Создание и работа с векторной графикой в Photoshop
Adobe Illustrator — это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator , но у многих есть Photoshop. А в Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как работать с векторной графикой в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это полигональные изображения, нарисованные попиксельно. Они поддерживают огромное количество деталей, поэтому используются для фотографий. Размеры файлов могут быть большими, но вы не сможете увеличить их без потери качества.
Векторные изображения — это линии и кривые, генерируемые математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Вы можете конвертировать изображения в векторную графику в Adobe Illustrator векторизовать изображение в Adobe Illustrator векторизовать
Векторы отлично подходят для графического дизайна, включая разработку логотипов и значков.
Часть векторного искусства состоит из нескольких объектов. Каждый объект — это линия или фигура, ребро которой определяется путем. В Photoshop путь показан в виде тонкой синей линии (хотя он технически невидим).
Вы можете применять два типа цвета для каждого объекта.
- Инсульт — это линия, которая следует по пути.
- Заполнение добавляет сплошной цвет или рисунок в пространство, окруженное путем.
В Photoshop вы рисуете векторные изображения с фигурами, линиями и текстом.
Нарисуйте векторные фигуры и линии
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию инструмент Rectangle Tool выделен. Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
По умолчанию инструмент Rectangle Tool выделен. Нажмите и удерживайте эту иконку, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент Прямоугольник со скругленными углами
- Эллипс Инструмент
- Инструмент Многоугольник
- Инструмент Линия
- Пользовательский инструмент Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на клавиатуре. Или нажмите Shift + U, чтобы переключаться между инструментами, пока не найдете нужный. Сочетания клавиш на клавиатуре — это хороший способ быстро ориентироваться в Photoshop.
Нарисуйте основные векторные фигуры
Выберите инструмент для фигуры, которую вы хотите нарисовать, затем добавьте цвета заливки и обводки .
Теперь нажмите и перетащите на свой холст. Форма рисуется из угла в любом направлении, куда вы перетаскиваете.
Чтобы нарисовать треугольник, выберите инструмент «Многоугольник» . Нажмите один раз на холсте, чтобы открыть окно настроек Создать полигон . Установите Количество сторон на 3 .
Изменить и редактировать векторные фигуры
Вы не ограничены основными фигурами при создании векторной графики в Photoshop. Они могут быть изменены очень быстро.
Сначала выберите форму. Это выделит форму и покажет точки привязки вдоль ее пути. Это точки, где фигура имеет углы или кривые.
Выберите инструмент Direct Selection Tool на панели инструментов (нажмите и удерживайте значок Path Selection Tool, чтобы найти его). Нажмите одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать фигуру.
Для более сложных изменений переместите две или более опорных точки одновременно. Нажмите один, чтобы выделить его, затем Shift + щелкните другой. Теперь используйте
Нажмите один, чтобы выделить его, затем Shift + щелкните другой. Теперь используйте
Объединить и объединить векторные фигуры
Для еще более сложных фигур вы можете использовать Path Operations . Это позволяет объединять несколько фигур в новые.
Начните с рисования фигуры на холсте. Затем нажмите кнопку « Операции с путями» на панели параметров в верхней части экрана. Обычно каждый новый путь или фигура идет на свой слой. Измените это, нажав Combine Shapes .
Теперь нарисуйте другую форму. Это будет на том же слое, что и ваша первая фигура. Когда вам нужно переместить объекты по отдельности, используйте инструмент выбора пути .
 Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.
Щелкните « Объединить компоненты формы» в « Операциях с контурами», чтобы объединить их в один объект.Используйте инструмент Path Selection, чтобы выбрать вторую фигуру, которую вы нарисовали. Теперь в Path Operations выберите Subtract Front Shape . Форма теперь удалена вместе с областью, где она перекрывается с первой формой.
Выделите обе фигуры. В « Операциях с
Наконец, выделите обе фигуры и выберите « Исключить перекрывающиеся фигуры» . Это удаляет область, где две фигуры перекрываются, и оставляет все остальное в такте.
Эти инструменты являются эффективным способом создания новых фигур, а также разделения или вырезания частей из существующих. Они также работают с Pen Tool и Text.
Они также работают с Pen Tool и Text.
Рисовать векторные линии
Есть два других связанных с формой инструмента, о которых нужно знать. Во-первых, это
Выберите инструмент и установите высоту на панели параметров. Это устанавливает толщину линии. Затем нажмите и перетащите документ, чтобы нарисовать его. Удерживайте клавишу Shift, чтобы привязать линию к нулю или к 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Custom Shape Tool . Задайте цвета заливки и обводки, затем выберите параметр « Форма» на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить другие фигуры за пределы первоначального выбора, нажмите « Настройки» и выберите категорию для добавления. Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Существуют формы для любого использования — значки, речевые пузыри, стрелки, текстуры и многое другое. Вы также можете загружать сторонние фигуры.
Нажмите и перетащите, чтобы добавить форму к вашему изображению. Вы также можете нажать на холст, чтобы указать точную ширину и высоту.
Рисование векторов с помощью инструмента «Перо»
Если у вас есть опыт работы с Illustrator, вы будете знать, что используете инструмент Paintbrush для рисования от руки. В Photoshop есть Brush Tool, который выполняет аналогичную работу. Но в Photoshop этот инструмент не основан на векторах, поэтому его не следует использовать для рисования. Вместо этого вы должны использовать
Pen Tool — одна из самых мощных функций в Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop. фотографий в Photoshop. , так как это позволяет вам создавать очень точные выборы. Это также отлично подходит для рисования и векторной графики.
Начните с Pen Tool
Pen Tool работает путем рисования пути между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к пути, и вы можете нарисовать контур; добавить заливку, и вы можете нарисовать твердый объект. Для получения дополнительной информации ознакомьтесь с нашим полным руководством по использованию инструмента «
Вот краткое руководство, чтобы вы начали:
- Выберите инструмент Pen Tool (P) . Нажмите на изображение холста, чтобы опустить точку привязки.
- Переместите курсор на несколько дюймов и нажмите еще раз, чтобы опустить другую опорную точку. Будет создан путь для соединения двух. Установите черный ход на 5 пикселей, чтобы лучше видеть его.
- Нажмите еще несколько раз, чтобы разработать путь. Нажмите и перетащите, чтобы создать изогнутый путь. Это также добавит рули к точке крепления. Перетащите их, чтобы контролировать угол и глубину кривой.

- Нажмите Enter, чтобы создать открытый путь (линию), или щелкните первую опорную точку, чтобы создать замкнутый путь (фигуру).
Что делает Pen Tool настолько полезным, что вы можете вернуться и отредактировать свою форму в любое время:
- Возьмите инструмент прямого выбора (A) . Выберите опорную точку на пути и перетащите ее на новую позицию. Используйте этот инструмент с рулем точки привязки для редактирования кривой.
- Выберите инструмент « Добавить точку привязки », нажав и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую опорную точку, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три Ручка Инструменты
Фотошоп предлагает три разных ручки для рисования.
Инструмент « Перо» является стандартным и наиболее гибким вариантом. Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Для начинающих мы рекомендуем использовать это в первую очередь для рисования прямых линий. Когда вы станете более продвинутым, вы можете использовать его для всего.
Инструмент « Свободная форма» позволяет рисовать от руки, как и инструмент «Кисть». Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически при рисовании. Это отличный инструмент, если вы используете графический планшет
Инструмент Curvature Pen Tool позволяет легко рисовать кривые без необходимости играть с рулем, как с основным инструментом Pen Tool.
Проследить изображение как вектор в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы можете использовать их для отслеживания изображений. Это позволяет превратить отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Pen Tool и поместите вашу первую опорную точку на границу объекта, который вы хотите проследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Теперь выберите Pen Tool и поместите вашу первую опорную точку на границу объекта, который вы хотите проследить. Ваш новый рисунок автоматически перейдет на собственный слой. Продолжайте нажимать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте инструмент «Ручка произвольной формы» с активированной опцией « Магнитный» на панели параметров. Это привязывает ваш путь к краю объекта.
Работа с векторным текстом в фотошопе
Использование текста в Photoshop довольно очевидно. Выберите инструмент « Горизонтальный текст» (T) , нажмите на холст изображения, чтобы создать текстовое поле, а затем введите. Вы можете настроить шрифт, размер, вес и все остальное, как в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите в «Текст» > «Преобразовать в фигуру» . Это позволяет вам получить доступ к точкам привязки для каждого персонажа, так что вы можете настроить их индивидуально. Это хорошо для изменения цвета одной буквы или настройки внешнего вида шрифта.
После преобразования текст перестает редактироваться. Рекомендуется дублировать, а затем скрыть исходный текстовый слой на тот случай, если вам понадобится резервная копия.
Управление векторными объектами
Для создания вашего произведения искусства вам нужно, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать.
- Переместите объекты , выделив их с помощью инструмента «Выбор пути» (A) и перетащив их на место.
- Измените размеры объектов , выбрав их с помощью инструмента «Выбор пути», затем нажмите Ctrl + T в Windows или Cmd + T в Mac.
 Это показывает коробку вокруг объекта. Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон.
Это показывает коробку вокруг объекта. Возьмите руль вдоль края и перетащите его внутрь или наружу, чтобы изменить его размер. Удерживайте клавишу Shift, чтобы сохранить исходное соотношение сторон. - Поверните объект , удерживая мышь рядом с одним из рулей, пока курсор не превратится в значок поворота. Теперь нажмите и перетащите.
- Изменить порядок объектов , щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровняйте объекты , выделив их все с помощью инструмента «Перемещение» (V) (или удерживая клавишу «Shift» и щелкнув несколько слоев), а затем с помощью элементов управления « Выравнивание» на панели параметров.
Векторная графика в фотошопе: все вместе
Теперь вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные произведения векторной графики.
Photoshop не является подлинной альтернативой Illustrator для тех, кто серьезно относится к графическому дизайну. Но для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Вы используете Photoshop для векторной графики? Какие еще у вас есть советы по созданию векторов в Photoshop? Поделитесь своими мыслями ниже!
Векторная графика: где, как и зачем использовать
Каждый день мы видим сотни графических объектов. Картинки, цифры и буквы мелькают перед нашими глазами, передавая ценную (и не очень) информацию. Если какая-то геометрическая фигура рисуется на бумаге, то принцип её появления понятен: следы от грифеля карандаша попадают на лист благодаря точным движениям руки того, кто чертит:
Но в электронных документах все далеко не так просто. Алгоритмы машинного графического отображения действуют иначе, чем человек. Компьютер должен применять одну и ту же логику для всех типов изображений.
Компьютер должен применять одну и ту же логику для всех типов изображений.
Однако универсального способа все же не существует, так как для разных целей подходят разные методы. В рамках данной статьи будет рассмотрена векторная графика, как один из вариантов представления изображений.
Если попросить человека нарисовать на листе бумаге кота, а затем указать размеры изображенного животного, то художник начнет мерить расстояние от ушей до хвоста. Для компьютера же был бы важен весь лист бумаги, ведь белый – это тоже цвет, который нужно отобразить.
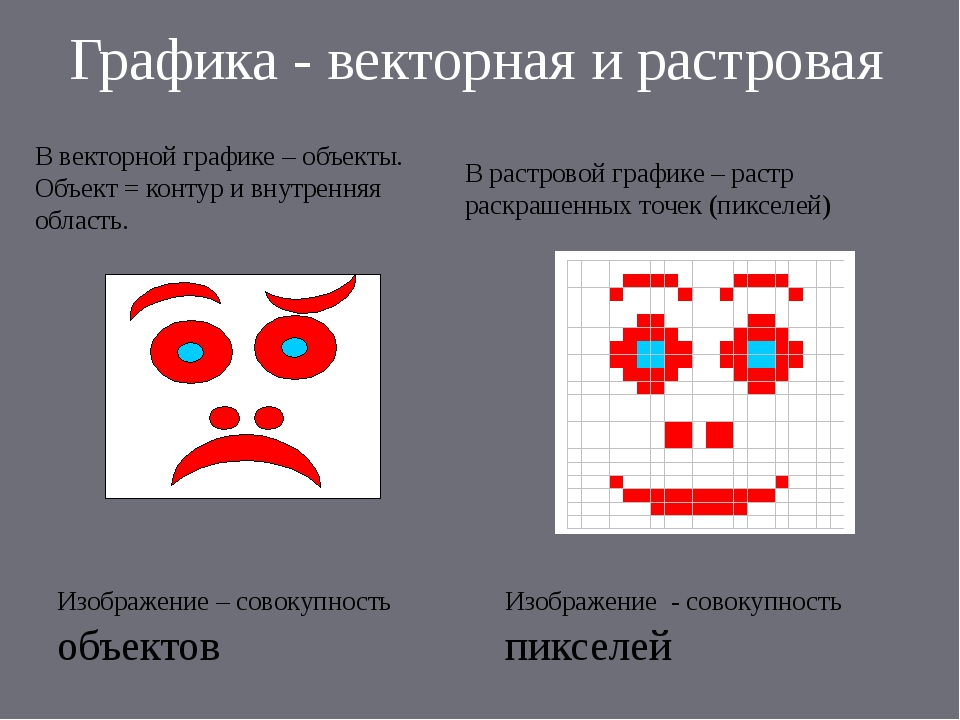
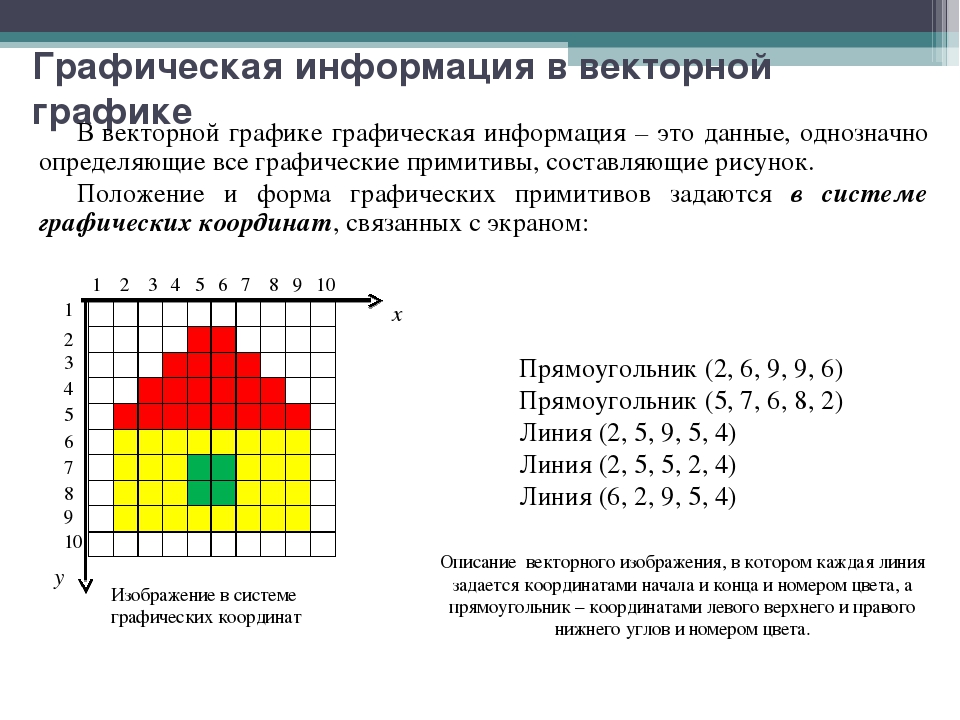
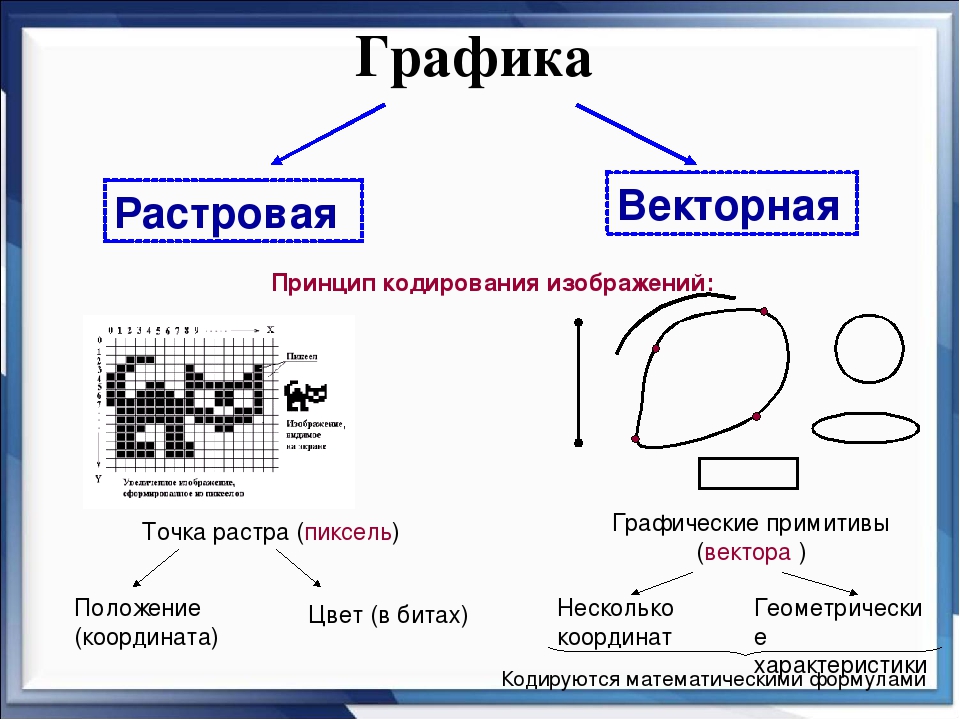
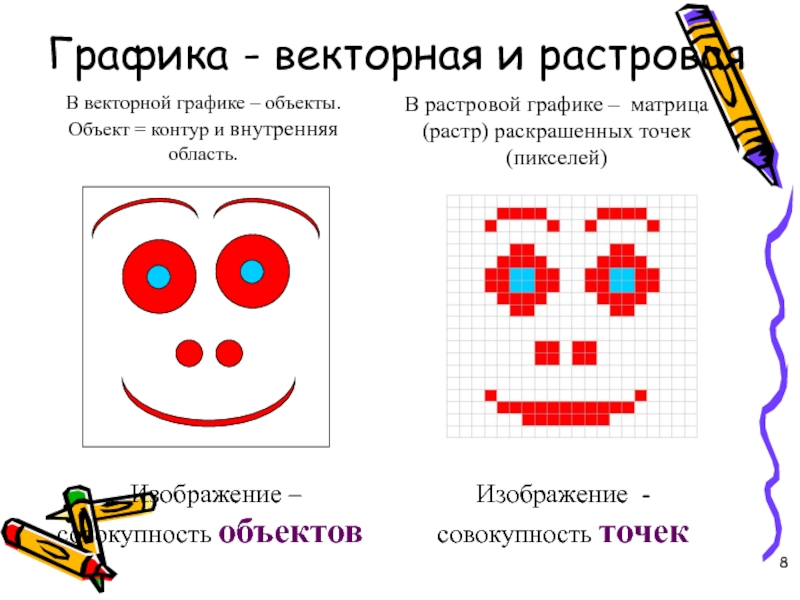
В связи с этим, возникает необходимость каким-то образом хранить данные о графическом объекте. В векторной графике изображение состоит из простых объектов, таких как линии, многоугольники, точки:
Этот способ представления в корне отличается от широко распространенной растровой графики, где сохраняется информация о каждом пикселе.
Во многих ситуациях тип применяемой графики не имеет значения. Тем не менее, в определенных областях представление изображений с помощью графических примитивов гораздо удобнее; перечислим некоторые из них:
- Электронная полиграфия;
- Системы автоматического проектирования;
- Создание любых изображений, которые в дальнейшем будут масштабироваться.

Рассмотрим основные положительные стороны векторной графики по сравнению с растровой.
- Сохранение качества изображения при изменении масштаба
:
- Точность при построении графических объектов;
- Малый размер файлов, содержащих изображение.
Однако существуют и некоторые недостатки векторной графики.
- Невозможность преобразования растровых объектов в векторные;
- Изображения, созданные в одном редакторе, как правило, только в нем и открываются;
- Нереалистичное отображение сложных объектов.
Объекты векторной графики формируются в различных программах, а следовательно – применяются отличные друг от друга алгоритмы построения изображений. В связи с этим существуют разнообразные форматы векторной графики. Рассмотрим некоторые из них.
- AI. Файлы с таким расширением получаются в результате работы программы Adobe Illustrator:
Отмечается высокое качество изображений. К сожалению, файлы, сохраненные в новых версиях программы, не могут быть прочитаны в старых.
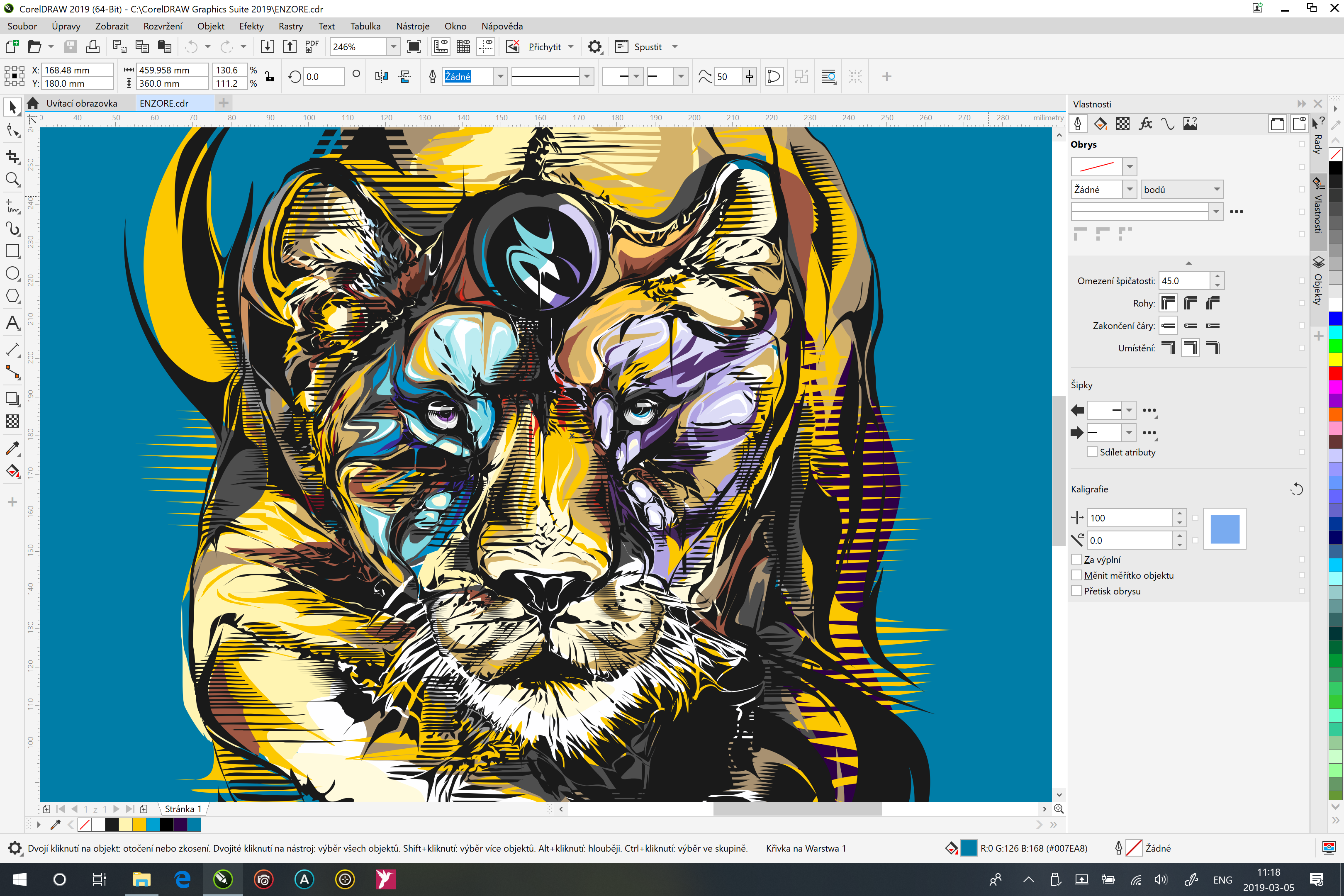
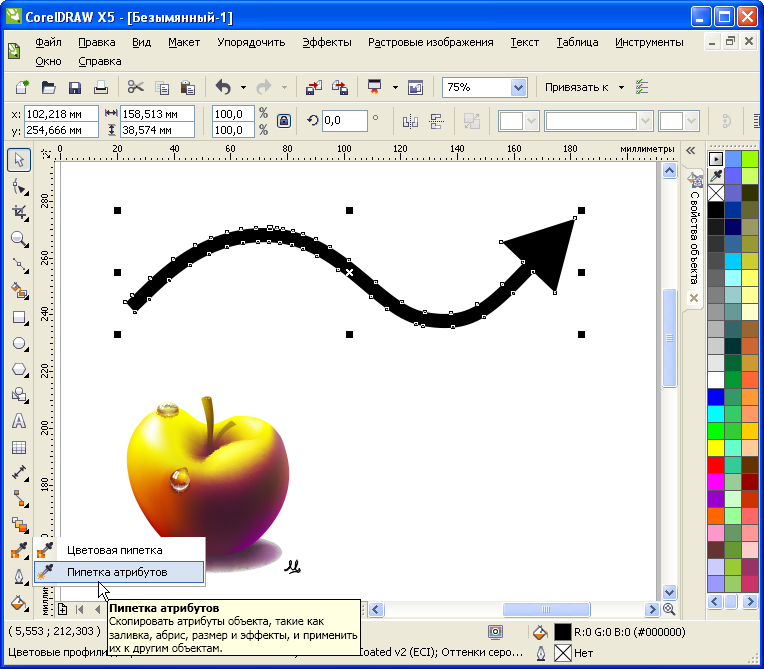
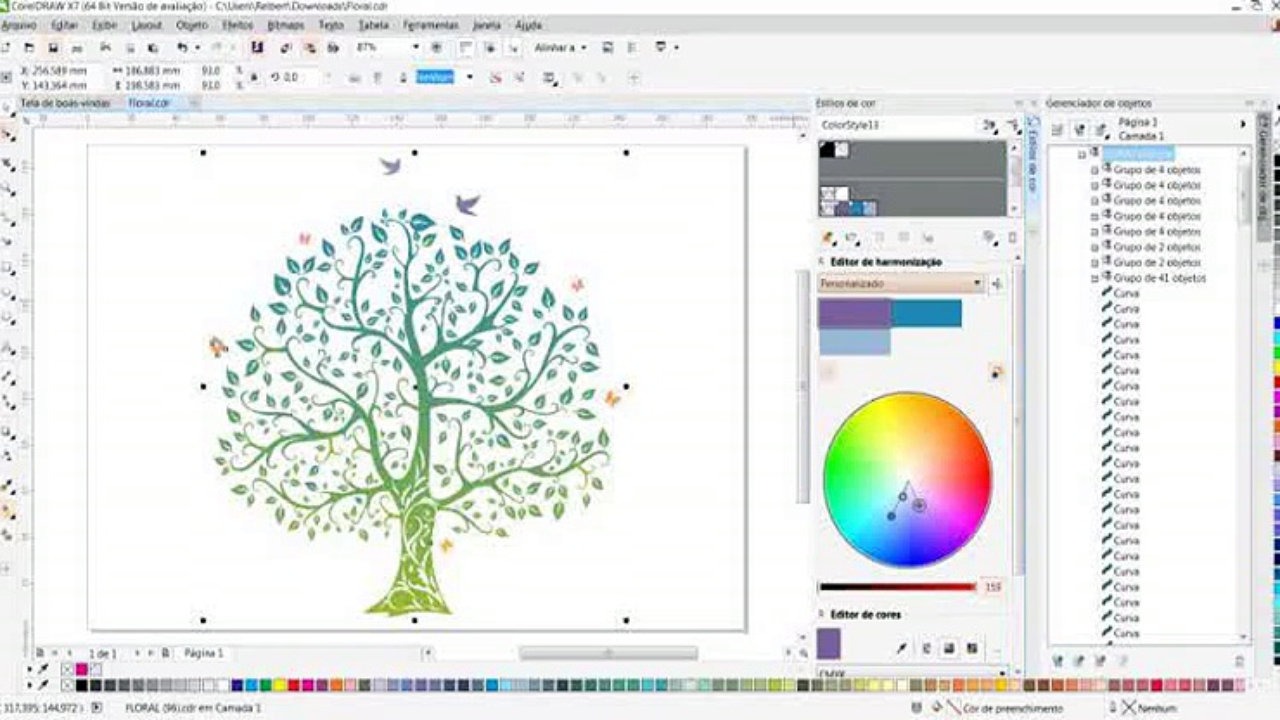
- CDR. Эти файлы – «детище» графического редактора CorelDRAW, который признан многими как самый лучший редактор векторной графики:
Отличительной особенностью этой программы является огромное количество возможностей редактирования изображений, однако это в главной степени и вменяется редактору в качестве недостатка, так как освоение неопытными пользователями проходит с большими трудностями.
- EPS. Данный формат поддерживается многими популярными графическими редакторами, изначально же он использовался Adobe Illustrator.
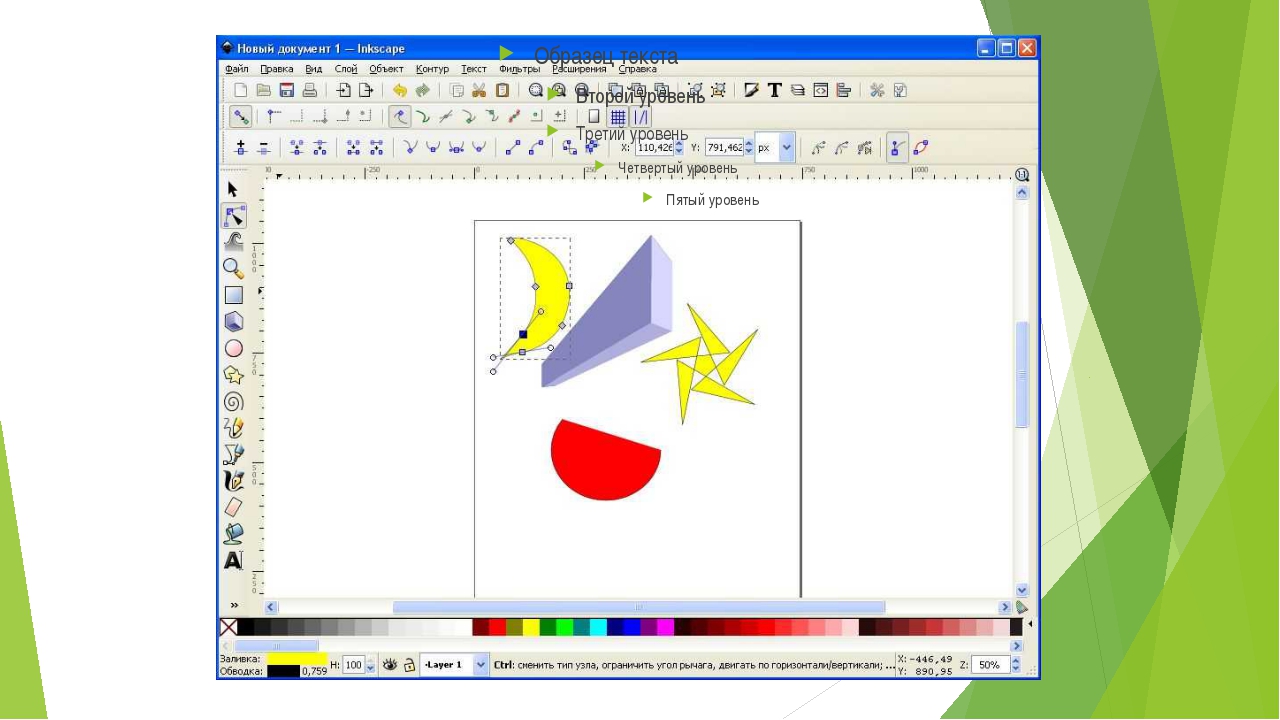
- SVG. Изображения, сохраненные в этом формате, обладают достаточно средним качеством. Формат никому не принадлежит и полностью открыт для использования. Активно применяется в веб-технологиях.
Работа с векторной графикой имеет свои специфические особенности. Ниже приведены некоторые рекомендации, которые помогут неопытному пользователю более уверенно чувствовать себя при выборе графического редактора и во время работы с ним.
- Не стоит заниматься версткой в программах, использующих векторную графику, особенно, если текста достаточно много;
- Не стоит работать с фотографиями, используя векторную графику. Также следует избегать любых картинок с богатой цветовой гаммой;
- Для лучшего понимания того, что происходит при создании изображений, необходимо обладать базовыми знаниями в геометрии.
Таким образом, векторная графика используется там, где необходимо обеспечить «безболезненную» масштабируемость изображений и малый размер файлов. Один из лучших редакторов, позволяющих применять векторную графику – CorelDRAW. Он обеспечивает широкий спектр возможностей для создания и редактирования изображений.
Виталий Черкасовавтор
Работа с объектами в векторных графических редакторах
Векторный графический редактор можно рассматривать как графический конструктор, который позволяет создавать рисунки из отдельных объектов (графических примитивов).
Слои объектов. Каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие. Например, если сначала был нарисован прямоугольник, а затем поверх него — окружность, то слой окружности будет располагаться поверх слоя прямоугольника и окружность заслонит прямоугольник.
Каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие. Например, если сначала был нарисован прямоугольник, а затем поверх него — окружность, то слой окружности будет располагаться поверх слоя прямоугольника и окружность заслонит прямоугольник.
Существует возможность изменения видимости объектов путем изменения порядка размещения их слоев на рисунке. Для этого используются операции изменения порядка, которые позволяют перемещать выделенный объект на передний план (в самый верхний слой рисунка) или на задний план (самый нижний слой рисунка), а также на один слой вперед или назад
Градиентная заливка объектов. В векторных редакторах существует возможность осуществлять градиентную заливку объектов. При градиентной заливке интенсивность закраски может изменяться по длине, ширине или от центра объекта. Кроме того, объекты могут быть заштрихованы различными способами (линиями, квадратами и т. д.).
Кроме того, объекты могут быть заштрихованы различными способами (линиями, квадратами и т. д.).
Прозрачность объектов. Для каждого объекта (слоя рисунка) можно задать степень прозрачности (в процентах от 0 до 100). При нулевой прозрачности объект, нарисованный на ниже расположенном слое, виден не будет. Наоборот, при стопроцентной прозрачности он будет виден полностью.
Например, можно сначала нарисовать светлый прямоугольник и поверх него — темный круг. Затем переместить светлый прямоугольник на передний план. Наконец, сделать прямоугольник частично прозрачным
Группировка объектов. В векторном редакторе отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С этим новым объектом можно производить те же действия, что и с графическими примитивами, т. е. перемещать, изменять его размеры, цвет и другие параметры. Можно и, наоборот, разбить объект, состоящий из нескольких примитивов, на самостоятельные объекты (разгруппировать).
Например, олимпийскую эмблему можно нарисовать с помощью пяти окружностей разного цвета. Затем, сгруппировав их в один объект, можно произвольно изменятер, пропорции и цвет олимпийской эмблемыь разм
Выравнивание объектов. Для большей точности рисования объектов в окне редактора по горизонтали и по вертикали размещаются линейки с делениями.
Для выравнивания нарисованных объектов по горизонтали и вертикали используется сетка, к которой привязываются объект Точность привязки объектов можно менять, изменяя размер ячеек сетки.
Выноски в векторных редакторах. В векторных редакторах можно создавать текстовые области, в которых можно шюдить и форматировать текст. Кроме того, для ввода надписей к рисункам можно использовать так называемые выноски различных форм. Текстовые области и выноски существуют в рисунке как самостоятельные объекты и поэтому могут легко масштабироваться и перемещаться
Создание векторной графики и работа с ней в Adobe Photoshop
Adobe Illustrator это стандартное приложение для графического дизайна. Это лучший инструмент для работы с векторными файлами.
Это лучший инструмент для работы с векторными файлами.
К сожалению, не у всех есть Illustrator, но у многих есть Photoshop. В Photoshop есть базовая поддержка векторных изображений. В этом руководстве мы рассмотрим, как создавать векторные изображения в Photoshop в качестве замены Illustrator.
Что такое векторное изображение?
Photoshop в первую очередь предназначен для растровых изображений. Это многоугольные изображения, нарисованные попиксельно. Они поддерживают большое количество деталей и используются для фотографий. Однако размеры файлов могут быть большими, и вы не можете увеличить их без потери качества.
Векторные изображения представляют собой линии и кривые, образованные математическими формулами. Это означает, что вы можете изменять их размер бесконечно, а размеры файлов часто очень малы. Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Ты даже можешь конвертировать изображения в векторную графику в Adobe Illustrator .
Векторы отлично подходят для работы с графическим дизайном, включая создание логотипов и значков. Ты даже можешь конвертировать изображения в векторную графику в Adobe Illustrator .
Произведение векторной графики состоит из нескольких объектов. Каждый объект представляет собой линию или фигуру, край которой определяется путем. В Photoshop путь показан тонкой синей линией (хотя технически она невидима).
К каждому объекту можно применить два типа цвета:
- К Инсульт это линия, которая следует по пути.
- К Наполнять добавляет сплошной цвет или узор в пространство, окруженное дорожкой.
Вы устанавливаете оба параметра на панели параметров в верхней части экрана. Вы также можете установить Нет цвета если вы хотите, чтобы они оставались пустыми. Для обводки также можно установить толщину в пикселях и стиль. По умолчанию используется сплошная линия.
В Photoshop вы рисуете векторные изображения с помощью фигур, линий и текста.
Рисование векторных фигур и линий
Photoshop поставляется с инструментами для рисования нескольких распространенных форм. По умолчанию Инструмент Прямоугольник выделен. Нажмите и удерживайте этот значок, чтобы открыть полный набор инструментов:
- Инструмент Прямоугольник
- Инструмент ‘Прямоугольник со скругленными углами’
- Инструмент Эллипс
- Инструмент ‘Многоугольник’
- Инструмент линии
- Инструмент Custom Shape
Вы всегда можете выбрать выделенный инструмент, нажав U на клавиатуре. Или нажмите Shift + U циклически перебирать инструменты, пока не найдете тот, который вам нужен.
Чтобы работать быстрее, рекомендуется узнать больше Сочетания клавиш в Photoshop .
Рисование основных векторных фигур
Выберите инструмент для фигуры, которую хотите нарисовать, затем добавьте свой Наполнять а также Инсульт цвета.
Теперь щелкните и перетащите на холст. Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте Сдвиг ключ.
Фигура рисуется из угла в любом направлении, в котором вы перетаскиваете. Чтобы создать симметричную форму, например круг или квадрат, удерживайте Сдвиг ключ.
Чтобы нарисовать треугольник, выберите Инструмент ‘Многоугольник’ . Щелкните один раз на холсте, чтобы открыть Создать многоугольник окно настроек. Установленный Количество сторон к 3 .
Изменение и редактирование векторных фигур
При создании векторной графики в Photoshop вы не ограничены базовыми формами. Их можно очень быстро изменить.
лучший настольный компьютер для малого бизнеса 2019 года
Сначала выберите форму. Это выделит фигуру и покажет точки привязки на ее пути. Это точки, в которых форма имеет углы или кривые.
Выбрать Инструмент прямого выбора на панели инструментов (нажмите и удерживайте Инструмент выбора пути значок, чтобы найти его, или нажмите Shift + A ). Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Теперь щелкните одну из опорных точек и перетащите ее в любом направлении, чтобы деформировать форму.
Для более сложного редактирования перемещайте две или более точек привязки одновременно.
Щелкните один, чтобы выделить его, затем Shift + щелчок Другая. Теперь используйте клавиши курсора на клавиатуре, чтобы переместить обе точки одновременно.
Слияние и объединение векторных фигур
Для еще более сложных форм вы можете использовать Путь Операции . Это позволяет объединить несколько форм в одну новую.
Начните с рисования фигуры на холсте. Затем нажмите кнопку Путь Операции на панели параметров вверху экрана. Обычно каждый новый путь или фигура располагается на отдельном слое. Измените это, нажав Комбинировать фигуры .
Теперь нарисуйте еще одну фигуру. Это будет на том же слое, что и ваша первая фигура.
Если вам нужно переместить объекты по отдельности, используйте Инструмент выбора пути .
Перетащите вторую фигуру так, чтобы она перекрывала первую. Два сливаются в единую фигуру, хотя остаются отдельными объектами. Нажмите Компоненты формы слияния в Путь Операции объединить их в единый объект.
Клавиша Windows не открывает меню Пуск
Использовать Инструмент выбора пути , чтобы выбрать вторую нарисованную вами фигуру. Сейчас в Путь Операции выбирать Вычесть переднюю форму . Фигура будет удалена вместе с областью, где она перекрывается с первой фигурой.
Выделите обе формы. В Путь Операции Выбрать Пересечение областей формы . Это удаляет обе формы, за исключением областей, где они перекрываются. Мы используем эту опцию для создания полукруга.
Наконец, выделите обе формы и выберите Исключить перекрывающиеся формы . Это удаляет область, где две формы перекрываются, и оставляет все остальное нетронутым.
Эти инструменты — эффективный способ создания новых форм, а также разделения или вырезания частей из существующих. Они работают с Инструмент ‘Перо’ а также Текст также.
Рисовать векторные линии
Есть два других инструмента, связанных с фигурой, о которых следует знать. Во-первых, это Инструмент линии .
Выберите инструмент и установите Рост на панели параметров. Это устанавливает толщину линии. Затем щелкните и перетащите документ, чтобы нарисовать его. Удерживайте Сдвиг клавишу, чтобы привязать линию к нулю или 90 градусам.
У этого инструмента есть несколько скрытых функций, но по большей части вы будете использовать его для рисования прямой линии.
Рисование пользовательских векторных фигур
Наконец, Инструмент Custom Shape . Задайте цвета заливки и обводки, затем щелкните значок Форма вариант на панели параметров. Здесь вы можете выбрать одну из бесчисленных предустановленных пользовательских форм, которые предоставляет Photoshop.
Чтобы добавить больше фигур, помимо первоначального выбора, щелкните значок Настройки cog и выберите категорию для добавления. Существуют формы для любого использования — значки, пузыри речи, стрелки, текстуры и т. Д. Вы также можете загружать сторонние фигуры.
Щелкните и перетащите, чтобы добавить фигуру к изображению. Вы также можете щелкнуть холст, чтобы указать точную ширину и высоту.
Если у вас есть опыт работы с Illustrator, вы знаете, что используете Paintbrush Tool для рисования от руки. В Photoshop есть инструмент «Кисть», который выполняет аналогичную работу. Но в Photoshop этот инструмент не является векторным, поэтому его не стоит использовать для рисования. Вы должны использовать Инструмент ‘Перо’ вместо.
Инструмент «Перо» — одна из самых мощных функций Photoshop. Вы будете часто использовать его при редактировании фотографий в Photoshop, поскольку он позволяет создавать очень точные выделения. Он также отлично подходит для рисования и векторной графики.
Начало работы с инструментом ‘Перо’
Инструмент «Перо» работает, рисуя путь между опорными точками, которые вы создаете, когда нажимаете на холст. Добавьте обводку к контуру, и вы сможете нарисовать контур; добавьте заливку, и вы сможете нарисовать сплошной объект.
Вот краткое руководство для начала:
какой лучший сайт для скачивания бесплатной музыки?
- Выберите Инструмент ‘Перо’ (P) . Щелкните холст изображения, чтобы поставить точку привязки.
- Переместите курсор на несколько дюймов и щелкните еще раз, чтобы опустить еще одну точку привязки. Будет создан путь для их соединения. Установите обводку на 5 пикселей, черный цвет, чтобы вам было лучше видно.
- Щелкните еще несколько раз, чтобы развернуть путь. Щелкните и перетащите, чтобы создать изогнутый путь. Это также добавит руль к точке привязки. Перетащите их, чтобы контролировать угол и глубину кривой.
- Нажмите Входить для создания открытого пути (линии) или щелкните первую точку привязки, чтобы создать замкнутый путь (форму).

Инструмент «Перо» так полезен тем, что вы можете вернуться и отредактировать форму в любое время:
- Получить Инструмент прямого выбора (A) . Выберите опорную точку на пути и перетащите ее в новое положение. Используйте этот инструмент с ручками опорной точки, чтобы редактировать кривую.
- Выберите Инструмент Добавить точку привязки щелкнув и удерживая инструмент «Перо». Щелкните где-нибудь на пути, чтобы вручную добавить новую точку привязки, затем перетащите ее на место. Это позволяет вам точно настроить свою форму.
Три инструмента пера
Photoshop предлагает три разных ручки для рисования:
- В Инструмент ‘Перо’ — это наиболее гибкий вариант по умолчанию. Новичкам мы рекомендуем использовать это в первую очередь для рисования прямых линий. По мере того, как вы станете более продвинутыми, вы, возможно, обнаружите, что используете его для всего.
- В Инструмент Freeform Pen Tool позволяет рисовать от руки, аналогично инструменту «Кисть».
 Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет .
Он по-прежнему создает путь, который вы можете настроить и отредактировать позже. Точки привязки генерируются автоматически по мере рисования. Это отличный инструмент, если вы используете графический планшет . - В Инструмент ‘Перо кривизны’ позволяет легко рисовать кривые без необходимости играть с рулем, как с основным инструментом «Перо».
Трассировка изображения как вектора в Photoshop
Как только вы научитесь использовать различные инструменты пера, вы сможете использовать их для трассировки изображений. Таким образом вы превращаете отсканированный эскиз или объект на фотографии в векторное изображение.
Откройте изображение в Photoshop и увеличьте масштаб. Теперь выберите Инструмент ‘Перо’ и поместите вашу первую точку привязки на границу объекта, который вы хотите отследить. Ваш новый рисунок автоматически перейдет на отдельный слой. Продолжайте щелкать по краям, чтобы создать свой путь.
Если объект, который вы отслеживаете, находится на простом фоне, попробуйте Инструмент Freeform Pen Tool с Магнитный опция активирована на панели опций. Это привяжет ваш путь к краю объекта.
Это привяжет ваш путь к краю объекта.
Работа с векторным текстом в Photoshop
Использование текста в Photoshop не требует пояснений. Выберите Инструмент горизонтального текста (T) , щелкните холст изображения, чтобы создать текстовое поле, затем введите текст. Вы можете настроить шрифт, размер, вес и все остальное, как и в любом другом приложении.
Для обычного текста установите цвет заливки, но не обводку. Применяйте обводку только для сильно стилизованного текста.
Когда вы закончите, вы можете преобразовать текст в векторный объект. Выделите текст и перейдите к Тип> Преобразовать в форму . Это позволяет вам получить доступ к точкам привязки каждого персонажа, чтобы вы могли настраивать их индивидуально. Это хорошо для изменения цвета отдельной буквы или настройки внешнего вида шрифта.
После преобразования текст больше не доступен для редактирования. Рекомендуется продублировать, а затем скрыть исходный текстовый слой, на всякий случай, если вам понадобится резервная копия.
Управление векторными объектами
Чтобы создать произведение искусства, вам нужно, чтобы все эти объекты были в правильном положении и в нужном размере. Вот как это сделать:
- Переместить объекты выбрав их с помощью Инструмент выбора пути (A) и перетащите их на место.
- Изменить размер объектов выбрав их с помощью Инструмент выбора пути затем ударил Ctrl + T в Windows или Cmd + T на Mac. Это показывает рамку вокруг объекта. Возьмите руль за край и потяните внутрь или наружу, чтобы изменить размер. Держи Сдвиг ключ для сохранения исходного соотношения сторон.
- Повернуть объект удерживая мышь за пределами одного из рулей, пока курсор не превратится в значок поворота. Теперь щелкните и перетащите.
- Изменить порядок объектов щелкнув слой и перетащив его выше или ниже другого слоя.
- Выровнять объекты выбрав их все с помощью Инструмент ‘Перемещение’ (V) (или проведение Сдвиг и щелкнув несколько слоев), а затем с помощью элементов управления выравниванием на панели параметров.

Векторная графика в Photoshop: соединяем все вместе
Теперь, когда вы знаете, как использовать все инструменты, вы можете собрать их вместе, чтобы создать свои собственные векторные изображения:
Хотя Photoshop не является настоящей альтернативой Illustrator для профессионального графического дизайна, он на удивление эффективен. Для простых вещей, таких как логотипы, значки и небольшие изображения, которые вы хотите использовать в других документах, этого более чем достаточно.
Делиться Делиться Твитнуть Эл. адрес Adobe Illustrator против Photoshop: в чем разница?Мы устраняем любую путаницу в различиях между этими двумя наборами для редактирования изображений.
Читать далее Похожие темы- творческий
- Adobe Photoshop
- Векторная графика
- Adobe Creative Cloud
- Учебник Photoshop
Энди — бывший печатный журналист и редактор журнала, который пишет о технологиях уже 15 лет. За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
За это время он внес вклад в бесчисленное количество публикаций и написал работы по копирайтингу для крупных технологических компаний. Он также предоставил экспертные комментарии для средств массовой информации и организовал панели на отраслевых мероприятиях.
Подписывайтесь на нашу новостную рассылку
Подпишитесь на нашу рассылку технических советов, обзоров, бесплатных электронных книг и эксклюзивных предложений!
Нажмите здесь, чтобы подписаться2. Программы и форматы векторной графики. Векторная графика
Похожие главы из других работ:
Векторная графика
1.1 Достоинства и недостатки векторной графики
Достоинства. К достоинствам векторной графики, относится то, что она экономна в плане объемов дискового пространства, необходимого для хранения изображений. Это связано с тем, что сохраняется не само изображение…
Векторная графика
1.2 Применение векторной графики
Успехи компьютерных технологий, достигнутые в последние годы, не оставляют места сомнениям при выборе способов получения, хранения и переработки данных о сложных комплексных трехмерных объектах, таких, например. ..
..
Векторная графика
2.1 Основные редакторы векторной графики
Векторный редактор CorelDraw — к преимуществам этого редактора относят развитую систему управления и богатство средств настройки инструментов. Наиболее сложные композиции, близкие к художественным произведениям…
Векторная графика
2.2 Основные форматы векторной графики
Ai — векторный формат файлов, создаваемых программой Adobe Illustrator.Формат ai каждой новой версии несовместим с более старыми версиями. Формат обеспечивает очень высокое качество рисунков…
Векторная и растровая графика
Редакторы векторной графики
Начнем с того, что есть редакторы, которым нужна определенная операционная система, такая как Linux, OS X, Windows, но так же есть и кроссплатформенные редакторы. Что значит кроссплаформенный редактор? Вообще…
Графический редактор
2.3 РЕДАКТОРЫ ВЕКТОРНОЙ ГРАФИКИ
Adobe Illustrator — пакет позволяет создавать, обрабатывать и редактировать векторную графику. По своей мощности он эквивалентенрастровому редактору Adobe Photoshop: имеет аналогичный интерфейс, позволяет подключать различные фильтры и эффекты…
По своей мощности он эквивалентенрастровому редактору Adobe Photoshop: имеет аналогичный интерфейс, позволяет подключать различные фильтры и эффекты…
Исследование алгоритмов заливки изображений
Алгоритмы векторной графики
Основными примитивами векторной графики являются линия и образованный с ее помощью контур (открытый или замкнутый). Параметры обводки контура определяют его вид при отображении…
Компьютерная графика
4. Программа векторной графики CorelDraw 12
…
Обзор программ компьютерной графики
2.2.1 Области использования векторной графики
§ Создание логотипов. Часто используемые рисунки, такие как корпоративный логотип или логотип на визитной карточке, должны быть невелики по объему…
Обзор программ компьютерной графики
2.2.2 Обзор программ векторной графики
§ CorelDRAW. Графический редактор, обладающий широкими возможностями и огромной библиотекой готовых изображений, ставший уже классической программой векторного рисования. Пакет предназначен не только для рисования…
Пакет предназначен не только для рисования…
Работа с графическим пакетом Corel Draw и создание тестовой программы в среде Visual Basic
Отличие векторной графики от растровой
Графика бывает двух видов — векторная и растровая. Основное отличие — в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том…
Разработка модуля динамической визуализации системы обработки числовых данных
1.2 ФОРМАТ ВЕКТОРНОЙ ГРАФИКИ SVG
SVG (Scalable Vector Graphics — масштабируемая векторная графика) — язык разметки масштабируемой векторной графики, созданный Консорциумом Всемирной паутины (W3C) и входящий в подмножество расширяемого языка разметки XML…
Разработка мультимедийного электронного учебника
2.2.1 Использование векторной графики
Использование векторной графики как графического режима по умолчанию делает Flash незаменимым средством разработки для Web . Векторная графика — это объекты, определяемыми математическими уравнениями, или векторами…
Векторная графика — это объекты, определяемыми математическими уравнениями, или векторами…
Создание видео-лекции «Графический редактор Gimp»
3.2 Сравнение векторной и растровой графики
Говоря о растровой графике, мы указали на два ее существенных недостатка: значительный объем массивов данных, которые надо хранить и обрабатывать, а также невозможность масштабирования изображения без потери качества…
Технологии обработки графической информации
Программы векторной графики.
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати…
Тема 16. Работа с векторной графикой
Тема 16. Работа с векторной графикой.
В Photoshop
есть инструменты, которые помогут вам легко создать полноценную векторную
картинку. Для этого достаточно изучить Custom Shape – это заранее готовые
векторные фигуры.
Для этого достаточно изучить Custom Shape – это заранее готовые
векторные фигуры.
Кроме того к векторным формам можно добавлять стили и градиенты фотошопа. Это сделает вашу иллюстрацию еще привлекательней.
Custom Shape не единственный инструмент в photoshop для работы с векторной графикой. Их целая группа и находятся они на панели инструментов.
На
картинке видим, какие еще формы можно использовать – это прямоугольник,
прямоугольник со скругленными углами, круг, многоугольник, линия. Но это все
простые формы, а нас интересует последний инструмент в этом списке Custom Shape
или Произвольная фигура. Это своего рода целая база уже готовых сложных
векторных форм. В Photoshop есть установленные стандартные формы, но так
же можно загружать дополнительно свои. При стандартной установке Adobe
Photoshop на жесткий диск делать это надо в следующую директорию C:\Program
Files\Adobe\Adobe Photoshop…\Presets\Custom Shapes. Если же вы меняли место
установки программы, то просто найдите папку Custom Shapes и туда сохраните
новые формы.
Итак. Выбираем инструмент Custom Shape Tool (горячая клавиша U). И посмотрим на контекстное меню.
Во-первых, здесь можно выбрать режим работы инструмента.
- Shape layers – форма будет создаваться на отдельном слое и цветная.
- Paths – будет создаваться только контур формы.
- Fill pixels — получим цветную форму в рабочем слое.
Далее идут пиктограммы всех тех же инструментов, что мы с вами видели и в панели инструментов. Это сделано для быстрого доступа и облегчения нашей с вами работы.
Если нажать на треугольник рядом с нашим инструментом, то мы увидим дополнительные его функции.
- Unconstrained (Произвольный размер),
- DefinedProportional (Пропорционально)
- Defined Size
- Fixed Size (Фиксированный размер)
- From Center (Из центра).
В
случае Fixed Size введите числовые значения в поля W (Ширина) и Н (Высота) и вы
поличите фигуру такого размера.
Установите флажок From Center (Из центра), чтобы строить фигуру относительно центра.
Если кликнуть на треугольнике рядом с надписью shape на выпадающей панели можно выбрать любую фигуру. Или с помощью меню этой панели можно загрузить фигуры из других библиотек.
Далее идут функции, которые активируются в разных режимах. Например, в режиме Shape layers можно создавать одну фигуру на слое и выбрать цвет заливки.
В режиме Paths контур можно добавлять, вычитать или инвертировать. Так же как мы с вами разбирали эти функции при выделении.
В режиме Fill pixels мы изменяем режим Mode и степень прозрачности. Галочка на против anti-alias пускай стоит – она отвечает за сглаженность краев.
Приступаем непосредственно к созданию векторной иллюстрации.
- Создаем новый документ и зальем фоновый слой градиентом.
- Активируем инструмент Custom Shape Tool. Кликаем в
верхнем меню на стрелочке рядом со словом Shape, откроется диалоговое
окно, в котором находятся все доступные для использования формы.
 Помним,
что можно так же зайти в библиотеку и загрузить в диалоговое окно и другие
формы.
Помним,
что можно так же зайти в библиотеку и загрузить в диалоговое окно и другие
формы. - Устанавливаем режим Shape layers. Выбираем понравившийся нам объект просто двойным щелчком по нему. Далее переводим курсор на документ и кликнув на нем тяните не отпуская левую клавишу мыши. У вас получится выбранная фигура — веточка. Создаем ее в режиме Shape layers, и легко можем перемещать по документу, используя инструмент Move tool.
- Далее добавим цветы на ветку. Выберем в библиотеке подходящую форму. Режим для инструмента Path, кликнем на треугольнике рядом с иконкой Custom Shape Options. В открывшемся окне выбираем пункт Defined Proportions. Кликаем по кнопке Add to Path Area и создаем наши цветы.
- Цветы нарисованы, но у нас нет ни одного нового слоя и
они не раскрашены. Дело в том, что контуры отображаются в
другой палитре – Path.Переходим на эту палитру. Кликаем по
стрелке в верхнем правом углу и в появившемся меню выбираем Make
Selection.
 После того как все наши цветы превратились в выделение, создаем
новый слой и работаем уже как с выделением.
После того как все наши цветы превратились в выделение, создаем
новый слой и работаем уже как с выделением.
- И последний штрих. К векторным формам можно применять стили и все прочие украшательства фотошопа.
Для этого для начала фигуру нужно растеризовать. Это означает, что ее нельзя будет редактировать как контур. Т.е. другими словами, мы превратим ее в растровую, и к ней станут применимы все законы растровой графики. Layer – Resterize – Shape (Слой — Растеризовать — Фигура)
Например, начнем с солнышка.
Кликнув на пиктограмму внизу панели слоев Add a layer style придадим солнышку сияния.
- А к бабочке и голубям применим готовые стили.
Для чего предназначен векторный графический редактор. Работа с векторной графикой. Недостатки векторной графики
то лучше подождите ближайшего обновления. 9 версия содержит подозрительно мало ошибок и работает достаточно устойчиво, но это еще не повод для оптимизма. Вообще, работоспособная версия Corel Draw
— последняя перед выходом новой версии.
Вообще, работоспособная версия Corel Draw
— последняя перед выходом новой версии.Используется для создания рисунков, а также графических объектов (чертежи, схемы и т. д.), для которых имеет значение сохранение четких и ясных контуров. Векторные изображения формируются из объектов — графических примитивов (точка, линия, окружность, прямоугольник и т. д.), которые хранятся в памяти компьютера в виде описывающих их математических формул. Например, графический примитив точка задается своими координатами (X, У), линия — координатами начала (XI, У1) и конца (Х2, У2), окружность — координатами центра (X, У) и радиусом (R), прямоугольник — координатами левого верхнего угла (XI, У1) и правого нижнего угла (Х2, У2) и т. д. Для каждого примитива задается также цвет. Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
Увеличьте это изображение, чтобы решить, является ли это логотипом с или без конденсированных краев. Вы можете увеличивать масштаб с помощью колеса мыши, и вы можете перемещаться по изображению с помощью ручного инструмента, нажимая и перетаскивая мышь. Тщательный осмотр одного из краев изображения покажет, что это изображение содержит границы с анти — По этой причине мы выбираем второй вариант, логотип с ребрами.
Вы заметите, что этот выбор также был рекомендован и предварительно выбран программой. Это удобная функция для облегчения выбора.
По этой причине, если изображение содержит прозрачные разделы, подобные этому, они будут выглядеть как шахматная доска, поэтому пользователь должен сделать выбор. Если прозрачность сливается с альфа-смешением на границе, пользователь не должен изменять прозрачность. Если прозрачность реализована с использованием 1-битной маски прозрачности, но остальная часть изображения имеет сглаживание, она должна сглаживаться изображение на подходящий цвет фона.
Если прозрачность реализована с использованием 1-битной маски прозрачности, но остальная часть изображения имеет сглаживание, она должна сглаживаться изображение на подходящий цвет фона.
Рисование с использованием векторных графических редакторов.
Векторный графический редактор можно рассматривать как графический конструктор, который позволяет создавать рисунки из отдельных объектов (линий, прямоугольников, многоугольников, окружностей и др.)- Объекты могут быть и трехмерными (шары, кубы и параллелепипеды, пирамиды и др.). В векторных редакторах можно создавать текстовые области, в которых вводится и форматируется текст. Кроме того, для ввода надписей к рисункам можно использовать выноски различных форм. Векторный рисунок легко редактировать, так как каждый графический примитив может существовать как самостоятельный объект , который можно без потери качества изображения перемещать, изменять его размеры, цвет и прозрачность. В векторном редакторе выделение объектов осуществляется с помощью инструмента (на панели инструментов изображается стрелкой).
Эта страница позволяет пользователю сделать этот выбор. Следующий параметр — качество исходного изображения. Алгоритм должен знать это, чтобы в случае нарушения изображения не было проблем с шумом сжатия или другими недостатками изображения с фактическими характеристиками, которые должны быть воспроизведены в векторном изображении. Это, безусловно, «высококачественный образ, поэтому мы его выберем, но не забудьте увеличить изображение, чтобы увидеть его лучше». Иногда изображение может показаться чистым и резким с уменьшением масштаба, но недостатки очевидны, когда вы осмотритесь подробно.
Для выделения объекта достаточно выбрать этот инструмент и щелкнуть по любому объекту на рисунке. Вокруг выделенного объекта появятся восемь меток в виде маленьких квадратиков по его периметру. Если поместить указатель мыши на такую метку, то он примет вид стрелки, направленной в две противоположные стороны.
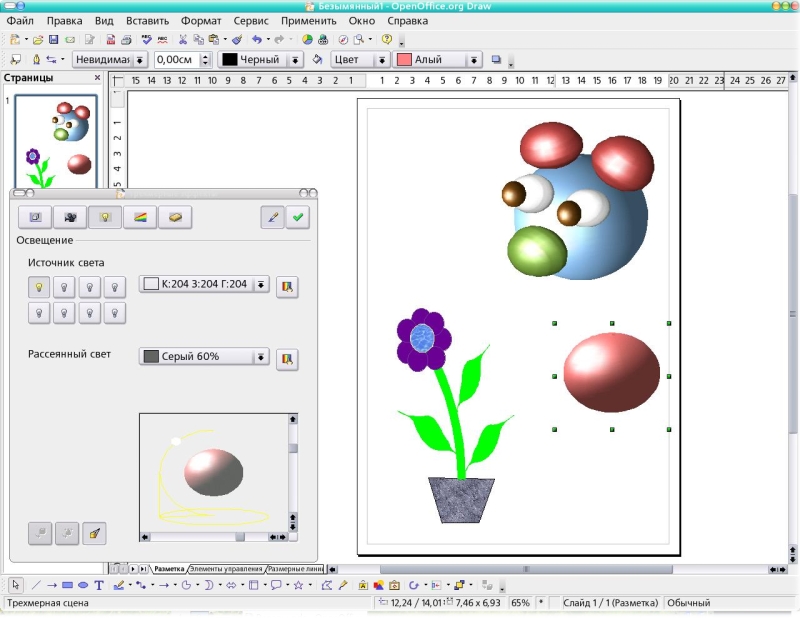
Перетаскивая метку, можно изменять размер объекта. Для перемещения объекта необходимо установить указатель мыши внутри выделенной области (он примет вид стрелки, указывающей «на все четыре стороны») и перетащить объект. Простой векторный графический редактор OpenOffice Draw входит в состав интегрированного офисного приложения OpenOffice , удобный векторный редактор встроен в текстовый редактор Microsoft Word.
Простой векторный графический редактор OpenOffice Draw входит в состав интегрированного офисного приложения OpenOffice , удобный векторный редактор встроен в текстовый редактор Microsoft Word.
Следующий выбор определяет, как выбираются цвета, которые будут использоваться в векторизованном результате. «Пользовательские цвета» означает, что вы можете выбрать точный набор цветов, «неограниченные цвета» означают, что алгоритм будет выбирать их автоматически. Как правило, вы выбираете «неограниченные цвета», когда изображение имеет много цветов и «пользовательские цвета», когда у него очень мало цветов.
Системы компьютерного черчения
Для режима «пользовательских цветов» пользователь должен выбрать конкретную серию цветов, которые он хочет включить в векторный результат. На этой странице показано несколько «быстрых палитр», которые пользователь может выбрать. При выборе быстрой палитры палитра отображается в поле вверху страницы. Отдельные цвета в выбранной палитре можно отредактировать или удалить, щелкнув на них и другие цвета можно добавить, щелкнув значок. В этом случае семицветная быстрая палитра является правильным выбором, поэтому мы выбираем ее и продолжаем.
В этом случае семицветная быстрая палитра является правильным выбором, поэтому мы выбираем ее и продолжаем.
Видимость объектов.
Каждый графический примитив рисуется в своем слое, поэтому рисунки состоят из множества слоев. Графические примитивы можно накладывать друг на друга, при этом одни объекты могут заслонять другие. Например, если сначала был нарисован прямоугольник, а затем поверх него окружность, то слой окружности будет располагаться поверх слоя прямоугольника и окружность заслонит прямоугольник. Существует возможность изменения видимости объектов путем изменения порядка размещения их слоен на рисунке. Для этого используются операции изменения порядка, которые позволяют перемещать выделенный объект на передний план (самый верхний слой рисунка) или на задний план (самый нижний слой рисунка), а также на один слой вперед или назад.
Недостатки векторной графики
Стрелки слева от каждой быстрой палитры указывают, считает ли программа, что это вероятный кандидат. Двойная стрелка, лучшая попытка программы. В этом случае лучшая попытка была неправильной, но достаточно щелчка, чтобы исправить ошибку. После выбора правильной палитры мы нажимаем «Далее», чтобы продолжить векторизация.
Двойная стрелка, лучшая попытка программы. В этом случае лучшая попытка была неправильной, но достаточно щелчка, чтобы исправить ошибку. После выбора правильной палитры мы нажимаем «Далее», чтобы продолжить векторизация.
Процесс векторизации занимает одну или две минуты, в зависимости от используемого процессора. После завершения вы перейдете на страницу «Просмотрите результат». На этой странице вы можете быстро обработать изображение с помощью слегка измененных настроек или вы можете отредактировать его вручную.
Заливка объектов.
В векторных редакторах существует возможность осуществлять заливку объектов выбранным цветом (в том числе градиентную). При градиентной заливке интенсивность закраски может изменяться по длине, ширине или от центра объекта. Кроме того, объекты могут быть заштрихованы различными способами (линиями, квадратами и т. д.).
На следующих двух изображениях показана подробная информация о солдатском шлеме, который был сильно реконструирован. Хотя слегка неоднозначный, кажется, что желтый — не черный — должен был быть подключен к этой узкой точке. На втором экране ниже очертания векторизованного результата отображаются в исходном растровом изображении. Чтобы устранить эту проблему, нажмите кнопку «Изменить результат» внизу параметров устранения неполадок.
Хотя слегка неоднозначный, кажется, что желтый — не черный — должен был быть подключен к этой узкой точке. На втором экране ниже очертания векторизованного результата отображаются в исходном растровом изображении. Чтобы устранить эту проблему, нажмите кнопку «Изменить результат» внизу параметров устранения неполадок.
Прозрачность объектов.
Для каждого объекта (слоя рисунка) можно задать степень прозрачности (в процентах от 0 до 100). При нулевой прозрачности объект, нарисованный на нижерасположенном слое, виден не будет. Наоборот, при стопроцентной прозрачности он будет виден полностью.
Группировка объектов.
Отдельные графические примитивы можно преобразовать в единый объект (сгруппировать). С этим новым объектом можно производить те же действия, что и с графическими примитивами, т. е. перемещать, изменять размеры, цвет и другие параметры. Можно и наоборот, разбить объект, состоящий из нескольких объектов, на самостоятельные объекты (разгруппировать).
На первом экране ниже показана сегментация, первоначально рассчитанная программой. Чтобы исправить это, выберите инструмент пипетки и щелкните по желтому цвету в любом месте изображения, а затем измените два черных пикселя в левом верхнем углу формы в нижней части желтого с помощью инструмента карандаша, таким образом, две желтые формы и две черные фигуры разделены, как показано на скриншоте ниже. После внесения этого изменения мы нажимаем кнопку «Обновить», чтобы применить изменения.
Выравнивание объектов.
Для большей точности рисования объектов в окне редактора по горизонтали и по вертикали размещаются линейки с делениями. Для выравнивания нарисованных объектов по горизонтали и вертикали используется сетка, к которой привязываются объекты. Точность привязки объектов можно менять, изменяя размер ячейки сетки.
Наконец, как только репроцесс завершен, результирующее векторное изображение намного лучше: две желтые формы соединены, а две черные фигуры — нет.
И теперь давайте посмотрим на пару других точек изображения, чтобы увидеть результат. На двух экранах ниже показано исходное растровое изображение по сравнению с соответствующим векторным изображением. Как вы можете видеть, программа отлично поработала в перестройке основное векторное изображение. Углы острые в точках, где они должны быть и тупые, где они должны быть.
Системы компьютерного черчения.
Системы компьютерного черчения являются векторными графическими редакторами, предназначенными для создания чертежей. При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения дают возможность измерять расстояния, углы, периметры и площади начерченных объектов. Пространственные соотношения между реальными объектами (положение и ориентация объектов в пространстве и их размеры) изучаются в курсе геометрии. Важное место в школьном курсе геометрии занимают геометрические построения с использованием линейки и циркуля. Для создания геометрических моделей на компьютере удобно использовать системы компьютерного черчения. Системы компьютерного черчения могут использоваться в школьном курсе технологии, так как позволяют создавать чертежи деталей, в том числе трехмерных. Такие системы позволяют грамотно оформить чертеж: обозначить на нем размеры деталей и сделать надниси в соответствии с существующими стандартами. Системы компьютерное черчения используются в качестве инструмента автоматического проектирования на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением (ЧПУ), в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов. Система компьютерного черчения КОМПАС специально предназначена для обучения компьютерному черчению в школах.
Важное место в школьном курсе геометрии занимают геометрические построения с использованием линейки и циркуля. Для создания геометрических моделей на компьютере удобно использовать системы компьютерного черчения. Системы компьютерного черчения могут использоваться в школьном курсе технологии, так как позволяют создавать чертежи деталей, в том числе трехмерных. Такие системы позволяют грамотно оформить чертеж: обозначить на нем размеры деталей и сделать надниси в соответствии с существующими стандартами. Системы компьютерное черчения используются в качестве инструмента автоматического проектирования на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением (ЧПУ), в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов. Система компьютерного черчения КОМПАС специально предназначена для обучения компьютерному черчению в школах. КОМПАС можно использовать для выполнения геометрических построений с помощью циркуля и линейки, а также при создании чертежей деталей.
КОМПАС можно использовать для выполнения геометрических построений с помощью циркуля и линейки, а также при создании чертежей деталей.
Форматы векторных графических файлов.
Наиболее широко распространенным форматом векторных графических файлов является формат WMF, который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой. Например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате ODG, система компьютерного черчения КОМПАС — в формате FRM, а система векторной флэш-графики Macromedia Flash — в специализированном формате FLA.
Флэш-анимация.
Компьютерная анимация использует быструю смену кадров (как это делается в кино), которую глаз человека воспринимает как непрерывное движение. Чем большее количество кадров меняется за одну секунду (в кино в секунду сменяется 24 кадра), тем более полная иллюзия движения возникает у человека. Флэш-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линий и заливки и другие параметры. Достоинством флэш-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.).Редактор флэш-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой. В процессе просмотра флэш-анимации векторные кадры последовательно появляются на экране монитора , что и создает иллюзию движения. При создании флэш-анимации можно задать количество кадров в секунду, чем оно больше, тем лучше качество анимации.
Флэш-анимация базируется на использовании векторной графики и представляет собой последовательность векторных рисунков (кадров). Кадр строится с использованием набора векторных графических объектов (прямых и произвольных линий, окружностей и прямоугольников), для каждого из которых можно задать размер, цвет линий и заливки и другие параметры. Достоинством флэш-анимации является то, что нет необходимости прорисовывать каждый кадр. Достаточно нарисовать ключевые кадры и задать тип перехода между ними (свободная трансформация, трансформация с вращением, трансформация с отражением и т. д.).Редактор флэш-анимации автоматически построит промежуточные кадры. Если промежуточных кадров много, то анимация получается плавной, а если мало, то быстрой. В процессе просмотра флэш-анимации векторные кадры последовательно появляются на экране монитора , что и создает иллюзию движения. При создании флэш-анимации можно задать количество кадров в секунду, чем оно больше, тем лучше качество анимации. Достоинством флэш-анимации является небольшой информационный объем файлов, и поэтому она широко используется на Web-сайтах в Интернете. Для разработки флэш-анимации используется система векторной флэш-графики Macromedia Flash.
Достоинством флэш-анимации является небольшой информационный объем файлов, и поэтому она широко используется на Web-сайтах в Интернете. Для разработки флэш-анимации используется система векторной флэш-графики Macromedia Flash.
Контрольные вопросы
1. Что в векторных графических редакторах позволяет изменять видимость объектов, образующих рисунок?
2. В каких случаях полезно воспользоваться операцией группировки объектов?
Информатика и ИКТ: Учебник для 10 кл. Н.Д. Угринович
Содержание урока конспект урока опорный каркас презентация урока акселеративные методы интерактивные технологии Практика задачи и упражнения самопроверка практикумы, тренинги, кейсы, квесты домашние задания дискуссионные вопросы риторические вопросы от учеников Иллюстрации аудио-, видеоклипы и мультимедиа фотографии, картинки графики, таблицы, схемы юмор, анекдоты, приколы, комиксы притчи, поговорки, кроссворды, цитаты Дополнения рефераты статьи фишки для любознательных шпаргалки учебники основные и дополнительные словарь терминов прочие Совершенствование учебников и уроков исправление ошибок в учебнике обновление фрагмента в учебнике элементы новаторства на уроке замена устаревших знаний новыми Только для учителей идеальные уроки календарный план на год методические рекомендации программы обсуждения Интегрированные урокивекторной графики PowerPoint: думайте больше, чем JPEG.

Когда дело доходит до работы с изображениями в PowerPoint, возможности простираются намного дальше, чем вдохновляющий jpeg-файл, в котором кто-то взбирается на гору. Добавляя векторы в свой репертуар PowerPoint, вы открываете своим проектам бесконечный запас эстетического воздействия.
Если ваш бренд или ваше сообщение не подходят для фотографии, вы все равно можете включить визуальную поддержку ваших ключевых моментов.Но прежде чем мы перейдем к «как», нам просто нужно изложить небольшую теорию.
Есть типы изображений?
Хотя существует множество различных форматов изображений, все они попадают в одну из двух категорий: растровые или векторные. Одна из отличительных черт заключается в том, как было создано изображение.
Растровые изображения, такие как ваш горный jpeg, создаются с использованием фиксированного количества пикселей. Если вы попытаетесь увеличить размер растрового изображения, новые пиксели не появятся просто волшебным образом. Вы получаете то, что вам дано, по пикселям. Эти пиксели растягиваются по мере увеличения изображения, оставляя вас нечеткой пиксельной кашицей.
Вы получаете то, что вам дано, по пикселям. Эти пиксели растягиваются по мере увеличения изображения, оставляя вас нечеткой пиксельной кашицей.
Векторные изображения, с другой стороны, создаются с помощью математических формул. Изысканный. Это означает, что они могут увеличиваться или уменьшаться без искажений.
Хотя это может быть способом определить разницу, вряд ли он станет для вас ключевым моментом разногласий. Как часто вам нужно, чтобы изображение горы было размером с настоящую гору?
Итак, почему вы решили использовать векторную графику в презентациях PowerPoint?
Стабильность бренда
После того, как вы получили изображение, которое говорит именно то, что вы хотите, оно по-прежнему должно дополнять ваш бренд и дизайн слайдов.Как я уже сказал, вы получаете то, что вам дают, когда речь идет о растровых изображениях, поэтому в PowerPoint есть очень мало вариантов, позволяющих сделать ваше изображение совместимым с вашим брендом.
Вы можете настроить цвет, но мы советуем избегать этого тонального кошмара. Вы можете добавить цветной фильтр поверх, но это немного снизит ясность и четкость вашего изображения.
Вы можете добавить цветной фильтр поверх, но это немного снизит ясность и четкость вашего изображения.
С помощью векторной графики вы можете легко отредактировать цвет, чтобы он идеально соответствовал вашему бренду, не выходя из PowerPoint.Просто вставьте рисунок, который хотите использовать, убедитесь, что он выбран, и измените цвет на верхней ленте, как и любую другую фигуру.
Гибкость
Доступны тысячи ресурсов значков и иллюстраций, но что, если они отправляют не совсем правильное сообщение? С помощью векторной графики вы можете возиться с визуальными элементами, чтобы сделать их тем, что вам нужно, вместо того, чтобы ограничиваться тем, что вы можете найти. Сократите сложную иллюстрацию до нужного раздела, добавьте текст, удалите текст — все, что вам нужно.Создайте свою собственную библиотеку элементов дизайна, разбивая оригиналы на части, которые подходят вам.
Звучит здорово, как мне найти векторы?
Быстрый поиск в Google даст вам исчерпывающий список векторных источников, но нам нравится использовать Noun Project для наших значков и Shutterstock для иллюстраций.
Звучит хорошо. Спасибо. Я собираюсь добавить несколько векторов в свой PowerPoint.
Ура, мы еще не закончили, но мы ценим ваш энтузиазм.
Есть типы векторов, и один, в частности, вам нужно будет остерегаться.
До 2017 года файлы EPS были самым простым способом работы с векторной графикой в PowerPoint. Вы по-прежнему можете легко достать файлы EPS, но PowerPoint сразу же заработает, если вы попытаетесь их вставить. Фактически, PowerPoint распознает это действие как угрозу безопасности.
Какие типы векторной графики я должен добавить в PowerPoint?
У вас есть два варианта:
- SVG и
- EMF
Масштабируемая векторная графика (SVG)
Признавая озабоченность многих заядлых пользователей PowerPoint, в том числе и нас самих, Microsoft выпустила обновление, позволяющее использовать SVG в PowerPoint.SVG дает нам все преимущества редактируемости и масштабируемости, которые нам нужны от векторной графики.
Мало того, SVG обычно имеют небольшой размер файла, что помогает при создании больших презентаций с большим количеством графики.
С этим обновлением PowerPoint также полностью оснащен собственным набором значков SVG, которые вы можете использовать, даже не выходя из окна PowerPoint. Если это вас не устраивает, вы можете получить SVG из вышеупомянутых Shutterstock и Noun Project. Или ознакомьтесь с нашей публикацией о бесплатных значках для PowerPoint, чтобы узнать о дополнительных источниках масштабируемой векторной графики для использования в следующей презентации PowerPoint.
SVG не идеальны, как и любой из нас. Во-первых, они не работают с PowerPoint для Mac. Довольно большая проблема здесь, в Доме на дереве. И их нельзя разделить на отдельные объекты, поэтому исходный значок может быть только одного цвета.
Этот сбой подводит нас ко второму варианту.
Расширенный метафайл (EMF)
Довольно милое имя, правда? Конечно, это тот, который налетит и спасет положение.
Ну вот.
Файлы EMFработают почти так же, как файлы EPS.Они полностью редактируются в PowerPoint, цвет и размер можно легко изменить, как SVG, но они также могут быть разбиты на отдельные объекты для раскрашивания отдельных элементов.
После того, как вы вставили EMF в PowerPoint, выберите изображение и выберите Разгруппировать в меню Упорядочить . Вы увидите, что отдельные элементы, составляющие графику, стали фигурами и линиями.
Это диалоговое окно, которое появляется, когда вы нажимаете «Разгруппировать».Вы хотите нажать Да .
Если все разгруппировано, у вашего векторного изображения может быть прозрачный фон. Просто удалите это, и ваш EMF будет готов к использованию.
После того, как векторное изображение EMF было разгруппировано, вы сможете редактировать, изменять размер, группировать, перемещать и перекрашивать все элементы, как и любые фигуры или линии, созданные вами с помощью собственных инструментов PowerPoint Insert .
Отлично. Для меня ЭМП звучат хорошо. Мне действительно нужно сейчас вставить несколько векторов в мой PowerPoint.
Подождите, пожалуйста, не уходи. Нам есть что дать.
Знаете ли вы, что можно конвертировать другие векторные изображения в формат EMF? О, теперь тебе интересно.
Если вы нашли идеальное векторное изображение, но оно не в формате EMF, вы можете перенести его в Adobe Illustrator и легко преобразовать.
Откройте файл в Illustrator, перейдите к File> Export> Export As… , затем выберите экспорт в .EMF. Простой.
Хорошо, мы тебя сейчас отпустим.
Использование изображений в презентации PowerPoint может быть мощным способом передать смысл, добавить глубины вашему дизайну и поддержать ваши ключевые моменты, но только JPEG-файлы являются чрезвычайно ограничивающими. Подумайте о том, чтобы добавить векторную графику в свою следующую презентацию PowerPoint и вывести материалы презентации на новый уровень.
Руководство по векторным файлам логотипов: что такое формат векторных файлов и почему я должен его использовать?
векторных файлов? В чем дело?
Бесчисленное количество раз клиенты в панике спрашивали: «Не могли бы вы отправить мой логотип на наш принтер в« векторном »формате? Я без понятия что это значит!» Или нам нужно запросить существующий логотип клиента, чтобы начать нашу работу по дизайну, только для того, чтобы получить растровый формат файла, который не позволяет нам использовать его с неограниченным творчеством.
Эта статья представляет собой руководство по векторным форматам (также известным как файлы EPS), объясняющее, что это такое и почему вы должны использовать их для логотипа вашей фирмы или компании.
Что такое определение для векторной графики?
Согласно Википедия : «Файлы векторной графики хранят линии, формы и цвета, составляющие изображение, в виде математических формул». Они также известны как файлы EPS.
Они также известны как файлы EPS.
Вы слышали об Adobe Illustrator? Это способ сделать это.
Программа векторной графики (например, Adobe Illustrator) использует математические формулы для построения изображения на экране, создавая изображение наилучшего качества.Математические формулы определяют, где должны быть размещены точки, составляющие изображение, для достижения наилучших результатов при отображении изображения.
Следует ли вам заботиться об изменении размера вашего логотипа? Да, все логотипы могут быть на рекламном щите.
Поскольку с помощью этих формул можно получить изображение, масштабируемое до любого размера и детализации, качество векторного изображения ограничено только разрешением дисплея. Размер файла векторных данных, генерирующих изображение, остается прежним ». Например, печать векторных изображений на бумаге обычно дает более четкое изображение с более высоким разрешением, чем их отображение на экране, но они используют один и тот же файл векторных данных.
Почему мой логотип должен быть в векторном формате?
Так рада, что вы спросили…
- Мы можем лучше управлять им, что дает больше творческих возможностей;
- Мы можем отделить его от фона и разделить элементы;
- Мы можем редактировать цвета;
- Можно использовать в дизайне канцелярских товаров;
- Мы можем использовать его для других печатных материалов, включая брошюры, прямую почтовую рассылку и другие печатные материалы;
- Можно настроить цвета для постоянной печати на любом коммерческом принтере;
- Его можно масштабировать до размеров рекламного щита и без потери качества; и,
- Его можно создать в виде контуров, чтобы шрифт никогда не загружался по-другому.
Что делать, если у меня есть логотип, но он не векторный?
В большинстве случаев мы можем отследить и воссоздать ваш существующий логотип в векторном формате. Обычно мы можем воссоздать логотип за 1-2 часа работы в зависимости от логотипа. Мы решили начать наши ставки с 199 долларов, что покрывает большинство логотипов. Позвоните нам, чтобы узнать цену, или напишите нам по адресу fun [at] paperstreet.com.
Мы решили начать наши ставки с 199 долларов, что покрывает большинство логотипов. Позвоните нам, чтобы узнать цену, или напишите нам по адресу fun [at] paperstreet.com.
Есть еще вопросы?
Как мы уже сказали, нам часто задают этот вопрос. Ознакомьтесь с некоторыми другими сообщениями в блогах, которые могут помочь в дальнейшем объяснении:
вариантов использования векторных изображений — Vector Magic
Печать на бумаге и одежде
Существует два основных способа, которыми что-то печатается на бумаге или одежде:
Растрированная печать — есть много методов печати, которые подпадают под эту общую категория.Хотя качество и ощущение конечного результата могут отличаться между ними, он кипит вплоть до печати пикселей на бумаге или одежде. Наиболее распространенные типы принтеров которые знакомы большинству потребителей, например струйные и лазерные принтеры, попадают в эту категорию.
 Есть даже промышленные струйные принтеры, которые могут печатать на одежде.
Есть даже промышленные струйные принтеры, которые могут печатать на одежде.Несмотря на то, что печать в основном выполняется пикселями, все же имеет смысл использовать векторные изображения в качестве входных данных, поскольку они позволяют в полной мере использовать разрешение принтера (увидеть ниже).
Фигурная печать — опять же, есть много техник печати, которые подпадают под это общая категория. Хотя качество и ощущение конечного результата могут различаться между ними, это сводится к вырезанию или выдавливанию форм входного векторного изображения в некоторых основной материал (шелкография, медные пластины и т. д.), который затем используется для перенесите соответствующий цвет в нужное место на конечном продукте.
Для работы этих процессов обычно требуется векторный ввод — в большинстве случаев вы не можете вырезать / выдавить основной материал без определений формы, используемых в векторной графике.

Печать имеет гораздо более высокое разрешение (обычно 600 пикселей / точек на дюйм, DPI), чем то, что вы видите на экране компьютера (обычно 72 пикселей / точек на дюйм, DPI). Это означает, что, хотя что-то может хорошо отображаться на вашем экране, на самом деле оно будет выглядеть зернистым или пиксельным.
См. Статьи в Википедии о текстильной печати, флексографии, трафаретной печати и цифровой печати.
По всему миру существуют десятки тысяч специализированных типографий. Было бы непрактично перечислите даже небольшую часть из них — для большинства потребностей печати мы рекомендуем проверить ваш местный желтые страницы.
Существует ряд крупных веб-сайтов, предлагающих различные виды печати на одежде. Немного из них:
Знаки бывают всех форм и размеров, и многие из них сделаны с использованием тех или иных векторных изображений. оригинал.
Хотя конкретные производственные процессы различаются, один из них включает вырезание соответствующих цветов
из винила.
Швейные машины с компьютерным управлением могут быстро вышивать нестандартные дизайны на разные виды одежда. Этот процесс обычно требует, чтобы векторный ввод вообще работал — машина должна быть направлено на вышивание соответствующих форм, а это невозможно сделать, используя только информацию на основе пикселей.
Графический дизайн выполняется разными способами с помощью множества инструментов, но универсальность и гибкость векторные изображения делают их очень естественным холстом для использования при создании различных форм графика, например логотипы или рисунки.
Большая часть плавных анимаций и творческих работ, которые вы видите в анимационном контенте в Интернете, выполняется с использованием векторные изображения внутри анимации HTML5 или Adobe Flash.
Что такое растровая и векторная графика и чем они отличаются?
Этот контент был заархивирован и больше не поддерживается Индианским университетом. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.
Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Растровое изображение (также называемое «растровым») создается из строк разноцветные пиксели, которые вместе образуют изображение. В их В простейшей форме растровые изображения имеют только два цвета, каждый пиксель либо черный, либо белый. С увеличением сложности изображение может включить больше цветов; изображения фотографического качества могут иметь миллионы. Примеры форматов растровой графики включают GIF, JPEG, PNG, TIFF, XBM, BMP, и PCX, а также растровое изображение (т.е., экран) шрифты. Отображаемое изображение на мониторе компьютера также растровое изображение, как и выходы принтеры, сканеры и аналогичные устройства. Они созданы с помощью краски такие программы, как Adobe Photoshop.
Векторная (также известная как «объектно-ориентированная») графика создается
используя математические формулы, описывающие формы, цвета и размещение.
Векторная графика состоит не из сетки из пикселей, а из фигур,
кривые, линии и текст, которые вместе составляют изображение. Хотя растровое изображение
изображение содержит информацию о цвете каждого пикселя, вектор
рисунок содержит инструкции о том, где разместить каждый из
компоненты.Можно даже встроить растровую графику в
векторная графика, как работает гибридная векторная и растровая графика. Это
однако невозможно встроить векторную информацию в растровое изображение.
Примеры форматов векторной графики: PICT, EPS и WMF, а также
Шрифты PostScript и TrueType. Они созданы с помощью ГИС
и приложениями САПР, а также программами рисования, такими как FreeHand.
Хотя растровое изображение
изображение содержит информацию о цвете каждого пикселя, вектор
рисунок содержит инструкции о том, где разместить каждый из
компоненты.Можно даже встроить растровую графику в
векторная графика, как работает гибридная векторная и растровая графика. Это
однако невозможно встроить векторную информацию в растровое изображение.
Примеры форматов векторной графики: PICT, EPS и WMF, а также
Шрифты PostScript и TrueType. Они созданы с помощью ГИС
и приложениями САПР, а также программами рисования, такими как FreeHand.
SVG, или масштабируемая векторная графика, — это язык для описания векторной графики. графика в XML. С SVG вы можете кодировать графику напрямую в XML-документ.Дополнительные сведения о SVG см. В следующих разделах:
http://www.wdvl.com/Authoring/Languages/XML/SVG/
Как описано ниже, растровая и векторная графика имеют свои сильные и слабые стороны:
- Как правило, растровое изображение намного больше, чем аналогичный вектор.
 графический.
графический. - Растровая графика зависит от разрешения. Если вы увеличите растровое изображение, оно будет выглядеть неровным. При сжатии его черты становятся нечеткие и нечеткие. Этого не происходит с векторной графикой, поскольку их формы перерисовываются, чтобы компенсировать изменения в разрешении.
- Изменить векторную графику легко, потому что формы внутри нее можно разгруппировать и редактировать индивидуально. Однако векторная графика трудно изменить или даже отобразить, когда они не открыты в программы, которые понимают их языки визуализации. Например, в то время как многие программы рисования Mac OS легко отображают и редактируют PICT файлы, немногие могут вообще что-либо делать с файлами WMF. Большинство красок приложения, однако, могут открывать множество различных типов растровые графические форматы.
- Вы можете легко преобразовать один вид растрового файла в другой.
Вы также можете преобразовать векторную графику в растровое изображение.
Однако преобразовать
растровая графика в настоящую векторную графику.
 Это даже сложно
конвертировать один вид векторной графики в другой (например, PICT в WMF).
Это даже сложно
конвертировать один вид векторной графики в другой (например, PICT в WMF). - Векторная графика не подходит для сложных изображений (например, оцифрованные фотографии).
Paper.js — Около
Paper.js — Швейцарский армейский нож для создания сценариев векторной графики.
Paper.js — это среда создания сценариев для векторной графики с открытым исходным кодом, работающая поверх HTML5 Canvas. Он предлагает чистую объектную модель графа сцены / документа и множество мощных функций для создания и работы с векторной графикой и кривыми Безье, все это аккуратно заключено в хорошо спроектированный, последовательный и чистый интерфейс программирования.
Paper.js основан на Scriptographer, среде создания сценариев для Adobe Illustrator и в значительной степени совместим с ней, с активным сообществом разработчиков сценариев и более чем 10-летней разработкой.
Paper.js легко освоить для новичков, и в нем есть много возможностей для освоения для средних и продвинутых пользователей.
Paper.js разработан Jürg Lehni & Jonathan Puckey и распространяется под разрешающей лицензией MIT.
Начало работы
Обзор
Paper.js — это не просто оболочка для Canvas, он предлагает гораздо больше:
- Объектная модель графа сцены / документа для векторной графики: работа с вложенными слоями, группами, контурами, составными контурами, растрами, символами и т. Д.
- Обработка и рисование этих графических элементов выполняется автоматически и оптимизировано, что позволяет создавать или изменять элементы и стили, а команды рисования оставлять Paper.js.
- Хорошо спроектированный и надежный интерфейс прикладного программирования (API).
- PaperScript, простое расширение JavaScript, позволяющее выполнять сценарии в определенной области, не загрязняя глобальную область, выполнение нескольких сценариев на странице в отдельных изолированных областях с одновременным совместным использованием кода библиотеки и добавление поддержки перегрузки оператора для любого объекта .

- Слово «Вектор» в векторной графике не зря. Paper.js относится к векторной математике как к первоклассному гражданину, максимально упрощая работу с векторами и геометриями благодаря своим основным типам, таким как Point, Size и Rectangle. Манипуляции с объектами Point и Size дополнительно упрощены в PaperScript, где для таких объектов возможны прямые математические операции с использованием обычного синтаксиса операторов, как если бы они были простыми числами.
- Создавайте контуры и манипулируйте их кривыми и сегментами очень удобными и детализированными способами.
- Проверяйте и изменяйте точную ограничивающую рамку любого элемента, поддерживая сложные стили обводки с разными концами обводки и пределами угла наклона.
- Сглаживайте кривые и упрощайте сегменты пути, подгоняя кривые через точки.
- Имитация штриховых штрихов, которые в настоящее время отсутствуют в объекте Canvas, со скоростью, близкой к исходной.

- Большинство режимов наложения, известных из Illustrator и Photoshop, поддерживаются посредством эмуляции в JavaScript: умножение, экран, наложение, мягкий свет, жесткий свет, осветление цвета, затемнение цвета, затемнение, осветление, разница, исключение, оттенок, насыщенность, яркость , цвет, сложение, вычитание, среднее и отрицание.
Прочтите наши руководства, чтобы узнать больше о функциях Paper.js.
Поддержка браузера
Paper.js нацелен на современные браузеры с поддержкой объекта Canvas и EcmaScript 5. Хотя теоретически можно написать код, который работает в старых браузерах (да, Explorer 8 и ниже, мы смотрим на вас!), В настоящее время мы смотрим на вас! не поддерживайте их из коробки. Вперед!
Как использовать векторную графику в PowerPoint
С PowerPoint вы можете использовать изображения, чтобы украсить свои слайды.Обычно докладчики используют изображения в форматах JPEG и PNG, состоящие из пикселей. Однако, поскольку они состоят из пикселей, действительно существует тенденция к пикселизации изображений при изменении их размера. Например, когда вы увеличиваете изображение, вы можете ожидать, что качество и резкость изображения будут снижены. А если вы хотите произвести хорошее впечатление на свою презентацию, этого просто не пойдет. Вот совет о том, как использовать векторную графику в PowerPoint.
Например, когда вы увеличиваете изображение, вы можете ожидать, что качество и резкость изображения будут снижены. А если вы хотите произвести хорошее впечатление на свою презентацию, этого просто не пойдет. Вот совет о том, как использовать векторную графику в PowerPoint.
Но есть и другой вариант.Вы можете использовать векторы в PowerPoint. В отличие от изображений JPEG и PNG, векторные изображения состоят из математических выражений вместо пикселей. Это означает, что векторы можно масштабировать вверх и вниз без потери качества.
Использование векторов в презентациях PowerPoint
Использование векторов отлично подходит для презентаций PowerPoint, потому что вы можете показывать свои презентации на планшете, 15-дюймовом мониторе или 60-дюймовом экране, и изображения останутся резкими и потрясающими. Небольшое изображение, например вектор логотипа, можно добавить на слайд, и вы можете быть уверены, что где бы вы ни проецировали слайд-шоу, ваш логотип будет четким и видимым.
Еще одно преимущество использования векторных изображений заключается в том, что вы можете настроить их в соответствии с вашей темой или брендом, чего нельзя сделать при использовании изображений в форматах JPEG или PNG. Кроме того, векторы обычно меньше по размеру файлов, поэтому вы можете использовать много векторных изображений в своих презентациях, не беспокоясь о производительности и ограничениях файлов.
Поддерживаемые форматы векторных файлов, которые можно использовать в PowerPoint
Ранее пользователи могли использовать форматы векторов .EPS (Encapsulated PostScript) для PowerPoint.Однако по какой-то причине это было прекращено, и Microsoft отключила эту функцию. Однако существует множество форматов векторных файлов, которые можно использовать для добавления в презентации PowerPoint. Давайте посмотрим на них.
Первый — векторный формат файла .SVG. Что касается масштабируемой векторной графики, вектор SVG невелик по размеру файлов и легко настраивается. А с последними обновлениями PowerPoint вы можете использовать ряд значков SVG прямо в Microsoft, что упрощает добавление легких, но четких изображений на слайды.Вы также можете загружать изображения SVG со сторонних сайтов, некоторые бесплатно, а другие требуют подписки или платы.
Однако SVG нельзя разбить на отдельные объекты, поэтому, хотя вы можете настраивать его цвета, вы можете изменять только одно изображение в один цвет за раз.
Второе векторное изображение, которое вы можете использовать для PowerPoint, — это EMF (Enhanced MetaFile). Векторы EMF похожи на файлы EPS, потому что они полностью редактируемы. Цвета и размеры различных объектов или элементов изображений могут быть разбиты и настроены по своему усмотрению.
Чтобы настроить каждый элемент векторного изображения в формате файла EMF, просто выберите изображение, выберите «Разгруппировать» в меню «Упорядочить», и различные элементы, составляющие графику, будут преобразованы в отдельные линии и формы, которыми вы можете манипулировать.
очень полезны, если вы хотите полностью настроить векторные изображения в соответствии с вашими презентациями, особенно если вы создаете инфографику или ваши слайды сильно зависят от изображений, ориентированных на бренд.
Если у вас есть.Файлы EPS .SVG или .AI, вы можете преобразовать их в .EMF с помощью Adobe Illustrator. Просто откройте файл в Adobe Illustrator, перейдите в File -> Export -> Export As … и экспортируйте файл в формате .EMF.
Масштабируемая векторная графика (SVG)
Это официальный обзор Scalable Vector от W3C. Графический (SVG) формат. SVG 1.1 и мобильные профили SVG являются веб-стандартами (Рекомендации W3C). Работа над SVG 1.2 и будущими продолжается профили для мобильных и печать.Текущий список членов рабочей группы SVG: доступный.
«На что обратить внимание: SVG — масштабируемая векторная графика — наконец, графика который может быть оптимально визуализирован на устройствах любого размера «, — Тим Бернерс-Ли, изобретатель World Wide Web
.
Обзор
SVG — это платформа для двухмерной графики. Имеет два частей: формат файла на основе XML и программный API для графические приложения. Ключевые особенности включают формы, текст и встроенная растровая графика с множеством разных рисунков стили.Он поддерживает создание сценариев на таких языках, как ECMAScript и имеет всестороннюю поддержку анимации.
SVG используется во многих сферах бизнеса, включая веб-графику, анимация, пользовательские интерфейсы, обмен графикой, печать и печатная копия, мобильные приложения и качественный дизайн.
SVG — это открытый стандарт, не требующий лицензионных отчислений и не зависящий от поставщиков.
в рамках процесса W3C. Он пользуется сильной отраслевой поддержкой; Авторы
спецификации SVG включают Adobe, Agfa, Apple, Canon,
Corel, Ericsson, HP, IBM, Kodak, Macromedia, Microsoft, Nokia,
Sharp и Sun Microsystems.Зрители SVG развернуты более чем
100 миллионов настольных компьютеров, и есть широкий спектр поддержки в
множество инструментов для разработки.
SVG основан на многих других успешных стандартах, таких как XML. (Графика SVG основана на тексте, поэтому ее легко создать), JPEG и PNG для форматов изображений, DOM для сценариев и интерактивность, SMIL для анимации и CSS для стилизации.
SVG совместим. W3C выпускает набор тестов и результаты внедрения для обеспечения соответствия.
Применение SVG в промышленности
мобильный
В 2001 году индустрия мобильных телефонов выбрала SVG в качестве основы для его графическая платформа. Многие ведущие компании присоединились к SVG усилия по созданию профилей SVG Tiny и SVG Basic вместе называется SVG Mobile и ориентирована на устройства с ограниченными ресурсами, такие как как мобильные телефоны и КПК.
Спецификация SVG Mobile была принята 3GPP как
требуемый графический формат для телефонов и мультимедиа следующего поколения
обмен сообщениями (MMS). Уже
по всему миру поставляются телефоны с поддержкой SVG.
Уже
по всему миру поставляются телефоны с поддержкой SVG.
SVG Mobile в основном используется для обмена сообщениями в таких приложениях, как как поздравительные открытки, диаграммы и анимации.
Дополнительные сведения см. В спецификации SVG Mobile, созданной подгруппой рабочей группы SVG, включая Nokia, Ericsson и Motorola.
Печать
Сочетание богатых графических функций и всесторонней текстовой поддержки и независимость от разрешения в SVG создают формат, подходящий для печать.Ведущие производители оборудования для печати в настоящее время разрабатывают спецификация SVG Print: специально подходящая версия SVG на распечатку.
Примеры использования SVG включают язык описания страниц на основе XML.
похож на Postscript и PDF, окончательный формат архивирования
и печать переменных данных, где информация предоставляется
база данных и вывод с использованием графического шаблона SVG. SVG предоставляет
идентичный интерактивный и печатный дисплей.
SVG предоставляет
идентичный интерактивный и печатный дисплей.
Основываясь на XML, SVG Print прекрасно вписывается в существующий XML. рабочие процессы.То есть организации, у которых есть обработка данных конвейер, поддерживающий XML, может легко вставлять возможности печати SVG в их рабочий процесс публикации, что позволяет создавать динамические документы. SVG Print также интегрируется с распространенными форматами описания вакансий. такие как PPML от PODi и JDF от CIP4.
Более подробную информацию см. В Спецификации печати SVG, созданной подгруппой SVG WG, включая Canon, HP, Adobe и Corel.
Веб-приложения
Популярность веб-приложений растет.Разработчики часто ограничены несовместимостью браузеров и отсутствуют функциональность. Благодаря мощной поддержке сценариев и событий SVG может использоваться как платформа для построения графически насыщенных приложения и пользовательские интерфейсы.
С SVG разработчик приложения может использовать набор
открытые стандарты. Они не привязаны к одной конкретной реализации,
поставщик или инструмент для разработки.
Они не привязаны к одной конкретной реализации,
поставщик или инструмент для разработки.
Конструкция и замена
SVG хорошо подходит для рынка высококачественного графического дизайна. распространены в аэрокосмической, транспортной, автомобильной и Телекоммуникационные отрасли.Расширяемость XML позволяет схемам SVG иметь встроенные метаданные в проприетарных форматы, не влияя на презентацию.
Например, программа САПР может экспортировать в SVG для онлайн отображать, но встраивать данные в файл, что облегчает будущее редактирование или обратный путь.
Кроме того, поскольку многие инструменты дизайна поддерживают импорт и экспорт SVG, его можно использовать как формат обмена между приложениями.
ГИС и картография
Географические информационные системы предъявляют очень специфические требования:
богатые графические функции, поддержка векторного и растрового контента
и возможность обрабатывать очень большой объем данных. SVG — это
хорошо подходит для этого рынка, и многие системы ГИС предоставляют SVG
экспорт.
SVG — это
хорошо подходит для этого рынка, и многие системы ГИС предоставляют SVG
экспорт.
Как и в случае с упомянутым выше дизайном, возможность расширения SVG и встраиваемые метаданные полезны для картографического сообщества. Например, графические элементы можно идентифицировать как их собственные объекты (например, озеро), позволяющие приложениям взаимодействовать с объектами графическим способом.
SVG — прекрасное дополнение к консорциуму OpenGIS Формат GML.GML, также основанный на XML, описывает географические элементы такие как реки и дороги. Его можно преобразовать в SVG с помощью XML-конвейер для онлайн-отображения.
Встроенные системы
Большинство встроенных систем имеют серьезные ограничения ресурсов, в том числе
экраны меньшего размера, ограниченная память и ограниченные возможности обработки
по сравнению с типичными настольными системами.
Спецификация SVG Mobile была разработана для таких устройств и
позволяет разрабатывать графические пользовательские интерфейсы для
встроенные системы. В своей поддержке событий ввода и сценариев,
устройства могут использовать интерфейс SVG для управления и мониторинга, например
как система управления промышленными устройствами.
В своей поддержке событий ввода и сценариев,
устройства могут использовать интерфейс SVG для управления и мониторинга, например
как система управления промышленными устройствами.
Технические характеристики
SVG — это язык для описания двухмерной графики. в XML. SVG допускает три типа графических объектов: векторные графические фигуры (например, пути, состоящие из прямых линии и кривые), изображения и текст. Графические объекты могут быть сгруппированы, стилизованы, преобразованы и объединены в ранее визуализированные объекты.Текст может быть в любом XML пространство имен, подходящее для приложения, которое расширяет возможность поиска и доступность SVG-графики. В набор функций включает вложенные преобразования, отсечение пути, альфа-маски, эффекты фильтров, объекты шаблонов и расширяемость.
Рисунки SVG могут быть динамическими и интерактивными. Документ
Объектная модель (DOM) для SVG, которая включает полный XML
DOM, обеспечивает простой и эффективный вектор
графическая анимация с помощью скриптов.