палитры, открывая библиотеку образцов Pantone (находится в раскрывающемся списке «Окно образцов» в раскрывающемся списке «Библиотеки образцов»).Затем я увижу понравившийся мне цвет и возьму весь диапазон значений от темного до светлого этого цвета.
Один «чит», который я иногда использую для поиска хороших цветовых схем, — это сайт: colourlovers.com. Он не дает полной цветовой палитры и обычно не совсем то, что я ищу, но это отличный источник вдохновения.
В случае с этой иллюстрацией он использовал довольно простую схему окраски. Кожа девочки телесного цвета, череп серый, а дьяволенок красный.Для каждого из этих объектов существует около 3-4 цветовых значений; среднее значение, один темный цвет для теней и один светлый цвет для светлых участков.
Хотя использование простой схемы окраски — это нормально, я хочу посоветовать вам по-настоящему поэкспериментировать с цветами. Исследуй космос. У меня поднялась температура, и единственный рецепт — БОЛЬШЕ КОРОВЬЯ КОЛОНКА… нет, подождите — я имею в виду — БОЛЬШЕ ЦВЕТОВ. Я думаю, что делать хорошие реалистичные раскраски в наши дни почти нереально. Использование нетрадиционных цветов — актуальная тенденция.
Для начала, давайте воспользуемся этим маленьким наброском дьявольского младенца, который сделал Дэйв, и начнем с заполнения каждой основной формы средним значением. Вот как выглядит ребенок, у которого каждая из его основных форм заполнена средним значением. Вы заметите, что задняя часть хвоста темная. Очевидно, мы решили, что у нас будет источник света слева вверху. Это поместит хвост в тень.
Когда я говорю: «Мы заполнили каждую основную фигуру …», я конкретно имею в виду то, что мы украли штриховой рисунок и использовали векторные линии, которые уже были нарисованы, для заполнения основных фигур.
Для этого вам нужно убедиться, что вы использовали инструмент Pathfinder для вычитания (выбивания) и объединения всех ваших штриховых рисунков в один полный путь, тогда вы:
1. Разблокируйте свой слой с чернилами (если это еще не сделано)
2. Выберите чернила (линии)
3. Правка> Копировать
4. Переключитесь на свой цветной слой (я даже заблокирую свой слой с чернилами)
5. Правка> Вставить на передний план — это поместит копию чернил в цветовой слой в том же месте, откуда она была взята — чтобы она идеально выровнялась.
6. Выберите штриховой рисунок и затем «Объект»> «Составной контур»> «Освободить». Это превратит все эти формы обратно в их собственные произведения искусства. Затем вы можете удалить контур и просто работать с формами заливки. Выбрав их, вы можете залить их соответствующим цветом.
Использование этой техники сэкономит вам много времени. Вот одноцветная начальная заливка дьявола-младенца:
Если вы не знакомы с инструментом Pathfinder в Illustrator, позвольте мне просто сказать: пожалуйста, найдите время, чтобы изучить этот инструмент.Это необходимо. Использую постоянно.
После того, как основная цветовая заливка будет на месте, мы можем начать добавлять тени и блики. Поскольку ваши блики и тени будут находиться в пределах области, которую мы уже создали с помощью нашей заливки, вам действительно нужно нарисовать только линию, которая будет различать барьер между вашим средним значением и тенью.
На этом первом изображении вы можете увидеть, где я нарисовал темно-красную фигуру, чтобы определить область тени. Я интересовался только тем, где моя фигура пересекалась с красной заливкой тела дьявольского младенца.
Затем мне нужно сделать копию формы заливки дьявола-младенца, чтобы не потерять ее при использовании инструмента Pathfinder. Я использую функции «Копировать» и «Вставить на передний план», чтобы создать две повторяющиеся фигуры, которые находятся непосредственно друг над другом. Затем я выбираю основную форму заливки и форму тени.
Затем, используя инструмент Pathfinder, используйте инструмент Overlap Pathfinder. Я не уверен, что технический термин для этой функции, но в основном она принимает две формы и удаляет любые части из них, которые не перекрываются.Вот фото:
Я пройдусь и воспользуюсь этой техникой, чтобы определить каждую из моих теней, ярких пятен и любых других мелких деталей, которые я хотел бы добавить.
Итак, вот оно. Понимание моего разума, когда я перехожу от эскиза к векторной иллюстрации. Я так делаю, но у каждого иллюстратора своя техника. Так что используйте эту статью / руководство как руководство, которое поможет вам выработать свою собственную технику. Надеюсь, вы узнали что-то полезное!
Наконец, не забудьте ознакомиться с нашим членством в Arsenal, благодаря которому вы получите доступ к нашей огромной библиотеке продуктов всего за 15 долларов в месяц.Да серьезно.
преимуществ векторной графики — Самодельный конструктор
Векторная графика сегодня широко используется для создания цифровой графики из-за многих преимуществ векторной графики над другими процессами редактирования изображений, такими как пиксельная графика.
Вот самые важные преимущества векторной графики:
- Они имеют «бесконечное» разрешение
- Они масштабируемы
- Они легкие (небольшой размер файла)
- Они создаются интуитивно
- Легко ими манипулируют
- Они легко повторно используются
- Они многоцелевые
- Они могут дают очень реалистичные результаты
- Их можно анимировать
- Их можно редактировать с помощью кода
- Они могут быть интерактивными
В этом посте я подробно расскажу о наиболее важных преимуществах векторной графики .Кроме того, я объясню, как они работают и некоторые из их наиболее важных применений.
# БОНУС: Я обсуждаю, когда использовать программы для растровой (пиксельной) графики, такие как Photoshop или Gimp, вместо векторной графики.
Как работает векторная графикаГрафические дизайнеры постоянно работают с векторными изображениями как часть своей повседневной жизни.
Итак, вы, естественно, спросите себя:
Что такое векторная графика?
Векторная графика состоит из точек (или координат) на экране, соединенных линиями и кривыми, называемыми контурами.Векторная графика широко используется для создания логотипов, штриховой графики, 3D-рендеринга и анимации, среди других примеров.
Сначала немного истории:
В начале 1960-х годов Иван Сазерленд разработал одну из самых первых компьютерных программ для создания графики на экране.
Он использовал свою программу Sketchpad для рисования линий на экране. Эта программа была предшественником программного обеспечения CAD (Computer Assisted Design) и векторной графики в целом.
Однако:
Математические основы векторной графики восходят, по крайней мере, к 1800-м годам с евклидовыми векторами, которые могут описывать две точки на плоскости, определяя их местоположение и направление.
Почему это важно?
Ну, векторная графика — это в основном координаты на плоскости.
Если мы знаем положение по крайней мере двух точек на плоскости, мы можем провести линию между этими двумя точками.
Помните те рисунки, соединяющие точки из нашего детства?
Векторная графика работает как рисунки, соединяющие точки.Вот вкратце, как векторные программы визуализируют рисунки.
Теперь давайте посмотрим на их преимущества.
Преимущества векторной графикиВекторная графика обладает очень специфическим набором преимуществ, которые делают ее уникальной и мощной.
Давайте рассмотрим каждый подробнее:
1.Векторная графика имеет бесконечное разрешениеМы говорим, что векторная графика имеет «бесконечное» разрешение, потому что она никогда не теряет своего качества, даже если вы увеличиваете ее до бесконечности.
Это означает, что они «не зависят от разрешения», в отличие от пиксельной (растровой) графики, которая сильно зависит от разрешения изображения.
Преимущество векторной графики в том, что она имеет «бесконечное» разрешение.Поскольку векторная графика зависит не от пикселей, а от координат на плоскости, мы можем увеличить линию, кривую или форму до любого размера, который нам нужен, и всегда видеть их точную форму и особенности.
Поскольку программа всегда знает, где находятся точки на экране, она всегда знает линию, соединяющую их.
Другими словами, он знает положение и направление между двумя точками.
Если бы мы увеличили масштаб линии на 3000%, мы бы бесконечно видели черный экран (если только наш экран не размером со здание).
2. Масштабируемость векторной графикиМасштабируемость — это «возможность изменения размера или масштаба.”
В векторной графике масштабируемость означает три основные вещи:
- Вы можете просматривать объекты любого размера.
- Объекты можно легко увеличивать или уменьшать.
- Вы можете экспортировать векторную графику любого размера без ущерба для качества.
Во-первых, это означает, что вы можете захватить объект и быстро увеличьте крошечную деталь и изучите все ее особенности и быстро вернитесь к более удобному размеру. С помощью векторов вы можете легко увеличивать и уменьшать масштаб.
Во-вторых, векторные программы позволяют вам захватить объект (например, круг, квадрат или звезду) и просто уменьшить его до микроскопических или огромных размеров в мгновение ока.
Векторная графика масштабируется.Наконец, вы можете экспортировать любой векторный объект в любое измерение без потери качества. Это означает отсутствие нежелательной пикселизации или размытия и, что более важно, отсутствие увеличения размера файла.
3. Облегченная векторная графика (небольшой размер файла)Векторные файлы содержат меньше информации, чем, например, пиксельные файлы (например, снимок, сделанный телефоном или цифровой камерой).
Они содержат только набор координат вместо более сложной информации, такой как тысячи или даже миллионы пикселей на цифровой фотографии.
Это преимущество векторных файлов, поскольку они могут содержать очень сжатые рисунки, для создания которых требуется меньше информации.
Что это значит?
Вы можете иметь очень сложный векторный рисунок с множеством форм, текста, цветов и градиентов, но при этом иметь очень легкий файл.
Более того, вы можете увеличить размеры объекта и при этом иметь световой файл.
Тот же рисунок в формате пикселей потребует гораздо больше информации и, следовательно, создаст тяжелый файл (с точки зрения разрешения).
4. Векторная графика создается интуитивноВы можете создавать векторную графику аналогично тому, как вы рисуете на бумаге. Это потому, что строительные блоки или векторная графика являются линиями.
Программное обеспечение для редактирования векторных изображений позволяет легко создавать фигуры, такие как квадраты, прямоугольники, круги и звезды, с помощью жестов, напоминающих рисунок на бумаге.
Векторная графика напоминает рисунокКроме того, вы можете рисовать линии, чтобы создать все, что захотите, точно так же, как рисование. Вы можете соединять линии, чтобы рисовать простые формы или даже сложные реалистичные иллюстрации.
5. Простота управления векторной графикойПомимо интуитивного создания объектов, Вы можете легко и точно управлять векторной графикой.
Например, вы можете создать квадрат, поднять его и перемещать по холсту (экрану компьютера). Теперь вы можете взять этот квадрат и масштабировать, вращать, наклонять или инвертировать его.
Вы можете создать линию (называемую штрихом) с двумя точками (называемыми узлами) и легко добавлять к ней другие узлы.
Вы также можете создавать кривые или дуги по пути, перемещая и редактируя узлы (они называются кривыми Безье).
Векторной графикой можно легко манипулировать.Вы также можете легко добавить цвет к создаваемым объектам, даже градиенты.
6. Векторная графика многоразоваяС помощью векторной графики вы можете легко создать объект, продублировать его и поместить в любое другое место на холсте.
Кроме того, вы можете захватить объект и воспроизвести его экспоненциально, быстро и легко, создав многочисленные копии объекта.
Вы даже можете создавать клоны объекта, которые изменяются в соответствии с преобразованиями оригинала.
Наконец, вы можете легко скопировать любой элемент рисунка и композиции и экспортировать или скопировать его в другую векторную композицию.
7. Векторная графика многоцелевого назначенияОдна замечательная вещь в векторной графике — это ее универсальность.
Современные программы векторной графики, такие как Inkscape или Illustrator, могут делать гораздо больше, чем просто линии на экране.
Вот несколько вещей, которые вы можете делать с векторными программами:
- Нарисуйте фигуры, например прямоугольники, круги, звезды, многоугольники и спирали.
- Создавайте текст и управляйте им, изменяя его форму, масштаб, наклон и т. Д.
- Выполните определенные преобразования в пиксельных изображениях, например, обрежьте их в формы или добавьте к ним фильтры.
- Создание цветовых градиентов и добавление их к рисункам.
- Добавление большого количества фильтров к рисункам, таких как текстуры и другие эффекты.
- Применение расширений (мини-программ), позволяющих еще больше преобразовывать чертежи.
Итак, вот действительно крутое преимущество:
Вы также можете выполнять пиксельные операции с векторными объектами, такие как добавление градиентов, пикселизация, размытие и широкий список фильтров.
Но:
Вы можете также выполнить некоторое редактирование пиксельных изображений, такое как базовое кадрирование, размытие или маскирование, и даже некоторое ретуширование.
Итак, в конечном итоге программное обеспечение для редактирования векторных изображений позволяет создавать и управлять не только векторами, но также текстовыми и даже пиксельными изображениями.
8. Реалистичная и точная векторная графикаВекторная графика позволяет создавать очень реалистичные и точные рисунки.
Вы можете рисовать реалистичные иллюстрации в Inkscape.Например, вы можете создавать научные иллюстрации, технические чертежи, чертежи, карты, диаграммы и графики данных.
Это возможно, потому что векторные программы позволяют управлять объектом с точностью до последнего миллиметра.
Его можно точно перемещать по координатам, по вертикальной и горизонтальной осям, а также сгибать с математической точностью.
Но вот загвоздка:
По моему опыту, вы можете добиться этого реалистичного вида только с неодушевленными предметами (хотя животные тоже могут выглядеть довольно реалистично).
Вы определенно можете рисовать удивительных людей с помощью векторной программы. Однако они всегда будут больше похожи на рисунок, чем на фотографию.
Пиксельная или растровая графика лучше подходят для работы с реальными изображениями реальных людей и естественных объектов.
9. Возможна анимация векторной графикиВы можете использовать программное обеспечение векторной графики для создания базовой покадровой анимации.
Это отличная функция, так как вы можете легко создавать рисунки с помощью векторных программ.
Вы можете анимировать векторные объекты, перемещая их, трансформируя, изменяя их цвет, изгибая их штрихи и т. Д.
Вы можете создать рамку для каждого преобразования. Затем вы можете объединить кадры, например, в GIF.
В Интернете можно найти множество векторных форматов, поддерживающих анимацию, например SVG или Flash.
10. Векторная графика может редактироваться с помощью кода
Большинство векторных форматов основаны на тексте, их читают как люди, так и компьютеры.
Что это значит?
Это означает, что векторный рисунок можно записать (запрограммировать) в виде файла.
Например, векторный формат, такой как SVG (масштабируемая векторная графика), основан на XML, что означает расширяемый язык разметки.
XML и HTML очень похожи в том, что оба предназначены для самоописания и чтения человеком.
В этом смысле вы можете легко учиться и писать в векторном формате, таком как SVG. Не только это, но и программное обеспечение, такое как Inkscape, позволяет вам даже редактировать векторные рисунки не только на холсте, но и в его исходном коде.
11. Векторная графика может быть интерактивнойDocument Object Model (DOM) — это программный API для документов HTML и XML. Вкратце, это позволяет сделать объекты SVG интерактивными в Интернете.
С векторными форматами, такими как SVG, вы можете использовать эту интерактивность для адаптивного дизайна веб-страниц или для сигнализации определенных событий на веб-странице.
Эти векторные объекты могут быть анимированы или адаптированы к действиям пользователя, при этом объекты меняют свои свойства при взаимодействии с пользователем.
Одним из интересных преимуществ векторной графики является то, что она может быть интерактивной.Это делает возможным создание сложных, но четких и быстрых интерфейсов, например, с кнопками, ссылками и перетаскиванием.
Примеры векторной графикиПримеры векторной графики или векторной графики включают значки, логотипы, иллюстрации, текстовый дизайн и векторизацию пиксельных изображений. Для векторных изображений характерны толстые контуры и штрихи; геометрические фигуры; симметричные и очень точные контуры; и однотонные, яркие цвета.
Ниже приведены прекрасные современные примеры векторной графики, демонстрирующие красоту и универсальность векторной графики:
Кредит: Jade Purple Brown
Кредит: @stevenscrosby
Кредит: @george_bokhua
Кредит: Аарон Джеймс Драплин
Кредит: Ник Слейтер
Кредит: Сергей Коваленко
Кредит: @catalystvibes
Кредит: Уэйн Миннис
Кредит: Моника Аханону
Использование векторной графикиВекторная графика чрезвычайно полезна для графического дизайна.Кроме того, они чрезвычайно распространены и универсальны.
Фактически:
Эстетика векторной графики стала доминировать над внешним видом всего в Интернете.
Они предлагают минималистичный чистый вид с выразительными красочными иллюстрациями и чистыми геометрическими значками.
Векторная графика сильно влияет на современные тенденции дизайнаВот некоторые из вещей, которые вы можете делать с векторной графикой:
- Цифровые иллюстрации, от простых до очень сложных и реалистичных
- Иконки для приложений или веб-приложений
- Мокапы для приложений или веб-сайтов
- Создание логотипов и логотипов
- Печатные формы, такие как листовки или плакаты
- Объекты или изображения в трехмерном виде
- Персонажи, изображения и ресурсы видеоигр
- Изображения, которые выглядят современными, чистыми и минималистичными
- Вы можете загружать пиксельные изображения в программное обеспечение для векторных изображений, чтобы добавить текст, фильтры и рисунки
- Ресурсы веб-сайта, такие как кнопки, баннеры , флаги и призывы к действию
- Текст
- Технические чертежи в виде сетки
- Описательная статистика (графики данных)
И многое другое.
Универсальность векторной графики делает векторную графику отличным вариантом для дизайна и отличной отправной точкой для самостоятельного изучения графического дизайна.
Когда использовать растровую (пиксельную) графику?Векторная графика, конечно, не единственный способ создания компьютерной графики, потому что их использование и приложения имеют ограничения.
Как правило, вы не можете использовать векторную графику для фундаментального преобразования пиксельных изображений (например, изображений, снятых цифровой камерой или смартфоном).
Если вы хотите отредактировать эффект красных глаз, цвет волос или изменить фон пиксельного изображения, вам понадобится растровая программа, такая как Gimp (бесплатная и с открытым исходным кодом) или что-то вроде Adobe Photoshop.
В векторной и пиксельной (растровой) графике используются разные подходы к рендерингу объектовИтог:
Если ваши проекты в основном имеют дело с изображениями природных объектов , то вы не получите хороших результатов от векторной графики.
Вот список задач, которые лучше выполнять с помощью программы для редактирования растров:
- Редактирование уже существующих файлов пикселей, например изображения, сделанного цифровой камерой
- Коррекция цвета и ретуширование
- Удаление эффекта красных глаз
- Рисунки, имитирующие естественные медиа, такие как акварель или масляная живопись
- Рендеринг сложных естественных текстуры, такие как волосы, трава или волокна
- «Раскрашивание» любой части или выделения пиксельного изображения
- Изменение освещенности или освещения изображения
Ретуширование изображения модели или изменение освещения портрета являются некоторые операции, требующие программы пиксельной графики.
Например, если вы работаете с модным журналом, блогом о фотожурналистике или с некоторыми видами рекламы, вам нужно будет использовать множество программ для работы с пикселями.
Заключение: векторная графика отлично подходит для изучения графического дизайнаВ этом посте я показал вам особенности, использование и преимущества векторной графики в дизайне.
Итог по векторной графике:
- Это исторически один из первых методов создания компьютерной графики.
- Они обладают очень важными функциями, такими как разрешение, размер файла и многоцелевые возможности, что делает их идеальными для многих приложений, включая некоторые растровые операции.
- Они часто используются сегодня для создания чистого, минималистичного ощущения и сильно повлияли на современные тенденции дизайна, особенно во всем, что касается цифровых технологий.
- Они позволяют создавать рисунки и иллюстрации с нуля с очень реалистичными результатами.
- Это отличный инструмент для изучения графического дизайна, потому что они позволяют вам получить уверенность и опыт работы с формами, геометрией, цветом, текстом, макетом и даже растровыми операциями.
Вот и все! начните экспериментировать с векторной графикой прямо сейчас.
Vector Art — Превратите рисунки в цифровые иллюстрации
Пиксельная иллюстрация, наиболее традиционное цифровое искусство, которое мы можем найти в Интернете, может дать вам определенную свободу в выборе штрихов и цветов, но у нее есть свои ограничения. Вам нужно создать огромный холст с высоким разрешением, например, если вы хотите распечатать или использовать его в большем размере.Также может быть сложно добиться точности ударов (даже больше, если вы новичок).
Вот тогда векторы станут вашими лучшими друзьями!
Различные виды иллюстраций, созданные в Gravit Designer.Векторная иллюстрация обеспечивает высокую точность , позволяя очень удобно играть с четкими линиями, формами, цветами и градиентами. Когда вы привыкнете к основам инструментов Gravit Designer, вы начнете открывать для себя новый мир творчества; играйте с линиями и точками, создавайте формы и придайте форму своей работе.
В этой статье я помогу вам начать работу с Gravit Designer с некоторыми советами и шагами по созданию классных иллюстраций.
Рисование на бумагеПеренос мыслей на лист бумаги с помощью любого инструмента, который у вас есть под рукой (даже шариковой ручки), в любое время может быть большим подспорьем, когда дело касается вдохновения и творчества. Простой набросок может стать источником отличной идеи. Затем, когда ваша идея станет ясной в вашем уме, сделайте рисунок, который позже станет основой для вашей векторной иллюстрации.
Мой первый набросок пером настолько беспорядочный, что даже немного жуткий. После первоначальной концепции я создал еще одну, которая выглядит немного более чистой с большим количеством деталей.Не волнуйтесь, он не обязательно должен быть очень чистым или идеальным. Вам просто нужно уловить основную концепцию и определить несколько строк, которые помогут вам начать работу. Сделайте снимок или отсканируйте его, затем перетащите его на пустой холст в Gravit Designer (нажмите «Создать» на стартовом экране, при этом оба поля будут пустыми).
Штриховая графикаОпределение ваших линий и форм в качестве первого шага упростит вашу работу, так что вы можете начать с этого.
На этом этапе предустановка Shapes очень полезна для создания основных форм. Чтобы свободно создавать точки и кривые, используйте инструмент Pen . Для свободы в сочетании с точностью, Bezigon — правильный выбор: он позволяет создавать произвольную форму с точными кривыми во время трассировки. В этой статье вы можете найти некоторые приемы использования этих инструментов.
После добавления некоторой прозрачности к рисунку, я создал замкнутые формы поверх него, чтобы сформировать штриховой рисунок.Каждая фигура станет отдельным объектом на панели слоев, поэтому вы можете сгруппировать некоторые из них и организовать их в слои с именами, чтобы избежать большого количества незакрепленных объектов.
Вы можете имитировать давление линии и создать больше деталей, преобразовав границу в контур, а затем отрегулировав точки привязки, чтобы сделать вашу линию более тонкой или толстой.
После того, как вы создали все линии и формы, это может показаться довольно запутанным, но не волнуйтесь, вы идете в правильном направлении.
КвартирыТеперь пора определить и выбрать базовые цвета. На этом этапе вы заполните свой штриховой рисунок, просто щелкнув фигуру и выбрав оттенок в диалоговом окне цвета, или создадим градиент — это так просто при работе с векторами. Однако выбор цветовой схемы может быть немного сложнее; ознакомьтесь с нашей статьей «Теория цвета», чтобы получить несколько полезных советов по этой теме. Не забывайте, что вы всегда можете настроить и изменить любой цвет позже, выбрав форму и переместив палитру цветов.
Плоские цвета и градиенты запускают процесс окраски.По мере заполнения фигур вы можете настраивать и располагать их в правильном порядке, отправляя слои на задний или передний план. Просто перетащите их в нужное место на панели слоев или используйте «Изменить» → «Упорядочить» в строке меню.
ЗатенениеКогда вы определились с базовыми цветами, пора начинать затенение — это означает добавление света и тени для придания глубины вашей работе. В этом нет необходимости, если вам не нужна глубина; иногда достаточно плоской иллюстрации, но в моем примере я хочу добавить детали, чтобы создать иллюзию трехмерного объекта.
Вы можете сделать это с помощью сплошных форм или градиентной заливки, как я делал с пушками (градиенты создавали свет и тень и ощущение глубины).
Примеры штриховки сплошными формами, например, на коже, куртке и ботинке. ЭффектыВ Gravit Designer есть множество эффектов, которые могут помочь вам, когда дело доходит до финального штриха вашей иллюстрации. Мне больше всего нравятся тени, свечение и размытие, чтобы добавить приятных деталей. При выборе формы вы можете найти все эти параметры на правой панели в «Эффекты».”
Эффект размытия на щеках сглаживает формы.Цветовые эффекты, такие как «Настроить», «Наложение» и «Перекрасить», позволяют выполнить тонкую настройку цветовой схемы. В Gravit Designer есть более 30 эффектов, которые можно комбинировать в вашем дизайне, поэтому обязательно ознакомьтесь с ними в разделе «Подробнее».
Шумовая заливка — это хорошая деталь, которую можно добавить, если вам нужна текстура. С помощью нескольких заливок Gravit Designer вы можете добавить его поверх других цветов заливки ваших фигур. На панели «Заливка» нажмите маленький «плюс», чтобы добавить еще одну заливку, а затем выберите «Шум».
Шумовая заливка пистолета добавляет немного текстуры.Вы также можете импортировать изображение и обрезать его по своей форме с некоторыми режимами прозрачности и наложения для создания текстуры.
