Фото в векторный рисунок / Creativo.one
Фото в векторный рисунок / Creativo.oneФильтры
ГлавнаяУрокиРисованиеВекторная графикаФото в векторный рисунок
Фото в векторный рисунок
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок
Сложность урока: Сложный
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху.
Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.
Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой.
Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).
Шаг 16
И в конце нарисуйте сами зубы и блики на них.
Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www. creativo.one!
creativo.one!
Источник: www.adobetutorialz.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Векторный арт на заказ онлайн от 100 рублей
- Сортировать по:
- рекомендациям дате рейтингуотзывамРейтинг продавцов
Иллюстрации в векторе – это качественные красивые изображения, которые востребованы для рекламы продукции на производствах, широко применяются в оформлении книг, журналов и сайтов.
{{/if}}
{{if revCount > 0}} ${revCount} отзывов {{else}} Оставить отзыв {{/if}}
(${serRate})
{{/if}}${serviceDescription}
0
Оставить отзыв
Создам быстро и качественно арт, логотип в индивидуальном стиле. Каждая деталь обсуждается
Оставить отзыв
Воплощу вашу идею в векторную иллюстрацию! Работа может занять от 4-ёх до 6-ти дней в зависимости от сложности, корректировок.
 Использую программу Adobe illustrator.
Цена для коммерческого использования выше заявленной.
Использую программу Adobe illustrator.
Цена для коммерческого использования выше заявленной.
Оставить отзыв
Готова создать логотип, визитку или иконку для соцсетей. Выполню качественно и за короткий срок. Работа может быть представлена в формате PNG, JPEG. Обсуждение заказа от и до. При необходимости применение мокапов. Предоплата 50%
Оставить отзыв
За короткий срок времени качественно создам логотип, визитку. Внесение изменений во время работы. При необходимости использование мокапов
Оставить отзыв
Создам логотип, визитку качественно и за короткий срок. В конце работы вы получите: несколько вариантов логотипа и показ дизайна на мокапе
2 отзывов
В результате работы со мной, вы получите качественно выполненную работу, в точности отвечающую вашим требованиям. Все ваши предпочтения будут выполнены в срок. Можете смело просить внести какие-либо правки (Я не успокоюсь, пока работа не будет для…
Оставить отзыв
Перевод любого изображения в вектор, говоря простым языком — его перерисовка в векторе!
Оставить отзыв
Отрисую в простой векторе . Исходный формат .AI. Отрисовка вручную. Можно перевести в любой другой формат .png .jpg .pdf
Оставить отзыв
Перевод логотипов из растра в вектор — на выходе вы получите векторный файл для редактирования
Оставить отзыв
Нарисую векторную иллюстрацию по фото.
Оставить отзыв
Сделаю 2D анимацию одного объекта (движение по позиции, масштабу, повороту) из ваших материалов (фото, видео, картинки) За дополнительную оплату готов: 1) Найти в интернете интересующие вас материалы для анимации 2)…
Оставить отзыв
Сделаю красочный арт, лого, шапку канала или шапку группы ВК, аватарку в программах Paint Tool SAI и Photoshop. Восстановлю картинку по контуру. Ручная работа, никого накладывания фильтров в арт-стиле онлайн.
Оставить отзыв
Добрый день, уважаемый заказчик! Если ты ищешь исполнителя, способного нарисовать отличный логотип, то мое предложение специально для тебя! Я сделаю профессиональный логотип быстро, качественно и недорого.
 Мой опыт работы в сфере дизайна — 5 лет.
Мой опыт работы в сфере дизайна — 5 лет.
Оставить отзыв
Стильный качественный визитная карточка
Оставить отзыв
Разработка векторного изображения. Возможен варианты с нуля или по вашему изображению — делаю за 3 дня
Оставить отзыв
Хотите сделать качественный и не дрогой подарок себе, друзьям или родным? Может быть вам нужна аватарка для канала или грандиозного проекта? Тогда вы пришли по верному адресу! Меня зовут Даша, я рисую векторные портреты по вашим.
 ..
..
Оставить отзыв
Сделаю простую 2д анимацию, или анимирую ваш логотип
Оставить отзыв
Рисую флат-иллюстрации (плоский дизайн) Могу нарисовать по любому фото, так же по договоренности Срок выполнения до 3х дней, не более Цветовую гамму и прочие подробности по желанию
Оставить отзыв
Создам простое векторное изображение — с нуля или по вашей картинке/эскизу
Оставить отзыв
Рисую от руки эскиз тату в своём и произвольном стиле, каждый эскиз- оригинальная работа, составлю по фото и по описанию, сделаю всё оперативно и в лучшем виде, вам точно понравится.
Как в фотошопе сделать векторный рисунок из фото
Главная » Разное » Как в фотошопе сделать векторный рисунок из фото
Как сделать векторный рисунок из фотографии
Такой векторный рисунок из фотографии делает за пару минут в фотошопе без особых усилий. Всего то надо применить пару фильтров, функции и корректирующие слои. Как это сделать читайте инструкцию в этом уроке.
С помощью фотошопа мы можем переделать любой рисунок в векторное изображение.
Выберите фотографию и откройте её в фотошопе.
Сделайте копию слоя. Обзовите один слой Girl 1 Layer, а второй Girl 2 Layer.
Примените функцию Image — Adjustments — Thresholds (Изображение — Коррекция — Изогелия) для слоя Girl 1 Layer.
Установите цвета белый и черный, в панели инструментов.
Примените фильтр Filter — Sketch — Photocopy (Фильтр — Скетч — Фотокопия) для слоя Girl 2 Layer.
Режим смешивания у слоя Girl 2 Layer установите Multiply (Умножение) и объедините слои.
Примените еще раз функцию Threshold (Изогелия)
Теперь необходимо сгладить края, для этого примените фильтр Stylize — Difusse (Стилизация — Диффузия)
Векторное изображение готово.
Теперь чтобы его хоть как-то преобразить, вы можете его раскрасить. Для этого просто возьмите кисть черного цвета и поправьте линии черт лица.
Для заливки цветом используйте Paint Bucket Tool (Заливка). Это не составит для вас проблемы.
Автор перевода Всеволод (специально для Pixelbox. ru)
ru)
Фото в векторный рисунок
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение — Коррекция — Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже…
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои — внизу, темные — наверху. Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки. Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой. Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали…
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость). Здесь как видите нарисована подложка для зубов — это основа десен и тень от зубов.
Шаг 16
И в конце нарисуйте сами зубы и блики на них. Помните, что все тени и блики нужно группировать с основным цветом.
Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.photoshop-master.ru!
Как сделать векторное изображение в Фотошопе
Векторные изображения обладают рядом преимуществ перед растровыми, в частности, такие изображения при масштабировании не теряют качества.
Существует несколько способов превратить растровое изображение в векторное, но все они не дают удовлетворительного результата, кроме одного. В этом уроке создадим векторное изображение в Фотошопе.
Скачать последнюю версию Photoshop
В качестве подопытного имеем вот такой логотип всем известной социальной сети:
Для создания векторного изображения нам вначале нужно создать рабочий контур, а потом из этого контура определить произвольную фигуру, которую можно будет растягивать как угодно без потери качества.
Для начала обведем логотип контуром при помощи инструмента «Перо».
Существует одно правило: чем меньше опорных точек в контуре, тем качественнее получится фигура.
Сейчас покажу, как этого добиться.
Итак, берем Перо и ставим первую опорную точку. Первую точку желательно ставить в угол. Внутренний или внешний – неважно.
Затем ставим вторую точку в другой угол и, не отпуская кнопку мыши, тянем луч в нужную сторону, выгибая контур. В данном случае потянуть нужно вправо.
Далее зажимаем ALT и подводим курсор к той точке, за которую тянули (курсор при этом превратится в уголок) нажимаем кнопку мыши и тянем обратно к опорной точке.
Луч должен полностью уйти в опорную точку.
Используя этот прием, обводим весь логотип. Для закрытия контура необходимо поставить последнюю опорную точку туда же, где ставили первую. Встретимся по завершению этого увлекательного процесса.
Контур готов. Теперь нажимаем правой кнопкой мыши внутри контура и выбираем пункт «Определить произвольную фигуру».
В открывшемся окне даем какое-нибудь название новой фигуре и нажимаем ОК.
Векторная фигура готова, можно пользоваться. Найти ее можно в группе инструментов «Фигуры».
Решено было для проверки нарисовать огромную фигуру. Оцените четкость линий. Это часть клюва птички. Размеры изображения – на скриншоте.
Это был единственно верный способ создать векторное изображение в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Создаем векторный рисунок в фотошопе
Финальный результат
Как известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
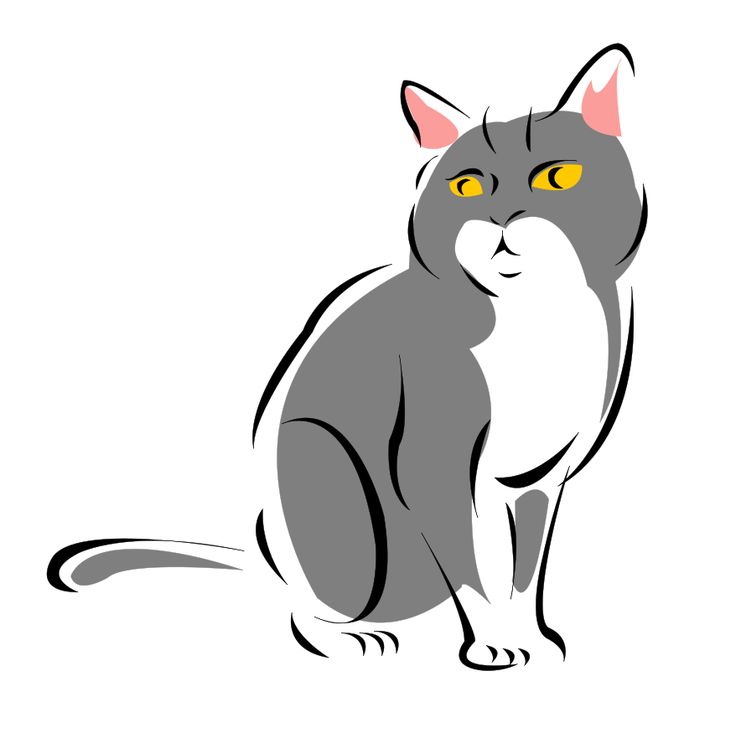
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.
Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результат
Перевод: Bagirrra;
Создаем векторный рисунок в фотошопе
Финальный результатКак известно, векторные иллюстрации в настоящее время очень популярны в веб-графике. Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Профессиональные дизайнеры могут создавать такие иллюстрации за считанные часы. Если Вы новичок или любитель, уроки веб-графики, безусловно, будут крайне полезны для Вас. Цель данного урока — пролить свет на процесс создания выбранного изображения. Шаг за шагом я продемонстрирую весь процесс и с помощью моих комментариев поясню все этапы.
Чтобы создать действительно классное изображение, Вы должны выбрать нужную программу и следовать определенным правилам. Если Вы хотите нарисовать векторную иллюстрацию, то должны иметь в виду, что для этого используются такие редакторы как Adobe Illustrator или CorelDraw. Вместе с тем, Photoshop располагает достаточными средствами для разработки векторных иллюстраций. Я наглядно покажу это в своем уроке, как перевести рисунок в вектор. Я выбрал скетч кота как основу для иллюстрации. Я решил изобразить синего кота с розовыми цветами в лапах.
Скетч кота, который я использовал в уроке.Шаг 1
Начнем с создания фона. Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Нарисуем форму с помощью инструмента выделения Pen Tool («Перо» / Клавиша «P») (в режиме Shape Layers (Слой Фигура)). Настройки — Fill (Непрозрачность заливки) = 0%. Теперь используем наложение градиента: (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)) для заполнения созданной фигуры. Все настройки по умолчанию, вам только нужно менять угол (я буду указывать степень) и градиент. Добавляем Stroke (Обводку) (Layer Style — Stroke (Стиль слоя — Обводка)). Используем все настройки по умолчанию, кроме ширины в 1 рх и цвета.
Итак. используем Pen Tool («Перо» / Клавиша «P»), в режиме Shape Layers (Слой Фигура). Выделяем весь холст, настройки Fill (Непрозрачность заливки) = 0%, и добавляем градиент (Layer Style — Gradient Overlay (Стиль слоя — Наложение градиента)).
Шаг 2
Раскрашиваем основные части кошачьего тела в синий цвет: нос с ушами, тело, передняя лапа и хвост. Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Добавляем Stroke (Обводку), чтобы сделать изображение более интенсивным. Используем цвета с #4f85c8 до #7ab2ee, угол — 50 deg (Градус) для Наложения градиента, и #2d72c5 — цвет Stroke (Обводка).
Шаг 3
Теперь уделим внимание основным элементам тела. Высветлим часть тела, используя тот же градиент, что и для всего тела, с углом 3 deg (Градус).
Шаг 4
Перейдем к деталям хвоста. Выделим весь хвост и заполним его градиентом (68 deg (Градус)). После этого выделим кончик хвоста (как показано на рисунке) и заполним тем же градиентом (75 deg (Градус)).
Шаг 5
Выделим нос, как показано на рисунке, и заполним градиентом (90 deg (Градус)).
Шаг 6
Осветлим кончик носа (-66 deg (Градус)). Используем более темные цвета, чтобы подчеркнуть границы носа.
Шаг 7
Пришло время поработать с общими контурами ушей. Используем угол градиента 66 deg (Градус) для нижнего и 4 deg (Градус) для верхнего уха.
Шаг 8
Придадим форму краю уха: используем угол градиента 16 deg (Градус) для нижнего уха и 34 deg (Градус) — для верхнего.
Шаг 9
Добавим деталей на лапах. Создадим овальную форму верхнего пальца (градиент с углом (35 deg (Градус)), затем для среднего пальца (68 deg (Градус)), и наконец для нижнего (58 deg (Градус)). Каждая последующая форма накладывается на предыдущую.
Шаг 10
Основной корпус готов. Теперь перейдем ко второй нижней лапе. Создадим новую форму (97 deg (Градус)), далее нажмем «Shift+Ctrl+[» (Send to Back (На задний план)), и добавим Stroke (Обводка) c цветом #1d62b5.
Шаг 11
Добавим три круга сверху донизу (25 deg (Градус), 68 deg (Градус), 83 deg (Градус)) для каждого пальца, как и в шаге 9.
Шаг 12
Проделаем все то же, что и с первой нижней лапой. Готово. Теперь обратимся к верхним лапам. Создадим форму для одной из верхних лап (58 deg (Градус)) и добавим Stroke (Обводку) с цветом #4172a5 (как и для всех внешних форм).
Шаг 13
На верхней лапе 4 пальца. Скроем один из них. Создадим форму (50 deg (Градус)).
Шаг 14
Создаем овальную форму для каждого пальца, как в шаге 9 (63 deg (Градус), 67 deg (Градус), 77 deg (Градус)). Добавляем Stroke (Обводка) с цветом #3367a6 для каждого из 3-х пальцев.
Шаг 15
Создадим новую форму для второй лапы (-61 deg (Градус)). Жмем (Ctrl+Shift+]) и добавляем Stroke (Обводка) #2d72c5.
Шаг 16
Для верхнего пальца создаем форму (135 deg (Градус)), затем то же самое проделываем и для остальных пальцев (сверху вниз) — как и в шаге 9 (99 deg (Градус), 83 deg (Градус), 67 deg (Градус)).
Шаг 17
Закончили с основной частью кошачьего тела. Теперь перейдем к мордочке. Начнем с глаз. Создадим новую форму для нижнего века (-168 deg (Градус)), а затем светло-голубую форму — белок глаза (-22 deg (Градус)).
Шаг 18
Теперь нарисуем овальную форму в середине головы (90 deg (Градус)) для радужки глаза, добавим Stroke (Обводка) #599c01. Нарисуем зрачок над радужкой (90 deg (Градус)). Затем создадим маленькую овальную форму для блика. Для градиента используем цвет #ebfcf9.
Шаг 19
Сделаем овальную форму век (94 deg (Градус)), затем форму для ресниц (-173 deg (Градус)). Расположим их по границе века. Нажимаем «Ctrl+[» (Send Backward (Переложить назад)).
Шаг 20
Используя те же процедуры и те же параметры, но чуть меньшего размера по каждому из элементов, создадим второй глаз.
Шаг 21
Поработаем с зубами. Создадим новую форму (71 deg (Градус)) и добавим Stroke (Обводка) с цветом #336aaa.
Шаг 22
Создадим форму для нижнего зуба (-122 deg (Градус)). Далее создаем дубликаты слоя с зубом (Ctrl+J) и изменяем их размер, используя инструмент Path Selection Tool (Инструмент «Выделение контура» / Клавиша «A»).
Шаг 23
Создаем форму верхнего зуба (-135 deg (Градус)), и производим те же действия, что и в шаге 22.
Шаг 24
Кот практически готов. Добавим некоторые детали. Подготовим формы для роскошных кошачьих усов: (сверху вниз:-50 deg (Градус), 63 deg (Градус),-50 deg (Градус)).
Шаг 25
И еще 2 нижних уса:
Шаг 26
Теперь сделаем коту когти. Просто создаем небольшие формы в виде штрихов. в зависимости от направления когтя, указываем и угол наклона градиента, которым его заливаем. Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Градиент желательно выбрать: от темного к светло-голубому. Не бойтесь варьировать градиенты.
Шаг 27
Последний элемент — цветы в кошачьих лапах. Нарисуем форму стебелька цветка (173 deg (Градус)), как показано на скриншоте, жмем «Shift+Ctrl+[» (Send to Back (На задний план)). Далее создадим форму с лепестками (79 deg (Градус)).
Шаг 28
Создадим еще одну форму для лепестков (94 deg (Градус)), сделаем её чуть больше и разместим чуть выше исходной. Нарисуем сердцевину цветка (76 deg (Градус)), и еще такую же форму (99 deg (Градус)), сдвинув её вверх и вправо на 1 рх.
Вот и все. Наш Кот готов. Как видите, в Фотошопе можно создавать подобным образом векторные изображения чего угодно.
Финальный результатОригинал;
Перевод: Bagirrra;
Ссылка на источник;
Урок взят с Демиарта
Векторный рисунок — Векторная графики в мебели
С помощью векторной графики можно решить много художественно-графических задач. Векторный рисунок, или как еще его называют клипарт, позволяет данные образцы использовать как в виде фотопечати (с заменой цвета любого оттенка), так и в виде пескоструйного рисунка на стекле, зеркале.
Векторный рисунок, или как еще его называют клипарт, позволяет данные образцы использовать как в виде фотопечати (с заменой цвета любого оттенка), так и в виде пескоструйного рисунка на стекле, зеркале.
Все образцы являются разработкой фирмы «Вершник», либо были изъяты из недр интернета, с последующей нашей доработкой. Оригиналы имеются у нас в отменном качестве, что позволяет получить замечательный результат печати, либо пескоструйного нанесения. Каждый рисунок возможно использовать целиком либо наиболее понравившийся фрагмент.
Векторный рисунок позволяет качественное масштабирование в любую сторону. Увеличение или уменьшение объектов производится увеличением или уменьшением соответствующих коэффициентов в математических формулах. Еще один плюс — это отличие векторного изображения от растрового. Это значит, векторный рисунок не зависит от разрешения, т.е. может быть показан в разнообразных выходных устройствах с различным разрешением без потери качества, что позволяет получить конечный результат отменного качества, не зависимо от масштаба рисунка.
Векторная графика активно используется как в рекламном бизнесе, для создания баннеров, буклетов и всяких там визиток. Так же с помощью векторного рисунка можно не плохо оформить и интерьер любого жилища. Используя его в виде обоев, картин т.д.
Мы же используем векторную графику в своем производстве для изготовления дверей-купе с оригинальным и четким рисунком и различных мебельных витрин.
Галерея 1
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
Галерея 3
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
Галерея 4
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
Галерея 5
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
Детские векторы
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
- Заказать
Еще больше векторной графики на shutterstock. com
com
Этапы сотрудничества
Заявка специалисту
Свяжитесь с нами любым удобным способом:
- по телефону +375 29 2-147-900
- через форму обратной связи
- по почте [email protected]
Мы окажем консультацию и озвучим примерные цены. При желании к Вам выезжает дизайнер. Это бесплатно и ни к чему не обязывает.
Создание 3D проекта
Вы увидите будущую модель перед оформлением заказа и сможете внести корректировки.
Подписание договора
Утверждение материалов и комплектующих. Просчет итоговой стоимости. Заключение официального договора.
Изготовление мебели
Запуск в производство. Срок изготовления мебели от 10-ти дней.
Доставка и установка
Поднятие на этаж, монтирование мебели, уборка места работы от мусора — уже включены в стоимость.
Adobe Illustrator: Как сделать из скетча векторный рисунок
Одна из самых приятных вещей в AI – это возможность превратить карандашные наброски в красочные иллюстрации.
 Здорово видеть, как ваши задумки воплощаются в смелых линиях и ярких цветах, но иногда результат разочаровывает, тогда как в векторе сделать ошибку довольно трудно. В этом уроке вы познакомитесь с простой техникой, позволяющей вашим рисункам выглядеть профессионально.
Здорово видеть, как ваши задумки воплощаются в смелых линиях и ярких цветах, но иногда результат разочаровывает, тогда как в векторе сделать ошибку довольно трудно. В этом уроке вы познакомитесь с простой техникой, позволяющей вашим рисункам выглядеть профессионально.
Для примера возьмем спартанский шлем, который я недавно нарисовал.
ОБВЕДИТЕ НАБРОСОК
Откройте AdobeIllustrator , затем File>Place, выберите ваш отсканированный набросок.Снизьте Opacity (Прозрачность) примерно к 20% затем нажмите Ctrl+2, чтобы заблокировать слой, дабы случайно не задеть его в процессе работы.
Мы начнем обводить набросок с помощью геометрических форм. В случае с данным эскизом спартанского шлема круг идеально подойдет, но он нам не нужен весь. С помощью ножниц можно убрать лишние элементы.
Скопируйте (Ctrl+C) и Вставьте ( Ctrl+F) копию круга, затем зажмите ALT и Shift, одновременно увеличивая линию. С помощью ножниц обрежьте края, где надо, чтобы линии соответствовали наброску.
Можно использовать Pen tool (Перо), чтобы дорисовать линию. Кликните на конечную точку в уголке, где вы видите контур линии и добавьте еще точку, чтобы соединить линейные объекты.
Пером также можно рисовать другие элементы наброска. Я предпочитаю следующий метод – рисую линию, кликаю на конечной точке и создаю «якорь», поправляю в нужную мне сторону и убираю лишнее. Таким образом, вы можете добавить прямые и изогнутые линии!
Продолжайте обводить набросок линиями. Некоторые будут идеально соответствовать наброску, а некоторые линии нужно будет поправлять, чтобы они совпадали с остальными.
Нажмите Ctrl+Alt+2, чтобы разблокировать изображение наброска, затем сдвиньте его в сторону. Вы увидите чистый вариант вашего наброска, он выглядит аккуратно, но скучновато!
СОЗДАЕМ ЕСТЕСТВЕННЫЕ ЛИНИИ
Ключом к созданию естественных цифровых иллюстраций является маскировка! Нужно изменить толщину линий так, чтобы казалось, что они нарисованы с помощью настоящей кисти. Для этого есть много методов, например, использовать векторные кисти, но следующий метод – мой любимый.
Для этого есть много методов, например, использовать векторные кисти, но следующий метод – мой любимый.
Выделите все контуры, из которых состоит рисунок, и увеличьте толщину линии. Это увеличит ее размер.
Затем, откройте Object>Expand (Объект >Расширить) и поставьте галочку у опции «Stroke». Нажмите OK.
С помощью Direct Selection Tool аккуратно отрегулируйте точки, чтобы изменить толщину линий. Они будут выглядеть в стиле «от толстого к тонкому», почти как настоящий мазок кисти.
Иногда в процессе расширения создаются области с множеством точек. Поправьте все точки в уголках линий, чтобы контур был ровным и гладким.
Этот простой метод действительно меняет векторный рисунок. Линии становятся более динамичными, в отличие от равномерных контуров.
РАСКРАШИВАЕМ РИСУНОК
Создайте новый слой под слоем с рисунком и заблокируйте его, нажав на изображение замочка.
Выберите понравившийся цвет и начните обводить нужную область, использую Pen tool (Перо). Контур может быть рваным, но он будет закрыт слоем сверху, просто не выходите при обводке за черные линии.
Контур может быть рваным, но он будет закрыт слоем сверху, просто не выходите при обводке за черные линии.
Обведите оставшиеся элементы рисунка и залейте нужным вам цветом. Теперь рисунок раскрашен, но он все еще выглядит немного плоско и скучно…
ТЕНИ
Тени! Вот что может оживить ваш рисунок! Даже если вы подзабыли правила из уроков изо, добавление случайных света и тени могут преобразить вашу работу.
Начнем с освещения. Используйте Pen tool (Перо) и выберите белый цвет заливки. Обводите место, куда будет падать свет, на черных линиях как вам удобно, но на цветной области делайте гладкий контур, чтобы получилась аккуратная форма светового блика.
Поставьте Blending mode (режим смешивания) на Soft Light, тогда белый цвет станет чуть светлее основного.
Нарисуйте несколько теней в противоположных от световых бликов областях, используйте черный цвет заливки и поставьте Color Burn в Transparency settings (Настройки прозрачности) на 40%.
Самое замечательное в методе с применением режимов Screen/Color Burn это то, что области, залитые белым или черным, автоматически станут светлее или темнее основного цвета, независимо от того, где на рисунке они применены.
Рисунок спартанского шлема почти закончен, осталось добавить пару деталей на плюмаж с помощью простых геометрических форм. В данном случае, я использовал Pathfinder tool.
ГОТОВЫЙ РИСУНОК
Все вышеперечисленные методы вместе действительно могут оживить ваш набросок! Самое главное – помнить о толщине линии и светотени. Без этих дополнений, рисунок выглядит плоско и безжизненно.
А с помощью Фотошопа вы можете добавить текстуру и сделать рисунок еще круче!
Лучшие приложения для векторного рисования для iPhone или iPad В 2022 году
Реклама
Производительность iPad нового поколения значительно выросла по сравнению с предыдущей итерацией. Если вы графический дизайнер, вам будет приятно узнать, что существует множество приложений, которые используют это преимущество, чтобы помочь вам выполнять задачи даже на ходу.
Список лучших приложений
Платно: $8,99
Графика — полезное приложение для создания цифровых иллюстраций на iPad. Он позволяет работать со слоями, добавлять эффекты и маски и многое другое. Кроме того, вы можете экспортировать и импортировать файлы PSD.
- Веб -сайт: http: //www.graphic.com/
Возраст: 4+
Категория: Продуктивность, развлечение
.
- Жанр: Недоступно
Платно: $9,99 с покупками в приложении
Procreate — это профессиональное приложение для рисования, разработанное для мобильных устройств. Широкий набор кистей и инструментов, усовершенствованная система слоев и финишные эффекты обеспечивают естественное и плавное рисование.
- Веб-сайт: Недоступно
- Возрастной рейтинг: Недоступно
- Категория: Недоступно
- Издатель: Недоступно
- Размер: Недоступно
- Жанр: Недоступно
- Draw позволяет пользователям рисовать сложные иллюстрации и упорядочивать все свои работы с помощью этого официального приложения Adobe.
 Вы сможете добавлять множество слоев, использовать стилус, карандаши, ручки и кисти, редактировать свои творения и экспортировать их в различные форматы файлов.
Вы сможете добавлять множество слоев, использовать стилус, карандаши, ручки и кисти, редактировать свои творения и экспортировать их в различные форматы файлов.- Веб -сайт: недоступен
- Рейтинг возраста: недоступно
- Категория: недоступен
- Издатель: недоступен
- Размер: недоступен
- Жанр: недоступен
. увлеченная команда художников и программистов, Affinity предоставляет креативщикам именно то, что им нужно для создания высококачественных иллюстраций, фотографий и дизайна, точных, высококачественных инструментов в быстрых, инновационных, надежных приложениях с изюминкой.
- Веб-сайт: Недоступно
- Возрастной рейтинг: Недоступно
- Категория: Недоступно
- Издатель: Недоступно
- Размер: Недоступно
- Жанр: Недоступно 3 Vector
- Веб-сайт: недоступен
- Возрастной рейтинг: Недоступно
- Категория: Недоступно
- Издатель: Недоступно
- Размер: Недоступно
- Жанр: Недоступно
- IDESIGN для iPhone
- Веб -сайт: http: //www.touchaware.com/apps
Возрастка: 4+
Категория: Продуктивность
. TouchAware Limited
Размер:42,66 МБ
- Жанр:Недоступно
- Sketch Club для iPhone
- Веб-сайт:http://app.
 sketchclub.com
sketchclub.com Возрастной рейтинг:4+
Видео
Скачать бесплатно программное обеспечение для iOS-устройств. Он работает на iPhone 5S или новее, а также на iPad Air и iPad Pro.
 Он имеет множество инструментов редактирования, таких как ластики, формирователи, пипетки, кисти, текст и многое другое.
Он имеет множество инструментов редактирования, таких как ластики, формирователи, пипетки, кисти, текст и многое другое.iOS-устройства. Вы можете быстро создавать профессиональные рисунки, иллюстрации и графику с помощью мобильного устройства. Приложение позволяет импортировать файлы SVG и экспортировать их в несколько форматов (JPEG, PNG, PDF и SVG).
iDesign
Скачать бесплатно
7.Sketch Club
Плата: $2,99
С помощью SketchClub вы можете поделиться своими творениями с друзьями! Это полноценное приложение для рисования, которое содержит векторные инструменты, фильтры слоев, текстуры узоров и многое другое!
Sketch Club
Скачать бесплатно
0
Издатель: Джим Скотт
Размер: 60,56 MB
- Жанр: недоступен
8.touchdraw
Плата: $ 8,99
Touchdraw — это мощное приложение для создания графика. Вы можете создавать векторные рисунки и экспортировать их в несколько форматов, таких как PNG, JPEG, PDF, SVG… Дайте волю своему воображению и создайте красивую графику
TouchDraw
Скачать бесплатно
- TouchDraw для iPhone
- Веб -сайт: http: //elevenworks.com/touchdraw
. Издатель:Elevenworks LLC
Размер:83,80 МБ
- Жанр:Недоступно
С помощью этого приложения вы можете создавать профессиональную графику, используя базовые формы. Есть более 150 различных форм и более 200 наклеек.
Сборка
Скачать бесплатно
- Сборка для iPhone
- Веб -сайт: http: //assemblyapp.
 co
co Возрастная оценка: 4+
. Pixite LLC.0001
Посмотреть векторную иллюстрацию для Archlet
Векторная иллюстрация для Archlet
Просмотр абстрактного минималистского дизайна персонажей, цифровое искусство
Абстрактный минималистский дизайн персонажей Иллюстрация, цифровое искусство
Посмотреть БЕСПЛАТНО векторный набор музыки
Бесплатный музыкальный набор Vector
Просмотр абстрактного минималистского дизайна персонажей, цифровое искусство
Абстрактный минималистский дизайн персонажей Иллюстрация, цифровое искусство
Посмотреть иллюстрацию 2D Simple Character Design, созданную с помощью векторов
Двухмерная простая иллюстрация дизайна персонажей, созданная с помощью векторов
Посмотреть 🌚
Посмотреть тайную иллюстрацию
Тайная иллюстрация
Просмотр векторных иллюстраций
Векторные иллюстрации
Посмотреть Encanto_Isabela
Энканто_Изабела
Посмотреть Сон о падении
Мечта о падении
Посмотреть Дизайн карточной игры
Дизайн карточной игры
Посмотреть Фокс
Просмотр Растр или вектор?
Растр или вектор?
Посмотреть бабочку
Бабочка
Посмотреть Летнее время
Летнее время
Посмотреть плоскую иллюстрацию командной работы
Плоская иллюстрация Teamwork
Посмотреть традиционное искусство
Традиционное искусство
Посмотреть 2D-дизайн плоских персонажей, иллюстрации, минимализм
2D иллюстрации плоского дизайна персонажей, минимализм
Просмотр девушки — 2D-иллюстрация
Девушка — 2D Иллюстрация
Посмотреть логотип Freonix
Логотип Freonix
Посмотреть иллюстрацию персонажа Discover
Иллюстрация персонажа Discover
Просмотр абстрактных растений
Абстрактные растения
Просмотр абстрактного минималистского дизайна персонажей, цифровое искусство
Абстрактный минималистский дизайн персонажей Иллюстрация, цифровое искусство
Вид на природу
Природа
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Растр (битмап) против вектора
Существует два основных типа файлов изображений: растровые и векторные.
 Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и в графическом дизайне для процессов, которые воспроизводят изображение на объекте без чернил или краски, таких как гравировка, травление, вырезание трафаретов.
Растровые изображения создаются с помощью программного обеспечения на основе пикселей или захватываются камерой или сканером. В целом они более распространены, такие как jpg, gif, png, и широко используются в Интернете. Векторная графика — это математически определенные формы, созданные с помощью векторного программного обеспечения, и они не так распространены; используется в САПР / инженерии, 3D-анимации и в графическом дизайне для процессов, которые воспроизводят изображение на объекте без чернил или краски, таких как гравировка, травление, вырезание трафаретов.При использовании растровой программы вы рисуете изображение, и это похоже на погружение кисти в краску и рисование. Используя множество пикселей разных цветов, можно создать постепенный переход от одного цвета к другому; мягкое сочетание цветов. РИС.1
При использовании векторной программы вы рисуете контур фигур , и это похоже на создание изображения с плитками разных форм и размеров.
 например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2
например форма глаз, форма носа, форма губ. Каждая из этих фигур, называемых объектами, отображает только один цвет. РИС.2Многие изображения можно сделать с помощью растровой или векторной программы, и они будут выглядеть одинаково в обеих программах. Изображения с едва уловимой градацией одного цвета к другому будут выглядеть по-разному, поскольку векторные программы должны создавать отдельную форму для каждого оттенка цвета. РИС.3
В некоторых векторных программах есть возможность создавать цветовые градиенты внутри одной фигуры, но на самом деле это растровые эффекты. Векторная графика с градиентами содержит как векторные, так и растровые элементы и не подходит для процессов, требующих 100% подлинного векторного искусства, таких как резка или гравировка.
Фотографии представляют собой растровые изображения и, вероятно, являются лучшим примером изображений, полностью состоящих из смешения цветов или оттенков в случае черно-белых фотографий, и эти изображения выглядят совсем по-другому, когда они нарисованы в векторном формате.
 Щелкните здесь для примеров.
Щелкните здесь для примеров.Растровые изображения состоят из пикселей. Пиксель — это отдельная точка или наименьший отдельный элемент в устройстве отображения. Если вы увеличите растровое изображение, вы можете начать видеть много маленьких крошечных квадратов.
Векторные изображения — это математические вычисления от одной точки к другой, которые формируют линии и формы. Если вы увеличите векторную графику, она всегда будет выглядеть одинаково.
Растровое изображение имеет определенное количество пикселей. Когда вы увеличиваете файл изображения без изменения количества пикселей, изображение будет выглядеть размытым. Когда вы увеличиваете файл, добавляя больше пикселей, пиксели добавляются случайным образом по всему изображению, что редко дает хорошие результаты.
Когда вы увеличиваете векторную графику, математические формулы остаются прежними, отображая одну и ту же визуальную графику независимо от размера. Векторную графику можно масштабировать до любого размера без потери качества.

Векторная графика масштабируема
Поскольку векторная графика не состоит из пикселей, она не зависит от разрешения. Векторы можно масштабировать до любого размера без потери качества. Векторы могут быть напечатаны настолько большими и с максимальным разрешением, которое позволяет принтер или устройство вывода.
Простое редактирование цвета
Многоцветное векторное изображение можно легко превратить в графику ограниченного цвета. Ограниченное количество цветов часто требуется для некоторых процессов, таких как вышивка, виниловые вывески с трафаретной резкой и специальные рекламные товары (например, логотипы, напечатанные на чашках, ручках, бутылках и т. д.)
Векторный контур / Каркас
Векторные программы отображают изображение так, как мы его обычно видим, и они также позволяют нам просматривать векторный контур или каркас каждого объекта. Этот векторный контур/каркас важен для некоторых компаний, потому что он направляет оборудование, которое они используют для создания своей продукции, такое как гравировка и вырезание знаков.
 Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.
Для некоторых из этих процессов также важно, чтобы контуры векторов не были слишком сложными.В целях классификации я назвал вышеперечисленное фотореалистичным вектором, векторной иллюстрацией и линейной векторной графикой.
1. Фотореалистичный вектор: Фотография векторизована с использованием автоматизированного инструмента и множества цветов, чтобы изображение было ближе к оригиналу. Мы редко выполняем автотрассировку фотографий и не рекомендуем это делать. Это пример того, что обычно не работает с , поскольку он слишком сложен для процессов, которые руководствуются контуром вектора, таких как гравировка и специальные знаки. Это векторное изображение можно использовать в CMYK или цифровой печати, но фотографии лучше всего печатать такими, какие они есть: растровыми изображениями. Учить больше.
2. Векторная иллюстрация + растровые эффекты. Это нарисованный от руки упрощенный рисунок. Смешение цветов можно создавать в векторных программах, но на самом деле они представляют собой растровые эффекты , поэтому это изображение НЕ на 100% векторное.
 Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.
Растровые эффекты будут отображаться в виде прямоугольных или квадратных «коробок», когда графика импортируется в специальное программное обеспечение. Это изображение также не подходит для процессов, которые ориентируются на контур вектора. Образцы.3. Вектор «штриховой рисунок». Это 100% вектор; НЕТ СМЕШИВАНИЯ ЦВЕТА. Схема/каркас приемлем для всех процессов. Образцы
Подробнее о преобразовании векторов фотографий
Векторная графика общего использования
Векторная графика обычно используется для логотипов, иллюстраций, технических чертежей, 3D-графики и анимации.
Мы предоставляем векторные рисунки для этих услуг:
- Специальная печать: напр. кофейные кружки, фрисби, кузи
- Вывески и транспаранты: резные, пескоструйные, резные
- Гравировка
- Травление
- Штамповка металла
- Лазерная гравировка или лазерная резка
- Наклейки, этикетки, наклейки
- Широкоформатная печать
Пиксельные изображения представляют и редактируют фотографии и фотоподобные изображения лучше, чем векторные программы, поскольку они могут использовать большое количество различных цветовых пикселей.
 Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.
Располагая пиксели и медленно увеличивая или изменяя цвет или оттенок соседних пикселей, он создает тонкую градацию от одного цвета к другому: красивое и плавное смешение цветов.Размеры растровых изображений измеряются в пикселях. Поскольку растровые изображения нельзя увеличить без потери качества, принтеры требуют, чтобы вы предоставили им файлы правильного размера: 1. размер, с которым вы хотите распечатать изображение, и 2. разрешение в пикселях для данного конкретного проекта. Разрешение в пикселях — это количество пикселей в каждом дюйме, называемое ppi (пикселей на дюйм).
Размер растрового изображения, который можно напечатать и сохранить качество, зависит от двух факторов:
- размер пикселя изображения (например, 6824 пикселя в ширину и 2345 пикселов в высоту)
- разрешение в пикселях : количество пикселей на дюйм (ppi), сколько пикселей на дюйм требуется для конкретного принтера
Разные типы печати требуют разного разрешения.
 В среднем:
В среднем:Для печати на бумаге требуется не менее 300 пикселей на дюйм
Принтеры для рубашек требуют не менее 240 ppi
Широкоформатные принтеры (баннеры, рекламные щиты) сильно различаются, поскольку это также зависит от расстояния, с которого будет просматриваться вывеска — может быть всего 20 и более 200Как определить, какого размера растровое изображение должно быть для печати:
Умножьте требуемое разрешение на область печати. Пример:
Если для принтера требуется не менее 300 пикселей на дюйм, а вы хотите напечатать изображение в области шириной 5 дюймов, умножьте 300 пикселей на 5 дюймов = 1500. Ваше изображение должно иметь ширину не менее 1500 пикселей.
Можно ли увеличить размер и разрешение растрового изображения в пикселях?Растровые изображения имеют определенное количество пикселей в пределах каждого дюйма. Изображение с разрешением 72 ppi имеет 72 пикселя на каждый дюйм. Изображение с разрешением 300 ppi имеет 300 пикселей на дюйм.
 Если вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере 90 549, так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм).
Если вам требуется предоставить файл изображения «большого или высокого разрешения» (определенного размера), изображение должно быть создано или отсканировано в этом или большем размере (как в размере 90 549, так и в требуемом разрешении). ) Е.Г. если вам нужно напечатать изображение шириной 2 дюйма и разрешением 300 пикселей на дюйм, ваше изображение должно быть создано, сфотографировано или отсканировано с разрешением не менее 600 пикселей (2 дюйма x 300 пикселей на дюйм). После создания изображения определенного размера вы не сможете использовать это изображение большего размера без потери качества. Когда вы вручную увеличиваете разрешение с помощью такой программы, как Photoshop, Photoshop случайным образом добавляет пиксели, и результатом, скорее всего, будет изображение с высоким разрешением низкого качества.
Образец растрового изображения ниже:
Как определить, какого размера ваше изображение может быть напечатано с хорошим качеством:
Разделите размер изображения в пикселях на разрешение, требуемое вашим принтером.
 Пример:
Пример:Если изображение имеет ширину 1024 пикселя и для принтера требуется разрешение 300 пикселей на дюйм (1024 ÷ 300) = изображение можно распечатать шириной 3,413 дюйма.
Если я создаю новый дизайн, какое программное обеспечение мне следует использовать; Растр или вектор?
Это зависит от самой конструкции. Если у вас будут фотографические элементы с непрерывными тонами и смесями цветов, вам, вероятно, лучше использовать программу рисования. Если вы хотите, чтобы ваш дизайн выглядел как рисунок или иллюстрация с четким контрастом между элементами дизайна, тогда используйте векторную программу.
В идеале компания, которая имеет дизайн логотипа с фотографическими элементами, также имеет вторичную упрощенную версию своего логотипа в векторном формате, которую можно использовать для тех специальных товаров, которые требуют векторного искусства, таких как плоттеры, граверы, виниловые вывески, рекламные товары. предметы (стаканы, ручки, бутылки с логотипом компании) Образец ниже:
Сводка растровых и векторных изображений
Растр (битмап)
• Пиксельные
• Растровые программы лучше всего подходят для редактирования фотографий и создания изображений с непрерывным тоном и плавными смесями цветов
• Не масштабируйте оптимально — изображение должно быть создано/отсканировано в желаемом размере использования или больше
• Большие размеры и подробные изображения соответствуют большому размеру файла
• Труднее печатать растровые изображения с использованием ограниченного количества плашечных цветов
• Некоторые процессы не могут использовать растровые форматы
• В зависимости от сложности изображения, преобразование в вектор может занять много времени
• Растровые изображения являются наиболее распространенным форматом изображений, включая: jpg, gif, png, tif, bmp, psd, eps и pdf, полученные из растровых программ
• Распространенные растровые программы: редактирование фотографий / программы для рисования, такие как Photoshop & Paint Shop, GIMP (бесплатно)
Вектор
• Фигуры на основе математических расчетов
• Векторные программы лучше всего подходят для создания логотипов, рисунков и иллюстраций, технических чертежей.
 Для изображений, которые будут применяться к физическим продуктам.
Для изображений, которые будут применяться к физическим продуктам.• Можно масштабировать до любого размера без потери качества
• Не зависит от разрешения: можно печатать с любым размером/разрешением
• Крупноразмерная векторная графика поддерживает небольшой размер файла
• Количество цветов можно легко увеличить или уменьшено для корректировки бюджета печати
• Векторная графика может использоваться во многих процессах и легко растрируется для использования во всех процессах
• Может быть легко преобразована в растр
• Это не лучший формат для изображений с непрерывным тоном со смесями цветов или для редактирования фотографий
• Распространенные форматы файлов векторной графики: ai, cdr, svg, а также eps и pdf, полученные из векторных программ
• Распространенные векторные программы: программы для рисования, такие как Illustrator, CorelDraw, Inkscape (бесплатно)
точек на дюйм против
точек на дюймТочек на дюйм — точек на дюйм
Это количество чернильных точек, которое принтер нанесет на каждый пиксель вашего изображения. DPI задается фактическим устройством принтера, и графический дизайнер не может манипулировать им на изображении.
DPI задается фактическим устройством принтера, и графический дизайнер не может манипулировать им на изображении.PPI — пикселей на дюйм
Цифровые растровые изображения измеряются в пикселях или элементах изображения. Количество пикселей на дюйм определяется устройством, с помощью которого вы создаете цифровое изображение: камерой, сканером или графическим программным обеспечением, и может быть изменено с помощью программного обеспечения для редактирования фотографий/рисунков.Все изображения на этом веб-сайте растеризованы для отображения в Интернете.
Является ли EPS вектором?
Векторизация изображений с помощью смешения цветов
Векторизация фотографий
Оттенки серого и линейное изображение60 потрясающих примеров современного искусства
Векторное искусство появилось более 30 лет назад и претерпело огромные изменения, чтобы стать тем, что мы знаем сегодня: источником вдохновения, полем творчества и страной воображения.
 Его важность для развития веб-дизайна и графического дизайна за последние 30 лет была критической с точки зрения достижения новых высот визуального представления во всех графических направлениях. Его основным преимуществом, несомненно, является его уникальное качество масштабируемости . Будь то логотипы, иллюстрации, плакаты или что-то еще, векторное изображение можно изменять в размере столько раз, сколько вам нужно, в той степени, в которой вам нужно, сохраняя то же кристально чистое качество изображения.
Его важность для развития веб-дизайна и графического дизайна за последние 30 лет была критической с точки зрения достижения новых высот визуального представления во всех графических направлениях. Его основным преимуществом, несомненно, является его уникальное качество масштабируемости . Будь то логотипы, иллюстрации, плакаты или что-то еще, векторное изображение можно изменять в размере столько раз, сколько вам нужно, в той степени, в которой вам нужно, сохраняя то же кристально чистое качество изображения.Когда дело доходит до современного векторного искусства , естественно, что оно следует художественным тенденциям современного . В этой коллекции вдохновения для векторного искусства мы собрали красивые иллюстрации, остроумные логотипы, привлекательные векторные художественные плакаты, оригинальные векторные значки, креативные надписи и многое другое. Устройтесь поудобнее и наслаждайтесь этим праздником вдохновения векторной графики.

Обзор статьи:
1. Векторные иллюстрации
2. Фотореалистичные векторные изображения
3. Векторные примеры иконок
4. Креативные надписи в векторных изображениях
5. Векторные логотипы
6. Векторные изображения в брендинге
7. Векторные изображения Художественные плакаты1. Векторные иллюстрации
Художественное произведение является выражением чувств. Это то, во что художник вкладывает свое сердце и душу. Однако векторные художественные иллюстрации также следуют определенным художественным тенденциям. В наши дни мы видим множество векторных художественных иллюстраций с цветовыми градиентами, текстурами, концептуальными формами, нетрадиционными формами и другими методами, которые придают композиции современный вид.
Геометрическое векторное искусство, например, является преувеличением использования основных форм и выглядит очень модно, особенно в сочетании с современными текстурами и градиентами. В следующих примерах векторной графики показано, как простые формы, такие как круги, квадраты и прямоугольники, помогают создавать удивительные произведения искусства.
 Проект называется «Животные» и был создан Брачей Буразери.
Проект называется «Животные» и был создан Брачей Буразери.Создание произведений искусства с помощью простых геометрических фигур: Свинья Брачи Буразери.
Геометрическое искусство с текстурами: Кролик в шляпе от Брачи Буразери.
Векторная иллюстрация, созданная с использованием текстур, градиентов и геометрических форм: Тукан от Braća Burazeri.
Текстуры и пастельные тона помогают создать винтажный вид , но при этом выглядят очень современно. В следующем векторном рисунке мы видим большое использование фигур, таких как круги и прямоугольники. Иллюстрация воплощает в себе черты плоского стиля, одного из самых популярных стилей последних лет. В сочетании с текстурами и небольшими деталями художник добился современного винтажного вида концептуального искусства. Проект называется «Когда здесь бабушка» Франа Лабушана и состоит из нескольких иллюстраций в этом стиле.
Создание произведений искусства в винтажном стиле с использованием пастельных тонов, текстур и основных форм: «Когда бабушка здесь», Фрэн Лабушань.

Векторная графика в винтажном стиле: «Когда бабушка здесь», Фрэн Лабушагн.
Векторная графика в винтажном стиле: «Когда бабушка здесь», Фрэн Лабушагн.
Текстуры также выглядят потрясающе с яркими цветами. Следующий пример векторной графики называется «Sci-Fi Genre Art for Google Play Books» и создан Кристал Лаук. Художник использовал яркие контрастные синие и оранжевые цвета для создания красивой композиции. Она использовала текстуру для создания тени и глубины.
Векторное изображение, созданное с использованием контрастных ярких цветов и текстур: «Искусство в жанре научной фантастики для Google Play Книг», автор Кристал Лаук.
Нарисованный тем же векторным художником следующий рисунок был создан в более пастельных тонах, но с сохранением техники штриховки с текстурой . Мы видим использование геометрических фигур и прозрачных элементов. Проект называется «Иллюстрация в жанре фэнтези для Google Play Книг».

Векторный рисунок, созданный с использованием пастельных тонов и техники затенения текстурой: «Иллюстрация в жанре фэнтези для Google Play Книг», автор Кристал Лаук.
Следующий проект называется Flat Desert от Alessia Contessi и сочетает насыщенные текстурой слои с градиентами и слоями сплошного цвета . Эта комбинация создает эффект глубины, а выбор цветов создает эффект тепла.
Векторный рисунок «Плоская пустыня» от Алессии Контесси, созданный с использованием теплых градиентов, однотонных слоев и текстур.
Несмотря на то, что сейчас очень модны текстуры, композиции без текстур выглядят очень современно 905:00 . Следующие векторные изображения были созданы с использованием мягких градиентов и слоев, создающих ощущение глубины и элементов негативного пространства. Художник по-прежнему использует геометрию, но в виде более мягких форм. Проект называется «Вектор животных» Уилмана Винайи.
Мягкие градиенты, негативное пространство, геометрические формы — приемы, использованные в проекте «Вектор животных» Уилмана Винайи.

В последние пару лет 3D-композиции вернулись для придания более реалистичного вида векторным изображениям. Следующий проект называется «Путеводитель в кости», и он заставляет вас почувствовать, что каждое измерение — это отдельная вселенная. Использование градиентов и затенения еще больше добавляет реалистичности. Создатель — Эндрю Най.
3D-композиция в векторном формате с градиентами для реалистичного ощущения: «Игральные кости для путешествий» Эндрю Ная.
Следующие иллюстрации, выполненные в похожем стиле, выполнены в красивых дополняющих друг друга цветах и в трехмерной технике с использованием градиентов и теней. Художественные работы были названы «P&O Cruises — Moments» и были нарисованы одним и тем же художником.
Фрагмент книги Эндрю Ная «Круизы P&O — Моменты».
Фрагмент книги Эндрю Ная «Круизы P&O — Моменты».
Векторная 3D-иллюстрация из серии «Круизы P&O — Моменты» Эндрю Ная, созданная с использованием градиентов и заливки.

Следующие векторных изображений создают фантастическую реальность с использованием неоновых цветов . Они выглядят не только современно, но и футуристично. Создателем следующей векторной картины является Оскар Уллоа Креативо , и он добился завораживающего ощущения от своей работы. Название иллюстрации «Тотемный монстр» полностью погружает вас в композицию.
Использование неоновых цветов для создания фэнтези-арта: Totem Monster от Oscar Ulloa Creativo.
Неоновые цвета также хорошо сочетаются с текстурами . Следующая векторная работа под названием «Обложка для битмейкеров» была создана художницей Адрианой Вала, которая использовала неоновые цветовые градиенты и текстуры для создания сюрреалистичной композиции.
Смешение неоновых цветов с текстурами: фэнтези-арт-композиция «Обложка для битмейкеров» художницы Адрианы Вала.
Цветочные узоры и элементы также очень популярны в векторной графике.
 Создателем следующих двух проектов является MASTERFULMD. Первая работа под названием «KEISZA / Visual Explosion» была создана в более футуристических цветах с градиентами и текстурами, а вторая под названием «HABANA / Show Us Your Type» была создана в более реалистичном 3D-стиле. Бесспорно, обе работы невероятно красивы.
Создателем следующих двух проектов является MASTERFULMD. Первая работа под названием «KEISZA / Visual Explosion» была создана в более футуристических цветах с градиентами и текстурами, а вторая под названием «HABANA / Show Us Your Type» была создана в более реалистичном 3D-стиле. Бесспорно, обе работы невероятно красивы.Цветочный векторный рисунок: «KEISZA / Visual Explosion» от MASTERFULMD.
Цветочный векторный рисунок: «HABANA / Show Us Your Type» от MASTERFULMD.
2. Фотореалистичное векторное искусство
Хотя фотографии нельзя делать в векторном формате, существует инструмент под названием «Сетка», используемый дизайнерами для создания фотореалистичных изображений. Следующие примеры созданы с помощью инструмента Mesh в Adobe Illustrator . Проект называется «Pimenta — Mesh Tool» и был создан Келли Амарал.
Реалистичная векторная графика, созданная с помощью инструмента «Сетка»: «Pimenta — Mesh Tool» Келли Амарал.
Забавная фотореалистичная иллюстрация Кайо Соуза, вдохновленная фильмом Корпорация монстров.
 Проект называется просто «Упражнение с сеткой» и показывает ход работы и конечный результат иллюстрации.
Проект называется просто «Упражнение с сеткой» и показывает ход работы и конечный результат иллюстрации.«Упражнение с сеткой» — фотореалистичная иллюстрация Кайо Соуза, вдохновленная фильмом «Корпорация монстров». путем большого изменения размеров для различных дизайнерских проектов. Несмотря на то, что иконки создаются с определенной целью, это не значит, что они не могут быть вычурными.
Следующий набор иконок ясно показывает плоских векторных форм и концептуальный чистый дизайн, присущий иконкам . Создателем этого векторного набора является компания Makers, которая создала коллекцию Le Petit Ballon для интернет-магазина вина.
Набор иконок в плоских векторных формах и геометрическом дизайне: «Коллекция Le Petit Ballon» от Makers Company.
Мы много говорили о градиентах, и вот они в дизайне иконок. Эти милые животные Аллы Михайловой созданы с помощью геометрических форм и цветовых переходов. Коллекция называется просто «Векторные иконки».

Иконки животных, созданные с помощью геометрических форм и цветовых переходов: «Векторные иконки» Аллы Михайловой.
4. Надписи в векторной графике
Некоторые области векторной графики позволяют вам выражать свою душу как художнику, создавая что-то полезное . Креативный леттеринг, например, — это искусство, которое может пригодиться во многих случаях и проектах и при этом выражать ваши художественные чувства.
Следующий проект Бобби Пола называется «Странный алфавит персонажей». Коллекция вдохновлена всем и вся, но все иллюстрации нарисованы в одном мультяшном стиле и цветовой гамме.
Векторная коллекция творческих надписей в мультяшном стиле: «Странный алфавит персонажей» Бобби Пола.
Цветочный мотив хорошо смотрится на всех видах искусства, включая креативный леттеринг. Следующий пример творческого алфавита был разработан Лусией Гомес — Лусесита. Художник применил приятных для глаз пастельных тонов, текстуру и красивые иллюстрации цветов , чтобы сделать эту надпись уникальной и красивой.
 Проект называется «36 Days of Type 2017».
Проект называется «36 Days of Type 2017».Векторные надписи от Lucia Gómez — Lucecita, созданные с использованием приятных для глаз пастельных тонов, текстуры и красивых иллюстраций цветов.
5. Векторные художественные логотипы
Логотипы и логотипы попадают в такое творческое поле, которое требует векторизации, несмотря ни на что. Логотипы, являющиеся таким важным фактором в брендинге, должны быть уникальными, чтобы передать индивидуальность бренда . Следующие примеры логотипов были созданы Анной Ивановой и являются частью коллекции под названием «Логофолио об. 1”.
Части «Logofolio vol. 1»: примеры креативных логотипов в векторном формате от Анны Ивановой.
6. Векторное искусство в брендинге
Искусство часто создается для определенной цели. Векторные иллюстрации очень популярны, когда речь идет о брендинге, будь то компания, мероприятие, веб-приложение, конференция, конкретный продукт, кампания и т.
 д.
д.Городской пейзаж вектор с мягкими переходами цветов и завораживающие цветовые схемы в настоящее время являются ультрасовременными. В следующем проекте мы видим прекрасные иллюстрации, изначально созданные как личный проект художника Ромена Тристрама. Позже иллюстрации были проданы и адаптированы для автомобильной конференции. Геометрические формы, яркие цвета и приятные глазу градиенты придают этому дизайну футуристический вид.
Векторный рисунок городского пейзажа с мягкими красочными переходами, адаптированный для проекта клиента Роменом Тристрамом.
Следующий дизайн, представленный тем же художником, был сделан для другой конференции «Serverless conf 2017». Иллюстрация выполнена в более холодной цветовой гамме с преобладанием синего, с более объемными зданиями и звездным небом с градиентами.
Проект Ромена Тристрама для международной конференции – красивая иллюстрация городского пейзажа с градиентами.
Проект под названием «Ikon-icks» Мостафы Абд Эльсаттара, художника, который любит рисовать векторных версий продуктов известных брендов .
 Выполненные в неоновой цветовой гамме, эти кроссовки выглядят совершенно потрясающе.
Выполненные в неоновой цветовой гамме, эти кроссовки выглядят совершенно потрясающе.Футуристические версии продуктов известных брендов в векторном формате: «Ikon-icks» Мостафы Абд Эльсаттара.
Проект Maite Franchi под названием «Fubiz x Nissan». Этот брендинговый проект состоит из иллюстраций, собранных в одну композицию 905:00 . Цель состоит в том, чтобы создать вселенную вокруг автомобиля. Стиль иллюстраций включает в себя геометрию и текстуру, которые сейчас очень современны.
Создание вселенной векторного искусства вокруг автомобиля с использованием нескольких иллюстраций: «Fubiz x Nissan» от Maite Franchi.
Вдохновленные духом Гавайев, эти фирменные иллюстрации представлены в красочных формах с богатой текстурой, ярких цветах и узорах . Проект называется «Гавайи» и был создан Лаурой Диез. Композиции передают ощущение экзотики, тепла и красоты.
Брендинговый проект Лауры Диез «Гавайи» передает экзотику и теплоту.

Вторая часть брендингового проекта «Гавайи» Лауры Диез.
Векторные иллюстрации для брендинга часто используются для различных приложений. Следующие примеры были созданы Элен Вината для приложения Poply. Представленные в и пастельных тонах и текстурах , эти иллюстрации, безусловно, следуют тенденциям современного искусства и улучшают взаимодействие с пользователем.
Векторные иллюстрации в пастельных тонах и текстурах, созданные Элен Вината для приложения Poply.
7. Векторные художественные плакаты
Будь то киноплакаты, рекламные плакаты, афиши мероприятий и т. д., эта область векторной графики широко распространена. Искусство плаката сочетает в себе креативность и функциональность . Композиция создана с целью привлечь внимание и спровоцировать любопытство пользователя к дальнейшим действиям.
В следующих примерах сочетаются различные современные стили, такие как градиенты, текстуры, 3D, негативное пространство и плоскость.
 Проекты называются «Векторные киноплакаты» Джессики Элдридж, «Красавица и Чудовище Vector-Art poster» Мохамеда Хасана и «Фестиваль анимационных фильмов — постер» Патрисии Пато.
Проекты называются «Векторные киноплакаты» Джессики Элдридж, «Красавица и Чудовище Vector-Art poster» Мохамеда Хасана и «Фестиваль анимационных фильмов — постер» Патрисии Пато.Дизайн векторного художественного плаката с градиентами и текстурами, представленный в «Векторных киноплакатах» Джессики Элдридж.
Дизайн векторного художественного плаката с цветовыми переходами из «Векторных постеров к фильмам» Джессики Элдридж.
Композиция с 3D-элементами и затенением, показанная в «Векторных киноплакатах» Джессики Элдридж.
Векторные плакаты с техникой негативного пространства, представленные в «Векторных киноплакатах» Джессики Элдридж.
Красивый фан-постер в векторной графике — «Красавица и чудовище в векторе — постер» Мохамеда Хасана.
Векторный постер в плоском стиле — «Фестиваль анимационных фильмов» Патриции Пато.
Заключительные слова
Векторное искусство — это искусство будущего. Ему еще предстоит развиться до новых высот творчества и изобретательности.
 Мы очень надеемся, что вы чувствуете заряд вдохновения. Не стесняйтесь поделиться своим искусством в разделе комментариев ниже или поделиться этой страницей с коллегой-художником, которому нужно вдохновение. До встречи!
Мы очень надеемся, что вы чувствуете заряд вдохновения. Не стесняйтесь поделиться своим искусством в разделе комментариев ниже или поделиться этой страницей с коллегой-художником, которому нужно вдохновение. До встречи!Если вам понравилась эта статья, вас также могут заинтересовать некоторые из этих статей по теме:
- Ищете стоковые иллюстрации? — Руководство по всем бесплатным и премиальным источникам
- Лучшие примеры иллюстраций персонажей и идеи [Мега Вдохновение]
- 300+ бесплатных иллюстраций для вашего следующего дизайн-проекта
7 лучших приложений для рисования и редактирования векторной графики для Chromebook
Возможно, вы недооцениваете способность своего Chromebook предоставлять качественные приложения. Основная причина этого — более низкие аппаратные характеристики. Тем не менее, он предлагает множество функций и поддерживает производительность, общение, графический дизайн, социальные и многие другие приложения.

Для задач графического дизайна, таких как векторное редактирование и рисование, Chromebook предоставляет множество полезных опций. А поскольку эти приложения в основном легкие, вы можете легко установить их через Интернет-магазин Chrome, не беспокоясь о хранилище и ресурсах.
Итак, давайте рассмотрим некоторые из лучших векторных редакторов и приложений для рисования, доступных для вашего Chromebook, которые вы можете загрузить и использовать бесплатно.
1. Вектор
Vectr — это простое в использовании приложение для создания и редактирования векторной графики. Это приложение, которое вы можете использовать практически без предварительных технических знаний. Он позволяет работать со всеми основными форматами файлов, включая векторные файлы SVG. У вас также есть возможность импортировать локальные файлы с вашего устройства или загрузить файл с URL-адреса.
Vectr позволяет вам создать учетную запись, которая может быть полезна для сохранения всей вашей работы в Интернете.
 Вы можете просмотреть свои прошлые проекты через историю аккаунта.
Вы можете просмотреть свои прошлые проекты через историю аккаунта.Приложение предлагает различные инструменты для рисования, такие как перо и инструменты от руки, чтобы легко рисовать фигуры. Он также позволяет изменять радиус фигур, группировать несколько слоев и настраивать их для создания уникальных дизайнов. Вы можете создавать значки, брошюры, плакаты и многое другое с Vectr.
Скачать: Vectr (бесплатно)
2. Бокси SVG
Будь вы новичок или профессиональный дизайнер, Boxy SVG поможет вам легко редактировать векторную графику. Он имеет чистый интерфейс, который сводит ваш холст к минимуму, чтобы вы могли больше сосредоточиться на идеях и творчестве.
Чтобы установить приложение, перейдите по ссылке для загрузки и нажмите Установить Boxy SVG рядом со значком Поделиться в адресной строке. Кроме того, вы также можете нажать Установить рядом с Настройки в правом верхнем углу веб-страницы.

Boxy SVG предоставляет все необходимые инструменты для работы с векторной графикой. Вы можете рисовать с помощью инструмента от руки и добавлять такие фигуры, как квадраты, треугольники и круги. Каждый объект можно выбрать, поэтому вы можете перетаскивать его и создавать собственные изображения.
Boxy SVG имеет интерфейс, аналогичный некоторым известным приложениям для редактирования векторной графики, таким как Adobe Illustrator. Итак, если у вас есть опыт работы с этими приложениями, легко переключиться на Boxy SVG. Приложение бесплатное. Однако функция синхронизации и сохранения в облаке платная.
Загрузка: Boxy SVG (доступны бесплатные покупки в приложении)
3. Краска
Inker — это векторный редактор, который в основном используется для черчения и черчения. С помощью этого приложения вы можете легко создавать фигуры и рисовать линии.
Inker оптимизирует ваш рисунок, чтобы сделать его гладким, и вы можете добавить несколько слоев в свой проект и редактировать каждый отдельно.
 Он также имеет инструмент пути, который полезен при создании эскизов, поскольку он позволяет вам создавать несколько точек и располагать их для удобного создания вашего искусства.
Он также имеет инструмент пути, который полезен при создании эскизов, поскольку он позволяет вам создавать несколько точек и располагать их для удобного создания вашего искусства.Вы можете дополнительно украсить свою работу, добавив фигуры и текст. Он также имеет функцию автоматической трассировки, которая преобразует ваши изображения в редактируемую векторную графику. Кроме того, приложение позволяет упорядочивать цветовые палитры и назначать цвет каждому объекту в вашем произведении с помощью функции Редактировать цвета внизу.
Inker предоставляет все основные функции бесплатно. Тем не менее, некоторые опции, такие как экспорт SVG и EPS, линейные и радиальные градиенты, а также несколько функций инструмента пути, являются платными.
Загрузка: Inker (доступны бесплатные покупки в приложении)
4. Альбом для рисования
Sketchpad — хороший инструмент для художников, которые хотят рисовать на Chromebook.
 Вы можете использовать его для рисования и редактирования векторной графики, а также позволяет легко перетаскивать объекты для создания инновационных дизайнов.
Вы можете использовать его для рисования и редактирования векторной графики, а также позволяет легко перетаскивать объекты для создания инновационных дизайнов.Sketchpad — это многофункциональное приложение, которое можно использовать для создания рекламы, плакатов, визитных карточек и многого другого. Это также позволяет вам использовать свои художественные навыки для создания картин.
В приложении есть много разных типов кистей, чтобы вы могли работать как с физическим холстом. Он также имеет множество шрифтов на выбор и использование.
Sketchpad предоставляет свои основные функции бесплатно. Однако у бесплатной версии есть некоторые ограничения, для разблокировки которых требуется премиум-подписка.
Скачать: Sketchpad (бесплатно, доступна подписка)
Gravit Designer — это многофункциональный векторный редактор и приложение для рисования. Если вы профессионал, Gravit — отличный вариант для вас. Тем не менее, вы должны сначала создать учетную запись, чтобы использовать приложение.

Gravit позволяет создавать графику с нуля или использовать доступные шаблоны. С помощью этого приложения вы можете создавать контент для социальных сетей, такой как сообщения, изображения профиля, графический контент LinkedIn и многое другое.
Как и некоторые другие приложения в этом списке, Gravit позволяет работать с несколькими слоями и упорядочивать их в соответствии с вашими предпочтениями. Вы также можете добавлять изображения или рисовать их с помощью пера или инструмента от руки.
Приложение работает как онлайн, так и офлайн, поэтому вам не нужно постоянно быть подключенным к Интернету. У него также есть профессиональная версия, которая позволяет вам получить доступ ко всем его функциям. Бесплатная версия имеет такие ограничения, как мало места в облаке, меньше форматов экспорта графики и другие.
Скачать: Gravit Designer (доступна бесплатная премиум-версия)
6. Inkscape
Inkscape — одна из самых популярных программ для графического дизайна.
 С помощью этого приложения вы можете создавать иллюстрации, посты, открытки, рисунки и многое другое.
С помощью этого приложения вы можете создавать иллюстрации, посты, открытки, рисунки и многое другое.Это расширение Chrome создает среду Linux в вашем браузере для открытия Inkscape на вашем Chromebook. Вы можете запустить его из Расширений (значок головоломки) рядом с Настройки (три точки) в правом верхнем углу браузера Chrome.
Это многофункциональное приложение, позволяющее создавать объекты с помощью рисунков и фигур. Вы также можете добавлять текст к своему рисунку с помощью текстового инструмента и рисовать иллюстрации с помощью инструментов рисования.
Каждый объект в вашей иллюстрации можно редактировать отдельно, так как он основан на слоях. Вы можете перетаскивать эти слои, чтобы создавать творческий контент. Приложение также позволяет экспортировать файл в различные форматы, такие как SVG, XML, PNG и другие.
Скачать: Inkscape (бесплатно)
Your Graphic Designer — это простое приложение для рисования, которое весьма полезно для создания диаграмм и навигационных потоков для презентаций.
 Это позволяет вам добавлять различные формы, такие как квадраты, многоугольники, треугольники и другие, к вашим работам.
Это позволяет вам добавлять различные формы, такие как квадраты, многоугольники, треугольники и другие, к вашим работам.Установка и запуск расширения вашего графического дизайнера аналогичны тому, как вы запускаете Inkscape, как упоминалось выше.
Вы можете рисовать на экране с помощью инструмента от руки и работать со слоями, чтобы сделать вашу графику более индивидуальной и легко редактируемой. Он также позволяет объединять и дублировать слои.
В приложении вы можете преобразовать свои фигуры в путь, который может помочь вам в настройке. Кроме того, вы можете использовать палитру цветов и градиентов, чтобы оптимизировать свои цветовые схемы для дизайна.
С помощью этого приложения вы можете создавать каркасы для представления своей работы и сохранять свои рисунки в формате SVG.
Скачать: Ваш графический дизайнер (бесплатно)
Приложения для рисования для Android и Linux
Поскольку Chrome OS — это разнообразная операционная система, вы также можете установить на нее приложения для рисования Android и Linux.
 Ознакомьтесь с этим списком отличных приложений для рисования, доступных для Linux. И если у вас есть Play Store на Chromebook, вы также можете попробовать эти приложения для рисования Android.
Ознакомьтесь с этим списком отличных приложений для рисования, доступных для Linux. И если у вас есть Play Store на Chromebook, вы также можете попробовать эти приложения для рисования Android.Рисование векторной графики на устройствах Chromebook с помощью этих приложений
Традиционные векторные редакторы и приложения для рисования разработаны только для профессионалов. Большинство этих приложений платные и требуют предварительных технических знаний для использования.
Chromebookпозволяет использовать аналогичные приложения бесплатно. Они доступны в виде расширений и веб-приложений, поэтому вы можете легко установить их на свой компьютер. Перечисленные выше приложения помогут вам найти подходящий инструмент для рисования.
VectorStyler
VectorStyler — это передовое программное обеспечение для иллюстраций и рисования для Mac и ПК
Создание иллюстраций, логотипов, значков, рисунков, типографики, векторной графики для экрана, печати и Интернета
VectorStyler предоставляет полный набор инструментов для рисования, дизайна и иллюстрации, необходимых для современного дизайна.
 Благодаря многочисленным новым функциям VectorStyler переопределяет и расширяет инструменты, доступные для иллюстраторов и дизайнеров, улучшая создание сложных иллюстраций и дизайнов.
Благодаря многочисленным новым функциям VectorStyler переопределяет и расширяет инструменты, доступные для иллюстраторов и дизайнеров, улучшая создание сложных иллюстраций и дизайнов.Направляющие под любым углом
Создание и поворот направляющих под любым углом. Объекты будут правильно привязываться к повернутым направляющим с учетом формы объекта и направления направляющих.
Векторные кисти
Рисуйте настоящими масштабируемыми векторными кистями. Форма и содержимое векторной кисти остаются редактируемыми. Создавайте векторные кисти из рисунков и динамически связывайте содержимое кисти с редактируемыми изображениями. Импортируйте коллекции кистей AI.
Типографика
Создание фрейма или точечного текста для расширенной типографики. Расположите текст внутри и вокруг любой формы и сбалансируйте несколько столбцов внутри текстового фрейма. Используйте компоновщик многострочных абзацев для лучшего выравнивания текста.
Эффекты формы
Применение неразрушающих эффектов формы к векторным объектам, группам и точечному тексту.
 Редактируйте параметры эффекта формы в интерактивном режиме или задайте их на панели «Эффект формы». Создавайте оболочку, сетку, упругую деформацию и другие искажения или динамически смещайте форму объектов.
Редактируйте параметры эффекта формы в интерактивном режиме или задайте их на панели «Эффект формы». Создавайте оболочку, сетку, упругую деформацию и другие искажения или динамически смещайте форму объектов.Создание эскиза пути
Создание фигур с помощью инструмента «Набросок пути». Эскизы динамически пересекаются и объединяются. Извлекайте или расширяйте существующие фигуры с помощью инструмента эскиза. Объединяйте несколько фигур, используя наброски траекторий.
Обрезка и соединение
Используйте инструмент обрезки и соединения, чтобы вырезать и объединять пересекающиеся фигуры. Фигуры можно соединять в точках их пересечения. Инструмент обрезки и соединения также использует пересечения с направляющими.
Текст на контуре
Разместите и отредактируйте текст на любой фигуре. Текст выравнивания пути может быть связан с фигурой для динамического обновления при изменении формы. Перетащите базовую линию точечного текста на кривую с помощью инструмента «Узел».
 Текст на контуре может использовать эффект изгиба для сглаживания искажений глифов.
Текст на контуре может использовать эффект изгиба для сглаживания искажений глифов.Open Native AI
Открывайте или импортируйте собственные файлы Adobe Illustrator CC и CS (не только PDF), сохраняя атрибуты графики высокого уровня. Также импортируются векторные кисти, мозаичные узоры, градиенты.
Подробнее >
Эффекты формы
Создавайте и редактируйте неразрушающие эффекты формы для объектов или групп объектов. Эффекты формы можно использовать для корректировки формы объектов, создания различных искажений или добавления деталей фигурам. Параметры эффекта формы можно редактировать в интерактивном режиме на холсте. Используйте эффекты параметрического искажения для изменения формы объектов. Создавайте сетку, конверт или эффект эластичной деформации для тонкой настройки искажений деформации. Создавайте динамические смещения фигур и редактируйте расстояния смещения в интерактивном режиме на холсте. Используйте Панель эффектов формы для создания и редактирования нескольких эффектов на выбранных объектах.

Эффекты изображения
Добавление эффектов живого изображения к векторным объектам и группам. Выбирайте из более чем 100 эффектов изображения, каждый из которых имеет несколько вариантов. Эффекты изображения являются неразрушающими и могут быть изменены или удалены в любое время. Интерактивно настраивайте параметры эффекта изображения на холсте для лучшего визуального контроля. Эффекты изображения можно создавать и редактировать с помощью панели Image Effects . Все эффекты изображений являются живыми, а векторные объекты и формы остаются редактируемыми. Объединяйте несколько эффектов изображения для создания пользовательских композиций фильтров. Импортируйте и используйте композиции фильтров SVG непосредственно из 9Панель 0498 Image Effects .
Векторные кисти
Создавайте и редактируйте настоящие векторные кисти. Содержимое векторной кисти представляет собой набор редактируемых векторных объектов, растянутых по фигуре различными типами кистей.
 Все типы кистей Adobe Illustrator можно импортировать и полностью использовать в VectorStyler. Векторные кисти могут быть 4-х типов: Artistic, Pattern, Scatter или Bristle brushes. В Художественных кистях группа векторных объектов растягивается вдоль формы, где растяжение управляется параметрами кисти. Векторные кисти можно комбинировать с параметрами каллиграфического пера и профилями переменной ширины для управления шириной кисти.
Все типы кистей Adobe Illustrator можно импортировать и полностью использовать в VectorStyler. Векторные кисти могут быть 4-х типов: Artistic, Pattern, Scatter или Bristle brushes. В Художественных кистях группа векторных объектов растягивается вдоль формы, где растяжение управляется параметрами кисти. Векторные кисти можно комбинировать с параметрами каллиграфического пера и профилями переменной ширины для управления шириной кисти.Расширенная типографика
Настройка расширенного форматирования текста с использованием текстовых фреймов или точечного текста. Текст может размещаться внутри нескольких связанных фреймов, на нескольких монтажных областях и холстах. Текстовые фреймы могут содержать несколько столбцов, а столбцы могут быть сбалансированы. Расположите текст внутри и вокруг любой формы. Используйте компоновщик многострочных абзацев для оптимального расположения текста в абзацах. Выровняйте точечный текст по пути с привязкой, обновляя позиции текста по мере изменения пути.
 Используйте инструмент «Узел», чтобы напрямую настроить базовую линию точечного текста в любой форме и создать текст на эффектах контура. Создавайте и редактируйте текст справа налево или двунаправленный (Юникод).
Используйте инструмент «Узел», чтобы напрямую настроить базовую линию точечного текста в любой форме и создать текст на эффектах контура. Создавайте и редактируйте текст справа налево или двунаправленный (Юникод).Цветовые фильтры
Применяйте цветовые фильтры к векторным объектам, настраивая цветовые заливки, контуры, градиенты и другие цветовые атрибуты объектов без преобразования в растровые изображения. Цвета, используемые в векторах, корректируются напрямую и остаются редактируемыми. Замените цвета, используя расширенные правила сопоставления цветов или сопоставив их с цветами в другом документе. Раскрашивайте объекты случайными цветами или используя цвета из палитры.
Конструктор форм
Используйте расширенные инструменты редактирования контуров и форм для создания и редактирования иллюстраций. Параметры фигур, таких как прямоугольники, многоугольники или эллипсы, можно настроить непосредственно с помощью инструмента Node или с панели Shape .

