Что такое графический дизайн и чем занимается графический дизайнер
Мы по максимуму используем визуальное восприятие, чтобы ориентироваться в мире и выполнять рутинные дела.
Хотите дойти до супермаркета? Вам необходимы указатели на домах, стрелочки в Яндекс.Навигаторе или хотя бы вывеска с названием магазина, заметная издалека. Хотите почитать книжку? Нужно, чтобы графический дизайнер позаботился о подходящем шрифте и единообразии страниц. Собираетесь выступать перед аудиторией? Визуальное сопровождение поможет резюмировать всё самое важное.
Важная миссия графического дизайнера — упорядочивать хаос вокруг и раскладывать информацию по полочкам.
Эти инструменты коммуникации нужны, чтобы человек сориентировался на незнакомой территории или понял, каких действий от него ожидают в конкретной ситуации. Иногда слова содержат всю необходимую информацию, тогда задача дизайнера — сделать надпись легко читаемой и приятной глазу.
Часто слова сопровождаются картинками: это нужно для структурирования разных сообщений, когда в них трудно ориентироваться. Человек гораздо быстрее охватит взглядом картинку, чем прочтёт несколько предложений. А иногда визуальный язык становится единственно возможным способом коммуникации: вывески в аэропортах, на международных конференциях и в туристических местах всегда дополняются изображениями.
Даже без знания русского, английского и китайского можно примерно понять, куда идтиБывает, что слова вовсе не нужны. Например, в дорожных знаках. Все водители знают их значение и быстро ориентируются по картинкам: читать текст во время движения просто нет времени. В разных странах знаки могут незначительно различаться: дизайнеры трудятся над тем, чтобы сделать их максимально лаконичными, понятными, узнаваемыми. Это особенно важно, когда от участников дорожного движения требуется быстрая реакция.
Вывески, таблички и короткие инструкции окружают нас повсюду и помогают нам спокойно жить. Мы воспринимаем массу информации бессознательно — это работа графических дизайнеров, которая часто остаётся незамеченной.
Перейдём к продуктам визуальной коммуникации, с которыми мы взаимодействуем осознанно. Таблицы, схемы, инфографика и презентации нужны, чтобы структурировать большой объём информации. Слушая выступление интересного спикера или читая инструкцию к стиральной машине, мы концентрируемся. Поэтому дизайн этих материалов может быть более детализированным, чем уличный знак.
Это инструкции от IKEA. Дизайнер нашёл способ понятно изобразить элементы мебели, обозначить необходимые действия, а еще придумал смешного улыбающегося человечка, чтобы поддержать моральный дух клиентов.Задача дизайнера при разработке инфографики или презентации — сделать язык картинок простым и понятным. Хорошие иллюстрации бывают эффективнее длинных текстов и понятны носителям любых языков.
Хорошие иллюстрации бывают эффективнее длинных текстов и понятны носителям любых языков.
Дизайн бывает и без картинок. Читая хорошую бумажную книгу, вы можете даже не догадываться, сколько часов дизайнер провёл за вёрсткой. Правильно подобранные шрифты, межстрочные интервалы, поля и переносы слов позволяют глазам меньше уставать.
Дизайнер выбирает шрифты, расположение номеров страниц и заголовков, размер полей и отступовЕсли вы думаете, что значение типографики преувеличено, полистайте дешёвые книги из девяностых годов: тогда процветала некачественная печать, строки на двух страницах одного листа не совпадали и просвечивали через тонкую бумагу. Читая такую книгу, вы быстро устанете.
В «цифре» есть свои нюансы: дизайнер заботится, чтобы вам не приходилось бегать глазами по большому экрану, чтобы абзацы отличались от межстрочных интервалов, а переход на новую строку не осложнял чтение.
«ВКонтакте», SEBBIE bar & kitchen и другие
В рубрике «Вакансии недели» Enter рассказывает про интересные вакансии нашего города в креативной и не только сфере.
Инициативный креатор
Куда нужен:
В агентство Be Bright Event
Что нужно будет делать:
Создавать концепции проектов, придумывать активности, задания (например, для квестов) и нейминг внутри ивента
Что требуют:
Постоянного профессионального развития, насмотренности, умения презентовать и защитить свою идею, навыки работы с креативным брифом
Что предлагают:
Конкурентную зарплату, уютный офис в центре, профессиональный рост, обучение, нестандартные интересные задачи
Контакты:
Рассказ о себе на почту: [email protected]
Любознательный региональный представитель
Куда нужен:
В компанию «ВКонтакте»
Что нужно будет делать:
Выстраивать партнерство с медиа всех типов, представленных в Казани и республике Татарстан; систематизировать обратную связь; организовывать мероприятия и следить за присутствием «ВКонтакте» в жизни города и региона
Что требуют:
Опыт работы в медиа и рекламе, знание местной культуры и медийного рынка, навыки менеджмента, коммуникабельность, обучаемость
Что предлагают:
Удаленную работу, командировки в Москву и Санкт-Петербург, интересные задачи
Внимательный специалист по контекстной рекламе
Куда нужен:
В рекламное агентство «Стилус»
Что нужно будет делать:
Настраивать и вести рекламные кампании, корректировать их, проводить A/B тестирование, подготавливать отчеты
Что требуют:
Опыт работы с сервисами «Яндекс. Директ» и Google Adwords, знание систем веб-аналитики Google Analytics и «Яндекс.Метрика», аккуратность, ответственность
Директ» и Google Adwords, знание систем веб-аналитики Google Analytics и «Яндекс.Метрика», аккуратность, ответственность
График 5/2, работу по договору, дружный коллектив
Контакты:
Креативный копирайтер
Куда нужен:
В школу-студию Vagimagia
Что нужно будет делать:
Писать тексты для социальных сетей, планировать контент-маркетинг, прорабатывать новые форматы постов
Что требуют:
Высшее образование, грамотный русский язык, умение адаптировать контент под целевую аудиторию
Конкурентоспособную зарплату, комфортное рабочее место, бесплатное обучение на курсах компании
Ответственный графический дизайнер
Куда нужен:
В команду Парков и скверов Татарстана
Что нужно будет делать:
Разрабатывать фирменный стиль, верстать презентации и многостраничные издания, создавать графические материалы для публикаций на сайте и в социальных сетях
Что требуют:
Профильное образование, наличие портфолио, владение пакетом Adobe CC, знание принципов типографики
Что предлагают:
Уютный офис в центре, работу на платформе Mac OS, профессиональный рост
Самостоятельный разработчик интерфейсов
Куда нужен:
В компанию «Яндекс»
Что нужно будет делать:
Развивать существующие и создавать новые интерфейсные решения, обеспечивать удобную навигацию на сайте
Что требуют:
Владение JS, знание HTML и CSS, опыт кроссбраузерной и серверной разработки, умение работать в команде
Что предлагают:
Удобный график, интересные задачи, молодую команду
Общительный бармен
В ресторан «Приют Холостяка»
Что нужно будет делать:
Готовить напитки, консультировать и обслуживать гостей, проводить инвентаризацию в баре
Что требуют:
Знание винной карты и стандартов обслуживания, исполнительность, отзывчивость
Что предлагают:
Официальное трудоустройство, своевременную зарплату, служебное питание
Вежливый официант
Что нужно будет делать:
Открывать и закрывать ресторан, рекомендовать блюда и напитки, принимать и подавать заказы, поддерживать чистоту зала
Что требуют:
Знание системы R-Keeper, умение поддержать беседу и расположить к себе, честность, внимательность
Что предлагают:
Оформление по ТК, сменный график, карьерный рост, бесплатное питание, стильную униформу
Контакты:
+7 (915) 108-59-39
Если вы хотите найти сотрудников для своей компании или стартапа, присылайте нам вакансии.
Изображения: Дарья Биканова
Оформление сообщества ВКонтакте. Какие элементы бывают и зачем они нужны. | Домашний дизайнер
Думаю, вы не раз сталкивались с понятиями «продающий дизайн» и «комплексное оформление». На первый взгляд определения выглядят простыми. Кажется, что если сделать такое у себя в группе, то сразу попрут продажи. Своеобразная кнопка «деньги» получается.
Но все не так просто. Сама по себе яркая обложка ничего продать не может. Даже очень крутое оформление не будет работать, если группой не заниматься. Публикация интересных постов, работа с аудиторией, реклама и множество других факторов делают группу продающей.
Грамотно же сделанный дизайн помогает довести потенциального покупателя до нужного действия — покупки товаров или услуг.
Поэтому многие дизайнеры предлагают сделать комплексный дизайн сообщества. Но что именно подразумевается под этим определением?
В статье рассказываю обо всех элементах оформления ВК и делюсь шаблонами нужных размеров для каждого элемента.
Обложка сообщества, размер 1590х400
Скачать шаблон
Это первое, что видит посетитель, заходя в группу. Именно с неё начинается взаимодействие с потенциальным покупателем. И от того, как этот элемент выглядит зависит останется ли человек в сообществе и продолжит его изучать или пройдёт мимо.
Представьте себе две группы, которые занимаются организацией банкетов. У одной — яркая запоминающаяся обложка, из которой сразу понятно, о чем в сообществе пойдёт речь. С фотографией интерьера на фоне, счастливой парой молодожёнов (ресторан же свадебные банкеты устраивает) и всей необходимой информацией (название, услуги, город, контакты и т.д) А у другой вместо этого картинка, например с официантом. Или даже не обложка, а просто аватарка.
В какой группе захочется остаться и продолжить изучение? Особенно если вы целевая аудитория)
Правильно. В первой, которая вызвала нужные эмоции. И сразу дала понять, где вы находитесь и что здесь могут предложить.
Сейчас ВК тестирует новый формат обложек. И когда обновление вступит в силу, размеры и шаблоны будут уже другие. Подписывайтесь на группу, чтобы не пропустить новый пост с обновленными шаблонами и форматами.
И когда обновление вступит в силу, размеры и шаблоны будут уже другие. Подписывайтесь на группу, чтобы не пропустить новый пост с обновленными шаблонами и форматами.
Мобильная обложка, размер 1920х1080
Скачать шаблон 1920х1080 (безопасные зоны сделаны на основе отображения обложки на экране телефона Samsung Galaxy 40A)
А если у сообщества есть мобильная обложка, то шансов, что заинтересовавшийся человек задержится, становится ещё больше. Ведь многие изучают группы именно с телефона. Сейчас время такое. Многое делается практически на ходу, чтобы все успеть. И это тоже нужно учитывать.
Миниатюра (аватарка), размер 1080х1080
Не менее важным элементом оформления является миниатюра. Аватарку видят даже раньше, чем обложку. Она помогает быстро отыскать нужное сообщество в поиске, или сразу даёт понять, чей пост мы видим в ленте. Чаще всего в качестве миниатюры используется логотип или другой узнаваемый элемент, который будет ассоциироваться с сообществом.
Скачать шаблон
Баннер в закреплённом сообщении, размер 1080х1080
Это следующее, что увидит пользователь попавший в группу. Такой баннер должен привлекать к себе внимание, чтобы захотелось прочитать текст самого поста.
Такой баннер должен привлекать к себе внимание, чтобы захотелось прочитать текст самого поста.
Это может быть баннер акцией, розыгрышем или интересное изображение к посту-знакомству, расписание работы и многое другое.
Формат как квадратный, так и прямоугольный.
Скачать шаблон
Виджеты и меню
Не менее важными являются виджеты и кнопки меню, позволяющие с лёгкостью ориентироваться в группе и быстро перемещаться по разделам.
Виджеты устанавливаются через приложение. Это три вертикальных картинки, которые могут вести на важные для сообщества материалы и информацию.
Количество кнопок меню может варьироваться по необходимости. В них можно прикрепить ссылки на разделы сообщества, чтобы посетители могли быстро найти, то что им нужно.
Кнопки меню, размер 376х265
Скачать шаблон 8 кнопок
Виджеты, размер 480х720
Скачать шаблон 3 виджета
Товары, размер 1080х1080
Вот мы и добрались до них. Товары. Какое же продающее сообщество без них)
Это пожалуй ключевой элемент. Даже если вы не продаете через сообщество напрямую. Как например, ресторан. Который определенно заключает сделку уже на месте, а не в соцсетях. Товары все равно стоит сделать. Так потенциальные клиенты смогут сразу ознакомиться с вашими товарами и услугами. И легче примут решение о покупке.
Даже если вы не продаете через сообщество напрямую. Как например, ресторан. Который определенно заключает сделку уже на месте, а не в соцсетях. Товары все равно стоит сделать. Так потенциальные клиенты смогут сразу ознакомиться с вашими товарами и услугами. И легче примут решение о покупке.
Скачать шаблон
Шаблоны для постинга , размеры 1080х1080
Несколько заранее подготовленных шаблонов в едином стиле помогут сделать посты узнаваемыми и запоминающимися. А ещё значительно сэкономят время, ведь не нужно будет каждый раз рисовать баннеры с нуля, а только подобрать картинки и заменить текст.
Скачать шаблон 1080х1080 квадрат
Скачать шаблон 1080х1920 прямоугольник
Сторис, размер 1920х1080
Не стоит забывать и об этой классной штуке. Не многие ими пользуются в ВК, поэтому шансы, что историю увидит больше людей, очень высоки.
Скачать шаблон
Постер, размер 1440×1080
Еще один крутой инструмент ВК — это фоны для цитат. Туда тоже можно разработать фирменную картинку. Это полезно, когда нужно быстро что-то сообщить подписчикам и привлечь к этому внимание.
Это полезно, когда нужно быстро что-то сообщить подписчикам и привлечь к этому внимание.
Скачать шаблон
Обложка альбома, размер 1238х834
Плюс в функционал оформления можно добавить и обложки альбомов с фотографиями, но это не обязательный элемент, который оформляется только при необходимости. Например, если у вас много разных типов товаров или отзывов по ним, и хочется показать каждый отдельно.
Скачать шаблон
Вики-меню
Это кликабельное меню, созданное с помощью вики-разметки. Тоже очень полезная вещь, но в последнее время пользуется меньшей популярностью. Хорошо подходит тем, у кого очень объемная навигация в группе, а кнопок меню и виджетов не хватает.
Такое меню создается с помощью инструмента Раскройка. Разрезаете готовую картинку на нужное количество фрагментов и сохраняете через пункт «Сохранить для Web». Либо можно использовать монтажные области. Го о них расскажу в другой раз)
Скачать шаблон (разметка под раскройку на 9 карточек, квадрат)
Скачать шаблон (вертикальное меню на 8 кнопок)
Обложки статей и опросов, размер 1238х834
Не обязательны, но если присутствуют, то привлекают к себе больше внимания.
Скачать шаблон 1238х834
Сайт из сообщества
Это совсем новый инструмент, но тоже имеет место быть. Пока сыроват, но в целом свои функции выполняет. Хорошо привлекает внимание. Через него можно показать свои преимущества, товары, отзывы и альбомы.
Скачать шаблон картинки на главный экран 1920х1240
Скачать шаблон 1920х760
Давайте резюмируем. К комплексному оформлению можно отнести такие элементы, как:
✅Обложка
✅ Мобильная обложка
✅Миниатюра
✅Виджеты
✅Кнопки меню
✅Баннер в закреп
✅Карточки товаров
✅Шаблоны для постов
✅Шаблоны сторис
✅Постеры
✅Обложки альбомов
✅Вики-меню
✅Сайт из сообщества
А вот так это все выглядит в интерфейсе ВК.
Скачать мокап группы ВК (автор Роллан Муждабаев )
Это общий список элементов, и важно понимать, что для каждой группы комплект может быть разным. Все зависит от целей сообщества. Кому-то достаточно только обложки и виджетов, а где-то могут понадобиться и все элементы.
Плюс хочу отметить, что размеры элементов могут варьироваться в зависимости от задачи, но ориентироваться на стандартные размеры все же стоит. Так, например, баннер для поста должен быть не менее 700 пикселей по ширине.
Функционал ВКонтакте предлагает множество различных способов для того, чтобы сделать группу продающей. Но не обязательно использовать сразу все. Подбирайте те инструменты, которые подойдут именно вам.
Если статья оказалась полезной, сделайте репост. Возможно кому-то из ваших знакомых она тоже поможет.
А вот здесь можно скачать все файлы из статьи.
Больше интересного в моей группе. Получить консультацию по оформлению сообщества можно здесь .
16 коротких советов для дизайнеров | by MAD RABBIT
Эти советы я писал в своем блоге Вконтакте, когда прошло достаточно времени, чтобы сделать выводы о работе дизайнера, и записать для себя рекомендации. Сегодня я делюсь ими с вами. Надеюсь, они будут для вас полезными. Если вы будете не согласны с каким-то пунктом, пожалуйста, напишите об этом в комментариях.
Если вы будете не согласны с каким-то пунктом, пожалуйста, напишите об этом в комментариях.
Дизайнерские решения не всегда являются самоочевидными.
А лучше вообще не заводить ребенка, пока нет портфолио.Money must makes money. Мне знакомо это опьяняющее чувство, когда получаешь сумму с 5-ю нулями и думаешь, что так будет всегда. Нет, не будет. Как минимум 25% свободных средств должны идти на развитие — покупку курсов, создание персонального проекта для портфолио или продвижения себя.
Однажды деньги кончатся, если не вкладывать их в своё развитие.
Однако достоверные источники сообщают, что авторство этой фразы принадлежит Гарри Гордону Селфриджу — британскому предпринимателю, основателю универмагов Selfridges&Co.Реальность такова, что большинство клиентов не знают, что именно хотят получить на выходе. Бесконечная игра со шрифтами, добавление «красненького» и смена концепций — лишь начало кругов ада, которые ожидают новоиспеченного дезигнера.
А слепое следование пунктам ТЗ и вовсе приводит к тому, что обе стороны остаются недовольны взаимодействием друг с другом.
Как итог, бесхребетность — это то качество, которое клиент меньше всего хочет увидеть в дизайнере. Дизайнер прежде всего творец, а не посредник между заказчиком
и фотошопом. Работаешь дизайнером — будь готов отстаивать свое мнение.
«Я читал Ководство, так что кое-что понимаю в дизайне» — согласитесь, всем нам довелось услышать подобные фразы, как минимум, от одного клиента.
С одной стороны, это хорошо: чтение профильной литературы помогает погружению в тему и объясняет подводные камни профессии. С другой стороны, мысли автора все равно остаются субъективными и ограниченными в силу своего определения, и зачастую, крайне губительными при оценке проделанной работы.
Ставить французские кавычки («») вместо машинописной двойной (“”), писать заголовки строчными и знать когда ставить длинное тире, а когда дефис — не критерий профессиональности дизайнера, а всего лишь начальная грамота. Мы же не критикуем писателей на том основании, что учились в школе и кое-что понимаем в русском языке.
Дизайнером делает человека только долгая кропотливая практика, а не следование канонам великого и ужасного А.А.
Только ради бога не сжигайте ваш диплом, если вы учились в БВШД или в Бюро.Очень часто бытует мнение, что в дизайне как в математике есть какие-то формулы и схемы, которыми должен руководствоваться дизайнер, чтобы выпускать классный продукт. Все это не более чем выдумка PR менеджеров учебных заведений.
Список законов и непреложных истин в дизайне достаточно ограничен, и оброс уже таким количеством исключений, что говорить о них с каждым годом становится все более и более неприлично.
Учиться дизайну можно лишь непосредственно на практике, анализируя свои ошибки и чужие работы, сравнивая и подмечая детали, копируя и осозновая принцип. Вузы с программой прошлого века в данном вопросе с позором проигрывают, а их диплом годится разве что в качестве альтернативы туалетной бумаги.
Или если хочешь устроиться в Google.Каждому из нас хоть раз в жизни приходило предложение выполнить тестовое задание. Это очень выгодный момент для работодателя: работник с самого начала поставлен в уязвимое положение. И тут очень велик риск нарваться не на обеспокоенного качеством исполнения заказчика, а на ушлого выпускника Бизнес Молодости, который нашел эффективный способ сокращения издержек.
Как же отличить мошенника от добросовестного клиента?
1) Объем работы
Если клиент хочет оценить твой уровень, он не будет давать задачу, которая займет много времени: вполне достаточного промежуточного этапа работы. Цель тестового задания заключается не в разработке конечного продукта, а в проверке квалификации исполнителя.
2) Масштабы компании
Серьезные игроки никогда не будут заниматься «разводом» специалистов. Если их шалости всплывут наружу, то это обернется очень большим скандалом. В случае же с доморощенными старт-апами, название которых известно только их создателям, рисковать абсолютно нечем.
3) Готовность оплатить тестовое задание
Если заказчик серьезно относится к процессу отбора кандидатов, он будет в состоянии хотя бы формально оплатить тестовое задание. Когда возникает риск потери денег, у человека невероятным образом открывается третий глаз, который безошибочно определяет неподходящих кандидатов, что существенно экономит время и силы обоих сторон.
Мой совет: берись за тестовые задания, только если ты в самом начале своего пути или хочешь устроиться в крутую компанию (или у тебя много свободного времени, и ты уже не знаешь куда его деть). Во всех остальных случаях лучше уделить время своему портфолио, чтобы оно не оставляло сомнений у потенциальных клиентов.
Но задачу все равно старайся решать красиво.Минимализм, градиенты, лоу-поли— это очень актуально, но не стоит забывать,что главная задача логотипа представлять компанию.
Надкусанное яблоко у Apple смотрится свежо и эстетично, однако применительно к ООО «Яблоки от Ашота» будет выглядеть, как минимум, нелепо, а как максимум, абсолютно не решит задачу создать визуальный образ. Выложить красивое портфолио на Биханс, напичканное трендовой графикой — большой жирный плюс для самопрезентации, но не стоит забывать, что первостепенная миссия дизайнера решать задачу клиента, а не рисовать красивые картинки.
Я не призываю игнорировать модные веяния, но их использование должно быть уместно.
Самый большой барьер, который стоят в начале пути каждого дизайнера — это непонимание критериев качества работы: для новичка качество = крутизна картинки, для профи = эффективное решение задачи.
Часть дизайнеров делают ошибку назначая стоимость работы исходя из почасовой оплаты. Открою секрет: время дизайнера ничего не стоит, если он не способен решать задачу. Дизайнер, в отличие от девушек из эскорт-агенства, не продает свое время.
Дизайн — это всегда продажа. Чтобы продавать, нужно правильно определить потребности покупателей и уметь грамотно презентовать свой продукт. У покупателей дизайна есть потребность в увеличении прибыли, но нет четкого понимания, как дизайн может решить эту задачу. Поэтому, очень важно передать клиенту свое видение ситуации.
Если по ночам ты предпочитаешь играть в ролевые игры со своей девушкой, а не со шрифтами, то запомни — никогда не высылай клиенту жпг макеты по почте. Свой результат надо презентовать: вживую или с помощью Скайпа. Красивая презентация в пдф тоже сгодится.
Забавно, но в этой группе я увидел репост записи.Человек, который ищет профессионала, никогда не будет искать его там, где поиск будет проблематичен. Вконтакте не является профильным сообществом дизайнеров, в отличие от Биханса.
Основная аудитория заказчиков в группах Вконтакте — это адепты Бизнес молодости и 16-летние арт-директора. К сожалению, это не клиенты, и тратить время на работу с ними можно только во имя искупления грехов.
Портфолио не может содержать полную информацию о важности работы дизайнера по той причине, что большинство самых сложных решений остаются за бортом — картинки не умеют говорить. Зато дизайнеры умеют (чаще всего).
В своем блоге ты можешь поднимать вопросы, которые волнуют клиента: как дизайн увеличивает конверсию или почему не надо использовать фотографии улыбающихся людей с фото-банков. Или вопросы, которые интересуют дизайнеров: как увеличить свой ценник, как выстроить отношения с клиентом и тд.
В обоих случаях ты даешь людям полезную информацию и получаешь статус мастера своего дела. Когда одному из твоих читателей понадобится логотип, угадай к кому он обратится — к тебе или к Васе с фл.ру, который делает дешево, качественно и в срок?
Навыками телепатии обладают очень немногие из клиентов, поэтому, если ты хочешь регулярно получать поток заказов, то просто обязан вести свой блог.
Правда все равно всплывет наружу.Когда мне нужна помощь в проекте, а знакомые дизайнеры все заняты, я отправляю запрос в профильные биржи. В ответ, как правило, поступает большое количество предложений от дизайнеров, разного уровня подготовки, работать вместе. Заметил, что каждый 3-ий соискатель в качестве конкуретного преимущества использует волшебную чит-фразу «Делаю дизайн с душой».
Дизайн с душой звучит круто. Дизайн с душой звучит круто. Но на проверку оказалось, что «с душой» — это когда больше ничего хорошего о себе сказать нельзя.
Поэтому, мой совет душевному дизайнеру — отучись 3,14здеть. Если новичок — так и пиши, что мало что умеешь, но сильно хочешь это исправить или готов работать за символичное вознаграждение. Душу лучше попробуй продать дьяволу, а на рынке дизайна, к сожалению, это не ликвидный товар.
Сомневаться во всем происходящем я начал еще задолго до того, как стал дизайнером. Все началось с похода на фильм «Человек-паук» в 2002 году.
Я был очарован дизайном костюма главного героя и больше всего на свете хотел иметь такой же. В моей голове оставался лишь один вопрос: как 15-ти летний школьник смог самостоятельно сшить ТАКОЙ костюм в домашних условиях? Все попытки повторить его опыт оказались тщетны. Именно тогда меня озарила мысль: нельзя принимать все как данность.
После этого случая недоверие ко всему, что я слышал и видел прогрессировало с каждым годом. Это качество очень пригодилось мне в профессиональной деятельности (супер-героем, к сожалению, я так и не стал). Дизайнер должен сомневаться во всем. В противном случае, мы бы никогда не сидели за компьютерами с процессором в самом экране монитора и не пользовались телефонами, где есть всего 1 кнопка.
Сомневайся, спорь, доказывай: на твоем пути попадется много бездарных советчиков. И не выдавай свое нежелание думать за образованность.
В свет ежедневно выходит огромное количество разношерстных произведений дизайнеров и иллюстраторов. Поиск референсов стал неотъемлимой частью перед началом работы над любым проектом — зачем изобретать велосипед заново?
Появляются новые тренды, диктующие моду. Игнорировать их страшное дело, ведь гарантированно можно остаться непонятым обществом. Однако всегда найдется человек Х, который заметит сходство работы дизайнера Y с работой дизайнера U.
Так что же делать? Слушать ядовитые замечания и бояться лишний раз пошевелиться или с умом использовать наработки коллег для создания качественного продукта?
Однозначно второе. Если работа не является точной копией оригинала с сохранением цветовой схемы, пропорций и пластики, тогда говорить тут вообще не о чем — человек по своей природе учится чему-либо, пародируя оригинал, и на его основе создавая новое. Из пустоты ничего никогда не возникает. Все что мы говорим, думаем и даже создаем есть лишь результат накопленного опыта:
мы это где-то видели и слышали, а уже потом модифицировали с учетом своих вкусовых пристрастий и взглядов.
Оригинальный стиль в дизайне — это как карьерный рост в Сбербанке. Все о нем слышали, но никто не видел.
Кто такой клиент? Это человек с определенной потребностью, которую он хочет удовлетворить, представлением о том, как это можно сделать и N-ым количеством денег.
На секунду представим, что потребность клиента заключается в разработке рекламного билл-борда. Все его представление о внешнем виде конечного продукта заканчивается различными вариациями зазывалок кредитных организаций с лозунгом «Даем всем», и результат он хочет получить такого же уровня. Клиент приходит к дизайнеру. Дизайнер делает робкую попытку намекнуть, что это неудачное решение, на что в итоге получил ответ: «Кто платит, тот прав». Страх потери клиента толкает его на сделку со своей совестью и он признает правоту последнего. Что ждет нашего дизайнера в итоге? Очередной недо-проект, который стыдно показать людям.
Кто виноват? Конечно, дизайнер. Мы сами выбираем с кем нам работать и сами решаем кем мы будем в их глазах: творцом или посредником между фотошопом и мышкой. Мой совет — работай исключительно с теми клиентами, которые тебя ценят, и помни, что незаменимыми бывают только аминокислоты.
В приложении ВКонтакте полностью изменился дизайн. Что нового
ВКонтакте выпустила новую версию мобильного приложения с обновлённым дизайном и навигацией.
Дизайнеры уменьшили количество голубого цвета, убрали лишние разделители, изменили шрифты и вкладки в нижней части экрана.
Вкладку Новости объединили с интересными записями и уведомлениями. Между ними можно переключаться с помощью свайпов вправо и влево.
Страницу с поиском заменили на вкладку Обзор. На ней находятся мини-приложения, VK Pay, сообщества и стриминговые сервисы.
Кнопка с сообщениями осталась на своём месте, в центре. Далее расположились вкладки с друзьями и профиль.
Масштабное обновление отвечает потребностям нашей аудитории и показывает, каким мы видим будущее ВКонтакте в ближайшие несколько лет. Через новый дизайн мы закладываем фундамент для развития всей экосистемы ВКонтакте.
Андрей Рогозов, глава ВКонтакте
ВКонтакте начала тестировать редизайн в октябре 2019 года. Спустя три месяца компания опросила 100 тысяч пользователей, которые перешли на новый дизайн. 71% проголосовавших отметили, что новая версия им нравится больше прежней.
Обновление распространяется постепенно. В ближайшие недели новый дизайн станет доступен всем пользователям.
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones.ru Дизайн тестировали с октября 2019 года.Илья Сидоров
@ilyasidorov- До ←
Рассказываю, зачем нужен WeChat. Не зря им пользуется миллиард китайцев
- После →
Как выглядел Photoshop 30 лет назад
Что такое автоотписка в ВК и когда она нужна
Автоотписка – это возможность при помощи специальных программ/скриптов удалять все исходящие заявки в друзья. В этой статье рассмотрим, для чего нужна автоотписка и с помощью каких программ и ботов ее можно реализовать.
Допустим, во «ВКонтакте» Вас удалило из друзей некоторое количество людей, и Вы остались у них в подписчиках. Или же, отправив запрос в друзья большому количеству людей, они его не приняли, и Вы, опять же, остались у них в подписчиках.
Чтобы не отписываться от каждого человека вручную были придуманы отличные способы автоматизации этого процесса. При помощи нажатия пары кнопок Вы легко сможете отписаться от всех.
Интересно, не правда ли?
Как использовать автоотписку ВК?
После обновления дизайна ВК старые скрипты перестали работать и люди не знали, куда их вписывать.
В данной статье будут рассмотрены два действующих метода:
С помощью программы VKServ,
С помощью скрипта.
VKServ для автоотписки в Вк
Есть разные программы, чтобы найти их, используйте поисковый запрос: программы для автоотписки. Мы взяли ПО VKServ, как один из вариантов.
Есть интересная программа VKServ. Она работает онлайн, поэтому для того, чтобы ею воспользоваться необходимо зайти на сайт vkserv.ru.
Отписаться от всех можно единожды или же установив автоотписку на Ваш аккаунт, чтобы процесс происходил автоматически.
Для одноразового удаления следуйте инструкции:
- Выбрать в левом меню раздел «API функции»,
- Затем выбрать «Удаление исходящих заявок»,
- Кликнуть по кнопке «Получить «ACCESS_TOKEN»,
- Далее будет запрошен доступ к Вашему аккаунту ВК. После разрешения Вас переведет на белую страницу, где будет только надпись, как на скриншоте ниже.
- Вам необходимо в адресной строке скопировать значение от знака «=» до знака «&». Это и есть токен.
- Ввести полученный токен на сайте VKServ и нажать «Удалить».
После проделанных действий все исходящие заявки на Вашем аккаунте будут удалены.
Для того, чтобы установить автоотписку ВК и автоматически удалять тех, кто отписался от Вас, необходимо:
- В левом меню выбрать раздел «Установка функций»,
- Затем найти «Авто-отписка от удаливших из друзей», нажать «Установить»,
- После нажать кнопку «Получить «ACCESS_TOKEN», и как в предыдущем случае получить и скопировать токен,
- Ввести токен на сайте, подтвердить, что Вы не робот и нажать «Установить».
- После проделанных действий, Вам не придется думать об удаливших Вас из друзей. Теперь они будут удаляться автоматически.
Так же в арсенале возможностей программы присутствует множество других полезных функций. Например, такие функции, как перенос друзей в подписчики и наоборот, поиск тех, у кого Вы в черном списке, очистка стены, удаление всех аудиозаписей и многое другое. Возможно, Вы найдете для себя еще что-нибудь интересное.
Второй вариант скрипт для автоотписки
Есть еще один интересный способ. Он достаточно прост и заключается в использовании специального кода JavaScript.
Для того, чтобы воспользоваться скриптом проделайте следующие шаги:
- Зайти на страницу ВК с исходящими заявками:
- «Друзья» «Заявки в друзья» «Исходящие»
- Скопировать следующий код: javascript:var buttons=document.getElementsByTagName(button), console.log(buttons), for(key in buttons){buttons[key].click(),}
- Вставить код в адресную строку и нажать «Enter».
- Если у Вас исходящих заявок много, и они не отображаются сразу все на странице, тогда прокрутите вниз до самого конца и только потом используйте этот способ. Это необходимо для того, чтобы отписаться абсолютно ото всех.
Подведем итог
Таким образом, из данной статьи Вы узнали о том, что такое автоотписка ВК и зачем ее используют, рассмотрели несколько рабочих методов и научились использовать скрипты.
О сервисе накрутки лайков читайте здесь.
как настроить, подводные камни и фишки
Форма сбора заявок ВКонтакте (она же лид-форма) — приложение для сообществ, которое позволяет собирать заявки клиентов прямо в социальной сети. Это сокращает путь до пользователя: если он решил воспользоваться вашим предложением, он сразу отдаст вам свои данные, и точно не потеряется по пути из соцсети на ваш сайт.
Форму можно настраивать под разные цели: сбор коммерческих заявок, подписку на рассылку, регистрацию на вебинар и т.д.
Как создать лид-форму: руководство по каждому полю
Форму можно создать двумя путями:
- в настройках сообщества (через Управление — Приложения),
- в рекламном кабинете (после выбора цели «Сбор заявок»).
В целом механика не отличается друг от друга, поэтому мы рассмотрим только первый вариант.
Добавьте приложение
Перейдите на страницу приложения и нажмите «Добавить в сообщество». Выберите нужную страницу. Если приложение уже добавлено, выбор будет недоступен, а всплывающая подсказка под знаком вопроса сообщит, что все готово.Перейдите в раздел Управление — Приложения
Откройте страницу сообщества, в правом меню выберите блок «Управление». В правом меню открывшейся страницы нажмите «Приложения» и найдите форму сбора заявок. Перейдите в настройки приложения.
Редактор новой формы находится в правом верхнем углу, кнопка «Добавить форму».
Разберем форму по блокам.
Заголовок и описание
Этот блок отвечает за то, согласится ли пользователь оставить вам свои контакты. В нем вы дополнительно объясняете, что вы предлагаете и зачем пользователю это нужно.
Первый редактируемый блок — название формы. Он будет виден только вам, в рекламном кабинете или настройках приложения. По умолчанию в него проставляется дата создания. Чтобы изменить название, нажмите на него.
Затем заполните поля самой формы. У каждого из них есть ограничение по символам — счетчик вы увидите рядом с полем ввода, цифра будет меняться в процессе набора текста.
Заголовок: еще раз скажите пользователю, для чего он заполняет эту форму. «Регистрация на вебинар», «Запись на прием» и т.д.
Описание: расскажите, что получит пользователь. Если это вебинар — о чем он будет, если услуга — что в нее входит, если товар — как он выглядит, когда вы его доставите и т.д.
В отличие от лид-формы Facebook, здесь нет встроенного редактора, форматирование текста нужно прописывать вручную с помощью wiki-разметки. Это несложно, если знать нужные тэги.Основные:
- жирный — <b>текст</b>,
- курсив — <i>текст</i>,
- зачеркнуть — <s>текст</s>,
- подчеркнуть — <u>текст</u>,
- маркированный список — *текст (так нужно оформлять каждый пункт списка). Если у списка несколько уровней, то чем ниже уровень, тем больше звездочек нужно ставить: ** (второй), *** (третий).
- нумерованный список — #текст (оформляется по аналогии с маркированным).
Вопросы
Укажите, какие данные собирать с пользователя. По умолчанию форма запрашивает только имя, а с этой информацией трудно что-то сделать.
Среди стандартных полей с автозаполнением есть только два — телефон и email. Для них предусмотрена кнопка «Изменить» — если пользователь нажмет ее, он сможет ввести другие данные.
В некоторых формах специалисты отказываются от автозаполнения в принципе (через функцию «Добавить свой вопрос»). Это важно, если вы хотите собирать максимально валидные лиды. Например, при сборе регистраций на вебинар об этом можно не беспокоиться, а вот если вы собираете заявки на автобусный тур с ограниченным количеством мест — «случайные» заявки могут быть критичными.Не злоупотребляйте вопросами. Запрашивайте только ту информацию, которая действительно необходима вам для обработки заявки. Не пытайтесь выяснить о пользователе все данные, ведь чем больше вопросов, тем меньше вероятность, что человек заполнит форму до конца. Помните, вам не нужен его размер обуви, если это не форма заказа сапог.
Политика конфиденциальности
Любая компания, которая собирает, обрабатывает и хранит персональные данные, должна иметь политику конфиденциальности. Укажите ссылку на документ, пользователь сможет перейти на него по гиперссылке в подвале формы.
Дальше идут необязательные для настройки блоки, которые мы все-таки советуем заполнить.
Подтверждение
Это второй экран формы — благодарность за отправку. По умолчанию в ней установлен такой текст:
Формально задача выполнена — отправку данных подтвердили. Но здесь мы можем продолжить коммуникацию с пользователем — привлечь его на свой сайт или в сообщество.
В блоке описание действует та же вики-разметка, что и в первом блоке.
Вариантов конечной кнопки два: перейти на сайт и перейти в сообщество. Она меняется автоматически, в зависимости от того, указали вы ссылку на сторонний сайт или на свою страницу в ВК.Настройки
Что здесь есть:
- Запретить повторное заполнение формы — мы советуем включать ее во всех случаях, если в форме не подразумевается несколько заполнений.
- Уведомлять о новых заявках в личные сообщения — тут можно выбрать одного или нескольких администраторов страницы, которые будут получать уведомления.
- Уведомлять о новых заявках через email — введите электронный адрес (или несколько адресов), на который нужно отправлять уведомления.
И вот он, подводный камень. Последний пункт формы, который легко может сломать все — пиксель ВКонтакте.
Он нужен, чтобы автоматически собирать всех, кто открыл форму, в аудиторию для ретаргетинга (в рекламном кабинете). Подробнее о том, как установить пиксель на свой сайт и добавить в форму, читайте в инструкции. Сам ввод кода пикселя ничего не сломает. Но если вы решите перейти по ссылке из всплывающей подсказки (знак вопроса), новая страница откроется в этом же окне, обнулив все изменения. Форму вы восстановить не сможете, придется создавать ее заново. Кстати, с нашей формой из примера именно это и произошло 🙃Когда вы заполните все нужные вам поля, сохраните форму в правом верхнем углу редактора. Но перед запуском рекламы учтите кое-что важное.
Как форма сбора заявок работает на мобильных устройствах
Форма сбора заявок без проблем работает в мобильном приложении социальной сети. Открывая форму через рекламное объявление, личные сообщения или страницу внутри приложения ВКонтакте, вы автоматически попадаете на форму.
А вот с браузерами на мобильных устройствах случаются проблемы. Форма не откроется, если браузер в смартфоне не обновлен до последней версии или просто не поддерживает работу формы. И предугадать, сколько будет таких «счастливчиков» среди вашей аудитории — невозможно.
Также ссылка превращается в тыкву, стоит вывести ее из ВКонтакте в другие приложения. Например, если вы опубликуете ссылку на лид-форму ВК в профиле Instagram, соцсеть попытается открыть ее в своем внутреннем браузере, и вместо формы пользователь тоже увидит ошибку. Выход — сделать другую форму заявки через Google Формы, либо через Taplink или страницы на Tilda. Со внутренними сервисами ВКонтакте форма тоже не всегда дружит. К примеру, она не откроется на мобильном устройстве, если вы добавите форму в рассылку Senler. Решение здесь аналогично ситуации с Instagram — сделайте отдельную форму.Общий вывод прост. Убедитесь, чтобы со смартфонов форму открывали только напрямую через мобильное приложение ВКонтакте. Выводя ссылку за его пределы, вы рискуете потерять заявки.
Запускаем форму на рекламу: цель, пост и кнопка
Перейдите в рекламный кабинет ВКонтакте. При создании нового объявления выберите цель «Сбор заявок».
Затем выберите форму, которую вы создали, и нажмите «Создать объявление». Оно выглядит как обычная запись ВКонтакте. Напишите подводку к форме, добавьте изображение (ВК просит картинку размером 537х240 рх, но мы делаем в четыре раза больше — 2148х960 px, чтобы качество изображения не терялось).Заполните сниппет и выберите кнопку, которая вам больше всего подходит — ВКонтакте предоставляет около 10 разных вариантов.
Теперь настройте аудиторию и сохраните объявление. Смените его статус на «Запущено». Объявление запустится автоматически после одобрения модератора.
2 способа выгрузить собранные лиды
Вы можете выгрузить лиды прямо из ВКонтакте, они хранятся в том же разделе, где вы создавали форму (Управление — Приложения — Перейти к настройкам в приложении).
Вы получите файл в формате .xls — его можно загрузить в любую нужную вам систему. Помимо полей, которые вы запросили, в файле также будут ID заявки и ID пользователя.
Что с этим способом не так? Заявки очень быстро «протухают» (если это не регистрации на вебинар, конечно). Это значит, что чем раньше вы или ваш отдел продаж заявку обработает, тем выше вероятность, что клиент действительно что-то купит. Поэтому выгружать файл даже раз в день может быть слишком долго, а вручную передавать данные из уведомлений (мы их настраивали на последнем шаге формы) — муторно и долго. Мы ведь ждем много заявок, правда?
Поэтому есть второй вариант — настроить синхронизацию формы с вашей CRM, данные будут автоматически передаваться в нее. Для этого нужно настроить синхронизацию через API.Перейдите в раздел Управление на странице своего сообщества, а затем в раздел Работа с API — Callback API. Попросите своих разработчиков настроить синхронизацию с помощью документации ВКонтакте. На последнем этапе во вкладке «Типы событий» нужно поставить галочку в чек-боксе «Lead forms: Новая заявка».
Но не все обращения одинаково полезны, а в CRM обычно хранят уже проверенные лиды. Чтобы не засорять лист контактов, можно настроить передачу заявок в другую систему учета обращений (в современных онлайн-чатах и коллтрекингах обычно есть этот функционал), и только потом передавать действительно целевые лиды в CRM.
Например, так это выглядит в Callibri:В столбце «Класс» менеджеры указывают качество обращения. Заявки с классом Лид автоматически передаются в CRM.
Также из формы подгружается имя и известные контактные данные пользователя, название формы, текст заявки и запись обратного звонка (если настроено). Записи можно прослушать в течение 40 дней.
Как превратить форму сбора заявок в обратный звонок
Это можно сделать только при помощи синхронизации ВКонтакте и обратного звонка стороннего сервиса, причем того, который поддерживает эту возможность. МультиЧат Callibri — да.Подпишись на нас в соцсетях:
Как это сделать:
- Настроить синхронизацию ВК и Callibri через Callback API.
- В разделе «Типы событий» поставить галочку на «Lead forms: Новая заявка».
- Создать форму сбора заявок и в разделе вопросы обязательно добавить поле «Номер телефона». Заполнить остальные разделы формы.
- Перейти в рекламный кабинет, создать рекламное объявление с целью «Сбор заявок», запустить объявление.
Советы, которые нужно запомнить
- Не ленитесь заполнять все разделы, даже те, которые помечены как необязательные. Экран благодарности — это важно.
- Если изменения еще не сохранены, переходите по ссылкам в подсказках только с помощью функции «открыть в новом окне» (вызывается кликом правой кнопки мыши). Иначе все, что вы создавали несколько минут или часов, может безвозвратно испариться.
- Чтобы качество изображения в рекламном объявлении не снижалось, загружайте картинки размером в четыре раза больше требуемого — 2148х960 px.
- С помощью синхронизации ВКонтакте со сторонними сервисами (CRM, онлайн-чат, коллтрекинг) вы сможете максимально быстро обработать поступившие заявки — менеджеры увидят их в режиме реального времени, а не когда маркетолог решит выгрузить файл.
- Callibri может превратить форму сбора заявок ВКонтакте в обратный звонок.
Тестируйте!
Что думают эксперты и пользователи о новом дизайне ВКонтакте / Sudo Null IT News
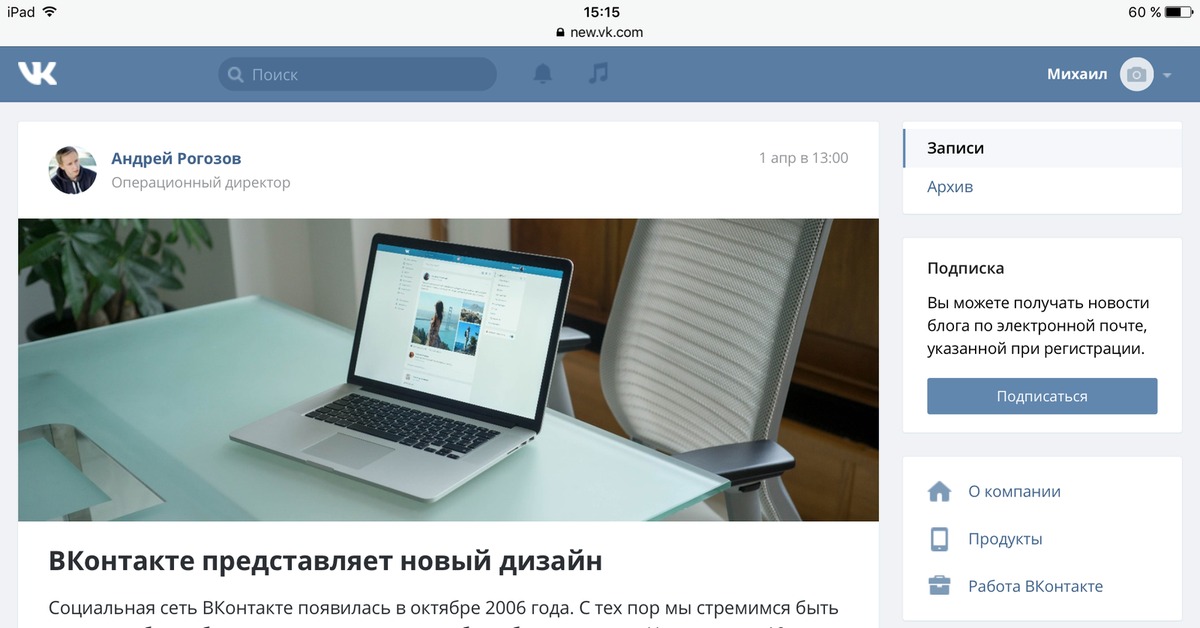
1 апреля 2016 года социальная сеть ВКонтакте представила редизайн своего сайта. Затем новый дизайн был запущен в тестовом режиме. Работа над ним велась полтора года. Окончательный переход произошел 17 августа. Все пользователи социальной сети были принудительно переведены на новый дизайн.
По словам ведущего разработчика Вадима Дорохова, социальная сеть стала работать намного быстрее.Сайт визуально стал шире и удобнее для чтения. Разработчики переписали каждый элемент, упростили навигацию и сделали доступнее многие функции. Кроме того, социальная сеть стала более доступной для людей с нарушениями зрения.
Мнения, как всегда, разделились. Пока что высказались эксперты и пользователи. Какие выводы из этого сделают разработчики нового дизайна?
Однако «срез общественного мнения» выглядит так:
Тем более, что негативных отзывов на порядок больше.На платформе change.org появилась петиция в защиту старого дизайна сайта.
«Мы не навязываем и не заставляем этот жест отказаться от нового дизайна. Однако у человека должна быть альтернатива — выбирать, что использовать, а что игнорировать », — пишет автор петиции Максим Литманен. Петицию подписали более 41 тысячи человек (по состоянию на 17:00 мск, четверг).
«Дуров, вернись!»
Павел Дуров, который достаточно длительное время не занимал пост генерального директора социальной сети, раскритиковал новый дизайн.
1. Стали основным разделом сайта — Новости. Парадоксально, что необходимость в редизайне оправдывалась желанием использовать экран более эффективно. Фактически, если вы сравните ширину записей в старой и новой версиях, новость сузилась только на 28 пикселей.
2. Новости — как и все остальные разделы — стали ниже на 42px. За счет фиксированного заголовка вертикальное пространство сайта стало меньше, нужно больше прокручивать. Это серьезное изменение к худшему: именно вертикальной прокрутки не хватает на большинстве дисплеев.3. При просмотре основного раздела сайта — Новости — теряется ориентация на контент. В новой версии появился визуальный мусор в виде редко используемой фиксированной правой колонки. Учитывая фиксированные ограничения и узкую ширину, просмотр новостей стал вдвойне загроможден.
Однако в апреле были и положительные отзывы.
Павел Шумаков, продуктовый дизайнер Badoo, бывший дизайнер ВКонтакте
Wider. Это лучше. Более функциональный. Это действительно долгожданное событие.И пользователи, несомненно, будут вознаграждены за такое долгое ожидание. Ждут нового, я бы сказал, чистого дизайна. Новый сайт ВКонтакте — большой шаг как для компании, так и для пользователей. Новые возможности, новые разделы. Внимательный пользователь обратит внимание на новый шрифт, который органично вписался в новый дизайн. Не могу сказать, что выбор был прост. Но я уверен в правильности своего решения и могу за него поручиться.
Может показаться, что не хватает контрастов. Дизайн выглядит более чем однообразным.Но это дает команде дизайнеров возможность маневрировать, чтобы акцентировать внимание на дальнейшей работе.
Пользователя может раздражать изменение ширины при переходе к сообщениям. Этого можно было избежать, сделав сайт адаптивным и, в зависимости от ширины экрана, увеличив ширину содержимого. Проблема с нижним колонтитулом не решена, на страницах с постоянно загружающимся контентом он становится недоступным. Слева, под меню, он всегда будет на виду и доступен на всех страницах.
На мой взгляд, дизайн сегодняшнего «ВКонтакте» — это то, с чем могут сравниться многие другие материалы или большие классные проекты.Я был рад принять участие в проекте редизайна ВКонтакте и очень горжусь результатом.
Дмитрий Провоторов, руководитель проектов, Производство ИТ Производство и графический дизайн
Суперинтересные мелочи:
• Аудиоплеер занимает доминирующее место. Все знают, за что люди любят ВКонтакте. Интересно, сколько пользователей там слушают музыку? Думаю, что больше всего игрок занял такое важное место.
• Скриншоты в блоге очень правильная вещь — ссылка на раздел «Реклама» заняла удобное место слева в меню.Но почему бы не сделать это в интерфейсе? Она осталась в подвале. Я прямо чувствую скрежет зубов тысяч пользователей, которые пытаются «поймать» его в разделах с бесконечной прокруткой. Думаю, они снова облажаются.
• Реорганизация меню. «Новости» и «Сообщения» победили «Друзей», «Группы» и всех остальных.
• В «Новостях» вижу две надписи «Поиск». Я догадываюсь, в чем разница, но угадывать интерфейс не очень хорошо.
• «Сначала интересно» — это мягкий переход на новый тип ленты новостей? Что не было «Дуров, верни стену!»?
• Кнопка «Присоединиться к тестированию» в новом интерфейсе очень хороша.Очень. Прошу вас, присоединяйтесь ко мне. Я сам этого хочу. Нет, ты меня не заставляешь.
Круто. Как на моем iPad. Настало время. Тогда они перейдут к большим изменениям маленькими шагами, я уверен.
Мы взяли комментарии других экспертов и задали им свои вопросы.
Денис Шумов, арт-директор m18.ru
Согласны ли вы, что нужно было дать пользователям выбор между старым и новым дизайном?
Да, это нормальная практика при тестировании новой версии. Порог входа в интерфейс у всех разный, переход должен быть плавным, нельзя «отрубать концы».При этом окончательный переход на новую версию должен происходить без возможности выбора, иначе старообрядцы никогда не привыкнут к новой оболочке, плюс контент и поддержка сразу двух версий дико сожгут ресурсы компании. .
Насколько оправдано время, потраченное на разработку нового дизайна? На ваш взгляд, оптимальное соотношение времени и результата?
Оптимально нельзя предполагать, что новый дизайн разрабатывался 10 лет.ВК — гигантская система с разветвленной инфраструктурой, любые изменения должны происходить плавно. В идеале новая версия должна быть обновлением старой, поэтому нет необходимости искать отличия в дизайне и считать человеческие часы.
Одобряете ли вы новый дизайн в целом? С точки зрения простоты использования? Что касается внешнего вида?
Я в принципе фанат редизайнов, такая профессиональная деформация. Так что с беты я очень легко перешел на новый интерфейс. Единственный момент, который смутил, это двойной экран диалогов, но эта проблема решается в настройках.
Что категорически не нравится?
Нет таких вещей.
Илья Божко, дизайнер ТМ
Согласны ли вы, что нужно было дать пользователям выбор между старым и новым дизайном?
Нет, не согласен, разработчики ВК правильно поступили, запустив открытый бета-тест нового интерфейса, подготовив пользователя к обновлению. Поддерживать два стиля очень сложно.
Насколько оправдано время, потраченное на разработку нового дизайна? На ваш взгляд, оптимальное соотношение времени и результата?
Сейчас сложно сказать, результат будет виден только через некоторое время.
Одобряете ли вы новый дизайн в целом? С точки зрения простоты использования? Что касается внешнего вида?
В целом да. Есть моменты, которые требуют доработки, но в целом редизайн удался.
Что категорически не нравится?
Не люблю выбор шрифтов: размер, цвет, использование в целом. Круглые аватарки. Мне не нравится, что они перенесли важные элементы управления (Мне нравится, Поделиться) слева направо.
Какие элементы дизайна кажутся удачными?
Более продуманные элементы управления, значки уведомлений и аудиозаписи в заголовке страницы сообщения.
Дмитрий Чута, генеральный директор / основатель Chapps
Согласны ли вы, что необходимо было дать пользователям выбор между старым и новым дизайном?
Если вы спросите о временном тестировании, когда некоторые пользователи начали использовать новую версию и помогли исправить большинство проблем своими отзывами, то, конечно, мой ответ — да. Но если дело доходит до выбора старого / нового постфинального релиза, который состоялся вчера, то, конечно, нет.
С одной стороны, наличие двух версий снижает количество негативной реакции со стороны пользователей, с другой стороны, это создает гораздо больше трудностей для поддержки и аналитики сайта.В конце концов, мы знаем, что многим пользователям всегда что-то не нравится. Помните, как «стену» превратили в блог? Шума было много, но ВК не дожил бы до наших дней, если бы оставил все как есть и прислушивался к мнению пользователей.
Насколько оправдано время, потраченное на разработку нового дизайна? На ваш взгляд, оптимальное соотношение времени и результата?
Цифры, конечно, на первый взгляд кажутся завышенными, но только для тех, кто не работал с большими проектами с миллионами самых разных и активных пользователей.Большие данные — это всегда сложно. У меня есть такой опыт, и я постараюсь объяснить. Например, дизайнер хотел изменить размер аватара, для сайта с 5000 пользователей — это не проблема. Но сделать размер сервера 400 миллионов аватарок (сколько пользователей сейчас в ВК?) — это уже ресурсоемко.
И если я скажу, что мне также нужно сделать десять дополнительных изменений размера, чтобы оптимизировать загрузку … вы поняли? Работа над дизайном такого проекта всегда имеет множество ограничений, с которыми приходится сталкиваться дизайнерам, и часто придумывает очень новаторские решения.Мне сложно назвать таких дизайнеров дизайнерами, так как они проводят больше времени с разработчиками и маркетологами, чем с рисованием макетов. Пользователи всегда будут судить о работе поверхностно, и тут ничего не поделаешь.
Вы одобряете новый дизайн в целом? С точки зрения простоты использования? Что касается внешнего вида?
В целом да. По удобству — без кардинальных изменений. Этот редизайн связан с адаптацией к современной сети. Конечно, хотелось бы более радикальных изменений, но я понимаю, что на это уходит больше времени и делаю это шаг за шагом и осторожно, чем я думаю, они будут делать в ближайшем будущем, когда все успокоится и пользователи начнут к этому привыкать.
Что категорически не нравится?
Чисто субъективно, я хочу вернуть «Уведомления», как делал раньше: не отображая их в значке отеля с раскрывающимся списком, и даже не увеличивая поле поиска и делая поиск лучше и умнее.
Какие элементы дизайна кажутся удачными?
Как я уже сказал, кардинальных изменений в дизайне нет, а самые удачные решения всегда незаметны даже для меня.
У многих кардинальные изменения вызывают чувство чистого листа и надежду на лучшее.Но некоторые готовы написать этот чистый лист с аргументами о том, насколько хороша старая версия, и потребовать, чтобы все вернулось на круги своя.
Часто такая критика действительно аргументирована и полезна. В исключительных случаях разработчики решают вернуть старую версию. А иногда и наоборот — общественное мнение полностью игнорируется, и это, как ни странно, приводит к положительным результатам. Будем следить за дальнейшим развитием событий.
как включить щас. Как это выглядит
Здравствуйте.Знаете ли вы, что с 1 апреля 2016 года ВКонтакте выпустила обновленную версию? Это была первоапрельская шутка? Разберемся вместе …
Итак. Еще в апреле этого года в официальном блоге ВКонтакте был опубликован пост о том, что ВК представляет новый дизайн. Все в едином стиле, бело-голубые. Но сам дизайн выглядит иначе …
Для начала нужно авторизоваться в социальной сети, ввести логин и пароль. Обратите внимание на пункты меню в левой части страницы.Некоторые пользователи жалуются, что в старой версии у них нет кнопки сброса. Это может быть связано с тем, что новый дизайн вводится постепенно и может быть недоступен для всех пользователей. Кроме того, разработчики регулярно вносят изменения в новую версию, поэтому кнопка может появляться и исчезать несколько раз в день.
Создавайте кампании для социальных сетей, даже если у вас нет бюджета.
Также отключите различные плагины, которые будут вносить изменения в структуру сайта, например, блокировщики рекламы.На предпоследнем месте мы находим его фотографический раздел: 8 мегапикселей сзади и 5 спереди. Загрузите свои собственные изображения или выберите те, которые вам нужны, из нашей библиотеки изображений, где вы найдете более 1 миллиона фотографий, графики и иллюстраций. Выберите фон из нашей коллекции или используйте изображение. Измените цвета. Измените цвет текста и текстовых полей, чтобы добавить больше стиля.
- Изменить изображения.
- Преобразование типографики.
- Выберите более 130 новых шрифтов.
- Изменяет фон.
Сначала обновление было доступно не всем, и оно какое-то время тестировалось, чтобы пользователи могли оценивать нововведения, а эксперты из контакта, тем временем, собирать необходимую информацию из аналитики, и как пользователь это делает для понять, насколько удобен новый шаблон и функционал сайта.
Через некоторое время у ряда учетных записей появилась возможность перейти на новую версию, отправив заявку через специальную ссылку, которая, как указано, появляется слева от главного меню под ссылкой Мои настройки:
Использовать профессиональные проекты или создайте свой собственный
Нет никаких других затрат или сборов, связанных с дизайном в Canvas. Вы также можете использовать свои собственные проекты как основу для других творений, дублируя их и создавая из них новое изображение.
Делитесь своими проектами прямо в социальных сетях
Уровень сложности: просто Требуется время: — Необходимое программное обеспечение.Затем выберите тип дизайна «Пустой дизайн для создания». Итак, вы начинаете с абсолютно пустого дизайна. Вы можете создать свой шаблон в полном спокойствии, они будут применены к вашему сайту только тогда, когда вы это решите. Щелкните вкладку «Новый шаблон».
совместное тестирование
использовать новую версию сайта по умолчанию
То же в официальном блоге ВКонтакте, была доступна специальная кнопка:
Произошли изменения в разделе «Аудиозаписи»
Укажите название шаблона.Укажите ширину ваших шаблонов в пикселях. Если вы не знаете, что это такое, пропустите эти две области. Вы можете создать свой шаблон при создании обычной страницы через редактор. Кроме того, вместо прямой вставки содержимого вы размещаете «теги», которые будут заменены содержимым ваших страниц при отображении вашего сайта.
Эти теги можно свободно утилизировать. Чтобы лучше понять, воспользуйтесь функцией предварительного просмотра. После того, как ваш шаблон будет готов, нажмите «сохранить». Для этого просто перейдите на вкладку «Назначить шаблоны».Чтобы загрузить новый дизайн и применить его на своем веб-сайте, перейдите на вкладку «Ваши шаблоны», а затем просто нажмите «Щелкните здесь, чтобы применить этот дизайн». Внимание, для этого необходимо создать хотя бы один шаблон.
Вроде все просто! Да только одно НО …
Обновление ВК до новой версии было доступно не всем, а ограниченному кругу пользователей. То есть социальная сеть, которая ранее открывалась или периодически открывает такую возможность, чтобы люди могли присоединиться к тестированию.А всего такая возможность была для 1 миллиона аккаунтов. А те, кто успели подать заявку, смогли протестировать. Остальное обещано, что всем будет позже!
То есть получается, что ВК еще не полностью обновился, и идет БЕТА — ТЕСТИРОВАНИЕ.
Поэтому ждите финального релиза.
А может у вас получилось обновиться? Напишите ниже в комментариях, так что о!
Что пишут люди? (последние изменения…)
А пока вокруг этого процесса столько разговоров, что все спешат объявить, как он обновлял свой компьютер.
Итак, некоторые пишут, что ссылка имеется. А другие терпят неудачу. А те, кто мог подать заявку, опять же, ждали окончательного решения более 2 недель. В ответ приходит официальный ответ службы поддержки ВК, и обновленная версия становится доступной.
В общем, пока не все так просто. Хотя это может быть возможно для вас быстро, но большинству придется дождаться финального релиза.
Как видите, некоторым удается обновить ВК, а другим нет! Правильно говорят, что у всех разные пути…
Какие обновления ждут ВКонтакте?
Перейти в социальный блог. сети и прочтите следующее:
Работа над новым дизайном велась в течение последних полутора лет. Мы внимательно изучили, продумали и воссоздали каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — он выглядит и узнаваем на всех устройствах.Пользователь сайта может легко найти нужный раздел в мобильном приложении, и наоборот.
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Есть дополнительное место для новых полезных функций. Мы также обновили левое меню: мы сократили названия пунктов, добавили значки и переместили вверх самые популярные разделы — Новости и Сообщения.
новости
Переработано отображение каждого элемента. Записи в ленте стали заметнее.Списки новостей теперь в отдельном блоке справа вместе с поиском и комментариями. Включить умную новостную ленту стало проще — переход в режим «Сначала интересное» находится прямо под этим блоком.
Сообщения
Раздел сообщений переписан с нуля. В обновленном интерфейсе мы разместили на одном экране список недавних разговоров и текущий открытый чат. Переключаться между беседами и отвечать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зеленой точкой.
Уведомления
В новом разделе уведомлений собраноотметок «Нравится», предложений дружбы, упоминаний, дней рождения друзей и других событий. На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропустить важные новости. Когда у значка «колокольчик» появляется новое событие, в шапке сайта появляется красный индикатор.
Фото
Фотографии в альбомах и в обзоре все фото стали крупнее и отображаются в красивом журнальном макете.Средство просмотра фотографий ориентировано горизонтально, чтобы лучше использовать пространство широкоформатных экранов. Комментарии отображаются справа от фотографии: вам больше не нужно прокручивать экран вниз, чтобы просматривать фотографии и одновременно видеть комментарии к ним.
Прочие разделы
Изменения коснулись интерфейса каждого сайта без исключения. Также обновлены разделы, рассказывающие о ВКонтакте: «О компании», «Продукты» и «Работа ВКонтакте». Мы также возобновили ведение собственного блога.Здесь команда ВКонтакте будет делиться новостями о продуктах и новинках.
Сегодня мы запускаем новый дизайн в тестовом режиме для ограниченной аудитории. Постепенно он станет доступен всем.
На днях Mail.ru Group объявила о скором обновлении дизайна одного из самых популярных сайтов в России. Стоит отметить, что дизайн сайта глобально меняется впервые за время существования ресурса с 2006 года.
Собственно, старый дизайн остался существовать в духе 2000-х.В разное время над проектом работали разные веб-студии и просто дизайнеры-любители. Но с уходом основателя Павла Дурова сайт остался прежним.
Сегодня, через 10 лет со дня основания, было официально объявлено об открытом бета-тестировании нового дизайна.
Официально из пресс-релиза Вконтакте:
Работа над новым дизайном велась в течение последних полутора лет. Мы внимательно изучили, продумали и воссоздали каждый элемент.Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — он выглядит и узнаваем на всех устройствах. Пользователь сайта легко может найти нужный раздел в мобильном приложении и наоборот.
Увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт более читабельным. Есть дополнительное место для новых полезных функций. Мы также обновили левое меню: мы сократили названия пунктов, добавили значки и переместили вверх самые популярные разделы — Новости и Сообщения.
Ладно, на самом деле не только это сделали. По сути, новый дизайн ВКонтакте — это целая компиляция остальных топовых социальных сетей. Однако обо всем по порядку.
Мне удалось присоединиться к сообществу тестировщиков. Поэтому предлагаю посмотреть, что такое новый дизайн.
Начнем с домашней страницы. Теперь это выглядит так:
Все блоки остаются без изменений. Стала выглядеть современнее, это радует. Хорошо, давай.
Давайте посмотрим на новостную ленту.
Но групп / сообществ:
Но самое интересное — это фотоальбомы. Вот как они стали выглядеть:
Ой, а как насчет Facebook? Вот что:
Хм .. Или например как фото выглядят в десктопной версии Instagram:
А этого во Вконтакте много: 3 столбца, как фейсбук, доработана рекомендованная лента новостей, опять же как FB, вроде верхняя панель уведомлений… Ну, вы понимаете.
Вконтакте любит учиться на чужом опыте и, в принципе, в этом нет ничего плохого. Ведь если вспомнить само появление Vk в России — это изначально копия Facebook. С тех пор Вконтакте хорошо развивался. Но по прошествии 10 лет я подумал, что уже можно сделать что-то другое.
Что сказать о новом дизайне
С одной стороны, новости хорошие и должны быть положительно восприняты общественностью.
По данным международной исследовательской группы TNS, рейтинг самых популярных сайтов в Рунете на момент написания статьи выглядит следующим образом:
Vk.com занимает 3-е место по посещаемости среди всех сайтов в российском Интернете. И это при том, что первые 2 места заняли корпорации с множеством внутренних проектов, посещаемость по которым суммируется. Несомненно, ВК просто обязан идти в ногу со временем. С момента основания социальной сети в течение 10 лет невозможно было существовать в одной форме.Да, и разговоры о редизайне ведутся уже лет 5 точно.
Интернет — одна из самых быстрорастущих ветвей медиа-пространства. Он еще довольно молод, и любая компания на рынке должна быть в состоянии вовремя адаптироваться к изменениям в отрасли. Конкуренция сегодня — практически основополагающий фактор в развитии любого проекта. И хотя «ВКонтакте» удается удерживать лидерство в основном за счет бесплатного аудио- и видеоконтента, он останется лидером. И дело даже не в том, что он так хорош во всем.Просто в остальном русские соцсети хуже.
Понятно, что лояльные пользователи безоговорочно примут любой редизайн и ребрендинг. Согласен, конечно, новый дизайн во многом хорош, он во много раз лучше предыдущего. И пусть это будет несколько необычно, но компания сохранила всю навигацию и визуальное расположение элементов. Поэтому появление нового вида — дело привычки.
Но давайте вкратце рассмотрим, что сторонние веб-дизайнеры предлагали сделать с сайтом в 2014 году в рамках конкурса на лучший новый дизайн ВКонтакте.Работа одного из конкурсантов является текущим новым вк и взяла его в разработку. Посмотрим, что сделали другие:
1. Вот еще одна копия предыдущей версии Facebook. В дальнейшем FB отказался от 2 колонн на стене. Мне такой вариант нравится.
2. Это тот же старый контакт, но с обновленными шрифтами и цветами. Милый
3. Больше похоже на Android-приложение для планшетов. Также нормально:
В целом мне больше понравились другие работы, не участвовавшие в конкурсе.Если заглянуть в соцсеть для дизайнеров dribbble.com и пройтись по профилям, то можно натолкнуться на интересные варианты:
1. Например, мой любимый:
Автор @Kyril
2. Или сюда. Нестандартный подход, мне это нравится. Жаль только, что на примере Сообщений хотелось бы взглянуть на основное.
от @spapp
Ну или случай с дизайнером Артемием Лебедевым, о котором он говорил.Я не берусь судить о проделанной ими работе, и это далеко не окончательный результат. Но, объективно, даже в них прослеживается уникальность. Уже тогда это выглядело как попытка отклониться от установленных норм. Конечно, к проектам Лебедева можно относиться по-разному и часто они похожи по стилю, однако, если говорить об идее, идея была там, и она осталась там в черновиках.
И еще хочу отметить еще одну важную вещь, на мой взгляд, в которой нуждается этот проект: новый функционал.Новый — это означает принципиально новую, не заглянувшую в дверную щель. Честно говоря, я не сомневаюсь в компетентности разработчиков и менеджеров Вконтакте, уверен, что они справятся с любыми, даже самыми сложными задачами. Дело в организации разработки, в самой идее. Я не склонен идеализировать заслуги бывшего владельца ВК Павла Дурова, но хочу отметить, что этот человек умеет работать с идеями, отстаивать их и бороться за свои релизы. Поясню: на мгновение мужчина, оставив вк.com, только что взял и сделал новый мессенджер для мобильных устройств. Ничего удивительного, просто мессенджер. Казалось бы, зачем он понадобился, когда есть Whatsapp и Viber. Он даже не планировал выходить на российский рынок со своей разработкой. Приложение до сих пор существует на английском языке, а русская локализация была выпущена совсем недавно под видом надстройки. Он просто взял мессенджер, изобрел для него ботов и объявил полное шифрование всех входящих сообщений. Все! Рекламного проекта не было, за исключением нескольких интервью.Человеку не нужно было ничего делать.
Репутация + молва + качественный продукт = результат.
И даже если посмотреть на статистику пользователей приложения Telegram сегодня (а их уже более 100 миллионов в месяц), уже ясно, кто сможет потеснить конкурирующих гигантов, один из которых недавно был приобретен Facebook .
Вот к чему я веду: внешний вид Сайт — это лицо проекта. И здесь я вынужден констатировать, что облик нового Вконтакте не изменился, но он по-прежнему остается близнецом своих собратьев, только вот этот близнец повзрослел и повзрослел.
vk • Иконки Material Design • Iconify
Как добавить mdi-vk на свой сайт:
Чтобы встроить mdi-vk на свою страницу, добавьте следующий код:
Показать другой синтаксис HTMLНе забудьте добавить это в раздел
(предпочтительный метод для более быстрой загрузки значков) или до :SVG-код для mdi-vk.
Используйте его для встраивания SVG прямо на страницу или для вставки его в приложение-редактор пользовательского интерфейса, такое как Sketch, Adobe XD, Affinity Designer или Figma.
Большинство редакторов игнорируют атрибут SVG viewBox. Из-за этого, когда вы вставляете SVG в редактор, размеры часто не совпадают, что затрудняет выравнивание значка.Код ниже включает дополнительный прозрачный прямоугольник, соответствующий viewBox, поэтому, если вы вставите значок в редактор, он будет иметь те же размеры, что и в HTML:
Или щелкните эту ссылку, чтобы загрузить SVG.
Добавьте код ниже в свою таблицу стилей, чтобы использовать mdi-vk в качестве фона:
Добавьте код ниже в свою таблицу стилей, чтобы использовать mdi-vk в качестве содержимого псевдоэлемента:
По возможности избегайте использования Iconify в CSS.Изображения загружаются одно за другим, что может повлиять на производительность, если изображений будет слишком много. Монотонные изображения не могут наследовать цвет из таблицы стилей, поэтому вы должны установить атрибут цвета.
Добавьте приведенный ниже код в свой скрипт, чтобы использовать mdi-vk в качестве компонента React.
Импорт:
использование:
Настроить внешний вид mdi-vk:
Иконки Iconify могут вести себя как изображения или как глифы.Разница очень небольшая, но важная.
Если вы хотите его для украшения, выберите опцию «блокировать», если вы хотите, чтобы изображение помещалось в середину текста, например, для размещения смайликов в тексте, выберите опцию «встроенный».
Вы выбрали монотонный значок.
Монотонные значки не имеют жестко заданных цветов, что означает, что вы можете установить любой цвет.
По умолчанию цвет для монотонных значков такой же, как цвет текста, что означает, что вы можете стилизовать значки с помощью css следующим образом:
.iconify {цвет: красный; } Монотонные значки при использовании в качестве внешних ресурсов не могут наследовать цвет из таблицы стилей, поэтому вы должны указать цвет. По возможности используйте значок в HTML, а не в CSS.
По умолчанию высота установлена на «1em», ширина автоматически регулируется для каждого значка.
При желании вы можете установить произвольную ширину и / или высоту.В отличие от других изображений, SVG не сжимает содержимое при неправильном соотношении ширины / высоты, поэтому вы можете установить любую ширину и высоту, которые хотите.
Вы можете использовать таблицу стилей для установки пользовательских размеров, например:
.iconify {width: 24px; высота: 24 пикселя; } Значок можно переворачивать и вращать.Преобразования выполняются с использованием преобразований SVG, а не CSS. Это гарантирует, что содержимое изображения остается в пределах его ограничивающей рамки, и позволяет применять дополнительные преобразования CSS.
Iconify — это самая универсальная из доступных фреймворков для иконок. Он предлагает один синтаксис для более чем 80 популярных наборов значков, включающих более 60 000 значков. Его также можно использовать с настраиваемыми значками.
ФреймворкIconify SVG разработан для замены устаревших глифовых шрифтов и предлагает огромный выбор иконок.В отличие от других структур SVG, Iconify загружает только те значки, которые отображаются на странице. Это означает, что вашим посетителям не придется загружать несколько шрифтов для отображения значков из разных наборов значков, вы больше не ограничены значками, доступными в 1 наборе значков.
Подробнее см. Документацию по фреймворку Iconify SVG.
Помимо инфраструктуры SVG, Iconify также доступен в виде собственных компонентов для React, Vue, Svelte и Angular.
Просмотрите 80+ наборов значков, которые предлагают более 60 000 хорошо продуманных значков, чтобы найти идеальные значки для вашего проекта!
Дизайнеры пользовательского интерфейсамогут импортировать значки непосредственно в проекты, используя плагин Iconify для Figma или плагин Iconify для Sketch.
Подробнее см. В документации Iconify.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы узнали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 673d86324b659c09.
Крупнейшие лейблы подали в суд на российскую социальную сеть «ВКонтакте» за «масштабное» музыкальное пиратство | Piracy
Три крупных лейбла подали в суд на российскую социальную сеть «ВКонтакте», утверждая, что компания намеренно разжигает «крупномасштабное» музыкальное пиратство на своих сервисах.
Sony Music Russia, Universal Music Russia и Warner Music UK подали отдельные иски в Арбитражный суд Санкт-Петербурга и Ленинградской области, работая с местным отраслевым органом NFMI и международной организацией IFPI.
Лейблы утверждают, что «ВКонтакте», у которого 143 миллиона зарегистрированных пользователей по всему миру, в том числе 88 миллионов в России, хранит большой каталог музыки, загруженной их пользователями, и отказался заключать лицензионные соглашения с правообладателями.
«Музыкальный сервис ВКонтакте, в отличие от других сервисов в России, является нелицензированным сервисом обмена файлами, который разработан с целью нарушения авторских прав в крупных масштабах», — говорится в заявлении исполнительного директора IFPI Фрэнсис Мур.
«Мы неоднократно подчеркивали эту проблему в течение длительного периода времени. Мы призвали VK прекратить нарушения и вести переговоры с звукозаписывающими компаниями, чтобы они стали лицензированным сервисом. На сегодняшний день компания не предприняла никаких значимых шагов для решения этой проблемы, поэтому сегодня начинается судебное разбирательство.»
IFPI считает, что широкая доступность загружаемой музыки в vKontakte наносит ущерб лицензированным цифровым музыкальным сервисам в России, включая местные проигрыватели Yandex и Trava, а также глобальные сервисы iTunes и Deezer.
Последние данные IFPI показывают доходы от записи музыки в России. всего 2,2 миллиарда рублей (37,3 миллиона фунтов стерлингов) в 2013 году, что выводит его за пределы первой двадцатки стран в глобальном рейтинге организации.
vKontakte отказался комментировать судебные иски в ответ на обращение The Guardian на том основании, что он еще не получил претензии, поданные лейблами.
ВКонтакте уже некоторое время является занозой в музыкальной индустрии. В ноябре 2011 года промышленный орган США, RIAA, назвал этот сайт «печально известным рынком» пиратства, который был «специально разработан для того, чтобы участники могли загружать музыкальные и видеофайлы, сотни тысяч из которых содержат нелицензированные произведения, защищенные авторским правом».
Однако судебные иски на этой неделе — не первый случай, когда vKontakte привлекается к суду за содействие нарушению авторских прав.
В феврале 2012 года компания проиграла дело, возбужденное российскими музыкальными фирмами SBA Publishing и SBA Production, и приговор российского апелляционного суда был оставлен в силе в мае того же года.Несколько месяцев спустя «ВКонтакте» был оштрафован по другому делу о нарушении авторских прав, но в ноябре 2012 года ему было отказано в разрешении на подачу апелляции.
«ВКонтакте» — это российский аналог Facebook. Фотография: PRIFPI утверждает, что vKontakte отказался заниматься проблемой музыки, защищенной авторским правом, которая хранится и распространяется через ее социальные сети, но в прошлом году компания заявила иное. В июне 2013 года местные новостные сайты сообщили, что ряд песен мировых исполнителей, в том числе Джастина Бибера, The Rolling Stones и Адель, были удалены из ВКонтакте.
В декабре 2013 года основатель Павел Дуров заявил, что «ВКонтакте» были готовы удалить музыку в ответ на запросы лейблов. «Если некоторые музыкальные компании хотят, чтобы их контент был удален из ВКонтакте, мы, как всегда, готовы исполнить их желание», — сказал он TechCrunch.
«С другой стороны, мы также готовы искать взаимовыгодные способы монетизации их контента. В этом году нам удалось найти такое решение для видеоконтента, и мы также с оптимизмом смотрим на аудиораздел ВКонтакте.«
В марте этого года в отчетах говорилось, что vKontakte готовится ввести« идентификацию контента, которая будет использоваться для отслеживания и быстрого удаления опубликованного контента, защищенного авторским правом », хотя эти планы не отговорили крупные лейблы от возбуждения судебных исков.
Судебные иски для «ВКонтакте» подаются в сложное время. Его основатель Павел Дуров ушел в отставку в начале этой недели, сославшись на давление со стороны связанных с Кремлем владельцев сайта после того, как его структура собственности изменилась в 2013 году.В прошлом году Дуров отказался закрывать группы ВКонтакте, которые организовывали марши протеста против российского лидера Владимира Путина.
В апреле 2013 года в офисах ВКонтакте следователи провели обыск: фонд нефтяного магната Ильи Щербовича приобрел 48% компании. Затем, в январе 2014 года, Дуров продал свою долю в компании руководителю телекоммуникационного сектора Ивану Таврину, чья компания «МегаФон» контролируется российским бизнесменом Алишером Усмановым, который уже владеет 40% «ВКонтакте» и имеет тесные связи с Кремлем.
«Свобода действий исполнительного директора в управлении компанией значительно уменьшилась. Все труднее и труднее оставаться с теми принципами, на которых основана наша социальная сеть», — написал Дуров в заявлении, размещенном на его собственной странице в «ВКонтакте». ранее на этой неделе, когда он ушел в отставку.
Совсем недавно vKontakte был в новостях за то, что предложил работу разоблачителю АНБ Эдварду Сноудену после того, как ему предоставили временное убежище в России, а также за то, что его критиковали за организацию гомофобных групп, таких как Occupy Pedophilia, которые использовали свою социальную сеть для привлечения геев. мужчин в места, где они могут быть атакованы.
Теперь Дуров может сосредоточиться на Telegram, стартапе приложения для обмена зашифрованными сообщениями, которое он запустил вместе с братом Николаем и базируется в Берлине. Приложение недавно добавило 5 млн новых пользователей за один день после объявления о том, что Facebook покупает WhatsApp.
Дуров, навсегда покинул ВКонтакте, планирует создать мобильную социальную сеть за пределами России — TechCrunch
В затянувшейся игре в стиле «хочешь, хочешь?» Павел Дуров, основатель VKontakte.com, ведущей российской социальной сети с более чем 100 миллионами пользователей, окончательно ушел из компании с бесцеремонным увольнением. передается через новостную ленту.Ну и что дальше? «Скорее всего, в этом году я начну создавать мобильную социальную сеть», — сказал Дуров TechCrunch.
Идея, похоже, в том, чтобы развить новую, безымянную услугу за пределами России. Он этого не сказал, но я подозреваю, что идея состоит в том, чтобы развить фундамент, который Дуров уже заложил в Telegram, одном из нового поколения мобильных приложений для обмена сообщениями, которые шифруют ваши данные, чтобы защитить их от посторонних глаз.
Когда мы связались с Дуровым, чтобы спросить о его планах на будущее, он ответил, что его больше нет в России.
«Я уезжаю из России и возвращаться не собираюсь», — написал он в обмене. «К сожалению, в настоящее время страна несовместима с интернет-бизнесом».
Дуров говорит, что последний шаг акционеров VK.com, основанный на формальности того, как Дуров «ушел в отставку» месяц назад, стал последним гвоздем в гроб для него и социальной сети. По иронии судьбы, акционеры, похоже, все еще предлагают Дурову должность главного архитектора.
В России я научился никогда не говорить «никогда», так что кто знает, что может произойти дальше на этом фронте.Но, по крайней мере, сейчас Дуров говорит, что это действительно конец.
«Боюсь, назад пути нет, — сказал он VK.com, — не после того, как я публично отказался сотрудничать с властями. Они меня терпеть не могут ».
Споры между Дуровым продолжаются уже много месяцев и в процессе превратились в клубок вопросов.
Они включают в себя не только владение успешной компанией — часто называемой российским Facebook за ее популярность, но и дизайн пользовательского интерфейса — с электронной почтой в Интернете.ru теперь контролирует большинство акций, но также и то, какую роль государство играет в контроле над контентом на VK.com.
После нескольких политических конфликтов как внутри страны, так и в соседних странах, таких как Украина, VK.com стал платформой, на которой люди могут мобилизовать поддержку своих позиций, часто вопреки Кремлю и лидеру России Владимиру Путину.
Дуров сопротивлялся тем, кто пытался ограничить свободу выражения мнений на платформе, и он считает, что это лежит в основе борьбы за лидерство, как он сказал нам месяц назад, а затем вновь подтвердил в других заявлениях по поводу ВКонтакте.com на прошлой неделе. Вы должны задаться вопросом, как и если странное появление Эдварда Сноудена на российском телевидении по поводу государственного наблюдения в Интернете имеет отношение ко всему этому.
Даже если не считать всей этой мутности, ситуация запутанная. Акционеры публично разыгрывают роль других проблем в качестве стимула к смене руководства на VK.com.
Есть вопросы, например, о том, где находится VK.com с точки зрения его более широкого бизнеса — это предмет текущих переговоров, исков и угроз исков о нарушении авторских прав из-за ВК.com также является очень популярной платформой для потоковой передачи и обмена мультимедиа.
Есть и более широкие интересы Дурова, в частности, его приложение Telegram. Интерес к Telegram в последние пару месяцев резко возрос из-за своего рода идеального шторма: приобретение Facebook WhatsApp привело к тому, что некоторые отказались от популярного приложения для обмена сообщениями и стали искать альтернативы; и в целом общественность стала намного больше интересоваться приложениями, предлагающими «безопасные» услуги, которые лучше защищают свои данные от коммерческих и государственных сборщиков данных.Один из акционеров VK.com, United Capital Partners, раскритиковал внимание Дурова к Telegram за счет его внимания к VK.com.
На данный момент похоже, что заместитель генерального директора VK.com Борис Добродеев и исполнительный директор Дмитрий Сергеев временно управляют сетью.
Как создать аккаунт в ВК — легко и быстро
Сегодня мы поговорим о набирающей популярность социальной сети. Имеется в виду Вконтакте. Мы расскажем вам все, что вам нужно знать о ней и о том, как легко и быстро создать аккаунт в ВК.
Как мы упоминали ранее, это социальная сеть, которую можно использовать как со своего веб-сайта, так и из приложений для мобильных версий iOS и Android . Вы можете скачать его из официального Apple Store и Play Store соответственно совершенно бесплатно.
Вконтакте выглядит очень похоже на Facebook, на самом деле он брендирован как русский Facebook. Не только за цвета и дизайн, но и за доступные функции (например, вы можете привязать учетную запись ВКонтакте к Free Fire).Что делать с Вконтакте
Что касается его функций, то с помощью ВКонтакте вы можете делиться публикациями или делиться и отправлять изображения со страницы точно так же, как и с Facebook.Вы можете обмениваться различным контентом , будь то изображения или файлы.
Он имеет разные категории, такие как друзья, сообщества, раздел личных сообщений, фотографии, видео, музыка и игры.
Что выделяется больше всего, так это то, что в отличие от других приложений вы можете не только делиться своими фотографиями и видео, но и с ними, вы можете делиться музыкой и видео от третьих лиц (процесс похож на тот, который позволяет вам делиться и отправлять песни или полную музыку на Facebook).
С этим мы можем сказать, что это слияние Facebook, Spotify и Netflix , поскольку его основная цель — открытый обмен файлами и видео, оставляя в фоновом режиме добавление друзей в ваш профиль.
Vkontakte — это социальная сеть, отличающаяся простым и интуитивно понятным интерфейсом, поскольку ее разработчик выбрал простой и легкий в использовании дизайн, не добавляя слишком много сложных функций.
ВК очень популярен в европейских странах, , хотя в настоящее время у него есть пользователи по всему миру, и количество людей, создающих профиль, постоянно увеличивается, мы считаем, что это связано с простотой его использования.
Как быстро и просто создать аккаунт в ВК
Вы можете создать учетную запись в ВКонтакте, используя свой адрес электронной почты, номер телефона, свою учетную запись Google или Facebook. Войдите на платформу с сайта или из приложения для мобильных устройств.
Нажать зеленую кнопку Подключиться к ВКонтакте. В новом интерфейсе выберите любую из опций для входа в систему. Затем вы должны заполнить следующие поля:
Когда вы заполните их своими данными, нажмите «Продолжить». Вы должны добавить номер телефона. Не забудьте добавить код зоны без 0 (ноль) и номер сотового телефона без 15 (пятнадцать).
Затем вы получите звонок для подтверждения вашей учетной записи. Щелкните reCAPTCHA и нажмите «Ограничить».
Заполните поля и напишите последние четыре цифры вашей строки. Когда вы закончите, нажмите Sign , чтобы продолжить. Следующим шагом будет создание пароля для входа в ваш профиль. Щелкните Продолжить.
Вы уже успешно зарегистрировались. Вам просто нужно завершить ввод некоторых дополнительных данных, таких как Страна / регион и город . Вы можете сделать это сейчас или уточнить позже.
Еще раз щелкните Продолжить. Таким образом, у вас будет уже созданный вами аккаунт в VK . Вам нужно будет только заполнить некоторую информацию в своем профиле и добавить фотографию, чтобы другие пользователи могли вас узнать.
Как видите, очень просто создать аккаунт в ВК или Вконтакте. Если у вас есть какие-либо вопросы по этому руководству, вы можете оставить их в комментариях, чтобы мы могли вам помочь.
Помните, что по адресу Bullfrag.
