Делаем векторный портрет в Illustrator
Предлагаем вашему вниманию урок по созданию векторного портрета. Мы будем использовать простые техники для того, чтобы вы могли понять основные принципы и работать преимущественно с инструментом «Перо». Урок простой и больше подойдет для новичков. О более сложных методах создания портрета мы еще поговорим в наших следующих уроках.
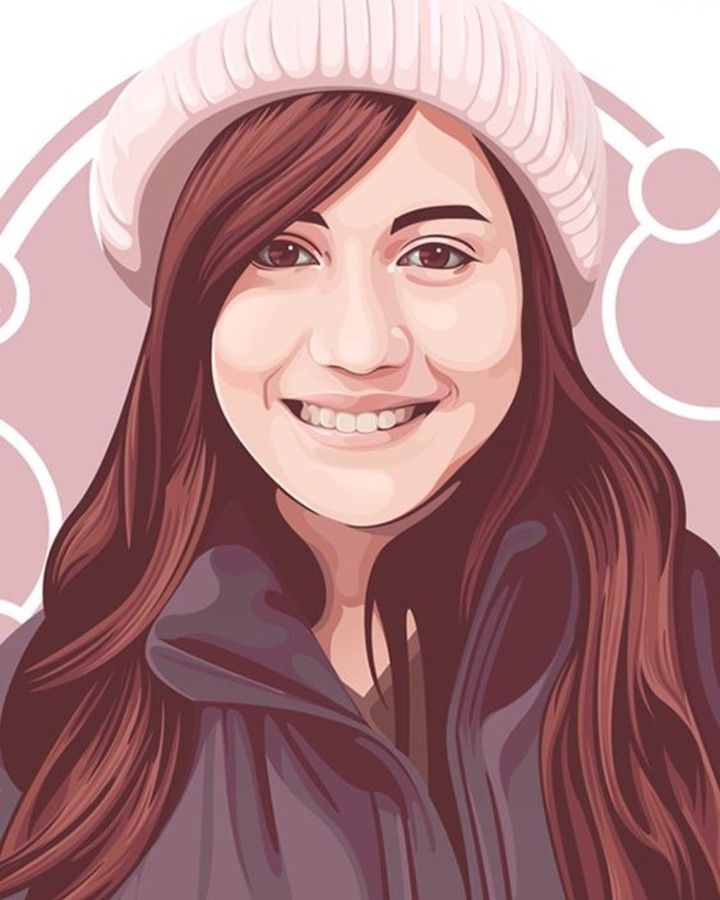
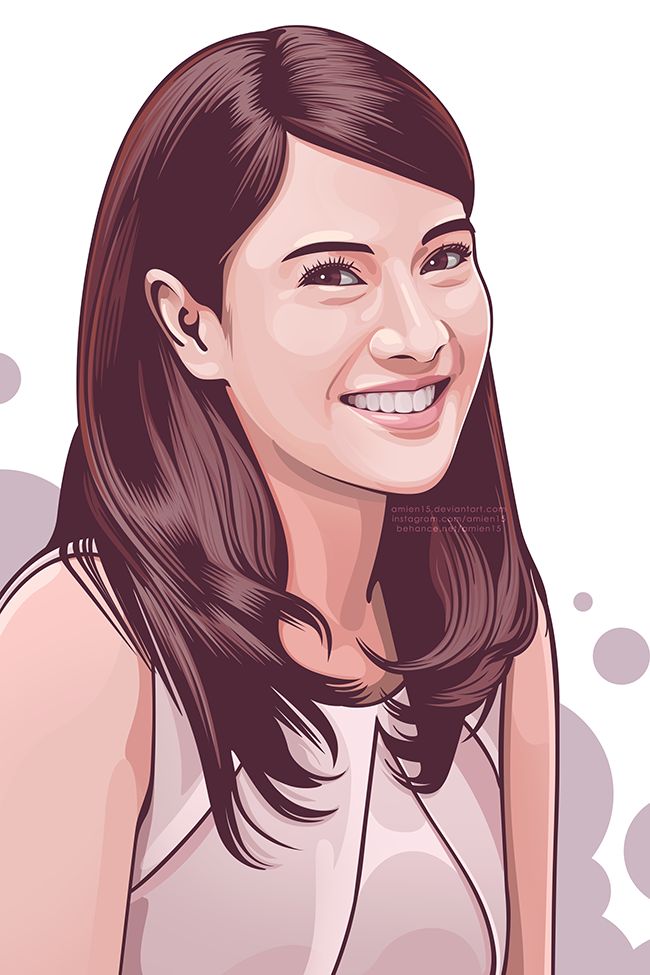
Окончательный результат:
Скачать исходник
Приступаем к работе:
Для начала найдите стоковую фотографию для отрисовки форм и контуров или же нарисуйте что-нибудь самостоятельно.
Мы выбрали эту фотографию:
Теперь нам нужно определиться с палитрой. Чтобы создать новые образцы цветов, кликните мышью на нужные участки изображения и нажмите «Создать новую».
Шаг1: Создаем векторные формы
При помощи инструмента «Перо» (Pen Tool(P)) обведите форму лица и назовите новый слой face. Используйте цвета, которые вы выбрали для палитры. Мы использовали цвет #efcaca и добавили обводку размером 1px. При помощи инструмента «Прямое выделение» (Direct Selection Tool(A)) немного подкорректируйте форму, если это необходимо. Вам будем проще сделать это, если вы установите значение непрозрачности на 50% или вообще уберете заливку.
Мы использовали цвет #efcaca и добавили обводку размером 1px. При помощи инструмента «Прямое выделение» (Direct Selection Tool(A)) немного подкорректируйте форму, если это необходимо. Вам будем проще сделать это, если вы установите значение непрозрачности на 50% или вообще уберете заливку.
Таким же способом создайте плечо на новом слое и расположите его над слоем с лицом и назовите его shoulder.
Шаг 2: Рисуем глаза
Сделайте все созданные формы невидимыми и заблокируйте их, чтобы они вам не мешали (поставьте замочек сбоку). Затем нарисуйте форму для глаза при помощи инструмента «Перо» (Pen Tool(P)).
Установите форме заливку цветом #694e49 и обводку размером 1pt и цветом #000. У вас должен получиться такой результат:
Затем копируйте только что созданную форму, трансформируйте её при помощи инструмента «Выделение» (Selection Tool (V)) и «Прямое Выделение» (Direct Selection Tool (A)) и заполните её цветом #e2a3a3, чтобы получился такой результат:
Копируйте только что созданную форму и немного видоизмените её при помощи инструмента «Прямое Выделение« (Direct Selection Tool (A)) и добавьте ей радиальный градиент от белого к светло-серому. У вас должен получиться результат как на скриншоте ниже:
У вас должен получиться результат как на скриншоте ниже:
Затем дублируйте форму розового цвета и расположите её над только что созданной формой с градиентной заливкой. Уберите заливку и добавьте контур черного цвета размером 1pt. У вас должен получиться такой результат:
Нарисуйте круг цветом #442508 с черным контуром размером 1pt и немного измените его форму при помощи инструмента «Прямое Выделение« (Direct Selection Tool (A))
Добавьте круг черного цвета при помощи инструмента «Эллипс» (Ellipse Tool (L)).
Дублируйте круг, уменьшите его размер и положение при помощи инструмента инструмента «Выделение» (Selection Tool (V))
Измените цвет на белый и уменьшите непрозрачность на 20%.
Нарисуйте форму для ресницы черного цвета при помощи инструмента «Перо» (Pen Tool (P)).
Копируйте и изменяйте эту форму, чтобы создать остальные ресницы.
Затем нарисуйте бровь цветом #281b1a при помощи инструмента «Перо» (Pen Tool (P)).
Теперь давайте добавим немного теней. Копируйте форму с контуром для глаза, которую мы создали в самом начале (Ctrl+C), затем расположите её под остальными слоями (Ctrl+]), немного увеличьте её и измените форму, затем перейдите на панели инструментов в Эффект->Стилизация->Растушевка (Effect->Stylize->Feather) и установите значение, которое считаете нужным (не забудьте поставить галочку возле поля «Просмотр»). У нас получился такой результат:
Затем нарисуйте под остальными слоями круг цвета #ae4a6f и также как и в предыдущем шаге сделайте растушевку.
Сгруппируйте слои для глаза (Ctrl+G) . Повторите те же действия для второго глаза или же скопируйте группу, отразите по вертикали и немного измените форму и положение элементов. У вас должен получиться такой результат (прозрачность слоя с лицом имеет значение 50%):
Повторите те же действия для второго глаза или же скопируйте группу, отразите по вертикали и немного измените форму и положение элементов. У вас должен получиться такой результат (прозрачность слоя с лицом имеет значение 50%):
Шаг 2: Рисуем нос
Рисовать нос мы будем при помощи инструмента «Перо» (Pen Tool(P)). Обведите контуры на фотографии (цвет: #d8adad). Сгруппируйте контуры и назовите группу «Nose».У нас получился такой результат:
Шаг 2: Рисуем губы
При помощи инструмента «Перо» (Pen Tool(P)) создайте форму для губ.
Залейте форму цветом #ae4a6f.
При помощи инструмента «Перо» (Pen Tool(P)) создайте контур.
Копируйте форму для губ (CTRL+C) и расположите её сверху (CTRL+[), уменьшите её удерживая клавишу Shift и заполните белым цветом. При помощи инструмента «Ластик» (Eraser Tool (Shift+E)) удалите область посередине, чтобы у вас получился приблизительно такой результат:
Затем перейдите Эффект->Стилизация->Растушевка (Effect->Stylize->Feather) и установите значение, которое считаете нужным (у нас 13), чтобы получился приблизительно такой результат.
Таким образом мы сделали губы объемными, теперь давайте добавим блики. Для этого при помощи инструмента » Эллипс» (Ellipse Tool (L)) нарисуйте форму и немного измените её при помощи инструмента Direct Selection Tool(A)
Установите значение непрозрачности 10% и таким же способом добавьте еще одну форму сверху.
Установите значение непрозрачности 30% для только что созданной формы.
Шаг 3: Рисуем волосы
При помощи инструмента перо создайте форму для волос такого же цвета как и брови (#281b1a) и добавьте фон яркого цвета.
Наш портрет готов. Очень хотелось бы посмотреть ваши работы.
Автор — Дежурка
Возможно, вас заинтересуют статьи:
- Урок по созданию летней иллюстрации в Photoshop
- Рисуем панду в Illustrator
- Уроки по созданию векторных портретов
- 30+ туториалов по созданию анимационных героев в illustrator и Photoshop
- Красочный текст в Illustrator
как сделать иллюстрацию из фотографии в стиле Vector Portrait ~ Записки микростокового иллюстратора
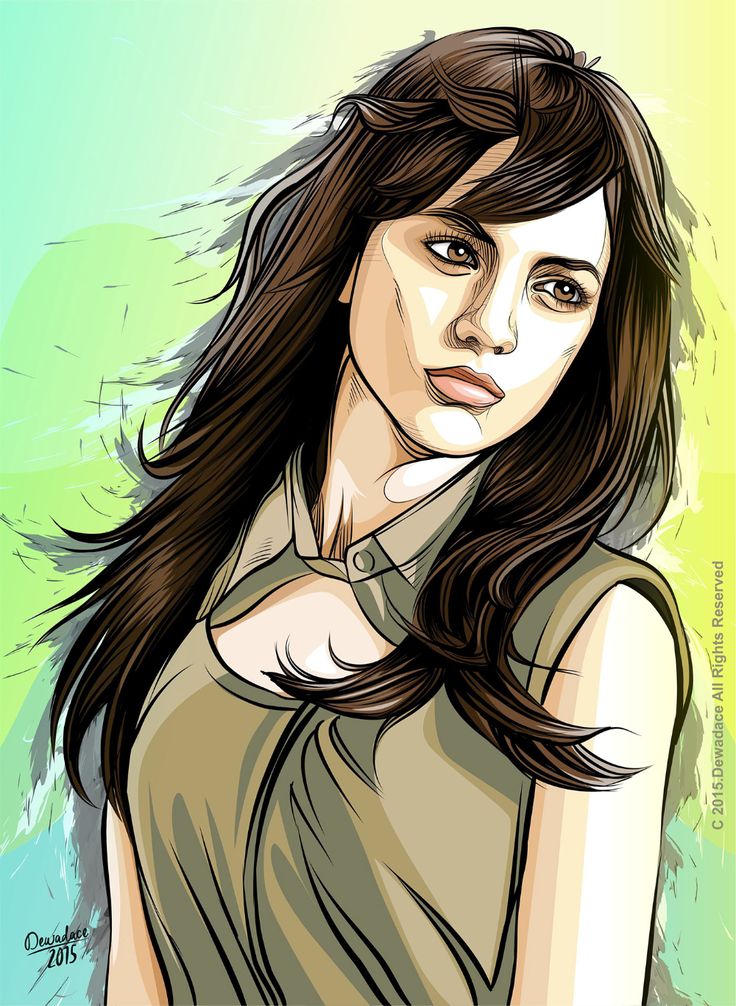
Урок Adobe Illustrator: как сделать иллюстрацию из фотографии в стиле Vector Portrait
Всем привет! Сегодня я вам покажу несколько вариантов, как делать портреты в стиле Vector Portrait. Обычно такая иллюстрация рисуется с фотографии. Именно рисуется с помощью пера
Обычно такая иллюстрация рисуется с фотографии. Именно рисуется с помощью пера
Для начала давайте посмотрим, как такие портреты рисуют профессионалы, либо те иллюстраторы, у кого времени вагон и маленькая тележка, да ещё и терпения не занимать. Вот видео, где автор отрисовал Vector Portrait за 6 часов (не пугайтесь, видео ускорено до 12 минут).
Как видите, помимо терпения тут ещё нужно понимать, как исходную фотографию разделить на отдельные формы по свету и тени. Подобный навык приходит с практикой, либо с хорошим художественным образованием. Но не всем так в жизни повезло. Поэтому давайте залезем в эффекты Adobe Illustrator и поищем варианты попроще.
Подобный навык приходит с практикой, либо с хорошим художественным образованием. Но не всем так в жизни повезло. Поэтому давайте залезем в эффекты Adobe Illustrator и поищем варианты попроще.
Для своих экспериментов я взял фотографию девушки. Исходное фото нужно перетащить на рабочую область Adobe Illustrator. Затем встроить растровый файл, для этого нажать кнопочку Embed сверху. Если у вас нет такой кнопочки, то проверьте, выделено ли само фото, и включена ли панель в меню
Затем можно сразу применить к данному фото эффект Аппликация. Выделяем фотографию и идём в меню Effect > Artistic > Cutout. Параметры эффекта могут быть разными. Всё зависит от размеров исходного фото и желаемого результата. В своём случае я выставил следующее:
Number of Levels = 7
Edge Simplicity = 0
Edge Fidelity = 2
Получился такой результат:
Не совсем то, что нужно.
Итак, эффект аппликации можно отменить с помощью Ctrl+Z. И к исходной фотографии применить сначала размытие. Я пробовал разные варианты размытия. Например, Effect > Blur > Smart Blur. Параметры я подобрал такие:
Radius = 4
Threshold = 70
Всё остальное – по умолчанию
В итоге фотография стала размытой.
Причём в Adobe Illustrator 2022 именно Smart Blur мне показался наиболее приемлемым эффектом для размытия, потому что Gaussian Blur давал не самый хороший результат в итоге. А когда я тестировал этот способ в Adobe Illustrator 2019, то там как раз с
После того, как фотографию размыли хорошенько, нужно разобрать эффект. Идём Object > Expand Appearance. Затем опять применяем аппликацию Effect > Artistic > Cutout. И на размытой фотографии, линии уже должны получиться более гладкими. Если же они всё-таки очень рваные, то попробуйте вернуться на несколько шагов назад, и увеличить степень размытия.
Когда мы добились нужного эффекта от аппликации, то результат разбираем через  Полученный растр прогоняем через автотрейс. Картинка должна быть выделена, сверху в панели нажимаем на маленькую галочку рядом с кнопкой Image Trace. В выпадающем меню выбираем готовый пресет 16 Colors.
Полученный растр прогоняем через автотрейс. Картинка должна быть выделена, сверху в панели нажимаем на маленькую галочку рядом с кнопкой Image Trace. В выпадающем меню выбираем готовый пресет 16 Colors.
Иллюстратор подумает немного. Если результат вас устраивает, то нажимаем в меню сверху на кнопочку Expand, она появится как раз на месте Image Trace. После этого иллюстрация будет на 100% векторной.
Дальше картинку можно немного доработать. Либо много. Смотря, как получилось. Тут уже нет предела совершенству. Лично я убрал голубые цвета, отрисовал заново глаза, так как эффект их сожрал, и немного изменил формы на губах.
Так что эффекты размытия и аппликации способны сгенерировать действительно пригодную заготовку в стиле Vector Portrait, которую можно доработать до полноценной иллюстрации. На этом я заканчиваю свой урок. Если у вас возникли вопросы, то задавайте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше. ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Следующее Предыдущее Главная страница
Подписаться на RSS Комментарии к сообщению
Создание минимального векторного портрета из фотографии
НАЧИНАЮЩИЙ · 10 МИН
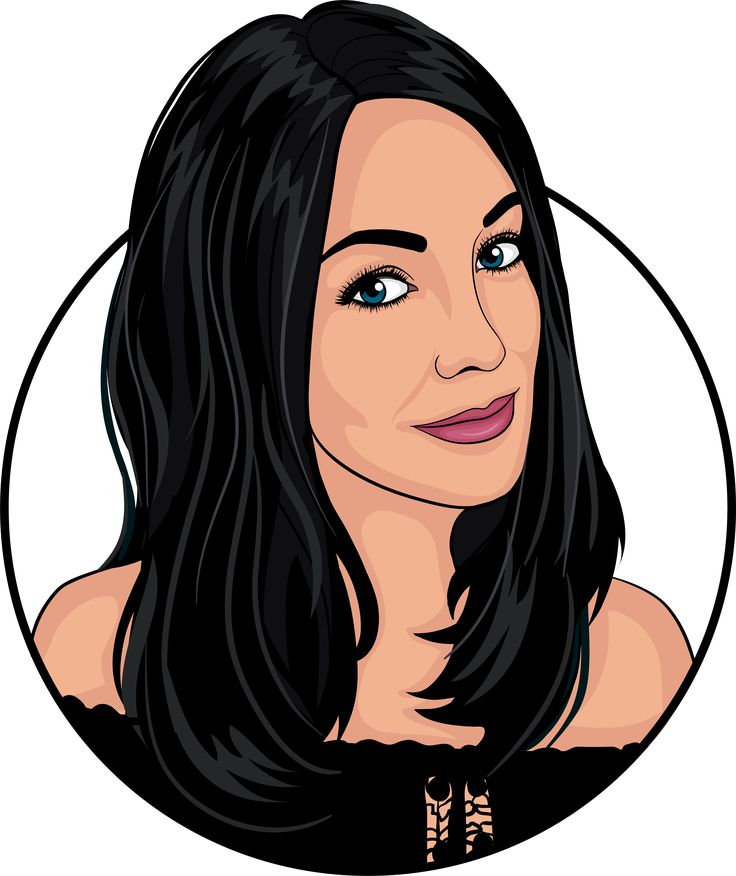
Кендалл Плант создает потрясающие произведения искусства с простыми формами и яркими цветами, используя инструменты Curvature и Shape Builder в Adobe Illustrator.
Кендалл Плант — дизайнер, создатель контента и арт-директор, чьи уникальные творения включают природу, уличную фотографию и даже черепа. Она работает в Adobe помощником креативного директора.
Что вам понадобится
Пример файла для практики (ZIP, 7 МБ)
Этот образец файла содержит изображения Adobe Stock, которые можно использовать для отработки того, что вы узнаете из этого руководства. Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию на Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Если вы хотите использовать образец файла помимо этого руководства, вы можете приобрести лицензию на Adobe Stock. Ознакомьтесь с файлом ReadMe в папке, чтобы узнать об условиях, применимых к использованию вами этого примера файла.
Начать с эталона
Растение открыло фото для справки и уменьшило его непрозрачность. Она использовала Control+R (Windows) или Command+R (macOS), чтобы отобразить линейки, перетащила направляющую в центр лица модели и заблокировала слой изображения.
Затем она выбрала инструмент «Кривизна» и щелкнула, чтобы создать опорные точки, чтобы нарисовать контур вокруг левой стороны лица модели. Инструмент Curvature автоматически создает геометрические кривые, поэтому ей не нужно много опорных точек. Чтобы создать угловые точки и прямые линии, она удерживала клавишу Alt (или Option) во время щелчка. Чтобы закончить форму, она щелкнула исходную опорную точку, удерживая Alt/Option.
Отражение, объединение, заливка
Выделив фигуру, Плант использовала инструмент «Отражение» («О» на клавиатуре). Она нажала на центральную направляющую, чтобы установить точку отражения. Затем она щелкнула фигуру, удерживая Shift+Alt (или Option), перетаскивая отраженную копию формы лица.
Она нажала на центральную направляющую, чтобы установить точку отражения. Затем она щелкнула фигуру, удерживая Shift+Alt (или Option), перетаскивая отраженную копию формы лица.
Плант выбрал инструмент «Выделение» (V) и, удерживая клавишу Shift, щелкнул по обеим сторонам лица. На панели «Свойства» она выбрала «Объединить» в параметрах «Обработка контуров» и изменила заливку на теплый коричневый цвет без обводки.
Промыть и повторить
Плант продолжал рисовать черты лица, солнцезащитные очки и украшения с помощью инструмента Curvature Tool, используя эталонное изображение для проверки пропорций по мере необходимости.
Во время работы она отражала фигуры через центральную направляющую, объединяла их и меняла цвета заливки. Она переключила видимость направляющей, нажав Control+; (Windows) или Command+; (macOS) на ее клавиатуре. Затем она скрыла слой с фотографией, прежде чем добавить волосы на следующем шаге. Если инструмент кривизны непреднамеренно взаимодействует с другими фигурами, блокировка путей внутри слоя может помочь предотвратить нежелательные результаты.
Сделайте несколько волн
Чтобы нарисовать волосы, Плант выбрала инструмент «Эллипс» и, удерживая Shift+Alt (или Option), рисовала круг из центра лица. Затем она заполнила фигуру темно-синим цветом и использовала Shift+Control или Command+[ чтобы отправить его за лицо.
Выделив волосы, она выбрала «Эффект» > «Исказить и трансформировать» > «Зигзаг» и поэкспериментировала с настройками, прежде чем остановилась на эффекте, который ей понравился.
Раскрась кудряшки
Выделив волосы, Плант выбрала «Объект» > «Разобрать внешний вид», чтобы преобразовать зигзагообразный путь в форму, чтобы она могла настроить волосы с помощью инструмента «Создание фигур».
Чтобы создать многослойный вид, она, удерживая Alt/Option, перетаскивала волосы, чтобы создать перекрывающиеся копии волос, а затем использовала инструмент «Выделение», чтобы выбрать все копии. Затем Плант выбрала инструмент «Создание фигур» и, удерживая клавишу «Alt», перетаскивала ее, чтобы удалить дополнительные участки волос за пределами исходной формы. Наконец, она изменила цвет заливки отдельных участков волос.
Наконец, она изменила цвет заливки отдельных участков волос.
Бросок тени
Чтобы создать тень, Плант использовал инструмент Кривизна, чтобы нарисовать форму полумесяца, заполнил ее черным цветом и уменьшил непрозрачность. Затем она выбрала тень и лицо и использовала Shape Builder, как описано в предыдущем шаге, чтобы обрезать тень, отходящую от лица.
Создайте сами
Добавляйте формы, обрезайте и украшайте, чтобы ваши портреты выделялись на однотонном фоне.
Примечание: Файлы проекта, включенные в этот учебник, предназначены только для практических целей.
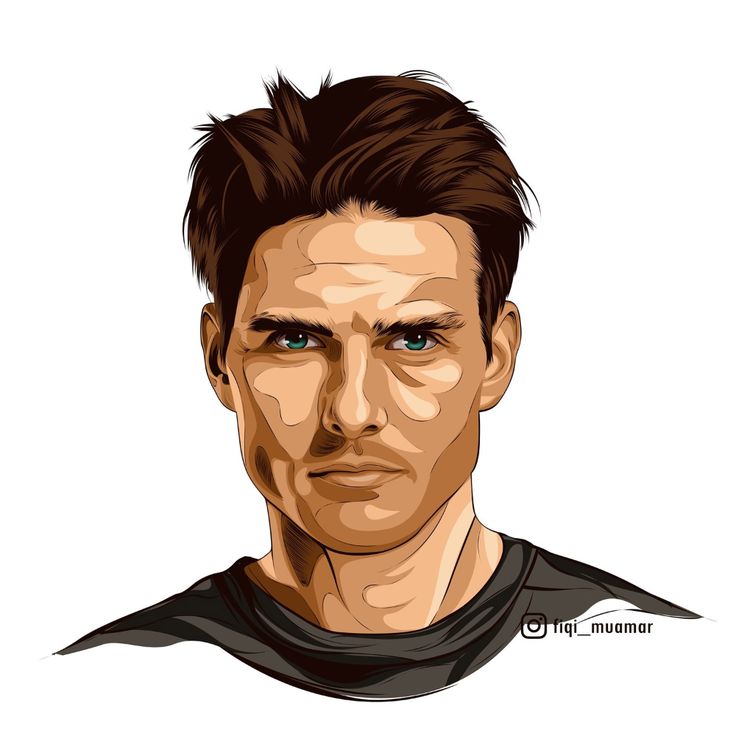
Как сделать векторный портрет
 Ниже представлен видеоурок вместе с кратким письменным изложением основных шагов.
Ниже представлен видеоурок вместе с кратким письменным изложением основных шагов.Приятного рисования!
Инструмент «Перо» станет вашим лучшим другом — или злейшим врагом — в любом случае вам нужно с ним ознакомиться. Это основной инструмент, который я использую на протяжении всего рисунка. Если вы новичок в инструменте «Перо» или вам нужно освежить в памяти, как он работает, посмотрите мое видео, где я объясняю основы.
Вы можете найти панель штрихов, выбрав «Окно» > «Штрих».
Изменение стиля обводки очень важно, чтобы ваш рисунок выглядел более естественно. В раскрывающемся меню вы можете увидеть различные варианты обводки. Я делаю это для многих своих линий, как вы можете видеть на изображении ниже, это радикально меняет внешний вид штрихов, и это так просто сделать.
Используйте сочетание клавиш Shift + E , чтобы стереть любые перекрывающиеся слои.
Для ресниц вы можете снова использовать инструмент Обводка. Сначала нарисуйте несколько изогнутых линий с помощью инструмента «Перо», затем, используя тот же метод, что и раньше, измените внешний вид обводки в меню («Окно» > «Обводка»). Выберите треугольную форму, которая толстая на одном конце и сужается в точку, это делает их похожими на ресницы.
Тени оживляют рисунок. Для этого обведите более темные области лица с помощью инструмента «Перо», чтобы создать изогнутые линии. Это потребует проб и ошибок, так как важно правильно разместить эти тени, но вы всегда можете отменить и начать заново, если что-то не так.
Пипетка очень пригодится во время рисования. Для этой части используйте инструмент, чтобы выбрать точно такой же цвет для носа, как и у глаза. Для этого выберите фигуру, которую хотите раскрасить, щелкните пипеткой (буква I на клавиатуре) и щелкните фигуру цветом, который хотите скопировать. Теперь вы можете точно подобрать различные цвета на холсте.
Для этой части используйте инструмент, чтобы выбрать точно такой же цвет для носа, как и у глаза. Для этого выберите фигуру, которую хотите раскрасить, щелкните пипеткой (буква I на клавиатуре) и щелкните фигуру цветом, который хотите скопировать. Теперь вы можете точно подобрать различные цвета на холсте.
Вы можете добавить блики на лицо с помощью инструмента «Перо». Но более простой метод — использовать инструмент «Кисть» (B). Просто выберите более светлый оттенок цвета кожи и нарисуйте выделенные области. Обычно верхняя часть скул, нос и глаза являются основными тремя местами. Вы также можете изменить непрозрачность выделения в соответствии с вашими потребностями.
Волосы состоят из трех основных цветовых групп; средние тона, блики и тени. Основной цвет должен быть похож на общий цвет волос вашей модели. Блики немного светлее, а тени темнее. Вы можете использовать инструмент «Пипетка» (I), чтобы выбрать эти цвета на исходной фотографии и применить их к своим штрихам.
