Выбираем программу для работы с графикой и видео
Основной инструмент работника любой креативной профессии — не компьютер или ноутбук, а программы. Даже мощное железо бесполезно, если вы делаете свою работу в программе, которая для этого не предназначена.
И это закономерная проблема. У одной только компании Adobe больше пятидесяти продуктов для графики и видео — сложно не запутаться в таком ассортименте. Поэтому сегодня мы рассмотрим самый популярные программы и разберемся, в каких сферах и для каких задач они подходят больше всего.
Все продукты компании Adobe входят в программу Adobe Value Incentive Plan (VIP) — это простой и выгодный план, с помощью которого можно использовать облачный сервис Creative Cloud в рамках всей организации.
Программы от Adobe вообще отличаются глубокой интеграцией друг в друга. Например, все продумано так, что пользователю было комфортно перенести изображение из Photoshop в After Effects, добавить там видеоэффектов и импортировать результат в Premiere для финального монтажа.
Графический редактор Adobe Photoshop
Adobe Photoshop CC 2019 Release — это самый известный и распространенный продукт компании Adobe.
В целом, Photoshop предназначен для редактирования фотографий, манипуляций с цифровыми изображениями и создания графики высокого качества. Сейчас Photoshop стал неотъемлемой частью работы полиграфистов, дизайнеров, фотографов, мультипликаторов, архитекторов и представителей других творческих профессий.
Photoshop поддерживает все основные графические форматы файлов и полноценную работу графических планшетов. У него достаточно широкий функционал, который можно расширить еще больше с помощью плагинов.
Из всех редакторов, рассмотренных в этой статье, Photoshop — самый универсальный. У него огромный спектр использования: можно улучшать качество снимков, собирать коллажи, заниматься ретушью, редактировать чертежи и эскизы, работать со шрифтами, 2D и 3D-моделями.
Видеоредактор Adobe Premiere
Adobe Premiere Pro CC 2019 Release – это универсальная программа для видеомонтажа и постобработки отснятого видеоматерилала. Это программа для продвинутых специалистов по видеомонтажу, которая применяется в том числе в киноиндустрии и на телевидении.
Обычно перед монтажером встает выбор программы: Adobe Premiere или Sony Vegas? Sony Vegas больше подходит начинающим: у нее более простой функционал и меньше требования к производительности компьютера. Для продвинутых пользователей Adobe Premiere подходит больше.
У Adobe Premiere максимально удобный и интуитивно понятный интерфейс, продуманная функция тримминга с помощью мышки и клавиатуры, поддержка множества горячих клавиш. Еще один дополнительный плюс — удобство работы с аудио с помощью Audio Clip Mixer.
Видеоредактор Adobe After Effects
Если Premiere больше заточен под монтаж, то After Effects скорее предназначен для создания и применений видеоэффектов. Сделанная в этой программе графика чаще всего используется при создании рекламных роликов, музыкальных клипов и титров, а также в производстве анимации для web-сайтов и телевидения.
Редактор для анимации Adobe Animate
Раньше Adobe Animate CC 2019 Release назывался Adobe Flash Professional, Macromedia Flash и FutureSplash Animator.
Это программа для создания векторной графики, мультимедиа и анимации. Созданная с этой программе графика затем может использоваться на телевидении, в онлайн-видео, на веб-сайтах, в приложениях и видеоиграх.
Программа также поддерживает растровую графику, форматированный текст, встраивание аудио и видео, а также скрипты ActionScript. Поддерживаемые форматы файлов — HTML5, WebGL, SVG, Flash Player (SWF) и Adobe AIR.
Редактор векторной графики Adobe Illustrator
Adobe Illustrator CC 2019 Release широко используется дизайнерами при работе с цифровой графикой, иллюстрациями и макетами для печати. Illustrator используется при разработке печатных материалов, наружной рекламы, интернет-контента, интерактивных средств, видеороликов и даже мобильных приложений.
Изначально Adobe Illustrator использовался только как редактор векторной графики, но со временем дизайнеры нашли ему более широкое применение. Он особенно удобен для быстрой разметки страницы с логотипом и графикой — например, для простого одностраничного документа.
У программы интуитивно понятный интерфейс, а также широкий набор инструментов для рисования и управления цветом и текстом.
Редактор для верстки Adobe InDesign
Adobe InDesign CC 2019 Release — это самый популярный продукт для полиграфической верстки.
В InDesign есть множество инструментов для работы с текстом и графикой, можно отдельно управлять каждой страницей, шаблонами и стилями. Чаще всего это ПО используют для верстки для бумаги: рекламных модулей, визиток и даже полноценных журналов и газет. Со временем многие дизайнеры перенесли опыт бумажной верстки и в веб-дизайн — теперь эту программу используют и для создания дизайна сайта.
Еще одно преимущество InDesign — профессиональная подготовка файла к печати и возможность все тщательно проверить еще до печати. Специально для InDesign написано множество полезных плагинов и скриптов для автоматизации.
Текстовый редактор Adobe InCopy
Adobe InCopy CC 2019 Release — это еще один продукт компании Adobe. Это профессиональный текстовый процессор, который можно использовать совместно с программой Adobe InDesign.
Текстовый редактор Adobe InCopy удобен тем, что позволяет изменять текст, не затрагивая макет страницы. Таким образом, автор, редактор или корректор работает над текстом, а дизайнер — над внешним видом страницы, и специалисты разных профилей при этом не мешают друг другу. Если в вашем офисе настроена локальная сеть, то над документом можно работать одновременно.
HTML-редактор Adobe Dreamweaver
Adobe Dreamweaver CC 2019 Release – это HTML-редактор от компании Adobe.
Dreamweaver полностью поддерживает HTML5, Java-скрипты, WordPress и Joomla: изменения вносятся в код сайта, что хорошо сказывается на оптимизации.
Аудиоредактор Adobe Audition
Следующий продукт — это аудиоредактор
Эта программа позволяет работать с аудиоматериалами с помощью множества инструментов и функций, а также дополнительных онлайн-услуг. Из интересных функций Adobe Audition можно отметить средство для удаления звука из любого файла, которому для работы достаточно проанализировать небольшой образец.
Стоковая библиотека Adobe Stock
Adobe Stock Small и Adobe Stock Large — это новая служба от компании Adobe, которая предоставляет доступ к огромному количеству высококачественных бесплатных фотографий, векторных объектов, иллюстраций, шаблонов и трехмерных ресурсов. Всего в базе Adobe Stock более 90 миллионов объектов.
При покупке эта служба встраивается в программы Adobe для настольных ПК: например, в Photoshop, Illustrator и InDesign. С помощью Adobe Stock можно искать бесплатные ресурсы, добавлять изображения в Creative Cloud Libraries.
Редактор векторной графики CorelDRAW
Corel DRAW — это мощный графический редактор для работы с векторной графикой и трехмерного моделирования. Этот продукт не относится к линейке компании Adobe, но активно используется в работе с графикой.
С первого взгляда CorelDraw похож на Photoshop. Обе программы — графическое редакторы, но предназначение у них разное.
Photoshop предназначен для работы с растровой графикой: информация об изображении меняется и хранится в пикселях, что позволяет добиться детализированного изображения. Все фотографии также являются растровыми изображениями. Минус растровой графики в том, что при увеличении пропадает четкость и появляется пикселизация.
Corel Draw, напротив, предназначен для векторной графики — цифровых изображений, состоящих не из пикселей. С помощью векторной графики невозможно добиться высокой детализации, но зато изображение можно увеличивать без потери качества. Выше мы уже упоминали другой редактор векторной графики — Adobe Illustrator.
В пакет CorelDraw дополнительно входят такие приложения и утилиты, как:
— текстовый процессор WordPerfect 3.5;
— CorelDream 3D 6 для моделирования и рендеринга;
— CorelArtisan 6 для рисования и редактирование графики;
— генератор текстур CorelTexture.
Лицензия на CorelDraw приобретается в формате подписки на двенадцать месяцев с правом пользования на одном устройстве: Corel CorelDRAW Graphics Suite SU в русской версии и Corel CorelDRAW Graphics Suite X8 в английской версии.
Также доступны Corel CorelDRAW Graphics Suite 2019, Corel CorelDRAW Technical Suite 2019 и Corel PaintShop Pro 2020 Corporate Edition с неограниченным сроком действия в русской версии с лицензией на одно устройство.
Все лицензии предназначены для коммерческого использования.
Всего компания Adobe выпустила более пятидесяти программ и мобильных приложений для работы с видео и графикой. Коротко и лаконично обо всех из них рассказано в этом видео (в настройках можно включить русские субтитры)
Программы для векторной графики на Windows.
 3 Варианта Ни для кого не секрет, что компьютерная графика – это очень сложная и актуальная вещь для человечества. Графика окружает везде. Чтобы сделать фотографию на паспорт, необходимо ее обработать в специальной программе. Чтобы создать плакаты ко дню города, необходимо их спроектировать в программе и так далее. Для каждой отрасли применяется своя графика.
3 Варианта Ни для кого не секрет, что компьютерная графика – это очень сложная и актуальная вещь для человечества. Графика окружает везде. Чтобы сделать фотографию на паспорт, необходимо ее обработать в специальной программе. Чтобы создать плакаты ко дню города, необходимо их спроектировать в программе и так далее. Для каждой отрасли применяется своя графика.Существует два вида компьютерной графики. Растровая графика – это вид графики, рисунки которой строятся с помощью специальных точек. Эти точки называются пикселями. Такая графика очень редко применяется при создании фотографий или масштабировании объектов, так как при увеличении картинки, качество теряется. Эта графика создана для редактирования фотографий. Самая распространенная программа растровой графики – Adobe Photoshop.
Второй вид – векторная графика. Это часто встречаемый вид графики. Именно с помощью векторного направления строятся и обрабатываются современные изображения. Для реализации векторной графики существуют программы, с которыми удобно работать.
Самая популярная программа векторной графики – это Corel Draw.
Последняя версия программы, вышла совсем недавно. Это коммерческая программа, которая обладает всеми инструментами векторной графики, например кривой безье, многоугольниками, кривой разных степеней и многими другими. Программу характеризует не только большой выбор инструментов, но и удобный интерфейс и возможность перекодировать изображение в растровый вид.главное окно программы corelDraw
У CorelDraw есть онлайн-система, в которой можно потренироваться создавать векторное изображение. Система называется CorelDraw online. Система бесплатная, но в ней ограниченное количество инструментов. Для полного набора придется приобретать программу, но у нас ее можно скачать бесплатно!
Скачать бесплатно CorelDraw 2019 можно по ссылке ниже:
coreldraw.techn.torrent [22,65 Kb]
- Версия: 21.2.0.706;
- Платформа: Windows;
- Размер: 4.32 Гб;
- Активация: выполнена.

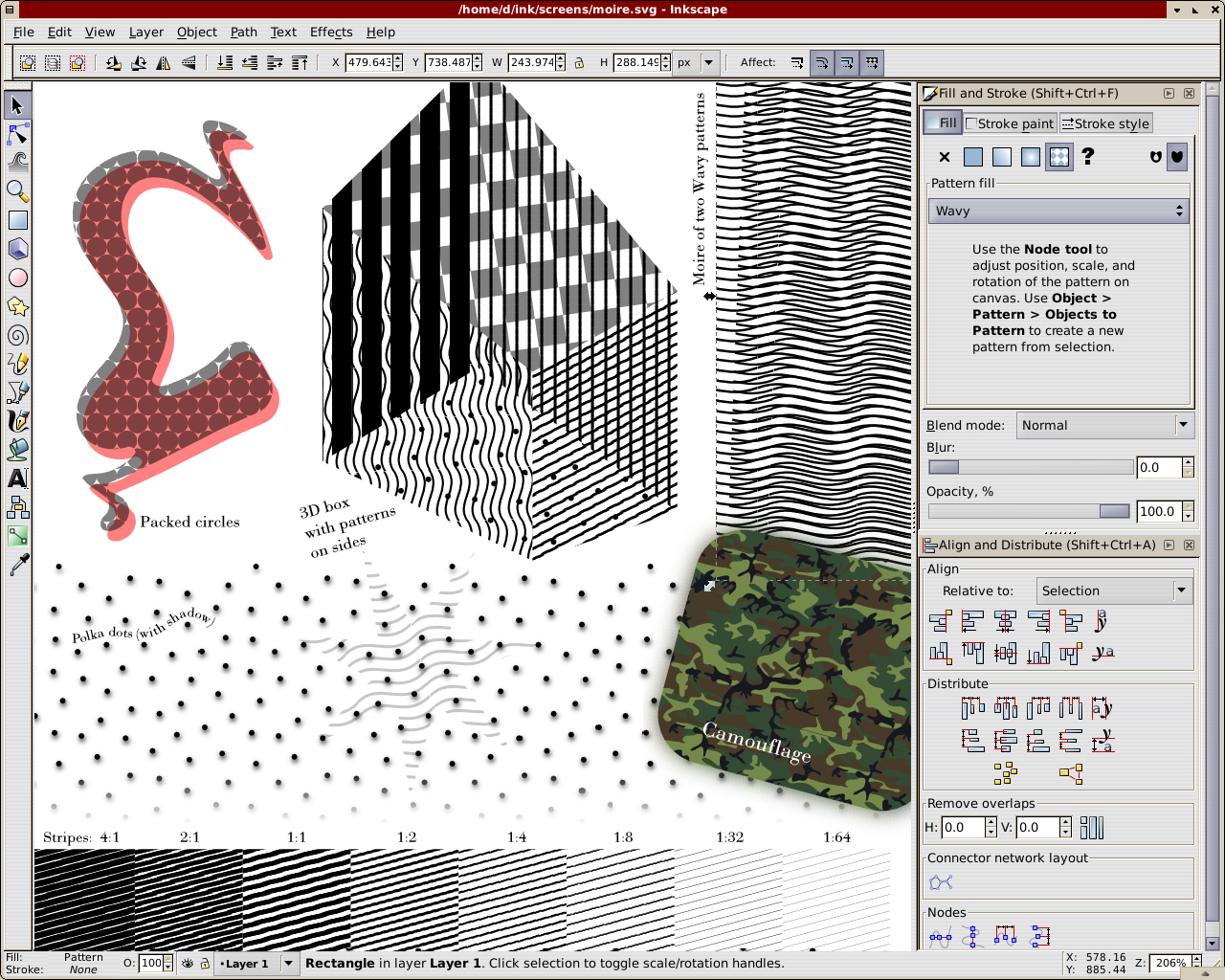
Вторая программа для векторной графики – Inkscape.
inkscapeЭто бесплатная программа, в которой по умолчанию установлены все необходимые инструменты для векторной графики, включая кривую безье. Интерфейс Inkscape схож с CorelDraw. Минус Inkscape заключается только в том, что у программы не самое популярное расширение, и не каждый компьютер может его открыть, а перекодировка в растровый режим сильно искажает качество изображения.
Inkscape rusТакже по ссылке ниже доступна русская версия программы.
Скачать Inkscape торрент:
inkscape-0.92.torrent [701,9 Kb]
- Версия: 0.92;
- Платформа: Windows;
- Размер: 862 MB;
- Активация: не требуется.
Еще один векторный редактор – это Gimp.
gimp торрентЭто тоже бесплатная программа, но в отличие от Inkscape, Gimp не обладает большим количеством инструментов. Кроме того, интерфейс программы будет понятен не каждому. Но есть у программы и свои плюсы. Программа умеет работать с наложением слоев и с разными графическими палитрами. У программы большой выбор цветов. Цвет можно выбрать, как указывая на него, так и вручную написать код этого цвета.
Программа умеет работать с наложением слоев и с разными графическими палитрами. У программы большой выбор цветов. Цвет можно выбрать, как указывая на него, так и вручную написать код этого цвета.
В программе даже предусмотрена палитра Интернет-графики. Но расширения все так же, как и у другого бесплатного аналога Inkscape, не популярны, а в некоторых версиях программы нельзя преобразовать изображение в растровое.
Скачать Gimp через торрент:
gimp.2.10.12.po.torrent [12,54 Kb]
- Версия: 2.10.12 Final;
- Платформа: Windows;
- Размер: 302 Mб;
- Активация: не требуется.
Какое же программное обеспечение выбрать? Для профессиональной деятельности, конечно, нужно выбирать CorelDraw, но для домашнего использования подойдет его бесплатный аналог Inkscape.
Редакторы векторной графики. Программы векторной графики
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в интернете.
Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
К числу новых возможностей, обнаруженных в этой категории изделий, относится многоцветная градиентная закраска. Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Принципы, лежащие в основе последних пакетов, полностью меняют представления о векторной графике. CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов.GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
В отличие от предназначенного для начинающих пользователей программного обеспечения настольных издательских систем или программ редактирования фотоизображений, где, как правило, содержатся наиболее часто используемые средства редактирования, графические пакеты для новичков обычно ориентированы на решение конкретных задач, например построение диаграмм или техническое черчение. Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
В большинстве случаев для создания простых иллюстраций начинающим достаточно уметь работать с теми программными средствами, которые, возможно, у них уже имеются. Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Для задач технического характера обратим внимание на такие программы построения диаграмм, как FlowCharter 7 фирмы Micrografx или Visio Professional 4.5 фирмы Visio Corp. Если же начать работать в области САПР, то существует несколько вполне доступных по ценам и возможностям пакетов, в том числе AutoCAD LT фирмы Autodesk или Design CAD фирмы ViaGrafx.
Чтобы подготовить чертежи для небольших строительных проектов, например реконструкции этапа дома или модернизации кухни, можно воспользоваться пакетами Planix и Draftix фирмы SoftDesk, Visual Home фирмы Books That Work или 3D Home Architect, Edition 2 фирмы Broderbund Software.
Редакторы векторной графики:
- 1. Коммерческие
- · Adobe Illustrator
- · Adobe Freehand
- · CorelDraw
- · Xara Xtreme
- · Adobe Flash
- 2. Бесплатные
- · Inkscape
- · Expression Design
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой:
Adobe Illustrator | Fractal Design Expression | Macromedia FreeHand 7 | Micrografx Designer 7 | ||||
функциональные возможности | |||||||
художественная иллюстрация | приемлемо | приемлемо | |||||
техническая иллюстрация | N/A N/A — неприменимо. Данное изделие не предоставляет такой возможности. | ||||||
цветная печать | приемлемо | ||||||
подготовка страниц Web | приемлемо | ||||||
простота применения | |||||||
художественная иллюстрация | приемлемо | ||||||
техническая иллюстрация | |||||||
цветная печать | |||||||
подготовка страниц Web | |||||||
работа с цветом | |||||||
цветовые модели |
Категория художественная иллюстрация характеризует многообразие и универсальность инструментальных средств рисования. Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Категория цветная печать отражает программные возможности согласования цветов и качество получаемых отпечатков. Программы иллюстративной графики должны определять участки смыкания пар цветов, выполнять преобразования специальных цветов (spot color) в составные цвета (process color) и точное цветоделение.
Векторные форматы:
- 1. CDR (CorelDraw)
- 2. CMX (CorelDraw)
- 3. AI (Adobe Illustrator)
- 4. EPS (Encapsulated PostScript)
- 5. WMF (Метафайлы Windows)
- 6. EMF (Метафайлы Windows)
- 7. SVG (Scalable Vector Graphics)
- 8. XAR (Xara Xtrem)
CDR — «родной» формат программы Corel Draw. Формат не совместим с другими редакторами векторной графики и со своими же более ранними версиями.
AI (Adobe Illustrator) — формат, создаваемый по_умолчанию программой Adobe Illustrator. Более поздние версии программы не совместимы с предшествующими, но, тем не менее, имеется возможность сохранения файла для более ранних версий. Текущая версия — Adobe Illustrator CS5.
EPS (Encapsulated PostScript) — формат, созданный компанией Adobe на основе языка PostScript. Eps, соответствующий разным версиям программы Adobe Illustrator, описывается разными версиями языка PostScript, этим объясняется несовместимость более поздних версий с другими программами. Для 8_ой версии это PostScript3. Именно в формате eps-8 все фотобанки принимают векторные иллюстрации. При сохранении в формате eps-8 из более поздних версий программы все эффекты, которые были не доступны в Illustrator8 становятся растровыми объектами. Не смотря на то, что по стандарту EPS может содержать растр, фотобанки такую иллюстрацию не примут. Так что если вы создаете изображения для последующей продажи на фотобанках — будьте внимательнее при использовании эффектов. Самая «популярная» ошибка начинающего стокера — использование прозрачности. С недавнего времени фотобанк ShutterStock.com стал принимать eps 10_ой версии. В этой версии прозрачность поддерживается.
Eps — самый универсальный формат для векторной графики, так как поддерживается большинством векторных редакторов (в основном более ранние версии, как раз такие как eps8).
SVG (Scalable Vector Graphics) — формат, созданный на основе языка разметки XML. Формат создавался в том числе для публикации векторной графики в сети Интернет, являетя открытым стандартом, поддерживает анимацию. Достоинством svg является еще и то, что это по сути текстовый файл и при наличии определенных навыков возможно редактировать и создавать векторное изображение в обычном текстовом редакторе. Кроме того, существует так же возможность управлять атрибутами изображения при помощи таблицы стилей CSS. Бесплатный векторный редактор Inkscape по умолчанию сохраняет файл в этом формате.
Для Интернета Консорциум W3C ввел открытый формат двумерной векторной графики SVG (Scable Vector Graphics), являющийся XML-подобным языком, позволяющим отображать три типа графических объектов: форм векторной графики (vector graphics shapes), изображений и текста. При этом графические объекты могут преобразовываться, группироваться и анимироваться. Спецификация SVG включает объектную модель документа — DOM (Document Object Model), облегчающую обработку графических объектов. Векторная графика отличается удобством использования для изображений, состоящих из элементов, которые могут быть разложены на простейшие геометрические объекты (линии, окружности, многоугольники, текст). Векторные данные масштабируются и поддаются различного рода манипуляциям (в том числе вращению, вытягиванию, сжатию). Векторные изображения адаптируются к различным устройствам вывода и могут быть преобразованы в другой векторный формат. К недостаткам векторной графики относят проблематичность ее использования для передачи сложных изображений (например фотографий). Визуализация векторных изображений может потребовать значительно больше времени, чем растрового файла такой же сложности, поскольку каждый элемент изображения должен быть воспроизведен отдельно и в определенной последовательности.
Программы векторной графики используются:
- 1. Полиграфия (визитки, буклеты, брошюры, конверты бланки и т. д.)
- 2. Мультимедиа
- 3. Графика и сайты для сети интернет (иконки, кнопки, иллюстрации)
- 4. Создание шрифтов
- 5. Офисная графика (диаграммы в Adobe Illustrator, схемы)
- 6. Создание фотореалистичных изображений
- 7. Предпечатная подготовка (работа с цветом и PostScript, PDF)
- 8. Наружная реклама
Adobe Illustrator — это стандарт векторной графики, благодаря разработкам специалистов компании Adobe языка PostScript, форматов PDF, EPS широко используемых в печати, веб дизайне, создании шрифтов.
Достоинства векторной графики:
- 1. Небольшой размер файла при относительно несложной детализации изображения.
- 2. Возможность неограниченного масштабирования без потери качества.
- 3. Возможность перемещения, вращения, растягивания, группировки и т. д. так же без потери качества.
- 4. Возможность позиционирования объектов по оси, перпендикулярной плоскости экрана (по оси z — «выше», «ниже», «выше всех», «ниже всех»).
- 5. Возможность выполнения булевых преобразований над объектами — сложение, вычитание, пересечение, дополнение.
- 6. Управление толщиной линий при любом масштабе изображения.
Инскейп — кроссплатформенный бесплатный полнофункциональный полупрофессиональный редактор для решения задач по созданию и редактированию векторной графики. Среди аналогичных программных продуктов Inkscape лучше других способен заменить такие мощные коммерческие продукты, как Adobe Illustrator и CorelDraw. Молодым дигитальным художникам и дизайнерам в обязательном порядке стоит программный продукт Inkscape скачать бесплатно для Windows 10, 8.1, 8, 7, Vista, XP (32-бит и 64-бит), не покидая сайт https://сайт без регистрирования и SMS, и изучить этот интересный продукт. Инкскейп свободно распространяется разработчиками на условиях GNU General Public License и имеет исходный код, открытый для всех желающих его улучшить. Полнофункциональные версии работают под OS MS Windows, Mac OS X и Linux.
Растровые и векторные редакторы
Все цифровые изображения можно разделить на две большие принципиально отличающиеся группы. Первую, более многочисленную группу, образуют растровые картинки и фотографии, состоящие из множества цветных точек. Если максимально приблизить растровое изображение, то на экране можно увидеть, что оно состоит из квадратных точек — пикселов. Если увеличить растровое изображение в несколько раз, то и размер файла существенно увеличится. Вторую группу образуют изображения, состоящие из направленных отрезков — векторов, которые могут быть как прямолинейными, так и кривыми. Несколько векторов могут образовывать фигуры: овалы, многоугольники и другие графические примитивы. В отличие от пикселов масштабирование векторов происходит без потери качества, и увеличение геометрического размера рисунка не увеличивает размер файла. При увеличении рисунка в кривых, в зависимости от заданных настроек, толщина обводок может остаться неизменной или пропорционально увеличиваться.
Соответственно типам изображений, существуют программы, редактирующие преимущественно один из двух типов графики. Для растра лучше других подходят Adobe Photoshop, Krita Studio, GIMP, PaintNET, Picasa, IrfanView, FastStone Image Viewer и другие. Лучшими для работы с векторами считаются Adobe Illustrator, FreeHand, CorelDraw и Xara. Среди свободно распространяемых векторных редакторов стоит отметить: Inkscape, Sodipodi, Skencil (SKetch), OpenOffice Draw, KOffice Karbon. На данной страничке сайта https://сайт без регистрации и СМС есть возможность скачать Inkscape на русском бесплатно для Windows 7, 8, 8.1, 10, а еще Vista и XP SP 3 (32-bit и 64-bit) для рисования и редактирования векторных изображений.
SVG в концепции Инкскейпа
Формат SVG, соответствующий стандартам XML и CSS, развивается знаменитым в узких профессиональных кругах консорциумом W3C. Открытый формат Scalable Vector Graphics поддерживает возможность прямого изменения XML-данных, для расширения функционала позволяет использовать расширения и дополнения сторонних разработчиков и имеет API для написания сценариев. Существуют дополнения для формул в стиле LaTeX, построения графиков с применением макросов PSTricks и другие. Инфраструктура графического редактора позволяет исполнять сценарии на таких языках программирования, как Perl, Ruby, Python.
Файлы SVG сохраняются как Plain SVG, а неподдерживаемые Инкскейпом составляющие преобразуются в простые контуры. Группы SVG могут использоваться в качестве слоев, при этом доступно передвижение объектов по слоям. Возможна работа с документами без извлечения из архива gzip. Если возникает необходимость редактирования контуров и кривых, то есть смысл последнюю версию векторного редактора Inkscape скачать бесплатно для компьютера. Инскейп оснащен всеми инструментами для полноценной работы. Инкскейпом поддерживаются: трансформирование, группирование, клонирование, альфа-каналы, текстовые блоки, стандартные фильтры, градиентные и текстурные заливки.
Интерфейс Инкскейпа
Программа Inkscape поддерживает возможность прямого изменения XML-данных SVG формата, и программисты пользуются этой возможностью. Однако, чтобы художники и дизайнеры могли с комфортом создавать и редактировать векторные изображения, Inkscape оснащен WYSIWYG-интерфейсом. Естественно, творческим людям управлять векторными объектами с помощью клавиатуры и мышки, сенсорного экрана или стилуса планшета в стандартном окне редактора гораздо удобнее, чем писать программный код.
Интерфейс Инкскейпа прост, удобен и интуитивно понятен, главное разобраться с принципами манипулирования объектами, состоящими из контуров и кривых. Если потребовалось такого типа программное обеспечение, есть смысл векторный редактор Inkscape скачать бесплатно с официального сайта, не покидая сайт https://сайт без регистрации и СМС. С одной стороны, научиться работать в Inkscape просто, с другой — для овладения всеми возможностями программы потребуется посмотреть видео уроки и ознакомиться с инструкцией, помощью и справочным разделом. Во множестве видео уроков пошагово описано, как рисовать в Inkscape.
Официальный дистрибутив Inkscape поддерживает несколько языков, среди которых присутствует и русский. Корректно локализованы все окна, настройки, меню и справочная система. Наличие русскоязычного интерфейса и отсутствие необходимости поиска и установки дополнительных русификаторов позволяет сразу начать работу в Inkscape. Статусная строка внизу рабочего окна отображает характеристики активного объекта и подсказывает сокращенные клавиатурные сочетания, соответствующие функциям. В настройках можно изменить множество параметров. Настраивается все: от чувствительности мыши, до персонализации внешнего вида.
Описание возможностей Inkscape
Программа Инкскейп отлично подойдет как для рисования иллюстраций, так и для выполнения чертежей, графиков, блок-схем и прочих технических изображений. В распоряжении пользователя находится огромный набор инструментов, сокращенные клавиатурные сочетания, размещение текста, импорт растра и его трассировка. Трассировка, или векторизация, позволяет получить из растра изображений их упрощенную копию в векторах. Далее элементы для удобства перемещения или трансформации можно сгруппировать. На этой странице сайта https://сайт есть возможность скачать бесплатно Inkscape для Windows XP SP 3, Vista, 7, 8, 8.1, 10 (x86 и x64) на русском языке, чтобы рисовать и редактировать картинки, в том числе анимированные. К сожалению, невозможен экспорт в формат векторной флеш-анимации и графики SWF (Shockwave Flash, позже Small Web Format). Также Inkscape не понимает многостраничные PDF-документы, поэтому редактирование и сохранение PDF-файла возможно только постранично.
Среди технологических достоинств следует упомянуть следующие:
- создание простых и составных контуров, графических примитивов, фигур,
- вращение, растяжение, наклон фигур,
- клонирование и передача параметров одного объекта другому,
- управление формой объектов через регулировку узлов и формы кривых,
- корректировка узлов,
- примитивное редактирование растровых компонентов,
- векторизация растра,
- работа с фигурным текстом и текстовыми блоками,
- поддержка шрифтов SVG-библиотеки,
- выравнивание текста влево-вправо, вниз-вверх, по центру,
- выделение текста жирным и курсивным начертанием шрифта,
- группировка кривых и графических примитивов,
- работа со слоями, альфа-каналами, градиентными заливками, текстурами,
- встроенная система управления цветом,
- поддержка цветовой модели CMYK,
- соответствие требованиям высококачественной печати,
- возможность исполнения сценариев,
- расширения для поддержки новых графических форматов,
- работа с использованием хоткей,
- средство Inkboard для совместного творчества с использованием XMPP (или Jabber).
Inkscape оснащен стандартными для таких программ инструментами: выделение, текст, ластик, пипетка, аэрограф, работа с узлами, линиями, фигурами, масштабирование. Доступно рисование графических примитивов: прямоугольника, многоугольника, эллипса и других, в том числе и в перспективе. Можно рисовать от руки или редактируя кривые Безье или клотоиды — идеально гладкие, без ломаных углов кривые. Особый инструмент Каллиграфическое перо позволяет создавать сложную каллиграфию, используя графический планшет и стилус. В этом случае на параметры линии влияет интенсивность надавливания и угол наклона стилуса. Особое место занимают инструментарий цвета и стиля: назначение цвета, копипаст цвета и стиля, изменение градиентной заливки, маркеры контура. Работа с текстом обеспечена функциями: рендеринга, размещения текста в контуре, корректировки многострочного текстового блока и текста на кривой.
Импортирование и экспортирование
Инкскейп поддерживает работу со многими форматами графики. Почти без проблем импортируются корректно созданные профессионалами для печати файлы Adobe Illustrator, CorelDRAW, Post Script, Encapsulated PostScript, Portable Document Format. Помимо профессиональных форматов AI, CDR PS, EPS, PDF, редактор Inkscape понимает SVGZ, EMF, DXF, Sketch и другие. Идеально импортируется растр в файлах: TIFF, GIF, JPEG, BMP, PCX, TGA и других. Экспорт возможен в растровый и множество векторных форматов, среди которых нужно упомянуть наиболее важные. Растровый формат для экспортирования — PNG. Векторные — SVG, AI, PS, EPS, PDF, Sketch, Open Document Draw, EMF и другие. Инкскейп хорошо взаимодействует с Adobe Illustrator, возможен как импорт, так и экспорт в понятный для Аишки формат.
Для рисования, редактирования, допечатной подготовки и веб-публикации
Рекомендуем официальный дистрибутив Inkscape скачать бесплатно на русском языке, чтобы получить свободный полупрофессиональный инструмент, соответствующий стандартам XML, CSS и SVG. Эта подойдет для рисования, редактирования, допечатной подготовки и веб-публикации баннеров, плакатов, буклетов, обложек, иллюстраций, карт, схем, чертежей, графиков, диаграмм, листов презентаций, страниц сайтов, веб-графики и анимации, пиктограмм, графических элементов для игр. Свободный исходный код программы обуславливает активное развитие силами интерактивного сообщества. Многие разработчики используют возможность расширения и увеличения функционала за счет создания разрабатываемых отдельно модулей и плагинов. Участники комьюнити Inkscape создали много изображений для библиотеки Open Clip Art Library.
сайта , где каждый имеет возможность легально бесплатные программы для компьютера с Microsoft Windows скачать бесплатно без капчи, без вирусов и без СМС. Эта страница существенно обновлена 18.01.2019. Начав свое знакомство с легально бесплатными программами с этой страницы, обратите внимание и на другие материалы дома или на работе. Спасибо, что посетили раздел .
Долгое время инструменты создания/редактирования были труднодоступными для вебмастеров, блогеров и контент-маркетологов. Во-первых, специальное ПО зачастую стоило дорого, а во-вторых, являлось слишком сложным для рядовых юзеров (не дизайнеров). Сейчас ситуация получше — можно найти разные в свободном доступе, не сильно уступающие оригиналу. Об одном из них сегодня поговорим — это программа Vectr .
Используйте данный бесплатный векторный редактор на обычном ПК или в браузере для создания вектора и другой графики. Это по настоящему кросс-платформенный и легкий в работе софт: вам доступны приложения под Mac, Windows, Linux или Chromebook; зарегистрировавшись онлайн, уже через несколько минут начнете реализовывать свои дизайнерские задумки.
Vectr является удобным инструментом и широко используется при аннотировании, правке изображений, а также рисования мокапов и диаграмм. Кроме того, его можно применять для:
- логотипов;
- водяных знаков;
- и макетов веб-сайтов;
- баннеров соцсетей;
- иконок;
- …и практически любых других видов 2D-картинок.
Программа позволяет создавать масштабируемые векторные рисунки с помощью простых понятных функций. Она не сложна в обучении, отлично подойдет тем, кто только начинает знакомиться с вектором и кому достаточно базовых возможностей по работе с иллюстрациями. По сути она чем-то напоминает слегка урезанную и упрощенную версию Adobe Illustrator.
Как работает Vectr (фишки и функции)
Когда начнете вникать в особенности данного программного обеспечения, первое, с чем столкнетесь – это целый набор интерактивных обучающих руководств. С помощью пособий Vectr вы научитесь создавать и редактировать контуры, поворачивать и масштабировать объекты, пользоваться инструментами в рабочем пространстве и управлять слоями. Находятся они в разделах «User Guide» и «Tutorials». Много видеогайдов есть на их Youtube канале .
Для старта просто загрузите или перетащите изображение в Vectr. Разрешается импортировать файлы в формате EPS, AI, SVG, PNG или JPEG – это значительно облегчает процесс перехода с других (платных) альтернатив, например, таких как Illustrator.
Интерфейс тщательно продуман и удобно организован, поэтому у новичков не возникнет трудностей из-за лишних функций. Вкладки страниц и слоев в верхнем левом углу дают вам возможность управлять процессом создания проектов. В правой части интерфейса расположена панель фильтров. Вы сможете сделать свои иллюстрации еще более интересными, например, изменив угол наклона, добавив тени, границы или эффект размытости.
По окончании проектирования программа позволяет экспортировать свои наработки в PNG, JPEG или SVG. Небольшое примечание: SVG – единственный масштабируемый векторный формат, который можно открывать в других приложениях, в то время как растровые PNG и JPEG годятся больше для интернета.
Очень круто, что новичкам посвящено много полезной информации и практических советов в разделе обучения. Команда разработчиков бесплатного векторного редактора Vectr предоставляет пошаговые инструкции по решению наиболее популярных дизайнерских задач: созданию иконок, лого, типографики, меню, коллажей, инфографики и многого другого. Все тексты ищите в разделе «Tutorials». Советуем начать со статьи где описаны 10 первых шагов в Vectr .
Преимущества Vectr
В качестве выводов собрали все положительные фишки, которыми он обладает:
- Он похож на , имеет набор всех необходимых знакомых инструментов для создания красивого дизайна или правки имеющейся графики.
- Здесь есть сетка и задание линий выравнивания для большего удобства.
- Импорт/экспорт поддерживает разные форматы: AI, EPS, PNG/JPEG и SVG.
- Кроссплатформенность: имеются версии под Windows, Mac, Linux, Chromebook + онлайновая.
- Есть отправка уникального URL для просмотра проекта коллегами/заказчиками.
- История изменений позволяет быстро вернуть прошлые наработки.
- Софт полностью бесплатный.
- Доступна синхронизация — в десктопной ПК версии в офлайн режиме допускается до 100 исправлений, которые при появлении связи, автоматически синхронизируются с вашим онлайн аккаунтом.
- Программный продукт прост в изучении, а поэтому идеально подходит новичкам. Хотя, в принципе, профи также найдут в нем полезные фишки.
Все это делает Vectr одним из лучших бесплатных векторных редакторов, содержащим необходимый минимум для комфортной и эффективной работы. Порадовало наличие множества полезных руководств по программе, с которыми разобраться смогут даже начинающие пользователи. При желании можете пройти бесплатный онлайн курс по Vectr (где-то около 45минут видео). Скачивайте софт на компьютер или пробуйте его онлайн, лучший способ научиться — практиковаться.
Сталкивались ли вы с Vectr ранее? Какое другое ПО знаете по теме и посоветуете?
Программа векторной графики представляет собой программный продукт, работающий в соответствующей области компьютерных знаний. Как известно, есть два вида графики — растровая и векторная. Последняя знаменита тем, что не теряет памяти при масштабировании. Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Современная компьютерная графика
Такая технология во многих областях становится предпочтительней растровой. Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Впрочем, конечный файл (иллюстрация, а не исходник в программе) все равно получается растровым, так как читать векторные девайсы еще не научились, только через приложения, в которых они, собственно, и создаются.
CorelDraw — один из самых известных представителей векторной графики
Программа векторной графики CorelDraw — очень яркий пример для наглядности. В ней есть достаточное количество инструментов для любого размера без потери качества. Ее часто противопоставляют программе Photoshop — знаменитому представителю
Программа векторной графики CorelDraw используется преимущественно для создания логотипов, эмблем, с ее помощью реализуются идеи товарных знаков, она же — бессменный коллега книжной и журнальной верстки.
Основными достоинствами этой программы считается возможность изменять размер и форму изображения.
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.
Бесплатные аналоги
Две предыдущие рассматриваемые программы только подтверждают правило, что за качество нужно платить. И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
А значит, самое время вспомнить о том, что самые распространенные — не значит единственные.
Inkscape
Inkscape — полноценное профессиональное средство для работы с векторной графикой. Доступна не только программа, но и ее исходный код — все это признаки Linux-программ, Windows-версии которых в последнее время завоевывают рынок. Они отличаются высоким качеством и удобством в использовании.
Inkscape полностью оправдывает ожидания мастеров дизайна, предлагая им выбор из различных инструментов для рисования, мощнейший трейсинг, отменную работу с цветами. Кроме всего прочего, программа поддерживает самые распространенные
Когда говорят о бесплатных аналогах продуктов работы с вектором, Inkscape вспоминают в первую очередь. И не зря. Его смело можно ставить в один ряд Illustrator, а по стоимости и нагрузке на систему он даже его обойдет на пару пунктов.
Creature House Expression
Это программное средство также не для дилетантов. Им с удовольствием пользуются профессионалы для своей работы.
Creature House Expression делится в своей истории на два периода.
Впервые он заявил о себе как инновационный программный продукт. Дело в том, что один из недостатков векторной графики — это сложность получения «живого» изображения. Растр (в котором, к примеру, редактируются фотографии) справляется с этим гораздо лучше. Именно Creature House Expression попытался (и весьма успешно, надо сказать) исправить это. Набор кистей в этом продукте оказался настолько потрясающим, что в итоге вышло, что вектором можно было рисовать так, как будто это совсем не векторная графика. Изображения получались очень реалистичными.
В 2003 Microsoft купил компанию, выпускающую Expression, стандартизировал его, дал свое имя. Но и оригинальную и, что немаловажно, бесплатную версию этого программного средства все еще можно скачать с официального сайта его нынешнего производителя-владельца.
Microsoft Expression Design
Microsoft Expression Design — это и есть новое название рассматриваемого в предыдущем пункте программного продукта. И да, эта версия также целиком и полностью бесплатна. Правда, только для студентов, и для того чтобы ее получить, необходимо отправить специальный запрос с подтверждением этого статуса. Ответ на него приходит довольно быстро.
Microsoft Expression Design отошел от своих истоков и, как уже говорилось, теперь больше подходит под «стандарты» векторного Но в нем все еще много функций, а весь инструментарий полностью удовлетворяет среднестатистического иллюстратора или веб-дизайнера.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их. А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
Трехмерная векторная графика
Двумерная графика — графика, грубо говоря, «плоская», она работает (как видно из названия) только с двумя измерениями. За ней следует трехмерная графика, при помощи которой создаются объемные объекты.
Если про двухмерную графику говорят, что ее рисуют, то объекты трехмерной — моделируются. Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
3D-графика работает как с растровыми, так и с векторными иллюстрациями.
Corel MotionStudio 3D
Corel MotionStudio 3D — простейшая программа трехмерной графики. Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде или . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Лучшая программа векторной графики
Программы для обработки векторной графики представляют собой программное обеспечение, которое работает в соответствующей области компьютерных технологий. Известно, что существует два вида графики – векторная и растровая. Отличительная особенность векторной графики заключается в том, что при масштабировании она не теряет памяти.
Это можно объяснить тем, что при использовании такого представления работа ведется не с точками, а с векторами, или, иначе говоря, с уравнениями координат. Программы векторной и растровой графики работают с различными типами изображений, поэтому результат при их использовании получается различный.
Современная компьютерная графика
Векторная графика сегодня становится намного предпочтительнее растровой во многих областях применения. Ведь высокое качество графики вне зависимости от размера – это просто мечта. Конечно, работа с векторной графикой требует большей детализации, в том случае, если необходимо изображение большого формата. Зато в конечном итоге результат получается просто потрясающий. Конечный файл, т.е. сама иллюстрация, а не исходник в программе, в конечном счете все равно получается растровым, поскольку считывать векторные изображения девайсы еще не умеют, только посредством приложений, с помощью которых они были созданы.
Одним из самых популярных программных продуктов, созданных для работы с векторной графикой, является программа CorelDraw. Даная программа представляет собой яркий пример инструмента для работы с векторной графикой. В Corel Draw присутствует достаточное количество инструментов для создания изображений любого размера без потери качества. Очень часто данную программу противопоставляют Photoshop. Программа для обработки векторной графики Corel Draw обычно используется для создания эмблем и логотипов. С ее помощью можно создавать идеи для оформления товарных знаков. Также она прекрасно подходит для журнальной и книжной верстки. Основным преимуществом данной программы считается возможность изменять форму и размер изображений.
Adobe Illustrator
Еще одна программа, которая обычно используется для обработки векторных изображений – это Adobe Illustrator. Данная программа в основном используется художниками, причем как любителями, так и профессионалами. В отличие от того же CorelDraw, в которой создают логотипы, нуждающиеся в масштабировании, в Adobe Illustrator можно создавать полномасштабные детализированные изображения. С данной программой сегодня работают многие специалисты в области компьютерной графики.
Данный продукт от компании Adobe предоставляет пользователям массу возможностей в сфере дизайна и видеомонтажа. Данная программа позволяет создавать трехмерные спецэффекты и спецэффекты в режиме реального времени. Огромное количество инструментов для рисования делает программу Adobe Illustrator достаточно мощной средой для обработки векторной графики. Ведь не зря данная программа не теряет своей актуальности уже долгие годы.
Бесплатные аналоги
Два рассмотренных выше программных продукта подтверждают известную истину о том, что за все приходится платить. Официально программы Adobe Illustrator и Corel Draw стоят немало. Можно, конечно, найти и пиратскую версию, портативный вариант или репак, которые вы сможете использовать совершенно бесплатно. Но все это уже не будет оригиналом. Значит, пора вспомнить о бесплатных аналогах.
Программа Inkscape
Inkscape является полноценным профессиональным средством, предназначенным для работы с векторной графикой. Доступна не только сама программа, но и ее исходный код. Как известно, это явный признак Linux программы. В последнее время Windows-версии таких программ завоевывают рынок. Отличаются они удобством в использовании и высоким качеством. Программа Inkscape оправдывает все ожидания мастеров дизайна. В арсенале программы имеется широкий выбор различных инструментов для рисования, отменная работа с цветами и мощнейший трейсинг. Программа, помимо всего прочего, поддерживает наиболее распространенные форматы изображений. Также, когда идет речь о бесплатных аналогах программного обеспечения для работы с векторной графикой, в первую очередь вспоминают про Inkscape. Данную программу можно смело поставить в один ряд с Adobe Illustrator. По нагрузке на систему и стоимости Inkscape может даже обойти Illustrator на пару очков.
Creature House Expression
Данное программное обеспечение больше подойдет профессионалам. Специалисты с удовольствием используют его в своей работе. История программы Creature House Expression делится на два периода. Впервые Creature House Expression заявил о себе, как инновационный программный продукт. Все дело в том, что одним из недостатков векторной графики является сложность получения «реалистичного» изображения. Растровая графика намного лучше с этим справляется, взять к примеру фотографии. Программа Creature House Expression весьма успешно попыталась исправить этот недостаток. Набор кистей в данной программе получился довольно впечатляющим. В итоге получилось, что вектором можно рисовать так, как будто это вовсе и не векторное изображение. Картинки получаются очень реалистичными. В 2003 году компанию, которая разработала Creature House Expression, выкупила Microsoft. Программа получила новое имя. Но с официального сайта нынешнего производителя-владельца все еще можно скачать оригинальную бесплатную версию данного программного продукта.
Microsoft Expression Design
Именно так теперь называется рассмотренная в предыдущем пункте программа. Данная версия также распространяется бесплатно, но только для студентов. Чтобы получить право на бесплатное использование программы, необходимо отправить специальный запрос для подтверждения своего статуса. Ответ на запрос приходит очень быстро. Программа Microsoft Expression Design немного отошла от своих истоков. Как уже было сказано ранее, теперь она больше подходит под стандарты векторного графического редактора. Однако в программе все еще присутствует достаточно большой набор функций. Весь инструментарий программы вполне удовлетворяет требованиям веб-дизайнера или иллюстратора.
Aviary Raven
Данная программа также является привлекательным средством для работы с векторной графикой благодаря отсутствию необходимости в оплате и установке. Aviary Raven работает в режиме онлайн. Но несмотря на это, программу никак нельзя назвать примитивной. Достаточно пройти процедуру регистрации, и вы сможете сохранять свои шедевры на своем аккаунте и экспортировать их куда угодно. Для разработки шедевров компьютерной графики, Aviary Raven предоставляет пользователю широкий набор различных опций и инструментов. Конечно, это не полноценный векторный редактор, но он близок к этому. Очень удобно использовать данное средство в том случае, если по каким-то причинам нет возможности установить векторный редактор на компьютер. Аккаунт в Aviary Raven позволит пользователю получить доступ к своим работам с любого персонального компьютера, как бы далеко от рабочего места он не находился.
Технологии работы с графической информацией. Растровая и векторная графика. Прикладные программы работы с графикой. Графический редактор. Основные инструменты и режимы работы.
Раздел информатики, занимающийся проблемами «рисования» на ЭВМ, получил название «компьютерная графика».
Все компьютерные изображения разделяют на два типа: растровые и векторные.
Растровая графика. Растровые графические изображения чаще всего получают в процессе преобразования графической информации из аналоговой формы в цифровую, например, в процессе сканирования существующих на бумаге или фотопленке рисунков и фотографий, при использовании цифровых фото- и видеокамер, путем «захвата» кадра телевизионных передач с использованием ТВ-тюнера и так далее.
Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Векторная графика.
Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров. С векторной графикой вы сталкиваетесь, когда работаете с системами компьютерного черчения и автоматизированного проектирования (САПР), программами обработки трехмерной графики и др.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент масштабирования).
К недостаткам векторной графики стоит отнести, что не каждый объект может быть легко изображен в векторном виде. Кроме того, количество памяти и времени на отображение зависит от числа объектов и их сложности.
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графические редакторы также можно разделить на две категории: растровые и векторные.
Графический редактор — программа (или пакет программ), позволяющая создавать, редактировать и просматривать изображения с помощью компьютера.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, GIMP — самый мощный свободный редактор и мощные профессиональные коммерческие графические системы, например Adobe Photoshop.
Среди векторных графических редакторов можно выделить Adobe Illustrator, CorelDRAW, Macromedia FreeHand и свободный OpenOffice.org Draw.
OpenOffice.org Draw — векторный графический редактор, по функциональности сравнимый с CorelDRAW, входит в состав OpenOffice.org. Пакет включает полнофункциональные «коннекторы» между фигурами, которые могут использовать разнообразные стили линий и позволяют рисовать чертежи, например блок-схемы.
Инструменты рисования объектов. Графические редакторы имеют набор инструментов для рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
В векторном редакторе существует группа инструментов группировки и разгруппировки объектов. Операция группировки объединяет несколько отдельных объектов в один, что позволяет производить в дальнейшем над ними общие операции (перемещать, удалять и так далее). Можно и, наоборот, разбивать объект, состоящий из нескольких объектов, на самостоятельные объекты (разгруппировывать).
Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и так далее. Для того чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Инструменты редактирования рисунка. Инструменты редактирования позволяют вносить в рисунок изменения: стирать части рисунка, изменять цвета и так далее. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который стирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Палитра цветов. Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании объектов.
Текстовые инструменты. Текстовые инструменты позволяют добавлять в рисунок текст и осуществлять его форматирование.
В векторных редакторах тоже можно создавать текстовые области, в которые можно вводить и форматировать текст. Кроме того, для ввода надписей к рисункам можно использовать так называемые выноски различных форм.
Масштабирующие инструменты. В растровых графических редакторах масштабирующие инструменты позволяют увеличивать или уменьшать масштаб представления объекта на экране, но не влияют при этом на его реальные размеры. Обычно такой инструмент называется Лупа.
В векторных графических редакторах можно легко изменять реальные размеры объекта с помощью мыши.
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. При сжатии графических файлов алгоритм сжатия включается в формат графического файла.
Существуют различные алгоритмы сжатия, причем для различных типов изображения целесообразно применять подходящие типы алгоритмов сжатия.
Для сжатия рисунков типа аппликации, содержащих большие области однотонной закраски, наиболее эффективно применение алгоритма сжатия, который заменяет последовательность повторяющихся величин (пикселей одинакового цвета) на две величины (пиксель и количество его повторений). Такой алгоритм сжатия используется в графических файлах форматов BMP и PCX.
Для рисунков типа диаграммы целесообразно применение другого метода сжатия, который использует поиск повторяющихся в рисунке «узоров». Такой алгоритм используется в графических файлах форматов TIFF и GIF и позволяет сжать файл в несколько раз.
Для сжатия отсканированных фотографий и иллюстраций используется алгоритм сжатия JPEG. Этот алгоритм использует тот факт, что человеческий глаз очень чувствителен к изменению яркости отдельных точек изображения, но гораздо хуже замечает изменение цвета. Действительно, при глубине цвета 24 бита компьютер обеспечивает воспроизведение более 16 млн. различных цветов, тогда как человек вряд ли способен различить и тем более назвать более сотни цветов и оттенков.
Применение метода JPEG позволяет сжимать файлы в десятки раз, однако может приводить к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой. Преимущество оригинальных форматов файлов состоит в том, что они позволяют сохранять изображения при меньшем размере файла.
Рассмотрим некоторые форматы графических файлов более подробно.
Bit MaP image (BMP) — универсальный формат растровых графических файлов, используется в операционной системе Windows. Этот формат поддерживается многими графическими редакторами, в том числе редактором Paint. Рекомендуется для хранения и обмена данными с другими приложениями.
Tagged Image File Format (TIFF) — формат растровых графических файлов, поддерживается всеми основными графическими редакторами и компьютерными платформами. Включает в себя алгоритм сжатия без потерь информации. Используется для обмена документами между различными программами. Рекомендуется для использования при работе с издательскими системами.
Graphics Interchange Format (GIF) — формат растровых графических файлов, поддерживается приложениями для различных операционных систем. Включает алгоритм сжатия без потерь информации, позволяющий уменьшить объем файла в несколько раз. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее) и рисунков (типа аппликации) с ограниченным количеством цветов (до 256). Используется для размещения графических изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF. Рекомендуется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных фотографий и иллюстраций. Алгоритм сжатия позволяет уменьшить объем файла в десятки раз, однако приводит к необратимой потере части информации. Поддерживается приложениями для различных операционных систем. Используется для размещения графических изображений на Web-страницах в Интернете.
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов, поддерживается программами для различных операционных систем. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Если вы собираетесь работать с графическим файлом только в одном данном приложении, целесообразно выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит использовать универсальный формат.
На главную
|
Двухмерная графика Многие пользователи ПК связывают понятие компьютерной графики с программами, предназначенными для редактирования двухмерных цифровых изображений. Это программное обеспечение по принципу действия и функциональному назначению можно разделить на три группы: Наиболее широко в компьютерной графике представлены первых два типа программ: растровые и векторные. Важно понимать принципиальные различия между двумя этими типами ПО, так как каждый из них имеет свои сильные и слабые стороны. О фрактальной графике разговор особый. Она, как и векторная, — вычисляемая и занимает промежуточное положение между растровыми и векторными программами. Кроме того, фрактальные узоры часто используют в качестве красивых фрактальных заливок в редакторах растровой и векторной графики. Двухмерная (или 2D-графика) — это основа всей компьютерной графики (в том числе и ЗD-графики). Ни один компьютерный художник-дизайнер не может плодотворно работать над своими проектами без понимания базовых положений двухмерной графики. Растровые программы Большинство программ для редактирования изображений — Adobe Photoshop, Corel PHOTO-PAINT или MS Paint — являются растровыми программами. В них изображение формируется из решетки крошечных квадратиков, именуемых пикселями. Поскольку каждый пиксель на экране компьютера отображен в специальном месте экрана, то программы, которые создают изображение таким способом, называются побитовыми, или программами с побитовым отображением (bitmap). Решетку (или матрицу), образуемую пикселями, называют растром. Поэтому программы с побитовым отображением также называются растровыми программами. Многие программы для обработки изображений позволяют пользователю выбирать нужные электронные кисти, цвет и краску. Иногда конечный результат неотличим от традиционной живописи, но, в общем, возможности компьютера гораздо шире традиционных. Большинство цифровых изображений сначала поступают в компьютер при помощи сканера или цифрового фотоаппарата. С помощью сканера можно оцифровать слайд, диапозитив, фотографию путем преобразования изображения в цифровые данные. Методика сканирования изображения с последующими операциями цветокоррекции и ретуширования наиболее часто используется в печатной компьютерной продукции, в первую очередь при создании рекламных объявлений и обложек журналов. Компьютер может поменять цвет вашей прически или глаз, отретушировать родинку на щеке, изменить цвет или фон вашей фотографии, а также убрать все недостатки и дефекты. Для привлечения внимания зрителей компьютерные художники часто добавляют к фотографиям в журналах и рекламным объявлениям специальные эффекты, создавая сложные коллажи. Процесс оцифровывания изображения посредством цифрового фотоаппарата несложен — человек просто направляет аппарат на объект съемки и нажимает спуск. Изображение мгновенно оцифровывается и записывается в запоминающее устройство внутри фотоаппарата. Вам не нужно покупать и проявлять пленку — ее просто нет. Вместо вывода изображения на слайды или печати фотографий оно загружается в компьютер по кабельной линии. Когда изображение появляется на экране компьютера, вы можете изменять его цвета, ретушировать, крутить-вертеть, изгибать, искажать для создания специальных эффектов в программах-редакторах изображений: Adobe Photoshop, Corel PHOTO-PAINT или каких-то других, более удобных для вас. Растровые программы предназначены в основном для редактирования изображений, обеспечивая возможность цветокоррекции, ретуши и создания специальных эффектов на базе цифровых изображений. Пользуясь программными продуктами для формирования изображений, вы можете создавать коллажи, виньетки, фотомонтажи и подготавливать цветные изображения для вывода на печать.На сегодняшний день программы редактирования изображений используются при производстве практически всех печатных изображений, где необходима фотография. Их применяют для стирания морщин с лиц фотомоделей, придания ярких красок пасмурным и мрачным дням и изменения общего настроения посредством специальных световых эффектов.Они также широко используются производителями мультимедиа для создания текстовых и фоновых эффектов и для изменения количества цветов изображения. Векторные программы Изображение, созданное в векторных программах, основывается на математических формулах, а не на координатах пикселей. Составляющие основу таких изображений кривые и прямые линии называются векторами. Так как при задании объектов на экране используются математические формулы, то отдельные элементы изображения, создаваемые в векторных программах, — например, Corel xara, CorelDraw — можно легко перемещать, увеличивать или уменьшать без проявления «эффекта ступенек». Так, для перемещения объекта достаточно перетащить его мышью.Компьютер автоматически пересчитывает его размер и новое местоположение. Поскольку в этом случае изображение создается математически, векторные программы обычно используются тогда, когда нужны четкие линии. Они часто применяются при создании логотипов, шрифтов для вывода на плоттер и различных чертежей. Когда вы выводите изображение, созданное в векторной программе, его качество зависит не от исходного разрешения изображения, а от разрешающей способности устройства вывода (монитора, принтера, плоттера…). Так как качество изображения не основывается на разрешении, то изображение, созданное в векторных программах, как правило, имеет меньший объем файлов, чем построенное в программах побитового отображения. В векторных программах нет проблем и со шрифтами — большие шрифтовые массивы не образуют файлов огромного размера. |
НОУ ИНТУИТ | Лекция | Основы компьютерной графики
Занятие 1. Основные понятия
Краткая аннотация: Понятие «компьютерная графика». Растровые изображения. Пиксели. Разрешение изображения. Размер изображения. Достоинства и недостатки растровой графики. Векторная графика. Достоинства и недостатки векторной графики. Сравнение растровой и векторной графики.
Цель: получить представление о базовых понятиях компьютерной графики.
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
При увеличении растрового рисунка в несколько раз становится видно, что изображение состоит из конечного числа «квадратиков» определенного цвета. Эти квадратики и называют пикселями.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой, ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, с использованием более чем 16 млн. оттенков цветов, вне зависимости от сложности.
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Основной проблемой растровой графики является большой объем файлов, содержащих изображения: чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение.
Второй недостаток растровых изображений связан с невозможностью их увеличения для рассмотрения деталей. Поскольку изображение состоит из точек, то увеличение изображения приводит только к тому, что эти точки становятся крупнее и напоминают мозаику. Никаких дополнительных деталей при увеличении растрового изображения рассмотреть не удается. Более того, увеличение точек растра визуально искажает иллюстрацию и делает её грубой. Этот эффект называется пикселизацией (от пиксель – самый маленький элемент изображения, точка (как атом в молекуле)).
Рис. 1.1. Растровое изображение
У векторных изображений, напротив, размер файла не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно большой объект файлом минимального размера.
Описание объектов может быть легко изменено. Также это означает, что различные операции с рисунком, такие как перемещение, масштабирование, вращение, заполнение и т. д. не ухудшают его качества.
Рис. 1.2. Векторное изображение
К недостаткам векторной графики относят следующие:
- Возможность изображения в векторном виде доступна далеко не для каждого объекта: для этого может потребоваться разбить объект на очень большое количество векторных линий, что сильно увеличивает количество памяти, занимаемой изображением, и время его прорисовки на экране.
- Векторный формат не дает возможность отобразить плавные переходы цветов, сохранить фотографическую точность изображения.
Выбор растрового или векторного формата зависит от целей и задач работы с изображением. Каждый из видов компьютерной графики был разработан для решения определенных задач и имеет свою заданную область применения.
Если нужна фотографическая точность цветопередачи, то предпочтительнее растр. Логотипы, схемы, элементы оформления удобнее представлять в векторном формате.
Пиксели, разрешение, размер изображения
Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например, 600?800. В данном случае это означает, что ширина изображения составляет 600, а высота — 800 точек. Количество точек по горизонтали и вертикали может быть разным для разных изображений.
При выводе изображения на поверхность экрана или бумаги, оно занимает прямоугольник определённого размера. Для оптимального размещения изображения на экране необходимо согласовывать количество точек в изображении, пропорции сторон изображения с соответствующими параметрами устройства отображения.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Если пикселы изображения выводятся пикселами устройства вывода один к одному, размер будет определяться только разрешением устройства вывода. Соответственно, чем выше разрешение экрана, тем больше точек отображается на той же площади и тем менее зернистой и более качественной будет ваша картинка.
При большом количестве точек, размещённом на маленькой площади, глаз не замечает мозаичности рисунка. Справедливо и обратное: малое разрешение позволит глазу заметить растр изображения («ступеньки»).
Высокое разрешение изображения при малом размере плоскости отображающего устройства не позволит вывести на него всё изображение, либо при выводе изображение будет «подгоняться», например, для каждого отображаемого пиксела будут усредняться цвета попадающей в него части исходного изображения. При необходимости крупно отобразить изображение небольшого размера на устройстве с высоким разрешением приходится вычислять цвета промежуточных пикселей.
Следует четко различать: разрешение экрана; разрешение печатающего устройства; разрешение изображения.
Все эти понятия относятся к разным объектам. Друг с другом эти виды разрешения никак не связаны, пока не потребуется узнать, какой физический размер будет иметь картинка на экране монитора, отпечаток на бумаге или файл на жестком диске.
Разрешение экрана (экранного изображения) — это свойство компьютерной системы (зависит от монитора и видеокарты) и операционной системы (зависит от настроек Windows). Разрешение экрана измеряется в пикселях и определяет размер изображения, которое может поместиться на экране целиком. Для измерения экранного разрешения используют обозначение ppi (pixel per inch).
Разрешение принтера (печатного изображения) — это свойство принтера, выражающее количество отдельных точек, которые могут быть напечатаны на участке единичной длины (растра). Оно измеряется в единицах dpi (точки на дюйм) и определяет размер изображения при заданном качестве или, наоборот, качество изображения при заданном размере. В зависимости от сорта бумаги выбирают следующие величины частоты растра: для газетной бумаги — 70-90 dpi, для бумаги среднего качества — 90-100 dpi, для глянцевой — 133 dpi и выше.
Разрешение изображения (оригинала) — это свойство самого изображения. Разрешение оригинала используется при вводе изображения в компьютер и измеряется в точках на дюйм (dots per inch – dpi), задается при создании изображения в графическом редакторе или с помощью сканера. Установка разрешения оригинала зависит от требований, предъявляемых к качеству изображения и размеру файла. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Если изображение готовят для демонстрации на экране, то его ширину и высоту задают в пикселях, чтобы знать, какую часть экрана оно занимает. Если изображение готовят для печати, то его размер задают в единицах длины, чтобы знать, какую часть листа бумаги оно займет.
Raster (Bitmap) против Vector
Существует два основных типа файлов изображений: растровые и векторные. Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. Они чаще встречаются, например, jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные фигуры, созданные с помощью векторных программ, и они не так распространены; используется в САПР / проектировании, 3D-анимации и графическом дизайне для процессов воспроизведения изображения на объекте, таких как гравировка, травление, вырезание трафаретов.
При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Вы можете смешивать цвета, чтобы смягчить переход от одного цвета к другому. РИС.1
При использовании векторной программы вы рисуете контур фигур : и это похоже на создание изображения с плитками всех форм и размеров. например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображается по одному цвету.РИС.2
Многие изображения могут быть созданы с помощью растровой или векторной программы и выглядят одинаково в обеих программах. Изображения с тонкими переходами одного цвета в другой — это изображения, которые будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной формы, но на самом деле это растровые эффекты.Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% истинного векторного искусства, таких как резка или гравировка.
Фотографии являются растровыми изображениями и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов — или смешения оттенков в случае черно-белых фотографий — и эти изображения выглядят очень по-разному, когда они нарисованы в векторном формате. Щелкните здесь, чтобы увидеть примеры.
Растровые изображения состоят из пикселей.Пиксель — это одна точка или наименьший элемент в устройстве отображения. Если вы увеличите масштаб до растрового изображения, вы можете увидеть множество маленьких квадратов.
Векторные изображения — это математические вычисления от одной точки до другой, образующие линии и формы. Если вы увеличиваете векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Если вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым.Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
При увеличении векторной графики математические формулы остаются неизменными, визуализируя одну и ту же визуальную графику независимо от размера. Векторная графика может быть масштабирована до любого размера без потери качества.
Векторная графика масштабируется
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения.Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны любого размера и с самым высоким разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко заменить на ограниченную цветную графику. Ограниченные цвета часто требуются для некоторых процессов, таких как вышивка, виниловые вывески по трафарету и специальные рекламные изделия (например, логотипы, напечатанные на чашках, ручках, бутылках и т. Д.)
Векторный контур / каркас
Векторные программы отображают изображение в том виде, в каком мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта.Этот векторный контур / каркас важен для некоторых компаний, поскольку он определяет оборудование, которое они используют для создания своей продукции, например, для гравировки и резки знаков. Для некоторых из этих процессов также важно, чтобы векторные контуры не были слишком сложными.
Для целей категоризации я назвал вышеупомянутое: фотореалистичный вектор, векторная иллюстрация и векторный штриховой рисунок.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было максимально похоже на оригинал.Мы редко автоматически отслеживаем фотографии и не рекомендуем это делать. Это пример того, что не работает. обычно не работает, поскольку он слишком сложен для процессов, которые управляются векторным контуром, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать как есть: растровые изображения. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это упрощенный рисунок, нарисованный от руки. Цветовые переходы могут быть созданы в векторных программах, но на самом деле это растровых эффектов , поэтому это изображение НЕ является 100% векторным.Растровые эффекты будут отображаться в виде прямоугольных или квадратных «квадратов» при импорте графики в специальное программное обеспечение. Это изображение также не подходит для процессов, которые руководствуются векторным контуром. Образцы.
3. Векторная «штриховая графика». Это 100% вектор; ОТСУТСТВИЕ ЦВЕТНЫХ СМЕСЕЙ. Схема / каркас приемлемы для всех процессов. Образцы
Подробнее о векторном преобразовании фотографий
Распространенное использование векторной графики
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, трехмерной графики и анимации.
Мы предоставляем векторные рисунки для следующих услуг:
- Специальная печать: например, кофейные кружки, фрисби, кузи
- Знаки и знамена: резные, пескоструйные, резные
- Гравировка
- Офорт
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Декали, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и похожие на фотографии изображения лучше, чем векторные программы, потому что они могут использовать большое количество пикселей разных цветов.Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних с ними пикселей, он создает тонкую градацию от одного цвета к другому: приятные и плавные переходы цветов.
Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения не могут быть увеличены без потери качества, принтеры требуют, чтобы вы предоставляли им файлы правильного размера: 1. размер, с которым вы хотите напечатать изображение, и 2. разрешение в пикселях для этого конкретного проекта.Разрешение в пикселях — это количество пикселей в каждом дюйме, которое называется ppi (пикселей на дюйм).
Насколько большое растровое изображение можно напечатать — и сохранить его качество — зависит от двух факторов:
- пиксель размер изображения (например, 6824 пикселей в ширину на 2345 пикселей в высоту)
- пикселей разрешение : пикселей на дюйм (ppi), сколько пикселей на дюйм требуется конкретному принтеру
У разных типов печати разные требования к разрешению.В среднем:
Для печати на бумаге требуется минимум 300 ppi
Для рубашечных принтеров требуется минимум 240 пикселей на дюйм
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, потому что это также зависит от расстояния, с которого будет просматриваться вывеска — может быть от 20 до 200
Как определить, какого размера должно быть растровое изображение для печати:
Умножьте разрешение, необходимое для области печати.Пример:
Если для принтера требуется минимум 300 пикселей на дюйм и вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно быть не менее 1500 пикселей в ширину.
Можно ли увеличить размер и разрешение растрового изображения в пикселях? Растровые изображения содержат определенное количество пикселей в пределах каждого дюйма. Изображение 72 ppi имеет 72 пикселя на каждый дюйм. Изображение 300 ppi имеет 300 пикселей на дюйм.Когда от вас требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано с таким или большим размером (как для размера , так и для требуемого разрешения. ) E.G. Если вам нужно напечатать изображение шириной 2 дюйма и требуется 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 x 300 пикселей на дюйм).
После того, как изображение будет создано в определенном размере, вы не сможете использовать это изображение в большем размере без потери качества.Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением и плохим качеством.
Пример растрового изображения ниже:
Как определить, какой размер изображения можно напечатать в хорошем качестве:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.Пример:
Если изображение имеет ширину 1024 пикселя и для принтера требуется 300 пикселей на дюйм (1024 ÷ 300) = изображение может быть напечатано с шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если на нем будут фотографические элементы с непрерывными тонами и смешанными цветами, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, используйте векторную программу.
В идеале компания, у которой есть дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которая может использоваться для тех специальных предметов, которые требуют векторной графики, таких как плоттеры, граверы, виниловые вывески, рекламные специальности предметы (чашки, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растров и векторов
Растр (Bitmap)
• На основе пикселей
• Растровые программы, наиболее подходящие для редактирования фотографий и создания изображений с непрерывным тоном и мягкими переходами цветов
• Не оптимальное масштабирование — изображение должно быть создано / отсканировано с желаемым размером использования или более
• Большие размеры и подробные изображения равны файлам большого размера
• Сложнее распечатать растровые изображения, используя ограниченное количество плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения преобразование в вектор может занять много времени.
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ.
• Распространенные растровые программы: программы для редактирования / рисования фотографий, такие как Photoshop и Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.Для изображений, которые будут применяться к физическим товарам.
• Возможность масштабирования до любого размера без потери качества
• Независимость от разрешения: печать любого размера / разрешения
• Большая векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшить в соответствии с бюджетом печати
• Векторная графика может использоваться для многих процессов и легко растеризована для использования во всех процессах
• Легко конвертируется в растр
• Это не лучший формат для изображений с непрерывным тоном со смешанными цветами или для редактирования фотографий
• Общий формат файлов векторной графики: ai, cdr, svg, eps и pdf из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
DPI по сравнению с PPI
DPI — точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения.DPI устанавливается фактическим принтером, и графический дизайнер не может манипулировать им.
PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Сколько пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий / красок.
Все изображения на этом веб-сайте были растеризованы для отображения в Интернете.
EPS вектор?
Векторизация изображений с помощью цветовых переходов
Векторизация фотографий
Оттенки серого по сравнению с линейными
Какие примеры графического ПО
Некоторые из лучших примеров графического программного обеспечения включают Appy Pie Design, Adobe Photoshop, CorelDRAW, Microsoft Paint и Adobe Illustrator.
Графическое программное обеспечение — это программа, которая позволяет вам создавать или редактировать компьютерную графику, включая картинки, веб-графику, цифровые фотографии, даже значки или логотипы. Перечислим некоторые из лучших примеров графического программного обеспечения.
Одно из лучших бесплатных графических программ. Appy Pie Design — одна из самых интуитивно понятных платформ. На самом деле это отлично подходит для дизайнеров любого уровня подготовки, так как программное обеспечение не требует специальной подготовки.
Он имеет ряд отличных инструментов проектирования и функций, которые делают процесс приятным.
Цветовой круг не только упрощает процесс выбора хорошей цветовой палитры, но и сотни креативных шаблонов вдохновляют вас на создание потрясающего собственного дизайна.
Единственное графическое программное обеспечение, о котором все слышали — Adobe Photoshop — отличный вариант для профессионалов, но не для любителей. В программе есть множество инструментов и функций, которые могут иметь большое значение для преобразования фотографии или изображения в красивый дизайн.
Это отличный редактор векторной графики, входящий в состав графического пакета Corel.Программа разработана специально для создания и редактирования двухмерных изображений, включая логотипы, баннеры и многое другое! Хотя программное обеспечение было совместимо с Windows с самого начала, только недавно программа представила версию, совместимую с MacOS.
Простой редактор растровой графики Microsoft Paint входит в состав всех версий Microsoft Windows. Это из-за простоты и того факта, что она поставляется с Windows, что сделало эту программу одной из наиболее широко используемых графических программ во всем мире.
Еще одна популярная графическая программа — Adobe Illustrator — графическая программа, ориентированная на векторный дизайн. Хотя есть определенная кривая обучения, но программа предлагает огромные возможности с точки зрения того, что можно делать с графическим дизайном.
История векторной графики. | logoraisr Блог
Векторная графика — это математический компьютерный формат изображения, определяемый математическими формулами для формирования многоугольников и других форм.Это означает, что векторная графика состоит из линий, соединяющих двухмерные точки (x / y).
Векторы были впервые использованы в существенно модифицированных осциллографах, применяемых в качестве компьютерных дисплеев в 1950-х годах. Поскольку у этих дисплеев была ограниченная память, отображение растровых изображений или растровых изображений было невозможно. В мейнфрейме Whirlwind, изобретенном Джеем Форрестером и Робертом Эвереттом из Массачусетского технологического института (MIT) в 1951 году, для отображения грубых изображений на таких модифицированных осциллографах использовались векторные изображения.
В 1963 году векторная графика стала популярной благодаря пионеру компьютерной графики Айвену Сазерленду. Сазерленд использовал векторную графику для запуска своей программы Sketchpad, которая использовалась на TX-2 в Массачусетском технологическом институте. Как это часто бывает в истории, эта новая технология нашла свое применение в игровой индустрии с домашней игровой системой Vectrex. Позже с использованием векторной графики были созданы различные аркадные игры, такие как Asteroids , Space Wars и многие кинематографические игры, такие как Rip-Off .
Важным шагом в эволюции векторной графики стало введение кривых Безье (названных в честь инженера Renault Пьера Безье). Принятие векторной графики компьютерными инженерами ускорилось, и кривые Безье вскоре стали незаменимым инструментом в векторной графике. Появление доступного и простого в использовании Apple Macintosh на Apple Keynote 1984 создало рынок настольных издательских систем (проектирование вещей на собственном небольшом офисном компьютере). Популярные пакеты компьютерной графики, такие как Aldus PageMaker (1985), Adobe Illustrator (1987) и CorelDraw (1989), позволяли пользователям использовать векторную графику для создания красивых макетов со шрифтами, иллюстрациями и логотипами.(см. Keynote 👇)
Apple Macintosh не только создал рынок и дисциплину настольных издательских систем, но также представил графический пользовательский интерфейс (GUI). Благодаря этому прорыву компьютерная графика стала повсеместной в компьютерных системах, и, кроме того, появилось несколько проприетарных форматов файлов для векторной графики. Самыми известными из них были Postscript (1984) и формат файлов CorelDraw (1989). В 1999 году открытый стандарт векторной графики, названный Scalable Vector Graphics (SVG), обеспечил взаимодействие между различными программами.С тех пор SVG является стандартным форматом файлов для векторной графики и также используется в logoraisr для преобразования изображений в векторные 😉.
Спецификация SVG была обновлена до версии 1.1 в 2011 году. Существует два «мобильных профиля SVG», SVG Tiny и SVG Basic, предназначенные для мобильных устройств с ограниченными вычислительными возможностями и возможностями отображения. SVG 2 стал кандидатом в рекомендации W3C 15 сентября 2016 года. SVG 2 включает несколько новых функций в дополнение к SVG 1.1 и SVG Tiny 1.2.
Amazon.com: Adobe Illustrator | Программа для векторного графического дизайна
Платформа : Mac OS Sierra 10.12, Windows 7
- Приобретая этот продукт, вы соглашаетесь с Условиями подписки на программное обеспечение Amazon и Условиями использования Amazon и разрешаете нам взимать плату с вашего метода оплаты по умолчанию или другого способа оплаты, указанного в файле, после первоначального периода подписки.
- Ваша подписка действует до ее отмены. Если вы не желаете продолжать использование по текущей цене плюс любые применимые налоги, вы можете отменить подписку в любое время, посетив Диспетчер активов подписки на цифровое программное обеспечение в разделе «Членство и подписки» в вашей учетной записи.
- Ваша подписка будет Авто-обновление Мы продлим от вашего имени, чтобы у вас никогда не было сбоев в работе. Вы можете в любой момент отключить автоматическое продление в своих цифровых элементах.так что у вас никогда не будет сбоев в обслуживании.
Примечание. В настоящее время этот товар доступен только покупателям из США.
- Стандартное приложение для векторной графики позволяет создавать логотипы, значки, эскизы, типографику и сложные иллюстрации для печати, Интернета, интерактивных материалов, видео и мобильных устройств.
- Посмотрите, как самый быстрый иллюстратор поможет вам перейти от первой идеи до готовой работы.
- Существующие подписчики должны сначала завершить текущий срок членства, прежде чем связывать новый срок подписки.
- Illustrator — это профессиональное приложение для векторного графического дизайна со стандартными в отрасли инструментами для рисования, цвета, творческих эффектов и типографики.
- Создавайте векторную графику для использования в проектах любого типа.Illustrator — универсальное приложение для создания графики, такой как логотипы, значки, диаграммы и т. Д.
- Наслаждайтесь точными, мощными творческими инструментами и элементами управления для рисования, типографики, цвета и творческих эффектов, необходимых для создания привлекательной графики практически для любых носителей
типов изображений: векторная и растровая графика — видео и стенограмма урока
Векторная графика
Векторная графика состоит из иллюстраций, созданных с использованием линий.С технической точки зрения для создания иллюстрации вы используете точки, линии, кривые и формы. Векторная графика основана на векторах, также называемых контурами. Вы можете думать о рисовании карандашом как о процессе создания векторов, поскольку вы рисуете линии.
Одной из ключевых характеристик векторной графики является четкость линий даже при очень близком увеличении. В компьютерном приложении работа линии сохраняется в виде математической формулы, которая описывает точную форму линии.Поэтому, когда вы увеличиваете масштаб, вы видите линию более подробно, но она остается линией.
Вы можете изменить внешний вид векторной графики, изменив свойства линии и заполнив область между линиями. Это может превратить набор простых черных и белых линий в отличную иллюстрацию. Когда вы видите фотореалистичную иллюстрацию, которая на самом деле не является фотографией, иллюстрация обычно представляет собой очень подробную векторную графику, содержащую сотни или тысячи строк.
Векторная графика создается и редактируется с помощью графического программного обеспечения.Существует ряд различных приложений для иллюстраций. Один из наиболее широко используемых — Illustrator от Adobe. Другие включают CorelDraw от Corel Corporation и приложения с открытым исходным кодом Inkscape и Xara Xtreme. Векторная графика может храниться в различных форматах файлов, включая AI, EMF, SVG и MWF.
Растровая графика
Растровая графика состоит из иллюстраций, созданных с использованием пикселей. Технически вы используете прямоугольную сетку из ячеек одинакового размера, и каждая ячейка имеет свой цвет.Эти ячейки также называются пикселями. Растровую графику также называют растровыми изображениями. Цифровые фотографии — самый распространенный тип растровой графики.
Цифровые фотографии в основном представляют собой растровую графику. Если у вас есть цифровая камера, вы можете знать, что она использует определенное количество мегапикселей. Это относится к количеству пикселей, используемых для одного изображения. Определяющей характеристикой растровой графики является то, что при очень близком увеличении вы начинаете видеть фактические пиксели.
Важным свойством растровой графики является ее разрешение.Разрешение указывает количество деталей, поэтому более высокое разрешение означает больше деталей. Вы можете добиться более высокого разрешения, используя большее количество пикселей, поэтому большее количество мегапикселей для цифровой камеры приводит к более резким фотографиям.
Например, для цифровой фотографии размером 800 (по горизонтали) на 600 (по вертикали) пикселей используется всего 480 000 пикселей. Цифровая фотография размером 2048 на 1536 пикселей использует 3145728 пикселей или 3,1 мегапикселя. Это обеспечивает гораздо больше деталей для изображения фотографируемого объекта.Однако большее количество пикселей также означает, что требуется больше места для хранения данных, а цифровая фотография с высоким разрешением может занимать много места.
Растровая графика обрабатывается с помощью программного обеспечения для редактирования фотографий. Один из наиболее широко используемых — Photoshop от Adobe. Другие — PhotoPlus X6 и Aperture. Популярное приложение с открытым исходным кодом — GIMP. Растровая графика может храниться в различных форматах файлов, включая BMP, GIF, JPEG, PNG и TIFF.
Вектор против растра
И вектор, и растр широко используются для иллюстраций.Фактически, когда вы видите иллюстрацию, вы можете не распознать, какой из двух форматов используется, пока не увеличите масштаб очень близко. Как правило, большинство иллюстраций, созданных с нуля иллюстратором или графическим дизайнером, используют вектор, в то время как изображения, собранные с помощью цифровой камеры, используют растр. Кроме того, многие векторные изображения экспортируются в растровый формат с высоким разрешением, чтобы облегчить работу с ними в других программных приложениях. Таким образом, иллюстратор может создать подробный линейный рисунок в программном обеспечении для иллюстрации, но окончательное изображение в отчете может состоять из растровой версии этой иллюстрации.
Краткое содержание урока
Программные приложения работают с двумя типами изображений: векторной графикой и растровыми изображениями. Векторная графика состоит из иллюстраций, созданных с использованием линий. Вы можете думать о рисовании карандашом как о процессе создания векторов. Одна из ключевых характеристик векторной графики — четкость линий даже при очень близком увеличении. Векторная графика создается и редактируется с помощью программного обеспечения для иллюстраций.
Растровая графика состоит из иллюстраций, созданных с использованием пикселей.Растровую графику также называют растровыми изображениями. Цифровые фотографии — самый распространенный тип растровой графики. Определяющей характеристикой растровой графики является то, что при очень близком увеличении вы начинаете видеть фактические пиксели. Растровая графика обрабатывается с помощью программного обеспечения для редактирования фотографий.
Результаты обучения
После этого урока вы должны уметь:
- Обобщать, как создается векторная графика и растровая графика
- Определить определяющие характеристики векторной и растровой графики
- Перечислите примеры каждого типа графики
- Сравните и сопоставьте эти два типа графики
Разница между векторной и растровой графикой
Текстовые редакторы и приложения для работы с электронными таблицами или презентациями, хотя и подходят для создания файлов для офиса или Интернета, не рекомендуются для создания цифрового искусства для печати.В эту группу входят приложения Microsoft Office. Однако в некоторых случаях такие файлы могут быть преобразованы для обеспечения возможности использования.
Вот 2 примера изображения в увеличенном или увеличенном масштабе. Вы заметите разницу в четкости. Приведенный ниже дизайн талисмана был разработан SpellBrand для клиента.
Векторная графика обычно создается с использованием программ рисования или иллюстраций (например, Adobe Illustrator) и состоит из математически определенных геометрических фигур — линий, объектов и заливок.Поскольку векторы влекут за собой как величину, так и направление, векторные элементы, таким образом, состоят из отрезков линий, длина которых представляет величину, а ориентация в пространстве представляет направление.
Векторная графика обычно легко модифицируется в приложении для создания и обычно не страдает от масштабирования (увеличения или уменьшения размера). Поскольку векторные элементы определены математически, масштабирование просто требует изменения их математического положения.Однако векторные файлы плохо поддерживают фотографические изображения и часто могут быть проблематичными для межплатформенного обмена. Векторная графика обычно сохраняется в формате EPS.
Это делает векторную графику идеальной для дизайна логотипов. Создание векторного логотипа сложнее, но усилия окупаются, когда файл векторного логотипа отправляется на принтеры или производителям вывесок и т. Д. Векторный логотип можно увеличивать или уменьшать без потери качества, что обеспечит плавный переход между различными носителями. .
Растровые графические изображения создаются цифровыми устройствами захвата изображений: цифровыми сканерами или цифровыми камерами, или программами редактирования пикселей (например, Adobe Photoshop). Растровые изображения состоят из матрицы (сетки) или растрового изображения элементов цифрового изображения (пикселей). Пиксели — это квадраты или прямоугольники, обозначенные как черный, белый, серый или цветной. Растровые изображения обычно сохраняются в формате TIFF, но также могут быть сохранены в формате EPS.
В то время как преобразование из вектора в растр легко выполнить, преобразование растра в вектор намного сложнее (и часто невозможно).Растровые изображения обычно легко распространяются на разных платформах, но изменить их бывает сложнее, чем векторную графику. Кроме того, на растровую графику влияет масштабирование.
Создание растрового логотипа с помощью Adobe Photoshop может быть идеальным вариантом для использования только в Интернете, но если вы серьезно относитесь к брендингу, то получившийся растровый файл логотипа PSD будет иметь ограниченное использование. При отправке на принтер или изготовителю вывесок и при попытке масштабирования растрового логотипа качество ухудшается и возникает пикселизация.Да, согласен, создание растрового дизайна логотипа в Photoshop позволит дизайнеру создавать потрясающие эффекты (такие как тени, скос, размытие и т. Д.). Но конечный результат будет иметь ограниченное применение.
Узнайте больше о различных форматах файлов изображений. Вот подробное объяснение векторной графики.
Векторные и растровые расширения файлов
Растровая и векторная графика
| Два Виды компьютерной графики | ||||
Компьютерная графика бывает двух видов — растровый (состоит из пикселей) и вектор (состоит из дорожек).Растровые изображения встречаются чаще называется растрового изображения изображения.
Растровое изображение использует сетку отдельных пикселей, где каждый пиксель может быть разного цвета или оттенка. Растровые изображения состоят из пикселей.
В векторной графике используются математические соотношения между точки и пути, соединяющие их, чтобы описать изображение. Векторная графика есть состоит из дорожек.
Изображение слева внизу представляет растровое изображение. а изображение справа представляет вектор графический. Они показаны в четырехкратном размере, чтобы преувеличивают тот факт, что края растрового изображения становятся зубчатый при увеличении:
| Растровое изображение: | Векторная графика: |
С внедрением PostScript® в Adobe® Systems на языке описания страниц компьютеры могут отображать шрифты и изображения с использованием двухточечной математики, а не только пиксели.Преимущество использования описания страницы язык, такой как PostScript, становится понятным при масштабировании изображение вверх. Чем больше вы отображаете растровое изображение, тем больше зубчатый, а векторное изображение остается гладким любого размера. Вот почему PostScript и TrueType® шрифты всегда выглядят гладкими — они векторные.
Неровный вид растровых изображений может быть частично побороть с применением «сглаживания».Сглаживание — это применение тонких переходов в пикселях по краям изображений, чтобы минимизировать эффект неровности (внизу слева). Масштабируемое векторное изображение всегда будет гладким (внизу справа):
| Растровое изображение со сглаживанием: | Гладкое векторное изображение: |
Растровые изображения требуют более высокого разрешения и сглаживания для гладкого внешнего вида.Векторная графика на другие стороны математически описаны и кажутся гладкими любого размера и разрешения.
Растровые изображения лучше всего использовать для фотографий и изображений с тонкая штриховка. Графика лучше всего подходит для вектора формат: макет страницы, шрифт, штриховой рисунок или иллюстрации.
По возможности используйте векторный формат для всех ваших шрифт, штриховые рисунки и иллюстрации и используйте только растровые изображения для фотографий или изображений со сложным или неоднородным оттенком.Если графическое приложение распознает собственный вектор файлы, такие как созданные Deneba Canvas ™ ( имя файла с расширением .CNV- для версий 6 и 7), Adobe Illustrator® (имя файла с расширение .AI), CorelDRAW® (имя файла с расширение .CDR) или Macromedia® FreeHand® (имя файла с расширением.FH8 — для версии 8), затем используйте их в первую очередь.
Формат файла EPS
Если графическое приложение, которое вы используете, не может читать собственные векторные файлы, лучше всего было бы сохраните их как файлы EPS (Encapsulated PostScript). Эти являются автономными файлами PostScript, которые содержат те же математические описания, что и векторные файлы, которые они сделаны из.Даже растровые изображения могут быть сохранены в EPS формат файла. Файлы EPS поддерживаются почти всей графикой. Приложения. Это наиболее переносимый формат для этого причина. Лучше всего использовать файлы EPS для всех штриховых рисунков. и иллюстрации, потому что их можно воспроизвести на любого размера или разрешения и по-прежнему отображаются точно так же, как они были нарисованы. Используйте их везде, где есть собственные векторные файлы нельзя использовать.
И то, и другое в современных приложениях
Сегодняшний художник-график должен овладеть обоими навыками — редактирование изображений и иллюстрация. Фактически, Adobe Photoshop® — редактор изображений — включает векторные контуры которые можно экспортировать как собственные векторные файлы. Четыре из основные программы иллюстрации — Deneba Canvas, Adobe Illustrator, CorelDRAW и Macromedia Freehand — разрешить растровые изображения для встраивания в создаваемые ими векторные файлы.
