Аналоги Vectr — 19 похожих программ и сервисов для замены
1609
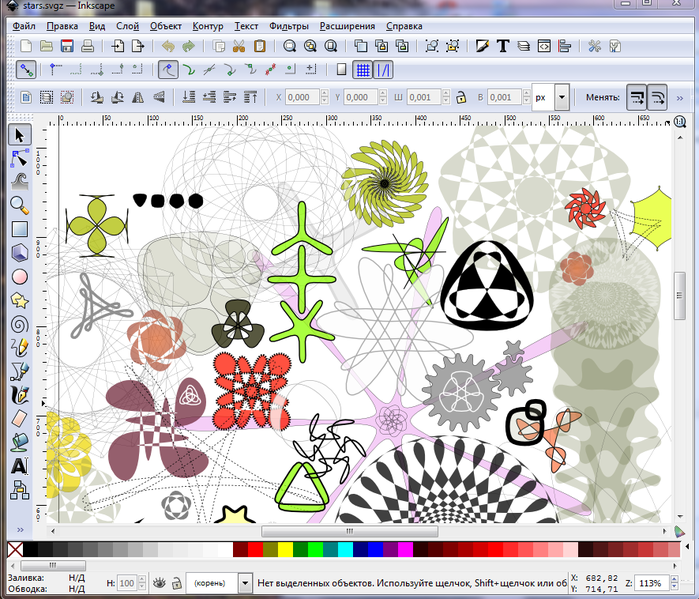
Inkscape
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X.
- Бесплатная
- Windows
- Mac OS
Редактор векторной графики с открытым исходным кодом, с возможностями, аналогичными Illustrator, CorelDraw или Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
397
Dia
Dia — это программа для рисования структурированных диаграмм.
- Бесплатная
- Mac OS
Dia — это программа для создания диаграмм на основе GTK + для Linux, Unix, Mac OS X и Windows, выпущенная под лицензией GPL.
 Dia вдохновлен коммерческой программой Windows Microsoft Office Visio, хотя больше ориентирован на неформальные диаграммы для повседневного использования.
Dia вдохновлен коммерческой программой Windows Microsoft Office Visio, хотя больше ориентирован на неформальные диаграммы для повседневного использования.
350
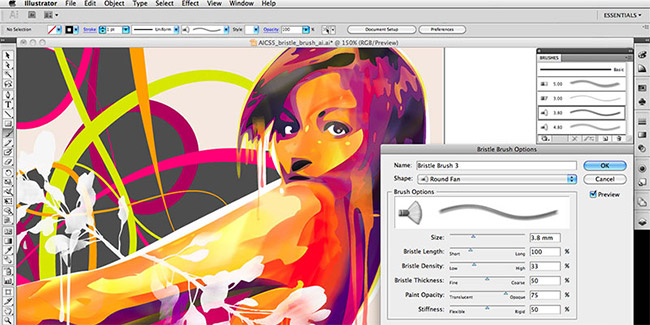
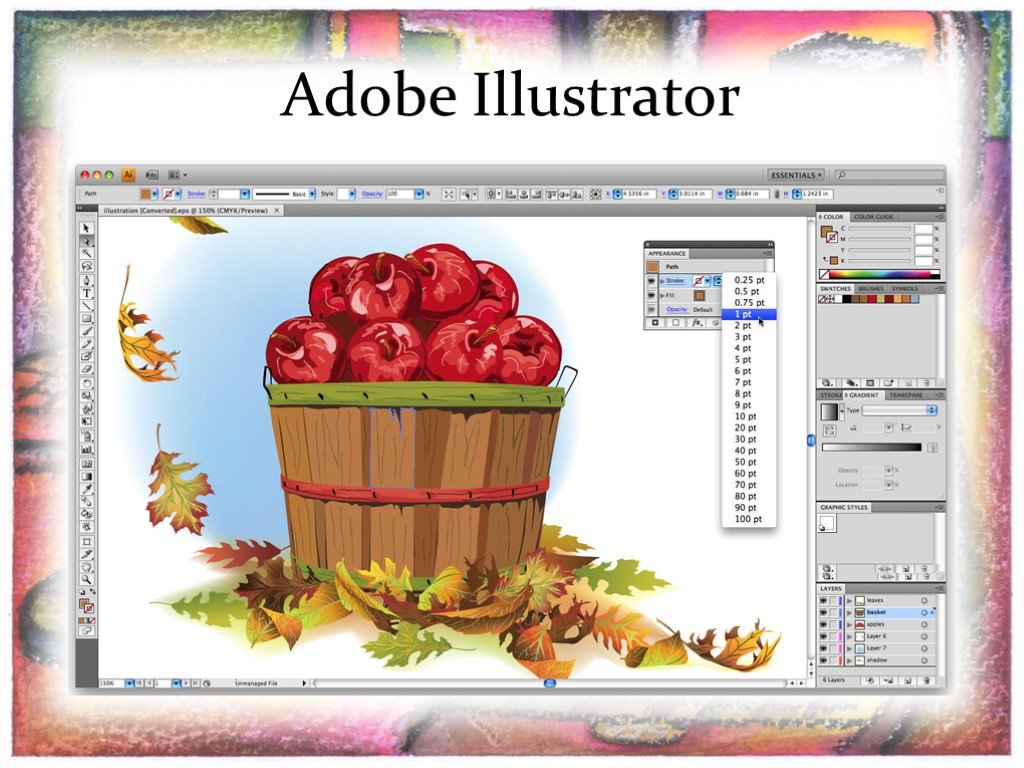
Adobe Illustrator CC
Adobe Illustrator CC — коммерческий редактор векторной графики.
- Платная
- Windows
- Mac OS
Создайте уникальный дизайн с программным обеспечением Adobe Illustrator. Сложные инструменты для рисования и типографики, а также расширенные средства управления цветом и креативные эффекты обеспечивают всестороннюю среду векторной графики.
200
Affinity Photo
Профессиональное программное обеспечение для редактирования изображений для ПК и iPad.

- Платная
- Windows
- iPhone
- Mac OS
Affinity Photo — профессиональный полнофункциональный редактор растровой графики. Работа в Affinity Photo всегда активна, и вы можете выполнять панорамирование и масштабирование со скоростью 60 кадров в секунду, с предварительным просмотром в реальном времени. Он поддерживает неограниченное количество слоев и выделенное рабочее пространство для редактирования в формате RAW, а также цветовое пространство RGB, CMYK, LAB, Greyscale со сквозным рабочим процессом CMYK с управлением цветом ICC и 16-битным редактированием на канал.
179
Sketch
Sketch — это программа для разработки дизайна, созданная, чтобы помочь вам создать лучшую работу из ваших самых смелых идей.

- Платная
- Mac OS
Sketch — это программа для векторного дизайна для Mac, ориентированная на дизайн экрана. Она используется главным образом дизайнерами, которые создают веб-сайты, значки и пользовательские интерфейсы для настольных и мобильных устройств. Мощное и простое в использовании приложение Sketch для начинающих и профессиональных дизайнеров отрасли позволяет сосредоточиться на том, что они делают лучше всего — дизайне.
172
PaintTool SAI
Учитесь рисовать по-разному.
- Платная
- Windows

170
Affinity Designer
Комплексное решение для графического дизайна.
- Платная
- Windows
- Mac OS
Affinity Designer — это самое быстрое, удобное и точное программное обеспечение для создания векторной графики. Каждая функция, инструмент, панель, созданные с нуля в течение пятилетнего периода, были разработаны с учетом потребностей творческих профессионалов. Благодаря постоянным инновациям и развитию результатом является новаторское приложение, которое в корне изменит вашу работу.
146
Gravit Designer
Кроссплатформенная программа векторной графики, которая может работать как в настольном приложении, так и в браузере.

- Бесплатная
- Windows
- Mac OS
- Онлайн сервис
Gravit Designer — многофункциональная программа векторной графики. Это устанавливаемое настольное приложение. Для тех, кому удобно, можно работать с приложением в браузере. особенности дизайна представлены по аналогии с Inkscape, но уже с устраненными неполадками.
110
Apache OpenOffice Draw
Draw, часть пакета Apache OpenOffice.
- Бесплатная
- Windows
- Mac OS
Draw, часть пакета Apache OpenOffice, представляет собой графический редактор, который предоставляет вам инструменты для взаимодействия с визуальными элементами и диаграммами.
 С максимальным размером страницы 300 на 300 см, Draw является мощным инструментом для постеров, графиков, диаграмм и многого другого.
С максимальным размером страницы 300 на 300 см, Draw является мощным инструментом для постеров, графиков, диаграмм и многого другого.
81
Canva
Дизайн презентаций, графика в социальных сетях и многое другое.
- Условно бесплатная
- Android
- iPhone
- Онлайн сервис
Canva дает вам все необходимое, чтобы легко превратить идеи в потрясающий дизайн.
32
Antetype
ANTETYPE — это совершенно новое инновационное дизайнерское приложение.
- Платная
- Mac OS
ANTETYPE — это совершенно новое, инновационное дизайнерское приложение, поддерживающее дизайнеров пользовательского интерфейса на каждом этапе их работы.
 Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
Создавайте красивые интерфейсы, придумывайте новые виджеты, стилизуйте их и объединяйте в интерактивный прототип!
22
Diagram Designer
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайдов.
- Бесплатная
- Windows
Простой редактор векторной графики для создания блок-схем, диаграмм классов UML, иллюстраций и слайд-шоу.
20
Crello
Crello — это онлайн-редактор графического дизайна.
- Бесплатная
- Онлайн сервис
Crello — это новый визуальный редактор, который упрощает процесс проектирования, устраняет необходимость в сложных инструментах для создания визуальных элементов.
 Возможность создавать свои собственные проекты всего за несколько шагов, достаточно выбрать свой формат, шаблон и настроить его.
Возможность создавать свои собственные проекты всего за несколько шагов, достаточно выбрать свой формат, шаблон и настроить его.
19
Bloom
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
- Платная
- Windows
- Mac OS
Bloom — это быстрый, легкий, кроссплатформенный графический редактор, позволяющий настроить любое действие, которое вы когда-либо выполняли, организованное по слоям.
15
Adobe Illustrator Draw
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.

- Бесплатная
- Android
- iPhone
Графический редактор для создания законченных иллюстрации с простым и интуитивно понятным сенсорным управлением.
13
Super Vectorizer
Векторный инструмент для преобразования растровых PNG в SVG векторную графику для Mac.
- Условно бесплатная
- Mac OS
Super Vectorizer 2 для Mac — это профессиональное программное обеспечение для трассировки векторных изображений Mac, которое автоматически преобразует растровые изображения, такие как JPEG, GIF и PNG, в чистый масштабируемый вектор графика Ai, SVG, DXF и PDF на Mac.
 Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
Он поддерживает трассировку цвета и оттенков серого, черно-белых, скелетонизацию и линии. Super Vectorizer 2 для Mac использует совершенно новый алгоритм квантования изображений, который дает более естественный цвет после векторизации на Mac. Выходные векторные изображения легко сочетаются с Illustrator, Corel и другими в системе Mac.
10
DesignBold
Графический дизайн упрощен. Создайте потрясающий дизайн всего за 5 минут.
- Условно бесплатная
- Онлайн сервис
Простой новый способ дизайна. Мы создали DesignBold с целью сделать ваши проекты веселыми и легкими. Получайте сложные результаты без каких-либо технических знаний!
Графика — Windows apps | Microsoft Learn
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
в этой статье представлен индекс функций разработки, которые относятся к сценариям, связанным с графикой в Windows приложениях.
Функции пакета SDK для приложений для Windows
Windows App SDK предоставляет следующие возможности, связанные с графическими сценариями для Windows 10 и более поздних выпусков ос.
| Компонент | Описание |
|---|---|
| Отрисовка текста с помощью DWriteCore | используйте api-интерфейсы C++/COM в заголовках двритекоре Windows App SDK для отрисовки текста с помощью независимой от устройства системы разметки текста, высококачественной отрисовки текста на основе технологии Microsoft ClearType, текста с аппаратным ускорением, многоформатного текста, поддержки языков и многого другого. |
функции Windows ос
Windows 10 и более поздние выпуски ос предоставляют широкий спектр api-интерфейсов, связанных с графическими сценариями для приложений. эти функции доступны через сочетание api-интерфейсов WinRT и Win32 (C++ и COM), предоставляемых Windows SDK.
API WinRT
в следующих статьях содержатся сведения о функциях, доступных через api-интерфейсы WinRT, предоставляемые Windows SDK.
| Статья | Описание |
|---|---|
| Визуальный уровень | Узнайте, как использовать визуальный уровень в приложениях UWP. визуальный уровень предоставляет высокопроизводительный API-интерфейс с сохраняемым режимом для графики, эффектов и анимации, а также является основой для всех пользовательских интерфейсов на основе XAML в Windows приложениях. |
| Использование визуального уровня в классических приложениях | узнайте, как использовать визуальный уровень в приложениях Win32, Windows Forms и C++ на платформе WPF. |
| Платформа XAML | изучите основы языка XAML и концепций для графических компонентов на основе WinRT Windows приложений. |
API Win32 (C++ и COM)
в следующих статьях содержатся сведения о функциях, доступных через api-интерфейсы Win32 (C++ и COM), предоставляемые Windows SDK.
| Статья | Описание |
|---|---|
| Графика и игры | Узнайте о разнообразных API-интерфейсах Win32, связанных с графикой, играми и образами. |
| DirectX | DirectX Graphics предоставляет набор интерфейсов API, которые можно использовать для создания игр и других высокопроизводительных мультимедийных приложений. |
| Direct2D | Direct2D — это API для работы с двумерной графикой в непосредственном режиме с аппаратным ускорением, обеспечивающий высокую производительность и высококачественную отрисовку двумерной геометрии, растровых изображений и текста. |
| Direct3D | Direct3D позволяет создавать трехмерную графику для игр и научных приложений. |
| DirectWrite | DirectWrite поддерживает высококачественную визуализацию текста, шрифты структуры, независимые от разрешения, и полный текст и макеты в юникоде. |
| Windows GDI | Интерфейс графических устройств (GDI) — это базовый API, позволяющий приложениям использовать графику и форматированный текст как на экране видео, так и на принтере. |
Функции .NET
пакет SDK для . net также предоставляет интерфейсы api, связанные с графическими сценариями для приложений WPF и Windows Forms.
net также предоставляет интерфейсы api, связанные с графическими сценариями для приложений WPF и Windows Forms.
| Статья | Описание |
|---|---|
| Графика (WPF) | Узнайте о способах интеграции поддержки мультимедиа, векторной графики, анимации и композиции содержимого в приложениях WPF. |
| Графика и рисование (Windows Forms) | узнайте о способах создания графики, отрисовки текста и управлении графическими изображениями в Windows Forms приложениях. |
История векторной графики | CorelDRAW
Векторная графика — это цифровые изображения, созданные с использованием математических формул для обеспечения масштабируемости. Вскоре после изобретения первого компьютера в середине 1940-х пионеры графического дизайна начали разрабатывать детали создания высококачественных цифровых изображений с четкими и чистыми линиями и формами.
Векторная графика была быстро принята из-за небольшого размера файла и масштабируемости. На протяжении десятилетий векторное искусство было важным элементом цифровых изображений. Сегодня, несмотря на то, что технологии гораздо более эффективны, чем в 20-м веке, векторная графика по-прежнему находит место во всем, от веб-дизайна и печатного маркетинга до искусства и иллюстраций.
Самые ранние компьютерные дисплеи, использующие векторную графику
Многие из первых моделей компьютеров, выпущенных в 1950-х годах, были огромными и имели сравнительно небольшой объем памяти. Первые построенные компьютеры весили более 30 тонн и занимали целую комнату. Тем не менее, им не хватало пиксельных дисплеев.
Ранние компьютерные модели использовали линии и координаты для отображения простых изображений. Эти компьютеры не могли отображать растровые или растровые изображения из-за ограниченной памяти. Эти ограничения привели к развитию векторной графики в качестве решения. Почти сразу Министерство обороны США начало использовать векторные изображения для карт и интерактивного моделирования.
Почти сразу Министерство обороны США начало использовать векторные изображения для карт и интерактивного моделирования.
Итак, как родилась векторная графика?
Мы можем проследить историю векторной графики до Ивана Эдварда Сазерленда , изобретателя и пионера компьютерной графики. Сазерленд разработал проверенное временем графическое программное обеспечение Sketchpad. Это было первое в своем роде представление о том, что компьютерная графика может служить двойной цели для технических и художественных приложений. Эта реализация стала важным шагом на пути к использованию CorelDRAW и других графических программ. Но в своей первоначальной форме векторы все еще ограничивались относительно простыми прямыми линиями.
Откуда взялись кривые?
Векторная графика по своей сути является математической. Пока Иван Сазерленд разрабатывал свою программу Sketchpad, французский инженер Пьер Безье придумал, как пропорционально масштабировать кривые линии.
Безье работал над дизайном кузова для Renault Cars, когда он наткнулся на основу того, что впоследствии станет векторной графикой — масштабируемое цифровое изображение и основополагающий элемент цифрового графического дизайна. Его работа стала пионером в использовании математически определенных лекарств, обеспечивающих точные и чистые линии. Кривая Безье использует контрольные точки для определения формы кривой. Эти точки связаны с математическим уравнением, которое заставляет все точки сохранять пропорции при изменении размера, создавая таким образом идеально масштабируемое изображение.
Векторная графика и золотой век видеоигр
Sketchpad был только началом истории векторной графики. По мере того, как эта графика развивалась и становилась все более сложной, создатели видеоигр стремились перенять эту тенденцию. Векторные изображения могут предоставить больше деталей с файлами меньшего размера, что делает их более доступными. В 1970-х Atari выпустила свою аркадную игру Asteroids с использованием векторной графики, и многие другие производители игр последовали ее примеру. Векторное искусство открыло двери инновациям в индустрии видеоигр.
Векторное искусство открыло двери инновациям в индустрии видеоигр.
Такие системы, как Vectrex, выпустили одни из первых воплощений системы «все в одном» со встроенным дисплеем. Vectrex, возможно, не сделал его массовым, но это было важное достижение в технологии видеоигр, для реализации которого потребовалось некоторое время. Со временем системы «все в одном», такие как Nintendo Gameboy, добьются большего успеха.
Векторная графика в доме
В 1970-х годах разработчики компьютерного программного обеспечения, такие как Xerox, открыли новые возможности векторной графики. К середине 19В 80-х Apple помогла принести персональные компьютеры в дом. Microsoft будет идти в ногу, выпустив свою версию графической операционной системы — Windows, которая до сих пор является основным продуктом персональных компьютеров. Хотя персональные компьютеры не нуждались в векторной графике для работы, они сделали задачи графического дизайна более доступными для всех.
Наряду с достижениями в области доступности персональных компьютеров появились инструменты для использования графического дизайна в технических и художественных целях. Первая версия CorelDRAW была выпущена в 1989 для Windows 2.1 и более поздние выпуски программного обеспечения предоставляли обновления, чтобы идти в ногу с изменениями в Windows и добавлять поддержку версии для Mac OS.
Первая версия CorelDRAW была выпущена в 1989 для Windows 2.1 и более поздние выпуски программного обеспечения предоставляли обновления, чтобы идти в ногу с изменениями в Windows и добавлять поддержку версии для Mac OS.
Файлы SVG и современный веб-дизайн
Векторная графика — неотъемлемая часть истории компьютеров. Первоначальная концепция векторной графики восходит почти к тому времени, когда на рынке появились первые персональные компьютеры. И они так же легко вошли в историю графического дизайна, выдержав испытание временем. По мере роста популярности векторов росло и разнообразие используемых типов файлов. В 1999 Консорциум World Wide Web принял стандартный формат файлов для векторной графики — SVG или масштабируемую векторную графику.
Файл SVG представляет собой векторную графику, хранящуюся в виде текстового файла XML. Этот формат идеально подходит для Интернета, поскольку он поддерживает масштабируемые пропорции графики, а также включает текстовые функции для индексации и поиска. Текстовый файл также означает, что векторную графику можно изменять без специального программного обеспечения для векторной графики. Эта стандартизация ввела векторную графику в основные приложения для графического дизайна, включая современный веб-дизайн, мобильный Интернет и печатный маркетинг.
Текстовый файл также означает, что векторную графику можно изменять без специального программного обеспечения для векторной графики. Эта стандартизация ввела векторную графику в основные приложения для графического дизайна, включая современный веб-дизайн, мобильный Интернет и печатный маркетинг.
Векторную графику сегодня можно найти повсюду
Даже если вы не знаете, что такое векторная графика, мы уверены, что вы ее видели. На протяжении всей истории графического дизайна векторное изображение было обычным явлением как в цифровом, так и в печатном дизайне, например:
- Наборы для брендинга
- Веб-дизайн
- Веб-контент
- Анимация
- Комиксы
- Мода
- Печатная реклама
- Цифровая реклама
- Машиностроение
Комплекты для брендинга в значительной степени зависят от векторной графики для масштабируемости. Графическим дизайнерам необходимо создавать согласованные изображения для веб-сайтов, визитных карточек, вывесок, упаковки и документов. Векторная графика также является популярным форматом для отображения двухмерных иллюстраций в Интернете. Цифровое использование векторной графики варьируется от компонентов веб-дизайна до широкого спектра контента, публикуемого на веб-сайтах, в частности, диаграмм, графиков и иллюстраций.
Графическим дизайнерам необходимо создавать согласованные изображения для веб-сайтов, визитных карточек, вывесок, упаковки и документов. Векторная графика также является популярным форматом для отображения двухмерных иллюстраций в Интернете. Цифровое использование векторной графики варьируется от компонентов веб-дизайна до широкого спектра контента, публикуемого на веб-сайтах, в частности, диаграмм, графиков и иллюстраций.
Например, если дизайнеру нужно включить географическую карту в дизайн веб-сайта, он улучшит взаимодействие с пользователем, если это вектор. В качестве вектора пользователи могут увеличить карту, чтобы увидеть детали, названия улиц, ориентиры и другие важные детали без пикселизации изображения.
Векторный дизайн также часто используется во многих формах поп-культуры. Большая часть анимации и комиксов создается с использованием векторной графики, и существует даже субкультура художников, специализирующихся на векторной графике как на средстве. От иммерсивной обложки до красивых иллюстраций векторная графика превратилась из решения проблемы в самостоятельную форму искусства и ключевой компонент графического дизайна во многих различных отраслях.
Заключительные мысли об истории векторной графики
История векторной графики намного длиннее, чем вы можете себе представить. Хотя векторы не всегда выглядели как захватывающие, многослойные, творческие произведения искусства, которые мы знаем сегодня, они существуют почти столько же, сколько и компьютеры. Первая векторная графика была создана в начале 1960-х годов вместе с первым выпуском программного обеспечения для графического дизайна Sketchpad Ивана Сазерленда.
Векторная графика, история которой насчитывает более полувека, является неотъемлемым компонентом графического дизайна, и ее присутствие сейчас сильнее, чем когда-либо прежде. По мере сближения технического и художественного использования векторной графики примеры современных SVG можно найти повсюду в маркетинге, искусстве и дизайне — как в физическом, так и в виртуальном мире.
В следующей главе этой серии мы поговорим о векторном искусстве в поп-культуре, в частности, о комиксах, графических романах, анимации, видеоиграх, моде, одежде и татуировках.
ПРЕДЫДУЩАЯ СТАТЬЯ
Что такое векторная графика?
СЛЕДУЮЩАЯ СТАТЬЯ
Векторное искусство в поп-культуре
Что такое программное обеспечение для векторной графики и для чего оно используется?
Когда дело доходит до компьютерной графики, изображения могут быть представлены двумя различными способами: растровой графикой или векторной графикой. Ключевой фактор, который отличает их друг от друга, заключается в том, как они построены: либо в виде крошечных цветных квадратов, либо в виде точек на декартовой плоскости. Другими словами, растровые изображения используют массивы пикселей; в то время как векторная графика использует арифметические уравнения.
Все это красиво и красиво, но я уверен, что у вас есть много вопросов, связанных с тем, как вы можете создавать такие типы графики. Получается что-то вроде: что такое программа для векторной графики? Как работает векторная графика? для чего используется векторная графика? и самое главное, что такое векторная графика для начала?
Обо всем этом (и не только!) мы расскажем в сегодняшней статье.
Что такое векторная графика?
Векторная технология используется для создания бесконечно масштабируемой и высококачественной графики. Это означает, что вы можете масштабировать графику до любого размера с высокой точностью и без потери качества. В основном он формируется из путей, которые определяются начальной и конечной точками. Основные плюсы такого графического представления — чистые и ровные края векторных элементов.
Источник изображения: quizizz.com/ Другими словами, векторное программное обеспечение позволяет создавать графику высокой четкости без ущерба для качества. Эти программы доступны для коммерческих целей с различными планами подписки. Тем не менее, есть некоторые программы для личного использования, которые предлагаются как бесплатное и облачное программное обеспечение с открытым исходным кодом.
Немного истории: как работает векторная графика?
Источник изображения: slideshare.net/Теперь я знаю, что было бы до смерти скучно повторять длинный урок истории, поэтому мы просто кратко рассмотрим, как родилась векторная графика. Бьюсь об заклад, вам было бы, по крайней мере, любопытно узнать больше о веселом дне, который убил уродливые пиксельные изображения.
Источник изображения: vintag.es/В 1963 году Иван Сазерленд изобрел векторную графику вместе с программным обеспечением, которое тогда называлось Sketchpad , и в конечном итоге оно превратилось в CorelDraw! Sketchpad считается первой графической компьютерной программой.
Он был в основном создан для рисования линий на экране. Программа опиралась на математическую основу евклидовых векторов. Понимание того, как работает векторная графика В основном, она описывает две точки на плоскости, определяя их местоположение и направление. Таким образом, векторная графика является одним из первых методов создания компьютерной графики. И быстро он завоевал популярность среди различных секторов.
И быстро он завоевал популярность среди различных секторов.
В чем разница между векторной и растровой графикой?
На этом этапе в голове возникает вполне закономерный вопрос: чем отличается векторная графика от растровой?
Источник изображения: deverdesigns.com/Прежде всего, давайте объясним, что такое растровая технология. Растровые элементы, также известные как растровые изображения, представлены в виде тысяч пикселей, похожих на крошечные цветные квадраты. Итак, как мы уже говорили ранее, одно из ключевых различий между ними заключается в том, как они построены.
Однако этим дело не ограничивается. Основное различие между ними заключается в целях использования, которые вы должны учитывать при выборе работы с векторной или растровой графикой. Хорошей иллюстрацией этой концепции должен быть GIMP против Illustrator или даже Photoshop против Illustrator.
Таким образом, тот, который может достичь желаемых результатов с точки зрения представления изображений, определенно является тем, к которому вы должны стремиться!
Источник изображения: YouTube/Eduard StingaПрежде чем мы углубимся в варианты использования, рассмотрим следующие моменты:
- Масштабирование : Масштабирование растрового изображения до большего размера сделает его нечетким и пиксельным, что повлияет на внешний вид.
 Это противоположность векторной графике, которую вы можете изменять в любом масштабе, сохраняя при этом четкость.
Это противоположность векторной графике, которую вы можете изменять в любом масштабе, сохраняя при этом четкость. - Преобразование : Векторная графика может быть преобразована в растровую графику; однако обратное не всегда возможно. Большая часть растровой графики не может быть преобразована в векторные изображения, например, фотографии.
Для чего используется программное обеспечение для векторной графики?
Источник изображения: uwl.ac.uk/Высококачественные изображения необходимы во многих секторах; поэтому программное обеспечение для векторной графики имеет неограниченное количество применений. Давайте посмотрим на основные области применения векторной графики и на то, как их универсальность открывает двери для стольких замечательных произведений искусства:
1. Печать
Источник изображения: blog.printsome.com/ Векторные изображения используются для печати на бумаге или одежде. Крайне важно использовать растровые изображения; однако использование векторной графики позволит вам в полной мере воспользоваться преимуществами разрешения принтера. Они также используются для печатной рекламы, журналов и брошюр.
Они также используются для печатной рекламы, журналов и брошюр.
Кроме того, издательский мир находит векторную графику очень удобной для книжных иллюстраций, обложек книг, комиксов и многих других печатных материалов. Вот почему вы обнаружите, что многие программы для графического дизайна используют эту технологию. В сочетании с цветовой моделью CMYK это идеальное сочетание для выдающихся печатных материалов.
2. Изготовление вывесок/вывесок
Источник изображения: Pinterest/Pedro CustódioВывески должны быть разных форм и размеров. И для этой цели векторная графика очень удобна, поскольку вы можете изменять ее размер напрямую и плавно без какого-либо расширенного редактирования. Например, вы можете создавать баннеры, открытые и закрытые знаки, дворовые знаки, наклейки для затопления и т. д.
3. Вышивка
Источник изображения: publish.illinois.edu/ Процесс вышивки отличается от печати на одежде. Вы можете выполнить это с помощью компьютерной швейной машины, которая требует векторной графики в качестве входных данных, чтобы быстро сшить желаемый дизайн одежды.
4. Графический дизайн
Источник изображения: careergirls.org/Теперь общий графический дизайн можно делать с помощью растровой или векторной графики, и он все равно будет хорошим. Однако программное обеспечение для графического дизайна, основанное на векторах, чаще используется, когда речь идет о разработке логотипов и иллюстраций. Векторная графика наиболее функциональна при создании дизайнов, которые будут использоваться в различных формах.
Дизайн логотипов является наиболее распространенным использованием векторной графики, и в качестве доказательства существует множество приложений для разработки логотипов и программного обеспечения для разработки логотипов. Логотипы нужно размещать на разных опорах; он может быть разработан для печатных или цифровых СМИ. Независимо от того, используете ли вы свой логотип на небольшой визитной карточке или на большом рекламном щите, векторный логотип останется прежним! Более того, иконки, инфографика, иллюстрации и компьютерные шрифты созданы с использованием векторной технологии. Вот почему векторные приложения намного популярнее растровых.
Вот почему векторные приложения намного популярнее растровых.
5. Анимация
Источник изображения: freepik.com/Анимация и переходы требуют использования изображений высокой четкости, чтобы можно было создавать плавные и качественные анимационные видеоролики. Кроме того, встроенный веб-контент в анимации HTML5 и Adobe Flash также использует векторную графику. Вы найдете множество программ для создания анимированной графики и даже программ для векторной анимации, которые используют эту технологию, внедряя ее в базовую систему. Не говоря уже о том, что вы можете найти множество приложений для Android и iOS, предназначенных для 2D-анимации с использованием векторной графики.
6. Видеоигры
Источник изображения: okgames.com.au/Компании, занимающиеся видеоиграми, используют технологию векторной графики для создания персонажей и фона игр.
7. CAD
Источник изображения: autodesk.co.uk/ Одним из секторов, в значительной степени зависящих от векторных изображений, является технология автоматизированного проектирования (САПР). Программное обеспечение САПР широко используется для проектирования и технической документации. Если быть более точным, векторное искусство используется для 3D-рендеринга и анимации.
Программное обеспечение САПР широко используется для проектирования и технической документации. Если быть более точным, векторное искусство используется для 3D-рендеринга и анимации.
8. ГИС
Источник изображения: iteg-kos.com/ГИС или географические информационные системы используют векторную графику для создания карт. Применение векторной графики находит свое место в ГИС благодаря возможности взаимодействия, когда пользователь может очень плавно увеличивать и уменьшать карты и географические карты.
Когда не использовать векторную графику?
Как насчет того, когда НЕ использовать векторную графику? Мы все были рады, что нечеткие пиксельные изображения мертвы, но во многих случаях они действительно могут быть очень полезными.
Источник изображения: summerana.com/ Если вы имеете дело с фотографией, лучше держаться подальше от векторной технологии и вместо этого использовать растровую технологию. Особенно, если вы работаете с изображениями, которые имеют множество оттенков цветов, растровое изображение больше подходит и может предоставить вам до 16 миллионов цветов.
Другими словами, если вы имеете дело с природными вещами, то лучше использовать растровую графику, потому что векторная графика в этом случае не даст вам приятных результатов. Использование растровой технологии позволит вам использовать глубину пикселей ваших фотографий. Это означает, что вы можете манипулировать мельчайшими деталями и ретушировать изображения так, как вам нравится, небо — это предел того, чего вы можете достичь.
Типы файлов векторной графики
Источник изображения: 99designs.com/Вы можете создавать и редактировать векторные файлы в различных программах. Самый известный из них — файл (.ai) Adobe Illustrator. Он хранит огромное количество информации, помимо возможности конвертировать ее в другие форматы, такие как PDF, который очень удобен для печати.
PDF также иногда считается векторным типом файла. Тем не менее, все зависит от того, какое программное обеспечение вы использовали для преобразования своей работы в файл PDF. Если вы использовали векторный редактор — например, Adobe Illustrator — то файл (.

 Dia вдохновлен коммерческой программой Windows Microsoft Office Visio, хотя больше ориентирован на неформальные диаграммы для повседневного использования.
Dia вдохновлен коммерческой программой Windows Microsoft Office Visio, хотя больше ориентирован на неформальные диаграммы для повседневного использования.