Программы для рисования на ПК
Сейчас все больше людей отказываются от рисования с использованием бумаги и карандашей и отдают предпочтение цифровой графике, создавая собственные проекты в специальных программах. Современный софт позволяет реализовать самые безумные задумки, приложив для этого меньше усилий, чем было бы потрачено на создание подобных рисунков на бумаге. Из-за этого многие профессиональные художники и любители уделяют должное внимание подбору ПО, изучая его функциональность. В рамках данного материала мы поговорим о самых популярных решениях, которые будут полезны всем любителям создавать рисованные проекты на ПК.
Autodesk SketchBook
Autodesk SketchBook — первая программа, о которой мы хотим рассказать сегодня. Многие пользователи уже слышали о компании Autodesk и знают, что она занимается разработкой профессионального программного обеспечения, которое применяется для создания различной графики или других целей. Сюда относится и SketchBook.
Сейчас не будем останавливаться на банальных инструментах, присутствующих абсолютно в каждой подобной программе. Мы хотим сделать акцент на уникальных и полезных опциях, полностью раскрывающих потенциал Autodesk SketchBook. Первая такая особенность заключается в наличии сканера эскизов. Вы можете подключить свой смартфон или использовать веб-камеру для захвата снимка бумаги. Он сразу же будет экспортирован на холст, что позволит перейти к работе с ним. Еще в этом ПО присутствует эксклюзивная библиотека цветов, которая способна полностью преобразить внешний вид рисунка.
Недавно компания Autodesk объявила о том, что желает всячески поощрять творческих людей. Именно поэтому разработчики сделали Autodesk SketchBook бесплатной. Теперь любой желающий может скачать софт с официального сайта, получив полную функциональность и не заплатив при этом ни копейки.
Скачать Autodesk SketchBook с официального сайта
Krita
Krita — еще одна бесплатная программа, которую не стоит обходить стороной всем любителям рисования на компьютере. В этом решении в глаза сразу же бросается удобный и интуитивно понятный интерфейс. С одной стороны он реализован в стандартном для многих редакторов виде, а с другой имеет определенные нововведения, к которым даже начинающий юзер привыкнет спустя несколько часов активной работы в Krita.
Давайте остановимся на общей функциональности Krita, чтобы вы могли понять, присутствуют ли здесь все важные и полезные для вас инструменты. В первую очередь хотим отметить большой набор настраиваемых кистей, которые выведены в отдельное меню. Еще в данном ПО имеются векторные элементы и инструмент по добавлению текста. Эти две опции особенно пригодятся любителям создавать комиксы. Уникальная технология стабилизации автоматически корректно выравняет линии в том случае, если ваша рука дрогнет. Кисти, как основной способ рисования, здесь особенно настраиваемые. Отдельного внимания заслуживают двигатели щеток. Множество доступных вариантов предназначены для модернизации и создания собственных стилей.
Скачать Krita с официального сайта
Adobe Illustrator
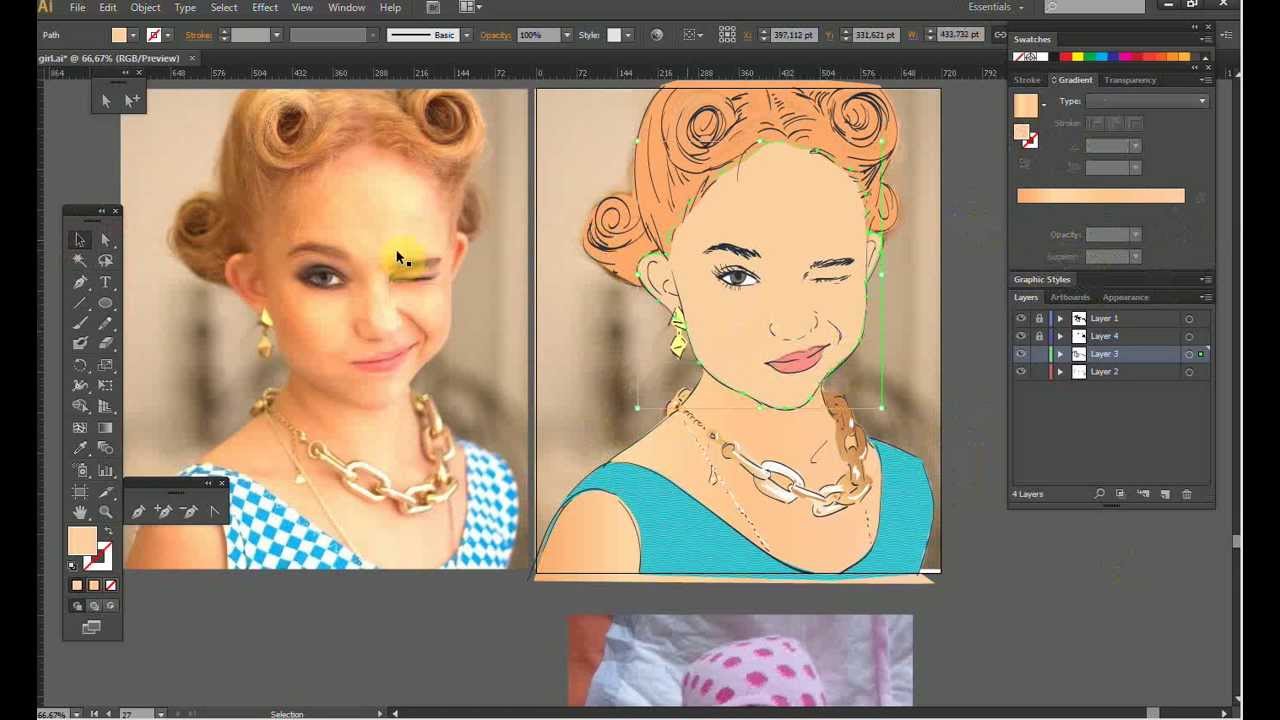
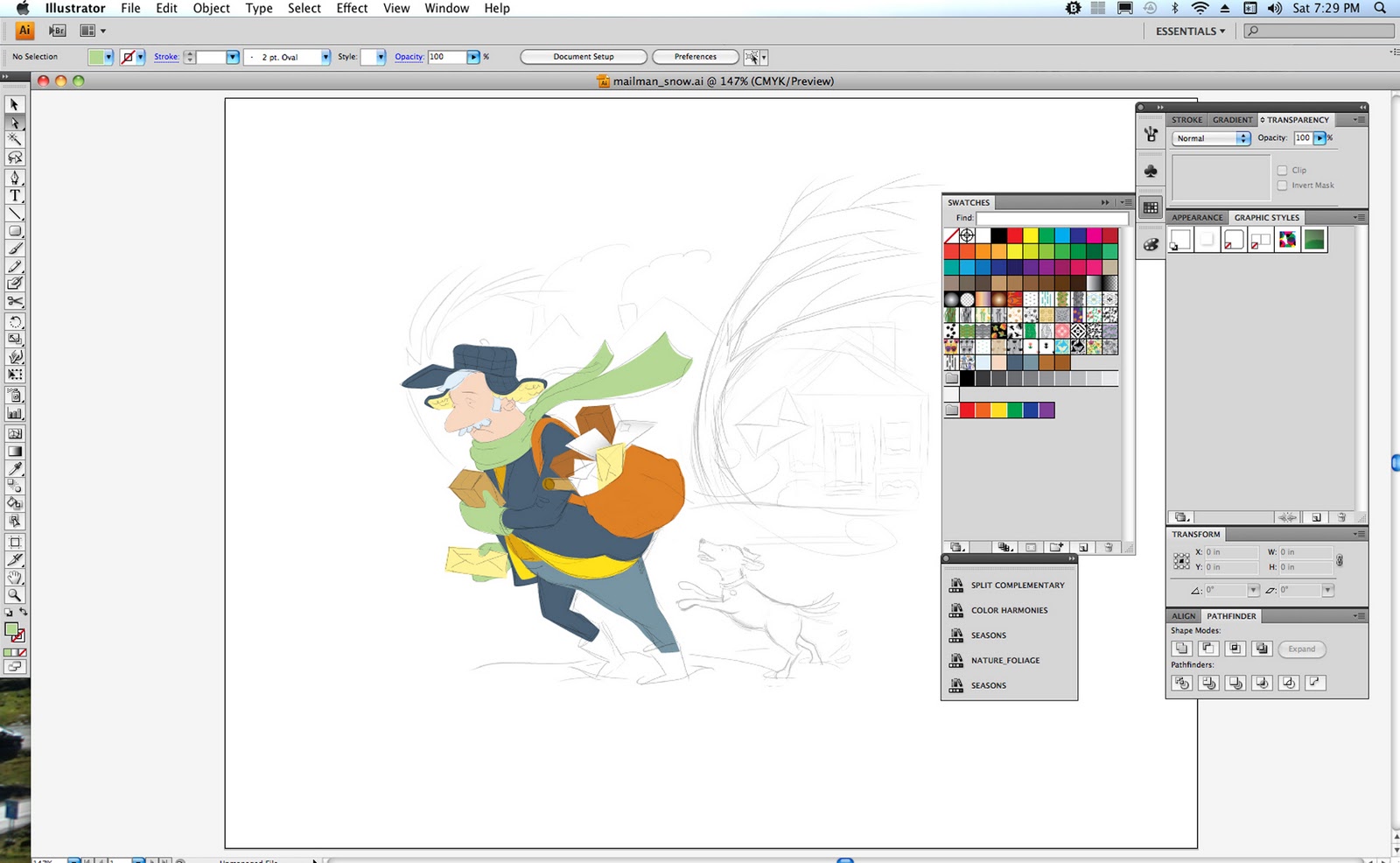
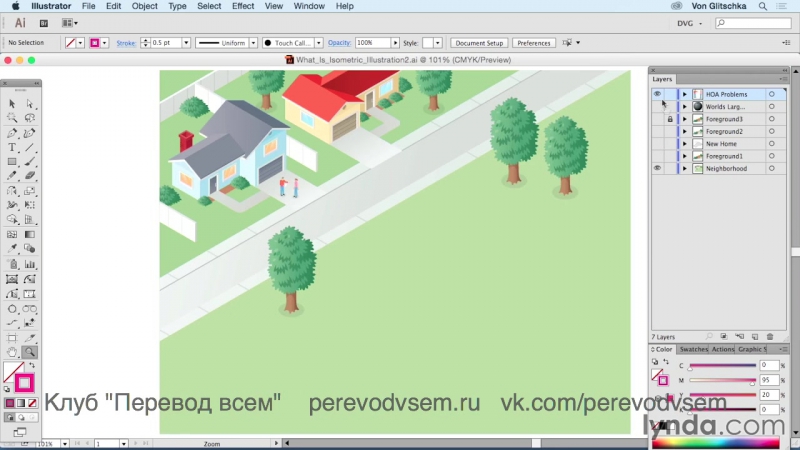
Известная по всему миру компания Adobe тоже имеет несколько графических редакторов, предназначенных для определенных целей. Первый из них называется Illustrator и подойдет всем тем юзерам, которые желают заняться графическим дизайном, используя при этом технологию векторного рисования. Интерфейс этого программного обеспечения выполнен точно в таком же стиле, как и другие решения от Adobe, поэтому те юзеры, которые сталкивались со взаимодействием с приложениями от этих разработчиков, быстро освоят управление и будут ориентироваться в расположении каждого инструмента. Новички тоже не потратят на это много времени, поскольку все интуитивно понятно.
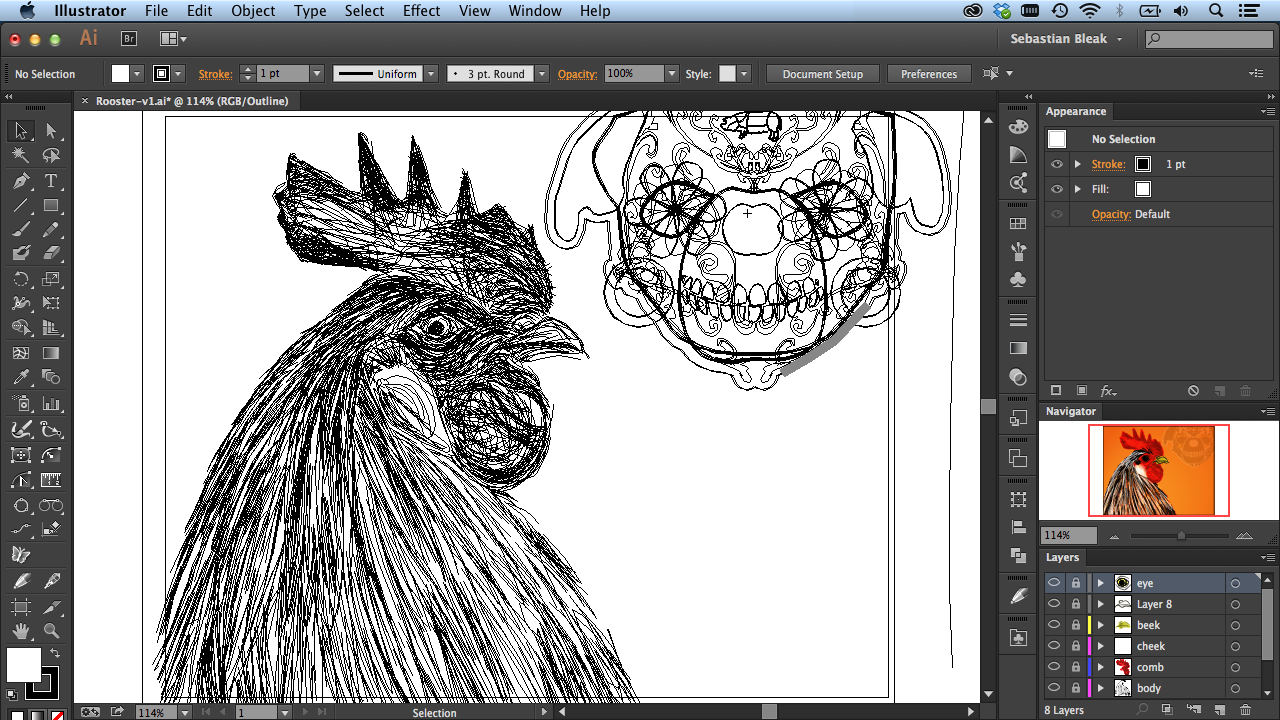
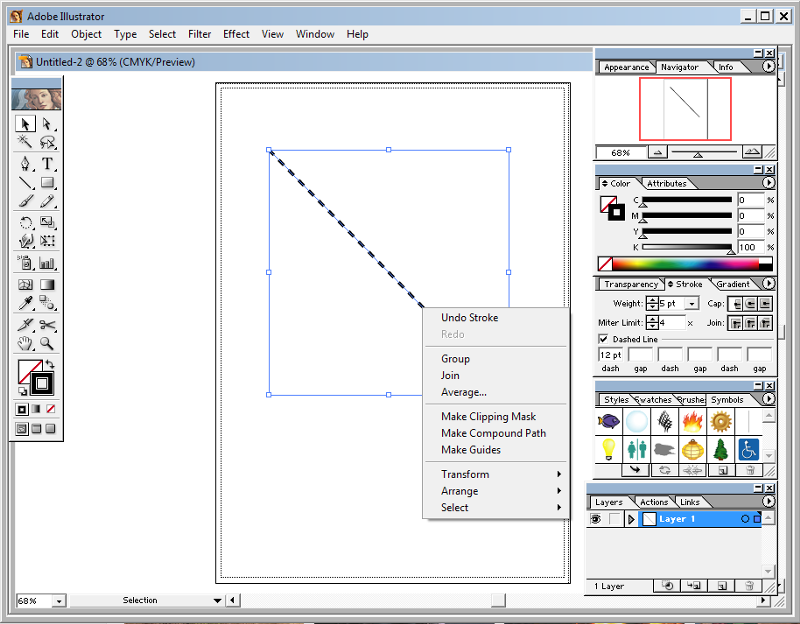
Начинающие могут ознакомиться с принципом рисования в Adobe Illustrator, изучив уроки от самих разработчиков или других продвинутых пользователей. Как уже известно, создание графики здесь осуществляется путем создания геометрических фигур из линий. Именно работе с линиями и точками в данном решении уделено огромное количество внимания. Присутствуют инструменты, позволяющие соединять линии, копировать их, всячески перемещать, соблюдая пропорции и положение в пространстве. Отдельно следует отметить недавно введенную функцию, которая удаляет лишние точки. Ее рекомендуется задействовать при составлении сложных объектов, чтобы в будущем не возникло трудностей с редактированием. На официальном сайте Adobe вы можете более детально изучить Илюстратор, скачать его пробную версию и решить, стоит ли тратить деньги на приобретение этого софта.
Как уже известно, создание графики здесь осуществляется путем создания геометрических фигур из линий. Именно работе с линиями и точками в данном решении уделено огромное количество внимания. Присутствуют инструменты, позволяющие соединять линии, копировать их, всячески перемещать, соблюдая пропорции и положение в пространстве. Отдельно следует отметить недавно введенную функцию, которая удаляет лишние точки. Ее рекомендуется задействовать при составлении сложных объектов, чтобы в будущем не возникло трудностей с редактированием. На официальном сайте Adobe вы можете более детально изучить Илюстратор, скачать его пробную версию и решить, стоит ли тратить деньги на приобретение этого софта.
Скачать Adobe Illustrator
Adobe Photoshop
Adobe Photoshop — самый популярный в мире универсальный графический редактор, который имеется на компьютерах не только у любителей фотографий, но и художников. Многие наверняка слышали об этом решении и знают, что ее часто используют для замены или удаления каких-то объектов на фото, а также здесь можно редактировать лицо и фигуру человека, создавая идеальный образ.
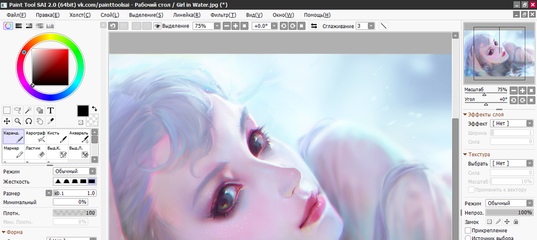
Если предыдущее решение от данной компании было сосредоточено именно на векторной графике, то в Adobe Photoshop имеются различные кисти и дополнительные инструменты, позволяющие создавать картины в произвольном стиле. На скриншоте выше вы видите пример подобного проекта. Он ничем не отличается по качеству от рисунков, что были сделаны в том же Autodesk SketchBook или Krita. Однако здесь имеется одна очень важная деталь. Приобретая Фотошоп, вы получаете не только набор кистей и палитр для рисования, но и обширную базу различных элементов и опций, которые пригодятся при редактировании собственного рисунка или специально загруженных фотографий.
Скачать Adobe Photoshop
Affinity Designer
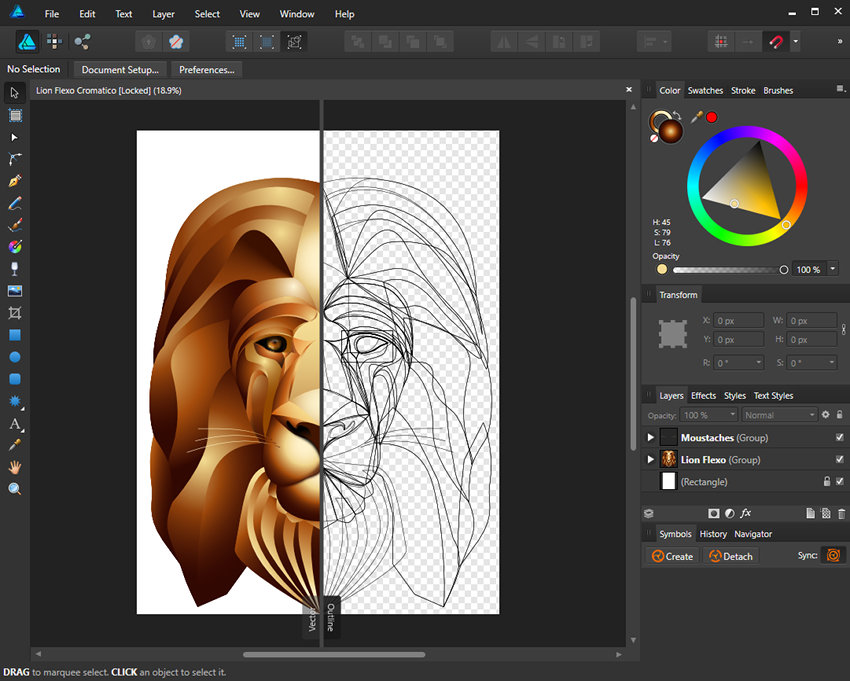
Следующий представитель, о котором мы хотим поговорить, нацелен исключительно на профессиональное создание векторной или растровой графики. Она распространяется платно и имеет довольно высокую цену, что сразу же оттолкнет новых пользователей и тех, кто заинтересован в получении бесплатных решений. Интерфейс данного графического редактора выполнен в привычном для всех стиле. Слева находится панель со всеми основными инструментами, а справа окна дополнительной функциональности, позволяющие работать со слоями, палитрой цветов и другими параметрами. Все эти окна пользователь может настроить самостоятельно, распределив их по разным сторонам, применив при этом опцию свободного трансформирования.
Она распространяется платно и имеет довольно высокую цену, что сразу же оттолкнет новых пользователей и тех, кто заинтересован в получении бесплатных решений. Интерфейс данного графического редактора выполнен в привычном для всех стиле. Слева находится панель со всеми основными инструментами, а справа окна дополнительной функциональности, позволяющие работать со слоями, палитрой цветов и другими параметрами. Все эти окна пользователь может настроить самостоятельно, распределив их по разным сторонам, применив при этом опцию свободного трансформирования.
Большое количество внимания разработчики программы Affinity Designer уделили оптимизации производительности. Она рассчитана на работу с очень мелкими деталями. Документы огромного размера создаются без значительного понижения производительности. Этот софт способен обрабатывать до тысячи элементов одновременно без задержек, а точные выделения будут доступны при динамическом просмотре в контурном режиме. Перед началом использования Affinity Designer вы сами выбираете тип рисования.
Скачать Affinity Designer с официального сайта
BlackInk
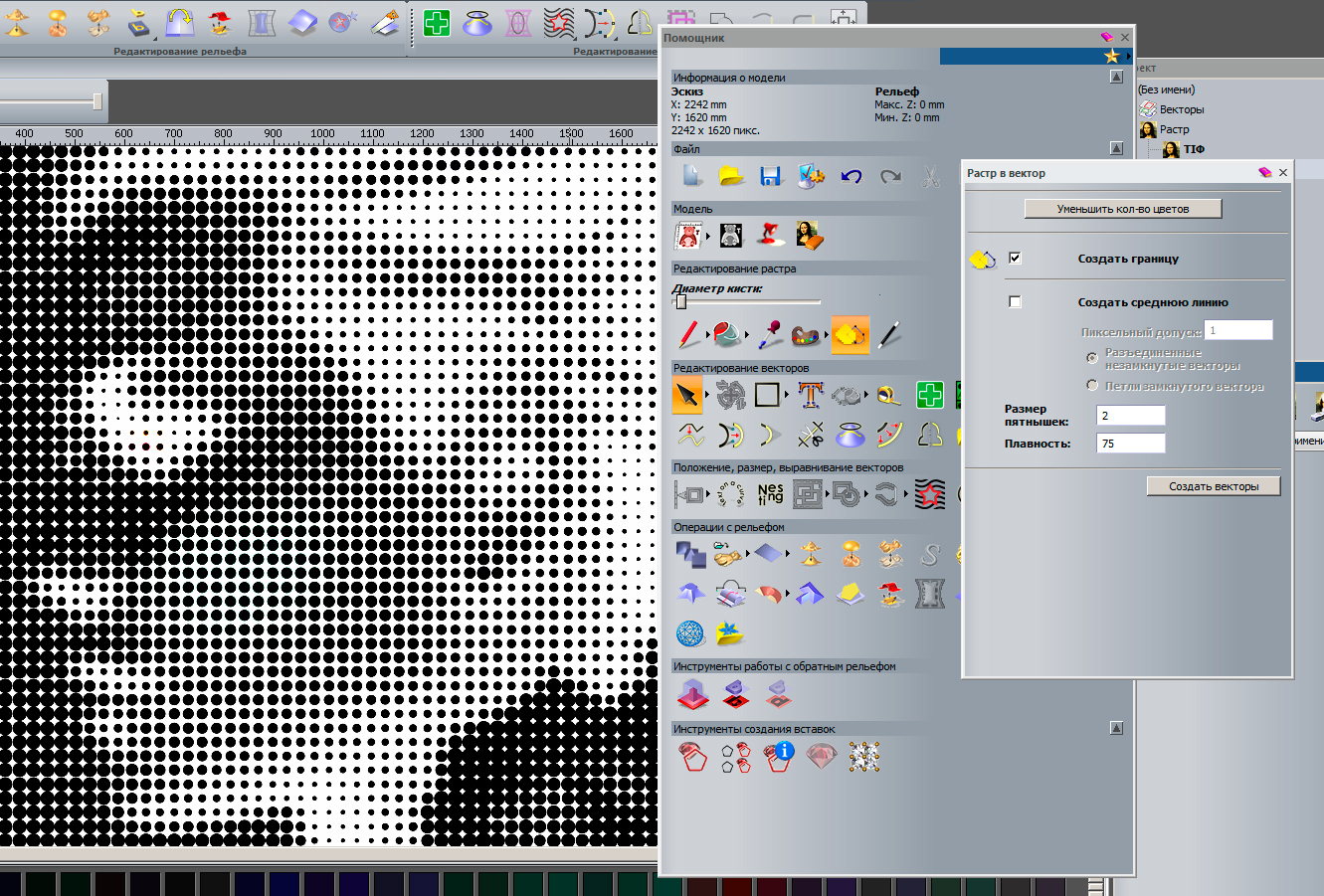
BlackInk — самая выделяющаяся программа, о которой пойдет речь в рамках сегодняшнего материала. Ее особенность заключается в уникальном механизме рисования. Он построен на алгоритмах растровой графики, но при этом имеет определенные отличия. Посмотрите на приведенный ниже скриншот: там вы видите пример создания рисунка в BlackInk. Сразу становится понятен общий стиль рисовки. Если вас завлекают именно проекты подобных тематик, обратите внимание на данный софт. Скачать его и ознакомиться можно бесплатно, но за полноценное использование придется заплатить. Благо расширенная версия стоит не так дорого, если сравнивать с аналогами в этой среде.
Множество уникальных кистей являются залогом подобного стиля. Воспользуйтесь любой из них, предварительно настроив под себя. Дополнительно имеется обширная палитра конфигурируемых цветов, что сделает рисунок еще более привлекательным. Все остальные функции, которые могут понадобиться во время взаимодействия с BlackInk, здесь тоже присутствуют, поэтому начинающие и профессиональные художники не испытают никаких ограничений. Рисование доступно как с помощью подключенной к компьютеру мышки, так и через графический планшет. Перед покупкой рекомендуем ознакомиться со всеми расширениями полной версии и обязательно протестировать демонстрационную, чтобы понять, стоит ли обращаться внимание на BlackInk.
Скачать BlackInk с официального сайта
Corel Painter
Corel Painter — еще одно профессиональное приложение, функциональность которой сосредоточена на рисовании с помощью кистей. Для этого здесь присутствует широкий набор полезных инструментов, которые могут быть настроены индивидуально. Если вы заинтересованы преобразованием фотографий в картины, используйте специальную автоматическую функцию под названием «SmartStroke Auto-Painting». Конечно, ничто не мешает при этом самостоятельно корректировать имеющееся изображение через все те же доступные инструменты. Corel Painter — тот графический редактор, скорость работы которого очень сильно зависит от мощности процессора и видеокарты. В нем присутствуют специальные технологии ускорения движений и мазков, которые задействуют ресурсы комплектующих. Обратите внимание на эти опции, если у вас в ПК установлено достаточно мощное железо.
Если вы заинтересованы преобразованием фотографий в картины, используйте специальную автоматическую функцию под названием «SmartStroke Auto-Painting». Конечно, ничто не мешает при этом самостоятельно корректировать имеющееся изображение через все те же доступные инструменты. Corel Painter — тот графический редактор, скорость работы которого очень сильно зависит от мощности процессора и видеокарты. В нем присутствуют специальные технологии ускорения движений и мазков, которые задействуют ресурсы комплектующих. Обратите внимание на эти опции, если у вас в ПК установлено достаточно мощное железо.
Немаловажной составляющей является поддержка слоев. Во время рисования создавайте для каждого объекта новый слой, чтобы в будущем не испытывать проблем с редактированием. При этом вы можете накладывать текстуры поверхности и другие элементы, преображающие внешний вид части картины. Corel Painter поддерживает работу с графическими планшетами и позволяет сохранять документы в форматах, которые полностью поддерживаются Adobe Photoshop. Все это вкупе позволит работать с данным софтом профессионалам для полноценного взаимодействия со своими проектами. Новички же могут остановиться на изучении кистей и щеток, поскольку здесь их насчитывается большое количество. Каждый инструмент будет оптимальным при создании определенных элементов. Вспомогательные уроки по теме работы с Corel Painter вы найдете в официальных уроках на сайте софта.
Все это вкупе позволит работать с данным софтом профессионалам для полноценного взаимодействия со своими проектами. Новички же могут остановиться на изучении кистей и щеток, поскольку здесь их насчитывается большое количество. Каждый инструмент будет оптимальным при создании определенных элементов. Вспомогательные уроки по теме работы с Corel Painter вы найдете в официальных уроках на сайте софта.
Скачать Corel Painter с официального сайта
Rebelle
Профессиональные художники, заинтересованные в рисовании кистью, часто ищут специализированное программное обеспечение, позволяющее реализовать весь потенциал цифровой графики. К списку подобных решений относится и платное ПО под названием Rebelle. В последних обновлениях разработчики сделали упор на начинающих пользователей, упростив интерфейс. Он стал более простым в понимании, а все существующие функции теперь аккуратно сгруппированы в отдельные блоки. Если вы ранее сталкивались с работой, например, в Photoshop, то внешний вид Rebelle не должен показаться пугающим.
Rebelle поддерживает функцию Multi-Touch, а это означает, что софт полностью совместим с графическими планшетами разных уровней, а также подходит для рисования через трекпад. Если вы заинтересованы в быстрой отмене действий или их повторе, используйте настраиваемые горячие клавиши для их назначения на кнопки ручки планшета, чтобы в будущем быстро задействовать их, приложив для этого минимальное количество усилий. Это ПО способно открывать и сохранять все самые популярные форматы файлов, здесь имеется поддержка слоев, различных кистей и дополнительных инструментов, присутствующих в продвинутых графических редакторах. Мы советуем более детально изучить Rebelle тем, кто задействует стилистику акриловых красок и акварели.
Скачать Rebelle с официального сайта
Artweaver
Artweaver — простая программа, способная предоставить все основные функции начинающим художникам, которые только осваивают технологию рисования кистями на компьютере. В этом софте вы не найдете огромного количества вспомогательных алгоритмов, необычных конфигураций или наборов кистей и цветов, поскольку здесь упор сделан был именно на бесплатность и привлечение новичков. Однако при этом Artweaver все же может составить конкуренцию тому же Фотошопу или Autodesk SketchBook, поскольку все главные используемые опции в нем присутствуют.
Однако при этом Artweaver все же может составить конкуренцию тому же Фотошопу или Autodesk SketchBook, поскольку все главные используемые опции в нем присутствуют.
Огромным преимуществом такого простого приложения является поддержка слоев, что становится немаловажной частью в работе с различными проектами. Остальные инструменты выполнены в точно такой же стилистике, как и в других графических редакторах, а также выполняют уже знакомые действия. Сейчас разработчики предлагают пользователям полностью бесплатную версию Artweaver или продвинутую, которая обойдется в 34 евро. Со всеми различиями мы предлагаем ознакомиться на сайте программы, где представлено детальное сравнение.
Скачать Artweaver с официального сайта
Gravit Designer
Предпоследнее ПО, о котором мы хотим поговорить в сегодняшнем обзоре, называется Gravit Designer и сосредоточено на создании векторной графики. Начинающих пользователей точно привлечет простой интерфейс и множество функций, упрощающих рабочий процесс. Сюда относится гибкая настройка каждой панели и возможность отменить каждое действие, отслеживая при этом всю историю. Присутствует здесь и множество других параметров, влияющих на конфигурацию внешнего вида, например, изменение цвета темы, отображение ранее скрытых элементов и установка оптимального языка.
Сюда относится гибкая настройка каждой панели и возможность отменить каждое действие, отслеживая при этом всю историю. Присутствует здесь и множество других параметров, влияющих на конфигурацию внешнего вида, например, изменение цвета темы, отображение ранее скрытых элементов и установка оптимального языка.
Векторный движок, встроенный в Gravit Designer, позволяет проектировать в любом масштабе, не нарушая точность. Благодаря этому у пользователей нет никаких ограничений. Они могут создавать совсем маленькие значки или же огромные иллюстрации на разные тематики, которые занимали бы площадь в несколько десятков тысяч пикселей. Мы не будем останавливаться на инструментах, имеющихся в Gravit Designer, поскольку они совершенно стандартны и знакомы всем тем юзерам, кто уже хоть раз сталкивался с работой в графических векторных редакторах. Уточним, что этот софт поддерживает русский язык, имеет бесплатную и продвинутую версию, а также возможен запуск через браузер. Каждый сам выбирает оптимальный режим работы и переходит к созданию собственных проектов.
Скачать Gravit Designer с официального сайта
Inkscape
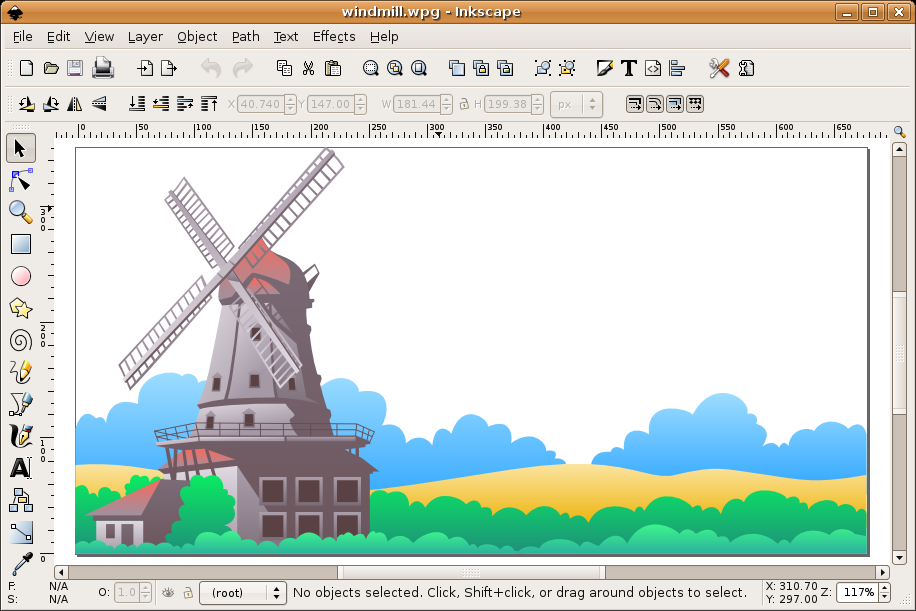
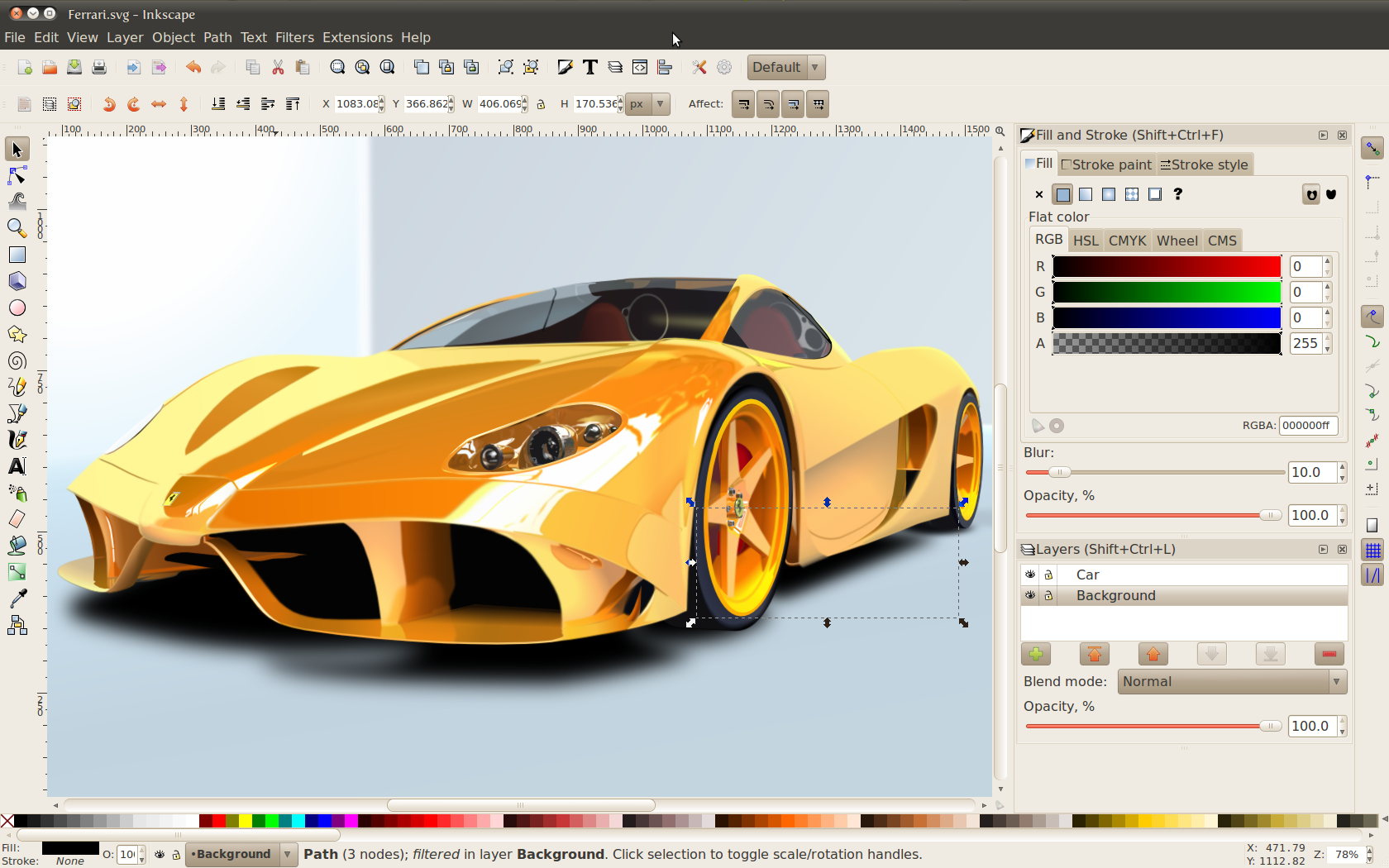
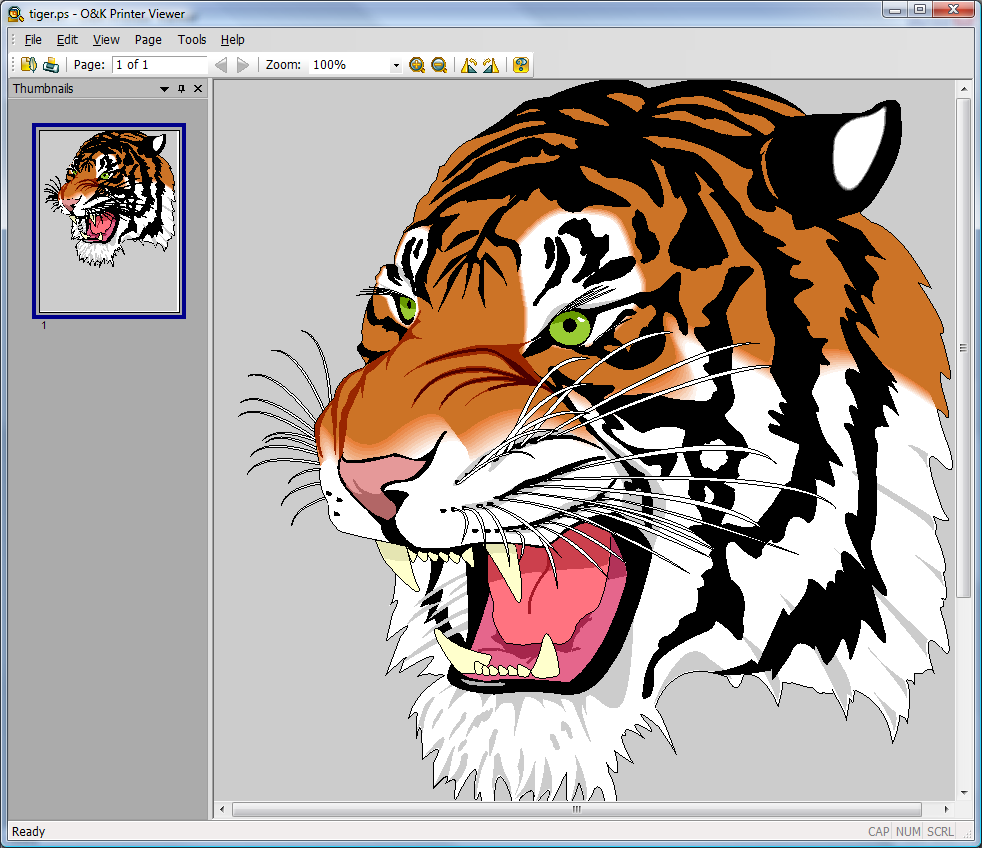
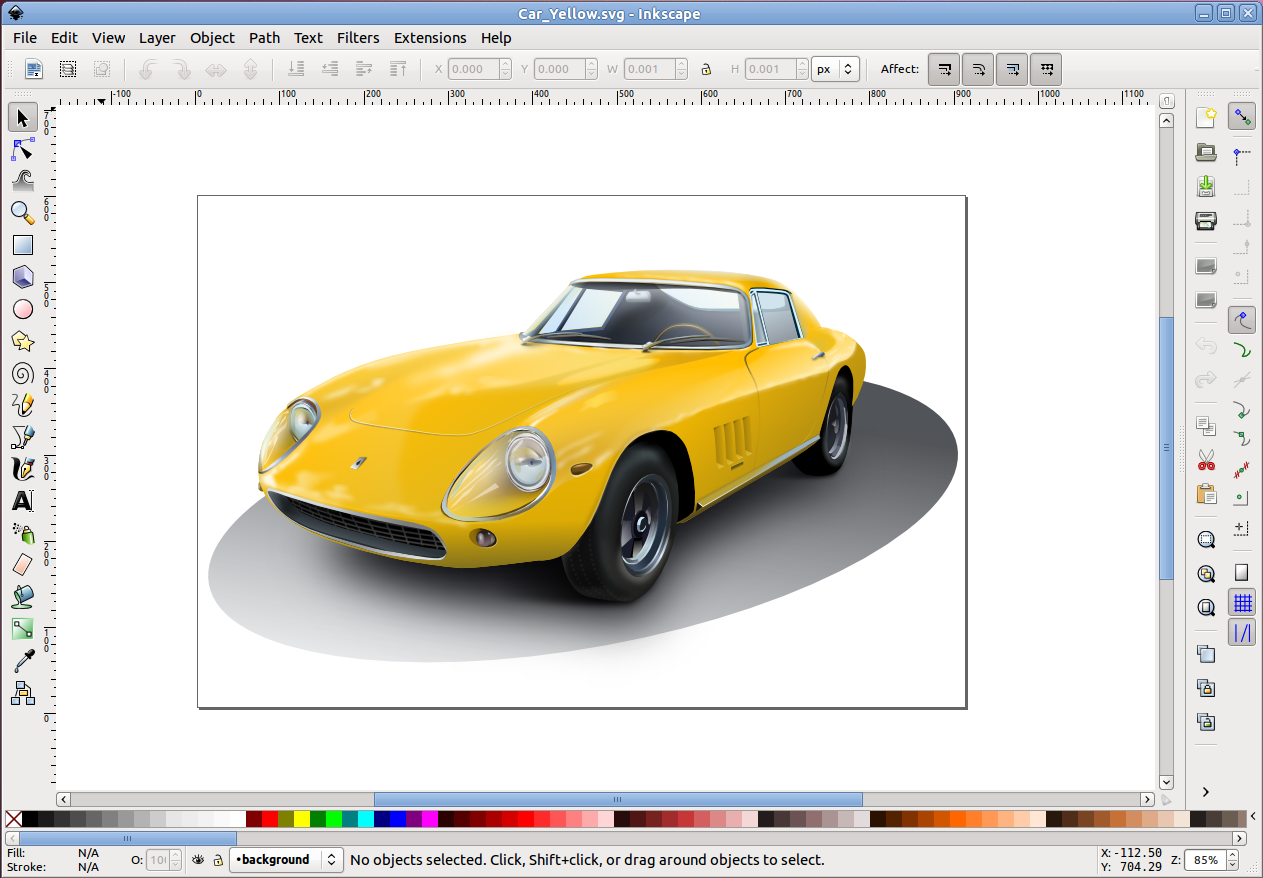
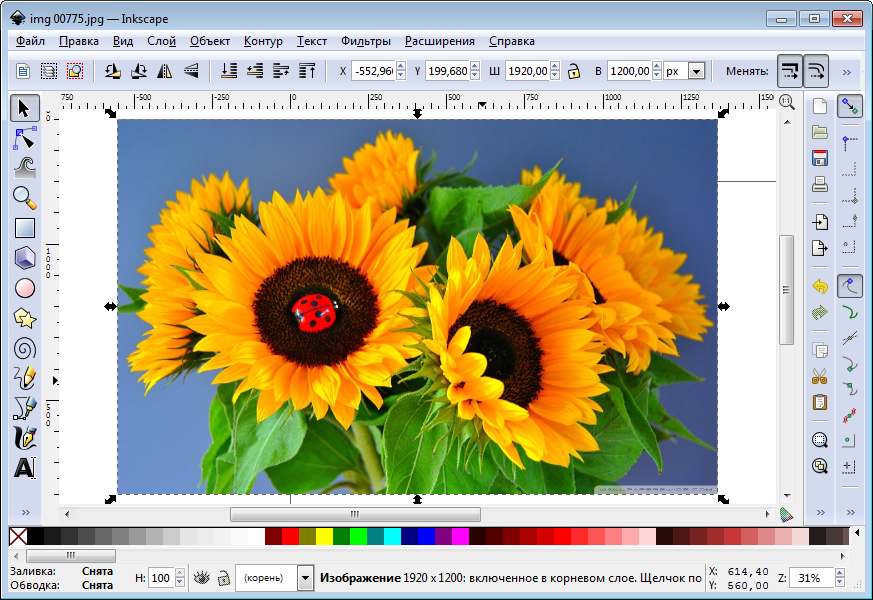
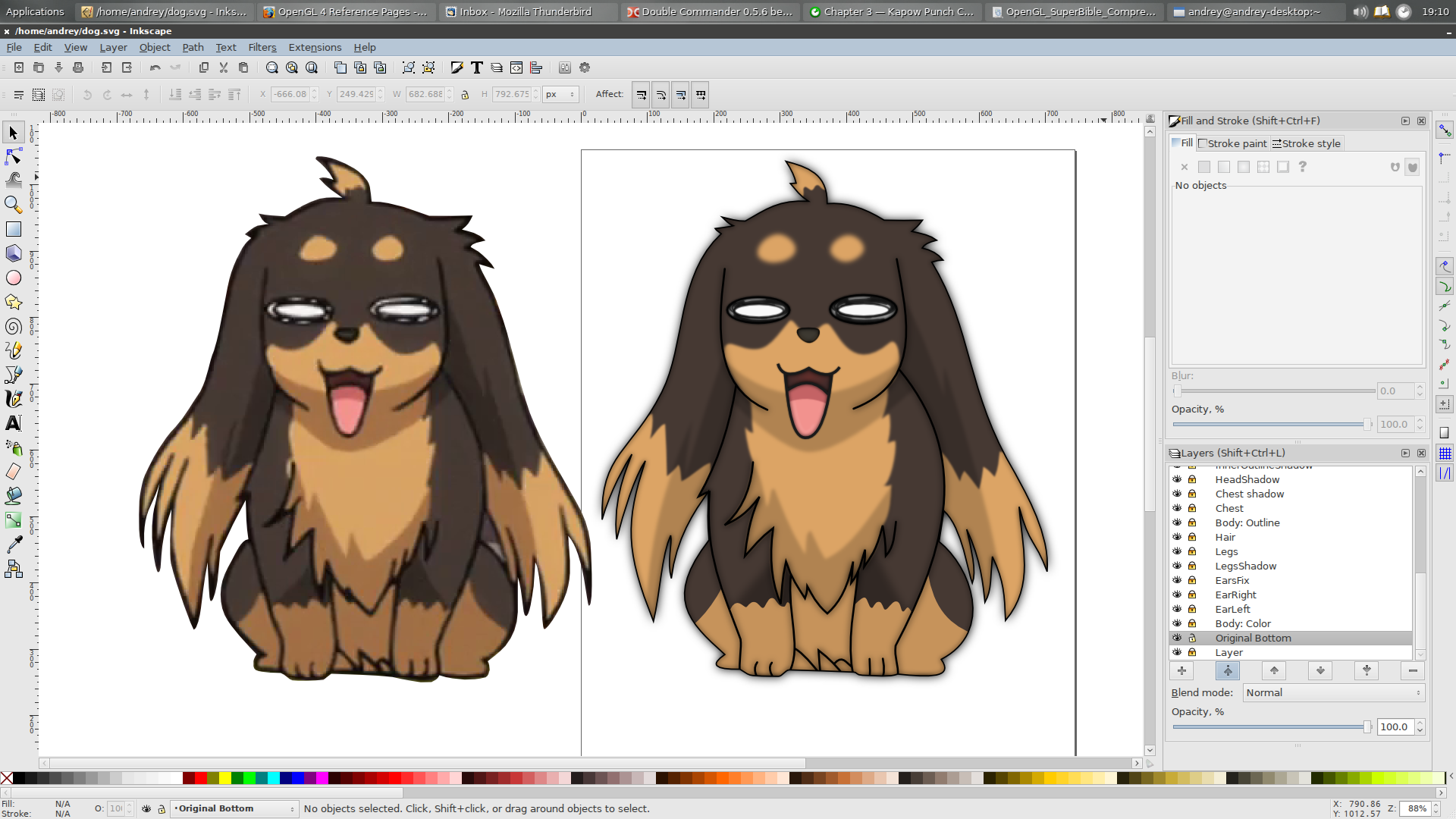
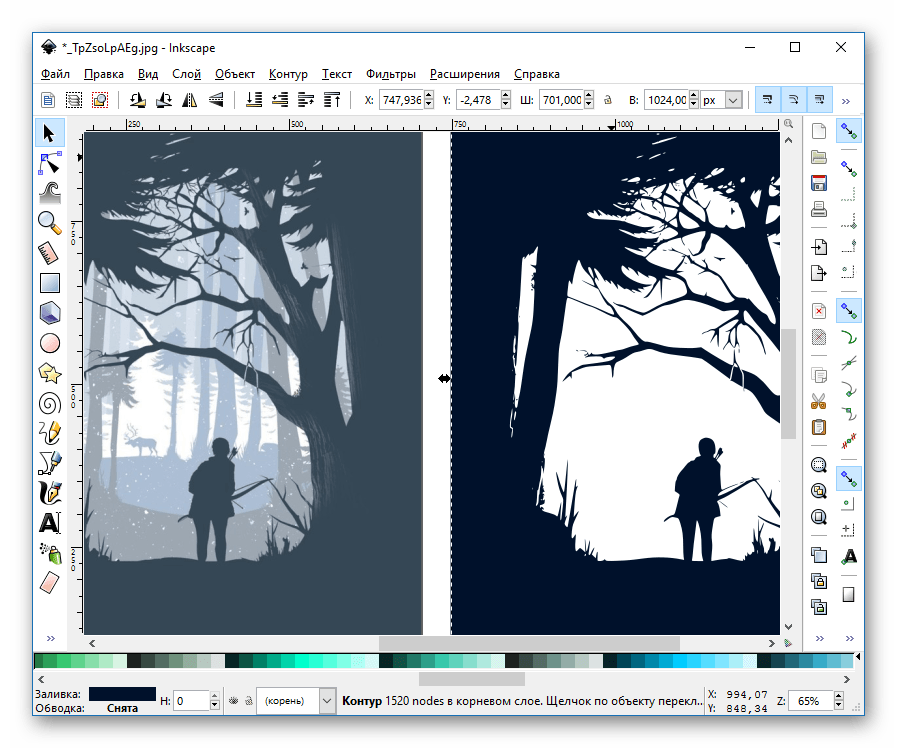
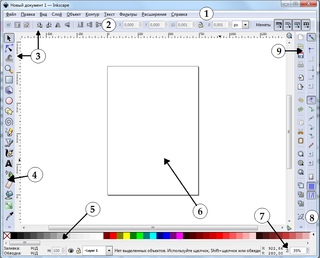
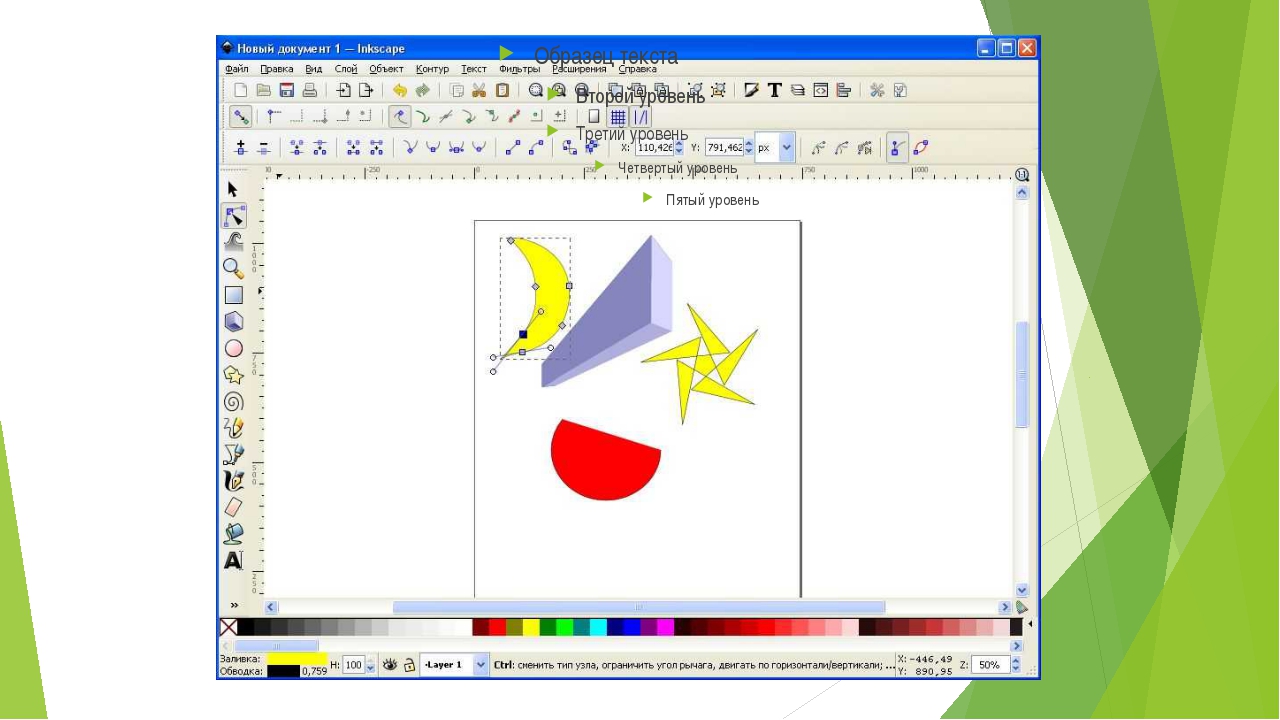
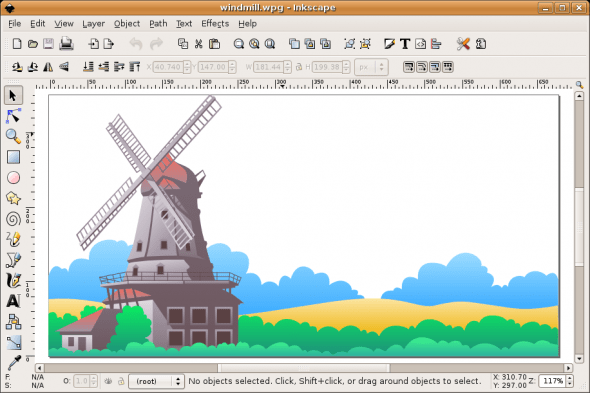
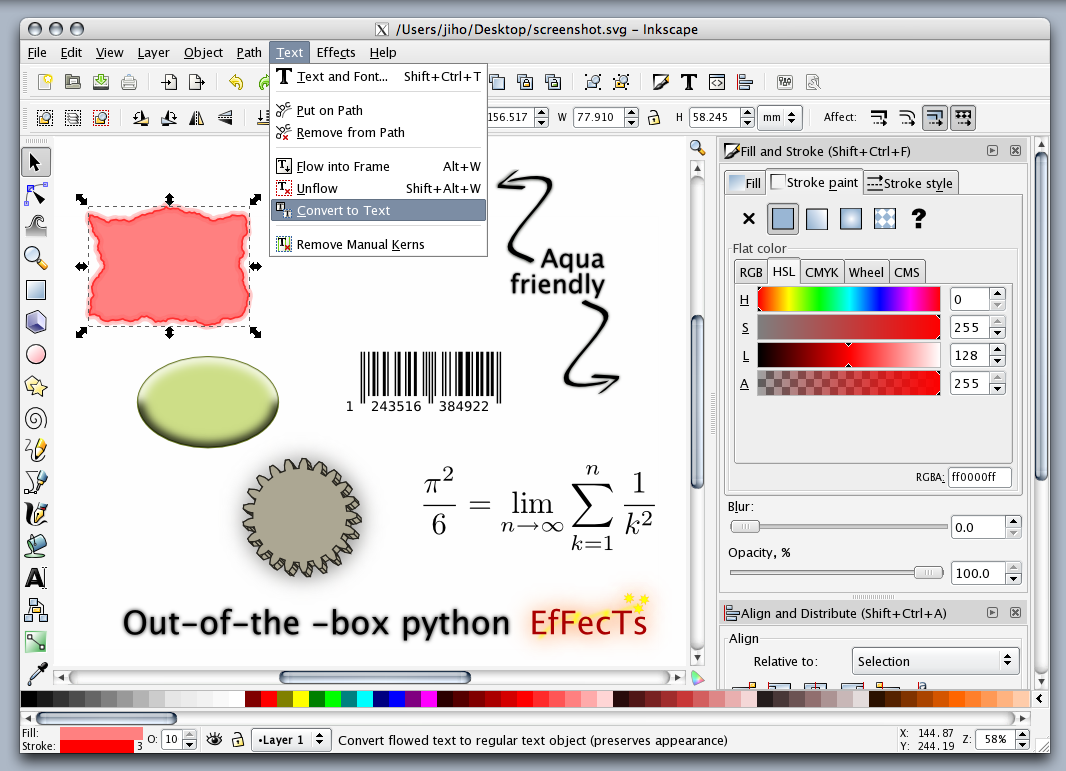
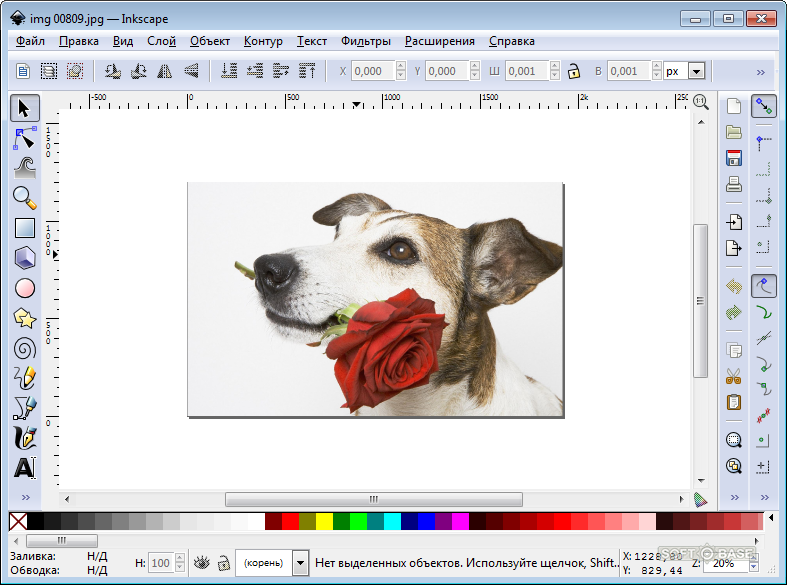
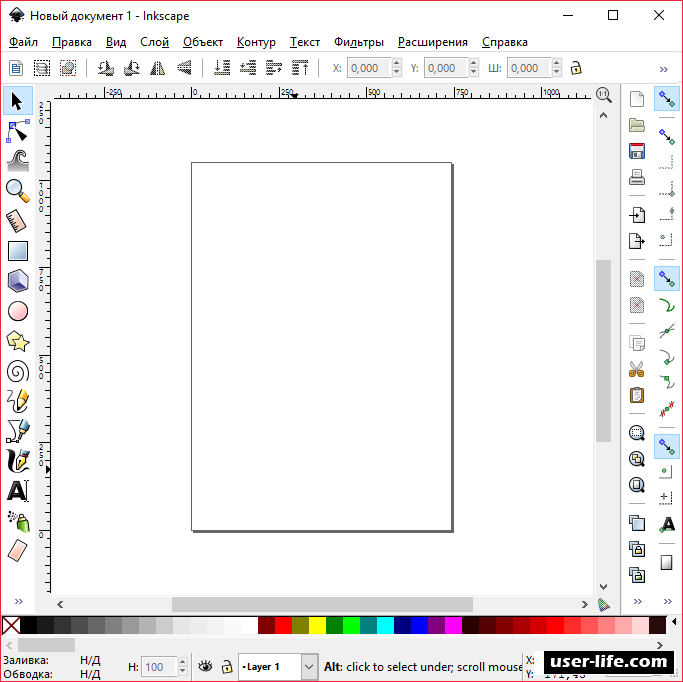
Напоследок поговорим о самом простом варианте из всех, которые были рассмотрены выше. Бесплатный софт Inkscape имеет основной набор базовых функций и параметров, использующихся для рисования простых проектов. Здесь нет огромного набора кистей и настраиваемых щеток, поскольку основной упор был сделан на универсальность и простоту взаимодействия. Юзерам доступна кисть, перо, линии различных форм и набор геометрических фигур. Все это говорит о том, что Inkscape используется и для векторной графики.
Что касается выбора цветов, то доступная палитра в Inkscape выполнена в стандартном стиле. Все добавленные объекты всячески трансформируются, перемещаются и клонируются. Чем-то Inkscape похожа на улучшенный стандартный Paint, но все же немного уступает самому близкому платному аналогу Adobe Illustrator. Мы рекомендуем ознакомиться с этим вариантом тем юзерам, кто ищет бесплатное и легкое решение для создания простых растровых или векторных проектов.
Скачать Inkscape
Теперь вы знакомы с самыми популярными программами для рисования на компьютере. Отталкивайтесь от своих потребностей, чтобы подобрать бесплатное или платное решение для выполнения поставленных задач. Не забывайте, что многие платные приложения имеют демонстрационную версию. Рекомендуем изучить сначала ее, чтобы решить, стоит ли ПО своих денег.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТТОП-10 программ для рисования на компьютере
Начинаете карьеру иллюстратора и не можете выбрать подходящий софт? Предлагаем лучшие программы для рисования, которые подойдут для начинающих и опытных пользователей. Все рассматриваемые в статье ПО совместимы с графическими планшетами.
Содержание Показать
Krita
https://krita. org/en/
org/en/
Krita по праву занимает первое место во многих подборках лучших программ для рисования на ПК. Это бесплатное приложение для компьютера было разработано группой программистов-художников. Оно помогает создавать векторные картины и сложный фотоарт, также есть инструменты для ретуши фото.
Крита поддерживает подключение сторонних кистей
В программе присутствует большой набор кистей, множество художественных фильтров и эффектов, также можно работать со слоями. Поддерживается загрузка дополнительных кистей и текстур. Krita поддерживает подключение графического планшета, а встроенные стабилизаторы помогут создавать четкие, плавные линии. К недостатком Krita можно отнести высокие требования к видеокарте ПК.
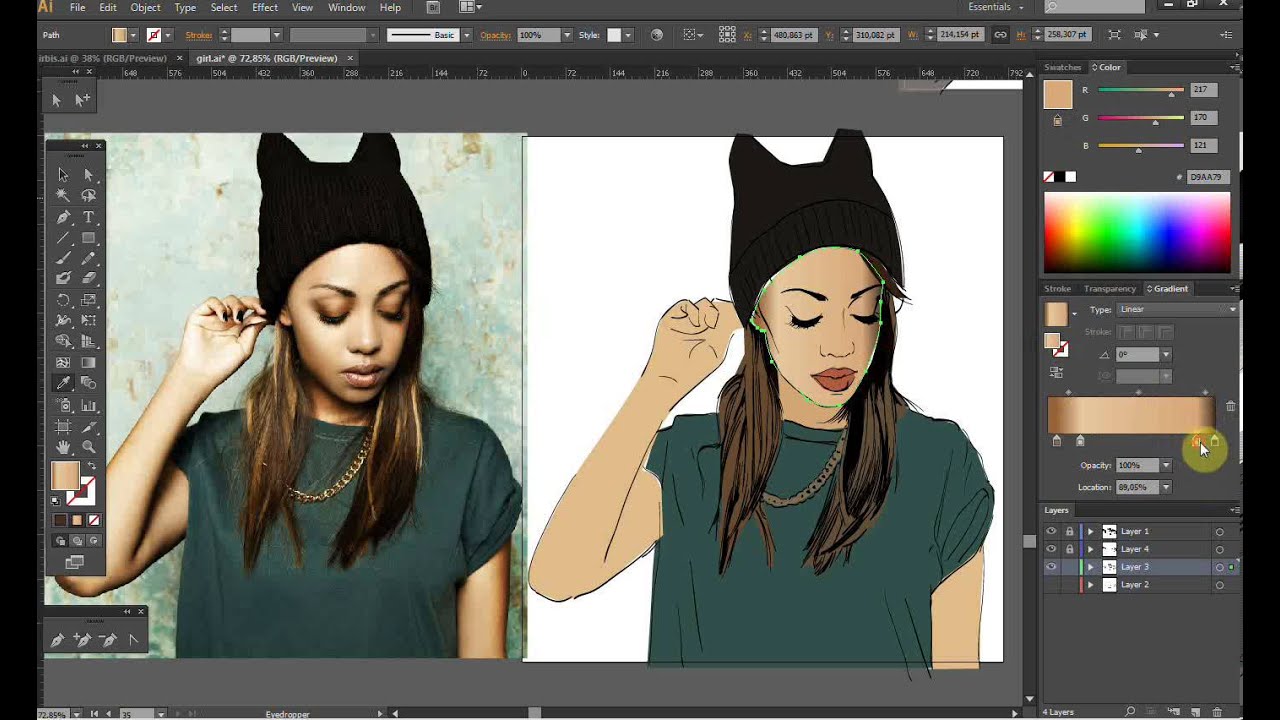
Adobe Photoshop
https://www.adobe.com/ru/products/photoshop.html
Когда возникает вопрос, в какой программе лучше рисовать профессиональный арт, большинство сразу вспоминает Adobe Photoshop. И не зря: функционала редактора действительно хватит на реализацию любой задумки. Есть работа со слоями, художественные и векторные кисти, многочисленные фильтры, тонкая работа с цветом. Photoshop взаимодействует со всеми графическими планшетами, а основной функционал можно легко расширять при помощи плагинов.
И не зря: функционала редактора действительно хватит на реализацию любой задумки. Есть работа со слоями, художественные и векторные кисти, многочисленные фильтры, тонкая работа с цветом. Photoshop взаимодействует со всеми графическими планшетами, а основной функционал можно легко расширять при помощи плагинов.
Photoshop поддерживает разные техники рисования
Минус софта в том, что он тяжелый во всех смыслах – для освоения новичками и для системы. Последние версии Photoshop отключили поддержку 32-битных систем и ранних версий Windows.
Affinity Designer
https://affinity.serif.com/
Рассматривая лучшие программы для рисования на ПК, невозможно не упомянуть Affinity Designer. Это продвинутый графический редактор для профессионалов, который включает в себя возможность ручной настройки интерфейса, свободное вращение полотна для рисования, поддержку стилуса, настройку свечения, цветокоррекцию и многое другое.
В Affinity можно создавать векторную и растровую графику
С Affinity Designer у вас есть точный контроль над кривыми, параметрами стабилизации кисти, расширенными режимами наложения. Софт поддерживает масштабирование на 1 млн процентов.
Как уже упоминалось, Affinity — профессиональное ПО, поэтому управление не адаптировано под начинающих пользователей. Как и Photoshop, софт устанавливается только на 64-битные системы.
Rebelle
https://www.escapemotions.com/
Этот вариант не так популярен, как аналоги, хотя предлагает совершенно уникальные функции. Программа для рисования артов Rebelle создана специально для тех, кто хочет добиться максимальной реалистичности и повторить на цифровом полотне мазки акриловой краски или подтеки акварели.
Rebelle создает эффект настоящих красок
Созданная картина симулирует сухой или влажный холст, постепенно просыхая буквально на ваших глазах. Среди недостатков Rebelle — отсутствие русского языка и ограниченный набор кистей.
Среди недостатков Rebelle — отсутствие русского языка и ограниченный набор кистей.
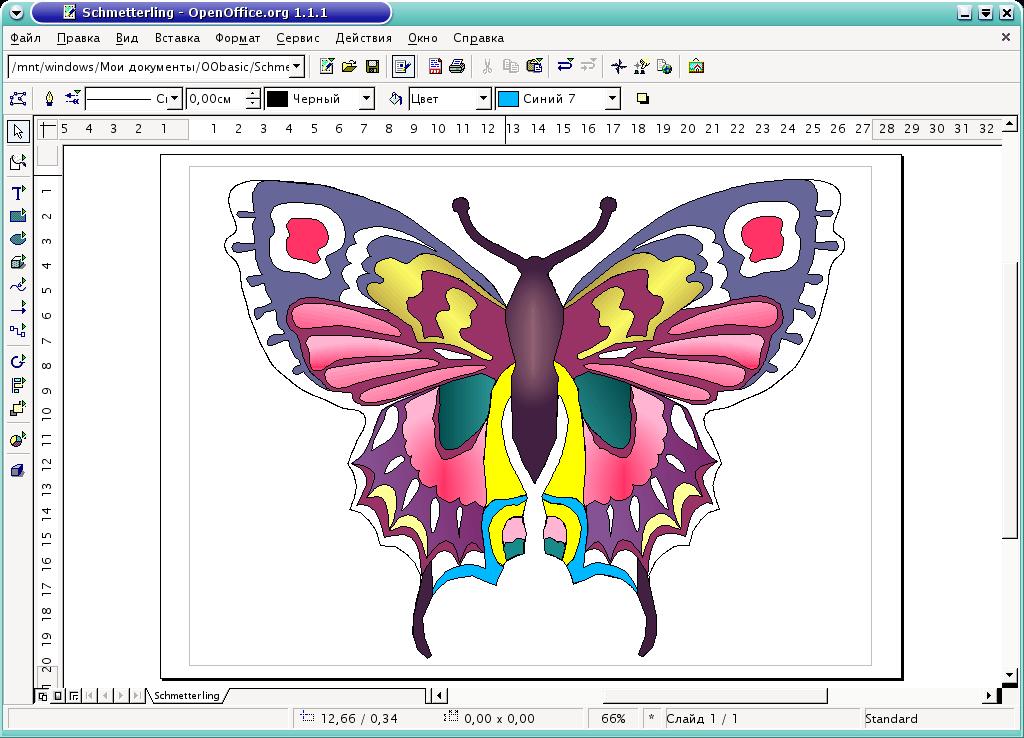
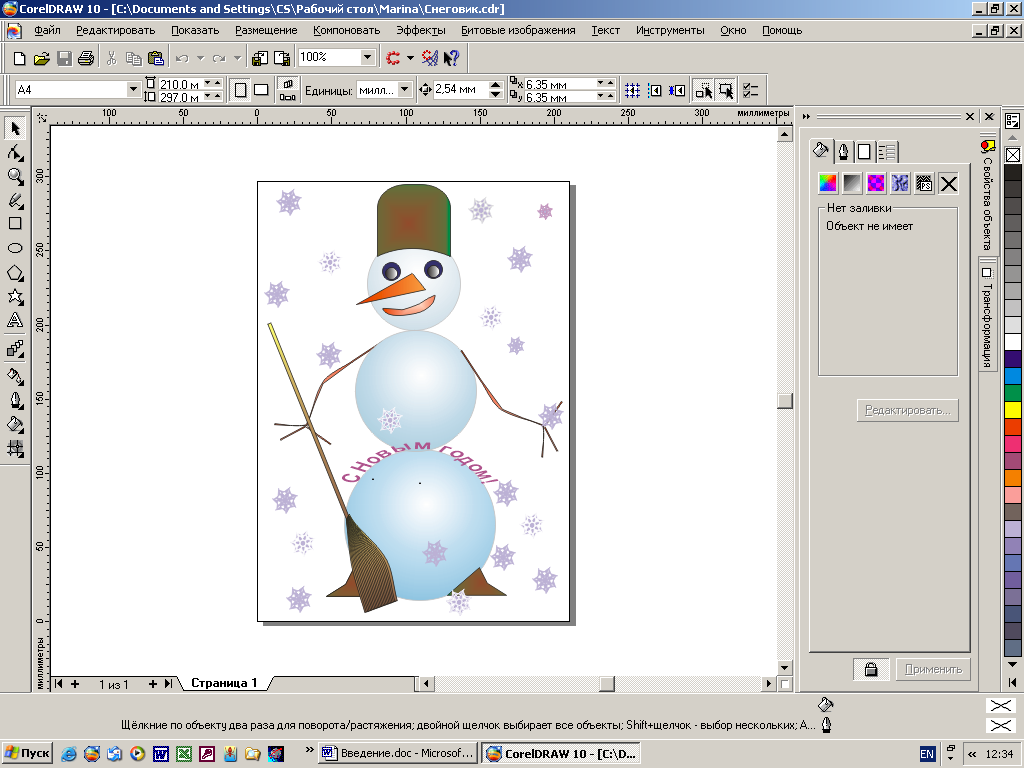
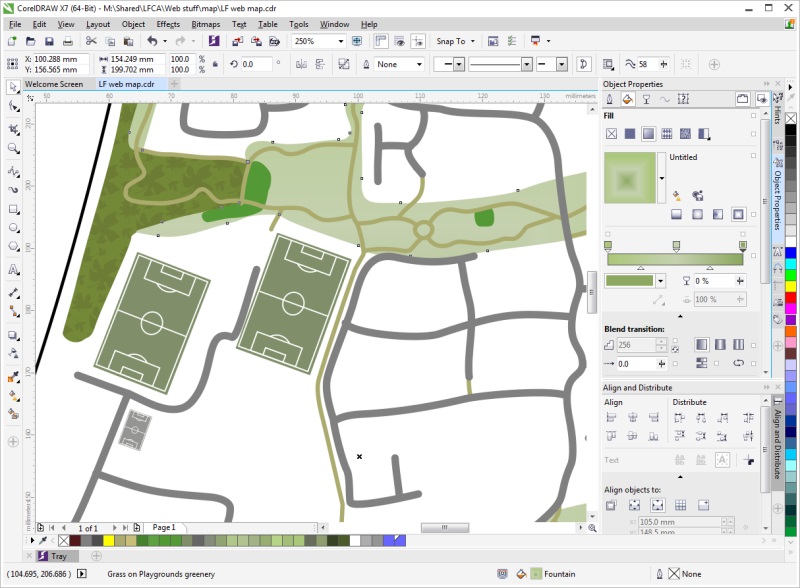
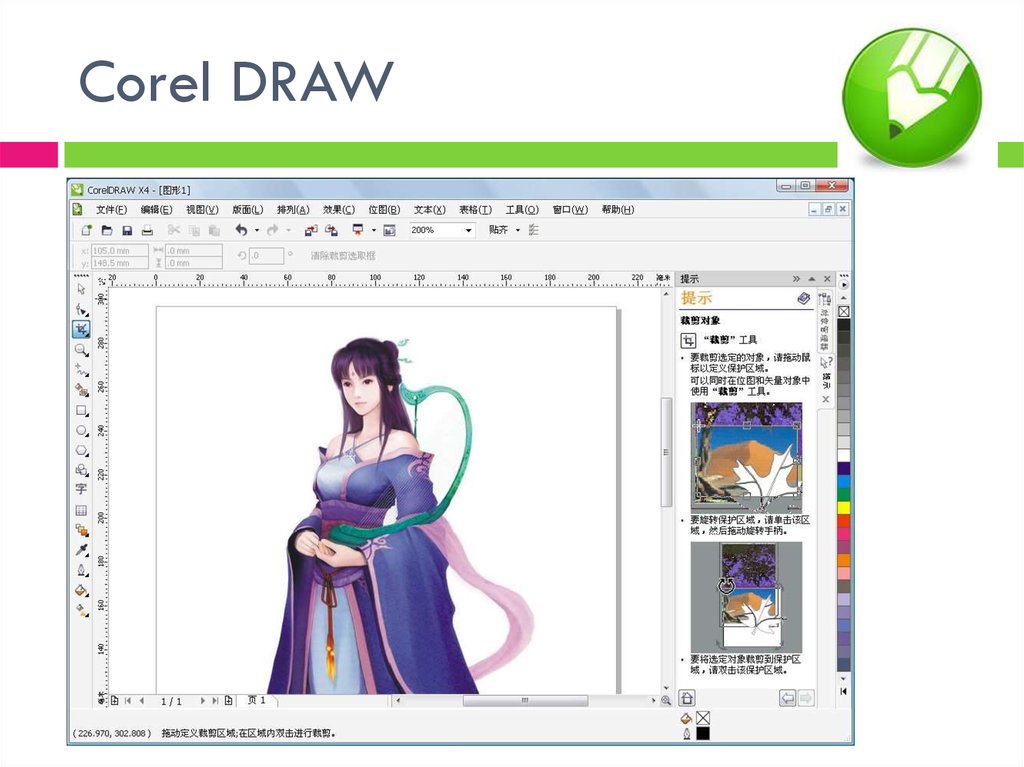
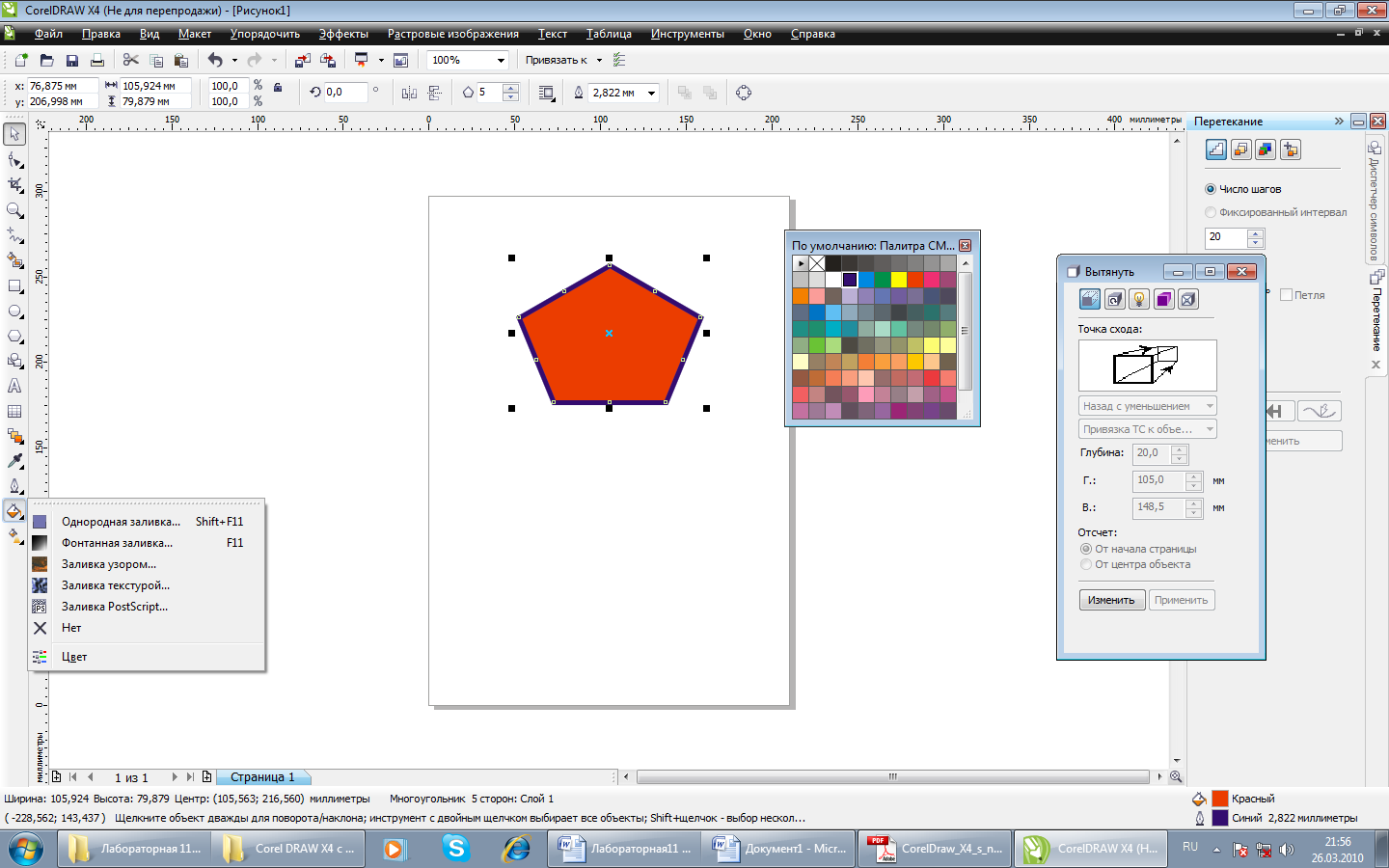
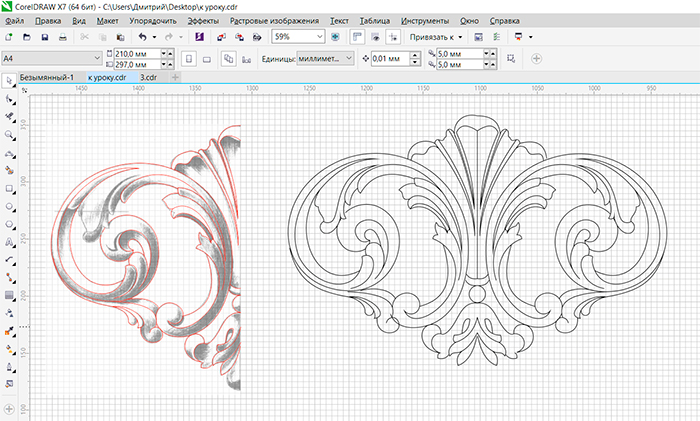
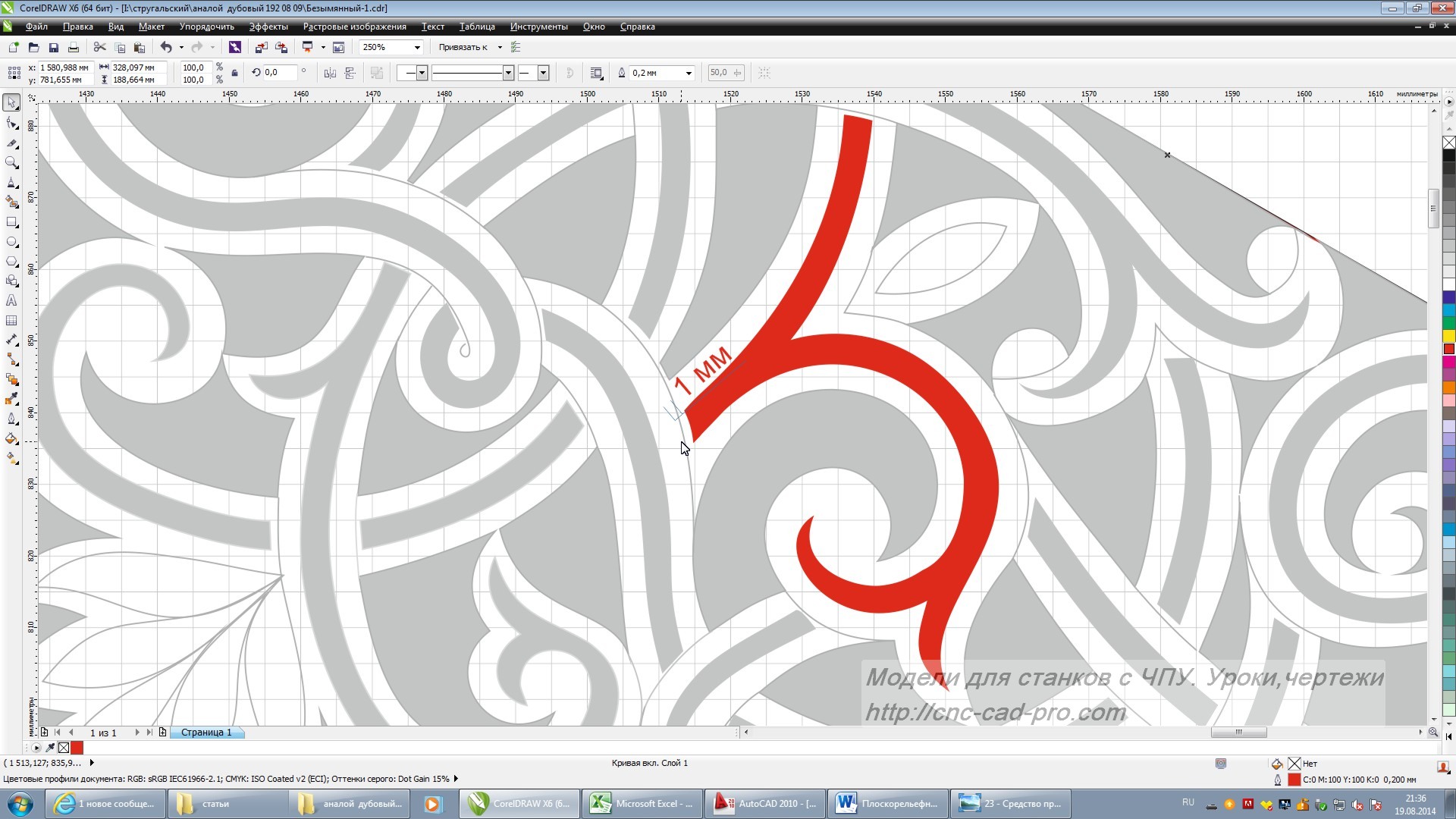
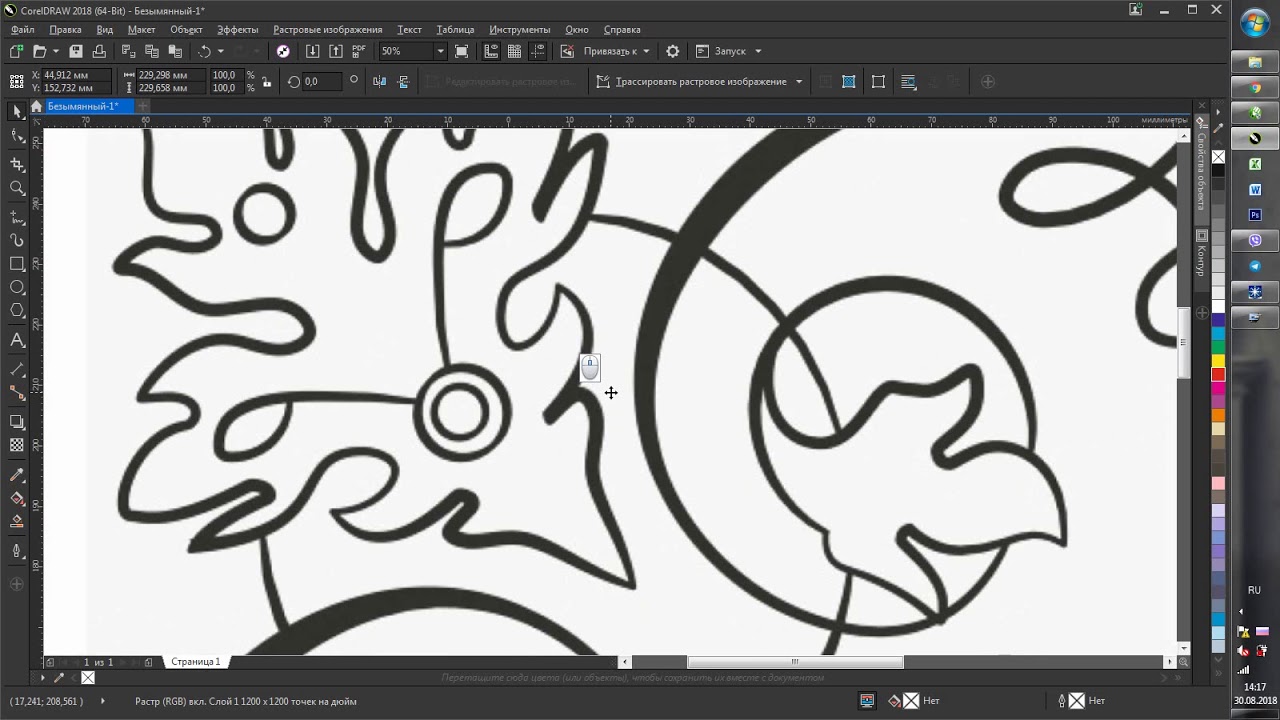
CorelDRAW
https://www.coreldraw.com/ru/
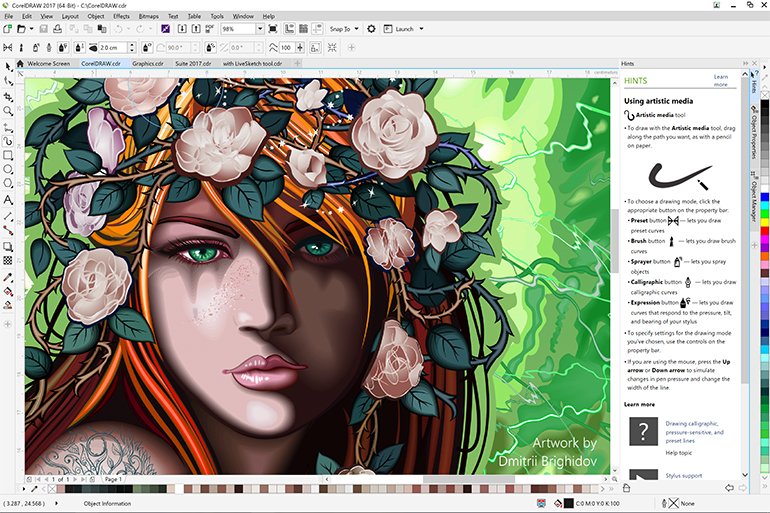
Универсальное решение для всех типов работы с графикой, которое включает в себя программы для художников. Поддержка цифрового пера и внушительный набор кистей позволяют рисовать картины любой сложности, а продвинутая работа с фотографией поможет сделать эффектный фотоарт. В CorelDRAW нет ограничения на размер холста.
Редактор позволяет создавать многослойные полотна
Минусом программы является сложный интерфейс, который может отпугнуть новичков. Софт дает сильную нагрузку на систему и на слабых компьютерах может просто не запуститься.
GIMP
https://www.gimp.org/
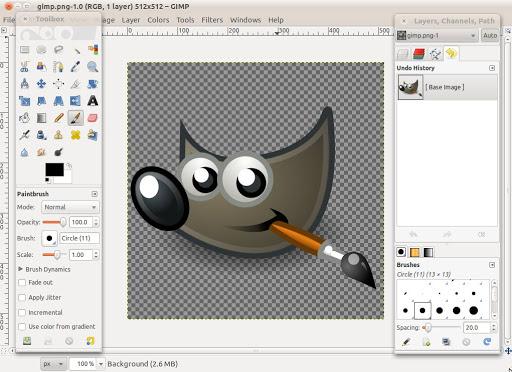
Еще одно функциональное приложение для рисования на ПК, которое можно скачать совершенно бесплатно. GIMP чаще используется для редактирования растровых фотографий, но в нем есть большой набор для проявления креатива. Присутствует неплохой выбор художественных кистей, работа с многослойными проектами, несколько видов умного выделения, цветокоррекция и многое другое. Отдельно стоит упомянуть возможность подключать сторонние плагины.
GIMP чаще используется для редактирования растровых фотографий, но в нем есть большой набор для проявления креатива. Присутствует неплохой выбор художественных кистей, работа с многослойными проектами, несколько видов умного выделения, цветокоррекция и многое другое. Отдельно стоит упомянуть возможность подключать сторонние плагины.
GIMP уступает в функциональности Krita или Photoshop, но разрешает подключать плагины
Минусы у GIMP также присутствуют, главный из которых – недостаточно интуитивное управление. Возможностей для цифрового арта не так много, сложные фотоманипуляции сделать не получится. Отсутствует экспорт картинки в цветовой схеме CMYK.
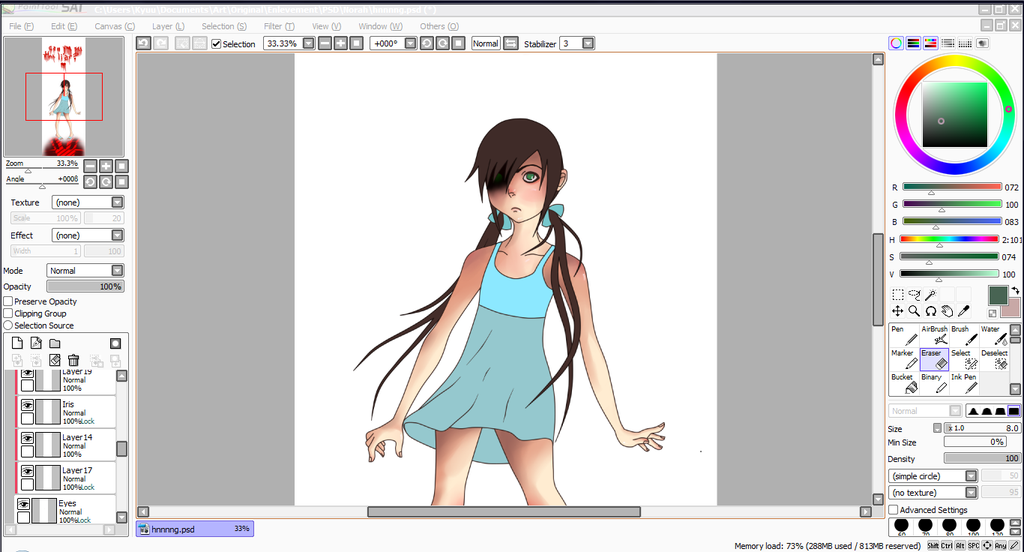
PaintTool SAI
http://www.systemax.jp/en/sai/
PaintTool SAI — это функциональный инструмент для графического дизайна. Он дает доступ к простым векторным инструментам и работает с сенсорным экраном, позволяя создавать рисунки стилусом.
Особый упор сделан на выборе цвета, можно настроить насыщенность и свечение. PaintTool поддерживает работу с файлами всех форматов, включая редактирование PSD.
PaintTool поддерживает многовкладочный режим работы
К недостаткам программы для рисования на ПК можно отнести ограничение на количество слоев. Не поддерживается добавление текста и градиента. Нет встроенной печати.
Autodesk Sketchbook
https://www.sketchbook.com/
Десктопная версия приложения полностью оптимизирована под графический планшет, хотя можно также работать мышкой. При подключении цифрового пера софт тонко реагирует на нажим, что позволяет создавать линии разной степени четкости и детально прорисовывать даже мелкие детали.
Autodesk заточен только под рисование, функций редактирований практически нет
Софт идёт с огромной коллекцией кистей, можно скачать и установить дополнительные наборы. Autodesk бесплатен, что вкупе с удобным управлением делает его фаворитом среди художников.
Autodesk бесплатен, что вкупе с удобным управлением делает его фаворитом среди художников.
Минусом является неспособность обрабатывать файлы других программ. Autodesk – самостоятельное ПО, где арт создается с нуля. Открыть работы из Photoshop или Corel здесь не получится.
Artweaver 7
https://www.artweaver.de/en
Artweaver обладает огромным набором кистей с готовыми настройками, что позволяет сразу приступить к созданию картин без предварительной подготовки. Установки можно менять под свой вкус, также доступна ручная кастомизация интерфейса. Приложение подходит для рисования артов любого типа, от художественных картин до аниме.
В Artwear можно рисовать картины любой сложности
Скачать приложение для рисования на ПК можно в версиях Free и Plus. В базовой есть все необходимые функции: градиенты, работа со цветом и кривыми, подключение графического планшета, полный набор кистей. В премиуме можно загружать свои цветовые палитры, обрабатывать psd, доступно зеркальное рисование и обширный выбор фильтров.
В премиуме можно загружать свои цветовые палитры, обрабатывать psd, доступно зеркальное рисование и обширный выбор фильтров.
Среди минусов стоит отметить, что многие пользователи жалуются на нестабильную работу приложения и часто возникающие ошибки, что грозит потерей своего творения.
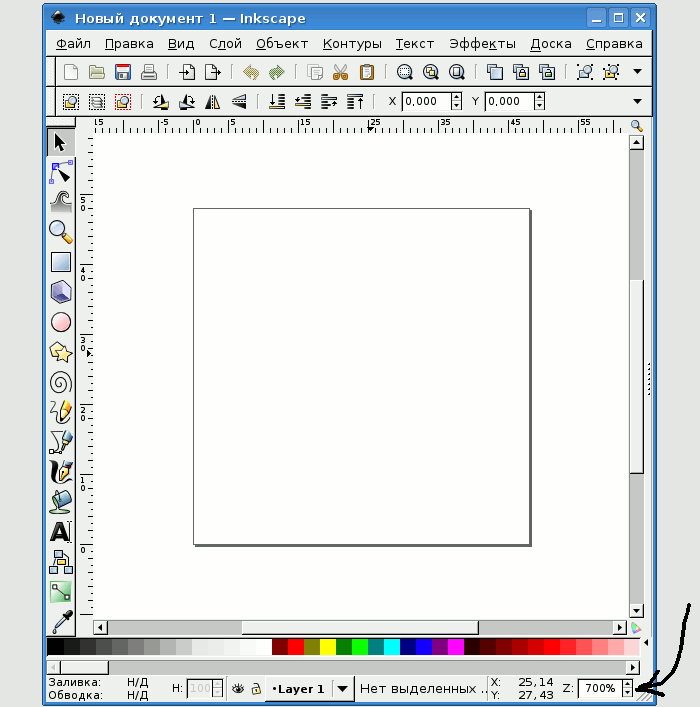
Inkscape
https://inkscape.org
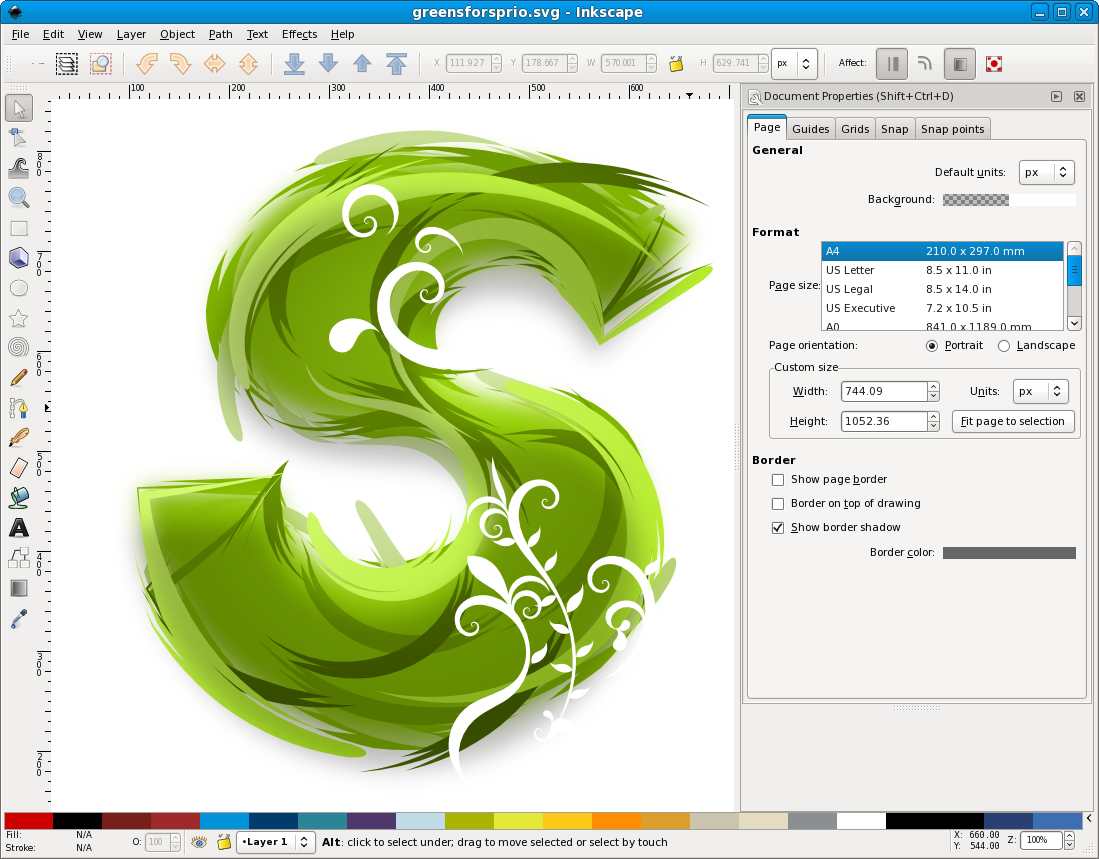
Inkscape — графический редактор для рисования векторных изображений. Это лучшая альтернатива Adobe для иллюстраторов. Inkscape используется графическими дизайнерами для лого, элементов веб-навигации, рекламных материалов. Есть фильтры для перевода растровой графики в вектор.
В InkScape можно создавать реалистичную векторную графику
Объекты можно свободно трансформировать, добавлять точки, изменять направляющие. Особенно следует отметить чувствительность к нажиму пера при подключенном графическом планшете.
К недостатку можно отнести то, что при работе с крупными файлами софт зависает и скидывает проект.
Как делать фотоарт или коллаж
Если ваша цель — создание фотоманипуляций и красочных фотоколлажей, сложные программы для рисования на компьютере вам не требуются. Используйте для этого приложение ФотоКОЛЛАЖ — оно дает доступ к десяткам шаблонов для коллажей, в нем можно объединять фотографии и делать эффектный фотоарт. Доступны инструменты для обработки фотоснимков, добавления текста, наложения графических элементов друг на друга. ФотоКОЛЛАЖ прост в освоении и идеально подходит для пользователей, которые хотят обучиться работе с фотографиями.
ФотоКОЛЛАЖ позволяет объединять снимки и встраивать графику
Создавайте коллажи в редакторе ФотоКОЛЛАЖ
- Используйте шаблоны или создавайте с нуля,
- Накладывайте клипарт, добавляйте текст,
- Оформляйте фото масками и рамками.

Заключение
Итак, мы завершили рассматривать ТОП программ для рисования для новичков и профессионалов. Отметим, что при подборке специально не рассматривалось ПО для моделирования трехмерных моделей вроде Paint 3D, только инструменты ручной отрисовки.
Чтобы выбрать подходящий вариант, следует определиться с типом создаваемого проекта. Для простых работ советуем выбрать бесплатные программы для рисования Inkscape или GIMP. Для более продвинутых пользователей и любителей классического стиля подойдут Rebelle или Autodesk. А если вы серьезно намерены продвигаться в цифровом искусстве, выбирайте Krita или Affinity.
Бесплатные программы для рисования на компьютере
Программы для рисования — это специальные графические редакторы, которые используются для создания изображений с нуля. Теперь не только художникам, но и любителям по плечу нарисовать «шедевр» при помощи специальных программ. В этой статье рассмотрим бесплатные программы для рисования на компьютере
В этой статье рассмотрим бесплатные программы для рисования на компьютере
Krita
- Платформы: Windows, macOS, Linux
Программа для создания набросков, картин, комиксов, рисованной покадровой анимации и цифровой живописи в целом. Разработка отличается разнообразием фильтров и эффектов, большим количеством кистей и инструментов. Вдобавок, редактор поддерживает слои и имеет открытый исходный код. Krita доступна и удобна в использовании на графических планшетах.
GIMP
- Платформы: Windows, macOS, Linux
Одна из особенностей утилиты – наличие инструментов, доступных в Photoshop, среди которых: слои, маски, цветокоррекция, умное выделение, кисти, фильтры и много других возможностей. В приложении доступны сторонние расширения, которые можно прикрутить дополнительно.
Inkspace
- Платформы: Windows, macOS, Linux
Лучший помощник в создании векторной графики. Приложение удобно для создания логотипов, значков, веб – графики, векторных иллюстраций и прочих дизайнерских продуктов. По использованию близок к Adobe Illustrator. Дополнительным плюсом программы является возможность редактирования векторных изображений, а именно — управление цветом, слоем, текстурой и другими параметрами.
Приложение удобно для создания логотипов, значков, веб – графики, векторных иллюстраций и прочих дизайнерских продуктов. По использованию близок к Adobe Illustrator. Дополнительным плюсом программы является возможность редактирования векторных изображений, а именно — управление цветом, слоем, текстурой и другими параметрами.
Paınt.NET
- Платформы: Windows
Paınt.NET является одной из программ для начинающего художника. Он содержит в себе такие функции как повышение чёткости и подавление шума, а также обладает инструментом размытия и стилизации. Набор функций можно расширить при помощи плагинов. С интерфейсом может разобраться даже неопытный пользователь, так как программа максимально упрощена.
MediaBang Paint Pro
- Платформы: Windows, macOS
Создатели комиксов, аниме и манги будут в восторге от этой разработки, ведь ассортимент библиотеки MediaBang Paint Pro располагает более 800 предустановленными фонами и шаблонами аниме тематики. Вдобавок, имеется порядка 50 кистей.
Вдобавок, имеется порядка 50 кистей.
Gravit Designer
- Платформы: Windows, macOS, Linux
Многофункциональный графический редактор, с помощью которого легко создавать значки, логотипы, баннеры. В разработке имеется большой выбор различных инструментов, в их числе – кривые слои, формы, выделение и трансформация объектов, различная работа в отношении шрифтов и текстов. Пользователь приложения может создать встроенную библиотеку векторных объектов, которые можно использовать в собственных работах. Преимуществом утилита является дополнительная возможность запустить приложения прямо в браузере без установки.
MyPaint
- Платформы: Windows, macOS
Закончить перечень бесплатных программ для рисования на компьютере можно утилитой MyPaint. Одна из основных особенностей разработки – бесконечный размер холста, дублирование основных функций горячими клавишами и наглядный выбор цвета под курсором. Впечатляет и то, что в приложении легко фокусироваться на самом процессе рисования, всё остальное – уходит на второй план.
Впечатляет и то, что в приложении легко фокусироваться на самом процессе рисования, всё остальное – уходит на второй план.
программ для векторного рисования Бесплатно
Оставьте свои комментарии?
Freevector.com, fixthephoto.com, techradar.comINKSCAPEBoxy SVGSVGEditGIMPPAINT.NETXARA XTREMEDRAW PLUSPENCILPICASAFeedback7 Лучшее бесплатное программное обеспечение для векторной графики в 2021 году
2 часа назад Лучшее бесплатное программное обеспечение для векторной графики графика . Вы можете работать с клонами разных объектов. Коллективный рисунок . Параметры контекстной панели инструментов. Вы можете использовать кривые Безье. Не найден.…
Расчетное время чтения: 4 минуты
Веб-сайт: Freevector.com
Категория : Использование в предложении
Vector
Vectr Бесплатный онлайн-редактор векторной графики
8 часов назад Free Vector Graphics Editor Шаг в мир Vectr, простого, но мощного Бесплатного графического редактора , который позволяет вам проектировать / редактировать векторную графику как профессионал через его кроссплатформенность для Интернета и настольных компьютеров, не требующая сложного обучения.
Веб-сайт: Vectr.com
Категория : Используйте слова в предложении
Vector, Vectr, Via
7 лучших бесплатных программ для векторной графики с открытым исходным кодом
6 часов назад Free и с открытым исходным кодом Vector Graphics Программное обеспечение . 1 YouiDraw. YouiDraw — это программное обеспечение с открытым исходным кодом vector graphics , которое предоставляет множество настраиваемых текстурных…
Расчетное время чтения: 6 минут
Веб-сайт: Goodfirms.co
Категория : Использование и в предложении
Vector, Variety
Рисование бесплатно Inkscape
1 час назад Получите профессиональный графический редактор vector ! Видео, учебные пособия и многое другое Пользователи Мощный бесплатный инструмент для проектирования . Независимо от того, являетесь ли вы иллюстратором, дизайнером, веб-дизайнером или просто тем, кому нужно создать векторные изображения , Inkscape для вас! Inkscape — это…
Независимо от того, являетесь ли вы иллюстратором, дизайнером, веб-дизайнером или просто тем, кому нужно создать векторные изображения , Inkscape для вас! Inkscape — это…
Веб-сайт: Inkscape.org
Категория : Используйте слова в предложении
Вектор, видео
6+ Лучшее программное обеспечение для векторного рисования Бесплатная загрузка для…
8 часов назад Skencil. Подробности. Рейтинг: 4.2 / 5. Цена: Бесплатно . Скачать. Skencil — это бесплатное интерактивное приложение для векторной графики . Это программное обеспечение с открытым исходным кодом , работающее на платформе Linux. Это гибкий и мощный инструмент для иллюстраций, диаграмм и других целей.Он полностью разработан на Python, мощном объектно-ориентированном языке, но простом в использовании.
Веб-сайт: Downloadcloud. com
com
Категория : Использование for в предложении
Vector
12 бесплатных программ дизайна Бесплатная векторная графика и графика
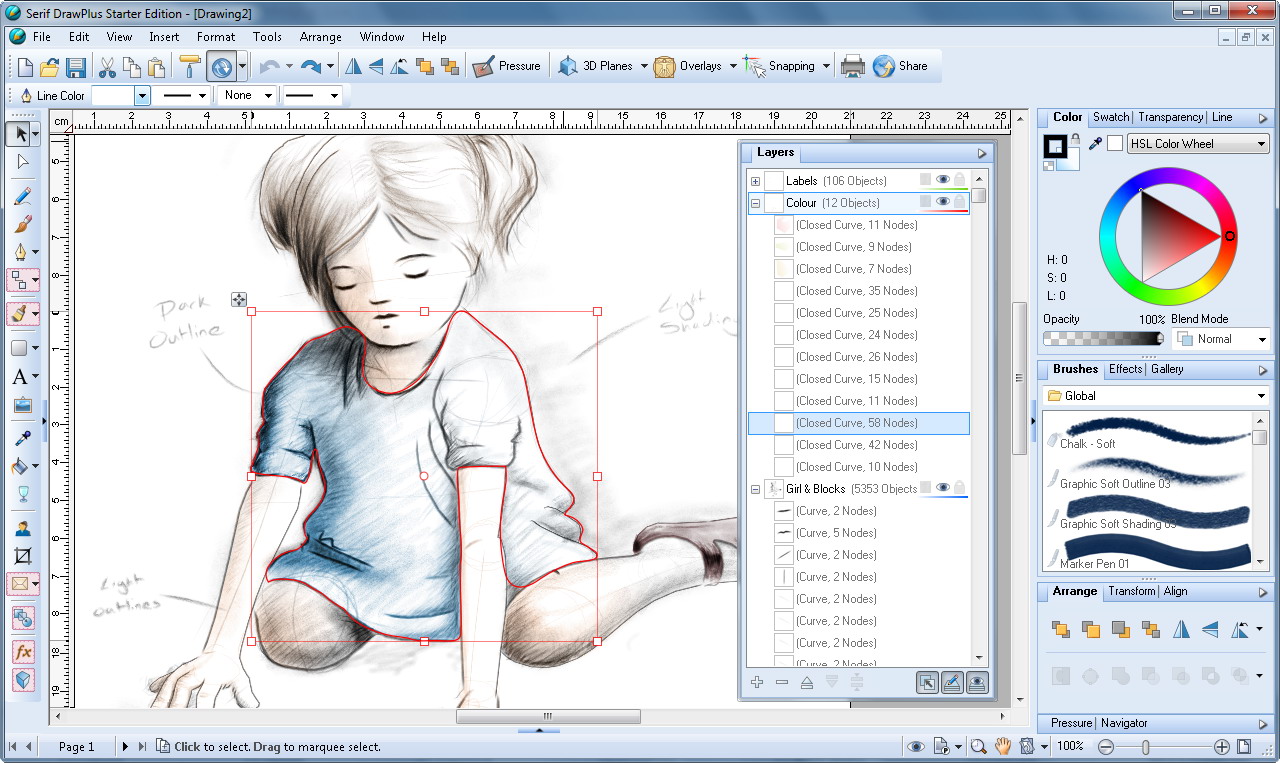
2 часа назад Возможности включают векторных изображений инструментов , выбор цвета и схемы, студийные ресурсы, редактируемые конверты, функции наложения и прозрачности, функции мастера фона и водяных знаков.Если вы энтузиаст дизайна или любитель искусства vector , DrawPlus — отличное творческое оружие. Скачать бесплатно DrawPlus программное обеспечение для дизайна от Serif PENCIL
Веб-сайт: Freevector.com
Категория : Используйте слова в предложении
Vector
17 лучших бесплатных программных решений для векторной графики 2021
7 часов назад Найдите и сравните лучшие Free Vector Graphics Software . Бесплатная , интерактивный инструмент, позволяющий быстро сузить выбор и связаться с несколькими поставщиками. Помощь предприятиям в выборе лучшего программного обеспечения с 1999 года. Krita — это бесплатная программа для рисования professional для цифрового искусства, иллюстраций, мультфильмов и…
Бесплатная , интерактивный инструмент, позволяющий быстро сузить выбор и связаться с несколькими поставщиками. Помощь предприятиям в выборе лучшего программного обеспечения с 1999 года. Krita — это бесплатная программа для рисования professional для цифрового искусства, иллюстраций, мультфильмов и…
Веб-сайт: Capterra.com
Категория : Используйте слова в предложении
Вектор, Продавцы
Vectr Бесплатный онлайн-редактор векторной графики
5 часов назад Free Vector Graphics Разработка программного обеспечения с Vectr.Vectr — это бесплатная программа graphics , используемая для простого и интуитивно понятного создания векторной графики . Это простой, но мощный кроссплатформенный инструмент для настольных и веб-сайтов, позволяющий воплотить ваши проекты в реальность.
Веб-сайт: Design.vectr.com
Категория : Используйте слова в предложении
Vector, Vectr
Лучшее программное обеспечение для работы с векторной графикой 2021 Обзоры большинства
Только сейчас Найдите и сравните начало Vector Graphics программное обеспечение на Capterra , с нашим бесплатным и интерактивным инструментом.Вы можете быстро просмотреть сотни инструментов и систем Vector Graphics и сузить свой выбор. Отфильтруйте популярные функции, варианты цен, количество пользователей, прочтите отзывы реальных пользователей и найдите инструмент, который соответствует вашим потребностям.
Веб-сайт: Capterra.com
Категория : Использование в предложении
Vector
Лучшее бесплатное программное обеспечение для рисования в 2021 году. TechRadar
TechRadar
2 часа назад Лучшее программное обеспечение для рисования В целом — это Adobe Illustrator CC. Если вы профессиональный дизайнер или иллюстратор, вы не сможете превзойти отраслевой стандарт…
Расчетное время чтения: 6 минут
Веб-сайт: Techradar.com
Категория : Используйте лучшее в предложении
Получить DrawPad Graphic Design Editor Бесплатно Microsoft Store
1 час назад DrawPad Graphic Design Editor Free . С DrawPad вы можете легко рисовать и создавать все типы графических проектов дизайн . Если вы новичок, вы можете начать с готового шаблона многих популярных проектов, таких как логотипы, приглашения и рекламные баннеры. Эта быстрая и увлекательная программа для создания и обработки изображений работает как с растровыми, так и с векторными изображениями .
Веб-сайт: Microsoft.com
Категория : Используйте слова в предложении
Vector
14 замечательных приложений для векторного дизайна на Android (бесплатно и
2 часа назад 11. Ivy Draw. Это приложение , основанное на векторной графике design , отлично подходит для создания высококачественных дизайнов и чертежей. В нем есть замечательная функция редактирования, которая позволяет вам изменять все, что вы хотите и когда захотите. Его можно использовать для design открытки, мемы, логотипы, плакаты, логотипы, иллюстрации и…
Расчетное время прочтения: 7 минут
Веб-сайт: Улучшенные рисунки.com
Категория : Используйте для в предложении
Vector
14 лучших бесплатных программ для рисования / программ для Windows в 2021 году
2 часа назад Vectr — одно из лучших бесплатных программ для рисования для Windows для создания открыток, логотипов, значков, брошюр и других цифровых иллюстраций с меньшим количеством деталей. Это инструмент на основе vector с обширным набором инструментов для редактирования изображений, встроенным контролем версий, совместной работой в реальном времени и совместным использованием дизайнов, а также чистым интерфейсом.
Это инструмент на основе vector с обширным набором инструментов для редактирования изображений, встроенным контролем версий, совместной работой в реальном времени и совместным использованием дизайнов, а также чистым интерфейсом.
Расчетное время чтения: 6 минут
Веб-сайт: Techpout.com
Категория : Используйте слова в предложении
Vectr, Vector, Version
13 лучших бесплатных онлайн-редакторов векторной графики
1 часов назад Воспользуйтесь этими бесплатными альтернативами Adobe Illustrator или Inkscape в Интернете, чтобы легко редактировать иллюстрации, логотипы или векторные изображения без установки дополнительных программ .Определение Растровое изображение формируется набором цветных точек или пикселей на холсте.
Расчетное время чтения: 8 минут
Веб-сайт: Briskbard. com
com
Категория : Используйте слова в предложении
Vector
28 Лучшие редакторы векторной графики на 2021 год Slant
2 часа назад Очень медленный запуск некоторых систем. В зависимости от таких факторов, как количество установленных шрифтов, запуск Inkscape может занять до 30 секунд.Я использовал несколько программ Graphic Design и Digital Illustration , как бесплатных , так и платных, и каким-то образом Inkscape удалось стать одной из самых сложных в использовании программ .
Веб-сайт: Slant.co
Категория : Использовать как в предложении
Очень
Vectr
8 часов назад Веб-сайт создан с помощью create-react-app. Вы используете анонимную учетную запись.Чтобы защитить свои файлы, создайте имя пользователя, адрес электронной почты и пароль.
Веб-сайт: Vectr.com
Категория : Используйте слова в предложении
12 лучших бесплатных программ для графического дизайна в 2021 году
2 часа назад Создавайте векторных изображений легко и бесплатно с помощью одного из этих графических дизайн программного обеспечения ! Работать над дизайном графических интерфейсов будет удобнее, если использовать хорошую бесплатную графическую дизайн-программу .В этом случае программы Adobe полностью заслуживают лидирующих позиций, однако вам придется…
Расчетное время чтения: 7 минут
Веб-сайт: Fixthephoto.com
Категория : Использование в предложении
Vector
8 лучших бесплатных графических редакторов для создания векторных изображений
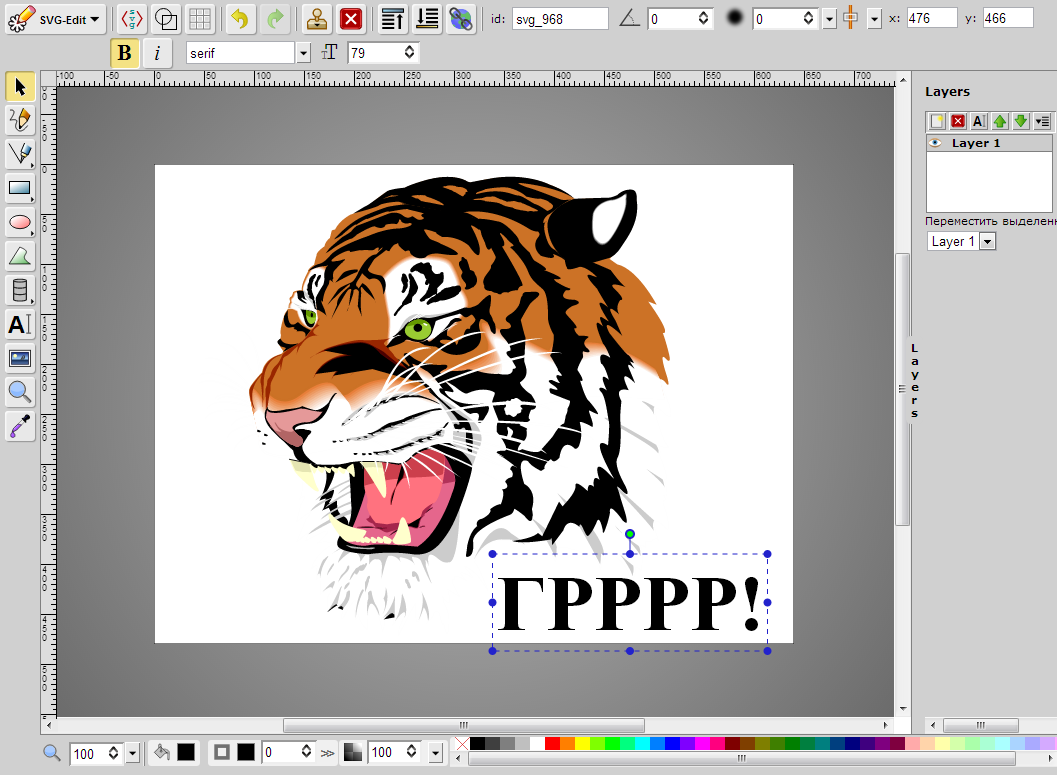
7 часов назад SVG-edit — это надежный графический редактор vector на базе браузера, в котором используется открытый исходный код SVG (Scalable Vector Graphics ) формат. В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах. 4. Inkscape. Inkscape — это…
В нем есть большинство модных функций для работы с изображениями, которые вы ожидаете, и работает во всех основных браузерах. 4. Inkscape. Inkscape — это…
Расчетное время чтения: 6 минут
Веб-сайт: Maketecheasier.com
Категория : использовать в предложении
Vector
Бесплатное векторное программное обеспечение: лучший редактор и Блог инструментов для рисования
4 часа назад Бесплатное векторное программное обеспечение : Лучший редактор и Инструменты для рисования .Плата от 500 долларов за новый CorelDRAW Suite может быть не лучшим вложением для графического дизайнера, особенно для новичка. То же самое и с скупой подпиской Adobe. Плюс ко всему, большинство графических инструментов design построены на тех же принципах. И чаще всего нам нужно что-то создать
Веб-сайт: Blog. icons8.com
icons8.com
Категория : использовать и в предложении
Vector
Лучшие редакторы векторной графики для Windows
6 часов назад VDraw — это чертеж, , редактирование и вектор, , проектирование, , программное обеспечение , которое бесплатно, и разработано Metasoft.Это векторный графический редактор , который позволяет создавать логотипы, плакаты, картины, календари, листовки, брошюры и т. Д. В VDraw есть очень полезные инструменты векторной графики , такие как растушевка, сварка, 3D-вытягивание, тени, тени и т. Д. спиральные узоры.
Веб-сайт: Listoffreeware.com
Категория : Используйте слова в предложении
Vdraw, Vector, Very
Бесплатное ПО с открытым исходным кодом для Windows VectorBased
7 часов назад Многоплатформенная программа для рисования векторов с полной библиотекой электронных символов. Схемы и рисунки хранятся в очень компактном текстовом формате. В основе чертежей отсутствует концепция списка соединений (поэтому нет моделирования, и это выбор), но это обеспечивает большую графическую гибкость и простоту использования, что делает FidoCadJ идеальным инструментом для
Схемы и рисунки хранятся в очень компактном текстовом формате. В основе чертежей отсутствует концепция списка соединений (поэтому нет моделирования, и это выбор), но это обеспечивает большую графическую гибкость и простоту использования, что делает FidoCadJ идеальным инструментом для
Веб-сайт: Sourceforge.net
Категория : Используйте слова в предложении
Vector, Very
110 бесплатная программа для векторного рисования в Интернете Векторы общественного достояния
7 часов назад бесплатно онлайн программа для векторной графики Векторы общественного достояния — скачать векторов изображений , svg вырезать файлы и графику бесплатно авторских прав.Вы можете использовать наши изображения…
Веб-сайт: Publicdomainvectors.org
Категория : использовать бесплатно в предложении
Вектор, векторы
Лучшее программное обеспечение для векторной графики для Windows 2021
7 часов назад Безумие. Иконки 8. Lunacy — это программа vector graphic для UI / UX и веб-дизайна . Это быстрее, чем Figma, умнее, чем Sketch! Основные возможности: * БЕСПЛАТНО для личного и коммерческого использования * Работает на Windows, macOS и Linux * РАБОТАЕТ В СЕТИ И ОФФЛАЙН. Вы можете работать как с облачными, так и с локальными документами.Выбор за вами.
Иконки 8. Lunacy — это программа vector graphic для UI / UX и веб-дизайна . Это быстрее, чем Figma, умнее, чем Sketch! Основные возможности: * БЕСПЛАТНО для личного и коммерческого использования * Работает на Windows, macOS и Linux * РАБОТАЕТ В СЕТИ И ОФФЛАЙН. Вы можете работать как с облачными, так и с локальными документами.Выбор за вами.
Веб-сайт: Sourceforge.net
Категория : использовать в предложении
Vector
Лучшие бесплатные альтернативы Adobe Illustrator 2021: бесплатно
5 часов назад С лучшими бесплатно Adobe Альтернативы Illustrator, вы можете создавать и редактировать векторных изображений бесплатно бесплатно. Это отличный выбор, если вы новичок в проектировании с использованием графического программного обеспечения . В отличие от
В отличие от
Веб-сайт: Techradar.com
Категория : Лучше всего использовать в предложении
Vector
Программа рисования векторных изображений Mayura с экспортом SVG и EPS
2 часа назад Программа для векторного рисования для создания иллюстраций в формате EPS профессионального качества. Mayura Draw — это программа для рисования на основе векторов . В отличие от программ «рисования» на основе растровых изображений, программ для рисования на основе векторов определяют каждый объект, составляющий рисунок , по его координатам, а не по пикселям.Это позволяет легко изменять чертежи.
Веб-сайт: Mayura.com
Категория : Использование в предложении
Vector
17 Лучшее бесплатное программное обеспечение для рисования для Windows
2 часа назад Inkscape — это бесплатная векторная графика программное обеспечение , и может использоваться для создания чертежа на компьютере. Он имеет большой набор из инструментов для рисования , что делает его отличным бесплатным программным обеспечением для рисования .Вы можете использовать кисть, карандаш, ластик и различные геометрические формы, чтобы сделать рисунок , и вы можете изменить прозрачность и размер этих инструментов, чтобы получить желаемый результат.
Он имеет большой набор из инструментов для рисования , что делает его отличным бесплатным программным обеспечением для рисования .Вы можете использовать кисть, карандаш, ластик и различные геометрические формы, чтобы сделать рисунок , и вы можете изменить прозрачность и размер этих инструментов, чтобы получить желаемый результат.
Веб-сайт: Listoffreeware.com
Категория : Используйте слова в предложении
Вектор, Разное
Онлайн-редактор векторной графики vizyondakiyenifilmler
6 часов назад Бесплатное векторное программное обеспечение Лучший редактор Рисование Инструменты Блог Icons8 Com.Интернет Vector Graphic Design Приложение Icon Image Editor Gravit Designer. Бесплатно Онлайн Вектор Инструмент редактирования Метод Рисование Webfx. 8 лучших бесплатных графических редакторов для создания векторных изображений упрощают работу с технологиями.
8 лучших бесплатных графических редакторов для создания векторных изображений упрощают работу с технологиями.
Веб-сайт: Vizyondaki-yeni-filmler.blogspot.com
Категория : Используйте слова в предложении
Vector
5 лучших приложений для векторного рисования для iPad VectorGuru
4 часа назад 5 лучших Vector Drawing Apps for iPad Если вы дизайнер и пользуетесь iPad или iPhone, то установка на ваше устройство одного из этих Top Vector Drawing Apps для iPad просто незаменима.В этом списке «5 лучших приложений для векторного рисования для iPad» есть приложения, в которых загружены все необходимые инструменты, которые помогут вам приступить к работе с дизайном .
Расчетное время чтения: 7 минут
Веб-сайт: Vectorguru. org
org
Категория : использовать в предложении
Vector
Обзор 11 лучших программ для рисования 2021 года (с бесплатными опциями) )
8 часов назад лучшее программное обеспечение для рисования для использования в этом году.Большинство из этих инструментов для рисования работают так же, как программное обеспечение для графического дизайна , позволяя создавать цифровое искусство, манипулировать изображениями, изменять типографику и создавать векторные иллюстрации . Многие инструменты также работают с вашим стилусом, поэтому вы можете создавать настоящие мазки кистью. прямо на вашем iPad или ноутбуке.
Отзывов: 1
Расчетное время чтения: 6 минут
Веб-сайт: Adamenfroy.com
Категория : Использование в предложении
Vector You
Дизайн, редактор SVG, онлайн-рисование
6 часов назад Онлайн-конструктор логотипов для создания высококачественной векторной графики, заголовков, логотипов html5, значков, элементов веб-сайта и кнопок с помощью сотен шаблонов и стилей. Используйте результат с различными другими графическими и текстовыми редакторами и программами веб-дизайна . Учить больше.
Используйте результат с различными другими графическими и текстовыми редакторами и программами веб-дизайна . Учить больше.
Веб-сайт: Site.youidraw.com
Категория : Используйте слова в предложении
Вектор, Разное
Получить Vector Microsoft Store
3 часа назад Описание. Vector предназначен для разработчиков приложений Windows и Windows Phone. Используйте его для автоматического создания изображений для плиток, экранов-заставок и всех других изображений, необходимых для вашего приложения, из одного масштабируемого файла векторной графики (SVG).Просто выберите файл SVG, поместите его на плитку с помощью мультитач или мыши и экспортируйте все изображения.
Веб-сайт: Microsoft.com
Категория : Используйте слова в предложении
Вектор
Бесплатные векторные изображения, 396 000+ изображений в формате AI, EPS
9 часов назад Дети рисунок на стенке. детская группа рисует цветные картины на стенах, детские рисунки мультфильмов. tartila. 426. Нравится.Собирать. Сохранить. Художественный фон с палитрой и красками. макровектор. 32k 450.
детская группа рисует цветные картины на стенах, детские рисунки мультфильмов. tartila. 426. Нравится.Собирать. Сохранить. Художественный фон с палитрой и красками. макровектор. 32k 450.
Веб-сайт: Freepik.com
Категория : Используйте в предложении
Лучшее бесплатное программное обеспечение для векторной графики Inkscape & Vectornator
3 часа назад СКИДКИ НА МОИ КУРСЫ: http: / /brad.site/learn/ Каковы лучшие приложения для работы с векторной графикой и для векторной графики ? На ум приходят два. Vectornator and Ink
Веб-сайт: Youtube.com
Категория : Используйте слова в предложении
Vector, Vectornator
Легкая программа векторного рисования Edrawsoft
3 часа назад Введение в Vector Drawing Program . Edraw Max — это простая программа для векторного рисования , которая рекомендуется для пользователей компьютеров, не имеющих опыта работы с компьютерной графикой design , которые хотят быстро и легко создать дизайн и распечатать свою собственную презентацию.Он ориентирован на векторный рисунок для людей, которым необходимо создавать высокотехнологичные технологии
Edraw Max — это простая программа для векторного рисования , которая рекомендуется для пользователей компьютеров, не имеющих опыта работы с компьютерной графикой design , которые хотят быстро и легко создать дизайн и распечатать свою собственную презентацию.Он ориентирован на векторный рисунок для людей, которым необходимо создавать высокотехнологичные технологии
Веб-сайт: Edrawsoft.com
Категория : Используйте слова в предложении
Vector
The 20 Best Программы для рисования, графического дизайна и 3D
5 часов назад Бесплатное рисование , рисование и графика Программное обеспечение для дизайна , как растровые, так и векторные редакторы . Пусть вас не вводит в заблуждение тот факт, что эти программы для рисования являются бесплатными , так как на самом деле это действительно мощные части программного обеспечения , которое многие люди используют для рисования, раскрашивания и создания графики design с действительно хорошими результатами. ими пользуются даже некоторые профессионалы.
ими пользуются даже некоторые профессионалы.
Веб-сайт: Cosmosdigitalart.com
Категория : Использование и в предложении
Vector
29 Программы для векторного рисования Slashdot
5 часов назад 29 Программы векторного рисования 329. Размещено Тимоти во вторник, 2 августа 2005 г., 02:07 утра из отдела протяжных ланов. Эд Пегг пишет: «Я провел обзор всех доступных векторных программ для рисования на основе , в ожидании SVG в следующем Firefox.Я нашел 29 различных векторных программ для рисования . Из них 14 были бесплатными или с открытым исходным кодом. Больше, чем я ожидал.
Рейтинг : 2/5 (329)Веб-сайт: Tech.slashdot.org
Категория : Используйте слова в предложении
Vector
Программы для векторного рисования From Design Into Print
9 часов назад Программы для векторного рисования — самые универсальные и самые сложные программы в использовании. Одними из самых популярных приложений vector являются Adobe Illustrator, CorelDraw и Deneba Canvas. Редактирование изображений программ работают с пикселями; программ векторного рисования работают в математических границах, называемых векторами. Вместо растрового изображения, состоящего из тысяч
Одними из самых популярных приложений vector являются Adobe Illustrator, CorelDraw и Deneba Canvas. Редактирование изображений программ работают с пикселями; программ векторного рисования работают в математических границах, называемых векторами. Вместо растрового изображения, состоящего из тысяч
Веб-сайт: Peachpit.com
Категория : Используйте слова в предложении
Vector, Versatile, Vectors
Best Vector Drawing Apps for iPad AppAdvice
7 часов назад С приложением Create — Graphic Design , Vector Art Drawing , Notes вы можете воплощать свои идеи в любое время и в любом месте. БЕСПЛАТНО Подробнее Начните с нуля или со встроенным изображением, чтобы создать магию стикеров.
Веб-сайт: Appadvice.com
Категория : Используйте слова в предложении
Vector
Шесть бесплатных альтернатив Adobe Illustrator
2 часа назад 6 Бесплатно Альтернативы Adobe Illustrator SVG- Редактировать. Платформа: любой современный веб-браузер. Что это такое: набор для редактирования, который работает исключительно с SVG (масштабируемая векторная графика ), что может показаться ограничением, но на самом деле весьма полезно, учитывая универсальность формата.Если вы боитесь заниматься редактированием SVG, вы его упускаете, и это
Платформа: любой современный веб-браузер. Что это такое: набор для редактирования, который работает исключительно с SVG (масштабируемая векторная графика ), что может показаться ограничением, но на самом деле весьма полезно, учитывая универсальность формата.Если вы боитесь заниматься редактированием SVG, вы его упускаете, и это
Расчетное время чтения: 4 минуты
Веб-сайт: Nyfa.edu
Категория : Использовать в предложение
Vector, Versatility
10 лучших векторных графических дизайнов и рисунков в цифровом искусстве
8 часов назад На рынке вы встретите различные типы Vector Graphic design Software .Некоторые из них будут коммерческими, с открытым исходным кодом, бесплатно, или веб-версиями. Если вы ищете бесплатную и векторную графику с открытым исходным кодом , программное обеспечение , то я должен сказать, что вы попали на правильную страницу. Лучшее программное обеспечение для графического дизайна — вкратце. 1. Adobe Illustrator CC 2. Corel
Лучшее программное обеспечение для графического дизайна — вкратце. 1. Adobe Illustrator CC 2. Corel
Веб-сайт: Xp-pen.com
Категория : Используйте слова в предложении
Разное, вектор
Инструменты цифрового рисования — создание иллюстраций и графики
3 часа назад Выразите себя с помощью ведущего в отрасли программного обеспечения для рисования для Windows, macOS, Android и iOS.В Creative Cloud есть приложения для каждого художественного проекта. Полная интеграция означает, что если вы…
1 . Нарисуйте плавные линии и формы. С помощью инструмента «Карандаш» нарисуйте линию, а затем преобразуйте ее в линейный сегмент. Используйте элементы управления сегментом линии, чтобы придать вашей линии элегантную форму. Подробнее ›2 . Создавайте картины и эскизы на ходу. Нарисуйте эффекты естественных медиа, такие как акварель и наброски углем, на планшете или телефоне.
 Выразите себя реалистичными мазками и цветом.Подробнее ›
Выразите себя реалистичными мазками и цветом.Подробнее ›3 . Создание 2D-анимации Анимируйте 2D-векторный персонаж на заднем фоне. Создайте простую повторяющуюся анимацию яблока для скейтбординга и экспортируйте ее как актив для другого проекта. Подробнее ›
Веб-сайт: Adobe.com
Категория : Используйте make в предложении
Лучшие приложения для векторного рисования для iPad: приложения для iPad / iPhone AppGuide
1 час назад neu.Draw — отличный вариант для векторной графики , если вы ищете бесплатный вариант .Он поддерживает многие функции других приложений в этом руководстве, такие как рисунок от руки , формы, кривые, привязка к
Веб-сайт: Appadvice.com
Категория : Используйте слова в предложении
Вектор
Сравнение редакторов векторной графики Википедия
7 часов назад Существует редакторов векторной графики для различных платформ. Потенциальные пользователи этих редакторов проведут сравнение графических редакторов vector на основе таких факторов, как доступность для платформы пользователя, лицензия на программное обеспечение , набор функций, достоинства пользовательского интерфейса (UI) и направленность программа .Некоторые программы больше подходят для художественной работы, а другие лучше
Потенциальные пользователи этих редакторов проведут сравнение графических редакторов vector на основе таких факторов, как доступность для платформы пользователя, лицензия на программное обеспечение , набор функций, достоинства пользовательского интерфейса (UI) и направленность программа .Некоторые программы больше подходят для художественной работы, а другие лучше
Расчетное время чтения: 9 минут
Веб-сайт: En.wikipedia.org
Категория : Использование в предложении
Вектор, Разное
6+ Лучшее программное обеспечение для изометрического рисования Бесплатная загрузка для
1 час назад VectorEngineer. Цена: 14,99 долларов. Vector Engineer — это бесплатное программное обеспечение или дешевое программное обеспечение для чертежей САПР. Он позволяет создавать различные типы чертежей, такие как проекты, планы, макеты, рабочие чертежи, что хорошо работает в среде Windows. Он имеет все инструменты для рисования, линий, полилиний, прямоугольников, дуг окружностей и других.
Он позволяет создавать различные типы чертежей, такие как проекты, планы, макеты, рабочие чертежи, что хорошо работает в среде Windows. Он имеет все инструменты для рисования, линий, полилиний, прямоугольников, дуг окружностей и других.
Веб-сайт: Downloadcloud.com
Категория : Используйте слова в предложении
Vectorengineer, Vector, Different
Lightweight Vector Drawing Program
> Совет Edraw> Легкая программа для векторного рисования Простое в использовании программное обеспечение для графического органайзера помогает вам организовывать, визуализировать, планировать, создавать и совместно использовать графические органайзеры и диаграммы.
Легкая программа для рисования векторных изображений, помогающая пользователи создавать профессионально выглядящие презентации.
Нажмите здесь, чтобы бесплатно скачать векторный рисунок Edraw Max Программа
Введение в программу векторного рисования
Edraw Max — это простая программа для векторного рисования, которая рекомендуется для пользователей компьютеров без опыта работы с компьютерной графикой дизайнеры, которые хотят быстро спроектировать и распечатать свою собственную презентацию и легко.
Он ориентирован на векторную графику для людей, которым необходимо создавать высокотехнологичные документы, инженерные чертежи и сложные иллюстрации. Edraw Max включает в себя более 8000 векторных символов и действительно может помочь вам легко представить ваши дизайнерские идеи и воплотить их в жизнь. они выглядят более реалистично.
Возможности программы векторного рисования
Обладая простотой, возможностями, совместимостью, новизной и гибкостью, Edraw определенно является оптимальным выбором для создания векторной графики. диаграммы.
диаграммы.
- Простота — Все пользователи с любым уровнем подготовки могут легко работать с программой благодаря простому интерфейсу, аналогичному MS Word. И для функции перетаскивания не требуется никаких навыков рисования.
- Возможности — универсальный инструмент, который может создавать более 200 видов диаграмм, действительно способных строить диаграммы.
- Совместимость-Полностью совместим с программами MS и многими другими инструментами построения диаграмм.
- Новинка — Прорыв в области рисования с предопределенными символами и примерами встроенных шаблонов.
- Гибкость-редактируемые выходы предлагают больше возможностей для гибкого редактирования. Векторные диаграммы позволяют безгранично масштабируемость.
Программное обеспечение для технического рисования
Программное обеспечение Graphic Organizer
Программное обеспечение для векторного рисования
Программное обеспечение Mind Map
Программное обеспечение для блок-схем
Начать! Вам понравится эта простая в использовании программа для создания диаграмм
EdrawMax — это продвинутый универсальный инструмент для создания диаграмм для создания профессиональных блок-схем, организационных диаграмм, интеллект-карт, сетевых диаграмм, диаграмм UML, поэтажных планов, электрических схем, научных иллюстраций и многого другого. Просто попробуйте, вам понравится!
Просто попробуйте, вам понравится!
Инструменты для SVG — SVG: масштабируемая векторная графика
Теперь, когда мы рассмотрели основы внутреннего устройства SVG, мы рассмотрим некоторые инструменты для работы с файлами SVG.
Поддержка браузеров
Начиная с Internet Explorer 9, все основные браузеры поддерживают SVG: IE 9, Mozilla Firefox, Safari, Google Chrome и Opera. Мобильные устройства с браузерами на основе Webkit также поддерживают SVG. На старых или небольших устройствах есть вероятность, что SVG Tiny поддерживается.
URL: www.inkscape.org
Один из самых важных инструментов для графического формата — достойная программа для рисования. Inkscape предлагает современный векторный рисунок с открытым исходным кодом.
Более того, он использует SVG в качестве собственного формата файлов. Для хранения данных, специфичных для Inkscape, он расширяет файл SVG элементами и атрибутами в настраиваемом пространстве имен, но вы также можете выбрать экспорт в виде простого SVG.
URL: www.adobe.com/products/illustrator/
До того, как Adobe приобрела Macromedia, она была самым известным пропагандистом SVG.С этого времени появилась хорошая поддержка SVG в Illustrator. Тем не менее, получившийся SVG часто демонстрирует некоторые особенности, из-за которых необходимо его постобработку для общего применения.
URL: xmlgraphics.apache.org/batik/
Batik — это набор инструментов с открытым исходным кодом под крышей Apache Software Foundation. Набор инструментов написан на Java и предлагает почти полную поддержку SVG 1.1, а также некоторые функции, которые изначально планировались для SVG 1.2.
Batik предлагает средство просмотра (Squiggle), растеризатор для вывода PNG, симпатичный принтер SVG для форматирования файлов SVG и преобразователь TrueType-to-SVG-Font.
Вместе с Apache FOP Batik может преобразовывать SVG в PDF.
Другие средства визуализации
Существует несколько проектов, которые могут создавать растровые изображения из источника SVG. ImageMagick — один из самых известных инструментов для обработки изображений из командной строки. Библиотека Gnome rsvg используется Википедией для растрирования их графики SVG. Использование безголовых браузеров, таких как SlimerJS и PhantomJS, также популярно для этой цели, поскольку создаваемое изображение ближе к тому, как SVG будет выглядеть в браузере.
ImageMagick — один из самых известных инструментов для обработки изображений из командной строки. Библиотека Gnome rsvg используется Википедией для растрирования их графики SVG. Использование безголовых браузеров, таких как SlimerJS и PhantomJS, также популярно для этой цели, поскольку создаваемое изображение ближе к тому, как SVG будет выглядеть в браузере.
URL: raphaeljs.com
Это библиотека JavaScript, которая действует как уровень абстракции между реализациями браузера. В частности, более старые версии Internet Explorer поддерживаются путем создания VML, языка векторной разметки, который является одним из двух предков SVG и существует с IE 5.5.
URL: snapsvg.io
Новый уровень абстракции JavaScript от того же автора Raphael JS. Snap.svg разработан для современных браузеров и поэтому поддерживает новейшие функции SVG, такие как маскирование, обрезка, узоры, полные градиенты, группы.Он не поддерживает старые браузеры, как Raphael.
Хорошо известные инструменты печати xfig и gnuplot поддерживают экспорт в формате SVG. Для визуализации графиков в Интернете JSXGraph поддерживает VML, SVG и холст, автоматически решая, какую технологию использовать, в зависимости от возможностей браузера.
Для визуализации графиков в Интернете JSXGraph поддерживает VML, SVG и холст, автоматически решая, какую технологию использовать, в зависимости от возможностей браузера.
В приложениях ГИС (Географическая информационная система) SVG часто используется как формат хранения и визуализации. Подробности см. На carto.net.
Векторная графика — Krita Manual 5.0.0 документация
Крита 4.0 полностью переписал векторные инструменты. Итак, вот страница, объясняющая векторные инструменты:
Что такое векторная графика?
Krita — это в первую очередь инструмент редактирования растровой графики, что означает, что большая часть редактирования изменяет значения пикселей в растре, составляющем изображение.
Векторная графика, напротив, использует математику для описания формы. Поскольку в нем используется формула, размер векторной графики можно изменять до любого размера.
С одной стороны, векторная графика отлично подходит для логотипов и баннеров. С другой стороны, растровую графику намного проще редактировать, поэтому векторы, как правило, являются областью преднамеренного проектирования с высокой точностью.
С другой стороны, растровую графику намного проще редактировать, поэтому векторы, как правило, являются областью преднамеренного проектирования с высокой точностью.
Инструменты для изготовления фигур
Вы можете начать создание векторной графики, сначала создав векторный слой (нажмите кнопку со стрелкой рядом со знаком + в окне настройки слоев, чтобы получить дополнительные типы слоев). Затем для рисования фигур можно использовать все обычные инструменты рисования, кроме Freehand, Dynamic и Multibrush.
Инструмент «Путь» и «Полилиния» — это инструменты, которые вы чаще всего используете на векторном слое, поскольку они позволяют создавать наиболее динамичные формы.
С другой стороны, инструменты «Эллипс» и «Прямоугольник» позволяют рисовать особые формы, которые затем можно редактировать, создавая особые формы круговых диаграмм или прямоугольников со скругленными углами.
Инструмент каллиграфии и текста также создает специальные векторы. Инструмент каллиграфии предназначен для создания мазков, похожих на мазки кисти, в то время как текстовый инструмент создает текстовый объект, который впоследствии можно редактировать.
Все они будут использовать текущий размер кисти для определения толщины мазка, а также текущий цвет переднего плана и фона.
Есть еще один способ сделать векторы: инструмент «Векторное изображение». Он позволяет добавлять фигуры, определенные в файле SVG, как символы. В отличие от других инструментов, у них есть собственная заливка и обводка.
Расположение фигур
Векторный слой имеет свою собственную иерархию форм, так же как и все изображение имеет иерархию слоев. Таким образом, фигуры могут располагаться друг напротив друга. Это можно изменить с помощью окна настройки аранжировки или инструмента «Выбрать фигуры».
Окно настройки упорядочения также позволяет группировать и разгруппировывать фигуры.Это также позволяет точно выровнять формы, например, выровнять их по центру или иметь равный интервал между всеми формами.
Редактирование форм
Редактирование векторных фигур выполняется с помощью инструментов «Выбрать фигуры» и «Редактировать фигуры».
Инструмент «Выбрать фигуры» можно использовать для выбора векторных фигур, их группировки (через), разгруппировки, использования логических значений для объединения или вычитания фигур друг из друга (через), для перемещения их вверх и вниз или для выполнения быстрых преобразований. .
Заливка
Вы можете изменить заливку фигуры, выделив ее и изменив активный цвет переднего плана.
Вы также можете изменить его, зайдя в параметры инструмента инструмента «Выбрать фигуры» и перейдя на вкладку «Заливка».
Векторные фигуры можно заливать сплошным цветом, градиентом или узором.
Инсульт
Обводки могут быть заполнены теми же элементами, что и заливки.
Однако они также могут быть изменены. Например, вы можете добавить к линии тире и маркеры.
Координаты
Фигуры можно перемещать с помощью инструмента «Выбрать фигуры», а в параметрах инструмента можно указать точные координаты.
Редактирование узлов и специальных параметров
Если у вас выделена фигура, вы можете дважды щелкнуть по ней, чтобы перейти к соответствующему инструменту для редактирования. Обычно это инструмент «Редактировать фигуру», но для текста — это инструмент «Текст».
Обычно это инструмент «Редактировать фигуру», но для текста — это инструмент «Текст».
В инструменте «Редактировать фигуру» вы можете перемещать узлы на холсте для получения обычных контуров. Для особых путей, таких как эллипс и прямоугольник, вы можете перемещать узлы и редактировать определенные параметры в окне настройки «Параметры инструмента».
Совместная работа с другими программами
Одним из важных моментов, которые принесла Krita 4.0, стал переход с ODG на SVG . Это означает, что Krita сохраняет как SVG внутри файлов KRA , и это означает, что Krita может нормально открыть SVG . Это важно, поскольку SVG — самый популярный векторный формат.
Inkscape
Вы можете копировать и вставлять векторы из Krita в Inkscape или из Inkscape в Krita.Поддерживаются только функции SVG 1.1 , за исключением более мелких функций, таких как градиенты сетки.
лучших альтернатив Adobe Illustrator в 2021 году: 10 бесплатных и платных
Использование альтернативного программного обеспечения Adobe Illustrator может сэкономить ваши деньги, но при этом предоставить жизнеспособный инструмент для работы. Независимо от того, являетесь ли вы профессиональным дизайнером или просто развиваете свои навыки графического дизайна, программное обеспечение, которое вы используете, может иметь прямое влияние на ход вашего творческого процесса и качество вашей работы.
Выбор лучшей альтернативы Adobe Illustrator — важное решение. В этой статье мы делимся нашими обзорами 10 приложений, альтернативных Adobe Illustrator, сравнивая основные функции и исследуя любые дополнительные возможности.
Обратите внимание, что ни одна из компаний, упомянутых в этой статье, не аффилирована с Indeed.
Какие есть альтернативы Adobe Illustrator?
Альтернативы Adobe Illustrator — это приложения, которые предлагают возможности, аналогичные популярному программному обеспечению для работы с векторной графикой, разработанному Adobe Inc. Adobe Illustrator — это стандарт графического дизайна для создания логотипов, рисунков, значков и других типов иллюстраций.
Adobe Illustrator — это стандарт графического дизайна для создания логотипов, рисунков, значков и других типов иллюстраций.
Хотя Illustrator очень функциональный, он может быть дорогим и немного пугающим для новичков. Некоторых потенциальных пользователей может отпугнуть его более сложный пользовательский интерфейс (UI) и стоимость подписки Adobe Creative Cloud в размере 239,88 долларов в год, 20,99 долларов в месяц, если вы платите ежегодно, или 31,49 долларов в месяц для получения Illustrator для настольных компьютеров и iPad.
К счастью, существует множество бесплатных или недорогих альтернатив с интуитивно понятными интерфейсами, которые предлагают аналогичные функции и преимущества облачных вычислений.Хотя существует множество альтернатив для программного обеспечения на основе векторных изображений, каждое из них предлагает свой набор возможностей — от простых инструментов для работы с изображениями до универсального набора инструментов для векторных иллюстраций, типографики и редактирования фотографий, поэтому важно выбрать правильный вариант. для вашей задачи.
для вашей задачи.
Связано: 11 типов заданий графического дизайна для изучения
Лучшие альтернативы Adobe Illustrator
В зависимости от потребностей вашего проекта, уровня опыта и бюджета при выборе программного обеспечения для графического дизайна важно сравнивать различные варианты форматов вывода, простое преобразование векторных изображений, инструменты для управления цветом и редактирования фотографий, а также цены.Помня об этом, вот 10 лучших программ для дизайна, которые можно рассмотреть вместо Adobe Illustrator:
Inkscape — векторный редактор с открытым исходным кодом, доступный бесплатно. Он работает в Windows, macOS и Linux и поддерживает широкий спектр форматов дизайна, включая формат AI Adobe Illustrator, формат Boxy SVG и формат CDR CorelDRAW, среди прочих. Его основной формат позволяет ему хорошо работать даже на недорогих компьютерах.
Разнообразие функций делает его полезным инструментом как для художественных, так и для технических иллюстраций для дизайнеров всех мастей. Кроме того, открытый исходный код означает, что технически квалифицированные пользователи могут настраивать некоторые функции и встраивать приложение в другое программное обеспечение.
Кроме того, открытый исходный код означает, что технически квалифицированные пользователи могут настраивать некоторые функции и встраивать приложение в другое программное обеспечение.
Подробности:
- Цена: Бесплатно
- Операционные системы: macOS, Windows, Linux
- Цели проекта: Создание объектов и управление ими. Экспорт PDF-файлов с интерактивными ссылками и метаданными. Используется в различных отраслях, включая маркетинг / брендинг, инженерию / САПР, веб-графику и мультипликацию.
- Совместимые форматы: SVG, PNG, JPG, PDF, PSD, EPS, TIFF, AI и EXR
- Конвертировать растровое изображение: Да
- Основные функции: Открытый исходный код. Векторизуйте линейные рисунки в диалоговом окне «Трассировка растрового изображения». Эффекты Live Path (LPE), включая «Смещение», «PowerClip» и «PowerMask.
Редактирование узла. Дубликаты направляющих, уголков и линий для технических чертежей. Гибкий холст с режимами «X-ray» и «Split-view» для более свободного рисования.
Gravit Designer — это приложение для векторного дизайна в браузере с множеством базовых и расширенных инструментов редактирования.Полностью работая в браузере, пользователи могут свободно работать со своими файлами с любого устройства, если у них есть надежное интернет-соединение. Делитесь работой с остальной командой, используя новейшую функцию совместной работы в реальном времени. Полученные файлы можно экспортировать в большее количество форматов, чем Adobe Illustrator, с доступными SVG, PNG, JPG, PDF и другими форматами.
Базовая версия бесплатна и позволяет хранить в облаке до 500 МБ, а также экспортировать данные в нескольких форматах. Платная версия Pro доступна за 49 долларов в год и добавляет расширенные инструменты, неограниченное пространство для облачного хранилища и возможность работы в автономном режиме.
Подробности:
- Цена: Freemium — Базовая версия: Бесплатная / платная версия Pro с расширенными инструментами: 49 долларов в год
- Операционные системы: веб-браузер
- Цели проекта: Создание графики для маркетинговые материалы, веб-сайты, значки, дизайн пользовательского интерфейса, презентации или социальные сети.
- Совместимые форматы: SVG, PNG, JPG, PDF
- Конвертировать растровое изображение: Да
- Основные функции: Оптимизированный интерфейс и богатые подсказки с подробными объяснениями и видео для начинающих.Сложное управление векторным путем. Цветовое пространство только RGB. Автоматически сохраняет файлы в облачное хранилище каждые пять минут. Обмен файлами по публичной ссылке. (В платной версии PRO есть управление цветом CMYK, HSB и RGB. Обмен файлами с общедоступными и частными ссылками.
)
Цель Vectr — создать легкую в освоении и удобную альтернативу Adobe Illustrator. Он доступен бесплатно в виде загружаемого настольного приложения и в браузере, что делает его идеальным инструментом для новичков или тех, кому нужно только создать базовый дизайн логотипов и иллюстраций.Он имеет основные функции редактирования векторных изображений, такие как создание фигур, несколько слоев дизайна и текст, среди прочего. Полученные дизайны можно сохранить в Интернете или экспортировать локально.
Подробная информация:
- Цена: Бесплатно
- Операционные системы: веб-браузер , Windows, Linux, Chromebook
- Цели проекта: Создание любой 2D-графики для логотипов, значков, иллюстраций, веб-сайтов, резюме, визитки, поздравительные открытки, брошюры, презентации и многое другое.
- Совместимые форматы: SVG, PNG, JPG
- Преобразование растрового изображения: Да
- Основные функции: Супер-простое редактирование векторных изображений.
Идеально для новичков. Интуитивно понятный интерфейс. Сотрудничайте с несколькими людьми, поделившись индивидуальным URL-адресом для каждого изображения.
Boxy SVG доступен бесплатно как настольное приложение для Linux, но платная подписка дает доступ к расширению Google Chrome, которое делает веб-приложение совместимым с любым устройством и операционной системой.
Это очень подходящий инструмент для новичков из-за простоты его пользовательского интерфейса, сужающий список опций до включения только основных функций. В целом, с ним легче работать, чем с Adobe Illustrator, а его несложный интерфейс означает, что с ним также легко работать.
Подробности:
- Цена: 15-дневная бесплатная пробная версия. Настольное приложение для Linux: бесплатно / настольное приложение для macOS: 9,99 долларов США / облачное веб-приложение: 9,99 долларов в год за стандартную подписку или 9 долларов.99 в месяц для премиальной подписки
- Операционные системы: Linux, macOS, Windows, веб-браузер
- Цели проекта: Создание и стилизация значков, диаграмм, иллюстраций с помощью редактора SVG.
- Совместимые форматы: SVG, SVGZ, PNG, JPG, GIF, WebP, PDF и HTML
- Конвертировать растровое изображение: Да
- Основные функции: Интеграция с Open Clip Art Library, стоковыми фотографиями Pixabay и шрифтами Google . 100+ клавиатурных команд.Генераторы «векторизации», «пикселизации», «триангуляции» и «примитивизации» для преобразования растровых изображений в векторные изображения с использованием различных эффектов. Инструменты для веб-разработчиков.
Программа Affinity Designer, запущенная в 2014 году и доступная для Windows, macOS и iOS, является популярной альтернативой Adobe Illustrator. Самым большим преимуществом Affinity Designer является его интерфейс, который позволяет пользователю создавать в трех разных образах: Designer Persona, Pixel Persona и Export Persona.
В качестве способа поддержки творческого сообщества во время пандемии COVID-19 разработчики из Serif расширяют свое ограниченное по времени предложение 90-дневной бесплатной пробной версии всего пакета Affinity (Affinity Designer, Affinity Photo и Affinity Publisher) и скидка 50% на все приложения.
Опытные пользователи Adobe смогут легко переключаться между векторным, пиксельным и экспортным режимами, что делает Affinity Designer сочетанием Adobe Illustrator и Adobe Photoshop.
Подробная информация:
- Цена: Ограниченные по времени предложения во время пандемии COVID-19. 90-дневная бесплатная пробная версия. Стоимость со скидкой: 24,99 доллара США (для Windows и macOS) или 9,99 доллара США для iOS. Без ежемесячной абонентской платы.
- Операционные системы: Windows, macOS, iOS
- Цели проекта: Работайте с большими документами, организуйте их с помощью групп слоев и цветовых тегов, создавайте уникальные иллюстрации с помощью векторных и растровых инструментов.
- Совместимые форматы: SVG, JPG, PDF, PSD, TIFF, AI и EXR
- Конвертировать растровое изображение: Да
- Основные функции: Неограниченное количество монтажных областей.
Создавайте собственные настройки и шаблоны документов. Создавайте новые документы из готовых к отправке предустановок. Расширенные сетки, привязка и выравнивание. Настраиваемые сочетания клавиш. CMYK, 16-битные и 32-битные профили RGB, Pantone, ICC.
Связано: Карьера в 3D-дизайне: чего ожидать и рабочие места, на которые стоит обратить внимание
6.Apache OpenOffice Draw
OpenOffice — это бесплатный пакет офисного программного обеспечения, который можно использовать без каких-либо ограничений. Его продукт Draw — это простое в использовании приложение, которое позволяет пользователям создавать различные диаграммы, графики, диаграммы и плакаты, в том числе 3D-дизайн.
Хотя в нем отсутствуют некоторые из наиболее сложных функций Adobe Illustrator и некоторых его альтернатив, его политика бесплатного использования и доступный интерфейс делают его жизнеспособной альтернативой для базовых пользователей. Примечательно, что OpenOffice соответствует стандартам и является первым в мире программным пакетом, использующим одобренный ISO формат OASIS OpenDocument (ISO / IEC 26300) в качестве собственного формата файлов.
Примечательно, что OpenOffice соответствует стандартам и является первым в мире программным пакетом, использующим одобренный ISO формат OASIS OpenDocument (ISO / IEC 26300) в качестве собственного формата файлов.
Подробная информация:
- Цена: Бесплатно
- Операционные системы: macOS, Windows, Linux
- Цели проекта: Создавать все, от простых диаграмм до динамических трехмерных иллюстраций. Нарисуйте быстрый набросок или сложный план для технических или общих плакатов, бизнес-процессов и диаграмм.
- Совместимые форматы: PNG, JPG, GIF, TIFF, BMP и WMF
- Преобразование растрового изображения: Да
- Основные функции: Максимальный размер страницы 300 см на 300 см.Интеллектуальные соединители для блок-схем, организационных диаграмм, сетевых диаграмм, планов этажей и т. Д. Размерные линии автоматически вычисляют и отображают линейные размеры по мере рисования.
Управляйте объектами, вращая их в двух или трех измерениях. Используйте 3D-контроллер для создания сфер, кубов и т. Д. Галерея изображений. Создавайте версии своих работ в формате Flash (.swf).
По теме: Цифровой дизайн и графический дизайн
Pixlr — это облачное программное обеспечение, которое является хорошим выбором для дизайнеров, которые постоянно находятся в пути, поскольку оно поддерживает мобильные, настольные и веб-платформы.Продукт «программное обеспечение как услуга» делает его очень доступным инструментом, поскольку он не должен полагаться на вычислительную мощность вашего компьютера и возможности визуализации графики. Вместо этого он использует аппаратное обеспечение и скорость обработки облака.
Хотя в нем отсутствуют некоторые из наиболее продвинутых функций Adobe Illustrator, его широкая поддержка и пользовательский интерфейс делают его хорошей альтернативой, которая также может заменить Adobe Photoshop.
Подробная информация:
- Цена: Freemium — Базовый доступ: Бесплатный / Премиум: 30-дневная пробная версия, 7 долларов США.99 в месяц / Creative Pack (премиум-доступ плюс стандартный контент): 29,99 долларов в месяц
- Операционная система: Веб-браузер
- Цели проекта: Редактирование фотографий и графический дизайн. Редактируйте фотографии на своем мобильном устройстве.
- Совместимые форматы: SVG, PNG, JPG, PSD, PXD и WebP
- Конвертировать растровое изображение: Да
- Основные функции: Две онлайн-версии: Pixlr X (для быстрого редактирования и начинающих) и Pixlr E ( для продвинутых правок и профи) поддерживается рекламой.Инструмент на базе искусственного интеллекта (Pixlr BG) для автоматического и бесплатного удаления фона изображений. Простые шаги для достижения эстетических фотоэффектов.
Библиотека наклеек, наклеек, бордюров и декоративных текстов.
Первоначально запущенный более трех десятилетий назад, CorelDRAW, вероятно, является самой известной альтернативой Adobe Illustrator. Это кроссплатформенное приложение, доступное для Windows и macOS, оно предлагает аналогичные возможности дизайна с приложением Adobe, но с совершенно другим интерфейсом и общим подходом.
CorelDRAW немного доступнее, чем Adobe Illustrator, но дороже, чем все другие варианты в этом списке.
Подробности:
- Цена 15-дневная бесплатная пробная версия. Подписка на Graphics Suite: 249 долларов в год (20,75 долларов в месяц) / разовая покупка: 499 долларов
- Операционные системы: macOS, iOS, Windows, веб-браузер
- Цели проекта: Векторная иллюстрация и макет страницы, редактирование изображений и пиксельный дизайн, преобразование растрового изображения в векторную, редактирование фотографий RAW
- Совместимые форматы: SVG, PNG, JPG, PDF, PSD, AI, DWG, DXF, EPS, TIFF и HEIF
- Конвертировать растровое изображение: Да
- Основные функции: Совместимость с другими инструментами CorelDRAW Graphics Suite.
Многостраничный просмотр. Рисуйте в перспективе. Экспортируйте несколько ресурсов одним щелчком мыши. Новый и улучшенный фильтр «Заменить цвета». 7000 картинок, цифровых изображений и шаблонов для упаковки автомобилей. Более 1000 шрифтов TrueType и OpenType. Более 600 фонтанных, векторных и растровых заливок.
Связано: 11 типов заданий графического дизайна для изучения
Vecteezy позволяет пользователям создавать свои собственные векторные дизайны или выбирать изображения из библиотеки Vecteezy. Его чистый пользовательский интерфейс и упрощенные процессы сокращают время обучения и делают его очень полезным инструментом для тех, кому не хватает опыта графического дизайна.
Бесплатная версия интегрирована в Интернет для упрощения работы и включает в себя достаточное количество опций и функций для новичков и профессионалов. Платная подписка Pro добавляет доступ ко всей коллекции векторных изображений, фотографий и видео Vecteezy с неограниченным количеством загрузок, а также лицензию Pro для полных коммерческих прав на использование этих изображений.
Подробности:
- Цена: Freemium — Базовая версия: Бесплатная / Pro подписка с неограниченным количеством изображений: 14 долларов в месяц или 108 долларов в год / подписка Pro с неограниченным количеством изображений и видео: 29 долларов в месяц или 228 долларов США в год
- Операционная система: Веб-браузер
- Цели проекта: Редактировать файлы SVG.Интернет-ресурс с бесплатными векторными изображениями профессионального качества, свежими стоковыми фотографиями и видеороликами, которые помогут начать реализацию ваших проектов. Настройте контент Vecteezy перед его загрузкой или создайте свой собственный векторный дизайн.
- Совместимые форматы: SVG, PNG
- Конвертировать растровое изображение: (Только с платной подпиской Pro)
- Основные функции: Миллионы бесплатных ресурсов.
Легко для новичков, но достаточно мощно для профессионалов. (Если вы не хотите подписываться на учетную запись Pro, вы все равно можете «платить по мере использования» за загрузку отдельных изображений Pro.)
Связано: 25 Программных средств раскадровки, чтобы выделить вашу презентацию
Хотя GIMP (программа манипулирования изображениями GNU) больше ориентирована на манипуляции с изображениями и имеет относительно ограниченную внутреннюю векторную функцию, в ней есть настраиваемый интерфейс и сторонние плагины, что позволяет некоторым пользователям рассматривать его как замену Adobe Illustrator или Adobe Photoshop. Это бесплатная платформа с открытым исходным кодом, а ее сложные функции делают ее мощным инструментом дизайна для пользователей настольных компьютеров.
Подробная информация:
- Цена: Бесплатно
- Операционные системы: macOS, Windows, GNU / Linux, Sun OpenSolaris, FreeBSD
- Цели проекта: Ретушь фотографий, компоновка изображений, создание изображений, графическая обработка.
- Совместимые форматы: PNG, JPG, GIF, TIFF, PDF, HEIF, BMP и DDS
- Конвертировать растровое изображение: Нет
- Основные функции: Улучшение фото: исправить искажение перспективы с помощью режима коррекции; устранение бочкообразных искажений и виньетирования с помощью мощного фильтра; отрегулируйте Ч / Б фотографию с помощью микшера каналов.Цифровая ретушь. Операция «Темная комната негативов» для имитации увеличенных отпечатков со сканированных фотонегативов. Настраиваемый интерфейс.
Совет для профессионалов: Если вы хотите протестировать Adobe Illustrator, вы можете получить бесплатную семидневную пробную версию полной версии. Для этого просто перейдите на страницу продукта Adobe Illustrator и нажмите кнопку «Попробовать бесплатно». Вы должны войти в систему или настроить Adobe ID. Эта пробная версия работает на macOS, iOS для iPad и Windows. Если вы не отмените подписку до окончания пробного периода, вам будет автоматически выставлен счет за платную подписку Creative Cloud.
Draw: приложение для векторной графики и технических иллюстраций
Недавно Джон Фульц объявил GitLink открытым исходным кодом на GitHub. Он также упомянул о желании предложить сообществу больше открытых исходных кодов, связанных с Wolfram. Джон не упомянул Draw, но читатели его поста перешли по ссылке GitHub и обнаружили репозиторий Draw. Естественно, последовали вопросы, поэтому мы представляем Draw, последний вклад в сообщество с открытым исходным кодом.
Draw — это приложение для векторного рисования.Многие технические иллюстрации, содержащиеся в документации по Wolfram Language, были созданы с его использованием. Выпуск Draw призван продемонстрировать преимущества использования языка Wolfram Language для разработки программного обеспечения.
Draw был личным проектом, который вырос из идеи разработки простого инструмента для автоматизации рисования блок-схем. Этот простой инструмент был расширен в ответ на потребность в функциональности для решения конкретных задач, требуемых различными иллюстрациями. Язык Wolfram Language сыграл очень важную роль в развитии Draw во время этого процесса.
Язык Wolfram Language сыграл очень важную роль в развитии Draw во время этого процесса.
Некоторые из наиболее характерных особенностей Draw включают в себя:
- Ортографический 3D-чертеж
- Предустановки для схем, механики и 3D библиотеки
- Регулируемые формы, например шестерни или спирали
- Массивы фигур
- Автотрассировка изображения
Галерея примеров ниже демонстрирует возможности Draw:
Если заглянуть внутрь приложения, можно увидеть интерфейс, разделенный на четыре отдельных раздела:
Пример использования Draw для работы с блок-схемой:
Библиотеки схем, механики и 3D:
Регулируемая форма шестерни:
Массив фигур:
Надеюсь, этого краткого введения достаточно, чтобы вдохновить вас загрузить блокнот Draw по этой ссылке на GitHub.Начните создавать иллюстрации или изучите код языка Wolfram Language, чтобы узнать, как работает приложение. Чтобы получить поддержку, нажмите синюю кнопку справки по таким темам, как основы, функции, взаимодействие, инструменты, примеры и советы. Для всех кнопок появляются всплывающие подсказки с подробным описанием их поведения. Помните, что это программное обеспечение с открытым исходным кодом и не дает никаких гарантий. При этом, не стесняйтесь пнуть шины и покататься.
Чтобы получить поддержку, нажмите синюю кнопку справки по таким темам, как основы, функции, взаимодействие, инструменты, примеры и советы. Для всех кнопок появляются всплывающие подсказки с подробным описанием их поведения. Помните, что это программное обеспечение с открытым исходным кодом и не дает никаких гарантий. При этом, не стесняйтесь пнуть шины и покататься.
Draw лучше всего работает при использовании в Mathematica 11, но большая часть функций поддерживается в Mathematica 10.4.1.
фигур Photoshop — векторы, контуры и пиксели
Инструменты фигур
Как мы узнали в уроке Photoshop «Основы фигур и слоев фигур», различные инструменты Photoshop «Фигура» вложены вместе в одном месте на панели «Инструменты». По умолчанию инструмент «Прямоугольник» является видимым инструментом, но если вы щелкните значок инструмента и удерживайте кнопку мыши нажатой, появится всплывающее меню со списком других доступных инструментов «Форма».Я выберу Ellipse Tool из списка, но все, что мы собираемся изучить, применимо ко всем инструментам Shape, а не только к Ellipse Tool:
Выбор инструмента «Эллипс» во всплывающем меню «Инструменты формы».
Режимы рисования
После того, как мы выбрали инструмент «Форма», нам нужно указать Photoshop, какой тип формы — вектор, контур или пиксели — мы хотим рисовать, и мы делаем это, используя параметры режима рисования на панели параметров в верхней части экран.
В крайнем левом углу панели параметров находится набор из трех значков.Каждый значок представляет собой один из трех типов фигур, которые мы можем рисовать. Первый значок (тот, что слева) — это опция Shape Layers , и это вариант, который мы выбираем, когда хотим рисовать векторные фигуры. Второй (средний) значок — это опция Paths , которую мы выбираем, когда хотим рисовать пути. Третий значок (тот, что справа) известен как опция Fill Pixels . Мы выбираем его, когда хотим рисовать фигуры на основе пикселей:
Слева направо — параметры слоев формы, контуров и пикселей заливки.
Рисование слоев фигур (векторные фигуры)
Из трех типов режимов рисования тот, с которым мы почти всегда хотим работать, — это слои формы (векторные фигуры). Когда большинство людей думают о рисовании фигур, они не думают о путях или пикселях. Они думают о векторных фигурах, тех же типах фигур, которые мы рисуем в Adobe Illustrator или большинстве других программ для рисования.
Когда большинство людей думают о рисовании фигур, они не думают о путях или пикселях. Они думают о векторных фигурах, тех же типах фигур, которые мы рисуем в Adobe Illustrator или большинстве других программ для рисования.
Сам по себе Photoshop не является программой для рисования. В первую очередь это фоторедактор, а фотографии (по крайней мере, цифровые) состоят из пикселей.Когда мы рисуем фигуру на основе пикселей, выбирая опцию Fill Pixels на панели параметров, мы создаем фигуры из пикселей того же типа, которые составляют цифровую фотографию, и пиксели имеют серьезные ограничения на то, что мы можем делать. с ними. Самый большой недостаток пиксельных изображений или фигур заключается в том, что они не очень хорошо масштабируются, по крайней мере, когда нам нужно сделать их больше, чем их исходный размер. Если слишком сильно увеличить пиксельное изображение или форму, они потеряют резкость, станут мягкими и тусклыми.Увеличьте его еще больше, и пиксели, составляющие изображение или форму, станут видимыми, что приведет к появлению блоков.
Пиксельные изображения и формы также очень сильно зависят от разрешения вашего документа, если они будут хорошо выглядеть при печати. Они могут отлично смотреться на экране вашего компьютера, но для печати высококачественных изображений требуется гораздо более высокое разрешение, чем то, что отображает ваш монитор, и если в вашем документе недостаточно пикселей для печати его нужного вам размера с достаточно высоким разрешением, он будет снова выглядят мягкими и тусклыми.
Векторы, с другой стороны, не имеют ничего общего с пикселями. На самом деле они состоят из математических точек, которые соединены друг с другом прямыми линиями или кривыми. Все эти точки, линии и кривые составляют то, что мы видим в форме! Не беспокойтесь о «математической» части того, что я только что сказал. Photoshop обрабатывает всю математику за кулисами, поэтому мы можем просто сосредоточиться на рисовании наших фигур.
Поскольку векторные фигуры по сути рисуются с использованием математики, каждый раз, когда мы вносим изменения в форму, изменяя ее размер или форму, Photoshop просто повторяет математику и перерисовывает форму! Это означает, что мы можем изменять размер векторной фигуры сколько угодно раз, делая ее любого размера, который нам нужен, без потери качества изображения. Векторные формы сохраняют свои четкие, острые края независимо от того, насколько большими мы их делаем. И, в отличие от пикселей, векторные формы не зависят от разрешения . Их не волнует разрешение вашего документа, потому что они всегда печатают с максимально возможным разрешением вашего принтера.
Векторные формы сохраняют свои четкие, острые края независимо от того, насколько большими мы их делаем. И, в отличие от пикселей, векторные формы не зависят от разрешения . Их не волнует разрешение вашего документа, потому что они всегда печатают с максимально возможным разрешением вашего принтера.
Давайте посмотрим, что мы можем делать с векторными фигурами в Photoshop, а затем сравним их с контурами и фигурами в пикселях. Чтобы рисовать векторные фигуры, выберите параметр Shape Layers на панели параметров:
Щелкнув значок «Слои формы» на панели параметров.
Прежде чем я что-нибудь нарисую, давайте взглянем на мою панель «Слои», где мы увидим, что в настоящее время мой документ состоит не более чем из одного слоя — фонового слоя — который залит сплошным белым цветом:
Панель «Слои», показывающая единственный фоновый слой.
Я выберу цвет для своей векторной формы, щелкнув образец цвета на панели параметров:
Щелкните образец цвета, чтобы выбрать цвет для векторной формы.
Откроется палитра цветов Photoshop . Я выберу красный цвет в палитре цветов, затем нажму ОК, чтобы закрыть его:
Выбор цвета векторной фигуры из палитры цветов.
С инструментом «Эллипс» в руке, параметром «Слои формы», выбранным на панели параметров и красным цветом, выбранным в палитре цветов, я щелкаю внутри документа и вытягиваю эллиптическую форму, удерживая нажатой клавишу Shift , пока перетаскиваю на превратить форму в идеальный круг:
Круглая форма, нарисованная с помощью инструмента «Эллипс».
Photoshop помещает каждую новую векторную фигуру, которую мы рисуем, на свой собственный слой Shape, и если мы посмотрим на мою панель Layers, мы увидим фигуру на новом слое с именем Shape 1 над фоновым слоем. Слои формы состоят из двух частей — цветного образца слева, который отображает текущий цвет формы, и эскиза векторной маски справа от цветового образца, который показывает нам, как сейчас выглядит форма ( белая область на миниатюре представляет форму):
Каждой новой векторной фигуре на панели «Слои» присваивается собственный слой «Форма».
Когда нарисована одна фигура, я нарисую вторую похожую фигуру немного правее первой:
Вторая векторная фигура теперь перекрывает оригинал.
Photoshop помещает эту вторую векторную фигуру на отдельный слой Shape (с именем Shape 2) над первым, вместе с собственным образцом цвета и миниатюрой векторной маски:
Две векторные фигуры, два слоя Shape.
На данный момент обе мои фигуры красные, но мы можем легко изменить цвет векторной фигуры в любое время, просто дважды щелкнув образец цвета фигуры на слое формы: Я дважды щелкну по образец цвета второй фигуры.
Дважды щелкните образец цвета векторной фигуры, чтобы изменить его цвет.
Это повторно открывает палитру цветов, чтобы мы могли выбрать другой цвет. На этот раз я выберу синий:
Выбор синего цвета в качестве нового цвета второй фигуры.
Я нажму ОК, чтобы закрыть палитру цветов, и моя вторая форма мгновенно изменится с красной на синюю:
Вторая векторная фигура теперь синего цвета.
Образец цвета фигуры на ее слое Shape также обновляется до нового цвета:
Образец цвета векторной фигуры теперь отображает новый цвет.
Что касается векторных фигур, я могу очень легко выделить их в документе с помощью инструмента Path Selection Tool (также известного как черная стрелка). Я выберу инструмент выбора пути на панели инструментов. Он находится в том же разделе панели инструментов, что и инструменты фигуры:
.Выбор инструмента выбора пути.
Имея в руке инструмент «Выбор контура», если я нажимаю на красную фигуру в документе, Photoshop автоматически выбирает ее (вокруг текущей выбранной фигуры появляется тонкий контур):
Инструмент выбора пути выбирает любую векторную фигуру, на которой вы щелкнули.Здесь красная фигура выбирается щелчком по ней.
Photoshop также выбирает для меня слой формы на панели «Слои» (выбранные слои выделены синим):
Когда в документе выделена векторная фигура, ее слой «Форма» выделяется на панели «Слои».
Я нажимаю на синюю фигуру в документе с помощью инструмента выделения контура, и теперь выделена синяя фигура:
Выделите синюю фигуру, щелкнув по ней инструментом Path Selection Tool.
И мы видим, что Photoshop также выбрал свой слой Shape:
Слой синей фигуры теперь выбран.
Выбрав векторную фигуру, я мог перетащить ее внутри документа с помощью инструмента «Выбор контура», чтобы изменить ее положение (стандартный инструмент «Перемещение» также подойдет), но с векторными фигурами мы можем делать гораздо более интересные вещи, чем просто перемещать их. Например, мы можем комбинировать две или более формы вместе, чтобы создавать разные формы! Мы узнаем, как это сделать дальше!
До этого момента Photoshop помещал каждую новую векторную фигуру, которую я рисую, на отдельный слой Shape, но тут все становится интереснее, когда мы объединяем две или более фигур на том же слое Shape.Я расскажу о комбинировании форм более подробно в другом уроке, но в качестве быстрого примера, выбрав мою вторую (синюю) форму, я нажму Ctrl + C (Win) / Command + C (Mac) на мою клавиатуру на скопируйте форму в буфер обмена. Затем, скопировав фигуру, я удалю слой фигуры, перетащив его в корзину Trash Bin в нижней части панели слоев:
Перетащите слой Shape 2 в корзину, чтобы удалить его.
В документе останется только исходная форма.Я нажимаю Ctrl + V (Win) / Command + V (Mac) на клавиатуре, чтобы вставить скопированную форму в исходную форму, и теперь обе формы объединяются в одну:
Две ранее отдельные фигуры теперь объединены в одну фигуру.
Если мы посмотрим на миниатюру векторной маски на панели «Слои», то увидим, что обе формы теперь являются частью одного и того же слоя «Фигуры»:
Две формы теперь используют один и тот же слой Shape.
Поскольку они оба находятся на одном слое формы, я могу изменить способ взаимодействия фигур друг с другом, выбрав различные варианты поведения из ряда параметров на панели параметров.Слева направо у нас есть Add to Shape Area , Subtract from Shape Area , Intersect Shape Areas и Exclude Overlapping Shape Areas :
Эта серия значков определяет, как две фигуры на одном слое фигур взаимодействуют друг с другом.
Опять же, мы рассмотрим комбинирование векторных фигур более подробно в другом уроке, но на данный момент обе фигуры просто накладываются друг на друга и создают вид единой более крупной формы.Это потому, что в данный момент выбран параметр «Добавить в область фигуры». Я нажимаю на опцию Subtract from Shape Area :
Выбор «Вычесть из области формы».
Если выбран параметр «Вычесть из области фигуры», вторая фигура больше не отображается в документе. Вместо этого Photoshop использует его для удаления части исходной формы, где две формы перекрываются:
Две фигуры с выбранной опцией «Вычесть из области фигуры».
Если я выберу опцию Intersect Shape Areas на панели параметров:
Выбор «Пересечение областей формы».
Мы получаем другое поведение. На этот раз остается видимой только область, где две фигуры перекрывают друг друга:
Фигуры с выбранной опцией «Пересечение областей фигур».
И если я выберу опцию Exclude Overlapping Shape Areas :
Выбор «Исключить перекрывающиеся области формы».
Снова получаем другой результат. Обе формы теперь видны , за исключением для области, где они перекрываются:
Фигуры в режиме «Исключить перекрывающиеся области фигур».
Когда вторая фигура (фигура справа) все еще выбрана, если я решу, что она мне больше не нужна, я могу удалить ее, нажав Backspace (Win) / Delete (Mac) на клавиатуре, что удаляет его из слоя Shape и оставляет меня там, где я начал, только с моей исходной круглой формой:
Вторая форма была удалена, осталась только исходная форма.
Еще одна важная особенность векторных фигур, на которую мы должны быстро обратить внимание, прежде чем переходить к контурам и фигурам на основе пикселей, заключается в том, что мы можем легко изменить их форму! Ранее я упоминал, что векторные фигуры состоят из точек, соединенных линиями или кривыми.Мы уже видели, как выбрать сразу всю фигуру с помощью инструмента «Выбор контура», но мы также можем выбрать отдельные точки, линии и кривые! Для этого нам понадобится Direct Selection Tool (также известный как белая стрелка). По умолчанию он вложен за инструментом выбора пути на панели инструментов, поэтому я нажимаю и удерживаю инструмент выбора пути, пока не появится всплывающее меню, затем я выберу инструмент прямого выбора из списка:
Выбор инструмента прямого выбора.
Изменение формы векторных фигур — это немного сложная тема, которую я рассмотрю более подробно в другом руководстве, но с выбранным инструментом прямого выделения я нажимаю на контур вокруг формы, который отображает опорных точек формы. (квадратики). Мы также можем видеть линии с маленькими кружками на концах, выходящими из некоторых точек привязки. Они известны как указатели направления . Мы можем щелкнуть и перетащить точки привязки или маркеры направления, чтобы изменить внешний вид формы.
Например, я щелкну одну из опорных точек с помощью инструмента «Прямое выделение» и перетащу ее влево:
Щелкните и перетащите любую из узловых точек, чтобы изменить форму.
Я отпущу кнопку мыши, чтобы завершить редактирование:
Photoshop заполняет добавленную область цветом, когда я отпускаю кнопку мыши.
Мы также можем перетащить маркеры направления, чтобы изменить внешний вид линии или кривой между двумя точками привязки. Здесь я перетаскиваю один из маркеров направления, который выходит за пределы точки привязки в верхней части фигуры:
Перетаскивание маркера направления изменяет форму линии или кривой, соединяющей две опорные точки.
И снова я отпущу кнопку мыши, чтобы закончить редактирование. Обратите внимание, что даже несмотря на то, что я внес изменения в фигуру, поскольку это векторная фигура, а векторы основаны на математике, а не на пикселях, она по-прежнему сохраняет свои четкие, резкие края:
Форма теперь сильно отличается от первоначальной.
Теперь, когда у нас был небольшой тур по тому, что мы можем делать с векторными фигурами, включая то, насколько они редактируемы и гибки, давайте сравним их с контурами и фигурами пикселей, что мы и сделаем дальше!
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Пути рисования
Прежде чем мы переключимся на опцию Paths на панели параметров, давайте сделаем шаг назад и нарисуем еще одну векторную фигуру, чтобы мы могли точно следить за тем, что происходит, когда мы ее рисуем.Я буду использовать тот же инструмент Ellipse Tool, который я выбрал ранее, и у меня все еще выбран параметр Shape Layers на панели параметров. Я удалю свою круглую форму из документа, поэтому мы снова начнем с белого фонового слоя:
Начнем с фонового слоя.
Я щелкаю внутри документа, чтобы установить начальную точку для моей эллиптической формы, затем, все еще удерживая кнопку мыши нажатой, я перетаскиваю по диагонали, чтобы нарисовать остальную форму. Обратите внимание: пока я перетаскиваю, все, что мы видим вначале, — это контур того, как будет выглядеть форма.Этот контур на самом деле представляет собой путь . Путь на самом деле не более чем контур формы:
Контур, который Photoshop отображает, когда мы рисуем фигуру, представляет собой путь.
Только когда я отпускаю кнопку мыши, Photoshop завершает фигуру, преобразуя контур (путь) в векторную фигуру и заполняя ее цветом:
Путь становится векторной формой с цветовой заливкой, только когда мы отпускаем кнопку мыши.
Если мы посмотрим на мою панель «Слои», то увидим знакомый слой «Форма» с его образцом цвета и миниатюрой векторной маски, сообщающий нам, что путь теперь является векторной формой:
Слой «Форма» появляется на панели «Слои», когда Photoshop преобразует исходный контур в векторную фигуру.
Я удалю слой Shape с панели Layers, поэтому мы снова начнем с белого фона в моем документе, и на этот раз я выберу вариант Paths на панели параметров:
Выбор опции «Пути».
Выбрав параметр «Контуры», я снова щелкну инструментом «Эллипс» внутри документа, чтобы установить начальную точку для моей формы, затем, удерживая кнопку мыши нажатой, перетащу по диагонали, чтобы нарисовать остальную часть. Как и раньше, когда у меня был выбран параметр Shape Layers, Photoshop отображает только начальный контур контура того, как будет выглядеть форма:
Photoshop снова отображает только начальный контур контура фигуры, когда я ее рисую.
Однако, когда я отпускаю кнопку мыши, чтобы завершить фигуру, мы видим разницу между рисованием слоев фигуры и рисованием контуров. Вместо преобразования контура контура в векторную форму, как раньше, на этот раз у нас все еще есть контур контура. Photoshop не заполняет фигуру цветом и не преобразует ее в слой фигуры. Он просто рисует контур фигуры и оставляет его на этом:
Если выбран параметр «Контуры», Photoshop рисует только контур контура фигуры, не более того.
На самом деле, хотя контур контура, который я только что нарисовал, виден нам в документе, если мы посмотрим на мою панель «Слои», мы увидим, что Photoshop не добавил новый слой для контура. У меня остался только фоновый слой:
.В отличие от слоев фигур, Photoshop не добавляет новые слои, когда мы рисуем фигуры в виде контуров.
Причина в том, что пути не зависят от слоев. Фактически, они практически ни от чего не зависят. Пути являются векторными, а не пиксельными, что означает, что они состоят из математических точек, соединенных линиями и кривыми, и хотя мы можем видеть их на экране во время работы в Photoshop, на самом деле они не существуют в документе, если мы не сделаем с ними что-то еще.Если бы я сохранил свой документ прямо сейчас как jpeg, например, путь не отображался бы на изображении. Если бы я распечатал документ, путь не был бы виден на бумаге. Мы могли бы выбрать заливку цветом сами, или мы могли бы применить цветную обводку к пути, или даже преобразовать путь в контур выделения, но если мы не сделаем с ним что-то еще, путь просто будет ждать своей цели. .
Поскольку пути не зависят от слоев, им предоставляется собственная панель — панель Paths , которая по умолчанию сгруппирована с панелью «Слои (и каналы)».Вы можете переключаться между панелями в группе, нажимая на их вкладки имени в верхней части группы. Я переключусь на панель «Пути», где мы увидим нарисованный мною путь, обозначенный как Рабочий путь :
Откройте панель «Пути», щелкнув вкладку с ее названием в верхней части группы панелей.
Имя «Рабочий путь» означает, что путь является временным, но мы можем сохранить его как часть документа, если нам нужно, просто переименовав его. Чтобы переименовать путь, дважды щелкните его имя на панели «Контуры».Photoshop откроет диалоговое окно Save Path с просьбой ввести новое имя. Вы можете просто принять новое имя по умолчанию, если хотите, или ввести другое имя. Назову свой «Мой эллиптический путь»:
Переименование временного рабочего пути.
Нажмите OK, когда вы закончите, чтобы закрыть диалоговое окно, и путь теперь сохранен под новым именем:
Теперь путь сохранен как часть документа.
Пути редактируются так же, как и слои-фигуры (поскольку слои-фигуры на самом деле представляют собой просто контуры, заполненные цветом).Мы можем выбрать сразу весь путь с помощью Path Selection Tool (черная стрелка), или мы можем отредактировать его форму, щелкнув по нему с помощью Direct Selection Tool (белая стрелка), затем щелкнув и перетащив любой из точки привязки или указатели направления, как мы видели ранее:
Перетаскивание узловых точек контура и маркеров направления с помощью инструмента «Прямое выделение».
Наиболее распространенное использование контуров — преобразование их в контуры выделения, что мы можем сделать, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкнув по миниатюре контура в Пути. панель:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру пути.
Photoshop мгновенно преобразует контур в выделение:
Измененный контур теперь является контуром выделения.
Преобразование контуров в слои формы
Поскольку слои формы в Photoshop — это просто контуры, заполненные цветом, на самом деле очень легко преобразовать путь в слой формы самостоятельно, что может быть удобным трюком, когда вы хотели нарисовать слой формы, но забыли, что у вас все еще были выделены контуры в Панель параметров и случайно нарисовал неправильную фигуру.
Здесь я нарисовал круговой путь, когда я хотел нарисовать слой Shape:
Круговой контур, нарисованный с помощью инструмента «Эллипс», установленного в режиме рисования контура.
Конечно, я мог бы просто отменить шаг, выбрать параметр «Слои формы» на панели параметров и затем перерисовать фигуру, но зачем это делать, если я могу легко преобразовать путь в слой формы. Все, что мне нужно сделать, это щелкнуть значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Затем я выберу слой заливки Solid Color из появившегося списка:
Выберите «Сплошной цвет» вверху списка.
Photoshop откроет палитру цветов, чтобы я мог выбрать цвет, который станет цветом моей векторной формы. На этот раз я выберу зеленый:
Выберите цвет формы в палитре цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и мой путь мгновенно заполняется выбранным цветом, как если бы я нарисовал его как слой формы:
Теперь путь залит цветом.
На самом деле, если мы посмотрим на панель «Слои», мы увидим, что теперь у меня есть нечто похожее на слой «Форма», в комплекте с образцом цвета и миниатюрой векторной маски. Технически это слой заливки сплошным цветом (поэтому Photoshop назвал слой «Цветовая заливка 1», а не «Форма 1»), но поскольку у меня был активный контур, когда я его добавил, Photoshop преобразовал контур в векторную маску и создал то, что во всех отношениях является слоем формы:
Путь успешно преобразован в слой формы.
Далее мы рассмотрим последний из трех режимов рисования в Photoshop — пикселей заливки — и их сравнение со слоями формы при изменении их размера!
Рисование фигур пикселей (пиксели заливки)
Третий тип режима рисования в Photoshop — Fill Pixels , который позволяет рисовать фигуры на основе пикселей. Я выберу опцию Fill Pixels на панели параметров:
Выбор режима рисования Fill Pixels.
Параметр «Заливка пикселей» является наименее интересным или полезным из трех режимов рисования, потому что при его выборе Photoshop просто рисует формы, заполняя их цветными пикселями, а пиксели не так легко редактируются или масштабируются, как векторы.
В отличие от слоев Shape, которые автоматически получают свой собственный слой каждый раз, когда мы рисуем новый, если мы хотим, чтобы пиксельная фигура отображалась на отдельном слое, нам сначала нужно добавить новый пустой слой самим. Я собираюсь начать снова только с моего фонового слоя с белой заливкой, и я добавлю новый слой в свой документ, щелкнув значок New Layer в нижней части панели слоев:
Щелкнув значок «Новый слой».
Photoshop добавляет новый пустой слой с именем Layer 1 над моим фоновым слоем:
Добавлен новый пустой слой для формы пикселя.
Также, в отличие от слоев Shape, которые позволяют легко изменить цвет векторной формы, когда мы захотим, изменить цвет пиксельной формы не так просто. Photoshop будет использовать ваш текущий цвет переднего плана в качестве цвета формы пикселя, поэтому вам нужно выбрать правильный цвет, прежде чем рисовать его. Чтобы изменить цвет переднего плана, щелкните его образец цвета в нижней части панели инструментов. Это образец в верхнем левом углу (нижний правый образец — это цвет фона):
Щелкните образец цвета переднего плана.
Откроется палитра цветов. Я выберу фиолетовый для своей формы. Нажмите OK после того, как вы выбрали цвет, который нужно закрыть из палитры цветов:
Выберите новый цвет переднего плана в палитре цветов.
Выбрав параметр «Заливка пикселей» на панели параметров, фиолетовый установлен в качестве цвета переднего плана, а на панели «Слои» выбран слой 1, я щелкну внутри документа с помощью инструмента «Эллипс», как и раньше, и перетащу наружу. моя форма. Опять же, как и при рисовании слоев и контуров фигур, все, что мы видим вначале, когда рисуем пиксельную фигуру, — это начальный контур контура того, как эта фигура будет выглядеть:
Рисование фигуры «Пиксельная заливка» с помощью инструмента «Эллипс».
Я отпущу кнопку мыши, чтобы завершить форму, после чего Photoshop заполнит ее цветом. На первый взгляд, моя новая форма не отличается от векторной, как если бы я нарисовал ее как слой формы:
Форма пикселя очень похожа на форму вектора.
Однако, когда мы смотрим на панель «Слои», мы видим истину. Все, что у нас есть, — это сплошная форма, заполненная цветными пикселями на нормальном пиксельном слое. Нет образца цвета, чтобы легко изменить цвет формы, если мне нужно, и нет векторной маски.Поскольку фигура состоит из пикселей, а не векторов, я не могу легко выбрать ее с помощью инструмента выбора пути, и, что более важно, нет точек привязки или маркеров направления для выбора и редактирования с помощью инструмента прямого выбора, поэтому я могу это не так легко изменить. Другими словами, если я не хотел приложить дополнительные усилия, моя форма пикселя такая, какая она есть, что делает ее довольно неинтересной после того, как я увидел, насколько редактируемыми и гибкими являются слои формы:
Миниатюра предварительного просмотра для слоя 1 показывает форму пикселя, которую нелегко редактировать, в отличие от слоя Shape.
Однако самая большая проблема с фигурами на основе пикселей и самое большое преимущество слоев формы над ними заключается в том, что формы пикселей не очень масштабируемы, особенно когда нам нужно сделать их больше, чем их исходный размер, тогда как слои фигур могут быть масштабируется сколь угодно большим без потери качества изображения. Чтобы проиллюстрировать проблему с фигурами пикселей, вот две, казалось бы, идентичные фигуры, которые я нарисовал с помощью инструмента Ellipse Tool. Хотя в данный момент они выглядят одинаково, фигура слева представляет собой векторную фигуру, а фигура справа — фигуру в пикселях:
Векторная фигура слева и пиксельная фигура справа.
Быстрый взгляд на мою панель «Слои» показывает векторную форму на слое «Форма» («Форма 1») и форму пикселя на слое 1:
Панель «Слои», показывающая векторную форму и форму пикселя.
Выбрав векторную фигуру, я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы вызвать ограничивающую рамку Free Transform и ручки вокруг формы:
Окно «Свободное преобразование» и маркеры появляются вокруг векторной фигуры слева.
Затем я уменьшу размер векторной фигуры, установив для параметров Ширина и Высота на панели параметров значение 10% :
Масштабирование векторной формы до 10% от исходного размера.
Я нажму Введите (Win) / Верните (Mac) на моей клавиатуре, чтобы принять изменение и выйти из Free Transform, и теперь векторная фигура слева выглядит намного меньше:
Фигуры после уменьшения векторной формы.
Я сделаю то же самое с формой пикселя справа, сначала выбрав Layer 1 на панели Layers, затем нажав Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к команде Free Transform и изменив ширину и высоту фигуры пикселя на 10% на панели параметров. Я нажимаю Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform, и теперь обе формы были уменьшены в размере. Однако на данный момент они все еще выглядят почти так же:
Форма вектора и пикселя по-прежнему выглядят очень похожими после уменьшения их размера.
Но посмотрите, что происходит, когда я увеличиваю их. Я начну с векторной формы слева, нажав Ctrl + T (Win) / Command + T (Mac), чтобы получить доступ к Free Transform, а затем верну его к исходному размеру, установив ширину и высоту в параметрах. Бар на 1000%:
Масштабирование векторной формы вверх до 1000% от ее размера.
Векторная форма вернулась к своему первоначальному размеру и не имеет следов износа. Его края такие же четкие и острые, как и изначально:
Векторные фигуры можно масштабировать до любого размера без потери качества изображения.
Я сделаю то же самое с формой пикселя, установив для его ширины и высоты значение 1000% на панели параметров, чтобы снова масштабировать его до исходного размера, и здесь разница между формой вектора и пикселя становится очень заметной. . В то время как векторная форма слева по-прежнему выглядит как новая, пиксельная форма увеличенного размера справа полностью потеряла всякую достоверность. Его когда-то острые края теперь выглядят блочными и размытыми, доказывая, что пиксели не соответствуют масштабируемости векторов:
И победитель…. Формируйте слои!
Вкратце, несмотря на то, что Photoshop дает нам три различных типа фигур, которые мы можем рисовать, лучший выбор, и тот, который вы захотите использовать чаще всего, — это слои фигур. Они векторные, что означает, что они основаны на математике, а не на пикселях, что делает их очень редактируемыми, гибкими и масштабируемыми. Контуры, также основанные на векторе, представляют собой просто контуры фигур без цветовой заливки. Они так же редактируемы, гибки и масштабируемы, как и слои фигур, но фактически не являются частью документа, пока мы не сделаем с ними что-то еще.Наконец, формы пикселей (пиксели заливки), наименее полезные из трех, представляют собой просто формы, заполненные цветными пикселями, со всеми обычными ограничениями изображений на основе пикселей. Их нелегко редактировать, как слои или контуры фигур, и они потеряют качество изображения, если вам нужно масштабировать их больше, чем их исходный размер.
.