О нас | Vector
О нас | VectorЗакладки (3)
Загрузка…
Нескучное медиа о креативной экономике
Мы пишем о:
Людях
которые видят проблемы и не могут успокоиться, пока их не решат. Они двигают прогресс и создают новые уникальные продукты;
Технологиях
которые делают нашу жизнь легче и интереснее;
О важном
мы помогаем людям не пропустить вещи, которые сейчас или в будущем повлияют на их жизнь;
О том, как успевать
за безумным темпом жизни и оставаться в информационной повестке;
О креативе
который меняет правила игры;
Мы живем в уникальное время: прогресс еще никогда не происходил так быстро.Нам интересно следить за тем, как ежедневно меняется окружающий мир и куда эти изменения нас приведут. Именно об этом мы и рассказываем нашим читателям.
Команда Vector
КОМАНДА
Издательница
Даша Заривная
CEO
Исмаил Осбанов
Елизавета Бордунова
Шеф-редактор
Дмитрий Кошельник
Журналистка
Анастасия Шкалева
SMM-менеджерка
Полина Русакова
Дизайнерка
Марина Поддубняк
Менеджерка проектов
Елизавета Цимбалист
Менеджерка по продажам
Екатерина Гулак
Редакторка нативной рекламы
Риана Абдулаева
Не пропустите
Supported Vector Machine with SAS
Author
Qi Zhao
Last Updated
5 years ago
License
Creative Commons CC BY 4. 0
0
Abstract
Supported Vectored Machine (SVM) is one of the most historical, but also most commonly used machine learning models in supervised learning. In this project, I built a SVM model with the Sequential Minimal Optimization (SMO) algorithm using SAS IML procedure. Also, I simulated some linearly separable data using data step and compared the result of the SVM model with the SAS build-in Logistic Procedure. Finally, I applied the model to a famous dataset called credit.
Tags
MathProject / Lab Report
Find More Examples
% This is based on the LLNCS.DEM the demonstration file of
% the LaTeX macro package from Springer-Verlag
% for Lecture Notes in Computer Science,
% version 2.4 for LaTeX2e as of 16. April 2010
%
% See http://www.springer.com/computer/lncs/lncs+authors?SGWID=0-40209-0-0-0
% for the full guidelines.
%
\documentclass{llncs}
\usepackage{graphicx}
\usepackage{listings}
\usepackage{color}
\definecolor{codegreen}{rgb}{0,0.6,0}
\definecolor{codegray}{rgb}{0. 5,0.5,0.5}
\definecolor{codepurple}{rgb}{0.58,0,0.82}
\definecolor{backcolour}{rgb}{0.95,0.95,0.92}
\lstdefinestyle{mystyle}{
backgroundcolor=\color{backcolour},
commentstyle=\color{codegreen},
keywordstyle=\color{magenta},
numberstyle=\tiny\color{codegray},
stringstyle=\color{codepurple},
basicstyle=\footnotesize,
breakatwhitespace=false,
breaklines=true,
captionpos=b,
keepspaces=true,
numbers=left,
numbersep=5pt,
showspaces=false,
showstringspaces=false,
showtabs=false,
tabsize=2
}
\lstset{style=mystyle}
\begin{document}
\title{Supported Vector Machine with SAS}
%
\author{Qi Zhao}
\institute{Lehigh University}
\maketitle % typeset the title of the contribution
\begin{abstract}
Supported Vectored Machine (SVM) is one of the most historical, but also most commonly used machine learning models in supervised learning.
5,0.5,0.5}
\definecolor{codepurple}{rgb}{0.58,0,0.82}
\definecolor{backcolour}{rgb}{0.95,0.95,0.92}
\lstdefinestyle{mystyle}{
backgroundcolor=\color{backcolour},
commentstyle=\color{codegreen},
keywordstyle=\color{magenta},
numberstyle=\tiny\color{codegray},
stringstyle=\color{codepurple},
basicstyle=\footnotesize,
breakatwhitespace=false,
breaklines=true,
captionpos=b,
keepspaces=true,
numbers=left,
numbersep=5pt,
showspaces=false,
showstringspaces=false,
showtabs=false,
tabsize=2
}
\lstset{style=mystyle}
\begin{document}
\title{Supported Vector Machine with SAS}
%
\author{Qi Zhao}
\institute{Lehigh University}
\maketitle % typeset the title of the contribution
\begin{abstract}
Supported Vectored Machine (SVM) is one of the most historical, but also most commonly used machine learning models in supervised learning.
In this project, I built a SVM model with the Sequential Minimal Optimization (SMO) algorithm using SAS IML procedure. Also, I simulated some linearly separable data using data step and compared the result of the SVM model with the SAS build-in Logistic Procedure. Finally, I applied the model to a famous dataset called credit.
\keywords{SVM, SMO, Machine Learning, SAS}
\end{abstract}
\newpage
\section{Summary}
%
In this project, I generated a training set and a test set (following the same distribution) using SAS DATA step. Then I used SAS IML procedure to implement the Sequential Minimal Optimization Pseudo code, which allows me to approximate the parameters that we need in the Supported Vector Machine Model. Then utilizing the build-in Logistic procedure, I built a Logistic Model and used the confusion matrix and SGPLOT procedure to visualize the result. Next, I used the two models in a classic binary classification dataset, the credit dataset, to compare the performance of this algorithms and made some conclusions.
%
%
\section{Supported Vector Machine}
%
The original SVM model was invented by Vladimir Vapnik and Alexey Chervonenkis in 1963. In 1992, a more powerful model was proposed by Bernhard Boser, Isabelle Guyon and Vladimir Vapnik, which can create nonlinear classifiers by applying the kernel trick to maximum-margin hyperplanes. In this report, we will focus on the linear SVM in binary classification.
\begin{figure}[h!]
\centering
\includegraphics[width=100mm]{Picture3.png}
\caption{mapping data into higher dimensional space}
\label{fig:method}
\end{figure}
\subsection{Linear SVM}
%
First of all, consider the training set of n points $\{\mathbf x_i,y_i\}\ i=1,\ldots,n$ where $y_i \in \{-1,1\}$ is the class of the point $x_i$. Here, we see the two classes as $y_i=1$ and $y_i=-1$. We want to find a classifier (a hyperplane) which can map $x_i$’s into higher dimensional space so that the two different classes of points can be divided. Also we want the hyperplane to have the maximum-margin, which can maximize the distance of the hyperplane and nearest points from both groups. \\
In linear cases, the hyperplane can be written as:
\[\mathbf x_i \mathbf w + b = 0\]
%
We want to find two parallel hyperplanes that can also separate the data and we want their distance to be as large as possible. Here’s a way to describe them:
\[ \mathbf x_i \mathbf w + b = +1\] and
\[ \mathbf x_i \mathbf w + b = -1 \]
It’s not difficult to prove that the distance between the two hyperplanes is $\frac{2}{||w||}$:
\begin{equation}
d_+ + d_- = \frac{|1-b|}{\|w\|} + \frac{|-1-b|}{\|w\|} = \frac{2}{\|w\|}
\end{equation}
which means we want to minimize $\|w\|$ since it is always positive. Besides, we want for every $i \in (1,n)$, $x_i$ and $y_i$ follows the constraints:
\begin{eqnarray}
\mathbf x_i \mathbf w + b \geq +1,& y_i = +1\\
\mathbf x_i \mathbf w + b \leq -1,& y_i = -1\\
\equiv\\
y_i(\mathbf x_i \mathbf w + b) - 1 \geq 0,& \forall i
\end{eqnarray}
%
\begin{figure}[h!]
\centering
\includegraphics[width=50mm]{Picture4.
\\
In linear cases, the hyperplane can be written as:
\[\mathbf x_i \mathbf w + b = 0\]
%
We want to find two parallel hyperplanes that can also separate the data and we want their distance to be as large as possible. Here’s a way to describe them:
\[ \mathbf x_i \mathbf w + b = +1\] and
\[ \mathbf x_i \mathbf w + b = -1 \]
It’s not difficult to prove that the distance between the two hyperplanes is $\frac{2}{||w||}$:
\begin{equation}
d_+ + d_- = \frac{|1-b|}{\|w\|} + \frac{|-1-b|}{\|w\|} = \frac{2}{\|w\|}
\end{equation}
which means we want to minimize $\|w\|$ since it is always positive. Besides, we want for every $i \in (1,n)$, $x_i$ and $y_i$ follows the constraints:
\begin{eqnarray}
\mathbf x_i \mathbf w + b \geq +1,& y_i = +1\\
\mathbf x_i \mathbf w + b \leq -1,& y_i = -1\\
\equiv\\
y_i(\mathbf x_i \mathbf w + b) - 1 \geq 0,& \forall i
\end{eqnarray}
%
\begin{figure}[h!]
\centering
\includegraphics[width=50mm]{Picture4. {n} \alpha_{j}y_{j} = 0
\end{eqnarray*}
Once an optimal $\alpha$ is obtained we find $w$ as the linear classifier of
the $x_{i}$'s and we can also find $b$ ,
\[ b = \frac{- \sum_{i,j}\alpha_{i}\alpha_{j}y_{i}y_{j}
<x_{i},x_{j}>}{\sum_{j}\alpha_{j}} \]
\section{Sequential Minimal Optimization}
In order to approximate the dual problem in SAS there are many modern Algorithms like Sub-gradient descent and coordinate descent. In this project, I used a method called Sequential Minimal Optimization (SMO). \\
SMO method is very commonly used because there are many optimization inside this algorithm which makes it very fast to converge, which means it is very useful when the dataset is large.\\
In short, the SMO algorithm selects two parameters, $\alpha_i$ and $\alpha_j$ and optimizes the objective value jointly for both these $\alpha$’s. Finally it adjusts the b parameter based on the new $\alpha$’s. This process is repeated until the $\alpha$’s converge.
\subsection{Simplified SMO}
In this report, we use a simplified version of the Sequential Minimal Optimization algorithm for training support vector machines.
{n} \alpha_{j}y_{j} = 0
\end{eqnarray*}
Once an optimal $\alpha$ is obtained we find $w$ as the linear classifier of
the $x_{i}$'s and we can also find $b$ ,
\[ b = \frac{- \sum_{i,j}\alpha_{i}\alpha_{j}y_{i}y_{j}
<x_{i},x_{j}>}{\sum_{j}\alpha_{j}} \]
\section{Sequential Minimal Optimization}
In order to approximate the dual problem in SAS there are many modern Algorithms like Sub-gradient descent and coordinate descent. In this project, I used a method called Sequential Minimal Optimization (SMO). \\
SMO method is very commonly used because there are many optimization inside this algorithm which makes it very fast to converge, which means it is very useful when the dataset is large.\\
In short, the SMO algorithm selects two parameters, $\alpha_i$ and $\alpha_j$ and optimizes the objective value jointly for both these $\alpha$’s. Finally it adjusts the b parameter based on the new $\alpha$’s. This process is repeated until the $\alpha$’s converge.
\subsection{Simplified SMO}
In this report, we use a simplified version of the Sequential Minimal Optimization algorithm for training support vector machines. The original SMO algorithm contains many optimizations designed to speed up the algorithm on large datasets and ensure that the algorithm converges even under degenerate conditions. The simplified version, however, is not even guaranteed to converge for all data sets, so if you want to use SVMs on a real-world application, you should either implement the full SMO algorithm, or find a software package for SVMs.The SVM model can be easily found in packages like Sk-learn in Python.
%
\subsection{Main Steps}
What we do is that we iterate over all $i, i = 1,...,n$. If i does not fulfill the KKT conditions to within some numerical
tolerance, we randomly select j from the remaining n-1 $\alpha$'s and try to optimize i and j together.\\
Firstly we want to find bounds L and H such that $L \leq j \leq H$ must hold in order for j to
satisfy the constraint that 0 ≤ j ≤ C. It can be shown that these are given by the following:
if $y_{i} \neq y_{j}$, $L=max(0,\alpha_{j} - \alpha_{i})$, $H=min(C, C+ \alpha_{j} - \alpha_{i})$
if $y_{i} = y_{j}$, $L=max(0,\alpha_{j} + \alpha_{i} - C)$, $H=min(C, \alpha_{j} + \alpha_{i})$\\
Then we update and fix the $\alpha$'s into the upper and lower bounds.
The original SMO algorithm contains many optimizations designed to speed up the algorithm on large datasets and ensure that the algorithm converges even under degenerate conditions. The simplified version, however, is not even guaranteed to converge for all data sets, so if you want to use SVMs on a real-world application, you should either implement the full SMO algorithm, or find a software package for SVMs.The SVM model can be easily found in packages like Sk-learn in Python.
%
\subsection{Main Steps}
What we do is that we iterate over all $i, i = 1,...,n$. If i does not fulfill the KKT conditions to within some numerical
tolerance, we randomly select j from the remaining n-1 $\alpha$'s and try to optimize i and j together.\\
Firstly we want to find bounds L and H such that $L \leq j \leq H$ must hold in order for j to
satisfy the constraint that 0 ≤ j ≤ C. It can be shown that these are given by the following:
if $y_{i} \neq y_{j}$, $L=max(0,\alpha_{j} - \alpha_{i})$, $H=min(C, C+ \alpha_{j} - \alpha_{i})$
if $y_{i} = y_{j}$, $L=max(0,\alpha_{j} + \alpha_{i} - C)$, $H=min(C, \alpha_{j} + \alpha_{i})$\\
Then we update and fix the $\alpha$'s into the upper and lower bounds. The SAS code will be provided in the appendix.
\section{SAS Implementation}
In this section, I use SAS to implement the SMO algorithm so I can build a SVM model using the training data. In SAS Enterprise Miner, there is a build-in SVM function but for convenience in this project I used logistic regression (the logistic procedure in SAS) to evaluate the result that I got using the SVM model.
\subsection{Data Simulation}
I simulated 1200 data points using 2 different probability density functions so that we can test this model. In order to visualize the data, I only used 2 variables $X_1$ and $X_2$ so that the points can be plotted in a scatter plot.
\begin{figure}[h!]
\centering
\includegraphics[width=50mm]{Picture5.png}
\caption{2 hyperplanes}
\label{fig:method}
\end{figure}
Using the IML procedure in SAS, we can implement the SMO algorithm to the simulated data. Following is the confusion matrix of the test set using the SVM model.\\
After that, I used the build-in Logistic Regression model to Compare the two different method.
The SAS code will be provided in the appendix.
\section{SAS Implementation}
In this section, I use SAS to implement the SMO algorithm so I can build a SVM model using the training data. In SAS Enterprise Miner, there is a build-in SVM function but for convenience in this project I used logistic regression (the logistic procedure in SAS) to evaluate the result that I got using the SVM model.
\subsection{Data Simulation}
I simulated 1200 data points using 2 different probability density functions so that we can test this model. In order to visualize the data, I only used 2 variables $X_1$ and $X_2$ so that the points can be plotted in a scatter plot.
\begin{figure}[h!]
\centering
\includegraphics[width=50mm]{Picture5.png}
\caption{2 hyperplanes}
\label{fig:method}
\end{figure}
Using the IML procedure in SAS, we can implement the SMO algorithm to the simulated data. Following is the confusion matrix of the test set using the SVM model.\\
After that, I used the build-in Logistic Regression model to Compare the two different method. Fig.4. is the result of 2 models. As we can see, the two different model almost have the same performance, which means the SVM model using the SMO algorithm does work well with the simulated data.\\
Therefore, we are going to apply the model to a real-world data set.
\begin{figure}[h!]
\centering
\includegraphics[width=100mm]{22.png}
\caption{the confusion matrix of SVM model and Logistic Regression model}
\label{fig:method}
\end{figure}
\subsection{Credit Approval Dataset}
The credit approval dataset is a very famous dataset in UCI machine learning repository. concerns credit card applications. All attribute names and values have been changed to meaningless symbols to protect confidentiality of the data.
\subsubsection{Processing Data}
First of all, I read all the data into SAS, and realized that there aren't many observations with missing values. Thus, I simply deleted all the observations with missing values.\\
Next, since there are only about 650 data left, I simply deleted all the character variables rather than using dummy variable.
Fig.4. is the result of 2 models. As we can see, the two different model almost have the same performance, which means the SVM model using the SMO algorithm does work well with the simulated data.\\
Therefore, we are going to apply the model to a real-world data set.
\begin{figure}[h!]
\centering
\includegraphics[width=100mm]{22.png}
\caption{the confusion matrix of SVM model and Logistic Regression model}
\label{fig:method}
\end{figure}
\subsection{Credit Approval Dataset}
The credit approval dataset is a very famous dataset in UCI machine learning repository. concerns credit card applications. All attribute names and values have been changed to meaningless symbols to protect confidentiality of the data.
\subsubsection{Processing Data}
First of all, I read all the data into SAS, and realized that there aren't many observations with missing values. Thus, I simply deleted all the observations with missing values.\\
Next, since there are only about 650 data left, I simply deleted all the character variables rather than using dummy variable. For the 'T' (True) and 'F' (False) variables, I changed them into '1' and '0'.\\
Finally, I separated the data into training set (about $70\%$) and testing set (about $30\%$).\\
\subsubsection{Building the model}
The IML read the data into a matrix and update every time. I iterated 2000 times and got the result in SAS.\\
One thing I need to mention is that the way I computed the 'b' parameter is as follows:
\[b=\frac{-\min(wx_i|y_i=1)-\max(wx_i|y_i=-1)}{2}\]
\begin{figure}[h!]
\centering
\includegraphics[width=100mm]{33.png}
\caption{the parameters}
\label{fig:method}
\end{figure}
\subsubsection{Results}
After trained the model using the training set, I used the data in testing set to see the result. However the result isn't that satisfying comparing to the Logistic Regression model.\\
The error rate is only 16.8\% in the Logistic Regression model, but it is as high as 35.5\% in the simple linear SVM model.\\
\subsubsection{Conclusion}
We are curious about why the SVM model doesn't perform well in this new data set.
For the 'T' (True) and 'F' (False) variables, I changed them into '1' and '0'.\\
Finally, I separated the data into training set (about $70\%$) and testing set (about $30\%$).\\
\subsubsection{Building the model}
The IML read the data into a matrix and update every time. I iterated 2000 times and got the result in SAS.\\
One thing I need to mention is that the way I computed the 'b' parameter is as follows:
\[b=\frac{-\min(wx_i|y_i=1)-\max(wx_i|y_i=-1)}{2}\]
\begin{figure}[h!]
\centering
\includegraphics[width=100mm]{33.png}
\caption{the parameters}
\label{fig:method}
\end{figure}
\subsubsection{Results}
After trained the model using the training set, I used the data in testing set to see the result. However the result isn't that satisfying comparing to the Logistic Regression model.\\
The error rate is only 16.8\% in the Logistic Regression model, but it is as high as 35.5\% in the simple linear SVM model.\\
\subsubsection{Conclusion}
We are curious about why the SVM model doesn't perform well in this new data set. \\
First of all, the SMO algorithm we use is a simplified version, and we simply iterate 2000 times which may affect the estimate of the parameters.\\
Secondly, the SVM model is only linear model, which may not be appropriate when the data is more complicated. Therefore it may perform better if we use some kernel tricks.\\
Finally, this model is sensitive to outliers since we didn't processed the outliers.
\newpage
\paragraph{Notes and Comments.}
The SVM is still powerful in today's world and I have learned a lot through this project. If I have more time, I would try to
dig deeper into the dual problem since that is the core part in SVM. and I am still learning how to use gradient descent to solve this dual problem.
%
% ---- Bibliography ----
%
\begin{thebibliography}{5}
%
\bibitem {clar:eke}
SAS: IML
\bibitem {clar:eke:2}
Platt, John.: Fast Training of Support Vector Machines using Sequential Minimal Optimization
, in Advances in Kernel Methods – Support Vector Learning, B. Scholkopf, C.
\\
First of all, the SMO algorithm we use is a simplified version, and we simply iterate 2000 times which may affect the estimate of the parameters.\\
Secondly, the SVM model is only linear model, which may not be appropriate when the data is more complicated. Therefore it may perform better if we use some kernel tricks.\\
Finally, this model is sensitive to outliers since we didn't processed the outliers.
\newpage
\paragraph{Notes and Comments.}
The SVM is still powerful in today's world and I have learned a lot through this project. If I have more time, I would try to
dig deeper into the dual problem since that is the core part in SVM. and I am still learning how to use gradient descent to solve this dual problem.
%
% ---- Bibliography ----
%
\begin{thebibliography}{5}
%
\bibitem {clar:eke}
SAS: IML
\bibitem {clar:eke:2}
Platt, John.: Fast Training of Support Vector Machines using Sequential Minimal Optimization
, in Advances in Kernel Methods – Support Vector Learning, B. Scholkopf, C. Burges,
A. Smola, eds., MIT Press (1998).
\bibitem {mich:tar}
Cristianini, N., Shawe-Taylor, J.: An Introduction to Support Vector Machines.
Cambridge University Press, Cambridge (2000)
\end{thebibliography}
\end{document}
Burges,
A. Smola, eds., MIT Press (1998).
\bibitem {mich:tar}
Cristianini, N., Shawe-Taylor, J.: An Introduction to Support Vector Machines.
Cambridge University Press, Cambridge (2000)
\end{thebibliography}
\end{document}
ТемаEmailURL проекта (Необязательный)СообщениеСпасибо, Ваш запрос отправлен!
Лучшие векторные редакторы 2023 года
(Изображение предоставлено Pexels/Cottonbro)Найти один из лучших векторных редакторов жизненно важно для любого дизайнера. В то время как Photoshop и другие редакторы изображений, как правило, привлекают все внимание, если вы создаете логотипы или любую другую работу, которая должна хорошо выглядеть в любом размере, вы не можете работать с растровыми изображениями; вместо этого вам нужно создавать изображения с использованием масштабируемых векторов, которые будут выглядеть так же хорошо на рекламном щите, как и на печатной странице.
Работа с векторами не так интуитивно понятна, как с растровыми изображениями; вам нужно думать о путях, кривых Безье, заливках и градиентах, и ваши первые попытки использования векторных редакторов, вероятно, будут намного более разочаровывающими, чем овладение лучшим программным обеспечением для цифрового искусства. Однако некоторые векторные редакторы более удобны для пользователя, чем другие, и могут помочь вам преодолеть начальные трудности с помощью полезных руководств.
Однако некоторые векторные редакторы более удобны для пользователя, чем другие, и могут помочь вам преодолеть начальные трудности с помощью полезных руководств.
Мы собрали самые лучшие векторные редакторы, доступные на данный момент, от высококачественных профессиональных пакетов до бесплатных приложений. Если вам нужно нечто большее, чем просто векторы, обязательно ознакомьтесь с нашим руководством по лучшему программному обеспечению для графического дизайна, где вы найдете более широкий спектр лучших творческих решений. А если вы уже выбрали Illustrator, получите лучшую цену, посетив нашу страницу скидок Creative Cloud или ознакомьтесь с лучшим предложением сегодняшнего дня ниже. Также смотрите наш обзор векторного приложения Bez.
Лучший на сегодняшний день векторный редактор предлагает
(открывается в новой вкладке)
Купить Illustrator CC по цене от 20,99 долларов США в месяц (открывается в новой вкладке)
Ведущий в отрасли векторный графический редактор Adobe позволяет создавать масштабируемую графику и иллюстрации для печати и цифровых изображений. Подписка Creative Cloud для использования Illustrator на вашем ПК или Mac начинается с 20,99 долларов США / 19,97 фунтов стерлингов в месяц.
Подписка Creative Cloud для использования Illustrator на вашем ПК или Mac начинается с 20,99 долларов США / 19,97 фунтов стерлингов в месяц.
Лучшие векторные редакторы — платные
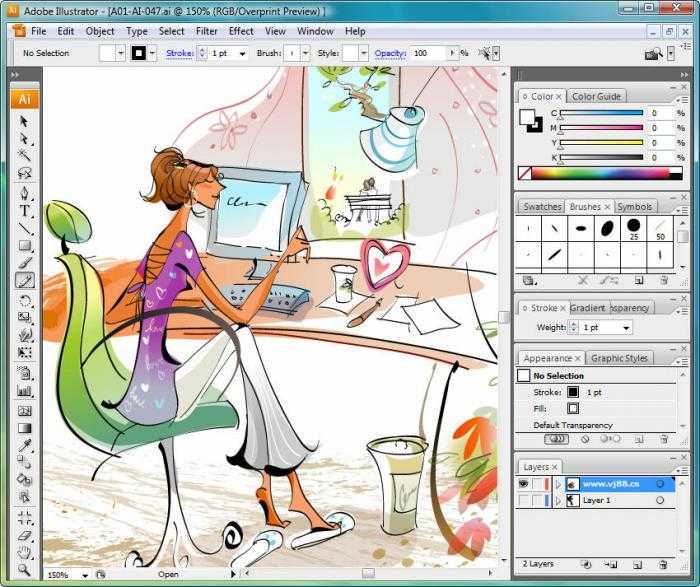
(Изображение предоставлено Adobe)01. Adobe Illustrator
Лучший векторный редактор из всех
Технические характеристики
Цена модели: Подписка
Система: macOS, Windows, iPad
Подходит для: Профессиональных дизайнеров в новой вкладке)
49,94 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Creative Cloud Photography
(открывается в новой вкладке)
9,98 фунтов стерлингов
/мес.3
0010 (открывается в новой вкладке)
Единое приложение Creative Cloud
(открывается в новой вкладке)
19,97 фунтов стерлингов
/мес
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) в Adobe ( открывается в новой вкладке)
Причины для покупки
+
Стандартный векторный редактор
+
Полезные инструменты искусственного интеллекта
Причины, по которым следует избегать векторные изображения, то на самом деле есть только один выбор, и это Adobe Illustrator (открывается в новой вкладке).
 Созданный для профессионалов, это просто лучший векторный редактор, который вы можете получить, и, вообще говоря, если вы хотите продвинуться в графическом дизайне, вам нужно знать, как извлечь из него максимальную пользу. Начальная кривая обучения может быть немного крутой, особенно если вы новичок в создании векторных изображений, но как только вы изучите его способы, Illustrator вознаградит вас всеми инструментами, которые вам могут понадобиться (и многое другое), и множество расширенных функций для быстрого отслеживания существующих иллюстраций, чтобы вы могли редактировать их на экране. (Изображение предоставлено Serif)
Созданный для профессионалов, это просто лучший векторный редактор, который вы можете получить, и, вообще говоря, если вы хотите продвинуться в графическом дизайне, вам нужно знать, как извлечь из него максимальную пользу. Начальная кривая обучения может быть немного крутой, особенно если вы новичок в создании векторных изображений, но как только вы изучите его способы, Illustrator вознаградит вас всеми инструментами, которые вам могут понадобиться (и многое другое), и множество расширенных функций для быстрого отслеживания существующих иллюстраций, чтобы вы могли редактировать их на экране. (Изображение предоставлено Serif)02. Affinity Designer
Отличный векторный редактор по разумной цене
Технические характеристики
Цена модели: разовый платеж
Система: macOS, Windows, iPad
для: Профессиональных дизайнеровЛучшие предложения сегодняшнего дня
Причины купить
+
Фантастическая цена
+
Хороший набор инструментов
Причины, по которым следует избегать
—
Не так много функций, как у Illustrator
Идти по пятам от Illustrator — гораздо более дешевый, но почти такой же хороший Affinity Designer (открывается в новой вкладке). Хотя он не может делать все, что может Illustrator, с ним легче справиться, он приятнее на ощупь и в целом работает быстрее, и вам не нужно беспокоиться о совместимости, поскольку он будет успешно работать с файлами AI и PSD. Он также выигрывает от функций, которые Illustrator не дает вам, таких как масштабирование в один миллион с лишним и бесконечные повторы, и он поставляется по гораздо более привлекательной цене: единовременный платеж, а не постоянная подписка. Результат!
Хотя он не может делать все, что может Illustrator, с ним легче справиться, он приятнее на ощупь и в целом работает быстрее, и вам не нужно беспокоиться о совместимости, поскольку он будет успешно работать с файлами AI и PSD. Он также выигрывает от функций, которые Illustrator не дает вам, таких как масштабирование в один миллион с лишним и бесконечные повторы, и он поставляется по гораздо более привлекательной цене: единовременный платеж, а не постоянная подписка. Результат!
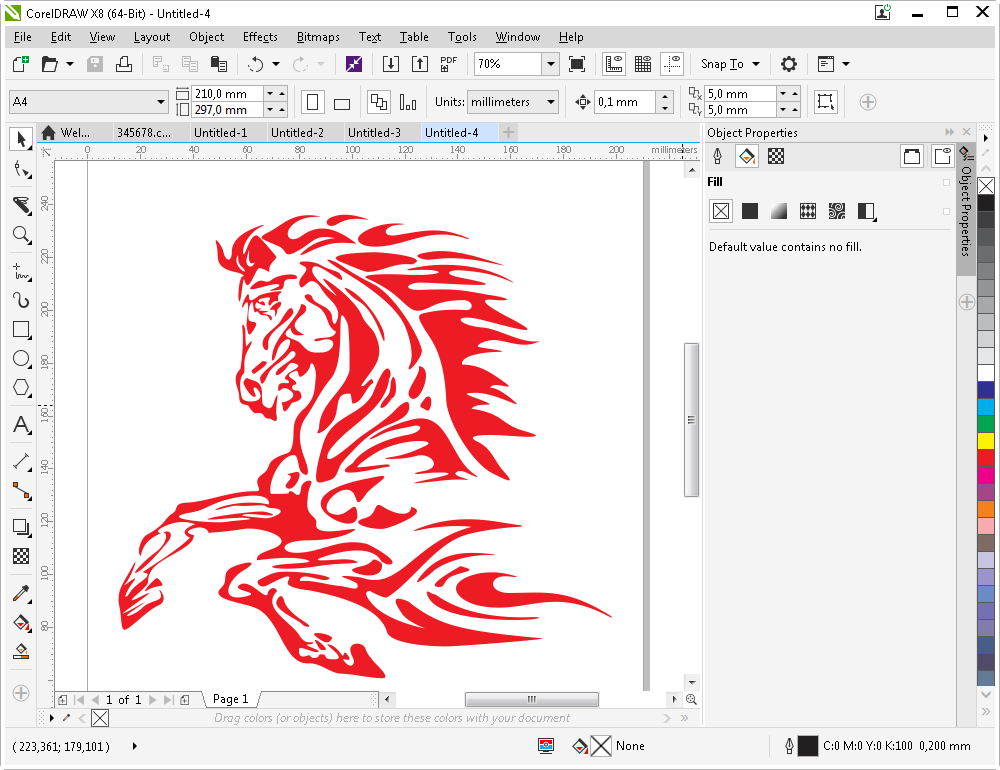
03. CorelDRAW
Почтенный векторный редактор, который по-прежнему выполняет свою работу
Лучшие предложения сегодня
CorelDRAW 1 Year Sub
(открывается в новой вкладке)
£199,99
/год
(открывается в новой вкладке)
CorelDRAW 9 ins Полная версия
3
30003
£599,99
(открывается в новой вкладке)
Посетите сайт (открывается в новой вкладке) Corel Corporation (открывается в новой вкладке)
Причины для покупки
+
Версии для всех пользователей
3
02 Сильный набор инструментовПричины, по которым следует избегать
—
Версия Pro дорогая
Первоначально выпущенная в 1989 году, CorelDRAW была в векторной игре почти столько же, сколько Adobe Illustrator, и до сих пор остается претендентом. Сегодня он доступен в трех версиях: это CorelDRAW Essentials, базовый векторный редактор, который легко освоить и который идеально подходит для начинающих, затем CorelDRAW Standard, предназначенный для энтузиастов и домашнего бизнеса, и, наконец, CorelDRAW Graphics Suite, созданный для профессионалов со всеми векторными , типографика и инструменты для совместной работы, которые вам понадобятся. И Essentials, и Standard можно получить за разовый платеж; с CorelDRAW Graphics Suite вы можете сразу купить текущую версию или оформить годовую подписку.
Сегодня он доступен в трех версиях: это CorelDRAW Essentials, базовый векторный редактор, который легко освоить и который идеально подходит для начинающих, затем CorelDRAW Standard, предназначенный для энтузиастов и домашнего бизнеса, и, наконец, CorelDRAW Graphics Suite, созданный для профессионалов со всеми векторными , типографика и инструменты для совместной работы, которые вам понадобятся. И Essentials, и Standard можно получить за разовый платеж; с CorelDRAW Graphics Suite вы можете сразу купить текущую версию или оформить годовую подписку.
04. Sketch
Идеальный векторный редактор для дизайна приложений и иконок
Лучшие предложения сегодняшнего дня
Причины купить
+
Простота в использовании
+
Отлично подходит для пользовательского интерфейса и дизайна значков
Причины, по которым следует избегать
—
-900 Mac only0003
Существует множество мощных и полнофункциональных векторных редакторов, но если вы работаете на Mac и все, что вам нужно, это редактор для создания таких вещей, как пользовательские интерфейсы и значки, Sketch (открывается в новой вкладке) может быть лучше, чем тяжеловес, такой как Illustrator. С меньшим набором функций и гораздо более удобным интерфейсом с ним намного проще разобраться, чем с большинством векторных редакторов, и хотя вы никогда не будете использовать его для создания подробных векторных изображений, он идеально подходит для быстрого прототипирования приложений и веб-сайтов. Лицензия Sketch обойдется вам в 9 долларов.9 на год, и вы можете продолжать использовать его после истечения срока действия лицензии; однако, если вы хотите получить обновления, вам нужно будет обновить его.
С меньшим набором функций и гораздо более удобным интерфейсом с ним намного проще разобраться, чем с большинством векторных редакторов, и хотя вы никогда не будете использовать его для создания подробных векторных изображений, он идеально подходит для быстрого прототипирования приложений и веб-сайтов. Лицензия Sketch обойдется вам в 9 долларов.9 на год, и вы можете продолжать использовать его после истечения срока действия лицензии; однако, если вы хотите получить обновления, вам нужно будет обновить его.
05. Amadine
Впечатляющий бюджетный векторный редактор для пользователей Apple
Лучшие предложения сегодняшнего дня
Причины купить
+
Отличная цена
+
Удобный для пользователя
+
Впечатляющие инструменты
Причины, по которым следует избегать
—
Только для Mac
Для пользователей Apple предлагается впечатляющий набор векторных функций с отличным набором функций. Amadine (открывается в новой вкладке) доступен для Mac за 19,99 долларов США / 19,99 фунтов стерлингов, а теперь также есть версия для iPad / iPhone, которую вы можете получить за 9,99 долларов США / 9,99 фунтов стерлингов, и хотя она не предлагает полный набор инструментов. вы найдете в любом из наших лучших векторных редакторов, этого более чем достаточно для большинства дизайнеров, хотите ли вы использовать его для иллюстрации, графического дизайна, дизайна интерфейса или просто для создания масштабируемых значков. Предназначенный как для профессионалов в области дизайна, так и для творческих энтузиастов, он прост в использовании с настраиваемым пользовательским интерфейсом и приличным набором инструментов для рисования и редактирования контуров, а также экспортирует вашу работу в форматы JPEG, TIFF, PNG, PDF и SVG.
Amadine (открывается в новой вкладке) доступен для Mac за 19,99 долларов США / 19,99 фунтов стерлингов, а теперь также есть версия для iPad / iPhone, которую вы можете получить за 9,99 долларов США / 9,99 фунтов стерлингов, и хотя она не предлагает полный набор инструментов. вы найдете в любом из наших лучших векторных редакторов, этого более чем достаточно для большинства дизайнеров, хотите ли вы использовать его для иллюстрации, графического дизайна, дизайна интерфейса или просто для создания масштабируемых значков. Предназначенный как для профессионалов в области дизайна, так и для творческих энтузиастов, он прост в использовании с настраиваемым пользовательским интерфейсом и приличным набором инструментов для рисования и редактирования контуров, а также экспортирует вашу работу в форматы JPEG, TIFF, PNG, PDF и SVG.
Лучшие векторные редакторы — бесплатно
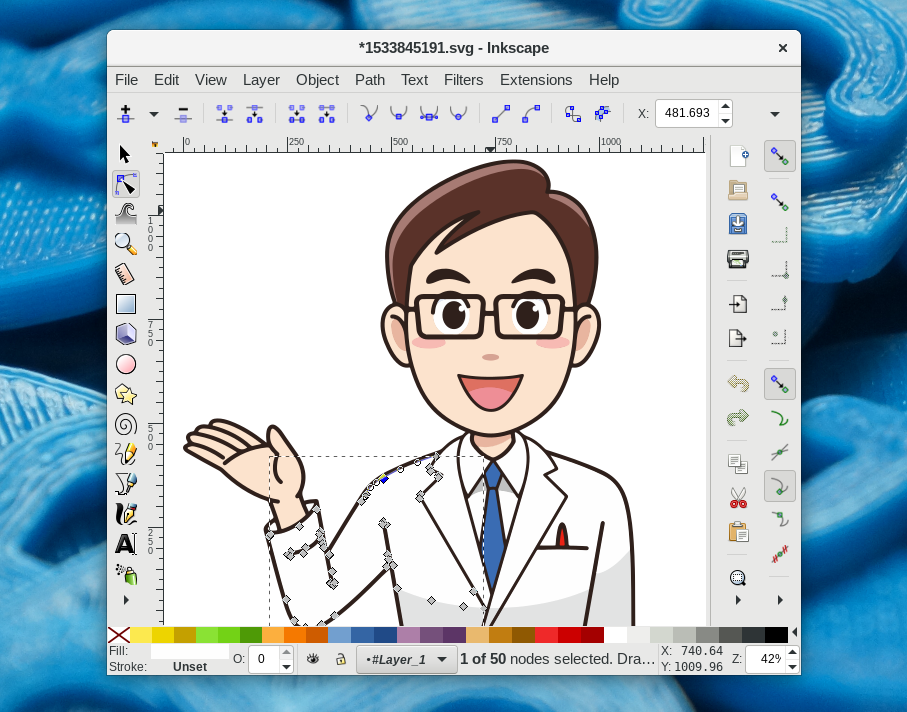
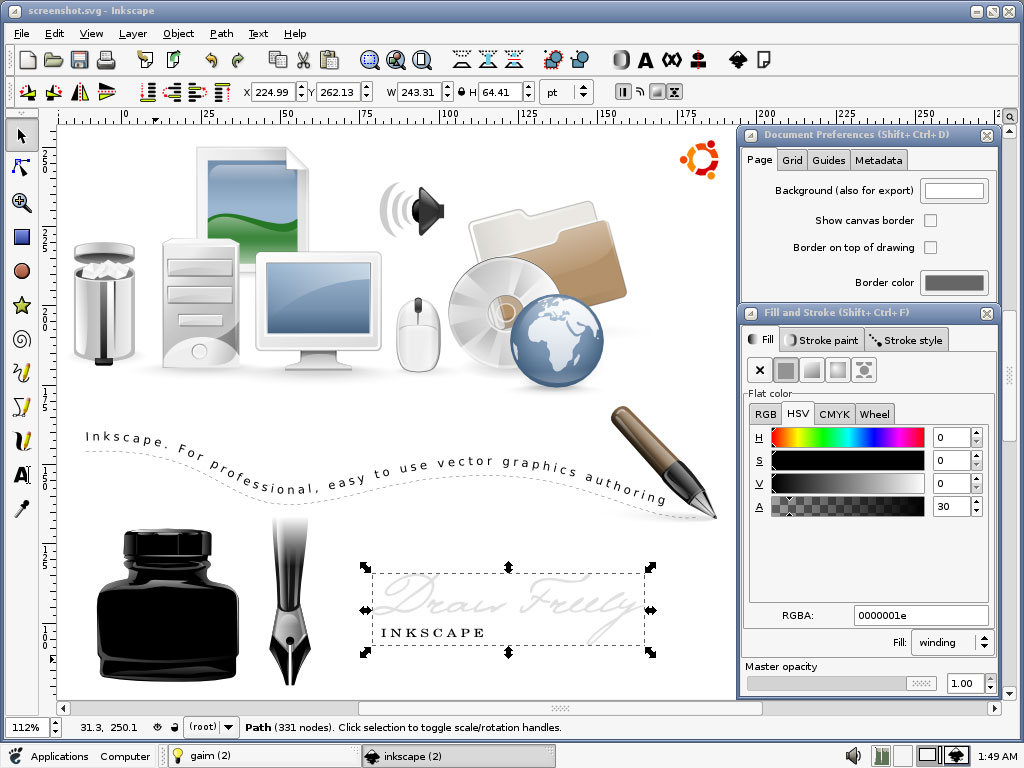
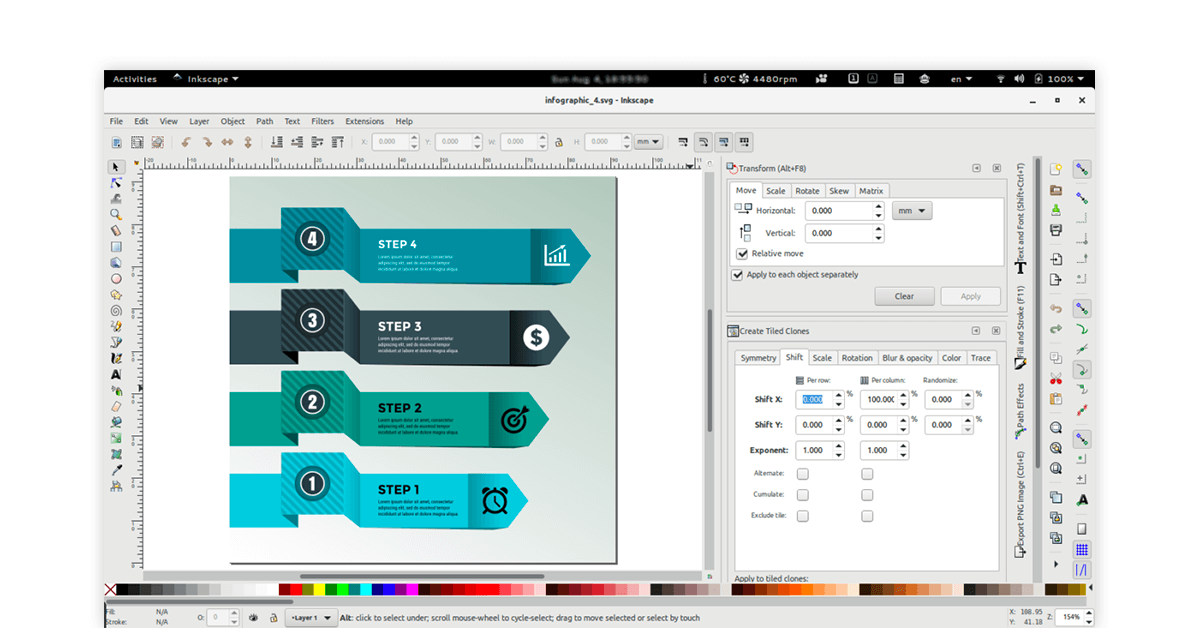
(Изображение предоставлено Inkscape)06. Inkscape
Лучший векторный редактор с открытым исходным кодом
Подходит для: Студентов
Лучшие предложения сегодняшнего дня
Причины купить
+
Открытый исходный код
+
Множество инструментов
Причины избегать
—2 Может быть сложно использовать
—
Медленно и с задержками
Если вам нужен бесплатный векторный редактор с открытым исходным кодом, тогда Inkscape (открывается в новой вкладке) должен прекрасно соответствовать всем требованиям. Для Illustrator это то же самое, что GIMP для Photoshop: функциональная бесплатная альтернатива, которая сделает почти все, что вам нужно, хотя иногда вам может показаться, что это немного сложно. Как и многие бесплатные векторные инструменты, он предназначен в первую очередь для экспорта файлов SVG, но может открывать множество форматов файлов, включая AI и CDR (CorelDRAW). Он также будет работать на старых, менее мощных компьютерах; однако его главная проблема заключается в том, что он имеет репутацию немного медленного и отстающего. Однако, если вы можете жить с этим, это хороший бесплатный вариант.
Для Illustrator это то же самое, что GIMP для Photoshop: функциональная бесплатная альтернатива, которая сделает почти все, что вам нужно, хотя иногда вам может показаться, что это немного сложно. Как и многие бесплатные векторные инструменты, он предназначен в первую очередь для экспорта файлов SVG, но может открывать множество форматов файлов, включая AI и CDR (CorelDRAW). Он также будет работать на старых, менее мощных компьютерах; однако его главная проблема заключается в том, что он имеет репутацию немного медленного и отстающего. Однако, если вы можете жить с этим, это хороший бесплатный вариант.
07. Gravit Designer
Бесплатный облачный векторный редактор с премиум-версией для скачивания
Технические характеристики
Цена модели: Подписка/бесплатно : Энтузиасты
Лучшие предложения сегодняшнего дня
Причины купить
+
Простота в использовании
+
Множество полезных инструментов
Причины, по которым следует избегать
—0003
Бесплатная версия ограничена
Доступны две версии Gravit Designer (открывается в новой вкладке); вы можете заплатить за версию Pro, которая в настоящее время доступна за 49 фунтов стерлингов в год и предлагает заманчивый набор векторных инструментов, цветовых пространств, параметров ввода и многого другого, и которую вы можете использовать как загружаемое приложение, а также в браузере. . В качестве альтернативы есть бесплатная версия только для браузера, которая немного более ограничена, но все же стоит проверить. Вы застряли только с цветовым пространством RGB, он будет экспортировать PDF-файлы только с разрешением до 150 dpi, а его возможности импорта также ограничены, однако он по-прежнему содержит полезный набор инструментов для рисования, и если вам это нравится, вы всегда можно перейти на версию Pro.
. В качестве альтернативы есть бесплатная версия только для браузера, которая немного более ограничена, но все же стоит проверить. Вы застряли только с цветовым пространством RGB, он будет экспортировать PDF-файлы только с разрешением до 150 dpi, а его возможности импорта также ограничены, однако он по-прежнему содержит полезный набор инструментов для рисования, и если вам это нравится, вы всегда можно перейти на версию Pro.
08. Vectr
Инструменты совместного вектора в браузере
Технические характеристики
Ценовая модель: бесплатно
Система: браузер
Лучшие для: команды дизайна
Сегодняшняя сделка.
Причины купить
+
Совместная работа в реальном времени
+
Простые векторные инструменты
Причины, по которым следует избегать
—
Не хватает дополнительных функций
Бесплатный векторный редактор Vectr на основе браузера (откроется в новой вкладке) — идеальный выбор, если вам нужен базовый набор векторных инструментов и возможность сотрудничать с другими. Каждое изображение, над которым вы работаете, имеет свой собственный URL-адрес, которым вы можете поделиться, чтобы друзья или коллеги тоже могли работать над ним, и вы можете экспортировать готовую работу в формате SVG, PNG или JPG. Не обремененный продвинутыми инструментами, Vectr невероятно прост в использовании с несколькими встроенными удобными учебными пособиями, которые помогут вам начать работу. Вам будет сложно получить от этого сложные результаты, но если все, что вам нужно, это простая графика, которую вы можете создать быстро, Vectr как раз то, что вам нужно.
Каждое изображение, над которым вы работаете, имеет свой собственный URL-адрес, которым вы можете поделиться, чтобы друзья или коллеги тоже могли работать над ним, и вы можете экспортировать готовую работу в формате SVG, PNG или JPG. Не обремененный продвинутыми инструментами, Vectr невероятно прост в использовании с несколькими встроенными удобными учебными пособиями, которые помогут вам начать работу. Вам будет сложно получить от этого сложные результаты, но если все, что вам нужно, это простая графика, которую вы можете создать быстро, Vectr как раз то, что вам нужно.
09. Vecteezy
Мощный и простой в использовании векторный редактор на основе браузера
Лучшие предложения сегодняшнего дня
Причины купить
+
Простота в использовании
+
Множество готовых элементов
Причины, по которым следует избегать
03 — 9000 Работа0003 Другой векторный редактор, который вы можете использовать в браузере, Vecteezy (открывается в новой вкладке), предлагает такую же простоту использования, как и Vectr, но немного опережает его с точки зрения доступных инструментов. Существует обширный набор векторных и текстовых инструментов для работы, а также множество готовых элементов для использования и настройки, и Vectr также позволяет вам быстро работать с сочетаниями клавиш и некоторыми расширенными инструментами преобразования. Вам нужно будет создать учетную запись, если вы хотите сохранить свою работу, однако она будет экспортироваться в формате SVG или PNG. И если вам нравится то, что вы видите, есть версия Pro с дополнительными функциями.
Существует обширный набор векторных и текстовых инструментов для работы, а также множество готовых элементов для использования и настройки, и Vectr также позволяет вам быстро работать с сочетаниями клавиш и некоторыми расширенными инструментами преобразования. Вам нужно будет создать учетную запись, если вы хотите сохранить свою работу, однако она будет экспортироваться в формате SVG или PNG. И если вам нравится то, что вы видите, есть версия Pro с дополнительными функциями.
Статьи по теме:
- 32 вдохновляющих руководства по векторной графике
- Все, что вам нужно знать о дизайне логотипов
- Шесть лучших альтернатив Illustrator
Обзор лучших предложений розничной торговли
…
Цена со скидкой
(открывается в новой вкладке)
Creative Cloud All Apps
(открывается в новой вкладке)
49,94 фунтов стерлингов
(открывается в новой вкладке)
49,94 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
(открывается в новой вкладке)
CorelDRAW 1 Year Sub
(открывается в новой вкладке)
/год 90 000 руб.
(открывается в новой вкладке)
Вид (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.
Получайте электронные письма от нас от имени наших надежных партнеров или спонсоров.Джим Макколи — писатель, исполнитель и кошатник, который начал профессионально писать еще в 1995 году для журнала PC Format и с тех пор освещает темы, связанные с технологиями, будь то аппаратное обеспечение, программное обеспечение или видеоигры. Случайный звонок в 2005 году привел к тому, что Джим возглавил веб-сайт Computer Arts и развил интерес к миру графического дизайна, что в конечном итоге привело к переходу в недавно запущенный Creative Bloq в 2012 году. Сейчас Джим работает писателем-фрилансером. для таких сайтов, как Creative Bloq, T3 и PetsRadar, специализирующихся на дизайне, технологиях, велнесе и кошках, время от времени устраивая пантомимы и уличные представления в Бате, а также создавая плакаты для местной театральной труппы.
Wix Editor: добавление и настройка векторной графики | Справочный центр
Векторные изображения — это небольшие значки или иллюстрации, которые добавляют веселья и жизни вашему сайту. Благодаря доступным параметрам настройки цвета и возможности добавления ссылки они могут быть как функциональными, так и декоративными.
Благодаря доступным параметрам настройки цвета и возможности добавления ссылки они могут быть как функциональными, так и декоративными.
Шаг 1 | Добавьте векторную графику на свой сайт
Векторную графику можно дополнить и добавить к дизайну вашего сайта. Вы можете добавить столько, сколько хотите, и есть много доступных категорий в соответствии с вашими потребностями. Вы можете выбрать один из сотен бесплатных вариантов, доступных на Wix, или загрузить свой собственный.
Используйте бесплатное векторное изображение от Wix
- Нажмите Добавить в левой части редактора.
- Щелчок Декоративный .
- Выберите категорию в разделе Vector Art .
- Нажмите или перетащите векторное изображение, чтобы добавить его на свой сайт.
Загрузите собственный векторный рисунок
- Нажмите «Мультимедиа» в левой части редактора.
- Щелкните Загрузить носитель .

- Выберите файлы на своем компьютере.
- Щелкните Открыть .
- (Необязательно) Выберите векторную графику и нажмите «Добавить на страницу», чтобы добавить ее на свой сайт. Узнайте больше о загрузке собственного векторного изображения
Шаг 2 | Управление настройками векторного изображения
После добавления векторного изображения на ваш сайт вы можете добавить URL-адрес, чтобы оно функционировало как кнопка. Вы также можете добавить замещающий текст для SEO и специальных возможностей, а также выбрать, сохранять ли пропорции значка при изменении размера.
Щелкните значок Настройки и выберите один из следующих вариантов:
- Введите URL-адрес под Хотите добавить ссылку?
- Добавить альтернативный текст под Что в векторной графике? Скажи Гуглу.
- Щелкните переключатель, чтобы включить или отключить сохранение пропорций изображения при изменении размера
Шаг 3 | Настройка векторного изображения
Существует множество параметров для дальнейшей настройки вашего векторного изображения. Вы можете выбрать цветовую схему, настроить прозрачность и даже добавить анимацию.
Вы можете выбрать цветовую схему, настроить прозрачность и даже добавить анимацию.
Выберите вариант ниже, чтобы узнать больше о настройке векторного изображения.
Редактирование цветов заливки
- Щелкните значок Дизайн .
- Щелкните значок Цвета заливки и выберите один из следующих вариантов:
- Отредактируйте цвета векторного рисунка с помощью прямоугольников.
- С помощью ползунка отрегулируйте непрозрачность цвета.
- Щелкните значок Сброс , чтобы восстановить исходные цвета векторной графики.
Добавление и настройка тени
- Щелкните значок «Дизайн» .
- Щелкните значок «Тень» .
- Щелкните переключатель, чтобы включить тень и настроить ее с помощью следующих параметров:
- Отрегулируйте угол тени, введя градусы в текстовом поле под Угол .
- Используйте ползунок под Distance (px) , чтобы отрегулировать расстояние между тенью и векторной графикой.


 Нам интересно следить за тем, как ежедневно меняется окружающий мир и куда эти изменения нас приведут. Именно об этом мы и рассказываем нашим читателям.
Нам интересно следить за тем, как ежедневно меняется окружающий мир и куда эти изменения нас приведут. Именно об этом мы и рассказываем нашим читателям.