Масштабируемая векторная графика. Простой SVG-редактор. Памяти Матса Бенгтссона / Хабр
Всё началось, когда вышла очередная версии TkProE — интегрированной среды разработки программ на tcl/tk. Мне очень пришлось по нраву наличие в ней встроенного графического редактора. Но этот редактор не работает с векторной графикой и отсюда все его недостатки.
В процессе модернизации TkProE я познакомился с проектом tkpaint. Более того какие-то идеи я позаимствовал у него и добавил в графический редактор в TkProE.
Но tkpaint это тоже графический редактор растровой графики со всеми присущими ей недостатками, особенно при работе с изображениями (прозрачность, деформация, градиентная заливка).
Следует отметить, что проект tkpaint так или иначе поддерживается и развивается. Первого января 2022 года вышла очередная версия 2.19, но дистрибутив есть только для платформы Windows 10. Правда, это не помешало получить доступ к исходному коду и запустить tkpaint на Linux.
Но принципиально нового по сравнению, скажем с версией 1.52, там ничего нет.
И тут я обратил пристальное внимание на пакет tkpath, который позволяет создавать холст для работы с SVG-графикой. Посмотрел красочные скриншоты и примеры:
и понял, что было бы здорово на его базе разработать простенький SVG-редактор, а ещё лучше добавить в tkpaint поддержку SVG-графики.
Прежде чем начать реализацию этой задумки, я решил посмотреть, а кто автор этого проекта.
Автором проекта оказался Матс Бенгтссон (Mats Bengtsson):
И здесь меня ждала печальная весть, автор проекта Матс Бенгтссон покинул наш бренный мир 29 ноября 2008 году. Вот что о нём писала его подруга Мари Лундбегг (Mari Lundberg):
29 ноября 2008 года скончался автор проекта Coccinella Матс Бенгтссон. Он родился в 1959 году и сделал очень успешную академическую карьеру в теоретической физике… В раннем школьном возрасте он особенно отличался в математике и даже выпускал свои собственные учебники по математике для начальной школы.Он окончил Лундский университет по специальности инженер, продолжил обучение в качестве студента-исследователя в области теоретической физики и в возрасте 28 лет защитил докторскую диссертацию ”Партонные ливни в феноменологическом контексте” (Моя сноска – физика элементарных частиц). Он провел постдокторский период в Германии (Ахен), но, перед этим, он успел поработал и в лаборатории Церна и ABB. В итоге он оказался в Линчепинге, где получил должность исследователя в FOI, Шведском агентстве оборонных исследований. В Линчепинге он и его спутница Мари пробыли довольно много лет. За всю свою жизнь у Матса было много увлечений, среди которых и полеты на планере и модели железных дорог. К сожалению, Матс был поражен хроническим заболеванием в течение последних 15 лет своей жизни, но смог активно работать над своим проектом, программой Coccinella, которая представляет собой интерактивную коммуникативную интернет-программу. Он задумал и разработал эту компьютерную программу, и опубликовал ее в Интернет вместе с исходным кодом, чтобы другие могли внести свой вклад в разработку и доработку программы с течением времени.Надеюсь, Coccinella останется и будет постоянно совершенствоваться в духе и видении Матса.
Именно болезнь привела Матс Бенгтссон из физика элементарных частиц в программирование. Вот как писал об этом его коллега по работе в FOI (Шведском агентстве оборонных исследований):
В настоящее время я редко заглядываю в мир Tcl, но на самом деле именно я однажды познакомил Матса с Tcl/Tk, одолжив ему свою книгу Остирхоута (Ousterhoot). Раньше я был напарником Матса по работе в FOI. Это было в то время, когда он уже испытывал сильную боль и напряжение в шее, и ни один врач не мог помочь ему. Его исследования в области математики и физики были чрезвычайно теоретическими и требовали большого напряжения. Поэтому он занялся программированием, которое до тех пор было для него лишь инструментом.Я должен признать, что я был настроен скептически, когда он говорил о своей идее общих и распределенных досок. Это никак не могло быть реализовано одним начинающим программистом.Но это случилось. И это можно объяснить только необычайным талантом Матса.
Удивительно, но факт, что автор tcl/tk Джон Остирхоут (John Ousterhout) тоже пришёл в программирования из физика, из квантовой физики. Сам Остирхоут вспоминал: «… за половину года, проведенного в созерцании перебегающих со страницы на страницу уравнений квантовой физики, я понял, что единственно привлекательной в этой науке для меня была возможность возиться с компьютерами в лаборатории …».
Посмотрите, как они похожи своей жизнерадостностью.
Кстати, я и сам хотел стать, нет не физиком (хотя мы все в 60-е годы зачитывались романом Даниила Гранина «Иду га грозу»), а разведчиком, но стал программистом.
А то, что программирование отличное обезболивающее, я почувствовал и на себе.
Cвоим главным детищем Матс Бенгтссон считал всё же не tkpath, а проект Coccinella (божья коровка):
Вот его основные возможности:
- обмен информацией осуществляется посредством протокола XMPP;
- поддерживает VoIP-телефонию, осуществляется между клиентами Coccinella;
- имеется возможность подключить транспорты в im-сети AIM, ICQ, MSN, IRC, Yahoo, а также можно использовать с любым аккаунтом Jabber, Google Talk, Yandex, а также популярных соц.
 сетей;
сетей; - поддержка доски для рисования, вы можете писать и рисовать, как на бумаге
- поддержка защищенного TLS\SASL соединения;
- поддержка прокси и NAT;
- обмен файлами;
- поддержка поиска;
- импорт и экспорт ростера и vCard;
- экспорт контактов;
- поддержка плагинов;
- поддержка тем
- поддержка аватаров и собственных смайлов и многое другое.
Надо отметить, что проект coccinella имел положительный отклик и в российском IT-сообществе. И кто знает, где сейчас был бы проект Coccinella, не случись беды в том 2008 году. Но и доска (графический редактор) в coccinella тоже написана на классическом tk и ничем принципиально с точки зрения графики не отличается ни от tkpaint, ни от редактора tkproe. Но кое-что новое Матс Бенгтссон добавил. Это экспорт изображений с доски (холста) в файлы в SVG-формате (пакет can2svg-svg2can).
Но для меня большой интерес представлял его проект tkpath, проект который позволяет работать непосредственно с svg-графикой. Сегодня проект tkpath входит в состав androwish (tcl/tk для платформы Android), bawt и другие.
Можно отметить, что если проект Coccinella написан на tcl/tk, то пакет tkpath написан на Си.
Результатом этой работы стал проект tksvgpaint:
Проект поддерживает платформы Linux, Windows, OS X, Android.
Дистрибутивы tksvgpaint для отдельных платформ можно скачать здесь:
- Linux64
- Win64
Сразу отметим, что tksvgpaint поддерживает интерфейс на двух языках – русском (по умолчанию) и английском. При запуске редактора можно сразу явно указать как язык интерфейса, так и файл с ранее созданным проектом:
$tksvgpaint [-lang ru | en] [-file <файл с проектом>
>tksvgpaint.exe –lang en –file project.pic
Отметим также сразу, что создаваемые SVG-изображения могут экспортироваться в tcl-скрипты, в изображения разного формата (jpeg, png), а также в файлы SVG-формата. Файлы SVG-формата затем могут быть конвертированы в изображения. Для конвертации SVG-файлов в изображения любого формата можно также использовать утилиту convert из пакета imagemagick. Кстати, в состав пакета входит и утилита import, которая прекрасно делает скриншоты экрана, как отдельных окон, так и выделенной области. У него я недостатков не нашёл. К сожалению, пакет tksvg при обработке SVG-файлов не справляется с градиентной заливкой (она теряется), теряются также и стрелки у линий.
Для полноты в функционал tksvgpaint включена функция для снятия скриншотов с экрана:
Для получения скриншотов используется пакет screenchot. Однако для платформы Linux было сделано исключение. Если в системе установлена утилита scrot, то именно она используется для получения снимков (левый скриншот на рисунке выше). При использовании пакета screenshot размер снимаемой области устанавливается перемещением красного квадратика (правый нижний угол на правом скриншоте на рисунке выше). Для того, чтобы сделать снимок, необходимо в меню «Изображения» вызвать подменю «Снимок/скриншот с экрана».
При использовании пакета screenshot размер снимаемой области устанавливается перемещением красного квадратика (правый нижний угол на правом скриншоте на рисунке выше). Для того, чтобы сделать снимок, необходимо в меню «Изображения» вызвать подменю «Снимок/скриншот с экрана».
Итак, ядром проекта tksvgpaint является, пакет tkpaint:
package require tkpath
Холст, создаваемый командой пакета tkpath, поддерживает как классические графические объекты tk (line, rectangle, arc, oval, polygon, text, image ), так и объекты svg-графики (pline, polyline, prect, ppolygon, ptext, circle, ellipse). И, конечно, холст tkpath даёт возможность создавать произвольные графические объекты с помощью команды path во всём их многообразии (линии, дуги, кривые Бюзье).
Основные возможности редактора по работе с объектами на холсте представлены на скриншоте:
Редактор имеет хорошую информационную поддержку. При наведении курсора мыши на любую из иконок появляется подсказка о том, какое действие будет выполнено при нажатии на неё:
После нажатия на иконку, в правом нижнем окне редактора (в информационном поле) появляется подсказка о том, что нужно делать:
Информация или подсказка появляется в информационном окне после выполнения каждой операции. Последнее сообщение информирует о том, что, например, «Прямоугольник создан».
Последнее сообщение информирует о том, что, например, «Прямоугольник создан».
Коротко рассмотрим некоторые команды из пакета tkpath.
Первая из них это команда создания холста:
tkp::canvas <идентификатор холста> -width <ширина холста> -height (высота холста) –bg <заливка холста>
В редакторе tksvgpaint холст имеет идентификатор «.c». С этим идентификатором мы ещё столкнёмся. Его просто следует запомнить. Для выбора цвета заливки холста следует выбрать в меню пункт «Редактор», а в нем подпункт «Цвет заливки холста»:
Редактор устанавливает цвет заливки холста (холста редактора, который имеет идентификатор «.c) следующей командой:
.c itemconfigure –bg #FAEBD7
где #FAEBD7 — это выбранный цвет (см. скриншот).
Основные свойства, которыми обладают SVG-объекты это наличие или отсутствие заливки (опция –fill в tkpath), толщина окантовки, непрозрачность объекта и т. п. Работу с объектами рассмотрим на примере создания и редактирования графического объекта «Выноска»:
п. Работу с объектами рассмотрим на примере создания и редактирования графического объекта «Выноска»:
На скриншоте показано четыре выноски. Их внешний вид зависит от того, с какого угла началось их формирование. По умолчанию рисуется контур объекта, а затем уже редактируется внешний вид объекта. Хотя ничто не мешает перед созданием объекта установить свойства линии/обводки и заливки объекта. Свойства линии/обводки можно предварительно установить в пункте меню «Линия», а свойства заливки соответственно в пункте меню «Цвет заливки».
Основные операции над графическими объектами собраны в пунктах меню «Редактор» и «Группа». Меню «Группа» можно также вызвать путём нажатия на кнопку «Функционал для редактирования группы». Операции из меню «Группа» применимы только к выделенной группе, при этом группа может состоять из одного объекта.
Для выделения группы есть три операции:
Для выделения группы объектов необходимо мышью провести прямоугольник вокруг требуемых объектов. При выборе операции «Выделить все объекты», автоматически создается прямогольник, включающий в себя все графические объекты холста. При выборе операции «Выделить один объект» достаточно кликнуть мышью по требуемому объекту.
При выборе операции «Выделить все объекты», автоматически создается прямогольник, включающий в себя все графические объекты холста. При выборе операции «Выделить один объект» достаточно кликнуть мышью по требуемому объекту.
Предположим, мы хотим, чтобы одна из наших выносок «смотрела» не вверх, а вправо. Тогда мы выделяем требуемую выноску, в меню «Группа» выбираем операцию «Повернуть группу» (или «Деформация SVG-объектов в группе») и поворачиваем на 90 градусов вправо:
Аналогичным образом работают и все другие операции, например градиентная заливка:
Остановимся на трансформации/деформации объектов. В редакторе поддерживается два типа деформации для SVG-объектов. Прежде всего эта классические для SVG-объектов (меню «Группа» -> «Деформация SVG-объектов в группе») сдвиг по оси X (skewX), сдвиг по оси Y (skewY) и поворот (rotate):
А есть и другая трансформация (меню «Группа» -> «Деформация группы»), которая не использует матрицу, а пересчитывает координаты объекта и даже меняет тип объекта (например, из prect в ppolygon) и пересоздаёт объект (не забывайте про подсказку в правом нижнем окне редактора):
Для редактирования линий/обводки имеется операция «Редактирование свойств линий»:
Но более интересной операцией представляется операция, связанная с редактированием линий, многоугольников, выносок и сплайнов. В меню «Редактор» есть операция «Изменить форму многоугольника, линии, выноски». Если выбрать эту операцию, затем щелкнуть мышкой по одному из перечисленных объектов, то на нём появятся маркеры, перемещая которые можно менять форму выделенного объекта:
В меню «Редактор» есть операция «Изменить форму многоугольника, линии, выноски». Если выбрать эту операцию, затем щелкнуть мышкой по одному из перечисленных объектов, то на нём появятся маркеры, перемещая которые можно менять форму выделенного объекта:
Более того, в многоугольниках и линиях можно добавлять (ctrl-click)/ удалять маркеры (alt-click).
Для тех, кто хорошо владеет SVG-графикой имеется кнопка P, позволяющая создать произвольный элемент path, путем ввода в, появившемся после нажатия на эту кнопку, окне атрибута d элемента path. В качестве первого примера, возьмём яблоко из примеров в пакете tkpath. Копируем путь и вставляем его в появившееся окно:
После нажатия кнопки «Принять» в окне редактора, появится контур яблока, правда смещённый в левый верхний угол. Ничего страшного, щелкаем по кнопке с ладошкой и перемещаем яблоко в нужное место. Затем выделяем яблоко и вызываем операцию градиентной заливки (меню «Группа» -> «Градиентная заливка объектов в группе»):
Теперь для чистоты эксперимента сохраним яблоко в файле в SVG-формате (меню «Файл» -> Сохранить как –> Сохранить как SVG-файл ):
И завершим эксперимент просмотром файла в браузере (я ещё ив Gimp просматриваю):
Говоря об svg-файлах, то после их создания целесообразно провести их оптимизацию. Я для этих целей использую утилиту командной строки svgcleaner-clli.
Я для этих целей использую утилиту командной строки svgcleaner-clli.
Те, кому не хватает возможностей редактора, могут запустить консоль tcl/tk (меню «Помощь» -> «Консоль tcl»):
И консоле пользователю доступна любая команда tcl/tk.
В качестве примера рассмотрим создание и заливку пятиконечной звезды. Щёлкаем по кнопке P (Создание произвольного объекта) и в появившемся окне вводим путь/координаты звезды:
Но мы хотим, чтобы центральная область звезды не заливалась красный цветом. В SVG для этих целей можно использовать опцию -fill-rule evenodd. Но в данный момент в редакторе явно нигде эта опция не задаётся (упустил). Но у нас есть консоль. И мы знаем, что холст редактора имеет идентификатор .c (в начале статьи я говорил, что это нам ещё пригодится). Тогда мы поступаем следующим образом. Выделяем звёздочку. Выделенный объект получит метку (tag) Selected и мы сможем установить значение опции filerule равное evenodd:
На этом можно было бы остановиться, но у кого может возникнуть вопрос: а что с обычным tkpaint? Всё хорошо, он на месте. На главной панели под кнопкой меню «Файл» можно увидеть небольшую кнопку в виде треугольника. Если щелкнуть по этой кнопке, то по горизонтали развернётся меню редактора tkpaint:
На главной панели под кнопкой меню «Файл» можно увидеть небольшую кнопку в виде треугольника. Если щелкнуть по этой кнопке, то по горизонтали развернётся меню редактора tkpaint:
Чтобы понять преимущество SVG-графики, на мой взгляд, достаточно «поиграться» с изображения (фотографиями, скриншотами и т.п.), подвергая их всевозможным деформациям:
Вот и всё. Мне кажется, что редактор tksvgpaint может быть неплохим учебным пособием и не только.
Ещё раз подчерку, что этот проект стал возможен только благодаря тому наследию, которое оставил после себя Матс Бенгтссона. Спасибо ему!
Софт для Linux: Векторные графические редакторы
Alchemy
Alchemy — векторный графический редактор, направленный на содействие творчеству и содействию идей.
- отзывы (0)
- оценка: 0
- подробнее »
Asymptote
Asymptote — язык описания векторной графики, предназначенный для создания технических рисунков.
- отзывы (0)
- оценка: 0
- подробнее »
Extreme Image Converter
Графическая утилита для групповой обработки изображений.
- отзывы (0)
- оценка: 0
- подробнее »
Glips Graffiti SVG Editor
GLIPS Graffiti editor — кроссплатформенный векторный редактор, позволяющий работать с графикой форматов SVG и Bitmap. Содержит полноценный набор соответствующих средств и представляет собой часть проекта GLIPS, призванного стать кроссплатформенным окружением разработки.
- отзывы (0)
- оценка: 0
- подробнее »
Inkscape
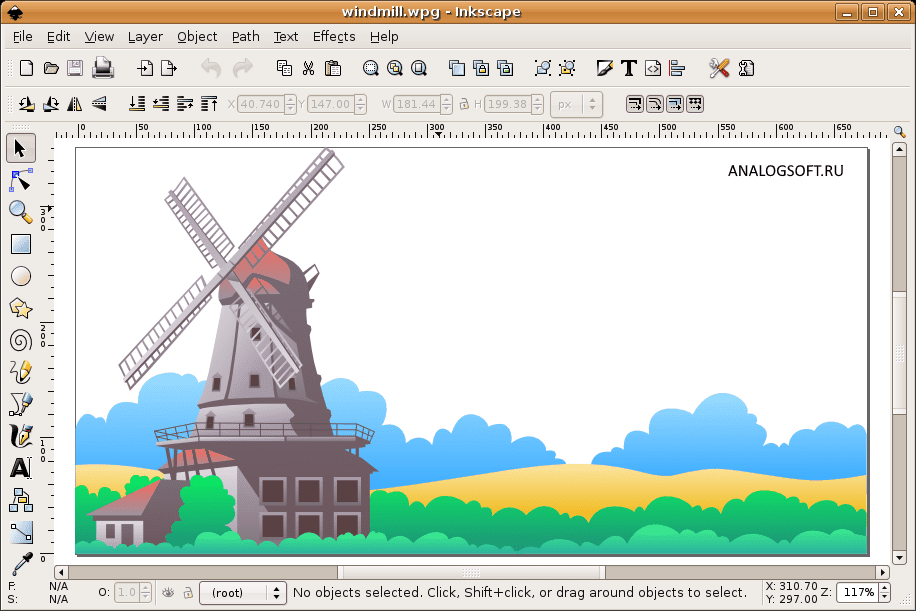
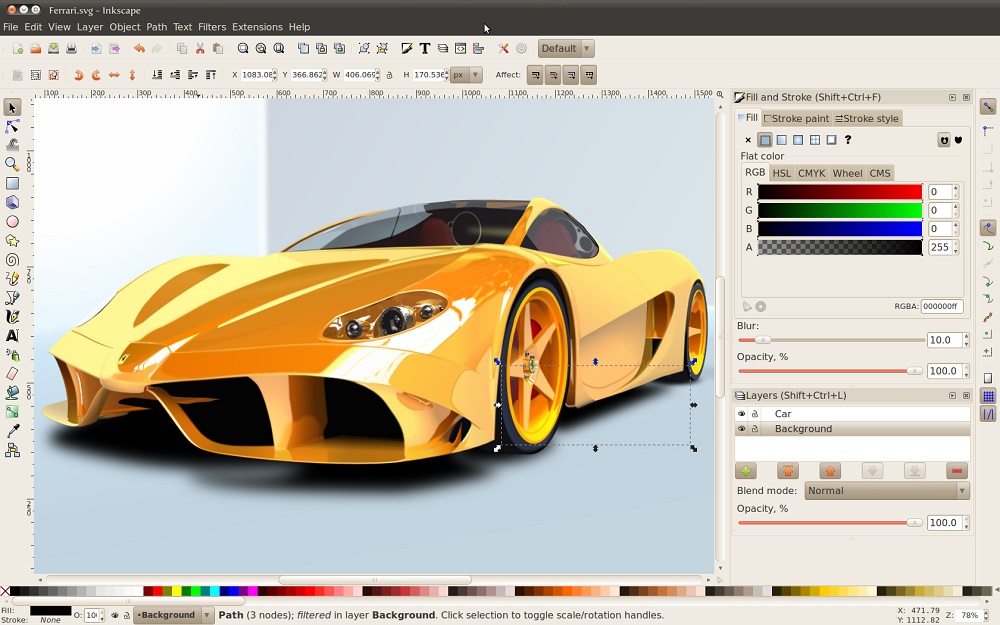
Векторный графический редактор Inkscape — это полноценный аналог таких продуктов, как CorelDraw или Adobe Illustrator. Его можно применять для создания как художественных, так и технических иллюстраций, изображений для офисных презентаций, веб-графики, в том числе анимированной.
- отзывы (1)
- оценка: 5
- подробнее »
JFDraw
Средство для работы с векторной графикой на Java с собственным набором библиотек.
- отзывы (0)
- оценка: 0
- подробнее »
Karbon
Редактор векторной графики из пакета KOffice (начиная с версии 2. 4 пакет переименован в Calligra Suite). Есть все базовые инструменты, слои, логические операции над контурами и небольшой набор эффектов. Поддерживает форматы AI, EPS, SVG, OpenOffice.org Draw и WMF.
4 пакет переименован в Calligra Suite). Есть все базовые инструменты, слои, логические операции над контурами и небольшой набор эффектов. Поддерживает форматы AI, EPS, SVG, OpenOffice.org Draw и WMF.
- отзывы (0)
- оценка: 0
- подробнее »
KIconEdit
Небольшое приложение для создания и редактирования пиктограмм.
- отзывы (0)
- оценка: 0
- подробнее »
KTooN
Пакет для создания 2D-анимации, созданный аниматорами (кинокомпании Toonka Films) для аниматоров.
- отзывы (0)
- оценка: 0
- подробнее »
MetaPost
MetaPost — интерпретатор языка программирования META, который можно использовать для создания графических иллюстраций. MetaPost был создан Джоном Хобби в то время, когда он был аспирантом у Дональда Кнута. В качестве основы была взята система создания шрифтов METAFONT. На входе интерпретатору подаётся текст на META, а на выходе получается графический файл в формате PostScript. Начиная с версии 1.200 MetaPost поддерживает в качестве выходного формата SVG-графику.
Начиная с версии 1.200 MetaPost поддерживает в качестве выходного формата SVG-графику.
- отзывы (0)
- оценка: 0
- подробнее »
Pencil
Приложение для создание 2D анимации, использует единый растрово-векторный интерфейс для создания простой 2D графики и анимации.
- отзывы (0)
- оценка: 0
- подробнее »
sK1
sK1 — редактор для работы с векторной графикой, распространяющийся на условиях LGPL, по набору функций схожий с CorelDRAW, Adobe Illustrator, Freehand и Inkscape.
- отзывы (0)
- оценка: 0
- подробнее »
Skencil
Skencil — гибкий интерактивный векторный графический редактор для GNOME, позволяющий создавать качественные иллюстрации, диаграммы и многое другое, который в отличии от Inkscape и sK1 потребляет значительно меньше ресурсов.
- отзывы (0)
- оценка: 0
- подробнее »
Sketsa
Sketsa SVG Graphics Editor — приложение для работы с векторной графикой (векторный графический редактор), от Kiyut, основанный на SVG и XML.
- отзывы (0)
- оценка: 0
- подробнее »
Sodipodi
Pедактор векторной графики, предшественник Inkscape.
- отзывы (1)
- оценка: 0
- подробнее »
Synfig Studio
Мощный редактор 2D-анимации профессионального уровня на основе векторной графики, изначально спроектированный для создания мультфильмов, пригодных для показа в кинотеатрах.
- отзывы (1)
- оценка: 0
- подробнее »
Tgif
Tgif — маленькое приложение для работы с GIF файлами. Это векторная программа 2D рисования, которая может выдавать результат, пригодный для LaTeX или в PostScript.
- отзывы (0)
- оценка: 0
- подробнее »
Whyteboard
Простая белая доска и PDF комментатор.
- отзывы (0)
- оценка: 0
- подробнее »
Xara Xtreme for Linux
Xara Xtreme Linux Edition (Xara LX) — бесплатный векторный редактор для Linux. Разработчики позиционируют свой продукт как очень быстрый и удобный в использовании векторный редактор.
Разработчики позиционируют свой продукт как очень быстрый и удобный в использовании векторный редактор.
- отзывы (0)
- оценка: 0
- подробнее »
Xfig
Xfig — простой векторный графический редактор, использующий для рисования изображения такие объекты как окружности, прямоугольники, линии, сплайны, текст и др. Все возможные чертежи и схемы в XFig создаются при помощи определенного набора фигур, их комбинаций и переплетений.
- отзывы (0)
- оценка: 0
- подробнее »
Простой векторный редактор
Простой векторный редактор
|
Это небольшой игрушечный проект, который я сделал, потому что у нас было приложение, которое
требуется ряд простых изображений, описанных как векторы. Это был редактор, которого я
создан, чтобы позволить мне создавать и изменять эти простые изображения. Выходные файлы
могут быть включены в качестве ресурсов и использоваться моим полигоном
Класс рисования. (На самом деле класс полигонов в этом приложении не используется, т.к.
потому что я создал его до того, как создал класс многоугольника).
Это был редактор, которого я
создан, чтобы позволить мне создавать и изменять эти простые изображения. Выходные файлы
могут быть включены в качестве ресурсов и использоваться моим полигоном
Класс рисования. (На самом деле класс полигонов в этом приложении не используется, т.к.
потому что я создал его до того, как создал класс многоугольника).
Я подумал, что это послужит интересным примером техники программирования, и в любом случае это делает мой класс полигонов немного более удобным.
Идея состоит в том, что есть сетка 100 100 с началом в центре в 0,0 и координаты в пределах 50, и все изображения рисуются в пределах этой сетки. Они можно масштабировать позже. Имеются элементы управления масштабированием и вращением изображения. изображение.
Использование по большей части довольно очевидно. Стандартное файловое меню позволяет
вам создавать, сохранять или открывать векторные файлы. Вектор хранится как вершина
список. Рядом со списком изображений есть две клавиши со стрелками, которые позволяют
переставить точки.
Точки доступны для редактирования; дважды щелкнув (не дважды щелкнув) точку делает его доступным для редактирования. Эффекты будут видны, когда вы нажмете Enter или выбрать из пункта.
Есть четыре стрелки, которые изменяют список, добавляя или вычитая 1 из оси x или y для перемещения изображения влево, вправо, вверх или вниз.
Вы можете ввести новую точку и нажать кнопку «Добавить», и она будет добавлена после текущего выбора (если выбора нет, он добавляется в конец списка).
При щелчке мышью на чертеже координаты мыши передаются в поле ввода. Двойной щелчок мышью на чертеже также выполнит команду Добавить . операция. Что я делаю, так это нажимаю на те области, которые мне нужны, а затем очищаю их. заниматься ручным редактированием. Ничего глубокого, но это значительно упростило создание количество масштабируемых «значков» для графического представления движущихся объекты.
При выборе точки в списке точек эта точка будет выделена на чертеже. с маленьким красным кружком. Кнопка Удалить удаляет текущую выбранную точку. Файл | Новый удаляет все точки.
с маленьким красным кружком. Кнопка Удалить удаляет текущую выбранную точку. Файл | Новый удаляет все точки.
Вот маленькая иконка подводной лодки, которую я нарисовал примерно за семь минут. Это показано повернута на 20. Обратите внимание на маленький красный кружок внизу, который представляет выделенный пункт. Я отключил сетку, чтобы получить более четкое изображение.
Мнения, выраженные в этих эссе, принадлежат автора и никоим образом не представляют и не поддерживают Microsoft.
Отправить письмо на адрес [email protected] с вопросами или комментариями об этом веб-сайте.
Copyright 1999 Компания Джозефа М. Ньюкомера. Все права защищены
Последнее изменение: 14 мая 2011 г.
Редактор векторной графики | Руководство по работе с различными редакторами векторной графики
Фотографии можно просматривать в компьютерной графике двумя способами: векторными и растровыми (или растровыми). Первый описывает изображения, основанные на математических вычислениях, как набор пикселей. Второй использует дороги, углы, дуги, кривые, а также формы и многоугольники, которые используются для той же цели. Растровые изображения основаны на пикселях и, таким образом, теряют прозрачность и могут навсегда масштабироваться на векторных изображениях без ухудшения качества. Другими словами, независимая от разрешения векторная графика может сохранять высочайшую степень согласованности.
Первый описывает изображения, основанные на математических вычислениях, как набор пикселей. Второй использует дороги, углы, дуги, кривые, а также формы и многоугольники, которые используются для той же цели. Растровые изображения основаны на пикселях и, таким образом, теряют прозрачность и могут навсегда масштабироваться на векторных изображениях без ухудшения качества. Другими словами, независимая от разрешения векторная графика может сохранять высочайшую степень согласованности.
Различные редакторы векторной графики
Рассмотрим различные редакторы векторной графики:
1. Inkscape
Inkscape, редактор векторной графики с открытым исходным кодом, похож на Adobe Illustrator и CorelDRAW, но использует стандарт Open XML W3C. , Масштабируемая векторная графика (SVG), так как исходный формат отличает его от других. Inkscape поддерживает различные сложные функции SVG (клоны, маркеры, альфа-смешивание и т. д.), а удобный графический интерфейс разработан очень тщательно. В Inkscape редактирование узлов, операции полной дорожки, мониторинг растровых изображений и многое другое выполняются довольно просто. Inkscape имеет универсальный графический интерфейс в командной строке, который можно использовать для ряда функций, включая экспорт и преобразование форматов.
В Inkscape редактирование узлов, операции полной дорожки, мониторинг растровых изображений и многое другое выполняются довольно просто. Inkscape имеет универсальный графический интерфейс в командной строке, который можно использовать для ряда функций, включая экспорт и преобразование форматов.
2. Xara Xtreme
Это программное обеспечение основано на графической программе Xara Xtreme для Windows (самая быстрая из доступных графических программ). Xara Xtreme — это универсальная графическая программа для общего использования, включая следующие системы: Linux, Unix, FreeBSD и (в разработке) Mac Os X. Новое обновление — 0.7. Xara Xtreme действительно удобна и проста в использовании для Linux. Он включает в себя некоторые из самых мощных доступных графических инструментов. Xara Xtreme имеет ограниченную кривую обучения, и можно сделать широкий выбор отличной графики. Получение большого количества контента для изучения, видеороликов, фильмов, советов, а также активно вовлеченной, увлеченной и растущей группы пользователей, стоящих за Xara Xtreme.
3. Skencil
Под лицензией GNU Lesser General Public License Skencil, ранее известный как Sketch, является независимым редактором векторной графики. Это универсальный и эффективный инструмент для графики, диаграмм и других целей, работающий в GNU/Linux и других UNIX-совместимых системах. Skencil довольно редко реализуется на Python, интерпретируемом языке очень высокого ранга. Python мощный, объектно-ориентированный и простой в использовании. Остальное ПО заявлено на C. Версия 0.6.17 приложения уже доступна. Он имеет SPARC, i386, M68, DEC Alpha, PowerPC, а также версии FreeBSD, Solaris, IRIX64 и AIX, совместимые с Linux. Он также поддерживается AIX.
4. VRR
VRR был начат в Университете Карлоса, Прага, Чехия, в качестве студенческого эксперимента на факультете математики и физики. Он был успешно поддержан в сентябре 2005 года. Однако в свободное от работы время автора он все еще создается. Проект VRR направлен на создание редактора векторных изображений, специально предназначенного (но не только) для иллюстрации математических статей. Его ключевые функции включают в себя широкий спектр геометрических артефактов и их стабильность, координацию с TeX, сценарии Scheme, фактические размеры и поддержку широкого спектра форматов файлов (включая EPS, PS, PDF и SVG). ВРР 0,9.4 — последнее обновление. Руководство пользователя также доступно здесь бесплатно.
Его ключевые функции включают в себя широкий спектр геометрических артефактов и их стабильность, координацию с TeX, сценарии Scheme, фактические размеры и поддержку широкого спектра форматов файлов (включая EPS, PS, PDF и SVG). ВРР 0,9.4 — последнее обновление. Руководство пользователя также доступно здесь бесплатно.
5. ZeusDraw
ZeusDraw — новейшее программное обеспечение для векторного рисования с быстрым и элегантным интерфейсом, широкими кистями и многими другими функциями. Требуется Mac OS X 10.4 или выше. ZeusDraw — это универсальный двоичный файл, который можно запускать с помощью Intel или PowerPC. На данный момент это редакция 1.3.1. Cocoa и Quartz позволяют ZeusDraw научить вас тому, что вы делаете. Вы видите объект, движущийся или вращающийся, а не его ограничивающую рамку, когда вы перемещаете или вращаете объект. ZeusDraw имеет набор векторных кистей (затененных, гладких, с несколькими ворсинками), а также кисть объектов, которую можно рисовать векторными или растровыми битами. ZeusDraw делает кривые Безье более плавными.
ZeusDraw делает кривые Безье более плавными.
6. MagicTracer
MagicTracer — это программа для преобразования растровых изображений в векторные на базе Windows. Программное обеспечение для редактирования растра и вектора включено. Для помощи сканеров изображений требуется MagicTracer. Если вы художник или проектировщик зданий, которому необходимо импортировать отсканированные чертежи или чертежи в предпочитаемую вами программу САПР, или производитель вывесок, которому нужен резак для винила для преобразования файлов изображений в формы, MagicTracer для вас. В MagicTracer доступны три основных инструмента для работы с растровой и векторной информацией: изображение, растр и вектор.
7. NodeBox
NodeBox — это приложение, которое может генерировать 2-мерную графику с помощью программного кода Python (статическую, анимированную или интерактивную) и экспортировать ее в файлы PDF или Quicktime. NodeBox хорошо документирован и доступен. NodeBox может создавать такие формы, как прямоугольники, овалы, звезды, стрелки и общие направления Безье. Он поддерживает изображения (в том числе PDF) и текст (перенесенный в строку). NodeBox — это «статусный компьютер», но люди, не имеющие опыта программирования, легко его поймут.
Он поддерживает изображения (в том числе PDF) и текст (перенесенный в строку). NodeBox — это «статусный компьютер», но люди, не имеющие опыта программирования, легко его поймут.
8. Tplot (Win)
Turbo Plot — это бесплатное приложение с графическим интерфейсом, которое генерирует функции и данные из 2-D или 3-D графиков, будь то Windows XP или более поздняя версия. TPLOT может сохранять изображения, а также векторы, как и любая программа для рисования. TPLOT также может сохранять файлы TPLXML, которые содержат текстовые файлы, сгенерированные текстовыми командами, чтобы их можно было легко загрузить или изменить вручную. В формате анимированного векторного файла TPLOT может сохранять в SWF (Adobe Flash). Вы можете сделать качественную иллюстрированную, неотчужденную графику.
Заключение
В этой статье мы рассмотрели, что такое редактирование векторной графики и различное программное обеспечение, доступное на рынке. Вы можете выбрать любой из них в зависимости от ваших требований.


