PDF в SVG | Zamzar
Конвертировать PDF в SVG — онлайн и бесплатно
Шаг 1. Выберите файлы для конвертации.
Перетащите сюда файлы
Максимальный размер файла 50МБ (хотите больше?)
Как мои файлы защищены?
Шаг 2. Преобразуйте файлы в
Convert To
Или выберите новый формат
Шаг 3 — Начать преобразование
И согласиться с нашими Условиями
Эл. адрес?
You are attempting to upload a file that exceeds our 50MB free limit.
You will need to create a paid Zamzar account to be able to download your converted file. Would you like to continue to upload your file for conversion?
* Links must be prefixed with http or https, e. g. http://48ers.com/magnacarta.pdf
g. http://48ers.com/magnacarta.pdf
Ваши файлы. Ваши данные. Вы в контроле.
- Бесплатные преобразованные файлы надежно хранятся не более 24 часов.
- Файлы платных пользователей хранятся до тех пор, пока они не решат их удалить.
- Все пользователи могут удалять файлы раньше, чем истечет срок их действия.
Вы в хорошей компании:
Zamzar конвертировал около 510 миллионов файлов начиная с 2006 года
PDF (Document)
| Расширение файла | |
| Категория | Document File |
| Описание | PDF — это формат файла, разработанный компанией Adobe Systems для представления документов так, чтобы они существовали обособленно от операционной системы, программы или аппаратных компонентов, при помощи которых они были первоначально созданы. |
| Действия |
|
| Технические детали | Каждый PDF файл инкапсулирует полное описание документа 2D (и, с появлением Acrobat 3D, встроенных 3D документов), что включает в себя текст, шрифты, изображения и векторную графику 2D, которые составляют документ. Он не кодирует информацию, относящуюся к программному обеспечению, аппаратному обеспечению или операционной системе, используемой для создания или просмотра документа. |
| Ассоциированные программы |
|
| Разработано | Adobe Systems |
| Тип MIME |
|
| Полезные ссылки |
|
SVG (Image)
| Расширение файла | . |
| Категория | Image File |
| Описание | Масштабируемая векторная графика (SVG) является форматом на основе векторных изображений XML для 2d графики, который поддерживает интерактивность и анимацию. Изображения и поведение SVG определяются в текстовых файлах XML. SVG-файлы можно редактировать с помощью любого текстового редактора, так как по существу это всего лишь XML файлы. Все современные браузеры поддерживают SVG-файлы и выдавают их разметки. |
| Действия |
|
| Технические детали | SVG используется для определения векторной графики для Сети и определяет графику в формате XML. Эти файлы не теряют качества, когда они масштабируются или их размеры изменяются. Каждый элемент и атрибут в файле SVG может быть анимирован. Файлы SVG поставляются с рекомендацией «W3C» и интегрируются с другими стандартами «W3C», такими как DOM и XSL. Файлы SVG поставляются с рекомендацией «W3C» и интегрируются с другими стандартами «W3C», такими как DOM и XSL. |
| Ассоциированные программы |
|
| Разработано | World Wide Web Consortium |
| Тип MIME |
|
| Полезные ссылки |
|
Преобразование файлов PDF
Используя Zamzar можно конвертировать файлы PDF во множество других форматов
- pdf в bmp (Windows bitmap)
- pdf в csv (Comma Separated Values)
- pdf в doc (Microsoft Word Document)
- pdf в docx (Microsoft Word 2007 Document)
- pdf в dwg (AutoCAD Drawing Database)
- pdf в epub (Open eBook File)
- pdf в excel (Microsoft Excel 1997 — 2003)
- pdf в fb2
(FictionBook 2.

- pdf в gif (Compuserve graphics interchange)
- pdf в html (Hypertext Markup Language)
- pdf в html4 (Hypertext Markup Language)
- pdf в html5 (Hypertext Markup Language)
- pdf в jpg (JPEG compliant image)
- pdf в lit (Microsoft eBook File)
- pdf в lrf (Sony Portable Reader File)
- pdf в mobi (Mobipocket eBook)
- pdf в mp3 (Compressed audio file)
- pdf в odt (OpenDocument text)
- pdf в oeb (Open eBook File)
- pdf в pcx (Paintbrush Bitmap Image)
- pdf в pdb (Palm Media eBook File)
- pdf в pml (eBook File)
- pdf в png (Portable Network Graphic)
- pdf в ppt (Microsoft PowerPoint Presentation)
- pdf в pptx (Microsoft PowerPoint 2007 Presentation)
- pdf в prc (Mobipocket eBook File)
- pdf в ps (PostScript)
- pdf в rb (RocketEdition eBook File)
- pdf в rtf (Rich Text Format)
- pdf в svg (Scalable Vector Graphics)
- pdf в tcr (Psion eBook File)
- pdf в tiff (Tagged image file format)
- pdf в thumbnail (Thumbnail image)
- pdf в txt (Text Document)
- pdf в word (Microsoft Word 1997 — 2003)
- pdf в xls (Microsoft Excel Spreadsheet)
- pdf в xlsx (Microsoft Excel 2007 Spreadsheet)
PDF to SVG — Convert file now
Available Translations: English | Français | Español | Italiano | Pyccĸий | Deutsch
Онлайн конвертер SVG от Autotrace.
 Трасировка в цветной SVG
Трасировка в цветной SVG
Кликните здесь для выбора изображений
или перетащите их сюда
До 50 файлов
Удалить смежные углы
Line threshold:
Color count (1-256):
Угол всегда порог (угол в градусах):
Порог возврата линии:
Весовой коэффициент ширины:
Трассировка центральной линии шрифта
Уровень Despeckle (0-20):
Despeckle tightness (0.0-8.0):
Сохранить ширину
Автоматический старт конвертации
Я согласен на сбор, хранение и обработку моих данных из этой формы в соответствии с Политикой конфиденциальности и Условиями использования.
Как конвертировать JPG / PNG в SVG шаг за шагом:
- Нажмите «Обзор», чтобы выбрать JPG или PNG или просто перетащите его в поле
- Подождите, пока ваше изображение не будет загружено и прослежено или постеризовано.

- Нажмите на ссылку «Скачать….» Или нажмите «Информация», чтобы поделиться результатом.
- Загрузите преобразованные файлы или сохраните их в облачном хранилище
Обратите внимание, что выходные файлы будут автоматически удалены с нашего сервера в течение одного часа. Загрузите их на свой компьютер или сохраните на Google Диске или Dropbox. Вы также можете отсканировать QR-код изображения, чтобы мгновенно сохранить преобразованные файлы на ваше мобильное устройство.
Храните ваши файлы в безопасности
Мы гарантируем, что ваши изображения, загруженные на наш сайт, являются надежными и безопасными. После преобразования уникальный URL-адрес становится недействительным через час, а файлы удаляются с нашего сервера в течение 24 часов.
Для начинающих и профессионалов
Вы можете выбрать предустановленные настройки или выполнить точную настройку с 20 различными настройками, от количества цветов в SVG до толщины кривых. Эксперимент.
Нет необходимости загружать любое программное обеспечение
Существует огромное количество приложений для отслеживания, мы делаем это без проблем, просто выбираем файл, загружаем его и скачиваем результат!
Совершенно бесплатно
Мы предоставляем эту услугу как есть. Это абсолютно бесплатно, но вы можете сделать небольшое пожертвование, если мы сэкономим ваше время.
Это абсолютно бесплатно, но вы можете сделать небольшое пожертвование, если мы сэкономим ваше время.
Скажи нет регистрации
Нам не нужны ваш адрес электронной почты, имя, местонахождение или какие-либо другие личные данные. Мы собираем только данные о безличных посетителях.
Легко использовать
Просто выберите изображения на вашем компьютере или перетащите его, чтобы начать преобразование. Да, это так просто.
Вопросы и ответы
Что я могу сделать с этим сервисом?
Вы можете отследить ваши изображения JPEG или PNG в векторном формате SVG.
Какие форматы изображений я могу загрузить для конвертации?
В настоящее время поддерживаются изображения JPEG и PNG.
В какие форматы изображений я могу конвертировать?
Этот конвертер поддерживает только SVG. Но вы можете использовать онлайн векторный конвертер для преобразования SVG в любой другой векторный формат, например SVG в PDF.
Что такое SVG?
SVG (Scalable Vector Graphics) — это масштабируемый язык векторной графики, созданный Консорциумом World Wide Web (W3C) и основанный на формате XML, предназначенный для описания двухмерной векторной и смешанной векторной / растровой графики. Поддерживает как фиксированную, так и анимированную интерактивную графику — или, другими словами, декларативную и скриптовую графику. Это открытый стандарт, который является рекомендацией консорциума W3C. Он разрабатывался с 1999 года. В 2001 году была выпущена версия 1.0, в 2011 году — версия 1.1, которая в настоящее время действует.
Что такое Autotrace?
Autotrace — программа для преобразования растровых изображений в векторную графику.
Что такое трассировка?
Трассировка или «векторизация» — это преобразование изображения из растрового представления в векторное. Существует огромное количество трассировщиков, как платных, так и бесплатных, работающих как в автономном, так и в онлайн-режиме. Мы стараемся предоставить наиболее гибкие интерфейсы для конвертации.
Существует огромное количество трассировщиков, как платных, так и бесплатных, работающих как в автономном, так и в онлайн-режиме. Мы стараемся предоставить наиболее гибкие интерфейсы для конвертации.
Что такое постеризация?
Постеризация или постеризация изображения влечет за собой преобразование непрерывной градации тона в несколько областей меньшего количества тонов с резкими изменениями от одного тона к другому. Первоначально это было сделано с помощью фотографических процессов для создания плакатов. Теперь это может быть сделано фотографически или с цифровой обработкой изображения, и может быть преднамеренным или непреднамеренным артефактом квантования цвета.
Когда используется векторизация?
Используется, как правило, в случае, если растровое изображение необходимо передать для обработки в редактор векторной графики. По сути, векторизация используется для улучшения качества изображения (например, логотипа), для создания изображения, которое можно масштабировать без потери качества, если дальнейшая обработка изображения будет выполняться на специальном оборудовании, таком как плоттеры, станки с ЧПУ.
Что если я получу огромный размер файла SVG, что мне делать дальше?
Сначала попробуйте разные настройки.
Обычно огромный размер получается только на фотографических изображениях. Но если размер вам не подходит, прежде всего попробуйте выполнить оптимизацию. Для этого у нас есть отличный сервис: SVG оптимизатор.
Что такое JPEG?
JPEG (.jpg или .jpeg. Расширение файла) означает Объединенную группу экспертов по фотографии, названную в честь комитета, который ее создал. Это стало существующим стандартным изображением дня из-за его способности сжатия. Это по-прежнему популярный онлайн-формат изображений, обычно используемый для фотографий и других типов изображений.
Что такое PNG?
Формат Portable Network Graphics (PNG) был разработан для замены старого и более простого формата GIF и, в некоторой степени, гораздо более сложного формата TIFF.![]() PNG — это открытый формат файла для хранения растровых изображений без потерь. PNG обеспечивает замену GIF без патента, а также может заменить многие распространенные виды использования TIFF. Поддерживаются индексированные изображения, изображения в градациях серого и изображения в истинном цвете, а также дополнительный альфа-канал для прозрачности.
PNG — это открытый формат файла для хранения растровых изображений без потерь. PNG обеспечивает замену GIF без патента, а также может заменить многие распространенные виды использования TIFF. Поддерживаются индексированные изображения, изображения в градациях серого и изображения в истинном цвете, а также дополнительный альфа-канал для прозрачности.
Зачем мне вообще нужен SVG?
Поскольку формат SVG открыт и рекомендуется для использования, этот формат будет лучшим вариантом при работе с вектором. Вот некоторые из его преимуществ:
- Небольшие размеры файлов. А поскольку он изначально основан на тексте, он позволяет получить хорошие результаты сжатия;
- Любой вектор хорошо масштабируется, поэтому ваша графика будет хорошо смотреться на любом экране;
- Поддерживается большое количество фильтров, и вы можете использовать интерактивные элементы. Все это приводит к очень уникальному формату SVG.
как сделать вектор через Фотошоп, Иллюстратор, CorelDraw, Фигму, онлайн сервисы
Автор Дмитрий Евсеенков На чтение 12 мин Просмотров 7. 7к.
Обновлено
7к.
Обновлено
Основная сфера, в которой используется векторная графика, – это визуальный дизайн. Если нужное вам изображение имеет низкое качество и при его увеличении появляются пиксели, тогда его можно преобразовать в векторное. После его можно будет увеличивать до необходимых вам размеров без потери качества.
Такие инструменты, как плоттер, станок и программное управление, используют векторные изображения в роли «карты». Эти изображения идеально подходят для создания подарочных кружек, футболок с принтами и при изготовлении материалов из пластика.
Содержание
Как из растра сделать вектор в Фотошопе
Есть ситуации, в которых можно не использовать Иллюстратор для создания векторного изображения, можно использовать программу Photoshop. В тех случаях, когда нет времени на создание качественной трассировки, а результат нужен скоро, используют этот вариант. Этот способ имеет спрос у типографии. Этот вариант также подойдет при создании маленьких логотипов без потери качества.
Этот вариант также подойдет при создании маленьких логотипов без потери качества.
Для преобразования растрового объекта в векторный вам необходимо в Фотошопе открыть нужный файл, в меню File выбрать Save As (или же комбинацией Ctrl + Shift + S). В открывшемся списке возможных методов сохранения подходящими будут: pdf, svg или tiff. Вы можете сохранить во всех вариантах, а затем выбрать лучший для себя.
Видеоурок от моего коллеги:
Подготавливаем изображение в Фотошопе
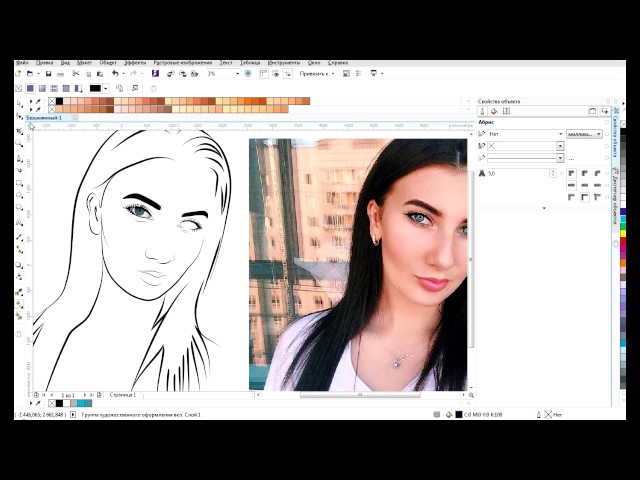
Если вы уже имеете исходник, разделенный на слои, то вам надо будет подготовить их. Но если же вам надо обычную картинку перевести в вектор, то этот этап можно пропустить. Как уже было сказано, я буду использовать простой логотип, созданный в Photoshop, и со слоями.
После открытия файла нужно подготовить слои к работе, для этого мы разделяем изображение на части. Для этого я разделю надпись «BEaMM», изображение девушки, сердца и надписи «всё для мамочек». Все эти слои, кроме слов «всё для мамочек», вам надо перенести на белый фон как отдельную картинку в черном цвете обязательно.
Первым делом надо открыть тот слой со словом «BEaMM», после этого надо нажать на «Изображение» в верхней части программы, в этом параметре выбираем «Коррекция», затем «Уровни». Для быстрого включения этой функции воспользуйтесь комбинацией Ctrl + L. После этого в открывшемся окне ползунок перетаскиваем в левую сторону.
После перемещения ползунка изображение станет черным, после этого просто сохраните эту картинку, выбираем «файл», затем «экспортировать» и выбираем «сохранить для web». Эти же действия надо сделать и с другими картинками, кроме слов «всё для мамочек».
Перемещать элементы этих изображений не нужно, так как в будущем нам надо будет совместить все элементы воедино, создав такое же изображение, как в исходнике. Чуть-чуть попозже поймете, о чем я говорю.
Чуть-чуть попозже поймете, о чем я говорю.
Переводим изображения в вектор и собираем логотип
После этого нам нужно открыть Иллюстратор, создать в нем холст с тем размером, которым получились наши изображения.
Теперь вставляем логотип «BEaMM» ровно по центру, чтобы все края изображения встали на свои места.
Выделяем слой этого изображения и в верхнем меню выбираем «Объект» и «Растрировать».
После этого в верхнем меню выбираем «Объект», «Трассировка изображения» и «Создать», затем нажимаем на значок настройки трассировки в верхней части. Выбираем необходимые параметры, линии делаем ровные и плавные. Окно закрываем.
В верхнем меню снова выбираем «Объект» и «Разобрать», в появившемся окне ставим две галочки и «OK».
Мы получили разобранные слои данного изображения, их можно будет увидеть в панели слоев. Те слои, в которых ничего нет, удаляем, а слои с буквами надо оставить.
В результате мы перевели каждую букву логотипа «BEaMM» в векторный формат на отдельный слой, чего мы и добивались. Точно так же делаем и со всеми оставшимися изображениями. Финальным этапом будет придание цвета каждой букве или окрас ее в градиент. Это уже ваш выбор. Что касается надписи «всё для мамочек», то это изображение так преобразовать не получится, потому что оно является слишком маленьким. Трассировка только ухудшит ситуацию, и после трассировки они деформируются, поэтому вам придется самому подобрать подходящий шрифт и сделать это. В идеале надпись «BEaMM» тоже следовало бы сделать таким образом: сначала подобрать подходящий шрифт, а затем сделать буквы кривыми. Но найти хороший шрифт не всегда удается, поэтому оставим так.
Точно так же делаем и со всеми оставшимися изображениями. Финальным этапом будет придание цвета каждой букве или окрас ее в градиент. Это уже ваш выбор. Что касается надписи «всё для мамочек», то это изображение так преобразовать не получится, потому что оно является слишком маленьким. Трассировка только ухудшит ситуацию, и после трассировки они деформируются, поэтому вам придется самому подобрать подходящий шрифт и сделать это. В идеале надпись «BEaMM» тоже следовало бы сделать таким образом: сначала подобрать подходящий шрифт, а затем сделать буквы кривыми. Но найти хороший шрифт не всегда удается, поэтому оставим так.
Переводим обычную картинку в вектор
В данной ситуации нашей задачей будет перевести простую картинку в векторный вид. Открываем нужный объект через «Иллюстратор», выбираем «Объект» и «Растрировать».
Затем аналогично первому варианту выбираем «Трассировка изображения» и «Создать». В новом окне можно будет открыть настройки и сделать их по своему усмотрению.
После всех действий нам нужно разобрать изображение – как и в первом случае, выбираем «Объект» и «Разобрать», ставим две галочки. По итогу мы получим изображение в векторном формате, состоящее из множества слоев.
По изображению можно увидеть направляющие линии, по которым и наложены слои. Таким методом вы можете быстро преобразовать файл в векторный формат.
Но нужно понимать: чем тяжелее изображение, тем из большего количества слоев оно будет состоять, а соответственно, будет иметь больший вес. «Фотошоп» в данной ситуации может потребоваться только в том случае, если нужна предварительная работа с изображением, например, убрать задний фон.
Как перевести растр в вектор в Иллюстраторе
Для этого открываем изображение с помощью Adobe Illustrator (нажать правой кнопкой мыши на изображение и выбрать «Открыть с помощью»).
В Иллюстраторе, на панели инструментов выбираем «Выделение», им нажимаем на загруженную картинку, после чего она должна выделиться в рамку. Для того чтобы проверить, произошло ли выделение, попробуйте сдвинуть изображение, зажав его левой кнопкой мыши.
Для того чтобы проверить, произошло ли выделение, попробуйте сдвинуть изображение, зажав его левой кнопкой мыши.
Находим параметр под названием «Быстрая трассировка» и нажимаем на стрелочку, которая покажет вам все возможные функции к этому объекту. Среди них выбираем «Параметры трассировки», после нажатия откроется окно с настройками.
Справа выбираем функцию «Просмотр». Эта опция поможет вам понять, какой параметр за что отвечает, а итоговый результат будет лучше.
На следующем этапе у нас появится выбор:
- Следовать подсказкам, вам будет сказано, на что влияет то или иное значение, выбираете оптимальный вариант для себя.
- Не читать всплывающие подсказки, а изменять параметры под себя и смотреть на итоговый результат.
Оба варианта неплохие, но второй подойдет для лучшей адаптации с программой, таким образом вы лучше и быстрее запомните какие значения вам подходят. Вы можете постоянно вносить корректировки и изменять значения, пока не достигнете идеального результата.
Когда результат вас устраивает и он схож с исходным вариантом, то выбираете параметр «Трассировка» и затем «Разобрать». Итогом мы получим преобразованный в векторный формат аналог исходного изображения.
В том случае, если работа вам не понравилась, тогда вы можете переделать изображение, выбрав инструмент «Выделение». После выбора этого инструмента удерживайте левую кнопку мыши и выделите всё изображение. После выделения нажимаем на «Объект», «Трансформирование» и «Масштабирование». В этом разделе надо изменить размер объекта до той степени, когда он станет комфортным для редактирования. После этого выбираем инструмент «Прямое выделение». Им необходимо нажимать на каждый элемент, который вас не устраивает. При нажатии на элемент у вас появится возможность изменить его положение.
Чтобы у вас получилось хорошее векторное изображение, рекомендую брать в качестве исходника файл большого размера и высокого качества, так как при работе с маленькими изображениями будет требоваться больше времени на работу с узлами сплайнов, а результат будет не такого высокого качества.
Видеоурок по векторным изображениям от канала design school:
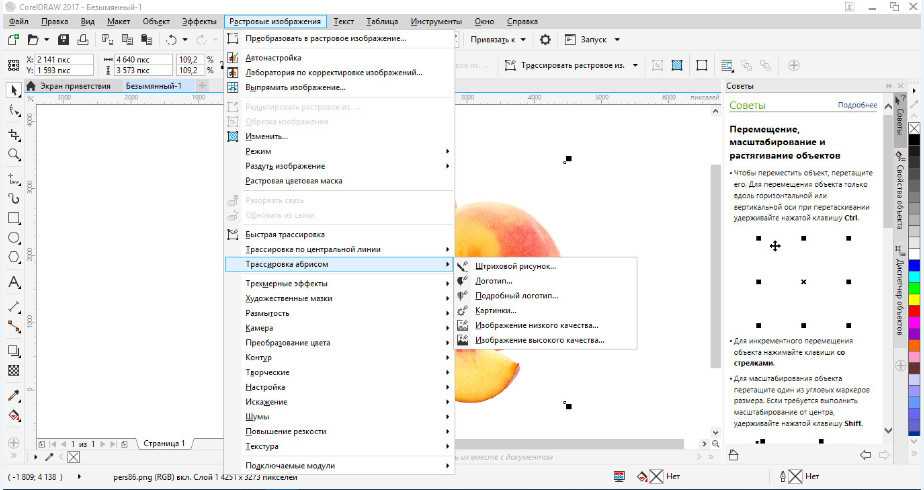
Трассировка растрового изображения в векторное в CorelDraw
Корел Драв обладает встроенной функцией трассировки изображения. Эта программа порой работает со сбоями, но с нашей задачей справиться она сможет. Если размер исходной картинки будет больше, то конечный результат будет, соответственно, лучше. Идеальным вариантом будут изображения в формате png без фоновой картинки, так как не придется убирать его собственноручно в «Фотошопе». Вставляем нужное нам изображение и правой кнопкой по нему выбираем функцию «Быстрая трассировка». Верхняя картинка у нас получилась растровой, а нижняя – векторной, которая состоит из 14 объектов.
Этот способ имеет свой недостаток: векторное изображение состоит только из белых и черных цветов.
Для понимания белые объекты я закрасил серым цветом, а удалить их нельзя, иначе будет то, что на варианте посередине, – всё черное. Нужно выделить все белые элементы и «Объединить», такое же действие и с черными элементами. Потом выбрать и черные, и белые, нажать «Задние минус передние». Результатом выйдет вектор с одним цветом.
Качество преобразования растрового изображения в векторное у CoralDraw не лучшее, но для обычной работы вполне сойдет. Если нет возможности использовать варианты получше, тогда можете здесь улучшить результат: включите редактирование точек и поудаляйте лишние, а если их нельзя удалить – уберите в другое место. Сверху вы можете видеть работу трассировщика, на нижнем изображении я немного подкорректировал точки, но руками делать это достаточно долго и муторно, можно ошибиться.
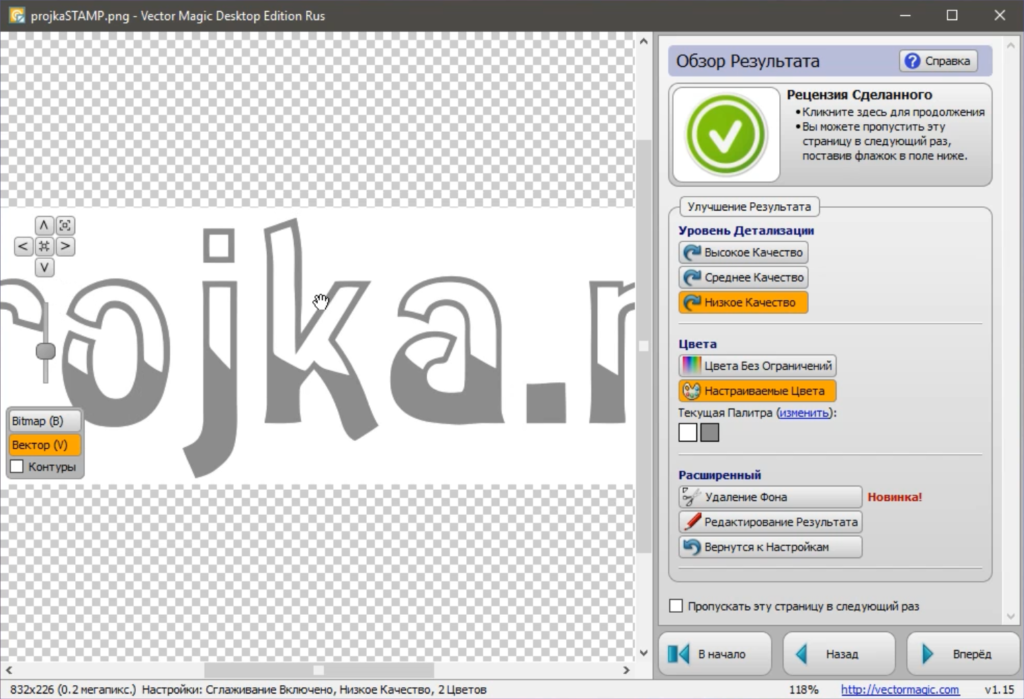
Перевести растровое изображение в векторное с помощью программы Vector Magic
Если вы часто работаете с векторной графикой, то программа Вектор Мэджик должна быть у вас в наличии обязательно. Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.
Да, она платная, но вы можете найти и ее бесплатные варианты всем известным способом. Теперь давайте же откроем исходный файл в ней и посмотрим. Он лучше, но не очень сильно, работы по исправлению точек уменьшилось примерно вдвое. Помимо прочего, достоинством программы является то, что она автоматически дает файлу черный и белый цвет, в связи с чем его можно будет спокойно удалить.
Как и во всех прошлых вариантах, важен размер и качество исходного варианта – чем он больше, тем лучше будет итоговая картинка.
Ручная перерисовка
Часто бывает, что отсутствует хороший исходный материал с большим размером и высоким качеством. Порой выходит так, что в качестве исходной картинки служит какое-то изображение 250 × 250 пикселей. Единственным выходом из такой ситуации будет перерисовка изображения своими руками. Это далеко не всегда так тяжело и страшно, как многие думают. Тем более, подобные навыки в данной сфере вам уж явно не помешают.
В нашем случае стоило подобрать просто похожий шрифт, так как я привожу это всё в пример. Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
Я поставил его выше исходного варианта, выделив голубым цветом, а буквы просто поставил рядом друг с другом. Для создания треугольника я сначала сделал квадрат, потом удалил у него одну точку, в итоге получился треугольник, а маленький вариант просто скопировал и уменьшил. Все элементы подогнал максимально близко к исходному варианту. На всё про всё ушло не больше 4 минут.
А вот пример того, как я перерисовал машину для создания логотипа Mercedes. Изображение машины у меня не сохранилось, к сожалению, но весь процесс происходил именно так, как я и объяснял: сначала нарисовали фон, потом все элементы машины (стекла, фары и т. д).
Онлайн-сервисы
VectorMagic
Еще раз упомянем этот платный сервис. Для пробы вам дается 2 бесплатных изображения.
Программа на английском языке, но интерфейс у нее понятный. Использовать можно как в браузере, так и в приложении. Стоимость браузерной бесконечной версии – 8 долларов, а программы – 295 долларов. Можно сказать, ручную трассировку. На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
На каких-нибудь тематических форумах, думаю, можно найти и более дешевый вариант.
Среди достоинств ярко выделяется:
- Точность программы
Вот сравнительное изображение работ с помощью трех разных программ – VectorMagic, Live Trace и Corel. Обратите внимание на качество и детализацию векторной обработки.
- Простота
Вам достаточно будет просто скачать и установить программу, дальше вы сможете легко разобраться, интерфейс и функции очень понятные.
Исходные файлы можно загружать в следующих форматах: JPG, GIF, PNG, BMP и TIFF. После завершения работы результат можно будет сделать в другом качестве, отредактировать его. А выход изображений осуществляется в форматах EPS, SVG и PNG.
Online Raster-to-Vector Conversion System
Бесплатная программа на английском языке, но можно воспользоваться сервисами перевода, всё станет понятно. Количество настроек и ручной работы здесь больше, но и результат, соответственно, будет лучше. Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.
Рекомендуемыми форматами будут TIFF, PNG или JPEG, но система поддерживает и множество других.
Форматы исходных файлов:
- PNG
- TGA
- PBM
- PNM
- PGM
- PPM
- BMP
Форматы файлов на выходе:
- svg
- eps
- ai
- dxf
- p2e
- sk
- fig
- emf
- mif
- er
- epd
- cgm
- dr2d
Онлайн-конвертер
Это бесплатная программа, которая позволяет преобразовать изображения в формат SVG (Scalable Vector Graphics). Можно загружать файл не только напрямую, но и загрузить ссылку на него. Есть возможность наложить цифровые эффекты.
Когда вы будете преобразовывать растровые изображения из формата PNG или JPEG в формат SVG, будет происходить преобразование всех объектов в чёрно-белую векторную графику. А уже из этого черно-белого варианта вы можете сделать свой собственный, раскрасив данные изображения в любых бесплатных программах, которые предназначены для работы с векторными изображениями, например, Inkscape. Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
Важно учитывать, что фотографы не смогут добиться желаемого результата, если будут преобразовывать свои фотографии в формат SVG.
В том случае, если вы будете конвертировать через эту программу векторное изображение, тогда она будет пытаться максимально сильно сохранить исходное качество и будет обеспечивать максимальную схожесть этих двух картинок.
Данный конвертер имеет возможность преобразовывать файлы около 125 различных форматов, а конкретнее: 3FR в SVG, AFF в SVG, AI в SVG, ANI в SVG, ART в SVG и многие другие.
Бесплатный онлайн-конвертер
Доступные функции – это трассировка и переход в цветной вектор.
Основан и разработан на основе Autotrace и ImageMagik, а также различных linux-компонентах.
Форматы для преобразования в вектор, которые поддерживает эта программа:
- SVG
- AI
- CGM
- WMF
- SK
- EPS
- PLT
Есть также и другие варианты, доступные к работе: P2E, FIG, EMF, MIF, ER, DXF, EPD, CGM, oDR2D.
Бесплатный онлайн конвертер PNG в SVG с предварительным просмотром и настройками
Выбрать файл
Вариант настроек
По умолчаниюPosterized1Posterized2Posterized3ПышнаяРезко, четкоПодробныйСглаженныйОттенки серогоFixedpaletteRandomsampling1Randomsampling2Artistic1Artistic2Artistic3Artistic4Настроить
Tracing
Порог ошибок для прямых линий:
Порог ошибок для квадратических линий:
Пути краевых узла короче, чем это будет отброшено для снижения шума:
Улучшение угловых углов с прямым углом
Количественная оценка цвета
Цветовая выборка: Запрет генерации палитрыСлучайная выборкаДетерминическая выборка
Количество цветов для использования в палитре, если объект не определен:
Количественная оценка цвета рандомизирует цвет, если имеет меньше пикселей, чем (общий пиксель)
Количественная оценка цвета будет повторяться много раз:
Слоев
Слоев: ПоследовательныйПараллельно
Рендеринг SVG
SVG ширина линии:
Включить или отключить линейный фильтр для снижения шума
Каждая координата будет умножаться на это число, чтобы масштабировать SVG:
округляющие координаты в десятичное место. 1 означает округлые до 1 десятичное место, как 7,3 ; 3 означает округлые до 3 мест, как 7.356:
1 означает округлые до 1 десятичное место, как 7,3 ; 3 означает округлые до 3 мест, как 7.356:
Включить или отключить SVG ViewBox
Включить или отключить описания SVG
Предварительная обработка размытия
Установите это до 1..5 для селективной гауссианской предварительной обработки размытия:
Дельта порог RGBA для селективного гауссийского размытия предварительной обработки:
Создание предварительного просмотра
Создать полный размер и скачать результат
Как конвертировать PNG в SVG шаг за шагом:
- Нажмите кнопку «Просмотреть», чтобы выбрать PNG или просто перетащите его в поле «Выбрать файл»
- Подождите, пока ваше изображение будет загружено и обработано.
- Выберите другой из вариантов преднастроек, если вы не удовлетворены результатом
- Нажмите кнопку «Создать полный размер и скачать результат».
- Подождите, пока файл SVG не будет преобразован и загружен из PNG.

Обратите внимание, что файлы не загружаются на серверы. Таким образом, вы можете поделиться результатом без проблем.
Легко использовать
Просто выберите изображение на компьютере или перетащите его, чтобы начать преобразование. Да, это так просто. Превью с SVG будет создно после загрузки изображения в браузер.
Быстрый предварительный просмотр
Для ускорения тестов SVG генерируется из уменьшенного изображения в 400 пикселей, что позволит быстро оценить приблизительный результат. Вы получите превью почти сразу после изменения настроек.
Качественный результат
Когда вы скачиваете результат, мы подготавливаем результат из полного изображения, так что вы не потеряете никаких деталей. Мы не ограничиваем размер изображения.
Экспериментируйте и делитесь результатами
Вы можете выбрать наиболее подходящий из 15 вариантов отслеживания. Или вы можете выбрать тот, который вы хотите. Не забудьте поделиться этой опцией с нами! Мы добавим лучшие варианты в список доступных опций!
Для начинающих и профессионалов
Вы можете выбрать предустановленные настройки или внести тонкие коррективы с 20 различными настройками, от количества цветов в SVG до толщины кривых. Экспериментируйте.
Экспериментируйте.
Нет необходимости загружать программное обеспечение
Есть огромное количество приложений для векторизации, мы делаем это без каких-либо проблем, просто выберите файл, загрузить его и скачать результат!
Совершенно бесплатно.
Мы предоставляем эту услугу как есть. Это совершенно бесплатно, но вы можете сделать пожертвование в небольшую сумму, если мы экономим ваше время.
Скажи «нет» регистрации.
Нам не нужен ваш адрес электронной почты, имя, местоположение или любые другие личные данные. Мы собираем только обезличенные данные о посетителях.
Храните файлы в безопасности
Мы не загружаем ваши файлы на сервер для преобразования. Все происходит в вашем браузере.
Часто задаваемые вопросы для использования конвертера PNG в SVG
В: Что я могу сделать с этим сервисом?
Вы можете сконвертировать ваш PNG в SVG.
В: Какие форматы изображений я могу использовать для преобразования?
В настоящее время поддерживается формат PNG.
В: В какие форматы изображений можно преобразовать?
Этот конвертер поддерживает только SVG. Но вы можете использовать онлайн-конвертер векторов для преобразования SVG в любой другой векторный формат, такой как SVG в PDF.
В: Что такое SVG?
SVG (Scalable Vector Graphics) — это масштабируемый векторный графический язык, созданный Консорциумом World Wide Web Consortium (W3C) и основанный на формате XML, предназначенный для описания 2D векторной и смешанной векторной/растерной графики. Поддерживает как фиксированную, так и анимированную интерактивную графику — или, другими словами, декларативную и сценарную графику. Это открытый стандарт, который является рекомендацией консорциума W3C. Разрабатывается с 1999 года. В 2001 году была выпущена версия 1.0, в 2011 году — версия 1.1, которая в настоящее время действительна.
В: Зачем мне вообще нужен SVG?
Поскольку формат SVG открыт и рекомендован к использованию, этот формат будет лучшим вариантом при работе с вектором. Вот некоторые из его преимуществ:
Вот некоторые из его преимуществ:
- Небольшие размеры файлов. А так как он по своей сути основан на тексте, он позволяет получить хорошие результаты сжатия;
- Любой вектор хорошо масштабируется, поэтому графика будет хорошо выглядеть на любом экране;
- Поддерживается много фильтров, и вы можете использовать интерактивные элементы. Все это приводит к уникальному формату SVG.
В: Что такое трассировка PNG в SVG?
Трассировка PNG или «векторизация» — это преобразование изображения из растрового файла в векторное. Существует огромное количество трассировщиков, как платных, так и бесплатных, и работающих в автономном режиме и в Интернете. Мы стараемся предоставить наиболее гибкие интерфейсы для преобразования.
В: Когда используется векторизация SVG?
Используется, как правило, в случае, если изображение PNG необходимо преобразовать для использования изображения в векторном графическом редакторе. В основном, векторизация используется для улучшения качества изображения (логотип, favicon и другие), для создания изображения, которое может быть масштабировано без потери качества, если дальнейшая обработка изображения будет осуществляться на специальном оборудовании, таком как плоттеры, машины ЧПУ.
В: Что делать, если я получил огромный размер файла SVG, что мне делать дальше?
Во-первых, попробуйте различные настройки.
Обычно огромный размер получается только на фотографических снимках. Но если размер вам не подходит, сначала попробуйте выполнить оптимизацию. Для этого у нас есть отличный сервис: minify SVG.
В: Что такое PNG?
Формат Portable Network Graphics (PNG) был разработан для замены старого и более простого формата GIF и, в некоторой степени, гораздо более сложного формата TIFF. PNG — это открытый формат файлов для хранения растровых изображений без потерь. PNG предоставляет безпатентную замену GIF, а также может заменить многие распространенные виды использования TIFF. Поддерживаются индексные, серые и истинные цветные изображения, а также дополнительный альфа-канал для прозрачности.
Растр в вектор – 7 способов трассировки
Обновлено: 13.02.2022
Как перевести растр в вектор – этим вопросом хотя бы один раз задавался каждый дизайнер и не только. Задачи могут быть разными и выбор программы, для их решения играет важную роль. В данной статье мы не только разберемся в том, что такое растровая и векторная графика. Но и выясним как из растра сделать вектор в Иллюстраторе, Фотошопе и популярных онлайн-сервисах. Проведем сравнительный анализ результатов и дадим полное руководство для тех, кто поставил перед собой задачу сделать векторное изображение из растрового.
Задачи могут быть разными и выбор программы, для их решения играет важную роль. В данной статье мы не только разберемся в том, что такое растровая и векторная графика. Но и выясним как из растра сделать вектор в Иллюстраторе, Фотошопе и популярных онлайн-сервисах. Проведем сравнительный анализ результатов и дадим полное руководство для тех, кто поставил перед собой задачу сделать векторное изображение из растрового.
Содержание
- Растровая графика
- Векторная графика
- Сравнение векторной и растровой графики
- Трассировка изображения в Иллюстраторе
- Как из растра сделать вектор в Фотошопе
- С помощью выделения
- С помощью бесплатного плагина Pixel2Vector
- Растр в вектор онлайн
- Платный VectorMagic.com
- Бесплатный Online-converting.ru
- Бесплатный Vectorizer.com
- Платный Vectorizer.io
- Другие онлайн-сервисы для преобразования растра в вектор
- Заключение
Растровая графика – это графика, которая образуется из большого количества маленьких цветных прямоугольников – пикселей.
Пример растровой графики
Качество такой графики зависит от того, сколько пикселей размещено на 1 дюйме изображения (2,54 см). Этот параметр называется разрешением и измеряется в dpi (точки на дюйм) или ppi(пиксели на дюйм)
Dpi и ppi обозначают одно и тоже. Только первый показатель используется для устройств, а второй для картинок.
Посмотреть, какое разрешение у фотографии в Photoshop можно, вызвав пункт меню Image – Image Size (Изображение – размер изображения)
Окно Image Size в Фотошопе
Естественно, чем больше разрешение, тем более качественным и детализированным выглядит графика.
Для размещения изображений в интернете будет достаточно 70 ppi, и весить они будут немного. А вот для печати лучше, чтобы разрешение было около 300 ppi. Но и весить такой документ будет немало.
Растровая графика – это, как правило, фотографии и их производные. А также результаты цифровой живописи, созданные в программах для растровой графики.
Примеры форматов растровой графики:
- JPG
- PNG
- TIFF
- GIF и другие
Самым мощным редактором растровой графики является Photoshop, но есть и его конкуренты и аналоги, такие как: Gimp, Paint, Procreate и другие.
Растровая графика используется в таких дизайнерских продуктах как:
- Сайты и мобильные приложения в определенных стилях
- Фотографии и фотоколлажи
- Цифровая живопись
- Презентации и многое другое
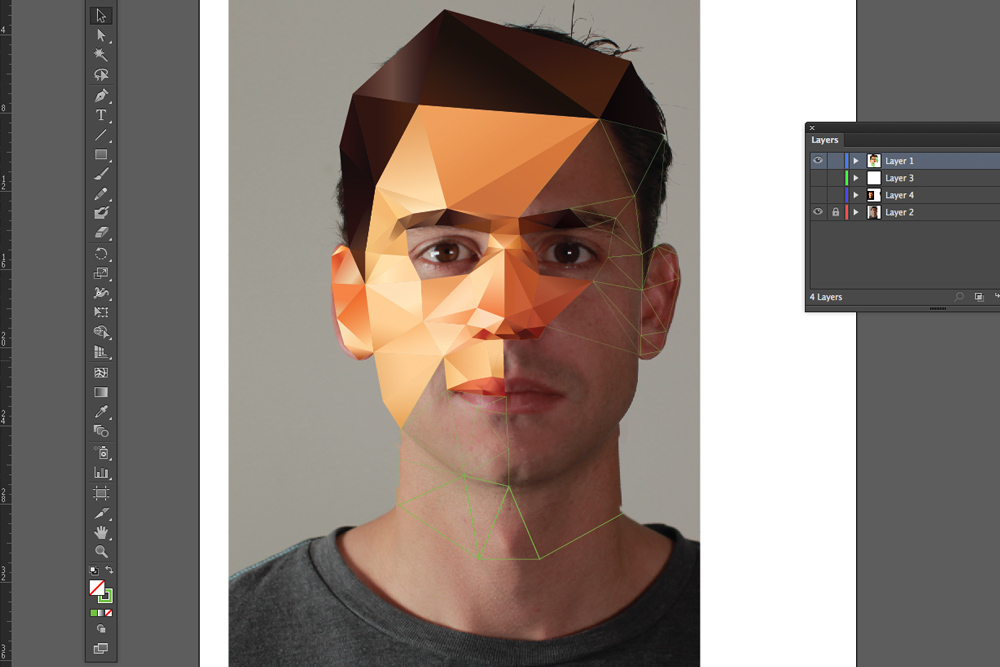
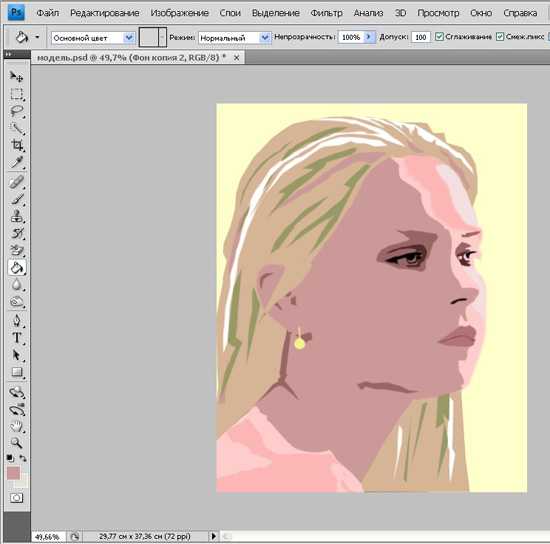
Примеры растровой графики
Обратите внимание на портрет девушки слева в коллаже. Это пример вексельной графики, имитирующий векторное изображение.
Векторная графикаВекторная графика – это графика, которая состоит из множества геометрических фигур, примитивов. Их параметры задаются математическими формулами.
К геометрическим фигурам, из которых состоит векторная графика можно отнести точки, линии, круги, сплайны, кривые Безье, квадраты и многое другое.
Пример векторной графики
Качество векторного изображения не зависит от разрешения. Объекты, из которых состоит графика можно редактировать и масштабировать по отдельности и все вместе. Поэтому ее так хорошо использовать при печати.
Векторная графика – это прежде всего нарисованные иллюстрации.
Примеры форматов векторной графики:
- SVG
- EPS
- AI
- CDR и другие
Самым мощным редактором векторной графики является Adobe Illustrator. Но есть и другие его аналоги, и конкуренты, например: Corel Draw, Inkscape и так далее.
Векторная графика используется в таких дизайнерских продуктах как:
- Логотипы и атрибуты фирменного стиля
- Сайты и мобильные приложения в определенных стилях.
- Интерфейсы
- Онлайн игры
- Инфографика
- Иллюстрации и многое другое
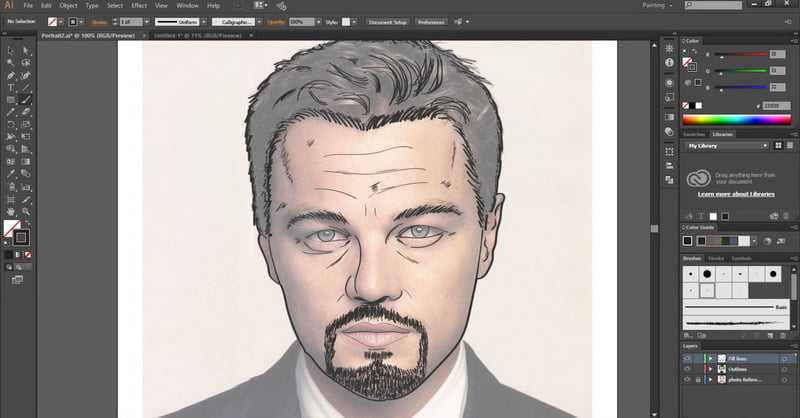
Примеры векторной графики
Сравнение векторной и растровой графикиРастровые и векторные изображения используются для разных целей. Понять, когда лучше применять растр, а когда вектор, поможет следующая сводная таблица.
Понять, когда лучше применять растр, а когда вектор, поможет следующая сводная таблица.
| Свойство/Формат | Растр | Вектор |
| Качество изображений | Зависит от разрешения | Всегда отличное |
| Потеря качества при масштабировании | Теряет качество при кратном увеличении | Не теряет качества никогда |
| Реалистичность изображения | Высокая реалистичность | Низкая реалистичность (больше похож на рисунок) |
| Вес файла | Чем более качественный растр, тем больше весит файл. | Низкий вес исходного файла. |
| Эффекты | Большой набор эффектов при редактировании (тени, градиенты, фильтры и т.д.) | Маленький набор эффектов |
| Области применения, где чаще всего используется | Фотографии, сайты, каталоги продукции, постеры, реклама… | Логотипы, иллюстрации, фирменный стиль, интерфейсы сайтов и мобильных приложений… |
| Возможность сменить формат | Растр в вектор преобразуется с трудом | Вектор в растр преобразуется легко |
Теперь более подробно рассмотрим, как перевести растровую графику в векторную. Это может понадобиться, например, при переводе наброска от руки в цифровой вид и дальнейшего его использования. Или в случае, если вы хотите масштабировать растровый рисунок без потери качества.
Это может понадобиться, например, при переводе наброска от руки в цифровой вид и дальнейшего его использования. Или в случае, если вы хотите масштабировать растровый рисунок без потери качества.
Трассировка – процесс преобразования растра в вектор
Было бы странным не рассказать о том, как преобразовать растр в вектор в Adobe Illustrator. Программе, предназначенной для работы с векторной графикой.
На страницах блога нечасто можно увидеть материалы, посвященные этому графическому пакету. Последний – бесплатный макет календаря 2022 года. Но сегодня именно тот случай, когда без Иллюстратора не обойтись.
Откройте Adobe Illustrator и создайте в нем новый документ.
На рабочую область поместите фотографию, которую вы хотите преобразовать в векторное изображение – Файл – Поместить.
Вы можете сразу перейти к пункту меню Объект – Трассировка изображения – Создать и разобрать, но в этом случае будут применены настройки по умолчанию и результат, возможно вас разочарует.
Для более детальной настройки преобразования растра в вектор воспользуйтесь набором инструментов, доступных в окне Трассировка. (Окно – Трассировка изображения)
Разберем их более детально.
Настройки трассировки в Adobe Illustrator
Программой предусмотрено 6 основных стилей преобразования растра в вектор:
- Автоцвет – результат получается в стиле постера из фотографии
- Интенсивный цвет – высокоточный фотореалистичный результат
- Неинтенсивный цвет – результат с более низкой фотореалистичностью
- Градации серого – трассировка изображения в оттенки серого
- Черно-белое – результат представлен в виде упрощенного черно-белого объекта
- Контур – трассировка фотографии в черно-белый контур
Нажав на одну из этих кнопок можно получить преобразованное в выбранном стиле изображение, например:
Трассировка в стилях интенсивный цвет и градация серого
В том же окне трассировки можно выбрать дополнительные стили, такие как:
- 3 цвета
- 6 цветов
- Штриховка и другие
Дополнительные стили трассировки в Adobe Illustrator
Так же есть дополнительные опции для представления результата.
Можно выбрать в каком виде будет осуществляться просмотр результата.
Параметры просмотра результатов трассировки в Иллюстраторе
Если зажать кнопку с глазом в режиме «Результат трассировки», поверх будет показано исходное фото.
Есть возможность выбрать настройки цвета в таких параметрах как «Режим» и «Палитра».
Если открыть переключатель «Дополнительно» можно увидеть такие настройки как:
- Контуры – чем меньше значение, тем менее точный контур создается при трассировке
- Углы – чем больше значение, тем больше будет углов в результирующем изображении.
- Шум – чем больше значение, тем меньше будет количество игнорируемых пикселей во время трассировки.
- Метод – задает то, как будут соприкасаться контуры сегментов при трассировке. Стык – контуры соприкасаются. Наложение – контуры соединяются в общий объект.
Дополнительные настройки трассировки в Иллюстраторе
Для того, чтобы каждый полученный в результате трассировки сегмент цвета находился на собственном слое и его удобно было редактировать, выберите Объект – Трассировка изображения — Разобрать.
Пример слоев изображения после трассировки и разбивки в Иллюстраторе
Как видите, преобразование растра в вектор в Adobe Illustrator дает качественный, высокореалистичный результат. Но не всегда нужна вся мощь этого пакета, чтобы выполнить трассировку. Многое зависит о того, в какой программе будет дальше обрабатываться полученный вектор.
Рассмотрим другие способы и программы для перевода растра в вектор.
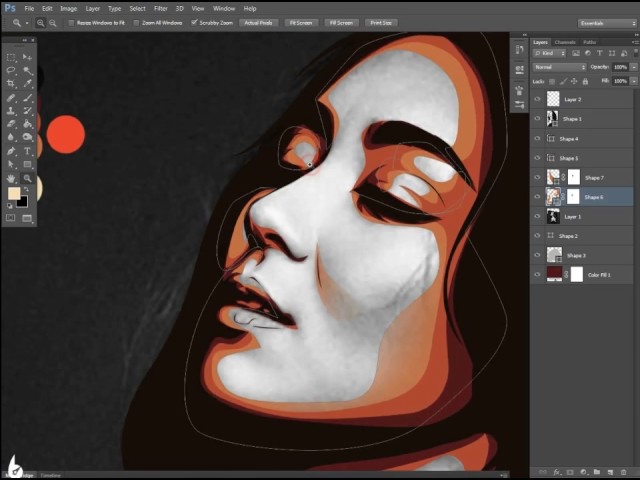
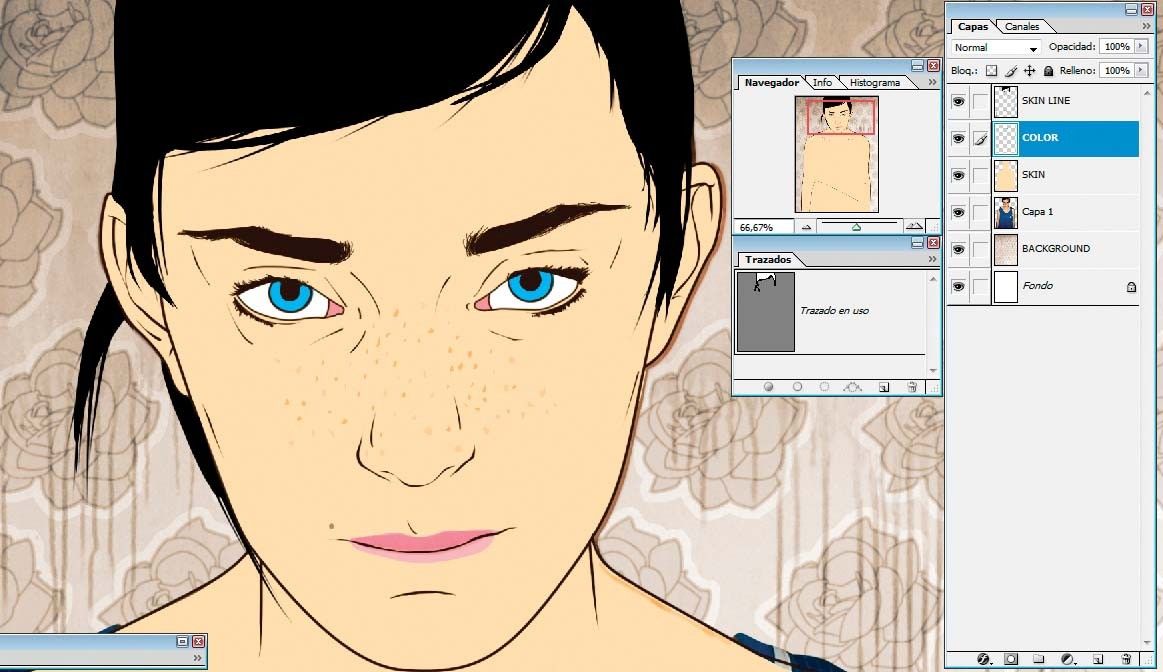
Как из растра сделать вектор в ФотошопеХоть Photoshop и является редактором растровой графики, в его арсенале имеются инструменты для создания векторных иллюстраций. Shapes (Фигуры) и Pen Tool (Перо). С их помощью можно создавать полноценные векторные картинки. В этом можно убедиться, изучив статью «Векторные изображения в Photoshop – как рисовать»
В тоже время в программе не так много возможностей для того, чтобы перевести растр в вектор. А понадобиться это может, например, если вы хотите преобразовать нарисованный на бумаге логотип или креативный текст в цифровой вид и использовать его в дальнейшей работе.
Фотошоп позволяет быстро трассировать рисунок, если он выполнен в одном цвете.
Разберемся, как это сделать.
С помощью выделенияОткройте в Photoshop изображение, которое хотите перевести в вектор. Например, вот такой каллиграфичный рисунок.
Изображение, нарисованное от руки. Источник – behance.net
Выделите надпись с помощью инструмента Magic Tool (Волшебная палочка) или любого другого известного вам способа
Выделение с помощью инструмента «Волшебная палочка»
Если какая-то область картинки не выделилась после одного щелчка по изображению – зажмите клавишу Shift и кликайте по нужным областям, до тех пор, пока объект не будет выделен полностью. Так работает булева операция «сложение». Если, наоборот, выделилось лишнее, используйте клавишу Alt.
Оставив активным все тот же инструмент «Волшебная палочка», щелкните правой клавишей мыши по выделенной области и в контекстном меню выберите пункт Make Work Path (Преобразовать в рабочий контур). Значение Tolerance выставите в 1 пиксель, когда вас попросит программа.
Значение Tolerance выставите в 1 пиксель, когда вас попросит программа.
Будет создан векторный контур, который вы сможете увидеть на панели Paths.
Векторный контур, созданный на основании выделения
Теперь выберите Layer – New Fill Layer – Solid Color (Слой — Новый заполненный слой — Заливка цветом), задайте имя Vector. И выберите любой цвет. В результате будет создан заполненный цветом слой с векторной маской нашего контура.
Преобразование растра в вектор
Таким образом, мы перевели растровое изображение в векторное и можем использовать все преимущества данного формата.
С помощью бесплатного плагина Pixel2VectorРечь пойдет о разработке бренда Orange Box. Мы уже знакомились с их бесплатными плагинами для увеличения резкости фото и преобразования изображении в масляную живопись.
Плагин Pixel2Vector работает по тем же принципам, что описаны в предыдущем пункте. Только он автоматизирует их и делает процесс быстрее.
Только он автоматизирует их и делает процесс быстрее.
Как и в ранее рассмотренных статьях, сначала нужно поставить предустановочную коробку FXBox, а затем подключить бесплатный плагин.
Инструкция для этого есть на странице разработчика.
Пример работы плагина Pixel2Vector
Этот плагин, так же как и в первом случае, хорошо работает с одноцветными слоями на прозрачном фоне. Использовать его можно, например, для трассировки нарисованных кистью в Photoshop фигур и полноценных изображений. Если штрихи каждого цвета находятся на разных слоях, как на примере ниже.
Пример многослойной трассировки в Фотошоп
Иногда для преобразования растра в вектор требуются более легкие решения, не требующие установки тяжеловесных программ. Поговорим о них подробнее.
Растр в вектор онлайнПознакомимся с работой самых популярных онлайн конверторов и сравним результаты их работы на примере уже известной нам фотографии:
Растровое фото девушки
Все перечисленные сервисы позволяют сохранять результат в самые распространенные векторные форматы (SVG, EPS). Не ждите, что какой-то из них преобразует растр в вектор без последствий для фотографии. Все-таки для этого требуются специализированные программы.
Не ждите, что какой-то из них преобразует растр в вектор без последствий для фотографии. Все-таки для этого требуются специализированные программы.
Тем не менее, подобные сервисы полезны, когда требуется трассировать растровый цифровой рисунок с ограниченным количеством цветов в векторную графику для качественной печати или дальнейшего использования в проектах.
Платный VectorMagic.comОнлайн сервис, который достаточно качественно преобразует растр в вектор. В чем можно убедиться на следующем фото.
Трассировка фото в онлайн редакторе VectorMagic
На сайте есть встроенный редактор, где можно вносить корректировки в готовый рисунок. Но сохранение результатов платно.
Тарифы VectorMagic
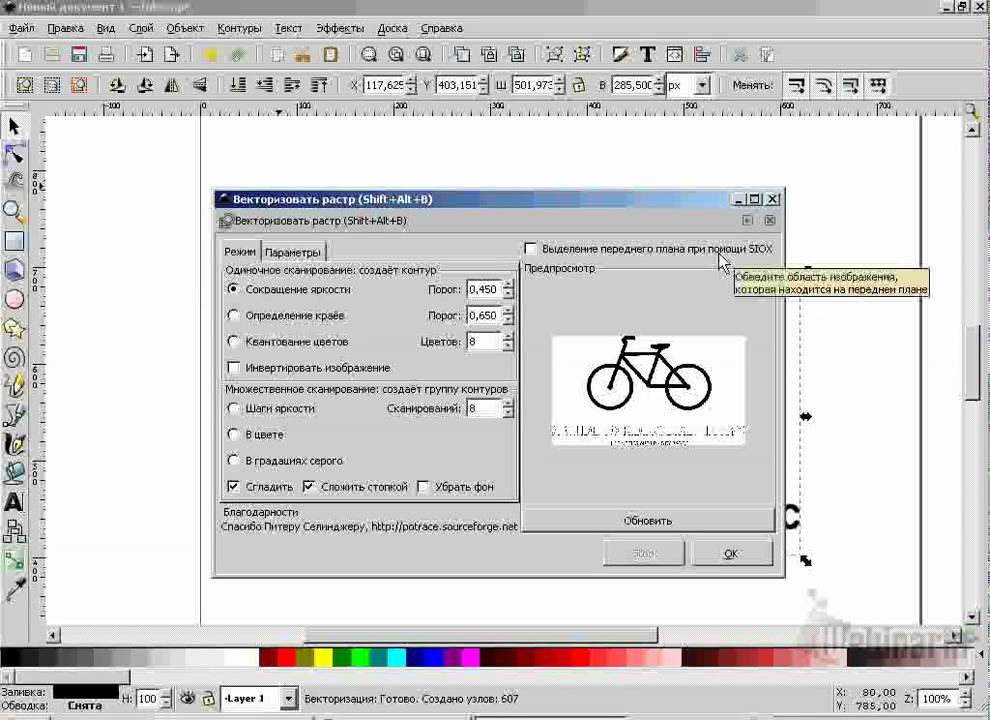
Бесплатный Online-converting.ruБесплатный онлайн-конвертер, который используют для перевода видео и изображений в разные форматы. В том числе для преобразования растровых изображений в векторные.
Сервисом предусмотрены такие настройки как:
- Разрешение
- Порог линий
- Количество цветов
- Порог возврата линий и другие
Разработчики не рекомендуют трассировать фото, а в случае неудовлетворительного результата поэкспериментировать с настройками.
Тем не менее, преобразование растровой фотографии в векторную была выполнена на приемлемом уровне. Появились небольшие артефакты, нарушилась часть цветового тона. Но все это поддается редактированию в специализированных векторных программах. Фото выглядит стилизованным под поп-арт.
Трассировка фото в Online-converting
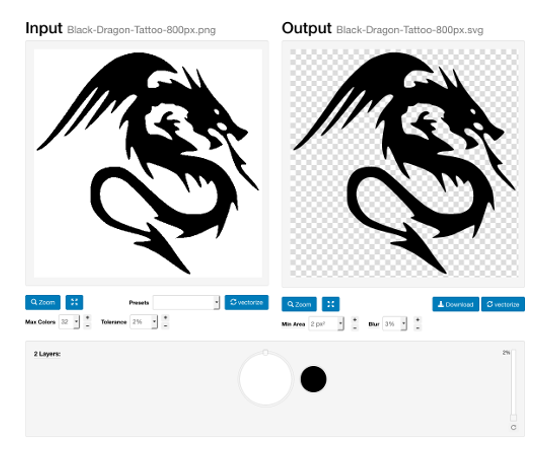
Бесплатный Vectorizer.comОнлайн-сервис, который понравился своей простотой. Вы загружаете фото и через некоторое время скачиваете результат в формате SVG. Причем, довольно качественный результат.
Трассировка фото в Vectorizer.com
Фото выглядит на уровне платного VectorImage.
Платный Vectorizer.ioЕще один онлайн сервис для перевода растра в вектор с похожим названием. Он обладает более широкими настройками качества исходного фото и параметрами заливки и обводки векторной графики. Результат, как видно на фото ниже корректный, но сохранить его можно, оплатив выбранный тарифный план.
Трассировка в Vectorizer.io — пример одной из настроек
Тарифные планы Vectorizer.io
Другие онлайн-сервисы для преобразования растра в векторВ ТОП-10 популярных сервисов по версии Яндекс вы можете найти такие инструменты как fconvert.ru, convertio.co. Но для трассировки фотографий они не подходят так как заточены только на одноцветные изображения.
Мнение редакции «Дизайн в жизни». Из всех рассмотренных онлайн-сервисов для трассировки растровой графики в векторную, самый лучший результат показал сайт Vectorizer.com по качеству изображения и доступности.
Заключение
Многие согласятся, что самый качественный результат мы увидели в результате трассировки в Adobe Illustrator. Его и следует использовать в случае сложных фотографий.
Фотошоп неплохо справился со своими задачами, но в случае простой графики.
Онлайн-сервисы дали быстрый результат без дополнительной нагрузки на компьютер и установки тяжеловесных программ. В случае простых изображений, их работа так же оправдана.
В случае простых изображений, их работа так же оправдана.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных бесплатных уроков! |
[4 решения] Как конвертировать фото JPG / PNG в векторные изображения
Последнее обновление 15 ноября 2021 г. by Питер Вуд
Для начала разберемся в различиях между векторными изображениями и растровыми изображениями. Ну, вы также можете узнать, что такое векторный файл и почему вам следует преобразовать фотографию в вектор.
Вопрос 1: Что такое векторная фотография?
Векторные изображения состоят из математических уравнений, которые делают эту векторную графику масштабируемой. Таким образом, векторные изображения считаются независимыми от разрешения и приветствуются графическими дизайнерами. Векторные изображения выглядят довольно искусственно.
Вопрос 2: векторные фотографии VS растровые / растровые фотографии.
Большинство изображений, которые вы нашли в Интернете, представляют собой растровые изображения, или вы можете сказать растровые изображения, такие как JPEG, PNG и другие. По сравнению с векторными фотографиями, в растровых фотографиях для передачи изображения используются квадратные пиксели. Таким образом, когда вы увеличиваете растровое изображение, его линии и кривые будут неровными и размытыми.
Однако векторные изображения могут сохранять исходное разрешение и форму, не разрушая их. Векторные рисунки созданы на компьютере.
Вопрос 3: Когда мне следует выполнять векторизацию изображения?
Благодаря четким линиям и контурам векторная графика предназначена для логотипов, узнаваемых фотографий, рисунков, татуировок, декалей, наклеек, футболок и многого другого. Одним словом, если вы хотите получить картинку без потерь, то векторная графика может стать вашим первым выбором.
Часть 1. Преобразование изображения JPG / PNG в Illustrator CC
Шаг 1. Добавьте фотографию в Illustrator CC
Запустите программу Adobe Illustrator CC на вашем компьютере. Выбирать трассировка с рабочего места в правом верхнем углу. Позже вы можете получить панель с именем Трассировка изображения, Нажмите Файл вариант на верхней панели инструментов. Выбирать Открыть … из раскрывающегося меню. Затем вы можете импортировать фото в JPG, PNG и другие графические форматы.
Шаг 2. Настройте параметры векторных фотографий
С помощью мыши нарисуйте область на монтажной области. Затем отправляйтесь в Трассировка изображения панель. Отметьте маленькую клетку перед предварительный просмотр. Вы можете получить дополнительные настройки во время работы. Что ж, это может отставать от скорости Illustrator. В Предустановленная Список предлагает автоматический цвет, высокий цвет, низкий цвет, оттенки серого и черно-белый. Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Вы можете выбрать один понравившийся пресет. Кроме того, Illustrator позволяет пользователям настраивать сложность цвета и расширенные ползунки, включая контуры, углы и шум. Когда вы будете удовлетворены, нажмите Прослеживать двигаться дальше.
Шаг 3. Преобразуйте фотографию в вектор с помощью Illustrator
Найдите и нажмите Расширьте вариант в верхней части окна. В результате Illustrator преобразует фотографию в векторную графику и заменит исходное изображение. Позже вы можете выбрать Сохранить как из Файл выпадающее меню. Набор SVG как выходной векторный формат.
Часть 2: преобразование фотографий JPG в векторные с помощью Adobe Photoshop
Шаг 1. Запустите Adobe Photoshop.
Откройте Adobe Photoshop на вашем Windows или Mac. Выбрать Файл вариант наверху. Выбрать Открыть … из раскрывающегося списка, а затем просмотрите фотографию для импорта в Photoshop. Нажмите Откройте , чтобы подтвердить.
Нажмите Откройте , чтобы подтвердить.
Шаг 2: Выберите определенную часть на импортированной фотографии
Нажмите Добавить в выбор вариант. Он находится на верхней панели инструментов со значком плюса и кисти. Если вы не уверены, вы можете навести указатель мыши на эти значки, чтобы найти нужный. Затем нарисуйте объект, который вы хотите преобразовать в векторный Photoshop, с помощью пунктирной линии.
Шаг 3: конвертируйте JPG в векторный формат Photoshop
Нажмите Пути из Окно выпадающее меню. Нажмите на Работайте с пути кнопка в нижней части Пути окно. Что ж, эта кнопка выглядит как пунктирный квадрат, окруженный меньшими квадратами. После этого Photoshop начнет конвертировать фотографии в векторную графику.
Шаг 4: экспорт векторного изображения
Затем выберите Экспортировать из Файл список. Выбрать Пути к Illustrator из подменю. в Экспорт путей в файл в окне введите новое имя и щелкните OK. Просмотрите папку назначения, затем выберите Сохраните для подтверждения и экспорта векторной фотографии на жесткий диск.
Выбрать Пути к Illustrator из подменю. в Экспорт путей в файл в окне введите новое имя и щелкните OK. Просмотрите папку назначения, затем выберите Сохраните для подтверждения и экспорта векторной фотографии на жесткий диск.
Часть 3: конвертируйте фото в векторную графику онлайн бесплатно
Шаг 1. Откройте онлайн-редактор векторных изображений
Найдите и откройте Vectorizer в своем веб-браузере. Когда вы войдете в его основной интерфейс, выберите Загрузить изображение значок, чтобы добавить фото. Имейте в виду, что максимальный размер фотографии составляет 1 МБ. Более того, поддерживаемые форматы ввода — PNG, BMP и JPEG.
Шаг 2. Векторизация изображения в векторную онлайн
Подождите некоторое время, чтобы завершить преобразование фотографии в вектор. Вы можете получить автоматически преобразованное векторное изображение под Результат раздел. Если результат вас не устраивает, можно отрегулировать с помощью Цветовые группы, заказ, группирование, Максимальное количество цветов и другие особенности. Увеличивайте и уменьшайте масштаб изображения, чтобы получить более подробную информацию. Каждый раз, когда вы вносите новое изменение, вы можете щелкнуть Векторизовать кнопку для предварительного просмотра. Наконец, нажмите Скачать преобразовать фотографию в векторную онлайн и сохранить на свой компьютер.
Если результат вас не устраивает, можно отрегулировать с помощью Цветовые группы, заказ, группирование, Максимальное количество цветов и другие особенности. Увеличивайте и уменьшайте масштаб изображения, чтобы получить более подробную информацию. Каждый раз, когда вы вносите новое изменение, вы можете щелкнуть Векторизовать кнопку для предварительного просмотра. Наконец, нажмите Скачать преобразовать фотографию в векторную онлайн и сохранить на свой компьютер.
Часть 4: Преобразование фотографии в вектор с помощью GIMP и Inkscape
Шаг 1. Обрежьте изображение в GIMP.
Бесплатно скачать и установить GIMP и Inkscape. Добавьте целевое изображение в GIMP.
Выберите один инструмент, чтобы нарисовать часть изображения, которую вы хотите преобразовать в векторную графику. Затем выберите Обрезать до выделения из Фото товара выпадающий список. Следовательно, удаляется все, кроме выбранной части.
Следовательно, удаляется все, кроме выбранной части.
Шаг 2: экспортируйте файл из GIMP
Выберите Автообрезка изображения из Фото товара меню. В результате GIMP сузит ваш выбор. Позже нажмите кнопку Файл вариант в верхней части экрана. Выбирать Экспортировать как… из своего списка. Оставьте настройки по умолчанию и дайте ему новое имя, чтобы отличать от исходной фотографии.
Шаг 3: конвертируйте фото в векторные Inkscape и GIMP
Теперь перейдите в Inkscape и импортируйте эту фотографию. Выберите его, а затем выберите Трассировка растрового изображения… из Path список. Появится новое окно. Вы можете получить несколько векторных фото-режимов и настроек. Затем нажмите Обновить чтобы сохранить изменение. Выбирать OK когда процесс закончится. Позже вы можете использовать Редактировать пути по узлам фильтр, чтобы немного скорректировать векторное изображение. Наконец, выберите Сохранить как… и сохраните фото в формате SVG.
Наконец, выберите Сохранить как… и сохраните фото в формате SVG.
Рекомендация: универсальный конвертер фотографий с пакетной обработкой
Если вы ищете пакетный фоторедактор, то WidsMob ImageConvert может быть вашим разумным выбором. Он имеет мощные функции и простые в использовании инструменты редактирования, поэтому новички могут с легкостью обрабатывать фотографии в высоком качестве.
Win СкачатьMac Скачать
- Конвертируйте различные форматы фотографий, включая RAW с 6-кратной скоростью.
- Изменить размер фотографий по ширине, высоте, в процентах и бесплатно в пакете.
- Поворачивайте, переименовывайте, добавляйте границу, вставляйте текстовые / графические водяные знаки с объемными фотографиями.
- Получите мгновенное окно предварительного просмотра, чтобы сразу проверить результат редактирования фотографии.
Вот и все, как векторизовать изображение в Illustrator CC, Adobe Photoshop, Vectorizer, GIMP и Inkscape. Если у вас есть какой-либо способ бесплатно преобразовать фотографию в векторную графику, не стесняйтесь обращаться к нам.
Если у вас есть какой-либо способ бесплатно преобразовать фотографию в векторную графику, не стесняйтесь обращаться к нам.
Win СкачатьMac Скачать
Бесплатный конвертер векторов. Векторизуйте свое изображение в AI, SVG, PDF и другие форматы.
Щелкните здесь, чтобы выбрать файлы
или перетащите их сюда
До 50 файлов
Выберите конечный формат для преобразования векторного изображения:
Векторный форматSVG — файлы масштабируемой векторной графикиPDF — файлы Portable Document FormatAI — файлы Adobe Illustrator (на основе PostScript)PS — PostScriptSK2 — графические файлы sK1 2.xSVGZ — файлы сжатой масштабируемой векторной графикиPLT — Файлы режущего плоттера HPGLCDR — Графические файлы CorelDRAWCMX — Файлы CorelDRAW Presentation ExchangeCCX — CorelDRAW Compressed Exchange filesSK1 — sK1 0. 9Графические файлы .xSK — файлы Sketch/SkencilCGM — файлы метафайлов компьютерной графикиFIG — файлы XFigDST — (Tajima) Формат дизайнаPaletteSKP — файлы палитры sK1GPL — файлы палитры GIMPSCRIBUS_PAL (XML) — файлы палитры ScribusSOC — файлы палитры LibreOfficeCPL — файлы палитры CorelDRAWCOREL_PAL (XML) — Файлы палитры CorelDRAW X5-X7ASE — файлы Adobe Swatch ExchangeACO — файлы Adobe ColorJCW — файлы цветовой палитры XaraImage/rasterPNG — файлы Portable Network Graphics
9Графические файлы .xSK — файлы Sketch/SkencilCGM — файлы метафайлов компьютерной графикиFIG — файлы XFigDST — (Tajima) Формат дизайнаPaletteSKP — файлы палитры sK1GPL — файлы палитры GIMPSCRIBUS_PAL (XML) — файлы палитры ScribusSOC — файлы палитры LibreOfficeCPL — файлы палитры CorelDRAWCOREL_PAL (XML) — Файлы палитры CorelDRAW X5-X7ASE — файлы Adobe Swatch ExchangeACO — файлы Adobe ColorJCW — файлы цветовой палитры XaraImage/rasterPNG — файлы Portable Network Graphics
Автоматический запуск
Я даю согласие на сбор, хранение и обработку моих данных из этой формы в соответствии с Политикой конфиденциальности и Условиями использования.
С помощью онлайн-конвертера векторов можно выполнить 2 разные операции:
- Вставьте растр в векторное изображение, например, конвертируйте JPG в AI (используя утилиту ImageMagick), PNG в SVG (используя UniConvertor).
- Преобразование векторного формата в векторный, например, преобразование SVG в PDF , SK в SVG , PDF в AI.

О бесплатном конвертере векторов
Векторная графика дает дизайнерам и художникам огромные возможности, но наличие множества фирменных форматов различных графических редакторов создает серьезные трудности в обмене файлами.
Для вас может быть настоящей проблемой перевести, например, SVG в AI или EPS в AI, чтобы иметь возможность работать в знакомом формате. Возможен и другой вариант, когда вас просят представить работу в формате, который вы не можете экспортировать своим графическим редактором, например, вам может понадобиться преобразовать AI в SVG. Но с нашим сервисом это не проблема и мы предлагаем вам онлайн-конвертер, который умеет конвертировать векторную графику следующих форматов:
Поддерживаемые форматы входных файлов
Векторная графика:
- SK2 — графические файлы sK1 2.x
- SVG — файлы масштабируемой векторной графики
- SVGZ — сжатые файлы масштабируемой векторной графики — CorelDRAW Compressed Exchange files
- XAR — Графические файлы Xara
- WMF — Файлы метафайлов Windows
- PLT — Файлы режущего плоттера HPGL
- SK1 — графические файлы sK1 0.
 9.x
9.x - SK — файлы Sketch/Skencil
- FIG — файлы XFig
- CGM — файлы метафайлов компьютерной графики
- DST — (Tajima) Design format
- PES — файл Embroidery формат
Палитра:
- SKP — файлы палитр sK1
- GPL — файлы палитр GIMP
- SCRIBUS_PAL (XML) — файлы палитр Scribus
- SOC — файлы палитр LibreOffice CDRAW
- 30033
- COREL_PAL (XML) — файлы палитры CorelDRAW X5-X7
- ASE — файлы Adobe Swatch Exchange
- ACO — файлы Adobe Color
- JCW — файлы цветовой палитры Xara
Изображение/растр: сеть
PNG - Графические файлы
- JPEG — файлы Объединенной группы экспертов по фотографии
- PSD — файлы Adobe Photoshop
- XCF — файлы GIMP
- JPEG2000 — файлы Объединенной группы экспертов по фотографии
- TIFF — файлы формата Tagged Image File Format
- GIF — файлы графических форматов обмена
- BMP — файлы растровых изображений
- PCX — файлы формата PCeXchange
- PPM — файлы формата Netpbm Color Image
- XBM — файлы растрового изображения X
- XPM — файлы растровых изображений Google
3 файлы формата
Поддерживаемые форматы выходных файлов
Векторная графика
- SK2 — графические файлы sK1 2.
 x
x - SVG — файлы масштабируемой векторной графики
- SVGZ — файлы сжатой масштабируемой векторной графики
- PLT — файлы режущего плоттера HPGL
- PDF — файлы Portable Document Format
- CDR — графические файлы CorelDRAW
- CMX — файлы CorelDRAW Presentation Exchange
- CCX — CorelDRAW Compressed Exchange файлы
- SK — файлы Sketch/Skencil
- CGM — файлы метафайлов компьютерной графики
- FIG — файлы XFig
- DST — формат дизайна (Tajima)
Палитра:
- SKP — файлы палитр sK1
- GPL — файлы палитр GIMP
- SCRIBUS_PAL (XML) — файлы палитр Scribus
- SOC — файлы палитр LibreOffice
- CPL — файлы палитр CorelDRAW
- ASE — файлы Adobe Swatch Exchange
- ACO — файлы Adobe Color
- JCW — файлы цветовой палитры Xara
Изображение/растр:
- PNG — файлы Portable Network Graphics
С нашим онлайн-сервисом вы забываете, что задача преобразования вектора в другой формат могла вызвать некоторые трудности. Чтобы перевести, например, EPS в AI, вам просто нужно выбрать нужный формат, затем выбрать файл на вашем компьютере. Через несколько секунд вы сможете скачать вектор в нужном формате с нашего сайта на свой компьютер.
Чтобы перевести, например, EPS в AI, вам просто нужно выбрать нужный формат, затем выбрать файл на вашем компьютере. Через несколько секунд вы сможете скачать вектор в нужном формате с нашего сайта на свой компьютер.
Как преобразовать изображение в вектор
Наш конвертер умеет конвертировать не только векторную графику, но и растровую.
Позволяет быстро конвертировать любые изображения, например. PNG в вектор (например, PNG в SVG) или JPG в вектор (например, JPG в SVG).
В этом случае вы получите только черно-белые контуры, но они будут обработаны идеально и достаточно плавно.
Для дальнейшей обработки в любом векторном редакторе. Благо количество бесплатных редакторов велико, например sK1 2.0
24 Лучшее преобразование в вектор Услуги для покупки в Интернете
24 Лучшее преобразование в вектор Услуги для покупки в Интернете | Fiverr19529 доступных услуг
oour_digitizer
Уровень 2 Продавец
Я буду конвертировать файлы в Vector AI PSD PNG EPS PDF SVG DST в течение 20 минут
5,0 (
110
)
Начав € 10 83 M . Преобразование файлов в вектор AI PSD PNG EPS PDF SVG DST в течение 30 минут
Преобразование файлов в вектор AI PSD PNG EPS PDF SVG DST в течение 30 минут5,0 (
20
)
Начиная с € 10 83 AAlya01
Level 2
9017 3 9017 3 9017 INGARTER 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 9017 3 A. изображение в векторном файле высокого разрешения ai,png,eps
5,0 (
995
)
, начиная с € 5 42 xXuntes
Уровень 2
I Will Vector Tracing, Vectorize Image.
)
Starting at €5 42 vvectorpixx
Level 2 Seller
I will vector tracing, vectorize your logo, convert image to vector
5. 0(
0(
1k+
)
Starting at €5 42 jjacky200
Level 2 Seller
I will convert to vector tracing, image to vector, laser cutting, dxf
5.0(
370
)
Starting at € 5 42 PPussyacat
Уровень 2 Продавец
I Продавец
Я преобразую логотип или изображение в Vector AI, EPS, PDF, SVG, CDR
5,0 (
1K+
)
Начиная с € 5 42 L 397397399739779779779779779739779 Dellerer. Будет ли векторное отслеживание вашего изображения и логотипа, преобразовать в вектор, трасса4,9 (
1K+
)
Начиная с € 5 42 FFRHD38
Leall 2 Seller
I WIT FRACTER SELTER SELLER
I WIT OR WITRATER WITER WITER WITER FRACERECTER SIST WITRACERGAGGE WIT OR WITER WITER FORCERECTER SIST WITRAGERGACGE WIT OR FRHD38
. в вектор ai, eps, pdf, svg, png и т. д.
в вектор ai, eps, pdf, svg, png и т. д.
5,0 (
615
)
, начиная с € 5 42 SИсследование CREAVISUal
Уровень 2 Продавец
I Will Vector -Trach Or Logo, REDRAW, Vector Image, Vector Image, Vector Image, Vectoriizk Vectoriizziizzи.
1K+
)
, начиная с € 5 42 ZZehadcomputer
Уровень 2 Продавчик
I Will Illustrator Work, Vector Track, Fix Label, Convert PDF до AI
8. 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 900 8. 9008 8.000385
)
Starting at €10 83 bbossvector
Level 2 Seller
I will vector tracing, vectorize, redraw logo, convert to vector
5. 0(
0(
370
)
, начиная с € 5 42 IIAMTOOSTRONG
Уровень 2 Продавец
I REDRAW, преобразование, воссоздайте логотип в вектор, изображение в вектор
5.0 (
1K+
)
5.0 (
1K+
)
5.0.0223 €5 42 l
livefuz
Level 2 Seller
I will vector tracing, vectorize logo, redraw convert image to vector
5.0(
1k+
)
Starting at €10 83 vVector_MA
Уровень 2 Продавец
I будет преобразовать JPG в Vector AI, EPS, PDF, SVG, CDR
5,0 (
1K+
40015) . Запуск € 5
Запуск € 5424 424 4225.
9 2
9 2
9 2
5
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
9 2
29 2 . 2 ПродавецЯ преобразую изображение с низким разрешением в вектор логотипа HD в 6 часа
5,0 (
240
)
Начиная с € 5 42 DDREVIX
LEVER 2
D. Vector, Vectorize Logo, Vector Tracing
5.0 (
326
)
, начиная с € 16 25 TTheonnax
Уровень 2 Продавчик
I будет конвертировать лог.0198
5.0(
1k+
)
Starting at €5 42 aanikbhaya
Level 2 Seller
I will vector trace, vectorize, convert logo to vector
5. 0(
0(
1k+
)
, начиная с € 10 83- Vectorize Image
- Vectorize
- Vectorise
- Vector Trace
- Vector Logo
- Vector Exector 9
- Vector Logo
- Vector 9
- Vector
- Vector 9
- Vector
- Vector
- .0033
- Свг
- Перерисовка
Концепция перевода онлайн переводчик современный векторное изображение
Концепция перевода онлайн переводчик современный векторное изображение- лицензионные векторы
- Переводчик векторов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.
Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/Редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменять | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение € 14,99 Кредиты € 1,00 Подписка € 0,69 Оплатить стандартные лицензии можно тремя способами. Цены евро евро .
Цены евро евро .
| Оплата с | Цена изображения |
|---|---|
| Плата за изображение € 14,99 Одноразовый платеж | |
| Предоплаченные кредиты € 1 Загружайте изображения по запросу (1 кредит = 1 евро). Минимальная покупка 30р. | |
| План подписки От 0,69 € Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение € 39,99 Кредиты € 30,00Существует два способа оплаты расширенных лицензий. Цены евро евро .
| Оплата с | Стоимость изображения |
|---|---|
Плата за изображение € 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты € 30 Загружайте изображения по запросу (1 кредит = 1 евро). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение € 85,00Нравится изображение, но нужны лишь некоторые изменения? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 34539325
- Цветовой режим
- RGB
- Художник
- Марта Шершень
Итальянский и английский онлайн-перевод чата Vector Image
Итальянский и английский онлайн-перевод чата Vector ImageЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/Редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и модифицировать | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по запросу |
Способы покупкиСравнить
Плата за изображение € 14,99 Кредиты € 1,00 Подписка € 0,69 Оплатить стандартные лицензии можно тремя способами. Цены евро евро .
Цены евро евро .
| Оплата с | Цена изображения |
|---|---|
| Плата за изображение € 14,99 Одноразовый платеж | |
| Предоплаченные кредиты € 1 Загружайте изображения по запросу (1 кредит = 1 евро). Минимальная покупка 30р. | |
| План подписки От 0,69 € Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение € 39,99 Кредиты € 30,00Существует два способа оплаты расширенных лицензий. Цены евро евро .
| Оплата с | Стоимость изображения |
|---|---|
Плата за изображение € 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты € 30 Загружайте изображения по запросу (1 кредит = 1 евро). | |
Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение € 85,00Нравится изображение, но нужны лишь некоторые изменения? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте свою компанию или название компании
файлов включены
Загрузка сведений…
- Идентификатор изображения
- 20309240
- Цветовой режим
- RGB
- Художник
- сиенпи
Онлайн-конвертер векторов — Converter365.
 com Онлайн-конвертер векторов — Converter365.com
com Онлайн-конвертер векторов — Converter365.comС помощью всего лишь одного онлайн-инструмента можно выполнить все необходимые преобразования векторных форматов за несколько минут. Лучше всего то, что эта услуга бесплатна. Если вам нужно преобразовать формат файла векторной графики в другой векторный файл, изображение, документ или формат архива, вы можете выполнить эти преобразования с помощью нашего универсального инструмента. Премиум-сервис для всех пользователей и неограниченные бесплатные конвертации самых популярных используемых форматов делают этот инструмент лучшим бесплатным онлайн-конвертером, который вы можете использовать. Вам не нужно устанавливать новое программное обеспечение на свой компьютер или регистрировать электронную почту, чтобы сделать бесплатную конвертацию. Все, что вам нужно сделать, это посетить Converter365.com.
Преобразовать в: AICDRCGMEMFSKSK1SVGSVGZVSDWMF
{{fileSize}}
Поддерживаемые векторные форматы для конвертации
Попытка найти бесплатный онлайн-конвертер для различных файлов векторной графики довольно утомительна, поскольку информации так много. Добро пожаловать в полностью функциональный бесплатный онлайн-конвертер, который может конвертировать самые известные векторные форматы за считанные секунды. С этим инструментом вам больше не придется искать какой-либо инструмент преобразования. Converter365.com далек от своих конкурентов, имея так много возможностей для преобразования векторных форматов и многое другое. Убедитесь сами, почему мы являемся инструментом преобразования номер один в использовании, и проверьте список доступных преобразований векторных форматов ниже.
Добро пожаловать в полностью функциональный бесплатный онлайн-конвертер, который может конвертировать самые известные векторные форматы за считанные секунды. С этим инструментом вам больше не придется искать какой-либо инструмент преобразования. Converter365.com далек от своих конкурентов, имея так много возможностей для преобразования векторных форматов и многое другое. Убедитесь сами, почему мы являемся инструментом преобразования номер один в использовании, и проверьте список доступных преобразований векторных форматов ниже.
Как пользоваться бесплатным онлайн-конвертером векторов?
С помощью бесплатного онлайн-конвертера вы можете преобразовать файлы векторной графики за несколько минут. Этот конвертер имеет интуитивно понятный пользовательский интерфейс и простой процесс преобразования, который подходит для среднего пользователя. Просто следуйте этим инструкциям, и в три клика вы получите преобразованные файлы.
ШАГ 1
Загрузите ваши векторные файлы с помощью кнопки Добавить файлы или используйте метод перетаскивания. Вы также можете добавить ссылку на файлы векторной графики с помощью кнопки «Добавить из URL».
Вы также можете добавить ссылку на файлы векторной графики с помощью кнопки «Добавить из URL».
ШАГ 2
Выберите формат, в который вы хотите преобразовать ваши векторные файлы, выбрав один из раскрывающегося списка рядом с Преобразовать в знак. Чтобы начать процесс преобразования, используйте кнопку «Начать преобразование».
ШАГ 3
Подождите несколько секунд, и ваши файлы будут готовы к загрузке. Щелкните левой кнопкой мыши по ссылке, представленной на веб-сайте, и сохраните конвертированные векторные файлы.
Часто задаваемые вопросы
Если у вас возникнут сомнения и большинство проблем, ознакомьтесь с часто задаваемыми вопросами. Если у вас есть дополнительные вопросы о функциональности Converter365.com, посетите нашу контактную страницу.
Converter365.com ежедневно предлагает неограниченное количество бесплатных конверсий для каждого пользователя. Вы можете бесплатно конвертировать любое количество файлов векторной графики.
Продолжительность процесса преобразования зависит от размера файла и от того, сколько времени требуется для загрузки ваших файлов. Эта часть зависит от скорости вашего интернет-соединения.
№ Converter365.com — это онлайн-инструмент, который предлагает бесплатное преобразование векторных форматов без установки стороннего программного обеспечения или даже регистрации по электронной почте. Это означает, что он работает онлайн, и вы можете загружать преобразованные файлы прямо на веб-сайте.
Converter365.com доступен в Интернете, что означает, что вы можете конвертировать векторные файлы в любой ОС, включая Mac, Windows, Linux и т. д.
Да. Этот конвертер оптимизирован для мобильного использования и работает независимо от того, используете ли вы устройство Android, iPhone и т. д.
Ссылка для скачивания преобразованных файлов доступна только для нашего IP-адреса пользователя. Как только вы загрузите преобразованные файлы, мы удалим их в течение одного часа после преобразования.
Разница между векторным и растровым форматами
И векторный, и растровый форматы являются форматами изображений. Однако в растровых форматах для формирования изображения используются цветные пиксели или отдельные строительные блоки. С другой стороны, векторные форматы используют точки для создания путей, представленных математическими формулами. Из-за этого у векторных форматов есть много преимуществ. Одним из них является то, что вы можете изменять размер векторных файлов без искажения изображения. Файлы векторной графики также можно легко редактировать и манипулировать для нужного приложения. При изменении размера растрового формата невозможно сохранить качество изображения из-за ограниченного количества пикселей, а изображение может ухудшиться или исказиться.
Еще одним преимуществом векторных форматов является размер файла, который значительно меньше по сравнению с растровыми форматами, такими как JPG, PNG, BMP и т. д. Хотя растровые файлы больше подходят для печати с более высоким разрешением, поскольку они могут быть напечатаны с разрешением 300 точек на дюйм, полная совместимость и т. д. векторная графика также имеет множество различных применений. Обычно векторные форматы используются для логотипов, диаграмм, иллюстраций, значков, печати и т. д.
д. векторная графика также имеет множество различных применений. Обычно векторные форматы используются для логотипов, диаграмм, иллюстраций, значков, печати и т. д.
Самые популярные векторные форматы
Несмотря на то, что у векторных форматов есть много преимуществ, вам все равно нужно знать, какой из них лучше всего подходит для вас. Если вам нужно открыть файл с помощью графического программного обеспечения, которое у вас уже есть, ознакомьтесь с некоторыми из наиболее популярных векторных форматов, которые обычно используются. Adobe Systems разработала формат файла AI или Adobe Illustrator Artwork, который можно редактировать или открывать только в Adobe Illustrator. Файлы AI обычно используются для хранения логотипов, иллюстраций и макетов печати.
Формат EPS или Encapsulated PostScript обычно используется для основных файлов логотипов, графики и печатных рисунков. Чтобы открыть файлы EPS, вам понадобится Adobe Illustrator или Corel Draw. SVG или масштабируемая векторная графика — это векторный формат, подходящий для Интернета, поскольку его размер можно изменять, сохраняя при этом высокое качество. PDF или Portable Document Format могут отображать как векторные, так и растровые файлы, и вы можете использовать его в веб-приложениях или в целях печати. Формат CDR или CorelDraw File также является широко распространенным форматом векторной графики, который в основном используется для векторных графических изображений и рисунков.
PDF или Portable Document Format могут отображать как векторные, так и растровые файлы, и вы можете использовать его в веб-приложениях или в целях печати. Формат CDR или CorelDraw File также является широко распространенным форматом векторной графики, который в основном используется для векторных графических изображений и рисунков.
Поддерживаемые преобразования векторных форматов
Конвертер Converter365.com поддерживает не только преобразование большинства известных форматов векторной графики, таких как AI, CDR, CGM, SVG, VSD, WMF и т. д., но также преобразование из векторного формата в другие подходящие форматы. . Именно поэтому Converter365.com является универсальным инструментом, который может помочь вам завершить все возможные преобразования векторных форматов.
Некоторые из наиболее популярных преобразований — из векторного формата в форматы изображений, такие как JPG, PNG, BMP, TIFF, NEF, GIF, HEIC и т. д. Вы даже можете конвертировать файлы векторной графики в архивные форматы, такие как 7Z, ALZ, ISO, RAR, TAR, Z, ZIP и т. д. Если вы хотите преобразовать файл векторной графики в DOC, DOCX, PAGES, TXT и т. д., воспользуйтесь нашим конвертером документов, ссылка на который приведена ниже, для получения дополнительных возможностей преобразования форматов документов.
д. Если вы хотите преобразовать файл векторной графики в DOC, DOCX, PAGES, TXT и т. д., воспользуйтесь нашим конвертером документов, ссылка на который приведена ниже, для получения дополнительных возможностей преобразования форматов документов.
- Векторный преобразователь
- Преобразователь изображений
- Конвертер документов
- Преобразователь архива
Оцените этот инструмент
Вся наша тяжелая работа ничего не значит, если нет довольных пользователей.
Отзывы
Положительный пользовательский опыт на нашем веб-сайте является нашей основной целью. Пожалуйста, прочитайте, что наши пользователи говорят о бесплатном онлайн-конвертере и его сервисе.
Том Коллинз
Когда я наткнулся на этот бесплатный конвертер, я должен был убедиться, что он работает. Каждый файл векторной графики, который у меня был, я конвертировал в другой формат и был поражен результатами. Пятизвездочная рекомендация от меня!
Sam Mackle
Мой графический дизайнер прислал мне готовый логотип в каком-то векторном формате, но я не смог его открыть. Только ради этого мне не хотелось ставить графическое ПО, и я обратился к интернету за решением. Наконец, я нашел этот бесплатный онлайн-конвертер, который преобразовал этот файл в JPG за считанные секунды.
Только ради этого мне не хотелось ставить графическое ПО, и я обратился к интернету за решением. Наконец, я нашел этот бесплатный онлайн-конвертер, который преобразовал этот файл в JPG за считанные секунды.
Молли Хайд
Когда я рисовал иллюстрации для своего клиента, он хотел напечатать их в разных размерах. Для этого мне пришлось их сфотографировать, а затем преобразовать в векторный формат. Я так счастлив, что мне не пришлось платить за дополнительное программное обеспечение и преобразовать мои файлы с помощью этого бесплатного онлайн-конвертера.
Тимоти Бекфорд
Чтобы распечатать изображения в разных размерах и отправить их друзьям, мне пришлось сначала преобразовать их в векторный формат. Когда я нашел этот бесплатный онлайн-конвертер, мне не терпелось проверить, действительно ли он работает. Я закончил все свои преобразования очень быстро и, самое главное, совершенно бесплатно.
Джек Смит
Я только начал онлайн-бизнес и отчаянно нуждался в логотипе, который отражал бы суть, но при этом выглядел бы современно. Я нанял дизайнера, который прислал мне кучу файлов в неизвестном формате. В поисках денег я рад, что нашел этот бесплатный конвертер, который позволил мне увидеть все логотипы и выбрать лучший.
Я нанял дизайнера, который прислал мне кучу файлов в неизвестном формате. В поисках денег я рад, что нашел этот бесплатный конвертер, который позволил мне увидеть все логотипы и выбрать лучший.
Тайра Кралле
Моя сестра только что прислала мне кучу изображений в формате CDR. Я не мог их открыть, поэтому я искал онлайн-конвертер. Я так счастлив, что смог увидеть фотографии с нашей семейной встречи после преобразования этих изображений в формат JPG с помощью этого бесплатного онлайн-конвертера.
Наиболее часто используемые конвертеры
- CDR в PDF
- WEBM в MP4
- WEBP в JPG
- JPG в SVG
- AIFF в MP3
- AMR в MP3
- M4A в WAV
- DJVU в PDF
- DOCX в PDF
- EPUB на MOBI
- CBR в PDF
- TIFF в PDF
- WEBP в PNG
- WEBP в GIF
- HEIC в PNG
- XPS в PDF
- BMP в JPG
- MP4 в MP3
- WAV в MP3
- MP4 в WEBM
В рамках моей программы наставничества по Wolfram я решил работать над этим интересным и сложным проектом, который сочетает в себе обработку изображений, искусственный интеллект, теорию графов и язык Wolfram Language (кто может придумать лучшую комбинацию?!). Описание проектаНапишите функцию для нахождения аппроксимации изображений в виде векторной графики (фактически: «конвертировать GIF в SVG»). Полезным примером для рассмотрения могут быть флаги. Будет компромисс между «подгонкой» изображения, и иметь простую «модель» с точки зрения векторной графики. Введение Двумя типичными представлениями изображений являются растровые изображения и векторная графика. Изображения представлены массивом элементов изображения, называемых пикселями, каждый из которых имеет числовое значение, указывающее его цвет. Всегда желательно преобразование пиксельных изображений в векторную графику. Преобразование векторов в изображения в WL выполняется просто с помощью функции Rasterize. Однако обратное на удивление совсем непросто и в последние годы вызывает все больший интерес. На следующем рисунке показаны некоторые возможные проблемы при восстановлении краев линий и цветов поверхности изображения. Подход Процесс преобразования, в целом, делится на три этапа: в первую очередь выполняется обнаружение краев для выделения контура изображения, в результате получается цепочка пикселей. Тема этого поста охватывает преобразование изображений линейных рисунков в векторную графику (т. е. восстановление только контура фигуры без цвета поверхности). Изображение для графика
—
Графический объект удобно использовать в качестве промежуточного представления признаков изображения, где ключевые точки представляют собой узлы графа, а линии изображения являются связями графа. Как только график будет построен, будет легко заменить связи графика фактической формой кривой. Хорошей отправной точкой может быть Функции MorphologicalGraph , начинающиеся с изображения скелета (например, результат применения функций Binarize и Thinning к входному изображению). Процесс делится на три этапа: 1. Преобразовать изображение в список вершин и ссылок 2. Найдите связь между вершинами и ссылками 3. Найдите ребра Извлечение признаков (вершины и связи) На первом этапе мы используем SkeletonEndPoints и SkeletonBranchPoints в качестве характерных точек. Они будут служить ребрами графика, которые будут определять форму нашей векторной графики. Каждой вершине присваивается уникальный индекс, как показано ниже. Я протестировал функцию на простом изображении с 3 конечными точками и 1 точкой ветвления (для полноты мне нужно было включить цикл). Каждому узлу присвоен уникальный индекс (я пометил вершины желтым цветом для лучшей наглядности). Одна сложная ситуация возникает, когда у нас есть окружность (или любая изолированная петля), которая не содержит ответвлений. в данном случае MorphologicalTransform вернет пустой результат, поэтому нам следует подумать о чем-то другом. findVertices[skeleton_, opt : OptionsPattern[Graph]] := Module[
{вершины, другие},
вершины = ИзображениеДобавить[
MorphologicalTransform [скелет, "SkeletonEndPoints", Padding -> 0],
MorphologicalTransform[skeleton, "SkeletonBranchPoints", Padding -> 0]];
{вершины, другие}
];
Результат этой функции показан ниже. Вычитание вершин из изображения дает линейные сегменты. Это связи, которые будут соединять ребра графа. Они будут переданы алгоритму упрощения на следующем этапе. Обратите внимание, что каждой ссылке присваивается уникальный индекс среди ссылок и вершин. Также измеряется количество сегментов, а также длина каждого сегмента. findLinks[skeleton_, vertices_, vertexCount_] := Module[
{dims = ImageDimensions[скелет], linkComponents, другие},
linkComponents = MorphologicalComponents@ImageSubtract[скелет, вершины];
linkComponents = Replace[linkComponents, Except[0, n_] :> n + vertexCount, {2}];
{linkКомпоненты, другие}
]
Элементы для построения графика (ссылки и узлы) Второй шаг, безусловно, самый сложный во всем процессе; найти, какая вершина соединена с каким звеном. Обратите внимание, что точка 4 и ссылка 6 сильно связаны. Точка 2 явно является точкой ветвления, поскольку она связана с тремя звеньями (5,6,7). Теперь, без дальнейших подробностей о внутренних подфункциях, участвующих в этом шаге, я покажу общую функцию, чтобы дать вам представление о том, насколько сложен этот шаг. Options[morphologicalGraphics] = Options[Graph];
morphologicalGraphics[skeleton_, opts : OptionsPattern[morphologicalGraphics]] := Module[
{вершины, vertexComponents, linkComponents, strong4, weak8,
redundantEdges, directEdges, linkedEdges, loopEdges, cleanEdges, extraEdges, allEdges, allLines},
{вершины, другие} = findVertices[скелет];
{Компоненты ссылок, другие} = findLinks[скелет, вершины, другие];
{strong4, другие} = findStrongConnections[компоненты вершин, компоненты ссылок, другие];
{weak8, other} = findWeakConnections[vertexComponents, linkComponents, other];
redundantEdges = findRedundantEdges[strong4, other];
{directEdges, linkedEdges, loopEdges, cleanEdges} = findEdges[weak8,redundantEdges, other];
{extraEdges, other} = findExtraEdges[strong4, linkComponents, weak8, other];
(* преобразовать все ребра в список точек *)
все линии = присоединиться[
Заменить[Список @@@directEdges, Dispatch@vertexCoordinates, {2}],
Replace[Join[List @@@ cleanEdges, List @@@ extraEdges], Dispatch@Join[vertexCoordinates, linkPositions], {2}]
]
];
Окончательный вывод графика преобразуется в список координат, определяющих линии исходного изображения. Следующий код предназначен для проверки функции morphologicalGraphics , показанной выше. Framed@Module[{x},
x = morphologicalGraphics[скелет];
Изображение [скелет, ImageSize -> Маленький] ->
Графика[{Line[x], Red, PointSize[0.03], Point /@x, Blue,
Точка[Присоединиться[Первая /@x, Последняя /@x]]},
PlotLabel -> "Синие края правильные, \nкрасные точки расположены не в правильном порядке", ImageSize -> 250]
]
Упрощение линий Алгоритм Дугласа-Пекера используется для упрощения кривых и линий, соединяющих ребра графа (называемых полилиниями). Упрощение в этом контексте относится к уменьшению количества точек, необходимых для рисования полилинии, при сохранении ее основной формы.
Переставить точки как путь На первом этапе мы воспользуемся имеющимся у нас промежуточным представлением. Поскольку мы преобразуем растровое изображение в граф узлов и связей, мы можем использовать теорию графов, чтобы изменить список точек, которые у нас есть, создав DelaunayMesh , а затем проследить кратчайший путь от начала до конца, используя FindHamiltonianPath . Существуют два особых случая: 1) когда начальная точка встречается с конечной точкой, возникает петля, и FindHamiltonianPath не может найти кратчайший путь. Одним из возможных решений является использование FindHamiltonianCycle . 2) если случайно все точки выровнены по прямой линии, DelaunayMesh создаст пустую область (поскольку точки выровнены в 1D). pointsToPath[points2_List] := Модуль[
{a, b, точки, регион, ребра, граф, путь},
очки = очки2;
(* Обнаружение циклов: TODO: требуется улучшение с помощью FindHamiltonianCycle *)
Если[очки[[1]] == очки[[-1]],
очки = Drop[points, -1];
{a, b} = TakeDrop[points, {Position[points, Last@Nearest[points, points[[1]], 2]][[1, 1]]}];
точки = присоединиться [б, а];
];
(*Создать сетку Делоне*)
Регион = DelaunayMesh[точки];
If[Region === EmptyRegion[2], Return[Sort@points]];
(* Сетка к графику *)
края = Карта[Сортировка, MeshCells[Область, 1][[Все, 1]]];
график = График[Диапазон[Макс@ребер], Применить[Ненаправленный край, ребра, {1}],
EdgeWeight -> Map[EuclideanDistance @@points[[#]] &, ребра]];
path = FindHamiltonianPath[graph, 1, Length[points]];
Часть[точки, путь]
]
И вот результат. Шаг упрощения. Когда точки расположены в правильном порядке, мы можем применить алгоритм Дугласа-Пекера. Обратитесь к предыдущему рисунку, алгоритм не изменит синие точки (ребра), он упростит красные точки (точки сегмента) для восстановления кривых, соединяющих синие точки с минимальным количеством красных точек. Процесс работает следующим образом: Сначала соедините два ребра (p1, p2) отрезком линии и измерьте расстояние между всеми промежуточными точками (qi) и этой линией. pointLineDistance[q_, {p1_, p2_}] := С[
{eqn = (q - p1).(p2 - p1) / (p2 - p1).(p2 - p1)},
Который[
eqn <= 0 , Норма[q - p1],
eqn >= 1 , Норма[q - p2],
Истинно, Норма[q - (p1 + eqn (p2 - p1))]
]
];
Затем, если расстояние до самой дальней точки больше порогового значения (коэффициент гладкости), выберите его в качестве нового ребра и разделите линию на два сегмента. В противном случае процесс сегментации завершен, и все другие промежуточные точки могут быть устранены. lineSplit[сегмент[список_точек], порог_] := Модуль[
{расстояния, dmax = 0, позиции},
dists = Map[pointLineDistance[#, {points[[1]], points[[-1]]}] &, points[[2 ;; -2]]];
dmax = Макс[расстояния];
Если [dmax > порог,
pos = Position[dists, dmax][[1, 1]] + 1;
{сегмент[точки[[1 ;; позиция]]], сегмент[точки[[поз ;;]]]},
сегмент [очки, готово]
]
] /; Длина [точки] > 2
lineSplit[segment[points_List], threshold_] := segment[points, done];
lineSplit[сегмент[список_точек, выполнено], порог_] := сегмент[точек, выполнено];
Наконец, рекурсивно примените процесс сегментации, используя ReplaceRepeated , пока все сегменты не будут помечены done . Обратите внимание, что я использовал First/@First/@ … для доступа к точкам данных в структуре segment[{points, }, ] , которая используется функцией lineSplit . simplePolyline[points_List, threshold_] :=
Append[First / @ First / @ Flatten[
ReplaceRepeated[{сегмент[точки]},
s_segment :> lineSplit[s, порог]]
], Последняя[точки]
];
Простой пример, иллюстрирующий процесс упрощения, показан ниже. Функция SketchGraphicsНаконец, мы готовы объединить все в красивую и компактную функцию. Как мы описали в самом начале, функция принимает растровое изображение (скелет) и создает векторную графику после преобразования изображения в граф, упрощая связи между узлами. эскизГрафика[скелет_Изображение, полилиния_, гладкость_,
opts : OptionsPattern[Graph]] := Module[
{все линии, все пути},
allLines = morphologicalGraphics[скелет];
allPaths = Карта [simplePolyline[#, гладкость] &,
pointToPath[#] & /@ allLines];
Графика[полилиния /@ allPaths, последовательность @@ Flatten@{opts}]
];
И вот мы здесь. Слева: вход, справа: выход. Дополнительные тесты== == == == == == Технические примечания
Я упомянул, что использование этой функции может помочь решить проблему зацикливания, когда не найдено ни одной ветви или конечной точки. вершин = Transpose@ConstantArray[0, ImageDimensions[скелет]];
высота = Last@ImageDimensions[скелет];
vertexCoordinates = ImageCorners[скелет, 1, 0,001, 2];
{row, col} = IntegerPart@Apply[{height - (#2 - .5), #1 + .5} &, vertexCoordinates, {1}] // Транспонировать;
For[i = 1, i <= Length[vertexCoordinates], i++,
вершины[[строка[[i]], столбец[[i]] ]] = 1;
];
Изображение[вершины]
На этапе упрощения нам необходимо убедиться, что точки на отрезке расположены в правильном порядке, чтобы мы могли использовать алгоритм Дугласа-Пекера.
В случае, если вы хотите увидеть, как я создал следующую иллюстрацию, вот код из пакета Электромагнетизм << NDSolve`FEM`;
img[size_] := ColorNegate@Binarize@Rasterize[Style["Hi", size]];
{{
МассивГрафик[
пиг = ЗаменитьЧасть[
MorphologicalComponents[img[20]], {5, 19} -> 1], Mesh -> All,
ImageSize -> Маленький, PlotLabel -> "Изображение в пикселях",
ColorRules -> {0 -> Белый, 1 -> Красный, 2 -> Зеленый, 3 -> Синий}],
cimg = уголки изображения[img[700], 0,5];
HighlightImage[ColorNegate@Thinning[EdgeDetect@img[700]],
{PointSize[0,03], зеленый,
Точка /@cimg[[{1, 2, 13, 14, 3, 4, 20, 19, 9, 8, 18, 17, 1}]],
Синий, cimg[[{5, 6, 16, 11, 22, 21, 10, 15, 7, 12, 5}]],
Красный, cimg[[23 ;; -1 ;; 3]]},
ImageSize -> Small, PlotLabel -> "Указывает на графические линии"],
}, {
toMesh[поли_, цвет_] :=
MeshRegion[
ToElementMesh[poly, MaxCellMeasure -> 570, AccuracyGoal -> .Благодарность В конце этого поста я хотел бы поблагодарить Wolfram Research за предоставленную мне прекрасную возможность, и особую благодарность моим наставникам Маркусу ван Алмсику и Тодду Роуленду. |

