Роль композиции в дизайне
Работа по проектированию какого-либо бытового изделия обязательно включает в себя работу над созданием художественного образа. Все что, проектирует дизайнер, будь-то интерьеры помещения, бытовые приборы или производственное оборудование, должно быть не только функциональным и эргономичным, но и содержательным, художественно выразительным. Для этого профессиональные дизайнеры работают над композицией, которая предопределяет основную идею и характер изделия в соответствии с возложенной на него функцией и назначением. Грамотно созданная композиция позволяет эмоционально воздействовать на человека, вызывая у него определенные ассоциации. Композиция в дизайне играет важнейшую роль, поскольку сложно создать законченное изделие без приведения к гармонии и общей цельности всех его отдельных компонентов.
Понятие композиции
В переводе с латинского (compositio) композиция означает сочленение, взаимосвязь отдельных частей в единое целое заранее определенным образом. Под композицией в дизайне понимают построение целостного и органичного предмета (пространства), все компоненты которого находятся во взаимосвязи друг с другом в соответствии с определенной идеей, задумкой дизайнера или смыслом. Композиция подразумевает отсутствие хаоса, а также однозначной, элементарной структуры. Композиционное решение рождается там, где система или структура элементов выглядит достаточно сложно, будь-то какой-либо бытовой прибор, изготовленный на промышленном оборудовании, или организм, созданный самой природой.
Под композицией в дизайне понимают построение целостного и органичного предмета (пространства), все компоненты которого находятся во взаимосвязи друг с другом в соответствии с определенной идеей, задумкой дизайнера или смыслом. Композиция подразумевает отсутствие хаоса, а также однозначной, элементарной структуры. Композиционное решение рождается там, где система или структура элементов выглядит достаточно сложно, будь-то какой-либо бытовой прибор, изготовленный на промышленном оборудовании, или организм, созданный самой природой.
Композиция призвана придать любому объекту, окружающему человека в повседневной жизни, стройную, ясную форму и логичное, внешне привлекательное расположение элементов, из которых и складывается целое. Композиционные принципы так или иначе прослеживаются в природе – в структуре растений, строении животных и микроорганизмов. Человек пользуется ими и для создания бытовых предметов, произведений искусства, автомобилей, архитектурных сооружений, производственных станков и других объектов дизайна. Только при правильно выстроенной композиции, то есть гармоничном соединении отдельных элементов в единое целое, создается эмоциональный, четко выраженный художественный образ.
Только при правильно выстроенной композиции, то есть гармоничном соединении отдельных элементов в единое целое, создается эмоциональный, четко выраженный художественный образ.
Композиционные средства
При определении композиционного решения перед дизайнером стоит конкретная задача –обеспечить такую последовательность и взаимосвязь частей предмета и его отдельных компонентов, чтобы наилучшим образом выявить содержание, назначение создаваемого изделия и обеспечить ему выразительную художественную форму. Композиция, с одной стороны, должна определять смысл произведения, а с другой стороны – гармонизировать форму. Тем самым, через композиционное решение обеспечивается неразрывная взаимосвязь формы и содержания. Для решения этой сложной задачи дизайнер может использовать целый комплекс композиционных средств, к числу которых относятся:
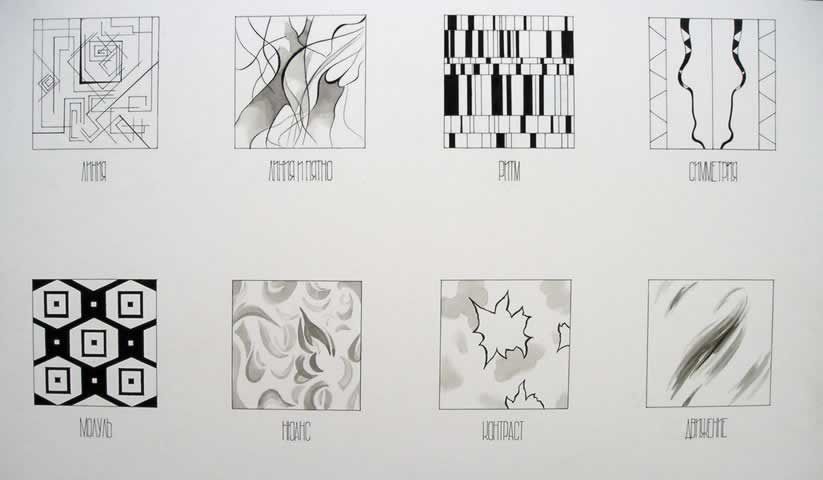
— Симметрия
Симметрия основывается на определенном порядке или закономерности расположения отдельных частей целого по одной или двум осям. Простой пример симметрии в дизайне интерьеров – это расположение светильников на двух противоположных стенах помещения. Симметрия способствует целостности восприятия, обеспечивая привлекательность формы. Она создает у человека впечатление порядка и ощущение единого целого. Недаром еще в древние времена симметрия считалась одним из условий красоты предмета. Впрочем, в окружающей нас природе не существует абсолютной симметрии (за исключением разве что кристаллов).
Простой пример симметрии в дизайне интерьеров – это расположение светильников на двух противоположных стенах помещения. Симметрия способствует целостности восприятия, обеспечивая привлекательность формы. Она создает у человека впечатление порядка и ощущение единого целого. Недаром еще в древние времена симметрия считалась одним из условий красоты предмета. Впрочем, в окружающей нас природе не существует абсолютной симметрии (за исключением разве что кристаллов).
То же самое касается и дизайна — часто дизайнеры при построении композиции сознательно прибегают к определенным нарушениям в симметрии, чтобы сделать создаваемый предмет более живым, динамичным и интересным. Противоположностью симметрии является асимметрия, которая обусловлена противопоставлением отдельных элементов. Асимметрия может использоваться в дизайне для выражения движения или с целью возникновения у зрителя мощного эмоционального импульса.
— Пропорциональность
Создаваемое дизайнером изделие всегда имеет определенные габариты и размеры, находящиеся в соответствующей пропорции. Правильно найденные пропорции как средство композиции могут обеспечить предмету большую художественную выразительность.
Правильно найденные пропорции как средство композиции могут обеспечить предмету большую художественную выразительность.
— Контраст, подобие и нюанс
Соотношение отдельных компонентов друг к другу определяются не только пропорциональностью, но и контрастом. Контраст помогает дизайнеру придать отдельным элементам различные свойства, например, выделив одинаковые по физическим размерам части разным цветом или использовав в одном месте схожие по функциональному назначению предметы, но совершенно различные по своим размерам. Контрастные формы помогают создать целостный образ, однако важно при этом, чтобы при различии отдельных элементов зрительно не нарушалась общая композиция.
Тождество или подобие является противоположностью контраста. Оно предполагает использование полностью сходных предметов или элементов, например, применение совершенно одинаковых материалов при оформлении помещения. В большинстве случаев при использовании тождества получается монотонная, скучная композиция. Чтобы этого не происходило, композиция специально нарушается контрастом или нюансом. Нюанс – это определенное соотношение элементов, при котором существуют различия в свойствах элементов, но они носят незначительный характер. Соответственно, нюанс помогает избежать четких противоречий в композиции, одновременно делая ее менее монотонной.
Чтобы этого не происходило, композиция специально нарушается контрастом или нюансом. Нюанс – это определенное соотношение элементов, при котором существуют различия в свойствах элементов, но они носят незначительный характер. Соответственно, нюанс помогает избежать четких противоречий в композиции, одновременно делая ее менее монотонной.
— Масштабность
Масштабность в дизайне определяет соразмерность создаваемого предмета некому эталону, причем в большинстве случаев в качестве эталона выступает сам человек. От масштабности объекта и его отдельных частей зависит восприятие человека. Это объективный закон, который существует и в природе. Например, молодые, недавно родившиеся организмы всегда имеют меньшие размеры, они проще по своей структуре и обладают обтекаемой формой. Более взрослые организмы обладают более сложной структурой с другими пропорциями, большим количеством деталей и более четкими очертаниями.
— Равновесие
Композицию тогда можно считать завершенной, когда она зрительно выглядит уравновешенной, что обуславливается определенным соотношением деталей, цветов и пластикой элементов. Для обеспечения равновесия все компоненты целого должны быть сбалансированы между собой. Обычно композиционное равновесие связывают со статичной структурой предмета, однако во многих случаях равновесие может соседствовать с внутренней динамикой.
Для обеспечения равновесия все компоненты целого должны быть сбалансированы между собой. Обычно композиционное равновесие связывают со статичной структурой предмета, однако во многих случаях равновесие может соседствовать с внутренней динамикой.
— Выявление центра
Композиционное решение требует определения смыслового центра. Форма и место расположения такого центра могут быть самыми разными, однако центр композиции обязательно должен уравновешивать все остальные элементы. Например, в дизайне интерьеров квартиры или загородного дома центром композиции зачастую становится гостиная, а в ней, в свою очередь, проектор, журнальный столик или телевизор, вокруг которого и создается весь интерьер.
— Ритм
Ритм представляет собой определенное чередование элементов, их свойств в пространстве. Определенный ритм упрощает восприятие предмета и в то же время создает нужное напряжение, динамику. Ритм в композиции является значимым средством выразительности, он может быть явным, то есть ему подчиняется структура всех элементов, либо скрытым, приглушенным.
Также стоит отметить, что по своему характеру композиция может являться динамичной или статичной. Статика достигается путем симметрии, уравновешенности, вписывание всех элементов в простые геометрические формы и обеспечением минимального объема свободного пространства. Для получения динамичной композиции дизайнеры используют диагональные линии и планируют свободное пространство перед движущимися элементами. В дизайне выразительность композиции можно обеспечить не только вышеперечисленными средствами, но и грамотным выбором материала, его текстуры и фактуры. Праивльно подобранная текстура и фактура материала позволяют подчеркнуть красоту формы и усилить звучание всего композиционного решения.
Виды композиции
Принято выделять следующие виды композиции:
— Линейная
Здесь содержание создаваемого изделия или предмета передается посредством определенного типа и характера линии. Строгая направленность форм обеспечивает устойчивость композиционного решения (при горизонтальной ориентации), либо динамику (при вертикальной). Линейная композиция подразумевает использование простых геометрических рисунков или сложных, криволинейных, посредством которых можно обеспечить зрительную подвижность, пластичность создаваемого изделия.
Линейная композиция подразумевает использование простых геометрических рисунков или сложных, криволинейных, посредством которых можно обеспечить зрительную подвижность, пластичность создаваемого изделия.
— Фронтальная
Такая композиция предполагает, что все детали размещаются в одной плоскости, в вертикальном и горизонтальном направлении. Для создания подобной композиции применяются различные плоские элементы.
— Объемная
В объемной композиции распределение элементов происходит не толькопо высоте и ширине, но и по глубине. Именно глубина создает объемную форму предмета, она делает композицию трехмерной. Также выделяют объемно-фронтальную композицию, которая предусматривает распределение рельефных элементов на одной плоскости.
— Пространственная
Тут на первый план выходят размеры пространства, в котором располагаются объекты. Даженебольшие детали могут обладать огромным значением для композиционного решения, ведь человек способен четкосоотносить размеры окружающих его предметов. Подобная композиция организуется с помощью объемов и материалов. Когда различные, но взаимосвязанные элементы размещаются на разных уровнях и в разных плоскостях говорят уже об объемно-пространственной композиции. Объемно-пространственные решения часто используются при оформлении стеллажей или оформлении выставочных стендов.
Подобная композиция организуется с помощью объемов и материалов. Когда различные, но взаимосвязанные элементы размещаются на разных уровнях и в разных плоскостях говорят уже об объемно-пространственной композиции. Объемно-пространственные решения часто используются при оформлении стеллажей или оформлении выставочных стендов.
Построение композиции в дизайне
Композиция в дизайне определяет назначение, форму, основной смысл создаваемого изделия или проектируемого интерьера помещения. Сущность работы над композиционным решением заключается в формировании целостного, гармоничного образа, отвечающего назначению и основной идеи объекта. Композиция делает любой предмет, окружающий человека в повседневной жизни, выразительным и гармоничным.
Создание композиции – это творческий процесс, который, тем не менее, опирается на определенные правила. В частности, построение композиции требует наличия трех важных составляющих. Это целостность (все элементы или части целого должны быть взаимосвязаны друг с другом), выразительность (композиция должна быстро захватывать внимание зрителя и пробуждать в нем определенные ассоциации) и наличие смыслового центра (определение той части, которая выражает основную идею или функциональное назначение).
В своей работе дизайнер вначале выбирает характерные детали будущей композиции, объединяя их по однородным признакам (например, по цвету, размерам или текстуре). Затем он определяет наиболее важные детали, которые необходимо подчеркнуть в создаваемой композиции. Чтобы композиция не получилась монотонной, он включает в нее контраст или нюанс, обеспечивая, тем самым, наличие определенного напряжения. Далее выбирается статичный или динамичный характер композиции посредством использования симметричных или асимметричных деталей.
Также важно объединить отдельные детали в группы, чтобы в дальнейшем обеспечить свободное пространство между ними и подчеркнуть субординацию между группировками. С помощью линий и пластики достигается взаимосвязь между группами элементов, а посредством цвета и определения размеров обеспечивается объемность, перспектива или стереоскопичность формы.
Сегодня на помощь дизайнерам при решении сложной задачи проектирования композиции приходит компьютерные средства. В современных программах обработки растровых или векторных изображений можно легко преобразовывать форму предметов, «играть» с их цветовыми решениями, фактурой и разнообразными эффектами. Программные средства позволяют дизайнеру за достаточно короткое время перепробовать и рассмотреть широкое разнообразие комбинаций для нахождения оптимального композиционного решения. Это касается и промышленного или предметного дизайна, и оформления интерьеров и даже текстового оформления, поскольку текст также может выступать элементом композиции.
В современных программах обработки растровых или векторных изображений можно легко преобразовывать форму предметов, «играть» с их цветовыми решениями, фактурой и разнообразными эффектами. Программные средства позволяют дизайнеру за достаточно короткое время перепробовать и рассмотреть широкое разнообразие комбинаций для нахождения оптимального композиционного решения. Это касается и промышленного или предметного дизайна, и оформления интерьеров и даже текстового оформления, поскольку текст также может выступать элементом композиции.
Композиция в дизайне
Время прочтения: 3 мин.
Если нет времени читать,то отправь на свою почту Композиция важна не только в дизайне, но и во всех видах изобразительного искусства – живописи, скульптуре, графике. В веб-дизайне, например, правильная композиция – это оптимальное и целесообразное взаиморасположение всех компонентов сайта на мониторе, позволяющее наиболее полно отобразить их содержание.
 Композицию следует продумывать таким образом, чтобы из всех элементов дизайна складывалась единая картина, создающая впечатление целостности.
Чтобы композиция была удачной, художник расставляет ключевые объекты в центр внимания зрителя. В этом дизайнеру помогают такие инструменты, как ракурс, контраст, цвет, форма, свет, ритм, симметрия и асимметрия, иные техники.
Владея принципами композиции, разработчик проекта может выделить определенный блок на странице сайта, подтолкнуть посетителя выполнить целевое действие: нажать нужную кнопку, перейти на следующую страницу и прочее. То есть правильная композиция – это не только красивая картинка, но и функционально эффективный ресурс.
Ребята, проходящие обучение по программе «Основы дизайна», знакомятся с самыми важными элементами и законами композиции.
Композицию следует продумывать таким образом, чтобы из всех элементов дизайна складывалась единая картина, создающая впечатление целостности.
Чтобы композиция была удачной, художник расставляет ключевые объекты в центр внимания зрителя. В этом дизайнеру помогают такие инструменты, как ракурс, контраст, цвет, форма, свет, ритм, симметрия и асимметрия, иные техники.
Владея принципами композиции, разработчик проекта может выделить определенный блок на странице сайта, подтолкнуть посетителя выполнить целевое действие: нажать нужную кнопку, перейти на следующую страницу и прочее. То есть правильная композиция – это не только красивая картинка, но и функционально эффективный ресурс.
Ребята, проходящие обучение по программе «Основы дизайна», знакомятся с самыми важными элементами и законами композиции.Центр композиции
Следует понимать отличие композиционного центра от геометрического. Если на экране или бумаге провести две диагонали, мы определим геометрический центр, который находится в месте их пересечения.
Динамика и статика
В зависимости от задач, которые стоят перед автором, он выбирает динамичный либо статичный вид композиции. Предметы, стоящие на ровной плоскости, перпендикулярные полу оси симметрии создают ощущение стабильности, покоя. Смещенный центр композиции, наклон относительно горизонта придают изображению динамику, создают своего рода интригу. Симметрия может быть осевой либо зеркальной, винтовой, зеркально-осевой и прочее.
Асимметрия – отсутствие равномерности в расположении предметов. Такая композиция должна быть чем-то уравновешена, например, применением противоположных размеров, контрастных тонов, света и тени. Хотя мозг человека лучше воспринимает симметрично организованное пространство, иногда асимметрия бывает весьма эффектна и производит сильное впечатление на зрителя.
Симметрия может быть осевой либо зеркальной, винтовой, зеркально-осевой и прочее.
Асимметрия – отсутствие равномерности в расположении предметов. Такая композиция должна быть чем-то уравновешена, например, применением противоположных размеров, контрастных тонов, света и тени. Хотя мозг человека лучше воспринимает симметрично организованное пространство, иногда асимметрия бывает весьма эффектна и производит сильное впечатление на зрителя.Правило золотого сечения
Золотым сечением называют такое соотношение изображаемых элементов, при котором размер целого относится к большему элементу так же, как больший к меньшему. Эти пропорции используют как среднюю норму, характеризующую неодинаковость между предметами или их частями, контраст, заметный для взгляда человека.
Закон трехкомпонентности
Для убедительного выражения разнообразия признаков необходимо и достаточно предоставить три степени данного признака. Например, три размера – большой, маленький, средний; три положения – вертикальное, горизонтальное, наклонное. Три возраста: юный, старый, средних лет; три степени освещенности – тень, полутень, свет и так далее. Рисуя контрастные элементы, автор усиливает их противоположные характеристики, если рядом расположены похожие друг на друга предметы, их характеристики смягчаются, нивелируются. Так работает закон контраста в дизайне.Приглашаем в Школу дизайна
Основы дизайна в графике Основы дизайн-проектирования
Дизайн-выбор профессии для школьников 8-9 классов
Плановость
Чтобы картина получила глубину пространства, художник делит изображение на ближний, средний и дальний планы. Особенно наглядна плановость в пейзажах с воздушной перспективой. Дальний план придает изображению общий тон и свет; объекты, здесь расположенные, выполняются в спокойных, приглушенных тонах, имеют низкую контрастность.
На средний план обычно художник помещает основной объект, который рисует самыми чистыми красками, четкими формами.
Ближний план служит картине естественным обрамлением, объединяя сюжет произведения. Предметы на ближнем плане более холодные, темные, отличаются высоким уровнем контрастности.
Дальний план придает изображению общий тон и свет; объекты, здесь расположенные, выполняются в спокойных, приглушенных тонах, имеют низкую контрастность.
На средний план обычно художник помещает основной объект, который рисует самыми чистыми красками, четкими формами.
Ближний план служит картине естественным обрамлением, объединяя сюжет произведения. Предметы на ближнем плане более холодные, темные, отличаются высоким уровнем контрастности.
Понравилось? Поделитесь с друзьями!
Правила композиции в графическом и веб-дизайне
Андрей Батурин,Андрей Батурин
Вы можете нарисовать для сайта великолепный логотип, подобрать качественные иллюстрации, написать блестящие тексты, но все эти элементы не раскроют свой потенциал на полную, если у сайта нет правильной композиции. Что это такое и как сделать дизайн сайта приятным для глаз, рассмотрим в этой статье.
Что понимают под композицией
Композиция в веб-дизайне — это гармоничное расположение всех элементов сайта на экране таким образом, чтобы максимально раскрывалось их содержание.
Цель композиции — сделать так, чтобы все элементы дизайна воспринимались целостно и составляли единую картину. Для этого дизайнер помещает самые важные объекты в центр внимания пользователя.
В целом же, удачная композиция должна быть естественной и служить задачам дизайна: подчеркнуть какой-то блок на экране, подвести пользователя к нужному действию, перевести его внимание с одного блока на другой и т.д. То есть, она должна быть не только визуально привлекательной, но и эффективной в функциональном плане.
Плохая композиция сразу обращает на себя внимание, режет глаз и вызывает раздражение. Хорошая же условно остается в тени, человек не обращает на дизайн внимания, а просто смотрит на содержание.
Чтобы дизайн был гармоничным и приятным на взгляд пользователей, следуйте базовым принципам и правилам композиции.
Принципы композиции в графическом и веб-дизайне
Удачная композиция складывается из совокупности нескольких элементов: цвета, компоновки, акцентов и пр. Давайте разберем, какими они должны быть.
Цвет
Цвет играет важнейшую роль в композиции. От цветовой гаммы зависит, какое настроение задает дизайн, в каком свете выставляется продукт, какие ассоциации вызывает.
От цветовой гаммы зависит, какое настроение задает дизайн, в каком свете выставляется продукт, какие ассоциации вызывает.
Если цветовая гамма яркая, она создает настроение бодрости, энергичности. Теплые тона ассоциируются со спокойствием, расслабленностью, надежностью. Холодные — с инновационностью, строгостью. Решите, какие ассоциации должен вызывать ваш сайт и продукт и, основываясь на этом, выбирайте цветовую гамму.
Особое внимание при работе над дизайном уделите контрасту. Контраст поможет подчеркнуть нужные разделы, например, кнопки заказа, формы регистрации, информацию о цене. Другие блоки можно, наоборот, затемнить: кнопку отказа, ограничения по условиям акции и т.п.
При выборе цветовой гаммы вам поможет так называемый цветовой круг — палитра всех цветов. Противоположные цвета в круге резко контрастируют, близкие цвета похожи и отлично сочетаются. Стопроцентный вариант, при котором вы точно не ошибетесь — выбрать цветовую гамму из трех цветов, расположенных на углах равнобедренного треугольника, вписанного в этот круг.
Обязательно определите основной цвет и дополнительные. Установите для каждого из них роли. Один — для интерфейса, второй — для контента, третий — для кнопок и т.д.
Модульная сетка
Эта технология пришла в веб-дизайн из полиграфии и отлично показала себя в разработке сайтов и приложений. Суть модульной сетки в том, что элементы экрана организованы по четкой структуре — сетке. В ней есть ряды и колонки, и каждый отдельный блок находится в своей ячейке: тексты, заголовки, кнопки, иллюстрации и т.д.
Однако в веб-дизайне модульные сетки претерпели изменения. В отличие от полиграфии, сайт не всегда статичен: у него открывается меню, есть выпадающие списки и другие динамические элементы, срабатывающие, когда на них нажимают или наводят курсором. Эти особенности также приходится учитывать при составлении сетки, чтобы динамические блоки не нарушили ее баланс.
Модульная сетка нужна в композиции, чтобы упорядочить информацию на экране, упростить ее восприятие для посетителя сайта и установить связь и иерархию между разными частями страницы. Сетки могут быть простыми, как таблица из нескольких строк и столбцов, а могут — сложными, с разным расстоянием между ячейками и разным размером самих ячеек.
Сетки могут быть простыми, как таблица из нескольких строк и столбцов, а могут — сложными, с разным расстоянием между ячейками и разным размером самих ячеек.
Направление взгляда пользователя
Удачная композиция в дизайне позволяет управлять внимание человека и направлять его к нужным разделам. Здесь есть два вида композиции: Z-образная и F-образная. Считается, что именно по траектории этих букв обычно движется взгляд читателя или посетителя сайта.
В случае с Z — слева направо, затем по диагонали вниз и снова слева направо. В случае с F — сначала вертикально сверху вниз, а затем слева направо вдоль строк.
Такая траектория взгляда естественна для пользователей, и это следует учитывать при выстраивании композиции. Так, ключевые разделы можно разместить на ключевых точках траектории, чтобы взгляд останавливался именно там, где это нужно дизайнеру.
Так вы можете выстроить целый путь пользователя по сайту, основываясь, например, на маркетинговой модели AIDA: внимание, интерес, желание, действие. В начале разместите элемент, который приковывает внимание, затем контент, который заинтересует пользователя, затем основные преимущества продукта, чтобы посетитель его захотел, а в конце — кнопка для заказа или призыв к действию.
В начале разместите элемент, который приковывает внимание, затем контент, который заинтересует пользователя, затем основные преимущества продукта, чтобы посетитель его захотел, а в конце — кнопка для заказа или призыв к действию.
Для направления внимания читателя в композиции можно использовать и более очевидные техники. Например, никто не отменил классическую “стрелочку”, которая переходит от одного раздела к другому и ведет за собой посетителя. Другой способ — нумерация блоков. Взгляд человека в первую очередь зацепится за пункт “1” и далее пойдет по списку.
Для этой же цели подойдут и иллюстрации. Например, фотография человека с вытянутой рукой, которая указывает на форму регистрации. Это упрощенный пример, но принцип понятен.
Правило третей
Еще один способ создать удачную композицию в дизайне — использовать правило третей, упрощенный вариант золотого сечения. Его применяют в графическом и веб-дизайне, в фотографии и живописи.
Суть его в следующем. Поделите экран с помощью двух вертикальных и двух горизонтальных линий на девять одинаковых частей. А теперь обратите внимание на места пересечения этих линий. Из правила третей следует, что именно в этих местах сфокусировано внимание зрителя/читателя.
Поделите экран с помощью двух вертикальных и двух горизонтальных линий на девять одинаковых частей. А теперь обратите внимание на места пересечения этих линий. Из правила третей следует, что именно в этих местах сфокусировано внимание зрителя/читателя.
Поэтому логично на пересечении этих линий размещать самые важные блоки: ключевую информацию, призыв к действию, кнопку заказа или регистрации.
При этом, если у вас на экране один объект, его лучше расположить в левой части экрана. Если объектов несколько, самый главный расположите в правой нижней части.
Свободное пространство
В композиции немаловажную роль играют не только сами объекты, но и пустое пространство между ними. Не стоит загромождать дизайн многочисленными блоками и разделами на одном экране, от которых рябит в глазах. В этом случае вы только раздражаете посетителя сайта и затрудняете ему пользовательский опыт. Ему сложно найти нужную информацию, сложно сделать выбор, сложно читать.
Чтобы избежать этого, добавьте в дизайн “воздуха” — свободного пространства. Но и позаботьтесь о том, чтобы оно корректно отображалось на всех устройствах. Будет неприятно, если на мобильном телефоне интерфейс съедет за пределы страницы и будет виден только пустой фон.
Иерархия блоков
В хорошей композиции с первого взгляда понятно, где находится главный блок страницы, где второстепенный, а где искать кнопки. Показать это помогает иерархия
Чтобы составить визуальную иерархию, используют разные методы. Например, цвет и контраст. Сделайте главный объект более ярким, а второстепенные затемните или сделайте прозрачными.
Подчеркнуть иерархию помогут и шрифты. Подробнее мы разбирали эту тему в статье “Как выбрать шрифты для сайта”. Разные шрифты для заголовков, интерфейса, кнопок и текстов помогут создать логичную иерархию контента.
Баланс
Баланс — еще одна из ключевых составляющих удачной композиции в графическом и веб-дизайне. Баланс элементов бывает двух типов: симметричный и асимметричный.
В случае с симметричным балансом все очевидно: блоки должны быть расположены в строгой симметрии. Это упорядочивает информацию, делает ее структурированной и упрощает восприятие. Однако симметричный баланс дает мало простора для креатива в дизайне. Поэтому нередко используют другой тип — асимметричный.
При асимметричном расположении объектов добиться баланса можно с помощью вспомогательных методов. Например, уже упомянутых выше правила третей, модульной сетки, иерархии. Кстати, асимметричный баланс помогает создать визуальную иерархию объектов, так как в нем можно задать и подчеркнуть удельный вес каждого объекта.
Для придания асимметричному дизайну сбалансированности можно сделать разные объекты в едином стиле: отрисовать их в схожей цветовой гамме, создать все иллюстрации во время одной фотосессии и т.п.
— От удачной композиции в графическом и веб-дизайне зависит, насколько приятным сайт или полиграфия будут для взгляда пользователей. Чтобы добиться этого, следуйте базовым правилам композиции при выборе цветовой гаммы, расположении объектов, создании иерархии. При хорошей композиции дизайн выполняет свою функцию и ведет пользователя по нужному пути, плавно подводя его к целевому действию.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
айдентика дизайнПонравилось
0
на эту тему
Значение цвета в фирменном стиле компании Цветовая гамма сайта: рекомендации по подбору Как выбрать шрифты для сайта ТОП-10 классических стилей в веб-дизайне Ошибки в веб-дизайне, которые могут стать фатальными История веб-дизайна Дружественный интерфейс: как сделать дизайн сайта удобнымКомпозиция в дизайне интерьера – основные принципы композиционного оформления интерьера
Композиция в дизайне интерьера – это первый шаг в работе над дизайн-проектом. Без знания основ построения композиции создать гармоничный интерьер невозможно. Владение основными приемами композиционного оформления поможет избежать визуального дисбаланса, наличия «пустот» или «заполненности» в интерьере и обеспечит правильную взаимосвязь элементов.
Первое, о чем стоит позаботиться – композиционный центр. Это объект, на который мы в первую очередь обращаем внимание, входя в комнату. Он выделяется из всего дизайна формой, цветом, текстурой или размером.
Центр композиции не обязательно должен находиться в центре комнаты. Его можно отодвинуть к стене или расположить в углу. Важно, чтобы он уравновешивал композицию интерьера.
Располагайте остальные предметы мебели и декора относительно композиционного центра, они должны гармонично сочетаться с ним и между собой. В качестве композиционного центра используйте:
- диван;
- кровать;
- окно;
- ковер;
- камин;
- барная стойка.
Основные принципы композиционного построения:
Симметрия
Симметричным называется равномерное расположение предметов вокруг композиционного центра. Это могут быть два дивана напротив друг друга, две одинаковые тумбочки возле кровати, напольные торшеры рядом с камином или стеллажи по обе стороны от окна. Так создается симметрия дизайна в горизонтальной плоскости.
Вертикальную, когда высота потолков больше стандартной, уравновешивайте длинной люстрой. При этом на стенах, на уровне глаз, должны быть картины или другой декор.
Асимметрия
Противоположный способ построения композиции в дизайне – асимметричный. Здесь важно, чтобы в интерьере не создавалась дисгармония, не было лишних предметов и неуместных пустот.
Часто при таком оформлении используют принцип равнобедренного треугольника: 2/3 площади заставлены разными предметами мебели и декора, а 1/3 остается для одного массивного объекта, например, зеркала, камина, панно, стола или шкафа-купе. Такое сложное построение поможет внести разнообразие в дизайн интерьера, главное, соблюдать баланс и не перенасытить комнату предметами.
Ритм
Ритм в дизайне интерьера создается многократным повторением горизонтальных или вертикальных элементов: карнизов, колонн, арок, светильников. Можно использовать предметы мебели, например, стулья. Необычным решением будет «перебивание» ритма отличным от общего единства предметом — ряд одинаковых стульев дополните одним стулом другого цвета.
Статика
В статичной композиции не должно быть диагональных и криволинейных поверхностей, главенствует устойчивое оформление. Оно создается за счет горизонтальных элементов, низкой мебели, глубоких диванов. Чаще всего такая композиция применяется к классическому стилю интерьера. Чрезмерная «стабильность» рискует лишить дизайн жизни, поэтому экспериментируйте с декором и аксессуарами.
Динамика
Динамичная композиция в дизайне подойдет для современных стилей. Движение в таких интерьерах создает асимметричная расстановка мебели, диагональные направления, вертикальные линии. Здесь может быть много свободного пространства, которое будет уравновешивает обилие сложных конструкций и элементов.
———————-
Смотрите также по теме:
Анкета для заказчика дизайн-проекта
Интерьерная фотосъемка. Как снять интерьер без фотографа
Основные композиционные элементы в дизайне. Основы композиции в графическом дизайне
Дизайн и композиция в дизайне. Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Основные виды дизайна:
1)Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости.
2)Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда. Здесь уже идет работа с объемом.
3)Архитектурный дизайн . Объектом являются: сооружения и их комплексы, включая дизайн интерьера. Идет работа с пространством.
4)Дизайн архитектурной среды . Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов
Новые виды дизайна . Выделяют две группы:
1)Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты).
2)Дизайн, нацеленный на результат работ: артдизайн (единичные объекты дизайна, как объект искусства), компьютерный дизайн и web-дизайн.
Важно ! Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой.
Композиция в дизайне
2. Композиция в дизайне. Сущность понятия «композиция». Сущность понятия «гармония». Сущность понятия «формальность». Формальная композиция.
Композиция в дизайне . Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность понятия «композиция» . Композиция — это связь различных частей в единое целое, в соответствии с какой либо идеей. Эти части, вместе взятые, составляют определенную форму. Термин «композиция» применяется в двух аспектах: 1) это целенаправленное построение художественного произведения, обусловленное его содержанием, характером и назначением. 2) это важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
Сущность понятия «гармония» . Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность» .Формальная композиция . Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через:
Характеристики и свойства элементов композиции
Через структурную организацию элементов композиции
Представляю вашему вниманию следующую статью из цикла по основам графического дизайна. В ней я хочу поговорить об основных законах композиции. Очень часто эти законы называют принципами дизайна, но на мой взгляд дизайн — это наука достаточно обширная, и она обладает совершенно другими принципами. Их описание возможно найти в книгах по основам теории и методологии дизайна.
Итак, в первую очередь предлагаю вспомнить понятие композиции.
Композиция – это организация, расположение и связь различных графических элементов, искусство их размещения, важнейшая составляющая художественной формы, сердце графического дизайна. Когда нет композиции — нет дизайна.
Расположение элементов происходит в логической последовательности, определяющей восприятие работы в целом.
Самыми главными законами композиции я считаю следующие:
- Равновесие
Этот закон говорит нам о том, что каждая композиция должна быть устойчивой. То есть местонахождение элементов не должно вызывать сомнений и желания передвинуть их куда-либо.
Посмотрите на рисунок ниже:На рисунке слева два круга находятся в состоянии равновесия, если мы разделим их, то по-отдельности они будут выглядеть уже неуравновешенно. На рисунке справа такая же пара кругов, но сдвинутая относительно осей квадрата, выглядит несбалансированно.
Самым наглядным примером уравновешенной композиции является симметрия, при этом равновесие не всегда симметрично. Как вы, наверняка, догадываетесь, достичь равновесия в асимметрии сложнее.
Взгляните на пример: - Единство
Закон единства (или целостности) композиции считается соблюденным, если при охвате изображения взглядом оно воспринимается как единое целое и не распадается на отдельные части. Должно ощущаться наличие «притяжения» между элементами, они должны «подходить» друг другу. Также должен ясно различаться смысловой центр композиции.Применительно к композиции в графическом дизайне, проверить целостность можно следующим образом: если закрыть часть изображения, то сообщение, которое оно несет, должно измениться. Если оно изменяется, значит композиция целостная.
- Соподчинение
Этот закон говорит о том, что в композиции должна быть доминанта, которая является смысловым центром. Главный элемент сразу бросается в глаза, роль второстепенных — оттенить, подчеркнуть, выделить доминанту и направлять взгляд зрителя при рассматривании.Хочу сразу предостеречь от возможного недопонимания: смысловой центр никак не связан с геометрическим центром композиции. Также композиционный центр может быть не один.
Для получения более полных знаний советую обратиться к книгам, где основные законы композиции разбираются наиболее полно (применительно к изобразительному искусству). В вы найдете пару таких книг.
Навыки создания правильной композиции очень важны для графического дизайнера. Хочу подчеркнуть именно слово «навыки «, т.к. знания, которые вы не умеете применять на практике не стоят ничего. Поэтому обязательно упражняйтесь, уделяйте этому от 20 минут до 1 часа каждый день, и результат будет налицо!
Как обычно, я желаю вам успехов в ваших начинаниях, побольше усидчивости и терпения!
От автора: сегодня мы поговорим о том, что такое композиция в веб-дизайне, о которой так любят поговорить фотографы, художники и веб-дизайнеры. Новичку в этой сфере может показаться, что это какое-то секретное знание, доступной лишь избранным. Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Наверняка, вам часто приходится посещать сайты, которые, на первый взгляд, вроде как и ничего — и картинки красивые, и текст складный, однако, не хватает в них какой-то логичности, завершенности, что ли. А все потому, что владельцы таких сайтов, скорее всего, не стали заморачиваться с соблюдением законов композиции — искусства организовывать элементы сайта, объединяя и расставляя их по своим местам.
Ох уж этот мозг…
Наш мозг имеет способность мгновенно воспринимать информацию и создавать визуальные связи. Объясню на примерах. Ниже вы видите два круга.
Вы сразу же нашли способ различить их, не правда ли? А вот вам задачка посложнее.
Несмотря на такое разнообразие объектов, вы точно сможете описать любой из них.
При чем здесь веб-дизайн, баланс, основы композиции? — спросите вы. Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Композиция — это определенное сочетание элементов сайта
Гармония в соотношениях частей целого, красота и логика построения присуща не только творениям человека. Признаки композиции можно обнаружить в строении вселенной, животных организмов и растений, природных формах. Поэтому термин «композиция» можно одинаково применить к строению веб-сайта, описанию цветка и характеристике ораторской речи.
Проще всего говорить о композиции в веб-дизайне, когда она не соблюдена. Каждый из нас интуитивно чувствует ее присутствие/отсутствие: находятся ли элементы в гармоничном взаимодействии, подчинены ли они главной идее сайта, картины, фотографии.
Чтобы дизайн вашего сайта смотрелся естественно и гармонично, не разваливаясь на отдельные составляющие, следуйте базовым принципам дизайна, описание которых я даю в данной статье.
Выбираем правильные цвета
От выбора цвета зависит то, как люди воспримут ваш сайт, а заодно, и ваш продукт. Приглушенные цвета кажутся нам расслабленными и спокойными, а яркие и контрастные — бодрыми и энергичными.
Подумайте, какую эмоцию вы желаете вызвать в посетителе вашего сайта, а после этого подбирайте подходящую цветовую схему. Хорошим примером может послужить свежий дизайн сайта Orangina, подчеркивающий имидж бренда:
Для привлечения внимания следует использовать цветовые акценты. В контрастных цветах можно, к примеру, оформить самые важные кнопки — «Купить» и «Связаться с нами». Ознакомлю вас с некоторыми важнейшими принципами выбора и сочетания цветов.
1. Дополнительные цвета. Все противоположности на цветовом круге создают сильный контраст, поэтому их использовать можно, но только осторожно.
2. Аналоговые цвета. Такие «соседи» на цветовом круге не имеют сильного контраста.
3. Триада. Практически беспроигрышная комбинация — это равнобедренный треугольник.
4. Тетрада. Две пары дополнительных цветов следует применять очень осторожно, чтобы не добиться хаоса в теплохолодности.
Правило третей — что куда ставить?
Правило третей относится к основам композиции в веб-дизайне. Оно возникло в результате интерпретации правила золотого сечения (может, помните, Леонардо да Винчи еще его использовал на своих картинах).
Вначале хотел для примера показать вам картину «Витрувианский человек», но по причине его чересчур откровенного наряда, точнее, его отсутствия, решил, что не буду. Вдруг, здесь дети статью читают Поэтому полюбуйтесь на Мадонну:
Мысленно проведите на странице две вертикальные и две горизонтальные линии, поделив область на девять равных частей. Считается, что большинство людей фокусируют взгляд именно на точках пересечения этих линий. Вспоминайте о правиле третей каждый раз, когда думаете, куда разместить, к примеру, кнопку с призывом к действию.
Вообще, это довольно забавно, что такое математическое правило применяется к чему-то настолько субъективному, как веб-дизайн. Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Расчищаем пространство
Наверняка в детстве родители просили вас навести порядок в своей комнате, потому что (цитирую) «места свободного нет». Эх, золотые слова… Пустое пространство, или, как говорят дизайнеры, «воздух» — эта основа основ композиции веб-дизайна. Иногда он даже важнее, чем контент. Поэтому, если свободного пространства мало, сделайте генеральную «уборку» и не поддавайтесь искушению добавить как можно больше текста, иконок, картинок и т. д.
Сайт не должен быть перегруженным, иначе у людей будет рябить в глазах, и они не смогут «поймать» мысль, которую вы пытались до них донести. Ограничьтесь текстом строго по существу, парой картинок и четко структурированным меню.
Управляйте взглядом пользователя
Существует множество исследований, посвященных тому, как именно люди просматривают веб-сайты, позволяющие понять, как направить взгляд посетителя на самые важные элементы. В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
Обладая этим знанием, вы сможете эффективно использовать преимущества визуальной иерархии, проектируя страницы так, что это принесет вам максимальную прибыль и отдачу.
Размещайте картинки, комбинации цветов, шрифты, горизонтальные, диагональные и вертикальные линии в соответствии с визуальными стандартами, и ваши пользователи с удовольствием пойдут по проторенному вами пути, просмотрев вначале самое необходимое, а потом уже — второстепенное.
Хотите, чтобы посетители не прошли мимо конкретной кнопки? Выделите ее контрастным цветом и разместите туда, куда сразу стремится взгляд. Желаете показать, какие обалденные у вас товары? Выделите их на общем фоне и разместите по правилу F-Z или правилу третей, рассмотренному выше.
Таким образом, теория композиции в дизайне web-сайта не является секретным знанием, доступным единицам, и каждый может создать красивый и функциональный сайт самостоятельно, не обращаясь к дорогим специалистам. В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
На этом буду заканчивать этот увлекательный, я надеюсь урок. Подписывайтесь на обновления нашего блога, и до встречи в следующих статьях!
Здравствуйте уважаемые посетители школы дизайна интерьера сайт! Сегодня я хочу поговорить об архитектурной композиции, почему она является очень важной составляющей гармоничного интерьера, и для чего, а главное, как её использовать в дизайне интерьера.
Вообще знание законов композиции — это не определённый этап дизайна интерьера (шаги дизайна интерьера) – это первооснова для успешного работы в любой деятельности, связанной с искусством, и как следствие — дизайном интерьера.
Процесс оформления интерьера тесно связан со знанием законов архитектурной композиции. Без знания основ композиции невозможно создать красивый интерьер. Построение интерьеров по законам художественной композиции – это то, что отличает интерьеры профессионалов от интерьеров, созданных любителями.
У людей, не имеющих художественного образования, композиция вызывает большие трудности и непонимание для чего она нужна, и как с ней работать. Однако бывают люди, которые интуитивно чувствуют основные законы композиции, что позволяет им со вкусом одеваться или обставлять свой дом, но таких людей очень мало. Остальным же, в том числе и многим именитым архитекторам и дизайнерам, приходилось и приходится постигать основы композиции сначала в теории (обучение в различных специализированных учреждениях), а затем совершенствовать на практике.
Начинающим также может показаться, что архитектурная композиция и её законы – это нечто неосязаемое и плохо поддающееся пониманию и объяснению, и что ещё хуже: композиция – это полная ерунда, мол, у каждого свой вкус и ему виднее как лучше обставить свою квартиру или дом. Однако это вовсе не так, и у «красоты» (а красота создаётся по законам художественной композиции) есть свои правила и законы, по которым она создаётся.
Итак, давайте попробуем разобраться с этой «композицией», и узнаем что же это такое.
Архитектурная композиция – это композиционная взаимосвязь элементов композиции, расположенных в определённом, с художественной точки зрения, порядке, и имеющие определённые количественные и качественные характеристики, направленные на достижение общей гармонии, целостности и выразительности архитектурного произведения.
Применительно к дизайну интерьера, комната, как основная единица дизайна, со всей располагающейся в ней мебелью, оборудованием, элементами оформления (картинами, светильниками, подсвечниками), рассматривается дизайнерами интерьера, ни что иное, как композиция. При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома.
Теперь давайте разберём основные правила создания гармоничной композиции:
1. В любой композиции должен быть композиционный центр . Это может быть какой-либо предмет мебели, декоративное панно, камин и т.д.
Центр композиции (центр внимания) должен сразу бросаться в глаза, как только вы попадаете в комнату или помещение. Он должен доминировать и подчинять себе все остальные элементы интерьера, а главное, организовывать пространство помещения. А если в композиции есть центр, то, соответственно, должны быть подчиняющиеся центру дополняющие элементы. Т.е. если в композиции один элемент, то образование гармоничной композиции не произойдёт.
Теперь, когда вы знаете, какие элементы должны присутствовать в любой композиции, необходимо знать, как эти элементы располагаются относительно друг друга. Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).
Элементы вокруг центра композиции могут быть расположены (сгруппированы) по законам симметрии или асимметрии. При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При ассиметричной группировке элементов композиции провести чёткую ось симметрии невозможно. Такая композиция строится на принципах равновесия элементов. Ассиметричная группировка элементов композиции выглядит следующим образом:
При этом элементы композиции всегда располагаются в определённом ритме (через строго фиксированные расстояния друг от друга) или свободно (без одинакового расстояния между элементами).
Ассиметричное расположение элементов композиции считается более сложным способом группировки элементов, и требует определённой подготовки и опыта, так что на первом этапе хорошо освойте симметрию. Когда вы неберётесь опыта в построении симметричных композиций, тогда вам не составит труда создать и ассиметричную композицию в интерьере.
2. Композиция должна быть уравновешена. В идеале все элементы композиции должны равномерно располагаться по всему объёму в своих границах. Не должно быть перегибов в какую-либо одну сторону (одна сторона наполнена элементами, вторая – пуста). Если в композиции элементы сосредоточены неравномерно, то соответственно нарушаются её важные требования: равновесие и устойчивость.
3. Все элементы композиции должны быть взаимосвязаны между собой. В ней не должно быть случайных элементов. Эта взаимосвязь осуществляется на основе подобия элементов . Элементы могут быть подобны друг другу (тождество), немного отличаться (нюанс) и сильно отличаться (контраст) друг от друга.
На практике это может быть достигнуто несколькими способами: путём применения одного объединяющего цвета на разных элементах, единообразия формы элементов, применение подобных и повторяющихся элементов.
4. Композиционный контраст
Создание гармоничных, эстетически ценных интерьеров базируется на принципе сочетания композиционных контрастов. Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Благодаря использованию принципов композиционного контраста и создаются красивые интерьеры.
А на этом урок по архитектурной композиции и применения её в интерьере закончен. До скорых встреч на следующих уроках школы дизайна интерьера .
P.S. Если у вас возникли какие-либо вопросы относительно темы сегодняшнего урока, задавайте их в своих комментариях к этой теме.
Похожие материалы:
Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети.
Композиция (от латинского слова «compositio» означает «соединять», «располагать», «составлять», «складывать») — это гармоничная компоновка различных элементов, соединеннае в единое изображение. Существует пять законов композиции: закон целостности, закон пропорций, закон симметрии, закон ритма, закон главного в целом. Эти законы создают единую гармоничную систему композиции. Рассмотрим эти законы, используя их как методы построения композиции.
В общей композиции какие-то из этих методов более важные, какие-то менее, но нужно понимать, что в правильно выстроенной композиции не бывает лишних (ненужных) элементов. Все элементы в композиции взаимосвязаны между собой и работают на общий композиционный строй. Если какие-то элементы явно лишние, значит нарушена целостность композиции. Композиционным приемам можно научиться, а построение композиции можно заранее просчитать.
Свойства формы по восприятию
1. Геометрический вид.
Это свойство формы, определяемое соотношением ее размеров по трем пространственным координатам, а также конфигурацией поверхности формы. В зависимости от преобладания одного из трех измерений выделяют три основных типа формы: объемная, плоская, линейная.
2. Величина.
3. Величина — понятие относительное. Человек, оценивая величину формы, соотносит ее с собой или с соседними формами.
Положение в пространстве . Свойство этой формы, определяется местонахождением среди других форм относительно наблюдателя в трехмерной системе координат. В двумерном поле листа или на экране монитора реально мы можем двигать объект в направлении вертикалей, горизонталей и диагоналей. Эффектов можно добиться всего лишь незначительным смещением фигур в любом из этих направлений.
Зрительная масса. Визуальная оценка зрительной массы заключается в объеме вещества, заключенного в данную форму. Наибольшей массой обладают формы, приближающиеся по геометрии к кубу и шару, минимальная зрительная масса у линейных форм (точка, линия). Это надо учитывать, определяя главные и второстепенные элементы в произведении.
Фактура и текстура
Фактура – свойство, характеризующее внешнее строение поверхности формы (например, шероховатая она или гладкая).
Текстура — материал из которого состоит объект называется текстурой. Например, дерево и полированный камень на ощупь почти одинаковы (это фактура), но рисунок материала у них абсолютно разный (это текстура). Фактура и текстура – мощнейшие средства выразительности. Их воздействие может быть активнее, чем воздействие формы самой по себе. Подчеркнуть, или, наоборот, исказить пропорции, собрать воедино или разбить форму, оторвать от фона или слить с ним – все это может магия фактур.
Цвет и тон
Одно из важнейших свойств форм которое обладает определенным цветом и тоном. Выразительность цвета проявляется в ярких, насыщенных цветах и контрастных сочетаниях.
Светотень. Благодаря игры светотени, любую композицию можно сделать объемной, светотень добавляет реалистичность формам композиции.
Приемы композиции
Статика – средство передачи в композиции ощущения покоя.
Вертикальное расположение элементов (вдоль воображаемых вертикальных линий) может оптически уравновесить, утяжелить композицию. Даже маленькому логотипу можно придать монументальность (это нужно учитывать при разработке какого-то конкретного знака, если нужно добавить «весомость», «тяжесть», «значимость»).
Четкий контур, симметрия, прирост сложности к центру, заполненность пространства, многоэлементность — все это признаки закрытого типа композиции. Такой тип композиции логично использовать для передачи недвижимости, монументальности, угнетенности, устойчивости, стабильности и так далее. Часто именно в закрытых композициях используется статика с внутренней динамикой.
Динамика — элементы, расположенные по диагональным линиям усиливают визуальное движение. Придает экспрессивный характер изображению и соответственно это мы используем при разработке конкретной задачи. Например, для открытой композиции – преимущественно строится от центра, устанавливается несколько композиционных узлов, вокруг которых происходит развитие элементов, используется ритмический ряд. Применяется для создания ощущения пространства.
Симметрия — свойства фигур в композиции, расположенных на одном перпендикуляре к данной плоскости (или прямой), по разные стороны от нее и на одинаковом расстоянии от нее. Эти фигуры симметричны относительно этой плоскости или прямой. Симметрия может быть полной и неполной. Неполная симметрия создает соотносительность масс правой и левой частей, но не идентичность.
Асимметрия — отсутствие симметрии. При асимметричной композиции большая часть элементов смещается в сторону от воображаемой оси симметрии (или от центра). С помощью симметрии мы можем придать статичность изображению, а асимметрия, наоборот, усиливает динамику. Причем хочу заметить, что асимметрия и динамика не означают хаос в композиции. В асимметрических композициях достичь равновесие тяжелее. Достигается за счет уравновешения масс по цвету и форме, расположению в пространстве. Правильно выстроенные элементы приносят гармонию и устойчивость композиции.
Пропорции (в переводе с латинского означает «соотношение», «соразмерность» ). В композиции пропорции — это соотношение величин элементов и всего изображения в целом. Самые простые пропорции основаны на кратких и целочисленных отношениях 1:2; 3:4 и т. д. Мой вам совет — при размещении блока композиции на листе соблюдайте такой тип пропорций. Например, сверху отступ от края листа 1 единица, а снизу 2 (1:2) и т. п. Так она не «завалится вниз» и не «улетит вверх». Самое знаменитое пропорциональное отношение — «золотое сечение». Человеческую фигуру перевязывают поясом, отмеряют потом расстояние от пояса до ступней – это величина пропорционально относится к расстоянию от тела до макушки, а весь рост человека относится к длине от пояса до ступней. «Ряд Фибоначчи»-каждое число является суммой двух предыдущих — 1 ,1 ,2 ,3 ,5,8, 13, 21. Пропорции гармонично держат динамичные и статичные композиции. Динамика всегда определяется двумя разными соотношениями меньшей и большей величинами (3:4), а статика (1:1).
Закономерности композиционных структур
Ритм — чередование разных элементов в композиции и интервалов. Трудно представить композицию без ритма. Взаимодействие элементов между собой — это и есть ритм. Ритм может быть вертикальным — чередование отдельных элементов в вертикальном направлении. Чередование в горизонтальном направлении — горизонтальный ритм, он, как правило, придает статичность композиции, замедляет ее.
Метр — это повторяемость одинаковых элементов и интервалов.
Ритмические закономерности композиции:
Контраст — ярко выраженное противопоставление элементов в ритмической структуре. Контраст может быть тоновым, цветовым, по размеру, по форме, по положению.
Нюанс — слабо выраженное изменение элементов в ритмической структуре относительно друг друга. Нюанс позволяет нам сделать элементы ненавязчивыми, что помогает создавать гармонию в композиции.
Движение — постепенное изменение элементов в ритмической структуре в пределах заданного диапазона.
Иногда просто необходимо для создания динамичной композиции, чтобы «заставить ее элементы двигаться». Для этого мы распределяем свободное пространство по направляющим движения элементов. Пространство, по которому «двигается элемент», может как вписываться в композиционные границы, так визуально и выходить за его пределы.
Акцент — от латинского «ударение». Элемент, который мы в композиции особо подчеркиваем, делаем на нем ударение, акцентируем внимание зрителя на нем. Достигаем этого по уже знакомым нам изменениям композиционных закономерностей: цвет, тон, форма, размер, положение. Бывает, что акцент делают на маленький элемент композиции, но при этом он буквально «взрывает» ее.
Также присущи качества, которые изменяют структуру: цвет, тон, форма, размер, положение.
Доминанта — преобладание одной части структуры над другой.
Например преобладание какого-либо цвета или элементов определенной формы и т. п.
Также присущи качества, которые изменяют структуру: цвет, тон, форма, размер, положение.
Есть такая особенность психологии человека, что он не стремится к монотонности и повторяемости, а наоборот, к развитию, совершенствованию, движению. И ту же композицию мы стремимся сделать визуально очень интересной, привнести динамику, чем-то привлечь внимание зрителя.
А достигается это путем применения вышеперечисленных методов. Причем нет жестких правил применения какого-то одного из них. Их можно сочетать между собой. Главное не забывать о гармонично выстроенной композиции и не «засорять» ее лишними «спецэффектами».
Рекомендуем также
Основы композиции в дизайне. Что такое композиция? Роль композиции в дизайне Композицию эти материалы гармонично дополняют
Дизайн и композиция в дизайне
Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Классические виды дизайна:
1) Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости.
2) Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда… Здесь уже идет работа с объемом.
3) Архитектурный дизайн. Объектом являются: сооружения и их комплексы, включая дизайн интерьера. Идет работа с пространством.
4) Дизайн архитектурной среды. Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов. (во блин! как нам повезло, что никакого отношения к этому виду дизайна мы не имеем!)
Новые виды дизайна . Выделяют две группы:
* Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты).
* Дизайн нацеленный на результат работ: артдизайн (единичные объекты дизайна, как объект искусства), штриховой, компьютерный дизайн и, наконец, наш любимый, web-дизайн.
Важно . Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой. (к сожалению, неопытные web-дизайнеры часто делают наоборот: находят какой-нибудь красивый шаблон сайта и содержимое сайта подгоняют под этот шаблон. )
Композиция в дизайне . Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность понятия «композиция»
Композиция — это связь различных частей в единое целое, в соответствии с какой либо идеей, которые вместе взятые составляют определенную форму. Термин «композиция применяется в двух аспектах: 1) это целенаправленное построение художественного произведения, обусловленное его содержанием, характером и назначением. 2) это важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
Сущность понятия «гармония»
Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность»
Формальная композиция . Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через:
Характеристики и свойства элементов композиции
Через структурную организацию элементов композиции
3 основных вида композиции : фронтальная, объемная, объемно-пространственная.
Фронтальная . Распределение элементов по двум направлениям: вертикальному и горизонтальному. Относят плоскостные композиции и рельеф.
Объемная . Распределение элемента по координатам высоты, ширины и глубины.
Объемно-пространственная . Состоит из нескольких объемных композиций, расположенных в пространстве с определенными интервалами.
Условия от которых зависят сохранение фронтальности композиции :
1) Определенное соотношение между вертикальными и горизонтальными размерами.
2) Фронтальность зависит от силуэта плоскости.
3) Зависит от характера элементов по глубине.
4) Фактурность поверхности, цвет…
Элементы композиции
3 основных элемента: точка, линия, пятно.
У точки и линии нет свойств (кроме одного: если точку увеличить до определенных размеров, она превращается в пятно, и наоборот)
Классификация свойств пятен:
Физические : величинные (размеры и пропорции), пластические (форма и структура), свойства поверхности пятна (цвет, фактура, текстура и т.д.)
Субъективные : (состоят из комбинаций физических): выразительность/невыразительность, статичность/динамичность.
Размещение элементов
Степень контакта элементов композиции :
* Полное отсутствие связи.
* Подразумевающиеся (логические) связи.
* Физический контакт или очевидные связи.
* Физический контакт со слиянием группы, монолит.
Композиционные оси — это невидимые оси композиции (силовые линии) на которых расположены элементы. Оси выявляют структуру изображения и обеспечивают взаимодействие элементов и целостность композиции.
Размещение фронтальной композиции : плоскостной и иллюзорно-пространственный.
В плоскостном варианте элементы двухмерны и не накладываются друг на друга. В иллюзорно-пространственном варианте элементы объемные, они накладываются друг на друга и добавляется перспектива.
В зависимости от размещения выделяют следующие типы композиции: замкнутая (ничего не выходит за пределы визуального восприятия композиции), неограниченная (подразумевается продолжение композиции за пределами визуального восприятия)
ЗАКОНЫ КОМПОЗИЦИИ
Основные законы композиции: цельность и единство, равновесие, соподчинение.
Цельность . Благодаря соблюдению этого закона произведение воспринимается как единое неделимое целое, а не как сумма разрозненных элементов. Композиция выступает как система внутренних связей, объединяющая все компоненты форм и содержаний в единое целое. В композиции все элементы приводятся к гармоничной упорядоченности. Т.е. должна быть целостность самой формы и целостность между элементами форм.
Основные черты закона целостности:
1) неделимость композиции, или невозможность воспринимать ее как сумму разрозненных элементов. Неделимость закладывается с помощью конструктивной идеи
2) необходимость связи и взаимной согласованности всех элементов композиции (имеется ввиду необходимость отслеживать, насколько эти элементы идут вместе и не оторваны ли они друг от друга ).
Равновесие . Это такое состояние композиции, при котором все элементы сбалансированы между собой. Уравновешенные части целого приобретают зрительную устойчивость. В основном равновесие сводится к балансу по выразительности. Выделяют статическое и динамическое равновесие.
Статическое. Это состояние композиции, при котором сбалансированные между собой элементы в целом производят впечатление ее неустойчивой неподвижности.
Динамическое. Это состояние композиции, при котором сбалансированные между собой элементы производят впечатление ее движения и внутренней динамики.
Соподчинение и равноценность элементов . Соподчинение — это выделение центра композиции (доминанты), которому подчиняются все остальные элементы (причем, не просто подчиняются, а усиливают его значимость ), т.е в композиции возникает иерархия. В иерархии могут быть доминанты второго порядка (акценты). В зависимости от количества уровней доминантов, выделяют две степени иерархии между элементами: 1) двухуровненный (доминанта и второстепенный[-ые] элементы или доминант и акцент). 2) трехуровненный (например: доминант, акцент и второстепенные элементы).
Композиционный центр зависит от :
1) Своей величины и величины остальных элементов.
2) Положения на плоскости. Вокруг элемента организуется пустое пространство, а все остальные сближаются. И на главный элемент указывают силовыми линиями второстепенные.
3) Формы элемента, которая отличается от формы других элементов.
4) Фактуры элемента, которая отличается от фактуры других элементов.
5) Цвета. Путем применения контрастного (противоположного цвета) к цвету второстепенных элементов (яркий цвет в нейтральной среде, и наоборот; хроматический цвет среди ахроматических; теплый цвет при общей холодной гамме второстепенных элементов; темный цвет среди светлых).
6) Проработки элементом. Главный элемент более проработан, чем второстепенные.
7) Освещения элемента.
ОСНОВНЫЕ СРЕДСТВА КОМПОЗИЦИИ
* Контраст
* Тождества
* Симметрия
* Ассиметрия
* Пропорциональность
* Масштабность
Контраст
Это резкое различие элементов, предметов, форм и т.д. по следующим категориям: размер, форма, тон, цвет, отношение к пространству и т.д. Выделяют:
Одномерный контраст . Идет различие по одной категории.
Многомерный контраст . Идет противопоставление по нескольким категориям.
Особенностью контрастной композиции является активность ее визуального воздействия.
Нюанс
Это незначительные отличия элементов в композиции по тем же категориям. Также выделяют одномерный и многомерный нюанс. В нюансных формах больше сходства, а различие идет на чуть-чуть.
Тождество
Это повтор элементов одинаковых, подобных по своим качествам (размер, форма, тон…).
Требования к тождественной композиции: 1) элемент должен быть простой, выразительный, красивый. 2) должно соблюдаться отношение тождественного элемента к пространству.
Симметрия
Это тождественное расположение элементов относительно точки, оси или плоскости симметрии, воспринимаемое глазом как особый вид упорядоченности равновесия и гармонии.
Виды симметрии : зеркальная, осевая, зеркально-осевая, винтовая.
Зеркальная . Это симметрия в которой элементы композиции расположены на одинаковом расстоянии от плоскости симметрии и при наложении друг на друга их фигуры совпадают по всем точкам, т.е. одна фигура зеркально повторяет другую.
Осевая симметрия . Это симметрия относительно оси, линии пересечения двух или большего числа плоскостей симметрии. (В осевой симметрии сам элемент должен иметь несимметричное строение! )
Зеркально-осевая или смешанная . Существует два вида такой симметрии: 1) когда в одном произведении идет совмещение и зеркальной и осевой симметрии. 2) когда берется осевая симметрия с симметричным строением элементов.
Винтовая симметрия . Элемент совершает одновременно вращательное и поступательное движение вокруг оси. (Только для объемных тел )
Асимметрия
Это вариант композиции, при котором сочетание и расположение элементов, осей, плоскостей симметрии не наблюдается. Это отсутствие, или нарушение симметрии (дисимметрия).
Ритм
Это чередование каких-либо элементов в определенной последовательности. (такт, мерность, мерное течение ) Важнейшим признаком ритма является повторяемость элементов (форм) и интервалов между ими. Ритмические повторы могут быть: равномерными, убывающими или нарастающими. В зависимости от этого повторяемость может быть двух типов: статическая и динамическая.
Статический ритм . Состоит из элементов повторяющихся через одинаковый интервал. Ряды могут быть простыми и сложными.
1) Простой ряд основан на повторе одного и того же элемента с одним и тем же интервалом. (См рис.1 )
2) Сложный ряд образован сочетанием простых. По способу чередования подразделяется на:
Чередование на одинаковых интервалах. (См. рис.2 )
рис.2
Чередование равных элементов с неравными интервалами (См. рис.3)
рис.3
Ряд с чередованием неравных элементов (См. рис 4)
рис.4
Динамический ритм . Это ряд в перспективном увеличении или уменьшении размеров элементов и интервалов, или тех и других одновременно. Развитие динамических рядов может происходить по арифметической (постоянно сохраняется разность между любыми двумя соседними элементами, см. рис.5) или геометрической (величина каждого последующего интервала равна величине предыдущего умноженное на постоянное число, рис.6) прогрессии.
рис.5
рис.6
(на рис.5,6 показана прогрессия интервалов, построение прогрессии размеров элементов происходит по такому же принципу ).
Важно! В ряду должно быть более 6 элементов, т.к. меньшее количество элементов не составляют ряд.
Из всех признаков формы наиболее значимыми для ритмизации являются (в порядке убывания):
2) Интервал
3) Цвет (светлота)
Ритмические ряды воспринимаются в направлении от больших элементов к меньшим, от темных к светлым, от малых интервалов к большим.
Модульность
Модуль является универсальным средством дизайна, хотя до сих пор толкового объяснения ему не существует. Модуль — это величина принимаемая за основу расчета какого-либо предмета. Главная особенность модуля: кратность к целому произведению (т.е. это один и тот же элемент, размножив который и комбинируя разными сочетаниями можно получать разные формы, пример: паркет, плитка на тротуаре ). Модуль бывает: плоскостной, рельефный (керамика, гипс) и объемный. Рассмотрим главные требования к модулю:
1) Простота. Модуль должен быть простым, т.к. он является частью целого произведения.
2) Целостность.
3) Выразительность.
4) Модуль должен позволять комбинировать различные варианты произведения.
|
Здравствуйте уважаемые посетители школы дизайна интерьера сайт! Сегодня я хочу поговорить об архитектурной композиции, почему она является очень важной составляющей гармоничного интерьера, и для чего, а главное, как её использовать в дизайне интерьера.
Вообще знание законов композиции — это не определённый этап дизайна интерьера (шаги дизайна интерьера) – это первооснова для успешного работы в любой деятельности, связанной с искусством, и как следствие — дизайном интерьера.
Процесс оформления интерьера тесно связан со знанием законов архитектурной композиции. Без знания основ композиции невозможно создать красивый интерьер. Построение интерьеров по законам художественной композиции – это то, что отличает интерьеры профессионалов от интерьеров, созданных любителями.
У людей, не имеющих художественного образования, композиция вызывает большие трудности и непонимание для чего она нужна, и как с ней работать. Однако бывают люди, которые интуитивно чувствуют основные законы композиции, что позволяет им со вкусом одеваться или обставлять свой дом, но таких людей очень мало. Остальным же, в том числе и многим именитым архитекторам и дизайнерам, приходилось и приходится постигать основы композиции сначала в теории (обучение в различных специализированных учреждениях), а затем совершенствовать на практике.
Начинающим также может показаться, что архитектурная композиция и её законы – это нечто неосязаемое и плохо поддающееся пониманию и объяснению, и что ещё хуже: композиция – это полная ерунда, мол, у каждого свой вкус и ему виднее как лучше обставить свою квартиру или дом. Однако это вовсе не так, и у «красоты» (а красота создаётся по законам художественной композиции) есть свои правила и законы, по которым она создаётся.
Итак, давайте попробуем разобраться с этой «композицией», и узнаем что же это такое.
Архитектурная композиция – это композиционная взаимосвязь элементов композиции, расположенных в определённом, с художественной точки зрения, порядке, и имеющие определённые количественные и качественные характеристики, направленные на достижение общей гармонии, целостности и выразительности архитектурного произведения.
Применительно к дизайну интерьера, комната, как основная единица дизайна, со всей располагающейся в ней мебелью, оборудованием, элементами оформления (картинами, светильниками, подсвечниками), рассматривается дизайнерами интерьера, ни что иное, как композиция. При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома.
Теперь давайте разберём основные правила создания гармоничной композиции:
1. В любой композиции должен быть композиционный центр . Это может быть какой-либо предмет мебели, декоративное панно, камин и т.д.
Центр композиции (центр внимания) должен сразу бросаться в глаза, как только вы попадаете в комнату или помещение. Он должен доминировать и подчинять себе все остальные элементы интерьера, а главное, организовывать пространство помещения. А если в композиции есть центр, то, соответственно, должны быть подчиняющиеся центру дополняющие элементы. Т.е. если в композиции один элемент, то образование гармоничной композиции не произойдёт.
Теперь, когда вы знаете, какие элементы должны присутствовать в любой композиции, необходимо знать, как эти элементы располагаются относительно друг друга. Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).
Элементы вокруг центра композиции могут быть расположены (сгруппированы) по законам симметрии или асимметрии. При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При ассиметричной группировке элементов композиции провести чёткую ось симметрии невозможно. Такая композиция строится на принципах равновесия элементов. Ассиметричная группировка элементов композиции выглядит следующим образом:
При этом элементы композиции всегда располагаются в определённом ритме (через строго фиксированные расстояния друг от друга) или свободно (без одинакового расстояния между элементами).
Ассиметричное расположение элементов композиции считается более сложным способом группировки элементов, и требует определённой подготовки и опыта, так что на первом этапе хорошо освойте симметрию. Когда вы неберётесь опыта в построении симметричных композиций, тогда вам не составит труда создать и ассиметричную композицию в интерьере.
2. Композиция должна быть уравновешена. В идеале все элементы композиции должны равномерно располагаться по всему объёму в своих границах. Не должно быть перегибов в какую-либо одну сторону (одна сторона наполнена элементами, вторая – пуста). Если в композиции элементы сосредоточены неравномерно, то соответственно нарушаются её важные требования: равновесие и устойчивость.
3. Все элементы композиции должны быть взаимосвязаны между собой. В ней не должно быть случайных элементов. Эта взаимосвязь осуществляется на основе подобия элементов . Элементы могут быть подобны друг другу (тождество), немного отличаться (нюанс) и сильно отличаться (контраст) друг от друга.
На практике это может быть достигнуто несколькими способами: путём применения одного объединяющего цвета на разных элементах, единообразия формы элементов, применение подобных и повторяющихся элементов.
4. Композиционный контраст
Создание гармоничных, эстетически ценных интерьеров базируется на принципе сочетания композиционных контрастов. Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Благодаря использованию принципов композиционного контраста и создаются красивые интерьеры.
А на этом урок по архитектурной композиции и применения её в интерьере закончен. До скорых встреч на следующих уроках школы дизайна интерьера .
P.S. Если у вас возникли какие-либо вопросы относительно темы сегодняшнего урока, задавайте их в своих комментариях к этой теме.
Похожие материалы:
Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel . Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day , где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony , где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.
Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.
A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн, выполненный Cocorrina . Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative , где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes , где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck . Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
Дизайн и композиция в дизайне. Дизайн — вид проектной, междисциплинарной художественно-технической деятельности по формированию предметной среды. Целью дизайна является создание гармоничной предметной среды, наиболее полно удовлетворяющей материальные и духовные потребности человека. Важнейшие два компонента дизайна: функциональность и эстетичность.
Основные виды дизайна:
1)Графический дизайн. Объектом проектирования являются: шрифты, пиктограммы, фирменный стиль, различные визуальные коммуникации и т.д. Это работа на плоскости.
2)Промышленный дизайн. Объектом проектирования являются: машины, приборы, оборудование, мебель, посуда, одежда. Здесь уже идет работа с объемом.
3)Архитектурный дизайн . Объектом являются: сооружения и их комплексы, включая дизайн интерьера. Идет работа с пространством.
4)Дизайн архитектурной среды . Объектом проектирования является сложно-динамическая система среды обитания человека, оптимальная предметно-пространственная организация и образность различных средовых объектов
Новые виды дизайна . Выделяют две группы:
1)Дизайн сферы: экодизайн, эргодизайн (главное условие — отвечать эргономическим требованиям, т.е. удобству пользования), футуродизайн (дизайн проектов будущего, которые по каким-либо причинам не могут быть применены в настоящем), прикладной дизайн, экспозиционный дизайн (выставки), инженерный дизайн (различные технические сооружения, например мосты).
2)Дизайн, нацеленный на результат работ: артдизайн (единичные объекты дизайна, как объект искусства), компьютерный дизайн и web-дизайн.
Важно ! Прежде чем приступать к дизайну объекта, нужно определить его формальные качества: особенности внешнего вида, структурные связи предметов, назначение объекта. После чего определяется содержание работы, и только после этого возможно начинать работу над формой.
Композиция в дизайне
2. Композиция в дизайне. Сущность понятия «композиция». Сущность понятия «гармония». Сущность понятия «формальность». Формальная композиция.
Композиция в дизайне . Это построение (структура) произведения, дизайна, расположение и связь его частей, обусловленных их компоновкой, отвечающих назначению и технической идее произведения и его художественно-образному замыслу, отражающему эмоционально-чувственные ожидания потребителя дизайнерского продукта.
Сущность работы над композицией заключается в расширении художественной стороны изделия, достижения комплексного единства и упорядоченности путем использования композиционных средств.
Сущность понятия «композиция» . Композиция — это связь различных частей в единое целое, в соответствии с какой либо идеей. Эти части, вместе взятые, составляют определенную форму. Термин «композиция» применяется в двух аспектах: 1) это целенаправленное построение художественного произведения, обусловленное его содержанием, характером и назначением. 2) это важнейший организующий элемент художественной формы, придающий произведению гармоничное единство и цельность, соподчиняющий его компоненты друг другу и целому, выступая как атрибут художественного произведения.
Сущность понятия «гармония» . Гармония, в переводе с греческого, это созвучие, согласие, противоположность хаосу. Гармония означает высокий уровень упорядоченности и отвечает эстетическим критериям совершенства и красоты. Относительно композиции, гармония понимается как ее формальная характеристика.
Сущность понятия «формальность» .Формальная композиция . Форма взаимосвязана с содержанием, но возможно отделение формы от содержания путем замены реалистичных объектов формальными (или абстрактными), но так, чтобы формальная композиция выражала идею и художественно-образный замысел через:
Характеристики и свойства элементов композиции
Через структурную организацию элементов композиции
Все дизайнерские элементы в композиции никогда не бывают сами по себе. Они находятся в определенном взаимодействии друг с другом, подчинены некой единой идее. И вот для того, чтобы вся композиция смотрелась гармонично и естественно, и не разваливалась на отдельные составляющие, лучше всего следовать базовым принципам дизайна.
Возникает вопрос, а можно ли научиться принципам дизайна. Мне кажется, что конкретных упражнений, для того чтобы научиться этим принципам, нет. Все эти навыки уже заложены в наше восприятие. Поскольку каждый из нас интуитивно чувствует гармоничная композиция, или нет.
Скорее все ниже перечисленные принципы нужно учитывать и соблюдать при построении композиции. Нужно уметь видеть их в чужих работах и уметь описать собственную работу, исходя из этих принципов. И еще один момент, говорить об этих принципах легче всего, когда они нарушены. Потому что, когда они соблюдены – все и так смотрится гармонично.
4.1. Баланс – это равновесие взаимодействующих или противоположных сил в композиции. В такой композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, размеров объекта и по цвету. Баланс может быть симметричным (верхний рисунок), асимметричным (нижний рисунок), радиальным (объекты расположены кругом и расходятся из одной точки.
4.2. Контраст – это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый
4.3. Этот принцип предполагает выделение, так называемого, центра интереса, на котором предполагается сосредоточить внимание зрителя. Объекты должны находиться в иерархии по значимости и подчиненности. Если все объекты будут иметь одинаковую значимость, то внимание пользователя рассеивается.
4.4. По сути, это управление движением взгляда зрителя во время его перемещения по сайту, чтобы привлечь его внимание к значимым элементам.
4.5. Пропорция – это отношение отдельной части ко всему объекту, а также соотношение отдельных частей друг с другом. В данном примере показано «Золотое сечение».
4.6. Масштаб – это реальный, видимый размер объекта, рассматриваемый в отношении других предметов, людей, окружающей среды.
Повторение и ритм
Предполагает повторение элементов дизайна для достижения определенной цели, например, чтобы задать направление взгляда или для непрерывности внимания.
Единство в разнообразии
Предполагает сочетание разнообразных элементов композиции в единую целостную структуру, подчиненную единой концепции.
Применение правил композиции.
Подача информации.
Чтобы научится строить сложные композиционные схемы, выражать свои мысли, передавать идею произведения, развить в себе чувство единства и равновесия помимо знаний основ композиции необходимы талант и долгие годы тренировок. За все время существования изобразительного искусства художники, архитекторы и фотографы выявили огромное количество композиционных схем, задействовав целый ряд средств достижения композиции.
Помимо сложных художественных произведений, соблюдение правил композиции так же важно и для правильной подачи информации. Делаете ли Вы рекламный снимок какой-либо продукции, размещаете графическую информацию на сайте или баннере, предоставляете готовый продукт на утверждение заказчику, без построения композиции не обойтись.
Предоставляемая информация должна находиться в композиционном центре. Для этого ее необходимо выделись одним из существующих способов. Лучше всего подойдет выделение освещенностью. Если объект светлый, расположите его на темном фоне. Если объект темный — наоборот. Старайтесь не использовать пестрый фон, он может отвлечь внимание.
Не забывайте о целостности. Если объектов несколько, не располагайте их хаотично. Лучше всего выстроить их в форме простых геометрических фигур. Старайтесь соблюсти при этом равновесие.
Если объект не должен располагаться в центре, лучше поместить его справа, чтобы взгляд двигался навстречу ему, так как читаем и просматриваем изображение мы слева направо.
Композиция в веб-дизайне, теория и основы композиции, баланс в дизайне web-сайта
От автора: сегодня мы поговорим о том, что такое композиция в веб-дизайне, о которой так любят поговорить фотографы, художники и веб-дизайнеры. Новичку в этой сфере может показаться, что это какое-то секретное знание, доступной лишь избранным. Но сегодня вам повезло: я помогу разобраться в этом вопросе, да так, что вы сможете влиять не только на настроение посетителей сайта, но и их решение о покупке. Ну что, поехали?
Наверняка, вам часто приходится посещать сайты, которые, на первый взгляд, вроде как и ничего — и картинки красивые, и текст складный, однако, не хватает в них какой-то логичности, завершенности, что ли. А все потому, что владельцы таких сайтов, скорее всего, не стали заморачиваться с соблюдением законов композиции — искусства организовывать элементы сайта, объединяя и расставляя их по своим местам.
Ох уж этот мозг…
Наш мозг имеет способность мгновенно воспринимать информацию и создавать визуальные связи. Объясню на примерах. Ниже вы видите два круга.
Вы сразу же нашли способ различить их, не правда ли? А вот вам задачка посложнее.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееНесмотря на такое разнообразие объектов, вы точно сможете описать любой из них.
При чем здесь веб-дизайн, баланс, основы композиции? — спросите вы. Все дело в том, что наш мозг имеет уникальную способность к мгновенной классификации информации. Он может группировать визуально похожие объекты в группы. Используя простейшие визуальные инструменты, вы можете передавать пользователям большой объем информации и управлять их вниманием.
Композиция — это определенное сочетание элементов сайта
Гармония в соотношениях частей целого, красота и логика построения присуща не только творениям человека. Признаки композиции можно обнаружить в строении вселенной, животных организмов и растений, природных формах. Поэтому термин «композиция» можно одинаково применить к строению веб-сайта, описанию цветка и характеристике ораторской речи.
Проще всего говорить о композиции в веб-дизайне, когда она не соблюдена. Каждый из нас интуитивно чувствует ее присутствие/отсутствие: находятся ли элементы в гармоничном взаимодействии, подчинены ли они главной идее сайта, картины, фотографии.
Чтобы дизайн вашего сайта смотрелся естественно и гармонично, не разваливаясь на отдельные составляющие, следуйте базовым принципам дизайна, описание которых я даю в данной статье.
Выбираем правильные цвета
От выбора цвета зависит то, как люди воспримут ваш сайт, а заодно, и ваш продукт. Приглушенные цвета кажутся нам расслабленными и спокойными, а яркие и контрастные — бодрыми и энергичными.
Подумайте, какую эмоцию вы желаете вызвать в посетителе вашего сайта, а после этого подбирайте подходящую цветовую схему. Хорошим примером может послужить свежий дизайн сайта Orangina, подчеркивающий имидж бренда:
Для привлечения внимания следует использовать цветовые акценты. В контрастных цветах можно, к примеру, оформить самые важные кнопки — «Купить» и «Связаться с нами». Ознакомлю вас с некоторыми важнейшими принципами выбора и сочетания цветов.
1. Дополнительные цвета. Все противоположности на цветовом круге создают сильный контраст, поэтому их использовать можно, но только осторожно.
2. Аналоговые цвета. Такие «соседи» на цветовом круге не имеют сильного контраста.
3. Триада. Практически беспроигрышная комбинация — это равнобедренный треугольник.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее4. Тетрада. Две пары дополнительных цветов следует применять очень осторожно, чтобы не добиться хаоса в теплохолодности.
Правило третей — что куда ставить?
Правило третей относится к основам композиции в веб-дизайне. Оно возникло в результате интерпретации правила золотого сечения (может, помните, Леонардо да Винчи еще его использовал на своих картинах).
Вначале хотел для примера показать вам картину «Витрувианский человек», но по причине его чересчур откровенного наряда, точнее, его отсутствия, решил, что не буду. Вдруг, здесь дети статью читают Поэтому полюбуйтесь на Мадонну:
Мысленно проведите на странице две вертикальные и две горизонтальные линии, поделив область на девять равных частей. Считается, что большинство людей фокусируют взгляд именно на точках пересечения этих линий. Вспоминайте о правиле третей каждый раз, когда думаете, куда разместить, к примеру, кнопку с призывом к действию.
Вообще, это довольно забавно, что такое математическое правило применяется к чему-то настолько субъективному, как веб-дизайн. Это своеобразный эстетический компромисс, который создает ощущение сбалансированности на экране, не перегружая его, но и не делая излишне статичным.
Расчищаем пространство
Наверняка в детстве родители просили вас навести порядок в своей комнате, потому что (цитирую) «места свободного нет». Эх, золотые слова… Пустое пространство, или, как говорят дизайнеры, «воздух» — эта основа основ композиции веб-дизайна. Иногда он даже важнее, чем контент. Поэтому, если свободного пространства мало, сделайте генеральную «уборку» и не поддавайтесь искушению добавить как можно больше текста, иконок, картинок и т. д.
Сайт не должен быть перегруженным, иначе у людей будет рябить в глазах, и они не смогут «поймать» мысль, которую вы пытались до них донести. Ограничьтесь текстом строго по существу, парой картинок и четко структурированным меню.
Управляйте взглядом пользователя
Существует множество исследований, посвященных тому, как именно люди просматривают веб-сайты, позволяющие понять, как направить взгляд посетителя на самые важные элементы. В результате этих исследований выяснилось, что люди сканируют экран по траектории, напоминающей или букву Z, или букву F, то есть, сверху вниз и слева направо.
Обладая этим знанием, вы сможете эффективно использовать преимущества визуальной иерархии, проектируя страницы так, что это принесет вам максимальную прибыль и отдачу.
Размещайте картинки, комбинации цветов, шрифты, горизонтальные, диагональные и вертикальные линии в соответствии с визуальными стандартами, и ваши пользователи с удовольствием пойдут по проторенному вами пути, просмотрев вначале самое необходимое, а потом уже — второстепенное.
Хотите, чтобы посетители не прошли мимо конкретной кнопки? Выделите ее контрастным цветом и разместите туда, куда сразу стремится взгляд. Желаете показать, какие обалденные у вас товары? Выделите их на общем фоне и разместите по правилу F-Z или правилу третей, рассмотренному выше.
Таким образом, теория композиции в дизайне web-сайта не является секретным знанием, доступным единицам, и каждый может создать красивый и функциональный сайт самостоятельно, не обращаясь к дорогим специалистам. В интернете существует множество видеокурсов по созданию сайтов с нуля. Дерзайте, и у вас все получится!
На этом буду заканчивать этот увлекательный, я надеюсь урок. Подписывайтесь на обновления нашего блога, и до встречи в следующих статьях!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео11 Правил композиции для не дизайнеров
Наличие правильных элементов для вашего дизайна — это только половина пути к созданию потрясающего визуального образа. Теперь наступает та часть, где вы собираете все вместе, чтобы создать гармоничное сочетание форм, цветов и типографики.
Даже будучи не дизайнером, вы осознали разницу между неуклюжими визуальными эффектами, которые заставляют вас думать, что «что-то просто не кажется правильным», и контентом, который так радует глаз, что привлекает и заставляет присмотритесь более внимательно к его различным элементам.
В этом посте мы рассмотрим некоторые способы применения основных правил композиции для создания более эффективного, профессионально выглядящего визуального контента даже без дизайнерского фона.
1 Создайте точку фокусировки.
Одним из наиболее очевидных признаков эффективного дизайна является то, как он привлекает ваш взгляд к центральной точке фокуса.
Как и в случае с любой другой формой коммуникации, в каждом дизайне должна быть основная идея и четкая цель. Однако этого нельзя достичь, если зритель не знает, куда смотреть в первую очередь, потому что нет ничего особенного.
Театр движения / Дан дос Сантос
Например, взгляните на два изображения выше. Что делает их эффективными элементами визуальной коммуникации, так это то, что у них обоих есть фокусы, созданные с помощью доминирующих элементов. Некоторые из различных характеристик, которые вы можете изменить, чтобы создать доминирующее положение в дизайне, включают:
- Размер
- Цвет
- Форма
- Глубина
- Значение
В случае плаката слева размер центрального изображения и переплетенных букв больше по сравнению с остальными объектами, что помогает создать центральный, доминирующий элемент.
Его контраст с темным фоном, вместе с иллюзией глубины и линий, ведущих к нему, заставляет наши глаза сразу же отточить эту часть плаката.
Плакат справа также привлекает внимание зрителей к четкой фокусной точке. В этом случае наш взгляд мгновенно переносится на лицо девушки, лежащей на полу.
Помимо контраста, создаваемого зеленой рубашкой на приглушенном фоне, узор тротуара и рука женщины в плаще создают неявные линии, которые заставляют зрителей сначала сосредоточиться на лице объекта съемки.
2 Создайте визуальную иерархию.
Цель хорошего визуального дизайна — ориентировать взгляд зрителя в определенном направлении.
Первым шагом к этому является создание визуальной точки входа в ваш дизайн, используя точку фокусировки, как описано выше. Затем вы можете указать путь для глаз ваших зрителей, применив другие правила, такие как принципы визуальной иерархии, которые определяют расположение элементов таким образом, чтобы передать относительную важность каждого из них.
Дизайн слева, например, делает именно это, изменяя определенные характеристики, такие как размер, контраст, цвет, типографику и интервал. Даже зритель, не обученный графическому дизайну, может сказать, что самая важная часть сообщения — это название «Camp Fair», написанное большими жирными белыми буквами.
Sui Tin Sung / Журнал Runner’s World
Рисунок справа дает тот же эффект за счет применения тех же принципов визуальной иерархии. Когда вы впервые смотрите на него, ваши глаза, скорее всего, проследят тот же путь от самого важного элемента к наименьшему: 1) Заголовок; 2) Мужчина под словами; 3) Женщина рядом с мужчиной; 4) число «800»; 5) А затем текст в правом нижнем углу страницы разворачивается.
3 Используйте ведущие линии.
Еще один эффективный метод создания визуального путешествия с вашим дизайном — использование так называемых направляющих линий.
Либо подразумеваемые естественной формой объектов (например, протянувшаяся рука женщины в первом примере выше), либо явные за счет использования реальных линий, ведущие линии используются для направления взгляда читателя на другие элементы на странице.
Design By Day / Брайан Стауффер
Прекрасным примером является рисунок слева, в котором используется эта техника, чтобы сначала привлечь внимание к фокусной точке («разворачивание»), а затем ориентировать глаза на информацию по каждой из различных линий; сначала список имен, выделенных желтым цветом, затем слова, выделенные красным, и так далее.
Хотя изображение справа не так привлекательно, как первое, оно также использует направляющие линии, чтобы ориентировать взгляд на точку фокусировки. В этом случае ведущие линии подразумеваются формой пианино и удлиненными стеблями цветов над крышкой пианино.
4 Масштабируйте элементы для создания эффектов.
Еще один способ указать относительную важность элементов — изменить их масштаб. Например, наиболее важные элементы обычно крупнее и заметнее менее важных.Таким образом, масштаб используется для определения доминирования или визуального веса объекта.
В эффективном дизайне все элементы не должны иметь одинаковый визуальный вес; Если это так, они все будут соревноваться за внимание, и зритель не будет знать, куда смотреть в первую очередь.
Lucrezia Invernizzi Tettoni / Wilco
Например, на плакате слева используется негабаритный элемент, чтобы создать драматический эффект и быстро привлечь внимание к четкой фокусной точке.
Тот, что справа, использует ту же технику, но в данном случае он используется, чтобы подчеркнуть относительную малость птицы по сравнению с совой.Направляющие линии, подразумеваемые тенями, также заставляют нас смотреть с совы на птицу, а затем снова на сову.
5 Сбалансируйте элементы.
В большинстве случаев вам понадобится сбалансированный дизайн для создания визуальной гармонии. Но что именно означает «баланс» в контексте графического дизайна?
Согласно журналу Smashing Magazine, концепцию визуального баланса можно сравнить с балансом в физическом мире. Подобно тому, как сцена, в которой один очень маленький человек и другой очень большой человек сидят на противоположных концах идеально сбалансированных качелей, отбросили бы большинство зрителей (поскольку это было бы физически невозможно), так и несбалансированный дизайн.
Как и в реальном мире, каждый элемент имеет визуальный вес, определяемый, помимо прочего, его размером, цветом и формой. Например, большой круг будет иметь больший визуальный вес, чем маленький; или объект с высокой текстурой будет иметь больший вес, чем более плоский элемент.
Точно так же, как вы пытаетесь уравновесить физические объекты на качелях (возможно, заставляя более крупного человека двигаться к центру), вы можете настроить размещение визуальных элементов на странице для достижения баланса в дизайне.
Махья Солтани / Мэтт Нидл
Зная это, вы можете достичь баланса в дизайне за счет использования симметрии или асимметрии. Хотя первый часто считается гармоничным и сбалансированным, он также может показаться скучным из-за его статичности. С другой стороны, асимметрия обычно не считается привлекательной, но ее можно интерпретировать как динамичную и стимулирующую.
Взгляните, например, на рисунок слева. Несмотря на то, что он асимметричен, большинство элементов размещено в правом нижнем углу плаката, он уравновешивается иллюстрацией, которая имеет значительный визуальный вес из-за своего контраста с темным фоновым изображением.
Или рассмотрите плакат справа. В основном это симметричный дизайн, который, хотя и статичен и прост, очаровывает драматическим эффектом, создаваемым контрастом оранжевого на фоне и эффективным использованием негативного пространства.
6 Используйте контраст, чтобы отправить сообщение.
Contrast — один из самых эффективных инструментов для выделения определенных элементов вашего дизайна. Как человеческие существа, первое, что замечают наши глаза, — это различие, будь то различие в цвете, форме, текстуре, размере или положении, среди прочего.
По своей природе мы склонны группировать похожие объекты и различать те, которые не похожи друг на друга. Возьмем, к примеру, плакат слева. Наши глаза сразу же обращаются в первую очередь на объект, который выделяется больше всего: желтый прямоугольник и слова, содержащиеся в нем. Затем наш взгляд переходит на лицо объекта, заголовок и окружающий текст.
Проект Носотрос / Алехандро Флорес
На втором плакате мы видим тот же эффект. Цвет используется для создания контраста и, таким образом, привлечения внимания сначала к голове объекта, а затем к его ногам и текстовому сообщению.
7 Создайте целостный дизайн.
Чтобы создать хорошо составленный визуал, вы также хотите связать элементы вместе, чтобы сформировать единое целое. Используя повсюду взаимодополняющие элементы, вы можете достичь чувства единства и сплоченности.
Плакат слева, например, эффективно создает единое целое, используя работающую тему, которая действует как невидимая нить, объединяющая дизайн. В данном случае объединяющей темой является использование форм для создания перспективы как в тексте, так и в трехмерной горной сцене, полностью состоящей из простых треугольников разных оттенков и цветов.
Джастин Кроут / Бартелеми Чалвет
То же самое и с дизайном справа. Во всем визуальном оформлении используются одни и те же белые плоские значки на ярком и красочном фоне.
8 Используйте повторяющиеся элементы.
Еще один способ добиться связного дизайна — повторить определенные элементы. Таким образом, зритель распознает визуальный паттерн и знает, чего ожидать дальше, особенно при создании многостраничного дизайна.
Грубые направляющие
В этом развороте журнала, например, на нескольких страницах видны одни и те же треугольники под углом 90 градусов, а также одинаковые шрифты и геометрические элементы, такие как круги и шестиугольники.
Грубые направляющие
Оранжевый цвет также постоянно используется повсюду, хотя последний двухстраничный разворот представляет новую комбинацию желтого и черного цветов, которая может немного сбить с толку зрителя.
9 Эффективно используйте негативное пространство.
Вы, наверное, слышали это раньше, но отрицательное пространство (или пустое пространство) так же важно для вашего дизайна, как и положительные элементы. У него много функций в визуальном элементе: он позволяет глазам читателей отдыхать; это дает место для визуальных путей, по которым может проследить глаз; привлекает внимание к основным элементам вашего дизайна; и это делает ваш дизайн чистым, изысканным и эффективным.
Буди Сатрия Кван / Йон Классен
Просто посмотрите, как рисунок слева творчески сочетается с негативным пространством с позитивными элементами, привлекая внимание сначала к красочному горизонту, затем к зданиям и дождю, а затем к одинокому мужчине с зонтиком.
Или рассмотрим пример справа, в котором используется значительное количество негативного пространства, чтобы создать ощущение драмы и напряжения. Кроме того, это полезно для выделения небольшого размера коттеджа посреди обширной и бесплодной местности.
10 Используйте сетки для выравнивания элементов.
Один из способов убедиться, что ваш дизайн не выглядит беспорядочным и непрофессиональным, — это использовать сетки для выравнивания элементов. (Вы можете узнать, как использовать сетки в Visme здесь.)
Envato
Посмотрите, как эти два плаката используют одну и ту же сетку для правильного размещения элементов в гармоничной и визуально привлекательной манере. Поскольку макет уже предопределен, это значительно упрощает работу по созданию вашего дизайна.
Envato
Итак, вместо того, чтобы просто наблюдать за размещением ваших элементов, попробуйте использовать сетку, чтобы ваши дизайны выглядели более организованными и сбалансированными. Они также могут помочь вам определить ваши фокусы и проложить визуальный путь, по которому вы хотите, чтобы глаза смотрели.
11 Следуйте правилу третей.
Наконец, есть очень важное правило третей, которому вы можете следовать, просто разделив область холста на трети, как по горизонтали, так и по вертикали, как показано выше.Согласно этому простому принципу, ваши фокусные точки должны находиться на пересечении этих линий.
Хотя правило третей не является принципом, которому необходимо следовать для каждого дизайна, оно полезно для создания динамических дизайнов, которые не являются полностью центрированными и симметричными.
Также с правилом третей связана последовательность Фибоначчи. В прямоугольнике образует золотую спираль, которую можно увидеть во многих известных произведениях искусства, а также в природе, от ураганов до лепестков цветов.
Левенте Сабо / авангард
Когда вы накладываете спираль Фибоначчи на два вышеупомянутых плаката, вы видите, что оба имеют элементы, размещенные в соответствии с этим золотым сечением, и имеют точки фокусировки на пересечении невидимой сетки третей.
Как вы применили эти правила композиции, чтобы создать лучший дизайн? Мы будем рады услышать ваши комментарии и вопросы. Или, если вы хотите поделиться с нами своим проектом, не стесняйтесь, напишите нам в разделе комментариев ниже.
Правила композиции для дизайнеров
Хорошо продуманная композиция выделяется из общей массы. Это всплывает, но иногда трудно понять, что именно делает этот образ особенным. Вы знаете, это выглядит хорошо, но почему? Это не случайность. Существуют фундаментальные правила дизайна, и умение их использовать — и изгибать — улучшает вашу работу.
Когда вы возитесь с проектом, вы тратите время и энергию, которые можно было бы потратить на превращение лучшего продукта во что-то потрясающее.Разница сводится к основам. Если вы поймете принципы дизайна и то, как их применять, вы станете лучше … быстрее!
Лиза Цю — Учебный курс по дизайну, лето 2020В этом исследовании основ я расскажу о нескольких простых правилах дизайна, которые помогут избежать ряда проблем. Даже если вы уже видели все это раньше, никогда не поздно освежить старое серое вещество ложкой знаний. Сегодня мы рассмотрим:
Использование сеток
Использование контраста
Настройка фокуса
Достижение баланса
Использование иерархии
Сетки и зачем они нужны нужно их?
Сетки — ваш фундамент.Они придают вам структуру. Они дают вам основу для построения. Ваш глаз жаждет порядка. Он хочет понять то, что видит. Вот почему все, что размещено на сетке, выглядит так хорошо. Это делает ваши глаза счастливыми. Сетки помогают избавиться от догадок.
Если вы смотрите на пустую страницу и задаетесь вопросом, куда что-то положить, ваша сетка может помочь решить эту проблему.
Лучше всего начать с Правила третей, руководства по составлению изображений в любой визуальной среде, включая фотографию и пленку.Это простая концепция сетки 3×3, которая помогает вам кадрировать или размещать объекты так, чтобы они были приятны для глаз. Это та же сетка, что и в камере вашего телефона. Это отличное место для начала, и ваши объекты очень легко позиционировать.
Размещение чего-либо в точке пересечения в сетке 3×3 мгновенно дает вам приятную композицию. Почему это работает? Взгляд уже естественным образом смещается к этим точкам пересечения. Используя естественные склонности человеческого глаза, вы создаете то, что без усилий радует мозг.Попробуйте и убедитесь сами.
Но не останавливайтесь на достигнутом. Вы можете настроить сетку в любой комбинации. 4×3, 8×8 … 7×6 — мои любимые, наряду с красивым 12×10. Немного поэкспериментируйте. Попробуйте разные комбинации и найдите то, что вам подходит. Главное — начать использовать сетки во всех своих дизайн-проектах. Вы удивитесь, как вы жили без них.
Контраст — это ключ
Вы знаете, что мы любим контраст здесь, в SOM. Контрастность просто означает изменение значений на изображении.Что касается цвета и значений, человеческий глаз отдает предпочтение ценности над цветностью. Простая S-образная кривая на вашем контрасте — это простой способ добавить вашему изображению мгновенную популярность. Я почти всегда добавляю это, прежде чем назвать это готовым. Фара Хан — Дизайн Bootcamp, Лето 2020Но контраст можно применить не только к ценности. Это может быть разница в размере, форме, цвете или деталях. Контраст в деталях превращается в негативное пространство, что очень важно. Этот контраст дает глазу место отдыха за пределами достопримечательностей.
Все эти точки контраста можно использовать для улучшения вашей композиции и помочь направить взгляд туда, куда нужно. Это приводит нас к нашей следующей теме …
Сосредоточьте внимание
Хорошая композиция имеет сильный фокус: область, которая сразу привлекает внимание зрителя. В центре внимания то, что происходит. Это то место, где ты хочешь быть, туда собираются все крутые ребята. Это место, где хранится самая важная для зрителя информация; доминирующий элемент, который поддерживают все остальные компоненты, тем самым формируя иерархию важности.
Использование контраста — отличный способ установить фокус. После того, как вы определились со своей точкой фокусировки, убедитесь, что все остальные элементы ее поддерживают. Другая форма или цвет или резкое изменение размера подсказывают зрителю, куда им нужно смотреть.
Отличный прием — установить черно-белое изображение и прищуриться. Что всплывает у вас? Фокус там, где вы хотите? Если нет, это может помочь вам разобраться в ситуации. Теперь вы знаете, на чем сосредоточиться.
Слишком много точек фокусировки или слишком большой контраст могут отвлекать взгляд, поэтому важно найти баланс в вашей композиции.
Обеспечьте баланс силы
Элементы в вашей раме несут визуальный вес, и глаз знает, когда что-то не так. Пространственные отношения этих элементов являются ключевыми индикаторами. Думайте о своей раме как о качелях. Чтобы достичь баланса, вы должны размещать предметы относительно друг друга в соответствии с их визуальным весом.
Два одинаковых элемента, расположенных на равном расстоянии друг от друга, создают хороший симметричный баланс. Выглядит «правильно». Элементы с разным весом должны быть разнесены дальше друг от друга, чтобы создать асимметричный баланс.
Иерархия
Иерархия — это способ упорядочивания элементов для обозначения их важности. Это особенно актуально при работе с шрифтом. Четко установленная иерархия помогает зрителю быстро определить наиболее важную информацию и легко с ней работать.
Как это применимо к моушн-дизайну? Часто мы создаем информацию, которая отображается на экране в течение очень короткого периода времени, например, метку для места трансляции. Информация должна быть четкой и удобной для чтения.Используя масштаб, контраст и даже цвет, мы можем создать для зрителя четкую иерархию. Все, что им нужно знать, может быть доставлено быстро, и в то же время выглядеть четко.
Мы все здесь друзья
К настоящему времени я уверен, что пересечение этих идей очевидно. Они не действуют независимо друг от друга. Они работают вместе, чтобы внести ясность в ваш дизайн, чтобы вы могли донести идею или информацию так, чтобы она нравилась зрителю. Эти идеи — лишь верхушка айсберга.Есть больше правил композиции и дизайна, которые вы можете использовать, чтобы улучшить свою работу.
Плотность
Масштаб
Цвет
Повторение
Узор
Близость
Вес больше
- учитесь и чем больше вы практикуетесь, тем лучше вы становитесь, и тем легче будет использовать эти концепции для воплощения ваших идей в реальность.У меня есть личный проект, над которым я работаю, чтобы помочь мне развить и усовершенствовать свои дизайнерские навыки: 99 Style Frames. Это место, где можно просто повеселиться и исследовать, и я не могу переоценить, насколько это полезно для улучшения вашей работы и повышения вашей уверенности.
Искусство … по дизайну
Надеюсь, это дало вам повод задуматься и начать работать над своими собственными проектами.
Если вы хотите глубже изучить принципы дизайна, School of Motion предлагает два отличных курса в этой области: Design Bootcamp и Design Kickstart.Под руководством несравненного Майка Фредерика они покажут вам основы и заставят вас расти от новичка до среднего.Что такое композиция в графическом дизайне?
При изучении визуальных элементов важно понимать, как добиться увлекательных, твердых и последовательных композиций. Цвета, форма, пространство и симметрия — это лишь некоторые из аспектов, которые следует учитывать в творческой композиции.
Все графические дизайнеры должны знать (и действительно владеть) этими и другими элементами, чтобы создавать маркетинговые материалы, которые будут соответствовать их целевой аудитории.Подробно изучите эту фундаментальную концепцию с арт-директором, редакционным дизайнером и типографом Хавьером Алькарасом (@javieralcaraz).
Что такое состав?
Композиция — это искусство объединения нескольких элементов в единое целое, поэтому официальное определение композиции в мире искусства простое: расположить формы в пространстве .
Этого можно добиться с помощью:
— Объединяя их
— Создание связей между ними
— Размещение их определенным образом или в определенном порядкеКомпозиция как методика
По определению, использование композиции в качестве методологии позволяет объединить воедино различные аспекты определенного языка для создания единого целого.
Например, письмо передает идеи с помощью визуальных символов, известных как буквы. В семантике выбор правильных слов помогает читателям или аудитории понять предполагаемое значение. Синтаксис — это искусство придавать словам значение по их положению в предложении.
Композиция также важна в музыке. Он включает в себя организацию звуков и тишины во времени, чтобы произвести впечатление на слушателей. Здесь тоже есть свои правила:
— Гармония связывает аккорды и соединяет различные части пьесы
— Мелодии придают значение и идентичность определенным звукам, они создают иерархию
— Ритм — это движение, основанное на последовательности элементов, оно также встречается в танцах, поэзии и изобразительном искусствеГрафический дизайн использует визуальный синтаксис для усиления смысла.Визуальная эстетика — это также язык, состоящий из уникальных особенностей и элементов.
Концепции, которые помогут вам задуматься о композиции
В графическом дизайне процесс композиции часто является одним из наиболее важных способов решения визуальной проблемы. Некоторые из концепций графического дизайна, унаследованных от истории, включают:
— Единство
— Вес
— Ритм
— Движение
— Баланс
— КонтрастСложность создания фильма
Кино — это потрясающая, сложная дисциплина, сочетающая искусство письма, звука и изображения.
Повествовательная структура логично и содержательно рассказывает историю. В аудиовизуальном повествовании особое внимание уделяется темпам и гармонии структуры сцены. Каждый кадр или кадр составлен путем совмещения отдельных элементов с практическими, эстетическими и повествовательными замыслами фильма.
Движение и разнообразие — лишь два визуальных критерия, используемых для достижения этого баланса, в то время как DoP (оператор-постановщик) зацикливаются на:
— Тип выстрела
— Освещение
— Контрастность
— Глубина резкостиКак создать композицию?
Квест для связного целого определяет порядок каждой из отдельных частей.Важно включить и соединить все элементы в гармоничную композицию, и для этого нужно учитывать:
— Цвет (в этом уроке объясняется, как использовать цвет для формирования ваших композиций.)
— Форма
— Близость
— ОриентацияИскусство композиции дает вам безграничные возможности для создания вашего окончательного произведения, но главное помнить, что независимо от того, насколько разнообразны ваши элементы дизайна, вы должны быть уверены, что в конечном итоге все они будут выглядеть как части единого целого. .
Ключи к композиции
Короче нужно помнить, что:
— Цель любой композиции — достичь единства
— Каждый визуальный элемент должен лежать в основе ключевой темы или идеи , объединяющей работу
— Идея формирует то, как различные элементы соотносятся друг с другом , и как ваш набор элементов соотносится с пространством. Это также помогает создать ощущение единого целого.
— Визуальное единство является синонимом согласованности .Связанные идеи рассматриваются как логические, не вызывающие запутанных противоречий, которые могут привести к недоверию или низкому эстетическому удовлетворению.
— Проектирование целого означает разработку системы соединений , которые формулируют ваше визуальное сообщение.
Этот синтаксис визуального языка — это то, что Хавьер Алькарас — графический дизайнер, специализирующийся на редактировании, брендинге и типографике — рассматривает в своем курсе «Композиционные методы для графического дизайна». Зарегистрируйтесь, чтобы изучить его пошаговый метод создания впечатляющих графических композиций, поскольку он учит вас основным компонентам этого визуального языка и тому, как выразить их с помощью дизайна.
Английская версия от @studiogaunt.
Вам также может понравиться:
— Вдохновляйтесь на создание художественных фотографий
— 10 сайтов с бесплатной цветовой палитрой для достижения гармонии и контраста
— 5 основных книг для изучения композиции и баланса
— Композиция художественной фотографии, курс Карлоса Эррехона
— Творческая композиция для иллюстрации с Procreate, курс Чабаскиэлементов дизайна — перспектива, композиция и принципы гештальта | Манушри Дэйв | Музли
Изучено 120 композиций: Самостоятельная фотографияКаждый из нас рисовал на обратной стороне своих тетрадей в школьные годы! Хорошо, , а что, если кто-то скажет вам нарисовать что-то подобное, чтобы понять, как проектировать ?
Композиция — или то, как вы располагаете элементов дизайна, — это то, как вы создаете принципов дизайна , таких как движение и баланс.
Итак, я начал с создания случайных композиций * слушая музыку * не думая о том, что именно я хочу нарисовать, вы можете видеть на изображении, что я полный новичок. Я взял круг как элемент и попытался сделать несколько маленьких, несколько больших, слишком много, слишком мало, полу, больше-полу (это вообще слово?), Полу-, полу-композиций только с одним элементом .
Я застрял, и в какой-то момент закончились идеи , но именно тогда я заставил свой мозг думать больше.Ключ к — продолжать исследовать . Я понял это позже, когда мне исполнилось 80 лет, когда мои руки захотели исследовать что-то еще.
Я начал понимать, как объекты могут хорошо выглядеть в определенном смысле . То, как вы решите расположить эти объекты в своей последней части, — это лучшая композиция.
Знаете ли вы, что люди обладают естественной способностью воспринимать вещи целостно, а не по частям?
Гештальт-теория основана на идее, что человеческий мозг будет пытаться упростить и организовать сложных изображений или дизайнов , которые состоят из слишком большого количества элементов , подсознательно упорядочивая частей в организованную систему на основе на своем предыдущем опыте.
Итак, следующий шаг — научиться разделять и идентифицировать созданные вами композиции в соответствии с принципами гештальта.
Совет: попробуйте повысить уровень, используя большие листы над маленькими коробками, чтобы вы могли иметь больший обзор, и вещи начинают становиться немного тяжелыми.
Не волнуйтесь, вы тоже можете комбинировать несколько композиций;)
Композиции на бумаге — 1 Композиции на бумаге — 2 Композиции на бумаге — 3Композиции можно создавать и на Figma!
Сначала будут некоторые ограничения, на бумаге, вы можете быстро их создать .Вы не будете тратить много времени на то, чтобы заставить их выглядеть идеально.
Тем не менее, некоторые из новых инструментов прототипирования догнали по скорости создания бумажных прототипов, особенно в их способности копировать элементы с экрана на экран вместо того, чтобы вам приходилось перерисовывать их вручную.
Тем не менее, со временем вы сможете адаптироваться к этому инструменту * Я еще не полностью * Но Я думаю, что смогу с практикой .
Это несколько исследований, которые я провел с Figma.Вы можете использовать любой другой инструмент по вашему выбору.
Дизайн, состав и характеристики
Домашняя страница InfoQ Презентаций Дизайн, композиция и исполнение
Сводка
Рич Хики исследует природу дизайна и композиции и то, как это влияет на практику и инструменты разработки программного обеспечения.
Био
Рич Хики, автор Clojure и разработчик Datomic, является разработчиком программного обеспечения с более чем 25-летним опытом работы в различных областях. Рич работал над системами планирования, автоматизации вещания, аудиоанализом и снятием отпечатков пальцев, проектированием баз данных, управлением доходами, системами экзит-опросов и машинным прослушиванием на разных языках.
О конференции
ETE Conference зарекомендовала себя как самая разнообразная и интересная конференция на восточном побережье.Курируемый разработчиками для разработчиков, он объединяет самые яркие умы в области разработки программного обеспечения. Зайдите на сайт Emergingtech.chariotsolutions.com, мы предоставляем контент в течение всего года, и вы можете подписаться на наш подкаст Chariot TechCast.
Зарегистрировано:
27 августа 2013 г.
Руководство по маркетингу с графическим дизайном
Если вы уже определились с тем, какие шрифты и цвета вы хотите использовать в дизайне, вы на полпути к маркетингу с графическим дизайном.Пришло время объединить все эти элементы в единый дизайн, также известный как композиция. Композиция — это способ, которым дизайнер организует элементы в своем дизайне. Эти элементы включают текст, изображения и графику.
Как избежать беспорядка и путаницы
Цель вашего дизайна должна заключаться в том, чтобы передать сообщение как можно яснее и проще. Загроможденная или запутанная иным образом композиция затруднит понимание вашей аудитории вашего сообщения.Не размещайте слишком много элементов в одной области — вы хотите, чтобы элементы вашего дизайна «дышали». Убедитесь, что вы размещаете элементы в тех местах, которые имеют смысл, поскольку ваша аудитория рассматривает ваш дизайн. На рисунке ниже вы можете решить, какой дизайн будет более понятным для аудитории?
Имея цель
Когда вы приступаете к созданию дизайна, спросите себя: «Какова цель этого дизайна?» Вы пытаетесь побудить пользователя заполнить форму? Вы просто им что-то информируете? Вы пытаетесь заставить их что-то щелкнуть или даже что-то скачать? Когда ваш дизайн будет готов, вы сможете поставить себя на место своей аудитории и сказать, достигли ли вы цели.Если ваш дизайн не ясно передает сообщение, вам может потребоваться внести некоторые правки.
Вы должны попытаться выбрать только одну цель для каждого дизайна, чтобы ваши конечные пользователи не были засыпаны информацией. Это означает, что ваши дизайны должны быть созданы для передачи одной вещи, а не нескольких сообщений одновременно. Это только ошеломит зрителя.
Сохраняя простоту
Есть два основных способа сделать ваш дизайн простым. Один из них — использовать много пробелов.Второй — удалить все, что не является абсолютно необходимым. Пробел — это пустое пространство вокруг текста и изображений. Это может помочь разбить ваш дизайн и сделать его более лаконичным для вашей аудитории. Чтобы добиться пробелов в существующем дизайне, попробуйте уменьшить его элементы.
На рисунке ниже левая сторона кажется загроможденной, поскольку многие элементы борются за внимание. Справа некоторые элементы были уменьшены — теперь заголовок и номер телефона очень выделяются по сравнению с другими элементами дизайна.
Как узнать, какие элементы нужно исключить, чтобы композиция оставалась простой? Вот несколько способов понять это.
- Если в вашем дизайне есть элемент, повторяющий сообщение, уже переданное другим элементом, есть большая вероятность, что его можно удалить.
- Указывайте только абсолютно необходимую контактную информацию. Например, если вы хотите, чтобы посетители посещали ваш веб-сайт только для того, чтобы связаться с вами, нет необходимости указывать номер телефона или адрес в вашем дизайне.Если эти фрагменты информации включены в ваш дизайн, удалите их и посмотрите, поможет ли это улучшить вашу композицию.
- Попробуйте выбрать только самые лучшие изображения или даже одно отличное изображение, вместо того, чтобы включать в свой дизайн несколько разных изображений. Одно отличное изображение привлечет внимание быстрее, чем несколько посредственных.
- Подумайте о том, чтобы сделать ваше главное сообщение самым большим элементом вашего дизайна или фокусом, а другие элементы сделать меньше, чтобы помочь сосредоточить внимание на этом одном большом сообщении.Будь то изображение или заголовок, оно должно выделяться среди менее важных элементов вашего дизайна.
- Используйте эти советы вместе с использованием максимум 2-3 цветов и пары разных шрифтов, как обсуждалось в частях 1 и 2 этой серии блогов, вы на пути к созданию простой, чистой композиции.
Если вы хотите еще глубже изучить дизайн с использованием композиции, Canva предоставляет отличную запись в блоге, в которой рассматриваются более глубокие методы проектирования.
Для получения дополнительной информации о первых шагах к созданию привлекательного дизайна для вашего маркетинга см. Часть первая: Цвет и Часть вторая: Типографика и изображения.
Принципы композиции в графическом дизайне — видео и стенограмма урока
Функция и согласование
Функция определяется как основное сообщение или цель, передаваемая в части работы, и причина передачи этого сообщения. Большинство графических дизайнеров нанимаются для создания художественной композиции клиентом, который хочет продвигать продукт, бренд или публичное сообщение. Полное понимание предполагаемой функции проекта поможет направить процесс проектирования.
Выравнивание относится к тому, как различные визуальные элементы расположены таким образом, что они выстраиваются в одну композицию. Это могут быть диагональные, горизонтальные или вертикальные линии, включая текст вдоль верхнего, нижнего, левого или правого края страницы, а также поперек центральной линии.
Баланс и иерархия
Баланс относится к размещению элементов таким образом, чтобы их визуальный вес был одинаковым по всей композиции. Визуальный вес — это количество внимания, которое объект будет привлекать от зрителя, например, более темные объекты привлекают больше внимания, чем более светлые объекты.
В дизайне обычно используются три вида весов:
- В симметричных весах объекты равного или аналогичного визуального веса размещаются на равном расстоянии от невидимой центральной линии
- Асимметричный баланс существует поперек центральной линии; однако объекты меньшего размера или более легкие появляются с одной стороны, чтобы уравновесить более тяжелый объект с другой стороны
- В радиальном балансе объекты размещаются относительно центральной точки вместо линии
Иерархия в графическом дизайне использует визуальный вес объектов в композиции, чтобы установить порядок важности.Он направляет взгляд зрителя через информацию в определенном порядке, заданном дизайнером.
Контраст, близость и белое пространство
Мы создаем контраст , когда два или более элемента в дизайне различны. От степени различия будет зависеть заметность контраста. Один из самых распространенных примеров контраста — это цвет. Некоторые цвета почти сливаются друг с другом при нахождении в непосредственной близости. Другие отличаются друг от друга и поэтому могут быть даже заметны в композиции.Эти контрастирующие цвета расположены прямо напротив друг друга на цветовом круге.
Близость просто указывает, насколько близко друг к другу или далеко друг от друга расположены два объекта в композиции. Причина, по которой близость имеет значение, а это немаловажно, заключается в том, что расстояние помогает определить отношения между объектами.
Пустое пространство относится к пустому пространству в композиции. Если объект кажется загроможденным, добавьте немного белого пространства, чтобы расслабить его.Опять же, если у вас слишком много белого пространства, вы можете потерять зрителя. Это особенно верно для веб-сайта, на пустом пространстве которого требуется много прокрутки, чтобы перейти к следующему интересующему элементу.
Повторение и простота
Принцип повторения предполагает повторное использование одних и тех же или похожих элементов во всей композиции, чтобы подчеркнуть определенные особенности или связать различные области произведения в единое целое. Регулярность и интервалы между повторяющимися элементами — вот что придает каждой работе уникальный ритм.
В графическом дизайне принцип простоты — это дисциплинированная практика минимизации или редактирования избыточной информации из дизайна и удержания ее сосредоточенной на своем основном сообщении. Это позволяет изделию производить четкое и неизгладимое впечатление. Простота часто описывается как один из самых сложных принципов для освоения; однако при хорошем исполнении он дает самые яркие образцы графического дизайна.
Краткое содержание урока
Принципы дизайна наделяют композицию особым качеством.Вот некоторые из них:
- Функция — задача композиции графического дизайна (часто по желанию клиента)
- Выравнивание относится к тому, как объекты расположены таким образом, чтобы они выстраивались определенным образом
- Balance использует визуальный вес , или сколько внимания командует объект, чтобы размещать объекты таким образом, чтобы каждая сторона композиции была равна
- Контрастность — видимая разница между объектами на основе одного или нескольких элементов дизайна
- Иерархия использует визуальный вес, чтобы направлять взгляд зрителя через композицию в определенной последовательности в зависимости от важности информации на каждом этапе
- Близость относится к тому, насколько близко или далеко друг от друга дизайн помещает определенные объекты, чтобы создать или свести на нет связь между ними.
