Добавление и настройка векторной графики | Центр Поддержки
Векторная графика — это маленькие значки или иллюстрации, которые легко могут оживить ваш сайт. Благодаря доступным параметрам настройки цвета и возможности добавления ссылки они могут быть как функциональными, так и декоративными.
Шаг 1 | Добавьте векторную графику на сайт
Векторная графика может дополнять дизайн сайта.Вы можете добавлять столько, сколько хотите, и есть много доступных категорий, которые соответствуют любым потребностям. Выберите один из сотен бесплатных вариантов, доступных в Wix, или же загрузите свой собственный.
Используйте бесплатные векторные изображения от Wix
- Нажмите на значок Добавить в левой части редактора.
- Нажмите Оформление.
- Выберите категорию Графика.
- Нажмите или перетащите векторную графику, чтобы добавить ее на свой сайт.
Загрузите собственное векторное изображение
- Нажмите значок Медиа в левой части редактора.

- Нажмите Загрузить файлы.
- Выберите файл(ы) на вашем компьютере.
- Нажмите Открыть.
- (Необязательно) Выберите векторную графику и нажмите Добавить на страницу, чтобы добавить ее на свой сайт. Нажмите здесь, чтобы узнать больше
Шаг 2 | Управление настройками векторной графики
После добавления векторной графики на сайт вы можете добавить URL-адрес, чтобы он работал как кнопка. Вы также можете добавить замещающий текст для SEO и специальных возможностей, а также выбрать, сохранять ли пропорции значка при изменении размера.
Нажмите на значок настроек и выберите один из следующих вариантов:
- Введите URL-адрес в поле Хотите добавить ссылку?
- Добавьте замещающий текст в разделе Описание для поисковиков
- Нажмите на переключатель, чтобы включить или отключить сохранение пропорций рисунка при изменении размера.

Шаг 3 | Настройте векторную графику
Есть много вариантов для дальнейшей настройки вашего векторной графики. Вы можете выбрать цветовую схему, настроить прозрачность и даже добавить анимацию.
Выберите вариант ниже, чтобы узнать больше о настройке векторной графики.
Отредактируйте цвета заливки
- Нажмите значок Дизайн .
- Нажмите на значок Цвета заливки и выберите один из вариантов ниже:
- Отредактируйте цвета векторной графики, используя поля.
- Используйте ползунок, чтобы настроить прозрачность цвета.
- Нажмите на значок Восстановить цвета, чтобы вернуть векторной графике исходные цвета.
Добавить и настроить тень
- Нажмите значок Дизайн .
- Нажмите значок тени .
- Нажмите на переключатель, чтобы включить тень и настроить, используя следующие параметры:
- Отрегулируйте угол тени, введя градусы в текстовое поле в разделе Угол

- С помощью ползунка Расстояние (пикс.) настройте расстояние между тенью и векторной графикой.
- Используйте ползунок под Размытием, чтобы настроить размытие тени.
- Используйте палитру цветов, чтобы изменить цвет тени.
- Используйте ползунок в разделе Прозрачность и цвет, чтобы настроить прозрачность тени.
- Отрегулируйте угол тени, введя градусы в текстовое поле в разделе Угол
Добавление анимации
Векторная графика — презентация онлайн
Похожие презентации:
Компьютерная графика. Векторная графика. Фрактальная графика
Растровая и векторная графика
Виды графики. Растровая и векторная графика
Векторная графика
Растровая и векторная графика
Векторная графика
Растровая и векторная графика
Растровая и векторная графика
Растровая и векторная графика. Графические редакторы
Векторная графика. Векторное представление
1.
 Векторная графика• Векторная графика — способ
Векторная графика• Векторная графика — способ представления объектов и изображений
в компьютерной графике, основанный на
математическом описании элементарных
геометрических объектов, обычно
называемых примитивами.
• Термин «векторная графика» используется
для различения от растровой графики, в
которой изображение представлено в виде
графической матрицы, состоящей
из пикселей, фиксированного размера.
3. Преимущества векторной графики
• Объем данных, занимаемый описательной частью, независит от реальной величины объекта, что позволяет,
используя минимальное количество информации,
описать сколь угодно большой объект файлом
минимального размера.
• В связи с тем, что информация об объекте хранится в
описательной форме, можно бесконечно увеличить
графический примитив при выводе на графическое
устройство
• Параметры объектов хранятся и могут быть легко
изменены. Также это означает
что перемещение, масштабирование, вращение, заполне
ние и т.
 д. не ухудшает качества рисунка.
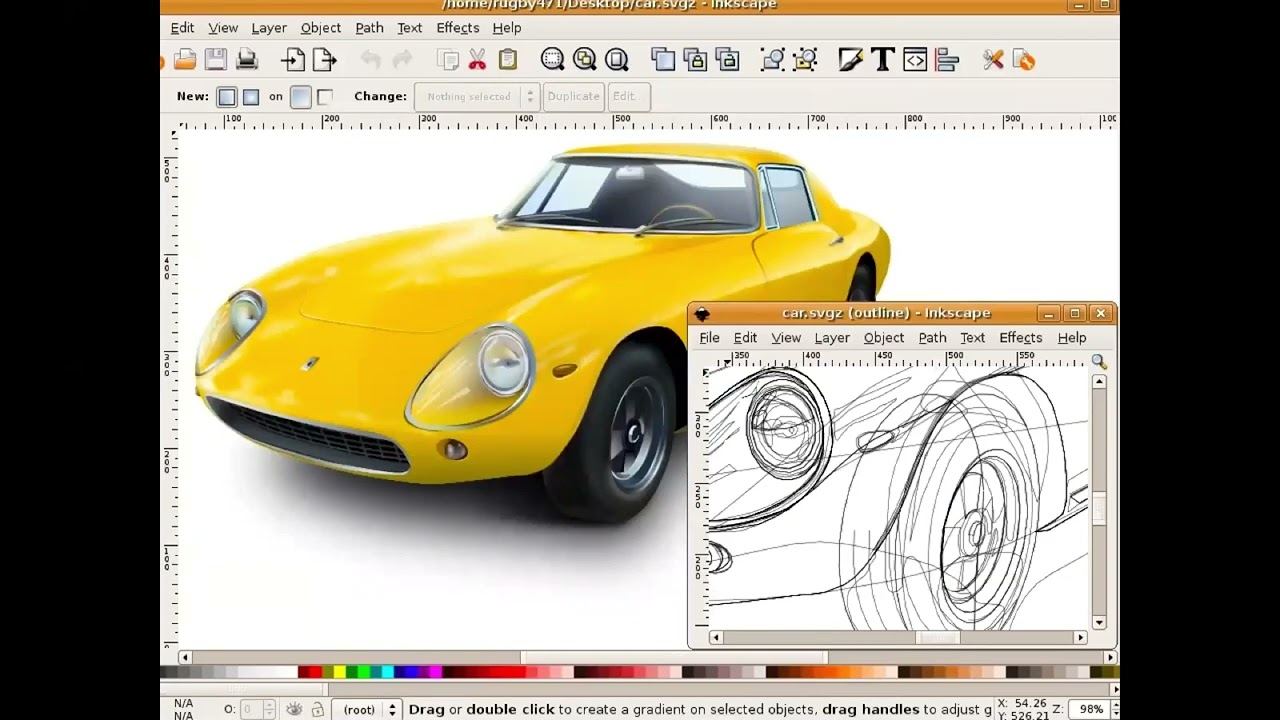
д. не ухудшает качества рисунка. • Пример, показывающий разницу между
растровой и векторной графикой при
увеличении.
5. Недостатки векторной графики
• Не каждая графическая сцена может быть легко изображена ввекторном виде — для подобного оригинальному изображению
может потребоваться описание очень большого количества
примитивов с высокой сложностью, что негативно влияет на
количество памяти, занимаемой изображением и на время,
потребное для преобразование его в растровый формат для
графического вывода (отрисовки или растеризации).
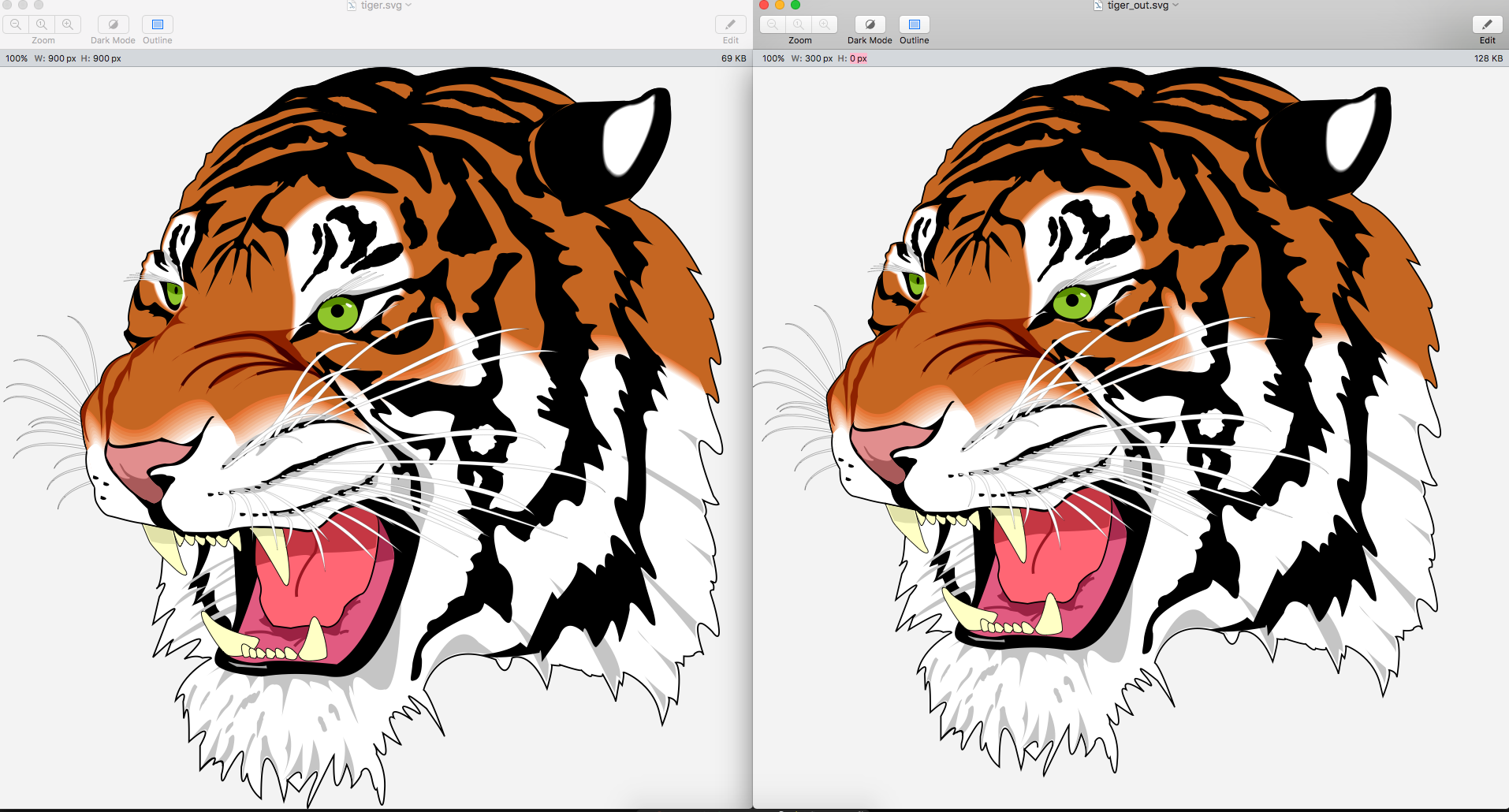
• Перевод векторной графики в растровое изображение достаточно
прост. Но обратный путь, как правило, сложен — этот процесс
называют трассировкой растра, и зачастую требует значительных
вычислительных мощностей и процессорного времени, и не всегда
обеспечивает высокое качество полученного векторного рисунка.
• Преимущество векторной картинки — масштабируемость —
пропадает, когда векторный формат отображается в растровое
разрешение с особо малыми разрешениями графики
6.
 Типичные примитивные объекты• Линии и ломаные линии.
Типичные примитивные объекты• Линии и ломаные линии.• Многоугольники
• Окружности
• Эллипсы
• Текст
Этот список примитивов неполон. Есть разные типы кривых, которые
используются в различных приложениях.
7. Некоторые редакторы и форматы файлов векторной графики
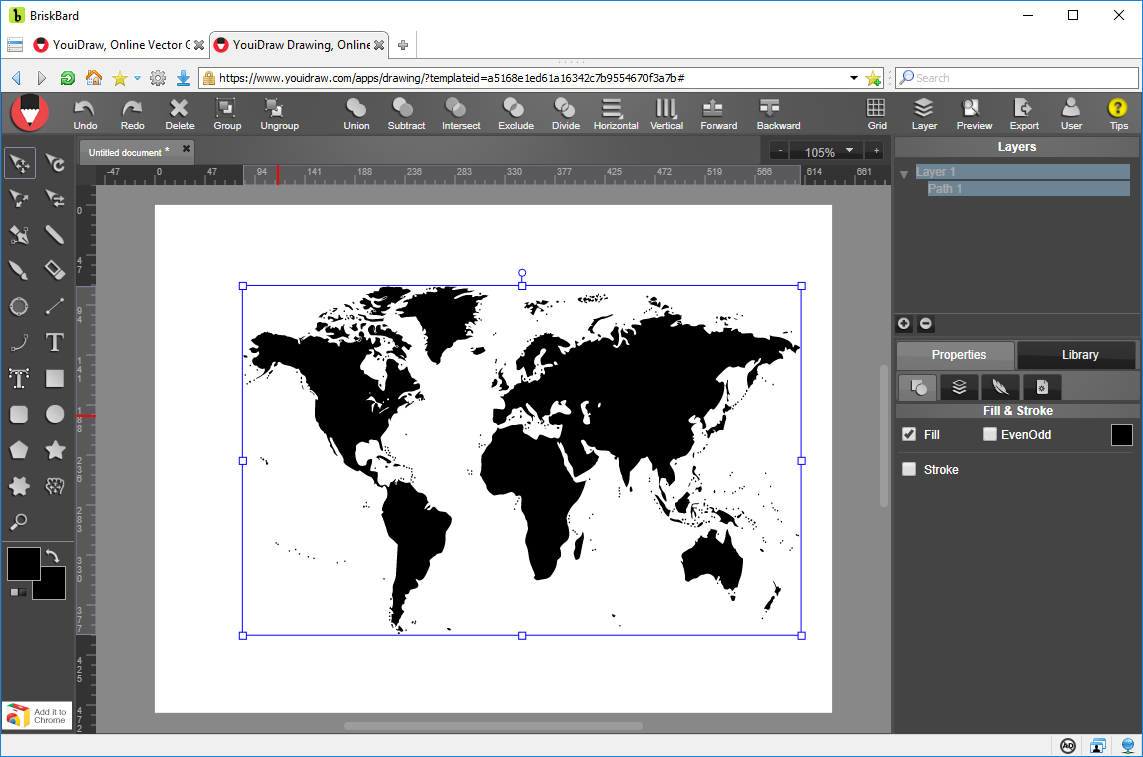
• Редакторы векторнойграфики: Inkscape, Alchemy, Xara
Xtreme, Adobe Illustrator, Adobe
Fireworks, ABViewer, Adobe Flash Pro.
• Форматы векторной графики: SVG, CDR, PDF,
SWF, CGM и тд.
English Русский Правила
Лучшие онлайн-курсы по векторной иллюстрации | Обновлено 2023
PlaySolidБестселлер
Основы домашней жизни · 6 курсов
Введение в Adobe Illustrator
Курс Аарона Мартинеса
Изучите Adobe Illustrator и создайте оптимальную векторную графику без каких-либо предварительных знаний 900 11
180246
Большой палец вверх98%( 5.05K)
PlaySolidБестселлер
Основы домашней жизни · 6 курсов
Adobe Illustrator для графического дизайна
Курс Валерии Дубин
Научитесь использовать Illustrator для разработки любого проекта графического дизайна с нуля
ThumbUp 99%(1. 55K)
55K)
Бестселлер
Основы Домашней жизни · 5 курсов
Введение в Adobe Illustrator для Модный дизайн
Курс Милы Моуры
Научитесь использовать программное обеспечение с нуля, чтобы улучшить свой творческий процесс и разработать свои модели технически и творчески
ThumbUp100%(644)
PlaySolidБестселлер
Основы Domestika · 6 курсов
Adobe Illustrator: графический дизайн для начинающих
Курс Джилиана Гомеса
Изучите основные инструменты для создания графических произведений на профессиональном уровне
ThumbUp99%(684)
PlaySolidБестселлер
Основы Domestika · 5 курсов
Adobe Illustrator для продвинутой иллюстрации
Курс Аарона Мартинеса
Освойте самое мощное векторное программное обеспечение на рынке и изучите различные методы создания уникальных иллюстраций
ThumbUp99%(338)
PlaySolidFashion Lookbook: Design Croquis в Adobe Illustrator
Курс Милы Моуры
Научитесь цифровому скетчингу моды, чтобы изобразить свои модели и начать свой проект
Thumb До100% (47)
БЕСПЛАТНО С
PlaySolidБестселлер
Иллюстрированные портреты с Procreate
Курс Елены Гарну
Научитесь создавать и компоновать портрет, добавляя элементы, текстуры и выразительность, начиная с фото
ThumbUp 98%(1. 15K)
15K)
Бестселлер
Основы Domestika · 6 курсов
Adobe Illustrator для начинающих
Курс Тины Тули
Научитесь пользоваться ведущее программное обеспечение для проектирования с нуля, чтобы создать отличный Разнообразие векторных дизайнов
ThumbUp99%(348)
PlaySolidБестселлер
Векторная иллюстрация для начинающих
Курс Аарона Мартинеса
Изучите основы цифровой иллюстрации с помощью Adobe I иллюстратор
ThumbUp100%(1.21K)
PlaySolidБестселлер
Основы домашней жизни · 6 курсов
Adobe Illustrator: векторная иллюстрация с нуля
Курс Marmota vs Milky
900 10 Освойте программное обеспечение, чтобы придать вашим иллюстрациям профессиональное качество и графические работы ThumbUp99%(302)
PlaySolidКреативный дизайн плакатов для мероприятий
Курс Марте
Изучите инструменты для создания эффектного плаката с нуля, сочетая искусство леттеринга и графического дизайна
ThumbUp100%(90)
БЕСПЛАТНО С
PlaySolidБестселлер
Иллюстрация к Patterns with Soul
Курс Каталины Эстрада Урибе
Разработайте свой собственный графический язык с помощью шаблонов для значимых проектов
ThumbUp99 %(802)
PlaySolidИзометрическая анимация в Illustrator и After Effects
Курс Аны Перес Лопес
Узнайте, как играть с линиями, формами и перспективой для создания изометрических иллюстраций в Adobe Illustrator и воплотить их в жизнь с помощью After Effects
100%(6)
PlaySolidБестселлер
Стилизованная векторная иллюстрация с цветом и символами
Курс Оуэна Дэйви
Создание потрясающих цифровых иллюстраций с использованием геометрических фигур и подобранных цветовых палитр 90 011 Большой палец вверх
98%( 390)
PlaySolidБестселлер
Vector Art: отражение вашего стиля с помощью Illustrator
Курс Даниэля Карузо
Совершенствуйте использование цвета, теней и освещения для создания уникальной векторной графики
ThumbUp99%(311)
PlaySolidДизайн персонажей в стиле каваи
Курс Estudio Kudasai
Научитесь создавать очаровательных персонажей, вдохновленных японской культурой
ThumbUp 9001 2 97%(573) PlaySolidБестселлер
Основы Domestika · 7 курсов.:max_bytes(150000):strip_icc()/xara-designer-pro-x-5c5dbe48c9e77c0001d31c23.png) 0011 ThumbUp
0011 ThumbUp
98%(176)
PlaySolidВекторные иллюстрации для ярких композиций
Курс Эрикаса Чесониса
Создавайте простые векторные изображения и превращайте их в цельные композиции, отражающие ваш художественный стиль, путем изучения шрифта, цвета и текстуры
ThumbUp100%(37)
Vectornator: Программное обеспечение для графического дизайна
Используется ведущими брендами и миллионами креативщиков по всему миру.
Профессиональный дизайн. Доступно для всех.
Иллюстрация
Создавайте без ограничений.
Независимо от того, являетесь ли вы дизайнером, создающим прототип нового логотипа на своем диване, или иллюстратором, создающим векторную картину Млечного Пути с тысячами звезд, инструмент «Перо» справится с этим с легкостью.
Используйте наши мощные элементы управления жестами, чтобы изменить типы узлов или изменить типы всех узлов одним касанием экрана.
Благодаря нашей технологии Auto Trace часы отслеживания изображений вручную сокращаются до простого нажатия кнопки.
Pen Tool
Жесты и ярлыки
Auto Trace
Узнать больше
Печать
Публикации, которые говорят сами за себя.
У нас есть множество функций, которые сделают вашу следующую публикацию блестящей. Наш инструмент для редактирования текста позволяет вам легко обрабатывать весь текст вашего документа.
Редактируйте маски, перетаскивайте изображения, создавайте направляющие и шаблоны или используйте собственные шрифты для печатного документа. Вместе с нашей универсальной системой сеток наш инструмент графического дизайна выведет ваши проекты на новый уровень.
Предварительный просмотр CMYK помогает просматривать ваши проекты с высокой точностью, чтобы убедиться, что ваши цвета точны и точны.
Направляющие
Неограниченное количество артбордов
Кернинг, трекинг, высота строки
Узнать больше
Леттеринг
Лучшая типографика в Галактике.

Работа с типографикой сложна и требует много практики. Мы верим, что волшебство происходит, когда инструменты не мешают, поэтому мы разработали Vectornator так, чтобы работа с буквами доставляла вам удовольствие.
Наши путеводители позволяют идеально оформить контент. Преобразуйте любой текст в векторные фигуры, импортируйте пользовательские шрифты и измените типографику по своему вкусу.
Контурный текст
Пользовательские шрифты
Путеводители
Узнать больше
Легкое редактирование PDF-файлов
Свободно редактируйте PDF-документы.
Переписывайте и редактируйте текст, меняйте изображения и поворачивайте страницы. Вы даже можете подписать свое имя с помощью инструмента «Кисть», как настоящей ручкой!
Vectornator позволяет вам экспортировать новый PDF-документ в различные форматы. Мир это твоя жемчужина.
Несколько страниц
Редактировать текст
Добавить подписи
Узнать больше
Сделано с #Vectornator
Вдохновитесь потрясающими произведениями искусства, созданными нашим прекрасным сообществом из сотен тысяч талантливых графических дизайнеров. Их навыки работы с Vectornator не перестают нас удивлять!
Их навыки работы с Vectornator не перестают нас удивлять!
Гибкость
Точность уровня рабочего стола? Элементарно.
Независимо от того, используете ли вы мышь, клавиатуру, цифровой карандаш или пальцы для создания своих проектов, мы считаем, что новое поколение инструментов дизайна должно поддерживать вас творчески независимо от того, на какое устройство или инструмент вы полагаетесь.
Следующее поколение программного обеспечения для графического дизайна будет мобильным. Вот почему Vectornator работает на всех ваших устройствах Apple, так что независимо от того, где вы находитесь и работаете ли вы на iPad, Mac или iPhone, вы получаете наилучшие возможности. Выбор ваш.
Неограниченная и сохраненная история отмен
Одинаковая кодовая база на всех платформах
Поддержка сенсорного ввода, пера, мыши, клавиатуры и Wacom Pad
Загрузить
Инструмент «Перо»
Чудовище за каждой иллюстрацией.
В основе каждого мощного инструмента дизайна лежит перо.:max_bytes(150000):strip_icc()/adobe-illustrator-5c5dc8b546e0fb0001442170.png) С Vectornator у вас будет лучший опыт создания сложных и подробных путей благодаря нашему рабочему процессу Pen tool нового поколения. Благодаря точному управлению как на настольном компьютере, так и на iPad, наш инструмент «Перо» делает Vectornator незаменимым для каждого иллюстратора.
С Vectornator у вас будет лучший опыт создания сложных и подробных путей благодаря нашему рабочему процессу Pen tool нового поколения. Благодаря точному управлению как на настольном компьютере, так и на iPad, наш инструмент «Перо» делает Vectornator незаменимым для каждого иллюстратора.
Поддержка жестов пером
Параметры пути
Типы узлов
Инструмент узла
Загрузить
Кисти
Векторные иллюстрации. Повышенный.
Создавайте контуры произвольной формы для еще более реалистичных иллюстраций. Вы можете редактировать, настраивать или даже создавать собственные кисти. При использовании Apple Pencil каждый штрих чувствителен к давлению, поэтому весь процесс рисования действительно похож на рисование ручкой на бумаге.
Разработка прототипов и макетов еще никогда не была такой быстрой, а инфографика стала проще простого. Возможности буквально безграничны.
Переменная ширина
Пользовательские кисти
Чувствительность к давлению
Загрузка
Быстрые действия
Лучший способ работы.

Благодаря нашим интеллектуальным контекстным меню все необходимые инструменты всегда будут у вас под рукой.
В зависимости от типа выбранного вами объекта вы можете легко получить доступ к основным действиям, таким как изменение непрозрачности, порядок стека, логические операции и многое другое, без дополнительных меню.
Быстрые действия ускоряют процесс обучения и позволяют работать на 30 % быстрее.
Контекстные меню
Core Toolbox
Более быстрый рабочий процесс
Загрузка
Плавный рабочий процесс
Непрерывность от начала до конца.
Иногда вам нужно использовать несколько инструментов дизайна для ваших проектов. Особенно в команде дизайнеров. Благодаря нашим многочисленным интеграциям, обширным функциям импорта/экспорта, готовым шаблонам социальных сетей и параметрам перетаскивания вы можете легко переключаться между различными приложениями в своем рабочем процессе.
То же самое относится и к оборудованию: работаете ли вы на своем телефоне, с планшетом для рисования или карандашом стороннего производителя, мы обеспечим бесперебойную работу вашего рабочего процесса, независимо от вашей личной системы дизайна.
Импорт
.AI
.sketch
.svg
.figma
.png 9 0003
.jpg
Экспорт
AI
.svg
.png
.jpg
Скачать
«Машина для иллюстраций».
Vectornator действительно превратил мой iPad Pro в профессиональную машину для иллюстраций. Он просто работает так же, как я, с узнаваемыми инструментами, которые мне нужны для создания векторных изображений от начала до конца.
Работал с:
Скорость через это.
Вдохновились крутыми видеороликами в социальных сетях, где сложная графика материализуется перед вашими глазами? С автоматической покадровой записью Vectornator вы можете запечатлеть процесс проектирования от начала до конца, чтобы создать точно такое же видео! Плагин не требуется! Идеально подходит для отправки вашим клиентам, вашим заинтересованным сторонам или для публикации вашего процесса проектирования в ваших собственных социальных сетях.