App Store: Vectornator — Graphic Design
Описание
Vectornator is an intuitive vector graphic design software that empowers you to design anything you can imagine. Create sophisticated illustrations, interfaces, beautiful designs, and amazing layouts — all in one super powerful tool.
Vectornator doesn’t look or feel like any graphic design tool you’ve ever used before.
It combines all the powerful tools, advanced features, and high performance that desktop apps offer with a revolutionary card user interface that is built for the touch of your finger and the precision of your pencil.
FEATURE HIGHLIGHTS:
• Create detailed vectors using our Pen, Node, Brush, and Shape tools
• Easily Align, Group, Mask, Order, Scale, Rotate, or Duplicate your objects
• Use advanced vector operations such as corner radius, Boolean, combining, separating, outlining paths, and more
• Typography tool with full control over line height, kerning, tracking, font import, ability to outline text and place it on a path

• Photography mode turns your photos into expressive vector illustrations, and Sketch mode can turn your sketched draft into vector shapes in an instant! Seamlessly turn your rough concept into web-ready vector content!
• Brush Tool enables you to paint fluid shapes with vectors. Customize your own vector brushes for unlimited creativity!
• Work with different artboards in a single document for an optimal UI and Web design experience
• iCloud Sync keeps your files updated across all your devices. Work on your projects on your Mac, iPad, and iPhone seamlessly
• Color Picker with support for Gradients, Palettes, Hex input, HSB, RGB, Color blending, and Wide color gamut
• Precisely insert values instead of sliders with our keypad and move your objects by point with our built-in Joystick controls
INTEGRATIONS:
• Compatible with Adobe Illustrator and Creative Cloud
• A wide range of import and export options (AI, PDF, Sketch, Figma, SVG, PNG, JPG) as well as individual layer export
• Supports Drag & Drop, Keyboard shortcuts, Split View, and Custom fonts
• Optimized for iPad Pro and Apple Pencil, supports digital input devices such as: (Apple Pencil, Bamboo Slate, and Bamboo Folio)
CONTACT:
Do you have questions, feedback, or good ideas? We are always happy to hear from you! Please contact us at support@vectornator. io.
io.
Read more about Vectornator on www.vectornator.io
Also follow us on Twitter @vectornator, Instagram @vectornator, and like our Vectornator Facebook page.
Версия 4.10.3
The 4.10.3 update includes bug fixes and performance improvements in addition to the changes we have made with the 4.10 update:
SHAPE BUILDER
-The Shape Builder tool allows you to create complex shapes by merging two or more shapes into one.
-Merge Mode is for combining shapes and is enabled by default. Tap or drag across shapes you want to combine.
-Erase Mode is for removing areas of your shape. Tap or drag on the areas you want to erase.
-Switch between Merge Mode and Erase Mode in the toolbar or by holding the Alt key on your keyboard or by holding one finger on the screen.
–––
We’re constantly striving to improve the quality of our software, and to do this, we need your feedback! Feel free to ask us questions, give opinions, and share ideas. We’re always happy to connect with our users. You can contact us directly in the Vectornator Forum or email us at [email protected]. If you enjoy using Vectornator, please rate the app and share your review. Thank you for being part of our community!
Оценки и отзывы
Оценок: 206
Daniel
Do Russia language please!!!
P.S. this is the best
Thank you! We’re already working on the Russian translation.
Очень довольна программой
Работать в программе получилось только после просмотра обучающих видео.
Оказалось, что рисовать очень просто , хотя я не имею особых навыков в рисовании
Мы очень рады что вам нравится наше приложение!
У нас еще есть обучающий портал, загляните сюда
https://www.vectornator.io/learn. Здесь вы можете найти всю информацию о функциях и возможностях приложения! С наилучшими пожеланиями,
Много багов
Нельзя нанести градиентную заливку на группу. Плашка с заливкой, которая выезжает снизу, очень мешает при работе с основной панелью цвета, так как надо постоянно закрывать смахиванием вниз открытую поверх палитру. Нельзя изменить непрозрачность подуровня слоя. Мне действительно для каждой кривой надо новый слой создавать или менять непрозрачность заливки и обводки? Инструмент белая стрелка (точечное выделение) иногда работает как чёрная стрелка (выделение слоя).
Нельзя провалиться внутрь сгруппированного объекта. Это только то, что вспомнила. Это пока нерабочая прога, совершенно ненадежная.
Разработчик Linearity GmbH указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Связанные с пользователем данные
Может вестись сбор следующих данных, которые связаны с личностью пользователя:
- Контактные данные
- Идентификаторы
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя:
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, задействованных функций или других факторов.
Информация
- Провайдер
- Linearity GmbH
- Размер
- 313,5 МБ
- Категория
- Графика и дизайн
- Возраст
- 4+
- Copyright
- © 2022 Linearity GmbH
- Цена
- Бесплатно
- Сайт разработчика
- Поддержка приложения
- Политика конфиденциальности
Статьи и коллекции
Другие приложения этого разработчика
Вам может понравиться
Тест Векторный графический редактор по информатике онлайн
Последний раз тест пройден 4 часа назад.
Для учителя
Вопрос 1 из 10
Графический редактор предназначен для…
Оптического распознавания шрифтов
Работы с графическими объектами
Обработки текстовых массивов данных
Построения графиков функций
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 2 из 10
Минимальным элементом векторного изображения является:
ПодсказкаПравильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 3 из 10
Какой из форматов файлов не является векторным?
CDR
Al
TXT
WMF
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 4 из 10
Какой из перечисленных графических редакторов не предназначен для работы с векторными изображениями?
OpenPffice Draw
Inkscape
CorelDraw
Adobe Photoshop
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 5 из 10
Примитивами в векторном редакторе являются:
карандаш, кисть, перо
линия, прямоугольник, эллипс,
выделение, выравнивание, перемещение
цвет, градиент, заливка
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 6 из 10
Примитивами в векторном редакторе называют:
Операции, выполняемые над геометрическими объектами.

Инструменты рабочей среды редактора.
Элементарные геометрические фигуры, создаваемые специальными инструментами редактора.
Режим работы векторного графического редактора.
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 7 из 10
Какой символ используется для обозначения инструмента векторного графического редактора, предназначенного для выделения объектов?
Стрелка
Крестик
Песочные часы
Буква Т
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 8 из 10
Какой из приемов работы не используется в векторных графических редакторах?
Многослойность
Масштабирование графических объектов
Ретуширование фотореалистичных изображений
Группировка объектов
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 9 из 10
Чтобы применить одновременно одну операцию по обработке изображения к рисунку, состоящему из большого числа графических примитивов, необходимо выполнить операцию?
Масштабирования
Группировки
Размытия
Слияния
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Вопрос 10 из 10
С помощью какого приема работы в векторном редакторе можно добиться расположения объектов на переднем и заднем плане рисунка?
Рисования каждого объекта на отдельном слое
Обрезки части рисунка, расположенного на заднем плане
Путем закрашивания одного объекта, цветом фона
Путем масштабирования графических примитивов
Правильный ответ
Неправильный ответ
В вопросе ошибка?
Доска почёта
Чтобы попасть сюда — пройдите тест.
Пока никого нет. Будьте первым!
Рейтинг теста
3.5
Средняя оценка: 3.5
Всего получено оценок: 207.
А какую оценку получите вы? Чтобы узнать — пройдите тест.
Топ-10 графических редакторов для iPad — Дизайн на vc.ru
При поддержке канала https://t.me/uxidesign
42 747 просмотров
В современном мире потребность в людях, владеющих художественными навыками и опытом работы с графическими редакторами, особенно на iPad, растёт с неумолимой скоростью. Особенно в сфере дизайна. Специалист в нашей области считается хорошим кадром, если он готов выполнять все задачи быстро и качественно. Но больше всего он ценится за свою мобильность – способность реализовать самые сложные графические задачи «здесь и сейчас». За годы существования профессии дизайнера было испробовано огромное количество разнообразных по функционалу инструментов и устройств, но на данный момент эталон у всех один – iPad в связке с графическими редакторами, представленными в этом топе.
Итак, поехали!
10 место: iPastels
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (390 оценок)
Поддерживаемые форматы: PNG, JPEG
Интересное приложение, позволяющее почувствовать себя художником эпохи Ренессанса, создавая забавные картины пастельными красками.
Помимо обычного набора из огромного количества кистей, цветов, и прочих очень полезных инструментов, iPastels хвастается реалистичными текстурами холста и симуляцией наложения краски «как в жизни».
9 место: Vectornator X
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (3.2k оценок)
Поддерживаемые форматы: AI*, PDF*, SVG, PNG, JPG
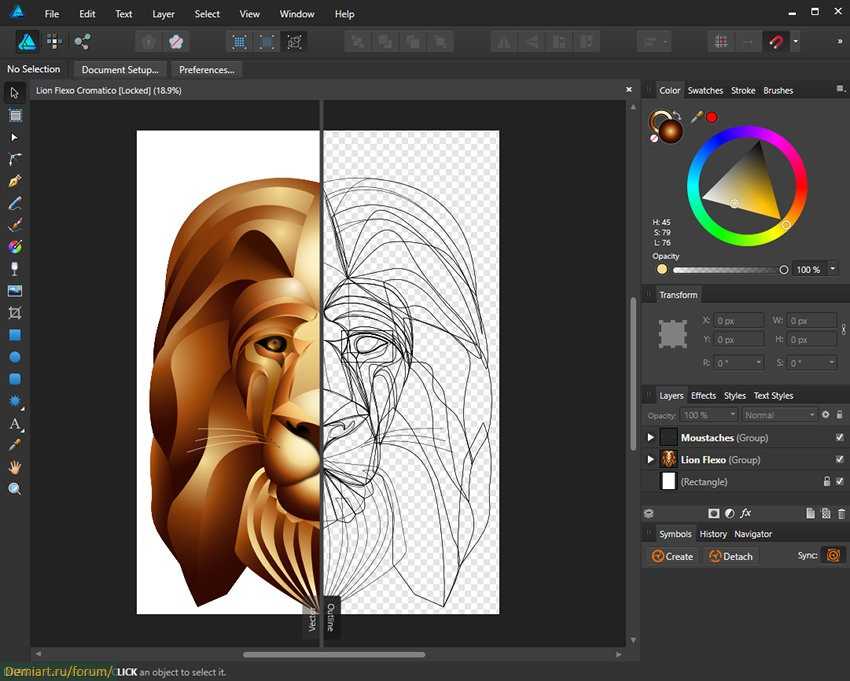
Если вы иллюстратор, то вам обязательно понравится набор здешних инструментов и функций. С помощью фигур, контуров, символов и шаблонов можно быстро обрабатывать свои проекты.
Широкие возможности импорта/экспорта позволяют приложению стать блокнотом для идей, которые можно будет продолжить развивать на десктопе.
8 Место: Assembly: Graphic Design & Art
Стоимость: Бесплатно
Поддержка Apple Pencil: Нет
Вектор/растр: Вектор
Оценка в App Store: 4.6 (6,3k оценок)
Поддерживаемые форматы: SVG, PDF, PNG, JPEG
Простое приложение для создания иконок, логотипов и иллюстраций с помощью уже созданных форм. На борту имеет порядка 2000 уже готовых фигур и около 25 шрифтов (с возможностью добавления своих). Можно создавать собственные стикеры и обмениваться ими в iMessage.
7 место: Linea Sketch
Стоимость: 4.99$ || 125₴ || 342₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.3 (133 оценки)
Поддерживаемые форматы: PNG, JPEG, PSD
Самый простой, по нашему мнению, графический редактор для iPad. Благодаря крайне понятному и минималистическому интерфейсу с приложением может подружиться даже ребёнок, а автокоррекция кривых делает рисование ещё проще.
Благодаря крайне понятному и минималистическому интерфейсу с приложением может подружиться даже ребёнок, а автокоррекция кривых делает рисование ещё проще.
Помимо этого, Linea Sketch наделено возможностью импорта/экспорта через Slack, Dropbox, и AirDrop. А также изображение с приложения можно транслировать на телевизор с помощью AirPlay.
6 место: Clip Studio Paint
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 3.1 (908 оценок)
Поддерживаемые форматы: PNG, JPEG, MP4, GIF
Это приложение – хороший пример портирования декстопного софта на iPad. Причём буквально это точь в точь такая же программа, как и на ПК, что можно понять по панели вкладок на изображении выше.
Clip Studio Paint особенно ценится среди создателей манги за своё удобство. Прямо тут можно покадрово отрисовать анимацию, смонтировать её, и экспортировать в DropBox.
5 место: Concepts
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4. 8 (158 оценок)
8 (158 оценок)
Поддерживаемые форматы: PNG, PSD, SVG, DXF, CPT
Прекрасное приложение для создания макетов, концептов и скетчей. В принципе, набор инструментов такой же, как и везде, но есть несколько отличительных особенностей: экспорт напрямую в вашу электронную почту, поддержка AirPlay, бесконечный холст, и тонкая настройка всего: начиная галереей и заканчивая жестами.
Благодаря интуитивно понятному интерфейсу и селектору в приложении может разобраться даже новичок, а сохранённые проекты можно будет открыть как в приложении для iPad, так и на iPhone.
4 место: Artstudio Pro
Стоимость: 11.99$ || 300₴ || 820₽
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.7 (1.2k оценок)
Поддерживаемые форматы: PNG, JPEG, PSD, HEIC, TIFF, GIF, PDF
Переработанная версия известного ArtStudio, которая теперь умеет в Apple Pencil и поддерживает iCloud Drive.
Главной фичей переработанной версии стал новый мощный графический движок ArtEngine, который, по заявлениям, работает в 5-10 раз быстрее предыдущего. Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
Он позволяет работать с несколькими документами одновременно, поддерживает большое разрешение холста (64 мегапикселя) и может работать с неограниченным количество слоёв.
3 место: Autodesk SketchBook
Стоимость: Бесплатно
Поддержка Apple Pencil: Есть
Вектор/растр: Вектор
Оценка в App Store: 4.6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG
С недавних пор полнофункциональная версия Autodesk Sketchbook стала абсолютно бесплатной. В связи с этим событием для приложения вышло обновление, включающее в себя в том числе и поддержку Apple Pencil.
Традиционно, как и во всех остальных редакторах такого типа, здесь есть огромное количество кистей, доступ к которым осуществляется через простой интерфейс и возможность закрепления ваших любимых инструментов на панели. Благодаря интеграции Dropbox, а также возможности импортировать и экспортировать файлы, удобные для Photoshop, это отличное решение для работы вне дома.
2 место: Affinity Designer
Стоимость: 19.99$ || 490₴ || 1283₽
Поддержка Apple Pencil: Есть
Вектор/растр: И то и другое
Оценка в App Store: 4.0 (545 оценок)
Поддерживаемые форматы: PSD, AI, PDF, EPS, SVG, JPG, TIFF, EXR
Неплохой редактор для iPad с огромным количеством инструментов, что даёт возможность использовать его в чём угодно: от иллюстраций до UI-дизайна. Главная фишка – переключение между растром и вектором в один клик.
Приложение отлично работает как с Apple Pencil, так и с вашими пальцами. С помощью последних можно пользоваться интеллектуальной системой жестов, которыми можно группировать слои, создавать маску, и т.д. Из-за обилия разнообразных инструментов новичок может запутаться, именно поэтому приложение больше подойдёт опытным художникам и дизайнерам.
1 место: Procreate
Стоимость: 9.99$ || 248₴ || 662₽
Поддержка Apple Pencil: Есть
Вектор/растр: Растр
Оценка в App Store: 4. 6 (318 оценок)
6 (318 оценок)
Поддерживаемые форматы: PSD, TIFF, PNG, PDF, JPEG, GIF, MP4
Как фотошоп, только на iPad. Растровый мастодонт в мире приложений для рисования, который предлагает буквально всё, что можно себе представить. Тут и собственный графический движок, и сотни кистей ручной работы, и революционный QuickShape, и поддержка клавиатуры, и даже холсты с разрешением в 16k!
На первый взгляд приложение может показаться очень сумбурным и сложным для того, что бы с ним начал работать новичок. Но стоит только немного разобраться в базовых инструментах и возможностях, как вы и не заметите, что попросту не сможете оторваться!
Наш блог
12 Платный и бесплатный онлайн-редактор векторов
Возможно, вы встречали фразу: векторный файл. Тогда вам интересно, что такое векторный файл? Ну, это изображение, составленное из математических формул, содержащих линии, кривые и точки. Но его цель состоит в том, чтобы изображение сохраняло свое качество независимо от размера. А для создания и сохранения векторного файла вам понадобится векторный редактор. Вам не нужен модный векторный редактор, особенно если все, что вам нужно, это визуализировать простые векторные файлы. Вы можете использовать векторный онлайн-редактор, который сделает эту работу за вас. И если вы ищете его, не волнуйтесь, у вас есть 12 вариантов на выбор.
А для создания и сохранения векторного файла вам понадобится векторный редактор. Вам не нужен модный векторный редактор, особенно если все, что вам нужно, это визуализировать простые векторные файлы. Вы можете использовать векторный онлайн-редактор, который сделает эту работу за вас. И если вы ищете его, не волнуйтесь, у вас есть 12 вариантов на выбор.
Функции, которые вы должны искать в векторном редакторе
Прежде чем мы перечислим 12 лучших бесплатных и платных онлайн-редакторов векторов, вот что вам следует искать в векторном редакторе.
Основные инструменты для создания векторов
Если вы ищете векторный редактор, в нем должны быть инструменты для пера, фигур, слоев, текста и цвета. Это основные компоненты любого векторного редактора. Это позволит вам создавать фигуры и управлять ими. Кроме того, вам также нужно заполнить векторы цветами. Или, в некоторых случаях, вам, возможно, придется согнуть или использовать контуры для текста.
Возможности импорта и экспорта
Большинство дизайнеров используют Adobe Illustrator или Inkscape для создания векторов. Тем не менее, типы файлов обычно будут .ai или .svg. Однако большинство векторных онлайн-редакторов принимают только SVG, и вы можете редактировать свои векторные рисунки в новом векторном редакторе. Если некоторые редакторы не принимают .ai, не волнуйтесь, вы можете использовать онлайн-конвертер. С другой стороны, хороший векторный редактор должен помочь вам сохранить различные типы файлов, такие как JPG, PNG, PDF и SVG. Но если вы хотите сохранить качество изображения, вам необходимо сохранить векторный файл в формате SVG.
Тем не менее, типы файлов обычно будут .ai или .svg. Однако большинство векторных онлайн-редакторов принимают только SVG, и вы можете редактировать свои векторные рисунки в новом векторном редакторе. Если некоторые редакторы не принимают .ai, не волнуйтесь, вы можете использовать онлайн-конвертер. С другой стороны, хороший векторный редактор должен помочь вам сохранить различные типы файлов, такие как JPG, PNG, PDF и SVG. Но если вы хотите сохранить качество изображения, вам необходимо сохранить векторный файл в формате SVG.
Облачное хранилище
Если вы регулярно пользуетесь векторным редактором, вы хотите сохранить все свои векторные рисунки в одном месте. Конечно, вы можете сохранить его на свой компьютер. Но на случай, если что-то случится, будьте уверены, что ваши файлы в безопасности, если ваш векторный редактор имеет облачное хранилище. Таким образом, вы можете получить их в любое время, когда вам нужно.
Где использовать векторы?
Когда кто-то упоминает векторный файл, в первую очередь на ум приходят иллюстрации. Но это не единственная его цель. Профессиональные дизайнеры также используют векторные рисунки в графическом дизайне, в основном для сохранения качества изображения независимо от его размера. Это означает, что изображение не будет пикселизировано по сравнению с растровыми файлами. Тем не менее, вот несколько примеров графических дизайнов, которые вы можете сохранить в виде векторов:
Но это не единственная его цель. Профессиональные дизайнеры также используют векторные рисунки в графическом дизайне, в основном для сохранения качества изображения независимо от его размера. Это означает, что изображение не будет пикселизировано по сравнению с растровыми файлами. Тем не менее, вот несколько примеров графических дизайнов, которые вы можете сохранить в виде векторов:
- Логос
- Реклама
- Маркетинговые материалы
- Сообщения в социальных сетях
- Типография
Оплаченные и бесплатные онлайн -векторные редакторы
1. Рис.
Несмотря на фиг. создавать векторы, используя его. Этот векторный онлайн-редактор отличается от конкурентов своей функцией «Векторная сеть». Это позволяет пользователю создавать различные пути без необходимости слияния или соединения с исходной векторной точкой. Кроме того, у них есть инструмент дуги, упрощающий создание графиков или других дугообразных элементов.
Тарифные планы:
- Начальный (бесплатно)
- Профессиональный (12 долл.
 США/редактор/мес.)
США/редактор/мес.) - Организация (45 долл. США/редактор/мес.)
- Предприятие ((75 долл. США/редактор/мес.)
6
6 Vectr
Vectr — один из бесплатных векторных онлайн-редакторов. Начинающие могут использовать Vectr, так как они предлагают учебник и руководство пользователя, а также все основные инструменты, которые есть в любом векторном редакторе. Кроме того, это совместный векторный редактор. редактор, позволяющий вашим коллегам по команде редактировать вашу работу и комментировать некоторые ее области. Кроме того, Vectr доступен для загрузки в виде приложения в магазине Chrome, и вы уже можете публиковать свои векторные проекты в социальных сетях. Если вы предпочитаете использовать Vectr в течение длительного времени, зарегистрируйтесь, чтобы сохранить свои проекты.0003
Тарифный план: Бесплатно
3. SVGator
Если вам нужно создавать как статические, так и анимированные векторы, SVGator — лучший вариант. Интерфейс объединяет инструменты анимации, поэтому вам не нужно переключаться между различными панелями инструментов или инструментами.
 Если вы новичок в редактировании векторов, SVGator предлагает учебник для начинающих по использованию своего редактора. Его бесплатный план позволяет создавать векторы с нуля. Кроме того, вы можете сохранять неограниченное количество статических векторов и три анимированных. Однако, если вы хотите загружать больше анимированных векторов и использовать такие элементы, как значки и иллюстрации, вам необходимо перейти на их платные планы.
Если вы новичок в редактировании векторов, SVGator предлагает учебник для начинающих по использованию своего редактора. Его бесплатный план позволяет создавать векторы с нуля. Кроме того, вы можете сохранять неограниченное количество статических векторов и три анимированных. Однако, если вы хотите загружать больше анимированных векторов и использовать такие элементы, как значки и иллюстрации, вам необходимо перейти на их платные планы.Тарифные планы:
- Бесплатно
- Lite (14 долларов США в месяц; оплата 11 долларов США в месяц в год)
- Pro (25 долларов США в месяц; оплата 19 долларов США в месяц ежегодно)
0 Draw приложение для графического дизайна, в котором есть инструменты для создания и редактирования векторов. Начинающие и опытные дизайнеры могут использовать это приложение для быстрого создания векторного дизайна. В отличие от большинства векторных редакторов в Интернете, Drawtify имеет больше инструментов, чтобы оживить ваши иллюстрации или векторные изображения, например анимированную графику.
 Вы можете увидеть вектор в 3D здесь. Так что, если вы планируете также редактировать изображения, вы можете использовать их шаблоны дизайна и получить доступ к изображениям и значкам без лицензионных отчислений.
Вы можете увидеть вектор в 3D здесь. Так что, если вы планируете также редактировать изображения, вы можете использовать их шаблоны дизайна и получить доступ к изображениям и значкам без лицензионных отчислений.Тарифные планы:
- Бесплатно
- Ежемесячно ($14,99/мес)
- Ежегодно (оплачивается $8,33/мес)
там. Этот векторный редактор имеет понятный пользовательский интерфейс и базовые инструменты для любого новичка. Или, для экспертов, они могут использовать Method Draw для быстрого создания векторов. Любой, кто использует Deta Space, может установить Method Draw, чтобы синхронизировать свои проекты и сохранять их в облаке.
Тарифный план: Бесплатно
6. Boxy SVG
Boxy SVG — еще один онлайн-редактор векторной графики, который следует учитывать, если вам нужно создавать свои проекты самостоятельно. Дизайнеры всех уровней могут использовать этот удобный для начинающих редактор.
 Учебники доступны для тех, кто нуждается в дополнительных рекомендациях по использованию этого приложения. Что отличает этот редактор от других, так это его способность создавать текстовые пути. Это означает, что вам не нужно манипулировать текстом, чтобы согнуть его. Вы можете отслеживать текстовый путь и редактировать его с помощью текстового инструмента.
Учебники доступны для тех, кто нуждается в дополнительных рекомендациях по использованию этого приложения. Что отличает этот редактор от других, так это его способность создавать текстовые пути. Это означает, что вам не нужно манипулировать текстом, чтобы согнуть его. Вы можете отслеживать текстовый путь и редактировать его с помощью текстового инструмента.Тарифный план:
- Бесплатно
- Стандарт (9,99 долл. США в год)
- Премиум (99,99 долл. США в год)
, также есть векторный редактор. Когда вы откроете Vecteezy, вы найдете изображение, готовое к редактированию. Или вы можете начать с нуля, удалив вектор. К счастью, в этом бесплатном векторном онлайн-редакторе есть основы для начинающих и профессиональных дизайнеров или иллюстраторов. Вы можете перетаскивать фигуры и использовать инструмент «Перо», чтобы изменить их по своему вкусу или даже изменить цвет фона вектора.
Тарифный план: Бесплатно
8.
 Clever Brush
Clever BrushClever Brush — это онлайн-редактор графического и векторного дизайна. Когда вы смотрите на их интерфейс, кажется, что основные инструменты не очевидны на первый взгляд. Это означает, что вам нужно нажать на фигуру вручную, чтобы отредактировать ее по своему вкусу. Вы можете использовать этот редактор, если не хотите создавать фигуры с нуля и выполнять быстрое редактирование. Кроме того, у них есть шаблоны для социальных сетей, приглашений и поздравительных открыток, которые можно использовать, когда вам нужна графика для них.
Тарифный план: Бесплатно
9. Vector Ink
Если вы хотите попробовать другой бесплатный векторный редактор, почему бы не использовать Vector Ink? И новички, и эксперты могут использовать этот редактор для быстрого создания векторов. Лучше всего посмотреть видео-уроки, чтобы узнать, как использовать его без заминок. Даже если вы используете их редактор бесплатно, вы можете извлечь из этого максимальную пользу.
 Однако вам необходимо подписаться, если вы хотите разблокировать их инструменты копирования, виртуального стилуса и экспорта SVG.
Однако вам необходимо подписаться, если вы хотите разблокировать их инструменты копирования, виртуального стилуса и экспорта SVG.Тарифные планы:
- Бесплатно
- Vector Ink Premium (50 долларов США в год)
10. Inker
Хотя Inker доступен для загрузки в Windows, App Store и Play Store, вы можете запустить векторный редактор онлайн . Inker предлагает учебные пособия в приложении, чтобы помочь новым пользователям научиться создавать лучшую векторную графику. В отличие от большинства векторных редакторов онлайн, вы не используете инструмент «Перо» для рисования фигур или элементов. Но если вы нажмете кнопку «Путь», он сгенерирует пути для редактирования и изгиба.
Тарифный план : Бесплатно
11. Vecta
Хотя Vecta кажется продвинутым онлайн-редактором для создания векторов, он все еще находится в стадии бета-тестирования. Тем не менее, в это время его можно использовать бесплатно.
 Этот векторный онлайн-редактор могут использовать не только графические дизайнеры или иллюстраторы, но и архитекторы для своих файлов PowerCad и Visio. Даже если он может показаться неудобным для новичков, он загружен элементами, которые помогут любому новичку поэкспериментировать с редактором.
Этот векторный онлайн-редактор могут использовать не только графические дизайнеры или иллюстраторы, но и архитекторы для своих файлов PowerCad и Visio. Даже если он может показаться неудобным для новичков, он загружен элементами, которые помогут любому новичку поэкспериментировать с редактором.Тарифный план: Бесплатно
12. Janvas
Janvas — еще один вариант для создания векторных рисунков. Тем не менее, вам, возможно, потребуется приобрести некоторый опыт, чтобы беспрепятственно использовать Janvas, поскольку в нем есть инструменты, с которыми знакомы только профессионалы. У него есть два важных инструмента: логические значения пути и интеллектуальная привязка, которые дают им преимущество перед конкурентами. Это поможет в создании точных векторов для самых сложных дизайнов.
Тарифный план: Бесплатно
Лицензионные планы:
- 1 неделя (6 евро или ~6,65 долл. США)
- 1 месяц (10 евро или ~11,09 долл.
 США)
США) - 3 месяца (24 евро или ~26,61 долл. США 6 месяцев)
46,56 долл. США) - 1 год (72 евро или ~79,82 долл. США)
Работа с Penji для ваших векторных проектов
Редактирование векторных изображений может быть непосильным для новичков или тех, кто вообще не имеет опыта в дизайне. Вы можете сэкономить время и деньги, сделав это самостоятельно, но почему бы не попробовать доверить работу над векторным дизайном опытным профессионалам из Penji?
Во-первых, вы можете быть спокойны, зная, что квалифицированный дизайнер работает над вашей графикой или иллюстрациями, пока вы сосредоточены на работе или управлении своим бизнесом. Во-вторых, вам не нужно беспокоиться об ограниченных загрузках и типах файлов. Когда вы запрашиваете изображение у Penji, вы можете решить, какие типы файлов вам нужны. Кроме того, вам не нужно беспокоиться о потере векторных изображений. Penji хранит ваши изображения в облаке, и вы можете загрузить их в любое время.
Почему бы не попробовать Penji без риска в течение 15 дней? Подпишитесь прямо сейчас и узнайте, почему тысячи брендов выбирают Penji.
Бесплатный онлайн-редактор SVG — Mediamodifier
Быстро редактируйте векторные файлы SVG онлайн с помощью нашего бесплатного инструмента для дизайна.
Пропустить Illustrator — перетащите свой svg, измените и загрузите в формате SVG, JPG, PDF или PNG.
Следуйте этим простым шагам и редактируйте любой файл svg онлайн с помощью нашего бесплатного инструмента для графического дизайна.
Изменение размера векторных файлов SVG, изменение цвета, изменение размера границы и объединение нескольких файлов SVG
файл или значки в один. Это самый простой и быстрый способ редактировать SVG-графику онлайн.
1. Откройте редактор SVG
Функции редактирования SVG встроены прямо в наш многофункциональный и бесплатный дизайн. производитель.
производитель.
Используйте его для создания графического дизайна, редактирования содержимого SVG или редактирования видео в Интернете.
Откройте редактор и выберите размер холста дизайна.
2. Перетащите файл SVG
Просто перетащите файл SVG или значок на холст редактора. Вы всегда можете изменить размер области холста на любой другой размер позже. Выберите изображение SVG, которое вы выберите и разгруппируйте, если необходимо получить доступ к отдельным элементам в дизайне векторов.
3. Настройка и загрузка
Вы можете изменить цвет заливки и границы, размер границы и отправить объекты назад или вперед. Mediamodifier лучше всего подходит для редактирования простых файлов SVG и значков, а также для быстрой корректировки. в цветовой гамме или позициях объектов. Загрузите файл в формате SVG, PDF, JPG или PNG.
Используйте эти полезные функции
бесплатного онлайн-редактора SVG
Вам не нужны сложные функции Illustrator для внесения небольших изменений
в векторные файлы. С помощью нашего бесплатного редактора SVG вы можете легко вносить небольшие корректировки
С помощью нашего бесплатного редактора SVG вы можете легко вносить небольшие корректировки
за считанные секунды и экономить драгоценное время в рабочем процессе.
Группировка объектов SVG
Эта удобная функция обязательна в любом векторе. программа редактирования. Векторный дизайн обычно состоит из нескольких небольших элементы, поэтому перемещение вещей может быть сложной задачей. Легко выделяйте объекты с помощью SHIT + щелчок левой кнопкой мыши и группируйте фигуры вместе, поэтому лучше организовать макет вашего векторного дизайна или значка.
Попробовать Группировка SVG→
Смешивайте, объединяйте и комбинируйте несколько файлов SVG
Mediamodifier Редактор SVG представляет собой большое дизайнерское полотно.
 Этот
означает, что вы можете свободно комбинировать
несколько векторных файлов в один SVG или повторно использовать части из другого дизайна.
Вставьте несколько файлов, разгруппируйте фигуры и смешайте идеальный SVG, который вам нужен.
Этот
означает, что вы можете свободно комбинировать
несколько векторных файлов в один SVG или повторно использовать части из другого дизайна.
Вставьте несколько файлов, разгруппируйте фигуры и смешайте идеальный SVG, который вам нужен.Попробовать Объединение SVG →
Freeform Draw SVG
Нужна нарисованная от руки стрелка, линия или художественный спрей? Не проблема с Mediamodifier! Используйте инструмент рисования произвольной формы, чтобы создать любую векторную фигуру произвольной формы, которая вам нравится.
 После того, как вы создали свой рисунок, вы также можете изменить размер и цвет.
После того, как вы создали свой рисунок, вы также можете изменить размер и цвет.Попробовать Рисование произвольной формы →
Добавить текст в SVG
Изображения могут сказать тысячу слов, но иногда нужен настоящий текст! Используйте медиамодификатор Редактор SVG и легко добавляйте текст в файлы SVG онлайн. Выберите текст инструмент из левого меню и вставьте текст прямо поверх вашего векторного файла.
Добавить Текст в SVG →
Сохранить изображение как SVG, JPG, PNG или PDF
Преобразование векторных файлов SVG в растровые JPG или PNG изображения не станет легче, чем это.
 Просто вставьте свой SVG, сделайте
изменения цвета или размера и нажмите кнопку загрузки.
Сохраните готовый файл SVG в формате JPG, PNG или PDF прямо из браузера.
Просто вставьте свой SVG, сделайте
изменения цвета или размера и нажмите кнопку загрузки.
Сохраните готовый файл SVG в формате JPG, PNG или PDF прямо из браузера.Открыть редактор SVG →
Бесплатные иллюстрации SVG
Просмотрите растущую коллекцию креативных, уникальных и бесплатных векторных иконок SVG и иллюстрации. Все создано с помощью ❤️ художниками Mediamodifier.
Скачать бесплатные векторы
Открыть редактор SVG
Готовы редактировать векторные файлы svg онлайн прямо в браузере?
Запустить бесплатно
редактор дизайна и перетащите файл, чтобы начать!
Открыть редактор SVGПопробовать образец ->
Модальное название
Veateade
Войти
У вас нет аккаунта? Создать учетную запись здесь
Создайте учетную запись Mediamodifier
Начните бесплатно. Кредитная карта не требуется
Кредитная карта не требуется
Зарегистрируйтесь в Google Зарегистрируйтесь через Facebook
Или зарегистрируйтесь с помощью электронной почты
Я согласен с Условиями обслуживания и Политикой конфиденциальности Я хочу получать обновления продуктов и предложения
Уже есть учетная запись? Войдите здесь
Я искал макеты для продвижения своей электронной книги, которую мы только что выпустили.
Без фотосессии… Мокапы Mediamodifier были как раз то, что мне было нужно. Разнообразие фотографий помогло мне запечатлеть мою рекламу!
Mediamodifier делает дизайн проще
Выберите план, который подходит именно вам
Базовая учетная запись
Бесплатно
Создавайте, сохраняйте или публикуйте свои собственные визуальные эффекты с помощью онлайн-инструментов для дизайна и видео.
Начинай сейчас
Ежемесячная подписка
$19/
месяц Сохранить дизайн
Оплачивается ежемесячно.
4000 шаблонов
Неограниченное количество загрузок.
Отмена в любое время.
Коммерческая лицензия.
Приоритетная поддержка.
Самый популярный
Годовая подписка
$190/
год Сохранить дизайн
Выставляется ежегодно.
4000 шаблонов
Получите 2 месяца бесплатно!
Неограниченное количество загрузок.
Отмена в любое время.
Коммерческая лицензия.
Приоритетная поддержка.
Гарантия возврата денег. Применимые налоги не включены. Все цены в долларах США.
Ваш платеж проверяется…
Пожалуйста, дождитесь завершения проверки платежа. Это должно занять несколько секунд.
Платеж все еще обрабатывается.

Ваш платеж обрабатывается дольше, чем обычно. Это все еще должно быть завершено в течение нескольких минут.
Платеж успешно завершен. Спасибо!
Мы создали учетную запись Mediamodifier, чтобы вы могли получить доступ к нашей платформе с вашей неограниченной подпиской. Создайте пароль для своей учетной записи
Теперь вы можете неограниченно загружать шаблоны дизайна, мокапы и инструменты для работы с изображениями. Перейдите на панель управления учетной записью, чтобы управлять своей подпиской.
Забыли пароль?
Не волнуйтесь, мы вас поймали!
Давай придумаем тебе новый пароль.
Адрес электронной почты
Публикуйте свой контент напрямую в социальных сетях
Воплотите идеи в жизнь с помощью мгновенных макетов
Используйте API-интерфейс Mockup для автоматизации процесса визуализации продуктов или проектов. Помощь в доставке фирменных визуальных элементов:
Помощь в доставке фирменных визуальных элементов:
Лучшее взаимодействие в Интернете и социальных сетях
Больше конверсий в электронной коммерции
Успех в визуальном маркетинге
Больше доверия к бренду
Последовательность в визуальном повествовании
Заказать демо
Превратите свой печатный веб-сайт в автоматизированный магазин
Позвольте своим клиентам проектировать, визуализировать и заказывать в одном удобном рабочем процессе. Мощный и встраиваемый плагин POD поможет вам:
Обслуживайте каждого клиента быстрее с автоматизированными шагами
Управление заказами
Получение готовых к печати дизайнов
Заказать демо
С возвращением.

Нет учетной записи? Создайте учетную запись здесь
Или войдите, используя свой адрес электронной почты
Забыли пароль?
Запомнить меня
Я использую Mediamodifier как в своем бизнесе, так и на постоянной работе. Они упростили создание графики для моего сайта, а также предоставление макетов для моих клиентов.
Топ 5 бесплатных онлайн-редакторов векторной графики
Независимо от того, что является вашей художественной целью: иллюстрации, веб-дизайн, публикация или даже печать, программное обеспечение для работы с векторной графикой подойдет вам лучше всего. Кроме того, SVG (Scalable Vector Graphics) — это хорошо известный формат файла векторной графики, который всегда используется в первую очередь для работы с векторными изображениями. К счастью для вас, теперь любой может легко экспортировать растровые изображения PNG в векторные файлы SVG с помощью онлайн-конвертера PNG в SVG.
К счастью для вас, теперь любой может легко экспортировать растровые изображения PNG в векторные файлы SVG с помощью онлайн-конвертера PNG в SVG.
В этой статье вы познакомитесь даже с самым зарекомендовавшим себя редактором векторной графики, который позволяет работать с векторными файлами, не отвлекаясь на качество.
Знаете ли вы!
Самая благоприятная причина для использования векторных инструментов редактирования заключается в том, что они предлагают встроенные ресурсы, такие как значки, шрифты, изображения и многое другое, для сохранения превосходных результатов. Вы можете обнаружить, что большинство из них предоставили вам возможность сохранять векторную графику в различных форматах, таких как SVG, PDF, WMF и других. Однако теперь вы можете легко преобразовывать файлы растровых изображений, такие как PNG, в SVG из авторизованного источника theonlineconverter.com, поскольку он предлагает лучший бесплатный конвертер PNG в SVG.
Canva:
Когда дело доходит до создания и редактирования векторных файлов и разработки шаблонов, Canva играет для вас решающую роль. Самая большая часть этого инструмента заключается в том, что он позволяет вам работать в режиме реального времени и делиться комментариями. Если у вас есть растровые файлы PNG, то, прежде чем приступить к работе с этим инструментом, вам следует использовать онлайн-версию конвертера PNG в SVG для создания SVG из PNG.
Самая большая часть этого инструмента заключается в том, что он позволяет вам работать в режиме реального времени и делиться комментариями. Если у вас есть растровые файлы PNG, то, прежде чем приступить к работе с этим инструментом, вам следует использовать онлайн-версию конвертера PNG в SVG для создания SVG из PNG.
Вы даже можете столкнуться с замечательной волшебной опцией изменения размера, которая позволяет быстро изменять размер изображений вместе с бесплатным удалением фона.
Почему Canva?
- Он загружается с поддержкой видео и предоставляет вам полноценный контроль редактирования
- Упакован с водяными знаками, шаблонами и даже визуальным обнаружением
- Самый быстрый способ справиться с управлением печатью, рабочим процессом и дизайном
- Автономное редактирование и презентация также
- Можно получить надлежащую интеграцию для служб печати, публикации и даже обмена
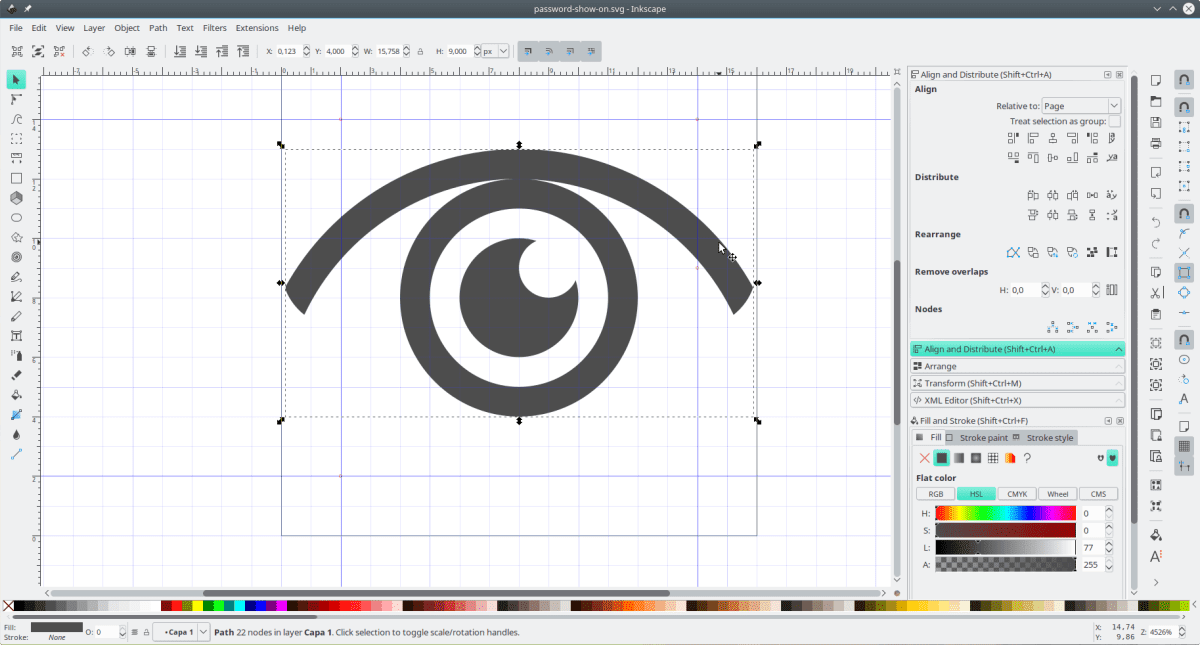
Inkscape:
Редактирование и создание векторных файлов осуществляется всего в нескольких шагах с помощью удобного инструмента Inkscape. Наиболее очевидной частью этого инструмента является то, что он работает как бесплатный конвертер PNG в SVG, что означает, что вы можете легко конвертировать PNG в векторный формат графического файла SVG. Вы можете получить цифровое перо и даже различные инструменты карандаша, которые позволяют вам рисовать фигуры, логические операции, задачи каллиграфии и многое другое.
Наиболее очевидной частью этого инструмента является то, что он работает как бесплатный конвертер PNG в SVG, что означает, что вы можете легко конвертировать PNG в векторный формат графического файла SVG. Вы можете получить цифровое перо и даже различные инструменты карандаша, которые позволяют вам рисовать фигуры, логические операции, задачи каллиграфии и многое другое.
Зарегистрируйтесь в Inkscape прямо сейчас, чтобы создавать потрясающую векторную графику, а также цифровые иллюстрации в векторном формате SVG. Кроме того, вам просто нужно перетащить изображения PNG в его основной интерфейс и позволить ему быстро сохранить их в виде файлов SVG.
Почему Inkscape?
- Получите надежный текстовый инструмент для работы с несколькими форматами файлов
- Вы можете работать как с кривыми Спиро, так и с кривыми Безье
- Для упрощения пути он предоставляет переменный порог
- Поставляется со слоями объектов, группировкой и отображением сглаживания.

- Позволяет пользователям работать с выравниванием узлов, перемещением, распределением и редактированием. служит вам эффективно без каких-либо сбоев. Это также указывается как идеальный источник для преобразования растровых графических файлов PNG в векторный формат SVG.
Для удобства пользователя он предоставляет встроенные шрифты, формы и иллюстрации, с помощью которых вы можете добиться лучших результатов при работе с векторными изображениями. Не беспокойтесь, независимо от того, потворствует ли ваша векторная работа простым рисункам, иллюстрациям или сложным видеоматериалам, она работает в значительной степени для всех.
Почему Vecteezy?
- Извлечение настраиваемых шаблонов
- Редактирование и трассировка изображений
- Функция изменения векторной графики
- Инструменты редактирования текста вместе с распознаваемыми формами
- Лучший инструмент выбора для одновременного изменения, изменения размера шрифта и удаления пакетных фотографий
- Модуль Swift для настройки , пространство и цвета
Fotor Editor:
Fotor Editor — идеальная бесплатная утилита для создания макетов и шаблонов без нарушения качества и макета.
 Там вы можете столкнуться с интуитивным дизайном векторной графики, с помощью которого вы можете создавать идеальную векторную графику. Однако, если вы хотите получить черно-белый SVG из файла изображения PNG, просто начните бесплатно использовать онлайн-конвертер PNG в SVG.
Там вы можете столкнуться с интуитивным дизайном векторной графики, с помощью которого вы можете создавать идеальную векторную графику. Однако, если вы хотите получить черно-белый SVG из файла изображения PNG, просто начните бесплатно использовать онлайн-конвертер PNG в SVG.В этот редактор загружены определенные инструменты для работы с файлами векторной графики, такие как инструменты ретуширования, потрясающие стили шрифтов и многое другое.
Почему Fotor Editor?
- Обрезка и изменение размера изображений для установки точного размера в пикселях
- Удаление фона
- Потрясающее улучшение фотографий для улучшения фотографий
- Использование различных стилей для добавления фотофильтров Гравит-дизайнер:
Gravit Designer — это великолепный векторный редактор, который позволяет вам работать с иллюстрациями, логотипами, шрифтами, рисунками и значками. Вы даже можете найти различные векторные инструменты, которые позволяют вам ориентироваться в точных векторных рисунках.