Adobe Illustrator & Adobe After Effects
PROG Center ЗаписатьсяО курсе
Adobe Illustrator – популярный векторный графический редактор, который широко используется дизайнерами во всем мире для создания логотипов, иконок, инфографики и иллюстраций. Adobe Illustrator связан с еще одной программой от компании Adobe Systems – After Effects, предназначенной для редактирования видео и создания визуальных эффектов, композиций и анимации. Данный курс подойдет тем, кто всегда мечтал сделать первые шаги к творческой профессии.
В рамках курса учащийся сможет с нуля научиться создавать векторные графические изображения в программе Adobe Illustrator 2020 и анимировать их в Adobe After Effects 2020.
По итогам курса учащийся разработает четыре векторных изображения (простое векторное изображение, иконка/логотип, персонаж, многоплановая иллюстрация) и на основе этих изображений создаст четыре анимации.
Чему научатся дети
Что должен уметь ребенок
Преподаватели
Программа курса
1 урок
Знакомство с Adobe Illustrator 2020
Входные требования
- Умение пользоваться браузером
- Установленная на компьютер программа UTorrent или WebTorrent
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся установит программу Adobe Illustrator 2020, освоит основные приемы работы с программой, а также инструменты и команды для создания векторных изображений.

Что учащийся сделает в итоге занятия
В результате занятия учащийся самостоятельно установит программу, настроит рабочую область программы, сохранит изображения в различных форматах.
2 урок
Создание простого векторного изображения
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся научится создавать простое векторное изображение, используя изученные инструменты и команды, изучит сочетания «горячих клавиш».
Что учащийся сделает в итоге занятия
В результате занятия учащийся самостоятельно создаст простое векторное изображение.
3 урок
Создание логотипа/иконки
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся освоит основные методы работы с текстом, работу с градиентом, а также создание логотипа/иконки средствами Adobe Illustrator 2020.

Что учащийся сделает в итоге занятия
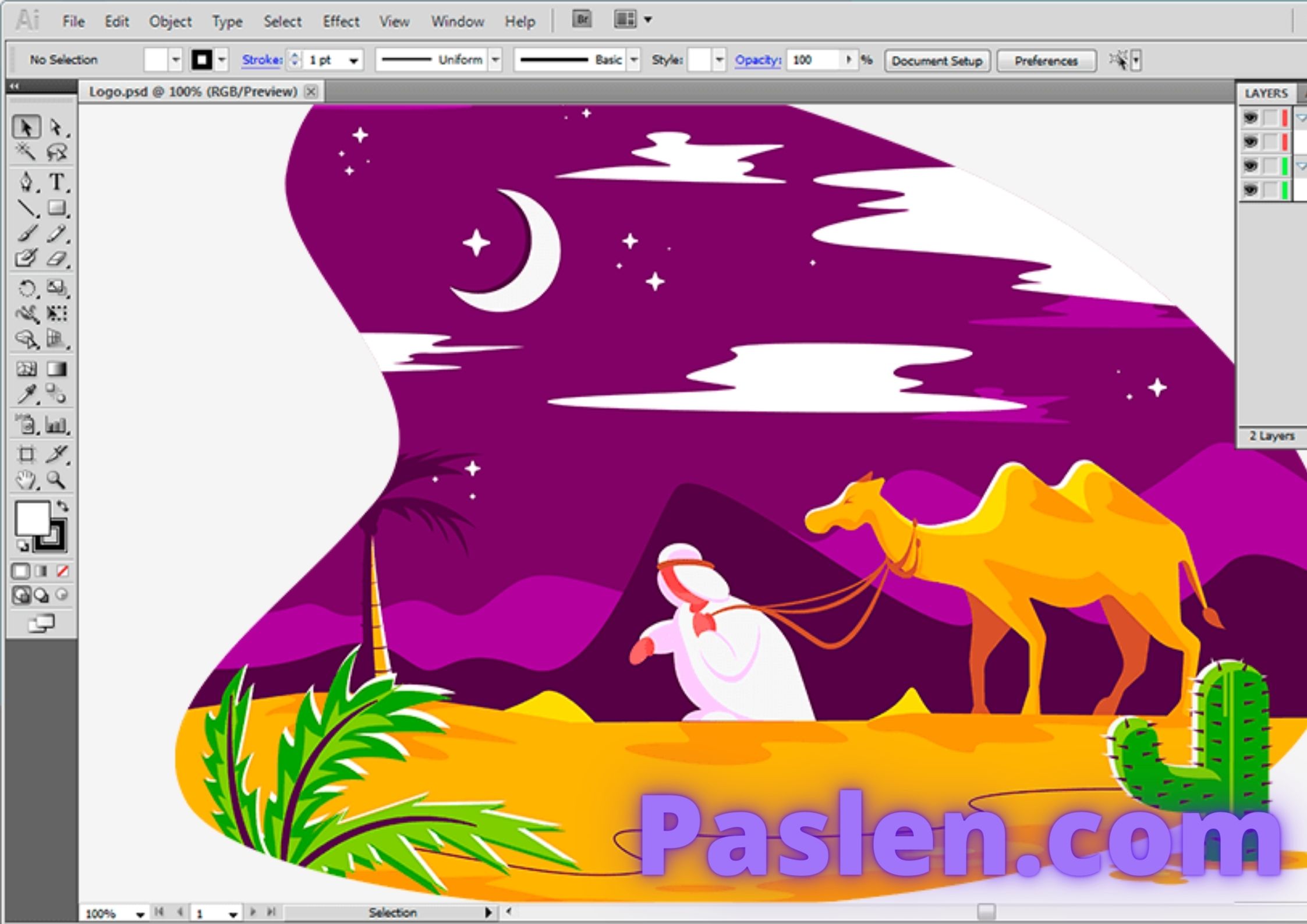
В результате занятия учащийся самостоятельно создаст логотип/иконку.
4 урок
Создание персонажа
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся освоит работу с тенью, бликами, заливкой и контуром изображения, а также научится создавать персонажа средствами Adobe Illustrator 2020.
Что учащийся сделает в итоге занятия
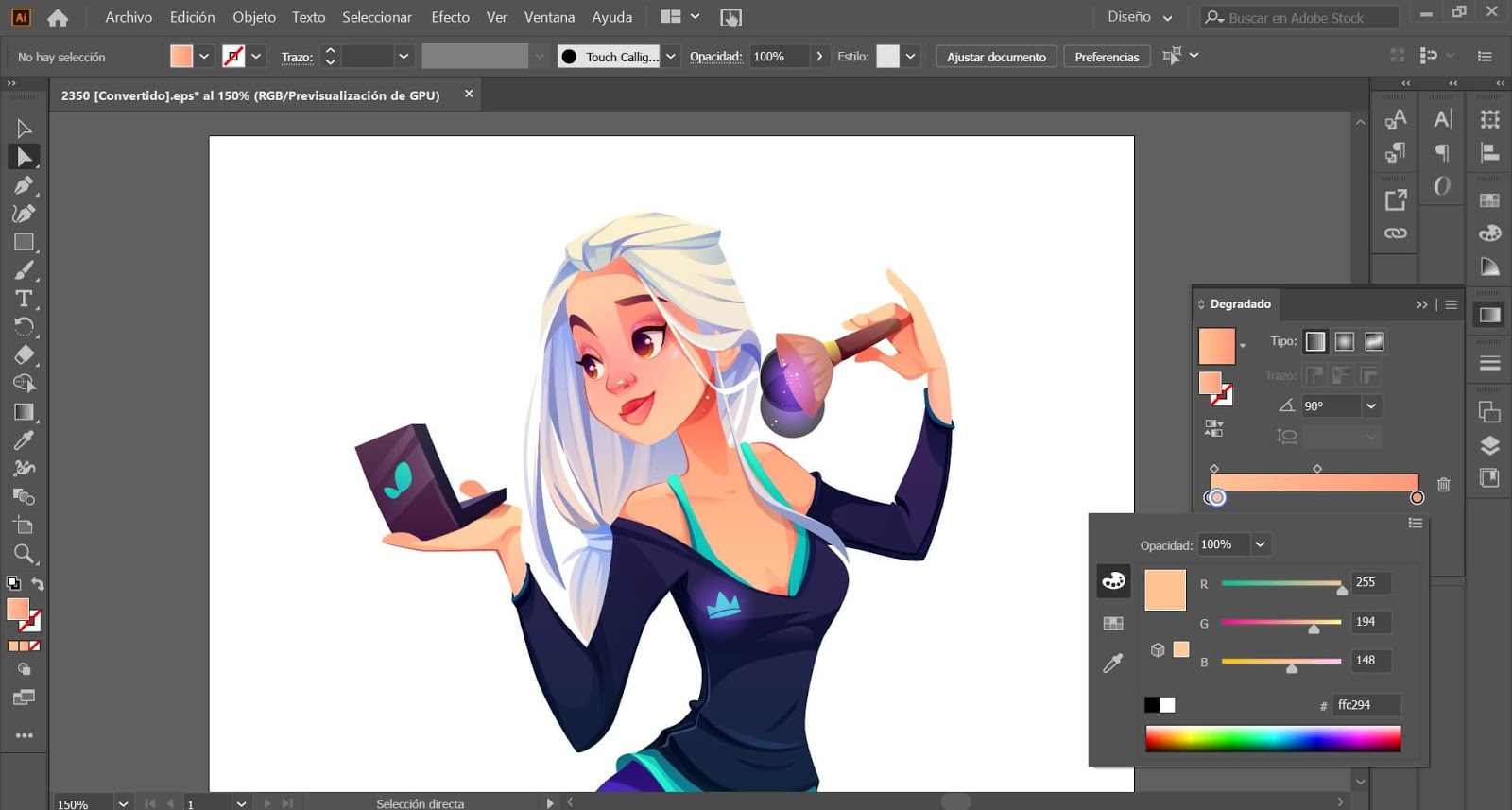
В результате занятия учащийся самостоятельно создаст персонажа.
5 урок
Создание многоплановой иллюстрации
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся освоит работу с текстурой изображения и создание многоплановой иллюстрации средствами Adobe Illustrator 2020.

Что учащийся сделает в итоге занятия
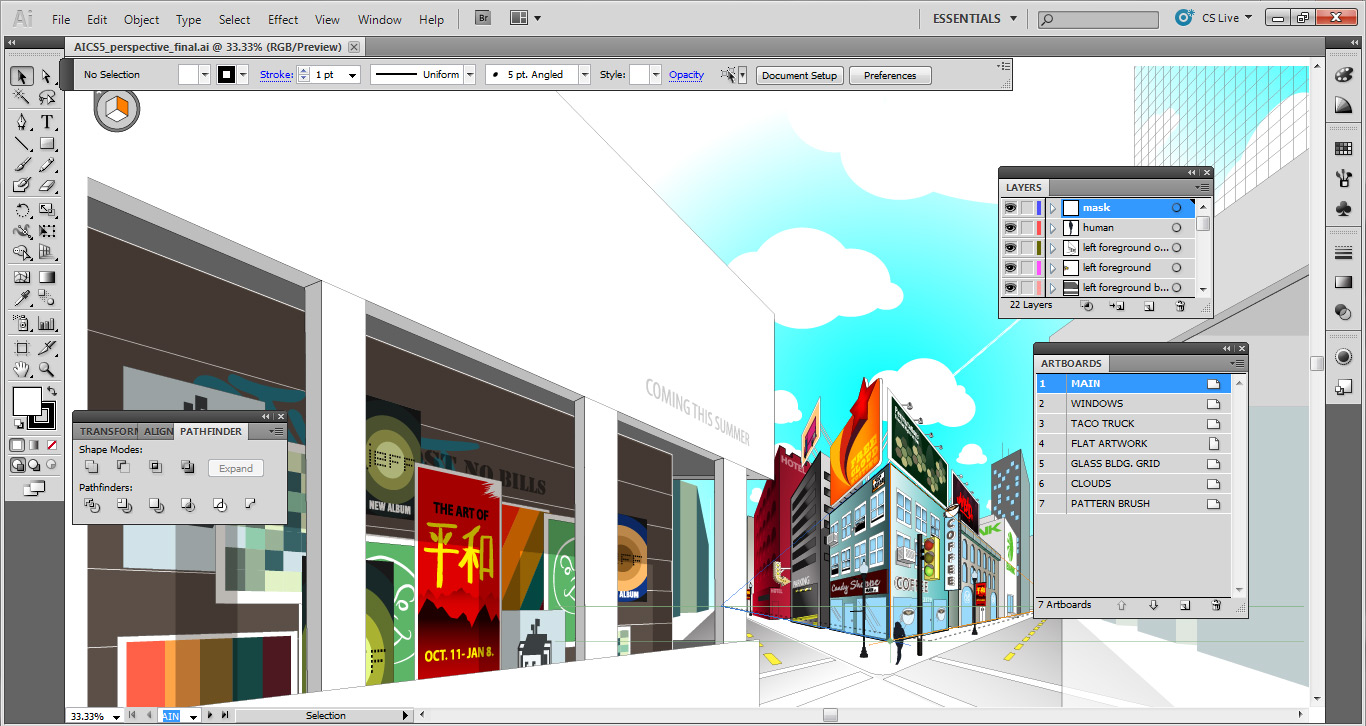
В результате занятия учащийся самостоятельно создаст многоплановую иллюстрацию.
6 урок
Знакомство с Adobe After Effects 2020
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Умение пользоваться браузером
- Установленная на компьютер программа UTorrent или WebTorrent
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся установит программу Adobe After Effects 2020, освоит основные приемы работы с программой, инструменты и команды для создания анимации векторных изображений, экспорт простого векторного изображения из Adobe Illustrator 2020 в Adobe After Effects 2020, форматы и разрешения видеороликов.
Что учащийся сделает в итоге занятия
В результате занятия учащийся самостоятельно установит программу Adobe After Effects 2020, настроит интерфейс, визуализирует анимацию в различных форматах.

7 урок
Анимация простого векторного изображения
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Загруженная на компьютер учащегося программа Adobe After Effects 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe After Effects 2020
- Готовое простое векторное изображение
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся освоит создание анимации простого векторного изображения, используя изученные инструменты и команды, а также сочетания «горячих клавиш».
Что учащийся сделает в итоге занятия
В результате занятия учащийся самостоятельно создаст анимацию простого векторного изображения.
8 урок
Анимация логотипа/иконки
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Загруженная на компьютер учащегося программа Adobe After Effects 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe After Effects 2020
- Готовый логотип/иконка
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся освоит основные приемы работы с анимацией текста, создание эффекта свечения и дополнительные фоновые элементы, создание анимации логотипа/иконки.

Что учащийся сделает в итоге занятия
В результате занятия учащийся самостоятельно создаст анимацию логотипа/иконки.
9 урок
Анимация персонажа
Входные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Загруженная на компьютер учащегося программа Adobe After Effects 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe After Effects 2020
- Готовое изображение персонажа
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся освоит разработку сценария анимации, основные приемы работы с анимацией заливки изображения, создание анимации изображения персонажа.
Что учащийся сделает в итоге занятия
В результате занятия учащийся самостоятельно создаст анимацию персонажа.
10 урок
Проект.
 Анимация многоплановой иллюстрации
Анимация многоплановой иллюстрацииВходные требования
- Загруженная на компьютер учащегося программа Adobe Illustrator 2020
- Загруженная на компьютер учащегося программа Adobe After Effects 2020
- Базовые навыки работы с программой Adobe Illustrator 2020
- Базовые навыки работы с программой Adobe After Effects 2020
- Готовая многоплановая анимация
Какими навыками овладеет учащийся за занятие
В рамках данного занятия учащийся закрепит ранее полученные знания и навыки по созданию анимации, разработке сценария анимации и экспорту векторных изображений из Adobe Illustrator 2020 в Adobe After Effects 2020, научится создавать анимацию многоплановой иллюстрации.
Что учащийся сделает в итоге занятия
В результате занятия полученные учащимся на протяжение курса знания и навыки по созданию анимации позволят ему самостоятельно разработать проект анимации многоплановой иллюстрации.

Спешите, пока есть места!
- Онлайн-школа программирования для детей
Векторная графика доступна не только с Adobe Illustrator
Разница между ними в том, что векторная графика использует различные линии, формы и кривые для создания изображения, а растровая конечное число пикселей и точек, поэтому растровые изображения плохо масштабируются и при увеличении распадаются на пиксели, тогда как векторные изображения могут быть неограниченно увеличены без потери качества.
Пример, показывающий разницу между растровой и векторной графикой при увеличении.
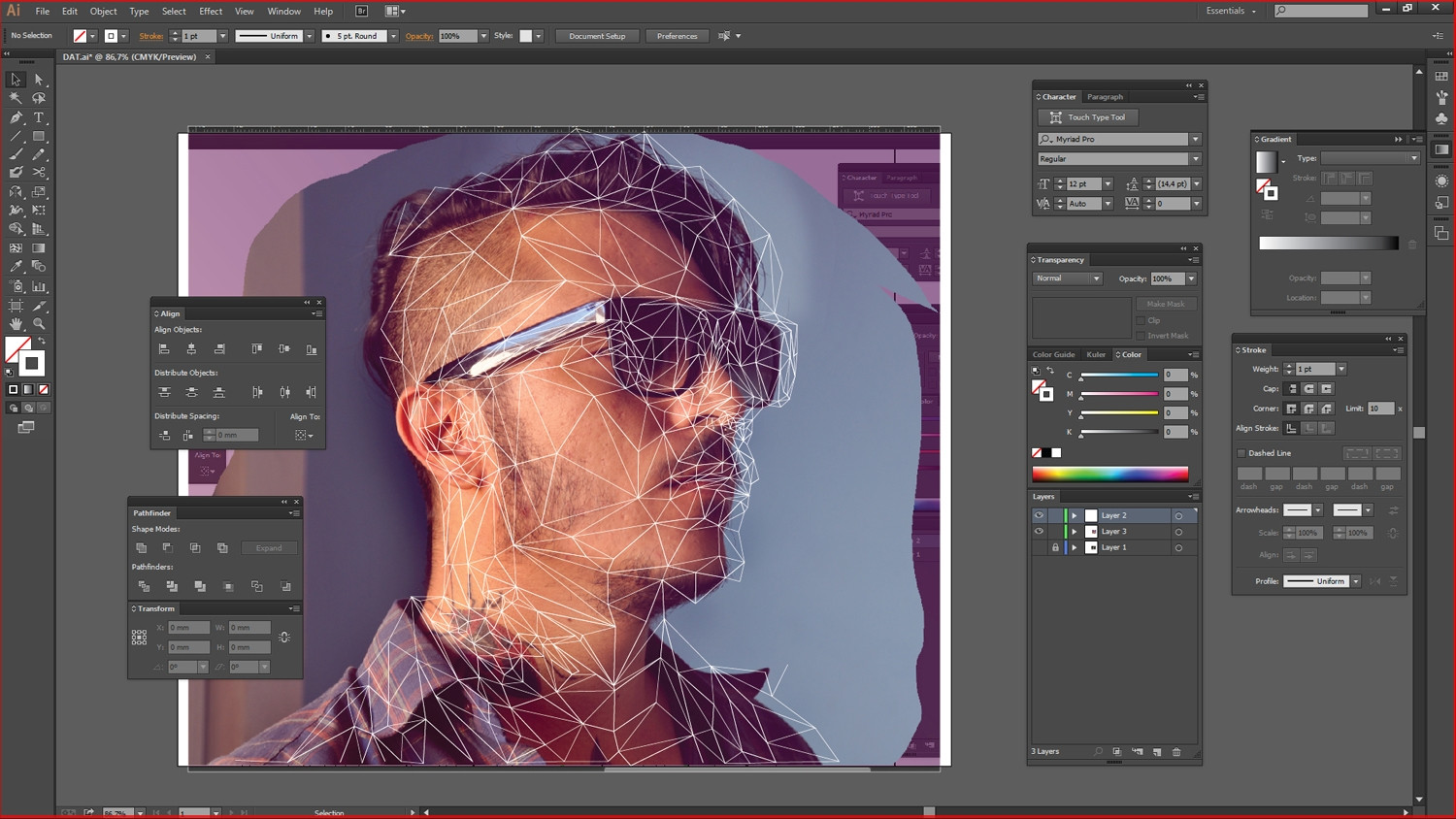
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей. Самый популярный редактор векторной графики — Adobe Illustrator. Новая покупка этой программы на российском рынке сейчас не доступна, поэтому дизайнеры и частные лица находятся в поиске доступных альтернатив. Мы отобрали 10 лучших приложений и инструментов для графического дизайна, которые вы можете использовать вместо Adobe Illustrator.
Новая покупка этой программы на российском рынке сейчас не доступна, поэтому дизайнеры и частные лица находятся в поиске доступных альтернатив. Мы отобрали 10 лучших приложений и инструментов для графического дизайна, которые вы можете использовать вместо Adobe Illustrator.
AliveColors
Наряду с функциями улучшения изображений программа предоставляет пользователям художественные кисти и фильтры, предназначенные для стилизации фотографий и создания изображений с нуля, а также простые в использовании векторные инструменты, незаменимые при создании векторной графики:
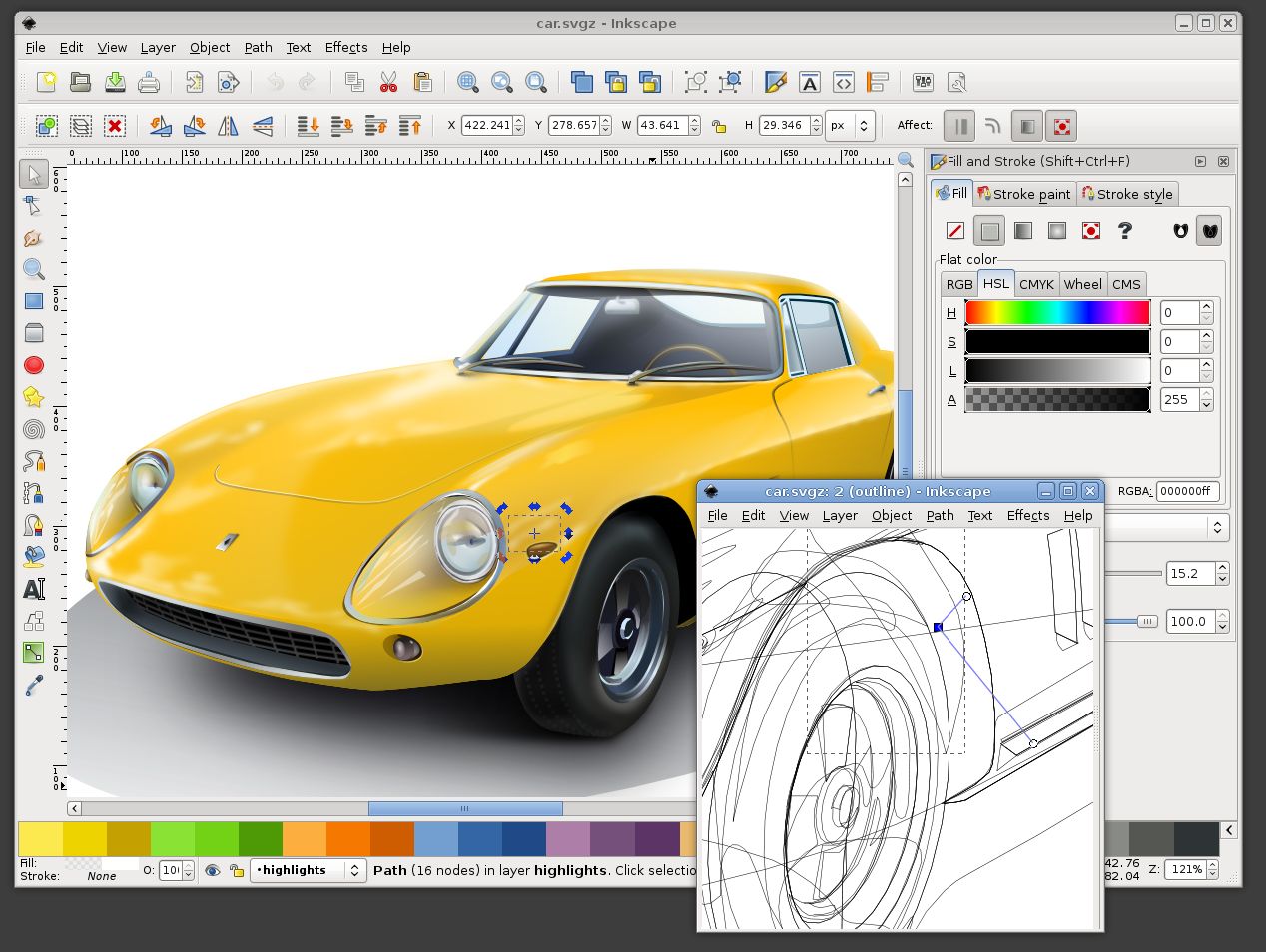
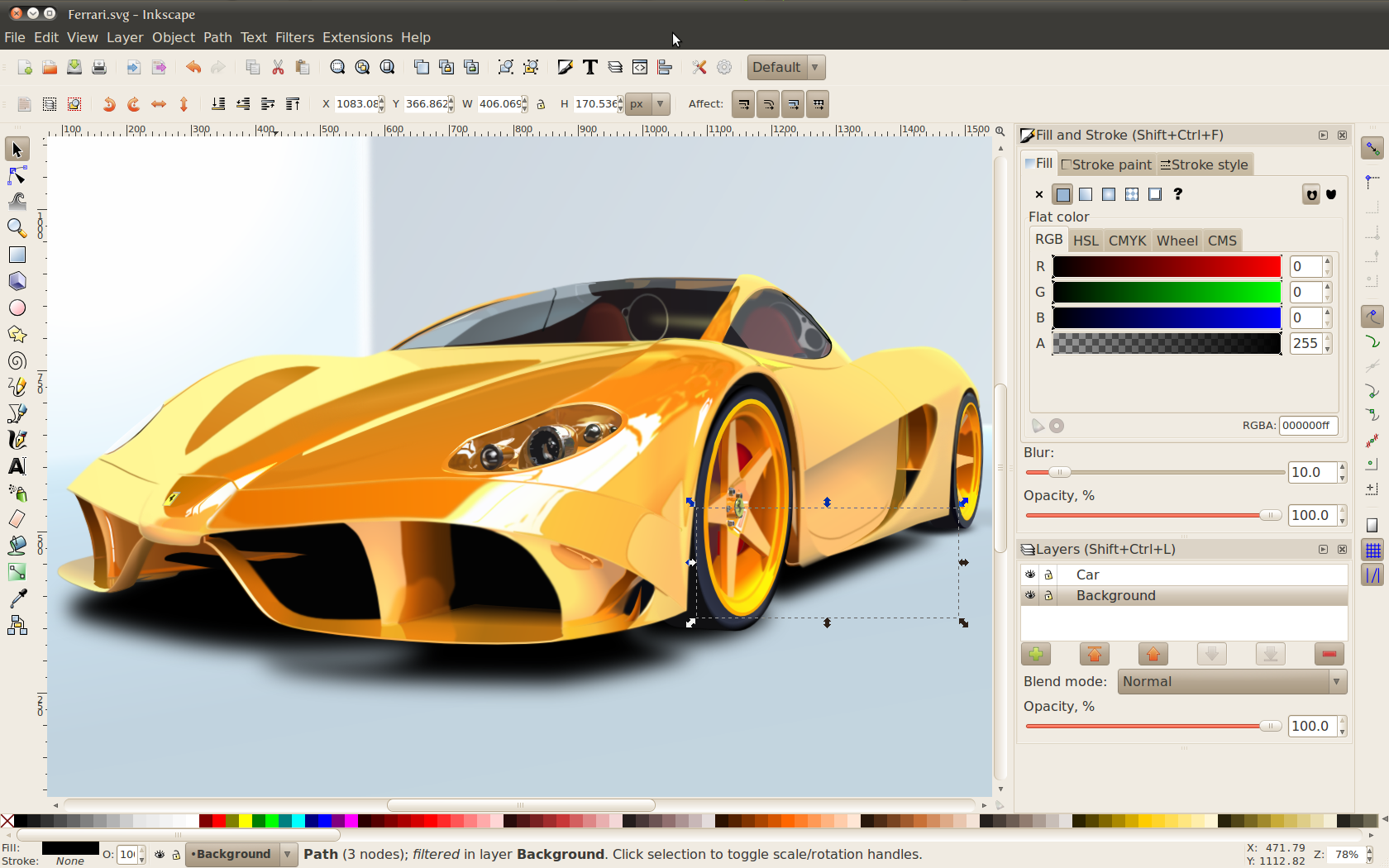
Inkscape
Inkscape — бесплатное кроссплатформенное приложение, поддерживающее кроме Windows и Mac еще и Linux. Отличная альтернатива Illustrator для освоения векторной графики или несложной дизайнерской работы. В Inkscape поддерживаются все основные возможности SVG. Преобразование растровых изображений в векторные, формирование обводки с переменной шириной и поддержка файлов Illustrator — возможности, которые стоит отметить.
Полная поддержка различных цветовых моделей делает Inkscape подходящим как для веб‑дизайна, так и в сфере полиграфии. Несмотря на простой интерфейс, в программе можно создавать и комплексные работы.
Vectr
Vectr — еще один бесплатный инструмент для редактирования вектора, который можно установить локально на Mac, Linux или Windows или использовать в веб-версии. Подойдет новичкам, так как интуитивно понятен. При работе в веб-версии Vectr для каждого изображения формируется уникальный URL-адрес, которым легко поделиться. Vectr пригодится для дизайнеров пользовательского интерфейса, веб-сайтов, логотипов и создания контента для социальных сетей.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, а также множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
Krita
Krita — это полноценное бесплатное приложение для рисования, создания изображений и манипулирования ими. Пользовательский интерфейс позволит переместить докеры и панели в удобное для вас место на рабочем столе. Krita поставляется с векторными слоями. Часто применяемые функции – это векторные инструменты, такие как Path Tool, Gradient Tool, Object Manipulation Tool, Freehand Paint Tool, инструменты выбора или формы.
Программа включает набор самых разных кистей и поддерживает множество плагинов: от продвинутых фильтров до вспомогательных инструментов для работы с перспективой. Самые интересные функции — стабилизаторы кистей, которые сглаживают линии, режим зацикливания для создания бесшовных паттернов и текстур, а также всплывающая палитра для быстрого выбора цвета.
LibreCAD
LibreCAD — система автоматизированного проектирования, используемая не только художниками, но и инженерами. В основе проекта движок QCad с открытым исходным кодом. Решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В основе проекта движок QCad с открытым исходным кодом. Решение предназначено для двумерного проектирования с использованием векторной графики. Чаще всего его задействуют для составления планов, схем и чертежей, но возможны и другие применения.
В качестве основного формата используется DXF (R12 или 200x), а экспорт доступен в форматы SVG и PDF. Из-за обилия функций начинающим пользователям будет сложно работать с программой, но наглядные подсказки и русскоязычный интерфейс помогают с освоением.
SVG‑Edit
SVG‑edit — веб‑редактор с открытым исходным кодом. Поддерживается любым браузере — Chrome, Firefox, Opera, Safari, Edge и имеет большинство необходимых функций для работы с векторной графикой, поддерживает только формат SVG, поэтому подходит для создания и редактирования несложных SVG‑файлов.
Этот графический редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Так как код SVG‑Edit открыт, есть возможность его скачать и модифицировать, чтобы создать свою версию программы.
Так как код SVG‑Edit открыт, есть возможность его скачать и модифицировать, чтобы создать свою версию программы.
Janvas
Janvas популярный SVG-редактор, обладает большим набором функций, включая поддержку масок и множества инструментов, а также опций для работы с текстом. Сервис подходит новичкам благодаря наличию библиотеки шаблонов, поддерживающий почти все: от иконок и элементов пользовательского интерфейса до шаблонов букв. Дополнительная серия предустановленных градиентов, шаблонов, текстур и фильтров помогает получить доступ к основным элементам одним щелчком мыши. Сохранить работу можно в форматах SVG, JPEG или PNG.
Figma
Сервис предназначен для профессиональных пользователей, которые уже используют Illustrator. Бесплатно можно создать три проекта и работать в команде с двумя участниками, а также есть собственная подписка. Figma в основном предназначен для дизайна интерфейса и полностью поддерживает файлы, созданные в Sketch — еще одном инструменте для дизайна. Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
Figma также предлагается в виде мобильных приложений для iOS и Android, которые можно использовать для предварительного просмотра проектов.
В сервисе есть поддержка Google Fonts и пользовательских шрифтов. В нем можно создавать собственные фигуры с помощью специального инструмента, а также присутствует полная поддержка масок, которые можно сохранить в качестве компонентов для повторного использования в других проектах. По окончании работы можно экспортировать проект в виде файлов PNG, JPEG или SVG или просто скопировать стили как CSS-код.
Vecteezy
Vecteezy – подходит для редактирования SVG-файлов, создания очень простых значков и логотипов. В нем есть множество предварительно разработанных фигур и нарисованных иллюстраций, которые можно импортировать в проект. Сохранение файлов происходит довольно просто. Проекты можно сохранять в форматах SVG и PNG.
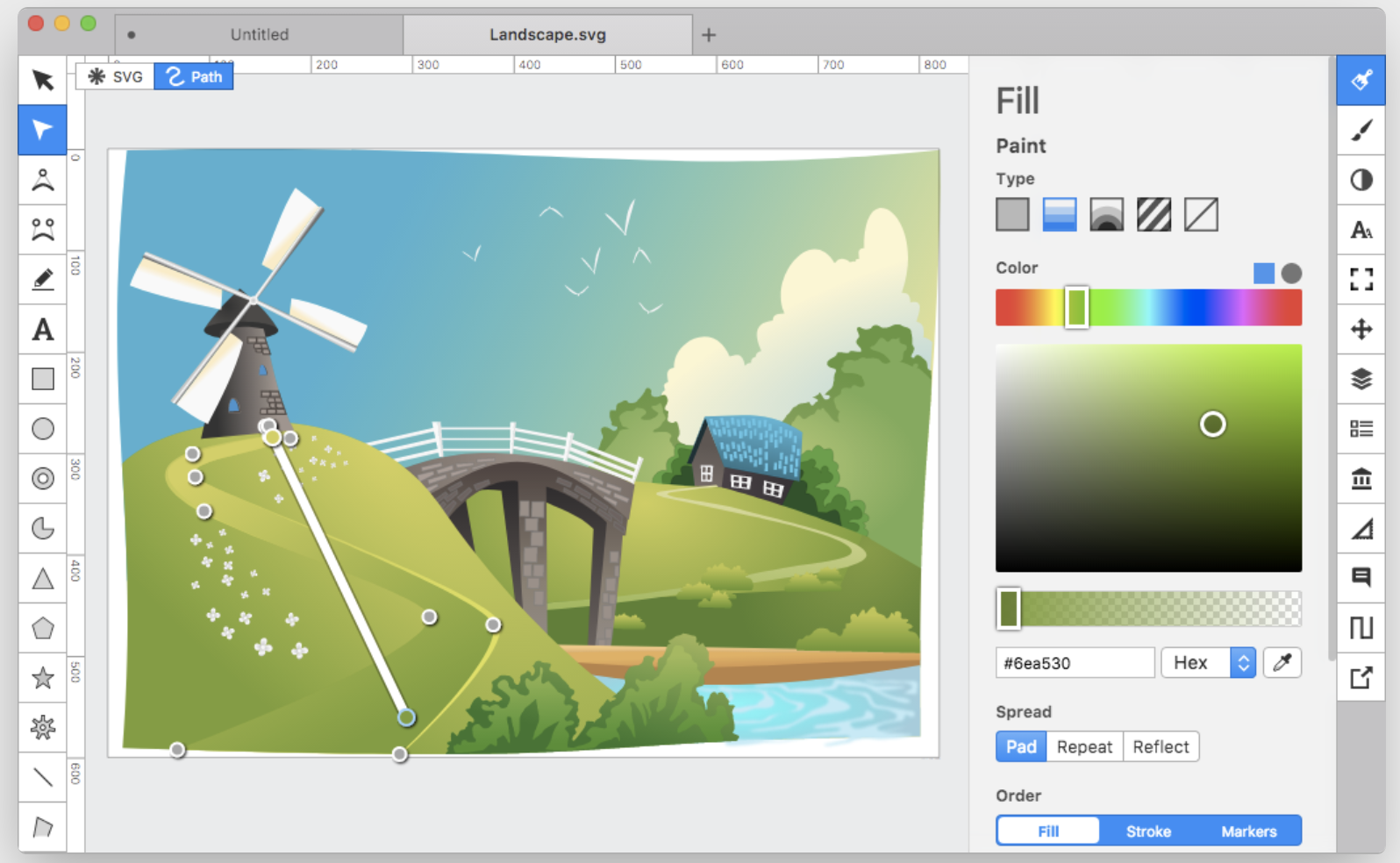
Boxy SVG
Boxy SVG – редактор SVG, который работает в браузерах на базе Chromium, таких как Chrome или Opera, а также имеет локальную редакцию для Windows, Mac и Chrome OS. В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий, доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
В сервисе есть множество инструментов для рисования фигур, в том числе «Перо» и различные инструменты для рисования кривых линий, доступна интеграция с Google Fonts. Поддержка масок позволяет создавать более сложные работы.
Простой инструмент для создания масштабируемой векторной графики, который пригодится как начинающим веб‑дизайнерам и разработчикам, так и профессионалам. Приложение отличается интуитивным интерфейсом и высокой скоростью работы. BoxySVG поддерживает горячие клавиши и все популярные форматы файлов для экспорта готовых проектов. Есть возможность выводить HTML-код для своих изображений, который затем можно вставлять прямо в web-страницу. Также в сервисе можно создавать обычные файлы изображений в форматах JPEG, PNG, WebP и GIF.
Заключение
Нет необходимости тратить большие средства на профессиональное программное обеспечение, чтобы использовать его в проектах. Можно найти хорошие альтернативы. Некоторые приложения доступны бесплатно и способны удовлетворить потребности новичков. Другие программы способны работать только в сфере веб-дизайна и проектирования интерфейсов, что скорее всего не устроит иллюстраторов. При выборе аналога необходимо изучить, какая программа подойдет для решения тех или иных задач. Несмотря на то, что ни одно из перечисленных приложений не имеет полного набора функций, доступных в Adobe Illustrator, они подходят для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Другие программы способны работать только в сфере веб-дизайна и проектирования интерфейсов, что скорее всего не устроит иллюстраторов. При выборе аналога необходимо изучить, какая программа подойдет для решения тех или иных задач. Несмотря на то, что ни одно из перечисленных приложений не имеет полного набора функций, доступных в Adobe Illustrator, они подходят для создания таких вещей, как плакаты, иллюстрации, логотипы и пр.
Adobe Fresco и Illustrator: векторное рисование на iPad
Векторные изображения обладают высокой универсальностью — их можно увеличивать без потери качества и использовать для новых дизайнов. Хотя инструмент «Перо» в Illustrator отлично подходит для точности, ему не хватает ощущения выразительности от руки, которое вы получаете от естественных инструментов рисования. С развитием приложений для iPad Adobe Illustrator и Adobe Fresco за последние несколько лет у художников появилось больше возможностей для рисования линий и рисования в векторе. Какая из них лучше? Ответ зависит от инструментов, которые вы используете.
Какая из них лучше? Ответ зависит от инструментов, которые вы используете.
Вот 3 моих лучших инструмента для векторного рисования на iPad:
1. Лучшие для естественного вида: Векторные кисти Fresco JitterКисть дрожания Fresco — самая отзывчивая, регулируемая, натуралистичная векторная кисть (извините , Кисть-клякса Illustrator!)
Как это работает: рисует каждый штрих как векторную форму (замкнутый контур), как кисть-клякса Illustrator. Закончив рисунок в Adobe Fresco, я могу отправить его копию в Illustrator, чтобы получить полный контроль над опорными точками и маркерами кривой.
Почему это мой фаворит: Linework приобретает органический характер и текстуру благодаря обширным настройкам кисти и чувствительности к давлению.
(вверху) Настройки дрожащей кисти в Adobe Fresco
Настройки: Выберите векторную дрожащую кисть и коснитесь значка настроек кисти. В разделе Форма и контур отрегулируйте размер и расстояние дрожания. Нарисуйте обводку в области предварительного просмотра, чтобы проверить ее. Отрегулируйте динамику давления, чтобы добавить еще больше вариаций. Установите флажок «Контур», чтобы создать открытую контурную обводку.
В разделе Форма и контур отрегулируйте размер и расстояние дрожания. Нарисуйте обводку в области предварительного просмотра, чтобы проверить ее. Отрегулируйте динамику давления, чтобы добавить еще больше вариаций. Установите флажок «Контур», чтобы создать открытую контурную обводку.
Полезно знать: Вы не можете сохранять пользовательские векторные кисти (на момент написания этой статьи). Вместо этого вы можете настроить доступные кисти и нажать звездочку, чтобы добавить их в список избранных для открытого документа. Я делаю скриншоты моих любимых настроек.
(выше) Использование ведра «Заливка» для объединения штрихов в Fresco
Объединение штрихов: Векторная кисть не объединяет автоматически штрихи одного цвета. Каждый раз, когда вы поднимаете карандаш, создается новая форма штриха. Это не очевидно в Fresco, но проявляется при редактировании рисунка в Illustrator.
Подсказка по объединению: После рисования коснитесь мазка кистью с помощью заливки, и все соединенные с ним мазки одного цвета будут объединены. Вы можете заполнить открытые области рисунка с помощью ведра «Заливка», но сначала убедитесь, что в ваших линиях нет пробелов, иначе вы заполните весь слой.
Вы можете заполнить открытые области рисунка с помощью ведра «Заливка», но сначала убедитесь, что в ваших линиях нет пробелов, иначе вы заполните весь слой.
Векторная обрезка: Удерживая внешнее сенсорное сочетание клавиш, вы можете провести по мазку, чтобы обрезать его в месте пересечения с другим мазком.
Монтаж в Fresco: Используйте ластик или удерживайте внутреннюю сенсорную кнопку, чтобы стереть той же кистью. Вы можете использовать Transform для масштабирования, наклона и искажения выбранного изображения.
Избегайте обтравочных масок: Обтравочные маски на векторных слоях Fresco превращаются в слои изображений при их копировании в Illustrator.
Отправка в Illustrator: Чтобы подготовить рисунок для Illustrator, перед экспортом скройте слои, которые вы не хотите копировать, и объедините штрихи по мере необходимости. Нажмите «Опубликовать и экспортировать» > «Открыть копию» и выберите Illustrator на iPad или компьютере. В Illustrator выберите «Преобразовать слои в объекты» и нажмите «ОК».
В Illustrator выберите «Преобразовать слои в объекты» и нажмите «ОК».
Инструмент «Карандаш» на iPad почти заменил мне инструмент «Перо». Это не так точно, но естественный поток рисования от руки компенсирует это.
Уловка для плавных кривых: Установите ползунок сглаживания на 7–8. Любое выше — все равно, что пытаться рисовать садовым шлангом; более низкие настройки добавляют больше опорных точек, что делает редактирование более длительным.
Как: Сделайте паузу в рисовании, чтобы создать угловую точку, изменяющую направление кривой. Коснитесь и нарисуйте конечную точку, чтобы подключиться к существующему пути.
Ярлыки: Внутренний сенсорный ярлык рисует прямые сегменты под ограниченным углом, а внешний ярлык рисует прямые сегменты под любым углом. Дважды коснитесь сенсорного ярлыка, чтобы заблокировать/разблокировать его (как в Fresco).
(вверху) Изогнутая траектория инструмента «Карандаш» до и после редактирования с помощью Умного удаления
Пути редактирования: Я буду выборочно удалять опорные точки после рисования, чтобы упростить редактирование кривых. Чтобы удалить точку, выберите ее с помощью инструмента «Прямой выбор» и коснитесь кнопки «Умное удаление» «X» на панели действий, чтобы удалить ее без изменения кривой.
Я осторожно использую параметр «Упростить контур», чтобы сразу удалить все лишние опорные точки, потому что, к сожалению, он преобразует гладкие точки в угловые. Дважды коснитесь точки с помощью инструмента «Прямой выбор», чтобы преобразовать угол обратно в сглаженный и наоборот.
Статья по теме: Photoshop или Illustrator: что лучше
для дизайна поверхности?
Совет по редактированию: Увеличьте масштаб до необходимого. Я обнаружил, что работать с точностью на iPad сложнее, чем на настольном компьютере, и иногда я нахожу на iPad точки, которые пересекаются, и я не могу их полностью распутать. Я беру победу за рисование с такой свободой, а документ открою на рабочем столе позже, если мне понадобится максимальный контроль.
Я беру победу за рисование с такой свободой, а документ открою на рабочем столе позже, если мне понадобится максимальный контроль.
Я использую этот рабочий процесс для векторизации рисунков пиксельных линий Fresco для раскрашивания в Illustrator.
Советы по штриховому рисунку в Fresco- Выберите кисть Pixel с заметной текстурой, например тушь для газетной бумаги или мелок Conte
- Избегайте мягких, зернистых, бледных или размытых кистей, которые будет трудно векторизовать
- Чёрно-белое рисование без серых тонов для максимально чёткого результата векторизации
- Начните с простого — сложные чертежи замедляют работу; лучше отслеживать их в настольном Illustrator.
(выше) Отправка рисунка из Adobe Fresco в Illustrator
Думая о будущем в Illustrator В Illustrator можно одновременно векторизовать только одно изображение, поэтому объединяйте слои штрихового рисунка в Fresco, чтобы создавать меньше изображений. Сохраняйте любые раскраски на отдельных слоях. Когда вы будете готовы отправить рисунок в Illustrator, отключите видимость всего, кроме слоя штрихового рисунка, а затем выберите Экспорт > Открыть копию > Illustrator iPad.
Сохраняйте любые раскраски на отдельных слоях. Когда вы будете готовы отправить рисунок в Illustrator, отключите видимость всего, кроме слоя штрихового рисунка, а затем выберите Экспорт > Открыть копию > Illustrator iPad.
В Illustrator выберите изображение и коснитесь параметра «Векторизация» на панели действий. На панели «Свойства» поэкспериментируйте с настройками, чтобы увидеть, что лучше всего отражает ваш рисунок.
(выше) Отрегулируйте настройки векторизации в Adobe Illustrator на iPad
Советы по векторизации чертежа линии в Illugart на IPAD- Выберите исходную предварительную серию Line Art ; выберите Заполняет для Вывода
- Проверка игнорировать белый цвет
- Более высокий путь и более низкие значения шума будут фиксировать больше деталей
- Будьте бережливы; слишком много деталей может снизить производительность Illustrator
- Используйте кнопку с изображением глаза, чтобы сравнить оригинал с трассировкой, затем нажмите Развернуть векторизацию
Упростить пути: После расширения выберите свой рисунок и переключитесь на инструмент «Частичное выделение», чтобы использовать функцию «Упростить путь» (на панели действий или в меню «Путь»). Это уберет лишние опорные точки.
Это уберет лишние опорные точки.
Цвет: Коснитесь значка заливки, чтобы изменить цвет линии рисования. Добавьте цвет на отдельный слой с помощью инструмента «Карандаш» или «Кисть-клякса».
Мне нравится использовать iPad в моем векторном рабочем процессе , чтобы свободно рисовать и не отвлекаться от рабочего стола. Когда я буду готов использовать некоторые из самых мощных функций настольной версии Illustrator, такие как Recolor Artwork или Live Paint, мои рисунки ждут меня прямо на главном экране — это лучшее из обоих миров!
Автор Лора Койл
Веб-сайт: www.lauracoylecreative.com
Instagram: @lauracoylecreative
За свою 25-летнюю карьеру Лора Койл иллюстрировала такие крупные бренды, как Target, Hallmark, Hasbro, Amazon, Disney и Papyrus — все при работе в Adobe Illustrator. Как инструктор, она любит делать Illustrator и Creative Cloud доступными и объяснять вам, почему ее методы.
Какой из них следует использовать (и почему)
На сегодняшний день существует бесчисленное количество различных программ для графического дизайна, предоставляющих творческим сообществам огромный выбор программного обеспечения. Иногда может быть немного сложно отследить, какие из них заслуживают вашего внимания, поэтому давайте подробнее рассмотрим две популярные программы: GIMP и Adobe Illustrator.
GIMP, также известный как программа обработки изображений GNU, представляет собой редактор растровой графики, доступный бесплатно для всех трех основных операционных систем: Windows, macOS и большинства разновидностей Linux.
GIMP 2.10 под управлением Windows 10Первоначально GIMP был выпущен в 1996 году и до сих пор получает обновления. Команда разработчиков усердно работает над GIMP v3.0, но им еще предстоит установить дату выпуска следующей версии.
Adobe Illustrator — редактор векторной графики, входящий в состав коллекции программного обеспечения Adobe Creative Cloud, доступный в виде платной ежемесячной подписки для Windows, macOS и iPad.
Adobe Illustrator CC 2022, работающий под управлением Windows 10 Illustrator — одна из немногих все еще доступных программ с более длительной историей разработки, чем GIMP, первая версия которой была выпущена еще в 1987 году. Illustrator по-прежнему получает регулярные обновления от Adobe, и последняя версия всегда доступна подписчикам Creative Cloud.
Illustrator по-прежнему получает регулярные обновления от Adobe, и последняя версия всегда доступна подписчикам Creative Cloud.
Самая большая разница между ними заключается в том, что хотя GIMP и Illustrator являются графическими программами, их нельзя сравнивать напрямую с точки зрения функций, поскольку они не предназначены для одной и той же цели — на самом деле, совсем наоборот!
GIMP — это обычный редактор изображений, который лучше всего подходит для редактирования фотографий и обработки изображений, в то время как Adobe Illustrator лучше подходит для задач графического дизайна, таких как (как вы уже догадались) иллюстрация, дизайн шрифта и макет страницы.
Быстрая навигация
- Растр против вектора
- Итак, какую программу мне следует использовать?
- Когда использовать GIMP
- Когда использовать Adobe Illustrator
- Растровый/векторный рабочий процесс
- Дополнительные часто задаваемые вопросы
- GIMP так же хорош, как Adobe Illustrator?
- Можно ли использовать GIMP для графического дизайна?
- Может ли GIMP создавать векторные изображения?
- Существует ли бесплатная версия Adobe Illustrator?
- Заключительное слово
Растр против вектора
Вы должны простить меня, но мы должны на мгновение перейти к техническим вопросам. Я постараюсь сделать это как можно быстрее и безболезненнее, но это поможет вам лучше понять две программы.
Я постараюсь сделать это как можно быстрее и безболезненнее, но это поможет вам лучше понять две программы.
Самая большая разница между GIMP и Illustrator заключается в том, как они создают графику и управляют ею: GIMP — это редактор растровой графики, а Illustrator — редактор векторной графики.
Растровая графика, также известная как растровые изображения, состоит из пикселей, расположенных в аккуратной упорядоченной сетке. Большинство изображений, которые вы видите на своем компьютере и в Интернете, являются растровыми изображениями.
Они отлично отображают сложные детали и диапазоны тонов на фотографиях, но вы не можете легко масштабировать их без размытия изображения.
Увеличение до 800% растрового изображения в GIMP очень четко показывает пиксельную сетку Векторная графика сильно отличается. Они состоят из серии математических выражений, описывающих положение, форму, размер и цвет каждого объекта на изображении, которые затем интерпретируются и выводятся программой редактирования.
Это позволяет в любой момент настроить их размер без потери качества изображения, поскольку все, что вы на самом деле делаете, — это изменяете математические расчеты, описывающие элементы изображения.
Даже при увеличении до 1600 % векторное изображение в Illustrator остается идеально четким и четкимВ большинстве случаев векторные изображения сохраняются в векторном формате только в процессе редактирования и сохранения (например, когда вы фактически работаете в Illustrator), а затем они экспортируются в обычный формат растрового изображения, например JPG, для совместного использования и использования. В сети.
Тем не менее, использование исходных векторных форматов растет благодаря их способности легко масштабироваться до различных разрешений для отображения на разных устройствах. Большинство современных веб-браузеров могут отображать формат SVG (масштабируемая векторная графика), но он еще не получил широкого распространения в Интернете из-за потенциальных проблем с безопасностью.
Несколько сбивает с толку тот факт, что граница между растровыми и векторными редакторами уже не так четка. По мере того, как каждая программа совершенствовалась на протяжении многих лет, каждый разработчик расширял свои функции до такой степени, что между растровым и векторным аспектами возникло некоторое пересечение.
При этом всегда лучше использовать программу, специально предназначенную для проекта, над которым вы работаете!
GIMP технически может создавать и редактировать файлы SVG, но поддержка этого формата настолько ограничена, что просто глупо утверждать, что GIMP также является векторным редактором. Illustrator также может импортировать и применять некоторые изменения к пиксельным изображениям, но вы никогда не решите серьезно редактировать фотографии с его помощью.
Так какую программу мне использовать?
Теперь, когда вы понимаете ключевое различие между тем, как GIMP и Illustrator создают и редактируют цифровые изображения, вы, вероятно, уже можете начать догадываться, какая программа лучше для вашего конкретного проекта.
Когда использовать GIMP
Хотя вы можете использовать его для рисования и рисования новой графики, GIMP обычно используется для редактирования или объединения существующих изображений на основе пикселей. В конце концов, она называется программой GNU Image *Manipulation*! Вот некоторые распространенные задачи, которые лучше всего подходят для GIMP:
- Ретушь фотографий
- Редактирование фотографий
- Общее редактирование пиксельных изображений
- Объединение нескольких изображений
Когда использовать Adobe Illustrator
Несмотря на то, что вы можете подумать из названия, Adobe Illustrator предназначен не только для создания иллюстраций (хотя в этом он, конечно, хорош!). Использование векторной графики в Illustrator делает его подходящим для широкого круга проектов:
- Иллюстрация
- Графический дизайн
- Типографика
- Макет страницы
Растровый/векторный рабочий процесс
Как вы могли заметить из приведенных выше списков, возможности двух программ практически не пересекаются. Вместо того, чтобы настраивать их друг против друга, гораздо лучше использовать обе программы вместе для завершения ваших дизайнерских проектов в полном растровом / векторном рабочем процессе.
Вместо того, чтобы настраивать их друг против друга, гораздо лучше использовать обе программы вместе для завершения ваших дизайнерских проектов в полном растровом / векторном рабочем процессе.
GIMP может подготовить любые фотографии, которые вы захотите включить в свой дизайн, а также отшлифовать и подготовить изображения, сделанные в Illustrator, для их окончательного использования в других программах или проектах.
Illustrator обрабатывает всю остальную графику и сборку в окончательном макете, где его способность рассматривать графические элементы как отдельные объекты, не требуя, чтобы каждый из них имел свой собственный слой, значительно упрощает процесс проектирования.
Я знаю, что с большинством подписок Creative Cloud у вас будет доступ к Photoshop для работы с растрами, но сегодня используется множество старых версий Illustrator, которые могут извлечь выгоду из сопутствующего растрового редактора, такого как GIMP.
Дополнительные часто задаваемые вопросы
Есть еще несколько популярных вопросов, которые задают читатели о GIMP и Illustrator, поэтому я решил быстро просмотреть некоторые из них, чтобы сэкономить время.
GIMP так же хорош, как Adobe Illustrator?
GIMP — чрезвычайно функциональный редактор изображений с точки зрения функциональности, но ему не хватает полировки и преимуществ пользовательского интерфейса, которые вы получаете в Illustrator. Illustrator гораздо лучше подходит для создания векторной графики, чем GIMP.
Можно ли использовать GIMP для графического дизайна?
Да, можно, но это не лучший выбор. Проекты графического дизайна, такие как логотипы, макеты страниц и иллюстрации, часто необходимо настраивать для различных целей, и их создание в пиксельном редакторе, таком как GIMP, может ограничить ваши возможности.
Если вы разрабатываете логотип, чтобы он поместился на визитной карточке, а затем вам нужно сделать большую вывеску, вам, возможно, придется изменить свой логотип с нуля, чтобы увеличить его размер.
Может ли GIMP создавать векторные изображения?
Технически да, хотя это очень утомительно. GIMP может создавать чрезвычайно простые векторные фигуры с помощью инструмента «Пути», которые затем можно экспортировать в формат масштабируемой векторной графики (SVG). Но обработка контуров и кривых Безье в GIMP очень проста, и вы скоро согласитесь, что другие программы лучше подходят для создания векторных изображений.
Но обработка контуров и кривых Безье в GIMP очень проста, и вы скоро согласитесь, что другие программы лучше подходят для создания векторных изображений.
Существует ли бесплатная версия Adobe Illustrator?
Нет, у Illustrator нет бесплатной версии. Однако существует программа векторной графики Inkscape, очень похожая на Illustrator, за исключением того, что она бесплатная и с открытым исходным кодом, как и GIMP. Я настоятельно рекомендую вам использовать Inkscape вместо GIMP для любого проекта векторной графики.
Заключительное слово
Вот и все, что важно знать о различиях между GIMP и Adobe Illustrator! Если после прочтения этого поста на ваш вопрос все еще нет ответа, дайте мне знать в комментариях ниже, и я сделаю все возможное, чтобы ответить на ваш вопрос.
Удачного проектирования!
О Томасе Болдте
Я работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера.