Почему UI/UX дизайн важен для вашего бизнеса?
Аудио перевод статьи
Сегодня в быстро меняющейся технологической среде компаниям приходится усиленно работать над вовлеченностью клиентов, узнаваемостью бренда, а также поиском новых источников дохода.
В мире, которым управляют цифровые технологии, важно использовать самые передовые методы без необходимости вложения огромных временных и финансовых ресурсов!
Эффективность цифрового продукта измеряется первоклассным опытом взаимодействия с пользователем (UX). Быстрый и удобный веб-сайт или мобильное приложение стали непременным условием для того, чтобы выжить в конкурентной среде.
Почему UI/UX-дизайн важен для вашего бизнеса?
Основная цель любого бизнеса заключается в том, чтобы увеличить свой доход и рост. UI/UX дизайн играет важную роль в достижении бизнес-целей, поскольку он улучшает опыт взаимодействия с пользователем и удовлетворенность клиентов. В конечном итоге это приводит к росту трафика на веб-сайт или мобильное приложение, что позволяет увеличить показатели конверсии.
Сейчас у пользователей есть огромный выбор среди множества вариантов. Ваше приложение должно выделяться таким образом, чтобы привлечь их внимание за короткий промежуток времени.
Насколько эффективен UI/UX дизайн?
Поскольку компании в основном делают упор на соответствие ожиданиям клиентов, UI/UX разработка предоставляет эффективные решения, которые отвечают потребностям вашего бизнеса.
1. Создание бренда:
UI/UX дизайн помогает повысить удовлетворенность клиентов, тем самым лояльные клиенты начинают относиться к бренду с большим доверием.
2. Согласованность в рамках мобильного приложения и веб-сайта:
И пользовательский интерфейс, и взаимодействие с пользователем обеспечивают согласованность элементов дизайна в рамках вашего мобильного приложения или веб-сайта. Такие параметры, как размер и стиль шрифта, иконки, цвет и иллюстрации объединены таким образом, чтобы придать вашему сайту уникальный внешний вид.
3. Снижение временных и финансовых затрат:
Инвестируйте в продвинутый UI/UX дизайн и разработку, поскольку это снижает необходимость в частых обновлениях и решении повторяющихся проблем. Они сэкономят вам много времени и денег.
Они сэкономят вам много времени и денег.
4. Увеличение трафика:
Эффективный UI/UX может увеличить трафик и длительность нахождения посетителя на сайте. Он также способствует росту количества вернувшихся пользователей, что приведет к повышению показателей конверсии.
5. Соответствие ожиданиям клиентов:
Простая навигация и интересный контент помогут улучшить взаимодействие с пользователем. Понимание того, что нужно вашей целевой аудитории, играет важную роль в принятии решений в UI/UX дизайне.
Практические рекомендации в области UI/UX дизайна
Главными целями при создании отличительного и визуально привлекательного UI/UX дизайна является ориентация на пользователя и на результат. Следуйте данным рекомендациям, чтобы повысить удобство использования вашего веб-сайта или мобильного приложения.
UI/UX дизайн — это важная составляющая доверия к вашему бренду в интернете. Очевидно, что когда речь идет об опыте взаимодействия, и без того высокие ожидания пользователей продолжают расти. UI/UX дизайн позволит сформировать вашему бренду уникальный фирменный стиль и будет способствовать дальнейшему росту вашего бизнеса.
UI/UX дизайн позволит сформировать вашему бренду уникальный фирменный стиль и будет способствовать дальнейшему росту вашего бизнеса.
UX/UI дизайн: тренды 2023, значение, особенности
Определениям UX и UI уже примерно 70 лет, но даже дизайнеры не совсем понимают, что это такое. Обе эти составляющие имеют значение для получения финишного результата в виде продуманного и продающего дизайна и зависимы друг от друга. Их не стоит сравнивать, а рассматривать нужно по отдельности. Мы расскажем, что скрыто за аббревиатурами и все ли так элементарно, как кажется.
Что такое UX и UI
Если дословно, то UX означает «опыт пользователя». Понятие включает в себя все знания и впечатления, получаемые пользователями во время работы с веб-сайтом или приложением. Насколько легко или сложно с его помощью вы достигаете поставленных целей. UX-дизайн способствует функциональности, адаптивности и провоцирует эмоциональный отклик у людей. Сегодня важно создать интернет-магазин, посадочную страницу или корпоративный сайт с максимальной концентрацией на внутренних ощущениях пользователей во время просмотра и перемещения по сайту. Все ли понятно, быстро доступно и не раздражает? Да, именно раздражающий фактор в дизайне или навигации по сайту часто становится причиной быстрого ухода со страницы. Например: контрастные цвета в дизайне сайта — не всегда привлекательно, хотя может быть вполне оригинально. Кроме того, дизайн посадочной страницы или любого другого типа сайта не должен отвлекать от основного — информации, которую вы хотите донести до пользователя на этом сайте.
Все ли понятно, быстро доступно и не раздражает? Да, именно раздражающий фактор в дизайне или навигации по сайту часто становится причиной быстрого ухода со страницы. Например: контрастные цвета в дизайне сайта — не всегда привлекательно, хотя может быть вполне оригинально. Кроме того, дизайн посадочной страницы или любого другого типа сайта не должен отвлекать от основного — информации, которую вы хотите донести до пользователя на этом сайте.
Пользователь должен иметь возможность легко сконцентрироваться на тексте и самом предложении. Дизайн — приятное дополнение, которое должно радовать глаз и делать перемещение между разделами приятным.
Если интерфейс простой и понятный, то добиться результата и найти цель можно меньшими усилиями.
UI – «пользовательский интерфейс». Какой вид он имеет, какими физическими характеристиками обладает. Если точнее, то, какие на интерфейсе будут цвета, легко ли читается текст, насколько просто попадать пальцами на кнопки и многое другое. Иногда его по ошибке называют графическим дизайном, но все намного сложнее.
Иногда его по ошибке называют графическим дизайном, но все намного сложнее.
Образно это можно представить так: будущий сайт – это дом.
Программным кодом в нем являются стены, перекрытия и фундамент. Все это создает целостность строения. Перегородки в комнатах, двери и окна – это то, что оптимизирует пространство и делает его наиболее удобным для проживания.
User Interface – отделка помещений (обои, плитка или линолеум), то, что создаст привлекательный вид и уютную обстановку для жильцов.
Задачи UX и UI дизайна
UX/UI дизайн – это создание интерфейсов для пользователей, причем, важен не только внешний вид, но и удобство. Основная задача дизайнера – создать интерфейс, который поможет найти покупателей для товаров или услуг. Хорошо продуманный интерфейс нацеливает пользователя на принятие позитивного решения – покупать, заказывать или сравнивать товары. Искать дальше или остановиться на этом товаре и купить именно его. Привлекательный дизайн сайта 2023, к примеру, будет кардинально отличаться от дизайна, который привлекал внимание пять лет назад и казался стильным, оригинальным и в сочетании с выгодным предложением и правильным текстом превращал пользователя в клиента.
Привлекательный дизайн сайта 2023, к примеру, будет кардинально отличаться от дизайна, который привлекал внимание пять лет назад и казался стильным, оригинальным и в сочетании с выгодным предложением и правильным текстом превращал пользователя в клиента.
UX/UI дизайн – это более объемное и пространное понятие, чем веб-проектирование (оформление ресурса). Оно может быть связано с оформлением дизайна панели управления ксероксом, панели приборов в самолете, в банкомате и многого другого. В любой сфере есть свои определенные нюансы. Однако основы разработки интерфейсов везде аналогичные.
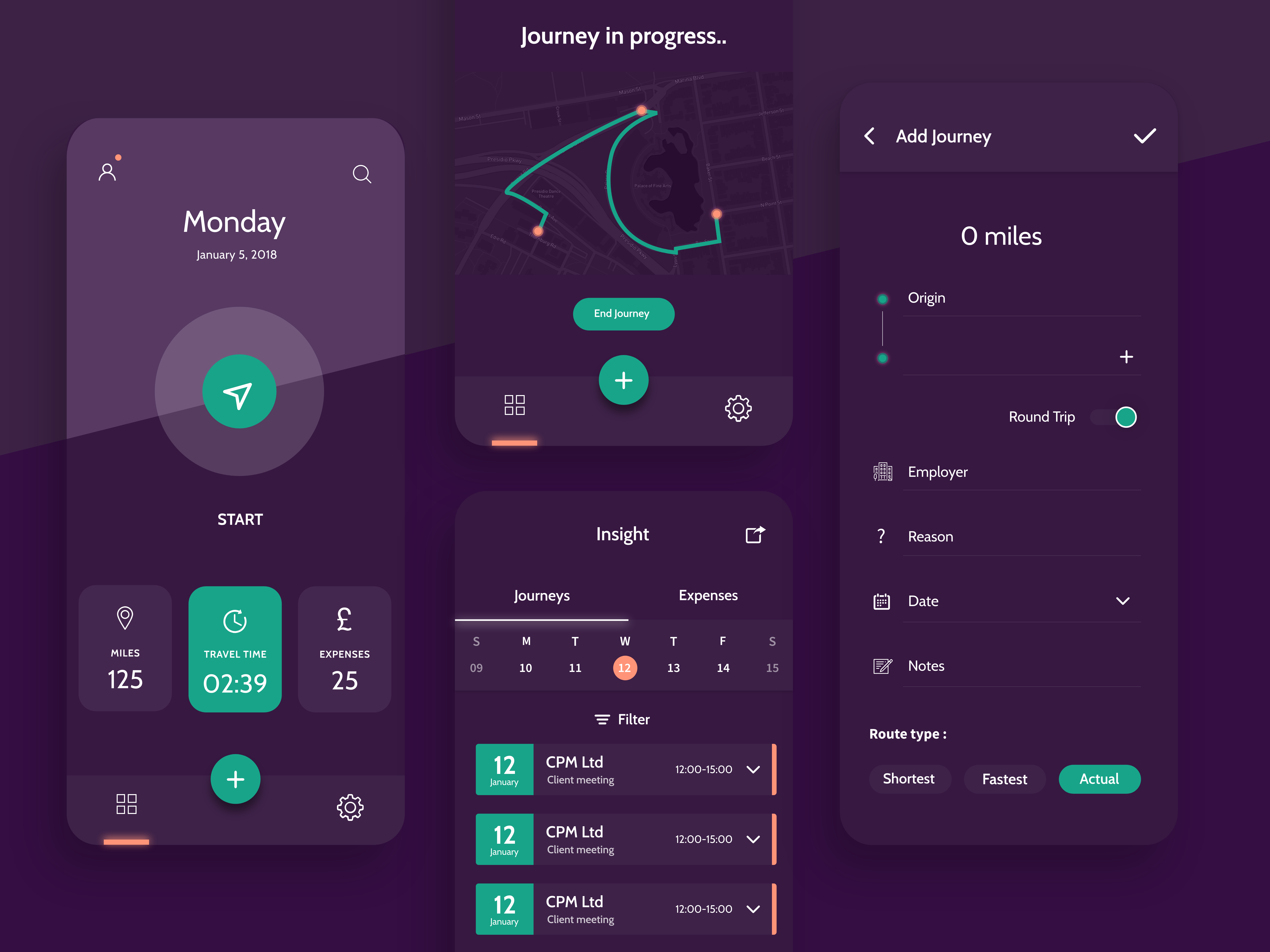
UX/UI дизайн должен быть узнаваемым, постоянным, эстетичным. Если с узнаваемостью и эстетичностью понятно, то что значит “постоянный”? Постоянный UX/UI дизайн — тот, который прослеживается в каждом разделе сайта. В каком бы разделе не находился пользователь, он будет видеть типичное для сайта цветовое сочетание, лого и другие узнаваемые графические элементы. “Прыгать” из одной цветовой гаммы в другую в рамках одного сайта нельзя.![]()
Терминология в UX и UI дизайне
Во время изучения UX и UI дизайна вам придется столкнуться с большим количеством непонятных терминов. Мы расскажем об основных.
- Доступность (Accessibility). Дизайнер должен сделать интерфейс интуитивно понятным и доступным для большинства людей. К ним относятся также лица с ограниченными возможностями. Поэтому применяются универсальные цветовые палитры, иное использование клавиатуры, странички размечаются определенным образом, используются намеренно приспособленные версии и иные инструменты.
- Анализ пользователей/поведения пользователей/посетителей сайта (Context of Use Analysis). Сбор и обработка информации о посетителях сайта. Она собирается при помощи интервью, семинаров, опросов, общения с фокус-группами.
- Простота в обучении (Easy to Learn). Простота освоения интерфейса. Он должен облегчать работу юзера с сайтом, а поиск информации занимать минимум времени.

- Результативность (Efficiency) – КПД ресурса. Если пользователь быстро и просто ознакомился с ресурсом, не затрачивая лишних усилий, нашел необходимый элемент, значит, эффективность интерфейса высокая.
- Фокус-группа (Focus Group). Категории возможных юзеров, интересующихся вашим продуктом. Они нужны, чтобы узнать их рассуждения о прообразе, задаче и стратегии необходимых при создании продукта. Узнать, насколько сайт удобен в использовании, можно с помощью фокус-группы. Это могут быть уже существующие клиенты (если речь идет о редизайне) или пользователи, которые ждут появления нового сайта (например: подписчики бизнес-страницы в социальных сетях). Часто страницы в социальных сетях у бизнеса появляются раньше, чем сайт. Но наличие сайта по-прежнему остается важным для повышения доверия к компании и продукту. Сайт в данном случае как платформа, на которой пользователь может узнать полную информацию о вашем предложении и сделать свой выбор (в вашу пользу или же пойти к конкурентам, если ваш сайт чем-то не устроил).

- Интерфейс (Interface) – обязательная составляющая каждого сайта. Это объекты, среда, наборы инструментов, с помощью которых пользователь знакомится с ресурсом. К примеру, кнопки, подсказки, иконки, таблицы и т. д. Пользователь в процессе использования сайта следует по указаниям интерфейса.
- CMS. Это система, позволяющая управлять проектом.
Это только часть терминов, которые должен знать UX и UI дизайнер. Остальные вы легко найдете в специальных справочниках.
Тренды UX/UI дизайна 2023
Развитие UX/UI порождает новые тренды, влияющие на дизайн и на специалистов в этой области.
- Более простой внешний вид интерфейса. Дизайнер сейчас не тратит много времени для отрисовки объемной кнопки и на поиск легко читаемых образов. Современные юзеры легко считывают все условные значки. Им не требуется рассказывать, что небольшой яркий прямоугольничек – это кнопка, а 3 полосочки в горизонтальном положении – меню.

- Более простой внешний вид интерфейса. Дизайнер сейчас не тратит много времени для отрисовки объемной кнопки и на поиск легко читаемых образов. Современные юзеры легко считывают все условные значки. Им не требуется рассказывать, что небольшой яркий прямоугольничек – это кнопка, а 3 полосочки в горизонтальном положении – меню.
- Дизайн усложняется, постепенно становится все более многослойным, а интерфейсы проще. Современные сайты – это целые системы, в которых есть много разнообразных элементов: формы обратной связи, личные кабинеты с разными уровнями доступа к контенту, почти всех сайтов есть подписка на обновления и онлайн-консультации. Для того, чтобы пользователи не потерялись во всем этом, специалист продумывает пути их движения по сайту. Идеальный сайт – когда быстро совершаются необходимые действия и легко находятся требуемые разделы.
Хороший UX/UI-дизайнер понимает все нюансы процесса, сам делает аналитику и создает дизайн. Не каждый знающий несколько терминов и немного поработавший с сайтами может действительно быть таким. Сейчас уже недостаточно уметь пользоваться Photoshop и неплохо прорисовывать макеты. Настоящий дизайнер должен понимать запросы пользователей и создавать приятные и полезные интерфейсы.
Принципы разработки дизайна UX/UI интерфейса
Когда создаются большие сайты, то этот этап является самым важным и масштабным. Расскажем о самых основных принципах и законах, применяемых во время проектирования ресурсов.
- Правило KISS. Интерфейс обязан быть удобным и простым во взаимодействии. Задачи пользователей должны решаться с минимальными усилиями, весь путь виден ясно и понятно. Не заставляйте юзера задумываться, иначе он покинет ваш сайт. Буквально за 10 секунд посетитель сайта полюбит ваш сайт или нет. В последнем варианте он станет клиентом конкурентов с большей вероятностью.
- Удобство на уровне подсознания. Полезные элементы располагайте на виду и выделяйте, чтобы человек выполнял все действия интуитивно. Если информация разбита на отдельные блоки, то ориентирование займет считанные секунды.
 В каждом из блоков не делайте больше 5–8 элементов, большее количество информации просто не удержится в кратковременной памяти. Современный пользователь привык быстро скролить ленту социальных сетей и похожая ситуация с сайтами: он быстро прокрутит страницу в поиске нужной информации и вам важно “словить” его внимание за считанные минуты.
В каждом из блоков не делайте больше 5–8 элементов, большее количество информации просто не удержится в кратковременной памяти. Современный пользователь привык быстро скролить ленту социальных сетей и похожая ситуация с сайтами: он быстро прокрутит страницу в поиске нужной информации и вам важно “словить” его внимание за считанные минуты. - Переходы всего в 3 клика. При движении из раздела в раздел вся главная информация должна быть доступна в 3 клика и не больше. Тестировать этот подход можно даже внутри компании, чтобы разобраться, действительно ли сайт удобен, а информация — доступна всего в 3 клика.
- Качественный контент. При проектировании сайта важна каждая деталь, все слова, буквы и в особенности заголовки. Очень важен шрифт и здесь также есть переменчивые тренды, которые отслеживают дизайнеры и могут предложить тот вариант, который будет привлекателен для посетителей сайта.
- Единство настроек и элементов. Если возможно, то настройки и детали, с помощью которых осуществляется управление, не прячьте в разных разделах.
 Создайте возможность управлять в одном месте.
Создайте возможность управлять в одном месте. - Защита от случайных движений. Пользователи должны быть защищены от непреднамеренных действий.
- Новые тренды. При создании интерфейса сайта нужно руководствоваться самыми современными тенденциями, иначе проект устареет еще до его выхода. Но во всем нужно знать меру и хорошо продумывать каждый шаг.
Веб-сайт должен быть узнаваемым, а его предназначение – быть понятным для пользователя. Он обязан выполнять конкретные задачи и удерживать внимание любым способом. Безупречный интерфейс настолько незаметен, что у пользователя создается чувство непосредственного управления объектом его интереса.
Заказать UX/UI дизайн вы можете в веб-студии Business Site. Наши дизайнеры не просто работают с разработкой графических элементов и подбирают гармоничное цветовое сочетание с учетом специфики работы вашей компании. Они создают отдельный микромир, где каждый элемент важен, делает перемещение по сайту максимально простым, понятным и в конечном итоге приводит пользователя к покупке.
Что делает хороший дизайн UX/UI? [И чем мы можем помочь]
Резюме: Мы часто слышим термины «Взаимодействие с пользователем (UX)» и «Пользовательский интерфейс (UI)» при обсуждении дизайна продукта. Хотя обе концепции не новы, пользователи приложений и программного обеспечения для веб-дизайна обычно используют оба имени неправильно или взаимозаменяемо. Давайте разберемся, что нужно для создания хорошего дизайна UX/UI.
Определение положительного опыта является произвольным и варьируется в зависимости от человека или ситуации. По этой причине понимание вашего пользователя имеет важное значение для процесса проектирования взаимодействия с пользователем. Даже если мы только иногда можем определить, что представляет собой хороший пользовательский опыт, некоторые стандарты и принципы могут помочь нам и послужить руководством для хорошего дизайна UX/UI.
Давайте начнем с простого вопроса: какова цель хорошего дизайна UX/UI?
Может показаться заманчивым сосредоточиться в первую очередь на содержании, которое помогает посетителям понять, что вы хотите, чтобы они знали (например, характеристики продукта) и делали (например, нажимали кнопку «Купить сейчас»).
Однако цель хорошего UX — дать пользователям возможность взаимодействовать с вашей компанией так, как они хотят.
Было бы лучше, если бы вы подумали о том, как на пользователей влияет ваш веб-сайт и мобильные приложения. Они тебя понимают? Вы производите впечатление бесчувственного человека? Ваш дизайн торопит ваших пользователей?
Есть над чем подумать.
Пользователю все равно, что говорит ваше исследование данных; они заботятся только о том, как это работает. Чрезмерное продумывание любого дизайна обычно приводит к чрезмерно сложному продукту. Решение состоит в том, чтобы правильно спроектировать продукт с первого раза и убедиться, что он делает именно то, что должен делать, и ничего лишнего.
Давайте разберемся с этим шаг за шагом.
Что такое взаимодействие с пользователем (UX) и пользовательский интерфейс (UI)?
- Дизайн взаимодействия с пользователем (UX) — это то, как клиенты взаимодействуют с веб-сайтом, приложением или продуктом. UX-дизайн признает, что мы должны создавать опыт, а не эстетику.
- Дизайн пользовательского интерфейса (UI) — это техника, которую дизайнеры используют для создания пользовательских интерфейсов в программном обеспечении или электронных устройствах с упором на эстетику или стиль.
Мы уважаем вашу конфиденциальность. Ваша информация в безопасности.
Какая связь между UX и UI?
Пользовательский интерфейс (UI) относится к внешнему виду, а не к функциям веб-сайта или продукта. Другими словами: в то время как UX — это процесс понимания того, что пользователь хочет и чувствует, пользовательский интерфейс — это результат — цифровой продукт, разработанный для предоставления услуги или продукта пользователю.
UX-дизайн учитывает семь элементов, выраженных в сотах пользовательского опыта, созданных Питером Морвиллем и дополнительно оптимизированных Катериной Караджанни с точки зрения того, как клиенты используют продукты, а также что они думают и думают о них:
Пользовательский опыт ( UX) описывает каждое взаимодействие клиента с вашей компанией и продуктами. Теперь речь идет не только о продукте, но и об опыте его покупки и использования: был ли он простым в использовании, приятным, практичным или отвечал определенной потребности. 70% руководителей теперь рассматривают пользовательский опыт (UX) как конкурентное отличие, помогающее привлекать, конвертировать и удерживать клиентов. Действительно, на каждый доллар, вложенный в UX, бренды могут получить в среднем 100 долларов взамен — ROI 9.,900%.
UX-дизайн (UXD или UED) работает с учетом следующих вопросов:
- Полезен ли он? Продукт или услуга должны удовлетворять желания или потребности клиента.
 Фактором полезности будет большая глубина информации и оригинальность.
Фактором полезности будет большая глубина информации и оригинальность. - Желательно? Продукт, услуга, приложение или система должны быть эстетичными и содержательными. Это динамический элемент; дизайн ориентирован на имидж и брендинг больше, чем на функцию.
- Его можно найти? Легко ли пользоваться сайтом или сервисом? Легко ли найти сайт? Насколько упрощена внутренняя навигация для поиска информации или совершения покупки?
- Можно ли использовать? Здесь мы исследуем легкость: насколько быстро и эффективно кто-то может делать то, для чего пришел? UX-дизайн будет учитывать количество кликов, скорость сервера и даже знакомство с дизайном.
- Доступен ли он? Все ли пользователи воспринимают продукт или услугу одинаково?
- Верно ли это? В отношении доверия важны такие факторы, как качество и репутация. Социальное доказательство (например, онлайн-отзывы) — это то, как сегодня клиенты измеряют доверие.

- Это ценно? Клиенты отдают предпочтение различным аспектам своего опыта перед другими, поэтому мы можем рассматривать ценность как идеальное сочетание всех остальных шести переменных в сотах.
Пользовательский интерфейс — это всего лишь один из этапов взаимодействия с пользователем (UX).
Дизайн пользовательского интерфейса, часто называемый дизайном интерфейса, касается внешнего вида веб-сайта, дизайна, цветов, мест размещения и шрифтов. Вы эстетичны? Это можно использовать? Пользовательский интерфейс пересекается с «желаемыми» и «полезными» факторами в сотах UX, но представляет только цифровые взаимодействия клиента.
Давайте рассмотрим конкретный пример, чтобы проиллюстрировать нашу точку зрения. Представьте, что вы продавец органической, полностью натуральной зубной пасты — взгляните на то, что подумают UX-дизайнер и UI-дизайнер:
UX-дизайнер
- Как вы нашли наш веб-сайт?
- Откуда ты взялся?
- Каким было ваше первое впечатление от нашего сайта?
- Насколько легко было найти нужный продукт, прочитать о нем и услышать мнение других клиентов?
- Какая информация в конечном итоге повлияла на ваше решение о покупке?
- Как прошел процесс оформления заказа (быстрый, гладкий и легко подключаемый к вариантам покупки)?
- Вам понравился товар и его упаковка?
Дизайнер пользовательского интерфейса
- Какие визуальные подсказки помогли вам найти правильный продукт и поддержали ваше решение?
- Хорошо ли выглядит дизайн на экране любого размера и разрешения?
- Является ли веб-сайт эстетически привлекательным?
Обратите внимание, что UX-дизайнер фокусируется на взаимодействиях с клиентом, а UX-дизайнер фокусируется на эстетике.
Хотя UX и UI подходят к дизайну с разных точек зрения, их цели, естественно, во многом совпадают и пересекаются. В некоторых случаях дизайнер может выполнять одну или обе роли. UX-дизайн часто включает в себя участие бизнес-аналитиков и специалистов по контролю качества, которые помогают улучшить опыт проектирования для пользователей.
Что отличает хороший UX-дизайн?
Хороший дизайн взаимодействия с пользователем требует времени, чтобы определить клиента (персону), проблему и наилучшую стратегию ее решения. Вот почему важно сотрудничать с опытным агентством по дизайну взаимодействия, которое может помочь вашей организации создать целостное видение и стратегию для создания отличного дизайна взаимодействия с пользователем. Дизайн UX требует много работы, но с правильным агентством на вашей стороне ваша организация может достичь своих целей UX и порадовать своих клиентов.
Помните, клиентоориентированные термины, которые мы определили ранее, должны оценивать хороший UX-дизайн: является ли продукт практичным, пригодным для использования, доступным, заслуживающим доверия, доступным, желательным и, в конечном счете, ценным.
Давайте поговорим о том, как мы можем проектировать для удобства пользователей.
Управление взаимодействием с пользователем
Тестирование может помочь вам усовершенствовать ваш UX-дизайн, но хороший дизайн начинается гораздо раньше. Хороший дизайн потребует понимания того, кто ваши пользователи и что им нужно.
Хороший UX-дизайн означает думать как пользователь и предоставлять четкий путь, чтобы помочь пользователям в достижении целей при взаимодействии с продуктом. Управление взаимодействием с пользователем включает в себя 8-этапный процесс проектирования:
- Опросите заинтересованные стороны, чтобы понять поведение пользователей и ограничения, а также выявить болевые точки. Этот этап помогает определить бизнес-цель продукта.
- Исследование пользователей поможет определить характеры пользователей (кто является покупателями) и пути пользователей (пути, используемые для выполнения определенных задач), что позволит вам точно определить функции, которые вам нужны.

- UX-аудит выявляет любые несовершенные аспекты вашего текущего веб-сайта, приложения или продукта, которые могут привести к оттоку или оттоку аудитории.
- Определите свои требования: какой проект вы делаете, как он выглядит и как он помогает клиенту и его проблеме?
- Создайте каркас или информационную архитектуру (IA) в качестве основы того, что вы будете создавать и как это работает.
- Создайте визуальный дизайн, сосредоточив внимание на том, как он выглядит (пользовательский интерфейс) и как он работает.
- Прототип с интерактивной симуляцией, которая позволяет вводить данные от заинтересованных сторон и пользователей. Просмотрите и уточните на основе входных данных.
- Протестируйте с реальными пользователями, выходя за рамки первичного ввода, который вы получили от пользователей-прототипов. Тестирование может включать множество подходов, включая тестирование удобства использования, аналитику и A/B-тестирование.
Как опытное агентство дизайна UX, Net Solutions гарантирует, что вы получите хороший старт в своих проектах. Мы сочетаем количественные и качественные исследования, чтобы понять вашего пользователя, включая наблюдения, полевые исследования, фокус-группы, интервью и контролируемые эксперименты. Наши UX-аудиты помогут выявить, как пользователи взаимодействуют с вашими существующими продуктами (или продуктами конкурентов) с помощью эвристики юзабилити и таких методов, как когнитивные пошаговые руководства и плюралистические пошаговые руководства.
Мы сочетаем количественные и качественные исследования, чтобы понять вашего пользователя, включая наблюдения, полевые исследования, фокус-группы, интервью и контролируемые эксперименты. Наши UX-аудиты помогут выявить, как пользователи взаимодействуют с вашими существующими продуктами (или продуктами конкурентов) с помощью эвристики юзабилити и таких методов, как когнитивные пошаговые руководства и плюралистические пошаговые руководства.
Net Solutions использует процесс гибкого проектирования, который поощряет обучение, тестирование и итерации с пользователями для постоянного учета отзывов пользователей. Конечным результатом является хороший дизайн.
Как вы измеряете пользовательский опыт?
Ваш процесс проектирования учитывает отзывы пользователей, помогая вам создать хороший UX-дизайн. Но в конечном итоге вас попросят доказать это. Измерение UX включает три типа метрик:
- Метрики восприятия (например, баллы NPA)
- Описательные метрики (например, количество отказов)
- Показатели результатов (например, коэффициент конверсии, средний размер заказа, количество звонков по причинам, частота обращений клиентов в колл-центр.
 )
)
Платформа Google HEART полезна для измерения качества взаимодействия с пользователем.
Что делает дизайн пользовательского интерфейса хорошим?
Мы уже установили, что UX и UI различаются, но хороший UI может иметь большое значение для создания положительного пользовательского опыта. Хороший дизайн пользовательского интерфейса привлекателен и помогает радовать пользователей. Помимо «удовольствия», хороший пользовательский интерфейс должен быть невидимым — пользователь никогда не должен замечать меню, потому что ему не нужно думать о том, где оно находится и как его использовать.
Принимая во внимание последние тенденции дизайна UX, хороший пользовательский интерфейс является последовательным, простым для понимания и соответствует бренду. Adobe предлагает наиболее краткое изложение принципов проектирования пользовательского интерфейса:
- Предоставьте пользователям возможность управлять интерфейсом (с упором на «простой»)
- Предоставьте им удобство взаимодействия с продуктом
- Уменьшить когнитивную нагрузку
- Сделать пользовательские интерфейсы согласованными
Большая часть хорошего пользовательского интерфейса эмоциональна и, как вы уже догадались, управляется пользовательским опытом. Чтобы доставлять удовольствие вашим клиентам, требуется комплексный подход к дизайну, от исследований до проектирования, тестирования и поставки.
Чтобы доставлять удовольствие вашим клиентам, требуется комплексный подход к дизайну, от исследований до проектирования, тестирования и поставки.
В Net Solutions работают опытные специалисты по UX и UI, которые могут воплотить в жизнь ваш веб-сайт, коммерческую платформу или мобильное приложение. Мы используем лучшие практики и методологии на протяжении всего процесса проектирования, чтобы увеличить прибыль и повысить рентабельность инвестиций.
Как вы измеряете эффективность пользовательского интерфейса?
KPI будут зависеть от ваших целей; некоторые из наиболее важных KPI UX включают в себя показатель успешности выполнения задачи, время выполнения задачи, частоту ошибок пользователей, шкалу удобства использования системы (SUS), показатель Net Promoter Score (NPS) и показатель удовлетворенности клиентов (CSAT).
При оценке элементов дизайна пользовательского интерфейса вы должны оценить их общую эстетику — Хорошо ли они выглядят? — и функциональность — Хорошо ли они работают? Однако вы должны понимать, что то, что делает пользовательский интерфейс правильным, полностью субъективно.
Чем может помочь Net Solutions?
Компания Net Solutions сотрудничала с ведущими отраслевыми компаниями, помогая им создавать проектные решения мирового класса.
Captiv8 — это платформа на базе искусственного интеллекта, которая связывает такие компании, как Honda и Dr. Pepper, с влиятельными лицами в Интернете, ставя их бренды перед труднодоступной демографической группой миллениалов.
Команда Captiv8 обратилась к Net Solutions, чтобы создать этот уникальный бренд, от логотипа до маркетингового веб-сайта, который положил начало их усилиям. По мере того, как платформа завоевала популярность у целевой аудитории, Net Solutions работала бок о бок с Captiv8, чтобы создать визуально привлекательную и очень удобную систему.
Мы понимаем, что ваших конечных пользователей не волнуют принципы проектирования, которым вы следовали, или объем информации, которую вы собрали и изучили об использовании их продукта. Конечный пользователь заботится об общем опыте. И именно в этом мы здесь, чтобы помочь вам — предложить максимально возможный результат. Давайте начнем.
И именно в этом мы здесь, чтобы помочь вам — предложить максимально возможный результат. Давайте начнем.
Часто задаваемые вопросы
01
Как правильно выбрать UX-агентство?
- Обзор предыдущих проектов
- Связь
- База знаний по проектированию
- Управление проектами
- Просмотрите отзывы/кейсы
- Осмотреть портфели
- Познакомьтесь с командой
02
Что такое золотой путь UX?
Золотой путь (или Путь ключевого пользователя) — это ключевой набор шагов, которые пользователь предпринимает, чтобы найти реальную ценность продукта. Этот путь должен быть идеальным по умолчанию и не концентрироваться на странностях или ошибках. Золотые пути должны быть легкими.
03
Каковы 10 принципов хорошего дизайна Дитера Рамса?
По словам Дитера Рамса, хороший дизайн:
- Инновационный
- Делает продукт полезным
- Эстетичный
- Делает продукт понятным
- Ненавязчивый
- Честно
- Долговечный
- Проработан до последней детали
- Экологически чистый
- Минимальный дизайн
04
Может ли UX-дизайнер заниматься пользовательским интерфейсом?
UX и UI дополняют друг друга в дизайне продукта, и на сегодняшнем беспощадном рынке решающее значение имеет правильное использование обеих частей.
 Полезно изучить и то, и другое, независимо от того, хотите ли вы работать дизайнером UX или UI; в конце концов, вы будете сотрудничать в конце концов.
Полезно изучить и то, и другое, независимо от того, хотите ли вы работать дизайнером UX или UI; в конце концов, вы будете сотрудничать в конце концов.
Востребованы ли дизайнеры UI/UX?
Что такое дизайн пользовательского интерфейса?
UI (пользовательский интерфейс) дизайн — это область дизайна, ориентированная на создание удобных интерфейсов для программного обеспечения и веб-сайтов. Все дело в том, чтобы у пользователей был отличный опыт взаимодействия с продуктом, с момента первого открытия до последнего закрытия.
Дизайн пользовательского интерфейса включает создание визуальных элементов на экране, таких как кнопки, меню, значки и текст . Это также включает в себя создание макета и структуры интерфейса. Это работа, которая требует творчества, технических способностей и навыков решения проблем.
Что такое UX-дизайн?
UX-дизайн расшифровывается как дизайн взаимодействия с пользователем , и это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей.
Включает дизайн весь процесс приобретения и интеграции продукта , включая аспекты поведения пользователя, дизайн, удобство использования и функции. Другими словами, все дело в создании продуктов, которые не только просты в использовании, но и доставляют удовольствие пользователю.
Легко ли освоить UI/UX?
Это зависит. Как UI/UX-дизайнер, я думаю, что это и сложно, и полезно. Вам нужно иметь творческий взгляд, отличные навыки решения проблем и умение понимать поведение пользователей . Работы много, но в итоге она того стоит!
Если вы только начинаете, это может быть пугающим. Но не волнуйтесь, существует множество инструментов и ресурсов, которые помогут вам освоиться. Вам необходимо понимать основы дизайна пользовательского интерфейса, дизайна взаимодействия с пользователем и создания прототипов, а также иметь хорошее представление о принципах проектирования, разработки программного обеспечения и кодирования.
После того, как вы освоили основы, пришло время проявить творческий подход! Вам нужно мыслить нестандартно и предлагать инновационные решения проблем пользователей. Важно помнить, что опыт пользователя является ключевым здесь . Ваша задача — создать интерфейс, который прост в использовании и навигации, а также хорошо выглядит.
Одна из самых сложных частей UI/UX-дизайна — идти в ногу со временем. Технологии и привычки пользователей постоянно меняются, поэтому важно быть в курсе последних тенденций и передового опыта.
Итак, легко ли освоить дизайн UI/UX? Я бы сказал и да, и нет. Это сложно, но с нужными навыками, знаниями и творческим подходом вы можете реально повлиять на работу пользователей. Это отличная карьера для тех, кто любит решать проблемы и делать все хорошо.
Сколько времени нужно, чтобы стать UI/UX дизайнером?
Это действительно зависит от того, с чего начать. Есть ли у вас опыт проектирования? Это может значительно сократить время, необходимое для развития необходимых навыков.
Если вы начинаете с нуля, это требует много тяжелой работы и самоотверженности. Вам нужно будет ознакомиться с основами графического дизайна, исследований пользователей и тестирования удобства использования. Затем вам нужно начать по-настоящему вникать в детали UI и UX-дизайна. Это означает запачкать руки теорией цвета, типографикой и дизайном макета.
Конечно, чем больше вы будете практиковаться, тем быстрее сможете освоить навыки. Так что, даже если для того, чтобы стать профессионалом, потребуется некоторое время, это путешествие может быть весьма полезным!
При этом вам придется изучать и проектировать в течение как минимум 6-12 месяцев, чтобы иметь возможность получить работу младшего дизайнера .
Востребованы ли дизайнеры UI/UX?
Растет спрос на дизайнерские услуги. Мир становится все более цифровым, и по мере того, как компании становятся более технически подкованными, им нужны талантливые дизайнеры для создания удобного онлайн-интерфейса.
В то же время стать UI/UX-дизайнером намного проще, чем стать разработчиком. Вам не нужна степень, и вы можете освоить навыки на работе или даже на онлайн-курсах , что делает этот вариант привлекательным для многих.
При этом существует большая конкуренция. Компании начинают осознавать важность хорошего присутствия в Интернете и не хотят соглашаться ни на что меньшее, чем самое лучшее, поэтому они могут быть разборчивы, когда дело доходит до найма. Вот почему для дизайнеров важно быть в курсе последних тенденций и технологий и всегда стремиться создать наилучший пользовательский опыт.
Также стоит упомянуть, что UX-дизайн лучше оплачивается , труднее попасть и чаще искать (с точки зрения работодателя), чем UI-дизайн. Компании понимают, что хороший дизайн — это не только то, как хорошо выглядит, но и то, чтобы это было легко использовать.
Вот почему UX-дизайнеры пользуются еще большим спросом, чем UI-дизайнеры. Итак, подведем итог: существует растущий спрос на дизайнеров UI/UX , а входной барьер относительно низок.
Итак, подведем итог: существует растущий спрос на дизайнеров UI/UX , а входной барьер относительно низок.
Но имейте в виду, что есть много талантливых дизайнеров и многообещающих дизайнеров, которым вам придется конкурировать с , чтобы найти работу.
Должен ли я изучать дизайн пользовательского интерфейса или пользовательского опыта?
Если вы ищете творческую и постоянно развивающуюся область, возможно, вам подойдет дизайн пользовательского интерфейса. Пользовательский интерфейс предназначен для того, чтобы продукты были простыми и интуитивно понятными для пользователей в использовании . Требуется много творчества, чтобы придумать дизайн, который одновременно эстетичен и функционален, но это может быть невероятно полезным. Кроме того, вы сможете удовлетворить своего внутреннего перфекциониста, убедившись, что каждый элемент в самый раз.
С другой стороны, UX-дизайн ориентирован на взаимодействие с пользователем. В этой области вы будете нести ответственность за то, чтобы пользователей получали удовольствие от использования вашего продукта . Вам нужно понять психологию и поведение пользователей, и как создать продукт, адаптированный к потребностям пользователя. Это отличный способ применить свои навыки решения проблем и проявить творческий подход к решениям.
В этой области вы будете нести ответственность за то, чтобы пользователей получали удовольствие от использования вашего продукта . Вам нужно понять психологию и поведение пользователей, и как создать продукт, адаптированный к потребностям пользователя. Это отличный способ применить свои навыки решения проблем и проявить творческий подход к решениям.
В конце концов, они оба могут многое предложить. Это действительно зависит от того, что вы ищете. Если вы увлечены дизайном и любите работать над разными проектами, то дизайн пользовательского интерфейса может подойти вам. Но если вы хотите использовать свои навыки решения проблем для создания решений, адаптированных к потребностям пользователя, тогда вам может подойти UX-дизайн.
Важно отметить, что между UI и UX дизайнерами существует значительный разрыв в зарплате.
Какова средняя зарплата дизайнера пользовательского интерфейса?
Согласно PayScale, средняя зарплата дизайнера пользовательского интерфейса колеблется от 90 299 66 000 до 107 000 долларов 90 300, в то время как дизайнеры UX, как правило, зарабатывают немного больше, со средней зарплатой 90 299 77 000 — 113 000 долларов. Конечно, есть также множество других факторов, которые могут увеличить вашу зарплату, например, местоположение и уровень квалификации.
Конечно, есть также множество других факторов, которые могут увеличить вашу зарплату, например, местоположение и уровень квалификации.
Тенденции в области дизайна UI/UX на 2023-2024 годы
Ни для кого не секрет, что сфера дизайна постоянно развивается, а спрос на квалифицированных дизайнеров постоянно растет. С таким количеством новых инструментов и технологий, которые разрабатываются, трудно предсказать, как будет выглядеть будущее дизайна. Но вот взгляд на некоторые тенденции в дизайне UI/UX и основные направления, которые, вероятно, обретут большую форму в 2023 году:
1. Дизайн-мышление: Дизайн-мышление — это процесс решения сложных проблем. Это включает в себя понимание потребностей людей, поиск инновационных решений и тестирование этих решений. В будущем все больше компаний будут искать дизайнеров, способных использовать дизайн-мышление для создания инновационных продуктов, услуг и опыта.
2. Совместное проектирование: По мере развития технологий командам дизайнеров становится легче сотрудничать в проектах. Это означает, что компании будут искать дизайнеров, которые могут работать с другими и применять командный подход к дизайну.
Это означает, что компании будут искать дизайнеров, которые могут работать с другими и применять командный подход к дизайну.
3. Адаптивный дизайн: Поскольку все больше и больше людей выходят в Интернет с мобильных устройств, компании все чаще ищут дизайнеров, которые знают, как создавать адаптивные интерфейсы. Адаптивный дизайн позволяет веб-сайтам и приложениям отлично выглядеть и хорошо работать на любом устройстве.
4. Искусственный интеллект и машинное обучение: ИИ и машинное обучение быстро становятся частью процесса проектирования. В будущем компании будут искать дизайнеров, которые понимают, как внедрить ИИ и машинное обучение в свои проекты.
5. Пользовательский опыт: Дизайн пользовательского опыта (UX) заключается в создании продуктов, услуг и впечатлений, которые просты в использовании и доставляют удовольствие. Компании будут искать дизайнеров, способных создавать продукты, которые понравятся людям.
6. Визуализация данных: Визуализация данных — это процесс сбора сложных данных и упрощения их понимания. Компаниям потребуются дизайнеры, которые знают, как создавать эстетически приятные и информативные визуализации.
7. Моушн-дизайн: Моушн-дизайн — это искусство создания анимации, переходов и других движущихся элементов. Компании будут искать дизайнеров, которые знают, как создавать анимированные дизайны, которые одновременно привлекательны и функциональны.
Заключительные мысли
Проектирование, ориентированное на удобство и простоту использования, было и становится все более важным. Компании понимают, что хорошо спроектированный продукт может иметь огромное значение для удовлетворения их клиентов. Это означает растущий спрос на хороших дизайнеров.
Сейчас дизайнеров много, а хороших мало. И дизайн также относительно субъективен, что означает, что у некоторых клиентов будут разные вкусы и мнения о том, как должен выглядеть их продукт.
