Векторная графика
<<Назад | Содержание | Далее>>
Основным логическим элементом векторной графики является геометрический объект. В качестве объекта принимаются простые геометрические фигуры (так называемые примитивы — прямоугольник, окружность, эллипс, линия). Благодаря этому форму, цвет и пространственное положение составляющих изображение объектов можно описывать с помощью математических формул.
Рис. 44. Геометрические примитивы.
Преимущества векторной графики:
—
Она экономна в плане дискового пространства,
необходимого для хранения изображений: это связано с тем, что
сохраняется не само изображение, а только некоторые основные
данные, используя которые, программа всякий раз воссоздает
изображение заново.
— Объекты векторной графики легко трансформируются и масштабируются, что не оказывает практически никакого влияния на качество изображения. Масштабирование, поворот, искривление сводятся к элементарным преобразованиям над векторами.
—
Программы векторной графики имеют развитые
средства интеграции изображений и текста, единый подход к
ним. Поэтому программы векторной графики
Недостатки векторной графики:
— Векторная графика ограничена в живописных средствах: в программах векторной графики практически невозможно создавать фотореалистичные изображения.
—
Векторный принцип описания изображения не
позволяет автоматизировать ввод графической информации, как это
делает сканер для растровой графики.
Средства работы с векторной графикой
Как и в случае с растровой графикой, для работы с векторной имеется огромное количество программных средств, освоение которых сложнее по сравнению с растровыми. К основным относятся программы:
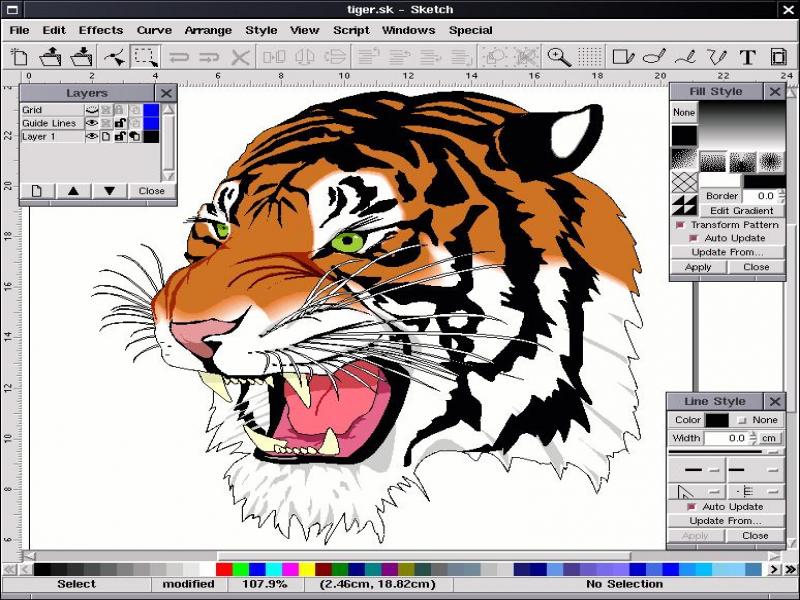
— CorelDraw — это профессиональный графический редактор с богатыми настройками и развитой системой управления.
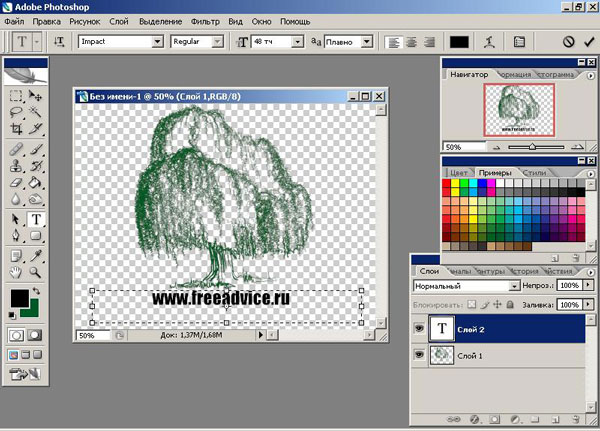
— Adobe Illustrator — основное достоинство программы в том, что она вместе с Adobe Photoshop и Adobe PageMaker образует достаточно мощный пакет для выполнения компьютерной верстки полиграфических изданий и разработки сложных документов.
—
Macromedia Freehand — один из самых
дружественных и интуитивно понятных векторных редакторов.
Программа отличается простотой системы управления и высоким
быстродействием, но ее возможности несколько скромнее, чем у
предыдущих редакторов.
Основные векторные графические форматы
Своего рода стандартом стали форматы двух наиболее популярных профессиональных графических пакетов — Adobe Illustrator и CorelDRAW:
AI (Adobe Illustrator Document) — поддерживают практически все программы, так или иначе связанные с векторной графикой. Этот формат является наилучшим посредником при передаче изображений из одной программы в другую, с РС на Macintosh и наоборот. В целом, несколько уступая CorelDRAW по иллюстративным возможностям, (может содержать в одном файле только одну страницу, имеет маленькое рабочее поле — этот параметр очень важен для наружной рекламы — всего 3х3 метра) тем не менее, он отличается наибольшей стабильностью и совместимостью с языком PostScript, на который ориентируются практически все издательско-полиграфические приложения.
CDR (CorelDRAW Document) —
основной рабочий формат популярного пакета CorelDRAW, являющимся
неоспоримым лидером в классе векторных графических редакторов на
платформе РС. Имея сравнительно невысокую устойчивость и
проблемы с совместимостью файлов разных версий формата, тем не
менее, формат CDR можно без натяжек назвать профессиональным. В
файлах этих версий применяется раздельная компрессия для
векторных и растровых изображений, могут внедряться шрифты,
файлы CDR имеют огромное рабочее поле 45х45 метров,
поддерживается многостраничность.
Имея сравнительно невысокую устойчивость и
проблемы с совместимостью файлов разных версий формата, тем не
менее, формат CDR можно без натяжек назвать профессиональным. В
файлах этих версий применяется раздельная компрессия для
векторных и растровых изображений, могут внедряться шрифты,
файлы CDR имеют огромное рабочее поле 45х45 метров,
поддерживается многостраничность.
WMF (Windows Metafile) — еще один
формат Windows, на сей раз векторный. Понимается практически
всеми программами Windows, так или иначе связанными с векторной
графикой. Однако, несмотря на кажущуюся простоту и
универсальность, пользоваться форматом WMF стоит только в
крайних случаях, поскольку он не может сохранять некоторые
параметры, которые могут быть присвоены объектам в различных
векторных редакторах, не воспринимается Macintosh-ами, и, самое
главное, способен исказить цветовую схему изображения.
PDF (Portable Document Format) — первоначально проектировался как компактный формат электронной документации, но в последнее время все больше используется для передачи по сетям графических изображений и смешанных документов, содержащих как текст, так и графику. Формат PDF является в полной мере платформонезависимым форматом, в текстовой части которого возможно использование множества шрифтов (которые содержатся непосредственно в документе, поэтому документ будет выглядеть так, как задумал его автор, на любом компьютере) и гипертекстовых ссылок, а также графические иллюстрации любого типа (векторные или растровые). Для достижения минимального размера PDF-файла используется компрессия, причем каждый вид объектов сжимается по наиболее выгодному для него алгоритму. Просматривать документы в формате PDF и распечатывать их на принтере можно с помощью утилиты

Особый класс программ для работы с любыми видами изображений представляют программы-просмотрщики. Они позволяют просматривать графические файлы различных форматов, создавать фотоальбомы на жестком диске, перемещать, переименовывать, изменять размеры, а также конвертировать из одного формата в другой изображения. Лидером в данной области является программа ACDSee.
<<Назад | Содержание | Далее>>
Программы векторной графики — Комп граф
Программы векторной графики
В настоящее время создано множество пакетов иллюстративной графики, которые содержат простые в применении, развитые и мощные инструментальные средства векторной графики, предназначенной как для подготовки материалов к печати, так и для создания страниц в интернете.
Для создания графического объекта потребуется программа иллюстративной векторной графики. Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Качество и полезность средств векторной графики определяются главным образом возможностями масштабирования.
Пакеты векторной или иллюстративной графики всегда основывались на объектно-ориентированном подходе, позволяющем рисовать контуры объектов, а затем закрашивать их или заполнять узорами. Вы можете очень точно воспроизводить эти контуры, задавая любой размер, поскольку они формируются при помощи математической модели из точек и кривых, а не как растровые изображения — в виде сетки, заполненной прямоугольными пикселями.
К числу новых возможностей, обнаруженных нами в этой категории изделий, относится многоцветная градиентная закраска. Такие примитивы, как многоугольники, звезды и спирали, стали обычными атрибутами подобных пакетов. Связанные цвета позволяют заменить красный цвет розы желтым, изменив только базовый цвет; все связанные оттенки изменятся автоматически. Многослойные интерактивные цветные «диапозитивы» обеспечивают ранее недостижимую глубину, и вы можете преобразовывать векторные изображения в растровые в рамках векторного графического файла. Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Если вчерашние пакеты векторной графики позволяли только помещать растровое изображение в ваш файл, то с помощью современных программ можно встраивать представленные в растровой форме изображения, изменять их размеры и даже накладывать специальные эффекты и маски. Это облегчает процесс получения окончательного изображения средствами многослойной графики — объединением векторных и растровых файлов необходимым, для создания логотипов, печатных рекламных объявлений и картинок для Web.
Принципы, лежащие в основе последних пакетов, полностью меняют представления о векторной графике. CorelXara 1.5 реализует качественно новый подход к визуализации, располагает потрясающими средствами создания выходных файлов .GIF и JPEG и феноменально быстрым внешним модулем браузера для работы с векторной графикой. Пакет Expression 1.0 фирмы Fractal Design позволяет строить контуры из других сложных векторных графических изображений, предоставляя в распоряжение пользователя бесконечное разнообразие визуальных возможностей, недостижимое с помощью других программ.
В отличие от предназначенного для начинающих пользователей программного обеспечения настольных издательских систем или программ редактирования фотоизображений, где, как правило, содержатся наиболее часто используемые средства редактирования, графические пакеты для новичков обычно ориентированы на решение конкретных задач, например построение диаграмм или техническое черчение. Приобрести навыки свободного рисования кривых Безье трудно даже для профессионала; не менее сложно освоить и основные принципы машинного черчения, например изображение разрезов и сечений. Кроме того, многие начинающие пользователи не ощущают различий между растровой и векторной графикой и могут не знать, в каких случаях какими пакетами пользоваться. По этим причинам начинающие должны соизмерять свои задачи с возможностями программы и переходить к полнофункциональному пакету рисования, только когда будут готовы к этому.
В большинстве случаев для создания простых иллюстраций начинающим достаточно уметь работать с теми программными средствами, которые, возможно, у них уже имеются. Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Комплекты программ Microsoft, Corel и Lotus содержат инструменты рисования в своих модулях текстового процессора и презентационной графики, а также библиотеки клипартов. Кроме того, с помощью функций AutoShape можно создавать большое число стандартную форм и даже символов для построения диаграмм (которые могут отбрасывать тени или даже получаться с помощью «экструзии» и благодаря этому приобретать объемность), а галерея WordArt предоставляет интересные и цветные стили текста, которыми можно пользоваться для заголовков или ярлыков.
Для задач технического характера обратим внимание на такие программы построения диаграмм, как FlowCharter 7 фирмы Micrografx (http://www.micrografx.com) или Visio Professional 4.5 фирмы Visio Corp. (http://www.visio.com). Если же начать работать в области САПР, то существует несколько вполне доступных по ценам и возможностям пакетов, в том числе AutoCAD LT фирмы Autodesk (http://www.autodesk.com) или Design CAD фирмы ViaGrafx (http://www.viagrafx.com).
Чтобы подготовить чертежи для небольших строительных проектов, например реконструкции этапа дома или модернизации кухни, можно воспользоваться пакетами Planix и Draftix фирмы SoftDesk (http://www.softdesk.com), Visual Home фирмы Books That Work (www.btw.com) или 3D Home Architect, Edition 2 фирмы Broderbund Software (http://www.broderbund.com/3dhome).
Далее следует обзор наиболее известных редакторов векторной графики[2].
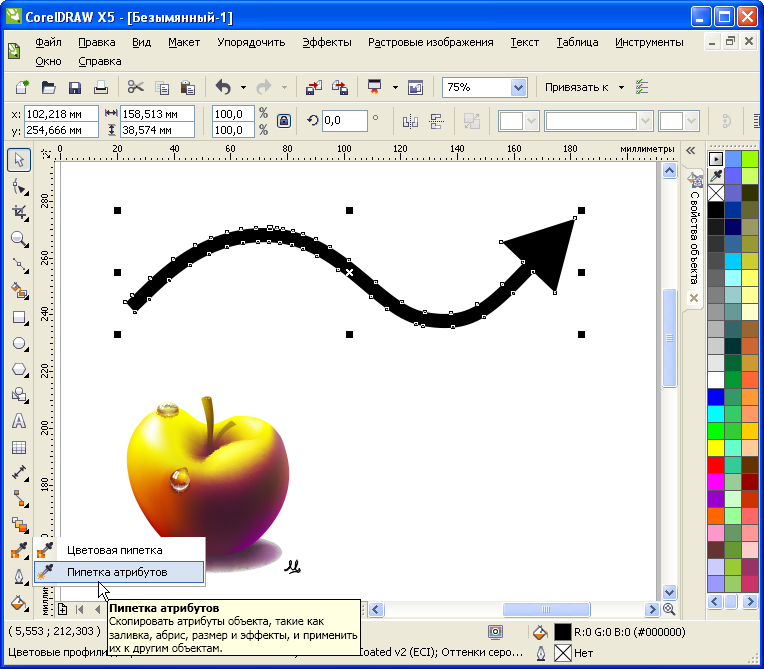
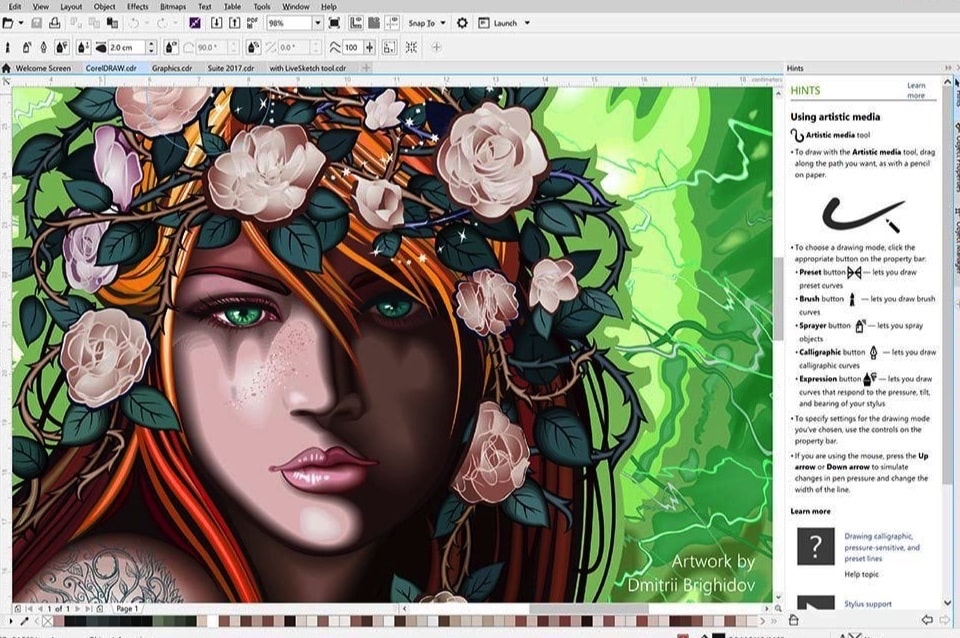
Corel Draw 8-9
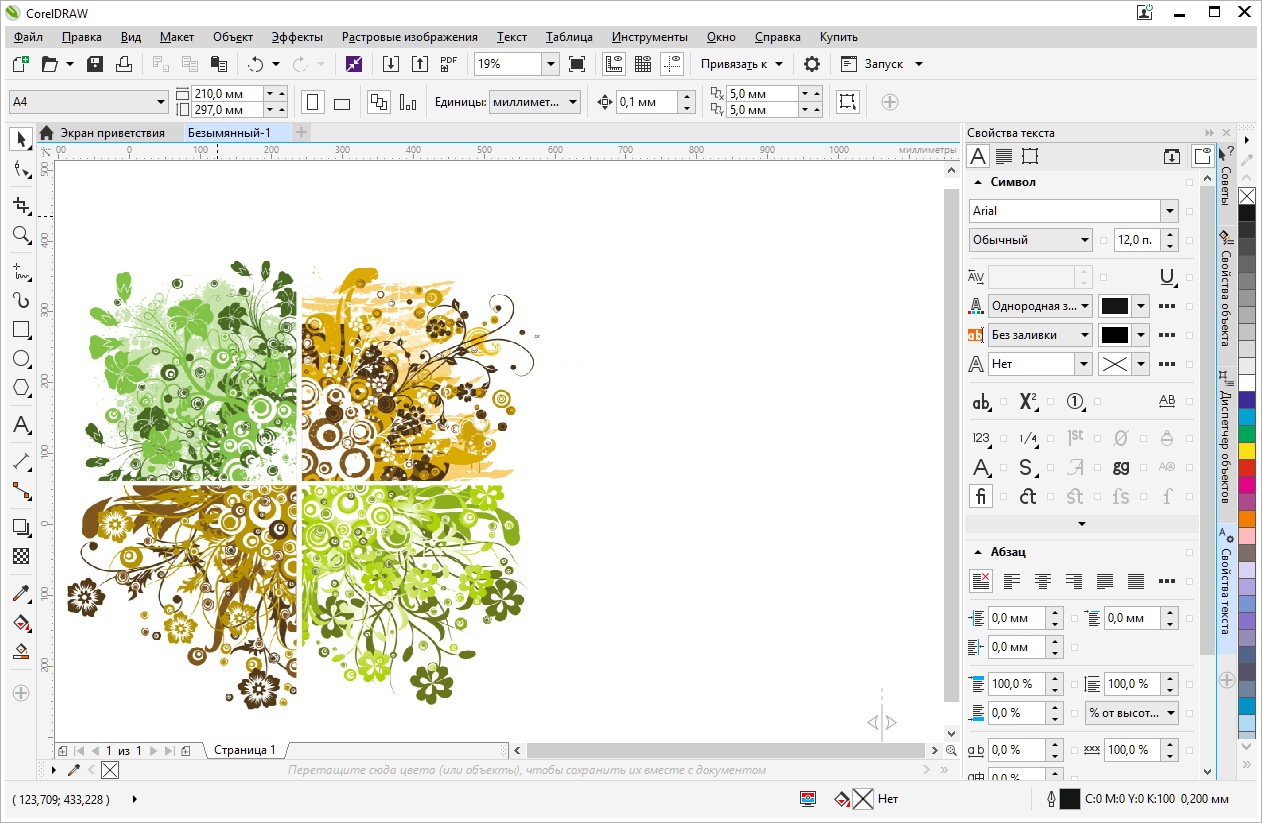
Пакет CorelDraw всегда производит сильное впечатлени. В комплект фирма Corel включила множество программ, в том числе Corel Photo-Paint. Новый пакет располагает бесспорно самым мощным инструментарием среди всех программ обзора, а при этом по сравнению с предыдущей версией интерфейс стал проще, а инструментальные средства рисования и редактирования узлов — более гибкими (рис. 9). Однако что касается новые функций, в частности подготовки публикаций для Web, то здесь CorelDraw уступает CorelXara. Работа CorelDraw с цветами CMYK оставляет желать лучшего. Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Цвета файлов GIF и JPEG заметно отличались от цветов, выводимых для пробного отпечатка Matchprint, в то время как пакет FreeHand воспроизводил одинаковые цвета на экране, в файлах Web и на принтерах.
Без затруднений.Художественные возможности оформления текста в CorelDraw безупречны, а принимаемые по умолчанию параметры для межбуквенных интервалов при размещении текста вдоль кривой не требуют настройки, исключающей наложение букв, — в отличие от Canvas и FreeHand. Инструмент «лупа» не имеет себе равных — он позволяет получить множество специальных эффектов, в том числе возможность увеличения только фрагмента изображения и автоматической настройки цветов текста в зависимости от цвета фона.
Можно вырезать изображения, накладывать цветные фильтры и придавали растровым изображениям вид изогнутой страницы, используя двух- и трехмерные эффекты и внешние модули PhotoShop. Когда вам нужно было редактировать пикселы, CorelDraw автоматически переключает вас на Corel Photo-Paint, где вы можете редактировать файл и сохранять его непосредственно в CorelDraw. Однако, помимо базовых возможностей масштабирования и средств динамического назначения размеров, CorelDraw не содержит специальных средств подготовки технических иллюстраций, подобных Smart Mouse в Canvas или копирования массивов в Designer.
Однако, помимо базовых возможностей масштабирования и средств динамического назначения размеров, CorelDraw не содержит специальных средств подготовки технических иллюстраций, подобных Smart Mouse в Canvas или копирования массивов в Designer.
Не так все гладко. Возможности реализовать модели CMYK — в этом отношении CorelDraw преследуют неудачи — все еще вызывают опасения, хотя программа теперь может работать с системой управления цветом Kodak CMS. Во-первых, для сохранения совместимости с предыдущими версиями CorelDraw нужно каждый раз при открывании CorelDraw в меню View отключать цветокоррекцию Kodak. Во-вторых, если ваши принтеры не входят в ограниченный список разрешенных для применения периферийных устройств, нет гарантии, что всегда найдется соответствующий групповой драйвер. CorelDraw экспортирует цвета так же, как они отображаются при отключенных средствах цветокоррекции, поэтому для получения хорошего изображения на странице Web, лучше всего выбрать режим супердискретизации при экспортировании растровых файлов. Программа просмотра Corel. CMX работает мучительно медленно, а файлы CMX по размеру больше, чем файлы CDR, с чем нельзя примириться при работе с Web. Barista — разработанный Corel формат на базе языка Java для отображения документов в Web — представляет собой перспективную технологию, но в настоящее время им лучше пользоваться только для простых документов.
Программа просмотра Corel. CMX работает мучительно медленно, а файлы CMX по размеру больше, чем файлы CDR, с чем нельзя примириться при работе с Web. Barista — разработанный Corel формат на базе языка Java для отображения документов в Web — представляет собой перспективную технологию, но в настоящее время им лучше пользоваться только для простых документов.
Несмотря на мощный инструментарий, CorelDraw грешит отдельными недостатками. Широкий набор инструментальных средств делает CorelDraw исключительно удобным для рисования, но неестественный вид печатных страниц и страниц Web ограничивает возможности применения этого пакета. Если вы хотите получить от CorelDraw все, на что он способен, мы советуем подождать следующей версии, регулярно проверять Web-узел фирмы Corel на наличие новых редакций и начать с телефонного звонка в службу технической поддержки, чтобы убедиться в правильности настройки средств цветокоррекции.
Micrografx Designer 7
Micrografx Designer 7 — приятная в применении, хоть и не крупная программа, легко справившаяся с большинством тестов, — также заслуживает особого упоминания благодаря своим превосходным средствам для технических иллюстраций. Designer 7 наряду с FlowCharter 7 и Picture Publisher 7 образует ядро комплекта Micrografx Graphics Suite, представляет собой одну из наименее дорогих среди программ данного обзора. Инструментальные средства рисования пакета Designer — одни из самых простых для освоения и применения. Подобно CorelXara, в Designer не предусмотрено окно редактирования текста, что заставляет вас редактировать его постоянно в режиме полного соответствия WYSIWYG. Перемещения между слоями очень неудобны и хотя можно пользоваться несколькими страницами различного формата, для перемещения объектов между страницами требуется монтажный буфер.
Designer 7 наряду с FlowCharter 7 и Picture Publisher 7 образует ядро комплекта Micrografx Graphics Suite, представляет собой одну из наименее дорогих среди программ данного обзора. Инструментальные средства рисования пакета Designer — одни из самых простых для освоения и применения. Подобно CorelXara, в Designer не предусмотрено окно редактирования текста, что заставляет вас редактировать его постоянно в режиме полного соответствия WYSIWYG. Перемещения между слоями очень неудобны и хотя можно пользоваться несколькими страницами различного формата, для перемещения объектов между страницами требуется монтажный буфер.
Мощный инструментарий. Уникальное средство Reference Point дает возможность устанавливать ограничения на расстояни вдоль осей x и y и на величину угла поворота или принудительно размещать все объекты на определенном расстоянии от определенной точки. Designer 7 наделен множеством функций — таких, например, как итеративное смешение цветов, — отсутствующих в предыдущих версиях, но мы, тем не менее, обнаружили несколько серьезных недостатков. Привязка к направляющим осуществлялась только при изменении размеров объекта, но не при его перетаскивании.
Привязка к направляющим осуществлялась только при изменении размеров объекта, но не при его перетаскивании.
Однако в комплект поставки пакета Designer входят интересные растровые фильтры и эффекты и он позволил нам редактировать пикселы в Picture Publisher средствами технологии OLE. Designer формировал хорошие файлы GIF со смешением цветов, файлы GIF без смешении цветов с изображениями, напоминающими плетеные корзины, и аномальные файлы JPEG с изображениями, имеющими вид пузырьков. Designer позволяет также присоединять URL к объектам, чтобы использовать их вместе с внешним модулем браузера Micrografx QuickSilver 3. Отличительная особенность QuickSilver состоит в том, что вы можете назначать определенные свойства векторным графическим объектам. Designer 7 с помощью простого интерфейса позволяет легко справиться со многими типичными для офиса графическими работами, но принципиальные ограничении инструментальных средств и весьма скудные возможности для четырехцветной печати CMYK могут заставить профессиональных художников-графиков воздержаться от его приобретения. Но если вам необходимо мощное средство для технического черчения или вы хотите, работая в интерактивном режиме, размещать материалы на своих страницах Web, обходясь при этом без программирования, то возможно вам следует остановить свой выбор именно на этом пакете.
Но если вам необходимо мощное средство для технического черчения или вы хотите, работая в интерактивном режиме, размещать материалы на своих страницах Web, обходясь при этом без программирования, то возможно вам следует остановить свой выбор именно на этом пакете.
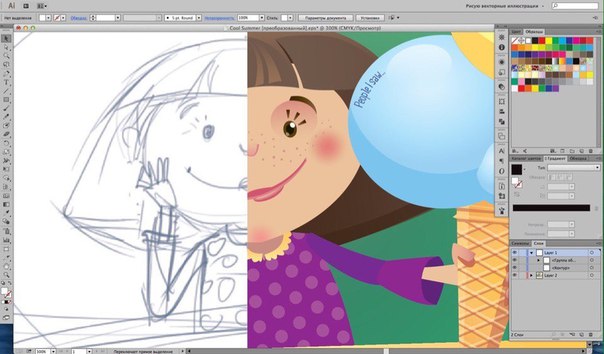
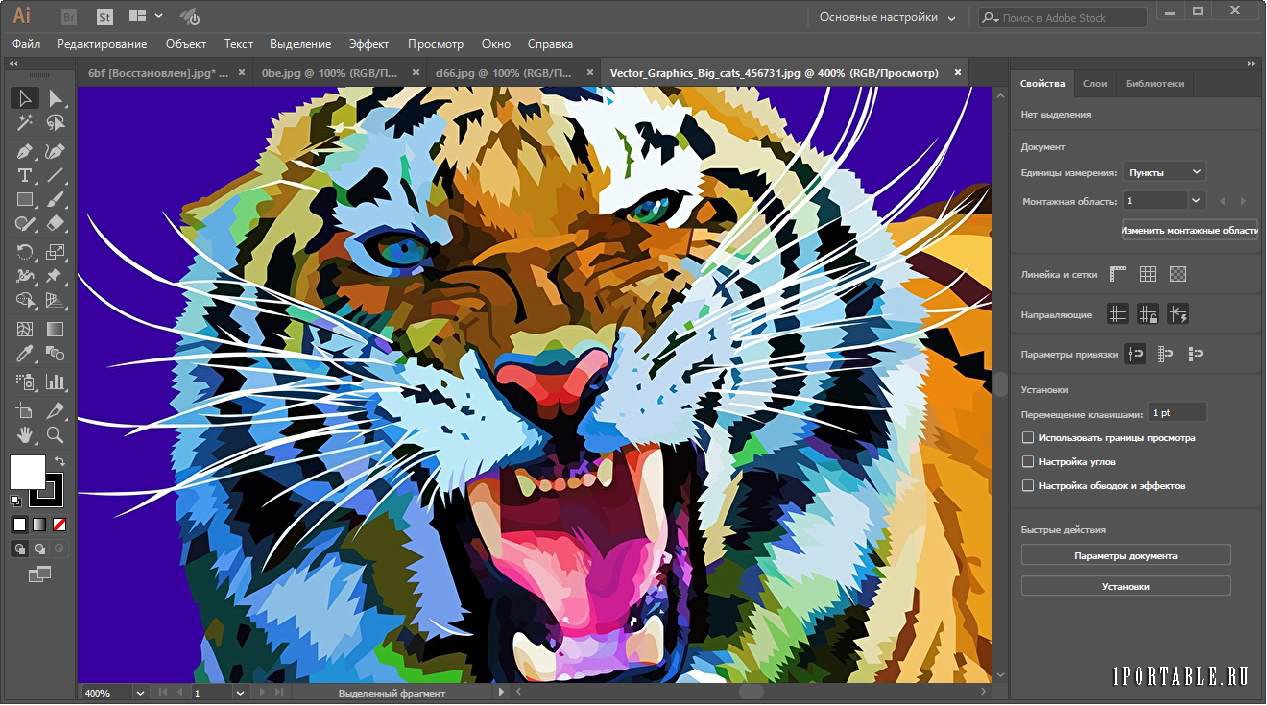
Adobe Illustrator 7
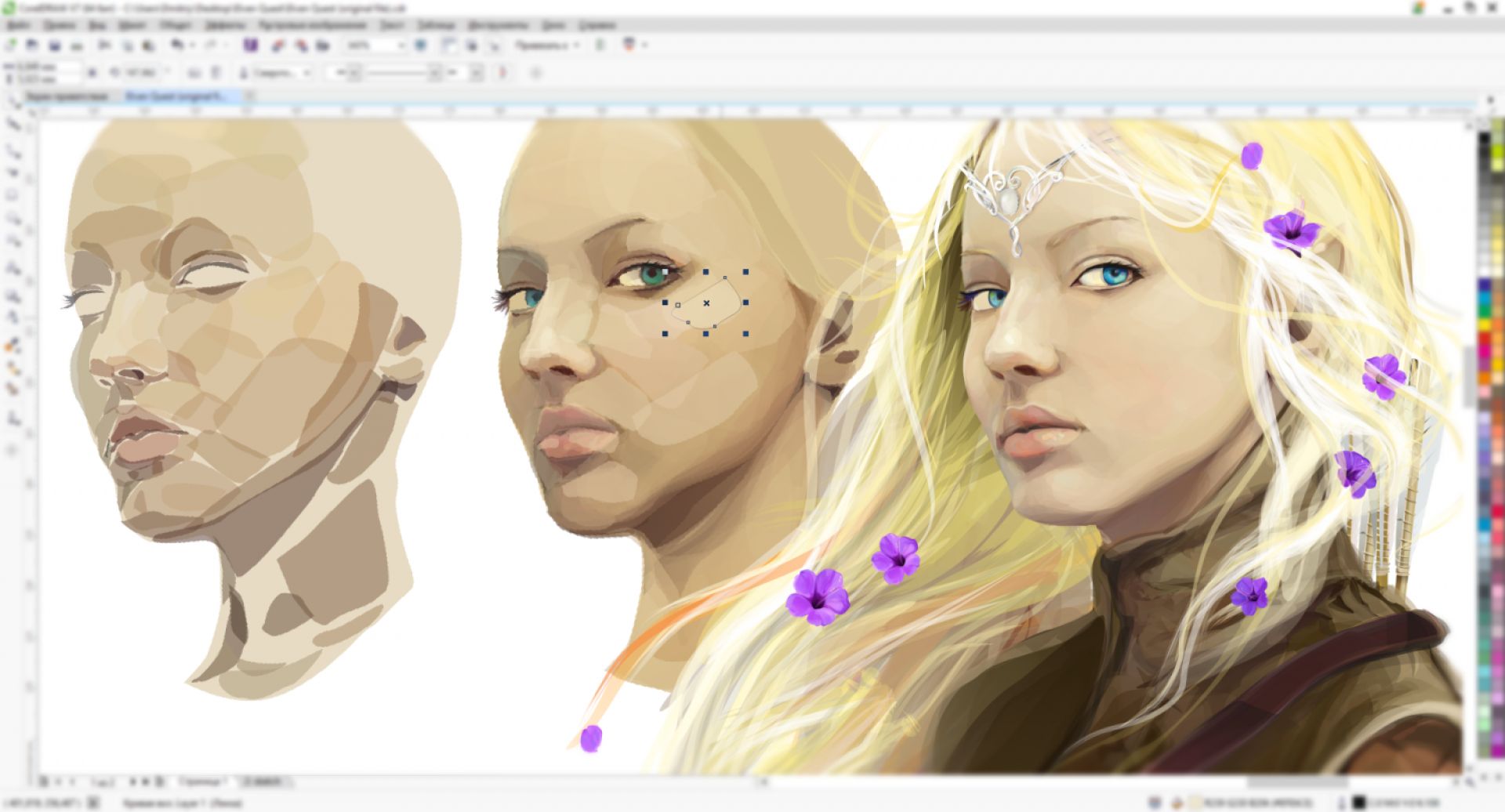
Фирма Adobe Systems представила, наконец, следующую версию своего пакета Adobe Illustrator 7.0. Новая версия — одна из самых дорогих среди автономных программ векторной графики, рассматриваемых в этом обзоре. По функциональным возможностям Illustrator сегодня настолько уступает пакету CorelDraw, не говоря уже о Macromedia FreeHand 7, что мы не стали бы рекомендовать этот пакет для профессиональных художников-графиков, до тех пор пока Adobe не выпустит его существенно модернизированную версию. На рисунке 10 представлено окно документы в данном редакторе.
Славное прошлое. Ветеран векторной графики — пакет Illustrator — когда-то представлял собой выдающееся достижение в этой области и послужил моделью, которая легла в основу всех представленных в данном обзоре программ. Но с тех пор в каждом новом продукте появлялось какое-нибудь усовершенствование. Например, Macromedia FreeHand лучше выполняет импортирование файлов EPS и AI и при этом обеспечивает высокую точность цветопередачи в формате CMYK, которой всегда отличался Illustrator. CorelDraw уже давно подняла планку, предусмотрев в своих пакетах градиентную закраску, истинные слои, булевы операции и специальные эффекты. Canvas 5 располагает средствами редактирования растровых изображений на уровне пикселов, а его рабочая область достигает почти 140 м2, в то время как для Illustrator эта область составляет всего 0,2 м2. Micrografx Designer предоставляет превосходный инструментарий для рисования, интегрируется с Windows и Microsoft Office и содержит средства для подготовки технических иллюстраций, а CorelXara обеспечивает истинную прозрачность для векторных объектов и возможность встраивания растровых изображений. В свою очередь Fractal Design Expression с помощью инструмента Skeletal Strokes позволяет получать самые необычные эффекты и видоизменять изображение.
Но с тех пор в каждом новом продукте появлялось какое-нибудь усовершенствование. Например, Macromedia FreeHand лучше выполняет импортирование файлов EPS и AI и при этом обеспечивает высокую точность цветопередачи в формате CMYK, которой всегда отличался Illustrator. CorelDraw уже давно подняла планку, предусмотрев в своих пакетах градиентную закраску, истинные слои, булевы операции и специальные эффекты. Canvas 5 располагает средствами редактирования растровых изображений на уровне пикселов, а его рабочая область достигает почти 140 м2, в то время как для Illustrator эта область составляет всего 0,2 м2. Micrografx Designer предоставляет превосходный инструментарий для рисования, интегрируется с Windows и Microsoft Office и содержит средства для подготовки технических иллюстраций, а CorelXara обеспечивает истинную прозрачность для векторных объектов и возможность встраивания растровых изображений. В свою очередь Fractal Design Expression с помощью инструмента Skeletal Strokes позволяет получать самые необычные эффекты и видоизменять изображение.
К сожалению, сравнительно ограниченный набор средств пакета Illustrator не означает, что он прост в применении.Подсчитано, что для градиентная закраска изображения радуги, требующая 5 щелчков мышью в CorelDraw, в случае пакета Illustrator потребует 67 щелчков, поскольку вам придется создавать переходы для каждой пары основных цветов.
Базовый инструментарий. Illustrator не позволяет экспортировать файлы .GIF и JPEG дл использования в Web. И хотя качество цветной печати остается самой сильной стороной пакета Illustrator, возможности обработки цветов CMYK в FreeHand понравится вам ничуть не меньше (кроме того, одна и та же версия FreeHand может работать в среде как дл Windows, так и Mac). Нужно помнить также о проблемах, возникающих при применении Illustrator с графическими платами на основе S3 (Adobe предупреждает пользователей об этом). Illustrator, в свое время проложивший путь остальным графическим пакетам, сегодня отошел на второй план. До тех пор пока Adobe серьезно не переделает его, мы рекомендуем поискать какой-нибудь другой пакет. Если же вы все еще работаете в Illustrator и созданными с его помощью файлами, рассмотрите FreeHand в качестве альтернативы.
Если же вы все еще работаете в Illustrator и созданными с его помощью файлами, рассмотрите FreeHand в качестве альтернативы.
Macromedia FreeHand 7
Пакет Macromedia FreeHand 7 поражает безупречным качеством вывода на экран и четырехцветной печати CMYK и наличием нескольких форматов для Web. Поскольку FreeHand всегда отображает цвета так же, как они будут выглядеть при печати, эта программа была единственной в нашем обзоре, не допускавшей создание или назначение цветов, которые при печати сильно отличались бы от соответствующих цветов на экране. В списке цветов FreeHand указываются только те цвета, которые были использованы или созданы вами. Программа позволяет отбирать цвета из нескольких библиотек, в том числе Pantone и Hexachrome для печати, и из палитры Web, оптимизированной как для Mac, так и PC.
Инструментарий FreeHand для рисования и работы с текстом отвечает необходимым требованиям, но несколько ограничен. В интерфейсе FreeHand отдано предпочтение редактированию узлов, а не редактированию объекта в целом. Каждая из операций масштабирования, поворота, зеркального отображения и деформации — выполняемые в CorelDraw манипуляциями в рабочем окне объекта — требует отдельного инструмента из набора инструментари FreeHand. При выборе объекта его точки (узлы) всегда доступны для непосредственного редактирования, но это означает, что вы видите узлы и траектории объекта, а не его «законченный» вид.
Каждая из операций масштабирования, поворота, зеркального отображения и деформации — выполняемые в CorelDraw манипуляциями в рабочем окне объекта — требует отдельного инструмента из набора инструментари FreeHand. При выборе объекта его точки (узлы) всегда доступны для непосредственного редактирования, но это означает, что вы видите узлы и траектории объекта, а не его «законченный» вид.
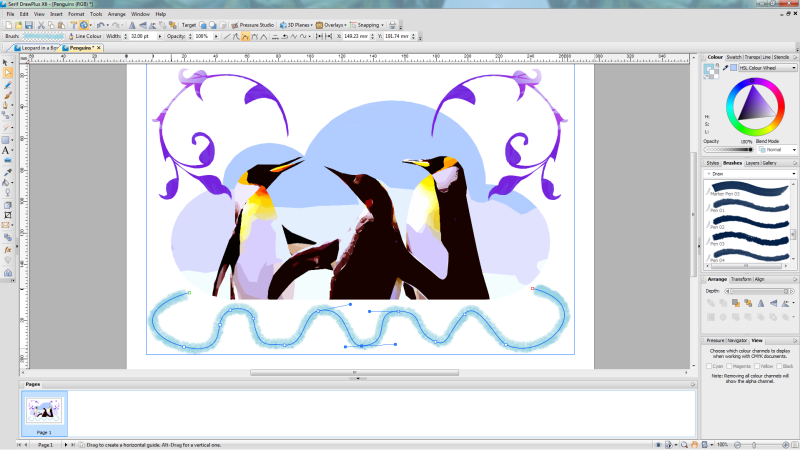
Corel Xara 1.5
Работать с CorelXara — все равно что сидеть за рулем элегантного красного «Феррари» с откидным верхом в красивом весеннем парке. Простой и ясный интерфейс CorelXara прежде всего вызовет у вас вопрос: почему считается, что пользоваться пакетами иллюстративной графики очень сложно?
CorelXara 1.5 — одна из рассматриваемых в данном обзоре программ нового поколения. Она служит в первую очередь для создания графического изображения на странице за один раз и формирования блока текста за один раз. Программа позволяет выполнять с рисунками, градиентным заполнением, изображениями и диапозитивами такие действия, о которых вы могли только мечтать. Хотя Corel рекламирует CorelXara 1.5 как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях.
Хотя Corel рекламирует CorelXara 1.5 как дополнение к CorelDraw 7 для создания графики Web, по существу благодаря высокой производительности, средствам для работы с Web и специализированному инструментарию CorelXara превосходит CorelDraw во многих отношениях.
Благодаря возможностям масштабирования векторной графики и текстурам растровых изображений двумерные объекты начинают все более напоминать трехмерные. Нарисуйте объект. Наложите текстуру (растровое изображение) или закрасьте его (материал). Определите уровень прозрачности. Затем переместите изображение и отредактируйте по своему вкусу.
Что стоит за внешней простотой. Интерфейс CorelXara элегантен и прост. Пиктограммы в верхнем ряду обеспечивают доступ к полноцветным визуальным наборам цветов, заполнений, штриховок, растровых изображений, шрифтов и графических вставок (клипартов).
CorelXara облегчает управление цветом путем создании семейств связанных оттенков. Измените основной цвет с синего на зеленый, и ваш объект изменит всю гамму оттенков. Заметьте, что CorelXara не содержит специальных инструментальных средств для технических иллюстраций и, кроме того, вы должны самостоятельно вводить текст, поскольку в CorelXara не предусмотрены фильтры импорта для программ обработки текста. Тем не менее эта программа была единственной из рассмотренных в обзоре, которая позволяла размещать несколько строк текста вдоль одной криволинейной направляющей, а ее коллекция шрифтов не только содержит их названия, но и показывает гарнитуры.
Заметьте, что CorelXara не содержит специальных инструментальных средств для технических иллюстраций и, кроме того, вы должны самостоятельно вводить текст, поскольку в CorelXara не предусмотрены фильтры импорта для программ обработки текста. Тем не менее эта программа была единственной из рассмотренных в обзоре, которая позволяла размещать несколько строк текста вдоль одной криволинейной направляющей, а ее коллекция шрифтов не только содержит их названия, но и показывает гарнитуры.
Предлагаем сводную таблицу основных характеристик наиболее популярных программ для работы с векторной графикой:
Чудеса для Web. Самое мощное на сегодня инструментальное средство для графики Web — внешний модуль CorelXara для Netscape Navigator и Microsoft Internet Explorer — позволяет непосредственно из браузера увеличивать масштаб изображение до 25 000%. Благодаря компактности файла и высокой производительности перед векторной графикой открываются блестящие перспективы в области разработки страниц Web.
CorelXara может далеко не все, но в некоторых отношениях эта программа не имеет себе равных. Если вы готовите сложные оригинал-макеты, если только начинаете пользоваться пакетами для рисования или любите работать с прозрачными слоями, CorelXara станет хорошим дополнением к вашему комплекту инструментов.
Категория художественная иллюстрация характеризует многообразие и универсальность инструментальных средств рисования. Кроме того, программные продукты должны быть способны точно импортировать и экспортировать разнообразные типы файлов.
Категория техническая иллюстрация отражает, насколько точно инструментарий программы помогает вам создавать и размещать объекты с помощью цифрового ввода, формирования матриц и ограничений.
Категория цветная печать отражает программные возможности согласования цветов и качество получаемых отпечатков. Программы иллюстративной графики должны определять участки смыкания пар цветов, выполнять преобразования специальных цветов (spot color) в составные цвета (process color) и точное цветоделение.
Категория подготовка страниц Web характеризует, насколько хорошо программа формирует содержимое для страниц Web.
Векторная графика — Онлайн-курс
Часть 1
Введение
- Что такое векторная графика – понятия и особенности. Сравнение векторной и растровой графики
- Кривые Безье и особенности их создания и работы с ними
- Знакомство с программными пакетами и их инструментами
- Рассмотрение форматов и применение векторных изображений
- Создание примитивов, кривых.
 Свойства векторных объектов
Свойства векторных объектов
Работа с цветом
- Назначения цвета области и контуру
- Виды заливок (однородная заливка, заливка градиентом, заливка сеткой)
- Виды градиентных заливок. Инструменты для работы с градиентом
- Интеллектуальная заливка
- Важность и особенности настройки цветового пространства программы
Организация структуры документа
- Объекты, группы, слои
- Направляющие, сетка, измерительные линейки. Привязки
- Распределение и выравнивание, порядок объектов
- Перемещение, дублирование и клонирование
- Работа с символами
Эффекты
- Трансформации и искажения
- Эффект перетекания
- Эффекты прозрачности
- Другие векторные эффекты
- Растровые фильтры и эффекты
Заливка сеткой. Работа с кистями
Работа с кистями
- Способы создание mesh
- Работа с заливкой сеткой
- Создание эффекта 3D c помощью mesh-заливки
- Работа с кистями
- Создание пользовательских кистей
Маскирование и пересечение
- Маски и виды масок
- Особенности маскирования в CorelDRAW, Adobe Illustrator, Adobe Flash
- Объединение и пересечение объектов
Организация обмена графикой между программами
- Работа с буфером обмена — Clipboard
- Взаимодействие форматов векторных изображений
- Особенности экспорта и импорта из приложения в приложение с обеспечением максимальной редактируемости графики
Часть 2
Работа над проектами с использованием полученных навыков.
Создание бесшовного паттерна (узора/текстуры)
Рисуем векторную иконку приложения
Создание неодушевленного объекта для Flash-игры
Работа над иллюстрацией (или сценой для Flash проекта)
- Сюжет, композиция, эскиз, цветовое решение. Черновая отрисовка
- Моделирование перспективы (линейная, воздушная). Планы (передний, средний, задний)
- Объем, глубина, атмосферность. Моделирование света
- Интеграция объектов или персонажей в сцену
Вектор для стоков
- Что такое микростоки?
- Обзор основных микростоков.

- EPS -основной формат векторных изображений для стоков.
- Соблюдение основных требований стоков к векторным изображениям.
- Подготовка EPS, совместимого с Adobe Illustrator v.8 или v.10.
Редакторы растровой и векторной графики. Редакторы векторной графики. Растровый редактор Paint
Компьютерная графика — очень широкое понятие. Кому-то при упоминании этого термина на ум придут трехмерные шедевры от студий Pixar и Dreamworks, другие подумают про цифровую фотографию, третьи решат, что речь идет об оформлении компьютерных игр. Но также обязательно найдется немало и тех, кто свяжет это словосочетание с векторной графикой. Несмотря на необычайную популярность векторной графики, многие пользователи совершенно незнакомы с особенностью векторных рисунков. Что же кроется за словами «векторная графика» и почему она так востребована?
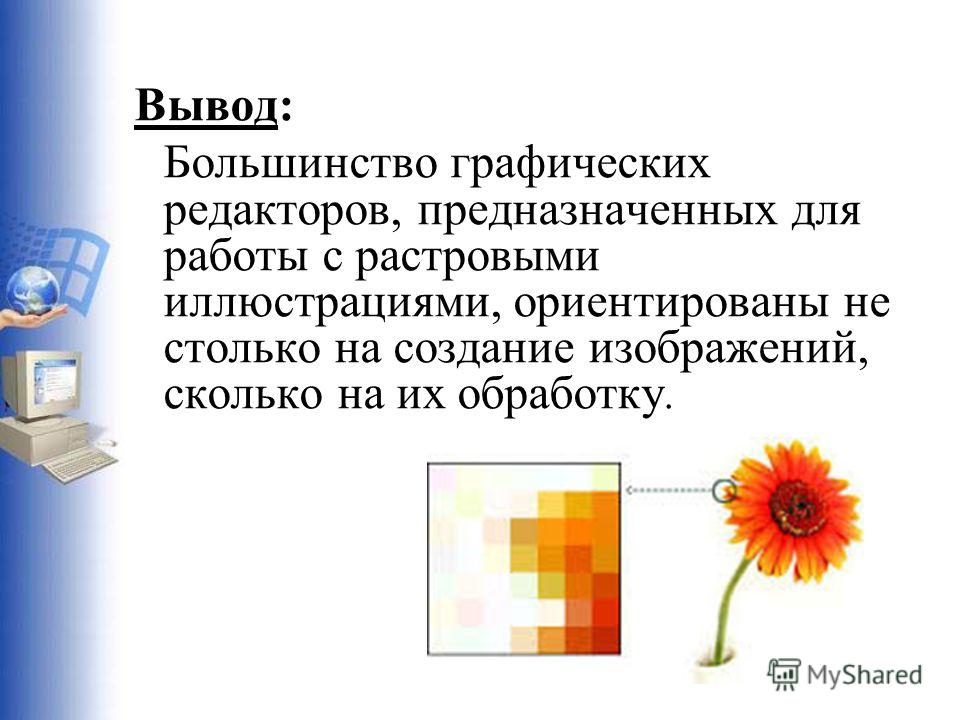
Обычный растровый рисунок представляет собой некоторый массив точек. Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Этот массив может визуализироваться с максимальной точностью или приблизительной. В первом случае информация о точечном рисунке передается без потерь, но занимает много памяти. Во втором случае графическое изображение может быть передано с условной точностью. Напрашивается прямая аналогия со звуком, который сжимается «без ощутимых потерь» в формат MP3. Для графики схожий формат — JPG. При умеренной и не очень высокой степени сжатия исходный массив точек вполне угадывается. Алгоритмы визуализации растровой графики могут различаться, но суть их одинакова — картинка имеет жесткую привязку к пиксельной матрице.
Для визуализации векторного изображения используется совершенно иной подход. Каждый векторный рисунок создается при помощи геометрических фигур и кривых. Использование математики при описании рисунка дает огромное преимущество: при масштабировании векторных элементов исходная картинка нисколько не теряет в качестве. Растровый же рисунок при изменении размеров ведет себя иначе — линии объектов на изображении при увеличении обрастают заметной «гребенкой». Эти артефакты присутствуют на изображении изначально, поскольку растровый рисунок априори не может содержать непрерывных элементов — линий, геометрических форм и так далее. Все это в растре выглядит как матрица пикселей, которая тем заметнее, чем сильнее увеличен растровый рисунок.
Не лишены недостатков и векторные форматы. Необходимость использования простых элементов для построения рисунка часто становится серьезным препятствием для интерпретации сложной картинки. Например, перевести обычный пейзажный снимок в векторный формат крайне затруднительно, поскольку объектов на нем много и их геометрия очень сложна.
В промышленной полиграфии векторные форматы одинаково хорошо выглядят при печати изображений любых размеров — больших и маленьких. Растровые же картинки при увеличении не только превращаются в мозаику, но и могут содержать артефакты компрессии. Кроме этого, векторные форматы удобно использовать в программировании, поскольку они легко описываются математическими выражениями.
Профессиональные дизайнеры используют для создания векторной графики инструменты, проверенные годами, например Adobe Illustrator и CorelDraw. Но любителю, которому нужно быстро создать логотип для печати на футболке или техническую иллюстрацию, незачем прибегать к столь громоздким и дорогостоящим приложениям. Можно обойтись бесплатными, а иногда — даже онлайновыми инструментами. С их помощью можно перевести растровое изображение в векторное, сделать набросок несложного дизайна, сгенерировать узор гильоша и так далее.
⇡ «Рисунки Google» — самый простой векторный редактор, который всегда под рукой
Самый известный, простой и доступный онлайновый векторный редактор — это «Рисунки» в сервисе «Google Диск» . Это веб-приложение входит в состав онлайнового офиса от Google и больше ориентировано на совместную работу и добавление графических элементов в офисные документы других типов, чем на создание векторной графики. Однако все же некоторые базовые средства для работы с ней тут имеются.
При помощи веб-приложения «Рисунки» можно создавать различные фигуры, стрелки, выноски, графические элементы формул, добавлять прямые линии, кривые, ломаные, стрелки и каракули. Также доступно добавление текстовых элементов, импорт растровых изображений. Векторные рисунки импортировать можно, но редактировать — нет (доступен только просмотр).
⇡ Autotracer — бесплатный конвертер растровых картинок в вектор
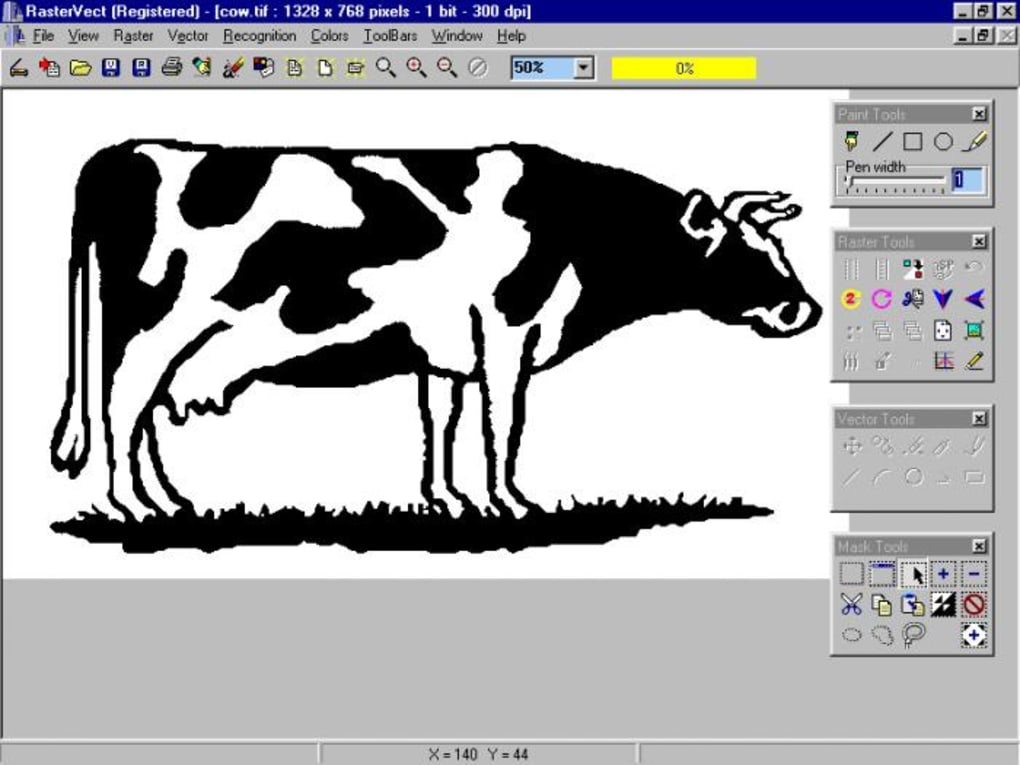
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Соответствующие средства есть практически в любом векторном редакторе, но векторизация может быть еще более простой благодаря онлайновым инструментам. Можно найти не один веб-сервис, который предлагает подобные услуги. Например, очень удобен в работе бесплатный ресурс Autotracer . С его помощью можно преобразовать файлы PNG, BMP, JPEG и GIF в векторный формат и сохранить в формат SVG, EPS, PDF, DXF.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
⇡ Vector Paint — векторный редактор в Chrome, который может работать и без браузера
Vector Paint — это веб-приложение для Google Chrome, созданное на HTML5, однако работать оно может и без браузера. Оно относится к новому поколению приложений, представленных в начале сентября нынешнего года. Запускать такие приложения можно прямо с рабочего стола — открытый браузер, равно как и доступ к Интернету, для их использования не нужны.
Vector Paint содержит достаточно большую коллекцию различных предустановленных форм, которые можно использовать в проектах: тут и часы, и тучки, и стрелочки, и животные, и нотки, и многое другое. Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
Формы можно создавать и вручную, используя прямые и ломаные линии, инструмент для рисования произвольных форм, прямоугольник, эллипс. Для каждого элемента есть возможность выбрать цвет, толщину и тип обводки, а также цвет заливки, сделать его частично прозрачным, добавить один из множества эффектов (искажения, тени, текстуры, псевдо-3D и прочее). Предусмотрены и инструменты для управления элементами в проекте: их можно перемещать на передний план или переносить назад. Для более точной расстановки элементов имеются многочисленные средства для выравнивания, также можно включить отображение линейки.
По умолчанию работа ведется на одном слое, но при необходимости можно добавить возможность работы с несколькими слоями. Эта возможность реализована в виде дополнения. Для его установки не нужно ничего скачивать, достаточно просто выбрать плагин в одноименном меню. Работа со слоями включает возможности объединения выбранных слоев, скрытия некоторых из них, переноса выбранных элементов на отдельный слой.
В Vector Paint предусмотрены и другие дополнения, которые могут быть с легкостью добавлены в приложение. Это расширенные возможности для работы с текстом (дополнительные шрифты, настройки интервалов, отдельных элементов надписей), добавление маркеров, использование изображений для создания повторяющихся рисунков на формах. Из меню Plugins также включаются дополнительные параметры обводки и заливки.
Готовые проекты сохраняются в формате SVG, а также могут быть экспортированы в PNG и JPEG.
⇡ SVG-Edit — онлайновый векторный редактор
SVG-Edit — это векторный редактор, созданный на основе JavaScript, который может работать в любом браузере. Его можно использовать в виде онлайнового сервиса (в этом случае для доступа используется демоадрес), а также как веб-приложение (в этом случае нужно загрузить архив с файлами SVG-Edit, распаковать его и запустить файл приложения в любом браузере).
SVG-Edit полноценно работает с файлами SVG, давая возможность как сохранять проекты в этом формате, так и открывать такие файлы и вносить в них изменения. Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Кроме этого, файл SVG может быть импортирован в проект как отдельный элемент.
Для создания элементов векторной графики в SVG-Edit могут использоваться ломаные линии, прямоугольники, квадраты, эллипсы, круги, многоугольники, контуры, текст. Есть возможность выполнять заливку элементов цветом, а также использовать градиенты, в том числе и радиальные. Поддерживается работа со слоями, показ сетки и отображение элементов в виде каркаса. Есть средства для изменения расположения элементов (выше, ниже), для быстрого клонирования выделенных векторных форм, для их группировки. Многие команды доступны из контекстного меню (как в обычных редакторах для рабочего стола). Достаточно много внимания уделено инструментам для выравнивания на холсте: можно ровнять элементы по отношению к выделенным объектам, к самому большому или к самому маленькому объекту.
В программе большая библиотека готовых форм (та же самая, которая используется в Vector Paint), но, кроме этого, реализован доступ к огромной бесплатной библиотеке элементов векторной графики IAN Image Library. Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
Для работы с ней потребуется регистрация, но затем можно прямо из редактора просматривать коллекции образцов векторной графики и сразу же добавлять их в текущий или в новый проект.
⇡ Chittram — простой онлайновый редактор
Chittram — это еще один векторный редактор, который может работать как веб-приложение. В отличие от SVG-Edit, он реализован как полноценный онлайновый сервис с возможностью сохранения проектов на сервере. Для просмотра и редактирования созданных ранее проектов используется учетная запись Google.
Возможности Chittram скромнее, чем у SVG-Edit, зато этот редактор наверняка покажется более дружелюбным для начинающих пользователей. В приложении есть возможность использовать растровое изображение как подложку, но выбрать картинку с жесткого диска нельзя — только указать ссылку на файл. Импорта локальных векторных изображений тоже нет, зато можно добавлять в проект файлы из галереи пользователей веб-сервиса и редактировать их. На сайте реализован поиск в галерее по ключевым словам, а также по меткам.
Для создания собственных проектов можно использовать стандартный набор инструментов: прямые линии, кривые, кривые Безье, многоугольники, круги, овалы, прямоугольники и квадраты. Доступно также создание текста. Для каждого элемента есть возможность задать размер обводки, цвет заливки, цвет и направление градиента, процент прозрачности. Для более точного рисования можно использовать сетку, для которой настраивается величина клетки. Также можно управлять размером холста и его ориентацией.
Если в проекте используется несколько форм, удобно отобразить панель, на которой представлен список всех элементов. Она служит для переименования и быстрого выделения объектов. Такая же панель используется для работы со слоями.
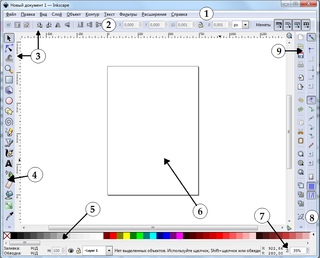
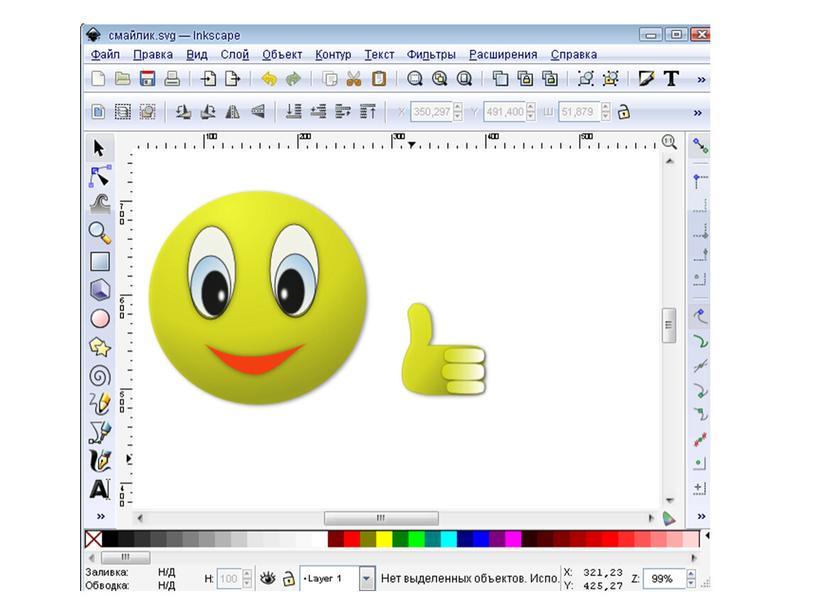
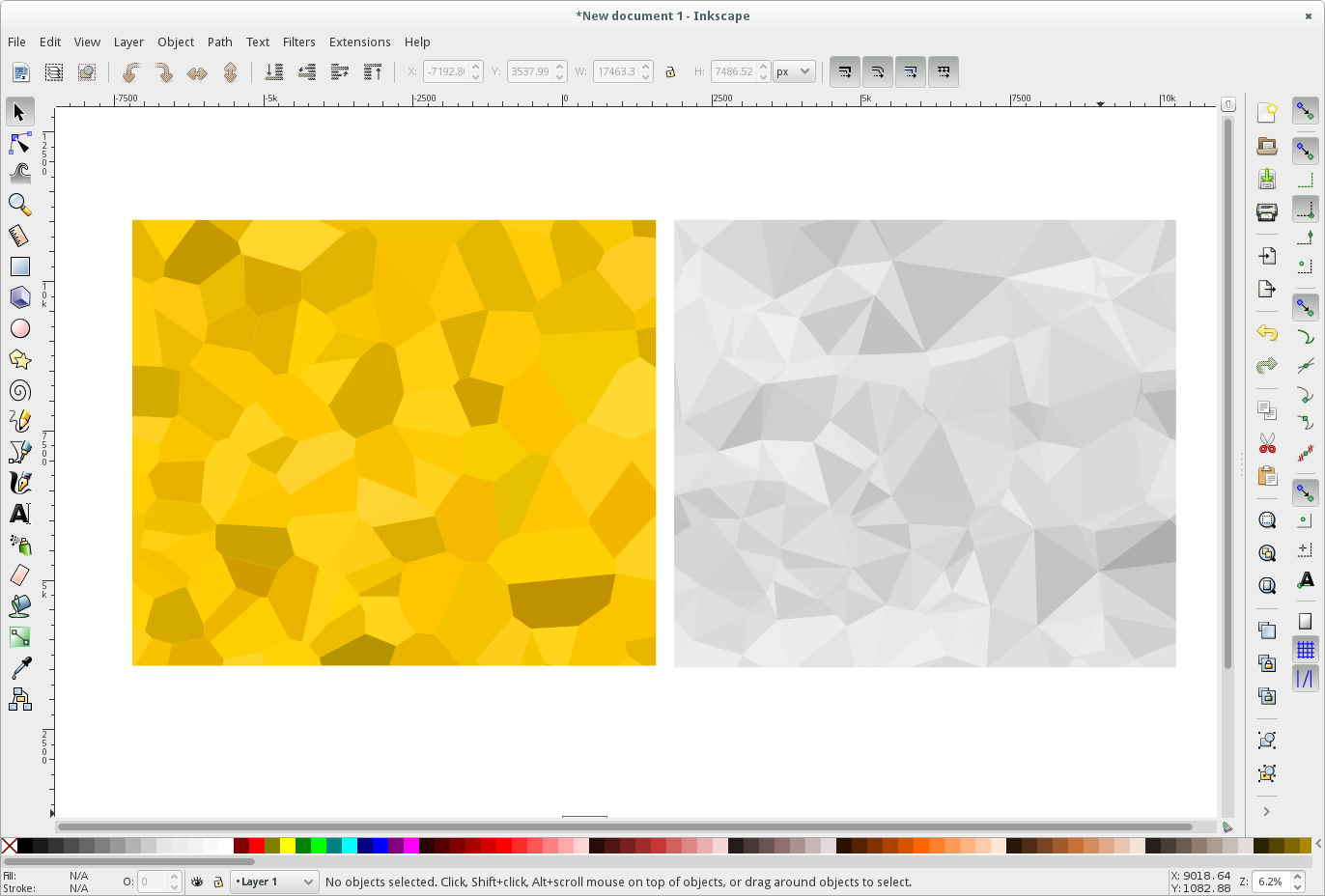
⇡ Inkscape — полноценная альтернатива коммерческим пакетам
Векторный редактор Inkscape имеет массу достоинств. Во-первых, он кроссплатформенный (может запускаться в среде Windows, Linux, Mac). Во-вторых, он поддерживает большое число популярных векторных форматов, в числе которых SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF и другие.
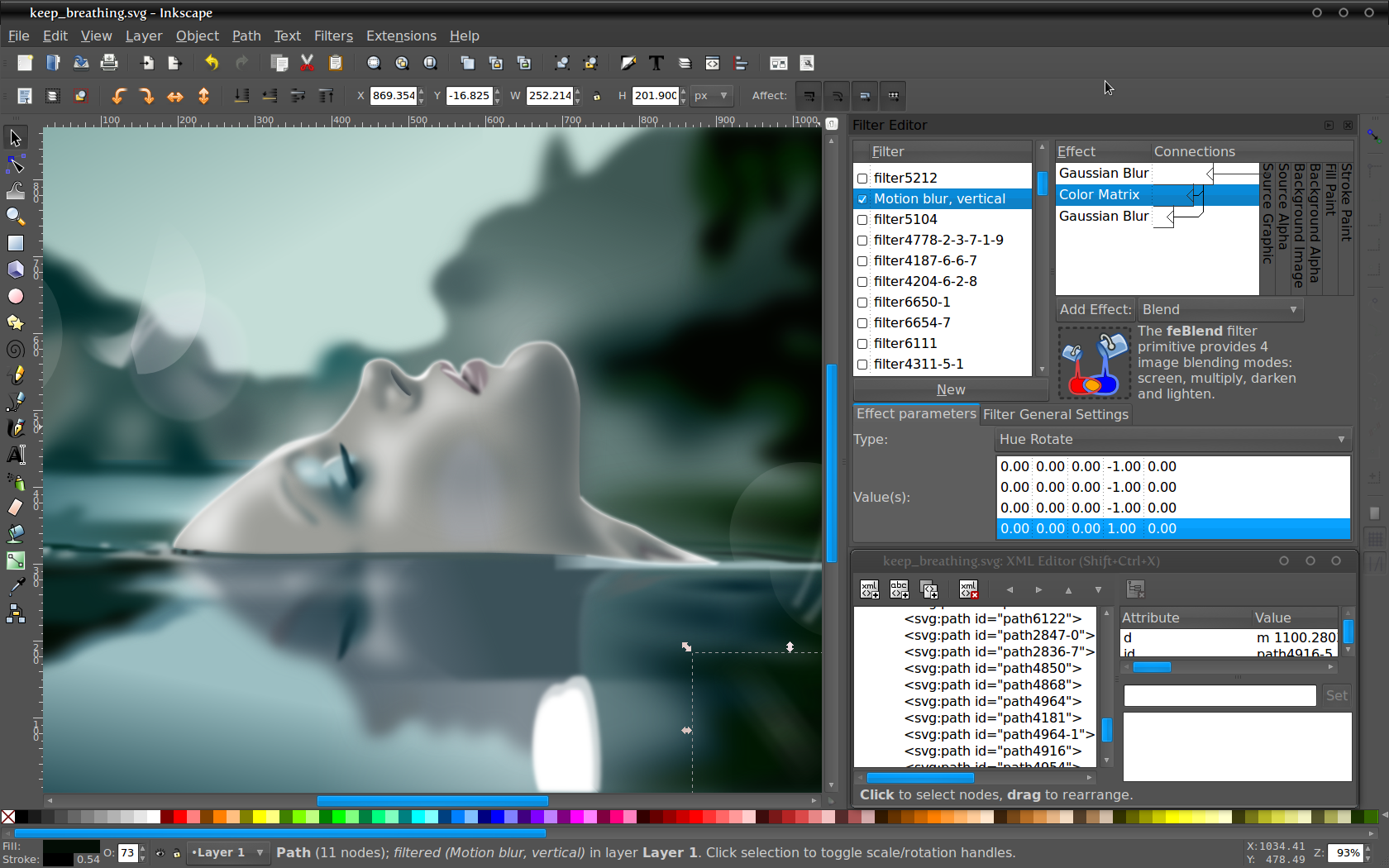
В редакторе есть и стандартные для любого векторного редактора средства для создания графики: формы, кривые, текст, заливка, полноценная поддержка слоев. Inkscape дает возможность выполнять различные действия с контурами, делать обводку, а также применять булевы операции (объединять, пересекать элементы, исключать один из другого и так далее). В распоряжении пользователя большая библиотека фильтров и специальный редактор, при помощи которого можно создавать собственные эффекты. В программе реализована поддержка графических планшетов, благодаря чему в ней можно вручную рисовать, управляя наклоном и силой нажатия пера.
Стоит обратить внимание на встроенные средства для векторизации растровых изображений. Чтобы при трассировке фотографий учитывались важные объекты на переднем плане, задействуется алгоритм SIOX (Simple Interactive Object Extraction), помогающий определить такие объекты автоматически.
⇡ ZebraTRACE — бесплатное создание гильошей
Любые денежные банкноты, а также документы государственной важности (дипломы, грамоты, удостоверения и так далее) легко узнать с первого взгляда.:max_bytes(150000):strip_icc()/xara-designer-pro-x-5c5dbe48c9e77c0001d31c23.png) Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Эту «узнаваемость» дизайну документа придают тонкие повторяющиеся узоры, которые проходят по всему основному рисунку. Такие линии называются гильошем.
Гильоши можно рисовать вручную в векторном редакторе, однако без специальных дополнений и навыков создания подобных узоров, этот процесс может затянуться. Бесплатная утилита ZebraTRACE помогает в решении таких задач.
Эта программа трассирует изображения и совмещает их с узором гильоша. ZebraTRACE использует параметрическую генерацию гильоша. Каждый тип узора, который можно создать с помощью приложения, определяется математической формулой. Так что при наличии желания и свободного времени для экспериментов пользователь может получить уникальные рисунки.
Создавать новые гильоши очень просто. Попробуйте внести незначительные изменения в формулу генерации узора, например поменяв значение коэффициента с 2 на 3, и рисунок изменится. Для тех, кто не желает заниматься творчеством с ZebraTRACE, в программу включено полтора десятка предварительных настроек с формулами, позволяющих получить наиболее распространенные гильоши.
⇡ Заключение
Бесплатные инструменты для работы с векторной графикой встречаются не так часто, как того хотелось бы, тем не менее они есть. Радует и то, что с развитием стандарта HTML5 и прочих веб-технологий стало возможным использование браузера в качестве редактора векторной графики — раньше о таком можно было только мечтать. Для несложных проектов подобные инструменты экономят массу времени, а если взять на вооружение Inkscape, вообще можно отказаться от приобретения векторного редактора для нужд дизайна.
Программа векторной графики представляет собой программный продукт, работающий в соответствующей области компьютерных знаний. Как известно, есть два вида графики — растровая и векторная. Последняя знаменита тем, что не теряет памяти при масштабировании. Это объясняется тем, что она работает не с точками, а с векторами — уравнениями координат. Программы растровой и векторной графики работают с разными типами изображений и результат также получается разный.
Современная компьютерная графика
Такая технология во многих областях становится предпочтительней растровой. Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Высочайшее качество любого размера, какой только захочется — это же мечта. Работа с векторной графикой, конечно, требует большей детализации, если нужно изображение большого формата. Но зато результат потрясает.
Впрочем, конечный файл (иллюстрация, а не исходник в программе) все равно получается растровым, так как читать векторные девайсы еще не научились, только через приложения, в которых они, собственно, и создаются.
CorelDraw — один из самых известных представителей векторной графики
Программа векторной графики CorelDraw — очень яркий пример для наглядности. В ней есть достаточное количество инструментов для любого размера без потери качества. Ее часто противопоставляют программе Photoshop — знаменитому представителю
Программа векторной графики CorelDraw используется преимущественно для создания логотипов, эмблем, с ее помощью реализуются идеи товарных знаков, она же — бессменный коллега книжной и журнальной верстки.
Основными достоинствами этой программы считается возможность изменять размер и форму изображения.
Adobe Illustrator
Adobe Illustrator — это программа векторной графики, используемая в основном художниками — профессионалами и любителями. В отличие от CorelDraw, в которой обычно создаются всякие лого, нуждающиеся в масштабировании, в Illustrator рисуют полномасштабные детализированные картины. В нем работают многие специалисты по компьютерной графике, ведь этот продукт от компании Adobe предоставляет многие возможностей для воплощения идей как в сфере дизайна (в том числе и веб), так и видеомонтажа и многого другого.
Трехмерные спецэффекты и спецэффекты в режиме реального времени, большое количество инструментов для рисования — все это делает Adobe Illustrator мощнейшей программой векторной графики. Не зря вот уже столько времени он не теряет своей популярности, а только приобретает ее — в силу актуальности.
Бесплатные аналоги
Две предыдущие рассматриваемые программы только подтверждают правило, что за качество нужно платить. И Corel, и Illustrator официально стоят немало денег. Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
Конечно, бесплатно на просторах интернета не так уж и сложно найти пиратские версии, репаки и портативные варианты, но не лицензионный оригинал.
А значит, самое время вспомнить о том, что самые распространенные — не значит единственные.
Inkscape
Inkscape — полноценное профессиональное средство для работы с векторной графикой. Доступна не только программа, но и ее исходный код — все это признаки Linux-программ, Windows-версии которых в последнее время завоевывают рынок. Они отличаются высоким качеством и удобством в использовании.
Inkscape полностью оправдывает ожидания мастеров дизайна, предлагая им выбор из различных инструментов для рисования, мощнейший трейсинг, отменную работу с цветами. Кроме всего прочего, программа поддерживает самые распространенные
Когда говорят о бесплатных аналогах продуктов работы с вектором, Inkscape вспоминают в первую очередь. И не зря. Его смело можно ставить в один ряд Illustrator, а по стоимости и нагрузке на систему он даже его обойдет на пару пунктов.
Creature House Expression
Это программное средство также не для дилетантов. Им с удовольствием пользуются профессионалы для своей работы.
Creature House Expression делится в своей истории на два периода.
Впервые он заявил о себе как инновационный программный продукт. Дело в том, что один из недостатков векторной графики — это сложность получения «живого» изображения. Растр (в котором, к примеру, редактируются фотографии) справляется с этим гораздо лучше. Именно Creature House Expression попытался (и весьма успешно, надо сказать) исправить это. Набор кистей в этом продукте оказался настолько потрясающим, что в итоге вышло, что вектором можно было рисовать так, как будто это совсем не векторная графика. Изображения получались очень реалистичными.
В 2003 Microsoft купил компанию, выпускающую Expression, стандартизировал его, дал свое имя. Но и оригинальную и, что немаловажно, бесплатную версию этого программного средства все еще можно скачать с официального сайта его нынешнего производителя-владельца.
Microsoft Expression Design
Microsoft Expression Design — это и есть новое название рассматриваемого в предыдущем пункте программного продукта. И да, эта версия также целиком и полностью бесплатна. Правда, только для студентов, и для того чтобы ее получить, необходимо отправить специальный запрос с подтверждением этого статуса. Ответ на него приходит довольно быстро.
Microsoft Expression Design отошел от своих истоков и, как уже говорилось, теперь больше подходит под «стандарты» векторного Но в нем все еще много функций, а весь инструментарий полностью удовлетворяет среднестатистического иллюстратора или веб-дизайнера.
Aviary Raven
Отсутствие необходимости не только в оплате, но и в установке отличает эту программу. Да, все верно, Aviary Raven работает в онлайн-режиме. И это бы понизило ее статус в глазах многих, если бы не одно но — она далеко не примитивна.
Предварительная регистрация позволяет сохранять свои шедевры на своем аккаунте и затем экспортировать их. А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
А для создания этих шедевров Aviary Raven предоставляет множество функций, инструментов и опций. Да, это не полноценный но очень к нему близок. По крайней мере, если по каким-то причинам устанавливать программу нет времени/возможностей, Aviary Raven быстро придет на помощь. А аккаунт позволит получить доступ к своим работам с любого ПК, как бы далеко от своего рабочего места не был пользователь!
Трехмерная векторная графика
Двумерная графика — графика, грубо говоря, «плоская», она работает (как видно из названия) только с двумя измерениями. За ней следует трехмерная графика, при помощи которой создаются объемные объекты.
Если про двухмерную графику говорят, что ее рисуют, то объекты трехмерной — моделируются. Такое изображение на плоскости включает в себя построение геометрической модели проекции на нее.
3D-графика работает как с растровыми, так и с векторными иллюстрациями.
Corel MotionStudio 3D
Corel MotionStudio 3D — простейшая программа трехмерной графики. Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Она, тем не менее, наглядно демонстрируют возможности этого вида. Прежде всего, как уже было указано в предыдущем пункте, в нее можно импортировать файлы как растровых изображений, так и векторных, а также создавать в ней что-то свое, с нуля. У Corel MotionStudio 3D в наличии множество различных эффектов и пресетов, однако многие считают ее несерьезной. В то же время, если требуется сделать анимированную картинку быстро, не разбираясь в лишних тонкостях и нюансах, она — то, что необходимо.
Обращаем ваше внимание на то, что в современных графических редакторах, как правило, есть возможность работы как с растром, так и с векторными объектами. Например, использовать в растровых редакторах кривые Безье, текстовые символы. Однако преимущественная направленность на работу с графикой определенного типа сохраняется.
Редакторы для работы с векторной графикой:
Adobe Illustrator позволяет создавать векторные изображения любого уровня сложности, используя стандартные в этой области инструменты рисования и возможности управления цветом. Понятный интерфейс и легкий доступ ко всем функциям приложения обеспечивают профессиональный уровень контроля всего процесса создания графики.
Corel Draw – один из мощнейших пакетов, предназначенных для создания векторной графики. С помощью инструментов CorelDraw можно создавать различной сложности иллюстрации, буклеты, логотипы и т.п. В программе имеются средства для редактирования кривых, созданных с помощью мышки.
Macromedia FreeHand – уникальная многостраничная среда для создания сложных иллюстраций и макетов для публикации в печати. В отличие от Adobe Illustrator, программа поддерживает работу с многостраничными документами, что позволяет использовать ее для верстки. Начиная с одиннадцатой версии редактора в документ можно вставлять SWF-ролики.
Inkscape – свободно распространяемый векторный редактор. Имеет гибкие инструменты для рисования, мощный инструмент для работы с текстом, позволяет использовать кривые Безье и Корню.
Редакторы для работы с растровой графикой
ADOBE PHOTOSHOP является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. В данном редакторе имеются все необходимые средства для создания, коррекции, монтажа и подготовки изображений к печати.
Основное назначение программы – создание фото реалистичных изображений, работа с цветными изображениями, ретуширование, цветокоррекция, коллажирование и др. Adobe Photoshop располагает всеми средствами для работы с точечными изображениями с возможностью работы с многослойными изображениями.
PAINT — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows. Отличается интуитивным и инновационным пользовательским интерфейсом. В новой версии Paint.NET стали доступными средства для работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и широкое разнообразие других полезных инструментов.
COREL PHOTO-PAINT предназначен для обработки растровых фотоизображений. С его помощью можно выполнять профессиональную подготовку изображений для публикации, как в печатных изданиях, так и в сети Internet, также в формате PDF. Имеет средства для создания нестандартных интерфейсов программ, Web-графики, создания изображений на основе монтажа, коллажа, рисования кистями и готовыми объектами.
Не имеет такой популярности как Adobe Photoshop, но сопоставим с ним по техническим возможностям. GIMP — свободно распространяемый графический растровый редактор, поддерживающий более тридцати форматов изображений, содержит средства для работы со слоями, масками, фильтрами и режимами смешивания. В арсенале программы есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений.Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
GIMP поддерживает работу с фильтрами, кистями, градиентами и палитрами. Кисти могут быть векторными, растровыми и анимированными. Есть поддержка кистей Photoshop.
Все используют редакторы изображений по-своему. Некоторые обрабатывают фотографии, другие рисуют, третьи — делают рекламные материалы. Для каждой задачи нужен разный интерфейс.
GIMP поддерживает графические планшеты и другие устройства ввода, позволяет перенастроить интерфейс под определенные нужды любого творца. Например, можно легко переназначить любые горячие клавиши, даже не заходя в меню настройки.
GIMP — программа, созданная для миллионов. Чтобы обрабатывать фотографии, в ней созданы многочисленные инструменты, фильтры с удобным интерфейсом и информативные панели. Художникам будет приятно работать с кистями, которые могут реагировать на силу нажатия, направление и скорость движения по холсту.
Как известно, общую картину создают мелочи, тут мелких «удобностей» предостаточно. Например, при первом же запуске GIMP сам определит язык вашей операционной системы и будет с вами общаться на вашем родном языке.
Так уж повелось, что GIMP — свободная программа. Это значит, что его разработкой занимается команда профессионалов; энтузиастов, которые работают на добровольных началах.
GIMP, в отличие от Photoshop, — совершенно бесплатный графический редактор, и благодаря лицензии GNU GPL, под которой он создается, его можно копировать и распространять без каких-либо ограничений. Его можно использовать как в образовательных учреждениях, так и в любых коммерческих организациях.
Ключевые термины
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Растровая графика – способ представления изображений в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Векторная графика — способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье , круги и окружности, многоугольники.
Пиксель – самый маленький элемент изображения, точка.
Разрешение изображения — степень детализации изображения, число пикселей (точек) отводимых на единицу площади.
Физический размер изображения – высота и ширина изображения в пикселях (для отображения на экране) или в единицах длины (миллиметрах, сантиметрах, дюймах) – для печати на бумаге.
Цветовая модель — описание цветовых оттенков с помощью смешивания нескольких основных цветов.
Формат файла — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
Список ключевых терминов приводится в конце каждого модуля. Они предназначены для того, чтобы учащийся смог проверить их усвоение и дать определение каждому термину.
Преподаватели используют список терминов при устном опросе.
Все ключевые термины также определены в глоссарии, в конце курса, где приводятся их определения, и в предметном указателе, который помогает найти место их описания.
Краткие итоги
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Цветовая модель RGB ( Red (красный), Green (зеленый), Blue (синий)).
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) — оранжевый цвет.
Цветовая модель CMYK ( Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный)).
Модель используют для получения полиграфического оттиска. Цветовая модель HSB
Модель HSB (H — Оттенок ( hue ), S — Насыщенность ( saturation ), B — Яркость ( brightness ))
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Растровые редакторы (такие как Photoshop и GIMP) используют матрицы точек (bitmap) для создания
изображений.
Современные графические редакторы изображений используются как
программы для рисования с нуля, и как программы для редактирования
фотографий. Растровые редакторы позволяют редактировать фотографии
и изображения на экране компьютера, а также экспортировать графику
в различные форматы, такие, например, как PNG или JPG.
GIMP — свободный графический редактор
, который поддерживает больше
тридцати форматов изображений, умеет работать со слоями, масками,
фильтрами и режимами смешивания. В арсенале программы есть огромный
спектр инструментов для цветокоррекции и обработки любых фотографий и
изображений. Благодаря удобному интерфейсу и приятным особенностям,
научиться работать в Гимпе очень легко.
Возможности растровых графических редакторов
Динамика кистей. Любой кисти можно задать степень дрожания, кисти могут реагировать на степень надавливания, скорость движения и изменять свой цвет, размер, жесткость и непрозрачность в произвольном порядке.
Собственный формат файлов XCF поддерживает совершенно все возможности графического редактора. Может сохранять в себе текст, каналы, контуры, и сами слои изображения.
Удобная работа с буфером обмена. Содержимое буфера обмена сразу можно превратить либо в новое изображение, либо можно использовать как кисть или текстуру для заливки.
GIMP может перетаскивать практически все, что вы видите на экране. Вы можете даже перетащить цвет с панели инструментов на изображение и в результате все изображение или выделенная его часть будут заполнены выбранным цветом.GIMP умеет архивировать изображения «на лету» . Нужно только добавить к имени файла gz или bz2 , и изображение будет сжато. В дальнейшем, сможет открыть такое изображение как обычное.
Поддержка кистей в формате Фотошопа дает огромные возможности рисования дизайнерам и художникам.
Редактирование выделения. После создания прямоугольного или эллиптического выделения его размеры и параметры можно отредактировать. Можно изменить размеры выделенной области или, например, закруглить края выделения.
Передвижение холста. В холсте изображение можно передвигать за пределы окна, что помогает рисованию по краям изображений. Изображение можно передвигать, пока в каком-либо углу холста не окажется центра изображения. Это очень помогает при рисовании по краям рисунка.
Интуитивный инструмент свободного выделения . Одним инструментом можно создавать как многоугольное выделение, так и выделение «от руки». Все точки соединения выделения можно редактировать перед применением выделения.
Параметр «Ослабить» . Возможно не полная отмена предыдущего действия, а его частичное ослабление за счет изменения режима смешивания и непрозрачности.
Инструмент выравнивания. Слои можно выровнять по определенным параметрам, которые нужны именно вам. Правилом выравнивания может быть направляющая, активный слой или контур выделения.Выделение переднего плана. Очень быстрый и удобный инструмент, который сопоставляет цвета, которые есть на переднем плане, а потом создает выделение только переднего плана. В любой момент границы переднего плана можно переопределить кистью.
Локализация. GIMP переведен на множество языков. Он самостоятельно определит язык операционной системы при установке, и сразу же начнет общаться с вами на вашем родном языке.
Обрабатывать фотографии — одно удовольствие. Создано множество плагинов для стилизации и улучшения качества фотографий. В GIMP собрано большое количество интуитивных инструментов для удобной работы с цветом и композицией фотографий.
Карта изображения. В GIMP стандартной сборки добавлен плагин, который может создавать HTM-разметку и саму карту изображения (image map).
Интеллектуальное обесцвечивание. При обесцвечивании изображения можно выбрать один из предложенных вариантов обесцвечивания.
Поддержка формата файлов PSD обеспечивает хорошую интеграцию с программами, которые не поддерживают формат файлов GIMP.
Инструмент «Контуры». Инструмент служит для создания псевдовекторных кривых. Реализован, пожалуй, гораздо удобней чем в большинстве платных векторных редакторов.
При кадрировании изображения сразу можно выбрать правила , которые помогут хорошо кадрировать изображение. Например, «Правило третьей», «Золоте сечение», «Линии по центру».
Простое создание собственных плагинов. Любой программист может создать расширение на одном из трех распространенных языков программирования, который сможет расширить возможности редактора. Поэтому таких плагинов создано большое количество.
Реальный размер слоя. При активации одного из слоев, можно увидеть его края, если он даже находится за пределами рабочего холста. Опционально эту функцию можно отключить.
Изменяемые комбинации клавиш. В GIMP можно переназначить большинство горячих клавиш. При включенной функции динамического изменения, горячие клавиши можно поменять просто наведя курсор на пункт меню и нажав нужное сочетание клавиш.
Векторные
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF , который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой (например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате SXD , а система компьютерного черчения Компас — в формате FRM ).
Возможности векторных графических редакторов
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения . При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения позволяют измерять расстояния, углы, периметры и площади начерченных объектов (рис. 1).
| Рис. 1. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования , которые используются на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
Как редактировать векторный. Бесплатные Редакторы векторной графики. Aналоги CorelDRAW, Adobe Illustrator. Редакторы для работы с векторной графикой
Растровые редакторы (такие как Photoshop и GIMP) используют матрицы точек (bitmap) для создания
изображений.
Современные графические редакторы изображений используются как
программы для рисования с нуля, и как программы для редактирования
фотографий. Растровые редакторы позволяют редактировать фотографии
и изображения на экране компьютера, а также экспортировать графику
в различные форматы, такие, например, как PNG или JPG.
GIMP — свободный графический редактор
, который поддерживает больше
тридцати форматов изображений, умеет работать со слоями, масками,
фильтрами и режимами смешивания. В арсенале программы есть огромный
спектр инструментов для цветокоррекции и обработки любых фотографий и
изображений. Благодаря удобному интерфейсу и приятным особенностям,
научиться работать в Гимпе очень легко.
Возможности растровых графических редакторов
Динамика кистей. Любой кисти можно задать степень дрожания, кисти могут реагировать на степень надавливания, скорость движения и изменять свой цвет, размер, жесткость и непрозрачность в произвольном порядке.
Собственный формат файлов XCF поддерживает совершенно все возможности графического редактора. Может сохранять в себе текст, каналы, контуры, и сами слои изображения.
Удобная работа с буфером обмена. Содержимое буфера обмена сразу можно превратить либо в новое изображение, либо можно использовать как кисть или текстуру для заливки.
GIMP может перетаскивать практически все, что вы видите на экране. Вы можете даже перетащить цвет с панели инструментов на изображение и в результате все изображение или выделенная его часть будут заполнены выбранным цветом.GIMP умеет архивировать изображения «на лету» . Нужно только добавить к имени файла gz или bz2 , и изображение будет сжато. В дальнейшем, сможет открыть такое изображение как обычное.
Поддержка кистей в формате Фотошопа дает огромные возможности рисования дизайнерам и художникам.
Редактирование выделения. После создания прямоугольного или эллиптического выделения его размеры и параметры можно отредактировать. Можно изменить размеры выделенной области или, например, закруглить края выделения.
Передвижение холста. В холсте изображение можно передвигать за пределы окна, что помогает рисованию по краям изображений. Изображение можно передвигать, пока в каком-либо углу холста не окажется центра изображения. Это очень помогает при рисовании по краям рисунка.
Интуитивный инструмент свободного выделения . Одним инструментом можно создавать как многоугольное выделение, так и выделение «от руки». Все точки соединения выделения можно редактировать перед применением выделения.
Параметр «Ослабить» . Возможно не полная отмена предыдущего действия, а его частичное ослабление за счет изменения режима смешивания и непрозрачности.
Инструмент выравнивания. Слои можно выровнять по определенным параметрам, которые нужны именно вам. Правилом выравнивания может быть направляющая, активный слой или контур выделения.Выделение переднего плана. Очень быстрый и удобный инструмент, который сопоставляет цвета, которые есть на переднем плане, а потом создает выделение только переднего плана. В любой момент границы переднего плана можно переопределить кистью.
Локализация. GIMP переведен на множество языков. Он самостоятельно определит язык операционной системы при установке, и сразу же начнет общаться с вами на вашем родном языке.
Обрабатывать фотографии — одно удовольствие. Создано множество плагинов для стилизации и улучшения качества фотографий. В GIMP собрано большое количество интуитивных инструментов для удобной работы с цветом и композицией фотографий.
Карта изображения. В GIMP стандартной сборки добавлен плагин, который может создавать HTM-разметку и саму карту изображения (image map).
Интеллектуальное обесцвечивание. При обесцвечивании изображения можно выбрать один из предложенных вариантов обесцвечивания.
Поддержка формата файлов PSD обеспечивает хорошую интеграцию с программами, которые не поддерживают формат файлов GIMP.
Инструмент «Контуры». Инструмент служит для создания псевдовекторных кривых. Реализован, пожалуй, гораздо удобней чем в большинстве платных векторных редакторов.
При кадрировании изображения сразу можно выбрать правила , которые помогут хорошо кадрировать изображение. Например, «Правило третьей», «Золоте сечение», «Линии по центру».
Простое создание собственных плагинов. Любой программист может создать расширение на одном из трех распространенных языков программирования, который сможет расширить возможности редактора. Поэтому таких плагинов создано большое количество.
Реальный размер слоя. При активации одного из слоев, можно увидеть его края, если он даже находится за пределами рабочего холста. Опционально эту функцию можно отключить.
Изменяемые комбинации клавиш. В GIMP можно переназначить большинство горячих клавиш. При включенной функции динамического изменения, горячие клавиши можно поменять просто наведя курсор на пункт меню и нажав нужное сочетание клавиш.
Векторные
Векторные графические редакторы используются для создания и редактирования рисунков, в которых существуют четкие контуры (эмблемы, иллюстрации к книге, визитки и плакаты, этикетки, схемы, графики и чертежи). Так как векторные рисунки состоят из отдельных графических объектов, то они легко редактируются (каждый из объектов может быть перемещен, удален, увеличен или уменьшен и т. д.).Форматы векторных графических файлов. Широко распространенным форматом векторных графических файлов является формат WMF , который используется для хранения коллекции графических изображений Microsoft Clip Gallery. Некоторые программы обработки изображений используют оригинальные форматы, которые распознаются только самой создающей программой (например, векторный редактор OpenOffice Draw сохраняет файлы в собственном формате SXD , а система компьютерного черчения Компас — в формате FRM ).
Возможности векторных графических редакторов
Векторные графические редакторы позволяют рисовать не только плоские, но и объемные объекты: куб, шар, цилиндр и другие. При рисовании трехмерных тел можно устанавливать различные режимы освещенности объекта, материал, из которого он изготовлен, качество поверхности и другие параметры.
Векторными графическими редакторами являются системы компьютерного черчения . При классическом черчении с помощью карандаша, линейки и циркуля производится построение элементов чертежа (отрезков, окружностей и прямоугольников) с точностью, которую предоставляют чертежные инструменты. Использование систем компьютерного черчения позволяет создавать чертежи с гораздо большей точностью. Кроме того, системы компьютерного черчения позволяют измерять расстояния, углы, периметры и площади начерченных объектов (рис. 1).
| Рис. 1. Система компьютерного черчения Компас |
Векторными графическими редакторами являются также системы автоматизированного проектирования , которые используются на производстве, так как обеспечивают возможность реализации сквозной технологии проектирования и изготовления деталей. На основе компьютерных чертежей генерируются управляющие программы для станков с числовым программным управлением, в результате по компьютерным чертежам могут изготавливаться высокоточные детали из металла, пластмассы, дерева и других материалов.
Графические редакторы – это инструменты компьютера для получения и обработки графических изображений: рисунков, картинок, чертежей, диаграмм, графиков и т.д., которые получаются на экране монитора и могут быть напечатаны.Обращаем ваше внимание на то, что в современных графических редакторах, как правило, есть возможность работы как с растром, так и с векторными объектами. Например, использовать в растровых редакторах кривые Безье, текстовые символы. Однако преимущественная направленность на работу с графикой определенного типа сохраняется.
Редакторы для работы с векторной графикой:
Adobe Illustrator позволяет создавать векторные изображения любого уровня сложности, используя стандартные в этой области инструменты рисования и возможности управления цветом. Понятный интерфейс и легкий доступ ко всем функциям приложения обеспечивают профессиональный уровень контроля всего процесса создания графики.
Corel Draw – один из мощнейших пакетов, предназначенных для создания векторной графики. С помощью инструментов CorelDraw можно создавать различной сложности иллюстрации, буклеты, логотипы и т.п. В программе имеются средства для редактирования кривых, созданных с помощью мышки.
Macromedia FreeHand – уникальная многостраничная среда для создания сложных иллюстраций и макетов для публикации в печати. В отличие от Adobe Illustrator, программа поддерживает работу с многостраничными документами, что позволяет использовать ее для верстки. Начиная с одиннадцатой версии редактора в документ можно вставлять SWF-ролики.
Inkscape – свободно распространяемый векторный редактор. Имеет гибкие инструменты для рисования, мощный инструмент для работы с текстом, позволяет использовать кривые Безье и Корню.
Редакторы для работы с растровой графикой
ADOBE PHOTOSHOP является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. В данном редакторе имеются все необходимые средства для создания, коррекции, монтажа и подготовки изображений к печати.
Основное назначение программы – создание фото реалистичных изображений, работа с цветными изображениями, ретуширование, цветокоррекция, коллажирование и др. Adobe Photoshop располагает всеми средствами для работы с точечными изображениями с возможностью работы с многослойными изображениями.
PAINT — простой растровый графический редактор компании Microsoft, входящий в состав операционной системы Windows. Отличается интуитивным и инновационным пользовательским интерфейсом. В новой версии Paint.NET стали доступными средства для работы со слоями, а также появились бесконечная отмена действия, специальные эффекты и широкое разнообразие других полезных инструментов.
COREL PHOTO-PAINT предназначен для обработки растровых фотоизображений. С его помощью можно выполнять профессиональную подготовку изображений для публикации, как в печатных изданиях, так и в сети Internet, также в формате PDF. Имеет средства для создания нестандартных интерфейсов программ, Web-графики, создания изображений на основе монтажа, коллажа, рисования кистями и готовыми объектами.
Не имеет такой популярности как Adobe Photoshop, но сопоставим с ним по техническим возможностям. GIMP — свободно распространяемый графический растровый редактор, поддерживающий более тридцати форматов изображений, содержит средства для работы со слоями, масками, фильтрами и режимами смешивания. В арсенале программы есть огромный спектр инструментов для цветокоррекции и обработки любых фотографий и изображений.Функционал графического редактора можно дополнить многочисленными плагинами и расширениями, написанными специально для GIMP. Обычно их создают не именитые компании, а обычные программисты, но несмотря на это, некоторые плагины не имеют аналогов даже в именитых программах для рисования и обработки фотографий.
GIMP поддерживает работу с фильтрами, кистями, градиентами и палитрами. Кисти могут быть векторными, растровыми и анимированными. Есть поддержка кистей Photoshop.
Все используют редакторы изображений по-своему. Некоторые обрабатывают фотографии, другие рисуют, третьи — делают рекламные материалы. Для каждой задачи нужен разный интерфейс.
GIMP поддерживает графические планшеты и другие устройства ввода, позволяет перенастроить интерфейс под определенные нужды любого творца. Например, можно легко переназначить любые горячие клавиши, даже не заходя в меню настройки.
GIMP — программа, созданная для миллионов. Чтобы обрабатывать фотографии, в ней созданы многочисленные инструменты, фильтры с удобным интерфейсом и информативные панели. Художникам будет приятно работать с кистями, которые могут реагировать на силу нажатия, направление и скорость движения по холсту.
Как известно, общую картину создают мелочи, тут мелких «удобностей» предостаточно. Например, при первом же запуске GIMP сам определит язык вашей операционной системы и будет с вами общаться на вашем родном языке.
Так уж повелось, что GIMP — свободная программа. Это значит, что его разработкой занимается команда профессионалов; энтузиастов, которые работают на добровольных началах.
GIMP, в отличие от Photoshop, — совершенно бесплатный графический редактор, и благодаря лицензии GNU GPL, под которой он создается, его можно копировать и распространять без каких-либо ограничений. Его можно использовать как в образовательных учреждениях, так и в любых коммерческих организациях.
Ключевые термины
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Растровая графика – способ представления изображений в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
Векторная графика — способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов, обычно называемых примитивами, таких как: точки, линии, сплайны, кривые Безье , круги и окружности, многоугольники.
Пиксель – самый маленький элемент изображения, точка.
Разрешение изображения — степень детализации изображения, число пикселей (точек) отводимых на единицу площади.
Физический размер изображения – высота и ширина изображения в пикселях (для отображения на экране) или в единицах длины (миллиметрах, сантиметрах, дюймах) – для печати на бумаге.
Цветовая модель — описание цветовых оттенков с помощью смешивания нескольких основных цветов.
Формат файла — структура файла, определяющая способ его хранения и отображения на экране или при печати. Формат файла обычно указывается в его имени, как часть, отделённая точкой (обычно эту часть называют расширением имени файла).
Список ключевых терминов приводится в конце каждого модуля. Они предназначены для того, чтобы учащийся смог проверить их усвоение и дать определение каждому термину.
Преподаватели используют список терминов при устном опросе.
Все ключевые термины также определены в глоссарии, в конце курса, где приводятся их определения, и в предметном указателе, который помогает найти место их описания.
Краткие итоги
Компьютерная графика — это область информатики, занимающаяся созданием, хранением и обработкой различных изображений (рисунков, чертежей, мультипликации) на компьютере.
Компьютерную графику разделяют на векторную и растровую.
Под растровым понимают способ представления изображения в виде совокупности отдельных точек (пикселей) различных цветов или оттенков.
В векторной графике все изображения описываются в виде математических объектов – контуров, т.е. изображение разбивается на ряд графических примитивов – точки, прямой , ломанной, дуги, многоугольника.
Оба этих способа кодирования графической информации имеют свои особенности и недостатки.
Степень детализации изображения, число пикселей (точек) отводимых на единицу площади называют разрешением.
Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом.
Цветовые модели описывают цветовые оттенки с помощью смешивания нескольких основных цветов. Любой цвет можно разложить на оттенки основных цветов и обозначить его набором цифр – цветовых координат.
Цветовая модель RGB ( Red (красный), Green (зеленый), Blue (синий)).
Для описания конкретного оттенка нужно в скобках описать количество (интенсивность) каждого из основных цветов: сначала красного, потом зеленого, потом синего. Например, (240, 160, 25) — оранжевый цвет.
Цветовая модель CMYK ( Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Black (черный)).
Модель используют для получения полиграфического оттиска. Цветовая модель HSB
Модель HSB (H — Оттенок ( hue ), S — Насыщенность ( saturation ), B — Яркость ( brightness ))
Векторная графика, в отличие от растровой, чаще всего используется в дизайне, поэтому рядовые пользователи с ней сталкиваются редко. Для работы с такими графическими элементами существуют специальные графические редакторы, основанные на математическом описании простейших геометрических объектов. Рассмотрим лучшие из них.
Каждый пользователь, интересующийся векторной графикой, должен был слышать о популярном графическом редакторе CorelDRAW от известной канадской компании. Пожалуй, это не только одно из самых первых приложений для векторного рисования, но и самое продвинутое из них. Его уже давно использует как множество студентов, так и профессиональных художников. Дизайн многих современных приложений, веб-сайтов и рекламных постеров разработан именно в CorelDRAW.
В рассматриваемом решении новые объекты создаются с нуля или формируются с помощью предустановленных шаблонов и, конечно, выравниваются. Помимо этого, в проект можно добавлять любой текст и работать над его дизайном как в плане шрифта и цвета, так и в плане нанесения дополнительных эффектов и фильтров. Стоит отметить функцию, позволяющую автоматически преобразовать растровую графику в векторную. Имеется несколько инструментов для работы с растровой графикой, чтобы пользователю не приходилось «перескакивать» между разными программами. Это «Цветной карандаш» , «Мастихин» , «Перо и чернила» , «Акварель» , «Водяной маркер» , «Импрессионизм» и многое другое. Интерфейс мультиязычный, есть возможность его тщательной настройки под свои нужды. Программой можно пользоваться бесплатно в течение 30 дней, после чего потребуется оплатить лицензию.
Adobe Illustrator
Adobe Illustrator — популярный продукт известной компании, предназначенный для создания векторных изображений или работы с уже существующими. На первый взгляд может показаться, что рассматриваемое решение ничем не отличается от предыдущего варианта. Однако при более детальном ознакомлении мнение меняется. Интерфейс имеет привычное оформление, схожее с .
В Illustrator предусмотрены необходимые инструменты для создания векторных объектов с нуля, есть и дополнительные возможности. Например, функция «Shaper» автоматизирует процесс, позволяя пользователю курсором или пальцем (в зависимости от платформы) нарисовать произвольную фигуру, которая будет автоматически обработана и преобразована системой в векторное изображение. Растровые картинки автоматически преобразуются в векторные. Предусмотрен Мастер создания диаграмм с удобными опциями. Как и в Adobe Photoshop, реализована система слоев. На официальном сайте можно скачать демо-версию (работает месяц) или навсегда приобрести полную версию. Присутствует русификация.
Inkscape
Еще один продвинутый графический редактор для создания векторных изображений, который отличается своей доступностью — Inkscape распространяется на бесплатной основе. Из примечательных особенностей стоит сразу отметить возможность использования дополнительных плагинов, расширяющих функциональность приложения. Для построения полноценных фигур здесь используются стандартные инструменты: «Прямая линия», «Произвольная линия» и «Кривая Безье». Естественно, предусмотрена линейка для оценки расстояния между объектами и проверки углов.
Созданные объекты регулируются множеством параметров и добавляются на различные слои, чтобы выстраивать порядок отображения. Предусмотрена система фильтров, которые делятся на множество категорий и подкатегорий. Можно загрузить растровое изображение и преобразовать его в векторное нажатием всего одной кнопки. Присутствует русский язык. Важно отметить, что по скорости обработки данных Inkscape сильно уступает предыдущим решениям.
Paint Tool Sai
Следующее приложение изначально не предназначено для работы с векторной графикой, однако в нем есть функции, которые достойны внимания в рамках нашей сегодняшней темы. Paint Tool Sai является продуктом японских разработчиков и отлично подойдет любителям создавать мангу. Основное внимание уделено не стандартным инструментам, а возможности их тщательной настройки. Таким образом, вы можете создать до 60 уникальных кисточек и других приспособлений для рисования.
Любая прямая или кривая регулируется как целиком, так и в разных точках. Можно менять толщину, длину и другие параметры. Стоит отметить возможность смешивания цветов: художник наносит два разных цвета на специальную палитру, после чего выбирает подходящий оттенок и может использовать его на холсте. Это основные особенности Paint Tool Sai, свидетельствующие о том, что редактор отлично подходит для создания векторных проектов. Он имеет довольно необычный интерфейс и принцип работы, поскольку разработан в Японии, поэтому подойдет далеко не всем пользователям.
Affinity Designer
Affinity Designer — профессиональная среда для художников и дизайнеров с множеством возможностей. Приложение работает в двух режимах: «только векторная» или «объединенный», где используется и растровая, и векторная графика. Разработчики уделили большое внимание не только функциональности программы, но и ее оптимизации. Поддерживаются такие форматы, как PSD, AI, JPG, TIFF, EXR, PDF и SVG.
Между любыми объектами в проекте можно образовать связь, открывающую дополнительные возможности. Реализована поддержка горячих клавиш, что ощутимо ускоряет работу, к тому же они настраиваются по желанию пользователя. Affinity Designer работает в цветовых пространствах RGB и LAB. Как и в других подобных редакторах, здесь используется сетка, однако она предлагает гораздо более обширную функциональность. Редактор является кроссплатформенным. Причем он не только работает в Windows, macOS и iOS, но и позволяет экспортировать проект в универсальный файл, с которым можно работать на любой платформе без потери в качестве и возможностях. Естественно, такая комплексная система не может быть бесплатной. Для macOS и Windows предусмотрены пробные версии, а на iPad Affinity Designer можно только купить.
Krita
Krita — это бесплатный графический редактор с открытым исходным кодом. В основном он предназначен для работы с растровой графикой, однако есть и дополнительные инструменты для векторных проектов. Реализована версия для планшетов, что делает приложение более мобильным и доступным. Для выбора цветовой модели доступны следующие стандарты: RGB, LAB, XYZ, CMYK и YCBCR с глубиной от 8 до 32 бит.
В настройках программы можно установить ограничение на используемую память. Это снизит производительность Krita, но также уменьшит и загруженность самого компьютера. Предусмотрена система настраиваемых горячих клавишей и имитация реальных материалов холста. Интерфейс поддерживает как русский, так и украинский с белорусским языками, а также множество других.
LibreCAD
LibreCAD — популярная система автоматизированного проектирования, активно используемая не только художниками, но и инженерами. В основу проекта лег движок QCad с открытым исходным кодом. Рассматриваемое решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. А вот для исходного приложения меньше требований: поддерживаются BMP, XPM, XBM, BMP, PNG и PPM. Начинающим пользователям будет сложно работать с программой в силу перегруженности и обилия функций. Но это упрощается русскоязычным интерфейсом и наличием наглядных подсказок.
Мы рассмотрели графические редакторы, позволяющие работать с векторной графикой. Надеемся, каждый пользователь найдет оптимальное решение для себя.
Описание презентации по отдельным слайдам:
1 слайд
Описание слайда:
2 слайд
Описание слайда:
Методы описания графических данных В повседневной жизни мы привыкли иметь дело с разными видами графической информации: рисунками, схемами, диаграммами, графиками, фотографиями, иллюстрациями, трехмерными изображениями и т.п. И в этой области компьютер произвел революционные преобразования. Теперь с легкостью можно нарисовать картинку, отретушировать фотографию, создать чертеж различного уровня сложности, даже если в школе вас не удовлетворяли оценки по черчению и рисованию. Любая графическая информация должна быть каким-то образом создана на компьютере или в него введена. Любое компьютерное изображения является цифровым, то есть визуальная информация преобразовывается в цифровую форму, которую может использовать компьютер.
3 слайд
Описание слайда:
Все компьютерные изображения разделяют на два типа: растровые и векторные. Растровое изображение представляется в виде сетки, или растра, ячейки которой называются пикселами. Каждый пиксель (ячейка сетки) имеет определенное положение и цвет (цветовое значение).
4 слайд
Описание слайда:
Любой растровый графический объект воспринимается программой как набор окрашенных пикселов. Поэтому при обработке растровых изображений редактируются не конкретные объекты (целиком), а составляющие их группы пикселов. Растровые картинки очень чувствительны к масштабированию (увеличению или уменьшению). Увеличивая изображение, можно невооруженным глазом увидеть пиксели.
5 слайд
Описание слайда:
Векторные изображения формируются из математических линий (прямых и кривых), называемых векторами. В этом случае внешний вид изображения определяется геометрическими характеристиками векторов. Можно сказать, что векторные изображения кодируются математическими формулами. Нарисовав круг, вы имеете возможность произвольно перемещать его (отдельно от фона или других элементов рисунка), изменять цвет и размеры, причем качество изображения будет оставаться неизменным. Векторные изображения не зависят от разрешения, поскольку они не определяются с помощью фиксированного количества пикселов и на любом оборудовании воспроизводятся с максимально возможным качеством. Системы компьютерного черчения, автоматизированного проектирования, программы трехмерной графики обрабатывают векторные изображения.
6 слайд
7 слайд
Описание слайда:
Следует заметить, что экран компьютера представляет собой растровую сетку, поэтому как растровые, так и векторные изображения воспроизводятся на нем с помощью пикселов. Для отображения на экране векторные программы представляют все объекты в виде наборов пикселов. Невозможно однозначно сказать, какой способ представления графической информации (растровый или векторный) лучше, а какой хуже. Преимущества в каждом конкретном случае определяются многими параметрами: допустимым объемом файла, областью использования изображения, средствами вывода картинки.
8 слайд
Описание слайда:
Растровые и векторные графические редакторы: различия и преимущества Растровые графические редакторы являются наилучшим средством представления тоновых оригиналов, например, таких, как фотографии, поскольку растровые изображения обеспечивают довольно высокую точность передачи градаций цветов и полутонов. Однако для представления растровых изображений всегда используется фиксированное число пикселов, значит, качество зависит от разрешающей способности оборудования. Цветовые характеристики растровых изображений приводят к огромным размерам графических файлов и искажению при масштабировании. Это означает, что обработка такого изображения, например, изменение его размера или печать с более высоким разрешением, может привести к потере мелких деталей, зернистости и неровным границам объектов. Среди растровых графических редакторов есть довольно простые в применении, такие, как Paint, EAKids, работа с которыми не требует особенной подготовки, и более сложные, мощные профессиональные программы, например, Adobe Photoshop, CorelPhoto-Paint. Растровые изображения создают и сканирующие программы.
9 слайд
Описание слайда:
Растровые и векторные графические редакторы: различия и преимущества Векторные графические редакторы являются оптимальным средством для создания шрифтовых (особенно с использованием мелких кеглей) и высокоточных графических объектов, для которых имеет значение сохранение четких, ясных контуров независимо от размера изображения. Векторные изображения могут отображаться и печататься с любым разрешением, доступным для выводного устройства. Качество таких изображений постоянно при любом увеличении. С векторной графикой вы сталкиваетесь, когда создаете рисунки средствами встроенного графического редактора текстового процессора Word. Среди профессиональных векторных программ наиболее распространены CorelDRAW и Adobe Illustrator.
10 слайд
Описание слайда:
Основные инструменты в графических редакторах Независимо от того, взялся ли за создание нового шедевра именитый художник или свой первый рисунок оставляет на обоях шаловливый малыш, прежде чем начать работу, каждый из них выбирает инструмент. Это могут быть фломастеры, кисть с красками, карандаши, пастель и многое другое. Графические редакторы также предоставляют право выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов. На рисунке представлены панели инструментов двух растровых графических редакторов (Paint и Adobe PhotoShop) и двух векторных (CorelDRAW и панель графических элементов редактора MS Word). Удивительно, но все редакторы имеют много общего, несмотря на различия уровня, типа и назначения.
11 слайд
Описание слайда:
12 слайд
Описание слайда:
Основные операции в графических редакторах Среди операций, выполнимых в графических редакторах, выделяют как операции общие и для других программ, например, файловые (Создать, Открыть, Сохранить, Закрыть), операции редактирована (Выделить, Копировать, Вырезать, Вставить, Переместить, Удалить), и операции, связанные непосредственно с созданием и форматирование изображений (Повернуть, Наклонить, Группировать, Поместить за и т.п.). Рассмотрим некоторые из них на примере графического редактор Paint.
13 слайд
Описание слайда:
Операция Способ выполнения Создать файл Выполните команду [Файл-Создать]. Открыть файл Выполните команду[Файл-Открыть]и выберите папку и название нужного файла Сохранить файл Выполните команду[Файл-Сохранить],выберите папку для размещения файла и введите имя. Переместить объект Выделите объект и, удерживая нажатой левую клавишу мыши, перетащите его Получить копию объекта или несколько копий Выделите объект; ♦ выполните команду[Правка-Копировать],в этом случае он будет помещен в буфер 1 обмена; ♦ выполните команду[Правка-Вставить],в 1 этом случае в левый верхний угол рабочей области будет вставлена копия объекта, которую можно переместить. Или Выделите объект и переместите его, удерживая нажатой клавишу{Ctrl}.В этом случае буфер обмена останется нетронутым
14 слайд
Описание слайда:
Изменить размеры рисунка Выберите команду Атрибуты в менюРисуноки установите нужные параметры. Выполнить настройку окна Чтобы убрать с экрана (или добавить) набор инструментов, палитру или строку состояния, выберитеНабор инструментов, ПалитраилиСтрока состоянияв менюВид. Выбрать инструмент Выберите инструмент щелчком мыши, затем выведите указатель в рабочую область, после чего: ♦ установите курсор в определенную точку рабочей области (для ввода текста, одиночных мазков кисти, заливки замкнутых областей, изменения масштаба), Или ♦ установите курсор в точку начала работы и переместите с нажатой левой клавишей до окончания процесса (для рисования линий, фигур, стирания ластиком, выделения элементов рисунка). Во многих случаях после выбора инструмента в нижней части панели инструментовPaintпоявляются дополнительные опции настройки свойств выбранного инструмента.
15 слайд
Описание слайда:
Повернуть объект Выделите объект и выберите командуОтразить/повернутьв менюРисунок Растянуть или наклонить объект ВыберитеРастянуть/наклонитьв менюРисунок Удалить объект Выберите инструмент Ластик и протащите указатель по удаляемой области. Или Выделите объект и воспользуйтесь клавишей{Delete}. Отменить последние изменения(дотрех) Выполните команду[Правка-Отменить].
16 слайд
Описание слайда:
Различные форматы графических файлов Форматы файлов определяют тип информации, сохраняемой в файле, совместимость этого файла с другими приложениями и возможность об« мена данными. При сохранении графического изображения предоставляется возможность выбрать исходный формат данного программного приложения или подобрать формат для сохранения файла, доступный разнообразным программам. Некоторые программы обработки изображений, сохраняя файлы в оригинальном формате, позволяют распознавать его только самой создающей программой. Удобство заключается в том, что оригинальный формат файла позволяет сохранять сложные типы данных, иметь меньший размер файла. Если вы собираетесь воспроизводить изображение непосредственно из данного приложения, несомненно, стоит выбрать оригинальный формат. Если же предстоит передавать данные в другое приложение, другую среду или иному пользователю, стоит подобрать формат, удобный для последующего применения.
17 слайд
Описание слайда:
Рассмотрим некоторые форматы графических файлов. Tagged Image File Format (MJ) поддерживается всеми основными графическими редакторами и компьютерными платформами. Используется для обмена документами между различными программами. Имеет оптимальный размер файла. Рекомендуется для печати. Paintbrush (.PCX) поддерживается программами для MS-DOS, Windows, UNIX. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения и обмена данными между приложениями Windows. Graphics Interchange Format (.GIF) формат файлов точечных рисунков поддерживается приложениями для операционных систем MS-DOS, Macintosh. UNIX, Amiga и проч. Поддерживает 256 цветов. Позволяет сохранять несколько рисунков в одном файле. Рекомендуется для обмена графическими данными. Точечные рисунки Windows (.BMP) используется в операционных системах Microsoft Windows и Windows NT на компьютерах с процессорами, совместимыми с процессорами Intel. Этот формат поддерживается многими приложениями и совместим с большинством приложений в области презентаций и видео под Windows. Может содержать изображение, закодированное в 1, 4, 8, 16, 24 и 32-х цветовых плоскостях. Размер рисунка не ограничен. Рекомендуется для обмена данными и сохранения данных в виде точечных рисунков.
18 слайд
Описание слайда:
Формат JPEG (.JPG) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется как формат сохранения и обмена данными для файлов, сжатых с помощью метода JPEG. Формат Encapsulated PostScript (.EPS) формат векторных изображений поддерживается программами для MS-DOS, Windows, Macintosh, UNIX и других операционных систем. Рекомендуется для печати, создания иллюстраций в настольных издательских системах, а также для обмена данными, сохраненными в точечных и векторных форматах. Формат Kodak Photo CD (.PCD) формат файлов точечных рисунков поддерживается приложениями для всех операционных систем. Позволяет хранить изображение в 24-битовых цветах. Рекомендуется для сохранения фотографических изображений на компакт-дисках.
19 слайд
Описание слайда:
Для Linux появился новый векторный редактор для создания макетов интерфейсов
На днях создатели редактора векторной графики Akira, работа над которым ведется вот уже пару лет, опубликовали первые тестовые выпуски. Графический пакет предназначен для создания макетов интерфейсов.
Авторы Akira заявили, что их цель — создание инструмента для профессионалов, при помощи которого можно готовить качественные макеты интерфейсов. Наверное, редактор можно назвать конкурентом Sketch, Figma, Inkscape и Adobe XD, но заточен он исключительно под Linux. От Inkscape он также отличается тем, что не ориентирован на печатный дизайн.
У Akira и несколько иной подход к организации рабочего процесса. В нем нет возможности генерировать код или рабочие интерфейсы. Зато разработчики предлагают профессиональные инструменты для решения более универсальных задач, вроде визуализации векторной графики или создания макетов интерфейса.
Редактор рассматривает каждую фигуру как отдельный контур с двумя уровнями редактирования. Первый уровень — редактирование самой фигуры — включается сразу при выделении. В этом случае доступны инструменты для типовых трансформаций, вроде вращения, изменения размера.
Что касается второго уровня, редактирования контура, Akira дает возможность перемещать, добавлять и удалять узлы контура фигуры с применением кривых Безье. Контуры можно разрывать или замыкать.
Разработчики создали и собственный файловый формат .akira, который, по сути, представляет собой zip-архив с SVG-файлами и локальным git-репозиторием с изменениями. Но если нужны привычные форматы, то можно использовать экспорт изображений в SVG, JPG, PNG и PDF.
В начале 2019 года разработчики запустили на Kickstarter кампанию по сбору средств на проект, но получили в три раза меньше, чем запрашивали — примерно 15 тыс. евро вместо 41 тыс. Работу, тем не менее, они не прекратили, продолжая использовать в процессе разработки собственные ресурсы. Насколько можно судить по доступной информации, готовый продукт — как раз то, что разработчики обещали создать при запуске кампании на Kickstarter.
«Лучшие решения рождаются не в очередном модном графическом редакторе, а в голове проектировщика интерфейсов. Задача любого подобного инструмента — перенести это решение из одного измерения в другое. И чем эффективнее будет инструмент, тем быстрее проектировщик сможет выполнить свою задачу — доставить ценность в мир клиента. У меня нет знакомых проектировщиков, кто в качестве основной ОС использует Linux, но появление нового инструмента точно обратит внимание некоторых проектировщиков на эту платформу и точно обрадует тех, кто уже ей пользуется», — прокомментировал выход Akira Юрий Капелько, менеджер продуктов отдела интерфейсов компании Selectel.
Векторная графика обзор, сравнение, лучшие продукты, внедрения, поставщики.
Векторный метод формирования изображения – это метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой–либо объект.
Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще.
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение.
В отличие от растровой графики в векторной графике изображение строится с помощью математических описаний объектов, окружностей и линий. Хотя на первый взгляд это может показаться сложнее, чем использование растровых массивов, но для некоторых видов изображений использование математических описаний является более простым способом.
Ключевым моментом векторной графики является то, что она использует комбинацию компьютерных команд и математических формул для объекта. Это позволяет компьютерным устройствам вычислять и помещать в нужном месте реальные точки при рисовании этих объектов. Такая особенность векторной графики дает ей ряд преимуществ перед растровой графикой, но в тоже время является причиной ее недостатков.
Самая сильная сторона векторной графики в том, что она использует все преимущества разрешающей способности любого устройства вывода. Это позволяет изменять размеры векторного рисунка без потери его качества. Векторные команды просто сообщают устройству вывода, что необходимо нарисовать объект заданного размера, используя столько точек сколько возможно. Другими словами, чем больше точек сможет использовать устройство вывода для создания объекта, тем лучше он будет выглядеть. Растровый формат файла точно определяет, сколько необходимо создать пикселов и это количество изменяется вместе с разрешающей способностью устройства вывода. Вместо этого происходит одно из двух либо при увеличении разрешающей способности, размер растровой окружности уменьшается, так как уменьшается размер точки составляющих пиксел; либо размер окружности остается одинаковым, но принтеры с высокой разрешающей способностью используют больше точек для любого пиксела. Векторная графика обладает еще одним важным преимуществом, здесь можно редактировать отдельные части рисунка не оказывая влияния на остальные, например, если нужно сделать больше или меньше только один объект на некотором изображении, необходимо просто выбрать его и осуществить задуманное. Объекты на рисунке могут перекрываться без всякого воздействия друг на друга. Векторное изображение, не содержащее растровых объектов, занимает относительно не большое место в памяти компьютера. Даже очень детализированные векторные рисунки, состоящие из 1000 объектов, редко превышают несколько сотен килобайт.
Векторную графику часто называют объектно–ориентированной графикой или чертежной графикой.
Лучшие бесплатные альтернативы Adobe Illustrator 2021: бесплатные векторные редакторы
С лучшими бесплатными альтернативами Adobe Illustrator вы можете создавать и редактировать векторную графику бесплатно. Это отличный выбор, если вы новичок в дизайне с помощью программного обеспечения для графического дизайна. В отличие от растровой графики, они используют математические выражения для рисования линий, форм и цветов. Это означает, что они бесконечно масштабируемы, поэтому вы можете увеличивать их до размеров рекламного щита без некрасивой пикселизации.
Хотя это правда, что Adobe Illustrator является отраслевым стандартом для создания и редактирования векторной графики, вы соглашаетесь на дорогую подписку на Creative Cloud.Для многих это не всегда самое экономичное решение. К счастью, это не единственный выбор. Существует множество бесплатных альтернатив Adobe Illustrator.
Однако не все альтернативы Adobe Illustrator одинаковы — некоторые поддерживают только несколько форматов файлов, а другие поставляются вместе с нежелательным дополнительным программным обеспечением. Тем не менее, векторная графика — лучший выбор для ряда задач дизайна и иллюстрации, таких как создание значков, логотипов, диаграмм, диаграмм, плакатов и графики для веб-сайтов.Итак, мы протестировали все самые популярные бесплатные альтернативы Illustrator и выбрали самые лучшие.
Примеры векторных файлов, разработанные Freepik.
Лучший векторный редактор в целом — это Adobe Illustrator CC
Если вы профессиональный дизайнер или иллюстратор, вы не сможете превзойти стандартное программное обеспечение для редактирования векторных изображений. Adobe Illustrator доступен как отдельное приложение или как часть пакета Creative Cloud вместе с Photoshop, Lightroom и многим другим.Независимо от того, создаете ли вы значки приложений или рекламные щиты, в нем есть все необходимые инструменты, и он без проблем работает с другим программным обеспечением Adobe. Это не бесплатно, как варианты ниже, но это лучший инструмент, который можно купить за деньги. View Deal
1. Inkscape
Многофункциональный редактор, который является настоящей заменой Illustrator
Технические характеристики
Операционная система: Windows, macOS, Linux
Причины для покупки
+ Полный набор инструментов + Отличная поддержка форматов + Частые обновления
Причины, которых следует избегать
— Производительность может быть низкой
Пакет векторной графики с открытым исходным кодом Inkscape потрясающе мощный и является лучшей бесплатной альтернативой Adobe Illustrator для профессиональных и полупрофессиональных иллюстраторов, графических дизайнеров и веб-дизайнеров.
Помимо стандартных инструментов рисования и форм, Inkscape может похвастаться специальным инструментом спиралей, инструментом для создания узоров и компоновок клонов, расширенными параметрами манипулирования объектами, множеством фильтров (включая скосы, текстуры, наложения и т. Д.) И некоторыми изящными параметры заливки. Короче говоря, Illustrator мало что может сделать, чего не может Inkscape.
Поскольку это открытый исходный код, его можно не только бесплатно использовать, но и, если у вас есть технические ноу-хау, вы даже можете отредактировать его и включить в другое программное обеспечение.И все время добавляются новые функции; в последней версии добавлены градиенты сетки, улучшенная поддержка SVG2 и CSS3 и новые эффекты пути.
Так в чем же загвоздка? Некоторые пользователи жаловались, что он работает медленно, хотя это, похоже, зависит от того, какое устройство и операционную систему вы используете. Лучше всего просто загрузить его и быстро попробовать; нечего терять.
Прочтите наш полный обзор: Inkscape
(Изображение предоставлено: Ярослав Фокса; Shutterstock)2.BoxySVG
Векторный редактор на основе браузера, столь же мощный, как и настольное приложение
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
Причины для покупки
+ Хорошая поддержка форматов + Удобное расширение для браузера + Простота в использовании + Сочетания клавиш
Boxy SVG — это бесплатный инструмент для создания масштабируемых файлов векторной графики, который запускается как расширение в Google Chrome. Он поставляется с хорошим набором основных инструментов, включая перья, кривые Безье, текст, основные формы, обводку и заливку, слои, возможность добавлять текст, группы, преобразования и контуры.
Основным преимуществом Boxy SVG является предельная простота пользовательского интерфейса. Это позволяет свести опыт создания векторной графики к довольно минимальному набору параметров. Это существенно ограничивает вас тем, в чем хорош формат SVG. В результате его быстрее и проще использовать, чем Illustrator, а файлы, которые он создает, чистые и эффективные.
Помимо импорта и экспорта файлов в формате SVG и SVGZ, вы также можете использовать Boxy SVG для импорта и экспорта файлов JPEG и PNG.Замечательно удобно.
(Изображение предоставлено Eezy Inc; Shutterstock)3. Vecteezy
Четкая альтернатива Illustrator в браузере для стильного дизайна
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
Причины для покупки
+ Ничего не скрыто за платным доступом + Хороший выбор векторных элементов + Простота использования
Причины, которых следует избегать
-Требуется бесплатная учетная запись для сохранения работы
Vecteezy — еще одна бесплатная альтернатива Adobe Illustrator в браузере (разработчик зарабатывает кучу денег на продаже иллюстраций премиум-класса, а среди его клиентов — BBC, Amazon, McDonald’s и Dell).
Вы можете импортировать и редактировать файлы SVG или создавать свои собственные проекты с нуля. На выбор предлагается широкий выбор форм и готовых картинок, а также огромное количество шрифтов для текстовых дизайнов.
Vecteezy также включает инструмент «Перо» для рисования фигур от руки и редактирования существующих контуров, а также простую палитру цветов. Все это невероятно просто в использовании, и даже новенькие пользователи поймут основы за несколько минут.
Следует знать всего пару моментов: вам нужно создать учетную запись или войти в систему с помощью Facebook, чтобы сохранить свою работу, и если вы откроете особенно большой файл, Vecteezy предупредит вас, что это может привести к зависанию вашего браузера.Тем не менее, это риск для любого аналогичного веб-приложения, и мы ценим, что Vecteezy так откровенен в этом отношении.
(Изображение предоставлено: Vectr; Shutterstock)4. Vectr
Умный, тонкий векторный редактор для вашего браузера
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
Причины купить
+ Интуитивно понятный интерфейс + Простота освоения + Интерактивные учебные пособия
Причины, которых следует избегать
-Не хватает некоторых дополнительных функций
Vectr — это бесплатная альтернатива Adobe Illustrator в браузере.Первоначально он был доступен как настольное приложение для автономного использования, но теперь его поддержка прекращена.
Но пусть это вас не смущает; Vectr интуитивно понятен в использовании и требует поверхностного обучения. «Программное обеспечение для дизайна не должно вызывать у людей чувства борьбы, но именно это заставляет нас чувствовать себя проблемное программное обеспечение для дизайна, на котором мы выросли», — говорит его разработчик, который создал этот упрощенный векторный редактор с учетом доступности.
Несмотря на то, что в нем отсутствуют многие расширенные функции Illustrator, в нем есть все инструменты, необходимые для базового векторного редактирования — фигуры, текст, несколько слоев и т.п.Вы можете сохранить всю созданную вами работу в Vectr онлайн или экспортировать ее в форматы файлов PNG, JPG или SVG.
Vectr — отличный выбор для новичков или просто тех, кому нужно создать простую графику с минимумом суеты.
(Изображение предоставлено Rolera LLC; Shutterstock)5. SVG-Edit
Простая альтернатива Illustrator для веб-разработчиков
Технические характеристики
Операционная система: Windows, macOS, Linux (в браузере)
Причины для покупки
+ Работает в вашем веб-браузере + Понятный интерфейс + Векторные и растровые форматы экспорта
Причины, которых следует избегать
-Меньше дополнительных инструментов, чем у конкурентов
Если ваша основная причина, по которой вам нужен редактор векторной графики, — это создание файлов SVG для веб-сайтов SVG-Edit может быть всем, что вам нужно.Вы можете использовать это бесплатное программное обеспечение для работы с векторной графикой в своем веб-браузере, чтобы создавать изображения SVG и редактировать существующие.
SVG-Edit работает в любом современном браузере и предлагает базовый набор функций редактирования векторных изображений, включая инструменты рисования от руки, инструменты фигур, текстовые инструменты и инструменты контуров. Инструмент имеет открытый исходный код, а это означает, что новые функции постоянно добавляются разработчиками.
Он построен на HTML5, CSS3 и JavaScript и не имеет серверных функций, поэтому при желании вы можете загрузить и изменить код, чтобы создать свою собственную версию.
Как выбрать лучшую альтернативу Illustrator?
Мы задали вопрос Клаусу Фоссену, старшему менеджеру по продукту CorelDraw (обзор CorelDRAW здесь). Как выбрать лучшее программное обеспечение для графического дизайна, чтобы достичь творческой нирваны. Вот что нужно искать:
1. Комплексные инструменты для ускорения рабочего процесса При выборе программного обеспечения для дизайна важно выбрать что-то, что предлагает все необходимое для выражения вашего творческого видения в одном приложении.Ищите продукт, который предлагает не только мощные инструменты для векторной иллюстрации, многостраничного макета и типографики, но и для редактирования фотографий.
2. Преобразование высококачественных растровых изображений в векторные Дизайнерам часто ставят задачу преобразовать растровые изображения с низким разрешением в векторные изображения, что делает эту функцию ключевой при выборе программного обеспечения для проектирования. Некоторые приложения используют искусственный интеллект для обработки растрового изображения с низким разрешением и преобразования его в векторный файл, который затем можно масштабировать до гораздо большего размера без потери качества.Возможно, это один из самых важных инструментов, который вам понадобится в профессиональном графическом дизайне, особенно если вы работаете с крупномасштабной печатью.
3. Надежное управление цветом Если печать — большая часть того, что вы делаете, вы должны убедиться, что ваше программное обеспечение включает надежные инструменты управления цветом, чтобы вы не столкнулись с нежелательными сюрпризами, когда ваша работа вернется с принтер. Отправляясь в путешествие по векторной иллюстрации, найдите время, чтобы понять цветовые палитры, цветопробу и цветовые профили, чтобы создавать наилучшие изображения.Управление цветом на профессиональном уровне может обеспечить точное представление цвета на протяжении всего процесса.
4. Возможности профессиональных выходных форматов. Профессиональные выходные форматы позволяют отправлять изображения на принтеры и вышивальные машины или делиться цифровыми файлами с клиентами и коллегами. Выберите программу, которая предлагает расширенную поддержку файлов, чтобы вы могли использовать свои файлы в нескольких приложениях, которые могут быть частью вашей повседневной работы. Если вы работаете с файлами дизайна и создаете свой бренд, стоит потратить время на векторный графический дизайн, который имеет множество практических применений.Выберите профессиональный инструмент, который может удовлетворить все ваши потребности в графике с помощью различных форматов вывода, чтобы вы могли работать быстрее и эффективнее, чем когда-либо прежде.
7 лучших бесплатных программ для векторной графики в 2021 году
Загрузите одно из этих бесплатных программ для работы с векторной графикой, и вы сможете создавать высококачественные векторные иллюстрации, которые можно масштабировать сколько угодно без потери качества.
Используя такое программное обеспечение, вы можете создавать макет страницы, водяные знаки, логотипы, художественные иллюстрации с острыми краями, блок-схемы и диаграммы.
Топ-7 лучших бесплатных программ для векторной графики
- Inkscape — Наш выбор
- Vectornator — Работа в команде над иллюстрацией
- Vectr — Профессиональная работа
- Vecteezy — Создание иллюстраций с нуля
- Carbon — Создает отличные рисованные иллюстрации
- Boxy SVG — Самые необходимые инструменты
- SVG-Edit — История действий более 1000 шагов
С помощью этого бесплатного программного обеспечения для векторной графики вы можете создать иллюстрацию, логотип или водяной знак, которые можно масштабировать до размера рекламного баннера.Более того, вы можете сделать отличный дизайн сайта и продать его за хорошие деньги.
1. Inkscape — наш выбор
Лучшее бесплатное программное обеспечение для векторной графики- Вы можете работать с клонами разных объектов
- Коллективный рисунок
- Параметры контекстной панели инструментов
- Вы можете использовать кривые Безье
Вердикт: Inkscape — бесплатная векторная программа, которая предоставляет расширенные инструменты для работы с фигурами.В нем есть четыре инструмента, которые могут изменять узлы управления и числовые параметры фигур.
Вы также можете попробовать клонировать объекты во время работы, что сэкономит ваше время. При работе в этой программе вы можете аналитически задавать кривые с помощью языка Python, а также использовать файлы таких форматов, как PNG, TIFF, JPEG, XPM, GIF, SVG и др.
2. Vectornator
- Автоматизация рабочих процессов
- Интуитивно понятные инструменты
- Неограниченное количество слоев
- Работа в команде над одним проектом
- Проблемы при дублировании объектов
Вердикт: Если вам нужен интуитивно понятный бесплатный графический редактор, вы можете выбрать бесплатное программное обеспечение для графического дизайна или использовать Vectornator.Уникальными особенностями этой бесплатной векторной программы являются расширенная работа со слоями и возможность использовать их неограниченное количество для создания самых сложных иллюстраций.
Для профессиональной работы Vectornator предоставляет профессиональные инструменты форм и контуров, цветовые профили CMYK, пользовательские шрифты, фактические режимы наложения слоев, маски, функцию дублирования объектов и т. Д. Вы также можете выполнять совместную работу над одним проектом и вносить свои правки и изменения. однажды.
3.Вектор
Работаем со всеми возможными форматами- Поддерживает форматы AI, EPS, PNG, JPEG и SVG
- Синхронизация проекта через онлайн-аккаунт
- Большое количество инструкций
- Кроссплатформенный
- Функционал мало для профессиональной работы
- Проблемы возникают при работе с контурами
Вердикт: Vectr — бесплатный графический редактор, с помощью которого можно создавать как простые изображения, так и сложные векторные иллюстрации.Это одно из лучших бесплатных программ для векторной графики, так как оно предлагает большое количество руководств по управлению слоями, созданию и редактированию контуров, вращению и масштабированию объектов и т. Д.
Это программное обеспечение имеет все необходимые инструменты для базового векторного редактирования, включая формы, текст, слои, заливки и т. Д. Кроме того, вы можете экспортировать и импортировать такие форматы файлов, как файл AI, файл EPS, файл PNG, файл JPEG и SVG, которые делает вашу работу очень удобной.
4. Vecteezy
Создание иллюстраций с нуля- Можно создавать иллюстрации с нуля
- Гибкая работа с контурами фигур
- Большой выбор векторных элементов
- Имеется готовый клипарт
- Нельзя использовать большие файлы
- Для работы необходимо иметь учетную запись Facebook
Вердикт: Если вам нужен бесплатный и очень простой в использовании векторный онлайн-редактор, то Vecteezy — это то, что вам нужно.Он имеет обширную библиотеку готовых иллюстраций, которые вы можете редактировать и использовать в своих работах. Вы также можете использовать перо для создания собственных иллюстраций с нуля.
Если вам нужно создать текстовый дизайн, ознакомьтесь с подборкой из 75 шрифтов, которые это бесплатное онлайн-программное обеспечение для графического дизайна. Вы также можете импортировать и редактировать файлы в формате SVG, использовать простую цветовую палитру, создавать сложные иллюстрации и многое другое в интуитивно понятном интерфейсе.
5. Углерод
Работайте с профессиональными инструментами- Возможность настройки интерфейса
- Отличные инструменты для редактирования на холсте
- Профессиональные инструменты для создания фигур
- Инструменты для управляемого рисования
- Открытый исходный код
- Неправильная работа со слоями
Вердикт: Carbon будет лучшим бесплатным программным обеспечением для работы с векторной графикой для тех, кто хочет создавать клипарт, логотипы, иллюстрации или фотореалистичные векторные изображения.Однако для этих целей вы также можете использовать любую альтернативу Adobe Illustrator.
Carbon имеет настраиваемый пользовательский интерфейс со свободно размещенными панелями инструментов. Вы можете использовать различные инструменты рисования для создания контуров в своей работе, включая рисование контуров, инструмент карандаша, инструмент рисования каллиграфии и инструменты градиента. Вы также можете выполнять управляемое рисование, например, привязку к сетке, направляющим, узлам контура и т. Д.
6. Boxy SVG
Большая библиотека векторных рисунков- Импорт растровых изображений
- Библиотека готовых векторных рисунков
- Доступ к коллекции шрифтов Google
- Простота использования
- Не для профессиональной работы
- Небольшой набор функций и инструментов
Вердикт: Если вам нужен простой, легкий и абсолютно бесплатный векторный редактор, то Boxy SVG — лучший вариант для вас.С его помощью вы можете без особых усилий создавать баннеры, значки, кнопки, графику, эскизы интерфейсов и т. Д. Он предлагает интуитивно понятный интерфейс и набор самых необходимых инструментов для любительской работы.
В Boxy SVG вы можете использовать готовые векторные рисунки, которые помогут вам при создании собственных иллюстраций. Вы также можете работать со слоями, фигурами и импортировать растровые изображения для создания более сложных эскизов.
7. SVG-Edit
История действий более 1000 шагов- Экспорт в форматы PNG, JPEG, BMP и WEBP
- Вы можете просматривать и редактировать исходный код SVG
- Большая история действий
- Вы можете работать со слоями
- Неправильное функционирование контуров фигур
- Только для простых задач
Вердикт: SVG-Edit — простой и бесплатный онлайн-редактор, который подходит для простых задач с векторной графикой.В этой программе есть минимум необходимых инструментов, с помощью которых можно рисовать простые формы. Вы также можете использовать слои и градиенты для создания своих иллюстраций и редактирования исходного SVG-файла.
Программа имеет большую историю действий с более чем 1000 шагов, что очень удобно. Вы также можете экспортировать готовые работы в форматы PNG, JPEG, BMP и WEBP. Кроме того, вы можете самостоятельно вносить изменения в исходный код, добавляя или удаляя собственные инструменты и функции.
Ева Уильямс
Привет, я Ева Вильямс — профессиональный блогер, прочитайте больше
Программное обеспечение для редактирования и преобразования
В чем разница между векторным и растровым (растровым) изображением?
Векторная графика создается с помощью программного обеспечения для графического дизайна, такого как CorelDRAW, и отличается от стандартных компьютерных изображений.Он имеет возможность изменять форму и соединять контрольные точки или узлы, что позволяет пользователям создавать изображения. Кроме того, поскольку векторные иллюстрации не основаны на пикселях, изображение можно легко увеличивать и уменьшать без каких-либо проблем с разрешением. Лучше всего использовать для простых форм и цветов, например для дизайна логотипов.
С другой стороны, растровые или растровые изображения создаются с отдельными пикселями, которые можно легко увидеть при увеличении изображения. Однако после увеличения растровое изображение приобретает искаженный или размытый вид.
Векторная иллюстрация и растровый пример
Что такое растр?
Это слои, состоящие из отдельных пикселей, которые при увеличении могут быть видны как цветные квадраты, плюс растровые слои позволяют отображать тонкие изменения тонов и цветов.
Что такое вектор?
Векторные объекты, такие как линии и фигуры, векторный текст или векторные группы, состоят из геометрических характеристик и легко редактируются.
Как распознать формат векторного файла
Помимо внешнего вида изображения, вы также можете различать векторную и растровую графику на основе соглашений об именах файлов. Например, векторный файл, скорее всего, будет использовать один из этих популярных форматов файлов:
- .ai (Adobe Illustrator)
- .cdr (CorelDRAW)
- .eps (инкапсулированный формат PostScript)
- .pdf (формат переносимого документа)
- .svg (масштабируемая векторная графика)
Воспользуйтесь преимуществами векторной иллюстрации
Векторная графика создается с использованием математических уравнений, которые состоят из отдельных точек или узлов, соединенных линиями, и используются дизайнерами ежедневно. Так в чем же мгновенная привлекательность векторной графики? Вот несколько основных причин, по которым векторные иллюстрации стали такими популярными:
Мгновенное масштабирование
Автор работы: Джим Уолтон, США
Изменить размер любого векторного изображения несложно, потому что разрешение не зависит от размера изображения, поэтому при увеличении или уменьшении размера изображения качество останется неизменным.
Безупречное разрешение без искажений
Автор работы: Хесус Пена, Венесуэла
Без ограничений, связанных с пикселями, векторное изображение будет иметь кристально чистое разрешение независимо от размера и не будет давать искаженных или размытых результатов.
Гибкое редактирование и манипулирование
Работа создана: Хосе Луис Валлрибера-Гонсалес, Испания
Векторные изображения часто являются предпочтительным форматом файлов из-за их простоты использования и возможностей вывода.Их можно редактировать, раскрашивать и манипулировать различными способами, при этом сохраняя при этом кристально чистое качество.
Меньший размер файла
Работа создана: Дхананджай Гарг, Индия
Размеры файлов для векторных изображений по своей природе меньше, чем для растровых изображений, что делает совместное использование файлов и печать намного более управляемыми.
Узнайте о различных способах работы с векторной графикой
Благодаря гибкости и универсальности использования векторных изображений в различных типах проектов, их можно использовать не только в текущем формате, но и редактировать, манипулировать и преобразовывать для дополнительных целей.
Посмотрите на волшебство CorelDRAW в действии
Посмотрите это видео с невероятной скоростью рисования, которое демонстрирует впечатляющую силу использования векторных иллюстраций в CorelDRAW для достижения потрясающих результатов. Смотрите сейчас.
Разделение векторных объектов
С помощью усовершенствованного инструмента «Нож» в CorelDRAW дизайнеры могут быстро и легко разделить отдельные объекты или группы объектов по прямым, произвольным линиям или линиям Безье.Кроме того, вы можете создать промежуток между новыми объектами в результате действия разделения или перекрыть их.
Преобразование файлов в векторную графику
Часто в графическом дизайне файлы создаются, сохраняются и распространяются в различных форматах файлов, что может привести к беспорядку, когда пришло время доставить окончательные файлы или печатные материалы. Благодаря CorelDRAW и другим программам для работы с векторной графикой любой может легко и быстро преобразовать изображение в векторный файл без трудоемкого процесса ручного преобразования.
Ознакомьтесь с этим полезным пошаговым руководством, чтобы узнать, как использовать функцию PowerTRACE в CorelDRAW для завершения этого процесса: http://learn.corel.com/graphics/tutorials/view/378/Convert-Images- в векторные файлы быстро и легко с помощью PowerTRACE
Репозиторий CorelDRAW
С помощью этого комплексного пакета вы можете создавать графику и макеты, редактировать фотографии и создавать веб-сайты. Воспользуйтесь преимуществами 10 000 клипартов и цифровых изображений, включенных в продукт, для завершения и реализации любого профессионального проекта.
Яркие образцы качественной векторной графики
Теперь, когда вы получили представление о векторных изображениях и их многочисленных преимуществах, вот несколько удивительных примеров векторных иллюстраций, созданных с помощью инструментов CorelDRAW:
Автор работы: Tomasz Mrozinkski
Работа создана: LINEKING
Автор работы: Алексей Оглуше
Стоковые векторные изображения
Имея так много способов создания, редактирования и обмена векторными изображениями, есть еще один вариант: стоковые изображения.Если у вас нет времени или таланта для создания конкретного векторного изображения, которое вы ищете, вы всегда можете найти стоковое изображение в Интернете — бесплатно или за плату. Вот несколько вариантов поиска подходящего векторного изображения для вашего проекта:
20 отличных бесплатных и платных редакторов SVG для UX-дизайнеров
Ни один набор инструментов дизайнера не будет полным без хорошего редактора SVG. К счастью, есть из чего выбирать. В этой статье мы рассмотрим некоторые из избранных.
В компьютерной графике есть два основных типа изображений: векторные и растровые.Растр, также известный как растровое изображение, представляет собой изображение, состоящее из фиксированного количества пикселей. Растровые изображения отлично подходят для детализированных изображений, таких как фотографии, и по этой причине все цифровые камеры создают растровые изображения. Большинство изображений, используемых в Интернете, являются растровыми. Наиболее распространенными типами файлов для растровых изображений являются JPG, GIF и PNG.
Создавайте интерактивные прототипы из файлов SVG с Justinmind
Скачать бесплатно
Векторная графика работает иначе. Векторы основаны на математической формуле с двумерными точками, которые соединяются друг с другом линиями и кривыми, образуя формы.
Поскольку они сделаны таким образом, их размер можно изменять бесконечно, всегда обеспечивая плавные края, без цифровых артефактов и плавные цветовые градиенты. Хотя векторные изображения не очень подходят для фотографий, они идеально подходят для логотипов и аналогичных графических элементов, используемых в дизайне. SVG — это стандартный векторный формат для использования в Интернете.
Для создания файлов SVG и работы с ними вам понадобится редактор векторной графики. Вот 20 потрясающих бесплатных и платных редакторов SVG для Windows, Mac, Linux, Web, iOS и Android.Еще больше возможностей в сочетании лучшего редактора с подходящим инструментом для создания прототипов, поэтому давайте подберем для вас наиболее подходящий вариант.
Inkscape
Free — доступно для Windows, macOS, Linux
Inkscape — действительно популярный редактор SVG, который можно использовать бесплатно и кроссплатформенный. Inkscape идеально подходит для иллюстраторов, дизайнеров и веб-дизайнеров. В нем есть мощные инструменты для создания объектов и управления ими. Inkscape позволяет работать от руки, с фигурами и текстом, а также поддерживает ряд выходных форматов, включая PNG, OpenDocument, DXF, PDF, EPS, sk1 и другие.
Sketsa SVG Editor
Free — доступно для Windows, macOS, Linux
Sketsa SVG Editor — бесплатное кроссплатформенное приложение для рисования SVG. Он включает в себя несколько инструментов для создания контента, позволяющих легко рисовать, манипулировать и редактировать объекты. Он также включает редактор исходного кода с подсветкой синтаксиса. Это позволяет просматривать и редактировать исходный код SVG XML для максимального контроля.
Бокси SVG
9,99 $ — доступно для Windows, macOS, Chrome OS и в виде веб-приложения
Boxy SVG — это действительно красиво оформленный редактор SVG, предназначенный как для профессиональных веб-дизайнеров и разработчиков, так и для нетехнических пользователей, которые только начинают работать с графикой SVG.Поскольку он использует систему рендеринга на основе Chromium, он отображает документы SVG точно так же, как ваш браузер Chrome для настольных компьютеров или мобильных устройств. Он содержит множество дополнительных функций, включая интеграцию с Google Fonts, интеграцию с открытой библиотекой клипов, и вы даже можете бесплатно опробовать его в Интернете.
Gravit Designer
Бесплатно (платная версия Pro: 99 евро в год) — доступно для Windows, macOS, Linux, Chrome OS и в виде веб-приложения
Corel’s Gravit Designer — это мощный редактор SVG с множеством дополнительных функций по сравнению с некоторыми другими вариантами на рынке.Направленный непосредственно на дизайнеров, он идеально подходит для создания иллюстраций, экранов, презентаций, анимации и высококачественных значков. Его даже можно использовать для создания трехмерных симуляций.
Эскиз
99 $ / год — доступно для macOS
Sketch — один из наиболее популярных инструментов среди профессионалов веб-дизайна. Это мощный инструмент дизайна, который позволяет создавать и редактировать векторные изображения, создавать прототипы дизайнов и даже создавать собственные шрифты. Хотя это довольно дорого, это полноценное дизайнерское решение с отличным пользовательским интерфейсом.Он даже интегрируется с Justinmind!
Редактор Vecteezy
Бесплатно — веб-приложение
Vecteezy — это простой в использовании векторный редактор и создатель, предназначенный для новичков в дизайне, но достаточно мощный, чтобы его могли использовать и профессионалы. В нем есть все функции, которые вы ожидаете от редактора SVG, а также множество шаблонов и иллюстраций для начала.
Вектор
Бесплатно — доступно для Windows, Linux, Chrome OS и в виде веб-приложения. Платная версия в пути.
Vectr — бесплатный графический редактор, упрощающий создание векторной графики. За простым дизайном пользовательского интерфейса скрывается удивительно мощное и в то же время простое в использовании программное обеспечение. Работайте с различными формами, контурами и текстовыми инструментами для создания простых векторных изображений и значков. Как и некоторые другие приложения, его также можно попробовать в Интернете в виде веб-приложения.
Метод розыгрыша
Бесплатно — веб-приложение
Чтобы получить полностью бесплатный и минималистичный онлайн-редактор векторных изображений, посетите наш метод Draw.Он позволяет создавать и редактировать файлы векторной графики со всеми ожидаемыми инструментами, но не так много дополнительных наворотов в некоторых других перечисленных здесь приложениях. Мы считаем, что это идеальный вариант для быстрого создания чего-то, в то время как вы уделяете внимание другим аспектам каркаса своего веб-сайта.
Inkpad
6,99 $ — доступно для iPad
Рисование на iPad становится все лучше и лучше, поэтому мы подумали, что добавим пару редакторов SVG для iPad. Inkpad — это инструмент для создания векторной графики на вашем iPad.Inkpad — это полноценный профессиональный редактор SVG, который можно носить с собой куда угодно, с неограниченным количеством слоев, гибкими эффектами типографики и широким набором опций импорта и экспорта. Кроме того, он отлично работает с Apple Pencil на iPad Pro.
iDesign
7,99 $ — доступно для iPhone и iPad
Разработанный специально для рисования пальцем, iDesign упрощает создание двухмерной векторной графики на iPad или iPhone. Его специально разработанные ручки со смещением помогают перемещать и размещать объекты, не загораживая обзор пальцем.iDesign включает логические операции с фигурами и автоматическое сглаживание контуров, чтобы немного упростить жизнь.
Adobe Illustrator Draw
Бесплатно (покупка в приложении для облачного хранилища) — доступно для iPad, iPhone и Android
Неудивительно, что гигант графического и дизайнерского программного обеспечения Adobe имеет один из лучших мобильных векторных редакторов на рынке. Adobe Illustrator Draw с простым современным пользовательским интерфейсом позволяет легко создавать красивые векторные изображения.А если вы уже пользуетесь продуктами Adobe, вы обнаружите, что возможности их интеграции не имеют себе равных.
Affinity Designer
64,55 $ — доступно для Windows, Mac и iPad
Affinity Designer — еще один популярный редактор SVG в сообществе разработчиков графики и пользовательского интерфейса. Он предоставляет вам все инструменты, необходимые для более быстрого выполнения вашей работы. Вы можете воспользоваться функциями быстрого панорамирования и масштабирования с невероятной скоростью 60 кадров в секунду, а также живыми градиентами, настройками и эффектами. Вы также получаете потрясающий инструмент наложения, которого не хватает многим редакторам SVG, кроме Adobe Illustrator.
В дополнение к этим функциям Affinity Design позволяет работать с тысячами изображений одновременно без каких-либо задержек. Он также позволяет вам организовывать различные слои в группы и даже использовать цветовую маркировку — теперь это новаторский подход!
Как и в Photoshop, вы можете переключаться между векторами и растрами одним простым щелчком мыши! Кроме того, вы можете перенести текстуру растровой кисти в свои SVG-файлы, редактировать отдельные пиксели, а также добавлять маски и зернистость к векторам. Вы также можете обрезать слои пикселей и заключать их.
Самое лучшее? Вы можете создавать неограниченное количество монтажных областей и иметь возможность конвертировать в любой тип файла с помощью настраиваемых сочетаний клавиш, чтобы сделать рабочий процесс более эффективным и дать вам еще больше контроля.
CorelDRAW
843,94 $ — доступно для Windows и Mac
Еще один популярный редактор SVG, о котором мы постоянно слышим, — это CorelDRAW Graphics Suite 2020. Corel позволяет создавать и редактировать векторные иллюстрации, а также поставляется с инструментом для редактирования фотографий.
Вы будете поражены тем, насколько быстро и эффективно вы сможете работать с этим инструментом, чтобы добиться впечатляющих результатов в заметно короткие сроки. Как редактор SVG, он может помочь вам создать быстрый рабочий процесс от концепции до завершения. Он также использует решения для обработки изображений на базе искусственного интеллекта для создания впечатляющих подробных векторных изображений, размер которых можно изменять без потери деталей.
Некоторые другие примечательные особенности включают помощь в создании масок с помощью инструмента Smart Selection, а также применение машинного обучения к вашим векторным и растровым файлам! Вы также сможете насладиться первоклассной трассировкой растровых изображений в вектор благодаря их инструменту искусственного интеллекта PowerTRACE, который поможет вам профессионально оптимизировать растровые изображения по мере их трассировки, не жертвуя качеством.
Наконец, вы также можете настроить типографику и сделать ее адаптивной с помощью этого инструмента редактора SVG. Вы можете легко форматировать абзацы и создавать цельный текстовый рабочий процесс, который идеально масштабируется между настольными и мобильными устройствами.
Векта
Бесплатно — доступно онлайн
Vecta — это онлайн-редактор SVG, который помогает командам сотрудничать друг с другом при разработке дизайна. Один из замечательных фактов об этом онлайн-редакторе заключается в том, что вы даже можете избавиться от инструментов, которые делают рисунки за вас.Например, Vecta позволяет добавлять собственные плагины JavaScript, позволяющие рисовать фрактальные деревья одним щелчком мыши.
Vecta также специализируется на том, чтобы помочь вам создать файл SVG наименьшего размера для максимального сжатия с помощью Nano, компрессора SVG без потерь — и все это без потери деталей или дизайна шрифтов. Прецизионное редактирование позволяет масштабировать диаграммы с точностью до пикселя и миллиметра для создания идеального дизайна. Вы даже можете импортировать чертежи из инструментов autocad и сразу же приступить к редактированию.Вы делитесь или повторно используете любые рисунки или символы, созданные в этом инструменте.
Некоторые из полезных функций, которые предлагает этот онлайн-редактор SVG, — это доступ к более чем 8000 различных веб-шрифтов и слоев (это то, что должно быть в любом хорошем средстве дизайна). Отличная цветовая палитра, smart соединяет фигуры и контуры текста для легкого изменения размера.
Xara Designer Pro
299 $ — доступно для Windows, Mac, iPad и планшета
Xara Designer Pro — это редактор SVG, который предлагает интегрированный инструмент с обработкой текста, инструментами рисования, макетом пользовательского интерфейса страницы и инструментом наложения, а также творческими эффектами, скосами, прозрачностью контуров и растушевкой.
Используя Xara, вы сможете легко и быстро настроить прозрачность векторов и градиентную заливку. Как и в таких инструментах, как Sketch и Illustrator, вы можете воспользоваться простой функцией перетаскивания, чтобы импортировать файлы SVG в инструмент для редактирования.
Кроме того, Xara предлагает непревзойденные возможности манипулирования объектами, позволяя перемещать, изменять размер и вращать объекты вместо перетаскивания контуров во время рисования — даже на сложных векторах. Что нам особенно нравится, так это возможность выполнять неограниченное количество операций отмены, что дает вам неограниченную творческую свободу для экспериментов.
Это также отличный инструмент, если вашим приоритетом является сотрудничество. Вы также можете предоставить клиентам доступ из любой точки мира и позволить членам команды работать над дизайном удаленно!
macSVG
Бесплатно — доступно для Windows, Mac, Linux, Android и iOS
Получив лицензию от MIT, macSVG представляет собой редактор SVG с открытым исходным кодом, который позволяет редактировать векторы и создавать анимированные векторы html5 для веб-сайтов, мобильных приложений и графического дизайна.
В дополнение ко всем этим функциям, Mac SVG предоставляет вам доступ к инструменту, который позволяет создавать графику высокого разрешения для HTML5, которая хорошо выглядит в любой операционной системе.Вы можете рисовать свои SVG-файлы на их странице веб-просмотра, позволяя создавать базовые элементы с нуля, такие как прямоугольники, круги, линии, полилинии, эллипсы и многоугольники.
Янвас
10 $ в месяц — доступно онлайн
Janvas — это онлайн-редактор SVG, который позволяет создавать и редактировать собственные файлы SVG, а также загружать и редактировать файлы SVG, созданные извне из приложения.
Подходящие как для профессионалов, так и для новичков, их панели геометрических и графических свойств помогут вам как проверять ваши SVG-файлы, так и даже изменять их свойства.Вдобавок ко всему, у вас также есть панель слоев, как в Photoshop, Illustrator и Sketch, с параметрами блокировки или скрытия слоев в дополнение к важной функции привязки, которая поможет вам точно позиционировать объекты на холсте.
Что касается инструментов редактирования, он имеет почти все функции, которые могут вам понадобиться для редактирования SVG, такие как заливка, обводка, преобразование размера и соотношения сторон, а также специальные фильтры и возможность добавления анимации и интерактивности. Кроме того, вы можете создавать свои собственные библиотеки шрифтов, графики и виджетов — идеально подходящие для поддержки системы векторного дизайна!
Draw SVG
Бесплатно — доступно онлайн
Как следует из названия, Draw SVG позволяет рисовать собственные векторы.Он также включает в себя дополнительные инструменты, которые позволяют оптимизировать ваши векторы, конвертировать их в файлы разных типов и делиться ими со своей командой.
Drawing SVG идеально подходит для любого типа контента, который вам нужно создать — от графического дизайна для пользовательского интерфейса до инфографики для содержания сообщений в блогах. Он также предоставляет графическое сообщество, где вы можете задавать вопросы, просматривать, публиковать и публиковать свои рисунки.
Еще одним плюсом является то, что приложение выполняется быстро — этот редактор SVG предоставляет центр обучения, который поможет вам быстро освоить этот инструмент.Еще одна удобная функция заключается в том, что она позволяет легко кодировать изображения, а это означает, что вы можете получить как соответствующий код HTML, так и стили CSS, чтобы передать их своим разработчикам!
Chartist.Js
Бесплатно — доступно для Windows и Mac
Если вам нужен редактор SVG для рисования векторной диаграммы, то вам не нужно ничего дальше, чем Chartist.Js. Chartist — это редактор SVG, который позволяет создавать адаптивные диаграммы для использования в дизайне пользовательского интерфейса с нуля или с помощью некоторых отличных шаблонов, которые они предоставляют бесплатно.
Великолепные панели мониторинга, пользовательские интерфейсы приложений на основе данных и пользовательские интерфейсы администратора — это лишь некоторые из примеров того, что вы можете создать с помощью бесплатного редактора диаграмм SVG. Кроме того, вы можете выбирать шаблоны, такие как различные типы панелей управления материальным дизайном и даже панель данных начальной загрузки.
Самое лучшее? Любые диаграммы, которые вы создаете с помощью этого редактора, на 100% отзывчивы!
Обычный узор
Бесплатно — доступно онлайн
Если вам нужно создать шаблоны для фона веб-сайта или изображений, то нет более простого и бесплатного онлайн-решения, чем Plain Pattern.
Plain pattern — это редактор SVG, специально предназначенный для создания векторных узоров. Plain Pattern позволяет загружать собственные файлы на основе SVG или выбирать элементы из собственного набора, включая круг, квадрат, треугольник и прямоугольник, размер которых можно изменять, вращать и манипулировать ими для создания различных узоров.
Кривая обучения с этим редактором шаблонов SVG невысока. Элементы управления просты — с ползунками для изменения ширины и высоты вашего вектора в режиме реального времени, а также для настройки цвета фона, поворота и масштабирования и настройки размера штриха и цвета повторяющихся элементов в вашем шаблоне.После того, как вы закончите создание своего паттерна, вы можете предварительно просмотреть его и бесплатно загрузить для использования в своем проекте по дизайну пользовательского интерфейса.
SVG-Edit
Бесплатно — доступно онлайн
SVG-Edit — это редактор SVG, специально предназначенный для создания изображений SVG для веб-дизайна. Этот бесплатный встроенный в браузер редактор SVG работает в любом браузере и предоставляет ряд инструментов редактирования на выбор, таких как инструменты формования, инструменты построения контуров, текстовый редактор, а также инструменты для рисования от руки.
Более того, поскольку это инструмент с открытым исходным кодом, в него постоянно добавляются новые функции.Тем не менее, несмотря на это, инструмент по-прежнему имеет относительно низкую кривую обучения с понятным интерфейсом и позволяет экспортировать как в растровые, так и в векторные форматы.
Заключение
Надежный редактор SVG необходим всем, кто занимается веб-дизайном или UX-дизайном. Выбираете ли вы лучший профессиональный инструмент или бесплатное веб-приложение, мы уверены, что вы найдете в нашем списке подходящий редактор SVG.
Лучшее бесплатное программное обеспечение для создания векторной графики для Windows 10
Графические инструменты необходимы для работы с визуальными моделями и изображениями на компьютере.Если вы работаете с такими изображениями, как PNG или JPG, инструмент редактирования, такой как Adobe Photoshop, наверняка поразит вас. Однако Photoshop и другие инструменты, такие как GIMP, Picasa, CorelDRAW, используются только для редактирования растровых изображений, таких как JPG или PNG. Если вы хотите управлять более масштабируемым форматом, например векторной графикой, вы можете использовать более продвинутые графические инструменты для редактирования и создания векторных изображений.
В мире визуальных эффектов векторная графика играет важную роль в полиграфической промышленности, поскольку векторный формат позволяет получать высококачественные печатные материалы с тонкими линиями и формами.Помимо создания четкого и ясного изображения, векторная графика позволяет графическим дизайнерам легко манипулировать изображениями и экономить много времени на редактирование. Это позволит дизайнеру выполнить дизайн-проект за меньшее время.
Программа для создания бесплатной векторной графики
В то время как векторная графика играет важную роль в мире графического дизайна, обычные пользователи чаще всего предпочитают векторные изображения. Если для вашей дизайнерской работы требуются векторные файлы, существует множество онлайн-графических редакторов для создания векторных изображений.Пользователи могут использовать веб-редакторы для создания небольших дизайнов и быстро внести некоторые изменения, чтобы выбрать профессиональный векторный редактор, чтобы воспользоваться широким спектром функций. В этой статье мы собрали некоторые из лучших инструментов редактирования графики для создания векторных изображений и управления ими в Windows 10.
- SVG-Edit
- Inkscape
- Вектор
- RollApp
- Fatpaint
- Розыгрыш LibreOffice
- Scribus.
Давайте взглянем на них.
1] SVG-Edit
SVG-Edit — графический редактор с открытым исходным кодом, используемый для создания изображений с более масштабируемым форматом. Это кроссбраузерный веб-инструмент, управляемый JavaScript. SVG-Edit позволяет пользователям напрямую создавать и управлять векторной графикой в Интернете без установки какого-либо дополнительного программного обеспечения. SVG-Edit поддерживается всеми основными браузерами, такими как Edge, Firefox, Opera, Safari, Chrome и Internet Explorer.
2] Inkscape
Inkscape — это кроссплатформенный профессиональный векторный редактор для создания векторных изображений.Это инструмент с открытым исходным кодом, предназначенный для работы в Linux, Mac OS X и Windows. Inkscape позволяет пользователям свободно рисовать с помощью удивительных и гибких инструментов рисования. Он также предоставляет один из мощных текстовых инструментов и поддерживает широкий диапазон форматов файлов. Кроме того, Inkscape также можно использовать для редактирования растровых изображений. Это, несомненно, один из лучших бесплатных инструментов графического редактора для вашего рабочего стола.
3] Вектор
Vectr — это мощное программное обеспечение для векторной графики для создания эксклюзивных графических дизайнов.Это как настольный, так и веб-кроссплатформенный векторный редактор, который позволяет пользователю создавать векторную графику в Интернете, а также загружать Vectr на свой рабочий стол. Пользователи могут легко создавать векторную графику с помощью своих интуитивно понятных инструментов. Пользователи Vectr получают возможность совместной работы в реальном времени, которая позволяет пользователям без проблем отправлять URL-адрес документа Vectr коллегам. Vectr используется для создания четких и понятных презентаций, открыток, веб-сайтов, логотипов и т. Д. Он совместим с Linux, Mac и Windows.
4] RollApp
RollApp — это онлайн-версия Inkscape. Если вы планируете использовать Inkscape для создания векторной графики, но не хотите устанавливать программное обеспечение Inkscape на свой рабочий стол, Roll App — отличный онлайн-инструмент, функции которого очень похожи на Inkscape. Это один из отличных инструментов онлайн-редактирования для профессионалов и обычных пользователей, при условии, что у вас есть надежное подключение к Интернету. Пользователи Roll App могут хранить свои проекты в облачных хранилищах, таких как Google Drive, Dropbox OneDrive и других поставщиков облачных хранилищ, и могут легко передавать их для совместной работы.
5] Fatpaint
Fatpaint — это онлайн-программа для графического дизайна, используемая для создания потрясающих логотипов, презентаций, баннеров, открыток, веб-сайтов и т. Д. Fatpaint может использоваться в качестве программного обеспечения для редактирования как растровых изображений, таких как JPG или PNG, так и векторных изображений. Fatpaint имеет некоторые ограниченные возможности по сравнению с Inkspace, и он подходит для разработки небольшой векторной графики, логотипов и т.д. использовать онлайн-инструменты для создания и редактирования небольших графических изображений.
6] LibreOffice Draw
Draw — мощный редактор векторной графики. Он позволяет создавать галереи изображений и может использоваться для создания любого эскиза от небольшой векторной графики до сложных графических дизайнов. Это мощный инструмент для создания диаграмм, используемый для создания брошюр, блок-схем, плакатов и других технических чертежей. LibreOffice Draw позволяет легко манипулировать векторными эскизами, а также использовать объекты в 3D. Он разработан для поддержки Mac, Linux и Windows.
7] Scribus
Scribus — это программное обеспечение для настольных издательских систем с открытым исходным кодом, используемое для создания векторной графики, а также растровых изображений. Он разработан для настольных компьютеров Windows, Linux и macOS X. Это позволяет пользователю создавать профессиональную графику с расширенными функциями. Это надежное программное обеспечение, используемое для бесплатного создания журналов, брошюр, логотипов и т. Д.
Прочтите этот пост, если вы ищете еще несколько бесплатных программ Windows для вашего ПК.
Вот и все.
10 инструментов с открытым исходным кодом для веб-дизайнеров и графических дизайнеров
Бесплатное программное обеспечение для веб-дизайна и графического дизайна…
Существует множество программного обеспечения с открытым исходным кодом, которое может оказать вам замечательную поддержку как веб-дизайнер и графический дизайнер. Открытый исходный код ценен своей нулевой ценой, а поддерживающее сообщество распространяется по всему миру. В нынешних экономических условиях инструменты с открытым исходным кодом — отличное место для начала поиска.
В мире дизайна непросто сделать профессиональную карьеру графического дизайнера только с помощью приложений с открытым исходным кодом.Возможно, доступно множество расширенных приложений с открытым исходным кодом, которые помогут вам стать отличным графическим и веб-дизайнером. Термин «открытый исходный код» означает, что он доступен бесплатно и доступен каждому.
Крита
Krita — мощный инструмент для создания векторной графики, специализирующийся на цифровой живописи и иллюстрации. В основном он используется для создания комиксов. Это бесплатное программное обеспечение с расширенными шаблонами и функциями.
Художники разработали Krita для создания высококачественного программного обеспечения для рисования, доступного каждому.С его помощью можно создавать комиксы, рисовать, например, плавные формы, точки схода, расширенные функции выбора, маски слоев и т. Д. Если вы хотите войти в мир иллюстраций, Krita — лучший выбор в категории с открытым исходным кодом.
GIMP
Gimp — это программа для работы с изображениями GNU.
GIMP — один из самых популярных инструментов для графического дизайна и редактирования фотографий с открытым исходным кодом. Это многофункциональный пакет графического дизайна и редактор изображений. Этот инструмент такой же, как макет Adobe Photoshop.Фантастический инструмент для любого начинающего или продвинутого дизайнера, который в первую очередь работает с фотографиями.
GIMP — это высококачественный фреймворк для создания скриптовых изображений на таких языках, как C, Perl, C ++, Python и т. Д.
Это аналог Adobe Photoshop. Если вы создаете цифровую картину или корректируете фотографии и комбинируете различные элементы, это просто фантастика. Конечно, в нем нет всех функций, таких как фотошоп, но тот, кто создал это программное обеспечение, имеет огромное количество добровольцев со всего мира.
Особенности
- Фильтры, маски, слои и кисти
- Расширьте возможности с помощью расширений
- Расширенные функции редактирования фотографий
- Создаются поистине вдохновляющие дизайны. Это означает предоставление гибкости для преобразования изображений так, как вам нравится.
- Огромное количество элементов графического оформления, логотипов, элементов интерфейса. Он также способствует использованию первоклассных функций управления цветом для обеспечения точного управления цветом.
Inkscape
Inkscape очень похож на Adobe Illustrator и Corel Draw. Это также один из мощных инструментов, доступных каждому бесплатно. Он также известен как аналог Adobe Illustrator для создания векторной графики.
Базовый формат файла и формат файла по умолчанию Inkscape — это масштабируемая векторная графика (SVG). Inkscape доступен для операционных систем Linux, Mac и Windows.
Особенности
- Стилизация объектов
- Поддерживает различные типы файловых форматов
- Работа зависит от пути.
- Манипулировать объектом можно эффективно.
- Легкость документации
- Гибкий пользовательский интерфейс
Synfig Studio
Доступное для Windows, OSX и Linux, Synfig Studio — это программа для 2D-анимации, предназначенная для всех творческих энтузиастов, способных воплотить свои проекты в жизнь. В зависимости от вашего стиля рисования вы сможете добиться практически любой вибрации анимации, к которой стремитесь.
Проверьте одну из сложных анимаций, созданных с помощью этого программного обеспечения:
Вы также можете создать что-нибудь беззаботное и простое, если это ваша сильная сторона.Как я уже сказал, все сводится к тому, что вы хотите создать, и считайте это намеком от Synfig Studio.
Говоря о функциях, он дает вам полный контроль над векторной графикой — от импорта до экспорта готового продукта. Вы можете дублировать формы, работать с более чем 50 слоями, добавлять фильтры и применять градиенты.
Кроме того, вы можете полностью взять на себя костную систему, чтобы точно структурировать ваш дизайн, чтобы их движения выглядели так, как вы хотите.Этого можно легко достичь, используя их слой Skeleton Distortion, который помогает вам применять сложные деформации к растровым изображениям.
Вы можете выбрать одну из двух версий — стабильную и развивающуюся. Первый из них хорошо протестирован и зарекомендовал себя, а второй — более новый, с экспериментальными функциями и дополнительными исправлениями ошибок. Оба они доступны для бесплатной загрузки, поскольку это программное обеспечение с открытым исходным кодом.
Диаметр
Dia был построен на едином интерфейсе документов (SDI), подобном Inkscape и GIMP.Он в основном используется для создания сетей типа электронных схем, блок-схем и т. Д. Он интегрирован со многими расширенными функциями, то есть с его помощью для рисования моделей отношений в структурах баз данных, UML, простых электрических схемах. Поддерживаются форматы файлов SVG и XML.
Используя Dia, вы можете экспортировать SVG, EPS, DXF, PNG, JPEG во все другие широко известные форматы.
Блендер
Blender — это программа для создания трехмерных чертежей. Самые известные аниматоры используют Blender для создания короткометражных фильмов, художественных фильмов, телешоу и т. Д.
Его интерфейс сначала довольно сложен, но когда вы перейдете к дизайну, это будет легко. Он имеет множество настраиваемых функций; конечно, вы также можете создавать свои расширения и функции так, как вы хотите.
Используя Blender, вы можете управлять фотореалистичным рендерингом, скульптингом (различные типы кистей), созданием игр и быстрым риггингом.
Карандаш2D
Pencil2D — программа для рисования; позволяет создавать рисованную анимацию с использованием растровой и векторной графики.Он прост в использовании, интегрирован с более понятным интерфейсом и оснащен высококачественными инструментами анимации.
Таким образом, инструмент рисования Pencil2D может быть лучшим способом узнать фундаментальные принципы векторной графики и мультипликационной анимации.
Skencil
Skencil — это приложение для векторного рисования. Он доступен в операционных системах Linux / Unix / GNU. Это позволяет нам создавать отличные диаграммы, иллюстрации и полезные рисунки. Skencil построен на интерпретируемом языке, т.е.е., python, и он очень высокоуровневый объектно-ориентированный.
Особенности
- Простота использования.
- Градиентная заливка
- Записать файлы EPS
- Группы смесей
- Преобразованные изображения и текст
- Расширенные прямоугольники, кривые и т. Д.
Font Forge
FontForge — это редактор шрифтов, который поддерживает множество форматов шрифтов для дизайнеров. Он легкий и позволяет создавать плавные дизайны собственного шрифта, шрифта True Type и постскриптума.Это бесплатное программное обеспечение, разработанное Джорджем Уильямсом и написанное на языке программирования Си.
Он использует создание шрифтов FreeType на экране.
SVG-Edit
SVG-Edit может помочь создать векторную графику в браузере без установки дополнительного программного обеспечения в вашей системе. Это кроссбраузерный инструмент графического дизайна javascript.
SVG-Edit состоит из двух интерфейсов, включая svgcanvas.js и svg-editor.js. Эти два компонента работают вместе, чтобы создать эффективную векторную графику.
Заключение
Цифровизация во всем мире с годами растет, это ясно показывает, что спрос в индустрии графического и веб-дизайна будет высоким. Правильный выбор инструмента, отвечающего потребностям вашего бизнеса, даст вам наилучшие результаты.
Кроме того, если вы не предпочитаете загружать файлы и хотите делать это в Интернете, вы можете изучить эти инструменты онлайн-дизайна.
Сравнение лучших программ для графического дизайна (10 лучших инструментов 2021 года)
Введение
Картинка стоит тысячи слов.И отличный графический дизайн неоценим.
Дизайн и логотипы бренда должны оставаться неизменными в визуальном воображении публики. Реклама, сообщения в социальных сетях и рекламный контент должны проходить сквозь перенасыщенный имидж-ландшафт. Для этого вам понадобится лучшая программа для графического дизайна.
Нужны ли вам инструменты для редактирования фотографий для работы с фотографиями, или вам нужны отличные инструменты для иллюстрации и рисования, выбор графического программного обеспечения огромен. Вы всегда можете попробовать бесплатное программное обеспечение для графического дизайна или сразу перейти к лучшим отраслевым стандартам.
В этой статье мы разберем лучшие программы для графического дизайна. Сначала мы расскажем, для чего можно использовать инструменты графического дизайна. Затем мы объясним основные типы графических пакетов. Наконец, мы проводим подробное сравнение лучших программ для графического дизайна. Мы выделяем элементы дизайна, особенности, простоту использования и цены.
Таблица сравнения программного обеспечения для графического дизайна (верхняя 10)
Продукт | Лучшее для | Ценообразование * 9982 | |||
Adobe Photoshop | Профессиональный фоторедактор | 20 $.99 / месяц | Visit | ||
Adobe Illustrator | Общий векторный графический дизайн | $ 20,99 / месяц | Visit | 7 | $ 12,99 / месяц | Посетите |
GIMP | Бесплатный редактор фотографий | Бесплатно | Посетите | Бесплатно | Посетите |
Coreldraw | Новички | $ 129.00 | Посетите | ||
Дизайнер Gravit | $ 49,00 / год | Посетите | |||
3 | 9098 9098 Affinity Designer | ||||
Pixlr | $ 4,90 / месяц | Посетите | |||
Vectr (бесплатно) |
