Как добавить тексту драматичную буквицу в Индизайне
InDesign самый лучший инструмент графического пакета Adobe для создания как классической, так и профессионально обработанной типографики. Дизайнеры часто пользуются программами Illustrator или Photoshop, чтобы создавать уникальные и современные текстовые эффекты. Однако, не так много знаний требуется, чтобы создавать ультрасовременные креативные текстовые объекты, используя только InDesign.
Из этого урока вы узнаете, добавить тексту драматичную буквицу, используя функции и хитрости InDesign’а. Вы можете комбинировать техники этого урока, чтобы создать собственное уникальное оформление текста.
Буквица (Drop Cap) это очень просто, но в то же время невероятно эффективный типографский эффект для придания выразительности вводному абзацу. Вы можете применить этот эффект к вашему уже готовому документы, например, главе книги или статье в журнале. Ну а в этом уроке мы будем создавать эффект на новой странице.
Шаг 1.
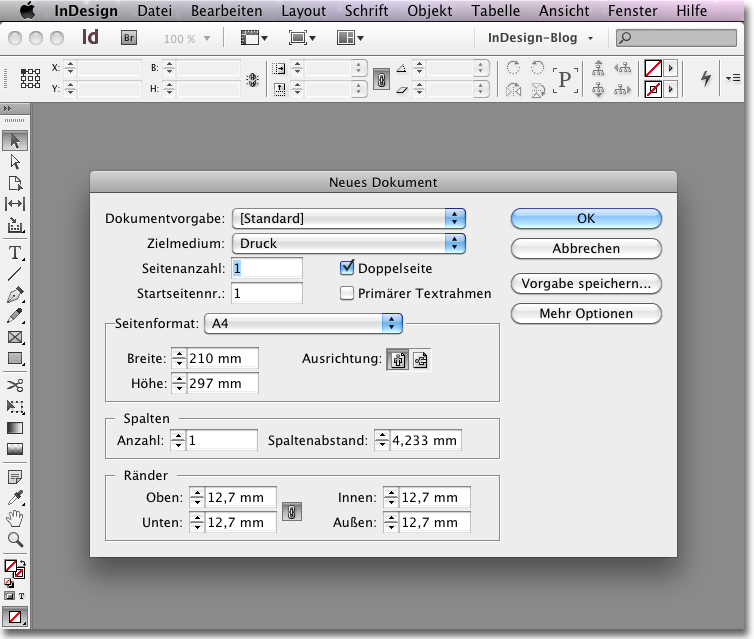
Шаг 1.Итак, перейдите на 4 страницу нашего документа. Возьмите Инструмент Текст — Type Tool (Т) и создайте текстовый фрейм высотой (Height) 115 мм и шириной (Width) 140 мм. Поместите фрейм по центру страницы, если нужно, используйте направляющие (Guide).
Шаг 2.
Шаг 2.Для впечатляющего эффекта Буквицы, нам понадобится контрастный, выбивающийся из общей массы шрифт (для Буквицы) в противовес классическому книжному.
Для основного текста я выбрал шрифт Fournier MT. Шрифты Garamond или Baskerville также будут отличным выбором.
Для Буквицы я выбрал каллиграфичный шрифт , Chantelli Antiqua , чтобы придать исторический оттенок, так как изначально Буквицы использовались в манускриптах Средневековья.
Шаг 3.
Шаг 3.
Вернитесь к текстовому фрейму и кликните внутри фрейма, используя Инструмент Текст — Type Tool (Т). Выберите шрифт Fournier MT Regular, размер (Size) 12 пунктов, Интерлиньяж (Leading) 15 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left), на панели Средства форматирования абзацев
Выберите шрифт Fournier MT Regular, размер (Size) 12 пунктов, Интерлиньяж (Leading) 15 пунктов, положение Выключка по формату, концевая строка влево (Justifiy with Last Line Aligned Left), на панели Средства форматирования абзацев
Шаг 4.
Шаг 4.Выделите первую букву абзаца. Перейдите на панель Средства форматирования символов (Character Formatting Controls) и установите Количество строк для буквицы (Drop Cap Number of Lines): 10.
Шаг 5.
Шаг 5.Измените шрифт первой буквы на Chantelli Antiqua.
Создайте новый образец (Swatch) на панели Образцы (Swatches) – F5, который контрастировал бы с остальным текстом.
Шаг 6.
Шаг 6.
Чтобы придать абзацу экстра профессиональный штрих, выделите 4-5 первых слов абзаца (исключая буквицу) и нажмите иконку Все прописные (All Caps) на панели Средства форматирования символов (Character Formatting Controls).
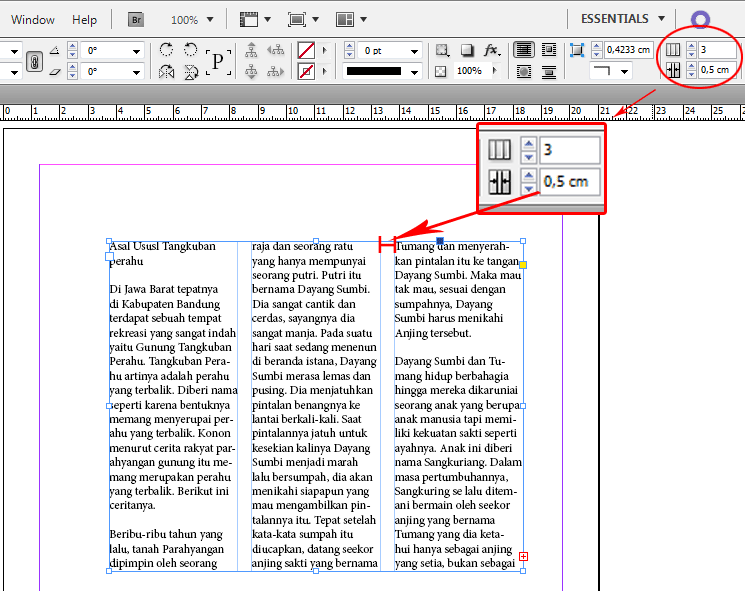
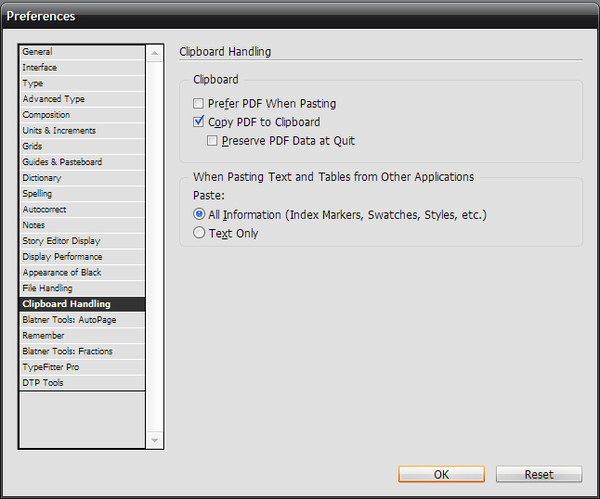
Выделите текстовый фрейм с помощью Инструмента Выделение — Selection Tool (V, Escape) и перейдите в меню Окно > Текст и таблицы > Материал (Window > Type & Tables > Story),
Шаг 7.
Шаг 7.
Хорошая типографика основана на деталях. Вы можете заметить, что линия, идущая сразу после буквицы находится слишком близко к нижнему краю буквицы. Выделите буквицу и на панели Средства форматирования символов (Character Formatting Controls) в окошке Смещение базовой линии (Baseline Shift) поставьте значение 9 пунктов. Буквица немного сдвинется вверх, оставляя больше места снизу.
Буквица немного сдвинется вверх, оставляя больше места снизу.
Шаг 8.
Финальное изображение.И все готово! Эта очень простой прием для того, чтобы добавить профессиональный штрих к оформлению официальных документов, таких как книги, журналы или брошюры.
Пример HTML-страницыИллюстрированный самоучитель по Adobe InDesign CS2 › Работа с текстом › Создание буквицы. Применение к тексту заливки и обводки. [страница — 128] | Самоучители по графическим программам
Создание буквицы. Применение к тексту заливки и обводки.
Здесь вы создадите в первом абзаце документа три буквицы.
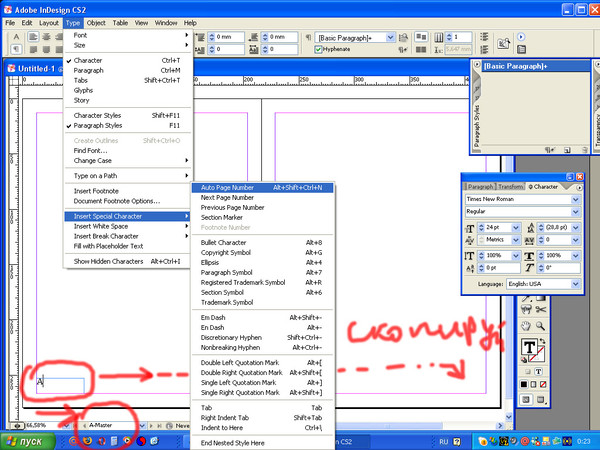
- Используя инструмент ввода (), посредством щелчка вставьте точку ввода где-нибудь в первом абзаце на странице 2.
- На палитре Paragraph (Абзац) введите в поле Drop Cap Number of Lines (Количество строк для буквицы) () значение 3, чтобы буквы углубились в текст на три строки.
 Затем введите в поле Drop Cap One or More Characters (Одна или несколько буквиц) (), чтобы сделать буквицами три буквы. Нажмите клавишу Enter.
Затем введите в поле Drop Cap One or More Characters (Одна или несколько буквиц) (), чтобы сделать буквицами три буквы. Нажмите клавишу Enter.
Вид страницы до и после установки буквиц.
Применение к тексту заливки и обводки
Далее вы добавите заливку и обводку к только что созданным буквицам.
- Не отменяя выбор инструмента ввода (), выделите буквицы на странице 2.
- При необходимости выберите кнопку заливки на палитре Swatches (Образцы цвета) ().
- На палитре Swatches (Образцы цвета) выберите цвет
Если на палитре не виден цвет Sonata Red, щелкните на кнопке Show All Swatches (Показать все образцы цвета) ()
- Выберите кнопку обводки () на панели инструментов.
- На палитре Swatches (Образцы цвета) выберите цвет Black.
 Вокруг каждой из букв появится обводка.
Вокруг каждой из букв появится обводка.Толщина обводки, равная по умолчанию 1 пункту, несколько толстовата для букв. Вы измените толщину обводки, сделав ее равной половине пункта.
- Выберите команду меню Window › Stroke (Окно › Обводка), чтобы открыть палитру Stroke (Обводка).
- На палитре Stroke (Обводка) выберите в открывающемся списке Weight (Насыщенность) значение 0.5 pt. Затем нажмите комбинацию клавиш SHIFT + CTRL + A (Windows) или SHIFT + Command+ A (Mac OS), чтобы снять выделение с текста для просмотра эффектов заливки и обводки.
Исходные буквицы (слева), буквицы с цветной заливкой (в середине), буквицы с заливкой и обводкой (справа).
- Закройте палитру Stroke (Обводка) и сохраните файл.
Если Вы заметили ошибку, выделите, пожалуйста, необходимый текст и нажмите CTRL + Enter, чтобы сообщить об этом редактору.
Настройки абзацев. Adobe InDesign CS3
Настройки абзацев
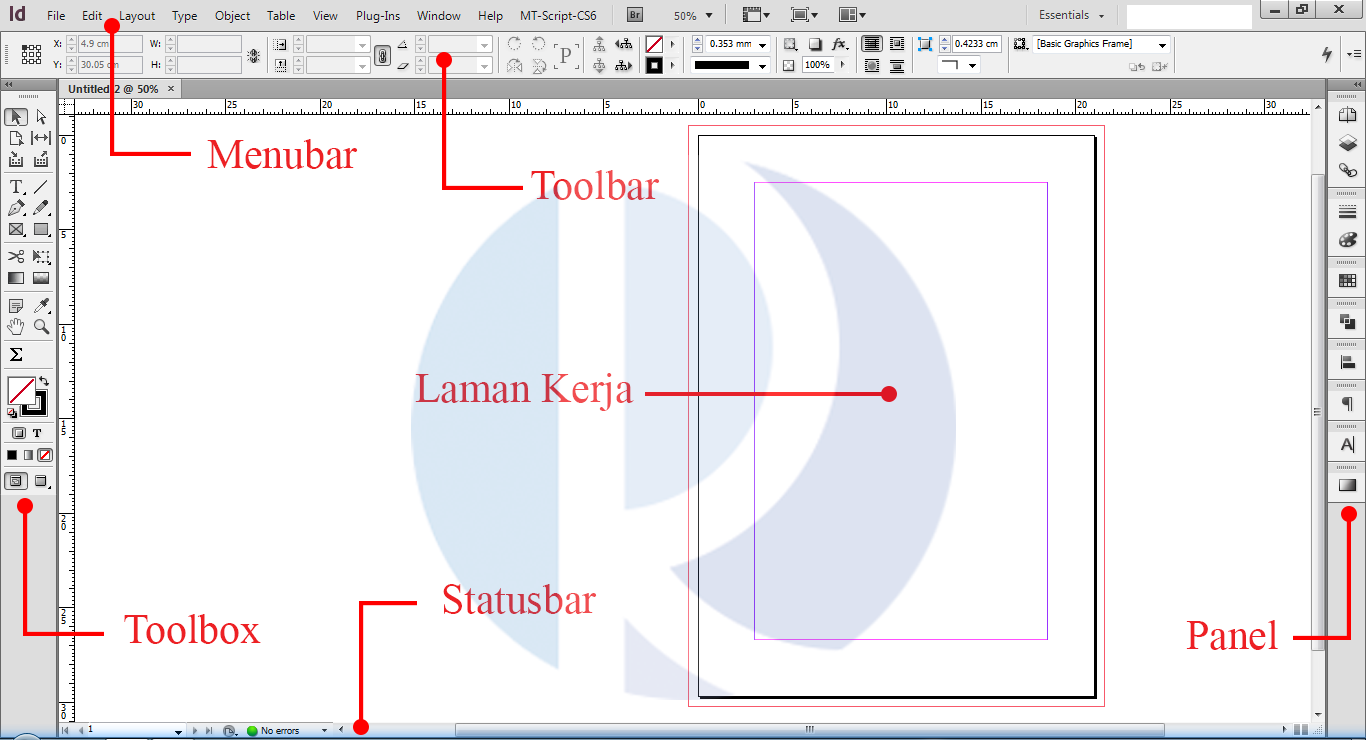
Для изменения настроек абзацев можно воспользоваться палитрой Paragraph (Абзац) (рис. 13.7) и панелью управления (рис. 13.8) в режиме работы с текстом (возможно, ее придется переключить в режим отображения настроек абзаца с помощью кнопок в левой части палитры).
Рис. 13.7. Палитра Paragraph (Абзац)
Рис. 13.8. Панель управления в режиме работы с текстом (вверху левая часть палитры, внизу – правая)
Многие из настроек, присутствующих на палитре Paragraph (Абзац) или панели управления, уже знакомы нам и понятны после прочтения первой части книги, посвященной типографике. Однако следует учесть, что Adobe InDesign содержит несколько новых, оригинальных настроек, и некоторые настройки ориентированы на иностранные традиции типографики, в то время как мы фокусировались на изучении традиций типографики русской. Так, например, Adobe InDesign содержит целых девять вариантов выключки строк. Кроме уже знакомых нам выключки по левой и правой стороне, выключки по центру и выключки по формату, присутствует несколько новых понятий.
Кроме уже знакомых нам выключки по левой и правой стороне, выключки по центру и выключки по формату, присутствует несколько новых понятий.
Выключку по формату можно произвести, оставляя последнюю строку слева, справа или по центру. В русском языке используется только выключка по формату с последней строкой слева, оставшиеся же два варианта применяются либо в не-европейских языках, либо в оформительских целях. Точно так же существует выключка по формату всех строк.
Интерес представляет появившаяся в последних версиях InDesign возможность выключки строк относительно разворота. Таким образом, мы можем установить выключку строк не по принципу «влево – вправо», а по принципу «наружу – внутрь», что можно использовать при работе с врезками, колонтитулами, подписями к иллюстрациям и подобными элементами дизайна: на разных страницах они будут форматироваться по-разному.
Кроме привычных нам отбивки абзацев слева и справа, отступов перед абзацем и после, а также отступа первой строки (для выделения абзаца), InDesign позволяет создавать отступ последней строки. Этот прием не используется в русской типографике, поскольку связан с восточными языками, в которых принято форматирование строк вправо (там и строки пишутся справа налево).
Этот прием не используется в русской типографике, поскольку связан с восточными языками, в которых принято форматирование строк вправо (там и строки пишутся справа налево).
Adobe InDesign также может автоматически создавать буквицы. Этот вопрос мы рассмотрим подробно, когда будем говорить о стилях текста, сейчас же ограничимся упоминанием о том, что размер буквицы измеряется в строках (в InDesign приняты утопленные в тексте буквицы), и мы можем дополнительно указать количество символов буквицы (это применяется в тех случаях, когда абзац начинается с цитаты или прямой речи, и в буквицу необходимо включить знаки препинания) (рис. 13.9).
Рис. 13.9. Буквица из одного (слева) и из двух (справа) символов
При работе с настройками символов обычно не приходится обращаться к меню палитры Character (Символы), поскольку большинство команд меню дублируется на панели управления или же касается специфических настроек шрифтов OpenType, которые не используются в русскоязычных текстах. При работе с настройками абзаца нам придется обращаться к меню палитры Paragraph (Абзац), поскольку там находятся настройки правил, по которым Adobe InDesign производит автоматическую верстку.
При работе с настройками абзаца нам придется обращаться к меню палитры Paragraph (Абзац), поскольку там находятся настройки правил, по которым Adobe InDesign производит автоматическую верстку.
В меню мы можем выбрать один из вариантов автоматической верстки: Adobe Paragraph Composer (Поабзацная верстка) или Adobe Single-line Composer (Построчная верстка).
Первый вариант дает более качественный результат, поскольку работает с каждым абзацем целиком и расставляет переносы и изменяет трекинг при форматировании строк таким образом, чтобы добиться оптимального результата.
Во втором случае (с построчным подходом) InDesign работает с каждой строкой по очереди, никогда не возвращаясь к предыдущим строкам. Иногда это мешает добиться оптимального результата: поставленный в предыдущей строке перенос (удачный с точки зрения этой строки) может помешать правильно сверстать следующую строку. Однако построчный метод позволяет точно локализовать место возникновения проблемы в автоматической верстке, поскольку InDesign не будет исправлять такие проблемы, переверстывая весь абзац.
В меню также присутствуют команды вызова диалоговых окон Justification (Выключка по формату), Keep Option (Настройки удерживания), Hyphenation (Переносы), Drop Caps and Nested Styles (Буквицы и вложенные стили), Paragraph Rules (Линейки абзацев) и Bullets and Numbering (Маркированные и нумерованные списки). Эти настройки можно использовать при работе с текстом, однако на самом деле они являются составными частями описания стиля абзаца, и мы рассмотрим их подробно в последующих разделах, когда будем говорить о стилях оформления.
Видеокурс
Вы можете также обратиться к видеоуроку «Настройки текста в палитре Paragraph», в котором рассказывается о настройках абзацев и использовании палитры Paragraph (Абзац).
Один из приемов высокопрофессиональной верстки – висячая пунктуация. Этот прием широко распространен в англоязычной типографике, а в русской по ряду причин практически не использовался. В последнее время он приобретает популярность и в русской традиции верстки: одним из ярых апологетов использования висячей пунктуации является известный российский дизайнер Артемий Лебедев.
В последнее время он приобретает популярность и в русской традиции верстки: одним из ярых апологетов использования висячей пунктуации является известный российский дизайнер Артемий Лебедев.
Поскольку знаки препинания «точка», «запятая», «дефис», «тире» обладают меньшей оптической плотностью (то есть их рисунок занимает небольшую часть высоты строки), выравнивание этих знаков по границам фрейма приводит к иллюзии неровности границ текста. В тех местах, где строка начинается или заканчивается со знака препинания, граница текста как бы «проваливается» внутрь текстового блока. Для компенсации этого эффекта знаки препинания могут выноситься за пределы текстового блока полностью или частично (рис. 13.10). Как и кернинг, применяемый между буквами, этот эффект отдает приоритет видимой правильности верстки перед фактической.
Рис. 13.10. Текст, сверстанный обычным образом (слева) и с использованием висячей пунктуации (справа)
Существует два подхода к созданию висячей пунктуации. Первый предполагает вынос знаков препинания полностью за границу текстового блока; второй – частичный вынос знаков, в зависимости от того, насколько велика их оптическая плотность. Второй вариант представляется более правильным, так как полный вынос угловых кавычек, скобок или тире нарушает границу текста теперь уже в обратную сторону – слишком хорошо заметно свисание знаков.
Первый предполагает вынос знаков препинания полностью за границу текстового блока; второй – частичный вынос знаков, в зависимости от того, насколько велика их оптическая плотность. Второй вариант представляется более правильным, так как полный вынос угловых кавычек, скобок или тире нарушает границу текста теперь уже в обратную сторону – слишком хорошо заметно свисание знаков.
Одной из причин, по которой висячая пунктуация редко использовалась до недавнего времени, является то, что ее требовалось выполнять вручную. Adobe InDesign позволяет автоматически выполнять верстку с висячей пунктуацией, причем программа автоматически определяет оптическую плотность знаков и сама решает, насколько далеко выносить их из фрейма. Для этого следует использовать палитру Story (Текст) (рис. 13.11).
Рис. 13.11. Палитра Story (Текст)
На палитре Story (Текст) можно установить флажок Optical Margin Alignment (Оптическое прилегание к границе), чтобы активизировать режим верстки с висячей пунктуацией. Дополнительно мы можем воспользоваться число вым полем для установки кегля шрифта, относительно которого будут производить ся расчеты, – это помогает компенсировать различный видимый размер симво лов разных шрифтов, о чем мы говорили в первой части книги.
Дополнительно мы можем воспользоваться число вым полем для установки кегля шрифта, относительно которого будут производить ся расчеты, – это помогает компенсировать различный видимый размер симво лов разных шрифтов, о чем мы говорили в первой части книги.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесЧто такое буквица в word. Как создать буквицу (и что это такое)
Сделать написание в редакторе MicrosoftWord привлекательным можно множеством способов, некоторые из которых мы . Сегодня познакомимся с таким украшением для текста как буквица.
Буквица — заглавная буква первого слова в тексте, главе, произведении, выделенная особенным шрифтом, увеличенная по размеру и всячески украшенная (вспомним старинные книги, сказки и всевозможные фолианты).

Как сделать буквицу в «ворде»
Итак, приступаем к созданию неповторимого креативного стиля своего документа Word. Текст может быть любым, начиная от поздравления с юбилеем и заканчивая собственным литературным шедевром. Главное, чтобы это смотрелось уместно (для деловых документов буквица явно не годится):
Примечание! Чтобы функция добавления буквицы стала активной, нужно сначала написать в документе хотя бы одно слово!
Оформление Буквицы
А теперь самое интересное – начинаем экспериментировать с шрифтами и цветами буквицы. Для этого можно выделить заглавную букву с помощью удержания левой кнопкой мыши (или зажав клавишу Shiftстрелками влево или вправо выделить букву) и затем кликнуть по ней правой кнопкой. Откроется меню с функциями, в котором задаём все интересующие параметры, а потом любуемся тем, что получилось!
Вместо послесловия
Очень доступный способ преобразить визуальное отображение текстового массива, при этом не прибегая к сложным надстройкам и вставке дополнительных объектов.
При оформлении статьи нужно не забыть про буквицу. Ведь она дает статье новый изумительный вид и сразу бросается в глаза читателю. Это придает свой уникальный стиль для материала. Давайте рассмотрим как создать и отредактировать буквицу в индизайне: сменить размер, цвет, сделать отбивку и отступы. Также рассмотрим, как увеличить расстояние между текстом и буквицей, если она налазит на текст ниже, ведь это случается, когда буквица с букв Д, Щ, Ц.
Как сделать буквицу
1. Что бы добавить буквицу к статье, выделяем первую букву в материале.
2. Переходим в «Средство форматирования символов».
3. В панели инструментов вводим количество строк для буквицы и на сколько символов она будет распространяться. Также можем ввести отбивку после абзаца и отступ перед ней.
4. Все. Мы смогли создать буквицу.
Как сменить цвет буквицы
Что бы сменить цвет, нужно выделить буквицу, после переходим на панель управления в «Заливку» и указываем нужный цвет. Таким же методом вы можете сменить шрифт.
Таким же методом вы можете сменить шрифт.
Налазит буквица Ц, Щ, Д на текст
Друзья, бывают моменты, что буквица начинается на буквы Ц, Щ, Д и в этом случае она налазит на текстовую строчку ниже. Как исправить эту ошибку?
1.Выделяем буквицу и переходим в панель инструментов в «Кегль» и уменьшаем ее размер. У меня стандартный размер шрифта был 8,5 пт. Я уменьшил буквицу до 6,5 пт.
Влад Мержевич
Буквица является художественным приёмом оформления текста и представляет собой увеличенную первую букву, базовая линия которой находится на одну или несколько строк ниже базовой линии основного текста. Буквица привлекает внимание читателя к началу текста, особенно если страница лишена других ярких деталей. Обычно кроме самого символа используются изображения растений, животных и других объектов. Это, конечно, не обязательно, но может придать определённый настрой содержанию. Если хочется применить на сайте этот эффект, лучше всего для этого подойдет рисунок, выровненный по левому краю (пример 1).
Пример 1. Создание буквицы с помощью рисунка
Буквицаеобходимо, манипулируя полученными предметами материального мира и фрагментами информационного поля, эмпирическим путем достигнуть логического завершения конкурса.
Отступ от буквицы до текста задаётся свойством margin , в данном случае оно одновременно устанавливает пустое пространство справа и снизу от изображения. Результат примера показан на рис. 1.
Рис. 1. Рисунок в качестве буквицы
Достоинства рисунков в качестве буквицы заключаются в следующем: применение любого шрифта и разных эффектов, простота метода, а также возможность использования в качестве формата анимированный GIF-файл, что даёт дополнительные возможности оформления. Но есть и недостатки: если буквица на сайте применяется довольно часто, то нужно подготовить множество рисунков разных букв; также усложняется возможность редактирования текста, т. к. придётся вместо простого изменения буквы вставлять новый рисунок.
Буквица в тексте
Можно создать буквицу не в виде рисунка, а в качестве простого текста, увеличенного по сравнению с базовым шрифтом. Для того чтобы текст огибал первую букву, её необходимо выделить с помощью псевдоэлемента ::first-letter
и задать свойство float
, как показано в примере 2.
Для того чтобы текст огибал первую букву, её необходимо выделить с помощью псевдоэлемента ::first-letter
и задать свойство float
, как показано в примере 2.
Пример 2. Использование::first-letter для создания буквицы
БуквицаС помощью стилей также удобно сразу задать цвет буквицы и необходимые отступы между символами. Результат примера показан на рис. 2.
Рис. 2. Буквица
Буквица на поле
Ничто не мешает расположить буквицу слева, чётко отделив её от основного текста, как показано на рис. 3. Таким образом, можно добиться простого выразительного эффекта.
Рис. 3. Расположение буквицы на поле
Разница с предыдущим методом только в том, что буквица не обтекается текстом снизу. Для этого мы должны весь текст абзаца сдвинуть вправо через margin-left , а буквицу сдвинуть влево на то же расстояние (пример 3).
Пример 3. Буквица на поле
БуквицаНеобходимо, манипулируя полученными предметами
материального мира и фрагментами информационного поля,
эмпирическим путем достигнуть логического
завершения конкурса.
Иногда первая буква в отчете, статье, главе книги или в рассказе отличается от остальных букв величиной и оригинальным начертанием. Это и есть буквица. Пример буквицы вы можете видеть на рис. 31.1. Если вы решили начать текст своей брошюры (или любого документа) с буквицы, выполните следующие действия.
- Выделите первую букву первого абзаца текста.
Например, букву Ж, если ваш документ (после заголовка) начинается со строк «Жили-были…».
Желательно, чтобы абзац был выровнен по левому краю и не имел отступа, выполненного с помощью клавиши или других способов форматирования, описанных в части II настоящей книги.
- Выберите команду Формат>Буквица.
Появится диалоговое окно Буквица (рис. 31.2).
- Выберите стиль буквицы.
Их два, так как первый (Нет )- вообще не буквица. Второй стиль — В тексте, третий — На поле . Лично я предпочитаю стиль В тексте . Щелкните на том стиле, который нравится вам.
Выберите шрифт, если требуется.
Если хотите, примените по очереди все остальные параметры. Особенно если вы взялись за новый роман, а вдохновение не приходит…
- Щелкните на кнопке ОК .
Если вы работаете в режиме Обычный , Word перейдет в режим Разметка страницы, чтобы вы увидели буквицу во всей ее красе.
Буквица выделена и находится в серой рамке с восемью «ручками»-маркерами — подобно вставленному в документ графическому изображению. (Об этом вы читали в главе 23 , помните?)
Буквицу, которая является рисунком, можно переместить в любую часть документа, тем более, если вы создавали заголовок, используя команды построения таблицы (рис. 31.1). Дня этого переместите указатель мыши на буквицу, и, когда он примет вид перекрещенных стрелок, перетащите буквицу в новое место.
- Щелкните кнопкой мыши в любой части документа (за рамкой буквицы) и продолжайте работу.
Буквица никуда не денется, если вы сами ее не удалите.
Во время работы с текстом в редакторе Word может понадобится его как-нибудь украсить, например, добавить буквицу. Благо огромный ассортимент инструментов программы позволяет это сделать. В этой статье будет рассказано, как сделать буквицу в «Ворде» 10 года выпуска, однако все действия будут общими и для остальных версий программы.
Определение
А начнем непосредственно с определения, что такое буквица, но в полной мере опишем именно буквицу в программе. Как многие знают из уроков русского языка, буквица — это заглавная буква, которая стоит в начале главы. Обычно она имеет размер, во много раз превосходящий остальной шрифт в тексте.
В программе же буквица имеет такие же характеристики, но ее вставка может отличаться по месторасположению. Например, вы можете вставить ее в сам текст. В таком случае слова будут обтекать ее справа и снизу, а сама она расположена будет в верхнем левом углу листа. Второй же вариант подразумевает ее обособленное расположение, когда остальной текст находится справа от буквицы, как будто написан в другой колонке.
Делаем буквицу
Разобравшись, что это такое и как она выглядит в программе, можно переходить непосредственно к тому, как сделать буквицу в «Ворде». Итак, у нас есть текст, который разбит на главы. Перед пользователем стоит задача первую букву новой главы выделить, то есть сделать буквицу. Для этого:
- Установите курсор перед тем словом, из первой буквы которого нужно сделать буквицу.
- На панели инструментов перейдите на вкладку «Вставка».
- В области инструментов «Текст» нажмите по кнопке «Буквица».
- В появившемся дополнительном меню выберите тип буквицы, который вам подходит.
Всего есть два типа: «В тексте» и «На поле». О них было рассказано в начале этой статьи. Каждый тип озаглавлен иконкой, на которой продемонстрирован итоговый вид вставляемой буквицы. Кликните по понравившемуся расположению, и буквица будет установлена. Как можно заметить, делать ее не так уж и сложно, всего понадобилось четыре действия, чтобы справиться с поставленной задачей.
Настройки буквицы
Итак, разобрались, как сделать буквицу в «Ворде», но есть вероятность, что в итоге вы получите не тот результат, который был задуман изначально. В этом случае можно произвести ручную настройку буквицы, о чем и пойдет сейчас речь.
- Откройте меню буквицы и выберите пункт «Параметры».
- Появится окно, в котором предложат указать все необходимые настройки отображения.
- В графе «Положение» можете выбрать место отображения буквицы, об этом уже было рассказано ранее.
- В графе «Параметры» вы можете изменить шрифт, если хотите, чтобы он отличался от основного текста.
- Также можете изменить высоту в строках и расстояние от текста, изменяя значения в соответствующих полях для ввода.
Задав все необходимые значения, нажмите кнопку ОК. И буквица ставится такой, какой вы ее задумали.
Задание атрибутов абзаца | Лучшие учебники!
Задание атрибутов абзаца
Как и для символов, для абзаца возможно задание атрибутов по умолчанию. Для этого необходимо, чтобы активен был инструмент Type, и в тексте не было точки вставки. Если точка вставки установлена, то изменение атрибутов распространяется на весь абзац, в котором эта точка находится. Чтобы изменить параметры нескольких абзацев одновременно, их нужно выделить.
Для этого необходимо, чтобы активен был инструмент Type, и в тексте не было точки вставки. Если точка вставки установлена, то изменение атрибутов распространяется на весь абзац, в котором эта точка находится. Чтобы изменить параметры нескольких абзацев одновременно, их нужно выделить.
Основные настройки абзаца собраны в палитре Paragraph. Эта палитра имеет два режима — с уменьшенным и полным набором управляющих элементов. Для перехода между режимами используется команда-переключатель Show/Hide Options верхней части.
С помощью кнопок и полей ввода палитры задается большинство параметров абзаца. Остальные атрибуты определяются с помощью диалоговых окон, открываемых командами меню палитры Paragraph.
Выключка
Задание выключки производится кнопками в верхней части палитры. Ширина полосы в любом случае рассчитывается с учетом отступов. Наиболее распространенные типы выключки по умолчанию снабжены клавиатурными сокращениями.
- Выключка с рваным краем:
- Align left (<Ctrl>+<Shift>+<L>) — выравнивание по левому краю;
- Align center (<Ctrl>+<Shift>+<0) — выравнивание по центру;
- Align right (<Ctrl>+<Shift>+<R>) — выравнивание по правому краю.
- Варианты выключки по формату:
- Justify with last line aligned left (<Ctrl>+<Shift>+<J>) — выключка по формату с последней строкой, выровненной по левому краю;
- Justify with last line aligned center — выключка по формату с последней строкой, выровненной по центру;
- Justify with last line aligned right — выключка по формату с последней строкой, выровненной по правому краю;
- Justify all lines (<Ctrl>+<Shift>+<F>) — полная выключка.
При задании полной выключки действует особый тип пробела — Flush Space (пробел со смещением). Это нововведение InDesign позволяет выравнивать по формату последний символ абзаца.
Пробел со смещением вводится клавиатурным сокращением (<Ctrl>+<Shift>+<Alt>+<J>) в конце абзаца, после точки. Затем вводится тот символ, который требуется выровнять, например виньетка, как на. При задании полной выключки последняя строка абзаца остается выровненной по левому краю, а пробел увеличивается так, чтобы символ, следующий за ним, стал выровнен по правому краю.
Отступы
В палитре Paragraph задаются отступы — слева, справа и абзацный.
Left indent. Отступ слева. Он принимает только положительные значения, задавая расстояние от левого края текстового фрейма до начала строки.
Right indent. Отступ справа. Принимает только положительные значения и определяет расстояние от правого края фрейма до конца строки (этот отступ действует на любой тип выравнивания, но особенно заметен при выключке по формату).
First line left indent. Абзацный отступ. Он определяет расстояние от начала всех строк абзаца до начала первой строки. Положительные значения — это красная строка, отрицательные — висячий отступ. Разница между отступом слева и абзацным отступом не должна быть меньше нуля: строка не может выходить за пределы текстового фрейма.
Обычный висячий отступ
Чаще всего для создания висячего отступа в поле отступа слева подбирают подходящее значение смещения, и то же значение со знаком «минус» задают для абзацного отступа. Тогда начало каждой строки будет совпадать с левой границей фрейма.
Отбивки
Расстояние над абзацем задается в поле Space Before. Отбивка между текущим абзацем и следующим определяется в поле ввода Space After. Обе отбивки, как и большинство других параметров палитры, измеряются в пиках. Они могут принимать только положительные значения и определяют увеличение расстояния по сравнению с интерлиньяжем. Обычно для основного текста кегля 10 отбивка превышает интерлиньяж на 2 пункта. Следовательно, в поле Space After задается величина Ор2. Если задать ненулевое значение и во втором поле, то между абзацами расстояние будет равно сумме отбивок. Заданная отбивка после абзаца исполняется всегда, перед абзацем — только если он не расположен вверху фрейма. В этом случае отбивка не учитывается, и данный абзац располагается по верхнему краю фрейма, как если бы отбивки не было.
Выравнивание по сетке базовых линий
Для каждого отдельного абзаца задается привязка к координатной сетке. Этот атрибут регулируется парой кнопок Do not align to baseline grid/ Align to baseline grid. По умолчанию активна первая кнопка и выравнивание не производится. Достаточно нажать вторую кнопку, и все базовые линии абзаца выровняются по сетке, шаг которой определен во вкладке Grids диалогового окна Preferences. Надо сказать, что этот атрибут имеет приоритет перед другими, определяющими вертикальное расположение строк. Интерлиньяж и отбивки при задании выравнивания становятся кратны размеру сетки. Единственный атрибут, который сохраняется при таком форматировании неизменным, — смещение базовой линии.
Буквица — особый атрибут абзаца
В современной полиграфии буквица не относится к часто используемым элементам форматирования. Однако на взгляд авторов это прежде всего связано со сложностью создания такого элемента средствами компьютерной верстки. Раньше же буквицы применялись очень часто. Ян Чихольд (автор классических книг по верстке) рекомендует использовать ее в начале каждой главы книги в обязательном порядке. Буквицы действительно придают тексту ярко выраженную структуру, и очень украшают его. Шрифт буквицы может совпадать со шрифтом основного текста, или заголовка, в некоторых случаях уместны буквицы, выполненные рукописным или декоративным шрифтом.
InDesign предлагает очень быстрый и гибкий способ создания буквиц. В палитре Paragraph в поле ввода Drop Cap Number of Lines задается количество строк абзаца для буквицы. Буквица будет иметь соответствующую высоту, а указанное количество строк будет смещено. Базовая линия буквицы совпадает с базовой линией нижней смещенной строки. Ее кегль пропорционально увеличивается.
В виде буквицы может быть выполнена не только первая буква, но и несколько начальных символов. Количество символов абзаца, превращаемых в буквицу, задается в поле ввода Drop Cap One or More Characters. На приведен пример буквицы, состоящей из четырех символов.
Для того чтобы изменить количество символов или число строк буквицы, просто введите другие значения в описанные поля ввода. Отменить буквицу абзаца тоже просто — нужно определить в этих полях ввода нулевые значения.
Внешний вид самой буквицы легко изменить. Для этого выделите ее и задайте нужные параметры символа в палитре Character. Например, вам может понадобиться сместить базовую линию, буквицы вверх, чтобы она выглядела более симметричной. Изменить размер буквицы, не меняя число строк, ею смещенных, тоже вполне можно. Для этого задайте масштабирование символа в полях Vertical Scale и Horizontal Scale. Разумеется, произвольно выбирается шрифт и начертание.
Смещение строк относительно буквицы
Регулировка кернинга между буквицей следующей буквой приводит к одинаковому смещению всех затронутых буквицей строк. Это позволяет произвольно менять расстояние от буквицы до текста.
Интервалы и ширина символов
В диалоговом окне Justification, открываемом одноименной командой меню палитры Paragraph, задаются атрибуты, влияющие на плотность текста:
- Word Spacing. Ширина пробелов. Она задается в процентах от стандартной ширины пробела для данного шрифта. Стандартное значение пробела принимается за 100%.
- Letter Spacing. Расстояние между символами. Межсимвольный просвет, принятый в шрифте, принимается за 0. Изменение расстояния задается в процентах от величины стандартного пробела. Величина -5% означает, что все межсимвольные расстояния сокращаются на пять процентов от символа пробела по сравнению со стандартными межсимвольными расстояниями.
- Glyph Scaling. Ширина символов. Этот атрибут задает ширину символов для всего абзаца одновременно. Это значение также измеряется в процентах. Исходная ширина, заданная в шрифте, принимается за 100%. При этом форматирование ширины отдельных символов в палитре Character имеет приоритет над форматированием ширины всего абзаца.
Для каждого из атрибутов задаются три параметра — Maximum, Desired и Minimum. Для текста с рваным краем (не выключенного по формату), значение имеет только параметр Desired. Он определяет желаемую величину интервалов и ширину символов. Эти значения неизменны для всего абзаца текста.
В тексте, выключенном по формату, работают все три параметра. Интервал и ширина символов колеблются от минимальной до максимальной, при этом программа старается придерживаться желаемых значений.
Если выдержать должные параметры интервалов невозможно, то образуется жидкая, реже — плотная строка. Установка флажка Show H&J Violations на вкладке Composition диалогового окна Preferences делает эти дефекты очевидными — жидкие и плотные строки подсвечиваются желтым. Причем, яркость подсветки прямо пропорциональна степени погрешности — строки с небольшими отступлениями от заданных значений InDesign подсвечивает светло-желтым, а те, значения интервалов в которых сильно отличаются от заданных, — ярко-желтым.
Кроме определения интервалов в этом диалоговом окне задается еще один очень важный для текста атрибут: величина автоматического интерлиньяжа. Сам по себе интерлиньяж является параметром символа. Он может быть задан в пунктах для каждого символа текста. Однако, если вы задаете для символов текста автоматический интерлиньяж, программа рассчитывает это значение как заданный вами процент от кегля символа. Этот процент (т. е. способ расчета автоматического интерлиньяжа) является атрибутом абзаца и задается в поле ввода Auto Leading. Например, если задать автоинтерлиньяж равным 200%, то для кегля 10 он будет составлять 20 пунктов, а для кегля 12 — 24 пункта. По умолчанию интерлиньяж равен 120% от кегля.
| Дата | Время | Аудитория | Преподаватель |
|---|---|---|---|
|
02.03.2021 вторник | 19:30 — 20:30 | Аудитория №227 | Рафиков Рустам Шамилевич |
|
04.03.2021 четверг | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
|
09.03.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
11.03.2021 четверг | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
|
12.03.2021 пятница | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
16.03.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
18.03.2021 четверг | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
|
23.03.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
26.03.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
30.03.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
02.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
05.04.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
09.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
12.04.2021 понедельник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
13.04.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
16.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
22.04.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
23.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
29.04.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
30.04.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
04.05.2021 вторник | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
06.05.2021 четверг | 18:00 — 21:20 | _Онлайн | Кордюкова Ольга Валерьевна |
|
11.05.2021 вторник | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
12.05.2021 среда | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
13.05.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
14.05.2021 пятница | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
17.05.2021 понедельник | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
20.05.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
21.05.2021 пятница | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
|
27.05.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
28.05.2021 пятница | 18:00 — 21:20 | Аудитория №143 | Кордюкова Ольга Валерьевна |
|
29.05.2021 суббота | 10:00 — 13:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
|
31.05.2021 понедельник | 18:00 — 21:20 | Аудитория №143 | Руднев Илья Владимирович |
|
03.06.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
04.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
10.06.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
11.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
17.06.2021 четверг | 18:00 — 21:20 | Аудитория №227 | Таганашкина Снежана Владимировна |
|
18.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
25.06.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
02.07.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Кордюкова Ольга Валерьевна |
|
01.09.2021 среда | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
03.09.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
06.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
08.09.2021 среда | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
10.09.2021 пятница | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
13.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
15.09.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
20.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
22.09.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
27.09.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
29.09.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
04.10.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
06.10.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
11.10.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
13.10.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
18.10.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
20.10.2021 среда | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
25.10.2021 понедельник | 18:00 — 21:20 | Аудитория №227 | Тучкевич Евгения Ивановна |
|
27.10.2021 среда | 18:00 — 21:20 | Аудитория №228 | Сергеева Ольга Романовна |
|
29.10.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
03.11.2021 среда | 18:00 — 21:20 | _Онлайн | Сергеева Ольга Романовна |
|
05.11.2021 пятница | 18:00 — 21:20 | _Онлайн | Ландер Анна Александровна |
|
08.11.2021 понедельник | 18:00 — 21:20 | _Онлайн | Липин Игорь Анатольевич |
|
11.11.2021 четверг | 18:00 — 21:20 | _Онлайн | Сергеева Ольга Романовна |
|
12.11.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
15.11.2021 понедельник | 18:00 — 21:20 | Аудитория №228 | Липин Игорь Анатольевич |
|
18.11.2021 четверг | 18:00 — 21:20 | _Онлайн | Сергеева Ольга Романовна |
|
19.11.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
22.11.2021 понедельник | 18:00 — 21:20 | Аудитория №228 | Липин Игорь Анатольевич |
|
25.11.2021 четверг | 18:00 — 21:20 | _Онлайн | Сергеева Ольга Романовна |
|
26.11.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
29.11.2021 понедельник | 18:00 — 21:20 | Аудитория №228 | Липин Игорь Анатольевич |
|
01.12.2021 среда | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
02.12.2021 четверг | 18:00 — 21:20 | _Онлайн | Сергеева Ольга Романовна |
|
03.12.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
06.12.2021 понедельник | 18:00 — 21:20 | Аудитория №228 | Липин Игорь Анатольевич |
|
08.12.2021 среда | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
09.12.2021 четверг | 18:00 — 21:20 | _Онлайн | Сергеева Ольга Романовна |
|
10.12.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
13.12.2021 понедельник | 18:00 — 21:20 | Аудитория №228 | Липин Игорь Анатольевич |
|
16.12.2021 четверг | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
17.12.2021 пятница | 18:00 — 21:20 | Аудитория №227 | Ландер Анна Александровна |
|
20.12.2021 понедельник | 18:00 — 21:20 | Аудитория №228 | Липин Игорь Анатольевич |
|
22.12.2021 среда | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
23.12.2021 четверг | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
29.12.2021 среда | 18:00 — 21:20 | _Онлайн | Тучкевич Евгения Ивановна |
|
10.01.2022 понедельник | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
17.01.2022 понедельник | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
24.01.2022 понедельник | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
31.01.2022 понедельник | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
07.02.2022 понедельник | 18:00 — 21:20 | Аудитория №228 | Ландер Анна Александровна |
|
14.02.2022 понедельник | 18:00 — 21:20 | Аудитория №143 | Ландер Анна Александровна |
|
14.02.2022 понедельник | 18:00 — 21:20 | Аудитория №143 | Тучкевич Евгения Ивановна |
Курсы Adobe InDesign
1. Вводное занятие: Демонстрация работы в программе. Начало работы в программе.
Настройки программы. Диалоговое окно Preferences (Настройки). Синхронизация настроек через Creative Cloud. Создание странички документа. Выбор цветовой модели. Поля и Колонки. Разметка страницы. Направляющие линейки. Настройки рабочего пространства. Навигация. Режимы просмотра. Линейки. Панели и палитры. Направляющие Guides, Припуск под обрез Bleed, Служебные поля Slug. Умные направляющие Smart Guides. Поворот вида станицы Rotate page. Создание второго окна просмотра New Window и сохранение нового документа.
2. Создание текстовых блоков (фреймов). Создание простых объектов и рамок. Изменение порядка расположения объектов. Обводки. Панель управления обводками Stroke. Пунктирные линии. Создание стрелок. Заливка объектов. Работа с цветом. Палитра Swatches. Создание цветов в палитре Colour. Создание полутонов. Градиент. Оттенки плашечных цветов. Инструмент Kuler. Работа с инструментом Пипетка.
3. Маскирование. Преобразование фреймов. Палитра Pathfinder. Угловые эффекты. Выравнивание объектов. Дублирование объектов. Вращение объектов. Масштабирование объектов. Наклон объектов. Зеркальное отражение объектов. Повтор трансформаций. Рисование контуров инструментом Перо. Виды опорных точек и их конвертация.
4. Импортирование изображений из разных программ. Управление ссылками (links panel). Редактирование изображений. Встроенные изображения. Обтравка и прозрачность слоев PSD. Применение эффектов: прозрачность объектов, создание тени. Растушевка краев объекта. Режимы наложения прозрачности объектов.
5. Форматирование текста. Управление текстовым блоком. Работа с абзацем. Связывание текстовых фреймов. Обтекание текста. Привязка изображений к тексту. Поиск и замена текста. Создание буквицы. Переносы текста. Привязка к базовым линиям. Оптический кернинг и оптическое выравнивание границ. Конвертация из строчных в прописные. Поиск и замена шрифта. Вставка символа. Перевод текста в кривые.
6. Создание многостраничного документа. Управление страницами. Шаблонные страницы — Master Pages. Нумерация страниц. Использование шаблонных страниц. Материнские и дочерние шаблон страницы. Работа со слоями.
7. Использование стилей. Стили символов (текста). Стили абзацев. Вложенные стили. Стили объектов. Импорт стилей. Создание таблиц. Стили Таблиц.
8. Допечатная подготовка. Создание PDF. Пакетирование Package. Сохранение интерактивности для web.
Буквицы и дизайн-системы
Давайте проясним это заранее: это самое большое, что вы, вероятно, когда-либо читали о буквицах.
— что такое буквицы, спросите вы? Скв. .
Буквицы — это особый вид начальной буквы , большие буквы, которые появляются в начале блока текста. Буквицы, которые иногда называются «буквицами» или «затонувшими инициалами», могут быть замысловато иллюстрированы или просто ставить немного на больше, чем остальной текст, но они всегда «опускаются» сбоку, а остальная часть текст, обтекающий их.
«Буквицы» — это очень старый дизайнерский прием, который мы применяем сотни и сотни лет. Фото JMWK, на Flickr.Буквица часто используется для обозначения того, что читатель перешел в новый важный раздел или что началась новая глава. Буквицы также невероятно лет, появляясь на протяжении всей истории печатной страницы: в иллюминированных монастырских рукописях, в поваренных книгах эпохи Возрождения и даже в более современных текстах.
В Интернете мы используем буквицы по тем же причинам: и как дизайнерский акцент, и как визуальный сигнал, привлекающий внимание читателя к важному фрагменту текста. На заре Интернета такие дизайнеры, как Джейсон Санта Мария и Джессика Хиш, помогли популяризировать эту технику; совсем недавно Джейсон Пэменталь и Джен Симмонс показали нам более современные методы размещения буквиц в Интернете.
Вскоре после того, как я начал работать в Vox Product, мне был назначен отчет об ошибке, касающийся буквиц на наших веб-сайтах.Вот версия скриншотов, которые были прикреплены к этому отчету об ошибке, каждый из которых показывает один и тот же текст в другом браузере:
Та же буквица в трех разных браузерах: Firefox, Chrome и Safari. Вы можете определить проблему?Возможно, вы уже заметили ошибку. Но позвольте мне поставить границы вокруг букв; это должно действительно подчеркнуть, что происходит.
Давайте добавим к этим буквицам границы, чтобы немного лучше осветить проблему выравнивания.Вот вкратце проблема — технически две проблемы . Прежде всего, выравнивание этих буквиц в этих трех браузерах неодинаково. В Firefox у нас есть красивая плотная рамка вокруг формы нашей буквы, и это тот эффект, которого мы действительно хотели бы достичь. Но, к сожалению, Firefox — особняк; Хотя размеры Chrome и Safari одинаковы, их коробки намного выше, чем нам хотелось бы. И это вторая ошибка.
Так что здесь происходит? Давайте посмотрим на код, который мы использовали для создания буквиц:
Мэтью наблюдал за штормом, так что ...
…
p: first-letter {
семейство шрифтов: «Playfair Display», serif;
размер шрифта: 5.5рем;
плыть налево;
высота строки: 1;
поле справа: 0,05em;
} Цвета и шрифты будут отличаться на каждом из наших сайтов с поддержкой Chorus, но механика одинакова. В нашем CSS мы использовали псевдоэлемент: first-letter для выбора первой буквы определенных абзацев, а затем мы стилизовали его — обычно применяя характерный шрифт, делая его визуально заметным и перемещая его по левый.
Как это часто бывает, это очень распространенный шаблон для создания буквиц в Интернете.Но что будет, если мы немного изменим наш подход?
M я наблюдал за бурей…
…
.dropcap {
семейство шрифтов: "Playfair Display", serif;
размер шрифта: 5.5rem;
плыть налево;
высота строки: 1;
поле справа: 0,05em;
}
Здесь мы добавили немного больше HTML к нашему абзацу — в частности, элемент span, который окружает букву (или буквы), которые мы хотим стилизовать, — а затем мы стилизуем эту новую разметку.
Для программистов, которые считают это немного более неуклюжим, я соглашусь с вами! Но давайте отложим все это на секунду: что теперь делает наш дизайн?
Просто изменив наш подход к использованию небольшого дополнительного HTML, теперь у нас есть буквицы одинакового размера.Эй, не могли бы вы взглянуть на это! Теперь у нас одинаковые высоты во всех трех браузерах, и все это за счет введения этой небольшой разметки.
Однако нам все еще предстоит решить нашу вторую проблему: хотя высота боксов одинакова, все они неизменно слишком высоки .У нас есть несколько неуклюжих высот над и под каждой буквой. Можем ли мы закрыть эти пространства и сделать буквицу более привлекательной?
Только когда я нашел сообщение в блоге Винсента Де Оливейры, я понял, как решить эту проблему. Винсент показал мне, что каждый глиф в шрифте — каждая буква, каждая цифра, каждый знак препинания — нарисован на так называемом «квадрате em», прямоугольнике, который действует как координатная плоскость, на которой нарисован каждый символ. И это причина второй проблемы: квадрат em определяет пространство, зарезервированное для наших буквиц, а — это , из-за чего они кажутся слишком высокими.
Понимание природы «em-квадрата» может помочь нам лучше выровнять буквицы.В каждом квадрате em есть место сверху и снизу для восходящих и нисходящих букв. Но вот в чем дело: на самом деле не нужно для буквиц. Фактически, мы хотим удалить эти пробелы из ограничивающей рамки, оставив достаточно места для наших букв. И поскольку мы добавили дополнительную разметку вокруг буквицы, мы можем сделать именно это с помощью дополнительного CSS.
. Dropcap: раньше,
.dropcap: after {
содержание: "";
дисплей: блок;
}
.dropcap: before {
нижнее поле: -0,175em;
}
.dropcap: after {
margin-top: -0.05em;
} Я знаю, что этот код выглядит немного запутанным. (В ближайшем будущем такие инструменты, как: initial-letter, сделают эту работу намного проще и точнее.) Но в этом CSS мы делаем только две вещи. Сначала мы выбираем пустое пространство : перед и : после — содержимое внутри буквицы.Как только мы это сделаем, мы используем отрицательные поля, чтобы подтянуть букву ближе к внешним краям поля. Это эффективно стирает лишние пробелы и, наконец, дает нам то, что мы хотели: буквицы с одинаковым размером и в любом браузере, который вы хотите использовать.
С помощью небольшого дополнительного кода мы исправили проблемы с визуальным выравниванием буквиц!И на этом наша работа, наконец, была закончена.
Вот в чем дело: мы закончили обработку visual наших буквиц.Но в Интернете мы обслуживаем не только зрячих пользователей. Мы разрабатываем для пользователей, которые могут не просматривать веб-страницы, как я, и которые могут не видеть в Интернете, как я. Так как же этот дизайн звучит как ?
Это запись того, как наши буквицы звучат в VoiceOver на Mac, где написано: «M! А он смотрел на шторм, такой красивый, но ужасающий ». Почему слово «Матфей» разбито на два отдельных слога? Как оказалось, это из-за разметки, которую мы ввели для исправления буквиц: некоторые вспомогательные технологии, такие как программа чтения с экрана VoiceOver на Mac, замечают разметку вокруг нашей начальной буквы и интерпретируют ее как отдельное слово.Вот почему «М!» читается вслух, после чего следует остальная часть слова: «нахуй».
Вместо того, чтобы сосредотачиваться просто на визуальном представлении наших буквиц, нам нужно пересмотреть наш подход. В частности, HTML-код для наших буквиц должен лучше описывать наш контент, чтобы любой мог его прочитать, независимо от их потребностей в доступе.
После небольшой работы мы остановились примерно на этом:
Мэтью
смотрел шторм, так что ...
— Хорошо, хорошо.Я первым признаю, что это похоже на лот кода. Но среди всех угловых скобок и знаков равенства здесь происходят только две вещи.
Мэтью
смотрел шторм, так что ...
Во-первых, мы рассматриваем буквицу как чисто визуальный элемент.Мы окружаем буквицу visual атрибутом aria-hidden, эффективно скрывая его от вспомогательных технологий. Это предотвращает чтение вслух «разделенного» слова в программах чтения с экрана.
class = "visually-hidden" > Мэтью
смотрел шторм, так что ...
Вторая часть — это визуально скрытый класс, который мы применили к «настоящему» первому слову.Это позволяет нам использовать некоторые стили, которые визуально скрывают текст более инклюзивным образом. В результате это слово действует как метка для всей разметки. Таким образом, VoiceOver и другие вспомогательные средства просто прочитают «Мэтью»:
С некоторой более богатой разметкой, у нас теперь есть законченный дизайн для наших буквиц — тот, который выглядит так же хорошо, как и звучит. После того, как мы протестировали исправление, я развернул его на всех наших веб-сайтах и, соответственно, на всех наших читателях.
Девяносто минут спустя я отменил исправление, сняв его со всех наших веб-сайтов.
В течение многих лет в Chorus была функция, которая позволяет нашим редакционным пользователям добавлять собственные стили в свои истории. И со временем они воспользовались этой функцией, используя инструмент настраиваемых стилей для улучшения своего визуального повествования. Они также могут использовать собственные стили для исправления небольших ошибок или для визуальных улучшений базовой платформы. Некоторые редакционные группы зашли так далеко, что задокументировали свои наиболее распространенные фрагменты стиля, гарантируя, что ими можно будет поделиться как можно шире.
Вы можете догадаться, к чему это идет.Наличие пользовательских стилей означало, что «новые» буквицы, которые мы создали, конфликтовали с пользовательскими стилями, которые были реализованы в большом количестве статей, опубликованных на Chorus, что приводило к бесчисленным крошечным визуальным ошибкам. Более того, пользовательские стили, создаваемые нашими редакторами, зависели от наличия определенной разметки в этих статьях. Если бы мы изменили базовую разметку на наших страницах, мы непредсказуемым образом нарушили бы их индивидуальный стиль — в том числе, например, изменив способ структурирования буквиц.
Это означало, что мы столкнулись с довольно сложной проблемой. Как команда, отвечающая за разработку и поддержку Chorus, мы должны были иметь возможность вносить улучшения в нашу платформу. Но нам нужно было сделать это без нарушения историй, опубликованных на этой платформе, тысячи из которых имеют собственные стили.
Что делать продуктовой команде?
Когда меня просят описать работу систем дизайна, я говорю, что сразу приходит в голову слово составление карт .Как утверждают такие дизайнеры, как Мэтью Стрем и Алла Холматова, каждый веб-сайт имеет свою дизайн-систему. Возьмем, к примеру, ваш: интерфейс вашего веб-сайта состоит из библиотеки компонентов, каждый из которых сформирован серией дизайнерских решений и бизнес-потребностей. Ваша система проектирования может не соответствовать явному — возможно, у вас нет отточенной библиотеки шаблонов или набора четко определенных принципов проектирования, или, может быть, ваша документация не так надежна, как вам хотелось бы, — но все же система .И чтобы улучшить эту систему, вы должны изучить ее, прежде чем начать постепенно, медленно улучшать ее.
Итак, мы начали наше исследование. Мы создали отчет по каждой статье, опубликованной с использованием пользовательских стилей, и изучили тенденции, чтобы увидеть, как эти стили менялись с течением времени. Мы также встретились с несколькими редакционными коллективами и послушали, как они говорят о пользовательских стилях внутри компании: какую документацию они написали? Какие правила они использовали чаще всего? Использовались ли их стили для устранения ошибок, для внесения изменений в дизайн или для того и другого?
Мы узнали, что для большинства людей, с которыми мы разговаривали, использование функции пользовательских стилей со временем стало более последовательным и консервативным.В первые дни существования функции было много экспериментов со стилями, используемыми для кардинального изменения визуального представления историй. Но с годами эти эксперименты уступили место стабильности. Большинство команд полагались на несколько стилей, которые они копировали в новые истории, чтобы обновить цвета в соответствии с некоторыми ключевыми изображениями, улучшить читаемость заголовков определенного типа или, да, исправить выравнивание буквиц.
Результат нашего исследования привел к процессу, который использует комнату Slack для сообщения о предстоящих изменениях, сопровождаемых отчетами и фрагментами кода, чтобы помочь пользователям оценивать и планировать изменения стиля.Имея под рукой эту информацию, мы предложили следующий рабочий процесс:
- Мы задокументировали наиболее часто используемые стили и создали список «поддерживаемых» стилей, которые мы обязались отслеживать. Мы также создали отчет по всем историям, содержащим настраиваемые стили, которые можно фильтровать по отдельным сетям.
- Всякий раз, когда мы планировали изменение базового кода наших статей, мы обновляли этот список санкционированных стилей, гарантируя, что всегда существует канонический список стилей, на которые они могут ссылаться.
- Одновременно мы заранее информировали пользователей о любых изменениях, давая им время оценить, стоит ли обновлять старые истории, в которых, возможно, использовались фрагменты старого стиля.
- Мы также добавили предупреждение в инструмент пользовательских стилей, чтобы четко отметить, что пользовательские стили могут сломаться в любой момент.
Как только наши редакционные пользователи одобрили этот рабочий процесс, мы начали его применять. Мы объявили о запланированном изменении наших буквиц, дали им время на согласование, а затем разместили это изменение на наших веб-сайтах.
Примеры буквиц с четырех веб-сайтов, созданных на базе Chorus: Polygon, The Ringer, Vox.com и Eater.И , затем , наконец-то, наши новые буквицы наконец-то заработали.
С момента выпуска наших новых и улучшенных буквиц мы продолжаем их улучшать. (В том числе исправление ряда ошибок, которые я, профессиональный веб-дизайнер, представил.) Мы также обсудили потенциальные изменения в функции пользовательских стилей, чтобы сделать ее устойчивой.Но для моих денег реальная выгода от работы заключалась не в самих буквицах, а в появившемся из нее процессе . Теперь мы можем более уверенно вносить изменения в нашу платформу благодаря более четким линиям связи между нашей командой по продукту и нашими пользователями-редакторами.
Пока шёл проект буквиц, я поймал себя на мысли о посте Робина Рендла, который мне очень нравится, в котором он говорит о постоянном стремлении улучшить систему всего на 1%:
Вы можете возразить, что все эти изменения на 1% отвлекают от гораздо более крупных проектов, которые могут иметь огромное влияние.
Я бы сказал, что этих масштабных революционных проектов никогда не будет. Вместо этого лучше постепенно двигаться туда, куда мы хотим, шаг за шагом, чтобы со временем набирать обороты.
Этот опыт напомнил мне, что работа большинства систем дизайна редко бывает кричащей или внезапной. Скорее, он включает в себя общение, повторение и медленное, тщательное исследование. Если вы умеете создавать карты и у вас есть хорошая команда, которая поможет вам найти свой путь, ваша дизайн-система будет в отличной форме.И ваши буквицы тоже.
Буквицы и начальные буквы
Буквицы и инициалы — эффективный способ привлечь внимание читателей, потому что они добавляют индивидуальности и визуальной привлекательности странице. Хотя между ними есть небольшая разница. Буквицы опускаются ниже базовой линии, а инициалы располагаются на базовой линии, но намного больше основного текста.
Пример большой буквицы | Пример инициала. |
Оба, естественно, означают начало текста, и буквицы могут использоваться вместо подзаголовков абзаца. Их происхождение восходит к IX веку, когда они использовались в религиозных книгах. Эти буквицы были богато иллюстрированы, раскрашены в яркие цвета и позолочены.
Они потеряли популярность в начале 20-го века, особенно в период Баухауза, но в последние 20 лет они возрождаются.
Буквицы и инициалы
Сегодня буквицы и инициалы можно использовать по-разному.Какой бы дизайн вы ни использовали, используйте его на протяжении всей истории. Не смешивайте разные рисунки буквиц и инициалов в одном рассказе, сделайте его последовательным.
Выбор шрифта зависит от вас. Вы можете использовать тот же шрифт, что и в основном тексте, или выбрать другой контрастный шрифт. Эффективность буквицы и инициалов будет зависеть от вашего выбора типа.
Размер буквиц и начальных букв должен соответствовать заголовку и остальному тексту.
У меня есть одно правило, которому я следую: почти никогда не использовать буквицы, которые опускаются только на две строчки.На мой взгляд, в буквицах глубиной в две строчки нет ничего особенного. Они не привлекают столько внимания и не вносят драматизма на страницу. Вы можете использовать буквицы глубиной в 2 строки в некоторых более коротких рассказах и только в первом абзаце текста.
Также примите во внимание ширину вашего текстового столбца. Чем шире столбец, тем глубже могут быть буквицы. Для более узких столбцов следует использовать меньшую глубину. Вы не хотите, чтобы буквица глубиной в 5 строк занимала половину ширины столбца.Если столбец текста действительно узкий, как подписи к картинкам, то ставить в него буквицы нет смысла.
Буквицы с двумя строчками не обладают достаточной визуальной мощностью, в то время как в двух других примерах буквицы слишком велики для ширины столбца.
Также нет смысла помещать буквицы и инициалы в короткие текстовые блоки. Если текст состоит всего из двух или трех строк, независимо от его длины, нет смысла помещать в него буквицы, поскольку буквица будет выглядеть неуклюже, если буквица находится на пустом месте, а не на остальной части текста.
Избегайте «свешивания» буквиц.
Итак, мое практическое правило — использовать от 3 строк до 5-7 строк. Для большего эффекта используйте инициалы и только в начале рассказа или страницы.
Для абзацев всегда используйте буквицы.
Никогда не добавляйте буквицы к тексту, выровненному по правому краю. Выглядит неловко.
Одной вещи, которой следует избегать, является применение буквиц к тексту, выровненному по правому краю или по центру.К сожалению, я видел эту практику много раз, и она выглядит очень плохо, когда вы добавляете буквицу к тексту, выровненному по правому краю. В приведенном выше примере вы можете видеть, что рваный текст слева оставляет нежелательное пространство между текстом и буквицей.
Неправильное расположение буквиц на развороте. Старайтесь избегать одинакового горизонтального выравнивания.
При размещении буквиц на странице старайтесь не размещать их все на одной горизонтальной линии. Вы можете сделать это, только если хотите сделать заявление с помощью букв, используемых в качестве буквицы.
Буквицы, состоящие из нескольких слов, должны быть всего в два ряда. На втором изображении показан пример первого слова, выступающего в качестве инициала.
Есть еще одна хорошая практика, которая широко используется в последнее время, и это использование всего слова или нескольких коротких слов в качестве буквицы. В этом случае рекомендуется углубляться только на две строки, так как больше будет слишком много. Вместо инициалов вы даже можете использовать одно слово или несколько коротких слов, которые могут представлять начальные слова в этом случае.
Символытакже можно использовать в качестве буквиц, а буквы можно расположить как буквицы разными способами.
Символы в виде буквиц и инициалов
Никто не говорит, что нужно использовать буквы для изготовления буквиц или инициалов.
Символы или другие графические элементы допустимы, но они должны хорошо выглядеть и иметь какое-то значение.
Вы можете использовать прямоугольники, стрелки, кавычки — все, что будет хорошо, но значимо. Но не преувеличивайте их использование.
Советы для лучшего совмещения буквиц и инициалов
Некоторые буквы плохо совпадают с внешними краями поля столбца. Например, буквы «L» или «P» могут выглядеть так, как будто они перемещены внутрь столбца, особенно если они установлены в большем размере. Чтобы исправить эту проблему, вы должны добавить два символа для буквицы. Затем добавьте пустое пространство, нажав клавишу пробела, перед буквой, которую вы будете использовать в качестве буквицы. Затем вы помещаете курсор между пустым пространством и буквой буквицы и принимаете отрицательное значение до тех пор, пока буква не выровняется должным образом с краем столбца.
Если буквица не выровнена по левому краю столбца, объявив пустое пространство с пробелом, сделайте буквицу из 2 символов, а затем кернинг с отрицательным значением, чтобы выровнять ее по краю столбца.
Еще одна корректировка, которую необходимо сделать, — это выравнивание остальной части текста с начальной буквой. Во многих случаях между ними будет разрыв, и его следует устранить с помощью другого ввода отрицательных значений кернинга.
По умолчанию остальной текст немного отделяется от начальной буквы.Поместите его в отрицательное значение, чтобы оно совпало с начальным.
Третья корректировка, которую необходимо исправить, — это отрегулировать расстояние между буквой буквицы и остальным текстом. Во многих случаях текст рядом с буквицей будет слишком близко к ней. Вы можете решить эту проблему, установив для них положительное значение, чтобы добавить немного передышки буквице.
Текст рядом с буквицей всегда стоит слишком близко к буквице. Добавьте немного передышки буквице, набрав положительное значение кернинга.
Буквицы и инициалы — действительно эффективные способы добавить на страницу немного графического всплеска, но если все сделано неправильно, это может выглядеть неудобно и неприятно. Доверяйте своим глазам и своему суждению. Если это выглядит хорошо, чем отлично, а если нет, удалите их и используйте какой-нибудь другой элемент, чтобы оживить страницу.
Теги: заглавные, капля, избранные, начальные, буквы, типографика
Категория : Типографика
Будьте изобретательны с начальными буквами
Начальная буква — это первый символ предложения, которое увеличено, позиционировано и оформлено декоративным или графическим способом.Обычно он используется для привлечения внимания к абзацу, главе или разделу, статье, рекламному тексту — любому важному тексту в печати и в Интернете, а также на других цифровых носителях.
Начальные буквы могут быть как креативными, так и функциональными. Они могут помочь оживить макет, создавая визуальный интерес, тем самым привлекая внимание к любой важной точке входа в контент. Они также могут создать акцент и установить или укрепить типографскую иерархию. В общем, использование начальных букв может быть впечатляющим и мощным способом добавить визуальной привлекательности и драматизма к посредственному или ничем не примечательному макету.
Начальные буквы могут быть как заглавными, так и строчными (поэтому я предпочитаю начальные букв, , а не начальные заглавные , как их часто называют). Они могут быть установлены в том же самом шрифте, что и соседний текст, другого веса или варианта, или они могут быть установлены в совершенно другом стиле. Часто используются контрастные веса и варианты, а также сложные, декоративные, каллиграфические или витиеватые шрифты в контрастных цветах, которые могут хорошо работать.
Вот некоторые из наиболее распространенных стилей начальных букв:
Поднятый инициал
Поднятый инициал, также называемый выступающим инициалом, — это начальная линия, базовая линия которой совпадает с первой строкой текста, а тело возвышается над ней. Его гораздо проще выполнить, чем пропущенный инициал. При установке выпуклого инициала, который является первой буквой слова (в отличие от однобуквенного слова, такого как A или I ), убедитесь, что вы разместили остальную часть слова достаточно близко к начальной букве, чтобы ее можно было прочитать как слово.
Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
(слева) Большой выпуклый инициал яркого цвета. (справа) Этот «почти» центрированный выпуклый инициал делает драматическое заявление. Оба из журнала Oprah .
Пропущенный инициал
Начальный символ, расположенный ниже первой строки текста, называется пропущенным инициалом. Это наиболее распространенная начальная обработка, требующая точного размещения и выравнивания всех краев для достижения профессионального результата.Выпавшие инициалы должны оптически выровняться (в отличие от , выровненного механически, ) с базовой линией строки шрифта. Когда высота инициала предназначена для выравнивания с первой строкой текста, она должна быть выровнена с некоторым элементом этой строки, будь то высота крышки, восходящий элемент или даже высота по оси x — в зависимости от того, что лучше всего подходит для каждого конкретного пример. Чтобы внешний вид получился наиболее приятным и приятным, сделайте не менее трех строк.
(слева) Этому классическому оформлению буквицы противопоставлена подпись в правом нижнем углу. Еда и вино журнал. (справа) Сокращенный шрифт без шрифта и добавление цвета выделяют эту каплю. Журнал Fortune .
Наложенные и контурные инициалы
Инициалы могут как-то перекрывать текст, часто частично располагаясь позади, а иногда возвышаясь над текстом. Ключом к успешному выполнению этого подхода является сохранение достаточного цвета исходного света, чтобы он не мешал или не снижал читаемость перекрывающегося текста.Текст также можно обвести вокруг инициала.
(слева) Этот перекрывающийся или многослойный начальный шрифт создает тонкий, но изысканный вид. Обратите внимание, что начальный символ сохраняется в тексте, чтобы его можно было прочитать в этом рекламном проспекте. (справа) Текст, обернутый вокруг буквы O, выглядит элегантно и привлекательно. Журнал New England Home’s Connecticut .
Инициалы в штучной упаковке и перевернутые
Существует бесчисленное множество подходов, которые могут добавить визуальный интерес и оригинальность начальным символам.Инициал может быть помещен в рамку с контуром или цветом, или установлен в обратном порядке и выпаден из коробки черного или любого цвета, или даже текстуры — почти все, что вы можете придумать!
Декоративный инициал
Иногда очень необычный, замысловатый или богато украшенный инициал может значительно улучшить дизайн. Некоторые шрифты содержат символы перекоса или другие альтернативные формы букв, которые можно использовать в качестве начальных букв, в то время как другие содержат декоративные инициалы, предназначенные в первую очередь для этой цели.Кроме того, некоторые очень интересные и необычные инициалы доступны в виде файлов изображений .eps. На них стоит обратить внимание, особенно если ваш проект в основном основан на тексте, с небольшим количеством иллюстраций или фотографий или совсем без них, и его можно немного оживить. Почерк, граффити или даже фотографии, показывающие настоящие или органические буквы, также могут дать очень интересные и оригинальные результаты.
(слева) Этот крупный инициал, выпавший из голубой коробки, является ярким графическим элементом. Деньги журнал. (справа) Начальный декоративный сценарий задает правильный тон в этой статье об актрисе Шэрон Стоун. ААП Журнал.
Строчные буквы
Не все инициалы должны быть заглавными буквами! Интересная начальная обработка может быть достигнута с использованием символа нижнего регистра, часто сопровождаемого вводом текста с маленькой заглавной буквы. Такой подход может обеспечить отличительный вид, подходящий для некоторых дизайнов.
Начальное слово или фраза
Попробуйте установить первое слово или короткую фразу с отбрасыванием начального слова.Способность фактически прочитать начальную трактовку может привлечь читателя к большему количеству информации, чем просто один символ.
Начальный символ
Иногда лучшая начальная буква на самом деле не буква, а символ или изображение. Этот метод может повторяться в журнале, брошюре, веб-сайте или в любом другом случае, в котором используется усиленная тема или брендинг.
(слева) Начальную букву можно заменить символом. (справа) Этот иллюстрированный инициал находится посередине между двумя абзацами. The Advocate и The New York Times Magazine .
Несколько вещей, о которых следует помнить при использовании начальных букв:
- Правильное выравнивание — ключ к хорошо выполненным начальным буквам.
- Не повторяйте букву, которую вы используете в качестве начальной заглавной буквы в тексте, если ее размер, стиль и положение не мешают глазу связать ее с остальной частью слова.
- Избегайте использования слишком большого количества начальных букв в одном макете. Достаточно одного на длину копии или длинного раздела.
Обработка начальных букв не ограничивается указанными выше стилями: используйте свое воображение, экспериментируйте с различными подходами и получайте удовольствие — просто сделайте их со вкусом, удобочитаемыми и соответствующими содержанию и остальному дизайну.
(слева) Крупная буквица знаменует начало этого тяжелого текста редакционного разворота из журнала Rolling Stone . (справа) Этот инициал сочетает в себе два стиля: опущенный и поднятый. Деньги журнал.
(вверху слева) Иллюстрированный рисунок может использоваться вместо фактического символа для начальной обработки.Журнал Опры. (внизу слева) Добавление кофейного зерна к этому опущенному начальному значению привязывает его к заголовку, а также к содержанию этого рекламного проспекта. (справа) Поднятая кепка становится иллюстрацией к этой статье из журнала Oprah.
* Ознакомьтесь с некоторыми другими творческими вариантами использования начальных букв в этой статье о журнале U&LC.
Создавайте красивые буквицы в InDesign — Redokun
В этом блоге мы не раз говорили о том, что в InDesign существуют различные методы для достижения одинаковых результатов.
Мы также увидели, как понимание InDesign, знание всех функций, использование скриптов, плагинов или шаблонов InDesign действительно может изменить ваше отношение к этому невероятному программному обеспечению.
Итак, в этом посте мы узнаем, как использовать функцию буквицы и вложенных стилей, и как вы можете создавать более креативные буквицы с помощью автоматизации (GREP и поиск / изменение).
Как создать буквицу в InDesign: 2 метода
Вы, возможно, помните, что наша статья о том, как создать маркированный список в InDesign, касалась двух способов достижения того же результата.То же самое и здесь; есть два метода:
Однако, когда мы говорим о дизайне, наш результат не всегда может быть достигнут с помощью стандартных функций программы, которую мы используем.
Говоря о буквицах, например, вы можете захотеть работать с графикой, которую нельзя создать в InDesign; вы можете создать эту графику в Illustrator или Photoshop, а затем добавить ее в свой документ.
Давайте узнаем ниже, как вы можете полностью использовать потенциал InDesign для быстрого создания более сложного графического решения, учитывающего вашу графическую идею.
Мы узнаем, как:
Используйте локальное форматирование для создания буквицы в InDesign
Когда дело доходит до текста, я всегда предлагаю использовать стили абзаца InDesign.
Это также верно, даже когда вам нужно создать в документе единственную буквицу. Помните: привыкание к работе со стилями поможет избежать нескольких ошибок.
В качестве первого шага, однако, давайте посмотрим, как создать буквицу локально, а затем мы увидим, где вы можете найти те же настройки в стиле абзаца.
В документе InDesign:
- Поместите указатель в абзац, к которому вы хотите добавить буквицу (1) .
- На панели управления вверху откройте инструменты, предназначенные для абзаца, и щелкните значок с тремя вертикальными линиями (2) в крайнем левом углу.
- В выделенном списке щелкните
Буквицы и вложенные стили ...вариант (3) .
- Вы можете действовать в верхней части всплывающего окна, чтобы создать буквицу.
Строкиуказывают высоту, которую должна занимать буква (в моем случае это 3), асимволовуказывает, сколько символов вы хотите, чтобы буквица имела.
- Измените
Стиль символа, если хотите, чтобы буквица приобрела определенный стиль. В моем случае стиль шрифта, который я создал, окрашивает букву в оранжевый цвет.
Используйте вложенный стиль для раскрашивания всего слова
Если вы хотите применить определенный стиль ко всему слову (как вы видите на изображении ниже), измените параметры в центральной части всплывающего окна под названием " Вложенные стили ».
Использование стилей абзацев для создания букв в InDesign
Те же переменные, о которых мы говорили в предыдущем разделе, можно найти в настройках стиля абзаца на вкладке «Буквицы и вложенные стили».
Использование стиля абзаца позволит вам добиться большей точности, когда вы захотите повторно использовать настройку, присвоенную первой буквице.
Используйте переменные шрифты для более четкого макета
Одна из новых функций InDesign 2020 — это переменные шрифты.
После того, как вы выбрали переменный шрифт (в InDesign вы можете распознать переменные шрифты по метке VAR рядом с названием шрифта. Вы сможете использовать несколько слайдов (например, тот, который вы видите на рисунке) ), чтобы изменить способ отображения буквы.
Таким образом, для создания более четких макетов вы также можете воспользоваться стилем символов, который назначает переменный шрифт буквице.
Хотите узнать об этом больше — вот подробное руководство о том, как использовать функцию переменных шрифтов InDesign.
Расширенные буквицы в InDesign
Однако бывают случаи, когда вы не можете использовать простой шрифт для создания своей первой буквы. Иногда, как дизайнеры, мы хотим вывести наш макет на новый уровень творчества.
Например, мы можем добавить письмо ручной работы в Illustrator.
Но как только мы создали красивое письмо, как мы можем использовать автоматизацию InDesign для замены всех буквиц в нашем документе?
Мы можем использовать функцию «Найти / изменить» и волшебные GREP ( впервые слышит о GREP — прочтите этот контент и узнайте все о нем).
Теперь вернемся к нашим буквицам, давайте посмотрим на реальный процесс.
- Каждое изображение создаем в Illustrator (или Photoshop).
- Указываем, какие буквы будут заменены, заключая их в квадратные скобки.
- Заменим буквы на картинки.
Используйте GREP, чтобы указать, какие буквы нужно заменить.
Нам нужно найти быстрый способ указать, какие буквы мы хотим заменить буквицей, созданной в Illustrator (или Photoshop).\ w — это выражение указывает InDesign выбрать первую букву текста.
Изменить вставить [$ 0] — это заставит InDesign вставить две скобки вокруг первой буквы. p-text и что вы выполняете поиск по всему документу. Заменить все , и на всех страницах первая буква с примененным стилем p-text будет вставлена в круглые скобки.Замените буквы в скобках изображениями инициалов
На этом этапе нам на помощь возвращается функция поиска / замены .
- Сначала вставьте изображение, созданное в InDesign, вместо [I] . Я предлагаю вам установить стиль объекта для изображения, чтобы вы могли лучше контролировать его положение. Если вы этого не сделаете, вам придется вручную отрегулировать положение всех буквиц на разных страницах вашего документа.c это указывает InDesign вставить то, что у вас есть в буфере обмена (включая формат).
- На этом этапе нажмите
Заменить все, и в результате во всем моем документе первая буква (когда дело доходит до [I] ) будет заменена изображением, которое мы скопировали.
Заключение
Заглавные буквы — один из многих способов сделать макет более интересным. Как вы, возможно, догадались из этого поста, зная, как правильно использовать функции InDesign и зная некоторые уловки, вы можете получить исключительные результаты.Для большинства дизайнеров на это потребуются часы и часы работы.
Обучение использованию InDesign — фундаментальный шаг на пути к тому, чтобы стать настоящим профессионалом в области графики.
До следующего раза,
Стефано
заглавных букв: рождение иллюстрированной типографики: Design Observer
Плакат для выставки ограниченным тиражом с использованием свежесрезанных пород дерева из коллекции клена с торцевым покрытием Hamilton.
В конце девятнадцатого века иллюстрированные начальные заглавные буквы, вырезанные вручную на дереве, были модным и функциональным типографским акцентом.Через этот носитель можно было передать много визуальной информации, и так много было сделано и опубликовано, что вызвало повальное увлечение коллекционированием печатных образцов, вырезанных из европейских книг и рукописей. Однако этот акт осквернения имел и положительную сторону. Многие сохранились в книгах, посвященных их коллекции. На новой выставке в Музее деревянного шрифта и печати Гамильтона «Капители: первые впечатления — капители эпохи Возрождения из коллекции Мейвальда в Университете Миннесоты (7 июля — 23 сентября)» представлено около 200 из 6000+ заглавных букв с инициалами из коллекции Университета. Миннесоты.Как объясняет Билл Моран из Гамильтона: «Инициалы представляют собой настоящие печатные формы букв из резного дерева ручной работы, датируемые 1470-1710 годами со всей Европы». Вырезание их из ранних печатных текстов «было обычной практикой в конце 19 века, когда их собирали и продавали, как сегодня редкие бейсбольные карточки».
Эта коллекция была подарена доктором Клаусом Мэйвальдом из музея Гутенберга в Майнце, Германия. Они хранились у него в личной коллекции, и в 2011 году он подарил их Миннесотскому университету, чтобы факультеты дизайна могли использовать их в качестве учебного материала.Коллеги Морана отсканировали все из них с высоким разрешением и работают над созданием визуальной базы данных, в которой можно будет выполнять поиск на основе различных классификаций.
Вышеупомянутые инициалы представляют собой образцы декоративных капителей, которые включают их классификацию и дату печати. Многие буквы охватывают несколько категорий.
Буквы на выставке были отобраны на основе множества классификаций и общей красоты, включая такие обозначения стиля, как:
Флористический — Буквы с растительными и / или цветочными мотивами.
Исторический — Буквенные бланки, в которых используются люди или места из данной истории.
Обитаемые — Те персонажи, на которых изображены люди, мифические существа или лица.
Speaking — Дизайн, обозначающий первую букву предмета обсуждения, то есть P для Piper.
Zoomorphic — Буквы с изображением животных.
Criblée — Точечный точечный узор на заднем плане
Каллиграфический — Буквы, отражающие ход пера с плоским пером.
Орнамент — термин, описывающий украшение, которое не является репрезентативным.
«Дополнительно мы выбрали 25 букв латинского алфавита (в то время I и J были одной и той же буквой) и вырезали новый тип дерева для выставочного плаката, используя древесину из коллекции Гамильтона кленов с торцевым рисунком», — добавляет Моран. «И, наконец, с помощью Пола Гела из библиотеки Ньюберри мы нашли 9 оригинальных книг, в которых появились буквы, и продемонстрировали цифровые копии вместе с оригинальными фрагментами.Было действительно здорово увидеть исходную страницу и то, как этот красивый кусок дерева вписался в нее ».
Инициалы в том виде, в котором они указаны в их портфелях. Помимо страны и даты, рукописные заметки содержат информацию, скопированную с оригинальных колофонов книг, в которых они появились.
Использование начальных прописных букв было обычным явлением в средневековых рукописях, начиная с VII века до н. Э. Писцы освещали страницу декоративными буквами, чтобы обозначить новый абзац.Эта традиция продолжилась после изобретения Гутенбергом печати в Европе (китайцы изобрели печать 500 лет назад), но вместо того, чтобы вручную иллюстрировать каждую заглавную букву, они просто вырезали декоративные буквы на деревянных блоках и запирали их в прессе вместе с остальной частью металлического шрифта. на странице. «Мне интересно, что часто, — объясняет Моран, — независимо от предмета в столице, разные заглавные буквы использовались в бесчисленном множестве разных книг. Будь то религиозная доктрина, книги по чтению по руке или история фейерверков, печатник использовал бы все, что у них было под рукой, чтобы начать абзац или страницу.Очень редко для конкретного текста создавалась буквенная форма ».
Крупный план недавно вырезанной породы дерева и отпечаток, сделанный с блока.
Эти буквы когда-то использовались как «картинки» в ретро-дизайне, но имеют ли они актуальность в современном мире? «Абсолютно. В свое время заглавные буквы использовались для оживления страницы, — отвечает Моран. «Они превратили то, что по сути представляло собой серию серых симметричных абзацев, во что-то более яркое. Клип-арт сегодня выполняет ту же работу. Эти инициалы давали еще один дополнительный бонус: они содержали символические изображения и знаковые фигуры, которые были хорошо известны в то время.
Моран должен рассказать об этом материале на TypeCon2018 в Портленде с 1 по 5 августа. Он обратится к стилистическим соображениям и предмету, включенному в шрифт, а также к символическим основам. «У вас есть мифические звери, святые, дьявол, люди, занимающиеся всем, от танцев до сражений, и херувимы. Много херувимов ». Кроме того, он сосредоточится на стилях букв, выбранных гравером. Иногда они использовали классические римские формы, такие как надписи, вы видите унциалы, ломбардские заглавные буквы и шрифт, вдохновленный каллиграфией.И, наконец, Моран обсудит проблемы их печати. «Чтобы хорошо напечатать древесину размером 2 дюйма в квадрате, требуется другое нанесение краски, чем на типе, имеющем 12 баллов. Печатники эпохи Возрождения были изумительны своим умением делать страницу единообразной».
На выставке было представлено более 200 различных букв, рисунков из 6 разных европейских стран, датируемых периодом с 1490 по 1600 год.
Больше всего Морана удивило в этой обширной коллекции то, что тип дерева расцвел за несколько столетий до J.Э. Гамильтон впервые применил пантограф к дереву в 1880 году. «Мы также узнали, что детали, достигаемые резчиками, были выполнены в основном без увеличения и только при естественном освещении. Многие из этих писем не больше почтовых марок, и для этого требуется необычайное мастерство (перевернутое и рельефное) ». Так что мастерство и мастерство ярко раскрываются на этой выставке. Но больше всего Морана воодушевляет то, что «воображение этих мужчин и женщин соперничает со всем, что делается сегодня с помощью рукописного ввода или каллиграфии.”
6 вариантов типографики с буквицами
Традиция в дизайне книг делать первую букву в абзаце больше, чем остальной шрифт, уходит корнями в далекое прошлое. Фактически, он полностью предшествует печати. Эта практика началась с писцов. При написании книг они иногда рассматривали эти первые буквы как возможность для украшения. Монахи-писцы увеличивали букву до такой степени, что она была достаточно большой, чтобы стать частью сложной иллюстрации.
Когда в 15 веке впервые началось печатание, первые типографы хотели подражать рукописям того времени. Они адаптировали эту практику использования большой начальной заглавной буквы в начале главы, чтобы сделать свои книги приемлемыми для публики, привыкшей покупать иллюминированные рукописи.
Сегодня эта практика сохранилась в буквицах, которые мы видим в начале глав. Но, как и все остальное в книжном дизайне, лучше всего руководствоваться давними традициями букмекерства при принятии решения о том, как ими пользоваться.
Когда использовать буквицы
На самом деле есть только одно место, где вам следует подумать об использовании буквиц, — это первый абзац каждой главы.
Буквица выполняет всего несколько функций, поэтому давайте их рассмотрим. Это даст нам лучшее представление о том, когда их использовать, а когда нет.
- Украшение — В книге, состоящей из сотен страниц с серыми прямоугольниками шрифта, ваш читатель будет внимателен время от времени украшать ее, и буквицы идеально подходят для этого.
- Навигация — Вторичная функция буквицы — дать читателю знать, что начинается новый раздел книги. Когда вы видите эту большую букву, она физически предупреждает вас о приближении чего-то нового.
Варианты заглушки
Чаще всего это буквицы именно это: обычная заглавная буква шрифта, которым установлен текст. Но есть также много других вариантов, включая крышки, которые стоят над линией («стоячие крышки»), и те, которые печатаются на полях книги.Здесь мы рассмотрим стандартный тип буквицы и некоторые варианты.
Использование основного шрифта Adobe Janson Вместо использования основного шрифта текста вы можете использовать отображаемый шрифт из открывающих вашу главу. Это также связывает два элемента вместе, если отображаемый шрифт хорошо сочетается с основным текстом.
Используется дисплейный шрифт из книги, в данном случае ChunkFive
Можно также использовать чисто декоративный шрифт. Существуют тысячи декоративных шрифтов, и большинство из них не подходят для использования в основном тексте книги.Но если вы используете только одну букву за раз, как если бы вы использовали буквицу, они могут быть очень эффективными. Например, некоторые идеи можно найти в списке бесплатных декоративных шрифтов на сайте fontsquirrel.com.
В этом примере используется Pixie Font, декоративный шрифт. Существуют также шрифты, состоящие только из больших квадратных иллюстрированных заглавных букв, и они предназначены для использования в качестве декоративных буквиц. Примером могут служить инициалы монастыря.
Это шрифт CloisterInitials. Иллюстрации, в которых вы нанимаете художника для создания буквенных форм внутри фигуры, которые будут использоваться в качестве буквиц, могут быть очень эффективными.Например, в книге по уходу за садом вы можете включить рисунки разных видов растений внутри букв или вокруг них.
Это нарисованная от руки заглавная буква. Вы также можете добавить к эффекту, который вы создаете в начале главы, подчеркнув первые несколько слов после буквицы. Вы увидите, что это делается с маленькими заглавными буквами, часто с небольшим интервалом между буквами. Чтобы использовать этот подход, выберите стандартное количество слов от 3 до 5 и сохраните согласованность всех открытий глав.
Пример повторного использования шрифта текста, на этот раз с вводом маленькой заглавной буквыБуквицы можно использовать не по назначению
В последнее время я видел несколько самоизданных книг, в которых автор немного увлекся тем, как чудесно выглядят эти большие буквы. Вместо того, чтобы просто использовать буквицу в начале глав, я видел книги, в которых каждый текст в книге — а я имею в виду многие из них — имел большую, богато украшенную или очень жирную буквицу. Их должно быть сотни.
Не думаю, что это улучшит внешний вид книги.Не забывайте, что читателей действительно интересует ваш контент, а не то, как красиво выглядят ваши страницы, если только вы не продаете книги по изобразительному искусству.
Задача дизайнера книги — создать среду, способствующую чтению и взаимодействию с текстом. Элементы, которые добавляются на страницу, должны выполнять определенную функцию. Бегущие головы помогают читателю ориентироваться, показывая, где он находится в книге, а номера страниц служат ориентирами.
В этой схеме украшение, которое мы используем в начале главы, предлагает читателю долгожданное облегчение, сигнал о том, что тема каким-то образом меняется, и шанс для автора либо полностью прервать рассказ, либо продолжить его раскрытие. иерархия информации в книге.
Буквицымогут стать приятной частью этого перерыва между главами и, если их использовать со вкусом, придать дизайну вашей книги еще одно измерение эффективной типографики.
Иллюстрированная заглавная буква из Келлской книги, Википедия. Эта статья впервые появилась на CreateSpace 19 декабря 2011 г. под заголовком «Как использовать буквицы» и перепечатывается здесь с разрешения.
Буквицы | Fonts.com
Начальная буква — это большая первая буква абзаца, нанесенная декоративным или графическим способом.Он предлагает визуальную подсказку, которая может обозначать начало всей работы, например книги или статьи, а также глав или значимых абзацев в произведении. Начальные буквы оживляют страницу, добавляя цвета, акцента и типографского интереса.
Долгая история
Писцы использовали причудливые инициалы, чтобы начинать главы и украшать страницы средневековых рукописей — задолго до изобретения подвижного шрифта. Появление очень упрощенных начальных капителей датируется V веком.Их дизайн и сложность расширились в богато украшенных иллюминированных рукописях 8-го века и позже, с очень богато украшенными инициалами, украшающими страницы религиозных и исторических текстов.
После того, как в 15 веке в Европе стало широко использоваться ручное металлическое написание, декоративные инициалы по-прежнему играли важную роль. В начале выбранных отрывков будет оставлено место для начальных букв, которые затем будут нарисованы писцом или иллюстратором. Они могут состоять из геометрических фигур и узоров или содержать органические элементы, такие как листва и животные.Некоторые включали библейские и исторические сцены, и они были названы историческими инициалами. Часто их украшали сусальным золотом, отсюда и название «иллюминированная рукопись».
Освещенная буква P в латинской Библии, датированная 1407 годом нашей эры.Виды инициалов
Сегодня начальные буквы продолжают играть важную роль в типографской коммуникации, добавляя акцента и декоративности странице.
