Адаптивная верстка с нуля: бесплатный видеокурс 8 уроков
Будь вкурсе свежих уроков!
В категории: Курсы Frontend — HTML, CSS и JavaScript
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
https://youtube.com/watch?v=Yh3XYrbz-S0
https://www.
4 047 просмотров
В данном курсе будет показан более продвинутый процесс вёрстки сайтов с использованием Sass (метаязык на основе CSS). К тому же автор будет использовать GIT (система управления версиями). Вёрстка сайта и написание кода автор будет делать в редакторе VS Code а работа с макетом PSD будет производится в программе Avocode.
Первые 2 урока будут посвящены настройке VS Code и Avocode. С 3 по 9 урок практические занятия, автор на практике будет показывать, как сверстать адаптивный лендинг на примере реального заказа. Цель курса показать упрощённый метод вёрстки адаптивных и современных сайтов.
Что такое адаптивная вёрстка
Простыми словами адаптивная вёрстка (адаптивный дизайн или отзывчивый дизайн) – это подстройка ширины сайта под любые гаджеты, включая ПК, ноутбуки, планшеты и смартфоны. Данная технология позволяет отобразить контент более читабельным на мобильных устройствах. Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Проще говоря если посмотреть на сайт без адаптивной вёрстки со смартфона или планшета, то текст невозможно прочитать без средств масштабирования.
Когда популярность мобильных устройств возросла, увеличился мобильный трафик, что привело к тому что сайты требовали к себе отзывчивое отображение. Более того, вскоре как мобильный трафик превысил процент заходов с ПК, поисковые системы Google и Яндекс поставили привилегии для сайтов с адаптивной вёрсткой и быстрой загрузкой. Со временем адаптивный дизайн стал важным требованием при разработке сайтов.
Но не стоит так пугаться слова «Технология». В самом процессе вёрстки это лишь установка условий в CSS-коде, которые активируются и применяют нужные свойства если браузер достигает определённой ширины или высоты. В исходном варианте мы получаем несколько условий под разные размеры экранов и гаджеты.
Адаптивная вёрстка с технической точки зрения
Сама вёрстка начинается с максимального расширения экрана – 1920х1080px. Когда сайт полностью свёрстан, начинается подгонка под различные расширения экрана, в этом вам может помочь браузер Google Chrome. В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
В данном браузере существует консоль, которая помогает отследить как визуально выглядит сайт на различных размерах экрана. Достаточно нажать клавишу на клавиатуре F12, либо нажать правой кнопкой мыши на нужный элемент и выбрать «Просмотреть код» и браузер выведет HTML-разметку и CSS-свойства элементов.
Во многих современных браузерах есть консоль для просмотра кода, где вы в режиме реального времени можете изменить любые стили CSS или HTML-разметку. Браузер Chrome и Яндекс.Браузер предлагает широкий набор для разработчиков, к примеру, можно найти ошибки в JS-коде или найти нужный фрагмент HTML-разметки.
Метатег viewport для адаптивной вёрстки
Пример метатега, который адаптирует сайт под мобильную вёрстку:
<meta name="viewport" content="width=device-width, initial-scale=1">Данный тег ставиться внутри тега <head></head> где содержаться заголовки HTML страницы. Основные настройки хранятся внутри атрибута content, где width определяет до какой ширины будет сужаться сайт, например width=768px означает что весь контент сайта будет сжиматься до 768px, но в случае если один из элементов будет шириной к примеру 1200px, то при ширине окна 768px мы увидим горизонтальную полосу прокрутки. width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
width=device-width – означает что сайт будет автоматический подстраивается под ширину окна браузера.
Медиа-запросы
Пример стандартных медиа-запросов:
@media(max-width:1600px){
body{font-size:16px;}
}
@media(max-width:1200px){
body{font-size:14px;}
}Суть этого кода в том, что если ширина браузера достигнет 1200px и меньше, тогда размер шрифта всего сайта будет ровняться 14px. Данную конструкцию зачастую ставят после всех свойств, чтобы данные свойства перезаписали уже существующие.
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Адаптивный дизайн и верстка сайта на видеокурсе от Loftblog
Учение — не только свет, по народной пословице, — оно также и свобода. Ничто так не освобождает человека, как знание…
Тургенев И. С.
Добро пожаловать на наш видеокурс, посвященный очень актуальной на сегодняшний день теме — адаптивной верстке сайтов. В наш век мобильных устройств, когда практически у каждого человека, находящегося в сознательном возрасте, есть планшет, мобильный телефон и прочие мобильные чудеса современной цивилизации, с помощью которых можно бродить по лабиринтам всемирной паутины, создание сайтов, которые будут одинаково хорошо отображаться на устройствах с различным разрешением экрана, стало необходимостью.
В наш век мобильных устройств, когда практически у каждого человека, находящегося в сознательном возрасте, есть планшет, мобильный телефон и прочие мобильные чудеса современной цивилизации, с помощью которых можно бродить по лабиринтам всемирной паутины, создание сайтов, которые будут одинаково хорошо отображаться на устройствах с различным разрешением экрана, стало необходимостью.
Три кита адаптивного дизайна
На первом вводном видеоуроке мы поговорим о самом понятии адаптивной верстки и дизайна, узнаем, из чего он состоит и что подразумевается под каждой из его частей.
Итак, адаптивный дизайн держится на трех китах: отзывчивом дизайне (Responsive design), Progressive Enhancement и Mobile first.
Отзывчивый дизайн, или Responsive design
Первый раз термин «отзывчивый дизайн» был упомянут Итаном Маркотом в его статье в мае 2010 г. Само это понятие включает в себя три технологии. Первая из них — Fluid grid (гибкая сетка макета), вторая технология — Flexible Media (весь медиа-контент сайта), и последняя из рассматриваемых технологий отзывчивого дизайна — это Media queiries (медиа-запросы). Все они будут подробно разобраны на следующих видеоуроках нашего курса.
Первая из них — Fluid grid (гибкая сетка макета), вторая технология — Flexible Media (весь медиа-контент сайта), и последняя из рассматриваемых технологий отзывчивого дизайна — это Media queiries (медиа-запросы). Все они будут подробно разобраны на следующих видеоуроках нашего курса.
Progressive Enhancement и Graceful degradation
Право авторства такого понятия адаптивного дизайна, как Progressive Enhancement принадлежит известному разработчику Арону Густафсону, который впервые ввел этот термин в своей книге. Под Progressive Enhancement подразумевается постепенное улучшение, когда верстка проекта начинается с самого простого к более сложному, современному, чтобы сайт мог корректно отображаться при помощи самого старого, но еще используемого браузера.
Подход к началу верстки проектов — есть главное отличие этой технологии от другой, совершенно противоположной — Graceful degradation (изящная деградация). При такой верстке разработка проектов идет от самого сложного.
Mobile first
Последняя технология, входящая в состав адаптивного дизайна — это Mobile first. Под ней понимается первоочередная разработка проектов для мобильных устройств, а затем уже для стационарных.
Таким образом, на видеоуроке вам станет известно, из чего состоит адаптивная верстка. На полученные на этом занятии знания вы будете опираться при просмотре дальнейших видеоуроков.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
Дилемма дизайнера: адаптивный или отзывчивый дизайн?
Резюме: Чем отличаются адаптивный и отзывчивый дизайн и как понять, что нужно использовать в вашем случае.
Последние несколько недель я присутствовал с коллегами на нескольких интервью с новыми дизайнерами организации. Слушая вопросы и ответы, я все время думал о технологических чудесах, которые мы используем в настоящее время, чтобы создать лучший опыт для наших пользователей. Мы разрабатываем и внедряем продукты для различных устройств и для различных размеров экрана. Обычно мы говорим о том, чтобы использовать мобильный подход в реализации при работе с веб-приложениями.
Мы разрабатываем и внедряем продукты для различных устройств и для различных размеров экрана. Обычно мы говорим о том, чтобы использовать мобильный подход в реализации при работе с веб-приложениями.
Разработчики мобильных приложений должны иметь ввиду несколько устройств при реализации пользовательских интерфейсов. Понимание разницы между адаптивным и отзывчивым дизайном поможет дизайнерам планировать и выполнять задачи с лучшим результатом.
Давайте поговорим об основах
Контент похож на воду. Независимо от того, какое устройство мы используем для просмотра контента, он должен быть просматриваемым и доступным для каждого пользователя. Приложение должно давать пользователю ожидаемый опыт без необходимости экспериментировать или узнавать что-то новое. Дизайнеры часто путаются в терминах «отзывчивый дизайн» и «адаптивный дизайн». Четкая разница между отзывчивой и адаптивной конструкцией кажется размытой и для многих разработчиков с небольшим опытом. Прежде чем продолжить изучение различий, давайте посмотрим на значение слов «адаптивный» и «отзывчивый».
Отзывчивый дизайн
Термин «отзывчивый дизайн» является сегодня очень популярным в сообществе дизайнеров. Словосочетание «отзывчивый дизайн» впервые было использовано Итаном Маркотом в книге «Отзывчивый веб-дизайн». Такой сайт показывает контент на доступном пространстве браузера. Он реагирует на изменение ширины браузера и изменяет положение элементов, чтобы максимально соответствовать имеющемуся пространству. Контент двигается динамически, чтобы занять наиболее оптимальное положение в окне браузера. Отзывчивый дизайн прост в использовании. Проще говоря, он является гибким и адаптируется к размеру экрана независимо от устройства. Он использует CSS медиа-запросы (тип дисплея, ширина, высота и т.д.) для изменения стилей.
Адаптивный дизайн
Адаптивный дизайн необходим для модернизации существующего сайта, чтобы сделать его более универсальным. Такой подход позволяет дизайнерам взять дизайн под контроль и разрабатывать его для нескольких размеров экрана.
Дизайнер может выбирать ширину экрана в соответствии с потребностями пользователей и типами используемых устройств. Он впервые был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге «Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement” (Адаптивный веб-дизайн: Создание богатых впечатлений с помощью прогрессивных усовершенствований). Он также известен как прогрессивное усовершенствование веб-сайта.
Он впервые был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге «Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement” (Адаптивный веб-дизайн: Создание богатых впечатлений с помощью прогрессивных усовершенствований). Он также известен как прогрессивное усовершенствование веб-сайта.
Отзывчивый дизайн полагается на изменения шаблона дизайна, чтобы соответствовать доступному пространству. Адаптивный дизайн имеет несколько фиксированных размеров макета и когда сайт определяет пространство, он выбирает макет, наиболее подходящий для экрана.
Что выбрать для вашего проекта?
С отзывчивым дизайном легко работать. У разработчиков меньше работы по верстке и им приходится писать меньше кода. В настоящее время это рекомендуемая методика.
Отзывчивый дизайн не предлагает столько контроля, сколько дает адаптивный, но требует гораздо меньше затрат, как для создания, так и для обслуживания. Схемы с использованием отзывчивого дизайна очень гибкие, и в то время как адаптивные варианты используют проценты, чтобы дать более гибкое ощущение при масштабировании, они могут вызывать скачок при изменении размеров окна.
Адаптивный дизайн полезен для модернизации существующего сайта, чтобы сделать его более мобильным. Как правило, вы начинаете с проектирования с низким разрешением и работаете над тем, чтобы дизайн не был ограничен контентом. Стандартно предполагается проектирование для шести разрешений. Тем не менее, вы можете принять более взвешенное решение, изучив свою веб-аналитику для наиболее часто используемых устройств, а затем проектировать только для этих экранов.
Заключение: Плюсы и минусы отзывчивого и адаптивного дизайна
Когда речь заходит о веб-дизайне, всегда есть «за» и «против». Будь то отзывчивый или адаптивный дизайн, мы рекомендуем сделать шаг назад и посмотреть на ваши цели. Вы хотите информировать людей или продать товар? Каждый бизнес индивидуален, и в зависимости от вашей стратегии это может дать ответ на вопрос, что лучше всего подходит для вашей компании.
Отзывчивый дизайн (Плюсы)
- Обилие шаблонов для использования
- SEO дружелюбный
- Часто легче реализовать
Отзывчивый дизайн (Минусы)
- Меньше контроля над размером экрана
- Элементы могут перемещаться
- Реклама может потеряться на экране
- Длительное время загрузки с мобильного телефона
Адаптивный дизайн (Плюсы)
- Дизайнеры имеют больше контроля над UX для соответствующих устройств
- На мобильных устройствах девайсы могут чувствовать среду пользователя
- Реклама может быть оптимизирована на основе данных о пользователе
Адаптивный дизайн (Минусы)
- Разработка занимает больше времени
- Устройства постоянно меняют размеры экрана, что может исказить или полностью нарушить ваш дизайн
- Сложности с поисковой оптимизацией, потому что поисковым системам трудно оценить один и тот же контент на нескольких сайтах
верстка под любой экран — учебник CSS
Сегодня все реже и реже можно встретить новый веб-сайт, который бы не имел адаптивного дизайна либо мобильной версии, предназначенной специально для мобильных девайсов. При помощи CSS можно легко создать дизайн, который будет подстраиваться под устройства с любой шириной экрана. Используя специальные правила, вы можете определить внешний вид веб-страницы в зависимости от ширины окна браузера.
При помощи CSS можно легко создать дизайн, который будет подстраиваться под устройства с любой шириной экрана. Используя специальные правила, вы можете определить внешний вид веб-страницы в зависимости от ширины окна браузера.
Как правило, полноценная версия сайта выглядит странно на обычном смартфоне. Чтобы рассмотреть текст, пользователю приходится пользоваться увеличением и горизонтальной прокруткой. С другой стороны, сайт в виде одной узкой колонки будет выглядеть еще более странно на широком компьютерном мониторе.
Адаптивный веб-дизайн (англ. responsive web design, RWD) — это подход к созданию веб-страниц, при котором их внешний вид определяется через CSS, основываясь на ширине окна браузера. Это позволяет обеспечить удобный дизайн для любого устройства, без необходимости создания нескольких разных сайтов.
CSS-инструменты для адаптивного дизайна
В адаптивном веб-дизайне используются гибкие grid-системы, масштабируемые изображения и специальные медиа-запросы CSS (некоторые из них мы уже использовали в практических уроках учебника).
Гибкая сетка жизненно необходима, поскольку в нашем мире существует огромное количество устройств, и каждое со своим размером дисплея. Потому просто невозможно создать фиксированный размер макета, который бы красиво вписался в экран любой ширины. Нужна разметка, которая может расширяться и сужаться (вместе с контентом), подстраиваясь под экран конкретного устройства.
Медиа-запросы — это CSS-технология, которая позволяет определять условия для отображения тех или иных стилей. К примеру, вы можете задать один набор CSS-правил для экранов шириной менее 768 пикселей, второй — для ширины более 991 пикселей и т. д.
Также через медиа-запросы можно определять тип устройства (экран монитора, принтер, речевой синтезатор), соотношение сторон экрана, ориентацию (альбомная или книжная), разрешение дисплея и многое другое. Всё это дает возможность создавать специфичные стили, учитывая множество нюансов.
Настройки для адаптивного дизайна
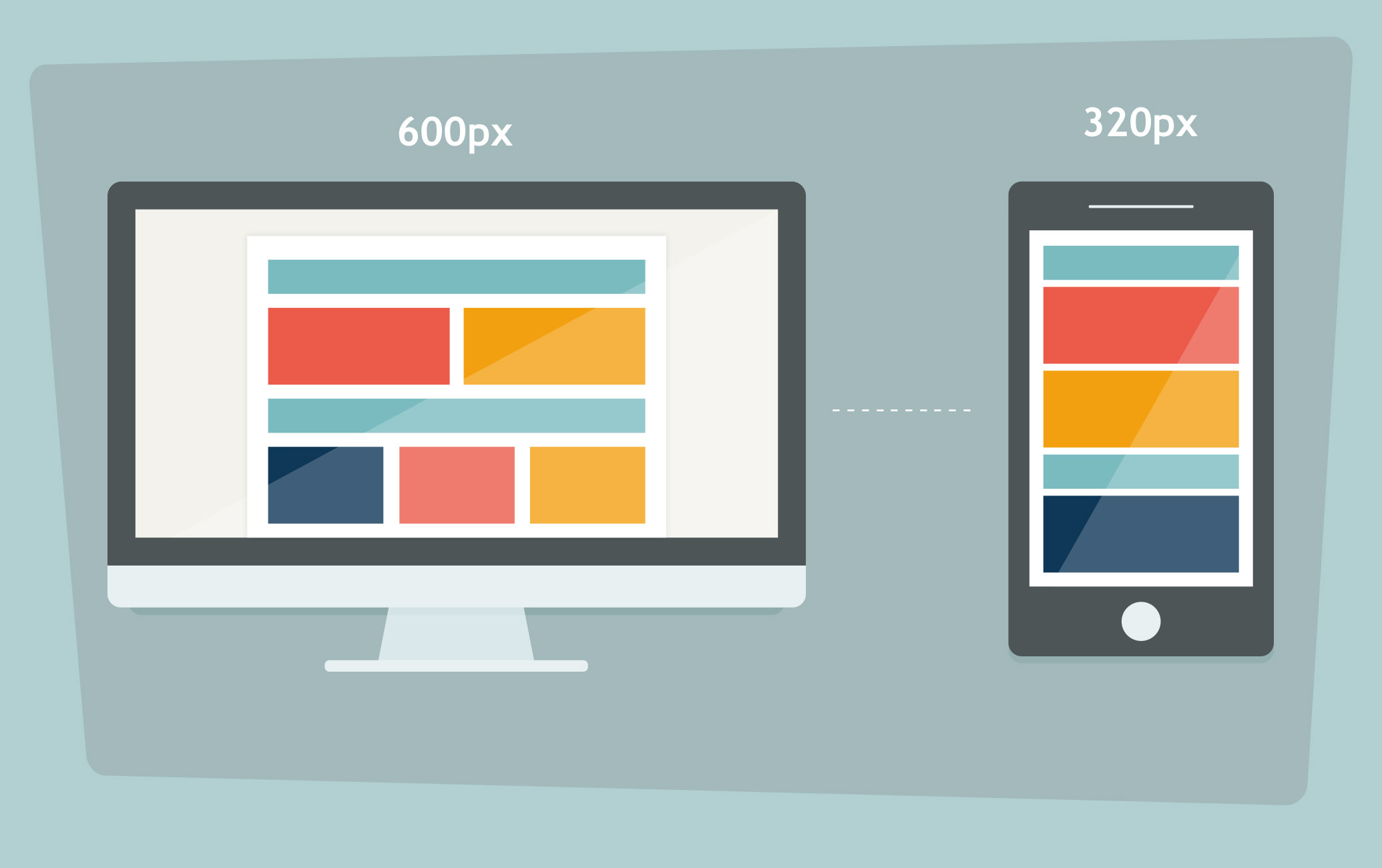
Когда на мобильном устройстве просматривается сайт без адаптивного дизайна, браузер полностью помещает его в ширину экрана. При этом он выглядит, как на иллюстрации слева:
При этом он выглядит, как на иллюстрации слева:
Это называется уменьшением масштаба страницы, и именно таким образом браузер отображает неадаптивные сайты. Чтобы воспользоваться таким сайтом, пользователю придется увеличивать масштаб вручную, а также прокручивать страницу по горизонтали.
Если же дизайн вашего сайта адаптивен, вам необходимо дополнительно сообщить об этом браузеру. Делается это легко — просто добавьте внутрь тегаследующую строку:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Данный мета-тег говорит браузеру, что ширина контента должна быть равна ширине экрана браузера, которая в свою очередь равна ширине экрана устройства, с которого просматривается веб-страница. Initial-scale контролирует уровень масштабирования при загрузке страницы.
К слову, указание этого мета-тега важно и для Google: при его отсутствии система не будет воспринимать веб-страницу как ту, что адаптирована под мобильные устройства.
Далее в учебнике: медиа-запросы CSS.
Highlights — Уроки
Дизайн мобильной версии сайта. Адаптивный дизайн
Автор курса Антон ЧерныйЭто занятие уже прошло
11 июля 2017 19:00 MSK
Видео будет доступно до
01 января 1970 03:00
Домашка
Создать адаптивный дизайн для своего проекта (либо лендинга, либо полного многостраничника)Как оплатить курс?
Оплатить курс можно любым удобным вам способом, используя сервис
«Яндекс касса». Он принимает платежи по банковским картам, через Яндекс. Деньги, Qiwi, WebMoney, терминалы оплаты, интернет-банки и с
мобильных телефонов.
Как устроен процесс обучения?
Ты выбираешь на сайте тот курс или мастер-класс, который тебе понравился. Связываешься с менеджером школы, ссылки на менеджеров указаны в каждом курсе. Вы списываетесь Вконтакте, где тебе расскажут полную и актуальную информацию о курсе. Оплата происходит также через менеджера школы, при помощи яндекс-кассы, любым удобным способом.
В день старта группы в личных сообщениях ты увидишь чат учеников, в котором уже будет первый урок в виде ссылки на Яндекс или Гугл Диск. Все материалы урока, а именно: видеозапись, конспекты, исходники, хранятся на облачном сервисе, но ты сможешь их скачать.
Можно ли оплатить курс в рассрочку?
Да, возможно оплатить сперва половину стоимости курса, а к 4 уроку уже остаток, но покупка всего курса будет дешевле.
Как проходит занятие?
Обучение по всем курсам проходит Вконтакте.
Ты будешь состоять в конференции учеников, куда по определенным дням мы будем отправлять видео-урок со всеми материалами и сразу же ты сможешь приступить к обучению, тебя туда добавят в день старта курса.
Кстати у каждого курса свое расписание выхода уроков.
Все уроки записаны заранее, за все время курса есть обратная и неограниченная связь от куратора.
Заниматься можно в любое удобное тебе время, так как уроки в записи. Уроки кстати навсегда остаются у тебя. К каждому уроку идет домашнее задание, которое обязательно к выполнению. Как только д/з будет выполнено, ты сдаешь его куратору на проверку, индивидуально с ним общаясь, посредством переписки Вконтакте. После сдачи всех работ курса, ты получаешь именной сертификат
Что делать, если я пропущу занятие?
Посмотреть видеозапись этого занятия и обязательно выполнить домашнее задание.
Сколько времени длится курс?
Каждый курс нашей школы длится от 3х недель до 2х месяцев. Все зависит от того, сколько уроков включено в курс и сколько занятий проходит в неделю. Информацию по конкретному курсу можно узнать здесь на сайте или уточнить у куратора.
Все зависит от того, сколько уроков включено в курс и сколько занятий проходит в неделю. Информацию по конкретному курсу можно узнать здесь на сайте или уточнить у куратора.
Кому я могу задать вопрос, если мне что-то непонятно?
Организационные вопросы можно задать своему куратору. Вопросы по материалу занятий можно адресовать преподавателю.
Если ты не знаешь, кому написать свой вопрос, пиши своему куратору, тебе подскажут. Если ты не можешь найти своего куратора, то пиши на почту: [email protected]
FAQ и лучшие практики по реализации адаптивного веб-дизайна
Google официально объявил адаптивный веб-дизайн приоритетным инструментом для создания мобильных версий сайтов. Если у вас есть сайт или блог, пора серьёзно задуматься о переходе на адаптивный дизайн вместо того, чтобы поддерживать разные версии сайта для телефонов и планшетов.
Если вы ещё не особо знакомы с концепцией адаптивного дизайна, у вас могут возникнуть различные вопросы, на которые мы уже подготовили ответы.
Почему я должен переходить на адаптивный дизайн?
Ваш сайт может прекрасно выглядеть на мониторе компьютера, но его вид может значительно отличаться на экранах телефонов и планшетов. При переходе на адаптивный дизайн сайт будет выглядеть одинаково хорошо на любых экранах.
Благодаря этой технологии вы можете разработать лишь одну версию дизайна, которая будет автоматически адаптироваться под размер экрана устройства. У такого подхода есть сразу несколько преимуществ:
- Вы экономите время и деньги, поскольку вам не нужно поддерживать несколько сайтов отдельно для экранов компьютера и для экранов мобильных телефонов.
- Благодаря адаптивному дизайну вырастет поисковая оптимизация сайта (SEO), поскольку у каждой страницы будет один и тот же URL. Вам не нужно будет беспокоиться о том, что некоторые ссылки будут вести на мобильную версию сайта, а другие — на десктопную.
- В отчётах Google Analytics показатели сайта будут выше, поскольку результаты запросов с мобильных телефонов и с ПК будут синхронизированы.

- То же самое касается статистики распространения в соцсетях (лайки в фейсбуке, твиты и т.п.), так как у мобильной и десктопной версии сайтов будет одинаковый URL.
- Сайты с адаптивным дизайном гораздо легче поддерживать, поскольку они не требуют каких-либо серверных компонентов. Нужно лишь модифицировать базовые CSS-стили страницы для изменения внешнего вида (или положения на странице) в зависимости от конкретного устройства.
Что нужно знать перед началом работы с адаптивным дизайном?
Адаптивный дизайн использует чистый HTML и CSS. Вы задаёте правила в CSS, которые меняют стиль в зависимости от размера экрана устройства пользователя.
Например, вы можете написать правило, по которому при размере экрана менее 320px не будет показываться боковая панель, или при размере экрана более 1920px (широкоэкранный монитор) размер шрифта основного текста будет увеличен до 15px.
Как можно узнать, был ли использован адаптивный дизайн для отдельно взятого сайта?
Всё просто. Откройте этот сайт в любом браузере и измените размер. Если вид веб-страницы меняется, значит, был использован адаптивный дизайн.
Откройте этот сайт в любом браузере и измените размер. Если вид веб-страницы меняется, значит, был использован адаптивный дизайн.
Если я перейду на адаптивный дизайн, будет ли мой сайт отображаться в более ранних версиях браузера?
В большинстве случаев — будет. В адаптивном дизайне используются медиазапросы CSS3 и HTML5 (для улучшенной семантики), которые не поддерживаются в более старых версиях IE. Однако можно найти выход, используя решения JavaScript — respond.js и другие средства модернизации, которые адаптируют CSS3 и HTML5 под более старые версии, включая IE6.
Не мешает ли адаптивный дизайн отображению рекламных блоков, например, в Google AdSense?
Если на вашем сайте присутствуют рекламные объявления, вам нужно особенно внимательно подходить к выбору их форматов, потому что широкие блоки (например, баннеры размером 728×60 px) могут не помещаться на экране телефона размером 320px. Мы предпочитаем использовать стандартные прямоугольные блоки (например, 300×250), поскольку они легко подстраиваются как под экраны мобильных устройств, так и под мониторы ПК.
Существуют тысячи различных мобильных устройств. Какие разрешения экрана должен поддерживать сайт с адаптивным дизайном?
Мы бы посоветовали задать как минимум следующие параметры разрешений для медиазапросов в CSS3: 320px (iPhone, ландшафтный режим), 480px (iPhone, портретный режим), 600px (планшеты Android), 768px (iPad и планшеты Galaxy Tab) и 1024px (ландшафтный режим iPad и рабочий стол ПК).
Как мне начать работать с адаптивным веб-дизайном? Есть ли какие-нибудь хорошие туториалы?
Ниже представлены онлайн-ресурсы, которые помогут вам разобраться.
Есть ли какие-то недостатки в использовании адаптивного дизайна?
- Лишние килобайты на веб-странице, поскольку нужно будет загружать CSS стили и файлы JavaScript, которые в других случаях не нужны.
- Изображения. В адаптивном веб-дизайне сложно добиться размещения изображений в высоком разрешении на мобильной версии сайта (если только вы не используете обходные серверные решения наподобие Adaptive Images или Sencha).

- Чтобы добавить адаптивность к существующему сайту, придётся потрудиться. Иногда проще заново создать сайт, чем переделать его под адаптивный дизайн.
Если вас заинтересовала эта тема, вы можете узнать о ней поподробнее в нашем материале, где она разбирается более подробно.
Перевод статьи «Best Practices of Responsive Web Design»
Размеры макета сайта при разработке адаптивного дизайна
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта, возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.
Для начала нужно понимать, что при верстке сайта верстальщик работаем с диапазонами размеров, в которых дизайн корректно отображается.
Разрабатывая же макет будущего сайта в графическом редакторе (Photoshop) или сервисе (Figma), дизайнер не можем работать с диапазонами, ему приходится задавать жесткие размеры макета. Эти макеты веб-дизайнер создает с учетом минимального и максимального разрешения популярных экранов, которое определяет для проекта.
Для ПК версии возьмем разрешение 1920 px с контентной частью в 1280 px. Контентную часть можно сделать и больше, например 1440 px, или во всю ширину, если создается, например сервис или административная панель. На данный момент чаще используемый первый вариант. Для смартфонов самым минимальным разрешением считается 320 px. Таким образом, определили максимальное и минимальное разрешения. Далее нужно определиться с промежуточными разрешениями.
К таким разрешениям, относим планшет с горизонтальной и вертикальной ориентацией на 1024 и 768 px. А также макет для мобильных устройств на 480 px в горизонтальной ориентации. Если не создавать макет на 480, получается слишком большой диапазон разрешений попадающих между 768-320 px. Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Дизайн на таком промежутке за счет версии в 480 px будет гораздо лучше продуман и удобен.
Иногда вместо 320 и 480 разрабатывается один макет на 360 px. Но тогда верстальщику придется самому проверить дизайн после верстки на разрешение в 320, иначе получим сайт с некорректным отображением.
Итак, определились с разрешениями, под которые требуется создать макеты и таких макетов будет пять.
- ПК – 1920 px файл, контент под 1280 px без учета отступов на скролл и отступов справа и слева;
- Планшет 1024 px без учета отступов на скролл и отступов справа и слева;
- Планшет 768 px без учета отступов справа и слева;
- Смартфоны 480 px без учета отступов справа и слева;
- Смартфоны 320 px без учета отступов справа и слева;
Раньше на скролл отнималось 21 px как стандарт, но ширина скроллинга у браузеров изменилась и отличается. Но это не так важно, главное не забыть и учесть скролл при создание макета для ПК. Подробнее о том, как учесть скроллинг в макете читайте здесь.
Холст 1920 px создавайте только для ПК версии, на остальных разрешениях в размер. Разрешение в 1920 px дает возможность размещать фоновые изображения в блоках дизайна на ширину экрана.
Что касается отступов по краям
Параметр отступов отличается, если будите использовать фреймворк то посмотрите размеры в документации. Если создаете макет сайта без фреймворка то он будет зависеть от модульной сетки и используемых отступов у колонок.
Обычно использую следующие отступы:
- Мобильные 10-15
- Планшет 15-20 px. Для разрешения в 1024 px использую холст на 1000 px это за вычетом скроллинга, потом от него отнимаю отступы.
- ПК контентная часть делаю в размер 1200 px, отступы зависят от сетки.
Подходы к созданию макета сайта Mobile First или Desktop First?
Кроме вопроса: «Какой размер макета сайта делать, создавая адаптивный дизайн?»
Задается еще и сопутствующий вопрос: «Какой из подходов создания правильнее Mobile First или Desktop First?»
Mobile First – сначала мобильные, то есть первым делом рисуются макеты для мобильного, разумеется, перед этим делают прототип сайта. А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
А уже потом переходят к созданию планшетной и ПК версии. Некоторые считают, что благодаря такому подходу можно сделать более удобный интерфейс. И этот подход правильнее исходя из популярности и нарастающего трафика мобильного Интернета.
Desktop First – Первым делом разрабатывается макет для самого большого разрешения, а в последствие для планшета и смартфонов. Другие считают, что такой подход хорош тем, что сразу виден полный функционал проекта, это дает понимание о том, что упростить на планшете, смартфоне и каким образом.
Возможно, этот подход мне ближе, так как создаю дизайн сайтов давно. Изначально не приходилось разрабатывать столько макетов, а делалась лишь одна версия для ПК.
Если подумать, то особой разницы в подходах, лично я не вижу. Считаю, что правильно делать, так как удобнее вам, ведь главное результат! Если можете сделать грамотный дизайн, сделав сначала ПК версию, а потом остальные, зачем задумываться над подходом.
Как быть с плотностью пикселей экранов устройств?
Еще один вопрос, который не дает покоя это плотность пикселей. Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
Вернее даже не сама плотность пикселей, а как будет выглядеть дизайн на мобильных устройствах с высоким разрешением. Часто разрешение у смартфона может быть в разы выше, чем макет, который разрабатывается для ПК версии.
В этом случае стоит обратить внимание на множитель плотности пикселей, который позволяет картинке отображаться на устройстве в несколько раз четче.
Зная множитель плотности пикселей, вы с легкостью определите какой макет и на каком устройстве будет отображаться.
Отсюда следует, что макеты дизайна сайта стоит создавать под обычное разрешение с 1х плотностью пикселей. Иконки и графику рисовать в векторе и использовать svg. При верстке страниц сайта через media queries определять экраны с множителем и подгружать соответствующие растровые изображения, если таковые используются.
19 действительно полезных руководств по адаптивному веб-дизайну
Адаптивный веб-дизайн больше не является обязательным; в наши дни сайты просто должны быть отзывчивыми. К счастью, внедрить RWD проще, чем когда-либо, поскольку существует множество отличных инструментов, которые помогут вам создавать и тестировать свои проекты, а также гарантируют, что вы создадите лучший пользовательский интерфейс.
К счастью, внедрить RWD проще, чем когда-либо, поскольку существует множество отличных инструментов, которые помогут вам создавать и тестировать свои проекты, а также гарантируют, что вы создадите лучший пользовательский интерфейс.
Вот наш обзор лучших ресурсов, которые помогут вам сделать так, чтобы ваши веб-сайты работали хорошо и отлично смотрелись на любом устройстве. Хотите еще несколько полезных ресурсов? Наши гиды по лучшим конструкторам веб-сайтов и веб-хостингу всегда готовы помочь.А если вас беспокоит безопасное хранение файлов, вам понадобятся эти великолепные варианты облачного хранилища.
01. Как начать отзывчиво мыслить
Настройтесь на отзывчивость (Изображение предоставлено FreeCodeCamp) В этом посте на FreeCodeCamp Кевин Пауэлл подчеркивает, что адаптивный веб-дизайн больше не является тенденцией; Это способ создания сайтов, а это значит, что с самого начала нужно думать чутко. Здесь он демонстрирует, как достичь гибкого настроя при создании полностью адаптивного 3-страничного веб-сайта.
02. 9 советов по адаптивной типографике
Получите советы экспертов по адаптивному шрифту (Изображение предоставлено Адамом Бэнксом)Для адаптивного веб-дизайна, естественно, нужна адаптивная типографика. Но что это вообще значит и как это реализовать? Мы попросили семь ведущих веб-дизайнеров дать советы по созданию элегантного, разборчивого текста во всех окнах просмотра.
03. Правила адаптивной веб-типографики
Следуйте этим советам, чтобы правильно создать адаптивную веб-типографику.Адаптивная веб-типографика — это непросто — вам нужны как дизайнерские решения, так и технические знания.Но каким бы сложным это ни было, ошибиться нельзя, потому что типографика является краеугольным камнем веб-дизайна. Следуйте этим принципам дизайна и практическим решениям, чтобы все получилось правильно.
04. Создайте адаптивный сайт с масштабированием на основе em
Создайте свои страницы так, чтобы дизайн не ломался при изменении размера шрифта Используя единицы em для изменения размера шрифта, вы можете создавать компоненты на странице, которые отвечают автоматически если размер шрифта изменится. Затем с помощью хитроумного трюка для гибкого размера шрифта вы можете создать всю страницу, которая динамически настраивается в зависимости от ширины области просмотра браузера.Следуйте этому руководству, чтобы узнать, как использовать «относительное» поведение ems для создания масштабируемых и гибких дизайнов.
Затем с помощью хитроумного трюка для гибкого размера шрифта вы можете создать всю страницу, которая динамически настраивается в зависимости от ширины области просмотра браузера.Следуйте этому руководству, чтобы узнать, как использовать «относительное» поведение ems для создания масштабируемых и гибких дизайнов.
05. Руководства по приоритетам: альтернатива каркасам, ориентированная на контент
Узнайте, почему вам следует использовать руководства по приоритетам, а не каркасные моделиКаркасы могут быть наиболее широко используемым инструментом для разработки веб-сайтов, приложений и других цифровых интерфейсов, но они не лишены недостатков, особенно когда речь идет об адаптивном дизайне. Здесь Хелен ван Нуэс и Леннарт Оверкамп представляют свою предпочтительную альтернативу каркасам: руководства по приоритетам, которые содержат контент и элементы для мобильного экрана, отсортированные по иерархии сверху вниз и без спецификаций макета.
06. Руководство по адаптивному веб-дизайну для профессионалов
С помощью этого руководства создавайте лучшие сайты для любого устройства Написанное Джастином Эйвери, куратором еженедельного информационного бюллетеня по адаптивному дизайну, это руководство от сетевого журнала знакомит веб-профессионалов от основ до более продвинутые методы адаптивного веб-дизайна.
07. Как разрабатывать адаптивные формы, не зависящие от устройства.
Убедитесь, что ваши формы работают на любом устройстве.Формы — один из самых важных элементов в дизайне любого цифрового продукта, независимо от того, нужна ли вам процедура регистрации или -view stepper, вам нужно спроектировать его так, чтобы он эффективно работал на мобильных устройствах так же хорошо, как и на настольных компьютерах.Вот как это сделать, вместе с полезными советами по использованию Flexbox.
08. Создание адаптивного макета с помощью CSS Grid
Создание великолепного сайта-портфолио, подходящего для всех видов просмотраCSS Grid Layout получает поддержку браузеров с каждым днем, и хотя он не заменяет Flexbox или даже плавающих , при использовании в сочетании с ними это отличный способ создавать новые захватывающие адаптивные макеты. Следуйте этому пошаговому руководству по созданию адаптивного сайта-портфолио с использованием Grid.
09. Руководство веб-дизайнера по Flexbox
Начало работы с Flexbox Вы уже начали использовать Flexbox? В этом руководстве Вес Бос дает исчерпывающее руководство по основным концепциям, которые дадут вам четкое представление обо всем, что вам нужно, чтобы разобраться с этим мощным инструментом.
10. Ссылка на Codrops Flexbox
Полное руководство от Сары СоуэйданЭто полное руководство по Flexbox написано Сарой Соуэйдан, автором, который известен своей способностью объяснять концепции таким образом, чтобы легко следовать, не экономя на деталях. .Руководство Codrops регулярно обновляется, так что это отличный ресурс, к которому можно вернуться, когда он вам понадобится.
11. Стеки: Flexbox для Sketch
Получите возможности Flexbox в SketchСтеки, часть плагина Auto Layout, позволяют использовать технологию Flexbox в Sketch без использования CSS. В этой статье объясняется, как можно использовать эту мощную технику для легкого адаптивного дизайна.
12. Ускоренный курс по техническому RWD
Разберитесь с основами адаптивного веб-дизайнаВ блоге Treehouse Джерри Цао собрал много полезной информации в относительно короткую, удобочитаемую статью.
13. Создавайте гибкие макеты с помощью Susy и Breakpoint
Расширения Sass, чтобы позаботиться об адаптивной математике Если вы не хотите использовать фреймворк для создания адаптивного сайта, эти расширения Sass являются хорошей альтернативой, каждое со своими собственные сильные стороны. Они позаботятся об адаптивной математике, чтобы вы могли сосредоточиться на дизайне.
Они позаботятся об адаптивной математике, чтобы вы могли сосредоточиться на дизайне.
14. Как создавать адаптивные направляющие в Adobe XD
Adobe Experience Design (XD) — это инструмент UX и прототипированияЕсли вы хотите попробовать Adobe Experience Design (XD), вот хорошее руководство, которое поможет вам начал.Он включает в себя видео-демонстрацию, которая проведет вас через каждый щелчок по процессу.
15. CSS на BBC Sport
Легкий CSS для большого адаптивного сайтаСамо по себе это не руководство, но здесь есть чему поучиться. В этом посте, первом из серии, состоящей из двух частей, фронтенд-разработчик Шон Бент подробно рассказывает о том, как делается CSS в BBC Sport. Им удалось сохранить CSS-основу этого огромного сайта менее 9 КБ, и интересно видеть, как это было сделано.
Липкий нижний колонтитул Криса Койера Липкий нижний колонтитул … это должно быть достаточно просто, не так ли? К сожалению нет. Поместить нижний колонтитул в нужное место на каждом устройстве может оказаться сложнее, чем вы ожидаете. К счастью, Крис Койер собрал пять уловок, которые помогут вам добиться этого, используя calc (), , Flexbox, отрицательные поля и сетку.
К счастью, Крис Койер собрал пять уловок, которые помогут вам добиться этого, используя calc (), , Flexbox, отрицательные поля и сетку.
17. Адаптация к вводу
Убедитесь, что ваш отзывчивый сайт может принимать ввод с любого устройства.Адаптивный дизайн — это не только правильное отображение вашей страницы на любом устройстве, вы также должны обеспечить его правильную работу — и это означает, что он должен хорошо воспринимать ввод в мире, где настольные компьютеры имеют сенсорные экраны, а телефоны — клавиатуры.В этой статье Джейсона Григсби из Cloud Four есть несколько полезных советов.
18. Наши передовые методы убивают производительность мобильного Интернета
Соображения производительности должны работать и для мобильных устройств При применении без учета некоторые передовые методы, которые были разработаны в эпоху настольных компьютеров, могут отрицательно повлиять на производительность мобильного Интернета. Эта статья заставит вас глубже задуматься о том, как заставить ваш сайт работать на мобильных устройствах.
19. Как создавать адаптивные веб-приложения с помощью контейнерных запросов
Узнайте, как масштабировать мультимедиа с помощью контейнерных запросовУзнайте, как преобразовать красивое, сложное веб-приложение с компонентами, состояниями и взаимодействиями в разных измерениях разрешения, используя контейнерный запрос.
Статьи по теме:
20 лучших учебных пособий по адаптивному веб-дизайну для начала работы (обновлено)
Адаптивный веб-дизайн — лучший способ улучшить внешний вид вашего сайта на любом мобильном устройстве. Если вы только что вошли в мир веб-дизайна и до сих пор не знаете, что такое адаптивный веб-дизайн или как создать адаптивную веб-страницу, вы попали в нужное место. В этой статье представлены 20 лучших руководств по адаптивному веб-дизайну, которые помогут вам начать работу.
Часть 1: Что такое адаптивный веб-дизайн ? Адаптивный веб-дизайн, также называемый RWD, был изобретен Итаном Маркоттом в 2010 году. Это подход с использованием HTML и CSS, который заставляет веб-страницы реагировать на различные устройства или размеры экрана. С RWD, даже если ваш дизайн предназначен для Интернета, нет необходимости создавать новые дизайны для iPhone, iPad или любого другого мобильного устройства. С одной адаптивной веб-страницей она будет хорошо смотреться на всех устройствах.
Это подход с использованием HTML и CSS, который заставляет веб-страницы реагировать на различные устройства или размеры экрана. С RWD, даже если ваш дизайн предназначен для Интернета, нет необходимости создавать новые дизайны для iPhone, iPad или любого другого мобильного устройства. С одной адаптивной веб-страницей она будет хорошо смотреться на всех устройствах.
В наши дни адаптивный веб-дизайн имеет важное значение. Как же так? Вот несколько веских причин.
- Это делает ваш сайт удобным для мобильных устройств
Ваши пользователи, скорее всего, будут посещать ваш сайт с мобильных устройств, поэтому вам необходимо сделать свои веб-страницы адаптивными, чтобы обеспечить пользователям удобство использования.
Создание веб-сайта с адаптивным дизайном может помочь улучшить ваш рейтинг в поисковых системах, так что вы получите больше органического трафика и потенциальных клиентов.
- Легко поддерживать с меньшими затратами
Вам не нужно управлять двумя (или более) отдельными сайтами. Создайте адаптивный сайт, который будет работать как в Интернете, так и на мобильных устройствах, чтобы его было легко поддерживать, а вы могли сэкономить на расходах.
Создайте адаптивный сайт, который будет работать как в Интернете, так и на мобильных устройствах, чтобы его было легко поддерживать, а вы могли сэкономить на расходах.
- Это делает ваш веб-сайт более гибким
Если ваш веб-сайт адаптируется, ваши пользователи могут быстро и легко менять страницы. Нет необходимости изменять размер, прокручивать, увеличивать и уменьшать масштаб и т. Д.
Часть 2: Как сделать адаптивный веб-сайтСоздание адаптивного веб-сайта не так уж и сложно.На самом деле это довольно просто, если вы будете следовать правильным инструкциям. С помощью четырехэтапного процесса вы можете создать его самостоятельно:
Шаг 1. Разработка макета Создание макета веб-сайта всегда является первым шагом. На этом этапе вам еще не нужно думать об адаптивном дизайне. Просто сосредоточьтесь на создании макета сайта. Вы можете использовать шаблон макета веб-сайта или инструмент для создания прототипов, чтобы быстро закончить каркас своего веб-сайта.
Здесь вы сделаете свой веб-сайт адаптивным.На этом этапе вам необходимо использовать такие языки разработки, как HTML и CSS. Вы можете следовать этому руководству , чтобы создать отзывчивый веб-сайт на Bootstrap. В следующем разделе вы найдете учебные пособия, которые точно научат, как сделать ваш веб-сайт адаптивным.
Шаг 3. Добавьте содержимое на свой веб-сайтНа этом этапе вам необходимо добавить содержимое, чтобы сделать ваш веб-сайт удобочитаемым и полезным. При создании контента типографика является наиболее важным элементом с точки зрения дизайна.Вы также должны сделать свой шрифт адаптивным.
Шаг 4. Протестируйте свой веб-сайт на разных устройствах После завершения проектирования и разработки вы должны запустить свой веб-сайт и протестировать его. Вам необходимо протестировать свой сайт на как можно большем количестве различных устройств. Один из способов собрать отзывы — пригласить друзей посетить ваш сайт с их собственных устройств. Это поможет вам определить области, требующие улучшения.
Один из способов собрать отзывы — пригласить друзей посетить ваш сайт с их собственных устройств. Это поможет вам определить области, требующие улучшения.
С быстрым ростом использования смартфонов, планшетов и других мобильных устройств все больше и больше людей используют маленькие экраны для доступа к онлайн-контенту. Адаптивный веб-дизайн — идеальное решение, позволяющее пользователям просматривать веб-страницы на различных устройствах, сохраняя при этом удобочитаемость содержимого.
26 марта 2018 года Google объявил об индексировании для мобильных устройств, что сделало адаптивный дизайн еще более важным для любого веб-сайта.Для дизайнеров, которые не имеют представления об адаптивном веб-дизайне, эта статья — отличное место для начала.
2. Учебное пособие и пояснения по адаптивному веб-дизайну
Если вы совершенно не знакомы с концепцией адаптивного веб-дизайна и не хотите читать длинные статьи, то это видео — ваш лучший выбор. Он ясно и просто объясняет адаптивный веб-дизайн.
Использование конкретных примеров дает вам практическое понимание концепции.Что наиболее важно, он учит вас, как писать необходимый код для создания настраиваемых адаптивных веб-макетов.
3. Адаптивный веб-дизайн с HTML и CSSВ этом руководстве объясняются различия между адаптивным веб-дизайном и адаптивным веб-дизайном. Он учит, как создавать адаптивные веб-страницы с помощью HTML и CSS, а также как использовать медиа-запросы и ориентированный на мобильные устройства дизайн.
4. Сводка таблиц адаптивных данных Таблицы данных являются важной частью HTML, и хотя их первоначальная цель заключалась в макетах, теперь они в основном используются для маркировки данных. В этой статье конкретно описывается, как создать адаптивную таблицу данных. Кроме того, он содержит несколько демонстраций для справки.
В этой статье конкретно описывается, как создать адаптивную таблицу данных. Кроме того, он содержит несколько демонстраций для справки.
Bootstrap — одна из самых популярных фреймворков HTML, CSS и JS для разработки адаптивных, удобных для мобильных устройств проектов в Интернете. В этом руководстве вы узнаете, как разработать адаптивную веб-страницу с помощью Bootstrap. Вы также узнаете основы создания адаптивного веб-дизайна с помощью Twitter Bootstrap.
Это руководство предназначено для веб-мастеров и веб-разработчиков, которые хотят расширить свою базу знаний. Это требует базового понимания HTML. Цена — 11,99 долларов.
6. Как создавать адаптивные веб-сайты WordPress (с темами)
При создании веб-сайта использование адаптивного дизайна больше не просто вариант. Это стало необходимостью, если вы хотите, чтобы ваш сайт привлекал пользователей и удерживал их. Для многих предприятий WordPress — хороший выбор, учитывая его гибкость и простоту использования.В этом руководстве вы узнаете, как использовать адаптивные шаблоны WordPress для создания своего веб-сайта и как выбрать адаптивную тему WordPress.
Это стало необходимостью, если вы хотите, чтобы ваш сайт привлекал пользователей и удерживал их. Для многих предприятий WordPress — хороший выбор, учитывая его гибкость и простоту использования.В этом руководстве вы узнаете, как использовать адаптивные шаблоны WordPress для создания своего веб-сайта и как выбрать адаптивную тему WordPress.
Вот 10 вдохновляющих примеров лучшего адаптивного веб-дизайна.
7. Адаптивный веб-дизайн — Введение
W3schools — это веб-сайт для изучения кода, где вы можете найти все и что угодно под солнцем. Он имеет отличную репутацию за исчерпывающие и высококачественные руководства по адаптивному веб-дизайну.В этом конкретном руководстве вы узнаете следующее:
- Окно просмотра RWD
- Вид сетки RWD
- Медиа-запрос RWD
- Изображение RWD
- Видео RWD
- Рамка RWD
- Шаблон RWD
10 лучших бесплатных адаптивных веб-шаблонов HTML5
В этой статье представлены лучшие бесплатные адаптивные веб-шаблоны HTML5 в 2020 году, которые легко изучить и быстро реализовать.
Посмотрите, как Крис Конверс делится своими собственными специализированными методами создания адаптивного сайта для начинающих. Крис демонстрирует, как загружать изображения с помощью CSS, перемещать панель навигации для лучшего просмотра на мобильных устройствах и как сократить время загрузки небольших экранов, предоставляя несколько версий баннерной графики и других изображений.
Кроме того, вы узнаете, как заменить графику версией дисплея Retina с высоким разрешением с медиа-запросами CSS.Это действительно лучшее руководство по адаптивному веб-дизайну для начинающих.
10. Создайте веб-сайт HTML5 с адаптивным макетом
В этом видео вы узнаете, как создать адаптивную веб-страницу HTML5. Он охватывает семантические теги HTML, такие как верхний и нижний колонтитулы, а также основы HTML и CSS. Это видео представляет собой полезную практику для новичков.
Он охватывает семантические теги HTML, такие как верхний и нижний колонтитулы, а также основы HTML и CSS. Это видео представляет собой полезную практику для новичков.
Эта серия включает 12 обучающих видео и представляет собой полное руководство по адаптивному веб-дизайну.Вы узнаете все, что нужно знать об адаптивном веб-дизайне — от понимания основных концепций до создания реальной адаптивной веб-страницы.
12. Профессиональное руководство по адаптивному веб-дизайну
Мы все знаем, что адаптивный дизайн — лучшее решение для любого веб-сайта, но мы также знаем, что его не всегда легко реализовать. Если вы ищете более полное и подробное руководство, эта статья — то, что вам нужно.Он объединяет передовые методы от лучших веб-дизайнеров, но также охватывает базовые знания для прочной основы.
13. Учебник по адаптивному дизайну — Изучите адаптивный веб-дизайн за 5 минут
Эта статья написана Пером Харальдом Боргеном, соучредителем Scrimba. В этой статье он делится множеством техник адаптивного дизайна. У вас будет обзор наиболее важных концепций адаптивного веб-дизайна, в том числе:
- Относительные блоки CSS
- Медиа-запросы
- Flexbox
- Адаптивная типографика
-
Хотите создавать адаптивные веб-сайты с нуля? Тогда это руководство — то, что вы не должны пропустить. Новички узнают все, что им нужно, чтобы встать на ноги из этого четырехчасового руководства.
В этом руководстве есть все, что вам нужно, от объяснения основных концепций, необходимых для того, чтобы начать реагировать на запросы, до проведения каждого шага в создании адаптивного веб-сайта профессионального уровня.
Учитель — гениальный Кевин Пауэлл, который проведет вас через контент, который включает единицы CSS, единицы CSS — проценты, контроль ширины изображений, проблемы с em и многое другое.
15. Как сделать веб-сайт адаптивным
Несмотря на то, что этот урок немного старше других (он был опубликован в 2017 году), он все же очень полезен. Он продолжает собирать просмотры и положительные отзывы.Этот урок научит вас, как сделать веб-сайт адаптивным с помощью медиа-запросов CSS.
16. Учебное пособие по адаптивному веб-дизайну
В этом руководстве вы шаг за шагом научитесь создавать адаптивный веб-дизайн с помощью CSS-сетки и медиа-запросов CSS. Он начинается с всестороннего изучения адаптивного дизайна, а затем переходит к созданию HTML5 и CSS с нуля. В этом руководстве нет ничего, что требует использования каких-либо CSS-фреймворков.
17. Отзывчивый веб-сайт Bootstrap
Из этого руководства вы узнаете, как создать отзывчивый веб-сайт Bootstrap. Дрю Райан проведет вас от начала до конца, изучая Bootstrap 4, HTML5 и CSS3.
Это руководство довольно популярно на Youtube, и зрители рассматривают его как учебное пособие для понимания логики движка Bootstrap.
18. Адаптивная сетка CSS без ЗАПРОСОВ МЕДИА
В этом уроке Гэри Саймон покажет вам, как создать полностью адаптивную галерею изображений самым простым способом.Раньше дизайнерам приходилось создавать множество медиа-запросов в различных точках останова, чтобы перезаписать определенные свойства CSS, но в этом уроке вам просто нужно использовать 2 свойства сетки CSS без использования каких-либо медиа-запросов.
19. Учебник по адаптивному веб-дизайну для начинающих с примерами
Это бесплатное руководство по адаптивному веб-дизайну, специально созданное для начинающих, поэтому его очень легко понять и изучить. Чтобы сделать контент более удобоваримым, Flux использует множество примеров для объяснения.
20. Полноценный адаптивный веб-сайт Blogger с использованием HTML / CSS
Это руководство предназначено для тех, кто планирует создать адаптивный веб-сайт блоггера. Это полное, легкое для понимания и краткое руководство. Вы узнаете, как создать отзывчивый веб-сайт блоггера с помощью HTML и CSS.
Часть 4: Часто задаваемые вопросы об адаптивном веб-дизайне 1. В чем разница между адаптивным и адаптивным веб-дизайном?Адаптивный и адаптивный дизайн популярны в области веб-разработки.Хотя эти два термина во многом схожи, на самом деле они отличаются друг от друга. RWD — это не AWD, и дизайнерам нужно понять, в чем разница между отзывчивым и адаптивным дизайном.
2. Каковы лучшие примеры адаптивного веб-дизайна?Здесь мы выбрали пять лучших примеров и концепций адаптивного веб-дизайна.
1. Второе образование
Это концепция интерфейса онлайн-школы.Он имеет гибкую сетку и четыре столбца на рабочем столе и только один столбец на мобильных телефонах.
2) Швейцарский стиль в типографике
В этом примере веб-дизайна используется международный типографский стиль. Гибкие визуальные эффекты просто потрясающие.
3) Muzik -Vibez PlayerMuzik яркий своим ярким цветным узором. Благодаря плавной сетке и гибкой графике это также один из лучших примеров адаптивного веб-сайта.При отображении на мобильных устройствах изображения также могут менять ориентацию.
4) Школа танцевШкола танцев — это образ большого героя. Он отлично смотрится как на настольных, так и на мобильных устройствах благодаря использованию адаптивного дизайна.
5) MeublesMeubles — это мебельный магазин, который предлагает пользователям удобство использования на всех устройствах. Дизайн для настольных ПК имеет макет из трех столбцов и полное меню, которое преобразуется в макет из одного столбца и фильтрует на планшетах и мобильных устройствах.
Вот еще 20 вдохновляющих примеров лучшего адаптивного веб-дизайна в 2019 году.
1) BootstrapBootstrap — это бесплатная интерфейсная среда для более быстрой и простой веб-разработки, разработанная дизайнерами Марком Отто и Джейкобом Торнтоном. Твиттера. Это также самый популярный фреймворк HTML, CSS и JS для разработки адаптивных макетов и мобильных веб-проектов.
2) MockplusMockplus — это онлайн-инструмент для совместного проектирования, который позволяет создавать интерактивные веб-страницы и прототипы.Этот очень мощный инструмент может быстро выводить интерактивные веб-страницы и предоставляет пользователям лучший набор инструментов пользовательского интерфейса и библиотеку компонентов.
3) ResponsinatorЭто отзывчивый инструмент веб-тестирования, который позволяет легко узнать, адаптирован ли ваш сайт для мобильных устройств, просто введя URL-адрес вашего веб-сайта. Кроме того, вы можете напрямую взаимодействовать со своей веб-страницей.
ЗаключениеАдаптивный макет предоставляет пользователям более удобный интерфейс и лучшее взаимодействие с любым мобильным устройством.Мы надеемся, что приведенные выше 20 руководств по адаптивному веб-дизайну укажут вам правильное направление.
Учебное пособие и лучшие практики по адаптивному веб-дизайну
Мобильная революция, начавшаяся десять лет назад, не только изменилась то, как мы взаимодействуем с продуктами, но также изменили способ разработки продуктов. Первый iPhone был мощным компьютером, который сочетал в себе три вещи: телефон, музыкальный проигрыватель и интернет-браузер.Последнее оказало огромное влияние на веб-индустрии, потому что дизайнерам приходилось адаптировать веб-сайты для экранов небольшого размера. И ситуация усложнилась, когда другие производители оборудования поспешили адаптироваться к еще больше нишевых мобильных устройств. В результате дизайнеры, работавшие в сети дизайн должен был адаптировать веб-сайт не только для различных разрешений рабочего стола, но и также для многих различных мобильных устройств.
Быстро стало очевидно, что создание отдельной версии сайта для каждого разрешения и нового устройства было нецелесообразно.Индустрия дизайна нужен новый подход к веб-дизайну, который был бы достаточно гибким, чтобы поддерживать различные типы экранов и разрешений. Такой подход называется адаптивным дизайном, и он представляет собой фундаментальный сдвиг в том, как мы создаем веб-сайты.
В этой статье я хочу поделиться основополагающими правилами, которые поможет вам обеспечить высокое качество работы, независимо от того, насколько большой или малый размер экрана будет у ваших пользователей.
Что такое адаптивный дизайн?
Адаптивный веб-дизайн — это подход, который позволяет проектировать на различных устройствах (мобильных, настольных, планшетных, и т.п.) и предполагает, что дизайн должен реагировать на поведение пользователя на экране размер, платформа и ориентация.
Гибкие сетки — основополагающие элементы адаптивного дизайн. Все ресурсы, такие как изображения, адаптируются к различным размерам и разрешениям экрана (с использованием медиа-запросов CSS). В результате пользователь получает отличный UX независимо от того, какое устройство он использует — будь то большой рабочий стол или маленький экран мобильного устройства, сайт автоматически переключите, чтобы приспособиться к разрешению.
В 2010 году Итан Маркотт написал вводную статью о подходе «Адаптивный веб-дизайн» для A List Apart.Вот отличная цитата Итана: «Вместо того, чтобы приспосабливать отдельные проекты к каждому из постоянно растущего числа веб-устройств, мы можем рассматривать их как аспекты одного и того же опыта. Мы можем создавать для оптимального просмотра, но встраивать основанные на стандарты технологии в наши проекты, чтобы сделать их не только более гибкими, но и более адаптивными к средствам массовой информации, которые их воспроизводят ».
Отзывчивый, адаптивный или мобильный. Первый
В мире веб-дизайна у нас есть несколько терминов, которые описывают процесс оптимизации дизайна для различных экранов — адаптивный, адаптивный и ориентированный на мобильные устройства дизайн.Вы можете задаться вопросом, в чем именно разница между ними?
Отзывчивый и адаптивный веб-дизайн тесно связаны, но между ними есть некоторые различия. Адаптивный веб-дизайн использует медиа-запросы CSS для динамического изменения макета страницы в зависимости от целевого устройства, такого как тип отображения, ширина, высота и т. Д. Адаптивный дизайн, с другой стороны, использует статические макеты, основанные на точках останова, которые не реагируют, когда они загружены. Как видите, адаптивный дизайн — менее гибкое решение проблемы оптимизации дизайна для различных экранов.
«Mobile-first» — концептуальный термин. Как подсказывает название, mobile-first означает, что веб-дизайнеры начинают разработку продукта с мобильных средний, а затем дизайн планшета, настольного компьютера и мониторов. «Сначала мобильные» мышление для дизайна помогает продуктовым командам сосредоточиться на самом важном контенте и доставить его пользователям.
Изображение frikotaТехнические составляющие адаптивного веб-дизайна
Трудно понять природу адаптивного дизайна не понимая его технической стороны.Адаптивные веб-сайты имеют три определяющие функции: гибкие макеты, медиа-запросы и гибкие медиа.
Гибкие макеты
Гибкие макеты — это практика создания макета веб-сайта с гибкой сеткой. Гибкие сетки создаются с помощью CSS. Веб-макет состоит из столбцов, которые автоматически меняются по размеру экрана или окна браузера.
Медиа-запросы
Одного гибкого подхода к макету недостаточно для оптимизации дизайн для различных экранов.Когда макет становится слишком маленьким, макет может начать разбивать и создавать столбцы, которые будут слишком маленькими для отображения содержимого эффективно. Медиа-запросы приходят, чтобы спасти положение.
Итан Маркотт дает медиа-запросам следующее определение: «Медиа-запрос позволяет нам ориентироваться не только на определенные классы устройств, но и на фактически проверять физические характеристики устройства, делая наши работай.» Медиа-запросы позволяют веб-дизайнерам создавать проверки условий для корректировки веб-дизайн на основе свойств устройства пользователя.Они также позволяют веб-дизайнерам чтобы указать разные стили для конкретного браузера и устройства (т.е. разной ширины области просмотра или разной ориентации устройства).
Гибкие изображения и видео
По мере того, как окна просмотра начинают менять размер, изображения, видео и другие типы мультимедиа должны масштабироваться, настраивая их size при изменении размера области просмотра.
Все ресурсы в адаптивном дизайне распределены в гибкой контейнеры — эти контейнеры изменяют свой размер, когда пользователь меняет окно браузера или переключается на другое устройство.Простой способ сделать Масштабируемость мультимедийного контента заключается в использовании свойства max-width со значением 100%.
Природа адаптивного дизайна
Некоторые люди думают, что адаптивный веб-дизайн — это подгонка дизайна под различные разрешения экрана. Это не совсем так. Адаптивный дизайн представляет собой совершенно новый взгляд на дизайн. Речь идет о создании гибких дизайнерских решений. Чтобы представить адаптивный дизайн, Джош Кларк незабываемо адаптировал знаменитую цитату Брюса Ли «Будь водой, мой друг», когда он придумал, что контент подобен воде.
Вы наливаете воду в чашку, она становится чашкой. Вы наливаете воду в бутылку, она становится бутылкой. Вы наливаете воду в чайник, и он становится чайником.
Брюс Ли, Будь водой, мой друг
Что это означает? Если вы думаете о своем содержании как о воде и перелить из одного аппарата в другой — вода осталась прежней, но вид воды меняется в зависимости от устройства. И у вас может быть больше воды, чем устройство может обрабатывать, а это означает, что вам нужно будет оптимизировать контент для каждого устройства.Адаптивный дизайн основан на идее «гибкости всего», а не только макет, но само содержимое должно быть выровнено по носителю.
Рекомендации по дизайну
Теперь давайте поделимся несколькими рекомендациями по дизайну для создания адаптивных дизайн:
Группировка размеров экрана по категориям
It можно сгруппировать различные размеры экранов в несколько основных категорий, и дизайн для каждой группы. Метод, называемый жидкими сетками, использует медиа-запросы min-device-width , max-device-width и ориентации , чтобы сделать веб-дизайн настолько гибким, насколько это необходимо.
Дизайн The GuardianГибкие изображения
В адаптивном веб-дизайне каждое изображение загружается в свое исходный размер, если только область просмотра не становится уже, чем изображение исходная ширина. Избегайте жесткого кодирования высоты и ширины; вместо этого позвольте браузеру измените размер изображений по мере необходимости (CSS должен регулировать относительный размер изображений).
Показать / скрыть контент и функциональные элементы
Можно уменьшить размеры пропорционально экрану размер, поэтому элементы будут хорошо помещаться на меньшем экране.Используя запросы CSS (видимость : скрытая ), также можно скрыть некоторый контент на мобильных устройствах. Помните, что мобильный опыт должен быть целенаправленным, поэтому рекомендуется расставлять приоритеты контент, представляющий максимальную ценность для ваших пользователей.
Отображение / скрытие содержимого применимо для всех элементов содержимого, включая навигацию. Одним из отличных решений является навигация Priority +, которая предоставляет наиболее важные параметры и скрывает оставшиеся параметры за некоторой формой ссылки «еще».
Приоритет и навигация на моб. GIF от Брэда Фроста.Курсор мыши и сенсорный экран
размер интерактивных элементов должен быть пропорционален методу ввода. На на рабочем столе мы используем мышь, а на сенсорном экране мы взаимодействуем пальцами. Вот несколько вещей, которые следует помнить, когда Оптимизация дизайна для сенсорного управления:
- Забыть о состояниях при наведении на сенсорный экран. Сенсорные экраны не могут отображать on-hovers, потому что нет курсора.
- Увеличение размер интерактивных элементов и ввести больше пробелов между интерактивные варианты.
Оптимизация изображений и видео
Адаптивный веб-дизайн требует оптимизации медиа-контента:
- Избегайте тяжелых визуальных ресурсов. Когда ресурс изображения предоставляется с большим разрешением (больше, чем размер области просмотра) или в формате сжатия с потерями (например, PNG для изображений), браузеру придется изменить размер изображения, чтобы оно соответствовало области просмотра и процессу загрузка займет больше времени из-за размера файла. Используйте Squoosh для сжатия, изменения размера и управления изображениями.Ознакомьтесь со статьей Контрольный список производительности переднего плана для получения дополнительной информации об оптимизации производительности.
- Оптимизируйте изображения для небольших экранов. Недостаточно просто изменить размер изображений. На экранах меньшего размера стоит обрезать некоторые изображения, чтобы они сохраняли свое видение.
- Попробуйте использовать больше SVG, чем растровой графики. SVG меняют свое разрешение в зависимости от путей изображения, а не пикселей, поэтому они остаются неизменными при любом размере.
Обратите внимание на типографику
Типографика — краеугольный камень дизайна.Люди посещают веб-сайты для содержания. Вот почему, когда дело доходит до адаптивного веб-дизайна, Важно выбрать шрифт, хорошо работает на всех экранах и устройствах с любым разрешением:
- Избегайте фиктивного содержания. Избегайте использования «Lorem Ipsum» при разработке веб-макетов. Фиктивный контент не очень помогает определить, готов ли ваш дизайн к реальному содержанию или нет.
- Используйте em или rem вместо пикселей. Итан Маркотт написал отличную статью в блоге Adobe Typekit, в которой объясняет, почему для размера шрифтов рекомендуется использовать em вместо пикселей.Короче говоря, следует избегать пикселей, потому что они имеют стандарт фиксированного размера. Em или rem основаны на процентах и масштабируются.
Начните с самого маленького ракурса
Когда вы начинаете работать над адаптивным веб-дизайном, это жизненно важно сначала создать мобильный макет. Подход, ориентированный на мобильные устройства, заключается в следующем: важно, потому что это поможет вам создать опыт, ориентированный на контент.
Создавайте четкую визуальную иерархию
Визуальные иерархии занимают центральное место, когда вы работаете над адаптивный дизайн.В зависимости от типа контента и его ценности для посетителей некоторые материалы важнее, и их следует просматривать в первую очередь, в то время как другой контент менее ценен. Самый важный контент находится в верхней части иерархия.
Чтобы упростить задачу, можно использовать шаблоны компоновки для нескольких устройств. Люк Вроблевски в своей статье «Шаблоны макетов для нескольких устройств» определил пять широких категорий адаптивных макетов. Для целей этой статьи я выберу только четыре категории:
- В основном жидкие.Макет с несколькими столбцами обеспечивает более крупный поля на больших экранах, полагается на плавные сетки и изображения для масштабирования от больших экраны вплоть до маленьких экранов.
- Отвод колонны. Этот шаблон начинается с многоколоночного макет и заканчивается макетом с одним столбцом, отбрасывая столбцы по пути по мере того, как размеры экрана становятся уже.
- Раскладка схемы переключения. Этот шаблон пытается адаптироваться на экранах разных размеров. Обычно это хорошо работает для сайтов с большим количеством визуальных элементов. нравятся фотогалереи.
- Рисунок не на холсте.Этот паттерн подталкивает вторичные содержание вне поля зрения.
Заключение
Инструменты адаптивного веб-дизайна позволяют дизайнерам поддерживать единообразный внешний вид на нескольких устройствах. Независимо от того, какое устройство использует человек, у него всегда будет контент, оптимизированный для этого носителя.
30 полезных руководств по адаптивному веб-дизайну
Итак, мы подошли к концу нашей «Недели адаптивного веб-дизайна» , сегодняшняя публикация будет последней из серии.Мы делаем все возможное, чтобы помочь вам отточить свои навыки управления этими кодами, чтобы они реагировали по желанию при отображении на разных устройствах. И для этого мы предлагаем 30 учебных пособий по адаптивному веб-дизайну , которые можно найти в Интернете. Этот список не является исчерпывающим, но он поможет вам понять основы разработки адаптивного веб-сайта, который будет обслуживать все типы экранов.
Мы начнем с вводных руководств по теме «Ломать лед», что-то вроде класса RWD: 101, который вы должны посетить, чтобы понять концепцию, прежде чем мы перейдем к упражнениям «Начать строительство».
Наконец, мы закончим разделом «Сделайте еще», в котором мы представим учебные пособия, которые играют с горизонтальными макетами, «эластичными» видео, раскрывающимися меню и навигацией аккордеона слайд-вверх, миниатюрами и липкой проблемой с таблицы.
Но сначала…
Вот краткий обзор двух руководств, представленных ранее на этой неделе нашими авторами:
Адаптивный сайт Навигация
Торик Фирдаус — [Просмотр учебника]
Вот руководство, которое поможет вам создать собственную адаптивную навигацию по веб-сайту.Один из наиболее важных аспектов веб-сайта — насколько легко перемещаться по разным частям сайта. Узнайте, как оптимизировать это с помощью CSS3, из этого руководства.
Адаптивное резюме
Автор Jake Rocheleau — [Просмотреть руководство]
Если вы веб-профессионал и онлайн-резюме уже является неотъемлемой частью вашей карьеры, то вам следует воспользоваться возможностью и сделать это резюме адаптивным. Сделайте так, чтобы работодателям и клиентам было проще найти вас на любом устройстве.И пока вы занимаетесь этим, ваше собственное резюме становится еще и портфолио того, чем вы можете заниматься как разработчик.
Ломая лед
Итак, где мы были? Ах да, давайте начнем ледокол!
Введение в адаптивный веб-дизайн: видео
Автор Nick Petit — [Просмотр учебника]
Это учебное пособие, которое длится около 9 минут, в котором кратко рассказывается о том, что такое адаптивный веб-дизайн, как он появился, какое влияние он оказывает на дизайн веб-сайта и какие элементы участвуют в создании адаптивного веб-дизайна. дизайн.Если вы хотите понять, что такое адаптивный веб-дизайн, не углубляясь в программирование, вам следует начать с этого видео.
Как превратить любой веб-сайт в адаптивный сайт
Рочестер Оливейра — [Просмотр учебника]
Это еще один учебник, который начинается с основ, но разбивает все по крупицам, включая ОС и браузеры, на которые вы настраиваете свой веб-сайт, а также элементы, на которые влияет просмотр веб-сайта с разных устройств.Автор также представил несколько полезных плагинов WordPress и jQuery, которые значительно упростят вашу работу.
Адаптивный дизайн в 3 этапа
Автор: Nick La — [Просмотреть руководство]
В этом руководстве объясняется, как создать адаптивный веб-дизайн с метатегами, структурой HTML и важнейшими медиа-запросами. Чтобы понять это, вам нужны некоторые знания CSS.
Разработка адаптивного Интернета
Макс Лузуриага — [Просмотр учебника]
Эта статья является не столько учебным пособием, сколько руководством по созданию адаптивного веб-дизайна.Тем не менее, автор буквально говорит вам, что можно, а что нельзя делать при адаптивном веб-дизайне. Есть объяснения того, почему некоторые функции недостаточно отзывчивы, как работать с пропорциями и модулями, и, что самое главное, они относительно короткие и легко усваиваются.
Адаптивный веб-дизайн: визуальное руководство
Эндрю Гормли — [Просмотр учебника]
Если текстовые учебники не подходят, попробуйте этот видеоурок. Это по-прежнему довольно технический характер, но если вы почувствуете себя лучше, вам не придется много читать.Он длится около 25 минут, и создатель видео на самом деле быстро просмотрел части, в которых он кодирует, а затем вернулся, чтобы объяснить, что делают коды.
Начало строительства
Хорошо, давайте начнем создавать адаптивные дизайны, начиная с…
Изображения жидкости
Итан Маркотт — [Просмотреть руководство]
К концу этой статьи вы должны знать, кто такой Итан Маркотт. Подсказка: именно он придумал концепцию и термин для адаптивного веб-дизайна.Его имя будет в значительной степени появляться во всех других уроках в этом списке, так почему бы не воспользоваться советом о плавных изображениях прямо от самого Мастера?
Масштабируемые шаблоны навигации в адаптивном веб-дизайне
Майкл Мескер — [Просмотр учебника]
В этом руководстве рассказывается об уроках, извлеченных автором при работе над крупномасштабным проектом адаптивного веб-дизайна. Прочтите его «пошаговое руководство» о том, как создавать шаблоны, которые легче настраивать для получения удобных и быстрых результатов.Это отличный способ понять, как лучше всего разрабатывать интерфейсы для настольных компьютеров, планшетов и мобильных устройств.
Адаптивный веб-дизайн с медиа-запросами CSS3
Автор: Nick La — [Просмотреть руководство]
И еще один отличный урок, который научит вас создавать кроссбраузерный шаблон веб-сайта с помощью HTML5 и CSS3. Это пошаговый подход, и есть демонстрации веб-дизайна до и после внедрения медиа-запросов, чтобы лучше оценить влияние медиа-запросов.
CSS-эффекты: расстояние между изображениями и высотой текста
Зои Микли Гилленуотер — [Просмотреть руководство]
Из этого туториала Вы узнаете, как заставить изображения фиксированной ширины изменять свой размер и интервал, чтобы соответствовать сопроводительному тексту, независимо от того, как изменяется размер окна браузера.
Адаптивные изображения: эксперименты с изменением размера изображения с учетом контекста
Скотт Джель — [Просмотреть руководство]
Вот руководство, в котором использовался подход «сначала с мобильных устройств».Этот метод определяет больший размер изображений для использования на больших разрешениях экрана, за вычетом запросов изображений, а также сниффинга UA.
Делай больше
Упругие ролики
Автор: Nick La — [Просмотреть руководство]
В этом руководстве рассматривается масштабирование видео при изменении размера окна браузера. По сути, это трюк с использованием CSS, и есть демонстрация, чтобы увидеть, как этот трюк работает, в самом руководстве.
Скрытие и обнаружение частей изображений
Зои Микли Гилленуотер — [Просмотреть руководство]
Учебное пособие фактически взято из книги автора, в котором описывается, как показывать или скрывать части изображений в зависимости от разрешения экрана.Он учит, как динамически обрезать изображения при изменении размера экрана, показывая только часть полного изображения при ограниченном пространстве.
Навигатор адаптивного содержимого с CSS3
Автор: Mary Lou — [Просмотреть руководство]
Предпочитаете более изящный способ перемещения пользователей по вашей стороне? Затем вы должны прочитать это руководство, чтобы узнать, как кодировать некоторые интересные переходы: плавное появление, слайды, вращения и масштабирование. Переходы — это, по сути, уровни содержимого, которые были показаны или скрыты с помощью определенного кода.
Создание шаблона адаптивного веб-дизайна
Гарри Аткинс — [Просмотреть руководство]
Это краткое руководство по созданию адаптивного веб-шаблона , который работает как на настольном компьютере, так и на iPhone.
Адаптивный горизонтальный макет
Автор: Mary Lou — [Просмотреть руководство]
Из этого туториала Вы узнаете, как создать горизонтальный макет с несколькими прокручиваемыми панелями содержимого.Используя The Origin of Species в качестве образца текста, каждая глава книги разделена на столбцы, расположенные рядом друг с другом в полноэкранном режиме, но при уменьшении до достаточно маленького размера макет меняется на полностью вертикальную прокручиваемую «книгу». .
Преобразование меню в раскрывающееся меню для маленьких экранов
Крис Койер — [Просмотреть руководство]
Из этого туториала Вы узнаете, как преобразовать меню в раскрывающийся список при узком окне браузера или на мобильном устройстве.Строка ссылок в правом верхнем углу страницы преобразуется в раскрывающееся меню для экономии места без ущерба для параметров навигации.
Гибкая гармошка «слайд-верх»
Автор: Mary Lou — [Просмотреть руководство]
Узнайте, как создать простой и гибкий макет «аккордеон» с плавными переходами и регулируемой шириной в зависимости от размера и разрешения экрана.
Адаптивные таблицы данных
Крис Койер — [Просмотреть руководство]
Таблицы — источник головной боли, когда дело доходит до маленьких размеров экрана, но это не означает, что нам нужно полностью избегать таблиц.Узнайте, как использовать медиа-запросы, чтобы полностью изменить формат таблицы при переключении на размеры экрана мобильного устройства. Просмотрите демонстрацию, чтобы получить представление о волшебстве, которое вы можете сотворить на основе этого руководства.
Слайд-шоу Fluid CSS3 с эффектом параллакса
By Ring Wing — [Просмотреть руководство]
Создайте слайд-шоу CSS3, в котором используются два фоновых изображения и при изменении положения фонов появляется эффект параллакса. Кроме того, слайд-шоу гибкое, оно меняет свой размер по мере закрытия окна браузера.
Как создать отзывчивую галерею эскизов
Автор: Джошуа Джонсон, — [Просмотреть руководство]
Это отлично подходит для веб-сайтов, на которых есть эскизы в галерее. При изменении размера окна браузера макет изменяется и занимает между двумя столбцами (меньшие размеры экрана) и пятью (максимум) столбцами. Чтобы узнать больше о похожих слайд-шоу и слайдерах, ознакомьтесь с нашей статьей 10 лучших бесплатных галерей / слайд-шоу с адаптивными изображениями.
Оптимизация электронной почты для мобильных устройств
Автор: Ros Hodgekiss — [Просмотреть руководство]
Даже электронные письма можно оптимизировать для просмотра на маленьком экране, как веб-сайты.В большинстве случаев размер текста в электронном письме в формате HTML изменяется до такой степени, чтобы не было удобного чтения; узнайте, как управлять этим и другим из этого руководства.
с использованием каркасов
Создайте адаптивный веб-сайт, удобный для мобильных устройств с помощью Skeleton
Автор: Джошуа Джонсон, — [Просмотреть руководство]
Skeleton — отличный фреймворк для создания на нем адаптивных веб-сайтов. Из этого туториала Вы узнаете, как использовать фреймворк Skeleton для создания потрясающих адаптивных дизайнов.Вы будете потрясены, увидев, насколько легко это реализовать.
Адаптивный веб-дизайн с HTML5 и Less Framework 3
Луи Симоно — [Просмотреть руководство]
Если вы не были должным образом ознакомлены с Less, то сначала ознакомьтесь с нашим собственным учебником Less CSS, чтобы почувствовать вкус Less. В этом руководстве используется структура Less, чтобы вы могли четко видеть эффекты медиа-запросов.
Заключение
На этом мы завершаем нашу серию «Адаптивный веб-дизайн» .Мы надеемся, что темы, инструменты и другие ресурсы, представленные в этой серии, помогли познакомить наших читателей с концепцией адаптивного веб-дизайна. Но как мы узнаем, если вы нам не скажете?
Сообщите нам свой отзыв о серии и, если у вас есть предложения по другим идеям, которые вы хотели бы увидеть на hongkiat.com. Напишите нам или оставьте комментарий ниже.
Учебное пособие по адаптивному дизайну: примеры медиа-запросов и многое другое
В настоящее время ваш веб-сайт посещают самые разные устройства: настольные компьютеры с большими мониторами, ноутбуки среднего размера, планшеты, смартфоны и т. Д.
Чтобы добиться оптимального взаимодействия с пользователем в качестве интерфейсного инженера, ваш сайт должен скорректировать свой макет в соответствии с этими различными устройствами (т. Е. С различными разрешениями и размерами экрана). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) отзывчивым веб-дизайном (RWD).
Почему стоит потратить время на изучение примеров адаптивного веб-дизайна и переключить свое внимание на RWD? Некоторые веб-дизайнеры, например, вместо этого делают работу своей жизни, чтобы обеспечить стабильную работу пользователей во всех браузерах, часто тратя дни напролет на устранение мелких проблем с Internet Explorer.
Это глупый подход.
Некоторые веб-дизайнеры целыми днями решают небольшие проблемы с Internet Explorer и оставляют своих мобильных пользователей в качестве вторичных посетителей. Это глупый подход.
Mashable назвал 2013 год годом адаптивного веб-дизайна. Почему? Более 30% их трафика поступает с мобильных устройств. По их прогнозам, к концу года это число может составить 50%. В целом в 2013 году 17,4% веб-трафика в Интернете приходилось на смартфоны.В то же время, использование Internet Explorer, например, составляет всего 12% от всего трафика браузера , что примерно на 4% меньше, чем в прошлом году (по данным W3Schools). Если вы оптимизируете под конкретный браузер, а не под глобальную популяцию смартфонов, вы скучаете по лесу за деревьями. А в некоторых случаях это может означать разницу между успехом и неудачей — адаптивный дизайн влияет на показатели конверсии, SEO, показатель отказов и многое другое.
Подход к адаптивному веб-дизайну
Что обычно умалчивают о RWD, так это то, что речь идет не только о настройке внешнего вида ваших веб-страниц; вместо этого следует сосредоточиться на логической адаптации вашего сайта для использования на разных устройствах.Например: использование мыши не обеспечивает такого же взаимодействия с пользователем, как, скажем, сенсорный экран. Вы не согласны? Ваши адаптивные макеты для мобильных устройств и настольных компьютеров должны отражать эти различия.
В то же время вы не хотите полностью переписывать свой сайт для каждого из десятков различных размеров экрана, на котором он может быть просмотрен — такой подход просто невозможен. Вместо этого решение состоит в том, чтобы реализовать гибкие адаптивные элементы дизайна, которые используют один и тот же HTML-код для адаптации к размеру экрана пользователя.
С технической точки зрения решение заключается в этом руководстве по адаптивному дизайну: использование медиа-запросов CSS, псевдоэлементов, гибких макетов сеток и других инструментов для динамической адаптации к заданному разрешению.
Типы мультимедиа впервые появились в HTML4 и CSS2.1, что позволило разместить отдельные CSS для экрана и печати. Таким образом, можно было установить отдельные стили для отображения страницы на компьютере по отношению к ее распечатке.
Экран
или
@media screen {
* {
фон: серебро
}
}
В CSS3 вы можете определять стили в зависимости от ширины страницы. Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание: медиа-запросы поддерживаются всеми основными браузерами.
Это определение возможно через установку основных свойств: max-width , device-width , Ориентация и цвет .Возможны и другие определения; но в этом случае наиболее важные моменты, на которые следует обратить внимание, — это минимальное разрешение (ширина) и настройки ориентации (альбомная или портретная).
В приведенном ниже примере адаптивного CSS показана процедура запуска определенного файла CSS в зависимости от ширины страницы. Например, если 480 пикселей — это максимальное разрешение экрана текущего устройства, то будут применены стили, определенные в main_1.css.
Мы также можем определять разные стили в одной и той же таблице стилей CSS, чтобы они использовались только при соблюдении определенных ограничений. Например, эта часть нашего адаптивного CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
@media screen и (min-width: 480px) {
div {
плыть налево;
фон: красный;
}
.......
}
«Интеллектуальный зум»
Мобильные браузеры используют так называемое «интеллектуальное масштабирование», чтобы предоставить пользователям «превосходные» возможности чтения.В основном интеллектуальное масштабирование используется для пропорционального уменьшения размера страницы. Это может проявляться двумя способами: (1) инициируемое пользователем масштабирование (например, двойное нажатие на экран iPhone для увеличения текущего веб-сайта) и (2) первоначальное отображение увеличенной версии веб-страницы на нагрузка.
Учитывая, что мы можем просто использовать адаптивные медиа-запросы для решения любой из проблем, на которые может быть нацелена интеллектуальная трансфокация, часто желательно (или даже необходимо) отключить масштабирование и гарантировать, что содержимое вашей страницы всегда заполняет браузер:
Устанавливая initial-scale на 1, мы контролируем начальный уровень масштабирования страницы (то есть степень масштабирования при загрузке страницы).Если вы создали адаптивную веб-страницу, ваш гибкий динамический макет должен интеллектуально заполнять экран смартфона, не требуя начального масштабирования.
Кроме того, мы можем полностью отключить масштабирование с помощью user-scaleable = false .
Ширина страницы
Допустим, вы хотите предоставить три разных адаптивных макета страницы: один для настольных компьютеров, один для планшетов (или ноутбуков) и один для смартфонов. На какие размеры страницы следует ориентироваться в качестве предельных значений (например,г., 480px)?
К сожалению, не существует определенного стандарта для целевой ширины страницы, но часто используются следующие примеры адаптивных значений:
- 320 пикселей
- 480 пикселей
- 600 пикселей
- 768px
- 900 пикселей
- 1024px
- 1200 пикселей
Однако существует ряд различных определений ширины. Например, 320 и выше имеют пять шагов CSS3 Media Query по умолчанию: 480, 600, 768, 992 и 1382 пикселей.Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить как минимум десять других подходов.
С помощью любого из этих разумных наборов приращений вы можете настроить таргетинг на большинство устройств. На практике обычно нет необходимости отдельно обрабатывать все вышеупомянутые примеры ширины страницы — семь различных разрешений, вероятно, перебор. По моему опыту, чаще всего используются 320 пикселей, 768 пикселей и 1200 пикселей; этих трех значений должно быть достаточно для таргетинга на смартфоны, планшеты / ноутбуки и настольные компьютеры соответственно.
Псевдоэлементы
Основываясь на ваших адаптивных медиа-запросах из предыдущего примера, вы также можете захотеть отобразить или скрыть определенную информацию программно в зависимости от размера устройства пользователя. К счастью, это тоже можно сделать с помощью чистого CSS, как описано в руководстве ниже.
Для начала, скрытие некоторых элементов ( display: none; ) может быть отличным решением, когда дело доходит до уменьшения количества экранных элементов для макета смартфона, где почти всегда недостаточно места.
Но помимо этого, вы также можете проявить творческий подход с помощью псевдоэлементов (селекторов) CSS, например, : до и : после . Примечание: еще раз, псевдоэлементы поддерживаются всеми основными браузерами.
Псевдоэлементы используются для применения определенных стилей к определенным частям элемента HTML или для выбора определенного подмножества элементов. Например, псевдоэлемент : first-line позволяет вам определять стили только в первой строке определенного селектора (например.g., p: first-line будет применяться к первой строке из всех p s). Точно так же псевдоэлемент a: visit позволит вам определять стили для всех a с ссылками, ранее посещенными пользователем. Ясно, что они могут пригодиться.
Вот простой пример адаптивного дизайна, в котором мы создаем три разных макета для кнопки входа, по одному для настольного компьютера, планшета и смартфона. На смартфоне у нас будет одинокий значок, а на планшете будет такой же значок, сопровождаемый «именем пользователя».Наконец, для настольных компьютеров мы также добавим короткое сообщение с инструкциями («Вставьте свое имя пользователя»).
. Имя пользователя: после {
content: «Вставьте ваше имя пользователя»;
}
@media screen и (max-width: 1024px) {
.username: before {
содержание: «Имя пользователя»;
}
}
@media screen и (max-width: 480 пикселей) {
.username: before {
содержание:"";
}
}
Используя только псевдоэлементы : before и : after , мы получаем следующее:
Чтобы узнать больше о магии псевдоэлементов, Крис Койер написал хорошую статью о CSS-Tricks.
Итак, с чего мне начать?
В этом руководстве мы установили некоторые строительные блоки для адаптивного веб-дизайна (например, медиа-запросы и псевдоэлементы) и представили несколько примеров каждого из них. Куда мы отправимся отсюда?
Первый шаг, который вы должны сделать, — это организовать все элементы вашей веб-страницы по разным размерам экрана.
Взгляните на настольную версию макета, представленного выше. В этом случае содержимое слева (зеленый прямоугольник) может служить своего рода главным меню.Но когда используются устройства с более низким разрешением (например, планшет или смартфон), может иметь смысл отображать это главное меню во всю ширину. С помощью медиа-запросов вы можете реализовать это поведение следующим образом:
@media screen and (max-width: 1200px) {
.menu {
ширина: 100%;
}
}
@media screen и (min-width: 1200px) {
.menu {
ширина: 30%;
}
}
К сожалению, этого базового подхода часто недостаточно, поскольку ваш интерфейс становится все более сложным.Поскольку организация контента сайта для мобильных и настольных версий часто значительно отличается, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
При определении гибких макетов для различных устройств важны несколько ключевых элементов. В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо группировать конкретное содержимое и иерархически определять важность отдельных частей.
Для смартфона как никогда важно сгруппировать конкретный контент и иерархически определить важность отдельных частей.
Также важны различные варианты использования вашего контента. Например, когда у вашего пользователя есть мышь, он может установить курсор над определенными элементами, чтобы получить дополнительную информацию, поэтому вы (как веб-разработчик) можете оставить некоторую информацию для сбора таким образом, но это не будет случай, когда ваш пользователь находится на смартфоне.
Кроме того, если вы оставите на своем сайте кнопки, которые затем отображаются на смартфонах размером меньше обычного пальца, вы создадите неуверенность в использовании и ощущении от вашего сайта.Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для просмотра на меньшем устройстве.
Такое поведение также увеличит вероятность того, что ваш пользователь совершит ошибку, замедляя его работу. На практике это может проявляться в уменьшении количества просмотров страниц, меньших продаж и меньшей вовлеченности.
Другие элементы адаптивного дизайна
При использовании медиа-запросов следует помнить о поведении всех элементов страницы, а не только тех, на которые нацелены, особенно при использовании гибких сеток, и в этом случае (в отличие от фиксированных размеров) страница будет полностью заполнена в любой момент. в данный момент пропорционально увеличивая и уменьшая размер контента.Поскольку ширина задается в процентах, графические элементы (например, изображения) могут искажаться и искажаться при такой гибкой компоновке. Для изображений одно решение выглядит следующим образом:
img {
максимальная ширина: 100%
}
С другими элементами следует обращаться аналогичным образом. Например, отличным решением для значков в RWD является использование IconFonts.
Несколько слов о жидкостных сеточных системах
Когда мы обсуждаем процесс полной адаптации дизайна, мы часто смотрим на оптимальные впечатления от просмотра (с точки зрения пользователя).Такое обсуждение должно включать максимально упрощенное использование, важность элемента (на основе видимых областей страницы), облегченное чтение и интуитивно понятную навигацию. Среди этих категорий одним из наиболее важных компонентов является настройка ширины содержимого . Например, в так называемых системах гибкой сетки есть заданные элементы, то есть элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Хотя эти жидкие сеточные системы тесно связаны с тем, что мы здесь обсуждали, на самом деле они представляют собой отдельную сущность, для подробного обсуждения которой потребуется дополнительное руководство. Поэтому я просто упомяну некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Заключение
До недавнего времени оптимизация веб-сайта была термином, предназначенным исключительно для настройки функций на основе различных веб-браузеров.Наряду с неизбежной борьбой с различными стандартами браузеров, с которыми мы сталкиваемся сегодня, этот термин теперь предполагает также адаптацию к устройствам и размерам экрана с помощью адаптивного веб-дизайна. Чтобы вырезать его в современном Интернете, ваш сайт должен знать не только , кто его просматривает, но и , как .
Учебник по созданию адаптивных веб-страниц для начинающих
Вы хотите создать более эффективную веб-страницу? тогда этот учебник по адаптивному веб-дизайну для вас.
Как сделать сайт адаптивным
В этом руководстве вы узнаете, как шаг за шагом разработать адаптивный веб-сайт .
Что такое адаптивный дизайн веб-страниц?В наши дни очень трудно найти кого-то, у кого нет мобильного устройства или нескольких, подключенных к Интернету, и тенденции использования мобильного Интернета будут превосходить использование Интернета на ноутбуках или настольных компьютерах в течение года, потому что люди продолжают просматривать, пока путешествия, обед и даже перед сном.
Помня об этом, возникает очевидный вопрос, как создать веб-сайт, который будет совместим с разными типами мобильных телефонов и планшетов, кроме настольных компьютеров и ноутбуков.
Отзывчивый веб-сайт — это то, что легко можно просматривать на другом устройстве, с разным разрешением и в другом браузере, он открывается плавно, он может помочь вам получить хороший пользовательский опыт, тем самым улучшив бизнес.
Итак, теперь вы поняли, почему важно создавать адаптивный веб-сайт!
Основы адаптивной веб-страницы
Теперь я поделюсь пошаговым руководством по внедрению адаптивного дизайна веб-сайтов, узнаю , как сделать веб-сайт адаптивным
Метатег области просмотра
Метатег Viewport с именем «Viewport», посмотрите на код ниже, поэтому всякий раз, когда вы создаете новую веб-страницу, убедитесь, что вы добавили следующий тег на каждую страницу
Адаптивная верстка
Контейнер адаптивного макета
При создании гибкого адаптивного веб-сайта / веб-страницы или создании адаптивного веб-сайта в первую очередь следует обратить внимание на макет.
Создайте контейнер, который будет автоматически сжиматься и расширяться в зависимости от ширины экрана устройства, это будет основной контейнер, поэтому весь контент на странице будет находиться внутри этого контейнера.
Как вы можете видеть в приведенном выше коде для тега контейнера div, мы установили класс class = «wrapper-container»
Теперь мы создаем класс-оболочку-контейнер в нашем файле Css.
.обертка-контейнер
{
ширина: 96%;
маржа: 0 авто;
} Мы хотим, чтобы контейнер занимал 96% экрана и оставался посередине, поэтому с обеих сторон у нас есть немного места.
Контент для мыши по сравнению с сенсорным экраном
При разработке веб-контента для мобильных устройств вы должны подумать, с какими проблемами может возникнуть ситуация, когда люди будут прокручивать ваш контент на экране мобильного устройства пальцем, а не мышью на рабочем столе.
На настольных компьютерах у пользователя обычно есть мышь для навигации по содержимому и выбора элементов.На мобильном устройстве / смартфоне / планшете пользователь в основном использует пальцы при просмотре экрана. То, что может показаться легким для выбора с помощью мыши на экране рабочего стола, может оказаться трудным для выбора пальцем в крошечном месте на экране мобильного устройства.
Поэтому, как веб-дизайнер, вы должны рассмотреть «сенсорный экран» вместо использования мыши, чтобы контент отображался соответствующим образом.
Адаптивное изображение
При добавлении любого изображения на свою веб-страницу убедитесь, что вы добавили тег ширины со значением процента, поэтому в идеале у вас должен быть контейнер для изображения или группы изображений.
/ * Горизонтальная ориентация планшета * /
@media screen и (max-width: 1060 пикселей) {
#primary {width: 67%; }
#secondary {ширина: 30%; маржа слева: 3%;}
}
/ * Настольный портрет * /
@media screen и (max-width: 768 пикселей) {
#primary {ширина: 100%; }
#secondary {ширина: 100%; маржа: 0; граница: нет; }
} Сделать асинхронный вызов
Возможно сделать страницу асинхронной, если есть несколько пользовательских элементов управления или частичных представлений, которые извлекают данные из базы данных, попробуйте сделать каждый из них асинхронным, что создаст хорошее впечатление от рендеринга для конечного пользователя.
Вы также можете вызвать другой вид для разных устройств, таких как мобильное устройство, рабочий стол.
Не использовать тег таблицы, только Div, Span
Один друг-дизайнер сказал, что «тег таблицы — враг адаптивного веб-дизайна», многие перестают использовать этот тег, вы тоже должны, тег таблицы также не подходит для рендеринга.
Поэтому используйте теги div, span или p, которые обладают эластичностью и подходят для рендеринга.
Избегайте встроенного CSS или JavaScript
Встроенный CSS или JavaScript не имеет ничего общего с адаптивным дизайном напрямую, но сохранение сведений о классе css и кода javascript во внешнем файле поможет уменьшить размер страницы, тем самым улучшив возможность повторного использования класса и методов, а также помогает быстрее отрисовывать, создавая лучшие Пользовательский опыт
Загрузочная программа адаптивного макета
Вы можете использовать любую библиотеку классов CSS, такую как Bootstrap, библиотека CSS Bootstrap предоставляет все готовые к использованию классы CSS. что вам нужно для разработки любой адаптивной веб-страницы, он предоставляет класс CSS, который делит любую веб-страницу на концепцию 12 столбцов, и есть класс для любого набора столбцов, например «col-md-4» означает четыре столбца, s o вы можете настроить внешний вид страницы, используя столбцы и строки страницы в соответствии с вашим дизайном, он следует всем передовым методам адаптивного макета , вы можете проверить, как использовать bootstrap css
9 учебных пособий по адаптивным веб-сайтам с HTML CSS JavaScript Bootstrap, шаг за шагом
Адаптивный веб-дизайн — это метод создания и разработки веб-сайтов , чтобы они были более доступными и обеспечивали идеальный просмотр для пользователей на различных устройствах.
С появлением смартфонов и планшетов практически невозможно игнорировать необходимость оптимизировать веб-сайты для мобильных устройств. Адаптивный веб-дизайн — лучший вариант и более эффективный метод для работы с широким спектром устройств с меньшими ресурсами.
Адаптивные макеты изменяются и адаптируются к любому размеру экрана устройства, будь то настольный компьютер, ноутбук, планшет или смартфон.
Вот почему я выбрал для вас 10 удобных для новичков адаптивных руководств по веб-сайту .
1. Ультра отзывчивый веб-сайт с портфолио с использованием Bootstrap Html Css с нуля
Ваш первый веб-сайт должен быть вашим портфолио. Позволяет создать адаптивный веб-сайт-портфолио с помощью Bootstrap, Html, CSS и JavaScript с нуля. .
Потому что создание адаптивных и удобных для мобильных устройств веб-сайтов и приложений стало значительно проще благодаря надежной сетке Flexbox, ориентированной на мобильные устройства в Bootstrap 4.
Если вы новичок, не волнуйтесь.Это руководство в основном предназначено для начинающих.
Вы узнаете,
- Бутстрап .
- Как использовать бутстрап .
- Структура статического сайта .
- Раздел — Дом. О нас, Услуги, Информационный бюллетень, Свяжитесь с нами, Нижний колонтитул.
- Идеи для вашего портфолио.
- Как сделать сайт адаптивным .
Вот руководство для вас:
2.Полный веб-сайт Bootstrap с помощью Bootstrap 4 HTML5 CSS3
Bootstrap 4 построен с нуля, чтобы быть отзывчивым и мобильным . Его пятиуровневые классы сетки предоставляют вам больший контроль над макетом и тем, как он выглядит на разных платформах, таких как мобильные телефоны, планшеты, ноутбуки и настольные компьютеры, устройства с большим экраном и т. Д.
И вот мы создаем веб-сайт адаптивного агентства , используя bootstrap html css и js . Создадим,
- Адаптивная навигационная панель
- Красивый видео фон
- О разделе
- Сервисная часть
- Раздел цен
- Раздел подписки
- Нижний колонтитул
Вот руководство для вас:
3.Как сделать веб-сайт Bootstrap шаг за шагом с помощью HTML5 CSS3
В этом руководстве мы создадим еще один веб-сайт адаптивного агентства , используя html css js и bootstrap .
Мы создадим,
- Панель навигации
- Раздел героев
- Избранный раздел
- О разделе
- Отзыв о клиентах Раздел
- Призыв к действию
- Нижний колонтитул
Вот руководство для вас:
4.Учебное пособие по созданию адаптивного веб-сайта Bootstrap с использованием Bootstrap HTML CSS
Используя Bootstrap, Html, CSS и JavaScript, мы создадим красивый Адаптивный веб-сайт для ведения блогов .
Потому что использование мобильных устройств для просмотра веб-страниц продолжает расти астрономическими темпами, а эти устройства часто ограничены размером дисплея и требуют другого подхода к размещению контента на экране.
Веб-страницы можно просматривать с помощью множества различных устройств.Наша веб-страница должна хорошо выглядеть и быть простой в использовании независимо от устройства. Веб-страницы не должны упускать информацию, подходящую для устройств меньшего размера, а, скорее, адаптировать свое содержимое к любому устройству.
Мы создадим,
- Адаптивная панель навигации
- Раздел героев
- Избранный раздел
- Письмо о подписке
- Раздел блога
- Боковая панель
- Адаптивный нижний колонтитул
Вот руководство для вас:
5.Как создать полноценный адаптивный веб-сайт с помощью Bootstrap HTML CSS
Для создания этого проекта мы используем Bootstrap, Html, CSS и JavaScript.
Сегодня мы научимся,
- Настройка начальной загрузки
- Создать панель навигации
- Раздел создания героев
- Создать О разделе
- Создать раздел проекта
- Слайдер создания команды
- Создание раздела контактов
- Создать раздел нижнего колонтитула
Вот руководство для вас:
А теперь давайте сделаем что-нибудь более креативное и надежное.Вот почему сейчас мы создадим адаптивный анимированный веб-сайт спортзала . И мы будем только , используя HTML, CSS и JavaScript . Нет Bootstrap.
6. Учебное пособие по адаптивному анимированному веб-сайту с использованием HTML5 и CSS3
В этом руководстве мы узнаем, , как создать полностью профессиональный адаптивный анимированный веб-сайт с использованием HTML, CSS и JavaScript .
Если вы новичок, не волнуйтесь. Мы рассмотрим каждый процесс шаг за шагом, даже анимацию.
Вы узнаете о —
- Как сделать анимированный сайт .
- Как создать эффект плавной прокрутки на чистом CSS .
- Структура статического веб-сайта.
- Раздел — Дом. О нас, Услуги, Свяжитесь с нами, Нижний колонтитул.
- Идеи для вашего сайта.
- Как сделать сайт адаптивным.
Для простоты я разделил это руководство на 2 части, чтобы я мог объяснить вам каждую деталь.
Часть 1:
Часть 2:
7. HTML CSS JavaScript Responsive Website Tutorial
Мы создадим адаптивный веб-сайт с HTML, CSS и JavaScript Шаг за шагом . Это сайт организации. Вот почему мы должны приложить дополнительные усилия для создания этого веб-сайта.
Мы добавляем привлекательный стиль CSS, чтобы привлечь внимание пользователей к этой компании.
Вот и создаем,
- Панель навигации
- Домашний раздел
- Сервисная служба
- Прайс-карты
- Раздел электронной почты для информационных бюллетеней
- Контактная страница
- Нижний колонтитул
- Адаптивный дизайн с медиа-запросом
Для более ясного объяснения я разделил это руководство на 2 части.
Часть 1:
Часть 2:
Хорошо, пришло время сделать некоторые предварительные вещи. После создания наших предыдущих веб-сайтов, я думаю, вы получили представление о HTML, CSS, JavaScript и Bootstrap. Теперь мы реализуем их все в , чтобы создать функциональный отзывчивый веб-сайт электронной коммерции с HTML, CSS, JavaScript и Bootstrap .
8. Как сделать сайт электронной торговли, используя HTML и CSS, шаг за шагом
В предыдущих руководствах вы рассмотрели многие аспекты и функции Bootstrap HTML CSS и JavaScript .Однако простого изучения принципов недостаточно; вы также должны уметь применять их на практике. В этом руководстве мы создадим веб-сайт электронной коммерции , чтобы помочь вам изучить , как использовать Bootstrap HTML CSS и JavaScript для веб-дизайна .
Мы начнем с построения частей одну за другой, постепенно повышая уровень сложности, чтобы вы не перегружались знаниями.
Начнем со страницы ecommerce.html, а затем перейдем к продуктам.html, productDetails.html и т. д. для разработки адаптивного веб-сайта.
Вы научитесь,
- Добавление начальной загрузки
- Добавление значка Font awesome
- Создание панели навигации
- Создание раздела Home
- Создание адаптивной навигации
- Создание раздела бренда
- Создание нового раздела
- Создание рекомендуемых продуктов
- Создание раздела баннера
- Создание секции платья
- Раздел «Создание часов»
- Создание раздела обуви
- Создание нижнего колонтитула веб-сайта
- Адаптивный нижний колонтитул
- Дизайн страницы продуктов
- Продукция подробное оформление страницы
Для лучшего понимания я разделил этот сайт на несколько частей.
Часть 1:
Часть 2:
Часть 3:
9. Что мне делать дальше? Пожалуйста, дайте мне знать в комментарии.
Вы можете использовать эти проекты, чтобы учиться, улучшать свои навыки или для своего портфолио.
Предыдущие сообщения:
Не стесняйтесь посетить мой канал на YouTube:
@ Tech3etc
Подписывайтесь на меня в Instagram, где я делюсь множеством полезных ресурсов!
@fahimkabir.хамим 😉

