Как из растра сделать вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
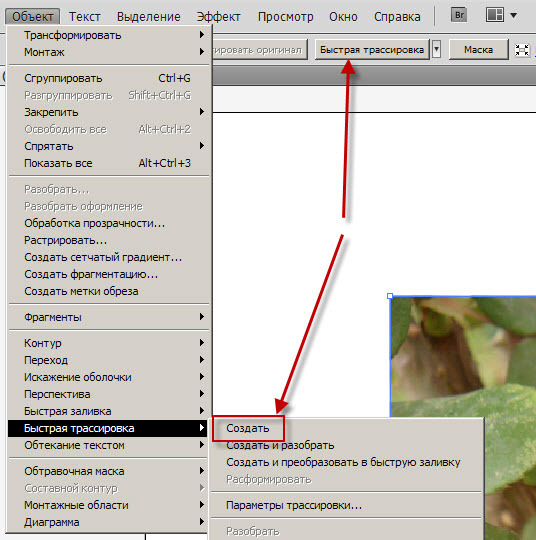
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т.п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
2 min
Существует два типа цифрового изображения: растры и векторы.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
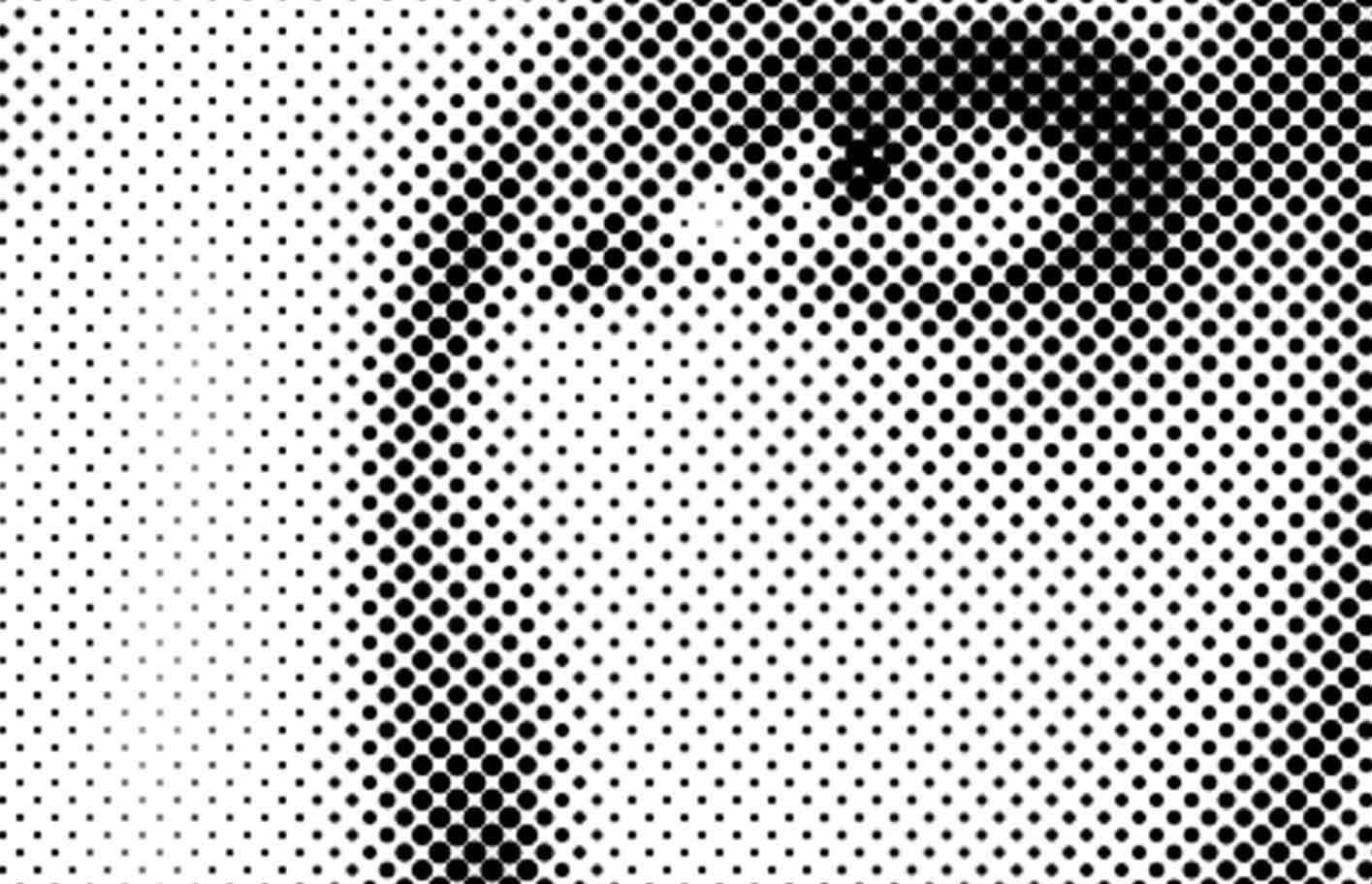
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
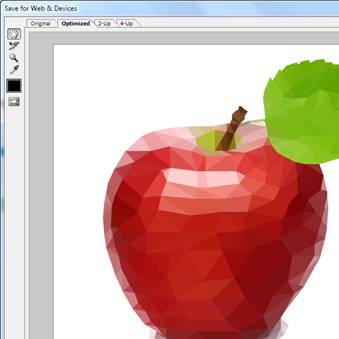
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Как конвертировать изображения и рисунки в векторную графику с помощью Adobe Illustrator
Преобразование картинок, нарисованных от руки рисунков и фотографий в векторную графику требует только одной функции в Adobe Illustrator: Трассировка изображения. Хотя он работает безупречно с простыми рисунками и рукописными надписями, он гораздо более сложный инструмент при работе с фотографиями.
Почему вы хотите сделать это в первую очередь? Ну, файлы изображений, созданные в таких программах, как Photoshop, и фотографии, сделанные с помощью камер, состоят из крошечных маленьких точек (называемых пикселями). Когда вы масштабируете пиксельное изображение, оно теряет качество и может даже стать размытым.
С другой стороны, векторная графика — это масштабируемое изображение, которое вы можете уменьшать или увеличивать по своему усмотрению без потери качества.
Функция трассировки изображения
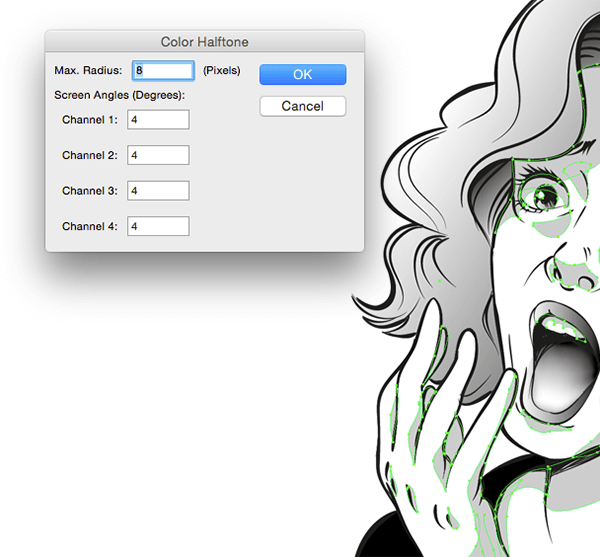
Чтобы получить доступ к этой функции, перейдите на Окно > Трассировка изображения открыть панель. В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
Предусмотрено 11 предустановок: от фотографий с высокой и низкой точностью до векторов с 3, 6 или 16 цветами, до черно-белых и серых векторов. Вы также можете преобразовать свои изображения в эскизные рисунки, силуэты, штриховые рисунки или технические рисунки.
Вы также можете вручную настроить количество цветов и выбрать один из трех режимов: цветной, черно-белый и оттенки серого, чтобы вы могли найти идеальные настройки для вашего конкретного изображения.
Мощь функции трассировки изображения действительно проявляется, когда вы используете ее в PNG, простых фотографиях с белым фоном или простых клипах.
Как только вы получите настройку, как вы хотите, нажмите расширять Кнопка в меню в верхней части экрана. Это преобразует каждую часть вашего изображения в отдельные редактируемые пути. Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Трассировка изображения, используемая в Clip Art
Чтобы использовать трассировку изображений в графических изображениях, лучше всего использовать файл PNG без фона или JPG с белым фоном. Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Чтобы увидеть весь процесс в действии, посмотрите видео ниже:
Рисованной каракулей или ручной надписи
Функция «Трассировка изображения» стала еще эффективнее при использовании рукописных рисунков или рукописных надписей. Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
- Первое, что вы захотите сделать, — это затемнить своих черных и сделать их белее. Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).
).
- Откройте изображение в Illustrator и вернитесь к функции «Трассировка изображения», и настройка, которая, вероятно, будет работать лучше, Черное и белое установка. Вы также можете отрегулировать порог, если выберете — чем выше порог, тем толще ваши линии.
- Последний необязательный шаг — очистка рисунков с помощью инструмента «Перо». Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества. Выберите инструмент Карандаш (сочетание клавиш N).
- Нажмите на опорную точку на пути, который вы хотите сгладить, и перетащите линию туда, где вы хотите, чтобы она была.
 Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Чтобы увидеть подробное объяснение этого процесса, посмотрите видео ниже:
Какой метод вы предпочитаете для преобразования изображений в векторы? Дайте нам знать об этом в комментариях.
Можно ли перевести растровое изображение в векторное. Переводим растровое изображение в векторное с помощью Adobe Illustrator
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
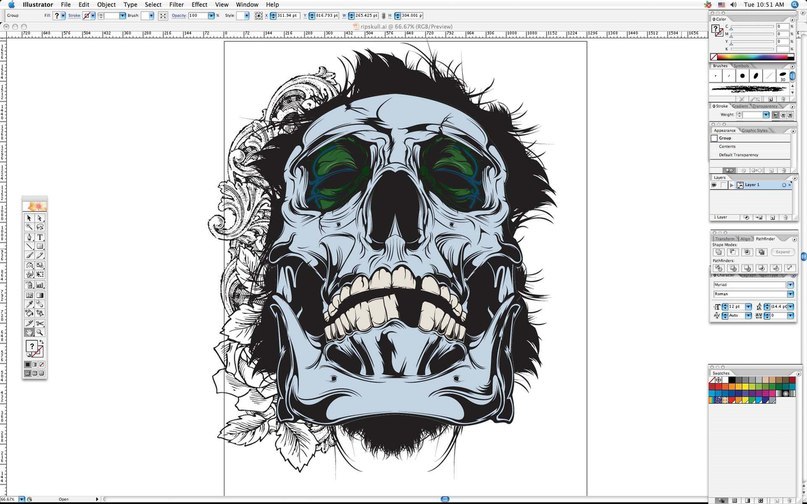
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Насколько часто возникает необходимость выполнения подобного действия, отлично знают те, кто профессионально и полупрофессионально работает с графикой. Собственные коллекции векторных изображений так же никогда не помешают тем, кто ведет Интернет-ресурс с графическими материалами.
Дело в том, что векторные изображения хороши возможностью их увеличения практически до любого размера (разрешения) из сущей миниатюры, поэтому их крайне удобно использовать при создании, например, плакатов. И, к слову, увеличенное изображение при этом не потеряет в качестве. В то время как изображение JPEG достаточно увеличить всего вдвое, и, скорее всего, картинка уже станет нечеткой.
Конвертировать JPEG в векторное изображение может целый ряд платных программ. Тем не менее, большинство из них крайне дороги в соотношении с ограниченным объемом цветовой гаммы, которую они способны воспроизводить. Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Но существует изумительно простая методика, которую использует бесплатная программа Inkscape (ее можно совершенно официально легально скачать с открытого ресурса inkscape.org), с хорошей способностью воспроизводить цветные изображения.
Сложность использования: умеренная.
Создаем собственные векторные картинки для клипарта бесплатно. Процесс:
1. Скачиваем Inkscape — свободно распространяемую бесплатную программу — с официального ресурса. Сайт в основном на русском языке, прямо на главной странице жмем «Download Now» — в настоящий момент доступна русскоязычная версия 0.48.1.Обычным путем устанавливаем программу на свой компьютер (займет около 4 минут).
2. Запускаем программу.
3. Выбираем в полосе меню пункт «File» («Файл»), затем в открывшемся списке пункт «Import» («Импортировать»; Импорт или загрузка изображения).
4. В открывшемся окне найдите папку, в которой хранится файл JPEG, который вы хотите конвертировать в векторное изображение. Выберите файл и нажмите «OK» («Открыть»).
4.а. Выберите в появившемся маленьком окошке «Внедрить» или «Связать» растр. В первом варианте вы получите новый (итоговый) независимый (самостоятельный) векторный файл, с которым сможете работать свободно, во втором варианте исходный JPEG файл вам придется таскать вместе со связанным с ним итоговым векторным, что неудобно. Но в первом случае размер файла будет больше.
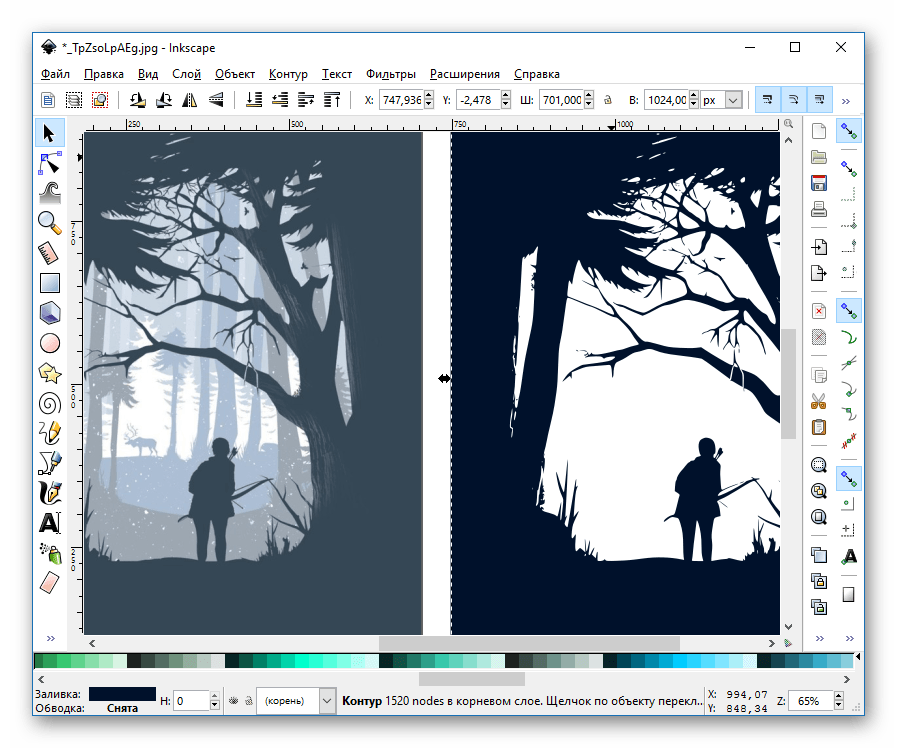
5. После того, как изображение загрузится, если оно еще не выделено (в зависимости от используемой версии программы), необходимо кликнуть на него — навести курсор и кликнуть левой кнопкой мыши (т. е. выбрать изображение, выделить его). После клика изображение будет окружено группой стрелок. Если вы не выделите изображение, его превью (предпросмотр перед конвертацией) не появится в окне «Trace Bitmap» (Схематичное изображение графического объекта), и вы не сможете конвертировать JPEG или любой другой формат изображения в векторное.
5.а. Кликая на изображение в последней версии программы вы так же сможете выбирать формат стрелок — для увеличение картинки, либо для поворота/наклона.
6. В полосе меню сверху выберите «Path» («Контур»), затем в открывшемся списке «Trace Bitmap» («Векторизовать растр»).
7. Выберите опцию «Colors» («В цвете») в левом нижнем углу, затем несколько раз увеличьте число «Scans» («Сканирований») и кликните на кнопке с названием «Update» («Обновить»), располагающейся под превью изображения. Увеличение количества сканирований повышает разрешение изображения, что в свою очередь повышает размер файла и время, необходимое на формирования итогового, перекодированного изображения. Поэкспериментируйте с данными настройками, чтобы получить то итоговое изображение, которое оптимально устроит вас для заданных целей в сочетании размер-качество. Не забывайте нажимать кнопку «Update» каждый раз, когда вы изменяете что-то в настройках. По получению нужного результата в превью, нажмите «ОК», подождите пока изображение перекодируется, затем закройте малое окно.
7.а. Для того, чтобы после нажатия кнопки ОК в окне «Векторизовать растр» сменить количество сканирований, необходимо!создать новый файл и начать весь процесс заново!, а не менять в текущем варианте, т. к. изменения на итоговой картинке НЕ ОТОБРАЗЯТСЯ!
8. Сохраните итоговое изображение в одном из форматов, соответствующих векторной картинке. Для большинства программ, комплексов и приложений, в которых вы можете захотеть в последствии использовать полученное изображение, прекрасно подойдет EPS формат.
Это исходник (48,3 Кб):
Это итоговое изображение с выполнением только перечисленных выше действий (при максимальном количестве сканирований 256, без прочих настроек, получаем вот такой вариант, файл размером 2,9 Мб — он перекодирован обратно в JPEG, чтобы можно было представить здесь, на сайте, как пример):
И вот такой вариант при 256, если увеличить размер картинки, увеличить порог и убрать сглаживание (7,25 Мб):
Т. е. программа выполняет свои функции на отлично, если немного поиграть с настройками!
Дополнения:
— Чтобы выполнить векторную конвертацию, вам не нужно многое знать о программе Inkscape. Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Все функции в основном автоматизированы. Программа предлагает массу дополнительных опций, которые вы можете использовать, чтобы посмотреть потенциальные изменения при тех или иных действих, но для главной задачи они вам не понадобытся. В любом случае, по желанию их будет не сложно освоить методом научного тыка, все достаточно интуитивно понятно.
Если у вас на компьютере установлен Adobe Illustrator версии CS2 или выше, используйте функцию «Live Trace» (Интерактивное отслеживание). В версиях ниже CS2 аналогичная функция носит название «Autotrace» (Автоматическое отслеживание).
Как в иллюстраторе перевести картинку в вектор
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
При работе с графическими редакторами, особенно веб-дизайнерам, иногда требуется перевести растровое изображение в векторное. Это бывает необходимо в разных случаях, например, если вы нарисовали логотип в фотошопе, а позднее его потребовалось перевести в векторный формат для печати на большом плакате. Ну или другие случаи, просто векторный формат достаточно универсальный и отлично подходит для печати крупномасштабных баннеров, наклеек и т. п..
п..
Для подготовки изображения к дальнейшему переводу его в векторный формат нам понадобится растровый редактор. Так как Illustrator не умеет работать в полной мере с растровыми изображениями, воспользуемся фотошопом.
Рассмотрим два случая, в первом необходимо перевести в вектор логотип, который подготовлен в программе фотошоп и содержит рабочие слои, во втором случае требуется перевести в вектор обыкновенную картинку.
1. Подготавливаем изображение в фотошопе
В случае, если у вас имеется исходник фотошоп с рабочими слоями, то необходимо подготовить каждый слой для перевода в векторный формат. Если же вы хотите перевести в вектор обычную картинку, то подготовка потребуется не всегда. Как и писал ранее, в качестве примера для первого случая, я буду использовать простой логотип, который выполнен в программе фотошоп и имеет рабочие слои.
Открываем исходник и подготавливаем слои логотипа к переводу в вектор, для этого необходимо разделить логотип на части. В данном случае я разделю логотип на надпись «BEaM M», изображение женщины, изображение сердца и подпись под логотипом «все для мамочек». Каждый из слоев, кроме надписи «все для мамочек», необходимо сохранить отдельным изображением на белом фоне, при этом каждое изображение должно быть черным.
Берем слой с надписью (названием логотипа), выбираем в верхнем меню «Изображение» – «Коррекция» – «Уровни», либо нажимаем комбинацию клавишь «Ctrl + L» и в появившемся окне настроек выставляем ползунок выходных значений в крайнее левое положение.
Данное действие перекрасит изображение в черный цвет. После этого просто сохраняем получившуюся картинку в формате jpg («Файл» – «Экспортировать» – «Сохранить для web»). Таким образом необходимо поступить со всеми слоями логотипа, кроме надписи под логотипом. В итоге получаем набор изображений в формате jpg, как на картинке ниже, только каждый элемент должен быть отдельной картинкой.
Не нужно перемещать элементы, т.е. не менять их положение при сохранении в jpg, чтобы в дальнейшем мы могли просто их наложить слоями друг на друга и собрать точно такой же логотип, который был в исходнике фотошоп. Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
Если не поняли о чем речь, посмотрите далее, когда в иллюстраторе я буду преобразовывать изображения в вектор, вам все станет понятно.
2. Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» – «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» – «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» – «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
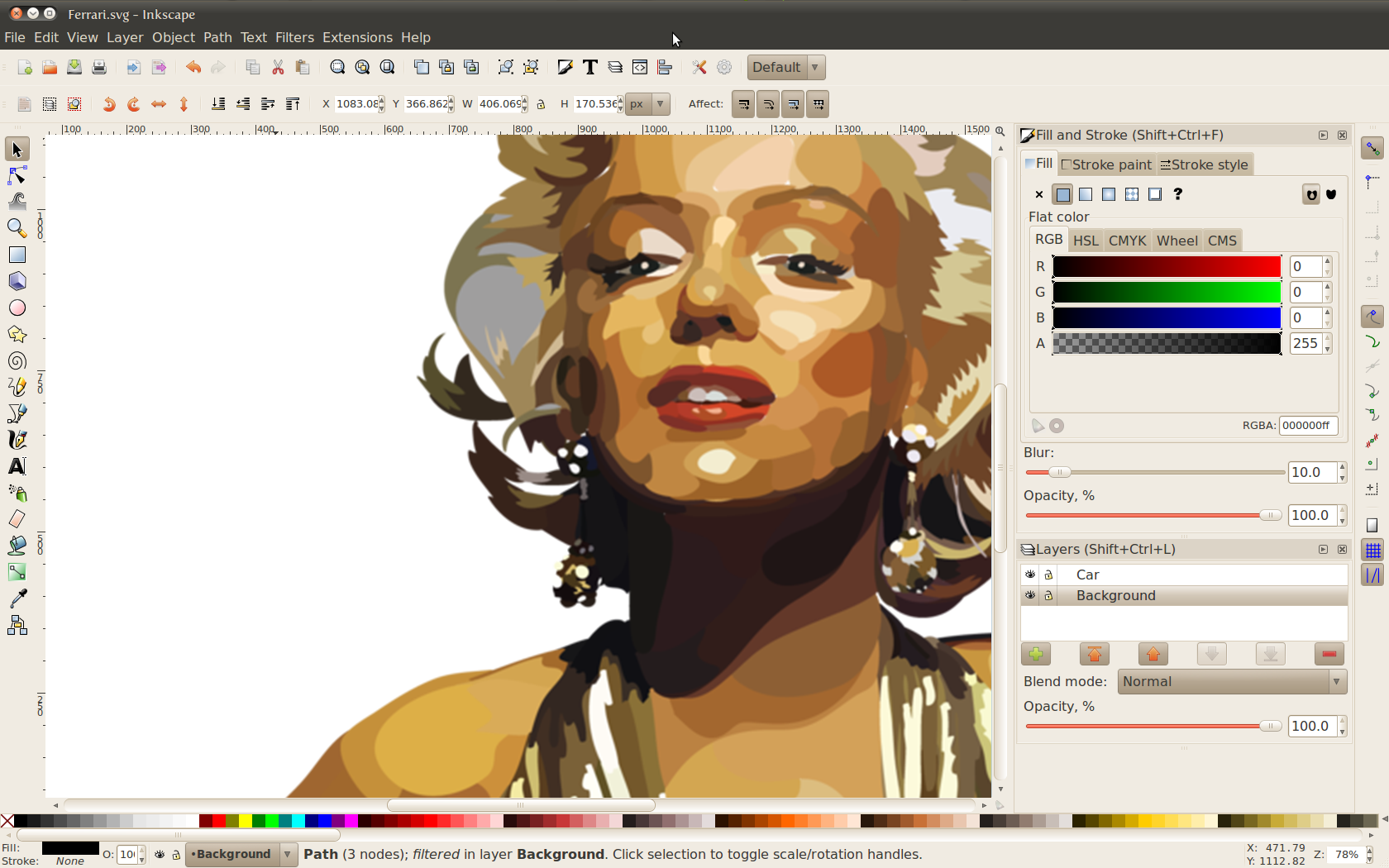
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Векторная и растровая графика. Что выбрать?
Если вы опытный дизайнер, эта статья вам не нужна, вы, наверняка, знаете разницу между растром и вектором, и попали сюда случайно. Для всех же новичков эта разница не то что не ясна, они даже не подозревают, что разница существует.
Попробуем разобраться. Растровое и векторное изображение в любом случае является графическим объектом.
Растровая графика.
Фото printcnx.com
Особенность растрового изображения в том, что оно, как мозаика, складывается из маленьких ячейковых кусочков – пикселей. И чем выше разрешение, тем большее количество пикселей умещается на единицу площади.
Пример: разрешение 600х800px.
Буквально это значит следующее: ваша картинка содержит 600 точек по вертикали и 800 по горизонтали. Если это изображение не увеличивать, рассматривать на экране, то, скорее всего, человеческий глаз не заметит ячеистость.
Если начать увеличивать или напечатать на бумаге, к примеру формата А4, – вы увидите мозаику. Картинка будет похожа на схемы для вышивания крестиком.
Растровые изображения используют для передачи плавного перехода цветов, множества оттенков. Наиболее распространенное применение – обработка фотографий, создание коллажей и т.п. Самый популярный редактор растровой графики – Photoshop.
Растровое изображение занимает больше места на диске чем такое же, но исполненное в векторе. Но, тут очень важно помнить, что это справедливо, если вы «отрисовали текст», а если вы сфотографировали любимую девушку на фоне красного Феррари – вектор тут бессилен, только растр.
Векторная графика.
Фото printcnx.com
В отличие от растрового изображения, векторное не состоит из отдельных точек – пикселей. Логика векторного изображения совсем другая. В векторных графических объектах существуют, так называемые, опорные точки, между ними – кривые. Кривизна этих кривых описывается математической формулой. Это не значит, что дизайнер должен быть гуру высшей математики и помнить формулы всевозможных гипербол и парабол, даже синусоиду описывать не придется. Все это за вас делает графический редактор. Дизайнер, знай себе, расставляет точки и «тягает» мышью кривую, что б добиться нужной формы.
Наиболее популярными редакторами векторной графики являются CorelDrow и Adobe Illustrator.
Векторная графика применяется зачастую в полиграфии: буклеты, листовки, визитки и пр. Т.е. продукты, в которых есть текст, логотип, узоры-орнаменты, — все, что не требует точной передачи всех 18 оттенков персикового цвета, и может быть описано с помощью кривых. Часто векторные изображения так и называют «в кривых».
Наибольшим плюсом векторных изображений, является то, что даже при сильном увеличении графического объекта, качество изображения не изменяется. Картинка будет одинаково хороша, если из вектора напечатать ее на визитке или ту же визитку напечатать размером с билборд.
В итоге имеем:
Растровое изображение:
Плюсы: очень четко и тонко передает изменение-перетекание цветов, оттенки, тени.
Минусы: потеря качества при увеличении: картинка рассыпается в цветные квадратики – пиксели; в большом разрешении занимает очень много места.
Сфера применения: обработка фотографий, создание макетов сайтов, создание графических объектов с большой цветовой гаммой
Векторное изображение:
Плюсы: легко масштабировать — изображение не теряет качество даже при очень большом увеличении.
Минусы: невозможно передать плавные цветовые переходы, как в растре.
Сфера применения: полиграфия, дизайн листовок, буклетов, рекламных материалов, визиток, логотипов и пр.
Как вы планируете использовать свой лого: онлайн, или на печатной продукции?
Больше не нужно выбирать. Ведь онлайн-сервис Логастер предлагает создать сразу несколько файлов логотпа, которые отлично адаптируются под любой носитель.
Опытные дизайнеры часто совмещают использование векторной и растровой графики. Но надо помнить, что векторный объект конвертировать в растровый легко, существуют даже онлайн конвертеры, а вот растровый объект в векторный — гораздо сложнее. Качественная автоматическая конвертация из растра в вектор, практически, невозможна.
На этом у нас все. В следующей статье мы расскажем вам о растровом формате JPG.
Нужен логотип в векторе? Читайте нашу статью как создать векторный логотип.
Как сделать трассировку в фотошопе. Трассировка растровых изображений в иллюстраторе
О том, как сделать векторное изображение в Фотошопе, спрашивают довольно часто. Как известно, Photoshop — программа для обработки растровой графики и для работы с вектором не предназначена. С векторной графикой работают специальные графические редакторы. Но если очень нужно, а времени изучить новую программу нет, то с помощью некоторых манипуляций можно перевести картинку в вектор.
Что такое растровое и векторное изображение и чем они отличаются
Растровое изображение представляет и из себя сетку пикселей (точек). Всем нам привычное цифровое фото как раз и является растровым изображением. Векторное изображение состоит не из пикселей, а из геометрических примитивов: прямых, прямоугольников и других фигур.
Если уменьшить, а затем значительно увеличить растровое изображение, его качество будет бесповоротно испорчено. Поскольку каждый пиксель представляет из себя точку определенного цвета, а все вместе эти точки составляют картинку. При уменьшении изображения выбрасываются лишние пиксели, поэтому нельзя вернуть ему изначальный вид.
Масштабирование векторного изображения позволяет менять размер без потери качества. Это возможно благодаря математическим перерасчётам размеров геометрических фигур, из которых состоит изображение.
Растровое изображение позволяет достоверно передать визуальную информацию, у векторного такого преимущества нет. Изображения векторной графики могут пригодиться для визуализации логотипов и контурных рисунков. Фотографической красоты вы от них не получите. Или же это будут очень сложные изображения, состоящие из огромного количества примитивов, фактически заменяющих пиксели.
Простой пример, как растр перевести в вектор
Итак, вектор состоит из геометрических фигур. Photoshop обладает инструментами для создания контуров. Контур и есть геометрическая фигура. Чтобы сделать векторное изображение в Фотошопе, нужно создать контур изображения. Помогут нам в этом инструменты группы «Выделение»/Select : «Прямоугольное выделение»/Rectangular Marquee Tool , «Эллиптическое выделение»/Elliptical Select Tool ,** «Волшебная палочка»/Magic Wand Tool, **«Быстрое выделение»/Quick Selection Tool и «Перо»/Pen tool .
Чтобы вектор получился аккуратный, стоит выбирать растровое изображение максимально хорошего качества, иначе прорисовку контуров нужно будет делать вручную.
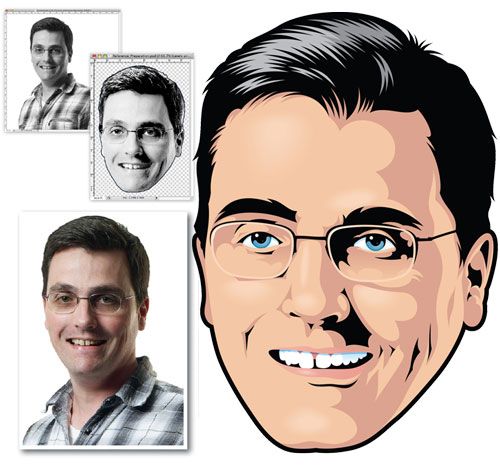
Открываем растровое изображение в фотошопе (самый распространенный формат растрового изображения — JPG). Очень легко поддаются обработке логотипы, контурные рисунки, эскизы. Чтобы получить векторный эскиз портрета, сначала можно преобразовать портрет в эскиз с помощью «Галереи фильтров» , либо использовать готовый поп-арт. О том, как работать с «Галереей фильтров» и быстро создавать поп-арт из фото, мы рассказывали в предыдущих статьях. Для этого примера мы возьмем готовый поп-арт-портрет. Умышленно мы подготовили его из фото не самого лучшего разрешения. Поэтому векторный вариант покажет нам заметную разницу.
Чтобы работать с контурами, вам нужно вызвать закладку «Контуры»/Path на палитру слоёв. Для этого зайдите в меню «Окно»/Window и отметьте пункт «Контуры»/Path . Закладка появится на палитре слоёв.
Изображение имеет 4 цвета (фон не считаем). Берём инструмент «Волшебная палочка»/Magic Wand Tool и выделяем первый цвет. Чтобы выделить все участки, рассредоточенные островками по изображению, удерживайте Shift .
Когда первый цвет выделен, выбираем инструмент «Лассо»/Lasso либо «Прямоугольная область»/Rectangular Marquee Tool и, не снимая выделения, щёлкаем правой клавишей мыши. В контекстном меню выбираем «Образовать рабочий контур»/Make Work Path .
В диалоговом окне указываем максимальное сглаживание «Допуск»/Tolerance (от 1 до 10; чем ниже цифра, тем лучше повторятся контуры). Жмём Ok .
На закладке «Контур» появится первый контур. На изображении он будет заметен в виде кривых с точками. Их можно выровнять и подогнать с помощью инструмента «Выделение узла»/Direct Selection Tool . Этим инструментом выделяем точку и либо корректируем кривую, перемещая усик точки, либо подвигаем саму дугу.
На закладке «Контур» меняем название контура. Для этого щёлкаем по нему двойным щелчком и в диалоговом окне изменяем имя.
Проделываем все описанные шаги с остальными цветами. В итоге получаем четыре контура для каждого цвета.
Получив контуры, остаётся создать вектор. Переходим на закладку «Слои»/Layer на палитре слоёв, создаём новый слой Shift+Ctrl+N . Основной цвет задаём тот, в который окрасим первый контур.
Возвращаемся на закладку «Контур» , становимся на первый контур. В главном меню в пункте «Слои»/Layers выбираем «Новый цвет заливка»/New Fill Layer — «Цвет»/Solid Color . В открывшемся окне жмём Ok .
Теперь, перейдя на закладку «Слои»/Layers , вы увидите на новом слое первый векторный слой.
В следующем диалоговом окне, как обычно, указываем имя файла и путь.
На этом всё. Способ достаточно простой.
Если вам предстоит часто работать с векторными изображениями, возможно, эта статья вдохновит вас на изучение новых графических редакторов. В любом случае, вы узнали ещё один полезный метод. Желаем вам отличных работ.
Еще больше о Photoshop — на курсах .
Из лички:
«можеш подсказать как делается этот эфект или было бы здорово еслиб был подробный урок =)»
Итак, давайте обсудим. Сначала о понятиях.
Растровое изображение — это, грубо говоря, сетка разноцветных пикселей, матрица. Например, фотография.
Векторное изображение — это геометрические примитивы (точки, линии, многоугольника), складывающиеся в картинку.
Трассировка (от англ. слова «Trace» — след, отпечаток, контур) — преобразование растрового изображения в векторное.
Трассировка — процесс долгий и трудоемкий. Рассмотрите его на примере данных уроков от demiart.ru :
http://photoshop.demiart.ru/vector.shtml
http://photoshop.demiart.ru/vector_car.shtml
Для начала нужно задать картинке минимальную палитру, определить границы цветов и начать отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка часто используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное время. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и быстро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте довольно интересные статьи, стоит полистать. — еще подробнее по теме.
Ну а теперь, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, кто в танке — я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа есть (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как применять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он значительно облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совсем бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обойти, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
Для начала нужно задать картинке минимальную палитру, определить границы цветов и взяться отрисовку. Вот именно отрисовка и есть наиболее нудный этап проделываемой работы. Однако, трассировка зачастую используется веб-мастерами, и, разумеется, они не могут тратить свое драгоценное момент. Поэтому поговорим о некоторых хитростях.
В этой статье вам расскажут о программах, с помощью которых можно легко и шустро (как правило) трассировать картинку. Но я, в отличии от ее авторов, все-таки затрону таких мастодонтов графики, как Corel и Adobe.
Вы найдете отличный урок по трассировке в Corel Draw.
Adobe Photoshop предназначен по большей части для работы с фото, а не веб-дизайном. А вот его собрат Adobe Illustrator как раз по этой части. Эта сочинение расскажет, как с его помощью перевести растр в вектор. Кстати, на сайте достаточно интересные статьи, стоит полистать. – еще подробнее по теме.
Ну а сегодня, на мой взгляд, самое интересное. О том, как облегчить процесс без установки дополнительных средств. (Для тех, который в танке – я терпеть не могу забивать комп!).
Есть такой иностранный замечательный он-лайн редактор Vector Magic . Собственно, у них и полноценная программа жрать (если не жалко пару сотен баксов). очень подробно и доступно расскажет вам о том, как употреблять сервис. Даже если с его помощью вам не удастся добиться оптимального результата, он ощутимо облегчит вам дальнейшую обработку в фотошопе.Единственный недостаток сервиса заключается в том, что он не совершенно бесплатен. Чтобы скачать полученный результат надо зарегистрироваться (рега простая и быстрая, выполняется перед скачиванием). Регистрация дает вам 2 бесплатных скачивания. Как бы на пробу. Ну а дальше уже нужна платная подписка. Но и эту фигню можно обделить, если менять ip, чистить кукис и менять мейлы. Если картинка небольшая (хотя и размеры тут не остановят), то копипаст скрина в фотошоп и нет проблем.
По материалам: http://www.liveinternet.ru/users/3091338/post106993510/
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Adobe Illustrator против Photoshop: в чем разница?
Непосвященному может быть трудно различить разницу между Photoshop и Illustrator. Однако более внимательное изучение покажет, что, хотя у них есть некоторые общие черты, эти два редактора изображений Adobe – совершенно разные звери.
Хотя Photoshop и Illustrator являются графическими пакетами, типы графики, которые они могут создавать, не совпадают. Итак, в этой статье мы объясним, в чем разница между Illustrator и Photoshop. Раз и навсегда устранение путаницы.
Для чего используются Illustrator и Photoshop?
Как уже упоминалось, и Adobe Illustrator, и Photoshop являются графическими пакетами. Однако виды графики, которые вы можете создавать и редактировать с помощью этих двух программ, различаются. Также существует Adobe Lightroom ( что такое Adobe Lightroom? ), Но в этой статье речь не идет об этом.
Photoshop – это редактор растровых изображений. Растровое изображение – это, по сути, растровое изображение, которое представляет собой набор пикселей, организованных в сетку и затем окрашенных для создания окончательного изображения. Его можно использовать как для создания растровых изображений, так и для управления ими.
С другой стороны, Illustrator – это редактор векторной графики. Векторная графика состоит из математических формул. Эти формулы затем преобразуются в изображение, которое вы видите на экране.
Итак, хотя оба пакета имеют дело с графикой, они работают с ней совершенно по-разному, и даже графика, которую они могут создавать и изменять, — в основном — отличная и отдельная.
Это основное различие между Photoshop и Illustrator, но мы можем углубиться в детали, посмотрев, что каждая программа делает лучше всего.
Преимущества использования Illustrator перед Photoshop
Из-за различий между двумя программами Illustrator во многом может работать лучше, чем Photoshop. Вот небольшая подборка основных преимуществ Illustrator по сравнению с Photoshop.
Векторная графика
Мы уже упоминали векторную графику, и это та область, в которой Illustrator действительно выделяется. В конце концов, это программа для векторной графики!
Чтобы объяснить немного больше о векторной графике, это, по сути, изображения, которые можно масштабировать до любого размера без ухудшения качества изображения.
Вы когда-нибудь замечали, как увеличение масштаба фотографии может сделать ее более пиксельной, пока все качество не исчезнет из окна? Что ж, векторную графику можно делать бесконечно больше или меньше, не теряя при этом разрешения.
Это делает Illustrator идеальным для создания изображений с ровными цветами и четко очерченными формами. Логотип бренда – хороший пример того, где можно использовать вектор.
Артборды
Одна замечательная вещь в Illustrator – это возможность использовать монтажные области. Артборд работает точно так же, как и лист обычной бумаги, если бы он лежал перед вами на своем художественном столе.
Вы можете создать несколько артбордов, и их можно будет ориентировать так, как вам нравится. Вы можете работать над ними одновременно, что является фантастическим способом оптимизировать рабочий процесс и увидеть, как весь ваш проект объединяется.
Иллюстрирование с нуля
То, что вы можете делать в Illustrator, что на самом деле невозможно в Photoshop, – это иллюстрировать. Подсказка кроется в названии.
Благодаря большому количеству инструментов рисования, доступных в Illustrator, вы полностью контролируете художественный процесс. Это важно, если вы хотите, чтобы ваши идеи претворялись в жизнь.
Дело в том, что Illustrator, вероятно, самый мощный пакет цифрового искусства. Вот почему он используется в самых разных отраслях промышленности, от графического дизайна до цифровых художников и даже режиссеров.
Преобразование растра в вектор (вид …)
Хотя результаты не всегда могут быть именно тем, что вы ищете, Illustrator может создавать векторизованные версии растровых изображений с помощью нескольких своих встроенных инструментов.
У вас есть возможность отслеживать растровое изображение, например, применяя несколько степеней контроля для создания масштабируемого вектора, который затем можно использовать в другом месте.
Просто имейте в виду, что вы вряд ли получите похожее изображение из-за разницы между векторной и растровой графикой. Тем не менее, это отличный инструмент для векторизации ваших растровых дизайнов.
Преимущества использования Photoshop над Illustrator
Итак, Illustrator может создавать красивые блестящие векторы, но Photoshop буквально изобилует мощными инструментами для редактирования и создания растров. Вот несколько из них.
Растровая графика
Если у вас есть пиксельное изображение, которое нужно отредактировать, то вам подойдет Photoshop. Это очень мощный инструмент для создания и редактирования растровых изображений.
Как уже говорилось, растровая графика состоит из пикселей, каждый из которых имеет свою индивидуальную позицию в сетке. Сами по себе эти пиксели бесполезны, но соедините их вместе и вуаля, изображение!
Возможность редактировать растр на уровне пикселей – вот что делает Photoshop таким мощным и важным инструментом, когда дело доходит до редактирования и управления фотографиями и другими растровыми изображениями.
Компоновка изображений
Вы когда-нибудь смотрели на свои фотографии и замечали некрасивое пятно, которое полностью портит общую фотографию? Photoshop поможет вам.
Допустим, у вас есть хорошая фотография сельской местности, но на дороге посреди дороги стоит машина, которая портит ваш пейзаж. Вы можете взять элемент существующего изображения (или отдельного изображения) и наложить его, удалив машину из поля зрения.
Это то, что так хорошо в программе; вы действительно можете вывести свою фотографию на новый уровень, создав идеальное изображение с помощью Photoshop в пост-обработке.
Фоторедактирование
Учитывая, что Photoshop в душе является фоторедактором, имеет смысл, что он так хорошо с этим справится. Не верите нам? Тогда ознакомьтесь с этими навыками Photoshop для фотографов-любителей .
В вашем распоряжении так много инструментов, которые упростят редактирование фотографий. В Photoshop вы можете вносить всевозможные корректировки, от экспозиции до насыщенности, от цвета до контраста.
В Photoshop вы также можете обрезать, вращать и зеркально отображать изображения. Вы можете добавлять или удалять объекты и даже поиграть с некоторыми классными эффектами, чтобы ваши изображения действительно выделялись.
Adobe Illustrator против Photoshop
Как видите, и Photoshop, и Illustrator – невероятно мощные инструменты дизайна. Хотя немного иначе. Однако Adobe хочет, чтобы вы использовали эти приложения вместе друг с другом. Весь набор приложений Adobe разработан для совместной работы, а не друг против друга.
Если вы объедините оба этих приложения в свой рабочий процесс, вы увидите улучшение не только в своем творчестве, но и в объеме вашей продукции. И теперь, когда вы знаете различия между ними, вы должны лучше понимать, как они дополняют друг друга.
СвязанныйКак векторизовать в Illustrator | Small Business
By Willa Dunn Обновлено 24 января 2019 г.
Illustrator — популярное приложение Adobe для создания векторной графики, одной из двух основных форм компьютерной графики. В отличие от растровых изображений, векторная графика создается математически и сохраняет детали при изменении размера. Из-за этой точности векторные процессы часто используются для создания бизнес-изображений, таких как логотипы и баннеры. Вы можете заставить Adobe Illustrator векторизовать существующие изображения с помощью функции Image Trace в Illustrator.
Векторная и растровая графика
Многие распространенные графические форматы называются растровой или растровой. Общие примеры включают графические форматы BMP, JPEG и PNG, часто встречающиеся в Интернете, а также изображения в формате RAW, генерируемые многими цифровыми камерами. По сути, они описывают пиксели или крошечные цветные точки на изображении и то, какой цвет принимает каждое изображение. Это естественная форма для представления данных с датчиков цифровых камер.
В других форматах графических файлов используется так называемая векторная графика.Они описывают математические отношения между различными частями изображения, включая линии, точки и дуги внутри изображения. Примеры распространенных форматов векторной графики включают файлы .ai, используемые при создании вектора в Illustrator, и масштабируемую векторную графику или файлы SVG, которые в настоящее время можно найти в Интернете.
Векторная графика часто бывает полезной, потому что ее математические свойства позволяют легко увеличивать и уменьшать размер без искажений. По этой причине они часто используются для графики, которая должна отображаться в разных размерах в разных местах, например, для корпоративных логотипов.Они используются по умолчанию для многих распространенных программ рисования и иллюстраций, включая Adobe Illustrator, конкурирующий CorelDRAW и графический пакет с открытым исходным кодом под названием Inkscape.
Многие инструменты, включая Adobe Illustrator и другие популярные графические приложения, могут при необходимости преобразовывать файлы между векторным и растровым форматами. Конверсии не всегда идеальны, поэтому лучше заранее спланировать, какой тип файла вам понадобится, прежде чем заходить слишком далеко в графическом проекте.
Трассировка изображения в Illustrator
Программа Illustrator может векторизовать изображение с помощью функции «Трассировка изображения».В более ранних версиях Illustrator аналогичная функция известна как «Живая трассировка».
Откройте изображение
Откройте изображение для векторизации в Illustrator с помощью меню «Файл». Щелкните изображение, чтобы выбрать его.
Активировать трассировку изображения
Щелкните меню «Объект», затем нажмите «Трассировка изображения» и «Создать».
Выберите параметры трассировки
Нажмите кнопку «Трассировка изображения» в меню «Управление» или «Свойства» или выберите предустановленный параметр в разделе «Предварительные настройки трассировки».«Отрегулируйте и поэкспериментируйте с параметрами, пока трассированное изображение не будет выглядеть так, как вы хотите.
Настроить векторную графику вручную
Если вы хотите вручную настроить элементы создаваемой векторной графики, нажмите« Объект », затем» Image Trace »и« Expand ». Вручную перетащите или отредактируйте векторные контуры, созданные Illustrator, в нужное место, используя стандартные инструменты векторной графики Illustrator.
Сохраните файл
Когда вы закончите, сохраните файл с помощью меню «Файл».
Другие инструменты трассировки
Если у вас нет Adobe Illustrator, вы все равно можете использовать другие инструменты векторной графики для преобразования файла растровой графики в векторное изображение.
Inkscape, бесплатный инструмент векторной графики с открытым исходным кодом, доступный для большинства современных платформ, имеет инструмент трассировки изображений, который вы можете использовать для этой цели. Чтобы активировать его, нажмите меню «Путь», а затем нажмите «Трассировать растровое изображение». Настройте параметры для создания изображения, которое соответствует вашим потребностям, а затем сохраните изображение как файл SVG, который вы можете открыть с помощью многих графических программ и большинства современных веб-браузеров.
Если вы предпочитаете использовать CorelDRAW, другой коммерческий инструмент для векторной графики, вы можете использовать его инструмент PowerTRACE для преобразования растровой графики в векторную графику. Используйте меню «Трассировка растрового изображения» на панели свойств, чтобы найти параметры, которые вам подходят.
Решено: растр в вектор — Сообщество поддержки Adobe
У меня есть изображение в файле PDF, которое является растровым изображением
. Я хочу преобразовать это растровое изображение в векторное.
. Image Trace и т. Д.в Illustrator, в зависимости от версии).
Но вы должны понимать: автоматическая трассировка — это не «преобразование» 1: 1 без потерь в смысле «преобразования» между единицами измерения или «перевода» между форматами файлов. Такой «конверсии» нет. Остается только перерисовка содержимого растрового изображения.
PDF — это просто контейнер. Он может содержать любую комбинацию растровых, векторных или текстовых объектов.
Помещение результата автоматической трассировки в файл PDF аналогично тому, как это делается с любым другим типом содержимого: просто нужно сохранить файл как PDF.
Если я открываю исходный файл PDF и увеличиваю его до 400%, я ожидаю пиксельные линии
Если я открываю новый файл PDF и открываю его до 4))%, я ожидаю гладких непиксельных линий
Только растровые объекты (изображения) будут выглядеть пиксельными при увеличении масштаба. Это не имеет ничего общего с файлом в формате PDF.
Затем вы должны выполнить автоматическую трассировку в файле, для которого установлен цветовой режим RGB.
Как это сделать в Ai или id там более подходящей программе Adobe
В принципе, вы бы:
- Создайте файл Illustrator (или откройте существующий).
- Импортировать растровое изображение.
- Выполните автоматическую трассировку, используя настройки, которые дают наиболее приемлемые для вас результаты.
- Сохраните файл как PDF.
Подробности в документации.
Если вы хотите понять, на что рассчитываете, читайте дальше:
Если вы увеличиваете растровое изображение в PDF (или в любом другом файле), да, вы должны ожидать увидеть пикселизацию. Но «гладкий» и «непиксельный» — не одно и то же. Пикселизация возникает в результате масштабирования (или масштабирования) растрового изображения, достаточно большого, чтобы стала очевидной квадратная форма отдельных пикселей, составляющих изображение.
Это не единственный вид уродливой неровности, который встречается в компьютерной графике. Довольно часто, если вы увеличиваете масштабирование полностью векторных результатов автоматической трассировки, вы видите беспорядок неровных, неровных путей. Думайте об этом как о векторной версии «неровностей». Векторная графика может быть такой же неровной (и такой же уродливой), как и пиксели.
И это очень часто бывает с результатами автоматического отслеживания, потому что оно выполняется автоматическим алгоритмом, полностью лишенным распознавания человеческих форм или знания того, что считается «гладким».»
Здесь нет авто-магии. С авто-трассировкой ничего не дадут.» Мусор в; мусора »по-прежнему применяется. Автоматическая трассировка не добавляет каких-либо деталей, которые внезапно сделают изображение« гладким »при увеличении.
Очень простой (и очень реальный) пример:
Предположим, у вас есть фотография вашего щенок.Но разрешение фотографии настолько низкое, что при просмотре с увеличением 400% она выглядит неровной: зрачки щенка, например, даже не кажутся круглыми.
Вы слышали, как люди говорят, что «векторная графика не зависит от разрешения» и что вы можете увеличивать ее бесконечно, не становясь «зубчатой». Вы слышали, что программы могут автоматически «конвертировать» растровое изображение в векторную графику. Итак, основываясь на этих двух часто встречающихся утверждениях (чрезмерное упрощение), вы предполагаете, что автоматическая трассировка даст вам графику, которую можно увеличивать или масштабировать до любого размера и всегда выглядеть «гладко».
Таким образом, вы автоматически отслеживаете изображение. Вы увеличиваете его и обнаруживаете, что зрачки представляют собой не набор квадратных пикселей, а меньшее количество зубчатых неправильных форм.И это так же уродливо, если не более того. Нет увеличения детализации, поэтому увеличение векторного результата так же уродливо и «неровно», как и увеличение растрового изображения. Это просто другой «стиль» неровностей.
Итак, вы попробуете все это снова, но попробуете якобы «более точные» настройки допуска. Теперь спросите себя: что бы вы получили при наиболее технически точных настройках ? Вы получите один идеально квадратный векторный путь для каждого пикселя растрового изображения.Другими словами, по сути, не было бы никакой разницы, и увеличение или масштабирование теперь полностью векторного результата не было бы никаким улучшением.
Автоотслеживание довольно часто просто меняет зубчатость вектора на зубчатость растра. И это сводит на нет все преимущество независимости от разрешения, причину и цель векторной графики.
Бесплатных обедов нет. Если вам нужен действительно масштабируемый векторный рисунок изображения, вы вручную отслеживаете растровое изображение, используя человеческую проницательность, навыки и понимание в рисовании путей с экономической эффективностью.
Зрачок щенка, автоматически отслеживаемый с помощью настроек высокой «точности», может иметь крошечную неправильную форму с дюжиной узлов, которая выглядит просто ужасно, когда ее увеличивают до размера более пятнышка. Зрачок щенка, нарисованный вручную, будет круглым, иметь не более четырех узлов и будет таким же круглым и гладким, когда он будет увеличен до размера луны.
Почему? Потому что функции автоматического отслеживания (в текущем состоянии в основных программах рисования) не знают, что делает трехлетний ребенок: зрачки щенка круглые.
Таким образом, преимущества векторной графики заключаются не только в том, чтобы «быть векторной». Это должна быть векторная графика, которая нарисована таким образом, чтобы мог извлечь выгоду из того, что является векторным.
ДЖЕТ
Преобразовать растр в вектор — Абсолютная оцифровка
Для преобразования растра в вектор требуется идентификация и извлечение векторных объектов из изображения. Это распространенный сценарий оцифровки в полиграфической и швейной промышленности.Когда изображение необходимо использовать в необычных размерах, например, очень маленькое, например, на ручках, часах и других рекламных товарах. Или для использования на огромных рекламных щитах с размерами больше, чем в натуральную величину, растровые изображения нельзя использовать. Изменение масштаба растровых изображений сверх определенного предела приводит к их пикселизации. Снимки, сделанные камерой, или отсканированные изображения по умолчанию являются растровыми. Изображения низкого качества оказываются самой сложной задачей, поскольку требуют больших усилий.
Сегодня реклама является ключом к росту бизнеса, и даже самый маленький бренд стремится не оставлять равнодушным ни один канал для распространения информации о своей кампании в массы.Битва за то, чтобы занять все доступное пространство вокруг города, увеличила потребность в преобразовании растровых изображений в векторные изображения. Процесс преобразования прост, но наилучшие результаты могут быть получены только в квалифицированном агентстве по оцифровке. Опытный дизайнер может определить тонкости дизайна. Процесс не полностью автоматизирован, требуется человек, чтобы обработать растровое изображение и преобразовать его в векторное изображение.
Если вы не знаете, в чем разница между растровым изображением и векторным изображением, вы можете прочитать наш блог Преобразование логотипа в вектор для лучшего понимания.
Что такое процесс преобразования растра в вектор?
В истинном смысле этого слова вы никогда не конвертируете растровое изображение в векторное изображение. Фактически, вы перерисовываете все изображение как вектор с помощью программного обеспечения, такого как Corel Draw, Adobe Illustrator или любого другого в пределах категории. Есть разные способы сделать это, и у каждого графического дизайнера свой стиль работы. Однако для ускорения процесса используется инструмент автоматической трассировки, но он не гарантирует наилучших результатов. Чтобы добиться изящества, весь процесс выполняется вручную опытным дизайнером, который знает, как справиться с трудностями.Процесс векторизации одинаков для всех изображений, с той лишь разницей, что сложные изображения требуют больше времени.
Если вы хотите изучить процесс, выполните следующие действия:
Шаг 1. Выберите изображение для преобразования
Выберите изображение по вашему выбору. Для предприятий это, вероятно, логотип, а для людей, которые хотят делать это для развлечения, выберите небольшое изображение, чтобы сэкономить время. Для редактирования больших изображений потребуется больше времени из-за большей площади для трассировки. Когда вы учитесь преобразовывать растр в вектор, выберите изображение с одним предметом.По возможности используйте что-нибудь с белым фоном или с низким разрешением. При работе на темном фоне или при наличии ненужного беспорядка вам может потребоваться сначала кадрировать объект, чтобы улучшить качество. Обрезку необходимо производить осторожно, чтобы объект не был поврежден.
Шаг 2. Трассировка изображения
Adobe Illustrator по разным причинам является одним из наиболее широко используемых программ. Большинство графических дизайнеров начали оцифровывать его, потому что 1) они слышали об этом или 2) они познакомились с ним.То, что начиналось как хобби, вскоре превратилось в карьеру для большинства профессиональных дизайнеров. В Adobe Illustrator инструмент «Трассировка изображения» отлично работает, поскольку он собирает информацию о цвете и создает отслеживаемую копию. Прослеженный дубликат является копией исходного изображения и может быть легко использован для создания вектора. Откройте свое изображение в программе и выберите его, чтобы активировать параметры редактирования. Нажмите на меню рядом с графиком изображения и выберите любой из «Фото высокого качества» или «Фото низкого качества».
Изображение будет автоматически отслеживаться, и вы можете заметить несколько изменений в своем изображении. В целом он остается почти таким же. Многие детали будут удалены с исходной фотографии, она также будет выглядеть намного резче, но некоторые важные детали могут быть упущены. Теперь увеличивайте и уменьшайте масштаб, насколько хотите, вы заметите, что изображение не пикселируется.
Шаг 3. Разгруппируйте цвета и отредактируйте
В соответствии с исходным растровым изображением цвета будут автоматически скорректированы, что в некоторых местах может выглядеть странно.Чтобы довести все до совершенства, разделите цветовые группы и отредактируйте их. Теперь выберите свое изображение и нажмите кнопку «Развернуть». Теперь вы можете просматривать составные формы, которые образуют ваше изображение, и оно должно иметь синий контур. Щелкните его правой кнопкой мыши и выберите во всплывающем меню команду «Разгруппировать». Теперь вы можете легко разделять цветные фигуры и работать с ними как с отдельными частями.
После преобразования растрового изображения в векторное изображение теперь вы можете редактировать его любым удобным для вас способом. Начните с удаления всех нежелательных цветов или цветовых групп.Нажмите на фигуру и идите к Select -> Same -> Fill Color. Это позволит вам выбрать все группы того же цвета, в которых вы щелкнули. Если вы хотите изменить или расширить какую-либо цветовую группу, сделайте это, выбрав слой с помощью инструмента «Прямое выделение». Используя перо или кисть, заполните пустые или белые места, чтобы ваша работа выглядела профессионально.
Шаг 4. Сохранение изображения
Теперь, когда вы закончили изменять изображение, вам нужно сохранить его. Сохранение в правильном формате является важной частью, и вам нужно будет выбрать формат векторного файла из PDF, AI, EPS, SVG и т. Д.Теперь перейдите в Файл -> Экспорт -> Экспортировать как, а затем в раскрывающемся меню «Сохранить как тип» выберите тип SVG для сохранения в формате векторного файла.
Поздравляем, вы сохранили свой первый векторный файл на свой компьютер. Работа с простыми изображениями может быть проще по сравнению с изображениями с фоном и большим количеством символов. Если преобразование изображений в векторные не является вашей повседневной задачей, то изучение этого может быть сложной задачей. Чтобы получить наилучший результат, нужно вложить огромное количество времени и сил.
Для людей, которым нужно однажды преобразовать растровое изображение в векторное изображение, было бы лучше всего сделать это у одного из наших опытных дизайнеров в Absolute Digitizing всего за 10 долларов. Вы получите наилучшие результаты в течение нескольких часов. Если вы спешите, дайте нам знать, чтобы мы соответствующим образом расставили приоритеты для вашей задачи.
Как преобразовать PNG в вектор с помощью Adobe Illustrator
Если у вас есть файл PNG и вы хотите воспользоваться преимуществами работы с векторной графикой, такими как бесконечное масштабирование и возможность редактирования, тогда вам понадобится векторный формат файла для работы.К сожалению, формат PNG не является векторным. В этом уроке я продемонстрирую два различных способа преобразования PNG в вектор с помощью Adobe Illustrator. Первый заключается в использовании функции трассировки изображения, а второй — в отслеживании дизайна вручную.
Ниже приводится письменное руководство, в котором я делаю обзор шагов, предпринятых для преобразования PNG в вектор с помощью Adobe Illustrator. Для получения полных пошаговых инструкций, пожалуйста, посмотрите видеоурок в верхней части страницы .
Растровые и векторные форматы
При работе со статическими цифровыми изображениями есть два типа графики — векторная и растровая. Разница между ними значительна.
Растровая графика
Растровая графика — это цифровые изображения, состоящие из отдельных цветных прямоугольников, известных как пиксели.
Растровые изображения состоят из отдельных цветных прямоугольников, известных как пиксели
Следующие типы файлов являются примерами растровых форматов…
Преимущество работы с растровыми изображениями заключается в том, что они способны сохранять бесконечное количество мелких деталей, что делает их идеальным форматом при работе с фотографиями.
Обратной стороной работы с растровыми изображениями является то, что они плохо масштабируются. Например, если вам нужно увеличить логотип, чтобы он соответствовал краю обтяжки транспортного средства, произойдет пикселизация, или, другими словами, отдельные цветные прямоугольники станут более заметными.
Векторная графика
В отличие от растрового формата, векторная графика состоит из ряда координатных точек, которые определяют свойства изображения по осям X и Y.
Векторная графика может масштабироваться бесконечно без потери качества
Следующие типы файлов являются примерами векторных форматов…
Преимущество работы с векторной графикой состоит в том, что ее легко редактировать и можно бесконечно увеличивать без потери качества.Это делает векторный формат идеальным для чего-то вроде дизайна логотипа, где дизайн нужно будет использовать во многих различных контекстах.
Обратной стороной работы с векторной графикой является то, что они не так способны воспроизводить мелкие детали, как растровый формат. Из-за этого векторная графика лучше подходит для простых иллюстраций, пользовательского интерфейса, значков и логотипов.
Преобразование PNG в векторный
Это подводит нас к теме файлов PNG, поскольку она связана с векторным форматом.Допустим, у вас есть логотип, значок или какая-то иллюстрация в формате PNG, и вы хотите преобразовать его в векторный формат, чтобы воспользоваться всеми преимуществами векторного формата. К сожалению, это не так просто, как преобразовать один тип файла в другой.
Поскольку PNG является растровым форматом, невозможно напрямую преобразовать его в векторный формат. Это все равно, что пытаться превратить омлет обратно в яйцо. Если у вас нет исходного векторного файла для вашего PNG-файла, вам придется создать вектор, отслеживая его.
Чтобы создать векторную трассировку вашего файла PNG, вам потребуется приложение для работы с векторной графикой, например Inkscape или Adobe Illustrator.
Преобразование PNG в вектор с помощью Adobe Illustrator
В следующей демонстрации я рассмотрю два различных способа преобразования PNG в вектор с помощью Adobe Illustrator, создав его трассировку. Я расскажу о двух различных методах:
- Автоматическая трассировка: В зависимости от того, насколько прост ваш дизайн, вы можете использовать встроенную функцию, которая использует AI для автоматической генерации векторной трассировки вашего дизайна PNG.
- Ручная трассировка: Если ваш дизайн немного сложнее, вам придется вручную нарисовать трассировку, используя основные формы и инструменты рисования.
Рекомендуется сначала попробовать опцию автоматической трассировки, поскольку она занимает минимум времени. Затем, если окажется, что ваш дизайн слишком подробный, чтобы получить точную векторную трассировку, вы можете перейти к методу ручной трассировки.
Автоматическое отслеживание
Первый способ конвертировать PNG в вектор с помощью Adobe Illustrator — использовать функцию Image Trace .
Функция трассировки изображения использует алгоритм прогнозирования для создания векторной трассировки изображения на основе композиции изображения.
Недавно я сделал обширное руководство о том, как использовать функцию Image Trace, если вы хотите узнать больше о том, как она работает.
Преимущество использования функции Image Trace заключается в том, что это быстро и легко. Обратной стороной является то, что в зависимости от сложности вашего изображения оно не всегда бывает точным.
Как автоматически отследить ваш файл PNG
Чтобы создать векторную трассировку файла PNG, сначала откройте новый документ, затем импортируйте файл PNG в Illustrator, выбрав « Файл»> «Поместить » и указав файл на диске.
Импортируйте файл в Illustrator, выбрав «Файл»> «Поместить».
Выберите файл с помощью инструмента выбора , затем откройте меню Image Trace , перейдя в меню Window> Image Trace .
Меню Image Trace, которое позволяет создать векторную трассировку любого изображения.
Если ваш PNG имеет цвет, не забудьте выбрать «цвет» в раскрывающемся списке «Режим». Если это простой черно-белый дизайн, оставьте значения по умолчанию как есть.Затем включите предварительный просмотр, чтобы увидеть, как выглядит ваша трассировка.
При отслеживании черно-белого дизайна вам, возможно, придется отрегулировать ползунок порога в зависимости от композиции вашего PNG. Если вы отслеживаете PNG с помощью цвета, вам, возможно, придется соответствующим образом отрегулировать количество цветов. Просто убедитесь, что опция предварительного просмотра включена, чтобы вы могли сами оценить точность трассировки.
Возможно, вам придется отрегулировать ползунок «Порог» в зависимости от композиции вашего изображения.
Если вас устраивает точность трассировки, нажмите Trace , чтобы сгенерировать ее.
Функция Image Trace позволяет быстро создать векторную трассировку вашего файла PNG.
После рендеринга векторной трассировки вам нужно будет немного отредактировать ее, чтобы избавиться от фона.
Для этого перейдите к Object> Expand , затем перейдите к Object> Ungroup дважды. После этого вы сможете удалить фон и любые другие нежелательные области негативного пространства.
Ручное отслеживание
Если вы пытались использовать функцию Image Trace для преобразования вашего PNG в вектор с помощью Adobe Illustrator, и полученная трассировка не очень точна, это означает, что вы работаете с изображением со слишком сложной композицией для автоматической трассировки. .Вместо этого вам придется вручную отслеживать свой PNG.
Как вручную отследить ваш файл PNG
Чтобы создать трассировку вашего файла PNG вручную, первое, что вам нужно сделать, это найти общие формы в вашем дизайне. Ниже приведены примеры распространенных форм…
- Квадраты и прямоугольники
- Круг и эллипсы
- Треугольники
- Полигоны
- звёзд
Выявление этих фигур в вашем дизайне полезно, потому что в Illustrator уже есть специальные инструменты для создания этих фигур.Использование этих инструментов не только сэкономит ваше время, но и даст более точные результаты, чем если бы вам приходилось рисовать их вручную.
Определение общих форм в вашем дизайне может сэкономить вам много времени.
Для этой демонстрации я использовал логотип Starbuck, заключенный в круг. Поэтому я смог использовать Ellipse Tool , чтобы быстро создать эту часть дизайна.
Как вы можете видеть на этой демонстрации, этот пример логотипа состоит из круга.
Если в вашем дизайне есть общие формы, продолжайте и обведите их с помощью необходимого инструмента для этой соответствующей формы.
После того, как вы разобрались с общими формами, следующим шагом будет использование инструментов «Перо» и «Кривизна» , чтобы вручную обвести более сложные области дизайна. В моем примере это была бы иллюстрация девушки и акцентные элементы сбоку.
Рекомендуется уменьшить непрозрачность трассировки, чтобы вы могли видеть, как она совпадает с исходным изображением.
Инструмент, который следует использовать для трассировки вручную, зависит от стиля линий, которые вы собираетесь трассировать.
- Инструмент «Перо»: Инструмент «Перо» идеально подходит для обводки прямых линий. Вы можете ознакомиться с моим руководством по использованию инструмента «Перо» в Illustrator, чтобы узнать больше о том, как он работает.
- Инструмент «Кривизна»: Инструмент «Кривизна» идеально подходит для обводки волнистых и изогнутых линий. Он автоматически создает изогнутые линии в зависимости от того, где вы размещаете точки привязки.
Когда вы закончите обводку фигур поверх изображения PNG, вы можете использовать Режимы формы , чтобы создать негативное пространство там, где оно должно быть.
Готовая трассировка — это настоящее векторное преобразование вашего файла PNG.
Как я уже упоминал ранее в этом посте, обязательно посмотрите видеоурок в верхней части страницы, если вы хотите получить подробные пошаговые инструкции о том, как это сделать.
После завершения ваша векторная трассировка завершена! Вы можете сохранить файл в любом желаемом векторном формате и воспользоваться всеми преимуществами работы с векторной графикой!
Заключение
На этом мы завершаем сегодняшний урок о том, как преобразовать PNG в вектор с помощью Adobe Illustrator.Предлагаемая автоматическая трассировка отлично подходит для простых проектов и может сэкономить вам много времени. Но если ваш дизайн слишком сложен, чтобы получить точную трассировку, или если вам нужна более точная трассировка, то лучшим вариантом будет ручной метод трассировки.
Если у вас есть вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Преобразование растровых изображений в векторные
Простое решение типичной проблемы
Если вы занимаетесь дизайном, вы, вероятно, были в ситуации, когда у вас было растровое изображение, такое как файл jpeg или png, которое вам нужно в векторном формате. Возможно, это логотип, на котором клиент хотел сделать большой баннер или знак, но у него больше не было исходных векторных файлов. В любом случае, если это что-то, что вам может потребоваться значительно увеличить без потери разрешения, это должен быть векторный файл.
Ниже приводится довольно простой 6-шаговый процесс преобразования растрового изображения в векторный файл. Эти инструкции относятся к Adobe CS5, но функциональность практически одинакова для всех последних версий Adobe Creative Suite. Мы используем изображения из недавно созданного нами логотипа клиента, чтобы проиллюстрировать этот процесс.
Шаг 1. Очистите его в Photoshop
В зависимости от размера или разрешения вам может потребоваться небольшая очистка или улучшение изображения в Photoshop, прежде чем пытаться преобразовать его.Вероятно, будет хорошей идеей увеличить любые действительно маленькие файлы, чтобы они были не менее 2–3 дюймов в ширину или в высоту (в зависимости от ориентации изображения). Также имеет смысл очистить и сгладить края, если изображение было низкого качества или низкого разрешения. Когда вы закончите с этим, просто сохраните отредактированное изображение в формате jpeg или png с разрешением 300 точек на дюйм, используя опцию «Сохранить как» в меню «Файл».
Шаг 2. Импортируйте в Illustrator и откройте Live Trace
Чтобы начать работу в Illustrator, просто выберите сохраненное изображение и откройте его в Adobe Illustrator.Как только ваш файл будет открыт, просто нажмите на изображение, используя «Инструмент выделения». После выбора изображения переместите курсор вверх и нажмите «Объект» в строке меню, чтобы появился раскрывающийся список, затем прокрутите вниз до «Live Trace», и вы увидите «Параметры трассировки» в дополнительном меню. Это должно выглядеть примерно так.
Шаг 3. Установите параметры трассировки и трассировку
После того, как вы выберете «Параметры трассировки» из опций меню, откроется новое окно, которое позволит вам установить параметры трассировки и предварительно просмотреть трассированное изображение.Обязательно сделайте правильный выбор для черно-белого или цветного и соответствующим образом отрегулируйте другие настройки. Важно помнить, что количество цветов, которые вы используете для обводки изображения, может существенно повлиять на резкость и ясность изображения. По этой причине вам нужно нажать кнопку «Предварительный просмотр» (см. Кнопку в правой части поля на изображении ниже) и предварительно просмотреть несколько вариантов цвета, чтобы получить максимальную четкость. Как только вы найдете тот, который вам нужен, просто нажмите кнопку «Трассировка» в правом верхнем углу, а Illustrator сделает все остальное.
Шаг 4. Перейти к Live Paint
Если вы хотите внести изменения в какие-либо векторные контуры или цвета на изображении, вам также потребуется выполнить «Живую раскраску». Вы можете легко сделать это, убедившись, что изображение выбрано с помощью инструмента «Выделение», а затем снова щелкните «Объект» в строке меню. На этот раз вы прокручиваете вниз и наводите курсор на «Live Paint», чтобы раскрыть меню. Это должно выглядеть примерно так, как на изображении ниже.
Поскольку обычно все, что вам нужно, это параметры по умолчанию, вы, вероятно, можете пропустить любые дополнительные настройки и просто щелкнуть пункт меню «Сделать».И снова Illustrator завершит процесс.
Шаг 5. Удаление фоновой заливки
После завершения «Живой раскраски» вы можете удалить любой цвет фона (обычно белый), так что все, что останется, — это само изображение. Для этого выберите инструмент «Лассо», как показано на изображении ниже.
Используя инструмент «Лассо», выберите небольшой кусок фоновой заливки и завершите круг лассо, чтобы выделить фоновую область. Это должно дать вам результат, похожий на это изображение.
После выделения области просто нажмите кнопку «Удалить» на клавиатуре. При необходимости этот процесс можно повторить, если у вас есть несколько несвязанных областей фоновой заливки.
Шаг 6: Сохранить файл и выйти
Что касается процесса конвертации, вот и все! Поскольку вы полностью преобразовали файл, вы можете изменить его размер или цвета по мере необходимости. Вы также можете экспортировать его или сохранить в файлы различных типов. По крайней мере, вы захотите сохранить его как файл ai или eps, чтобы вы могли редактировать его, как хотите, в будущем как векторный файл.
Теги: Adobe Illustrator, Adobe Photoshop, дизайн, графика, квадроцикл, растр, векторвекторных изображений или растровых изображений В чем разница между ними?
В этой неделе обучающие веб-курсы новейший инструктор Бангкока Дэниел рассказывает об одном из фундаментальных знаний, которые должен знать каждый, кто изучает Photoshop и Illustrator. Разница между векторной графикой и растровым изображением.
Для многих этот вопрос можно перефразировать как «в чем разница между Adobe Photoshop и Illustrator?».
Многие люди знакомятся с графикой на компьютере с помощью Adobe Photoshop. Это мгновенно, весело, и вы можете использовать свои фотографии в качестве отправной точки.
Часто Adobe Illustrator рассматривается как более специализированный, и многие обычные пользователи не очень-то вовлечены в него. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать ту или другую или обе, приведет к лучшим результатам.
Начнем с объяснения различных методов рисования.
Растровое изображение осенних листьев Крупным планом, виден каждый отдельный пиксель
Растровые изображения
Photoshop создает растровую графику и управляет ею. Растровая графика, также известная как растровая графика, представляет собой цифровое изображение, которое может отображаться на экране. Он состоит из пикселей, которые представляют собой цветные точки.
Это идеальный метод рисования фотоизображения на экране, поскольку каждый пиксель имеет собственное значение цвета.Растровая графика зависит от разрешения — это означает, что ее нельзя увеличить без потери качества.
Из-за этой потери качества изображения выглядят пиксельными (неровный квадрат, который вы видите, когда растровое изображение слишком сильно увеличено).
Векторная графика
В Illustrator используется векторная графика. Единый вектор — это линия между двумя точками.
Векторы могут использоваться для создания фигур, линий, многоугольников, фактически любой формы, которую только можно вообразить. Программное обеспечение рассматривает это как математическую формулу — например, пользователь создает линию под углом 45 ° от точки A к точке B на расстоянии 50 мм и шириной 2 мм.
Программа рисует линию на основе этих данных, а не каждого пикселя. Следовательно, векторная графика бесконечно масштабируема — если она имеет длину 50 мм или 5 метров, соотношение между точками всегда будет одинаковым.
Вот почему векторная графика всегда используется при создании логотипа. Дизайнер может создать векторный логотип, который затем может быть применен к чему угодно, от визитной карточки до вывески здания с
без потери качества. Однако вектор не может использоваться для эффективного рисования фотоизображений.
Выше мы можем видеть диаграмму, показывающую разницу между линией под углом 45º, нарисованной с использованием растрового изображения и вектора. Как вы можете, векторные изображения можно бесконечно масштабировать, тогда как растровые изображения при увеличении становятся пиксельными.
Хотя эти два метода очень разные, Photoshop и Illustrator понимают их оба. Векторы, созданные в Illustrator, можно импортировать в Photoshop, а изображения Photoshop можно размещать в Illustrator.
Какая программа для чего лучше?
Photoshop лучше всех обрабатывает изображения, но также очень хорош в создании графики для веб-сайтов и баннеров.Его текстовые инструменты хороши для элементов с низким разрешением, таких как заголовки веб-сайтов, кнопки, баннеры, и предлагают инструменты для создания псевдонимов, благодаря которым шрифт хорошо смотрится на экранах и дисплеях.
Illustrator лучше всего подходит для рисования сложных форм, иллюстраций и макетов одностраничных документов.
Инструменты шрифтов в Illustrator обеспечивают больший контроль.
Текстовые и векторные формы будут намного четче, чем их растровые эквиваленты, когда вывод в больших размерах, а размеры файлов намного меньше. Логотипы, шрифты, плакаты, вывески, иллюстрации, масштабные рисунки обычно создаются в Illustrator.
НОВИНКА
КУРСЫ ПО ГРАФИЧЕСКОМУ ДИЗАЙНУ
Узнайте больше о наших фирменных курсах
Выберите лучший график
для обучения ОНЛАЙН или в школе.
КУРСЫ ПРОСМОТРА
Как преобразовать растровое изображение в векторное в Photoshop
Но прежде чем мы начнем, и если вы хотите следовать этому руководству в точности, как описано, загрузите следующее изображение с Pixabay.
Шаг 1
Откройте ваше изображение в Photoshop. Оно не обязательно должно быть черно-белым или в оттенках серого, любое цветное изображение также будет работать.
Шаг 2
Перейдите в Фильтр> Стилизация> Рассеивание. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 3
Снова перейдите в Filter> Stilyze> Diffuse. В окне Diffuse выберите Anisotropic Mode и нажмите OK.
Шаг 4
Перейдите в Layer> Duplicate Layer. Назовите этот слой «High Pass» и нажмите OK.
Шаг 5
Выбрав слой «High Pass», перейдите в Filter> Other> High Pass.Установите значение 3 и нажмите ОК.
Шаг 6
На панели слоев установите режим наложения слоя «High Pass» на Vivid Light.
Шаг 7
Перейдите в Layer> New Adjustment Layer> Threshold. Назовите этот слой «Порог» и нажмите «ОК».
Шаг 8
Настройте пороговый уровень в соответствии с используемым изображением. В этом случае значение 138 будет работать нормально.
Шаг 9
Когда вы будете довольны результатом с порогом, перейдите в Layer> Merge Visible.
Шаг 10
На этом этапе вы можете удалить все ненужные детали, используя Brush Tool (B) с черным и белым цветами.
Шаг 11
Выделив объединенный слой, перейдите в меню «Фильтр»> «Размытие»> «Размытие по Гауссу». Установите значение 0,5 пикселя и нажмите ОК.
Шаг 12
Перейдите в Select> Color Range. В раскрывающемся меню выберите «Тени» и настройте «Нечеткость» и «Диапазон» по своему вкусу. В этом случае я установлю Fuzziness на 100%, а Range на 150.Когда вы будете довольны выбором, нажмите OK.
Шаг 13
При активном выделении выберите инструмент Rectangular Marquee Tool (M) и щелкните правой кнопкой мыши по выделению.
