Что нужно знать веб дизайнеру.
Каждый день человек посещает интернет-сайты, где находит полезную для себя информацию. У пользователя часто возникает вопрос: «Кто создаёт веб-страницы и как называется профессия по созданию сайтов?».
Специалист, создающий и оформляющий виртуальные ресурсы, это веб-дизайнер.
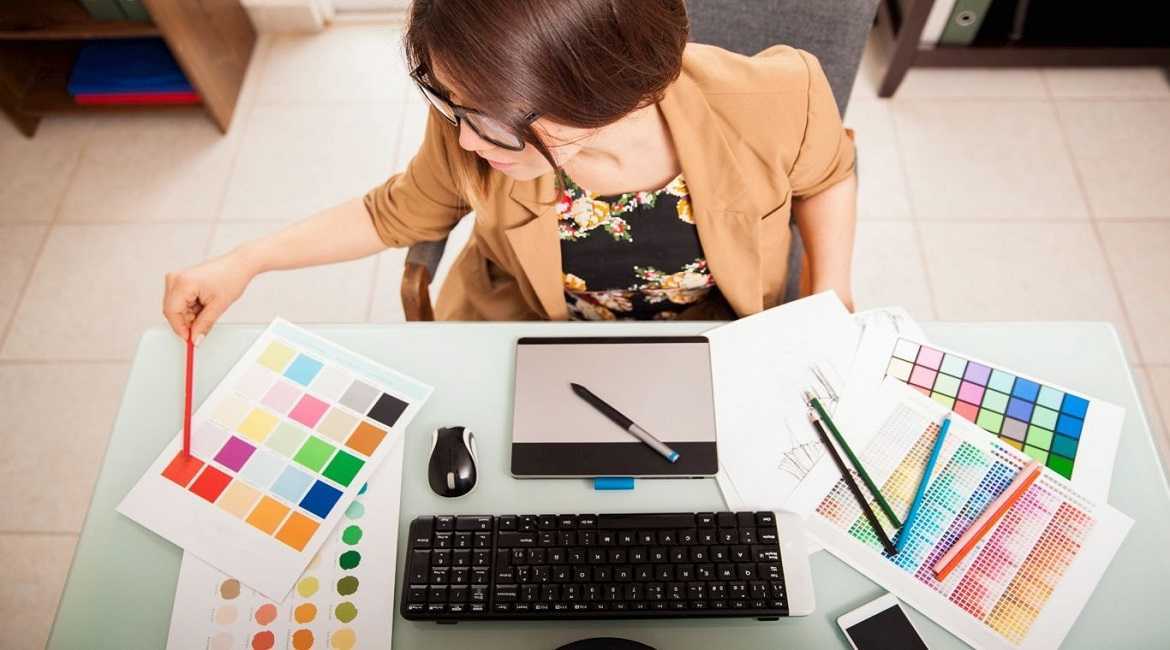
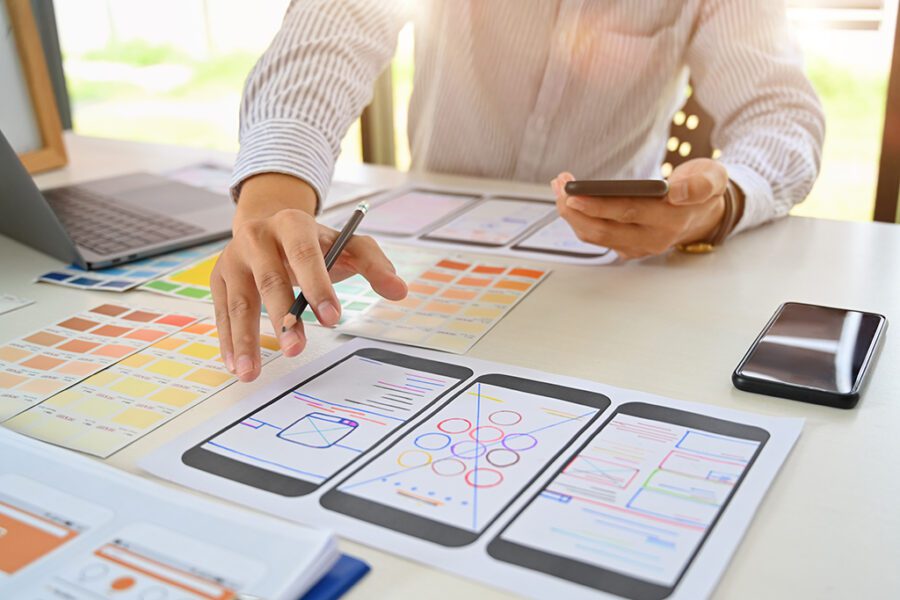
Первое, что видит пользователь при посещении ресурса, — цвет, фон, размер шрифта. Если будут подобраны негармоничные оттенки, которые раздражают пользователя, то он покинет ресурс сразу после открытия страницы. Ответственность за красивое и практичное оформление лежит на дизайнере. Специалисту нужно разработать такой внешний вид, который привлечёт внимание посетителя и заставит его изучить страницу.
При отсутствии красивого оформления даже полезный ресурс останется незамеченным пользователями.
Подай заявку на обучение
Я даю согласие на обработку персональных данных, согласен на получение информационных рассылок от Университета «Синергия» и соглашаюсь c политикой конфиденциальности.
Какие экзамены сдавать для поступления
Выпускнику, желающему стать веб-дизайнером, надо определиться с выбором Единого государственного экзамена. Список ЕГЭ, необходимых для сдачи, надо узнавать в вузе. Чаще всего высшее учебное заведение требует от абитуриентов сдать следующие экзамены:
- Профильный уровень ЕГЭ по математике. Поскольку дизайнер участвует в создании и разработке сайтов, ему часто приходится производить вычисления и расчёты. Поэтому вузы требуют от поступающих сдать профильный экзамен по математике.
- Базовый уровень ЕГЭ по информатике.Работа веб-дизайнера невозможна без использования новых технологий, а создание внешнего вида сайтов требует знания основ программирования. Сдав ЕГЭ по информатике, абитуриент подтверждает свои знания и навыки в этой сфере.
- Базовый уровень ЕГЭ по русскому языку.
- Базовый уровень ЕГЭ по истории.
- Базовый уровень ЕГЭ по обществознанию.
- Базовый уровень ЕГЭ по литературе.
- Базовый уровень ЕГЭ по иностранному языку.

Помимо сдачи Единого государственного экзамена будущий дизайнер должен пройти дополнительное внутреннее испытание. С его помощью вуз проверяет навыки абитуриента в темах, которые непосредственно связаны с его будущей работой.
Как и где отучиться
Выпускник, планирующий обучиться на веб-дизайнера, должен выбрать вуз.
После нужно определиться с программой обучения. Многие высшие учебные заведение предлагают следующие направления обучения:
- Дизайн.
- Графический дизайн.
- Компьютерная графика и дизайн.
- Прикладная информатика в дизайне.
- Графический дизайн мультимедиа.
- Информационные технологии в медиа и дизайне.
- Медиакоммуникации и мультимедийные технологии.
- Медиакоммуникации.
- Художник анимации и компьютерной графики.
Обучиться на эту профессию можно и с помощью онлайн-курсов.
Личные качества веб-дизайнера
Для успешной работы специалист должен обладать следующими личными качествами:
- Наличие эстетического и художественного вкуса.
- Обучаемость.
- Самостоятельность.
- Усидчивость.
- Стремление к саморазвитию.
- Концентрация внимания.
- Креативность.
- Терпеливость.
- Внимание к деталям.
- Аккуратность
Какими навыками и знаниями должен обладать веб-дизайнер
Для специалиста по оформлению важны такие профессиональные навыки, как:
- Умение работать с профессиональными программами по обработке изображений. Для полного освоения приложений требуется как минимум несколько месяцев. Существуют специальные курсы, где пользователей обучают правильно обрабатывать изображения.
- Знание основ программирования. Для успешной разработки внешнего вида интернет-ресурсов важно знание основ информатики и наличие базовых навыков программирования.
- Умение разрабатывать практичный интерфейс.
 Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.
Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов. - Опыт создания, продвижения и тестирования сайтов. Если специалист уже работал с сайтами, ему будет проще избежать распространённых ошибок.
- Знание основ маркетинга. Если дизайнер занимается разработкой интерфейса коммерческого сайта, ему нужно владеть маркетингом хотя бы на начальном уровне. Правильное размещение и оформление элементов сайта поможет увеличить продажи.
- Умение подбирать правильные сочетания цветов. Профессионал должен выбрать палитру для сайта, выбрать цвет шрифта, кнопок и так далее.
- Знание типографики. Текст играет важную роль в том, как выглядит сайт. От его размера, цвета и шрифта зависит впечатление пользователя от посещения страницы. Веб-дизайнер должен уметь красиво оформить текст и привлечь к нему внимание пользователя.
В оформлении важно избегать слишком ярких цветов. Они раздражают пользователя и отвлекают его внимание от важных деталей.
Если посетителю не нравится цвет страницы, скорее всего, он покинет сайт сразу после посещения и не увидит того, что искал.
Должностные обязанности
Дизайнер несёт ответственность за:
- Создание внешнего вида сайта. Специалист подбирает нужное оформление для веб-страницы с нуля. Если дизайн напоминает внешний вид другого интернет-ресурса, то такой сайт не вызывает доверия пользователей. Важно создать уникальное, удобное и практичное оформление, которое запомнится надолго.
- Обновление дизайна. Недостаточно разработать внешний вид единожды. Дизайн может быстро устаревать, те или иные элементы оформления становиться ненужными. Сайты, внешний вид которых не меняется уже несколько лет, непопулярны среди посетителей. Важно принимать замечания и совершенствовать интерфейс страницы.
- Разработка внешнего вида страницы для разных устройств. Помимо создания версии, которая доступна на компьютере, важно позаботиться и о создании мобильной версии. Если пользователи не смогут посетить сайт с помощью смартфона или не увидят необходимой информации, его посещаемость упадёт.

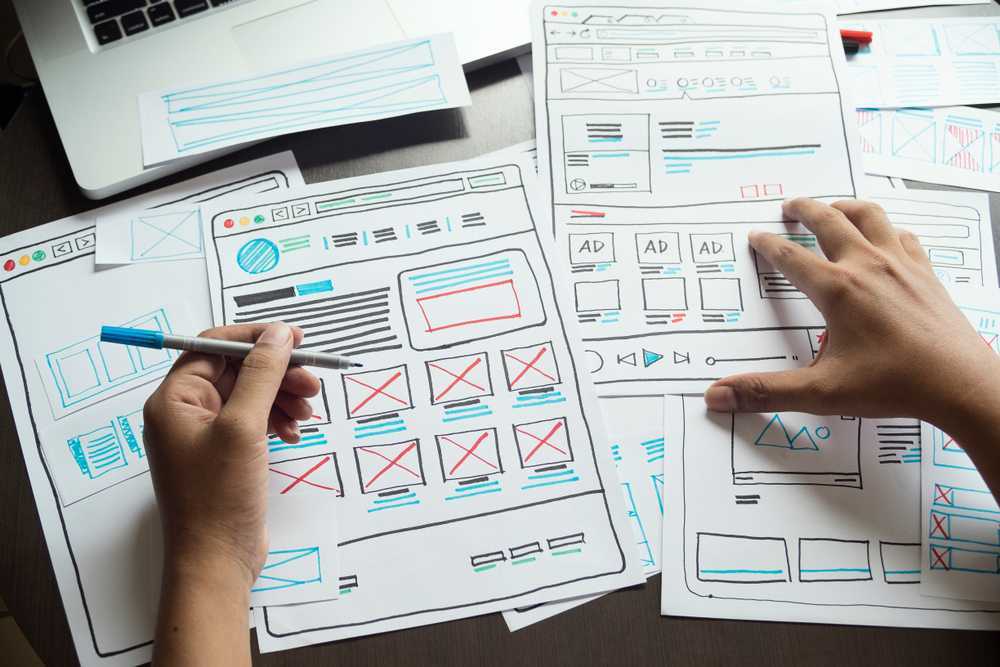
- Создание макетов страниц.Перед тем, как приступить к оформлению внешнего вида ресурса, нужно создать его макет. С помощью этой разработки можно будет легко увидеть возможные ошибки и недочёты страницы и быстро их исправить.
- Обсуждение с заказчиками. Дизайнер должен представить заказчику макет сайта и обсудить с ним дальнейшую разработку. Важно учитывать пожелания и замечания клиента.
Куда пойти работать
Чаще всего веб-дизайнеры работают на фрилансе. Они сотрудничают со многими заказчиками и получают деньги за каждый сайт.
Специалист может выбрать заказчиков, с которыми он будет сотрудничать постоянно. В этом случае он станет ответственным за создание и обновление дизайна нескольких интернет-страниц. Работодатель может оплачивать не каждый заказ в отдельности, а выдавать зарплату за определённый период работы.
Преимущества профессии
- Высокая оплата труда.
- Возможность работы из дома.
- Свободный график (в случае фриланса).

- Востребованность.
- Дизайнер выполняет объёмную работу в сжатые сроки.
- Возможно, заказ отправят на доработку несколько раз.
- Работа за компьютером, которая портит осанку и зрение.
- Высокая конкуренция.
Недостатки профессии
На веб-дизайнере всегда лежит ответственность. Внешний вид страницы – первое, что замечает пользователь, и потому от качества работы зависит посещаемость сайта. Дизайнер подбирает сочетание цвета, размер шрифта и так далее. Профессия подойдёт тем, кто готов посвящать оформлению сайтов большую часть времени, постоянно учиться и совершенствовать профессиональные навыки.
Адреса поступления:
Москва, Измайловский вал, д. 2, м. Семеновская
Москва, Ленинградский пр., д. 80Г, м. Сокол
Телефоны (круглосуточно)
+7 495 800–10–01 8 800 100–00–11Время работы
Пн-Пт: 09.00 — 20.00
Сб-Вс: 10.00 — 17.00
Марианна ГоловинаЭксперт в теме «Высшее образование»
Училась: Московский финансово-промышленный университет «Синергия», факультет интернет-маркетинга
В «Синергии» отвечает за:
организацию проведения методических экспериментов, внедрение в учебный процесс методических достижений и новых технологий обучения.
Топ 14 навыков, необходимых любому веб‑дизайнеру для трудоустройства в 2021
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем.
2020 кардинально изменил порядок работы дизайнеров. Из соображений безопасности, людей, которые работают удаленно, стало больше, чем когда-либо. Если вы веб-дизайнер (или начинающий веб-дизайнер), многое из практического опыта удаленной работы будет по-прежнему востребовано в обозримом будущем.
Но помимо навыков, которые позволяют дизайнерам работать из дома, есть множество других, необходимых для того, чтобы стать состоявшимся веб-дизайнером в 2021 году. Ищете ли вы хорошую работу или просто хотите начать строить свою карьеру как веб-дизайнер, ниже есть список того, что вам нужно, чтобы быть успешным.
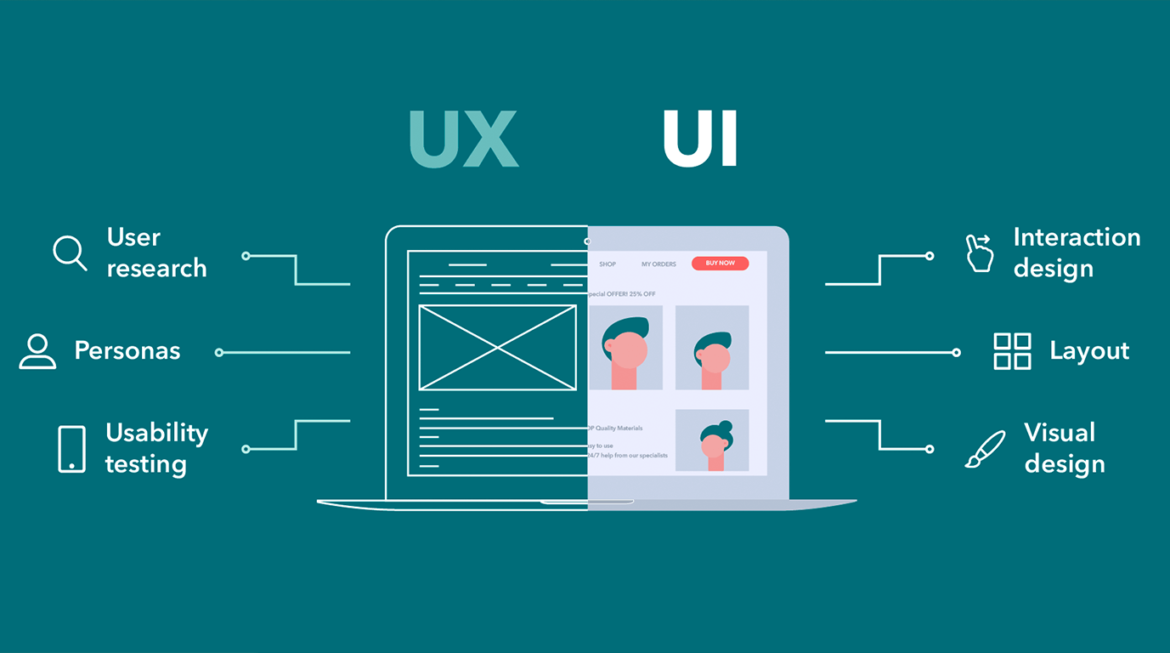
- 1. Пользовательский интерфейс (UI) & Визуальный Дизайн
- 2. Принципы дизайна
- 3. Основные навыки HTML & CSS
- 4.
 Знание UX
Знание UX - 5. Адаптивный дизайн
- 6. Системы управления контентом
- 7. Программы для дизайна
- 8. Интернет-маркетинг
- 9. Теория цвета
- 10. Типографика
- 11. Управление проектами
- 12. Тайм-менеджмент
- 13. Креативное мышление
- 14. Коммуникация и сотрудничество
Чем занимается веб-дизайнер?
Прежде всего — что включает в себя работа веб-дизайнера? В обязанности веб-дизайнеров входит создание (а иногда и разработка) различных веб-сайтов и веб-страниц. Его главная задача — определить общий визуальный облик веб-сайта путем сочетания элементов, таких как цвет, типографика, композиция, иллюстрации и визуальная иерархия.
Веб-дизайнеры часто будут работать с разными клиентами и брендами, чтобы создать их присутствие в сети и транслировать их желаемые идеи.
1. UI & Визуальный Дизайн
Самыми основными навыками успешного веб-дизайнера в 2021 году, являются опыт создания эффективного пользовательского интерфейса (UI) и визуального дизайна. Хотя изучение основ того, что делает дизайн «хорошим», это важно, больше всего вы узнаете из практики, методом проб и ошибок, а также анализируя другие дизайн-проекты.
Хотя изучение основ того, что делает дизайн «хорошим», это важно, больше всего вы узнаете из практики, методом проб и ошибок, а также анализируя другие дизайн-проекты.
2. Принципы дизайна
Принципы дизайна это существенный ключевой фактор для создания визуально привлекательного дизайна. Чаще всего в нем есть соразмерность, баланс, повторяемость, акценты, группировка, контраст, пропорция, ритм и вспомогательное пространство (хотя другие источники могут добавить дополнительные принципы или пропустить один или некоторые из перечисленных).
Понимание того, как эти принципы взаимодействуют и какое влияние оказывают на пользователей, крайне необходимо для создания дизайна, с которым пользователям понравится взаимодействовать. Они также важны, потому что могут упростить и систематизировать процесс дизайна, показывая дизайнерам как начать и как группировать элементы.
3. Основные навыки HTML & CSS
Хотя не все дизайнеры будут работать непосредственно с HTML и CSS, важно хорошо понимать, как они функционируют. Если вы знаете, как использовать HTML и CSS, вы будете понимать пределы их возможностей и сможете создавать рабочий веб-дизайн, который может быть правильно сверстан для реального использования.
Если вы знаете, как использовать HTML и CSS, вы будете понимать пределы их возможностей и сможете создавать рабочий веб-дизайн, который может быть правильно сверстан для реального использования.
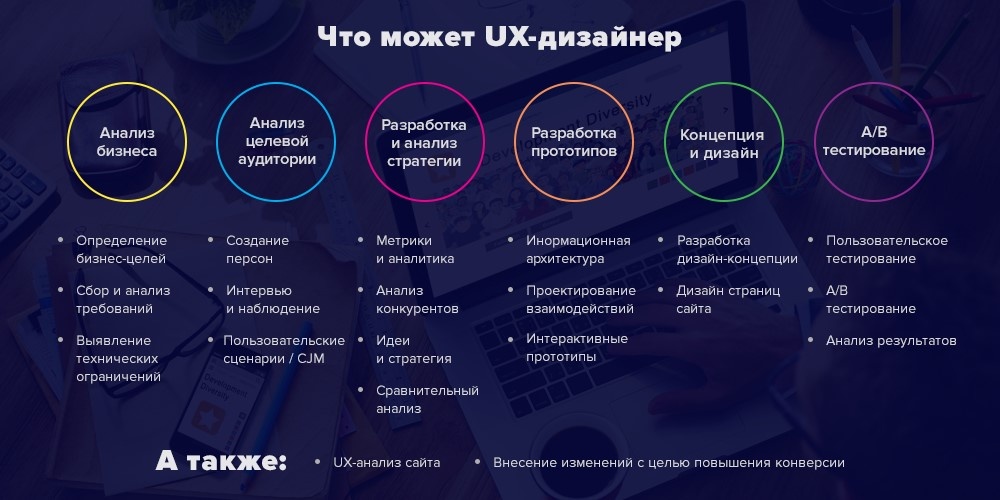
4. Знание UX
Пользовательский опыт (UX) это одна из самых важных частей проектирования исключительного и эффективного веб-сайта. В крупных проектах может работать узкий UX специалист (или дизайнер, или исследователь), в мелких веб-дизайнер может также выступать в роли UX дизайнера.
5. Адаптивный дизайн
Поскольку большинство людей во всем мире теперь выходят в Интернет с мобильных устройств, адаптивный дизайн важен, как никогда. Понимание того, как проектировать для экранов разных размеров, крайне необходимо. Хотя создание отдельно десктопной и мобильной версий сайта является вариантом, с помощью адаптивного дизайна легче охватить широкий спектр размеров экранов на рынке, от небольших смартфонов до планшетов, ноутбуков и настольных компьютеров.
6. Системы управления контентом
Большинство современных веб-сайтов созданы на основе системы управления контентом (CMS). Хотя WordPress является самым популярным, в мире существуют сотни CMS. Вам не нужно учиться использовать их все, но для начала неплохо будет изучить основы того, как они работают и что делают, а затем, освоить самую(ые) часто используемую(ые) из них.
Хотя WordPress является самым популярным, в мире существуют сотни CMS. Вам не нужно учиться использовать их все, но для начала неплохо будет изучить основы того, как они работают и что делают, а затем, освоить самую(ые) часто используемую(ые) из них.
7. Программы для дизайна
Когда речь идет о программах для дизайна у разных дизайнеров и команд дизайнеров разные предпочтения. Sketch, Adobe Photoshop, Illustrator, или XD, Affinity Designer, и Figma являются популярными вариантами, хотя существуют и другие.
В то время как особенности работы каждой программы варьируются, у всех у них аналогичные функции для создания и упорядочивания элементов и макетов. Какую из них вы выберете для использования зависит от личных предпочтений и потенциально от требований компании, в которой вы работаете.
8. Интернет-маркетинг
Нет, вам не нужно становиться экспертом в области интернет-маркетинга, чтобы стать веб-дизайнером. Но понимание того, как он работает и, что более важно, как разные виды графических данных проявляют себя в различных обстоятельствах, важно для любого веб-дизайнера.
У интернет-маркетологов есть множество запросов в части визуальной составляющей: от проектирования социальных сетей до вспомогательного контента, инфографики и изображений для онлайн-рекламы. Если вы понимаете, какие изображения могут понадобиться и как создавать те, которые работают лучше, чем у конкурентов, у вас будет преимущество перед другими дизайнерами.
9. Теория цвета
Из всех элементов дизайна цвет потенциально оказывает самое сильное влияние на юзабилити и взаимодействие с пользователем. Чтобы быть успешными веб-дизайнерам необходимо владеть хотя бы основами теории цвета. Это включает в себя понимание психологии цвета, процесса создания цветовой палитры и таких понятий, как контраст.
Чтобы стать настоящим экспертом в теории цвета, требуются годы практики и обучения, но изучить основы можно относительно быстро. Таким образом, вам нужно экспериментировать и тестировать сочетания цветов в ваших проектах.
10. Типографика
Помимо теории цвета, типографика также оказывает сильное влияние на опыт взаимодействия и удобство использования интерфейса. Хорошая типографика делает текстовый контент приятным для чтения, в тоже время плохая может сделать информацию полностью нечитаемой.
Хорошая типографика делает текстовый контент приятным для чтения, в тоже время плохая может сделать информацию полностью нечитаемой.
Принципы типографики включают в себя такие вещи, как масштаб, контраст, четкость, читаемость и комбинация шрифтов. Есть установленные принципы и рекомендации для каждого из них, но вместе с тем шрифтовой дизайн позволяет много экспериментировать и проявлять творческое самовыражение.
Выбор типографики для веб-дизайна: 5 вещей, которые нужно учесть
11. Управление проектами
Многие веб-дизайнеры могут столкнуться с двойными обязанностями: управление проектами, которые они же и создают. Это типично для небольших команд дизайнеров или для мелких проектов, где нет необходимости в специально выделенном менеджере проекта.
Умение управлять проектами, сроками и делегирование — ключевой навык для веб-дизайнеров. Вам понадобится освоить общепринятые методы управления проектами и приложения, чтобы быть самым эффективным. Управление проектом не должно быть сложным, но необходимо, чтобы дизайн-проект был выполнен без проблем и вовремя.
12. Тайм-менеджмент
Подобно управлению проектами, дизайнеры также должны быть экспертами в области управления своим временем. Учитывая то, как много дизайнеров в настоящее время работают удаленно (и, вероятно, продолжат делать это в ближайшем будущем), тайм-менеджмент становится как никогда актуальным.
Одним из ключевых факторов правильного управления своим временем является понимание того, когда вы работаете наиболее эффективно и креативно. Работа в эти самые важные отрезки времени может значительно улучшить вашу продуктивность и производительность без необходимости работать дополнительно.
Вам также нужно будет понять, как разбивать большие проекты на более мелкие задачи, чтобы вы могли стабильно продвигаться, выполняя их, вместо того, чтобы ждать до последней минуты или пытаться решить слишком многое за очень короткий промежуток времени.
13. Креативное мышление
Навыки креативного мышления крайне важны для любого дизайнера. Способность подходить к проблемам дизайна творчески придает дизайнерам ценности и повышает их востребованность.
Усовершенствовать их можно разными способами. Хотя один из лучших — это просто практика. Думайте о креативности, как о мышце. Если вы ее не используете, она атрофируется и ослабеет. Но, задействуя ее регулярно, вы сможете укрепить свои способности мыслить креативно.
14. Коммуникация и сотрудничество
Поскольку очень много команд дизайнеров работают удаленно, навыки общения и совместной работы стали еще более важными. Когда дизайнеры не работают в одном офисе, им нужно более тщательно обдумывать способы общения и совместной работы.
Помимо базовых навыков коммуникации и сотрудничества, вам нужно будет убедиться, что вы знакомы с приложениями, платформами и технологиями, которые используются в удаленных командах, чтобы организовать данные процессы. Они включают в себя приложения, например Slack в дополнение к таким вещам, как контроль версий электронных материалов.
10 невероятно полезных инструментов для удаленных творческих команд
Необходимые навыки, чтобы стать профессиональным веб-дизайнером
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем.
20 основных навыков для успешных веб-дизайнеров
Изучите навыки, которыми должны обладать веб-дизайнеры, от типографики до коммуникации.
Джефф Карделло
Превосходный веб-дизайн
От 101 до продвинутого уровня узнайте, как создавать сайты в Webflow, пройдя более 100 уроков, включая основы HTML и CSS.
Начальный курс
Начальный курс
Бесплатный курс
Быть веб-дизайнером означает гармонично сочетать визуальные эффекты и контент. Но не технические навыки, такие как сотрудничество и общение, также важны.
20 навыков веб-дизайнера, которые необходимо иметь
Вот смесь из 20 навыков, которые помогут вам стать экспертом в области дизайна, независимо от того, на каком этапе вашей карьеры вы находитесь.
1. Знать принципы дизайна
Вам не нужно знать теорию музыки, чтобы написать песню, и если вы никогда не посещали уроки рисования, вы все равно можете рисовать. У некоторых из нас могут быть врожденные художественные способности, но знание основных основ может иметь значение между воссозданием того, что вы видите, и возможностью создать продуманный и уникальный дизайн.
«Основные принципы визуального дизайна» позволяет глубже погрузиться в принципы визуального дизайна, основанные на гештальт-психологии. Эти основы являются основой веб-дизайна и графического дизайна, и их важно знать. Независимо от того, разрабатываете ли вы портфолио или печатную рекламу, эти концепции помогут вам в работе. Давайте сделаем краткий обзор.
Возникновение
Вместо того, чтобы сосредотачиваться на отдельных частях, мы склонны обрабатывать визуальные стимулы в целом. Эмерджентность — это наблюдение за расположением визуальных элементов и немедленное понимание того, что они представляют. Когда что-то нарушает шаблон, мы начинаем осознавать части, из которых он состоит.
Овеществление
Овеществление использует только существенные части объекта, чтобы сделать его идентифицируемым. Это позволяет проявлять сдержанность в дизайне, сохраняя при этом смысл.
Инвариантность
Инвариантность — это возможность использовать в своих проектах со вкусом несоответствие, выделяя что-то из группы похожих объектов. Использование инвариантности позволяет выделить части дизайна.
Использование инвариантности позволяет выделить части дизайна.
2. Типографика
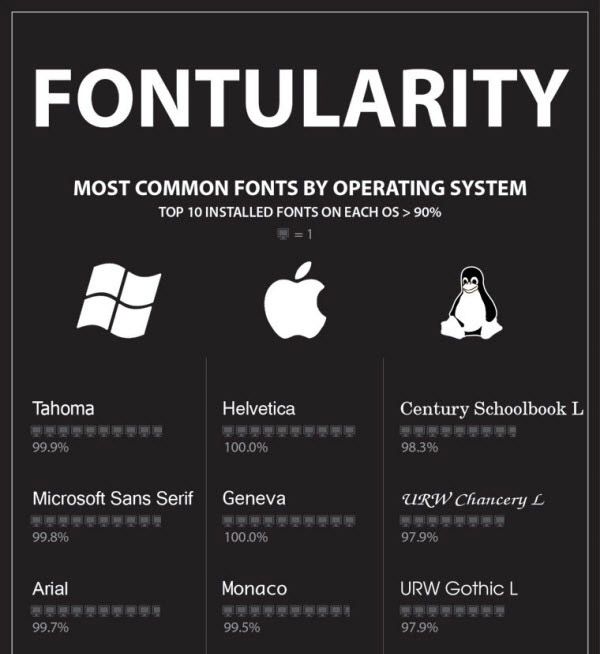
Такие веб-сайты, как Font Reach, помогут вам быть в курсе тенденций типографики и информировать о выборе шрифта.Что мысленный взор фокусируется на типе, а не на нем. Тип, который из-за любого произвольного искажения рисунка или избытка «цвета» мешает передаче мысленного образа, является плохим типом.
— Из «Хрустального кубка» Беатрис Вард
Типографика формирует наше восприятие идей. Вес и геометрия шрифта передают смысл, и как дизайнеру важно знать, как лучше всего донести сообщение с помощью соответствующих типографских вариантов.
Все варианты шрифтов могут затруднить для новых дизайнеров выбор. Практичные шрифты, такие как Georgia, Verdana и Roboto, хорошо подходят для основного текста, в то время как более декоративные шрифты следует использовать с осторожностью в качестве украшения. Хорошие дизайнеры знают разницу между стилями шрифта и знают, где их использовать.
В Интернете есть множество ресурсов, которые помогут расширить ваши знания в типографике. ШРИФТЫ В ИСПОЛЬЗОВАНИИ показывает различные шрифты, применяемые к различным носителям. Такие инструменты, как комбинации шрифтов для веб-дизайнеров, могут дать вам идеи для возможных сочетаний.
3. Композиция
Расположение текста, изображений и других элементов служит как художественной, так и утилитарной цели. Это визуальная гармония дизайна, а также организация и иерархия идей. Важный контент должен привлечь наше внимание. и выглядят великолепно.
Грамотно составленный макет предполагает создание баланса с помощью контраста, отрицательного пространства и пропорциональных элементов. Обратите внимание на дизайн вокруг вас — веб-сайты, картины, сцены из фильмов, рекламные щиты. Чем больше вы знаете и умеете распознавать хорошую композицию, тем больше она будет проявляться в вашем собственном дизайне.
4. Теория цвета
Основные понятия, такие как комбинирование основных цветов для создания новых цветов, помогут вам создавать приятные цветовые палитры.
Как дизайнер, вы должны быть знакомы с цветовым кругом и тем, как взаимодополняющие, контрастные и аналогичные цвета работают вместе.
Использование несовместимых цветов — частая ошибка начинающих дизайнеров. Небольшой визуальный диссонанс может создать интересный дизайн, но конфликтующие оттенки также могут сделать макет уродливым и нечитаемым. Текст, призывы к действию и заголовки должны использовать цвета, которые хорошо сочетаются друг с другом и обеспечивают четкое восприятие. Понимание и знание того, когда использовать светлые и темные участки, контраст и насыщенность, также являются важными навыками работы с цветом в дизайне веб-сайтов.
Понимание теории цвета избавит вас от догадок при комбинировании цветов — метод проб и ошибок может оказаться бесполезным в реальном времени. «Веб-дизайн 101: теория цвета» — отличное место для начала.
5. Программное обеспечение для дизайна
Adobe Illustrator, XD, Photoshop, Figma и Webflow — это несколько дизайнерских программ, с которыми должны быть знакомы дизайнеры. Вы должны иметь представление об основах редактирования фотографий и иметь возможность настраивать векторную графику, например, логотип, который может появиться на вашем пути.
Вы должны иметь представление об основах редактирования фотографий и иметь возможность настраивать векторную графику, например, логотип, который может появиться на вашем пути.
Для тех, у кого ограниченный бюджет, бесплатное программное обеспечение для редактирования фотографий, такое как Gimp или векторный Inkscape, даст вам возможность делать то, что вам нужно, не тратя кучу денег. А по мере того, как вы развиваете свои навыки веб-дизайна, анимационные программы, такие как Motion или After Effects, станут удобными инструментами для добавления движения и изюминки в вашу работу.
А еще есть платформа, которую вы будете использовать для создания своего сайта. Webflow имеет интуитивно понятный интерфейс, который генерирует для вас безупречный код — мы считаем, что это идеальный выбор.
6. Системы управления контентом (CMS)
Знание того, как использовать CMS, например эту коллекцию блогов из шаблона Webflow Fashionlatte, значительно упрощает работу с большими блоками контента.
Для контента, требующего регулярного обновления, например сообщений в блогах, рецептов или событий, CMS упростит процесс. Использование CMS для связывания связанных данных и настройки шаблонов значительно упростит работу с контентом. Webflow имеет встроенную функцию CMS с шаблонами и дает вам возможность создавать контент, который вам нужен.
7. Адаптивный дизайн
Адаптивный дизайн является ключевым компонентом процесса веб-разработки. Рекомендации по адаптивному дизайну гарантируют, что HTML, CSS (каскадные таблицы стилей) и элементы JavaScript, такие как меню, текст и кнопки, понятны и применимы везде.
Адаптивный дизайн обеспечивает постоянную доставку вашего контента. Он работает, имея основной макет, который подстраивается под размер экрана, на котором он загружен. Убедитесь, что ваши дизайны переводятся на разные устройства, что помогает им охватить больше людей без ущерба для пользовательского опыта. А с такими инструментами, как Webflow, вам не нужно полагаться на веб-разработчика, чтобы воплотить в жизнь адаптивный дизайн.
8. Пользовательский опыт (UX)
Пользовательский опыт фокусируется на чьей-то эмоциональной реакции на дизайн — сочетание удобства использования сайта и интеграции интерактивных и динамических элементов, чтобы сделать дизайн приятным для навигации. UX направлен на то, чтобы формировать опыт человека, вовлекая его и направляя по сайту.
Лучшие практики UX включают:
- Лаконичные макеты с пустым пространством и логически организованным контентом (будьте ясны)
- Интуитивно понятный дизайн и контент, ориентированный на гуманистический, а не механический опыт (дизайн с эмпатией)
- Дизайн и информация, ориентированные на аудиторию, адаптированные для удовлетворения их потребностей (знай свою аудиторию)
Ознакомьтесь с нашим списком чтения UX и узнайте, как лучше интегрировать UX в свои проекты.
9. Пользовательский интерфейс (UI)
Там, где UX больше касается широких аспектов того, как дизайн влияет на кого-то, UI фокусируется на специфике. Веб-страницы, кнопки, меню и микровзаимодействия — все это часть пользовательского интерфейса. Эти элементы направляют аудиторию через дизайн, свободный от препятствий, для плавного восприятия.
Веб-страницы, кнопки, меню и микровзаимодействия — все это часть пользовательского интерфейса. Эти элементы направляют аудиторию через дизайн, свободный от препятствий, для плавного восприятия.
Пользовательский интерфейс затрагивает множество различных аспектов удобства использования, включая:
- Элементы навигации и простые, интуитивно понятные интерфейсы
- Призывы к действию, которые побуждают людей делать то, что вы от них хотите, в кратчайшие сроки
- Интуитивно понятные и повторяемые действия ваша аудитория может следить и учиться при использовании вашего дизайна
У нас также есть список для чтения пользовательского интерфейса, который поможет расширить ваши знания.
Похожие чтения: 7 причин, по которым разработчики интерфейсов должны использовать Webflow
10. Графический дизайн
Веб-сайт и графический дизайн находятся в одном творческом пространстве. Оба связаны с мастерством создания визуальных эффектов. Но в то время как веб-дизайн — это среда, в которой постоянные изменения и обновления являются частью любого проекта, графический дизайн — это создание долговечных визуальных эффектов. Разработка веб-сайта или логотипа может быть разными дисциплинами дизайна, но они оба являются частью брендинга.
Оба связаны с мастерством создания визуальных эффектов. Но в то время как веб-дизайн — это среда, в которой постоянные изменения и обновления являются частью любого проекта, графический дизайн — это создание долговечных визуальных эффектов. Разработка веб-сайта или логотипа может быть разными дисциплинами дизайна, но они оба являются частью брендинга.
Навыки графического дизайна дополнят ваш набор навыков. Знание того, как создавать рисованную типографику, нестандартные иллюстрации и другие виды креативных украшений, улучшит вашу работу в области веб-дизайна.
Читать по теме: 7 отличий веб-дизайна от графического дизайна
Раскройте свой творческий потенциал в Интернете не написав ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните работу бесплатно
11. Редактирование фотографий
Хорошо подобранное изображение может помочь дизайну, добавив цвета и четкости. Даже посредственные фотографии можно оживить с помощью небольшого колдовства фоторедактирования. Наличие натренированного глаза для настройки таких параметров, как уровни цвета, яркость, насыщенность и контрастность, может иметь большое значение для того, чтобы тусклые фотографии выглядели великолепно.
12. Терпение
Затрудняетесь ли вы интегрировать отзывы клиентов, не можете понять, как упростить навигацию, или разочарованы темпами своей карьеры дизайнера, терпение — это навык, который вам понадобится.
Если вы готовы рвать на себе волосы, сделайте шаг назад и займитесь чем-нибудь другим. Смена обстановки встряхнет вас и, надеюсь, поможет вам найти решение любой проблемы, с которой вы столкнулись. А если нет, попробуйте упростить проект.
Терпение — это умение людей. Клиенты не дизайнеры, и вам, вероятно, придется объяснять вещи несколькими способами, прежде чем они поймут, о чем вы говорите. Терпение делает вас хорошим человеком для работы. Никто не хочет работать с вспыльчивым придурком. Так что будь спокоен, ладно?
Терпение делает вас хорошим человеком для работы. Никто не хочет работать с вспыльчивым придурком. Так что будь спокоен, ладно?
13. Компромисс
Компромисс может быть трудным. У вас есть этот красивый дизайн, над которым вы так усердно работали, чтобы продемонстрировать свое великолепие. Но если клиенту это не нравится, возможно, вам придется убить своих любимцев. Это может быть болезненным ударом по вашему эго, но только если вы позволите.
Не слишком эмоционально вкладывайтесь в свою работу. Возможно, вы потратили на что-то часы, но если это не соответствует потребностям вашей аудитории или клиента, не принимайте это близко к сердцу, когда вам говорят, что оно должно быть удалено.
Это не значит, что вы должны выполнять все просьбы, но выбирайте свои сражения. Если этот элемент служит удобству использования или брендингу дизайна, объясните, почему он должен остаться.
14. Самосознание
Знание своих ограничений имеет большое значение.
Сколько из нас заявляют, что разбираются в программном обеспечении, о котором на самом деле мало что знают? Или утверждали, что являетесь экспертом по SEO, или свободно говорите на дюжине языков программирования, хотя на самом деле это не так? Некоторые говорят, что притворяйся, пока не сделаешь. Но если вы притворяетесь, есть вероятность, что вас поймают.
Не обещай того, чего не сможешь выполнить. Легко сказать «да» в надежде, что все получится, но вы настраиваете себя на большой стресс и потенциальную неудачу. Будьте подлинными и давайте клиентам только то, на что вы способны. А пока — приступайте к изучению остальных!
15. Дисциплина
Фрилансерам особенно нужна дисциплина, чтобы повысить производительность и уложиться в сроки, которые всегда подкрадываются быстрее, чем мы ожидаем.
Тайм-менеджмент играет огромную роль в этом. Приступить к работе означает отключить социальные сети и освободить себя от отвлекающих факторов. Используйте свое время конструктивно, чтобы насладиться процессом проектирования, который представляет собой размеренную прогулку, а не безумную спешку.
Используйте свое время конструктивно, чтобы насладиться процессом проектирования, который представляет собой размеренную прогулку, а не безумную спешку.
Важно управлять своей трудовой этикой и дисциплиной, чтобы развивать свои знания и навыки. Блоги по дизайну, онлайн-классы и встречи помогут вам быть в курсе изменений в отрасли.
16. Общение
Навыки работы с людьми так же важны, как и навыки работы с пикселями. Очень важно объяснить свое видение проекта так, чтобы его поняли не дизайнеры. Заинтересованными сторонами могут быть все, от отдела маркетинга до основателя, и вы должны иметь возможность сообщить, что вы разрабатываете, и как это будет соответствовать целям проекта.
Большая часть дизайна — это занятие в одиночестве, но все же важно выйти за пределы своего творческого круга, быть активным слушателем и сообщать о том, над чем вы работаете.
17. Копирайтинг
Что такое писательство? Письмо — это телепатия.
– Стивен Кинг, О писательстве
Должны ли дизайнеры быть писателями? И должны ли писатели знать о дизайне? Понимание того, как текст и дизайн работают вместе, сделает вас более эффективными в обоих направлениях.
Хороший текст и дизайн должны произвести впечатление. Вы должны быть в состоянии идентифицировать слишком многословный контент — возможно, вы отправите его обратно автору для упрощения или, если вы умеете писать, вы будете обрабатывать правки самостоятельно.
Вы сразу узнаете фантастический дизайн, потому что это ваша область знаний. Способность распознавать хорошее письмо и то, что делает его хорошим, поможет вам развить свои собственные навыки письма.
Читать по теме: 4 причины, по которым дизайнеры должны писать
18. Бизнес-стратегия
Мы не ожидаем, что вы станете бизнес-экспертом, но вам нужно знать, как ваш дизайн поможет достижению целей клиента .
Быть стратегом означает концентрироваться на том, что важно, на тех немногих целях, которые могут дать нам сравнительное преимущество, на том, что важно для нас, а не для других, и планировать и выполнять полученный план с решимостью и непоколебимостью.
– Ричард Кох
Людям, особенно работающим в корпоративной сфере, легко бросить деньги на проблему. Но всегда думайте аналитическим умом о том, будет ли решение эффективным. Иногда клиенту не требуется полный редизайн сайта — может быть достаточно небольших настроек SEO и навигации, чтобы привлечь большую аудиторию.
19. Поисковая оптимизация (SEO)
Это относится к сфере копирайтинга и цифрового маркетинга. Создание контента, доступного для поиска в Google, является ключом к привлечению внимания к вашей работе. Хорошее SEO предполагает естественное вплетение ключевых слов и фраз в контент. Важно понимать, когда SEO кажется вынужденным, ухудшает читабельность и требует доработки.
Читать по теме: Оптимизация веб-сайтов: полное руководство по ранжированию в Google
20. Внимание к деталям
Эффективный дизайн не появляется случайно. Выбор дизайна, такой как навигация, макет и цветовая схема, должен быть обдуманным. Внимание к деталям должно касаться каждой части дизайна.
Убедившись, что каждая часть вашего дизайна служит цели, вы сделаете работу более напряженной.
Веб-дизайн — это больше, чем создание отличных веб-сайтов
Как и во многих других профессиях, веб-дизайнеру требуется широкий спектр навыков. Как визуальный язык дизайна, где типографика, цвет и использование пространства объединяются в привлекательном равновесии. Вы должны свободно владеть руководящими принципами, обеспечивающими эффективную и эстетически привлекательную работу.
Такие навыки, как общение, настойчивость и терпение сделают вас лучшим дизайнером и человеком. Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Хорошо управлять обратной связью с клиентами — хорошая практика, чтобы сохранять спокойствие, когда ваша сестра критикует вашу параллельную парковку. Быть хорошим дизайнером также значит быть хорошим человеком. Но не обязательно хороший водитель — извините.
Какие навыки больше всего помогли вам как дизайнеру? Дайте нам знать в комментариях ниже.
18 мая, 2020
Веб -дизайн
Поделиться этим
Рекомендуемые чтения
Веб -дизайн
Веб -дизайн
Веб -дизайн
Подписайте на Webflow Inspos
. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействие и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. Просто добавьте план сайта для большего количества страниц и собственный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Преобразование процесса проектирования по телефону
Веб-дизайнер: какие навыки вам нужны для работы вашей мечты
Содержание
- Веб-дизайнеры: какие навыки вам следует отточить?
- Социальные навыки для веб-дизайнеров
- Основные инструменты проектирования
- Какие существуют профессии веб-дизайнера?
- Как выбрать карьеру дизайнера?
- Какая профессия в цифровом дизайне самая лучшая?
- Какой веб-дизайнер зарабатывает больше всего?
- Какие цифровые дизайнеры наиболее востребованы?
Разработка веб-сайтов требует определенных навыков. Большинству этих навыков можно научить в классе или самостоятельно в онлайн-обучении. Веб-дизайнер должен быть в состоянии создать веб-сайт, удовлетворяющий потребности пользователя. В этой статье мы предложим советы по ключевым областям и необходимым инструментам, которые веб-дизайнеры должны разработать и освоить, чтобы продвинуться по карьерной лестнице.
Веб-дизайнеры должны обладать комплексными базовыми навыками , чтобы создавать визуально привлекательные веб-сайты. Веб-дизайнеры должны создавать образы пользователей, макеты страниц и контента с помощью карты сайта и определять пути, по которым пользователи проходят ваш сайт в потоках пользователей. Вам нужно понять, что пользователи ищут на вашем веб-сайте, и убедиться, что вы создаете каркасы, чтобы набросать важные части веб-страницы. Для этого необходимы навыки, и веб-дизайнеры должны работать над тем, чтобы ими владеть.
Визуальный дизайн
Визуальный дизайн фокусируется на цифровых продуктах, которые определяют внешний вид веб-сайта. Принципы дизайна, начиная от типографики, веб-шрифтов и применяемых цветовых палитр, также играют роль.
Использование программного обеспечения для дизайна
Каждый веб-дизайнер должен знать, как использовать правильный инструмент в своей работе. Они должны быть знакомы с различными программами для проектирования, такими как Adobe Photoshop , Sketch и Illustrator 9. 0145 . Наличие навыков работы с программным обеспечением для проектирования поможет вам спроектировать сайт, соответствующий отраслевому стандарту и удовлетворяющий потребности пользователя. Они помогают вам создавать макеты, разрабатывать логотипы и изображения и изменять изображения. Некоторые проектируют прямо в веб-браузере, но возможность использовать эти инструменты поможет вам быть намного впереди в качестве вашего дизайна.
0145 . Наличие навыков работы с программным обеспечением для проектирования поможет вам спроектировать сайт, соответствующий отраслевому стандарту и удовлетворяющий потребности пользователя. Они помогают вам создавать макеты, разрабатывать логотипы и изображения и изменять изображения. Некоторые проектируют прямо в веб-браузере, но возможность использовать эти инструменты поможет вам быть намного впереди в качестве вашего дизайна.
HTML
Веб-дизайнер также должен знать, как кодировать . Он должен владеть языком гипертекстовой разметки, чтобы иметь возможность размещать контент на веб-странице и придавать ему структуру. Как веб-дизайнер, вы должны уметь размещать заголовки, нижние колонтитулы, абзацы и графику на веб-сайте. Таким образом, навыки работы с HTML помогут вам завершить ваши проекты.
CSS
Каскадные таблицы стилей ( CSS ) — это код, который информирует браузеры о том, как стилизовать или форматировать HTML для веб-страницы. CSS улучшает внешний вид веб-сайта и помогает настроить цвета, изменить шрифты и фон веб-страницы. Это позволяет вам реализовать свои творческие способности на сайте, который вы разрабатываете.
CSS улучшает внешний вид веб-сайта и помогает настроить цвета, изменить шрифты и фон веб-страницы. Это позволяет вам реализовать свои творческие способности на сайте, который вы разрабатываете.
JavaScript
Хотя веб-дизайнеры не должны быть профессионалами в таких языках программирования, как JavaScript , использование такой программы может помочь вам создать интерактивный сайт. Это также дает вам огромное преимущество перед конкурентами. С помощью такого языка программирования, как JavaScript, вы можете создать веб-сайт с множеством уникальных функций. Глубокое знание различных фреймворков также является ключевым.
В карьере разработчика веб-дизайнерам необходимы следующие навыки межличностного общения, чтобы преуспеть в своей работе.
Навыки тайм-менеджмента
Веб-разработчики должны обладать отличными навыками тайм-менеджмента и быть в состоянии уложиться в сроки. Веб-дизайнеры работают в быстро меняющейся среде, и им необходимо хорошо планировать свою работу, чтобы соответствовать целям своих клиентов. Кроме того, наличие отличных навыков тайм-менеджмента позволяет вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставить приоритеты и отслеживать свою работу, чтобы добиться успеха.
Кроме того, наличие отличных навыков тайм-менеджмента позволяет вам не отставать от графика и вовремя завершать проекты. Вам также необходимо иметь производственный график и инструменты, которые помогут вам расставить приоритеты и отслеживать свою работу, чтобы добиться успеха.
Коммуникативные навыки
Умение четко общаться и вступать в контакт с другими крайне важно. Вы должны быть в состоянии держать других в курсе того, что происходит, и разъяснять любые проблемы, которые могут возникнуть. Общение помогает вам передавать любую информацию, будь то техническая или нет, в понятной форме. Возможность общения помогает вашему дизайну быть узнаваемым другими членами команды, которые значительно повышают вашу работу.
Навыки решения проблем
Веб-дизайнеры должны обладать навыками решения функциональных проблем, чтобы создавать безупречные сайты.
Работа в команде и исследовательские навыки
Веб-дизайнеры работают вместе как одна команда для выполнения своих задач. Веб-дизайнеры, стремящиеся продвинуться по карьерной лестнице, должны уметь работать в команде для успешного завершения проектов. Они также должны уметь проводить исследования и делать полезные выводы.
Веб-дизайнеры, стремящиеся продвинуться по карьерной лестнице, должны уметь работать в команде для успешного завершения проектов. Они также должны уметь проводить исследования и делать полезные выводы.
Внимание к деталям
Веб-дизайнеры должны внимательно следить за деталями и уметь предлагать решения проблем клиентов.
Кроме того, карьера в веб-дизайне требует от вас технических знаний, таких как
- Программирование
- Цифровой маркетинг
- Графика и дизайн
- Кодирование и сценарии
- Мультимедийная продукция
- Веб-приложение
- Дизайн взаимодействия с пользователем
Как дизайнер, вы должны быть знакомы с необходимыми инструментами, такими как Adobe Illustrator и Photoshop, которые помогут вам перемещаться по холсту проектирования.
UX/UI и визуальный дизайн
Чтобы стать хорошим веб-дизайнером, вам необходимо овладеть искусством улучшения пользовательского интерфейса ( UX ) и пользовательского интерфейса ( UI ). Вам нужно научиться использовать психологию цвета, системы сеток и веб-шрифты для создания веб-сайтов, которые будут визуально привлекательными и реагирующими на все типы устройств.
Вам нужно научиться использовать психологию цвета, системы сеток и веб-шрифты для создания веб-сайтов, которые будут визуально привлекательными и реагирующими на все типы устройств.
Управление веб-сервером
Это важный навык веб-дизайнера, помогающий эффективно решать проблемы. Кроме того, это поможет вам понять функции веб-сервера.
Поисковая оптимизация (SEO)
Все веб-дизайнеры должны уметь эффективно выполнять поисковую оптимизацию. Вам необходимо отточить свои навыки, чтобы убедиться, что структура, скорость, макет и производительность веб-сайта оптимизированы для SEO . Кроме того, возможность ознакомиться с тем, как работают поисковые системы, гарантирует, что они разрабатывают веб-сайты, которые достигают желаемых результатов.
Система управления контентом (CMS)
Знание 9Программное обеспечение 0142 CMS помогает создавать активные веб-сайты. Программное приложение объединяет управление цифровыми активами встроенной графики, веб-дизайна, видео-аудиофайлов и программных кодов.
Цифровой маркетинг
Веб-дизайнеры должны знать, как проводить цифровой маркетинг и использовать различные стратегии. Это поможет вам узнать последние тенденции рынка и даст вам возможность протестировать свой веб-сайт, а затем определить области, которые нуждаются в улучшении. Он также позволяет вам разработать веб-сайт с новейшим рабочим дизайном.
Какие есть профессии веб-дизайнера?
В индустрии веб-дизайна существует множество профессий, в том числе:
- UX-дизайнер
- Разработчик приложений
- Мультимедийный программатор
- Диспетчер веб-контента
- Специалист по мультимедиа
- SEO-специалист
- UX-исследователь
- Веб-дизайнер
- Веб-разработчик
Какие новые профессии цифрового дизайнера мне стоит рассмотреть?
Новые профессии для цифровых дизайнеров включают:
- Технический автор
- Инженер-программист
- Художник
- Менеджер информационных систем
- Администратор базы данных
- Специалист по продажам ИТ
- Тестер программного обеспечения
- Системный аналитик
Чтобы начать карьеру дизайнера, вам нужно начать с необходимых навыков веб-дизайна. Вы можете пройти практические курсы по веб-дизайну и программированию. Это даст вам необходимые навыки создания сети от начала до конца, каркас
Вы можете пройти практические курсы по веб-дизайну и программированию. Это даст вам необходимые навыки создания сети от начала до конца, каркас
Вам необходимо создать свое профессиональное портфолио, изучив новые наборы навыков, такие как дизайн пользовательского интерфейса и пользовательского опыта. После создания своего портфолио вы можете выбрать специализацию по разработке, где вы будете изучать различные программы, такие как JavaScript, CSS или инструменты контроля версий. Вы можете изучить различные типы веб-разработки, разработки мобильных приложений и разработки интерфейса. Это поможет подготовить почву для начала карьеры веб-дизайнера.
Вам также необходимо иметь знания в области математики и программирования, чтобы эффективно справляться с проектом веб-разработки. Хотя вы можете начать с нуля, обладание такими знаниями ставит вас выше остальных. Исследование Robert Half Technology показало, что люди со степенью бакалавра в области компьютерных наук или смежных дисциплин преуспевают в веб-дизайне и быстро продвигаются по карьерной лестнице.
Вам также необходимо отточить свои технические навыки .
Веб-дизайн требует определенных технических навыков, поэтому, если вы планируете заниматься веб-дизайном, вам необходимо отточить свои навыки программирования таких компонентов, как JavaScript. Чтобы иметь возможность создавать веб-сайты и мобильные приложения, вам необходимо отточить навыки в
Вы также должны обладать отличными навыками кодирования, а практика использования таких платформ, как GitHub, может помочь вам преуспеть в карьере веб-дизайнера. Программирование позволяет развить функциональные навыки решения проблем, связанных с программированием и управлением сложным сайтом.
Вы также должны быть онлайн и иметь портфолио
 Наличие портфолио помогает вам тестировать новые технологии и демонстрировать свои способности кодирования.
Наличие портфолио помогает вам тестировать новые технологии и демонстрировать свои способности кодирования.Какая профессия в цифровом дизайне самая лучшая?
Дизайнер UX/UI — лучшая профессия в цифровом дизайне. Он сочетает в себе творческие навыки и технические возможности для воплощения анимации, графических и визуальных эффектов в реальность. С помощью дизайна UX/UI вы можете создавать специальные эффекты, которые можно увидеть в фильмах и видеоиграх, а также мобильные приложения, удобные для пользователя.
Какой веб-дизайнер зарабатывает больше всего денег?
UX-дизайнер зарабатывает больше всего в индустрии цифровой карьеры. Они даже становятся техническим директором компании. Это прибыльная карьера в цифровом дизайне со средней зарплатой 96 500 долларов. UX-дизайнеры также пользуются большим спросом во многих отраслях, и поэтому им нужно постоянно совершенствовать свои навыки, чтобы оставаться актуальными. Они разрабатывают образы пользователей , проводят юзабилити-тестирование, создают прототипы и набрасывают каркасы. Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры пользовательского опыта (UX) отвечают за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять их потребности. Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
Они создают все, что влияет на то, как пользователь взаимодействует и чувствует себя при использовании продукта. Дизайнеры пользовательского опыта (UX) отвечают за удовлетворение потребностей клиентов, и поэтому они должны удовлетворять их потребности. Он / она гарантирует, что любой продукт, будь то приложение или веб-сайт, удобен для пользователя.
UX-дизайнеры используют элементы визуального дизайна, интерактивного дизайна, исследований пользователей и информационной архитектуры при разработке своих приложений или веб-сайтов. Это требует, чтобы он/она обладал разнообразным набором навыков.
Потребность в цифровых дизайнерах растет в геометрической прогрессии, и вот список востребованных цифровых дизайнеров.
Моушн-дизайнер
Анимация стала важным набором навыков в карьере разработчика, поэтому специалисты в этой области пользуются спросом. Моушн-дизайнеры хорошо разбираются в анимации и востребованы в различных секторах. Моушн-дизайн применяется практически во всех типах дизайна, начиная от анимации пользовательского интерфейса, веб-взаимодействия и брендинга.
Illustrator
В настоящее время иллюстрации выполняются в цифровом виде. Это привело к росту использования иллюстраций в дизайне продуктов и брендинге. Многие компании теперь понимают важность ценности, которую пользовательские иллюстрации привносят в их бизнес. Теперь они используют искусство в своих брендах, что влияет на то, как люди воспринимают их продукты.
UX-дизайнер
UX-дизайнеры пользуются спросом и стали очень конкурентоспособными. Они гарантируют, что качество обслуживания клиентов будет на высоте, а продукт прост в использовании. Они находятся в центре удовлетворенности клиентов, и их работа либо приносит больше бизнеса, либо снижает его. Поэтому многие организации инвестируют в дизайнеров UX с нужными навыками и рассматривают их как часть своих активов.
Графический дизайнер
Графические дизайнеры пользуются большим спросом, поэтому разработчики должны иметь ноу-хау Adobe Photoshop и сильные навыки визуальной коммуникации. Навыки графического дизайна применяются в социальных сетях, печатных СМИ и фирменном стиле, и многие организации продолжают искать этот талант.
Навыки графического дизайна применяются в социальных сетях, печатных СМИ и фирменном стиле, и многие организации продолжают искать этот талант.
Дизайнер продукта
Сегодня многие компании стремятся сделать свою продукцию уникальным брендом, а для этого требуются навыки дизайнера продукта. Дизайн каждого продукта должен быть креативным и сильно резонировать с типом бизнеса.
Многие дизайнеры продуктов работают вместе с другими командами на каждом этапе производства, чтобы гарантировать, что конечный продукт соответствует поставленным задачам. От дизайнеров продуктов требуется внимание к деталям, навыки решения проблем и развитые коммуникативные навыки.
Мультимедийные художники
Мультимедийные художники владеют графическими технологиями и компьютерной анимацией. Они создают дизайны и эффекты, используемые в цифровых медиа, и придумывают иллюстрации, используемые в видео. Они в основном востребованы в индустрии развлечений, и разработчики, которые хотят расти в своей карьере, могут рассмотреть эту область.


 Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.
Дизайнер должен знать, как посетители пользуются сайтом, и выбрать идеальное место для размещения тех или иных элементов.

 Знание UX
Знание UX