Бесплатный онлайн конвертер векторной графики
Локальный файл Онлайн файл
| # | Результат | Исходный файл |
|---|
Чтобы выполнить конвертацию векторного формата, выполните несколько шагов:
- С помощью кнопок «Локальный файл» или «Онлайн файл» укажите каким образом загрузить изображение на сервер. Используете «локальный файл» если вам нужно сконвертировать файл с вашего компьютера, для того чтобы указать файл, находящийся в интернете выберите «Онлайн файл» и в появившемся поле вставьте ссылку на файл. Мы не устанавливаем никаких ограничений на размер изображения, но чем больше файл, тем больше времени будет занимать конвертация. Просто наберитесь терпения и все получится. Вы можете конвертировать файлы из форматов AI, CDR, CDT, CCX, CMX, SVG, FIG, CGM, AFF, WMF, SK, SK1, PLT, DXF, DST, PES, EXP, PCS.
С помощью данной страницы вы можете преобразовать ваше растровое изображение в черно-белое векторное изображение.

- Выберите формат векторного изображения, в который вы хотите преобразовать ваш документ. Формат полученного изображения может быть AI, SVG, CGM, WMF, SK, SK1, PDF, PS, PLT.
- Для начала конвертации нажмите кнопку «Конвертировать» чтобы начать преобразование. В случае успешной конвертации файл будет доступен в разделе «Результаты конвертации». Если вам нужно просто скачать файл, то кликните на имя файла. Если вы хотите получить другие способы сохранения, то нажмите на значок чтобы сформировать QR-код для загрузки результата на ваш мобильный телефон или планшет, а также если вы хотите сохранить файл в одном из онлайн-сервисов хранения данных, таких как Google Drive или Dropbox.
Пожалуйста, будьте терпеливы в процессе преобразования. Векторное изображение описывается с помощью векторов, вектор является математической моделью и поддается масштабированию. Т.е. сколько бы вы не увеличивали бы такое изображение — края всегда будут гладкими и четкими.
 Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых.
Это и есть основное преимущество вектора. Кроме этого размер файла с векторным изображением обычно является достаточно малым, но это только в случае если он создан в ручную. При переводе из растрового формата в векторный размер может быть больше, т.к. содержит очень много кривых. Как онлайн перевести растр в вектор
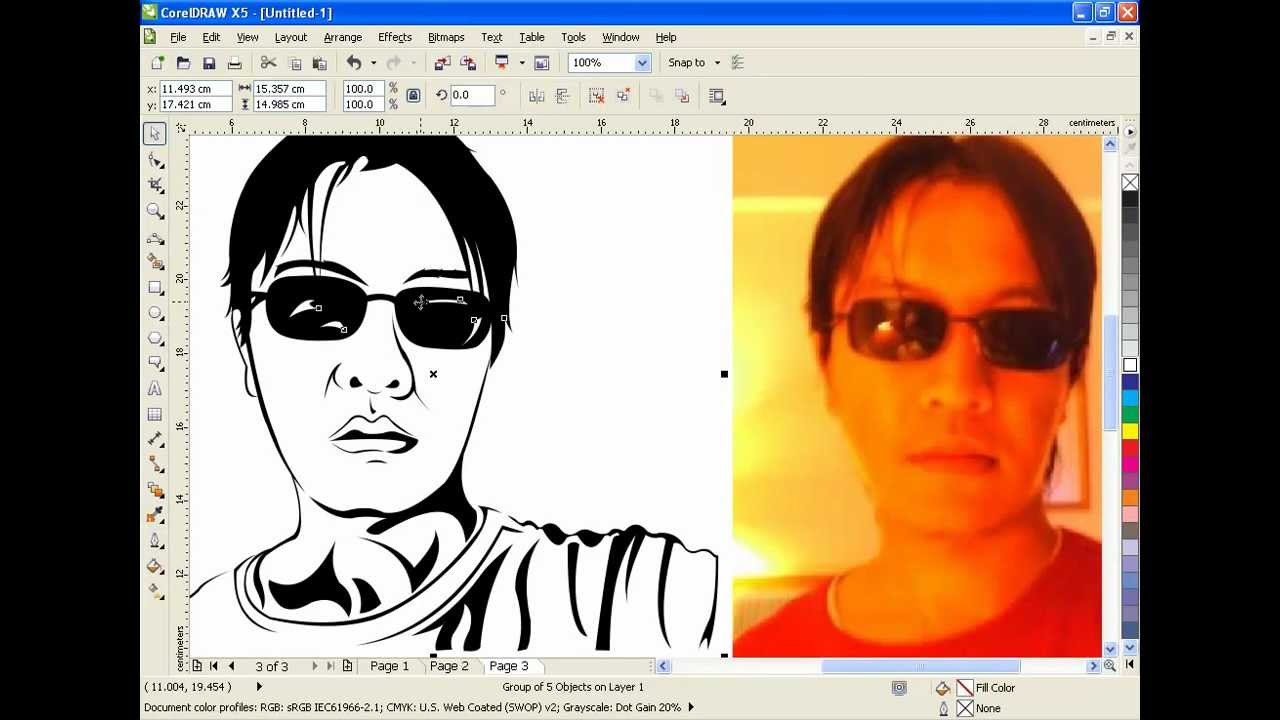
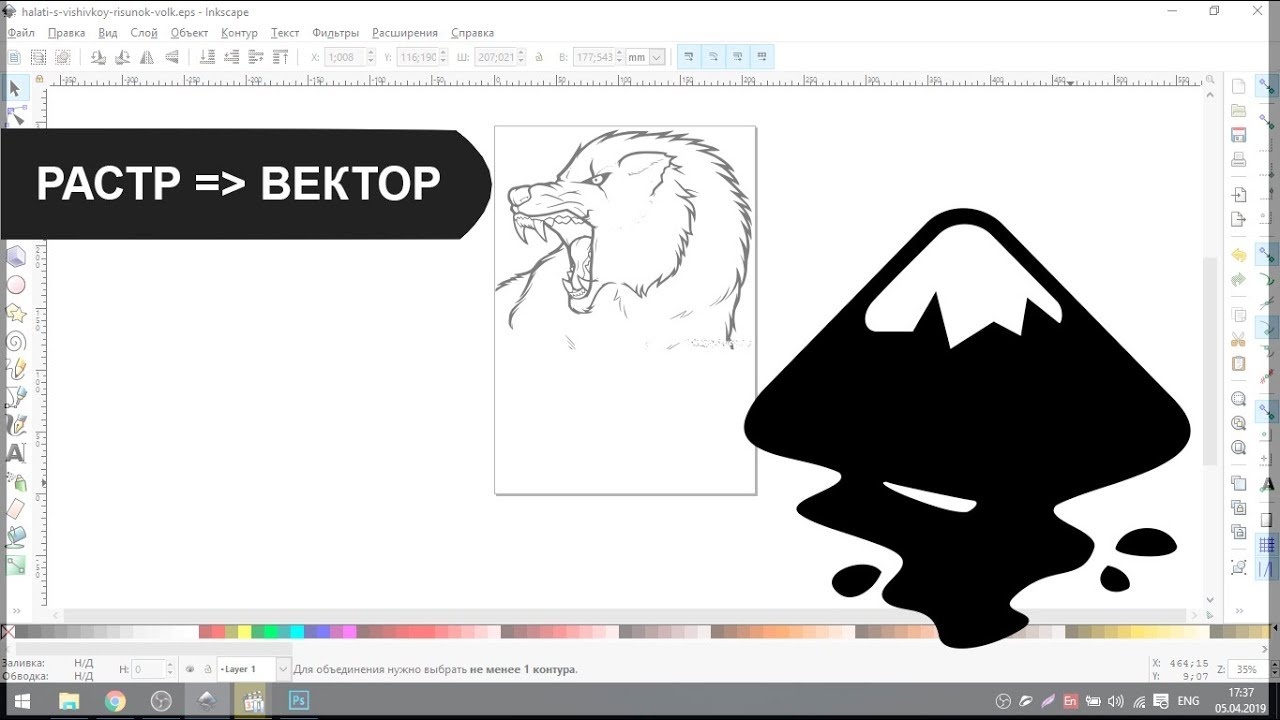
У дизайнеров и всех, кто занимается графикой, частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
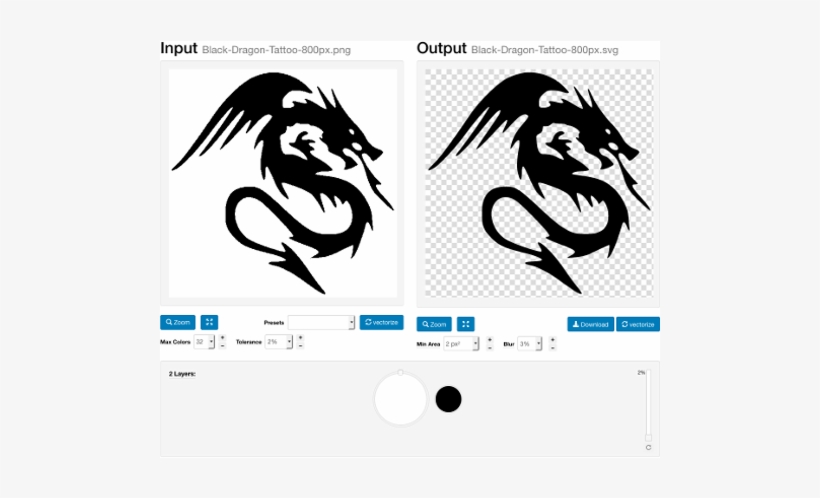
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.

Как работает конвертация растра в вектор
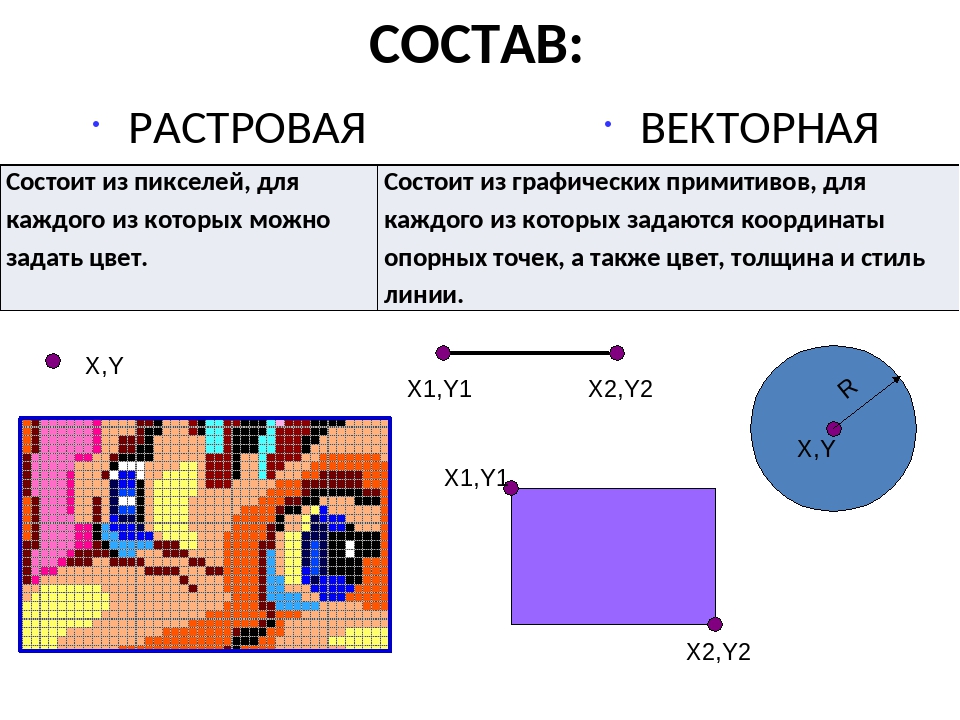
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Итог
vectorizer.io позволяет без лишних хлопот конвертировать онлайн растровое изображение в векторное. Просто загружайте картинки формата JPG, JPEG, PNG,BMP и получайте на выходе SVG. При этом в наличии имеются все необходимые настройки для того, чтобы добиться наилучшего результата.
P.S. С другими онлайн конвертерами Вы можете познакомиться на этой страничке.
Автор статьи: Сергей Сандаков, 40 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Как перевести растр в вектор в программе Adobe Illustrator, Photoshop и онлайн
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Это можно сделать несколькими способами, рассмотрим 3 наиболее популярных:
- в программе Adobe Illustrator;
- с помощью Photoshop;
- бесплатной автоматической онлайн трассировкой на сайтах.
Внимание! Версия графических редакторов Adobe Illustrator и Photoshop значения не имеет. Можно использовать любую.
Способ подойдет для jpeg, png и других типов файлов.
Как перевести растр в вектор в Иллюстраторе
Открываем растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… — Adobe Illustrator или запустить программу и перетащить рисунок на рабочую область.
Исходное растровое изображение
На панели инструментов активируем «Выделение» (черная стрелочка) и ей щелкаем по изображению. При этом картинка должна выделиться в рамку. Чтобы проверить это, можете попробовать немного переместить её, зажав левую кнопку мыши, когда курсор находится над изображением (по принципу drag-and-drop).
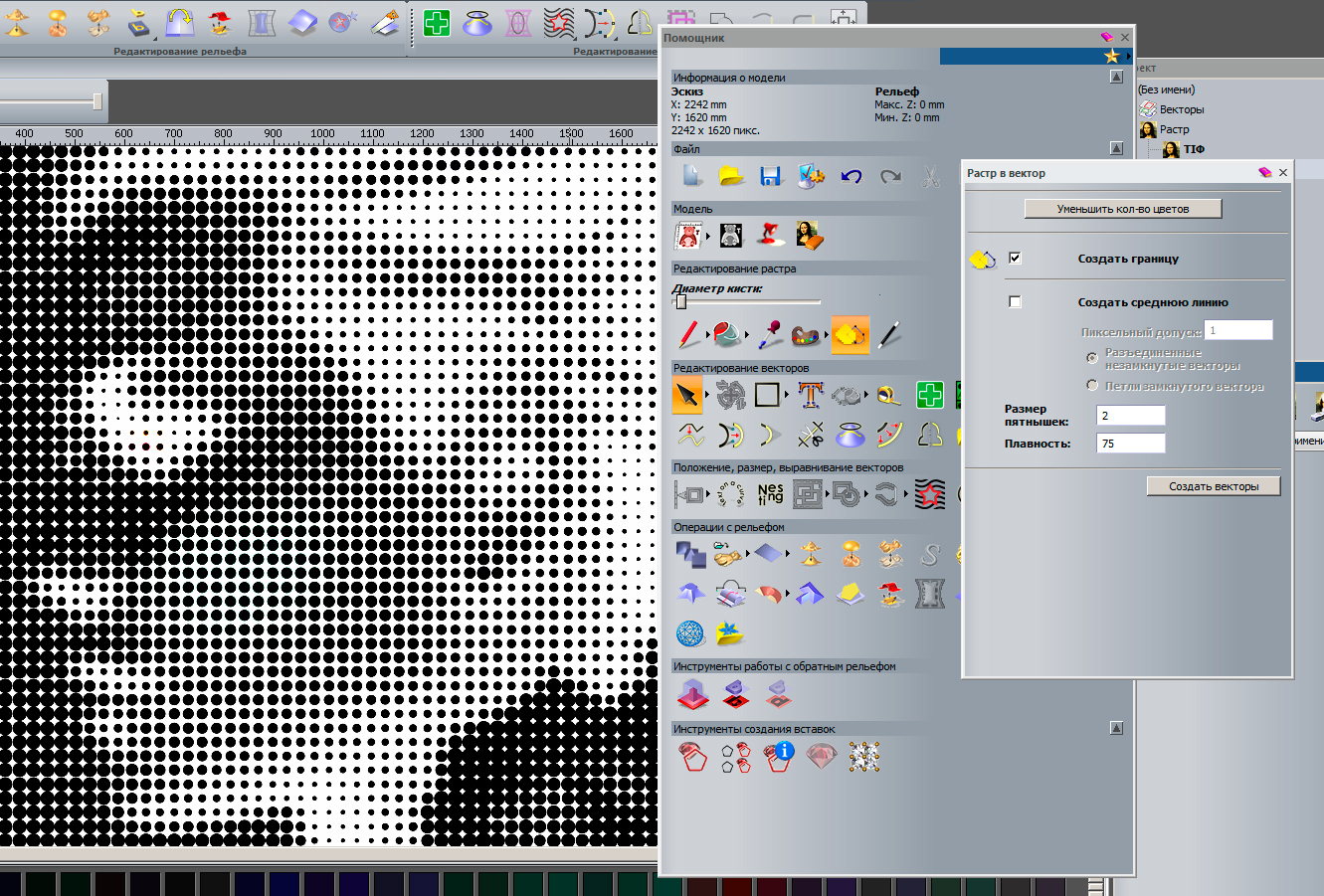
Над рабочей областью находим кнопку «Быстрая трассировка» и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки…». При клике на него открывается окно с параметрами.
В правой части выбираем пункт «Просмотр». Это поможет получить более хороший результат и разобраться, что за что отвечает.
Дальше есть два пути:
- Делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения.
- Поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Предпочитаю второй способ: так быстрее и проще запоминается. Изменяем параметр. Смотрим, на что влияет (визуально). Комбинируем несколько значений. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на исходник, в окне параметров нажимаем «Трассировка» и в меню над рабочей областью кнопку «Разобрать». После чего получаем аналог загруженного изображения в кривых, преобразованное в вектор.
Если полученный результат не устраивает, его можно доработать. Для этого с помощью инструмента «Выделение» необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести изображение целиком). Идем в пункт меню «Объект» — «Трансформирование» — «Масштабирование» и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение» (белая стрелочка). Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Ей поочередно кликаем в каждый узел и выравниваем сплайны: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну линий.
Результат преобразования растрового изображения в вектор в режиме сетки
Справка. Для получения красивого векторного изображения из растра желательно изначально брать крупный файл в хорошем разрешении. При обработке средних и маленьких картинок потребуется время время на выравнивание узлов сплайнов после трассировки.
Как из растра сделать вектор в Фотошопе
В некоторых случаях для получения векторного изображения из растра можно обойтись без Иллюстратора, используя Adobe Photoshop. Этот способ широко используется для подготовки материалов под требования типографий — когда нет времени на подготовку качественной трассировки и результат нужен как можно быстрее. Также подойдет для масштабирования небольших логотипов для печатной продукции без потери качества.
Чтобы перевести растр в вектор в Фотошопе, открываем в нём изображение и выбираем в меню File — Save as (сочетание горячих клавиш Ctrl + Shift + S). Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Появится список возможных вариантов, как сохранить файл. Подходят 3 формата: svg, tiff и pdf. Можно поочередно сохранить во всех трёх и далее уже работать с тем, где лучше качество.
Перевод растра в вектор онлайн бесплатно
В интернете существуют онлайн сервисы автоматической трассировки изображений, которые позволяют бесплатно сделать растровое изображение цветным векторным. Этот способ подойдет тем, у кого нет возможности установить Фотошоп или Иллюстратор. Можно использовать с мобильного телефона или планшета.
Пример: https://online-converting.ru/autotrace/
Сервис поддерживает разные форматы входных и получаемых файлов. Настройка включает в себя около 10 параметров.
Принцип работы следующий:
- Загружаем файл с локального диска (можно указать ссылку на картинку в интернете и работать с ней).
- Выставляем желаемые параметры и качество в DPI (количество пикселей на дюйм, чем больше, тем лучше, но и файл будет весомее).
- Нажимаем на синюю кнопку «Конвертировать».

- Чуть ниже в табличке скачиваем результат.
- Проверяем на всякий случай антивирусом, оцениваем качество. Если хочется сделать лучше, меняем параметры и прогоняем трассировку до тех пор, пока не будет достигнут желаемый результат.
Оцените, насколько понравился материал статьи:
Из растра в вектор
1 — 2007Николай Дубина [email protected]
TraceIT
RasterVect
Vector Eye
Vextractor
Acme TraceART
Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Raster to Vector
WinTopo Raster to Vector Converter
Neuro Tracer — программа нового поколения
Зачастую дизайнеры сталкиваются с необходимостью обработки сложных штриховых иллюстраций для их использования в макетах полноцветных буклетов и рекламных плакатов, на webсайте компании, в годовом отчете, на сувенирах, в каталогах и т.п., причем во многих случаях предполагается значительное масштабирование иллюстраций и печать с использованием различных технологий в цветном или чернобелом варианте. Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сканирование, как правило, не может обеспечить возможности трансформации без потери качества и необходимой универсальности растрового изображения, так что единственный путь — это получение идентичного векторного изображения. Создание векторной версии с нуля — не оптимальный и не самый быстрый вариант, гораздо проще воспользоваться трассировкой (векторизацией) растрового (сканированного) оригинала.
Сегодня на рынке представлено довольно много программ (как самостоятельных приложений, так и входящих в состав графических пакетов) для трассировки растровых изображений. Следует сразу оговориться, что предлагаемый вниманию читателей обзор не претендует на полноту и всеохватность. Например, мы не будем касаться таких приложений, как CorelTrace и Live Trace, входящих в пакеты Corel Graphics Suite и Adobe Illustrator соответственно. Большинство дизайнеров хорошо знают их плюсы и минусы. Плюсы в основном заключаются в том, что эти трейсеры включены в состав вышеупомянутых программ и дополнительно ничего покупать не требуется, а минусы — в том, что с настройками по умолчанию практически невозможно достичь удовлетворительного результата, а улучшить эти настройки порой не может даже очень опытный пользователь. К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
К счастью, сегодня на рынке предлагается обширный выбор трейсеров от других производителей. Именно их мы и рассмотрим далее.
TraceIT
Производитель: Pangolin Laser Systems, Inc.
Ссылка: http://www.pangolin.com/LA_Studio/TraceIT.htm
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.
Рис . 1. TraceIT
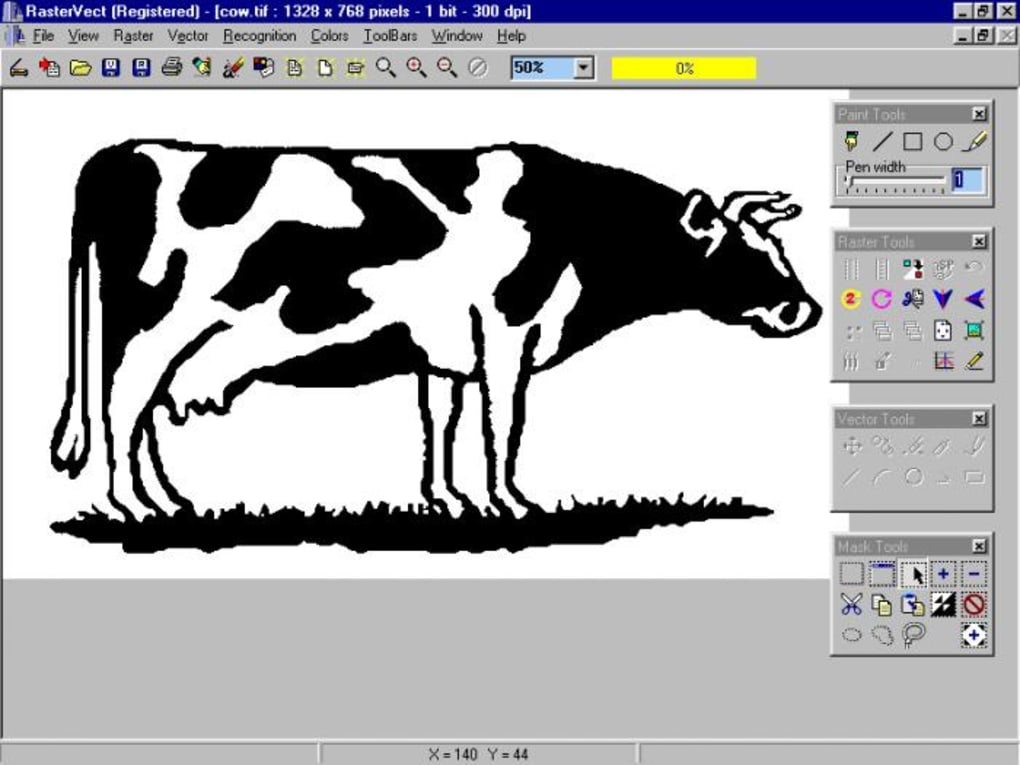
RasterVect
Производитель : RasterVect Software
Ссылка: http://www. rastervect.com/products.htm
rastervect.com/products.htm
RasterVect (рис. 2) — простая программа с минимальным количеством настроек, которая ориентирована на пользователей пакета AutoCAD. Настройки в ней сведены к минимуму: загрузка растрового изображения (поддержка 15 форматов), выбор метода трассировки и выбор формата векторных изображений (DXF, EPS, AI, WMF или EMF). Опционально можно предварительно обработать растровое изображение (только простейшие операции) и применить маски.
Рис . 2. RasterVect
Vector Eye
Производитель : Siame Editions
Ссылка: http://www.siame.com/converter.html
Главное отличие Vector Eye (рис.3) от других подобных приложений заключается в том, что в процессе трассировки создается несколько вариантов изображения, соответствующих различным комбинациям настроек, и уже из этого ряда пользователь выбирает наиболее оптимальный для дальнейшего использования. Растровые изображения можно загружать в форматах BMP, PNG, JPG, TIFF и AVI, а результат работы программы экспортируется в форматах SVG, PS и EPS.
Рис . 3. Vector Eye
Vextractor
Производитель : VextraSoft
Ссылка: http://www.vextrasoft.com/vextractor.htm
Vextractor — довольно мощная программа, в которую встроены эффективные алгоритмы очистки растрового изображения от «мусора», средний по возможностям трейсер и неплохой встроенный редактор для доводки результата векторизации (рис. 4). Поддерживается импорт наиболее распространенных форматов растровых изображений и экспорт в популярные векторные форматы, в том числе в DXF, EPS и SVG.
Рис . 4. Vextractor
Acme TraceART
Производитель : DWG TOOL Software
Ссылка: http://www.freefirestudio.com/traceart.htm
Многофункциональная и сложная программа, предназначенная в основном для векторизации чертежей, схем и разного рода карт (рис. 5). Поддерживается большое количество растровых и векторных форматов. Качество трассировки нельзя назвать выдающимся, но при этом программа имеет другие плюсы — например предусмотрена удобная функция предпросмотра результата еще до трассировки, а также обеспечивается работа с многостраничными изображениями и разнесение результатов трассировки по слоям.
Рис . 5. Acme TraceART
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Рис. 6. Potrace
6. Potrace
Raster to Vector Conversion Toolkit / Photo Vector
Производитель: AlgoLab, Inc.
Ссылка: http://www.algolab.com/products.htm
Две довольно популярные программы от одного производителя, ориентированные на пользователей CAD/CAMсистем (рис. 7). Программы не имеют существенных плюсов или минусов. Единственное, что хотелось бы отметить, — это неявные и не совсем понятные настройки векторизации.
Рис. 7. Raster to Vector Conversion Toolkit
Raster to Vector
Производитель: Raster to Vector
Ссылка: http://www.rastervector.com/
Еще один «черный ящик». На входе — растровые изображения в наиболее распространенных форматах (BMP, JPG, TIF, GIF, PNG, PCX, TGA и др.), а на выходе — векторные (DXF, HPGL, EMF, WMF). Никаких существенных настроек не предложено (рис. 8).
Рис. 8. Raster to Vector
WinTopo Raster to Vector Converter
Производитель: SoftSoft. net
net
Ссылка: http://wintopo.com/
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).
Рис. 9. WinTopo Raster to Vector Converter
* * *
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Neuro Tracer — программа нового поколения
Производитель: Brand Security Systems GmbH
Ссылка: http://www. neurotracer.com/
neurotracer.com/
Когда обзор был уже почти готов, в руки автору попала программа Neuro Tracer, о которой хотелось бы рассказать подробнее. Основной особенностью Neuro Tracer является использование технологии нейронной адаптивной фильтрации изображений. Суть ее заключается в возможности интеллектуальной предварительной подготовки исходных растровых изображений к трассировке, с учетом пожеланий пользователя. Например, пользователь может указать, какие области на изображении должны игнорироваться, а какие необходимо воспроизвести.
Входящий в состав данного программного продукта адаптивный нейронный фильтр позволяет в считаные минуты очистить даже очень «грязное» отсканированное изображение в полуавтоматическом режиме. Фильтру задаются небольшие участки отсканированного изображения с подсказками, что на самом деле желательно видеть в данном месте изображения. После обучения программа применяет предложенный метод обработки ко всему изображению.
Рис. 10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
10. Neuro Tracer. На изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов, а синим — участки с «мусором», которые должны быть удалены
На рис. 10 на изображении старинной гравюры красным цветом отмечены участки с прорисовкой штрихов (в том числе и в местах их слабой видимости), а синим цветом — участки с «мусором», которые должны быть удалены. Результат очистки изображения от «мусора» показан на рис. 11.
Рис. 11. Neuro Tracer. Предварительный просмотр результата очистки от «мусора»
Опциональные параметры обработки растрового изображения в процессе трассировки можно задать в настройках фильтра и впоследствии применять ко всем видам растровых изображений. Установки фильтров могут быть сохранены и в дальнейшем применены к различным однотипным изображениям. При отсутствии в сохраненном фильтре информации об определенной части нового объекта фильтр можно «переобучить» с помощью новой дополнительной информации.
В Neuro Tracer есть и другие возможности, которые не встречались автору ни в одном другом трейсере, — например трассировка с указанием формы и направления объектов. Так, на рис. 12 в качестве значимых элементов были указаны пуантили гравюры.
Рис. 12. Трассировка с указанием типа объекта
В следующем примере (рис. 13) в качестве значимых объектов были указаны только линии определенной направленности.
Рис. 13. Трассировка с указанием линий определенной направленности
Немаловажной особенностью фильтра трассировщика является возможность разбирать изображение по цветовым составляющим. На рис.14 и 15 показан результат разбора сканированной иллюстрации. Разумеется, каждый цвет при этом располагается на своем слое.
Рис. 14. Увеличенный фрагмент иллюстрации, предназначенной для трассировки с цветоделением
Рис. 15. Результат трассировки с цветоделением
На рис. 16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
16 довольно «грязное» изображение отпечатка пальца очищено и трассировано в три клика без какихлибо существенных затрат времени.
Рис. 16. Результат трассировки с цветоделением
Neuro Tracer позволяет загружать растровые изображения в 20 наиболее распространенных форматов, в том числе в JPG, PCD, PSD, PSP, TIFF, BMP и пр. Результат экспортируется в формате AI.
Все вышесказанное позволяет сделать вывод, что программа Neuro Tracer предназначена для профессиональной работы по векторизации растровых изображений и аналогов в настоящее время не имеет.
КомпьюАрт 1’2007
Преобразовать в SVG — Преобразуйте любые изображения в SVG
Дополнительные настройки
Изменить размер: Ширина:px
Высота:px
Применить цветной фильтр: «/> ЦветнойГрадации серогоМонохромныйИнвертировать цветаРетроСепия
Точек на дюйм:dpi
Улучшить Повысить резкость Сглаживание Сгладить изображение Выровнять
Коррекция перекоса
Настроить порог преобразования в ч/б: Обычно порог определяется автоматически, но его можно настроить и вручную. Допускаются значения от 0 до 100, где 100 — полностью чёрный.»/> Настроить порог удаления точек:Перевести логотип в векторный формат онлайн. Как конвертировать JPEG в векторное изображение
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.

На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
В этой статье мы рассмотрим как преобразовать растр в вектор. Работая в Adobe Illustrator часто приходиться использовать растровые изображения. Например, ваш набросок или скетч, который был отсканирован. Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Микростоки не принимают векторные работы, в которых есть растровые эффекты. И если вы решили заняться продажей вектора на микростоках, то эта статья будет полезна.
Как найти растр в векторном файле
Для того, чтобы найти растрированные объекты в векторном файле необходимо сделать следующее:
- открыть файл
- на вкладке Window открыть панель Links
Если панель Links пуста, то в вашем файле нет растрированных объектов.
Преобразуем текст в вектор (кривые)
Для примера набираем текст.
При выбранном тексте на вкладке Object выбираем пункт Expand.
В появившемся окне ставим галочки в полях Object и Fill. Жмем ОК.
Текст преобразован в вектор. Разгруппировываем его.
И каждая деталь стала независимой векторной фигурой.
Преобразуем фотографию в вектор
Для примера я взял черно-белую фотографию с одного из бесплатных микростоков.
Выделяем фотографию и на верхней панели появляется кнопка Live Trace. Жмем ее.
Жмем ее.
Далее жмем кнопку Expand.
Разгруппировываем и готово.
Дополнительные возможности
Чтобы открыть окно настроек трассировки выберите пункт Tracing Options. В открывшемся окне поставьте необходимые параметры.
Эффекты в Adobe Illustrator
После использования эффектов Adobe Illustrator векторные объекты могут быть растрированы.
Минуту назад мы произвели простую трассировку (Trace) с установками по умолчанию. Также в Adobe Illustrator есть возможность производить трассировку с необходимыми настройками. Варианты трассировки можно найти на вкладке рядом с кнопкой Live Trace.
Прочитав данный Фотошоп урок, вы узнаете, как обычное растровое изображение преобразовать в вектор.
Результат, которого мы будем добиваться сегодня:
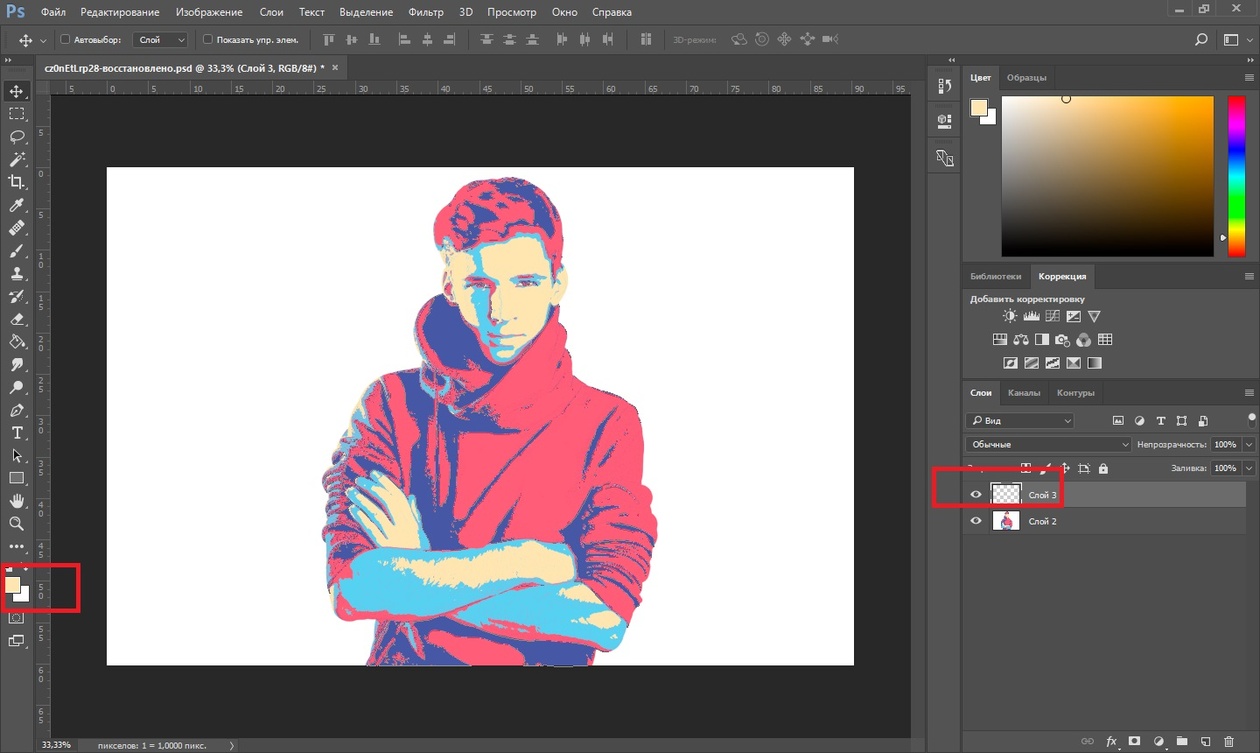
Начнем мы с выбора фотографии, я выбрал . Вы можете выбрать любую другую фотографию. Удобней всего использовать вырезанное изображение или на белом/черном фоном.
Продублируйте слой с фотографией и назовите слои Girl 1 Layer и Girl 2 Layer соответственно. Можете сохранить копию оригинала. Убедитесь, что у вас выбран первый слой, перейдите во вкладку Image >Adjustments (Изображение — Коррекция), выберите Threshold (Порог) и установите значение в зависимости от размера изображения.
Цвет переднего плана измените на черный, фоновый — на белый. К второму слою примените Photocopy (Ксерокопия) для этого перейдите во вкладку Filter > Sketch (Фильтр – Эскиз).
Для него же установите режим наложения Умножение, затем слейте два слоя.
Для полученного слоя снова используйте коррекцию Порог, настройки смотрите на изображении ниже.
При помощи фильтра Diffuse (Диффузия) сгладьте края вектора, для этого зайдите в Filter > Stylize (Фильтр — Стилизация).
Наша фотография преобразовалась в вектор. Теперь воспользуйтесь кистью черного цвета, чтобы закрасить все пробелы и инструментом Заливка, чтобы её раскрасить. При помощи кистей я украсил фон.
При помощи кистей я украсил фон.
В итоге у нас получилось векторное изображение.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
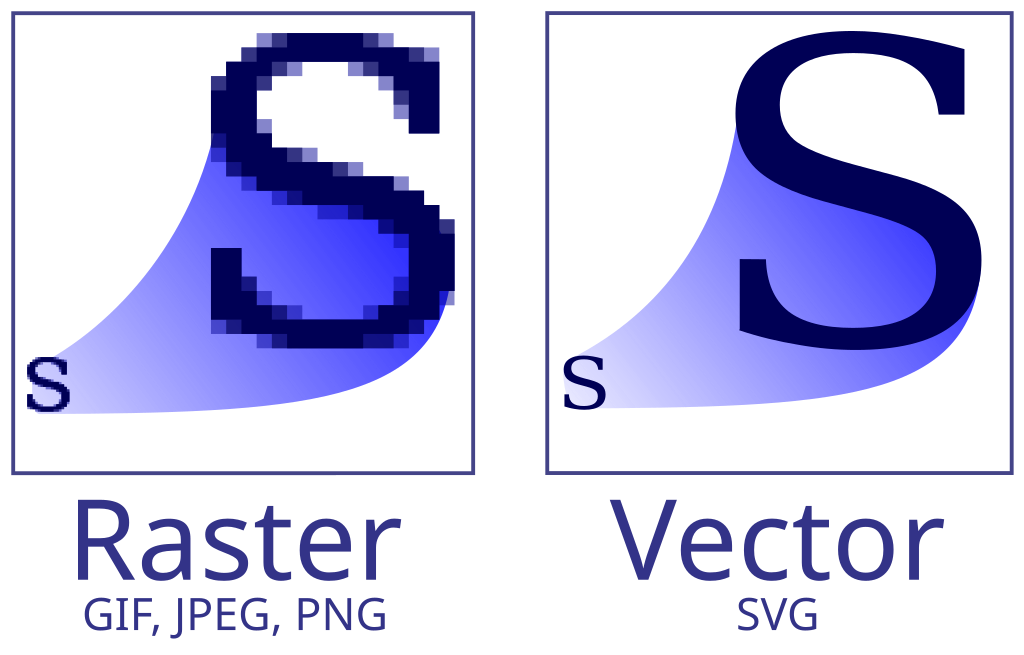
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Справа размещены кнопки для быстрой переконвертации изображения с средним и меньшим качеством, а также кнопка для перехода в онлайн-редактор рисунка. Кстати — конвертация в другом качестве может принести неожиданные результаты. Сравните — изображение в высоком, среднем и низком качестве (именно в таком порядке):
Мне кажется что в среднем качестве выглядит получше. Поэтому всегда лучше поэксперементировать.
Некоторые из результатов моих экспериментов (нажмите для увеличения):
Вот и все… Разве что будет наверное нелишним упомянуто то что это онлайн-приложение сделано в формате flash , поэтому если у вас нет плагина Flash player — пришло время его установить.
Преобразование векторного изображения в пиксельное происходит очень просто. Обратный процесс — преобразование пиксельного изображения в векторное, всегда представляет большие сложности. Процесс преобразования пиксельного изображения называется трассировкой. В принципе совершенно не обязательно преобразовывать пиксельное изображение в векторное. Современная концепция CorelDRAW
разрешает одновременное использование в одном изображении и пиксельных и векторных объектов. Серьезным доводом здесь является то, что пиксельное изображение увеличивает объем файла. Многие доводы, приводимые в качестве аргументов для трассировки пиксельного изображения, не очень убедительны. Трассировка пиксельного изображения очень сложный и трудоемкий процесс. Поэтому идти на него нужно только в исключительных случаях. Единственно серьезным доводом для трассировки, на наш взгляд, является настолько сильное увеличение исходного пиксельного изображения, что в результате увеличения становятся видны отдельные пикселы. Это действительно порок пиксельного изображения. Но по опыту скажем, что мы что-то не очень часто нуждались в таком резком увеличении пиксельного изображения. Поэтому, безусловно, изучить методы трассировки необходимо, а дальше ваша практика подскажет вам, нужно вам это будет в работе или нет.
Трассировка пиксельного изображения очень сложный и трудоемкий процесс. Поэтому идти на него нужно только в исключительных случаях. Единственно серьезным доводом для трассировки, на наш взгляд, является настолько сильное увеличение исходного пиксельного изображения, что в результате увеличения становятся видны отдельные пикселы. Это действительно порок пиксельного изображения. Но по опыту скажем, что мы что-то не очень часто нуждались в таком резком увеличении пиксельного изображения. Поэтому, безусловно, изучить методы трассировки необходимо, а дальше ваша практика подскажет вам, нужно вам это будет в работе или нет.
Существует множество программ, которые изменяют размеры исходного изображения. Обычно при уменьшении размеров исходного изображения никаких проблем не возникает, а вот при увеличении размеров изображения проблемы всегда имеются. Например, фотографию, созданную на сотовом телефоне, сложно увеличить в размерах. Приходится подбирать приемлемые размеры и программу, в которой это можно сделать без потери качества изображения.
Простейшие изображения можно преобразовать из пиксельных в векторное с помощью ручной трассировки.
В качестве примера мы решили показать трассировку бронтозавра. Это исходное изображение входит в стандартную библиотеку CorelDRAW и поставляется на CD -ROM -ах.
Для сравнения мы скопировали исходное изображение и разместили оба — исходное и трассируемое — рядом.
Для начала нужно очень сильно увеличить трассируемое изображение для того, чтобы уловить каждый нюанс исходного изображения. Трассируемое изображение можно заблокировать на месте, но это не обязательный шаг. В качестве инструмента для работы необходимо взять инструмент Bezier (Кривая Безье). Откройте докер Object
Properties (Свойства объекта). С помощью этого инструмента необходимо создать узлы на всем контуре бронтозавра. Если некоторые узлы создаются не точно, то можно или отменить очередной шаг и построить более точный узел, либо продолжить нашу работу, а затем с помощью инструмента Shape (Форма) редактировать этот узел.
Построив узлы на контуре, перейдите в докере Object Properties (Свойства объекта) на вкладку Curve (Кривая). Здесь находятся несколько очень удобных опций: подсчитывается число узлов и при замыкании кривой отражается флажок в индикаторе Close Curve (Закрыть кривую). Так как мы собираемся строить на контуре бронтозавра замкнутую кривую, то для нас это очень важно — получить сигнал, что мы замкнули кривую на контуре.
Построив кривую на внешнем контуре бронтозавра необходимо построить как замкнутые кривые (если они имеются), так и незамкнутые, которые будут в каждом подобном изображении. То есть мы не обязательно создаем только замкнутые кривые.
На рисунке (Рис. 543) мы показали уже созданные кривые. Они показаны на правом бронтозавре в виде выделенных узлов. Процесс создания кривых на этом рисунке еще не закончен — не обведены кривые, показывающие складки на шее и на хвосте бронтозавра, а также его глаз.
Рис. 543. Ручная трассировка 543. Ручная трассировка |
Преобразуйте прямолинейные узлы в криволинейные. Скорректируйте форму контуров. Построив все кривые (особенно крохотулечные), приступаем к заливке нашего контура. Для этого нужно открыть докер Object Manager (Менеджер объектов), в котором на слое Слой 1 будут отражаться все наши созданные кривые. Найдите кривую, которая нарисована на внешнем контуре трассируемого изображения. Так как мы начали рисовать именно с него, то эта кривая будет самой нижней в стопке. Подхватите эту кривую инструментом Pick (Указатель) и перенесите на свободное место на полях страницы. С помощью инструмента Eyedropper (Пипетка) мы можем взять образец цвета с пиксельного изображения, а затем залить объект с помощью инструмента Fill (Заливка). После этого можно перетаскивать по очереди кривые так, как они лежат у вас в стопке. На рисунке (Рис. 544) залиты 2 замкнутых контура.
После того, как изображение собрано полностью, то есть кривые перенесены на новое векторное изображение, необходимость в исходном пиксельном изображении больше не нужна. Можете закрыть или передвинуть это изображение на поля, а трассированное изображение обведите рамкой с помощью инструмента Pick (Указатель) и перенесите на страницу.
Можете закрыть или передвинуть это изображение на поля, а трассированное изображение обведите рамкой с помощью инструмента Pick (Указатель) и перенесите на страницу.
После того, как изображение собрано, можно изменить толщину контуров на векторном изображении. К некоторым кривым на этом изображении мы применили толщину контура 1,5 мм. Во-первых, это скрыло некоторые наши дефекты при трассировке и, во-вторых, это более похоже на исходное изображение, так как его контур не является величиной постоянной.
Безусловно, между исходным и трассированным изображениями имеются некоторые расхождения, но они не принципиальны и не влияют на результат.
Несмотря на то, что ручная трассировка считается очень удобной (во всяком случае, так говорят), на практике большинство пользователей пользуется трассировкой пиксельного изображения с помощью приложения CorelTRACE
. Для этого нужно выполнить одну из команд раздела Bitmaps → Quick
Trace (Битовые изображения → Быстрая трассировка). На панели свойств при выделении пиксельного изображения появляется кнопка Trace
Bitmap (Трассировать битмап) ().
На панели свойств при выделении пиксельного изображения появляется кнопка Trace
Bitmap (Трассировать битмап) ().
Первая команда (Quick Trace (Быстрая трассировка)) из списка команд кнопки Trace Bitmap (Трассировать битмап) () осуществляет трассировку автоматически с установленными параметрами. Качество трассировки при этом довольно посредственное.
Остальные команды списка трассировки открывают приложение PowerTRACE (Рис. 545). Эта программа встроена в приложение CorelDRAW X 5.
Примечание: во всех предыдущих версиях существовала аналогичная программа,
которая называлась CorelTRACE
и являлась самостоятельным приложением.
В этом приложении трассировка, то есть преобразование пиксельного изображения в векторное, происходит автоматически. Несмотря на все уверения авторов многих учебников, что ручная трассировка осуществляется легко и просто по сравнению с автоматическим, наше мнение, как раз противоположно. В приложении CorelTRACE
трассировка происходит не только быстро, но и с высокой точностью, чего не может обеспечить ручная трассировка. К тому же ручная трассировка в большинстве случаев выглядит схематично.
К тому же ручная трассировка в большинстве случаев выглядит схематично.
В следующем примере (Рис. 546) мы трассировали нашего старого знакомого — бронтозавра. Результат трассировки очень хорошего качества. Вдобавок ко всему это еще и очень быстро. Если вы пробовали делать ручную трассировку, то заметили, что это очень длительный и тяжелый труд.
Рис. 546. Исходное и трассированное изображение |
Типы трассировки бывают следующие:
- Line art — чтобы трассировать черно-белые зарисовки и иллюстрации.
- Logo — чтобы трассировать простые логотипы с небольшой детализацией и несколькими цветами.
- Detailed logo — чтобы трассировать логотипы, содержащие тонкую детализацию и множество цветов.
- Clipart — чтобы трассировать простые рисунки, содержащие переменное число деталей и цветов.
- Low quality image — чтобы трассировать фото, которые не имеют мелких деталей или в котором мелкие детали не важны.
- High quality image — чтобы трассировать высококачественные подробные фото, в которых имеется множество важных мелких деталей.
В списке Type of image (Тип изображения) можно выбрать другой тип трассировки.
Внешний вид данного диалогового окна зависит от выбранного значения в списке Preview (Предварительный просмотр). Наиболее удобен вариант Before anf After (До и после), который позволяет одновременно видеть исходное и трассированное изображения, чтобы можно было видеть различия.
Ползунок Smoothing (Сглаживание) позволяет разглаживать искривленные линии и управлять количеством узлов в трассированном изображении.
Ползунок Detail (Деталь) позволяет управлять детализацией трассируемого изображения.
На вкладке Colors (Цвета) в списке Color Mode (Цветовая модель) определяется цветовая модель, на основе которой выполняется трассировка. В счетчике Numbers of colors (Число цветов) определяется число цветов, используемых при трассировке изображения. Диапазон возможных цветов зависит от выбранной цветовой модели.
Добавление векторной графики в веб-документ — Изучение веб-разработки
Векторная графика очень полезна во многих случаях. Она имеет малые размеры файла и высокую масштабируемость – при увеличении масштаба пиксели не увеличиваются вместе с графикой. В данной статье мы покажем, как встраивать векторную графику на Вашу страницу.
Примечание: Данная статья не научит вас векторной графике, а даст понимание что это и как её использовать в веб-документах.
В веб-разработке вы будете сталкиваться с двумя типами изображений — растровым и векторным:
- Растровое изображение задаётся сеткой пикселей — файл растрового изображения содержит информацию о расположении и цвете каждого пикселя. Среди популярных форматов изображений данного типа числятся Bitmap (.bmp), PNG (.png), JPEG (.jpg) и GIF (.gif)
- Векторное изображение определяется алгоритмом — файл векторного изображения содержит фигуры и правила, по которым компьютер может вычислить как должно выглядеть изображение, когда выводится на экран.SVG формат позволяет нам создавать векторную графику для использования в веб-документах.
Для демонстрации различий между типами изображений, давайте взглянем на пример. Вы можете найти данный пример на Github как vector-versus-raster.html — в нем демонстрируются два, на первый взгляд, одинаковых изображения, расположенных рядом друг с другом. Каждое из изображений представляет собой красную звезду с тенью. Различие их в том, что левое изображение имеет формат PNG, а правое — SVG.
Различия становятся заметны, когда вы изменяете масштаб страницы — PNG изображение становится неровным (становятся видны пиксели), потому что оно содержит информацию о положении и цвете каждого пикселя. При увеличении каждый пиксель также увеличивается, охватывая несколько пикселей дисплея, поэтому становятся заметны «кирпичики». Векторное изображение продолжает выглядеть ровным и красивым, потому что фигуры, масштабируются совместно с ним.
Примечание: Оба изображения сверху имеют формат PNG — слева показано растровое изображение, справа условно показано векторное изображение. Напоминаем, что пример с реальными растровым и векторными изображениями находится по ссылке: vector-versus-raster.html !
Более того, файлы векторных изображений намного меньше растровых, т.к. в них содержится алгоритмы построения вместо информации о каждом пикселе.
SVG это язык на базе XML для описания векторных изображений. По сути это язык разметки, как и HTML, только содержащий множество различных элементов для определения фигур вашего изображения, а также параметров их отображения. SVG предназначен для разметки графики, а не содержимого. В простейшем случае, вы можете использовать элементы для создания простых фигур, таких как <circle>(круг) и <rect>(прямоугольник). Более сложные SVG элементы включают <feColorMatrix> (en-US) (разложение цвета с использованием матрицы), <animate> (анимация частей вашего векторного изображения) и <mask> (en-US) (применение маски к изображению.)
В качестве простого примера, следующий код создаёт круг и прямоугольник:
<svg version="1.1"
baseProfile="full"
xmlns="http://www.w3.org/2000/svg">
<rect fill="black" />
<circle cx="150" cy="100" r="90" fill="blue" />
</svg>В результате получается следующее:
Исходя из примера выше, может показаться, что SVG легко создавать вручную. Да, простые SVG можно создавать, используя текстовый редактор, но в случае сложного изображения это становится сложным. Для создания SVG изображений используются редакторы векторной графики, такие как Inkscape или Illustrator. Данные приложения позволяют создавать различные изображения, используя множество графических инструментов, и создавать приближения фотографий (например опция Trace Bitmap feature приложения Inkscape.)
Дополнительные преимущества SVG:
- Текст в векторном изображении остаётся машинописным (то есть доступным для поисковика, что улучшает SEO).
- SVG легко поддаются стилизации/программированию (scripting), потому что каждый компонент изображения может быть стилизован с помощью CSS или запрограммирован с помощью JavaScript.
Так почему же тогда вообще используют растровые изображения, а не только SVG? Дело в том, что SVG имеет ряд недостатков:
- SVG может очень быстро стать сложным в том смысле, что размер файла увеличивается; сложные SVG-изображения также создают большую вычислительную нагрузку на браузер.
- SVG может быть сложнее создать, нежели растровое изображение, в зависимости от того, какое изображение необходимо создать.
- не поддерживается старыми версиями браузеров, то есть не подойдёт для сайтов, поддерживающих Internet Explorer 8 или старее.
В целом, растровая графика лучше подходит для сложных изображений, например, фотографий.
В данном разделе мы рассмотрим различные варианты, с помощью которых можно добавить SVG векторную графику на веб-страницу.
Быстрый путь:
<img>Чтобы встроить SVG используя элемент <img>, вам просто нужно сослаться на него в атрибуте src, как и следовало ожидать. Вам понадобится атрибут height или width (или оба, если ваш SVG не имеет собственного соотношения сторон). Если вы ещё этого не делали, пожалуйста, прочтите Изображения в HTML.
<img
src="equilateral.svg"
alt="triangle with all three sides equal"
/>Плюсы
- Быстрый, знакомый синтаксис изображения со встроенным текстовым эквивалентом, доступным в атрибуте
alt - Вы можете легко превратить изображение в гиперссылку, поместив
<image>в элемент<a>.
Минусы
- Вы не можете изменять изображение с помощью JavaScript.
- Если вы хотите управлять содержимым SVG с помощью CSS, вы должны использовать встроенные CSS стили в своём SVG коде. (Внешние таблицы стилей, вызываемые из файла SVG, не действуют.)
- Вы не можете изменить стиль изображения с помощью псевдоклассов CSS (например
:focus).
Устранение неполадок и кросс-браузерная поддержка
Для браузеров которые не поддерживают SVG (IE 8 и ниже, Android 2.3 и ниже), вы можете ссылаться на PNG или JPG в src атрибуте и использовать srcset атрибут (который распознают только последние браузеры) чтобы сослаться на SVG. В этом случае SVG будут загружаться только поддерживающими браузерами — старые же браузеры будут загружать PNG:
<img src="equilateral.png" alt="triangle with equal sides" srcset="equilateral.svg">Также вы можете использовать SVG в качестве фоновых изображение CSS, как показано ниже. В приведённом коде ниже старые браузеры будут придерживаться PNG, который они понимают, тогда как новые браузеры будут загружать SVG:
background: url("fallback.png") no-repeat center;
background-image: url("image.svg");
background-size: contain;Подобно методу <img>, описанному выше, вставка SVG с использованием фоновых изображений CSS означает, что SVG нельзя манипулировать при помощи JavaScript, и что SVG будет иметь те же ограничения, что и CSS.
Если ваши SVG не отображаются вовсе, возможно, ваш сервер не настроен должным образом. Если проблема в этом, то данная статья укажет вам верное направление.
Как включить SVG в ваш HTML код
Вы можете открыть файл SVG в текстовом редакторе, скопировать этот код и вставить его в ваш HTML документ — такой приём иногда называют встраиванием SVG (SVG inline или inlining SVG). Убедитесь, что фрагмент вашего SVG кода начинается и заканчивается с тегов <svg></svg> (не включайте ничего, кроме них). Вот очень простой пример того, что вы можете вставить в ваш документ:
<svg>
<rect fill="green" />
</svg>
Плюсы
- Вставка вашего SVG путём SVG inline позволяет сохранить HTTP запросы и, следовательно, может уменьшить время загрузки.
- Вы можете присваивать
class-ы иidэлементам SVG и стилизовать их при помощи CSS, либо в пределах SVG, либо внутри SVG, либо там, где вы размещаете правила стиля CSS для вашего HTML документа. По факту вы можете использовать любой атрибут представления SVG как свойство CSS. - SVG inline единственный метод, который позволяет вам использовать CSS-взаимодействия (как
:focus) и CSS-анимацию на вашем SVG изображении (даже в вашей обычной таблице стилей). - Вы можете разметить SVG как гиперссылку, обернув в элемент
<a>.
Минусы
- Этот метод подходит, только если вы используете SVG лишь в одном месте. Дублирование делает обслуживание ресурсоёмким.
- Дополнительный SVG код увеличивает размер вашего HTML файла.
- Браузер не может кешировать встроенный SVG, так как он кеширует обычные изображения.
- Вы можете добавить альтернативный вариант в элементе
<foreignObject>, но браузеры поддерживающие SVG будут продолжать загружать все альтернативные изображения. Вы должны взвесить действительно стоит ли поддержка устаревших браузеров дополнительных накладных расходов (ресурсов).
Как встраивать SVG при помощи <iframe> (en-US)
Вы можете открывать ваши SVG изображения в браузере просто как веб-страницы. Таким образом встраивание SVG документа с помощью <iframe> выполняется как мы изучали ранее в главе От <object> к <iframe> — другие технологии внедрения.
Вот краткий обзор:
<iframe src="triangle.svg" sandbox>
<img src="triangle.png" alt="Triangle with three unequal sides" />
</iframe>Это — определённо не самый лучший метод для выбора:
Минусы
- Как вы можете видеть, у
iframe-ов есть резервный механизм, но браузеры отображают резервный вариант только если они вообще не поддерживаютiframe-ы. - Более того, до тех пор пока SVG и ваша текущая веб-страница имеют одинаковый origin, вы не можете использовать JavaScript на вашей основной веб-странице, чтобы манипулировать SVG.
В этом разделе активного изучения мы бы хотели, чтобы вы просто попробовали поиграть с SVG. Ниже, в области Input, вы увидите, что мы уже предоставили некий пример для того, чтобы вы начали. А ещё вы можете посетить SVG Element Reference, чтобы узнать больше деталей о других игрушках, которые могут быть использованы в SVG, и тоже попробовать их. Этот раздел полностью посвящён практике ваших исследовательских навыков и вашему развлечению.
Если Вы где-то застряли и ваш код не работает, вы всегда можете начать сначала, нажав кнопку Reset.
Эта статья предоставила вам краткий обзор по тому, что такое векторная графика и SVG, почему полезно знать о них и как внедрять SVG в вашу веб-страницу. Эта статья не является полным руководством по изучению SVG, а всего лишь указатель, чтоб вы знали что такое SVG, на случай, если вы встретите его во время странствий по Сети. Так что не переживайте, если вы ещё не чувствуете себя экспертом в SVG. Ниже мы включили несколько ссылок, которые могут вам помочь, если вы хотите узнать больше о том, как это работает.
В последней статье этого модуля мы будем исследовать адаптивные изображения в деталях, рассматривая инструменты HTML, которые позволяют делать ваши изображения так, чтоб они могли лучше работать на разных устройствах.
Бесплатный векторизатор изображений | Векторизовать изображение онлайн и сохранить его в SVG
Веб-приложение Image Vectorizer предназначено для преобразования растровых изображений JPG, PNG, BMP, TIFF, ICO и GIF в векторную графику на основе геометрических фигур, состоящих из кривых и линий Безье. Все элементы векторной графики после преобразования сохраняются в файл SVG.
Aspose.SVG предлагает бесплатный векторизатор изображений, основанный на браузере и работающий на любой платформе. Используя это приложение, вы можете применить набор опций для получения идеального результата.Сэкономьте свое время и воспользуйтесь бесплатным векторизатором изображений, чтобы получить все преимущества векторной графики!
Image Vectorizer предлагает различные варианты предварительной обработки изображений перед сохранением их в векторном формате.
Обработка предполагает управление следующими параметрами: «Палитра», «Максимальное количество цветов», «Гладкость», «Круглость», «Подавление шума» и «Обводка и ширина».
Палитра предлагает регулировку цветового баланса:
Максимальное количество цветов позволяет регулировать набор необходимых цветов.С помощью этого элемента управления вы можете изменить любой цвет и при необходимости добавить или удалить цвет.
Smoothness позволяет получить менее пиксельное изображение и улучшить цветовые переходы.
Округлость содержит контроль округлости границ. Меньшие значения дают более острые углы, большие значения дают более гладкие углы.
Noise Reduction используется для уменьшения шума и нежелательных пятен на изображении.
Stroke & Width позволяет создавать контурное изображение с выбранной шириной обводки и цветом.
Зачем нужна векторизация изображений?
В растровом изображении каждый объект представлен набором пикселей. Растровые форматы подходят для фотографий или изображений с цветовыми градиентами. Но один из главных их недостатков — потеря качества при масштабировании. Векторная графика позволяет масштабировать изображения без потери качества и иногда может значительно уменьшить их размер. Лучше всего для векторного формата подходят логотипы, значки, макеты страниц, карты, графики, штриховые рисунки, иллюстрации и многое другое.
СЕРВИС ПРЕОБРАЗОВАНИЯ ВЕКТОРОВ ОНЛАЙН — Служба преобразования растровых изображений в векторные изображения онлайн
Интернет-служба преобразования растровых изображений в векторные изображения
Мы предлагаем векторную конвертацию для любого сервиса конвертации растровых изображений онлайн. Наши цены начинаются с 8 долларов и меняются менее чем за 24 часа. Бесплатная регистрация доступна для быстрой и доступной векторной конвертации!
Здесь, в Copyartwork.com, мы предлагаем нашим уважаемым клиентам векторное преобразование по доступной цене. Мы предлагаем большую часть наших услуг по преобразованию векторных изображений за 14 долларов США. Более сложные векторные файлы создаются по цене от 18 долларов, а сложные / подробные векторные задания выполняются индивидуально, и мы сообщим вам расценки, прежде чем приступить к векторному преобразованию.
Наша служба векторной конвертации работает быстро! Простые (14 долларов) векторные задания возвращаются заказчику в течение 24 часов, а очень часто и в более короткие сроки.Наше векторное преобразование идеально подходит для тех, кому нужна хорошая векторная графика вовремя для своих проектов. Если вы такой человек, мы предлагаем вам попробовать нашу онлайн-службу преобразования векторных изображений, и вы останетесь довольны нашей отмеченной наградами службой поддержки клиентов в США.
Наш векторный сервис отличается высоким качеством! Если вам нужен хороший сервис для преобразования векторных изображений, вы обратились по адресу. Художники художественного отдела службы векторной конверсии обладают высокой квалификацией и опытом.Они справятся с вашими задачами по преобразованию векторных изображений с таким умением, что вы будете поражены качеством нашей детальной работы.
У нас есть много примеров нашей работы в нашем блоге VectorSquad.com. Вы можете увидеть, выполнили ли мы работу, аналогичную той, что вам нужно сейчас.
Мы надеемся, что наше векторное преобразование идеально подходит для вас. Независимо от того, нужна ли вам векторная графика для вашего бизнеса или для личных нужд, мы уверены, что вам понравится все в этом сервисе преобразования векторных изображений.Поскольку векторный файл доставляется на вашу электронную почту, легко и просто выполнять свои поручения, не заходя в свою учетную запись каждые несколько минут, чтобы проверить заказ. Просто проверьте свою электронную почту! Мы надеемся, что вы сможете посетить наш веб-сайт и ответить на любой ваш вопрос. Если не просто позвонить нам.
Как создавать векторные изображения: 5 онлайн-инструментов
Векторные изображения все чаще используются в работе с графикой и иллюстрацией из-за их масштабируемости.Если у вас есть изображение, которое вы хотите преобразовать в векторный файл, вы можете использовать множество онлайн-инструментов.
В этой статье мы опишем как бесплатные, так и платные онлайн-инструменты, которые помогут вам векторизовать изображение.
Что такое векторное изображение?
Когда вы имеете дело с цифровыми фотографиями и изображениями, вы должны быть хорошо знакомы с «растровыми» изображениями — формами, цветами и (в конечном итоге) изображениями, созданными кластерами пикселей.Обычно они бывают в форматах, включая JPEG, PNG и TIFF, среди прочих.
В то время как растровые изображения никуда не денутся в обозримом будущем, использование векторных изображений, безусловно, растет. Векторная графика состоит не из пикселей, а из цифровых путей.
Связанный: Что такое векторный файл?
Поскольку векторные изображения основаны на начальной и конечной точке пути, их можно масштабировать вверх или вниз до нужного размера.
Если вы увеличите маленькое растровое изображение на рекламном щите, все пиксели будут видны зрителям. При этом векторные изображения останутся плавными и четкими. Это делает их особенно полезными для логотипов и другой графики, которую затем можно напечатать на чем угодно, от фирменной ручки до корпоративного самолета.
Как создавать векторные изображения в Интернете
У вас может быть логотип или произведение искусства, которые могут использовать преимущества масштабирования векторного изображения.Преобразование растрового файла на основе пикселей в векторный файл, безусловно, является более простым процессом, чем раньше, благодаря появлению различных онлайн-инструментов.
В инструментах, рассмотренных ниже, этот растровый логотип вымышленной бюджетной авиакомпании будет преобразован в векторный. Встречайте новый логотип Cormorant Airlines!
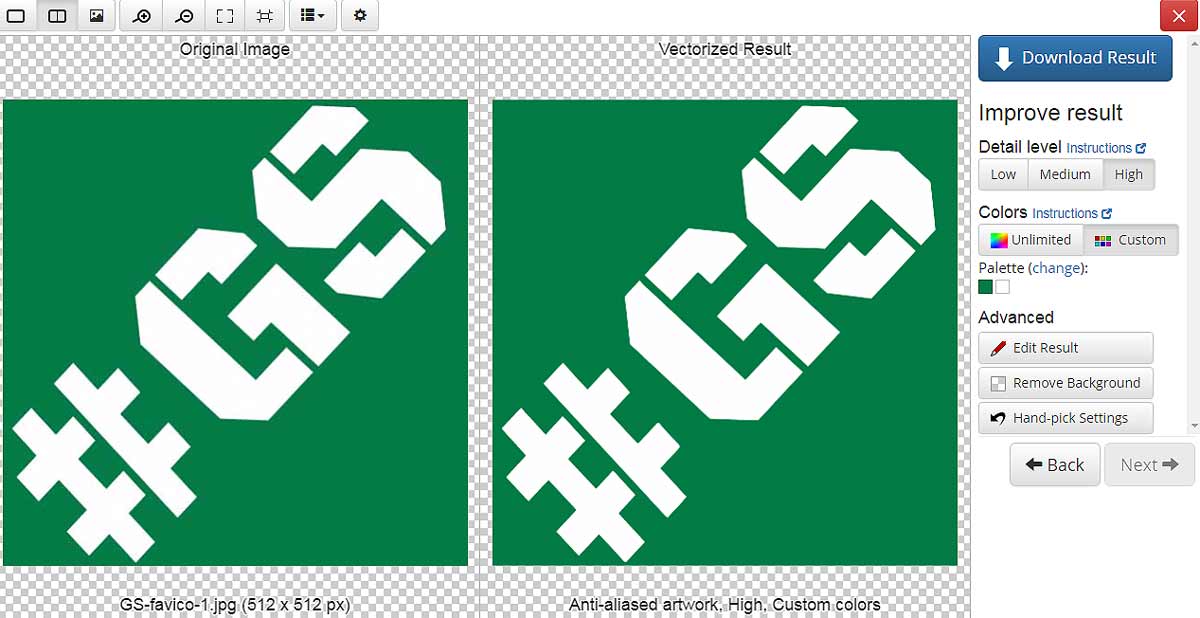
Это растровое изображение, поэтому вы заметите, что пиксели видны, особенно по краям.Это создает небольшой эффект «зазубрин», который станет более заметным, только если сделать его больше. Посмотрим, на что способны эти инструменты векторизации.
Поддерживаемые форматы изображений для преобразования: JPG, PNG, BMP и GIF.
Выходные векторные файлы: SVG, EPS и PDF.
Стоимость: Для загрузки файлов требуется платная подписка.
У этого онлайн-инструмента очень приятный и простой в использовании интерфейс. Просто перетащите изображение в инструмент и нажмите кнопку Convert . У вас есть выбор из трех форматов векторных файлов для загрузки: SVG, (масштабируемая векторная графика), EPS, (инкапсулированный PostScript) и PDF (переносимый файл документов).
У вас также есть возможность разрешить инструменту автоматически выполнять процесс векторизации в Полностью автоматический режим , или вы можете вручную настроить параметры.
К сожалению, без подписки невозможно было скачать полный векторный файл. Но только на скриншоте видно, что линии более гладкие, без неровных краев — признак того, что логотип был векторизован.
По теме: Как увеличить изображение в цифровом виде без потери качества
Тем не менее, разделенный цветовой градиент на хвосте исчез, по-видимому, потому, что его было трудно включить в преобразование.Теперь вы можете взорвать этот логотип без потери разрешения.
Поддерживаемые форматы изображений для преобразования: JPG, PNG, BMP, GIF, PSD.
Выходные векторные файлы: SVG, PDF.
Стоимость: Бесплатные и премиальные варианты учетной записи.
Photopea — это в первую очередь онлайн-редактор фотографий, но он также предлагает возможность конвертировать файл растрового изображения в векторный файл.После загрузки изображения вы можете векторизовать его, щелкнув Image> Vectorize Bitmap .
Затем вы получите несколько вариантов, в том числе Colors , Reduce Noise и Segmentize .
И снова программа не смогла реализовать градиент, что следует учитывать при разработке растровых логотипов для векторизации. Однако края гладкие и четкие, хотя красный цвет самолета немного более приглушен, чем у оригинала.
Поддерживаемые форматы изображений для преобразования: JPG, PNG, PDF, JPEG.
Выходные векторные файлы: SVG, PDF, AI, DXF, EPS, SK, FIG.
Цена: Бесплатно, зависит от пожертвований пользователей для получения финансовой поддержки.
У Autotracer простой подход к пользовательскому интерфейсу с простым набором настроек.Вы можете выбрать количество цветов в конечном векторном изображении, а также настроить параметры Деталь и Сглаживание .
Поигравшись с настройками, конечный результат гладкий. Однако градиент снова не был включен.
Одна интересная особенность Autotracer заключается в том, что он позволяет вам настроить окончательный вывод, чтобы игнорировать белый фон и вместо этого использовать альфа-канал. Это очень полезно, если вы создаете логотип.
Связанный: Как векторизовать изображение в Adobe Illustrator
Поддерживаемые форматы изображений для преобразования: JPG, PNG, PDF, JPEG.
Выходные векторные файлы: SVG, PS, EPS, PDF, DXF.
Цена: Бесплатно, зависит от пожертвований пользователей для получения финансовой поддержки.
Самый простой интерфейс из всех инструментов в этом списке — векторизация.org использует полностью автоматизированный процесс без каких-либо настраиваемых параметров. Однако он оптимизирован только для черно-белых изображений , поэтому при преобразовании цветного логотипа возникли проблемы.
В данном случае мы использовали черно-белый вариант.
Линии более плавные, а формы все еще четко очерчены, поэтому преобразованное векторное изображение теперь можно увеличивать или уменьшать без потери разрешения или деформации.
Поддерживаемые форматы изображений для преобразования: PNG, BMP, JPEG.
Выходные векторные файлы: SVG, EPS, DXF.
Цена: Ограниченный бесплатный доступ и опции премиум-аккаунта.
Векторизатор имеет очень полный интерфейс с множеством настроек, включая такие предустановки, как Clip Art и Tattoo . Поигравшись с настройками, он смог приблизиться к воспроизведению градиента, хотя после удаления он выглядел более плавным.
Как видите, цвета соответствуют оригиналу, линии плавные, а изображение готово к масштабированию.
Следующий шаг с векторными изображениями
Это краткое изложение того, как преобразовать растровые изображения в векторную графику с использованием набора инструментов, доступных в Интернете. Как видите, доступен широкий спектр опций, каждая со своими настраиваемыми настройками и функциями.
Но если вы хотите создавать векторные изображения с нуля, вы можете вместо этого изучить профессиональное программное обеспечение для дизайна.
8 лучших бесплатных альтернатив Adobe Illustrator для браузераЕсли Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество бесплатных альтернатив Adobe Illustrator на основе браузера.
Читать далее
Об авторе Лори Джонс (Опубликовано 20 статей)Лори — видеоредактор и писатель, работавший на телевидении и в кино.Он живет в Юго-Западной Англии.
Более От Лори ДжонсПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
инструментов преобразования растров — ArcMap | Документация
Существует несколько способов преобразования растровых данных в ArcGIS.Вы можете преобразовать нерастровые данные в растровые или наоборот, например преобразовать файл точек в набор растровых данных. Вы можете преобразовать растровые данные в другой тип растровых данных, например изменить формат файла с .img на .tif, или изменить способ управления, например преобразовать из каталога растров в набор данных мозаики.
Большую часть времени вы будете использовать инструменты геообработки для выполнения преобразования. Иногда вы можете взаимодействовать с пользовательским интерфейсом через контекстные меню для доступа к этим инструментам геообработки или другим меню.Например, вы можете экспортировать растровые данные из таблицы содержания ArcMap в другой формат, используя диалоговое окно Экспорт, представленное через контекстное меню растрового слоя, тогда как в окне Каталога вы можете щелкнуть правой кнопкой мыши растр и выбрать его экспорт в другой формат, и это откроет инструмент Копировать растр.
Преобразование в нерастровые данные и обратно
Существует ряд основных инструментов геообработки, которые позволяют преобразовывать в и из растровых данных, которые показаны в таблице ниже.
Преобразование данных в набор растровых данных
| Инструмент | Описание |
|---|---|
ASCII в растр | Преобразует файл ASCII, представляющий растровые данные, в файл растровых данных. |
Функция в растр | Преобразует объекты в набор растровых данных. |
Плавающий в растр | Преобразует файл двоичных значений с плавающей запятой, представляющий растровые данные, в набор растровых данных. |
От точки до растра | Преобразует точечные объекты в набор растровых данных. |
Полигон в растр | Преобразует полигональные объекты в набор растровых данных. |
Полилиния в растр | Преобразует полилинии в набор растровых данных. |
Преобразование набора растровых данных в набор векторных данных
| Инструмент | Точка Описание |
|---|---|
Преобразует набор растровых данных в точечные объекты. | |
Растр в многоугольник | Преобразует набор растровых данных в полигональные объекты. |
Растр в полилинию | Преобразует растр в полилинии. |
Преобразование набора растровых данных в файл
| Инструмент | 000 Описание |
|---|---|
Преобразует набор растровых данных в текстовый файл ASCII, представляющий растровые данные. | |
Растр в плавающий | Преобразует набор растровых данных в файл двоичных значений с плавающей запятой, представляющих растровые данные. |
Используя ArcScan для ArcGIS, вы можете конвертировать отсканированные изображения в векторные векторные слои.
Вы также можете использовать интерполяцию для преобразования данных в набор растровых данных. Для этого требуется дополнительный модуль ArcGIS Spatial Analyst (или дополнительный модуль ArcGIS 3D Analyst).Чтобы узнать больше об интерполяции, см. Анализ интерполяции.
Существует также ряд инструментов преобразования растров расширения ArcGIS 3D Analyst. Чтобы использовать эти инструменты, у вас должен быть дополнительный модуль ArcGIS 3D Analyst.
Инструменты преобразования растров в расширении ArcGIS 3D Analyst
| Инструмент | Описание |
|---|---|
Raster Domain | Импортирует один или несколько файлов в формате LAS, стандарт данных lidar в новый класс многоточечных объектов. |
Растр в многоточечный | Преобразует растр в новый класс многоточечных объектов. |
Растр в TIN | Преобразует растр в триангулированную нерегулярную сеть (TIN). |
Terrain в растр | Преобразует набор данных Terrain в набор растровых данных. |
TIN в растр | Преобразует TIN в растр. |
Преобразование в другие форматы файлов растровых данных
ArcGIS имеет множество поддерживаемых растровых форматов. При обработке данных вы можете обнаружить, что одни форматы работают лучше, чем другие. Например, данные MrSID могут иметь очень маленький размер файла, но из-за сжатия они не работают так быстро, как несжатый файл TIFF. Или у вас есть несколько растров, хранящихся в формате HDF, но для выполнения какой-либо обработки вам необходимо извлечь растры, с которыми вы хотите работать.
Преобразование из формата набора растровых данных в другой формат
Преобразование способа хранения растра
Есть три способа сохранить растровые данные в ArcGIS: в виде набора растровых данных, в наборе данных мозаики или в каталоге растров. Все растровые данные — это, по сути, набор растровых данных, тогда как набор данных мозаики и каталог растров — это механизмы хранения, которые позволяют хранить коллекции растровых данных и управлять ими. В зависимости от того, как вы собираетесь использовать свои данные, вы можете использовать любой из этих вариантов для хранения ваших растровых данных.Чтобы понять различия и особенности каждого из них, см. Организация растровых данных.
Есть несколько инструментов геообработки, позволяющих конвертировать из каждой из этих опций.
Связанные темы
Объяснение графических файлов: вектор или растр
Знание того, какой визуальный тип файла использовать и в чем разница, является неотъемлемой частью дизайна взаимодействия. В одной из наших самых читаемых статей Андерс Полсен, директор по UX здесь, в Acro Media, знакомит нас с графическими файлами, делая их понятными и легкими для понимания.
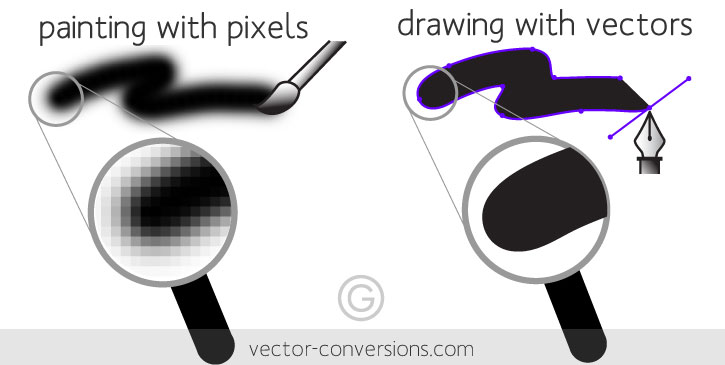
В чем разница между векторными и растровыми файлами для графики?
Векторные файлы
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества. Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для дизайна, начиная от мобильного приложения и заканчивая большим рекламным щитом, без ущерба для качества или увеличения размера файла.Файлы растровые
.Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями. При большом увеличении можно наблюдать отдельные пиксели.
Файлы цифровой графики обычно делятся на две категории — векторные или растровые. В векторной графике, например в файлах логотипов, для создания изображения используются замысловатые контуры, состоящие из точек и линий. Растровая графика, например цифровые фотографии, создается с помощью сетки из крошечных пикселей. Цель этой публикации — дополнительно объяснить разницу между этими типами файлов и помочь определить, какой тип требуется для различных целей.
Вектор
Векторные файлы, состоящие из точек и линий для создания контуров, можно масштабировать вверх и вниз без потери качества. Это делает векторные файлы лучшим форматом для графических ресурсов, таких как иллюстрации, значки и логотипы компаний, поскольку один и тот же файл можно использовать для дизайна, начиная от мобильного приложения и заканчивая большим рекламным щитом, без ущерба для качества или увеличения размера файла.
Вероятно, наиболее распространенный пример векторных файлов, которые мы используем ежедневно, даже не осознавая этого, — это файлы шрифтов.Каждая вводимая вами буква представляет собой векторную графику. Вы можете увеличивать размер текста или масштабировать сколько угодно, и шрифты останутся четкими при просмотре в Интернете или в стандартных редактируемых форматах, таких как документы Word.
Хотя большая часть онлайн-графики по-прежнему является растровой, введение векторных файлов SVG позволяет использовать такие элементы, как логотипы, иллюстрации и значки, в приложениях и веб-разработке. Это будет важным фактором в развитии адаптивного дизайна сайтов, поскольку макеты и элементы дизайна адаптируются к экранам различных размеров и разрешений, например дисплеям Retina.
Растр
Растровые изображения состоят из множества крошечных квадратов, называемых пикселями, и часто называются растровыми изображениями. При большом увеличении можно наблюдать отдельные пиксели. Разрешение растрового файла называется DPI (точек на дюйм) или PPI (точек на дюйм) и является основным определяющим фактором для увеличения размера файла.
Практически вся цифровая фотография основана на растре. Большинство графических файлов, найденных в Интернете, также являются растровыми и сохраняются для разрешения экрана 72 точек на дюйм, для использования в печатных материалах, где стандартное разрешение составляет 300 точек на дюйм, обычно требуется файл большего размера.
Расширения файлов
Обычно вы можете различить растровые и векторные форматы, внимательно посмотрев на края графических элементов, таких как текст и логотипы. Расширения файлов также подскажут, к какой категории относится файл, хотя из этого правила всегда есть исключения.
Тип | Добавочный номер | Тип файла |
Растр | .BMP .jpg .png .gif .tiff .psd .pat | Файл растрового изображения Объединенная группа экспертов по фотографии (JPEG) Переносимая сетевая графика (PNG) Формат обмена графикой (GIF) Формат файлов изображений с тегами (TIFF) Файл Adobe Photoshop Файл Corel Paint |
Вектор | .eps .svg .ai .cdr | Инкапсулированный файл PostScript (EPS) Масштабируемая векторная графика (SVG) Файл Adobe Illustrator Файл чертежа Corel |
Оба | Формат переносимых документов (PDF) Примечание: любой из вышеуказанных типов файлов можно экспортировать в формат pdf, поэтому эти файлы могут быть либо вектор, либо растр, либо их комбинация. |
Заявление об ограничении ответственности: Графическое программное обеспечение прошло долгий путь за эти годы, что привело к значительному размытию линий между программами. Растровые изображения можно встраивать в Adobe Illustrator, а векторные изображения можно размещать и даже создавать в Photoshop. Помня об этом, в случае сомнений проконсультируйтесь с графическим дизайнером. Убедитесь, что дизайнер предоставил файлы векторных логотипов при обновлении вашего логотипа, и попросите ваш принтер дважды проверить разрешение изображений при профессиональной печати материала.
TL; DR
Напомним, файлы логотипов всегда должны быть векторными, а файлы SVG можно использовать для отображения векторной графики в Интернете. Веб-графика обычно не подходит для профессиональной печати. В случае сомнений проконсультируйтесь со специалистом.
Примечание редактора: Эта статья была первоначально опубликована 27 июля 2016 г. и была обновлена для обеспечения актуальности, точности и полноты.
Вектор или растр, PNG или EPS? Как выбрать правильный формат файла
Хотя это может показаться тривиальным, выбор неправильного формата файла может подорвать вашу маркетинговую кампанию и обесценить ваш внешний вид бизнеса.
Если вы не знаете свои PNG из своих SVG, сейчас нет времени учиться!
Существует множество форматов файлов, и их правильное использование может иметь некоторые полезные преимущества, такие как сокращение времени загрузки веб-сайта и повышение рейтинга страницы результатов поисковой системы (SERP). Даже если вы работаете в тесном сотрудничестве с дизайнером, понимание этого предмета гарантирует, что дизайн, за который вы заплатили, всегда будет выглядеть как можно лучше. Здесь я расскажу о некоторых из самых популярных форматов изображений и их использовании, чтобы вы знали свои PNG из своих SVG и могли с уверенностью использовать их в своей работе.
Если вы не работаете с графикой ежедневно, скорее всего, вы не слишком хорошо знакомы с форматами файлов и их различными способами использования — и это нормально!
Растр и вектор: в чем разница?
Вы когда-нибудь пытались увеличить фотографию, но обнаруживали, что она искажается в большем размере? Этот тип изображения называется растровым. Некоторые распространенные типы файлов растровой графики включают PNG, GIF и JPEG. Растровое изображение состоит из фиксированного количества отдельных цветных пикселей, которые при совместном просмотре образуют целостное изображение.Чем больше пикселей в изображении, тем выше его разрешение. Когда вы увеличиваете растровое изображение, ваш компьютер «угадывает» информацию, которую следует использовать для заполнения вновь образованного пространства. Это то, что заставляет его выглядеть размытым, пиксельным или искаженным.
В векторной графике для создания графики используются математически обоснованные точки, линии, кривые и формы. Благодаря способу создания векторную графику можно бесконечно растягивать и изменять размер без потери качества изображения, что делает их идеальными для таких элементов, как логотипы компаний.Типы файлов векторной графики включают Adobe Illustrator (AI), SVG и EPS ’. Всякий раз, когда дизайнер создает новую графику с нуля, например логотип, он обычно создает ее как вектор, потому что это обеспечивает большую гибкость в том, как они могут впоследствии использовать это изображение.
Распространенные типы файлов изображений и их использование
JPEG
JPEGS (Joint Photographic Experts Group) — один из наиболее известных форматов растровых изображений, известный как «с потерями», что означает, что при сохранении изображения оно частично отбрасывает некоторые данные изображения, чтобы сжать изображение.Это уменьшает размер изображения, что упрощает распространение и хранение. Файлы JPEG подходят для использования в Интернете и в печати.
Итак, когда следует использовать JPEG? Общее практическое правило:
- Ваше изображение — фотография
- Ваше изображение имеет много сложных цветов и градиентов
- Вам не нужна прозрачность изображения
- Вам не нужна анимация
GIF
GIF (Graphics Interchange Format) также являются растровыми файлами, но являются форматом без потерь, что означает, что вы не теряете информацию о данных при сохранении файла, как это происходит с файлами JPEG.Обратной стороной GIF-файлов является то, что они не имеют такой богатой цветовой гаммы, как jpeg, только с 256 цветами или 255, если вы включите прозрачность. Это может привести к тому, что изображения будут выглядеть «не по цвету».
Как правило, GIF-файлы следует использовать в следующих случаях:
- Ваше изображение будет использоваться в Интернете (веб-сайты, рассылки по электронной почте)
- Вам необходимо, чтобы ваше изображение было анимированным
- Ваше изображение имеет только несколько сплошных цветов (например, маленькие веб-иконки или простые изображения)
- Ваше изображение содержит формы с жесткими краями (например, текст или узоры фигур)
- Вам требуется изображение с прозрачным фоном, т.е.e отображается только значок или логотип без сплошного цвета за ним.
PNG
PNG (переносимая сетевая графика) бывают двух разновидностей — PNG-8 и PNG-24. Как и GIF, PNG — это формат без потерь, поэтому вы не потеряете данные при сжатии изображения. Одна из отличительных черт PNG — это альфа-прозрачность. По сути, это означает, что их прозрачность масштабируется, поэтому у вас также есть возможность создать полупрозрачный вид для вашего изображения. Одно из предостережений при использовании альфа-прозрачности заключается в том, что она не поддерживается Internet Explorer 6, поэтому ваша графика может отображаться некорректно, если ваши зрители все еще используют старую версию этого браузера.
PNG-8 очень похож на GIF. Он имеет 256-цветный формат, но размеры его файлов даже меньше, чем у GIF, что делает их идеальными для использования в Интернете. PNG-24 создает файл гораздо большего размера, но может отображать более 16 миллионов цветов, создавая гораздо более насыщенное и четкое изображение, чем GIF и PNG-8. При использовании PNG-24 внимательно относитесь к размеру файла, особенно если вы планируете использовать его в Интернете, так как большие размеры файлов могут замедлить загрузку вашей страницы.
Итак, когда следует использовать PNG?
- Ваше изображение будет использоваться в Интернете (веб-сайты, рассылки по электронной почте)
- Вам потребуется прозрачный или частично прозрачный фон
SVG
SVG (масштабируемая векторная графика), как следует из названия, является форматом для векторной графики.Хотя этот тип файлов не так распространен, как некоторые из других упомянутых, мы думаем, что о нем стоит знать. По мере того как адаптивные веб-сайты становятся отраслевым стандартом, SVG-файлы используются все чаще, поскольку они позволяют масштабировать веб-графику до экрана любого размера без искажений.
Прелесть такого гибкого файла SVG в том, что его можно сжать до очень малых размеров, что позволяет сэкономить место на серверах и сократить время загрузки страницы. SVG можно использовать для любого векторного файла, будь то фон веб-сайта, значок или логотип, и их можно создать в такой программе, как Adobe Illustrator, Corel Draw или Inkscape.
SVG следует использовать, когда:
- Вы загружаете любое векторное изображение на свой веб-сайт
- Вы загружаете логотип своей компании на свой веб-сайт
- Ваше изображение необходимо безупречно масштабировать до различных размеров
Если вы ‘ Если вы ищете дополнительную информацию о SVG, эта статья из Web Designer Depot — отличный ресурс.
AI
По умолчанию в Adobe Illustrator выводится файл AI. Этот формат файла часто используется для обмена векторной графикой между пользователями этой программы.Совместное использование файла AI позволяет получить доступ к редактируемому файлу, поэтому пользователь может вносить изменения в документ, если он хочет, но получатель должен иметь Adobe Illustrator, чтобы иметь возможность открыть файл. Хотя файлы AI никогда не используются для Интернета, они могут быть переданы непосредственно на принтер, особенно если вы хотите, чтобы они могли вносить небольшие изменения в ваш файл в процессе печати.
AI-файлы следует использовать, когда:
- Вы хотите поделиться созданным векторным файлом с кем-то еще, у кого также есть Adobe Illustrator
- Вы отправляете файл на печать
- Вы хотите, чтобы получатель мог редактировать файл, или не возражаете, если у них есть возможность редактировать его
PSD
PSD — это собственный формат файла для Photoshop, который часто используется для редактирования растровых файлов, таких как фотографии, но также поддерживает вставку вектора графика.Если слои не сглаживаются создателем, файлы PSD доступны для редактирования любым пользователем, имеющим Photoshop. Файлы PSD должны быть преобразованы в форматы JPEG, PNG или GIF, чтобы загружать их в Интернет.
PSD-файлы можно использовать в следующих случаях:
- Совместное использование дизайна с кем-то, у кого также есть Adobe Photoshop
- Отправка файла на принтер
TIFF
TIFF (Tagged Image File Format) стандартно используются при печати промышленности и часто используются для редактирования и хранения растровых изображений, например фотографий.Из-за своего формата без потерь TIFF часто предпочтительнее JPEG для сохранения рабочих файлов, потому что их можно сохранять и повторно сохранять без потери качества изображения. В отличие от JPEG, TIFF поддерживает несколько слоев изображений в одном файле, и из-за объема информации, которую они содержат, размеры их файлов очень велики. Файлы TIFF не подходят для использования в Интернете, но отлично подходят для проектов печати.
Когда TIFF — хорошая идея?
- Всякий раз, когда вы работаете с растровым изображением и хотите иметь возможность внести в него изменения позже.
- При сохранении растрового файла для использования в проекте печати.
EPS
EPS означает «инкапсулированный PostScript» и, как и файл AI, в основном используется для обмена векторными файлами. В отличие от файлов AI, EPS можно открывать и редактировать с помощью ряда векторных программ, включая Adobe Illustrator, Corel Draw или Inkscape. Его также можно вставить как изображение в другие программы, такие как Photoshop, InDesign и Microsoft Word, но он не предназначен для использования в Интернете.Хотя это по-прежнему полезный файл во многих ситуациях и отраслях, использование файла EPS в последние годы значительно сократилось в пользу других форматов векторных файлов.
Когда уместно использовать файл EPS?
- Если вы хотите поделиться редактируемым векторным файлом с кем-либо, использующим программное обеспечение для редактирования векторных изображений, отличное от Illustrator.
- Вы делитесь векторным файлом с кем-то, кто хочет гибкости встраивания файла в различные программные приложения
- Когда принтер, клиент или сотрудник специально запрашивает файл EPS
A PDF (Portable Document Format) может содержать либо растровые, либо векторные изображения, либо и то, и другое, в зависимости от способа создания.PDF-файлы, подходящие как для печати, так и в Интернете, можно открывать и использовать в широком спектре программных приложений, что делает их чрезвычайно гибкими и широко используемыми. Если PDF-файл создается в Illustrator, пользователь также может сохранить возможности редактирования Illustrator, чтобы любой мог редактировать исходный векторный файл, аналогично AI или EPS.
PDF-файл можно использовать в следующих случаях:
- Отправка файла на печать (альтернатива AI, PSD или EPS)
- Загрузка документа в Интернете, чтобы люди могли читать, загружать или делиться
- Отправка векторного файла с кем-то, у кого нет программного обеспечения, поддерживающего векторные иллюстрации
Теперь, когда вы знаете больше об этих форматах файлов, я надеюсь, что вы выбрали несколько, чтобы опробовать их в ближайшее время!
Служба онлайн-преобразования изображений в векторные
Наш сервис растровых изображений в векторные поможет вам преобразовать небольшие размытые изображения в полностью масштабируемые векторные изображения, которые вы можете увеличивать до любого размера без потери качества.Мы обеспечиваем только высококачественную работу, выполняемую вручную, без каких-либо программ автоматического отслеживания или автоматического преобразования, которые предлагают низкое качество.
Изображение для
векторных сервисов Айдентика бренда и векторизация логотипа Не устраивает логотип вашей компании? Это размытый, пиксельный, с низким разрешением или неправильный формат файла? Мы можем помочь вам вывести ваш логотип на новый уровень. Наши услуги включают улучшение качества изображения и логотипа или даже изменение вашего логотипа.
У вас есть печатная версия вашего логотипа, и ничего больше? Возможно, у вас есть распечатка или футболка, но вам нужен цифровой файл для использования в Интернете или для других материалов. Мы можем преобразовать ваше отсканированное изображение в цифровой формат для использования в Интернете или в печати без каких-либо ограничений. Позвольте нам векторизовать ваш рисунок и улучшить ваше искусство, чтобы ваше изображение выглядело потрясающе на любых носителях и в любом размере.
Хотите перерисовать бумажный эскиз в цифровом формате? Наша служба преобразования векторных изображений поможет вам подготовить набросанный логотип или иллюстрацию к печати.Мы можем очистить ваше изображение и избавиться от шума и зернистости. Мы можем редактировать цвета и улучшать штриховой рисунок вашего изображения в соответствии с вашими потребностями. Запросите векторные файлы вашего эскиза и получите 100% масштабируемое, готовое к печати изображение.
Вы архитектор или лазерный гравер и ищете недорогой способ конвертировать бумажные отсканированные изображения в формат CAD (dxf и dwg)? Мы можем помочь вам исправить ваши искаженные отсканированные изображения, полные странных цветов и белого шума. Мы можем мгновенно превратить ваши непригодные для использования отсканированные изображения в профессиональные технические чертежи, готовые для импорта в любое программное обеспечение САПР или программу резки.
Изображение для
векторных объектов 1. Сервис быстрой векторизации онлайн Вы торопитесь доставить файлы на принтер, но то, что у вас есть, не соответствует требованиям вашей полиграфической компании? Мы поможем вам подготовить любое изображение или документ к печати максимум за 2-24 часа. Самая распространенная проблема, с которой сталкиваются люди, — это низкое качество файлов для печати. Наша служба векторизации может помочь вам превратить ваше изображение в векторное, чтобы вы могли распечатать свой дизайн на любом носителе любого размера.Свяжитесь с нами, и мы поможем вам в мгновение ока создать файлы, готовые к печати.
С нашей онлайн-службой векторизации вам не нужно бояться получения дешевой и небрежной работы. Мы доставляем только высококачественные файлы, готовые к печати. Большинство веб-сайтов требуют предоплаты. Мы отправим вам предварительный просмотр обработанных изображений перед оплатой, чтобы вы не платили за продукт, который вам не нравится. Спросите ценовое предложение, и мы обязательно сделаем вам лучшее предложение для первоклассной обработки изображений.
DPI (точек на дюйм) — очень важное значение для любого принтера. Изображения или фотографии с разрешением менее 300 точек на дюйм очень трудно распечатать. Чем выше это значение, тем лучше будет напечатанное изображение. Низкое разрешение может быть большой проблемой, поскольку снижает размер и качество печати. Если у вас векторное изображение, вам не придется заморачиваться со всем этим. Векторные изображения не работают с пикселями, поэтому исходные файлы всегда будут выглядеть идеально после печати, независимо от размера.
Мы можем предоставить все распространенные векторные (ai, eps, pdf, svg и cdf) и форматы CAD (dxf и dwg) после векторного преобразования вашего изображения. Мы также можем помочь вам наметить штрихи и разделить цвета, чтобы у принтеров или трафаретных принтеров не было проблем с печатью ваших работ на бумаге, кружках, футболках или любом другом носителе. Мы также можем помочь вам превратить любой логотип или изображение в формат САПР для лазерных граверов или архитекторов.
Часто задаваемые вопросы
1.Что такое растровое изображение?
Растр — это тип изображения, состоящего из множества маленьких квадратов или точек, которые обычно называют пикселями. Пиксели — это наименьшие единицы цифровых изображений, которые могут отображаться на дисплеях, таких как ЖК-экраны, телевизоры и мобильные телефоны. Большинство непрофессионалов привыкли иметь дело с растровыми изображениями, потому что они получаются, когда вы сканируете изображение на свой компьютер или делаете снимок с помощью цифровой камеры. Некоторые из имен файлов, связанных с растровыми изображениями, — это те, которые вы, вероятно, видели раньше, например, JPEG, GIF, PNG, TIFF, BMP и т. Д.
2. Что такое векторное изображение?
Векторные изображения состоят из геометрических линий, форм, точек и кривых. Это означает, что внутри них нет точек или пикселей, поэтому нет проблем с увеличением изображения. Векторные изображения сохраняют свое качество независимо от размера или частоты изменения размера изображения. Наиболее распространенными форматами векторных изображений являются EPS, SVG, PDF, CDR и AI.
3. Что такое преобразование растров в векторные?
Преобразование векторов или, проще говоря, «векторизация» — это в основном процесс преобразования растрового изображения в векторное.Это означает, что вы превращаете пиксельные изображения, которые будут размываться, пикселизироваться и терять качество после увеличения, в векторные изображения, основанные на математических объектах и которые можно масштабировать до любого размера без потери качества.
4. Как преобразовать растровые изображения в векторные?
Есть два варианта. Вы можете либо использовать программное обеспечение для автоматического преобразования, которое даст вам посредственные результаты, либо вручную перерисовать растровое изображение в векторное, что можно сделать с помощью программного обеспечения для векторной графики.Однако это программное обеспечение непросто в использовании, и для него требуется профессионал, который знает, что делать и как использовать программное обеспечение.
5. Кому может быть выгодно преобразование растров в векторные?
Векторные изображения важны для любого профессионала, который работает с графикой, эскизами или рисунками. Наиболее распространенными профессионалами, использующими векторные изображения, являются графические дизайнеры, полиграфисты и архитекторы. Архитекторам и лазерным граверам необходимо программное обеспечение САПР для обработки своих технических чертежей. Самый простой и быстрый способ получить форматы файлов САПР — это просто конвертировать из векторизованных файлов.Что касается профессионалов, занимающихся печатной графикой, им нужны изображения самого высокого качества, которые они могут получить. К таким профессионалам относятся трафаретные принтеры, цифровые принтеры или маркетологи вывесок. Если они печатают растровые изображения, результатом будут нечеткие, искаженные изображения, которые не выглядят привлекательно. Векторные изображения чистые и дают высококачественные результаты.
6. Как используются векторные изображения?
Вспомните, когда вы в последний раз проезжали мимо дома и видели вывеску риэлтора «Продается» на собственности.Этот знак был напечатан с использованием векторных изображений. Если бы он был напечатан в растре, цвета и формы не были бы такими красочными и идеальными. Вот почему нашими услугами векторизации пользуются многочисленные профессионалы и частные лица со всего мира.
Всем, кто создает баннеры, логотипы, знаки, вышивки, гравюры, графики или чертежи, понадобятся наши услуги. Создаете ли вы план дома своей мечты или графическое изображение, которое хотите распечатать на футболке, векторные изображения — это то, что вам нужно использовать, чтобы производить качественный продукт.
7. Что мне может предложить услуга ручной векторизации?
Все векторные изображения, которые мы рисуем, выполняются вручную с быстрым сроком выполнения и высококачественными результатами. Вы должны быть осторожны с другими поставщиками услуг векторизации, потому что они, как правило, используют неаккуратное автоматическое программное обеспечение для преобразования «растровое изображение в векторное изображение», чтобы быстро и легко создавать векторные изображения.
