Бесплатное онлайн-приложение для векторизации изображений SVG
Веб-приложение Векторизатор Изображений предназначено для преобразования растровых изображений JPG, PNG, BMP, TIFF, ICO и GIF в векторную графику на основе фигур, состоящих из кривых и линий Безье. Все элементы векторной графики после преобразования сохраняются в файл SVG.
Aspose.SVG предлагает бесплатный Векторизатор Изображений работающий на любой платформе. Используя это приложение, вы можете применить набор параметров для достижения идеального результата. Сэкономьте свое время и воспользуйтесь Векторизатором Изображений, чтобы получить все преимущества векторной графики!
Векторизатор Изображений предлагает различные варианты предварительной обработки рисунков перед сохранением их в векторном формате. Обработка предполагает управление следующими параметрами: «Палитра», «Максимальное количество цветов», «Сглаживание», «Закругленность», «Подавление шума» и «Обводка и Ширина».
Палитра предлагает контроль и управление цветами:
Максимальное количество цветов позволяет регулировать набор необходимых цветов. С помощью этого элемента управления вы можете изменить какой-либо цвет и, при необходимости, добавить / удалить цвет.
Сглаживание позволяет получить менее пиксельное изображение и улучшить цветовые переходы.
Закругленность содержит контроль округлости границ. Меньшие значения дают более острые углы, большие значения дают более гладкие углы.
Подавление шума
Обводка и Ширина позволяет создать контурное изображение с выбранной шириной обводки и цветом.
Зачем нужна векторизация изображений?
В растровом изображении каждый объект представлен набором пикселей. Растровые форматы хорошо подходят для фотографий или картинок с цветовыми градиентами. Но одним из главных их недостатков является потеря качества при масштабировании. Векторная графика позволяет масштабировать изображение до любого размера без потери качества, а иногда — значительно уменьшить размер файла. Лучше всего для векторного формата подходят логотипы, иконки, макеты страниц, карты, графики, штриховые рисунки, иллюстрации и т.д.
Но одним из главных их недостатков является потеря качества при масштабировании. Векторная графика позволяет масштабировать изображение до любого размера без потери качества, а иногда — значительно уменьшить размер файла. Лучше всего для векторного формата подходят логотипы, иконки, макеты страниц, карты, графики, штриховые рисунки, иллюстрации и т.д.
Что такое ArcScan?—Справка | ArcGIS Desktop
ArcScan предоставляет инструменты, позволяющие преобразовать отсканированные изображения в слои векторных объектов. Процесс преобразования растровых данных в вектор называется векторизацией. Векторизацию можно выполнить вручную, интерактивно проходя по ячейкам растра, или в автоматическом режиме.
Проведение интерактивной векторизации, называемой трассировкой растра, требует, чтобы вы трассировали ячейки растра на карте для создания векторных объектов. Проведение автоматизированной векторизации, называемой автоматическая векторизация, требует, чтобы вы создавали объекты для всего растра, основанные на определенных вами настройках.
Организации, которые нуждаются в преобразовании растровых изображений в объекты векторных слоев, первые кандидаты в применении модуля ArcScan. В то время как основная масса географической информации по-прежнему существует в виде карт на твердом носителе, совершенно необходимо наличие функциональности, позволяющий легко интегрировать эти документы в ГИС. Эти традиционные материалы можно заменить профессиональными — инженерными, топографическими и картографическими. ArcScan предлагает эффективный способ упростить это внедрение, по сравнению с такими традиционными методами, как оцифровка с помощью дигитайзера.
Дополнительный модуль ArcScan предоставляет инструменты, которые позволяют вам выполнять простую редакцию растра для подготовки ваших растровых слоев для векторизации. Такая практика, известная как подготовка растра, позволяет исключить нежелательные элементы растра, которые не входят в сферу ваших проектов векторизации.
Начало работы с ArcScan
Модуль ArcScan интегрирован в среду ArcMap и базируется на собственном пользовательском интерфейсе, который поддерживает инструментальные средства и команды, используемые для процесса векторизации. Также как и с другими модулями ArcGIS, вам нужно активизировать модуль ArcScan в ArcMap перед началом использования. Вам также необходимо добавить панель инструментов ArcScan в вашу карту, чтобы иметь доступ к инструментам и командам в процессе векторизации.
Также как и с другими модулями ArcGIS, вам нужно активизировать модуль ArcScan в ArcMap перед началом использования. Вам также необходимо добавить панель инструментов ArcScan в вашу карту, чтобы иметь доступ к инструментам и командам в процессе векторизации.
Так как ArcScan предполагает работу с Редактором, вам потребуется запустить сеанс редактирования для активации панели инструментов. Это означает, что все инструменты и команды редактирования можно использовать в сочетании с инструментами и командами ArcScan. ArcScan использует такие настройки редактирования, как параметры замыкания, целевые шаблоны и векторные слои.
ArcScan может векторизовать различные форматы растра, поддерживаемые ArcGIS, при условии, что растр отображается двумя цветами. Для этого требуется, чтобы вы назначили растровым слоям два уникальных цвета. Вы можете использовать опции отображения ArcMap Уникальные значения (Unique Values) или Классификация (Classified), чтобы разделить растр на два цвета. Большинство отсканированных документов содержат элементы в двух слоях со значениями: передний план (изображение) и фон (подложка). Обычно передний план представлен темным цветом, например черным, а фон — светлым, например белым цветом. Однако эти же цвета можно использовать в обратном порядке или вообще использовать другие цветовые значения. Пока эти два цвета имеют уникальные значения, ArcScan поддерживает векторизацию для ячеек текущего цвета.
Обычно передний план представлен темным цветом, например черным, а фон — светлым, например белым цветом. Однако эти же цвета можно использовать в обратном порядке или вообще использовать другие цветовые значения. Пока эти два цвета имеют уникальные значения, ArcScan поддерживает векторизацию для ячеек текущего цвета.
Процесс преобразования растровых данных в векторные объекты зависит от пользовательских настроек. Эти настройки позволяют вам управлять геометрией результирующих векторных объектов. Когда вы определили оптимальные настройки векторизации ваших данных, их можно будет легко сохранить и использовать повторно.
Интерактивная векторизация (трассировка растра)
Трассировка растров полезна в случаях, когда вы хотите повысить управляемость процесса векторизации или когда требуется векторизовать небольшое изображение. Этот процесс называется интерактивной векторизацией и он схож с существующими методами, используемыми для создания объектов при редактировании. Интерактивная векторизация состоит из нескольких компонентов: замыкание на растр, векторизация растра и распознавание формы.
Замыкание на растр
Дополнительный модуль ArcScan поддерживает возможность замыкания на ячейки растра. Несмотря на то что для трассировки растра это не требуется, замыкание на растр позволяет убедиться, что вы создали объекты точно. Вы можете замкнуть на центральные линии, пересечения, углы, конечные точки и сплошные области растра.
Замыкание на пересечениях растраЗамыкание на центральных линиях растраВекторизация растра трассировкой
Инструмент Векторизация трассировкой (Vectorization Trace) позволяет вручную трассировать ячейки растра и создавать линейные или полигональные объекты. Трассировка растра может быть эффективным способом конвертации растровых данных в векторные объекты, если она используется в сочетании с замыканием на растр. Вы можете также управлять геометрическим составом итоговых векторных объектов, регулируя параметры настроек векторизации до трассировки. После добавления новых объектов в базу данных, вы можете посредством трассировки их улучшать другими инструментами, такими как топология, расширенное редактирование и векторная трансформация, чтобы изменить данные в случае необходимости.
На приведенном ниже рисунке показана осевая трассировка, используемая для создания линейных объектов.
При наличии Векторизации трассировкой (Vectorization Trace) достаточно просто указать курсором направление, в котором вы хотите выполнить векторизацию, и щелкнуть мышью. С каждым щелчком объекты будут создаваться по осям ячеек растра. Текущие установки векторизации влияют на итоговую геометрию вектора. У вас есть опция для создания линейных или полигональных объектов.
Рисунок ниже показывает трассировку и замыкание растра, используемую при создании полигональных объектов.
Распознавание формы
Вы также можете отбирать векторные объекты определенной формы, например, здание или резервуар для хранения, с помощью инструментов распознавания формы. Это позволяет создавать объекты одним щелчком мыши на растровом объекте, который вы хотите отобрать.
Автоматическая векторизация
Автоматическая векторизация определяется как автоматизированная технология для преобразования растровых данных в векторные объекты. Этот процесс контролируется пользователем, который управляет ходом векторизации. Такие факторы, как разрешение изображения, количество шума (помех) в изображении, и фактическое содержание сканированного документа, определяют конечный результат векторизации.
Этот процесс контролируется пользователем, который управляет ходом векторизации. Такие факторы, как разрешение изображения, количество шума (помех) в изображении, и фактическое содержание сканированного документа, определяют конечный результат векторизации.
ArcScan поддерживает два метода векторизации: по центральным линиям и контурную. Векторизация по центральным линиям позволяет создавать векторные объекты вдоль центра линейных элементов растра. Оцифровка контуров позволяет создавать векторные объекты на границе линейных элементов растра.
Растр, отображающий изолинииВекторизация изолиний по центральным линиямДля автоматической векторизации требуются настройки, которые влияют на то, как будут получены векторные объекты. Эти настройки, также известные как стили, можно сохранить и повторно использовать с растровыми изображениями, которые имеют сходные характеристики.
Об успешном выполнении векторизации можно судить по состоянию сканированного документа во время конвертации. Иногда необходимо изменить изображение до формирования векторных объектов. Этот процесс, называемый предварительной обработкой растра, можно использовать для очистки определенных частей растра, что поможет определить границы векторизации. Инструменты Очистки растра (Raster Cleanup) обеспечивают средства для выполнения этих действий. Кроме того, растровые выборки можно использовать в сочетании с растром или независимо от него, чтобы изолировать ячейки растра, которые необходимо векторизовать.
Иногда необходимо изменить изображение до формирования векторных объектов. Этот процесс, называемый предварительной обработкой растра, можно использовать для очистки определенных частей растра, что поможет определить границы векторизации. Инструменты Очистки растра (Raster Cleanup) обеспечивают средства для выполнения этих действий. Кроме того, растровые выборки можно использовать в сочетании с растром или независимо от него, чтобы изолировать ячейки растра, которые необходимо векторизовать.
Помимо обработки исходного растра, самый важный фактор в автоматической векторизации — предварительные настройки. Настройки определяют, какие именно ячейки векторизуются, а также степень генерализации и сглаживания для итоговых векторных данных. Вы можете изменить некоторые параметры и тут же увидеть на карте, каким образом они влияют на векторизацию. После определения соответствующих настроек вы сможете векторизовать весь растровый слой или его определенную область. После создания данных вы сможете использовать другие инструменты редактирования, такие как топология, расширенное редактирование и векторная трансформация, чтобы изменить данные в случае необходимости.
Выбор ячеек растра
ArcScan поддерживает возможность выбора ячеек растра. Смежные ячейки растра — это пикселы растра, имеющие одни непрерывные границы. Ячейки могут примыкать друг ко другу или располагаться по диагонали. Эти функциональные возможности позволяют выбирать части растра для различных целей, таких как векторизация, экспорт, или удаление.
Растровая выборка позволит вам сосредоточиться на важных частях растровых данных и вместе с тем изолировать ненужные части данных. Чтобы создавать растровые выборки, достаточно будет щелкнуть мышкой серию связанных ячеек или сформировать и выполнить запрос на основе выражения. Эти инструменты выборки могут помочь в определении границ векторизации.
Растр, отображающий изолинииВыбранный поднабор смежных ячеекДиалоговое окно Выбрать смежные ячейки (Select connected cells) позволяет выполнять сложную выборку ячеек на основе области пикселов и экстентов внешних границ.
Растровое изображение до выборкиВыборка ячеек на основе области пикселовОчистка растров до векторизации
ArcScan также поддерживает инструменты для редактирования растровых изображений. Вы можете рисовать, закрашивать и стирать ячейки во время сеанса редактирования в ArcMap. Эти шаги, известные как очистка растра, позволяют вам исключить ячейки растра, которые не участвуют в векторизации. Вы также можете экспортировать измененный растр в новый файл, если необходимо сохранить оригинальную копию.
На приведенных ниже рисунках показано изображение до и после очистки.
Рисунок до очисткиРисунок после очисткиСвязанные разделы
Растеризация и векторизация изображений — презентация онлайн
§24Растеризация и векторизация
изображений
О чём речь
Несмотря на противоположные свойства, а может быть,
благодаря им, два вида графики (растровая и векторная) не
одного вида цифровой графики в другой.
Растеризация
Растеризация – процесс перевода векторной графики
в растровую. Такой перевод осуществим практически в
любом графическом редакторе, однако после этого вы
сможете управлять лишь изображением как единой
картинкой, а не ее частями.

Растеризация также используется для представления
на экране монитора или для печати.
Растеризация в векторном редакторе
Любой векторный редактор располагает возможностью
конвертирования как всего документа, так и отдельных
объектов в растровое изображение, которое остается
Растеризация в пределах векторной программы
происходит с потерей исходного векторного изображения.
При этом пользователь ставится перед выбором
традиционных параметров растрового изображения:
размеров, разрешения и глубины цвета.
Растеризация как результат экспорта
Другим вариантом растеризации является
экспортирование векторного изображения целиком (или
только выделенных объектов) в формат растровой
графики, также с предварительным выбором размера,
разрешения и глубины цвета.
Векторизация
Векторизация – процесс перевода растровой графики
в векторную. Задача векторизации – частный случай
перевода не существует.
 Так как результат редко
Так как результат редкополучается идеальным, требуется вмешательство человека
для исправления ошибок и погрешностей. Созданы только
специализированные алгоритмы в определенной области
(в геоинформационных системах с помощью векторизации
аэрофотосъемки получают карты местности).
Векторизация
Точное преобразование растрового изображения в
векторное практически недостижимо. Программа
векторизации очерчивает области с одинаковыми или
близкими цветами, которые фактически могут относиться к
вариант, когда каждый пиксел становится после
векторизации отдельным объектом.
Способы векторизации
Для того чтобы осуществить векторизацию, возможны
следующие варианты:
• ручная векторизация (обводка), выполняемая с помощью
обычных векторных инструментов. Смысл ручной
векторизации заключается в рисовании поверх растрового
изображения векторных контуров любыми инструментами
векторных программ;
• автоматическая векторизация, выполняемая
специализированными средствами программы (векторизация
внутри векторной программы).
обеспечить эти инструменты, практически всегда требуется
доработать;
• автоматическая векторизация, выполняемая
специализированными программами.
Выбор способа векторизации
Выбор способа векторизации зависит от сложности
исходного изображения, требуемого качества и некоторых
других факторов.
Подготовка растрового изображения
• Обычно в растровом редакторе уменьшают количество цветов
изображения.
• Разрешение растрового изображения для векторизации с хорошим
качеством желательно иметь в пределах от 300 до 600 dpi, хотя
допускается возможность работы и с меньшим разрешением.
или слайдов. Отсканированные газетные или журнальные вырезки
векторизируются с худшим результатом из-за полиграфического растра.
• Особое внимание следует уделить изображениям, включающим
шрифт. Векторизировать следует только достаточно крупный шрифт.

• Чистота и ясность изображения играет решающую роль для
качественной векторизации. Если используемый оригинал имеет
дефекты, пятна, царапины, то такое изображение следует тщательно
отретушировать в программе редактирования растровой графики.
Как в Inkscape
растеризацию изображения.
Для этого необходимо в меню Файл открыть исходное растровое
изображение:
Как в Inkscape
Так как Inkscape – векторный редактор, при открытии растрового
изображения происходит его импорт. Для растеризации изображение
необходимо Экспортировать в PNG:
Как в Inkscape
Изображение успешно импортировалось. Далее необходимо
векторизовать изображение.
Как в Inkscape
Для векторизации необходимо открыть меню Контур -> Векторизовать
растр:
Важно: перед открытием меню Контур, изображение нужно
выделить(щелчком левой кнопки мыши).
Как в Inkscape
В открывшемся окне имеются различные варианты векторизации
изображение в градации серого или бинарное, до выделения цветных
контуров.

Важно: при создании цветных контуров образуется большое количество
групп контуров, что влияет на производительность. Чтобы улучшить
качество выделения, необходимо задать большее количество
сканирований изображения.
Как в Inkscape
Пример векторизованного изображения:
На изображении заметно большое количество групп контуров.
17. Пример
Облегчаем труд. Векторизация изображений
Векторизация (трассировка) — это ручное или автоматическое преобразование растрового изображения в его векторное представление. Благодаря такому преобразованию исходное изображение получает все преимущества векторной графики — малые размеры файла, возможность масштабирования и редактирования без потери качества.
Сегодня я расскажу тем, кто не знает, а я уверен, что такие есть о том, как путем несложных телодвижений перевести растровое изображение в векторное.Эта функция не новая и имя ей трассировка. Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
Она-то и переводит вашу растру в вектор. Но, сразу хочется отметить, что на сегодняшний день я пока не встречал программ трассеров, которыми можно перевести любое изображение автоматически без последующей ручной коррекции.Компоненты трассировки присутствуют в известных нам Corel Draw и Adobe Illustrator.
В Corel это делается так: создаём документ → помещаем в него (любым способом) ваше растровое изображение →нажимаем на нём ПКМ → и в открывшемся подменю выбираем любой из вариантов трассировки.
В Illustrator : Открываем изображение → Меню → Объект →Трассировка изображения → Создать создать и разобрать→ на верхней панели вспомогательного меню выбираем необходимый вариант.
Если говорить о качестве трассировки изображений, то из этих двух вариантов побеждает однозначно Corel. Но, как всегда есть нюансы.Нюансы такие, если говорить о трассировке в общем:
1) Не надейтесь, что трассер разложит на векторы фотографию так, что не будет разницы.2) Трассер не умеет трассировать градиенты корректно3) После трассировки Вам все равно надо подправлять ваше изображение. 4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
4) Для наиболее приемлемой трассировки качество изображения должно быть 300dpi
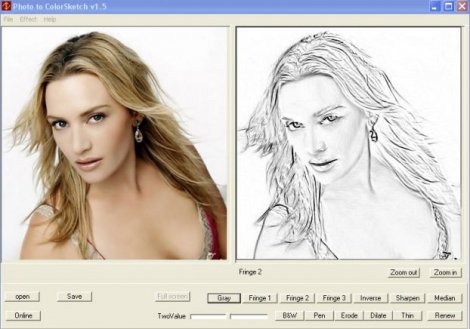
Ну, для примера, вот Вам результат работы трассера с фотографией (нажмите для увеличения и всё станет понятно):
Я думаю, что теперь понятно какого результата нужно ждать от трассеров при работе с такими изображениями.
Где хорошо пригодится трассер?
Он сэкономить Вам кучу времени и сил в таких ситуациях как, например у заказчика есть лого, но оно, как это часто бывает, только в .Jpg и маленького размера, а надо растянуть его, например, на биллборд. Тут-то трассер и будет незаменим для Вас. Лучше всего он сработает с изображениями без градиентов и размытостей. Для улучшения качества результата рекомендую сперва в Photoshop стереть всё ненужное до прозрачности, затем сохранить в .Png , и уж потом трассировать.
Каким трассером пользоваться?
Я специально не заострял внимание не на Corel, не на Illustrator потому, что хочу рассказать Вам про Vector Magic. Когда я впервые открыл для себя трассировку, я решил немного замарочиться и прогуглить эту тему. К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
К моему удивлению я нашел несколько программ трассеров, но во всех обзорах натыкался на упоминание Vector Magic, как лучшего из трассеров.
Из интернета:«Компания Vector Magic, основанная в 2007 году, является лидирующим провайдером сервисов и программных средств для векторизации изображений. Флагманский продукт компании — Vector Magic — позволяет легко и быстро конвертировать растровые изображения в векторные с помощью простого web-интерфейса. Еще одно популярное решение Vector Magic — Vector Magic Desktop — представляет собой приложение, расширяющее функциональность Vector Magic средствами профессионального преобразования изображений. «
Есть несколько вариантов программы: онлайн, установочная и портативная.Я пользуюсь портативной потому, что не требует активации, и всегда подрукой даже там, где нет инета.Плюсов у программы много:
1) Работает по принципу Drug&Drop ( т.е. можно просто перетянуть картинку в программу, например, с рабочего стола)2) Сохраняет изображение во многих векторных форматах3) Простой в навигации и интуитивно понятный интерфейс. 4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
4) Есть фильтр по цветам5) Мало весит6) Сравнительно быстро работает.
В общем, преимуществ много.Её запросто можно скачать в интернете.Добавлю только, что работать с ней одно удовольствие.
Перевод в векторное изображение онлайн. Как перевести растровое изображение в векторное в фотошопе
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Пока моя заметка о масках в Фотошопе не остыла, срочно хочу осветить вопрос перевода растра в вектор. Два дня назад, я зашел в свой хронофагский Google Analytic и что же я увидел. Оказывается некоторые попадают на мой сайт по запросу «растр в вектор», а между тем, на моем сайте нет ни одной толковой заметки на данную тему. Люди же мучают Google на перевод растра в вектор в Corel Draw, Illustrator и даже Adobe Photoshop . Начнем с Фотошопа.
Из растра в вектор. Зачем это нужно?
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску.![]() Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью или . Итак контур будет векторным. Заливка внутри растровой.
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Перевод растра в вектор в Фотошопе
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select . Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье . Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как. Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Находим изображение для трассирования
Я подыскал в Google Картинки бабочку. Её мы и переведем в вектор. Учтите, что чем больше изображение, тем ровнее получится наш векторный объект. Это справедливо и для Фотошопа и для Иллюстратора. Под большим изображением я понимаю картинку от 1000 пикселей в ширину и больше. Моя бабочка к примеру от 2000 пикселей.
Выделяем объект
Выберите из меню Tool самую обычную волшебную палочку Magic Wand Tool и кликните по белой области. Так мы создали область выделения, но выделить нужно бабочку.
Зайдите в Select > Inverse или кликните по рабочей области и из появившегося меню выберите Select Inverse . Смысл в том, что созданное выделение надо инвертировать чтобы выделить бабочку. Честно говоря мне совершенно все равно как вы будете создавать ваше выделение. Хоть вручную обводите лассо, это не имеет никакого значения.
Создаем векторный контур
У нас есть выделенная область, теперь конвертируем её в векторный контур path . Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Выберите любой инструмент выделения вроде Lasso Tool, Rectangular Marquee Tool или Magic Wand Tool . Кликните по области выделения правой кнопкой мыши и в появившемся меню выберите Make Work Path . В появившемся меню установите степень сглаживания Tolerance по вкусу. Зависимость простая. Чем выше цифра, тем выше сглаживание. Чем ниже цифра, тем ниже сглаживание. Высокое сглаживание означает более низкое количество векторных узелков и более неточное следование растровому контуру. В случае с моим Витрувианским человеком именно такого эффекта я и добивался.
Итак, в палитре Path у нас появился рабочий контур. Если у вас нет палитры Path откройте её Windows > Path Рабочая область палитры Path похожа на десктоп или временное пристанище. На ней могут появляться разные контуры, но если вы позаботитесь о последовательном сохранении, со временем они исчезнут. Сделайте двойной клик по контуру Work Path и сохраните контур отдельно. Контуры в области Path работают так же как слои в палитре Layers . Если контур выделен, значит он активен и с ним можно работать.
Инструменты для работы с контурами в фотошопе — Path Selection Tool и Direct Selection Tool . У нас есть контур, но нет объекта. Если вы читали серию моих заметок о векторе в фотошопе вы уже знаете, что вектор в фотошопе представлен в виде векторной маски для какого-то эффекта или графики. Еще вектор может присутствовать в виде умного слоя, ссылающегося на импортированный фаил Иллюстратора, но это оставим для другой заметки. Выделите контур инструментом Path Selection Tool или в палитре контуров Path . Нажмите Layer > New Fill Layer > Solid Color Мы создали слой заливки, которому сразу присваивается векторная маска в виде нашего контура.
Доработка векторного контура
Пользуясь материалами, которые я описал в статьях и усложним рисунок. Я взял инструмент Pen Tool , выделил маску слоя заливки. В настройках Pen Tool выставил Subtract и дорисовал некоторые элементы нашей бабочке. Вырезал узоры на крыльях, а ножки и усики сделал толще.
Создание произвольной фигуры Custom Shapes
Вы всегда можете сохранить полученный объект в произвольные фигуры Custom Shapes . Некоторое время назад я упоминал о том как это можно сделать в статье . Выделите слой с бабочкой и нажмите Edit > Define Custom Shape Наша бабочка появилась в фигурах инструмента Custom Shapes Tool .
А вот то, что у нас получилось в итоге:
Перевод растровой фотографии в вектор в Фотошопе совершенно бессмысленное занятие. Но иногда подобные техники могут пригодиться для побочных работ с графикой и не только.
Перевод из растра в вектор фотографии в фотошопе
Фотошоп не создан для перевода растровой графики в вектор. В нем, однако, присутствуют несколько спец-эффектов, которые визуально создают подобие векторного изображения. А при помощи описанной мною техники можно и из них сделать векторное изображение в Фотошопе. Возьмем для примера обычную фотографию, сделанную моим знакомым фотографом.
Одним из упомянутых мною эффектов является Filter > Artistic > Cutout Оставляю настройки на вашей совести. Изображение должно получиться максимально реалистичным, но сильно сглаженным. На этом можно было бы остановиться, изображение уже выглядит «векторно», но оно по прежнему растровое.
Теперь нужно создать векторные области равные количеству цветов на фотографии. Выберите палочку Magic Wand Tool и убедитесь, что в настройках не отмечена галочка Contiguous . Выделите первую область и проделайте весь, описанный мною выше, путь. Из выделения создайте контур, из контура залитую векторную маску и так далее.
Итого, вся фотография преобразована в векторные области. Последнюю белую область мы не будем преобразовывать в вектор. Просто нарисуйте большой белый квадрат инструментом Rectangle Tool и поместите его под все слои. После легкой чистки и доработки контуров фотография выглядит так, как на картинке ниже. И ещё раз, подобная работа не предназначена для Фотошопа и является скорее извращением. Но, это можно сделать, и в различных ситуациях подобные приемы могут пригодиться. Обработка фотографии заняла у меня 10 минут, так что подобная работа не отнимает массу времени. И помните, чем большего размера фотографию вы разложите таким образом на слои, тем лучше и эластичнее контур сможет обогнуть области выделения. Тем менее угловатой и грубой получится наш вектор в Фотошопе. Различные настройки Toleranse при создании контура тоже дадут разный результат. Удачных экспериментов!
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Как векторизовать PDF ▷ ➡️ Creative Stop ▷ ➡️
Как векторизовать PDF. Вы нашли интересное изображение в PDF документ и тебе бы это понравилось рисовать один из ее векторное изображение иметь возможность использовать его в веб-проектах? Это не очень удобная или легкая операция, но, проявив немного изобретательности, вы сможете ее сделать.
Если вы установили на свой ПК Adobe Illustrator (самая известная программа векторной графики в мире), следуйте инструкциям, которые я дам вам в этом руководстве по как векторизовать PDF и вы сможете получить желаемый результат.
Как векторизовать PDF с помощью Adobe Illustrator
Первое, что вы должны сделать, чтобы научиться как векторизовать PDF должен начать Adobe Illustrator и создайте новое изображение, которое имеет размер изображения, содержащегося в документе, который вы хотите преобразовать в векторный формат.
Открыть новый проект
Затем выберите статью нуэво из меню файлов Illustrator и в открывшемся окне установите параметр пиксель в выпадающем меню блок.
Укажите высоту и ширину изображения в соответствующих полях и нажмите кнопку принимать перейти на рабочий план.
На данный момент, выберите пункт вставка Меню учет и выберите PDF-документ для импорта в Illustrator, чтобы экстраполировать изображение.
В открывшемся окне выберите страницу документа для импорта и нажмите принимать Для завершения операции.
Теперь выберите страницу импортированного PDF-файла в Illustrator с помощью мыши и переместите ее так, чтобы на листе осталось только изображение, которое вы хотите векторизовать.
Как векторизовать изображение PDF
Так иди в меню Тема / Тема и выберите статью Динамическое отслеживание> Создать преобразовать импортированное изображение в векторное изображение.
Если изображение становится черно-белым, выберите элемент Динамическое отслеживание> Параметры отслеживания и в открывшемся окне установите цвет как вариант выпадающего меню метод.
Сохранить изображение
Если вы удовлетворены результатом, выберите пункт экономить в качестве в меню «Файлы» и в открывшемся окне выберите папку, в которой нужно сохранить векторизованное изображение PDF.
Установите формат SVG из выпадающего меню Guardar Como и нажмите на кнопку принимать Для завершения операции.
Полученный файл можно открыть любым браузер и программа векторной графики.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Векторизация изображения онлайн
- На главную
- Векторизация изображения онлайн
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Распечатка результатов Векторизация изображения онлайн
Онлайн-векторизатор изображений
Предварительный просмотр
6 часов назад Онлайн-векторизатор : Онлайн-преобразователь из растра в вектор . Преобразуйте изображений (jpeg, jpg или png) в масштабируемые и четкие векторные изображения (svg, eps, dxf).
Показать еще
См. Также : Программное обеспечение для векторизации изображений Показать подробности
Онлайн-векторизатор изображений
Предварительный просмотр
7 часов назад Autotracer — это бесплатный онлайн-векторизатор изображений . Он может конвертировать растровых изображений , таких как JPEG, GIF и PNG, в масштабируемую векторную графику (EPS, SVG, AI и PDF). Никакой регистрации или адреса электронной почты не требуется. Обработка. Пожалуйста, подождите, загрузка продолжается
Показать еще
См. Также : Бесплатный конвертер векторных изображений Показать подробности
Интернет-векторизатор изображений
Предварительный просмотр
Только сейчас Добро пожаловать. Векторизуйте своих черно-белых изображений в масштабируемую и четкую графику. Vectorization.org конвертирует растровых изображений в масштабируемые векторные файлы . Форматы вывода включают SVG, EPS, PS, PDF, DXF. Сэкономьте время и попробуйте этот бесплатный автотрейсер image . Обработка. Подождите, идет загрузка
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Бесплатный векторизатор изображений Векторизовать изображение онлайн и сохранить его
Предварительный просмотр
4 часа назад Векторизатор изображений веб-приложение предназначено для преобразования растровых изображений JPG, PNG, BMP, TIFF, ICO и GIF изображений с в векторных изображений на основе геометрических фигур, состоящих из кривых и линий Безье.Все векторных графических элементов после преобразования сохраняются в файл SVG. Aspose.SVG предлагает бесплатный векторизатор для изображений , основанный на браузере и работающий на любой платформе.
Рейтинг : 4,7 / 5 (92)Операционная система: Windows, Ios, Linux, Android
Категория: Веб-приложение
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Векторизация — Бесплатная векторизация изображений
Preview
3 часа назад Многие современные художники часто предпочитают работать с эскизами в виде векторных изображений или создавать свои собственные работы.Если вашим источником вдохновения является растровое изображение , Vectorizer станет для вас полезным инструментом! В чем преимущества Vectorizer ? Бесплатная векторизация. Vectorizer — это полностью бесплатный онлайн-сервис , который предоставляет
Подробнее
См. Также : бесплатный конвертерПоказать подробности
Бесплатный инструмент векторизации: векторизация изображения бесплатно
Предварительный просмотр
9 часов назад Как векторизовать An Image Online .1. Загрузите свое изображение Просто выберите растровое изображение изображение в формате jpg, bmp, png, gif, tiff или любой растровый файл и введите его в конвертер vector через первую форму ввода. 2.…
Показать еще
См. Также : Free ConverterShow details
Векторизовать любое изображение для печати в Интернете Vectorizeimages.com
Предварительный просмотр
2 часа назад В Векторизовать изображения мы можем преобразовать любые изображение в векторное изображение , включая графику низкого качества практически в любом формате файла.Мы используем Adobe Illustrator для создания потрясающей графики, которую можно использовать на больших баннерах, вывесках, плакатах и других физических маркетинговых материалах. Отправьте нам свое низкокачественное изображение онлайн и мы выполним свою работу, а
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Векторизовать растровые изображения онлайн Photopea
Предварительный просмотр
4 часа назад Векторизацию (или трассировку изображений ) можно сделать онлайн бесплатно.Зайдите на Photopea.com. Нажмите Файл — Открыть и откройте свое растровое изображение . Затем нажмите Image — Vectorize Bitmap. Здесь мы видим два превью: исходное растровое изображение слева и новое векторное изображение справа. Вы можете увеличивать и уменьшать масштаб с помощью колесика мыши и перемещать
Подробнее
См. Также : Free ConverterПоказать подробности
Онлайн-векторизатор изображений Бесплатно.Вектор мое изображение. Конвертировать JPG
Предварительный просмотр
Только сейчас Конвертировать. Этот онлайн-конвертер векторов построен путем объединения компонентов с открытым исходным кодом, таких как Autotrace, ImageMagick, и различных компонентов обработки изображений в unix и linux .. Если вы находитесь на этой странице, скорее всего, вы знаете, почему вам нужно переводить растровое изображение изображение в векторное изображение и описывать различия в этих форматах не имеет смысла, поэтому дам несколько рекомендаций
Расчетное время чтения: 1 мин
Показать еще
См. Также : Jpg Converter Показать подробности
Vector Magic: Преобразование изображений JPG, PNG в SVG, EPS, AI Vectors
Предварительный просмотр
4 часа назад Vector Magic всегда отслеживает ваше растровое изображение, тщательно выделяя лежащие в его основе формы в он предоставляет вам настоящее векторное изображение со всеми его преимуществами.Напротив, существует множество доступных онлайн- сервисов, которые утверждают, что они преобразовывают растровые изображения в векторы, но на самом деле просто встраивают пиксели, не отслеживая их в векторных фигурах .
Показать еще
См. Также : Конвертер Jpg, Конвертер PngПоказать детали
Free Vector Converter. Векторизуйте свое изображение в AI, SVG
Предварительный просмотр
Только сейчас Бесплатный векторный конвертер .Используя онлайн-конвертер векторов , вы можете выполнять 2 разные операции: Преобразовывать растр в векторное изображение , например, преобразовывать JPG в AI, PNG в AI (с помощью утилиты Potrace). На выходе вы получите черно-белое изображение . Если вам нужно получить цветное векторное изображение , вы можете использовать наш инструмент автотрассировки с тонкими настройками преобразования.
Показать еще
См. Также : Конвертер Svg Показать подробности
Примеры векторизатора изображений онлайн
Предварительный просмотр
6 часов назад Векторизатор онлайн : Конвертер растровых изображений в векторные .Преобразуйте изображений (jpeg, jpg или png) в масштабируемые и четкие векторные изображения (svg, eps, dxf).
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Векторизатор изображений :: WebBrowserTools
Предварительный просмотр
5 часов назад Удобное и простое в использовании приложение для векторизации изображений в вашем браузере . Перетащите существующий файл image в пользовательский интерфейс приложения (верхний левый угол), затем нажмите кнопку — Vectorize — (со значком галочки).Подождите, чтобы увидеть результат в правом верхнем углу пользовательского интерфейса, а затем нажмите кнопку — Загрузить -, чтобы сохранить полученный SVG на свой компьютер.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Онлайн-конвертер векторных изображений Бесплатный онлайн-конвертер
Предварительный просмотр
8 часов назад Чтобы преобразовать векторных изображений , выполните следующие действия. file »или« Online file », чтобы указать, как загрузить изображение на сервер.Используйте «локальный файл», если вам нужно преобразовать файл с вашего компьютера, чтобы указать файл в Интернете, выберите « Online file»…
Показать еще
См. Также : Free ConverterShow подробнее
PNG в SVG Векторизатор изображений онлайн Конвертировать JPG, PNG
Предварительный просмотр
5 часов назад Онлайн Конвертер PNG или JPG в SVG. PNG в SVG, JPG в SVG и другие. Шаг 1. Выберите на своем компьютере изображение в формате PNG или JPG.Шаг 2: Выберите количество палитр для выходного файла vector . Шаг 3: Установите параметр «Упростить», чтобы сгладить вывод.
Рейтинг : 4.8 / 5 (3K)Показать еще
См. Также : Конвертер Jpg, Конвертер Png Показать подробности
Конвертировать растр в вектор онлайн 100% бесплатно векторизовать
Предварительный просмотр
1 час назад Конвертируйте растровых изображений в векторные онлайн бесплатно! Мгновенная векторизация JPG, PNG, BMP, TIF в SVG или DXF.100% бесплатно image converter
Показать еще
См. Также : Free ConverterПоказать подробности
Vectorize Any Image Online Vectorizeimages.com
Preview
5 часов назад Наша служба обработки изображений поможет вы можете векторизовать любое изображение онлайн . Преобразуйте размытых изображений в полностью масштабируемые векторные изображения , которые можно увеличивать до любого размера без потери качества.Мы обеспечиваем только высококачественную работу, выполняемую вручную, без каких-либо программ автоматического отслеживания или автоконвертации, которые предлагают низкое качество. 2.
Расчетное время чтения: 7 минут
Показать еще
См. Также : Бесплатный конвертерПоказать детали
Векторный конвертер (онлайн и бесплатно) — Convertio
Предварительный просмотр
8 часов назад Преобразование векторных файлов теперь просто! Наше веб-приложение поможет вам преобразовать векторных файлов за секунды.Convertio — продвинутый онлайн-инструмент , решающий любые проблемы с любыми файлами.
Рейтинг : 4.5 / 5 (899.4K)Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Бесплатный онлайн-преобразователь из растрового в векторный
Предварительный просмотр
2 часа назад Бесплатно Онлайн Растровый в Конвертер Vector . Автоматическое преобразование изображения в векторный рисунок PDF, SVG, DXF, AI или EPS .Обведите внешние или центральные линии. Лучше всего работает с черно-белыми штриховыми рисунками. Если у вас есть цветная фотография, перед векторизацией пропустите ее через наш конвертер фотографий в рисунки. Загрузите файл в Trace. Очертить центральную линию.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Бесплатно PNG, JPG-изображение в SVG-конвертер Онлайн-текстСравнить
Предварительный просмотр
8 часов назад Онлайн PNG, JPG в SVG Векторизатор Как преобразовать растровое изображение изображений в вектор (SVG)? Загрузите изображение в файл , используя поле ввода.Измените различные предустановки для конвертера, используя раскрывающийся список.
Рейтинг : 4.8 / 5Показать еще
См. Также : Конвертер Jpg, Конвертер Png Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как превратить картинку в вектор?
Запустите Illustrator.Откройте меню в правом верхнем углу и установите флажок «Трассировка», чтобы активировать панель «Трассировка изображения». Щелкните «Файл». Щелкните «Открыть…». Найдите изображение, которое хотите превратить в вектор, и дважды щелкните по нему . Выберите изображение, когда оно откроется в Illustrator. Перейдите на панель Image Trace и отметьте опцию «Preview».
Как преобразовать картинку в векторный файл?
Инструкции — Преобразование в вектор Откройте изображение в Illustrator , перейдя в меню «Файл», выберите «Открыть», выберите изображение, которое нужно преобразовать, и нажмите «Открыть».Выберите изображение, щелкнув по нему. Щелкните Live Trace. Вы можете сохранить его как файл EPS или файл AI, чтобы его можно было редактировать позже, если потребуется.
Как правильно векторизовать?
Как векторизовать изображение в Illustrator Выберите изображение Первым шагом будет преобразование файла изображения. Вы можете ожидать разных результатов в зависимости от качества изображения, разрешения и фона. … Векторизация изображения Теперь, когда у вас есть пиксельное изображение и предустановка трассировки изображения, пришло время векторизовать изображение…. Обработайте детали и сохраните изображение
Как преобразовать jpg в вектор?
Нажмите кнопку «Развернуть» . Это преобразует ваш объект трассировки в фактические векторные пути и заменит ваше изображение JPG вектором. Экспортируйте изображение как векторный файл. Когда вы закончите трассировку, вы можете экспортировать готовое изображение как векторный файл.
Векторизация изображений онлайн
- Home
- Векторизация изображений онлайн
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Список результатов Векторизация изображений онлайн
Онлайн-векторизатор изображений
6 часов назад Онлайн-векторизатор : Онлайн-преобразователь растров в вектор .Преобразуйте изображений (jpeg, jpg или png) в масштабируемые и четкие векторные изображения (svg, eps, dxf).
Показать еще
См. Также : Бесплатный конвертер векторных изображений Показать подробности
Vectorizer — Бесплатная векторизация изображений
3 часа назад Многие современные художники часто предпочитают работать с эскизами в виде векторных изображений или создавать свои собственные работы. Если вашим источником вдохновения является растровое изображение , Vectorizer станет для вас полезным инструментом! В чем преимущества Vectorizer ? Бесплатная векторизация. Vectorizer — это полностью бесплатный онлайн-сервис , который предоставляет
Подробнее
См. Также : Программное обеспечение для векторизации изображенийПоказать подробности
Бесплатный векторизатор изображений Векторизовать изображение онлайн и сохранить его
4 часа назад Image Веб-приложение Vectorizer предназначено для преобразования растровых изображений JPG, PNG, BMP, TIFF, ICO и GIF из изображений в векторной графики на основе геометрических фигур, состоящих из кривых и линий Безье.Все векторных графических элементов после преобразования сохраняются в файл SVG. Aspose.SVG предлагает бесплатный векторизатор для изображений , основанный на браузере и работающий на любой платформе.
Рейтинг : 4,7 / 5 (92)Операционная система: Windows, Ios, Linux, Android
Категория: Веб-приложение
Показать еще
См. Также : Бесплатный конвертерПоказать детали
Векторизатор изображений онлайн
Добро пожаловать. Векторизуйте своих черно-белых изображений в масштабируемую и четкую графику. Vectorization.org конвертирует растровых изображений в масштабируемые векторные файлы . Форматы вывода включают SVG, EPS, PS, PDF, DXF. Сэкономьте время и попробуйте этот бесплатный автотрейсер image . Обработка. Подождите, идет загрузка
Подробнее
См. Также : Free ConverterПоказать подробности
Векторизатор изображений онлайн
7 часов назад Autotracer — это бесплатный векторизатор изображений в Интернете .Он может конвертировать растровых изображений , таких как JPEG, GIF и PNG, в масштабируемую векторную графику (EPS, SVG, AI и PDF). Никакой регистрации или адреса электронной почты не требуется. Обработка. Подождите, идет загрузка
Показать еще
См. Также : Free ConverterПоказать подробности
Бесплатный инструмент векторизации: векторизация изображения бесплатно
9 часов назад Бесплатно Онлайн Инструмент векторизации. Вы хотите векторизовать изображение ? Вы можете использовать наш онлайн-инструмент для векторизации , чтобы преобразовать размытые и пиксельные растровые изображения в четкие и масштабируемые векторы, которые можно масштабировать без потери качества.
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Векторизатор изображений :: WebBrowserTools
5 часов назад About. Удобное и простое в использовании приложение для векторизации изображений в вашем браузере. Перетащите существующий файл image в пользовательский интерфейс приложения (верхний левый угол), затем нажмите кнопку — Vectorize — (со значком галочки). Подождите, чтобы увидеть результат в правом верхнем углу пользовательского интерфейса, а затем нажмите кнопку — Загрузить -, чтобы сохранить полученный SVG на свой компьютер.
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Онлайн-векторизатор изображений Бесплатно. Вектор мое изображение. Конвертировать JPG
Только сейчас Конвертировать. Этот онлайн-конвертер векторов построен путем объединения компонентов с открытым исходным кодом, таких как Autotrace, ImageMagick и различных компонентов обработки изображений в unix и linux . Если вы находитесь на этой странице, скорее всего, вы знаете, зачем вам перевод растровое изображение изображение в векторное изображение и описывать различия в этих форматах не имеет смысла, поэтому дам несколько рекомендаций
Расчетное время чтения: 1 мин
Показать еще
См. Также : Jpg ConverterПоказать подробности
Vectr Бесплатный онлайн-редактор векторной графики
8 часов назад Vectr — это бесплатное графическое программное обеспечение, используемое для простого и интуитивно понятного создания векторной графики .Это простой, но мощный кроссплатформенный инструмент для настольных и веб-сайтов, позволяющий воплотить ваши проекты в реальность. Используйте Online .
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Преобразовать растр в вектор онлайн векторизовать изображения
1 час назад Конвертируйте свои растровые изображений с в векторных онлайн бесплатно! Мгновенная векторизация JPG, PNG, BMP, TIF в SVG или DXF. 100% бесплатно image converter
Показать больше
См. Также : Free ConverterПоказать подробности
Векторизация растровых изображений онлайн Photopea
4 часа назад Векторизация (или трассировка изображений ) может быть выполнена онлайн бесплатно.Зайдите на Photopea.com. Нажмите Файл — Открыть и откройте свое растровое изображение . Затем нажмите Image — Vectorize Bitmap. Здесь мы видим два превью: исходное растровое изображение слева и новое векторное изображение справа. Вы можете увеличивать и уменьшать масштаб с помощью колесика мыши и перемещать
Подробнее
См. Также : бесплатный конвертер Показать подробности
Vector Magic: преобразование изображений JPG, PNG в SVG, EPS, AI Vectors
4 часа назад Онлайн .Автоматически конвертируйте растровые изображения JPG, PNG, BMP и GIF в формат в настоящие векторные изображения SVG, EPS и PDF онлайн , просто загрузив их. Настоящая полноцветная трассировка, без установки программного обеспечения, результаты готовы сразу же! Перетащите Изображение для загрузки. Перетащите сюда Image .
Показать еще
См. Также : Конвертер Jpg, Конвертер Png Показать подробности
Примеры векторизатора изображений в Интернете
6 часов назад Векторизатор онлайн : Конвертер из растра в вектор .Преобразуйте изображений (jpeg, jpg или png) в масштабируемые и четкие векторные изображения (svg, eps, dxf).
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
PNG в SVG Векторизатор изображений онлайн Конвертировать JPG, PNG
5 часов назад Вы ищете, как преобразовать изображения PNG или JPG в SVG? Наш онлайн-инструмент Vectorizer легко конвертирует изображения PNG или JPG в SVG за секунды.Более миллиона изображений, преобразованных за последние 10 месяцев. Векторизация изображений бесплатно онлайн .
Рейтинг : 4.8 / 5 (3K)Показать еще
См. Также : Конвертер Jpg, Конвертер PngПоказать детали
Онлайн-конвертер векторных изображений Бесплатный онлайн-конвертер
8 часов назад Для преобразования векторных изображений выполните следующие действия: Используйте кнопки «Локальный файл» или « Онлайн файл», чтобы указать, как загрузить изображение на сервер.Используйте «локальный файл», если вам нужно преобразовать файл с вашего компьютера, чтобы указать файл в Интернете, выберите « Online file»…
Показать еще
См. Также : Free ConverterShow подробнее
Векторизовать любое изображение для печати онлайн Vectorizeimages.com
2 часа назад Векторизовать любое изображение с помощью нашей мощной онлайн-службы ! Мы предлагаем профессиональную векторизацию от руки, чтобы мгновенно сделать ваше изображение , логотип, фотографию или эскиз готовой к печати! Улучшение качества маленьких, размытых и искаженных изображений .
Показать еще
См. Также : Free ConverterПоказать подробности
Free Vector Converter. Векторизуйте свое изображение в AI, SVG
Just Now Free vector converter. Используя онлайн-конвертер векторов , вы можете выполнять 2 разные операции: Преобразовывать растр в векторное изображение , например, преобразовывать JPG в AI, PNG в AI (с помощью утилиты Potrace). На выходе вы получите черно-белое изображение .Если вам нужно получить цветное векторное изображение , вы можете использовать наш инструмент автотрассировки с тонкими настройками преобразования.
Показать еще
См. Также : Svg Converter Показать подробности
Векторизовать любое изображение онлайн Vectorizeimages.com
5 часов назад Наша служба обработки изображений поможет вам векторизовать любое изображение онлайн . Преобразуйте размытых изображений в полностью масштабируемые векторные изображения , которые можно увеличивать до любого размера без потери качества.Мы обеспечиваем только высококачественную работу, выполняемую вручную, без каких-либо программ автоматического отслеживания или автоконвертации, которые предлагают низкое качество. 2.
Расчетное время чтения: 7 минут
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Перерисовать векторизовать изображения Наклейка Mule
4 часа назад Обновите любое изображение до высокого разрешения , вектор графика за 29 $. Войдите, чтобы начать. Ценообразование по фиксированной ставке.Обновите свой логотип, дизайн или фото за 29 долларов, как бы ни было сложно. Бесплатный онлайн пруф. Перед оплатой просмотрите онлайн-подтверждение , чтобы увидеть, как будет выглядеть ваша перерисовка. Готов к печати
Расчетное время чтения: 40 секунд
Показать еще
См. Также : Free ConverterПоказать подробности
Векторный конвертер (онлайн и бесплатно) — Convertio
8 часов назад Преобразование векторных файлов теперь легко! Наше веб-приложение поможет вам преобразовать векторных файлов за секунды.Convertio — продвинутый онлайн-инструмент , решающий любые проблемы с любыми файлами.
Рейтинг : 4.5 / 5 (899.4K)Показать еще
См. Также : Бесплатный конвертерПоказать детали
Бесплатный онлайн-конвертер из растрового в векторный
2 часа назад Бесплатно Онлайн Растровый в Векторный Конвертер. Автоматическое преобразование изображения в векторный рисунок в формате PDF, SVG, DXF, AI или EPS . Обведите внешние или центральные линии.Лучше всего работает с черно-белыми штриховыми рисунками. Если у вас есть цветная фотография , перед векторизацией пропустите ее через наш конвертер фото в рисунок. Загрузите файл в Trace. Очертить центральную линию.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Онлайн-редактор векторных изображений Услуги ретуши фотографий
9 часов назад Онлайн-редактор векторных изображений . Бесплатный онлайн-редактор с поддержкой форматов PSD, XCF, Sketch, XD и CDR.(Adobe Photoshop, GIMP, Sketch App, Adobe XD, CorelDRAW). Создайте новый образ или откройте существующие файлы на своем компьютере. Сохраните свою работу как PSD (Файл — Сохранить как PSD) или как JPG / PNG / SVG (Файл — Экспортировать как). Предлагайте новые функции на нашем GitHub или Facebook.
Расчетное время чтения: 2 минуты
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
Imgvector: Изображения в векторную графику
6 часов назад imgvector: изображений От до вектор графики .1. Выберите изображение для преобразования. Нажмите кнопку ниже, чтобы выбрать файл для чтения в систему. Образец изображения был загружен автоматически, если вы хотите просто поиграть с тем, как работает приложение ниже. Выберите изображение для преобразования.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
VectorQuick Vectorize JPG GIF PNG Логотипы и изображения
4 часа назад Приложения на основе Vector имеют функции, которые автоматически отслеживают растровые изображений в векторный формат .Однако линии, которые должны выглядеть прямыми, в конечном итоге получаются неровными; кривые, которые должны выглядеть идеально круглыми, в конечном итоге искажаются. векторных сайтов конверсии по выгодной цене с помощью этого метода. Графические дизайнеры VectorQuick всегда вручную перерисовывают изображений .
Показать еще
См. Также : Конвертер Gif, Конвертер Jpg Показать подробности
Бесплатно PNG, JPG Image to SVG Converter Online TextCompare
8 часов назад Online PNG, JPG to SVG Vectorizer How to преобразовать растровое изображение изображений в вектор (SVG)? Загрузите изображение в файл , используя поле ввода.Измените различные предустановки для конвертера, используя раскрывающийся список.
Рейтинг : 4.8 / 5Показать еще
См. Также : Конвертер Jpg, Конвертер PngПоказать подробности
13 лучших бесплатных онлайн-редакторов векторной графики
1 час назад Vectorpaint — векторный графический редактор , разработанный пользователя Ben McDonald. Для использования всех функций этого веб-приложения необязательно регистрироваться, и оно поддерживает форматы SVG, JPG и PNG image .Он имеет простой, но легкий пользовательский интерфейс, который включает в себя множество шрифтов и большую коллекцию форм, объектов, символов и т. Д.
Расчетное время чтения: 8 минут
Показать еще
См. Также : Free ConverterShow подробности
Vectorizador De Imágenes Online Векторизатор изображений онлайн
4 часа назад Autotracer является векторной векторизацией изображений онлайн бесплатно. Разрешить преобразование битов в форматы JPEG, GIF и PNG и векторные расширяемые графические файлы (EPS, SVG, AI и PDF).Нет Requiere registración ni correo electrónico. Procesando.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Векторизатор изображений онлайн: Ghostscareiconghosticon5638499
4 часа назад Векторизатор изображений онлайн : ghost-scare-icon-ghost-icon-5638499. Информация: Это пример изображения , основанный на бесплатном стоковом изображении с сайта pixabay.com. При перезагрузке этой страницы все параметры векторизации будут сброшены до значений по умолчанию.Информация: бесплатные загрузки предназначены для некоммерческих случаев использования или оценки этой услуги.
Показать еще
См. Также : Ico Converter Показать подробности
Онлайн-конвертер SVG-изображений
7 часов назад Этот бесплатный онлайн-конвертер изображений позволяет конвертировать изображений в масштабируемую векторную графику ( SVG) формат (экспериментальный). Вы можете загрузить файл или предоставить URL-адрес изображения .Кроме того, вы можете выбрать цифровые эффекты для улучшения изображения .
Показать еще
См. Также : Svg Converter Показать подробности
Векторизация отсканированного изображения Услуги ручной векторизации
7 часов назад изображений we векторизовать можно из отсканированных логотипов, фотографий снимков экрана или любой другой аналогичный цифровой источник. Если вы новичок в услугах векторизации, пожалуйста, посетите нашу страницу векторизации для более подробной информации.Чтобы пользоваться нашими услугами, вы должны быть зарегистрированным пользователем. Регистрация бесплатна и занимает всего…
Подробнее
См. Также : Free ConverterПоказать подробности
Как преобразовать изображение в векторное
3 часа назад Бесплатная Online Vector Converter; Лучше Image Dimension Control. Векторизация изображения — отличный способ упростить изменение размера без потери деталей. Это очень удобно для тех, кто хочет
Расчетное время чтения: 8 минут
Показать еще
См. Также : бесплатный конвертерПоказать подробности
Векторизация изображений Загрузить бесплатную пробную версию CorelDRAW
5 часов назад Векторизация изображений .Растровые файлы прекрасны, когда они имеют правильный размер. Но иногда вам нужно увеличить изображение и растровое изображение не очень хорошо масштабируются, не искажаясь. CorelDRAW позволяет с легкостью конвертировать изображений в векторных .
Показать еще
См. Также : Бесплатный конвертерПоказать подробности
110 000+ бесплатных векторных изображений, отобранные вручную Pixabay
8 часов назад камера нарисовала от руки старое.765 158. черепа день мертвых. 237 43. Расположение на карте земли. 191 27. кассетная лента ретро. 459 94. Крылья птицы колибри.
Показать больше
См. Также : Free ConverterShow details
Измените размер многих векторных изображений SVG онлайн бесплатно
8 часов назад Измените размер SVG, задав новые пиксели высоты и ширины. Измените размер нескольких изображений SVG одновременно онлайн . Загрузите свой файл и преобразуйте его. Выберите изображений .Загрузить с компьютера. или перетащите сюда изображений .
Показать еще
См. Также : Конвертер Svg Показать подробности
Бесплатные векторные изображения, 735 000+ изображений в AI, формате EPS
Только сейчас 703 564 ресурса 21 Коллекции. Сортировать по: Популярные Недавние. Популярный. Популярный. Недавний. Вектор Иллюстрация головы волка спереди, геометрический эскиз татуировки. векторкарман. 51к 2к.
Показать еще
См. Также : Ps Converter Показать подробности
Векторизация изображений Приложения в Google Play
6 часов назад 1.) Выберите браузер. 2.) Зайдите на сайт www.vectorization.eu. 3.) Загрузите свой растровый / растровый файл (jpg, png, gif, tiff, psd) 4.) Преобразуйте изображение в векторный формат онлайн (ai, eps, pdf, svg) Если вас не устраивает с результатом преобразования в вектор наши квалифицированные специалисты могут вручную перерисовать изображение менее чем за 24 часа.
Рейтинг : 1.8 / 5 (243)Рейтинг контента: Для всех
Показать больше
См. Также : Ps ConverterПоказать детали
Векторизация изображений Приложения в Google Play
3 часа назад 1.) Выберите браузер. 2.) Зайдите на сайт www.vectorization.eu. 3.) Загрузите свой растровый / растровый файл (jpg, png, gif, tiff, psd) 4.) Преобразуйте изображение в векторный формат онлайн (ai, eps, pdf, svg) Если вас не устраивает с результатом преобразования в вектор наши квалифицированные специалисты могут вручную перерисовать изображение менее чем за 24 часа.
Рейтинг : 1.9 / 5 (229)Рейтинг контента: Все
Показать больше
См. Также : Ps ConverterПоказать детали
Vectorizador De Imágenes En Línea Online Vectorizer изображений
7 часов назад Bienvenido. Vectorice sus изображений blanco y negro en un arte clear y escalable. Vectorization.org содержит изображений растровых и расширяемых векторных архивов. Много форматов результатов, включая SVG, EPS, PDF. Ahórrese algo de tiempo, y ponga a prueba este trazador automático de images. Procesando.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Бесплатные векторы, 4 767 000+ изображений в AI, формате EPS
9 часов назад Найдите и загрузите самые популярные бесплатные векторные изображения на Freepik Бесплатно для коммерческого использования Высокая Качество изображений Сделано для творческих проектов Откройте для себя тысячи…
Показать еще
См. Также : Ps ConverterПоказать детали
Загрузите бесплатные векторные изображения и графику VectorStock.com
Только сейчас Загрузите бесплатно Vector Art, Stock Images , Бесплатные графические векторы, Бесплатные Vector Clipart, Vector изображения в высоком разрешении , бесплатные символы, значки, Vector силуэты и многое другое.
Показать еще
См. Также : Бесплатный конвертер Показать подробности
Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц
Пожалуйста, оставьте свои комментарии здесь:
Часто задаваемые вопросы
Как превратить картинку в вектор?
Запустите Illustrator.Откройте меню в правом верхнем углу и установите флажок «Трассировка», чтобы активировать панель «Трассировка изображения». Щелкните «Файл». Щелкните «Открыть…». Найдите изображение, которое хотите превратить в вектор, и дважды щелкните по нему . Выберите изображение, когда оно откроется в Illustrator. Перейдите на панель Image Trace и отметьте опцию «Preview».
Как преобразовать картинку в векторный файл?
Инструкции — Преобразование в вектор Откройте изображение в Illustrator , перейдя в меню «Файл», выберите «Открыть», выберите изображение, которое нужно преобразовать, и нажмите «Открыть».Выберите изображение, щелкнув по нему. Щелкните Live Trace. Вы можете сохранить его как файл EPS или файл AI, чтобы его можно было редактировать позже, если потребуется.
Как правильно векторизовать?
Как векторизовать изображение в Illustrator Выберите изображение Первым шагом будет преобразование файла изображения. Вы можете ожидать разных результатов в зависимости от качества изображения, разрешения и фона. … Векторизация изображения Теперь, когда у вас есть пиксельное изображение и предустановка трассировки изображения, пришло время векторизовать изображение…. Обработайте детали и сохраните изображение
Как преобразовать JPG в вектор?
Нажмите кнопку «Развернуть» . Это преобразует ваш объект трассировки в фактические векторные пути и заменит ваше изображение JPG вектором. Экспортируйте изображение как векторный файл. Когда вы закончите трассировку, вы можете экспортировать готовое изображение как векторный файл.
10 лучших альтернативных векторных преобразователей
Векторная графика в основном создается с использованием линий, кругов, прямоугольников и кривых.Эти изображения в основном используются в 2D и 3D средах. Хотя эти файлы менее детализированы, их можно масштабировать до большого количества без потери качества. Некоторые из наиболее часто используемых форматов векторной графики — SVG EPS, PDF, AI, DXF и другие. В некоторых случаях возникает необходимость конвертировать растровые изображения (BMP, TIF, GIF, JPG и другие) в векторную графику. Для эффективного выполнения этой задачи доступно профессиональное программное обеспечение, а также бесплатный онлайн-конвертер векторов .Узнайте больше об этом в следующих частях.
Выбор хорошего векторного конвертера становится трудным, особенно когда доступно множество опций для онлайн-инструментов. Чтобы помочь вам с выбором, мы составили шорт-лист 10 лучших онлайн-конвертеров векторных изображений, которые перечислены ниже.
1. Автотрейсер
С помощью этого онлайн-инструмента вы можете конвертировать файлы изображений JPG, GIF и PNG в массив векторных форматов, таких как EPS, AI, PDF и SVG. Программа бесплатна для использования и не требует регистрации или установки.Максимальный поддерживаемый размер файла — 6 МБ, с размером до 5000 X 5000. Интерфейс прост, вам нужно загрузить локальное растровое изображение, выбрать векторный формат и выбрать количество цветов. Конвертированный файл можно скачать из интерфейса. Дополнительные параметры включают сглаживание, удаление пятен и возможность использования белого фона.
Плюсов:
- Поддерживает несколько форматов растровых и векторных форматов.
- Возможность выбора количества цветов.
- Доступны варианты сглаживания, удаления пятен и белого фона.
Минусы:
- Интернет-зависим.
- Максимальный поддерживаемый размер — 6 МБ, с ограничением размера 5000 X 5000.
2. Векторная магия
Это бесплатный инструмент на основе браузера, который упрощает преобразование растровых изображений в массив векторных форматов. Файлы можно просматривать и добавлять или просто перетаскивать в интерфейс программы.В инструменте доступны две опции: автоматические настройки для преобразования или ручные настройки для выбора цвета файла, качества и других параметров. Процесс преобразования файла и обработанный файл можно скачать из интерфейса. При необходимости изображения также можно редактировать с помощью этого инструмента. Vector Magic не внедряет файл, а отслеживает его, в результате чего получаются файлы высокого качества.
Плюсов:
- Возможность автоматической векторизации изображения с использованием наилучших настроек.
- Опции редактирования файла.
- Файл отслеживается, а не внедряется.
Минусы:
- Ручные настройки преобразования могут быть немного сложными для нетехнических пользователей.
- Интерфейс не очень удобный.
3. Векторизатор
Этот онлайн-инструмент позволяет конвертировать файлы PNG, BMP и JPEG в векторные форматы. Можно загрузить до 3 изображений, и 3 изображения можно загружать с помощью программы в час.Инструмент позволяет редактировать до 10 векторных результатов в час. После того, как файл добавлен в программу, вы можете выбрать один из различных вариантов вывода, таких как алгоритм комбинирования форм, сортировка по цвету, порогу, минимальной площади, области размытия и другим. Конвертированный файл можно скачать из программы.
Плюсов:
- Доступен предварительный просмотр входного и выходного файла.
- Несколько вариантов выбора параметров выходного файла.
Минусы:
- Ограничение количества загружаемых, скачиваемых и редактируемых файлов за час.
- Зависимость от интернет-соединения.
4. Convertio
В эту онлайн-программу можно добавить файл размером не более 100 МБ из вашей системы, URL-адреса, Google Диска и Dropbox для преобразования в векторное изображение. Интерфейс быстрый и удобный, что позволяет добавлять файлы, выбирать выходной формат и сохранять результат. Помимо вашей локальной системы, преобразованные файлы также могут быть сохранены в облачном хранилище. Можно добавить несколько файлов допустимого размера.
Плюсов:
- Добавьте файлы из ULR, компьютера, Google Диска и Dropbox.
- Добавьте преобразованные файлы в локальную систему или облако.
- Простой интерфейс.
Минусы:
- Максимальный размер обрабатываемого файла составляет 100 МБ.
- Нет возможности выбора параметров файла или редактирования файла.
5. Бесплатный онлайн-конвертер
URL: https://online-converting.com/vectorize/
Преобразование растровых изображений выполняется просто и быстро с помощью этого бесплатного онлайн-инструмента, который не требует установки или регистрации.С помощью программы можно обработать до 50 файлов, а преобразованное изображение будет черно-белым. Ссылка для скачивания обработанного файла доступна в интерфейсе программы.
Плюсов:
- Удобный интерфейс.
- Можно преобразовать до 50 файлов.
Минусы:
- Выходное изображение черно-белое.
- Нет параметров для редактирования файла.
6. Онлайн-преобразование
Для всех типов требований к преобразованию Online Convert — отличный инструмент, а когда требуются векторные изображения из растровых файлов, он поддерживает несколько форматов.В программу могут быть добавлены сетевые, локальные и облачные файлы, которые не требуют регистрации и работают прямо из браузера. Параметр настроек инструмента позволяет изменять размер, цвет, пиксель, порог черного и белого, порог пятен и DPI. Настройки преобразования также можно сохранить для преобразования большего количества файлов с аналогичными настройками и параметрами.
Плюсов:
- Возможность добавления файлов из нескольких источников.
- Выберите параметры и настройки файла.
Минусы:
- Зависимость от подключения к Интернету.
- Нет возможности выбрать целевой векторный формат. Каждый формат можно обрабатывать с помощью разных ссылок.
7.FreeFileConvert
Для преобразования изображений в массив векторных форматов это один из самых простых в использовании инструментов. Работая из браузера, программа позволяет добавлять файлы с компьютера, используя URL-адрес или из учетной записи Dropbox или Google Drive. Одновременно можно добавить не более 5 файлов размером 300 МБ.Конвертированные файлы доступны для загрузки из интерфейса программы.
Плюсов:
- Простой и удобный интерфейс.
- Добавить файлы из нескольких источников.
Минусы:
- Можно обработать максимум 5 файлов размером 300 МБ.
- Нет возможности для редактирования.
8.Векторизация
Локальные и онлайн-файлы можно обрабатывать с помощью этого онлайн-инструмента. Вы можете преобразовать добавленные файлы в массив векторных форматов, таких как SVG, EF, PDF и другие.Выходной файл является черно-белым, а максимальный поддерживаемый размер файла составляет 10 МБ, с размером до 3000 X 3000 пикселей. Обработанный файл доступен для скачивания в интерфейсе.
Плюсов:
- Позволяет добавлять локальные и онлайн-файлы.
- Поддерживаются несколько форматов вывода.
Минусы:
- Максимальный поддерживаемый размер файла составляет 10 МБ при размере 3000 X 3000 пикселей.
- Нет возможности для редактирования.
9.PNGTOSVG
PNG или файл JPG можно преобразовать в формат SVG с помощью этого онлайн-инструмента. Вы можете выбирать цвета, упрощать и палитру. Сгенерированный векторный файл можно скачать из интерфейса программы. Инструмент также имеет предварительный просмотр исходного и преобразованного файла.
Плюсов:
- Простой интерфейс.
- Предварительный просмотр исходного и обработанного файла в интерфейсе.
Минусы:
- Можно обрабатывать только файлы PNG и JPG.
- SVG — единственный поддерживаемый формат вывода.
10. Быстрое изменение размера
Этот бесплатный онлайн-конвертер векторных изображений лучше всего работает с черно-белыми изображениями. Вам нужно добавить файл в программу, и после того, как он будет загружен, вы можете выбрать опцию Outline или Centerline, чтобы отследить файл. Вы также можете переместить ползунок и выбрать желаемую резкость изображения. Поддерживаются несколько векторных форматов, которые можно выбрать по желанию.
Плюсов:
- Возможность выбора осевой линии или контура в качестве трассировки.
- Резкость можно выбрать.
Минусы:
- Ограниченные функции редактирования.
- Можно добавлять только локальные файлы.
Таким образом, используйте любой из вышеупомянутых онлайн-инструментов для преобразования обычного изображения в BMP, JPG и других форматах в векторную графику.
растрового изображения в вектор, конвертируйте растровое изображение онлайн в векторный файл или 3D-модель :: drububu’s pixel art tutorial
Приложение HTML5 на этой странице преобразует ваше растровое изображение онлайн в масштабируемую векторную графику или трехмерную модель.
Результат — «идеальный пиксель» / без потерь.
Перетащите изображение ( PNG , JPG , GIF или BMP ) в пунктирное поле.
Один из советов, который вы слышите во всех дискуссиях об адаптивном изображения и изображения для дисплеев сетчатки — использовать векторную графику всякий раз, когда возможный. Арьян Вестердип создал этот невероятный инструмент, который конвертирует растровые изображения в файлы SVG или AI.Это принадлежит твоему набору инструментов. Smashing Daily # 52
Используйте для вашего удобства.
- Ввод PNG , JPG , GIF или BMP .
- Вывод, высокооптимизированный SVG ( Масштабируемая векторная графика ), XML , JSON , PERLER BEADS , COLLADA ( Совместное проектирование ) и SCAD (OpenSCAD).
- Ваше изображение не хранится на сервере; все данные обрабатываются на вашем локальном компьютере.
- Безлимитное использование.
Если вы используете приложение для преобразовать изображение в объект, напечатанный на 3D-принтере.
Возможно, вам понравится одно из этих приложений на этом сайте
Онлайн-вокселайзер
Это приложение преобразует представление 3D-модели компьютера в воксельное представление или воксельную модель.
Фасонный упаковщик
Интерактивный упаковщик фигур позволяет создавать, публиковать или сохранять изображения с бесконечно повторяющейся формой по вашему выбору.
ЛЕГОЛАЙЗЕР
Преобразование любого 3D-объекта в леголизированный 3D-объект.
6 бесплатных инструментов для преобразования изображения в векторные
Одна из серьезных проблем, с которыми приходится сталкиваться мастерам при изучении использования режущих машин и программного обеспечения для проектирования, — это понимание того, какие типы файлов могут использоваться на их машинах.Все машины Cricut и Silhouette используют векторные изображения, но в этой широкой категории есть файлы разных типов, которые будут работать только в том или ином программном обеспечении. Эта статья отвечает на вопросы: какие типы файлов можно использовать и как конвертировать изображения в векторный формат для Cricut Design Space или Silhouette Studio.
Вы, наверное, уже читали много терминов, таких как векторная графика, SVG, JPG, PNG и DXF. Эта статья поможет вам разобраться в этом алфавитном супе и укрепить уверенность в своих знаниях о программном обеспечении для резки и вашей крафтовой машине.
Прежде чем это объяснение станет слишком техническим, давайте просто определим наши термины.
Cricut & Silhouette Совместимые типы файлов изображений:
Примечание. БЕСПЛАТНАЯ версия Silhouette Studio не открывает ваши файлы SVG, но платное обновление Silhouette Studio Designer Edition позволяет импортировать файлы SVG.
Также кажется, что вы можете отправлять файлы SVG-обрезки на ваш Silhouette напрямую через приложение Silhouette GO, полностью минуя Silhouette Studio.
(Cameo 4 / Plus / Pro, | (Maker, Explore Air 2, Joy) | |
Что такое файлы изображений SVG?
SVG ( масштабируемая векторная графика) — это базовое изображение, используемое в проектах печатных иллюстраций, программном обеспечении для создания и веб-графике.Его главное преимущество в том, что с его помощью можно представить изображение любого цвета и размера без потери качества.
SVG — это векторных изображений , , состоящих из точек, соединенных линиями и кривыми , и информация, содержащаяся в файле, отображает положение точек, углы и кривые линий, а также цвет заливки. каждая форма.
Векторное изображение слева выделено для отображения точек. Векторные изображения состоят из точек, путей, кривых и углов для определения объекта.Растровый объект справа определяется сеткой пикселей, каждому из которых присвоено значение цвета
Поскольку все данные, хранящиеся в файле, по сути являются математической информацией, размер файла может быть довольно маленьким, даже если вы развернете размер изображения должен быть размером с рекламный щит. Независимо от того, насколько большим или маленьким вы сделаете его , , вы не можете уменьшить качество изображения .
ФайлыSVG — это основной тип векторного изображения, используемый Cricut Design Space и Brother Canvas Workspace .Это один из наиболее распространенных типов векторных изображений, доступных для продажи или бесплатно для проектов ручной резки.
Что такое файлы изображений DXF?
Файлы DXF — это еще один вид векторных изображений. Файлы DXF ( Drawing eXchange Format ) — это более старый тип файлов AutoCAD, предназначенный для совместного использования, разработанный в начале 1980-х годов. Эти файлы также популярны среди людей, использующих станки для резки с ЧПУ.
Silhouette Studio имеет бесплатную версию и три платных обновления. Пользователь должен заплатить за обновление до версии Studio Designer, прежде чем он сможет использовать файлы SVG в приложении.Если вы используете бесплатную версию программного обеспечения, Silhouette только сообщает, что вы можете использовать изображения JPG и PNG в своих проектах.
Пользователи могут не знать, что Silhouette Studio построен на той же основе, что и AutoCAD, поэтому, несмотря на их усилия по исключению пользователей из использования векторных изображений в бесплатной версии программного обеспечения, формат DXF по-прежнему работает в Silhouette Studio Basic .
Что такое JPG / PNG или другие растровые изображения?
Растровые изображения являются основным типом файлов для цифровых фотографий и большей части веб-графики.Если вы разместите фотографию себя или своей кошки в Facebook или Instagram, скорее всего, это будет файл в формате JPG или PNG, и оба они будут растровыми изображениями.
Разница между вектором и растровым изображением заключается в том, что, хотя векторы представляют собой комбинации точек, линий и кривых, растровое изображение по сути представляет собой сетку квадратов (пикселей) , и информация о файле должна учитывать цвет каждого квадрата в сетки.
Это делает размер файла очень большим , а также затрудняет сохранение качества изображения, когда вы хотите увеличить изображение .Мы все пытались увеличить маленькое изображение только для того, чтобы оно выглядело пиксельным и блочным.
Вот почему векторные изображения предпочтительнее форматов JPG и PNG в вашем программном обеспечении для резки. Вы хотите иметь возможность делать гладкие, чистые разрезы, независимо от размера вашего изображения.
Cricut Design Space и Silhouette Studio имеют функции трассировки, которые преобразуют растровые изображения в векторные, и в большинстве случаев они работают нормально, но могут возникнуть проблемы, и вы не всегда будете удовлетворены результатами.
Крупный план растрового изображения. видны пиксели.
Крупный план векторного изображения. Векторы имеют чистые линии и отсутствие размытых пикселей.
Другие форматы векторных изображений
Когда вы ищете векторные изображения для своих проектов по созданию или резке, вы, вероятно, найдете другие типы файлов, с которыми вы, возможно, не знакомы.
AI — Файл Adobe Illustrator . Формат по умолчанию для векторных изображений, созданных в Adobe Illustrator (программном обеспечении для дизайна премиум-класса).Эти файлы нельзя открыть с помощью Cricut Design Space, но можно открыть с помощью S il Silhouette Studio Business Edition .
EPS — Файл инкапсулированного Post Script . Файлы EPS — еще один распространенный тип векторных файлов, который вы увидите при поиске в бесплатных библиотеках изображений. Они распространены в полиграфической и издательской отраслях, но не используются в веб-приложениях .
PDF — файл в формате переносимого документа . Файлы PDF иногда объединяются с другими векторными файлами на сайтах загрузки изображений.Хотя PDF-файлы не являются векторными изображениями, они могут содержать встроенные векторные файлы , которые могут быть прочитаны с помощью Silhouette Studio Designer Edition и других программных платформ для резки.
CDR — файл Corel Draw . Формат по умолчанию для изображений, созданных в Corel Draw. Эти файлы иногда включаются в загружаемые пакеты файлов с сайтов библиотек изображений, и их можно открыть в Silhouette Studio Business Edition, , но не в Cricut Design Space.
Как конвертировать векторные или растровые изображения для вашего Cricut или Silhouette Machine БЕСПЛАТНО
Если вы скачали бесплатное векторное изображение, которое хотите вырезать или нарисовать на вашем Cricut или Silhouette, но оно не в нужном формате ( SVG или DXF) вы можете попробовать несколько вариантов, и вам не нужно платить за преобразование файлов.
Преобразуйте изображение в векторное изображение с помощью Inkscape или другого бесплатного программного обеспечения для редактирования.
Inkscape — это редактор векторной графики с открытым исходным кодом для компьютеров Windows или MacOS. Это бесплатная альтернатива платным программам для дизайна, таким как Adobe Illustrator или CorelDraw, и после определенного обучения и практики она может стать очень полезным инструментом в вашем репертуаре дизайнеров.
Вы можете не только создавать проекты с нуля с помощью более широкого набора инструментов, доступных в Cricut Design Space или Silhouette Studio, вы можете импортировать растровые или векторные изображения и сохранять их в виде файлов SVG или DXF для любого проекта резки, который у вас есть.
Преобразование векторов в векторы легко, вам просто нужно открыть исходный файл (AI, CDR, EPS) и сохранить его как файл желаемого типа (SVG или DXF).
Преобразование растрового изображения в SVG или DXF по-прежнему потребует от вас трассировки изображения . Трассировка обычно представляет ваше изображение в виде черно-белых фигур, которые вы должны рассматривать как отправную точку для вашего дизайна.
В этом примере показано, как выглядит даже довольно простое растровое изображение фотографии, преобразованное в вектор.Если вы хотите получить полезные файлы для вырезания, начните с растровых изображений с простыми формами и пустым фоном.
Щелкните здесь, чтобы загрузить Inkscape
растровое изображение перед трассировкой в Inkscape
изображение после трассировки и преобразования в SVG в Inkscape
Альтернативы Inkscape:
Конвертируйте изображения в SVG или DXF с помощью других бесплатных онлайн-инструменты
Несколько онлайн-инструментов для преобразования файлов могут быстро преобразовывать изображения из одного типа файла в другой.Вот список нескольких бесплатных сервисов, которые могут быстро преобразовать ваши векторные или растровые изображения в файлы SVG или DXF для Cricut или Silhouette.
Примечание. Не каждый файл всегда будет идеально преобразован. Каждый из перечисленных сайтов будет иметь разные возможности в зависимости от его основного программирования. Возможно, вам придется попробовать несколько сайтов для конверсии, чтобы получить желаемые результаты. Я тестировал каждый из этих сайтов, конвертируя SVG в DXF, PNG в SVG и т. Д., И получил хорошие результаты, но не могу дать гарантий по каждому преобразованию файлов.
• Convertio.coConvertio — отличный инструмент для преобразования всех типов файлов изображений. Просто загрузите исходное изображение со своего компьютера, выберите новый формат, который вы хотите, и дождитесь преобразования. Когда это будет сделано (обычно это займет всего несколько секунд), загрузите новый файл. Бесплатная версия Convertio позволяет конвертировать 10 минут в день.
Поддерживаемые файлы: AI, CDR. EPS, SVG, DXF и многие другие.
Convertio также конвертирует аудио, видео, документы и шрифты и позволяет одновременно конвертировать несколько файлов.
• online-convert.comOnline Convert — еще один массовый сайт бесплатного конвертирования файлов. Вы можете конвертировать в файлы нескольких типов, включая SVG и DXF. Это также очень удобный сайт для конвертации аудио-, видеофайлов и файлов документов.
• onlineconvertfree.comЭтот сайт работает так же, как и Convertio, за исключением того, что он позволяет одновременно преобразовывать только два файла.
• Cloud ConvertCloud Convert поддерживает преобразование в SVG и DXF.
• AnyConvAnyConv поддерживает преобразование файлов SVG и DXF.
С помощью этих инструментов вы сможете конвертировать изображение в векторную графику, чтобы вы могли вырезать или рисовать красивые проекты на машине Cricut или Silhouette.
Посетите наши лучших сайтов для поиска бесплатных векторных изображений для ваших виниловых и бумажных проектов!
Возможно, вас также заинтересует:
Как превратить ваше изображение в векторное изображение
Если вам нужно сделать логотип для вашей компании или спортивной команды, лучше всего преобразовать изображение в векторное.В векторах используются уравнения вместо пикселей, и их размер можно легко изменить без потери качества. Таким образом, ваш логотип будет таким же четким и на кружке, и на борту автобуса. Вот лучшие онлайн и настольные варианты преобразования изображений в векторы.
Онлайн-решения
1. Autotracer
Autotracer — популярный онлайн-векторизатор. Это бесплатно и не требует регистрации. Он работает с файлами jpg, png, jpeg и pdf. Максимальный размер файла — 6 МБ или 5000 × 5000 пикселей. Вот как векторизовать изображение с помощью Autotracer.
- Запустите браузер и перейдите к Autotracer
- Нажмите кнопку «Выбрать файл» и найдите изображение на своем компьютере. Кроме того, вы можете ввести URL-адрес онлайн-изображения.
- Выберите выходной формат. Доступны форматы SVG, PDF, AI, DXF, EPS, SK и FIG XFIG 3.2.
- Подберите количество цветов. Он может находиться в диапазоне от 1 до 256.
- В разделе «Дополнительные параметры» вы можете выбрать уровень сглаживания.
- Установите флажок «Удалять пятнышки», если вы хотите избавиться от мелких элементов.
- Вы также можете отказаться от преобразования белого фона, установив флажок «Игнорировать».
- Щелкните «Пуск».
- Подождите, пока Autotracer завершит преобразование. Если выходной файл слишком велик, вы не увидите предварительный просмотр. Щелкните ссылку, чтобы загрузить векторное изображение.
2. Vector Magic
Vector Magic — еще один популярный онлайн-вариант для преобразования файлов изображений в векторы. В отличие от суперпростого автотрейсера, Vector Magic позволяет редактировать результат после преобразования.Вот как работает преобразование в Vector Magic:
- Запустите браузер и перейдите в Vector Magic
- . Нажмите кнопку «Выбрать изображение для загрузки» и найдите изображение, которое вы хотите преобразовать. Кроме того, вы можете выбрать файл на жестком диске и перетащить его в поле с надписью «Перетащить сюда изображение».
- После добавления изображения сайт автоматически загрузит, проанализирует и преобразует его.
- Установите уровень детализации и количество цветов.
- При желании отредактируйте результат в разделе меню «Дополнительно».
- Если вас устраивает, нажмите кнопку «Загрузить результат».
Настольные решения
Illustrator
Illustrator — чрезвычайно мощная программа для работы с изображениями. Вы можете делать с ним много чего, включая преобразование изображений в векторные файлы. Давайте посмотрим, как преобразовать изображение в вектор с помощью Adobe Illustrator.
- Запустите Illustrator.
- Откройте меню в правом верхнем углу и установите флажок «Трассировка», чтобы активировать панель «Трассировка изображения».
- Щелкните «Файл».
- Щелкните «Открыть…»
- Найдите изображение, которое вы хотите преобразовать в вектор, и дважды щелкните его.
- Выберите изображение, когда оно откроется в Illustrator.
- Перейдите на панель Image Trace и установите флажок «Предварительный просмотр».
- Выберите нужный набор настроек в верхнем ряду панели «Трассировка». Вы можете выбрать «Автоцвет», «Высокий цвет», «Низкий цвет», «Оттенки серого» и «Черно-белый».
- Отрегулируйте сложность цвета с помощью ползунка «Цвета».
- Откройте сегмент «Дополнительно» панели «Трассировка».
- Используйте ползунок «Пути», чтобы определить, насколько свободным или узким будет путь.
- Используйте ползунок «Углы», чтобы определить, насколько гладкими будут углы.
- Ползунок «Шум» предназначен для сглаживания шероховатостей и сглаживания линий.
- Закончив настройку, нажмите кнопку «Трассировка». Illustrator выполнит трассировку автоматически.
- Затем нажмите «Развернуть», чтобы преобразовать изображение в векторные контуры.
- Щелкните «Файл».
- Выберите опцию «Сохранить как».
- Выберите формат. Формат AI — самый распространенный. При желании вы можете сохранить файл в форматах PDF и SVG.
- Найдите место и нажмите «Сохранить».
Photoshop
Adobe Photoshop существует с 1990 года и широко считается самым мощным редактором растровой графики. Создание векторных файлов из изображений — это лишь одна из бесчисленных вещей, которые вы можете сделать с помощью этого зверя.Вот как превратить ваше изображение в векторное с помощью Photoshop CS6:
- Запустите Photoshop.
- Щелкните «Файл».
- Щелкните «Открыть».
- Найдите изображение, которое хотите преобразовать, и дважды щелкните его. Или выберите его и нажмите «Открыть».
- Затем выберите инструмент «Быстрый выбор» в меню слева. В CS6 это четвертый значок сверху.
- Нажмите кнопку «Добавить в выбор». Он должен находиться под вкладками «Редактировать» и «Изображение» в главном меню.
- После этого щелкните части вставленного изображения, чтобы выбрать их. Все выделенные области будут обведены пунктирной линией.
- Затем щелкните вкладку «Окно» в главном меню.
- Выберите вариант «Пути».
- Выберите параметр «Создать рабочий контур» в меню в окне «Контуры».
- Затем нажмите «Файл».
- Выберите опцию «Экспорт».
- Выберите параметр «Пути к Illustrator».
- Назовите файл и нажмите «ОК».
- Найдите папку, в которую вы хотите сохранить новый вектор.
- Назовите файл и нажмите «Сохранить».
Сохранить и выйти
Интернет-сайты быстрые и простые в использовании, но несколько ограничены. С другой стороны, варианты для настольных компьютеров не бесплатны и требуют определенных ноу-хау, но дают превосходные результаты. Если вы в затруднении, выберите первое. Если вам нужно максимальное качество, вам подойдут настольные приложения.
▶ Как векторизовать изображение без онлайн-программ?
Может векторизовать изображение без программ так же как и читает.Вы можете изменить фотографию или файл в битовом формате, не загружая стороннее программное обеспечение.
Сегодня у нас есть программы, облегчающие эти задачи, например, Adobe Illustrator. Однако мы также можем использовать онлайн-инструменты.
У них бесконечных функций и среди них возможность векторизации изображения, чтобы избежать искажений.
Мы также можем легко получить страницы, которые помогут нам выполнять простые задачи, такие как удаление водяного знака с изображения, или более сложные задачи, такие как изменение размера нескольких изображений, без использования какой-либо онлайн-программы.
Веб-конвертеры, с помощью которых мы можем векторизовать изображение без программ
В основном, лучший способ обрабатывать изображения с растровыми изображениями — это использовать веб-сайты, специализирующиеся на преобразовании этих элементов.
Все, что мы показываем ниже, отличаются друг от друга и отличаются друг от друга по качеству. Несмотря на это, они остаются лучшими в этой области .
Online-Convert.com
Это платформа преобразования, на которой мы можем векторизовать изображение без программ, оно находится в режиме онлайн и продолжает соответствовать нашим требованиям.
Его основная функция — взять изображение любого формата и изменить его на любой другой в соответствии с нашими потребностями, и все это бесплатно.
Нам просто нужно загрузить файл в зеленом разделе с облаком с надписью « Select files », дождаться его загрузки и выбрать тип преобразования.
Единственная деталь, которая есть у этой платформы, заключается в том, что не дает цветных результатов , то есть любое изображение, которое мы собираемся изменить, будет черно-белым.
Vectorization.org
Это другая страница преобразователя типа , с помощью которого мы можем векторизовать изображение без программ, используя такой же простой метод, как и раньше.
Но он также не будет учитывать цвета нашего изображения. Было бы хорошо, если бы файл уже был черным или белым, но иначе он будет лишен тонов.
Вас также может заинтересовать:
Кроме того, не позволяет нам редактировать контур или фон , так как это простой преобразователь растровых изображений в векторные.
Autotracer.org
В отличие от других, Autotracer работает с форматом SVG , а также со многими другими. На этой странице мы также можем конвертировать наши фотографии в любое расширение.
Он полностью интуитивно понятен и универсален, очень прост в использовании и, конечно же, изображения можно векторизовать без программ с любого компьютера или устройства с доступом в Интернет.
Кроме того, эта платформа не потребует от нас ввода каких-либо личных данных или завершения регистрации, нам нужно только ввести , загрузить файл и установить выходное расширение .
Панели онлайн-редактирования для векторизации изображений
В дополнение к конвертерам в сети у нас есть других платформ , которые позволяют нам векторизовать изображения без программ, а также другие полезные инструменты.
Drawser.com
Drawser.com — относительно новый сайт, который также позволяет редактировать фотографии до такой степени, что это выглядит как стандартная компьютерная программа для редактирования.
Несмотря на то, что он существовал в сети в течение короткого времени, он зарекомендовал себя как одно из лучших онлайн-издателей.С его помощью мы сможем сделать SVG-рисунков бесплатными .
Точно так же мы можем не только редактировать и создавать контент с помощью большого количества инструментов, но и напрямую публиковать то, что было сделано в других местах.
Vecteezy.com
Векторизация изображений без программ также возможна с Vecteezy. Этот мощный видеоредактор имеет широкий набор инструментов, которые позволят нам создавать векторные дизайны.
И не только это, мы также можем создавать инфографику, рисовать или изменять продукт , уже сделанный из растрового изображения, в интересующей степени без изменения его цвета или добавления краев заливки.
