Как встроить png в файл дизайна Adobe Illustrator или Expression для создания XAML
У меня есть файл AI. Я вставляю его в Expression Blend, а затем экспортирую XAML для использования в моем проекте WPF. Работает для большинства моих файлов, но некоторые экспортируют XAML плюс отдельный файл png. Что я могу сделать, чтобы png был встроен в пути моего изображения, а не в отдельный образ? Можно ли это сделать?
wpf expression adobe-illustratorПоделиться Источник ScottG 07 октября 2008 в 16:36
4 ответа
- XAML вектор для иллюстратора или аналогичного
Я могу достаточно легко перейти от Adobe Illustrator и сделать файл XAML через виртуальный принтер XPS, но есть ли способ импортировать векторную графику, определенную в XAML, в Adobe Illustrator, чтобы продолжить работу над ней? Овации Nik
- Какие параметры выбрать при экспорте из Adobe Illustrator для .

Я использую Adobe Illustrator CS4 для создания изображений для запуска иконок, которые будут использоваться приложениями Android. Я создаю набор изображений в соответствии с размерами значков руководства разработчика для ldpi,mdpi и т. д. Px определен на монтажной панели, но ничего о…
Поделиться Seibar 07 октября 2008 в 16:59
2
Другой способ, который вы можете попробовать, — это использовать Expression Design для преобразования файла .ai.
(Обратите внимание, что после того, как вы открыли Expression Design, вам нужно создать новый документ еще до того, как будет включен пункт меню File->Import.)
Однако, как только вы преобразуете файл .ai с помощью Expression Design, у вас, скорее всего, все еще будет проблема наличия некоторой растровой информации в файле .ai . .., которую, как уже упоминал Terrapin, трудно преобразовать в вектор (и обычно она занимает много места в памяти, чтобы приблизиться к качеству растрового изображения).
.., которую, как уже упоминал Terrapin, трудно преобразовать в вектор (и обычно она занимает много места в памяти, чтобы приблизиться к качеству растрового изображения).
Но чтобы помочь вам в этом, Expression Design также имеет некоторую возможность конвертировать растровую информацию в векторную. Если вы выбрали изображение, которое хотите преобразовать, просто перейдите в
См. этот вопрос StackOverflow для получения дополнительной информации, но в основном Microsoft позволяет вам загрузить пробную версию, которую вы можете использовать в течение 90 дней.
Надеюсь, это поможет.
Поделиться cplotts 07 октября 2008 в 18:35
1
Похоже, что PNG, который генерируется, вероятно, является растровой частью вашего файла AI, и он не может быть преобразован в векторную графику.
Поделиться Seibar 07 октября 2008 в 16:39
- Экспорт в PNG из Adobe Illustrator обрезка кромок
Я создал изображение 40px x 40px в Adobe Illustrator CS4. Я сохранил его как файл .ai, а затем попытался экспортировать как файл PNG. Adobe Illustrator автоматически обрезает фон и затягивает экспорт в прямоугольник вокруг всех объектов, которые, если они прекрасны. В этом случае я не работаю от…
- Windows 8 xaml-лучшие практики: от макета дизайна до приложения?
Каковы наилучшие практики для приложений Windows 8 xaml для привлечения ресурсов визуального дизайна? Мы начали разрабатывать наше приложение в Adobe Illustrator, чтобы вся графика была векторной и масштабируемой. Теперь у нас есть дизайн экрана, но мы не можем найти способ перенести его в…
0
Чтобы преобразовать растровые изображения в векторные, я нашел Inkscape (free), чтобы сделать отличную работу (сравнимую с VectorMagic, который, кстати, больше не является бесплатным).
В Inkscape импортируйте изображение и используйте функцию Path/Trace Bitmap. Он обладает большим контролем.
После преобразования в векторное изображение сохраните его как SVG. Затем, используя ViewerSvg, вы можете преобразовать векторные данные в XAML. (Путь & Холст)
Поделиться decasteljau 08 октября 2008 в 12:23
Похожие вопросы:
Как программно создать базовые файлы Adobe Illustrator?
Мне нужно создать действительно простой файл Adobe Illustrator в буфере обмена, который я могу вставить в Adobe Illustrator или Expression Design. Я ищу примеры кода о том, как программно…
Создайте прозрачное фоновое изображение, нарезав его в Adobe Illustrator
Я пытался вырезать прозрачное фоновое изображение из файла .AI (Adobe illustrator). Но у меня пока нет никакого решения. Кто-нибудь может помочь мне в этом? Или будет полезно предоставить ссылку на. ..
..
Обработка файлов Illustrator или pdf в XAML
Каковы альтернативы обработке файлов illustrator или PDFs в XAML? Мой текущий рабочий процесс работает следующим образом: Откройте файл PDF в Adobe illustrator Сохраните файл как файл .ai (Adobe…
XAML вектор для иллюстратора или аналогичного
Я могу достаточно легко перейти от Adobe Illustrator и сделать файл XAML через виртуальный принтер XPS, но есть ли способ импортировать векторную графику, определенную в XAML, в Adobe Illustrator,…
Какие параметры выбрать при экспорте из Adobe Illustrator для .png для Android?
Я использую Adobe Illustrator CS4 для создания изображений для запуска иконок, которые будут использоваться приложениями Android. Я создаю набор изображений в соответствии с размерами значков…
Экспорт в PNG из Adobe Illustrator обрезка кромок
 ai, а затем попытался экспортировать как файл PNG. Adobe Illustrator автоматически обрезает фон и затягивает…
ai, а затем попытался экспортировать как файл PNG. Adobe Illustrator автоматически обрезает фон и затягивает… Windows 8 xaml-лучшие практики: от макета дизайна до приложения?
Каковы наилучшие практики для приложений Windows 8 xaml для привлечения ресурсов визуального дизайна? Мы начали разрабатывать наше приложение в Adobe Illustrator, чтобы вся графика была векторной и…
Adobe ошибка загрузки плагинов Illustrator
Добавьте файл adobe illustrator в HTML
Мне дали файл .ai (adobe illustrator artwork 19.0), чтобы добавить его на мою страницу HTML. После небольшого тестирования мне кажется, что я не могу добавить это с помощью обычного тега…
Автоматически вставляемый класс Adobe Illustrator SVG
Я работаю над проектом Laravel, где файл значков SVG включается в шаблон Блейда.
Трассировка растровых изображений в Иллюстраторе
Привет всем! В этом уроке Adobe Illustrator мы разберём автотрейс. И в этом нам поможет Наталия Латынина, которая расскажет и покажет, как она трассирует элементы для паттернов, нарисованные вручную. Это уже не первый урок про автотрейс на нашем блоге. Тут вы можете посмотреть как трейсить мятую бумагу:
Также могу добавить, что сейчас Shutterstock (и Bigstock заодно) довольно жёстко относятся к приёмке автотрейса. Но монохромный автотрейс, обработанный и вычищенный от всякого мусора, принимают нормально.
А сейчас, если вы готовы, то передаю слово Наталии. Приступаем к уроку Adobe Illustrator.
Многие начинающие стокеры считают этот процесс каким-то очень сложным. На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
На самом деле он занимает не так много времени, как, например, сама отрисовка изображения. Для того, чтобы подготовить изображение к трассировке совсем не обязательно запасаться дорогостоящими инструментами, как советуют многие иллюстраторы в своих курсах для новичков. Тем более, если вы не уверены, что будете в будущем часто пользоваться этим способом создания своих работ.
Я трассировку использую крайне редко и не вижу смысла в покупке множества разных инструментов, поэтому опишу свой процесс с использованием простейших подручных средств.
Этап 1
Рисуем изображение. Собственно, никакой трассировки не получится без самой картинки. Рисуем карандашом эскиз на белой бумаге. В данном примере это элементы для паттерна. Когда рисунок готов — обводим ручкой. При обводке изображения положите лист бумаги на тетрадь или стопку листов. Так ручка будет идти мягче.
Изображение лучше обводить гелевой ручкой или линером (в этом примере использована самая простая дешевая гелевая ручка черного цвета). Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Шариковая ручка сильнее мажет, сложней рисует по карандашу и может давать блик на фото. Оптимальные цвета для обводки – черный, коричневый, синий, темно-зеленый, фиолетовый. Даем изображению подсохнуть, чтобы не смазать ластиком ручку, при удалении следов карандаша.
Этап 2
Снимаем фото. Или сканируем. В идеале, здесь нужно использовать сканер, так что повезло тому, у кого есть сей аппарат в наличии. Так как у меня сканера нет, я использовала цифровую мыльницу. В принципе, сейчас современные телефоны снимают очень хорошо и можно обойтись даже телефонной камерой. Снимать желательно при хорошем дневном освещении.
Этап 3
Подготовка фото. Так как мы использовали не сканер, а фото, надо привести его в приемлемый вид. Обрезаем лишние участки, если они есть и оставляем только область с рисунком. Далее необходимо использовать любой фоторедактор, в котором есть настройки яркость/контрастность/насыщенность и приводим с помощью них нашу фотографию примерно в такой вид:
Я не называю конкретный фоторедактор и не показываю его настройки в пример, т.
 к. настройки будут всегда разными в зависимости от качества фотографии.
к. настройки будут всегда разными в зависимости от качества фотографии.Этап 4
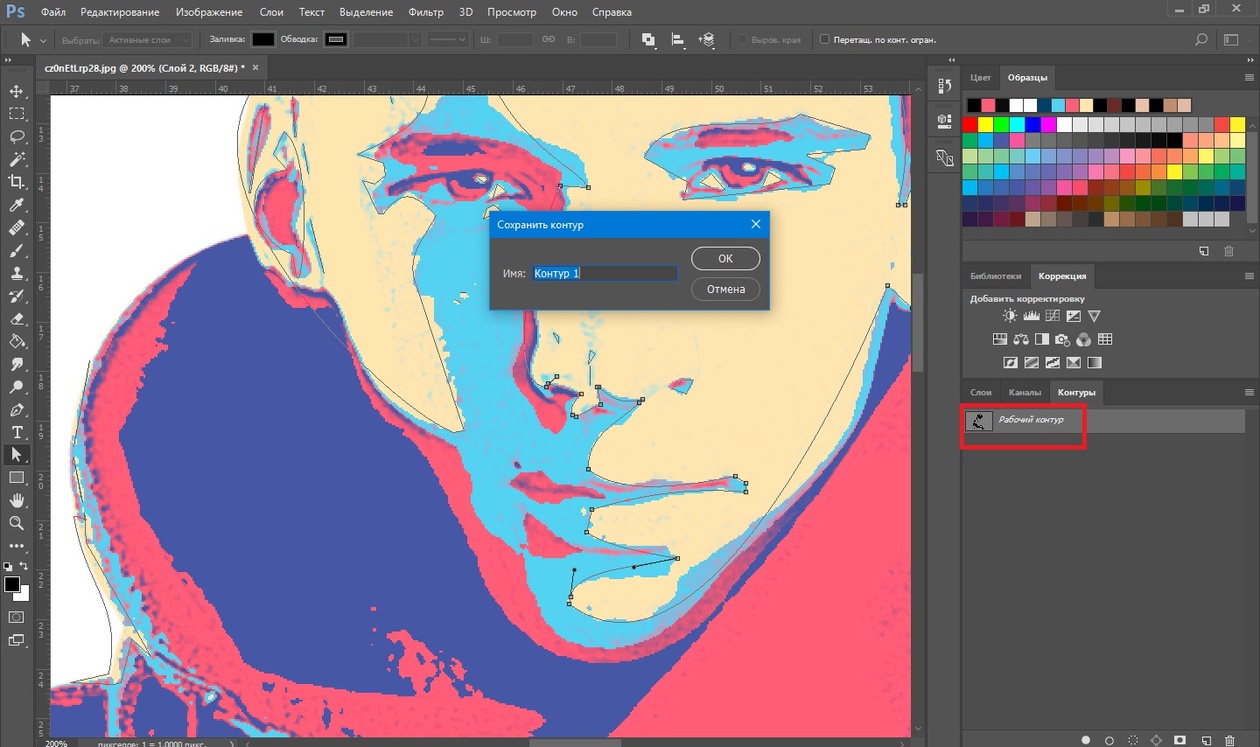
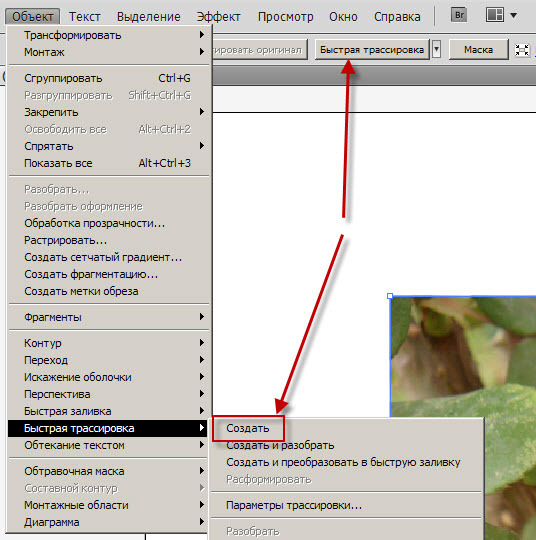
Трассировка. Открываем изображение в иллюстраторе. Я использую иллюстратор CS6, поэтому окно программы и некоторые настройки могут отличаться, если вы используете другую версию.
Выделяем картинку мышкой и идем в меню «Объект» > «Трассировка» > «Создать».
Если появляется такое окно:
Жмем «Ок» и у нас начинается процесс трассировки.
Получаем картинку.
Выглядит не очень. Контуры во многих местах прерываются. Чтобы это исправить, нужно открыть расширенные настройки трассировки. Для этого на верхней панели нажимаем на эту кнопку:
Чтобы убрать разрывы в контурах нам нужно увеличить значение параметра «изогелия» в появившемся меню.
Например, если увеличить значение до 170 получается уже вот такая картинка!
Выглядит гораздо лучше.
По необходимости меняем другие параметры.
Также выбираем метод трассировки – стык или контуры с наложением. Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.
Я предпочитаю вариант 2, т.к. при первом могут возникать дефекты в виде светлых промежутков между контуром или заливкой.
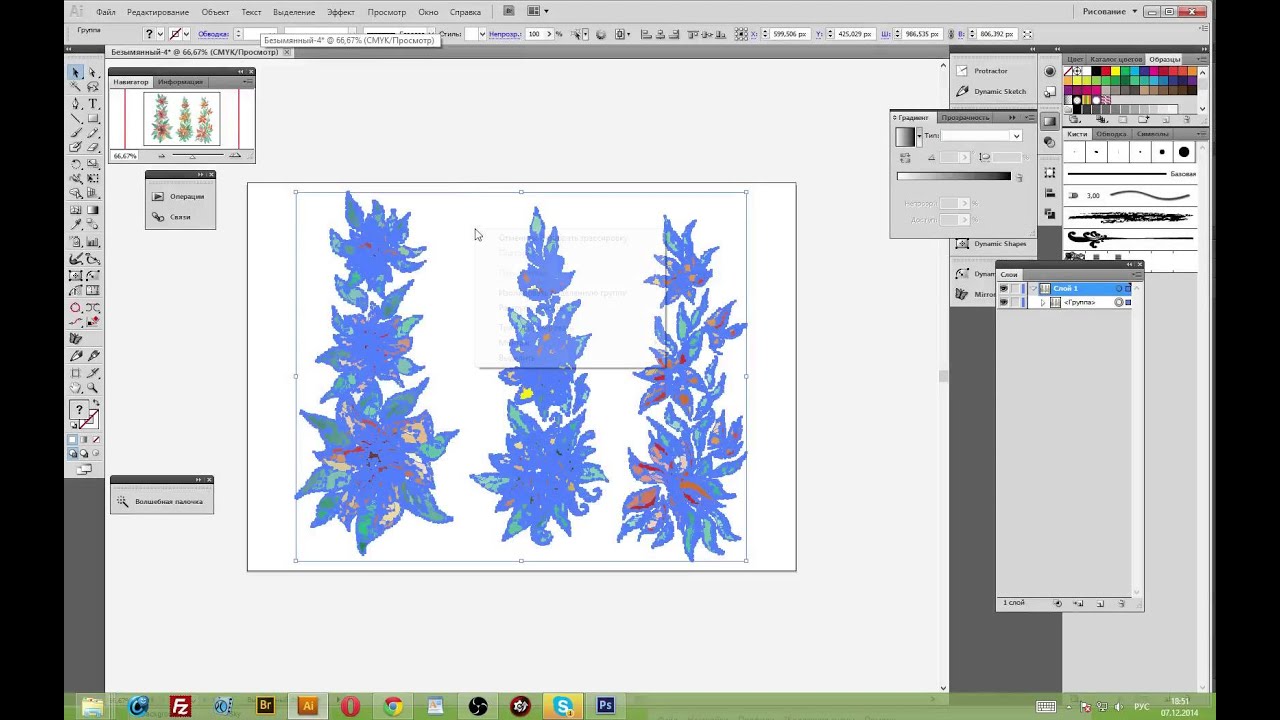
Когда все параметры выбраны, необходимо закрыть окно настроек и разобрать изображение.
Элементы для паттерна готовы!
На этом тема автотрейса у нас закончена. Если есть какие-то вопросы, то можете задавать их в комментариях.
Ну, а если вы смогли сделать свои векторные элементы для паттерна по этому уроку, то вполне можно переходить к созданию самого паттерна. В этом вам поможет полезная подборка в vk для настоящих любителей паттернов — НАЖМИ МЕНЯ.
Внутри вы найдёте видео каст по паттернам для самых начинающих, а также уроки по созданию бесшовных текстур:
1. Мозаика;
2. Геометрический узор;
3. Чередующийся орнамент;
4. Непрерывный переплетающийся.
Наталия Латынина специально для блога Записки микростокового иллюстратора
SVG
5. Знакомимся с диалоговым окном сохранения
- SVG Profiles
По умолчанию используется SVG 1. 1
1 - Fonts
Type / Convert to outlines — что означает «перевести в кривые», то, что нам и нужно, при этом селект Subsetting становится недоступным для изменения.
Type / SVG — Нужен в случае, если в SVG встраивается текст
Type / Subsetting — Позволяет указать включаемый набор символов с целью дальнейшей возможности редактирования текста в режиме исходного кода и представления его графически при отображении SVG файла. - Options
Image Location / Embed — при наличии растровых изображений позволит включить их в состав SVG файла
Image Location / Link — при наличии растровых изображений положит их рядом с файлом в той же папке, указав в SVG файле ссылку на них. Если в данном случае убрать изображение включаемое, то SVG файл перестанет корректно отображаться.
Preserve Illustrator Capabilities — галочка, предполагающая последующую возможность редактирования файла в иллюстраторе - More options
Трогать для решения наших задач необязательно.
- SVG Code
Замечательная кнопка, позволяющая просмотреть SVG файл в текстовом формате сразу.
При выбранном Image Location / Embed:
По структуре кода можно даже совершенно не профессиональным взглядом выявить вставки растровой графики.
Всё дело в том, что в SVG очень четко виден принцип описательной части векторной формы в XML формате. В то же время, код растрового изображения визуальному анализу никак не поддается.
Пример, с 666 строки идет растровая дичь, абсолютное зло в нашем случае:
При выбранном Image Location / Link:
В коде будет менее заметная вставка, например:
Поэтому желательно просматривать именно в режиме Image Location / Embed!
Если в файле оказался растровый фрагмент, то его рекомендуется ликвидировать, перерисовав растровый слой в векторе. Это значительно уменьшит размер файла и позволит не потерять качества при масштабировании.
Как я векторизую картинки для микростоков (часть 1).
Часть 2
Часть 3
Я когда хотела оттрейсить свои акварели искала информацию, какие настройки лучше делать, в чем векторить, но нашла очень немного. В основном на форумах. В итоге собрав информацию, попробовав то что мне нравиться самой, решила написать статью для тех кто как и я задался таким же вопросом. Как перевести растр 9 скетч, эскиз, дудл (doodle), акварель и др.) в вектор?
Баннеры с акварельными орхидеями.
Я для микростоков сканирую картинки для нескольких целей:
- оттрассировать акварель, гуашь, карандаш в вектор (трассировка от слова trace, то есть переведение растровой графики в векторную)
- отвекторить черно-белую графику, скетчи, дудлы (doodle)
- сделать разные пятна и потертости для фона
- сделать сам фон.
Сначала я сканирую или фотографирую изображение. Иллюстрации, дудлы лучше отсканировать. Пятна или мятую бумагу для фона проще, для меня, сфотографировать. Пятна подойдут всякие разные: пролили чай, кофе? Фотографируем. Остались потертости от наждачки или от времени краска облупилась? Фотографируем. На земле набросаны мелкие камушки? Фотографируем!
Пятна подойдут всякие разные: пролили чай, кофе? Фотографируем. Остались потертости от наждачки или от времени краска облупилась? Фотографируем. На земле набросаны мелкие камушки? Фотографируем!
Скан акварели. Теперь его нужно привести в приличный вид.
Открываем фотошоп, а в фотошопе то, что будем, трейсить и делаем первоначальную обработку. Что мы делаем, зависит от поставленных задач. Например, нужно перевести в вектор акварель. Обрабатываем ее в фотошопе: выбеляем фон, убираем грязь.
Пальтра Инфо в Фотошопе
По хорошему фон проверяют пипеткой в палитре Инфо. Ну а так как постоянно тыкать надоест, я проверяю так в конце, в местах скопления грязи.
Создание корректирующего слоя в фотошопе
Как я делаю фон чисто белым:
- Создаю корректирующий слой Уровни или Кривые (ищите его в палитре Слои внизу) и сильно затемняю картинку. Тут вся грязи и вылезает.
- Далее можно просто пройтись белой кистью (мягкой или жесткой), а можно взять инструмент осветлитель (dodge) и пройтись им.
 Части фона просто убрать лассо или другими выделениями и залить белым цветом.
Части фона просто убрать лассо или другими выделениями и залить белым цветом. - Проверяем пипеткой в палитре инфо где цвет белый, а где нет. Дочищаем.
- Удаляем корректирующий слой.
Далее открываем иллюстратор. Ниже вы видите орхидеи оттрассированные в Иллюстраторе CS5 и СС. Выводы делайте сами.
Отсканировано в Иллюстраторе СС
Сканирование в Иллюстраторе CS5
В иллюстрациях выше: трассировка в 5 иллюстраторе с количеством цветов 255. и векторизация из иллюстратора СС, количество цветов 85%, то, что стоит по умолчанию (значение можно менять). Файл в cs5, естественно, больше, количество цветов потому что больше.
Настройки трассировки в Иллюстраторе CC
Настройки трассировки акварели в Иллюстраторе CS5
Часть 2
Как в фотошопе из растрового изображения сделать векторное
Главная » Разное » Как в фотошопе из растрового изображения сделать векторноеКак перевести растр в вектор за 1 секунду?
78 706 просмотров Автор: Басманов Максим Action для Photoshop, Видео уроки, Уроки Photoshop 15 Июн 2015
В этом видео вы узнаете как можно за 1 секунду с помощью скрипта превратить растровое изображение в векторное.
Логотип на сложной поверхности (2 версия)
Что нового в Photoshop CC 2015?
\Переводим растровое изображение в векторное с помощью Adobe Illustrator
Может такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Как перевести растр в вектор в программе Adobe Illustrator
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Как преобразовать картинку в вектор в иллюстраторе
М ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения».
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт».
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности». Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет», а палитра «Полнотоновая». Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр», в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
На панели инструментов выделяем инструмент «Выделение» (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…«. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр«. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
Дальше есть два пути:
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать«. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект» > «Трансформирование» > «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
2 min
Существует два типа цифрового изображения: растры и векторы.
Растровые изображения состоят из отдельных пикселей и содержат огромное количество деталей. Однако вы не можете увеличить их без потери качества.
Векторное изображение состоит из линий и форм. Они обычно менее детализированы, но вы можете сделать их такими большими, как захотите, не теряя ничего.
Когда у вас есть растровая графика, которая слишком мала для ваших нужд, решение состоит в том, чтобы преобразовать изображение в вектор. И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
И вы можете сделать это в Adobe Illustrator. Это быстрый и простой процесс, который дает отличные результаты. Вот как можно конвертировать изображение в вектор с помощью Adobe Illustrator.
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет!
Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно.
 Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем. - 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Шаг 4: Точно настройте свое изображение
После того как вы проследили изображение, откройте Панель трассировки изображений точно настроить преобразование.
Выбрать Режим переключаться между цветом, оттенками серого и черно-белым. Кроме того, перетащите Цвета ползунок влево, чтобы упростить ваше векторное изображение, или вправо, чтобы добавить больше деталей.
Если вы довольны своими настройками и хотите использовать их повторно, нажмите Управление пресетами Кнопка рядом с опцией Presets. Теперь вы можете сохранить свои настройки как новые Предустановленная,
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 6: отредактируйте свое векторное изображение
После преобразования растрового изображения в вектор у вас есть свободный диапазон для редактирования изображения. Начните с удаления любых цветовых групп по вашему желанию. Вы можете выбрать целые цветовые группы, нажав на форму и направляясь к Выберите> То же> Цвет заливки, Это выберет все группы того же цвета, что и выбранная с помощью Прямой выбор инструмент ( ).
Затем нажмите возврат на одну позицию на клавиатуре, чтобы удалить формы. Если вы хотите изменить или расширить определенную цветовую группу, вы также можете сделать это, выбрав слой с помощью инструмента «Прямой выбор». После того, как вы выбрали слой, заполните пустые места или добавьте дополнительные цвета в свой дизайн, используя Ручка или же Щетка инструменты.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop.
Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера
Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера.
Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Как подготовить векторный файл к печати
Как подготовить векторный файл к печати. Общая описательная статья) Для русской версии ИллюстратораПрежде всего узнайте требования к макету у типографии, в которой вы планируете печатать. Зачастую такую информацию они не скрывают. А наоборот выкладывают на общее обозрение. Мол, пользуйтесь! Не стесняйтесь!
Например вот тут
Векторный файл — это не абстрактное словосочетание. Это векторное изображение, созданное в векторном редакторе — зачастую это Adobe Illustrator или Corel Draw.
А есть еще растровое изображение — создается в к примеру в Adobe Photoshop
Разница между вектором и растром в следующем: Вектор создается с помощью математических формул, которые описывают свойства кривых (цвет, направление, длинна…) И благодаря такому механизму, вектор можно масштабировать без потери качества изображения. То есть увеличивать до нимагу. А растр состоит из пикселей (маленькие квадратики, которые видны при сильном увеличении картинки). Значит картинка состоит из пикселей. И количество этих пикселей исчислимо и ограничено. Например, картинка по ширине 3000пикс. и по высоте 2000пикс. Чтоб понять сколько пикселей ( иногда кому-то это нужно) мы умножаем ширину (3000) на высоту (2000) и получаем 5 миллионов пикселей. Скажу, что для Shutterstock этого мало. Картинка не очень большая. Чтоб проверить как выглядит картинка в реальном размере (приближении) когда мы ее напечатаем, заходите в фш в меню «Просмотр» и «Размер при печати».
Зачем я тут пишу про растр, если надо про вектор? А затем, что вам все равно придется пересохранять (експортировать) копию векторного файла в растр. Сделать превью. Так надо) Чтоб люди видели, что вы там нарисовали. Потому что превью — это просмотровый файл, файл для просмотра. Про експорт писать не буду — не по теме и скучно) Просто зайдите в меню «Файл» «Експорт» и выберите формат jpeg
Что может быть в векторном файле? Иллюстрация, логотип, макет(визитки, открытки…)
Именно потому, что в векторе могут содержатся разные изображения, к каждому есть свои особые требования. Больше всего требований к логотипу: Логотип выполняется чаще всего в двух цветах. И эти цвета закреплены за этим логотипом. Они не должны меняться. А должны отображаться именно таким цветом, каким их назначили. Цвет берется из палитры. Палитры (основные) бывают:
- RGB (используют для просмотра на экране)
- CMYK (используют для печати)
А цвет состоит из циферок. Например R=130 G=130 B=130
Красного (Red) 130 Зеленого (Green) 130 и Синего (Blue) тоже 130. Так же и у СMYK.
В логотипе может использоваться не стандартная палитра, а Pantone. Если вы мало знаете об этой палитре, лучше не трогайте) Пусть заказчик сам скажет какой цвет поставить. Pantone печатать дороже, чем просто СMYK.
Перейдем к общим требованиям к вектору. В программе Adobe Illustrator
Цветовая модель (палитра) СMYK. Я рисую в RGB и сохраняю в нем же. Потом, когда уже пора отправлять макет в печать, жму Файл — Цветовой режим документа СMYK
Разобрать в кривые текст и все остальное. «Обьект» «Разобрать»
В всплывающем окошке отметьте галочками «Обводка» «Обьект» Заливку не трогаем.
В нормальном векторе не должно быть растра. Все фотографии и другие картинки лучше выкиньте из макета)
Направляющие(отступы от края картинки ). Тут желательно узнать размеры в мм у типографии. Если не знаете, то ставьте стандартные отступы 3-5мм. Что за направляющие такие? — При печати край картинки надо обозначит направляющими. И обозначить еще один край картинки по-меньше размером.
Как это сделать. «Просмотр» «Линейки» «Показать линейки»
И правой кнопокой мыши нажав на линейку, выбрать «мм»
Теперь нажмем на линейку и потянем вниз. Появилась полосочка? Это направляющая. Поставьте ее точно там, где заканчивается верхний край картинки.
Еще раз тянем и выставляем направляющую чуть ниже края картинки. Как бы обрезая кусочек в 5мм. Да, тут не должно быть важных элементов. Если на вашей картинке в этом месте есть что-то важное — подвиньте его вниз) Иначе при печати, этот элемент может быть обрезан)
Теперь расставим направляющие слева, справа и снизу.
Получается вот такая красотень:
Как вы поняли, желтый квадратик, это наш макет)
Еще важно проверить чтоб:
- отсутствовали прозрачности (если они есть, зайдите в «Обьект» «Обработка прозрачности» и поставьте параметры
- толщина линии не была меньше 0,5мм
- черный цвет должен быть 100%
Если вы не уверены в том, что ваш вектор хорошо напечатается, или вы просто не все поняли из моей сумбурной описательной статьи, то просто экспортируйте вектор в tiff (растровый формат) в хорошем разрешении. А что делать, если срочно надо? Для этого откройте фотошоп. Откройте на компе папку с векторм. И мышкой перетащите вектор в фотошоп. (мне так удобнее)
В всплывающем окошке постарайтесь выбрать
300dpi (качество)
8000пикс (по ширине)
цветовая модель CMYK 8бит
Жмем Ок. Файл растрируется.
Жмем «Файл» «Сохранить как» И выбираем формат tiff
Типография примет в печать.
Предлагаю почитать еще одну свежую статью о подготовке вектора к печати тут
И еще одну статью тут
Raster vs Vector: macProVideo.com
Понимание различий между Illustrator и Photoshop может варьироваться от запутанного до откровенно разочаровывающего для тех, кто плохо знаком с графикой и редактированием изображений. Какое приложение следует использовать?
Понимание различий между Illustrator и Photoshop может сбивать с толку и разочаровывать тех, кто плохо знаком с графикой и редактированием изображений. Какое приложение следует использовать для своего проекта? Должны ли вы использовать комбинацию из двух вместе или просто придерживаться одного? Имея такое же имя, как Photoshop, многие люди просто обращаются к Photoshop для всей своей работы, но это может быть не лучшим выбором для всей вашей работы с графикой.
Это действительно сводится к пониманию не только того, чего вы хотите достичь, но и четкому пониманию основных различий между Photoshop и Illustrator; в чем их сильные стороны? Их слабости? И как мы можем использовать каждую из них в наших интересах, чтобы минимизировать нашу рабочую нагрузку и работать более эффективно. Рассмотрим подробнее.
Прежде чем мы сможем сравнить Photoshop и Illustrator, мы должны понять разницу между растровой и векторной графикой. Я уверен, что вы, возможно, слышали эти термины раньше, но знаете ли вы, что они означают?
Растр и Photoshop
Во-первых, растровая графика (также иногда называемая растровой графикой, но не путать с расширением.bmp) — это изображение, состоящее из крошечных цветных блоков, называемых пикселями. Увеличьте растровое изображение достаточно близко, и оно начнет пикселизироваться, как мозаика. Растровая графика — это то, что мы называем изображениями, «зависящими от разрешения». По сути, это означает, что качество всегда вызывает беспокойство. Не вдаваясь в длительный разговор о разрешении и повторной выборке, давайте пока будем простыми и скажем, что изменение размера вашей растровой графики — это то место, где возникают проблемы, а иногда и серьезные проблемы.
Примеры растровых изображений включают фотографии, отсканированные изображения, цифровые рисунки, компоненты веб-сайта, такие как кнопки и графику заголовков, а также любое другое изображение, состоящее из множества (например, миллионов) цветов. Форматы файлов на основе растров включают JPEG, GIF, PSD, PNG и некоторые другие.
Итак, если есть куча предварительных ноу-хау, зачем вообще возиться с растровой графикой? Потому что они классные! И здесь на помощь приходит Photoshop. Photoshop — это наш редактор растровых изображений. Здесь мы будем выполнять всю цветовую коррекцию наших фотографий, подправлять вещи или создавать специальные эффекты (например, ставить две головы на вашу свекровь… Я помню, для этого есть команда меню). Художники-концептуалисты, художники по цифровым технологиям и художники комиксов также обращаются к Photoshop для выполнения многих своих работ. Как веб-дизайнер, я постоянно использую Photoshop для создания макетов макетов, создания веб-интерфейсов и разработки множества графических компонентов для сайтов, над которыми я работаю. Как видите, Photoshop очень гибкий.
Вектор и иллюстратор
Далее у нас есть мир векторной графики. В отличие от растровой графики, векторные изображения не зависят от разрешения, то есть нам с вами не нужно беспокоиться о качестве, пикселях, разрешении или повторной выборке.Векторная графика основана не на пикселях, а на математических линиях и кривых. Конечно, здесь в игру вступает Illustrator. И что мне так нравится в Illustrator, так это то, что я могу взять что-то, что я создал, например, мультфильм, и масштабировать его больше или меньше, не задумываясь о качестве. Векторная графика всегда высокого качества. Обычно, но не всегда, векторная графика — это изображения, состоящие из сплошных цветных блоков, таких как мультфильм, логотип компании или блок текста.Итак, кто пользуется Illustrator? Графические дизайнеры, художники, производители одежды и даже технические иллюстраторы. К векторным форматам файлов относятся AI, SVG, а также FLA и SWF от Flash.
Так что я надеюсь, что это (хотя и краткое) обсуждение поможет прояснить различия между растром и вектором ; и Photoshop против Illustrator .
Прежде чем решить, с каким приложением я хочу работать, я на мгновение думаю о том, чего я хочу достичь с помощью текущего проекта.Обычно от этого зависит, какое приложение лучше всего подходит для работы. Повеселись!
Чтобы узнать больше о Photoshop, ознакомьтесь с этими уроками.
Здесь также есть несколько не менее увлекательных руководств по Illustrator.
Джефф БлейкДжефф Блейк — автор книги, видеоведущий, дизайнер и художник. Будучи востребованным преподавателем программного обеспечения с 1997 года, Джефф преподавал курсы настольных издательских систем, веб-дизайна и графики по всей Северной Америке и считается экспертом в приложениях Adobe Creative Suite, а также в HTML, CSS и WordPress. и сопутствующие технологии.Со своим юмористическим, не жаргонным подходом Джефф выпускает высоко оцененные статьи, обучающие видео и DVD, а также регулярно публикует материалы для ведущих отраслевых журналов и веб-сайтов.
Преобразовать штриховой рисунок из растрового в векторный?
Вопрос задан • 21.06.19У меня есть растровое изображение, в основном отсканированный рисунок контуров (и некоторых деталей) различных объектов, и я хочу преобразовать эти линии в векторы, используя Illustrator или Inkscape.Мое нынешнее решение состоит в том, чтобы использовать растровое изображение в качестве фонового слоя, а на новом слое над ним я использую перо, чтобы следить за линиями как можно ближе. Позже я настраиваю эти линии, чтобы они лучше соответствовали растровому изображению. Это отлично сработало для простых рисунков. Однако для некоторых из моих чрезвычайно сложных рисунков это очень утомительно. Есть ли какой-либо инструмент или фильтр, способный распознавать линии на линейных рисунках и создавать из них векторные пути?
Здравствуйте,
Процесс очень простой.Просто выполните следующие действия:
- импортируйте растровое изображение в Illustrator, открыв его на новой доске или разместив.
- Если изображение отображается в Illustrator с ограничивающей рамкой и крестиком, свяжите его с AI, перейдя в верхнее меню: объект — растрировать.
- Выделив изображение, откройте палитру трассировки изображения из верхнего меню: окно — трассировка изображения
- Поиграйте с предустановками (черный и белый, 6 цветов, 3 цвета, высокое разрешение и т. Д.). Выберите эффект, который лучше всего соответствует вашему вкусу, ожиданиям или цели изображения.
- Как только вы выберете эффект, завершите векторизацию, перейдя в верхнее меню: объект — след изображения — развернуть
- Теперь ваша фигура является векторной. По умолчанию они будут сгруппированы. При необходимости вы можете разгруппироваться.
- Новая форма обычно состоит из множества разных точек и отдельных форм. Вы можете упростить контуры с помощью других инструментов, таких как некоторые предустановленные режимы в палитре Обработки контуров (например: объединять фигуры одного цвета, если они расположены рядом друг с другом) или с помощью инструментов в основной палитре инструментов, чтобы уменьшить количество точек ( и, следовательно, память файла).
- В качестве векторной формы вы можете изменять изображение: изменять размер, изменять цвета, добавлять формы, удалять части и т. Д.
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите эксперта и познакомьтесь онлайн. Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ SS ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊
Использование Illustrator и Photoshop для графического дизайна
Мы сделали небольшой перерыв в содержании выставки, чтобы заняться графикой — как в графическом дизайне.Когда дело доходит до печати ваших баннеров или других предметов в преддверии выставки, многие компании предлагают специализированные дизайнерские пакеты, которые исключают необходимость многолетнего опыта в графическом дизайне. Однако некоторые компании предпочитают свободу, которую им предоставляют специальные программы графического дизайна, такие как Adobe Photoshop® и Adobe Illustrator®. Сегодня мы собираемся взглянуть на эти две программы, узнать, в чем разница между ними (особенно разница между растровыми и векторными изображениями) и почему вы должны использовать их как часть своего набора инструментов для графического дизайна.
Почему мне следует использовать Adobe Photoshop®?
Photoshop — одно из самых мощных приложений для графического дизайна. Из-за своего повсеместного распространения в области редактирования изображений «Photoshop» даже стал словесным сокращением для манипуляции с изображениями, хотя Adobe осуждает использование этого имени таким образом.
С момента своего первого запуска в 1990 году Photoshop получил множество новых функций, как в результате дополнений, внесенных командой Adobe, так и с помощью подключаемых модулей, созданных независимыми пользователями.Многие из этих функций были даже включены в такие программы, как Illustrator и InDesign, поскольку Adobe превращает Creative Cloud в группу перекрывающихся приложений. В то же время инструменты из таких приложений, как Illustrator, перешли на Photoshop, а это значит, что он может делать гораздо больше, чем просто редактировать фотографии.
Итак, что вы можете делать с Adobe Photoshop®?
Редактирование и обработка фотографий
Редактирование и обработка фотографий — вот для чего был разработан Photoshop. С помощью инструментов Photoshop вы можете изменить практически любой аспект изображения, какой захотите.Photoshop поддерживает следующие типы редактирования фотографий:
- Основы: улучшение цвета, добавление контраста, обрезка и другие изменения размера изображения
- Полноценная ретушь в журнальном стиле: ретушь кожи, удаление морщин, редактирование цветов одежды и т. Д.
- Раскрашивание: сделайте старые фотографии так, как будто они были напечатаны вчера. На Reddit есть даже целое сообщество, посвященное именно этому: / r / Colorization.
- Сумасшедшие манипуляции с фотографиями, например, заставить их выглядеть так, будто на вас нападет сумасшедшая кукла-убийца.
Цифровая живопись
Наблюдается неуклонно растущая тенденция делать все больше и больше картин, обложек книг, мультфильмов и комиксов в Интернете, используя инструмент для рисования и мышь или планшет для рисования вместо традиционных холста и палитры. Цифровая живопись позволяет художникам воспроизводить внешний вид и эффекты всего, от кисти №2 до баллончика с краской, не выходя за рамки Photoshop или пачкая руки. Некоторые смельчаки даже воссоздали эпизод из фильма Боба Росса «Радость рисования» с помощью программы для обработки изображений GIMP.Те же методы можно было бы легко использовать и в Photoshop®: на самом деле, они, вероятно, проще.
Графический дизайн
Несмотря на то, что Adobe Creative Suite предлагает гораздо больше полнофункциональных приложений для графического дизайна в Illustrator и InDesign, многие из инструментов, которые существуют в этих двух приложениях, также существуют в Photoshop, особенно инструмент Pen, который стал основным продуктом приложения Adobe. люкс.
Хотя Photoshop® проигрывает специализированному программному обеспечению для графического дизайна и верстки, он по-прежнему является вполне допустимым вариантом для таких вещей, как создание прототипа логотипа или создание семейной рождественской открытки.
Если вам интересно узнать больше о возможностях Photoshop®, ознакомьтесь со статьей Гарри Гиннесса «Что на самом деле можно сделать с Adobe Photoshop?» на MakeUseOf.
Почему мне следует использовать Adobe Illustrator®?
Выше мы рассмотрели Adobe Photoshop и многие вещи, которые вы можете с ним делать. В этой связи мы упомянули об использовании Photoshop в качестве основного инструмента графического дизайна. Итак, вы можете спросить: «Если у меня есть Adobe Photoshop®, для чего мне нужен Illustrator?» На самом высоком уровне основной причиной использования Illustrator вместо Photoshop является форматирование изображений, то есть векторные и растровые изображения.Illustrator создан для создания векторных изображений, а Photoshop выводит растровые изображения. Но какая разница?
Растровые и векторные изображения: в чем разница?
Основное различие между растром и вектором заключается в композиции. Растровые изображения состоят из пикселей, а векторные изображения состоят из серии прямых или изогнутых линий, называемых контурами. Использование пикселей означает, что растровые изображения намного сложнее увеличивать или уменьшать при сохранении исходного качества изображения: пиксели представляют собой небольшие блоки цвета, и они становятся все более и более блочными по мере увеличения или уменьшения размера изображения.
Так как векторные изображения состоят из линий, у них нет этой проблемы. Вместо этого файл данных векторного изображения содержит точки начала и конца контуров, степень изгиба контуров и цвета, которые либо обрамляют, либо заполняют контуры. Начальный и конечный пути линий можно просто увеличивать и уменьшать по мере необходимости, так что изображения можно увеличивать и уменьшать в размере, не опасаясь потери качества.
Таким образом, основное различие, когда дело доходит до споров о векторном и растровом дизайне, заключается в том, для чего вы собираетесь использовать свои изображения: если вам нужно сделать изображения для печати, выберите вектор и используйте Illustrator; Если вам нужно сделать изображения, которые будут работать в Интернете, используйте растровый формат и используйте Photoshop.
Почему вам следует использовать Illustrator для полиграфического дизайна
Когда дело доходит до дизайна, для печати требуется гораздо более высокое разрешение, чем для Интернета, потому что печатные изображения часто имеют больший размер (рекламный щит больше экрана компьютера). Поскольку вы можете сохранять изображения в векторном формате с помощью Illustrator, масштабировать их в соответствии с вашими требованиями к полиграфическому дизайну намного проще, чем в Photoshop.
ВIllustrator® также есть настройки для автоматического включения полей за обрез как часть вашего проекта: выход за обрез — это дополнительное пространство по бокам вашего изображения, которое обрезается при печати, чтобы не оставалось пустого пространства.Photoshop вообще не допускает кровотечений — если вы хотите, чтобы в вашем проекте Photoshop® было кровотечение, вам придется использовать его в MacGyver.
Избегайте споров между растром и вектором: используйте Photoshop и Illustrator вместе
Если вы не можете решить, какую программу использовать, или вам нужно использовать эффекты растровых изображений в своем проекте векторной графики, вполне возможно использовать Photoshop и Illustrator вместе, благодаря совместимости между всеми приложениями Adobe Creative Suite . Пример того, как использовать Adobe Photoshop для улучшения проекта Illustrator, можно найти в этом руководстве от Orchard View Color.
Легко комбинируйте растровые и векторные изображения
В большинстве великих произведений искусства растровое изображение сочетается с векторным (в основном для шрифта), и если вы не скомбинируете их правильно, вам будет сложнее разделить цвета. Имейте в виду, что в этой статье основное внимание уделяется конечному результату художественного произведения — цветоделению. Если вы создаете изображения для цифровой печати, то следующие элементы менее важны. Идея здесь состоит в том, чтобы создать изображение в векторной программе, а затем разделить цвет в Photoshop (из-за растрового элемента).Некоторые художники создают все в Photoshop с разрешением 300 dpi, но большинство по-прежнему работают в векторной программе для создания изображения.
Сначала исправьте растровое изображение: Самая большая проблема при разделении заключается в том, что художник создал отличную векторную графику — шрифт, границы, резкие края — а затем импортировал (Corel) или поместил (AI) низкое разрешение и низкое качество. Изображение JPG в векторной графике, а затем размер изображения был увеличен. Я не могу сказать вам, сколько сотен раз клиенты говорили: «Но художник работает с разрешением 300 точек на дюйм», а я отвечаю: «Да, но эта часть изображения не начиналась с 300 точек на дюйм.”
Цель состоит в том, чтобы исправить и изменить размер растрового элемента перед его переносом в векторную программу.
Улучшение низкокачественного JPG: Перед тем, как вы начнете переносить растровые изображения в векторную программу, вы должны исправить их как можно лучше. Если изображение — это JPG, то, несомненно, в сепсах есть артефакты и «коробки». Попробуйте использовать программу улучшения JPG. Слишком сложно и часто невозможно исправить некачественное изображение JPG, которое является частью векторных элементов, после того, как файл находится в Photoshop.
Сделайте растровый элемент 300 dpi: В Photoshop увеличьте разрешение растрового изображения до 300 в конечном размере. Чтобы изображения не становились мягче, перейдите к изображению / размеру изображения и убедитесь, что используется ближайший сосед , что предотвращает появление большего количества сглаживания .
Внесите другие исправления: Перед импортом файла необходимо внести другие исправления, например улучшить насыщенность цвета и повысить контраст.
Придать изображению прозрачный фон: Если вы планируете комбинировать изображение в векторной программе, где вам нужен полный контроль над наложением элементов и их перекрытием, удалите фон в Photoshop, придав ему прозрачный фон. Сохраните его как файл PNG.
Используйте инструмент масштабирования: Когда люди присылают мне файлы и спрашивают, можно ли их разделить, я часто спрашиваю, использовали ли они сначала инструмент масштабирования. Инструмент масштабирования (в любой программе) не лжет.Он показывает вам, что вы на самом деле получаете и с чем нужно работать, а иногда он сообщает вам, что ваш файл является нежелательным, и ничто не поможет его исправить. Не ждите, что цветовой разделитель сотворит чудеса.
Объединение изображений: В Corel Draw можно просто импортировать растровое изображение (файл / импорт). Если исходный размер документа составляет 72 точки на дюйм, Corel может сделать импортированное изображение 72 точками на дюйм.
В Adobe Illustrator вы размещаете изображение (файл / место ). Проблема в том, что есть два способа разместить изображение.Вы можете встроить изображение в свой файл или добавить ссылку на исходное изображение. Многие художники хотят связать изображение (это флажок, когда вы размещаете изображение), что означает, что они могут затем настроить только исходное растровое изображение, и оно изменится в Illustrator. Я не фанат. Если вы отправляете задания для разделения или перемещаете их внутри компании, вы должны обязательно включить связанное изображение. Просто вставьте изображение для удобства.
Сохранение изображения для использования в Photoshop: Здесь вы можете ошибиться.Если вы используете Adobe Illustrator, вы можете просто сохранить файл, и он откроется в Photoshop. Но, если вы используете Corel Draw, вы должны сохранить как файл PDF, чтобы открыть его в Photoshop. Ключевым моментом является проверка настроек PDF в Illustrator или Corel. Убедитесь, что они не настроены на сжатие или уменьшение размера изображения, и, если у вас есть выбор, оставьте разрешение на уровне 300 точек на дюйм.
Преобразование шрифтов в контуры / кривые: Чтобы все были довольны — особенно если вы отправляете за сепс или перемещаете файл внутри компании — преобразуйте шрифты из векторных в Outlines (Illustrator) или Curves (Corel) .Таким образом, тот, кто откроет файл, не увидит ужасных окон с надписью «недостающие шрифты».
Открытие файла в Photoshop: Наконец, не испортите отличный файл, открыв его в Photoshop. Если вы откроете файл AI или PDF, вы увидите окно импорта. Обязательно снимите флажок сглаживания и установите окончательный размер файла на 300 dpi.
Что бы вы ни делали, не сохраняйте файл из векторной программы в формате JPG и не думайте, что вы оказываете кому-либо услугу. Пожалуйста.
***
Скотт Фрезенер работает в отрасли с 1970 года и является соавтором книги Как печатать футболки для развлечения и прибыли .Он создал две программы автоматического разделения, T-Seps и FastFilms, и считается пионером в сегменте прямой печати на одежду. Фрезенер — директор T-Biz Network и часто выступает на торговых выставках. Фрезенер также был председателем Академии технологии трафаретной печати и входил в совет директоров SGIA. Он управляет сайтом www.T-BizNetwork.com. Свяжитесь с ним по адресу [email protected].
Преобразование растрового изображения в векторное
Существует множество программ для преобразования растровых изображений в векторные изображения: Illustrator в Adobe — один из лучших способов преобразования растровых изображений в векторные с использованием предустановок функций.
Примечание: В этом руководстве используется Adobe Illustrator CS5. Функциональность по существу такая же, как и в более новых версиях Illustrator, но экраны будут выглядеть немного иначе .
Первый шаг к преобразованию растрового изображения в векторное — это выбор подходящего изображения. Идеально подходят большие и высококонтрастные изображения.
Откройте файл в Illustrator и выберите инструмент «Выделение». Нажмите на изображение, которое хотите векторизовать, и четыре стороны изображения станут голубыми, чтобы вы знали, что оно выбрано.
Затем мы обратимся к Live Trace, чтобы преобразовать пиксели исходного изображения в линии и формы.
Выберите «Параметры трассировки» в раскрывающемся меню рядом с «Живая трассировка» в верхней части экрана или выберите «Объект» → «Живая трассировка» → «Параметры трассировки».
Включите предварительный просмотр, чтобы увидеть, какие изменения вносятся перед применением какого-либо эффекта, и уберите поле «Параметры трассировки» с изображения.
По умолчанию установлено черно-белое изображение, что прекрасно, если конечным продуктом является, скажем, двух- или трехцветный отпечаток экрана.
В пресетах доступно множество опций, с которыми вы можете поиграть. Вы редко, если вообще когда-либо, будете использовать пресеты «Нарисованный от руки», «Технический рисунок», «Чернильный рисунок» или «Надписи», но все равно будет интересно протестировать их все, особенно когда вы впервые знакомитесь с Live Trace.
Значение порога сообщает Illustrator, где мы хотим обвести наши линии, и доступно только для черно-белого режима. Установка высокого порога создает «более тяжелое» изображение, поскольку большее количество серых пикселей представляется черным; и наоборот, низкий порог представляет большее количество серых пикселей как белых и приводит к «более светлому» изображению.
Все предустановки можно изменить на «Цвет», «Оттенки серого» или «Черно-белый», выбрав соответствующий режим. Количество цветов можно увеличить или уменьшить, отрегулировав параметр «Максимальное количество цветов».
Размытие по умолчанию установлено на 0 пикселей, и все, что выше, добавит больше размытия по Гауссу. Меньшая минимальная площадь или более высокая подгонка траектории заострят ваши линии (хотя слишком низкая подгонка траектории приводит к неровным линиям), а меньший угол наклона заострит ваши углы.
При установке флажка «Заливка» Live Trace создает замкнутые векторные контуры с заливкой, а конечный продукт более похож на исходное изображение.Когда установлен флажок «Обводки», Live Trace создает обводку, открытые контуры, когда исходная толщина обводки меньше или равна настройке «Макс. Толщина обводки», и поэтому в конечном изображении остается меньше точек привязки.
При установке флажка «Игнорировать белый» любые чисто белые пространства внутри и вокруг изображения не идентифицируются как дополнительные формы. Если вы этого хотите, игнорирование белого должно быть последним шагом перед применением настроек Live Trace.
Когда изображение вас устроит, нажмите «Трассировка» в диалоговом окне, а затем «Развернуть» на верхней панели.
Вуаля! Теперь у вас есть векторное изображение.
ВЕКТОРИЗАЦИЯВ ИЛЛЮСТРАТОРЕ — Преобразование растра в вектор Adobe Illustrator
Copyartwork.com был разработан с учетом потребностей вашего бизнеса. Мы работаем в отраслях трафаретной печати, графики, вышивки и винила более 10 лет. Мы используем этот опыт, чтобы помочь вашему бизнесу расширяться. На CopyArtwork.com мы можем выполнить вашу работу за небольшую часть стоимости штатного дизайнера векторной графики или дигитайзера для вашей векторной графики.
Не знакомы с векторизацией, оцифровкой вышивки или векторизацией логотипов / векторных изображений? Без проблем! Наша страница часто задаваемых вопросов и простые для понимания учебные пособия могут помочь устранить некоторую путаницу и показать вам основы воссоздания векторной графики
Не уверен, с чего начать работу с векторной графикой или векторной графикой, включая векторизацию, как загрузить или у вас есть вопрос, которого нет на нашей странице часто задаваемых вопросов? Нет проблем.Наша линия обслуживания клиентов открыта с понедельника по пятницу с 7:00 до 17:00 по тихоокеанскому стандартному времени и готова ответить на ваши вопросы о векторизации и помочь вам со всем, что вам может понадобиться в области векторного преобразования.
, конвертировать jpeg в векторную, услуги векторной графики и все остальное.Все показания будут рассмотрены и тщательно приняты к сведению. Мы хотим, чтобы все наши клиенты были довольны нашей векторной графикой, а если нет, мы хотим исправить любую проблему, которая может возникнуть, поэтому дайте нам знать!Для получения дополнительной информации о наших услугах по оцифровке вышивки, пожалуйста, посетите эти страницы. У нас фиксированная плата за услуги по оцифровке.
Услуги по оцифровке:
Copyartwork.com работает и обслуживает отрасль более 10 лет. Мы хотим предоставить альтернативу вашему источнику произведений искусства и удовлетворить ваши потребности доступным и простым в использовании способом.Наши художники обладают знаниями в различных областях, чтобы правильно настроить файлы иллюстраций для различных приложений, таких как: трафаретная печать; резка винила; гравировка; лазерная резка; и т. д. Они имеют опыт работы и всегда стремятся удовлетворить ваши конкретные потребности.
Не знаете, что вам нужно? Мы поможем вам разобраться! Давайте рассмотрим наш простой в использовании процесс по доступной цене.Загрузите наш образец файла векторного иллюстратора и убедитесь сами, как мы берем изображение с низким разрешением и векторизуем его в полностью масштабируемое и пригодное для использования изображение.
Смотрите больше наших услуг …Векторизация штриховых рисунков без Adobe Illustrator — Fire Spark Studio
Adobe Illustrator — это стандарт для векторных графических иллюстраций. Я использовал его в течение многих лет… до этого года, когда я наконец отменил свою подписку (и сэкономил более 20 долларов в месяц). Мне нужна была недорогая альтернатива, поэтому я обратился в Affinity Designer. Это здорово, и с его помощью я могу делать практически все, что мне нужно, когда я использовал Illustrator, за исключением одного.
Трассировка изображения . Эта волшебная функция, позволяющая одним щелчком мыши, сделать вашу жизнь намного проще, превратив растровую графику в масштабируемую векторную графику. Я ненавижу трассировку вручную, поэтому Image Trace стал для меня находкой. Отмена подписки означала, что я отказывался от этого, но я был полон решимости найти решение.
Комбинация Procreate + Affinity Designer (или отдельная реклама, поскольку она имеет пиксельную функцию) означала ручное отслеживание каждой штриховой графики. Я добавил в смесь Adobe Capture и нашел результаты, но слишком много шагов и не дал мне достаточно контроля над результатами трассировки.
Затем появился Inkscape . Inkscape — это бесплатная векторная программа с открытым исходным кодом, которая существует уже много лет. Прошло как минимум 10 лет с тех пор, как я использовал его, был убежден, что Illustrator является основным и конечным элементом графических программ, и, как уважаемый дизайнер, я абсолютно нуждался в нем (файл в разделе «Ложь, которую я сказал себе»). Во время поиска альтернативы Image Trace я наткнулся на форум, на котором обсуждалась возможность Trace Bitmap в Inkscape, и сразу же протестировал его с отличными результатами.
Так что, если вы готовы отказаться от Illustrator, но все еще цепляетесь за эту магию Image Trace, продолжайте читать, чтобы узнать о другом методе.
Что вам понадобится
Существуют версии Affinity Designer как для настольных компьютеров, так и для iPad, но их нужно приобретать отдельно, поэтому, следуя этому руководству, я бы порекомендовал настольную версию, если вы решите ее получить. .
Однако не обязательно иметь Affinity Designer для преобразования растровой штриховой графики в векторную штриховую графику.
Хотя вы можете использовать исключительно Inkscape, Affinity Designer имеет множество замечательных функций, и я лично предпочитаю использовать их для точной настройки векторной работы после ее трассировки в Inkscape.Пока ADesigner не добавит собственную функцию трассировки изображений, это моя система.
Нарисуйте свое искусство
Вы можете использовать что-то, что вы сделали в Procreate или Photoshop, но для этого урока я использую некоторые штриховые рисунки, созданные в Procreate.
