Легко конвертируйте растровые изображения в векторные
Преимущества
Просто
Vector Magic превращает сложную и утомительную задачу по ручной трассировке растрового изображения в простой процесс щелканья мышью. Верните контроль над своими изображениями!
Отлично
Если вы сравните результаты с другими инструментами, вы заметите, что Vector Magic создает векторные изображения, лучше отвечающие исходному растровому изображению. Это часто делает их пригодными для немедленного использования, а если очистка и требуется, то в гораздо меньшем объеме.
Экономно
Из-за высокой стоимости аутсорсинга и количества времени, необходимого на ручную трассировку, Vector Magic окупается даже при минимальном использовании. А поскольку использование неограничено, всегда имеет смысл попробовать его на любом изображении, которое вы хотите векторизовать.
Быстро
Зачем зря тратить время? Vector Magic немедленно выдает результаты и позволяет вам продолжить свой день и заняться тем, что действительно важно.
Какой вариант мне выбрать?
Данная матрица функций поможет вам выбрать между онлайн-версией и компьютерной версией:
| Функция | Онлайн | Компьютер |
|---|---|---|
| Полностью автоматическая векторизация | Да | Да |
| Базовый режим векторизации с простыми настройками | Да | Да |
| Расширенный режим векторизации с детальным управлением | Да | |
| Выходные векторные изображения в EPS, SVG и PDF | Да | Да |
| Выходные векторные изображения в AI, DXF | ПК | |
| Выходное векторное изображение в AI | Mac | |
| Выходные растровые изображения в PNG, GIF, BMP | Да | |
| Выходные растровые изображения в JPG, TIFF | ПК | |
| Полнофункциональный предварительный просмотр для детального изучения результата | Да | Да |
| Возможности редактирования сегментации | Да | Да |
| Супер-удобный ввод копированием и вставкой | Да | Да |
| Супер-удобный ввод перетаскиванием | Да | Да |
| Супер-удобный вывод перетаскиванием | Да | |
| Векторизация очень больших изображений | Да | |
| Группировка фигур по цвету | Да | |
| Поддержка прозрачности | Да | |
| Пакетная обработка | Да |
Will it work with my software?
По крайней мере, один из выходных форматов Vector Magic обычно работает с большинством современных программ. Вы можете скачать образец выходного файла или посетить страницу совместимости, чтобы убедиться, что этот файл будет работать с вашим конкретным программным обеспечением. В пакете, скачиваемом в компьютерной версии, также имеется полный набор примеров.
Вы можете скачать образец выходного файла или посетить страницу совместимости, чтобы убедиться, что этот файл будет работать с вашим конкретным программным обеспечением. В пакете, скачиваемом в компьютерной версии, также имеется полный набор примеров.
- Только заливка
SVG EPS PDF
- Обводка + заливка
SVG EPS PDF
Какие у меня есть варианты оплаты?
Мы принимаем все основные кредитные карты и PayPal. Мы не принимаем заказы на покупку и не выставляем счета.
Предлагаете ли вы льготные цены для пользователей из учебных или некоммерческих организаций?
К сожалению, мы не предлагаем льготных цен для учебных заведений или некоммерческих организаций.
Сведения о подписке
Вы можете отменить подписку в любое время несколькими щелчками на странице своей учетной записи.
Подпиской можно пользоваться до конца расчетного периода, даже если вы ее отмените. Никаких подвохов, уловок или обременительных обязательств, и вам не нужно звонить, чтобы отменить подписку.
Если вы не можете зайти на свою учетную запись, обратитесь в службу поддержки, и мы вам поможем.
Плата за подписку не возвращается.
Подписки продолжают действовать, а счета за подписки выставляются автоматически до их отмены.
Доступ предоставляется немедленно после подписки.
Подписки являются личными и не могут передаваться другим пользователям.
Currency: EUR
Онлайн-версия
Неограниченное использование
Веб-приложение на основе браузера
7,99 € / месяц
Оплата ежемесячно
Отмена в любое время
Vector Magic доступен как в виде сервиса на этом веб-сайте (онлайн-версия), так и в виде автономного компьютерного приложения (компьютерная версия).
Вы можете загружать, векторизовать и предварительно просматривать результат для любого количества изображений без каких-либо обязательств. Однако для скачивания результатов вам необходимо подписаться на онлайн-версию. Кроме того, вы можете купить компьютерную версию и использовать программное обеспечение в автономном режиме.
Кроме того, вы можете купить компьютерную версию и использовать программное обеспечение в автономном режиме.
Работа с векторной графикой онлайн — на примере вирусного видео
По Twitter и другим соцсетям вовсю гуляет «залипательное» видео, на котором мужчина, увеличивая на своем планшете изображение, открывает в нем все новые и новые картины, скрытые в мельчайших деталях. Разбираемся, как устроено это изображение и как его автор заработал на своем творчестве.
Читайте также
Как сделать классную презентацию, если вы не дизайнер Мегаподборка убедительных призывов к действию: 200 шаблонов CTA Mindmap: протестировали 17 бесплатных онлайн-сервисов Это вирусное изображение сделал художник Лукас Васканж. Произведение искусства начинается за пределами рабочего стола художника, но художник начинает увеличивать изображение, и в итоге мы обнаруживаем на нем семь слоев. Зрелище завораживающее: неудивительно, что видео с картиной за два дня посмотрели пять миллионов раз.
Произведение искусства начинается за пределами рабочего стола художника, но художник начинает увеличивать изображение, и в итоге мы обнаруживаем на нем семь слоев. Зрелище завораживающее: неудивительно, что видео с картиной за два дня посмотрели пять миллионов раз.
Вектор против пикселей
Наверняка вам знакома эта боль: при увеличении масштаба любого фото мы в конечном итоге увидим пиксели. С этим ничего не поделаешь, если мы имеем дело с фотографией — у любого фотоаппарата есть предел разрешающей способности, как и у компьютера, обрабатывающего снимок.
Но если создавать цифровые картины, тут простора для творчества намного больше. Помимо классической растровой графики можно использовать инструменты векторной графики. Они отличаются тем, что вне зависимости от степени приближения могут сохранять четкость. Чтобы понять, как это работает, немного погрузимся в математику.
Начнем с того, что все элементы, которые мы используем для рисования, можно представить математическими фигурами — прямая, окружность, кривые различных форм и размеров и так далее. А любую математическую фигуру можно описать уравнением с набором параметров. В двумерной векторной графике у нас всего две координаты, при помощи которых можно задавать огромное множество различных фигур, подставляя значения координат в нужные уравнения. Это была простая часть.
А любую математическую фигуру можно описать уравнением с набором параметров. В двумерной векторной графике у нас всего две координаты, при помощи которых можно задавать огромное множество различных фигур, подставляя значения координат в нужные уравнения. Это была простая часть.
Теперь посложнее!
О форматах изображений – простыми словами для неспециалистов
Компьютеру для построения таких фигур нужно знать лишь пару дополнительных параметров, таких как радиус для окружности (координаты в случае этой фигуры задают ее центр) и опорные точки для кривых Безье (именно они используются для создания волнистых линий в векторе). При рисовании компьютер подбирает самое подходящее уравнение, описывающее тот элемент, который вы нарисовали, и строит соответствующую ему фигуру. В результате мы получаем не просто рисунок из пикселей, а совокупность фигур, каждая из которых описывается своим уравнением. При приближении такой рисунок не теряет четкости, ведь компьютер просто пересчитывает масштаб каждой фигуры, исходя из уравнений и степени приближения.
Делаем блоги для бизнеса и бренд-медиа
Интересно и эффективно
Подробнее Картина в картине
Векторная графика позволяет творить и не такие чудеса, как представленная на видео выше картинка. Весь секрет в том, чтобы начинать рисовать с последнего слоя. Когда он нарисован, изображение можно отдалить без потери качества и вписать его в гораздо более масштабную картину.
Если вас, как и нас, заворожила красота этой «бесконечной картины», то вот еще несколько примеров снимков и рисунков, при приближении которых открываются новые грани глубины.
Млечный Путь от Европейского космического агентства
Космические снимки, хоть и представляют собой растровую фотографию, но имеют такое высокое разрешение, что при их приближении в ранее пустых частях изображения появляются все новые и новые звезды.
Картины в картине
Картина Лукаса Васканжа, конечно, поражает красочностью, однако произведение автора под ником @alirezashahbazi.art еще круче — в разных частях одного и того же изображения можно найти сразу несколько картин, в каждой из которых тоже есть картина.
Самый детальный снимок Нью-Йорка
Еще один пример бесконечных картин – съемки с невероятным разрешением. Да, это не вектор, но все равно поражает. Признаюсь, мой MacBook немного не выдержал этого снимка — через минуту просмотра начал сильно нагреваться. К счастью, есть хорошее видео, которые показывает все поразительные возможности этого инструмента.
Как можно использовать векторные изображения для заработка
Создание любого рисунка требует большого труда и колоссальных временных затрат. А теперь умножьте это в десять раз и получите количество усилий, которые затрачивают художники на создание векторных изображений с несколькими «подслоями». Конечно, усилия эти должны окупаться.
А теперь умножьте это в десять раз и получите количество усилий, которые затрачивают художники на создание векторных изображений с несколькими «подслоями». Конечно, усилия эти должны окупаться.
Автор вирусного ролика Лукас Васканж, например, с помощью вирусного изображения привлек внимание к своему творчеству.
«Оригинальное видео моих работ здесь.Оставайтесь на связи, чтобы открыть для себя еще больше бесконечных историй!», — написал он в своем посте Twitter, к которому и прикрепил ролик.
У художника есть галерея на сайте InPrint, где он продает произведения. Купить картины можно по цене от 15 до 80 долларов в зависимости от их размера. Также можно заказать чехол для телефона с выбранным изображением по цене в 35 долларов. Это дешевле фирменных чехлов Apple или Samsung, но при этом намного красивее.
Реклама в виде вирусного видео сильно увеличила популярность Лукаса Васканжа — сегодня на его аккаунте Twitter 94 тысячи подписчиков и, по данным сервиса Social Blade, почти 61 тысяча из них пришла с 20 июля.
Один из вариантов дополнительного заработка на таких изображениях — продажа NFT. Тут векторные изображения смотрятся выигрышнее обычных растровых, ведь их можно не просто скачать и наслаждаться тем, что обладаешь одной из тысяч картинок обезьян, а приближать и находить в рисунке все новые и новые скрытые грани.
Можно ли сегодня заработать на NFT? – Да, но…
Изображение в рисунок (Раскраска) | Бесплатные&Простые онлайн-инструменты — DataChef
Выберите изображение и нажмите «ПРЕОБРАЗОВАТЬ».
Обработка
До
После
ОШИБКА: Размер загружаемого файла не должен превышать 10 МГ.
ОШИБКА:Файл не выбран.
Просмотр файлов
или
Перетащите файлы сюда
Преобразование…
Преобразование…
Скачать
Конвертировать
Образец до
Образец после
Возможности DataChef
Совершенно бесплатно
Регистрация не требуется
Безопасность и надежность
Высокая скорость
Без водяных знаков
Коммерческое использование доступно
«Fine Pen» Style
«Smooth Pen» Style
«Pencil» Стиль
«Цветный карандаш»
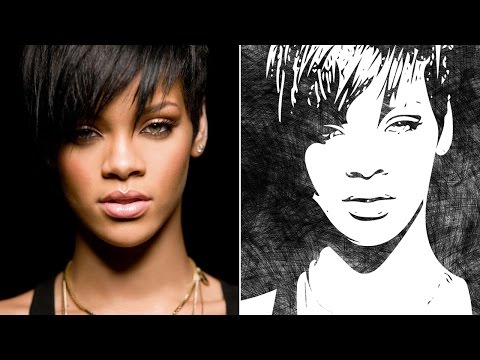
ОБЛЮДА.

На этой странице вы можете преобразовать свои фотографии или иллюстрации в рисунки или раскраски.
(Эта функция может определять контуры объектов на загруженном изображении.)
Преобразование может быть полностью автоматическим, но вы также можете установить такие детали, как тип линии (инструменты рисования для имитации), нажим пера и фон (белый или прозрачный).
Поддерживаемые форматы файлов: JPEG, PNG, GIF, WebP и расширения Heic.
О типах линий
«Fine Pen» Пример стиля
«Смол и стиль» пример
«Пенсильный.0010
Пример стиля «Цветной карандаш»
- Тонкое перо (рекомендуется)
Это похоже на картографическое перо (тонкое перо) для рисования иллюстраций.
Позволяет точно извлекать линии и подходит для тонкого штрихового рисования.
Из-за широкого спектра применений и короткого времени обработки в основном рекомендуется выбирать этот вариант.
- Smooth Pen
Похоже на G-pen (толстое перо) для рисования иллюстраций.
Как и перьевая ручка, линии чувствительны к давлению.
Поскольку линии четкие, сглажены и не имеют теней, результат близок к раскраске страницы, что особенно подходит для печати.
Этот параметр подходит для преобразования изображений с четкими контурами, таких как манга и аниме, или плоских цветных иллюстраций.
С другой стороны, он не подходит для преобразования иллюстраций, требующих деликатного прикосновения, шумных фотографий, изображений с низким разрешением и портретных фотографий.
Рекомендуется, чтобы исходное изображение имело размер 1280 пикселей или больше и не было слишком сжатым. - Smooth Pen (векторная графика)
Стиль «Smooth Pen» может быть выведен в векторном формате (файл SVG).
Выглядит почти так же, как обычное «Гладкое перо».
Отличие этого векторного формата в том, что выходные данные не являются блочными (пикселизированными), независимо от того, насколько сильно вы увеличиваете масштаб.
Поэтому рекомендуется для больших изображений или печати.
Однако векторный формат нельзя сохранить на iPhone или iPad.
Поддерживаются не все принтеры, поэтому этот параметр предназначен для опытных пользователей. - Карандаш
Похоже на грубый карандашный набросок. Поскольку положение линий четкое, это удобно для самостоятельного отслеживания линий на выходном изображении.
Этот вариант рекомендуется для технических чертежей, таких как чертежи зданий или машин.
Кроме того, если при преобразовании с помощью «Fine Pen» линии становятся белыми или затемненными, попробуйте еще раз с помощью «Pencil», и это может сработать. - Цветной карандаш
Цвета исходного изображения будут извлечены в виде контуров.
Если вы хотите сделать контурные линии менее заметными при нанесении цвета, этот режим лучше всего подходит.
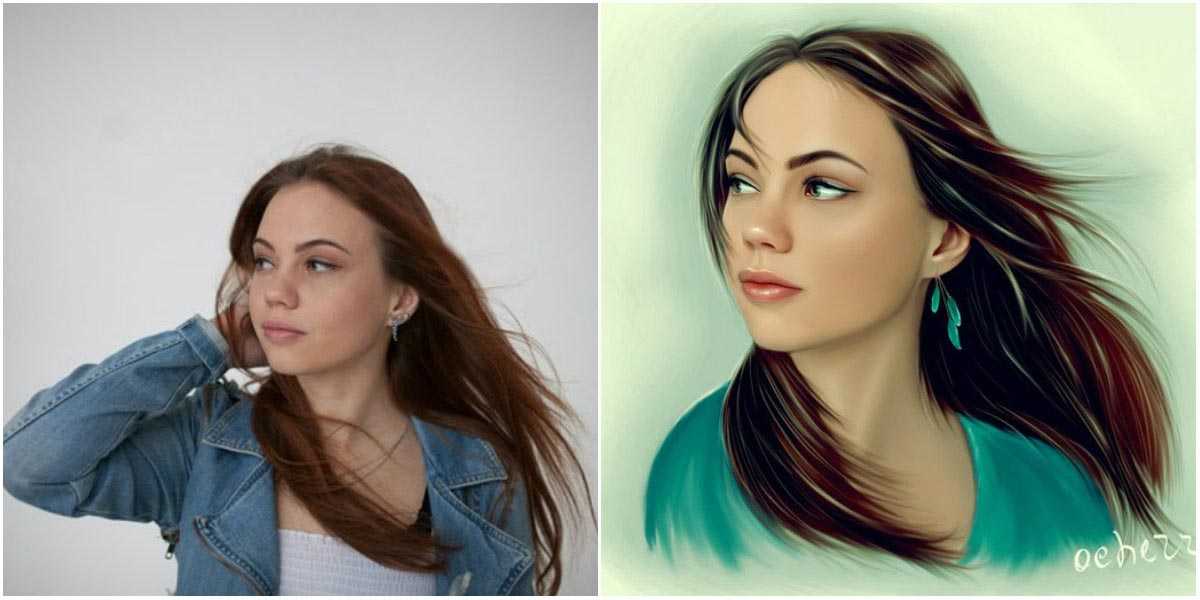
Он подходит для мягкого рисования акварелью и подходит для преобразования фотографий лиц без потери их первоначальной атмосферы или преобразования фотографий еды без потери их восхитительного вида.
Эту опцию также полезно использовать в качестве книжки-раскраски с подсказками о том, где и каким цветом рисовать, если вы хотите перекрасить тем же цветом, что и исходное изображение.
О фоне
Если вы хотите раскрашивать по аналогу, рекомендуется использовать белый фон.
Если вы хотите раскрасить его в цифровом виде, лучше использовать прозрачный фон.
Если вы установите фон прозрачным, вы можете добавить слой под выходным изображением и раскрасить нижний слой, чтобы выделенные линии не были скрыты в заливке.
О шуме
Для получения лучшего результата лучше использовать изображение с меньшим количеством шума.
Если исходное изображение в формате JPEG, лучше его не сжимать, а разрешение не должно быть слишком низким.
«Тип линии» с наименьшим шумом — это режим «Точное перо».
Если исходное изображение настолько чистое, что вы не можете найти шум даже при двукратном увеличении, в выходном изображении будет мало заметных шумов.
Если вас беспокоит шум после конвертации, передвиньте ползунок «Шумоподавление» в настройках.
Как векторизовать изображение в Photoshop: руководство для начинающих
Резюме: В этом посте мы представили векторное изображение, разницу между векторным изображением и растровым изображением. Поделились пошаговыми инструкциями по векторизации изображения в Photoshop и предоставили более простой онлайн-инструмент для векторизации.
Есть много причин для векторизации изображения. Может быть, вы хотите уменьшить его для использования в Интернете или, может быть, вы хотите изменить его цвет. Независимо от ваших причин, есть несколько способов векторизации изображения в Photoshop. В этом сообщении блога мы покажем вам, как это сделать с помощью инструмента «Перо» и функции «Живая трассировка» для векторизации изображения. Давайте начнем!
Что такое векторизация и зачем вам нужно векторизовать изображение?
Изображение представляет собой набор пикселей в растровом изображении, частицы в пленке или метки на бумаге. Векторизация изображений — это тип файла, который просто преобразует картинки и изображения в векторные формы. Это полезно, потому что когда мы увеличиваем изображения, они не будут существовать в виде пикселей, а будут отображать линии, точки или кривые. Если вы увеличите изображение JPG, вы увидите структуру, называемую артефактом. Как только вы увеличите изображение, вы увидите точки. Что нам нужно, так это преобразовать двумерное изображение в двумерный векторный формат.
Векторизация изображений — это тип файла, который просто преобразует картинки и изображения в векторные формы. Это полезно, потому что когда мы увеличиваем изображения, они не будут существовать в виде пикселей, а будут отображать линии, точки или кривые. Если вы увеличите изображение JPG, вы увидите структуру, называемую артефактом. Как только вы увеличите изображение, вы увидите точки. Что нам нужно, так это преобразовать двумерное изображение в двумерный векторный формат.
Когда вы хотите создать высококачественное изображение, вам может помочь векторизация. Векторизация изображения может уменьшить размер файла, что отлично подходит для использования в Интернете. Это также может сделать изображение более универсальным, так как его можно легко редактировать и изменять. Кроме того, векторизация изображения может сделать его более четким и четким. Если вы хотите улучшить свои изображения, рассмотрите возможность их векторизации!
Векторизация — это процесс преобразования растрового или растрового изображения в векторную графику. Это может быть сделано для того, чтобы улучшить качество изображения, упростить его редактирование или уменьшить размер файла. Если говорить об основном векторном формате файла, то все зависит от того, какой стиль оформления вам нужен и что вы хотите реализовать. Распространенные форматы векторных файлов включают SVG, DXF, EPS, AI и XXX. Давайте подробнее рассмотрим, что такое векторизация и почему вам может понадобиться ее использовать.
Это может быть сделано для того, чтобы улучшить качество изображения, упростить его редактирование или уменьшить размер файла. Если говорить об основном векторном формате файла, то все зависит от того, какой стиль оформления вам нужен и что вы хотите реализовать. Распространенные форматы векторных файлов включают SVG, DXF, EPS, AI и XXX. Давайте подробнее рассмотрим, что такое векторизация и почему вам может понадобиться ее использовать.
Разница между растровым изображением и векторным изображением
Растровая графика (файлы jpg/png/tiff): Большинство людей знакомы с изображениями .jpg, такими же, как те, которые вы получаете с цифровой камеры. Если вы когда-либо увеличивали слишком большое изображение .jpg, вы, возможно, заметили, что изображение стало размытым, а цвет превратился в маленькие квадратики или точки. Такие изображения называются растровой графикой. Если вам когда-либо приходилось редактировать цифровую фотографию, вы знаете, как много времени уходит на изменение мельчайших точек или квадратов.
Векторные файлы не теряют файловые данные, однако растровые JPG и другие пиксельные файлы будут терять качество после каждого переноса и сохранения. Векторное изображение может создать профессиональный вид бренда. Они составляют важную часть большинства печатных или опубликованных материалов.
Например, логотипы всегда должны быть в векторном формате. Благодаря этим плавным линиям и формам получаются печатные материалы самого высокого качества с однородными цветами и четким текстом. Вы можете использовать свой векторный логотип на рекламном щите, меньшие — на ручках, а большие — на футболках с трафаретной печатью. Иллюстрации со значками и другими видами иллюстраций также подходят для использования в векторных файлах.
Как векторизовать изображение с помощью Photoshop?
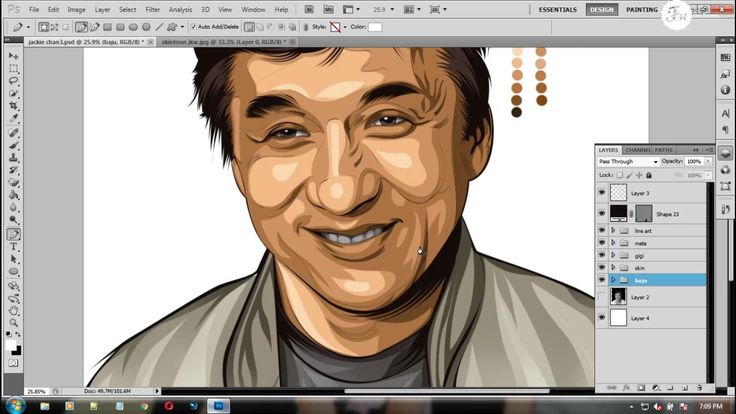
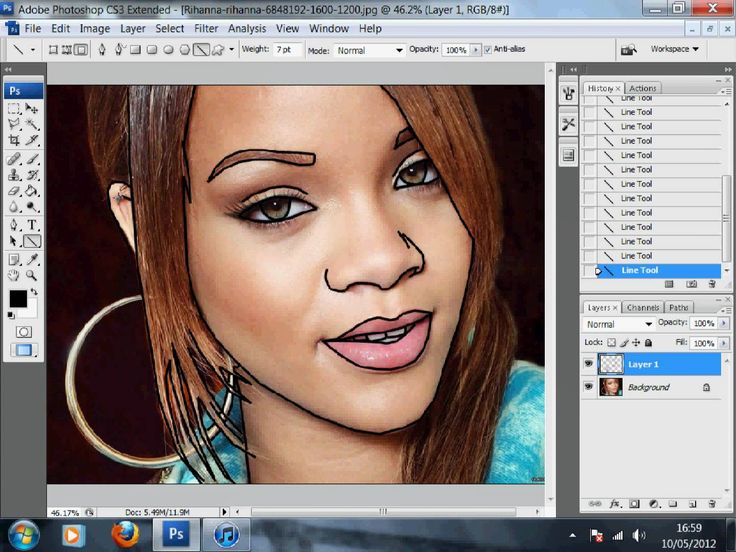
При использовании Adobe Photoshop изображение, над которым вы работаете, по умолчанию является растровым изображением. Выполните следующие действия, чтобы преобразовать растровое изображение в Photoshop в векторное изображение.
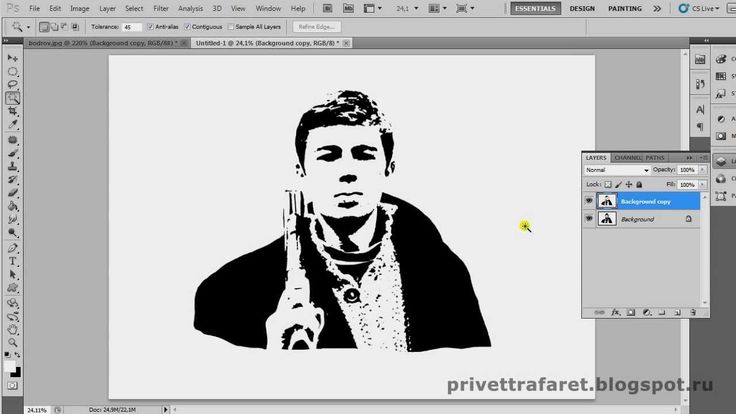
1. Откройте меню «окно», выберите «путь» и откройте соответствующую панель. На панели параметров есть три параметра: выберите стандартный инструмент «Перо», чтобы создать на изображении прямые линии и кривые Безье.
2. Выберите параметр произвольной формы, чтобы получить более естественную свободную форму, которая обводит изображение. Выберите магнитную ручку, чтобы отслеживать изменения цвета и яркости изображения.
3. Нарисуйте векторный путь на изображении, пока путь и форма на изображении не будут отслеживаться и преобразовываться. Когда вы закончите отслеживание пути, нажмите клавишу ввода, чтобы указать конец пути.
4. Используйте инструменты выделения «Лассо», «Выделение» и «Волшебная палочка», чтобы выбрать дополнительные пути. Нажмите кнопку меню в правом верхнем углу панели «Пути», а затем выберите «Сделать рабочий путь», чтобы преобразовать каждый выбор в векторный путь.
5. Устанавливает допустимый уровень путей. Меньший уровень делает путь близким к тому, что вы отслеживали, в то время как больший уровень показывает плавный переход между опорными точками на пути.
6. При создании нового рабочего пути обязательно дважды щелкните имя пути, которое появляется на панели «Пути». Примите имя или имя по умолчанию для каждого пути. В противном случае новые действия заменяют векторные рисунки на рабочем пути новыми выходными данными.
7. Экспортируйте векторные контуры из Photoshop в Illustrator, чтобы их можно было использовать в других программах. Нажмите «Файл», чтобы «Экспортировать», чтобы «Путь к Illustrator».
Как векторизовать изображение с помощью онлайн-редактора фотографий?
Как профессиональное программное обеспечение для рисования, PS может удовлетворить большинство потребностей файлов изображений, но, несомненно, требует много времени для обучения и практики. Так есть ли более простой способ векторизации изображения? Ответ — да. Здесь мы рекомендуем вам бесплатный онлайн-инструмент для редактирования фотографий Fotor.
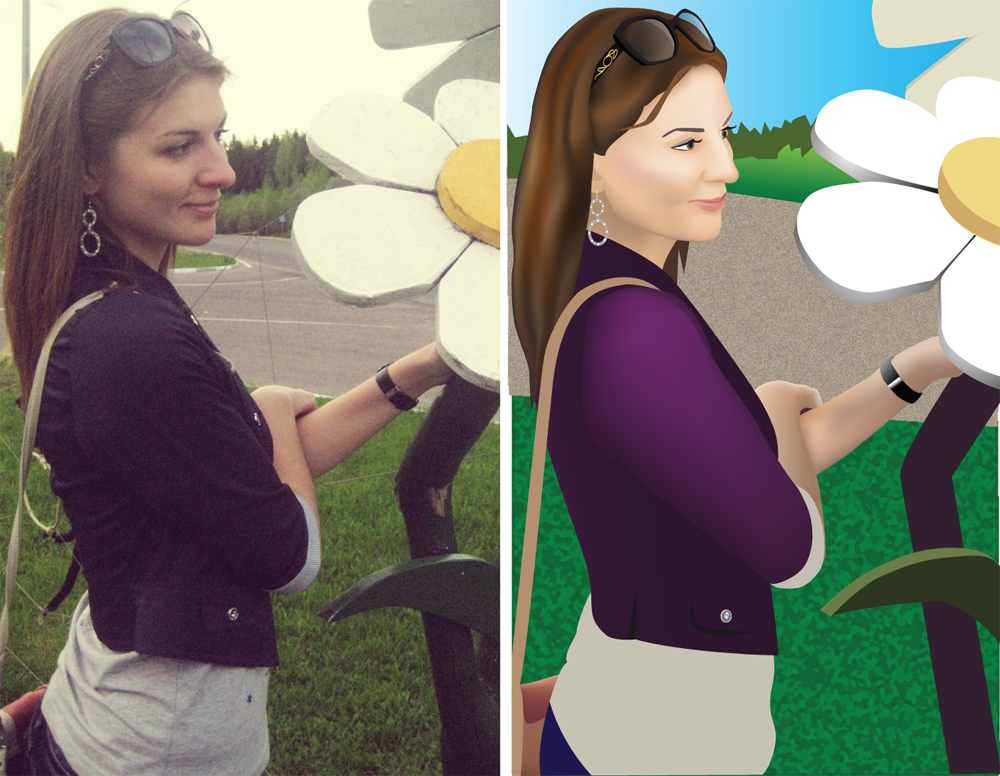
Фоторедактор Fotor позволяет редактировать фотографии всего за несколько кликов. Он охватывает различные бесплатные онлайн-инструменты и элементы для редактирования фотографий, включая различные векторы и наклейки. Помочь вам сделать векторные изображения легко. Вот шаги для векторизации изображения с помощью Fotor:
Он охватывает различные бесплатные онлайн-инструменты и элементы для редактирования фотографий, включая различные векторы и наклейки. Помочь вам сделать векторные изображения легко. Вот шаги для векторизации изображения с помощью Fotor:
1. Загрузите фотографии или перетащите изображения в редактор или используйте бесплатные стоковые изображения.
2. Настройте свое изображение с помощью стильных наклеек, как вам нравится.
3. Нажмите кнопку «Скачать» и выберите формат PNG или JPG, чтобы преобразовать изображение в вектор.
4. Сохраните ваши векторные изображения.
Заключение
Масштабируемость является главным преимуществом использования векторной графики. Поскольку они основаны на математике, векторные изображения находятся в авангарде дизайнерских ресурсов в цифровом мире. Профессиональные художники и художники-любители могут использовать эти изображения для создания впечатляющих работ, независимо от того, какое оборудование они используют.
