Векторная графика: стоковые векторные изображения, рисунки
Откройте для себя огромную библиотеку векторной графики на Depositphotos! Выбирайте векторные рисунки и картинки высокого качества, которые можно легко масштабировать до любого размера. Скачивайте трендовые векторные изображения, чтобы дополнить свои креативные проекты.
Популярные иллюстрации:Баннер летней распродажи HstrongART Коллекция:
Летнее настроение Выбор пользователей:
Festival vacation RollingStonesStudio Стоковый вектор:
Концепция бронирования авиабилетов alexdndz Коллекция:
Бизнес Новые файлы Вектор: Шаблон шапки блога с веселыми молодыми людьми photographeeasia Коллекция:
Международные митинги в поддержку Украины Популярный иллюстратор:
MITstudio MITstudio
Новый контент появляется каждые две недели по понедельникам.
Следующее обновление: Июль 17
Выбирайте креативную векторную графику для своих проектов
Откройте для себя большой выбор векторных изображений на Depositphotos. Используйте поиск картинок по видам, цветам, месту и ориентации, чтобы быстро найти подходящую векторную графику. Просматривайте тематические коллекции и скачивайте топовые векторные картинки для своих креативных проектов.
Используйте поиск картинок по видам, цветам, месту и ориентации, чтобы быстро найти подходящую векторную графику. Просматривайте тематические коллекции и скачивайте топовые векторные картинки для своих креативных проектов.
Выберите план для скачивания векторов
Подписка
- Годовая помесячно
- Экономьте 14%Годовая с предоплатой
- Ежемесячная
- Неиспользованные скачивания переносятся на следующий месяц
- Дополнительные изображения за $1 каждое
- Печать или цифровое использование (кроме товаров для перепродажи)
- Тираж до 500 000 копий
- Бессрочные права на использование изображений
30 изображений/мес.$29ГибкийСамый популярный$0,97 за изображение75 изображений/мес.$59$0,79 за изображение150 изображений/мес.$89$0,59 за изображение750 изображений/мес.
$169$0,23 за изображение
Пакеты скачиваний
- Станд. лицензия
- Расш. лицензия
3 изображений$42$14,00 за изображение10 изображений$49$4,90 за изображение25 изображений$99$3,96 за изображение100 изображений$299$2,99 за изображение
Money BackGuarantee
Цены указаны в долларах США
- звезда
- фон
- лента
- рамка
- крым
- открытка
- весна
- цветы
You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today.
Растровая и векторная графика — журнал «Доктайп»
Давайте попробуем разобраться, в чём отличие растровой графики от векторной.
Растровая графика
Наиболее распространённые растровые форматы: JPEG, PNG, WebP.
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Вы легко отличите растровое изображение, если увеличите его масштаб — в какой-то момент вы заметите множество маленьких квадратов. Это и есть пиксели.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий.
Самый популярный редактор растровой графики — Adobe Photoshop.
Пример растровой графики: цифровой рисунок. Автор изображения — Катя КлимовичПример растровой графики: фотография кота КексаПреимущества
- Можно создавать сложные изображения — со множеством деталей и широкой цветовой гаммой.
- С растровой графикой легко работать: её проще создавать и редактировать.
Недостатки
- Занимает много памяти.
 Чем больше «размер» картинки, тем больше в ней пикселей и, соответственно, тем больше места нужно для хранения или передачи этого изображения.
Чем больше «размер» картинки, тем больше в ней пикселей и, соответственно, тем больше места нужно для хранения или передачи этого изображения. - Нельзя масштабировать без потерь. Если изменить размер оригинального изображения, качество картинки потеряется.
Векторная графика
Самые популярные векторные форматы: SVG, AI.
В отличие от растровых, векторные изображения состоят не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
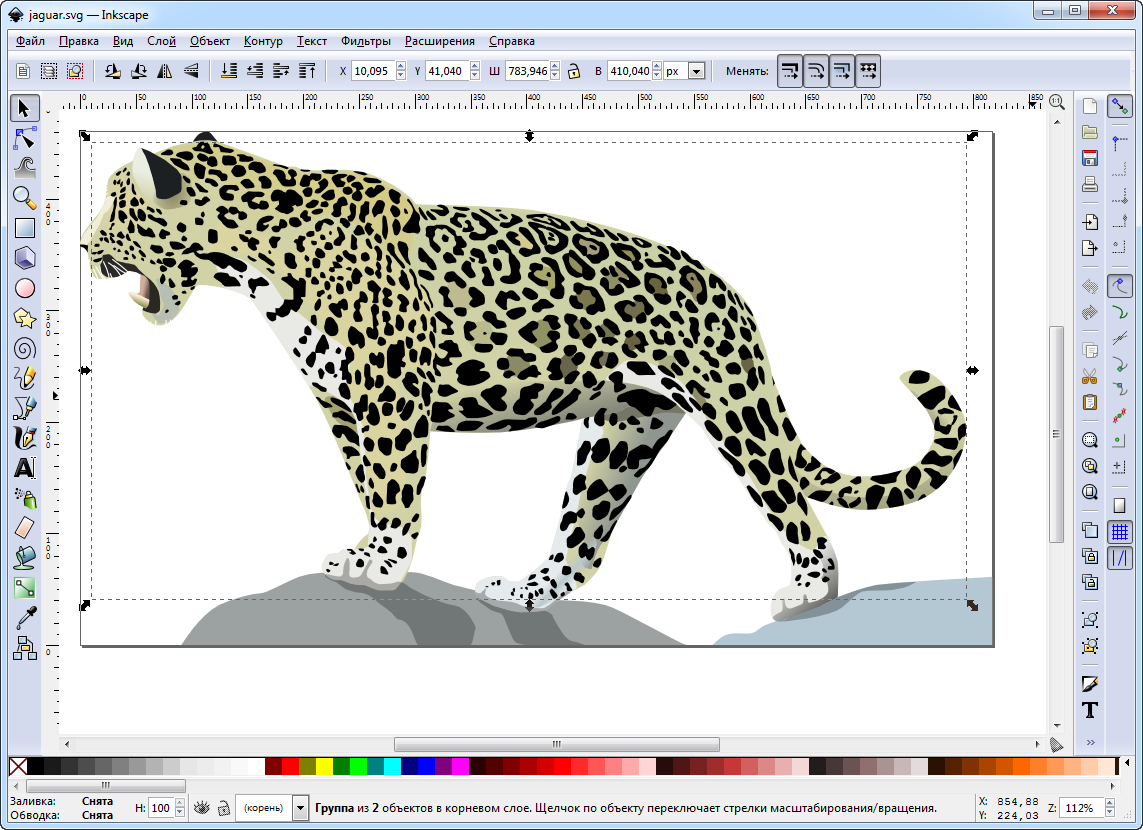
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей. Но она сложна для воспроизведения фотореалистичных изображений.
Самый популярный редактор векторной графики — Adobe Illustrator.
Пример векторной графики: иконки соцсетейПример векторной графики: иллюстрация. Автор изображения — Катя Климович
Автор изображения — Катя КлимовичПреимущества
- Занимает мало памяти. Размер векторных изображений меньше, потому что они содержат мало информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потери качества.
Недостатки
- Чтобы отобразить векторное изображение, нужно выполнить ряд вычислений. Соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждую графическую сцену можно нарисовать в векторе. Для сложного изображения с широкой цветовой гаммой требуется множество точек и кривых, что сводит «на нет» все преимущества векторной графики.
- Чтобы создавать и редактировать векторную графику, нужны определённые знания и навыки. Например, нужно уметь работать в Adobe Illustrator.
Итог
Не существует «серебряной пули»: у растровой и векторной графики есть свои достоинства и недостатки. Нужно выбирать формат, который подходит для решения поставленных перед вами задач.
Материалы по теме
- Форматы изображений для веба
- Как правильно написать alt-текст
- Фигма или Фотошоп. Что выбрать новичку
- Обзор цветовых форматов в CSS
- Как добавить картинке фильтры
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Читать дальше
Как понять, что перед вами заголовок
Не всё, что кажется заголовком, им является.
HTML- 8 июня 2023
Как правильно вставлять SVG
Правильного способа нет. Есть подходящие.
HTML- 1 июня 2023
Как создавать адаптивные изображения. Атрибут srcset
Два актуальных способа
HTML- 25 мая 2023
Текст с новой строки в HTML. Все способы
Как не запутаться, выбирая тег.
HTML- 24 мая 2023
Как сделать таблицу в HTML
Шаблон таблицы для любого случая.
- 16 мая 2023
search: новый HTML-элемент в 2023
Перевод статьи Альваро Монторо о новом теге search для поиска.
HTML- 12 мая 2023
Как сверстать доступный сайт
Что важно учесть, чтобы сайтом смогли пользоваться все.
HTML- 11 мая 2023
Что такое спецификация и как её читать
И научиться применять знания.
HTML- 13 апреля 2023
В каких браузерах тестировать вёрстку в 2023
Понятная инструкция для тех, кто запутался в хромиумах.
HTML- 11 апреля 2023
3 способа валидации форм
Как работает валидация на стороне сервера и клиента.
HTML- 4 апреля 2023
Как векторизовать и раскрасить рисунки Procreate с помощью Adobe Illustrator
Procreate — отличный инструмент для цифрового рисования. Это позволяет вам создавать реалистичные иллюстрации полностью в цифровом виде, но что произойдет, если вам нужно векторизовать или масштабировать свою работу? В чертежах Procreate используются пиксели, что делает невозможным векторное изображение и неприглядное увеличение или уменьшение масштаба.
Это позволяет вам создавать реалистичные иллюстрации полностью в цифровом виде, но что произойдет, если вам нужно векторизовать или масштабировать свою работу? В чертежах Procreate используются пиксели, что делает невозможным векторное изображение и неприглядное увеличение или уменьшение масштаба.
Объединение Adobe Illustrator с Procreate позволяет создать великолепный рисунок, а затем сделать его векторным, к которому можно добавить цвет. Вот как.
Можно ли создавать векторы в Procreate?
Короткий ответ: нет, вы не можете создавать векторы изначально. Это связано с тем, что Procreate — это растровая программа, в которой используются пиксели, а не математические уравнения, такие как векторная графика. Если вы запутались, мы написали подробное руководство, объясняющее различия между растровыми и векторными изображениями. К счастью, вы скоро узнаете, как создавать векторы из рисунков Procreate.
Если вы хотите создавать векторы в аналогичном программном обеспечении, ознакомьтесь с этим руководством по растровым, пиксельным и живым кистям в Adobe Fresco. Adobe Fresco — это приложение для планшетов, похожее на Procreate, только это продукт Adobe, а не независимая компания, такая как Procreate.
Adobe Fresco — это приложение для планшетов, похожее на Procreate, только это продукт Adobe, а не независимая компания, такая как Procreate.
Как преобразовать рисунки Procreate в векторы с помощью Illustrator
Если вы еще этого не сделали, обязательно загрузите Procreate (9,99 долл. США) на свой iPad. Вам также потребуется подписка на Adobe Illustrator. Вы можете использовать настольное приложение или приложение для планшета, а для новых пользователей есть 7-дневная бесплатная пробная версия, если вы пока не хотите платить.
Шаг 1. Рисуйте в Procreate
С помощью Apple Pencil нарисуйте свой рисунок в Procreate. Чтобы эта техника работала, ваш рисунок должен быть черным или однотонным и нарисован кистью с гладкой линией, такой как Monoline. Используя текстурированную кисть, будет сложно преобразовать ее в вектор, потому что сами пиксели придают кисти текстуру и непрозрачность, которые невозможно легко воспроизвести в векторном формате.
Поскольку ваш рисунок должен быть выполнен в одном цвете, рекомендуется рисовать только контур. Слишком много мелких деталей может быть потеряно при преобразовании в вектор. Вы сможете добавить заливку цветом или несколько цветов после создания вектора в Illustrator.
Слишком много мелких деталей может быть потеряно при преобразовании в вектор. Вы сможете добавить заливку цветом или несколько цветов после создания вектора в Illustrator.
Шаг 2. Предоставьте общий доступ к холсту Procreate
Вам потребуется экспортировать черный контур из Procreate в Adobe Illustrator. Лучший способ сделать это — нажать Действия (гаечный ключ) > Поделиться > Поделиться изображением > PNG или TIFF . Форматы PNG и TIFF допускают прозрачность, то есть ваш файл сохранит только контур.
Если ваш рисунок состоит из нескольких слоев, вы должны либо объединить слои перед публикацией, либо экспортировать слои по отдельности, чтобы векторизовать их по отдельности. Для этого выберите Actions > Share > Share Layers > PNG Files .
Сохраните общий файл PNG или TIFF в фотографиях или файлах iPad. Если вы используете компьютер Apple, вы можете легко переместить файл с iPad на компьютер через AirDrop. Если ваш рабочий стол представляет собой ПК или другую операционную систему, вам, возможно, придется отправить его себе по электронной почте, использовать Bluetooth или любой другой метод для обмена файлами.
Если вы используете компьютер Apple, вы можете легко переместить файл с iPad на компьютер через AirDrop. Если ваш рабочий стол представляет собой ПК или другую операционную систему, вам, возможно, придется отправить его себе по электронной почте, использовать Bluetooth или любой другой метод для обмена файлами.
Шаг 3. Откройте файл в Illustrator
Переместив файл на компьютер, откройте его непосредственно в Illustrator. Не изменяйте размер изображения, потому что это приведет к потере качества из-за того, что оно растровое.
Потеря качества может повлиять на работу трассировки. Если изображение становится чрезмерно пикселизированным, трассировка будет следовать пикселизации, а не исходной линии.
Шаг 4: Трассировка изображения
Выберите инструмент выделения ( V ) и выберите свое изображение, щелкнув его. Затем вы можете использовать функцию трассировки изображения.
Выберите окно Свойства ( Окно > Свойства ) и перейдите к Быстрые действия > Трассировка изображения . В раскрывающемся списке выберите Sketched Art . Этот шаг векторизует рисунок.
В раскрывающемся списке выберите Sketched Art . Этот шаг векторизует рисунок.
Шаг 5. Расширьте изображение с трассировкой
Несмотря на то, что функция трассировки изображения обеспечивает прозрачный фон для вашего рисунка с черными линиями, она по-прежнему сохраняет границу выделения исходного изображения. Расширение трассированного изображения удалит большую область выделения из штрихового рисунка.
Выберите черную линию и перейдите к Свойства > Быстрые действия > Развернуть . Это оставляет вас с простой черной векторной штриховой графикой с прозрачным фоном. Синие контуры будут обводить всю вашу работу с черными линиями, а граница выделения будет плотно прилегать к внешним краям.
Шаг 6. Приведение в порядок с помощью инструмента «Карандаш»
В зависимости от деталей исходного рисунка программа Image Trace может изменить форму или толщину линий. Вы можете исправить или отредактировать свою линию с помощью инструмента «Карандаш».
С помощью инструмента прямого выбора ( A ) выберите линию. Переключитесь на инструмент Карандаш ( N ) и дважды щелкните значок инструмента Карандаш на панели инструментов. Установите флажок Заполните новые штрихи карандашом , затем выберите OK .
Этот параметр позволяет добавлять к рисунку. С помощью инструмента «Карандаш» щелкните и перетащите от одной опорной точки и снова соедините карандаш с другой опорной точкой.
Чтобы удалить части вашей линии, снова откройте настройки инструмента «Карандаш» и снимите флажок Заполните новые штрихи карандашом поле. Затем рисуйте из одной опорной точки в свою линию, соединяясь с другой опорной точкой. Фигура, которую вы рисуете, будет удалена с пути.
Используйте эту технику, чтобы привести в порядок линии, добавить или удалить толщину, а также добавить или удалить элементы в вашем произведении.
Вы также можете использовать инструмент прямого выбора ( A ), чтобы выбрать отдельные опорные точки, чтобы перетащить, удалить или добавить к ним кривые, чтобы изменить форму вашей линии.
Как раскрасить вектор в Illustrator
Во-первых, установите цветовые каналы, чтобы убедиться, что вы можете добавить желаемый диапазон цветов. Если вы планируете использовать этот вектор для дизайна печати, вам понадобится CMYK, но если вы используете его только для дизайна экрана, выберите RGB. Перейдите к Изменить > Изменить цвета > Преобразовать в RGB или Преобразовать в CMYK .
Чтобы добавить цвет, вектор необходимо превратить в объект с быстрой заливкой. Выберите линию работы, затем перейдите к Объект > Быстрая краска > Сделать . Нажмите K или выберите значок Live Paint Bucket на панели инструментов.
Выберите нужный цвет в образце цвета Фон , затем наведите курсор на пространство, в которое хотите добавить цвет, пока внутренняя линия не станет красной. Затем выберите его с помощью инструмента Live Paint Bucket , чтобы добавить цвет.
Если пространство не является замкнутым контуром, вы не сможете добавить цвет с помощью Live Paint Bucket. Однако есть способ обойти это: используйте Карандаш , Кисть или Перо инструменты для рисования линии, закрывающей зазор. Выберите линию, затем установите Stroke и Fill на прозрачность.
С помощью инструмента Selection щелкните и перетащите курсор по рисунку, чтобы выделить его весь, включая прозрачную линию, и снова сделать его объектом с быстрой заливкой. Вы можете делать это столько раз, сколько вам нужно.
После того, как вы отредактировали линию и добавили нужный цвет, ваш векторный рисунок готов.
Сохраните его в формате PNG, чтобы обеспечить прозрачный фон, или сохраните его как файл AI для повторного редактирования в будущем. Вот как можно сохранять файлы разных типов в Illustrator, если вам нужна дополнительная помощь.
Вы можете векторизовать изображение в Illustrator, а не в Procreate, а также можете векторизовать изображение в CorelDRAW, если у вас нет доступа к Adobe Illustrator.
Преобразование рисунков Procreate из растра в вектор
Если вы будете следовать этим шагам, вы увидите, как просто создать вектор из вашего рисунка Procreate с помощью Illustrator. Вы также можете убирать или редактировать края и легко раскрашивать свой векторный рисунок.
С помощью этой техники вы можете создавать логотипы, иллюстрации или масштабируемые рисунки, используя вашу любимую программу, с небольшой помощью Illustrator.
Что такое векторная графика и как ее использовать
Допустим, вы графический дизайнер, работающий над созданием будущего бренда одежды. Ваша работа может состоять в том, чтобы создать несколько вариантов логотипа. Чтобы легко сжимать и делиться ими с маркетинговой командой, ваши логотипы должны быть векторной графикой.
Ваша работа может состоять в том, чтобы создать несколько вариантов логотипа. Чтобы легко сжимать и делиться ими с маркетинговой командой, ваши логотипы должны быть векторной графикой.
Независимо от того, являетесь ли вы новичком в игре с графическим дизайном или имеете небольшой опыт, важно освежить в памяти основы. Дизайнеры и маркетологи довольно часто используют векторную графику, от логотипов компаний до анимированной рекламы.
В этом посте мы поможем вам ответить на вопрос «Что такое векторная графика?» и научим создавать собственные векторные изображения с помощью иконок.
Содержание
- Что такое векторная графика?
- Для чего используется векторная графика?
- Плюсы и минусы векторной графики
- Типы векторных файлов
- Типы векторного программного обеспечения
- Примеры векторной графики
- Как создать векторное изображение
Векторная графика состоит из линий, кривых и точек, основанных на математических формулах, созданных с помощью программного обеспечения для проектирования. Эти математические формулы позволяют бесконечно масштабировать векторные изображения без потери качества разрешения.
Эти математические формулы позволяют бесконечно масштабировать векторные изображения без потери качества разрешения.
Точки в векторной графике называются координатами , а кривые называются путями . Иллюстрация дизайнера создается и сохраняется с использованием последовательности из операторы вектора . Эти файлы также могут называться геометрическими файлами .
Поскольку они не состоят из пикселей, как растровая графика, их размер относительно невелик.
Для чего используется векторная графика?Векторная графика используется в маркетинге и дизайне для таких вещей, как анимация и товары. Однако это не единственное, что вы можете создать с помощью векторной графики.
Вот несколько элементов дизайна, в которых обычно используется векторная графика:
- Анимация: Большинство анимаций создаются с помощью векторной графики, так как ими легко управлять и масштабировать.

- CAD: Это двухмерные и трехмерные творения. Векторная графика может сделать эти творения анимированными и легко управляемыми.
- Логотипы компаний: Логотип является жизненно важной частью идентичности бренда и используется во многих приложениях, таких как печатная реклама и инфографика.
- Веб-разработка: Векторная графика используется в веб-интерфейсах и интерфейсах приложений, таких как целевые страницы или платформы социальных сетей, поскольку они бесконечно масштабируемы на любой платформе.
- Товар: Это может включать в себя все, от фирменной одежды до печатных плакатов. Благодаря масштабируемости векторной графики вы можете использовать свои проекты на любом объекте, независимо от размера, без потери качества.
Ниже приведены преимущества и недостатки использования векторной графики в вашем следующем дизайн-проекте.
Плюсы:
- Масштабируемость и простота сжатия без потери качества
- Небольшой размер файла
- Легкость редактирования
- Можно дублировать
- Работает для сплошных цветов и больших форм
Минусы:
- Не подходит для фотографии
- Может потребоваться больше времени для создания
- Не подходит для сложных деталей и мелких узоров
Векторные файлы более универсальны, чем файлы других типов, и имеют меньший размер. Вот наиболее распространенные типы векторных файлов, с которыми вы столкнетесь, и то, для чего они обычно используются.
- PDF: Наиболее распространенный тип файлов, которым можно обмениваться на различных платформах
- CGM: Используется для 2D- и 3D-чертежей
- SVG: Чаще всего используется на веб-сайтах 90 194
- EPS: Раньше векторный формат файла, но может использоваться для иллюстраций и текста
- CDR: Обычно используется для графического дизайна в программах CorelDraw и Adobe Illustrator
- AI: Обычно используется для графического дизайна и работы с печатными материалами, например логотипы компаний в программах CorelDraw и Adobe Illustrator
Ниже приведены несколько векторных программ, которые вы можете использовать для создания собственной векторной графики.
- Adobe Illustrator
- Фигма
- Affinity Designer
- Sketch
- CorelDRAW
- Inkscape
Усовершенствуйте свой дизайн с помощью бесплатных значков
Browse Icons
- Sam Werczler: Привлекающие внимание детали и яркий цветовой дизайн в произведениях Верцлера делают их прекрасными примерами сложной векторной графики.
- Кристофер Ли: Вдохновленный эпохой мультипликации 90-х, Ли работает ярко и сложно. Вы можете узнать несколько брендов, просматривая его портфолио, например, Target.
- Том Уэйлен: Уэлен прекрасно сочетает иллюстрации и текст в своих визуальных эффектах.

