Векторный редактор с DropBox .
Снимки экрана (iPad)
Описание
Существует платная версия этого приложения.
VectorPaint — профессиональный векторный редактор для Apple iPad. Он поддерживает векторные элементы, сложные пути, текст, картинки, группировку элементов, маски, градиентную заливку, любое количество слоев и много других функций, считающихся стандартными для векторных редакторов.
VectorPaint разработан для удобной работы, Вы можете с легкостью создавать и управлять сотнями и тысячами примитивов без тормозов и падений. Ваши прекрасные картины можно с легкостью выкладывать напрямую в DropBox в форматах SVG и PDF.
Основные функции:
— Хорошее быстродействие, масштабирование и вращение тысяч объектов происходит без зависаний.
— Создаются любые Безье пути при помощи инструмента Карандаш.
— Создание сложных путей, масок и групп объектов.
— Создание текстовых объектов
— Вставка фотографий из Вашего альбома
— Двоичные операции над путями (Пересечение, Исключение,Объединение,Вычитание ближнего слоя)

— Градиентная заливка с интерактивным редактированием кривых.
— Каталог пунктирных линий.
— Библиотека образцов и шаблонов.
— Неограниченно число слоев в рисунке.
— Переименование, изменение, удаление, скрытие и блокировка слоев.
— Регулировка прозрачности слоя
— Привязка к сетке, точкам, краям путей.
— Изоляция активного слоя для удобного редактирования.
— Пересылка по Email рисунков в форматах SVG, PDF, PNG и JPEG.
— выкладывание SVG, PDF, PNG, и JPEG прямо на Ваш Dropbox.
VectorPaint is a vector illustration app designed from scratch for the iPad. It supports paths, compound paths, text, images, groups, masks, gradient fills, and an unlimited number of layers.
VectorPaint was designed with performance in mind – it can easily handle drawings with hundreds to thousands of shapes without bogging down. Export your finished illustrations directly to your Dropbox as SVG or PDF.
Features:
• Very high performance. Select, scale and rotate hundreds of objects with zero lag.
• Create arbitrary bezier paths with the Pen tool.
• Create compound paths, masks and groups.
• Create text objects.
• Place photos from your albums.
• Powerful scale and rotate tools.
• Gradient fills with interactive editing on canvas.
• Arbitrary stroke dash patterns.
• Swatch library.
• Unlimited layers per drawing.
• Rename, rearrange, delete, hide and lock layers.
• Adjust layer transparency.
• Snap to grid, points, and path edges.
• Isolate the active layer for easy editing.
• Email drawings as SVG, PDF, PNG and JPEG.
• Send SVG, PDF, PNG, and JPEG directly to your Dropbox.
This application use GPL license, so, source code without graphics materials are available on our www site.
Версия 1. 8
8
Приложение было обновлено компанией Apple, чтобы в нем отображался значок приложения Apple Watch.
специально для ios 11 сделано описание для чего программе надо сохранять рисунки в фотогалерее. Без этого описания ios11 закрывала программу без сообщений.
Оценки и отзывы
Оценок: 35
Как извлечь информацию
Добрый день! Скажите пожалуйста как возможно из программы извлечь наработанные рисунки? есть обновлённая платная версия, я её скачал, но в ней не отображаются старые рисунки.
используйте экспорт. там полно вариантов
Как выбрать цвет
Класс Приложение класс но я не понимаю как выбирать цвета
Очепятка в интерфейсе
ИзолироваЬТ активный слой
Разработчик Evgeny EGOROV не сообщил Apple о своей политике конфиденциальности и используемых им способах обработки данных.
Нет сведений
Разработчик будет обязан предоставить сведения о конфиденциальности при отправке следующего обновления приложения.
Информация
- Провайдер
- Evgeny EGOROV
- Размер
- 24,8 МБ
- Категория
- Утилиты
- Возраст
- 4+
- Copyright
- © Evgeniy_Egorov
- Цена
- Бесплатно
- Поддержка приложения
Другие приложения этого разработчика
Вам может понравиться
НОУ ИНТУИТ | Лекция | Основы компьютерной графики
< Лекция 5 || Лекция 1: 1234
Ключевые слова: графика, векторная графика, представление, Компьютерная графика, векторная компьютерная графика, растровая компьютерная графика, пиксель, прямой, растровая графика, атом, векторное изображение, размер файла, количество информации, объект, операции, точность, разрешение, Разрешение экрана (экранного изображения), Разрешение принтера (печатного изображения), Разрешение изображения (оригинала), Физический размер, RGB, CMYK, кодирование, HSB, свет, цвет, цветовые модели, формат, расширение, графические редакторы, кривые Безье, Разрешение изображения, Физический размер изображения, высота, Цветовая модель, Формат файла, список, определение, место, RED, Green, blue, cyan, magenta, black, hue, saturation, brightness, алгоритм, TIFF, JPEG, GIF, PNG, EPS
Занятие 1.
 Основные понятия
Основные понятияКраткая аннотация: Понятие «компьютерная графика». Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика. Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа «квадратиков» определенного цвета. Эти квадратики и называют пикселями.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой, ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
Рис. 1.1. Растровое изображение
У векторных изображений, напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
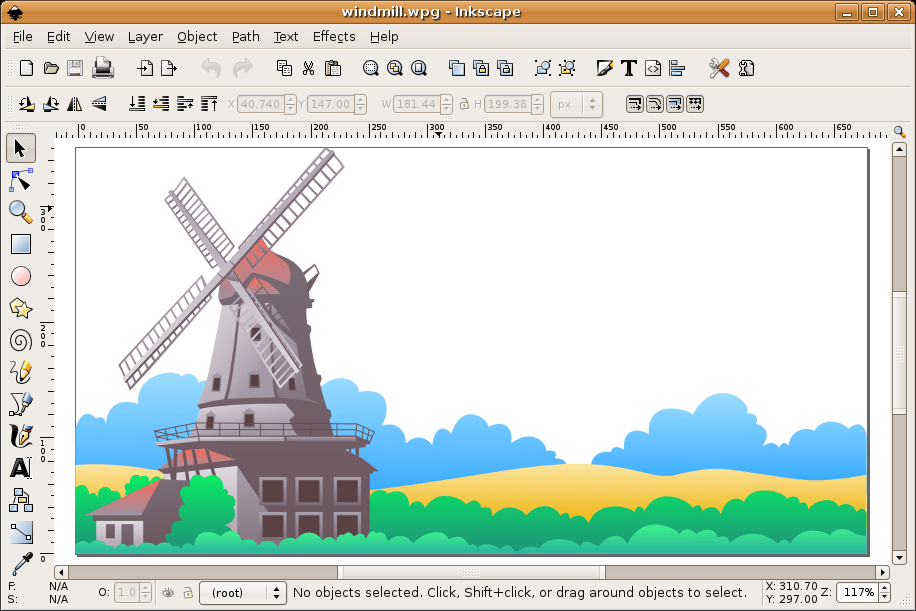
Рис. 1.2. Векторное изображение
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
intuit.ru/2010/edi»>Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Дальше >>
< Лекция 5 || Лекция 1: 1234
Программное обеспечение для векторного рисования с открытым исходным кодом Inkscape
Программное обеспечение Inkscape позволяет создавать векторные рисунки и подготавливать векторные пути для резки или лазерной гравировки.
О программном обеспечении Inkscape
Inkscape — это бесплатная программа для редактирования векторной графики с открытым исходным кодом, обладающая возможностями, аналогичными Illustrator, Freehand, CorelDraw и Xara X, с использованием стандартного формата файлов W3C Scalable Vector Graphics (SVG).
Эта бесплатная программа для векторного рисования была создана на основе проекта Sodipodi и ответвления кода Гилла, программы, созданной Рафом Левиеном для рабочего стола GNOME. Основная цель Inkscape — создать мощный и простой в использовании инструмент для рисования, полностью совместимый со стандартами XML, SVG и CSS.
Inkscape доступен на платформах Windows, Mac Os X, Linux, Ubuntu и OpenSUSE.
Программное обеспечение Inkscape позволяет создавать векторные рисунки и подготавливать векторные пути для резки или лазерной гравировки.
Функции программного обеспечения Inkscape
- Создавайте рисунки и 2D-формы от руки или из заранее заданных форм (прямоугольник, овал, многоугольник, спираль и т.
 д.)
д.) - Преобразование, группировка, выравнивание, объединение и упорядочивание 2D-фигур
- Заполнение 2D-фигур сплошными телами, градиентами или узорами
- Преобразование фигур и текстов в контуры, особенно для преобразования контуров в контуры.
- Преобразование фигур и текстов в контуры, особенно для преобразования контуров в контуры.
- Создавайте точечные контуры с несколькими предопределенными пунктирными узорами.
- Создавайте тексты на основе заранее определенных путей
- Создание текстов, встроенных в фигуру (с текстом, следующим за контуром фигуры)
- Создание визуализаций
- Экспорт во многие форматы векторного дизайна, в частности SVG
Векторные файлы с Inkscape: список форматов
Программное обеспечение Inkscape поддерживает импорт:
- Следующие форматы файлов фотографий: Postscript, EPS, JPEG, PNG и TIFF
- Следующие форматы векторных файлов: EPS и SVG
При экспорте файлы svg резервируются с единицами измерения в пикселях. Вы должны знать, что в Inkscape 90 dpi = 90 px = 1 дюйм = 25,4 мм (коэффициент преобразования в программе Illustrator другой).
Вы должны знать, что в Inkscape 90 dpi = 90 px = 1 дюйм = 25,4 мм (коэффициент преобразования в программе Illustrator другой).
Существуют очень полезные и простые в использовании плагины для программного обеспечения Inkscape для создания векторных файлов, которые будут использоваться для лазерной резки:
- Создание блоков с вкладками из ряда размеров
- Создание частей головоломки для заданной формы
- Создание шестерен и звездочек
Inkscape является бесплатным и может быть загружено на официальном сайте.
Inkscape не поддерживает 3D-файлы. Чтобы создать 3D-файл, обратитесь к нашим руководствам и советам по созданию 3D-моделей.
Легко ли освоить Inkscape?
Inkscape прост в освоении , нужно просто выяснить, как его лучше всего использовать.
Возможно, начав с конкретного проекта, который вы хотите выполнить, вы сосредоточитесь и получите цели для работы. Нарисуйте это на бумаге, если возможно, чтобы дать вам некоторые грубые пропорции, углы и макеты, которые вам понадобятся.
Нарисуйте это на бумаге, если возможно, чтобы дать вам некоторые грубые пропорции, углы и макеты, которые вам понадобятся.
Лучшие учебники по Inkscape
- Лучший учебник — настоятельно рекомендуется для начинающих
- Учебник по фигурам — настоятельно рекомендуется для начинающих
- Расширенный учебник — настоятельно рекомендуется для начинающих, это скорее базовое введение в векторные графики.
- Советы и рекомендации: учебник по Inkscape
Связанные страницы глоссария
7 лучших приложений для рисования и редактирования векторной графики для Chromebook
Возможно, вы недооцениваете способность своего Chromebook предоставлять качественные приложения. Основная причина этого — более низкие аппаратные характеристики. Тем не менее, он предлагает множество функций и поддерживает производительность, общение, графический дизайн, социальные и многие другие приложения.
Для задач графического дизайна, таких как векторное редактирование и рисование, Chromebook предоставляет множество полезных опций. А поскольку эти приложения в основном легкие, вы можете легко установить их через Интернет-магазин Chrome, не беспокоясь о хранилище и ресурсах.
А поскольку эти приложения в основном легкие, вы можете легко установить их через Интернет-магазин Chrome, не беспокоясь о хранилище и ресурсах.
Итак, давайте рассмотрим некоторые из лучших векторных редакторов и приложений для рисования, доступных для вашего Chromebook, которые вы можете загрузить и использовать бесплатно.
1. Vectr
Vectr — это простое в использовании приложение для создания и редактирования векторной графики. Это приложение, которое вы можете использовать практически без предварительных технических знаний. Он позволяет работать со всеми основными форматами файлов, включая векторные файлы SVG. У вас также есть возможность импортировать локальные файлы с вашего устройства или загрузить файл с URL-адреса.
Vectr позволяет вам создать учетную запись, которая может быть полезна для сохранения всей вашей работы в Интернете. Вы можете просмотреть свои прошлые проекты через историю аккаунта.
Приложение предлагает различные инструменты для рисования, такие как перо и инструменты от руки, чтобы легко рисовать фигуры. Он также позволяет изменять радиус фигур, группировать несколько слоев и настраивать их для создания уникальных дизайнов. Вы можете создавать значки, брошюры, плакаты и многое другое с Vectr.
Он также позволяет изменять радиус фигур, группировать несколько слоев и настраивать их для создания уникальных дизайнов. Вы можете создавать значки, брошюры, плакаты и многое другое с Vectr.
Скачать: Vectr (бесплатно)
2. Boxy SVG
Будь вы новичок или профессиональный дизайнер, Boxy SVG поможет вам легко редактировать векторную графику. Он имеет чистый интерфейс, который сводит ваш холст к минимуму, чтобы вы могли больше сосредоточиться на идеях и творчестве.
Чтобы установить приложение, перейдите по ссылке для загрузки и нажмите Установить Boxy SVG рядом со значком Поделиться в адресной строке. Кроме того, вы также можете нажать Установить рядом с Настройки в правом верхнем углу веб-страницы.
Boxy SVG предоставляет все необходимые инструменты для работы с векторной графикой. Вы можете рисовать с помощью инструмента от руки и добавлять такие фигуры, как квадраты, треугольники и круги. Каждый объект можно выбрать, поэтому вы можете перетаскивать его и создавать собственные изображения.
Каждый объект можно выбрать, поэтому вы можете перетаскивать его и создавать собственные изображения.
Интерфейс Boxy SVG похож на некоторые известные приложения для редактирования векторной графики, такие как Adobe Illustrator. Итак, если у вас есть опыт работы с этими приложениями, легко переключиться на Boxy SVG. Приложение бесплатное. Однако функция синхронизации и сохранения в облаке платная.
Загрузить: Boxy SVG (доступны бесплатные покупки в приложении)
3. Inker
Inker — это векторный редактор, который в основном используется для черчения и черчения. С помощью этого приложения вы можете легко создавать фигуры и рисовать линии.
Inker оптимизирует ваш рисунок, чтобы сделать его гладким, и вы можете добавить несколько слоев в свой проект и редактировать каждый отдельно. Он также имеет инструмент пути, который полезен при создании эскизов, поскольку он позволяет вам создавать несколько точек и располагать их для удобного создания вашего искусства.
Вы можете еще больше украсить свою работу, добавив фигуры и текст. Он также имеет функцию автоматической трассировки, которая преобразует ваши изображения в редактируемую векторную графику. Кроме того, приложение позволяет упорядочивать цветовые палитры и назначать цвет каждому объекту в вашем произведении с помощью функции Редактировать цвета внизу.
Inker предоставляет все основные функции бесплатно. Тем не менее, некоторые опции, такие как экспорт SVG и EPS, линейные и радиальные градиенты, а также несколько функций инструмента пути, являются платными.
Загрузить: Inker (доступны бесплатные покупки в приложении)
4. Sketchpad
Sketchpad — хороший инструмент для художников, которые хотят рисовать на Chromebook. Вы можете использовать его для рисования и редактирования векторной графики, а также позволяет легко перетаскивать объекты для создания инновационных дизайнов.
Sketchpad — это многоцелевое приложение, которое можно использовать для создания рекламы, плакатов, визитных карточек и многого другого. Это также позволяет вам использовать свои художественные навыки для создания картин.
Это также позволяет вам использовать свои художественные навыки для создания картин.
В приложении есть множество различных типов кистей, чтобы вы могли работать как с физическим холстом. Он также имеет множество шрифтов на выбор и использование.
Основные функции Sketchpad предоставляются бесплатно. Однако у бесплатной версии есть некоторые ограничения, для разблокировки которых требуется премиум-подписка.
Загрузить: Sketchpad (бесплатно, доступна подписка)
Gravit Designer — это комплексный и многофункциональный векторный редактор и приложение для рисования. Если вы профессионал, Gravit — отличный вариант для вас. Тем не менее, вы должны сначала создать учетную запись, чтобы использовать приложение.
Gravit позволяет создавать графику с нуля или использовать доступные шаблоны. С помощью этого приложения вы можете создавать контент для социальных сетей, такой как сообщения, изображения профиля, графический контент LinkedIn и многое другое.
Как и некоторые другие приложения в этом списке, Gravit позволяет работать с несколькими слоями и упорядочивать их в соответствии с вашими предпочтениями. Вы также можете добавлять изображения или рисовать их с помощью пера или инструмента от руки.
Приложение работает как онлайн, так и офлайн, поэтому вам не нужно постоянно быть подключенным к Интернету. У него также есть профессиональная версия, которая позволяет вам получить доступ ко всем его функциям. Бесплатная версия имеет такие ограничения, как мало места в облаке, меньше форматов экспорта графики и другие.
Загрузить: Gravit Designer (доступна бесплатная премиум-версия)
6. Inkscape
Inkscape — одно из самых популярных программ для графического дизайна. С помощью этого приложения вы можете создавать иллюстрации, посты, открытки, рисунки и многое другое.
Это расширение Chrome создает среду Linux в вашем браузере для открытия Inkscape на вашем Chromebook. Вы можете запустить его из Расширений (значок головоломки) рядом с Настройки (три точки) в правом верхнем углу браузера Chrome.
Это многофункциональное приложение, позволяющее создавать объекты с помощью рисунков и фигур. Вы также можете добавлять текст к своему рисунку с помощью текстового инструмента и рисовать иллюстрации с помощью инструментов рисования.
Каждый объект в вашем произведении можно редактировать отдельно, так как он основан на слоях. Вы можете перетаскивать эти слои, чтобы создавать творческий контент. Приложение также позволяет экспортировать файл в различные форматы, такие как SVG, XML, PNG и другие.
Загрузка: Inkscape (бесплатно)
Your Graphic Designer — это простое приложение для рисования, которое весьма полезно для создания диаграмм и навигационных потоков для презентаций. Это позволяет вам добавлять различные формы, такие как квадраты, многоугольники, треугольники и другие, к вашим работам.
Установка и запуск расширения вашего графического дизайнера аналогичны тому, как вы запускаете Inkscape, как упоминалось выше.
Вы можете рисовать на экране с помощью инструмента от руки и работать со слоями, чтобы сделать вашу графику более индивидуальной и легко редактируемой.