Растровая и векторная графика — презентация онлайн
Похожие презентации:
Растровая и векторная графика
Растровая и векторная графика
Растровая и векторная графика
Компьютерная графика. Растровые и векторные графические редакторы
Растровая и векторная графика
Растровая и векторная графика
Растровая и векторная графика
Растровые и векторные изображения
Векторная, растровая и фрактальная графика
Виды компьютерной графики. Понятие растровой графики
1. Растровая и векторная графика.
Муниципальное образовательное учреждение средняя школа № 43Дзержинского района г. Волгограда.
Растровая и векторная
графика.
Работу выполнила
ученица 9 класса
Небратенко
Елизавета.
Г. ВОЛГОГРАД, 2019 ГОД.
2. Компьютерные изображения.
Растровые:формируются из точек различного
цвета (пикселей), которые образуются
строки и столбцы.
Пиксель – минимальный участок
изображения, цвет которого можно
задать независимым образом.

Наиболее распространённые
растровые форматы: JPEG, PNG.
Векторные:
формируются из базовых
графических объектов, для каждого из
которых задаются координаты опорных
точек, а так же цвет, толщина и стиль
линии его контура.
Самые популярные векторные
форматы: SVG, AI.
3. Растровая графика.
Рассмотрим растровоеизображение листочка.
Изображение слева – оригинал. На
нем пиксели не видны. Но при
увеличении мы без труда
обнаружим точки различных цветов,
как и изображено на правом
изображении – это и есть пиксели.
4. Применения растровой графики.
Растровая графикаудобна для создания
качественных
фотореалистичных
изображений,
цифровых рисунков
и фотографий. Самый
популярный редактор
растровой графики —
Adobe Photoshop.
5. Преимущества и недостатки растровой графики.
Преимущества:Возможность создать изображение любой сложности.
Растровые изображения наиболее распространённые.

Работать с растровой графикой проще, так как механизмы
её создания и редактирования более распространены.
Недостатки:
Большой занимаемый объём памяти.
Невозможность масштабирования. При изменении размера
оригинального изображения неизбежно произойдёт потеря
качества.
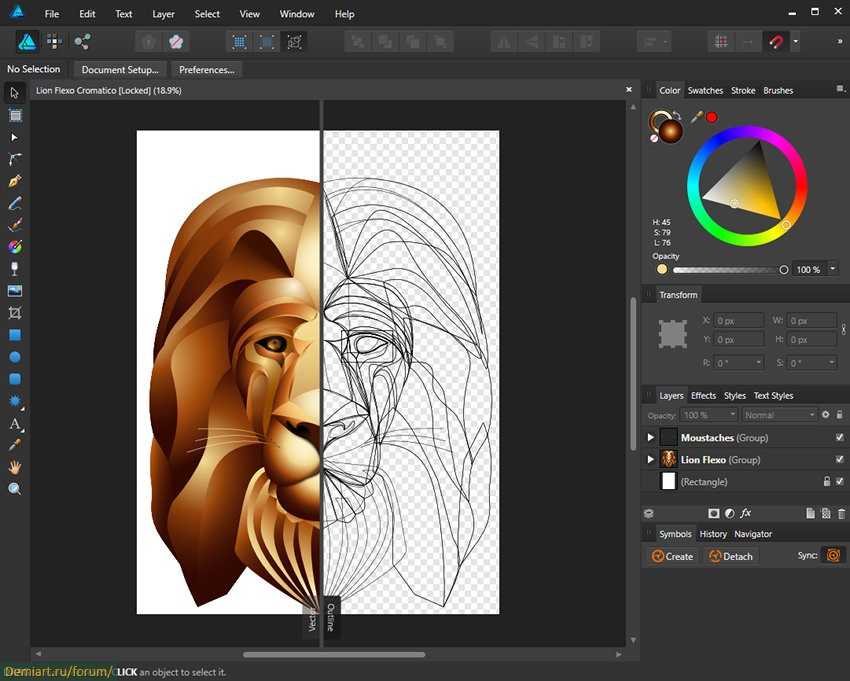
6. Векторная графика.
В отличие от растровых, векторные изображениясостоят уже не из пикселей, а из множества
опорных точек и соединяющих их кривых.
Векторное изображение описывается
математическими формулами и, соответственно,
не требует наличия информации о каждом
пикселе. Сколько ни увеличивай масштаб
векторного изображения, вы никогда не увидите
пикселей.
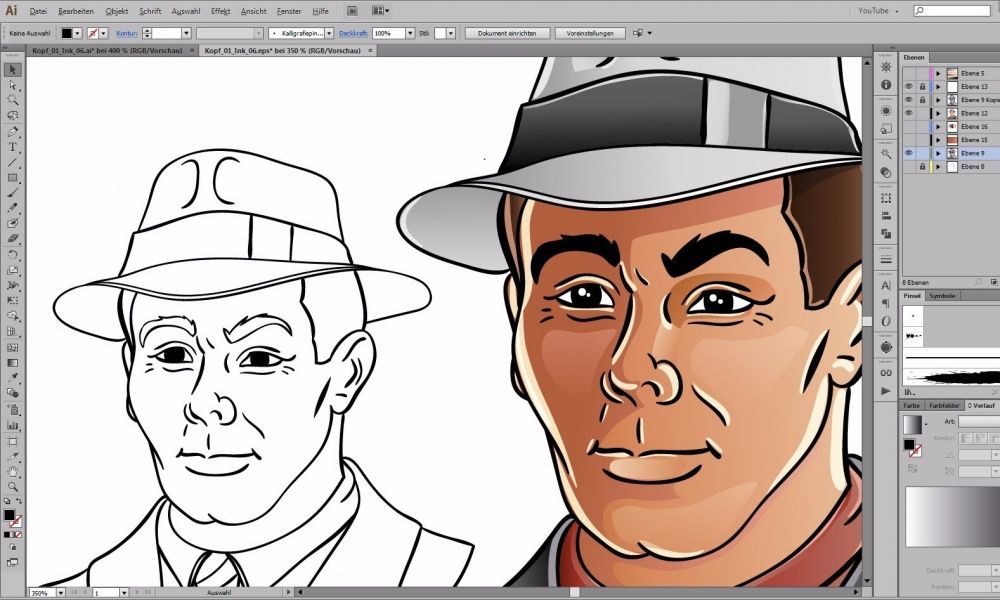
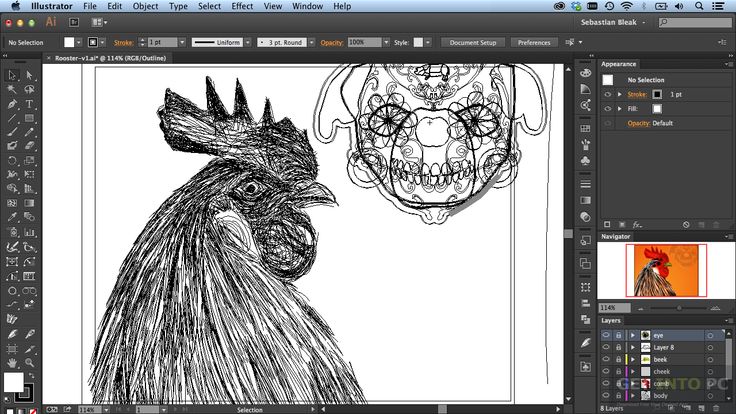
7. Применение векторной графики.
Векторная графика используется дляиллюстраций, иконок, логотипов
и технических чертежей, но сложна
для воспроизведения
фотореалистичных изображений.
Самый популярный редактор
векторной графики — Adobe
Illustrator.
8.
 Преимущества и недостатки векторной графики.Преимущества:
Преимущества и недостатки векторной графики.Преимущества:Малый объём занимаемой памяти.
Векторные изображения отлично масштабируются.
Недостатки:
Чтобы отобразить векторное изображение требуется произвести
ряд вычислений.
Не каждая графическая сцена может быть представлена
в векторном виде: для сложного изображения с широкой
цветовой гаммой может потребоваться огромное количество
точек и кривых.
Процесс создания и редактирования векторной графики
отличается от привычной многим модели.
9. Графические редакторы.
Для обработки изображений на компьютере используютсяспециальные программы – графические редакторы.
Графический редактор – это программа для создания,
редактирования и просмотра графических изображений.
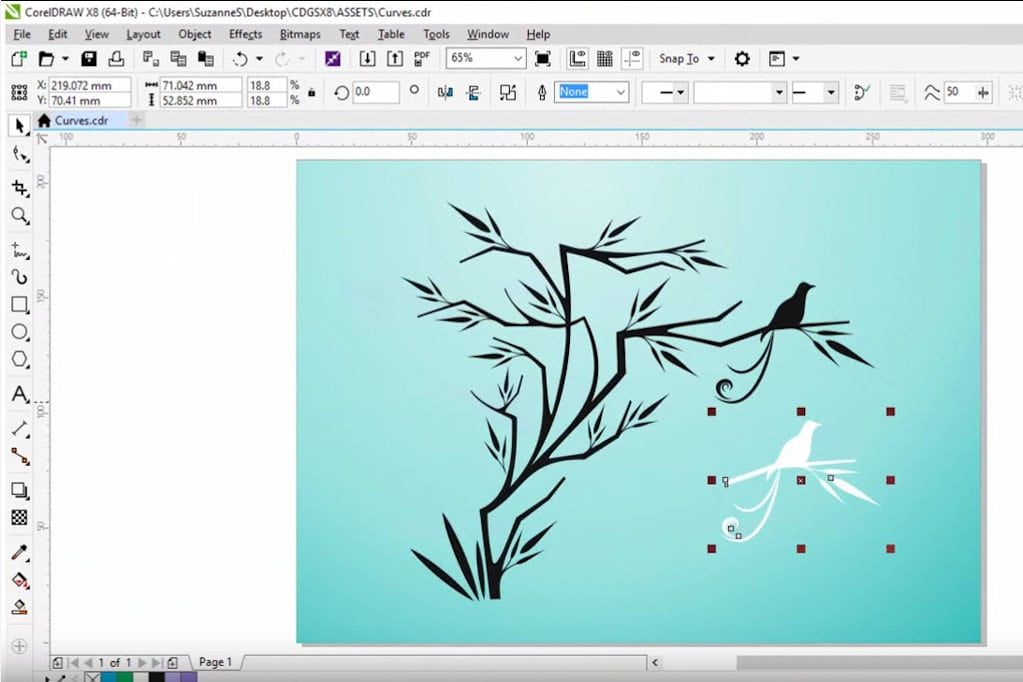
Растровые программы: Paint, Adobe Photoshop, GIMP.
Векторные программы: CorelDRAW, Macromedia Flash MX, ГР,
встроенный в Word.
10. Отличие растровой от векторной графики.
Векторные изображения.
Растровые изображения.
11. Источники:
https://infourok.ru/prezentaciya-na-temu-rastrovaya-i-vektornayagrafika-klass-2475062.html
https://htmlacademy.ru/blog/111-rastr-vector
https://ru.wikipedia.org/wiki/%D0%A0%D0%B0%D1%81%D1%82%D1%
80%D0%BE%D0%B2%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%8
4%D0%B8%D0%BA%D0%B0
https://ru.wikipedia.org/wiki/%D0%92%D0%B5%D0%BA%D1%82%D0%
BE%D1%80%D0%BD%D0%B0%D1%8F_%D0%B3%D1%80%D0%B0%D1%8
4%D0%B8%D0%BA%D0%B0
English Русский Правила
Редактор Vecteezy: бесплатный онлайн-редактор SVG
Искусственный интеллектСодержание маркетинга
Douglas KarrСледуйте на Twitter Пятница, июнь 23, 2017
0 1,587 Прочитано 2 минут
Современные браузеры отлично справляются с поддержкой масштабируемая векторная графика формат (SVG). Если вам интересно, что означает эта чепуха, вот краткое объяснение. Допустим, у вас есть лист миллиметровой бумаги, и вы хотите провести полосу вниз по странице, заполнив 10 квадратов. Вы заполняете каждый квадрат независимо квадратной наклейкой и записываете координаты квадрата x и y, чтобы запомнить, какие из них вы заполнили. По сути, вы просто сохранили растровый формат … перечисляя 10 квадратов, которые вы заполнили. Если вы отправили это другому человеку, они могли повторить процесс.
Вы заполняете каждый квадрат независимо квадратной наклейкой и записываете координаты квадрата x и y, чтобы запомнить, какие из них вы заполнили. По сути, вы просто сохранили растровый формат … перечисляя 10 квадратов, которые вы заполнили. Если вы отправили это другому человеку, они могли повторить процесс.
В качестве альтернативы вы отрезаете кусок наклейки длиной, равный 10 квадратам, помещаете его в первый квадрат, затем выравниваете и приклеиваете остальные к бумаге. Это был бы вектор. Зная начальную позицию, направление и длину наклейки, вы можете передать эту информацию следующему человеку, и он сможет повторить процесс.
Вы можете видеть, как это пригодится. Если вы хотите нарисовать фотографию человека, стратегия растора подойдет, потому что вам нужно знать цвет и расположение каждого пикселя. Но если вы хотите нарисовать мультфильм, у вас могут быть просто коллекции векторов, которые вы можете собрать. Если вы хотите увеличить размер растра, у вас проблема. Выходное изображение может выглядеть размытым. Но если вы хотите увеличить размер вектора, это просто математика для пересчета координат — без искажений.
Но если вы хотите увеличить размер вектора, это просто математика для пересчета координат — без искажений.
Распространенными растровыми файлами являются bmp, gif, jpg / jpeg и png. Общие векторные файлы — это svg. Такие платформы, как Adobe Photoshop, предназначены для создания растровых файлов, но на самом деле могут иметь встроенные векторные элементы. Adobe Illustrator создан для векторных файлов, но может иметь встроенные растровые элементы. Оба могут выводиться в такие файлы, как tiff и eps, которые также могут содержать комбинацию элементов.
По этой причине большинство иллюстраций и логотипов сохраняются в вектор формат.
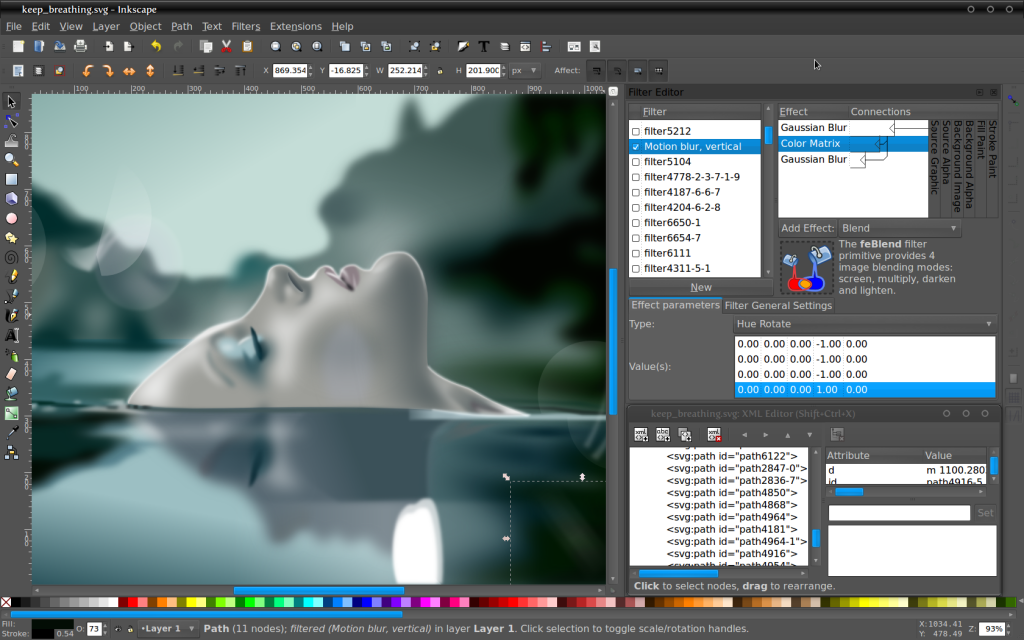
Что такое формат SVG?
Масштабируемая векторная графика (SVG) — это формат векторных изображений на основе XML для двумерной графики с поддержкой интерактивности и анимации. Спецификация SVG — это открытый стандарт, разработанный Консорциумом World Wide Web (W3C) с 1999 года. Изображения SVG и их поведение определены в текстовых файлах XML.
Поскольку они являются XML, SVG можно искать, индексировать, создавать сценарии и сжимать. Если вы работаете с любым современным пакетом векторных иллюстраций, вы обычно можете вывести файл SVG.
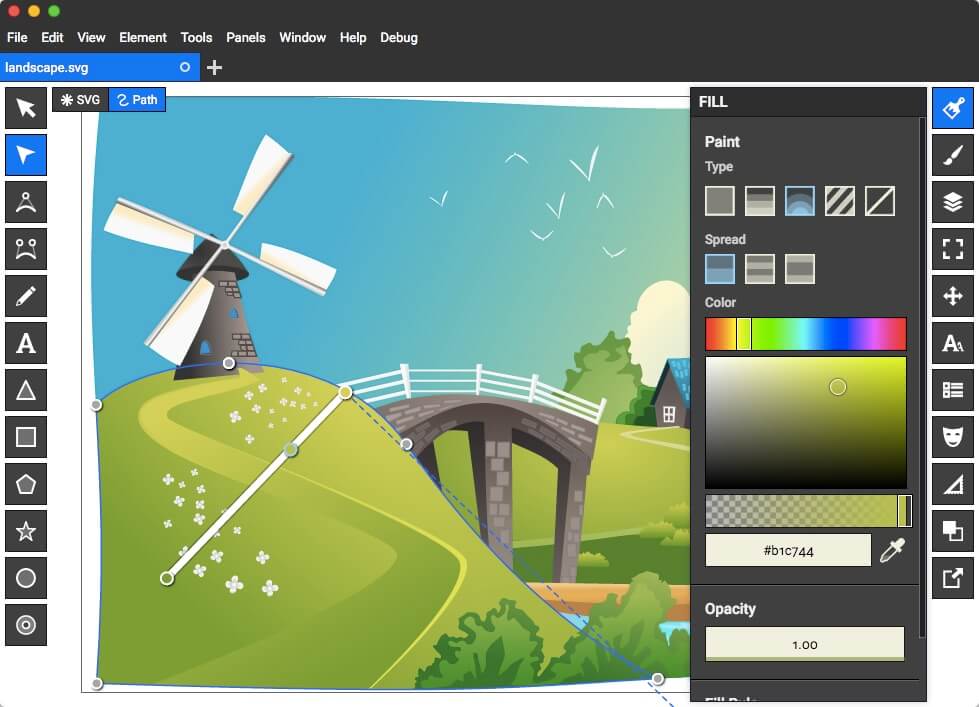
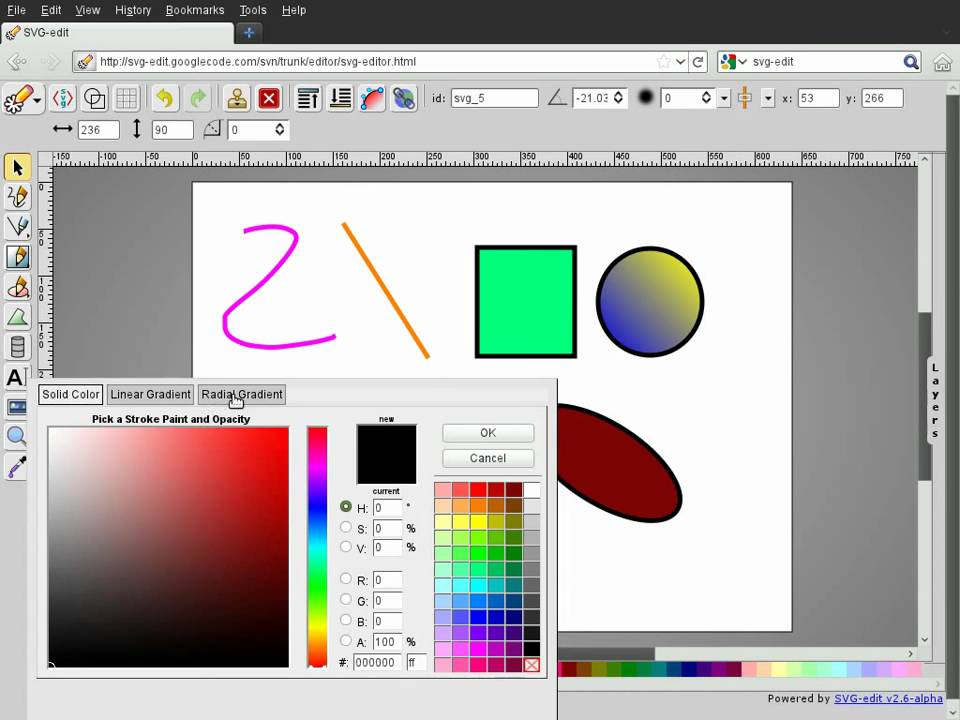
Vecteezy: бесплатный онлайн-редактор SVG
Vecteezy построила бесплатный онлайн-редактор SVG это довольно надежно! Он может похвастаться дружественным интерфейсом, простым для новичков и мощным для профессионалов. Возможности включают сочетания клавиш, расширенные преобразования и многое другое. А поскольку он встроен в сайт, нет никакого программного обеспечения для загрузки или установки. Вы также можете вывести свой вектор в виде статического файла png.
ОбъявленияСтатьи по теме
Поэтому проверить
Закрыть
Что такое искусственный интеллект? Полное руководство для бизнес-профессионалов
Пятница, Март 31, 2023
Взаимодействуйте: создавайте интерактивные викторины, которые повышают вовлеченность, собирают важные данные и генерируют больше квалифицированных потенциальных клиентов.

Пятница, Март 31, 2023
Как быстрее загружать шрифты Adobe (Typekit) с помощью JavaScript
Четверг, Март 30, 2023
Wix Editor: добавление и настройка векторной графики | Справочный центр
Векторные изображения — это небольшие значки или иллюстрации, которые добавляют веселья и жизни вашему сайту. Благодаря доступным параметрам настройки цвета и возможности добавления ссылки они могут быть как функциональными, так и декоративными.
Шаг 1 | Добавьте векторную графику на свой сайт
Векторную графику можно дополнить и добавить к дизайну вашего сайта. Вы можете добавить столько, сколько хотите, и есть много доступных категорий в соответствии с вашими потребностями. Вы можете выбрать один из сотен бесплатных вариантов, доступных на Wix, или загрузить свой собственный.
Используйте бесплатный векторный рисунок от Wix
- Нажмите Добавить в левой части редактора.

- Щелчок Декоративный .
- Выберите категорию Vector Art .
- Нажмите или перетащите векторное изображение, чтобы добавить его на свой сайт.
Загрузите собственный векторный рисунок
- Нажмите «Мультимедиа» в левой части редактора.
- Щелкните Загрузить носитель .
- Выберите файлы на своем компьютере.
- Нажмите Открыть .
- (Необязательно) Выберите векторную графику и нажмите «Добавить на страницу», чтобы добавить ее на свой сайт. Узнайте больше о загрузке собственного векторного изображения
Шаг 2 | Управление настройками векторного изображения
После добавления векторного изображения на ваш сайт вы можете добавить URL-адрес, чтобы оно функционировало как кнопка. Вы также можете добавить замещающий текст для SEO и специальных возможностей, а также выбрать, сохранять ли пропорции значка при изменении размера.
Щелкните значок настроек и выберите один из следующих вариантов:
- Введите URL-адрес под Хотите добавить ссылку?
- Добавить замещающий текст под Что в векторной графике? Скажи Гуглу.
- Щелкните переключатель, чтобы включить или отключить сохранение пропорций изображения при изменении размера
Шаг 3 | Настройка векторного изображения
Существует множество параметров для дальнейшей настройки вашего векторного изображения. Вы можете выбрать цветовую схему, настроить прозрачность и даже добавить анимацию.
Выберите вариант ниже, чтобы узнать больше о настройке векторного изображения.
Редактирование цветов заливки
- Щелкните значок Дизайн .
- Щелкните значок Цвета заливки и выберите один из следующих вариантов:
- Отредактируйте цвета векторного рисунка с помощью прямоугольников.

- Используйте ползунок, чтобы отрегулировать непрозрачность цвета.
- Щелкните значок Сброс , чтобы восстановить исходные цвета векторной графики.
- Отредактируйте цвета векторного рисунка с помощью прямоугольников.
Добавить и настроить тень
- Щелкните значок «Дизайн» .
- Щелкните значок «Тень» .
- Щелкните переключатель, чтобы включить тень и настроить ее с помощью следующих параметров:
- Отрегулируйте угол тени, введя градусы в текстовом поле под Угол .
- Используйте ползунок под Distance (px) , чтобы отрегулировать расстояние между тенью и векторной графикой.
- Используйте ползунок под Размытие , чтобы отрегулировать размытие тени.
- Используйте палитру цветов
- Используйте ползунок под Непрозрачность и цвет , чтобы отрегулировать непрозрачность тени.
Добавить анимацию
Создайте свой векторный логотип
Зачем использовать векторный логотип?
Векторный логотип — лучший тип логотипа, потому что его можно масштабировать до любого размера без потери качества. Это важно, если вы хотите использовать свой логотип на различных носителях, таких как печать, Интернет или даже телевидение.
Это важно, если вы хотите использовать свой логотип на различных носителях, таких как печать, Интернет или даже телевидение.
Значение векторного логотипа?
Ваш векторный логотип должен представлять ваш бренд в положительном свете. Цвета, шрифты и макет должны соответствовать вашему фирменному стилю.
Какие цвета следует использовать?
Цвета, которые вы используете в своем логотипе, должны ассоциироваться с вашим брендом. Если вы не уверены, какие цвета использовать, наша команда дизайнеров поможет вам выбрать идеальную палитру для вашего векторного логотипа.
Какие шрифты следует использовать?
Шрифты, которые вы используете в своем логотипе, должны легко читаться и соответствовать вашему бренду. Если вы не знаете, какие шрифты использовать, наша команда дизайнеров может помочь вам выбрать идеальный шрифт для вашего векторного логотипа.
Какой макет лучше всего подходит для логотипа?
Макет вашего логотипа должен быть простым и понятным. Самым важным элементом вашего логотипа должно быть название вашего бренда. Слоган может быть вторичным по отношению к названию, но он все равно должен быть разборчивым.
Самым важным элементом вашего логотипа должно быть название вашего бренда. Слоган может быть вторичным по отношению к названию, но он все равно должен быть разборчивым.
Что делает логотип запоминающимся?
Запоминающийся логотип должен быть простым, легко читаемым и соответствующим вашему бренду. Цвета, шрифты и макет должны соответствовать вашему фирменному стилю.
Где я могу использовать свой логотип?
Ваш логотип может быть использован на вашем веб-сайте, визитных карточках, фирменных бланках и других маркетинговых материалах. Вы также можете использовать свой логотип в социальных сетях, таких как Facebook, Twitter и Instagram.
Какие файлы я получу?
При покупке векторного логотипа в GraphicSprings вы получите ZIP-файл, содержащий файлы следующих типов: AI, EPS, PDF, PNG и JPG. Эти файлы можно использовать на различных типах носителей, таких как печать, Интернет или телевидение.
Могу ли я использовать логотип в печати и в Интернете?
Да, вы можете использовать векторный логотип в печати и в Интернете. ZIP-файл, который вы получите от GraphicSprings, будет включать файлы, подходящие как для печати, так и для использования в Интернете.
ZIP-файл, который вы получите от GraphicSprings, будет включать файлы, подходящие как для печати, так и для использования в Интернете.
Могут ли ваши дизайнеры настроить мой логотип?
Да, наша команда дизайнеров может настроить ваш векторный логотип в соответствии с вашими конкретными потребностями. Мы можем изменить цвета, шрифты и макет вашего логотипа, чтобы они соответствовали вашему фирменному стилю.
Могу я просто поискать варианты логотипа?
Да, вы можете просмотреть нашу галерею векторных логотипов, чтобы найти вдохновение для своего собственного логотипа. Вы также можете использовать функцию поиска, чтобы найти логотипы, соответствующие вашим конкретным потребностям.
Могу ли я сразу загрузить свой логотип?
Могу ли я использовать ваш редактор без опыта работы с дизайном?
Да, вы можете использовать наш редактор логотипов без фонового дизайна.