Цвет в веб-дизайне и его влияние на целевую аудиторию — Алиса Веб-дизайнер на vc.ru
Первое, о чем стоит задуматься при создании цветовой схемы любого продукта, будь то посадочная страница, многостраничный сайт, приложение, визуал странички социальной сети или интернет-магазин — это выбор основного акцентного цвета. Белый, черный, серый и их оттенки зачастую используются в качестве базовых и дают нам возможность создавать так называемые «ритм” и »воздух” на странице. Хотя и они, безусловно, могут стать акцентными. Самый яркий, запоминающийся цвет влияет на психику больше всего.
735 просмотров
Психологи давно изучили вопросы, связанные с влиянием цвета на восприятие человека и даже умудрились использовать эти знания для создания различных диагностических тестов. А что остается дизайнерам? Пользоваться данными этих исследований и применять на практике.
Красный цвет
Эмоции: возбуждение, опасность, аппетит, стресс.
Плюсы: привлекает внимание больше, чем какой-либо другой цвет.
Минусы: при использовании в больших количествах вызывает переутомление и негативные эмоции.
Применение: только в качестве акцента и в небольшом количестве.
Примеры:
Best Horror Scenes
Здесь красный используется намеренно, именно в негативном ключе. Сайт про фильмы ужасов в красном цвете? Это просто гениально!
Сайт Университета Чикаго
А вот применение красного в качестве акцентного цвета. Он совсем не давит и воспринимается позитивно.
Оранжевый цвет
Эмоции: уверенность, успех, общительность.
Плюсы: усиливает концентрацию внимания, более дружелюбен, чем красный. Способствует появлению аппетита.
Минусы: Иногда может вызывать чувство недоверия (баланс между чувством безопасности и угрозы у этого цвета очень шаткий) .
Применение: также подходит только к качестве акцентного цвета, но процент использования выше.
Примеры:
Магазины Home Depot
Вырвиглазный цвет занимает почти всё пространство и рассеивает внимание, что не супер хорошо для удобства пользователя.
Сайт Фанты
Здесь оттенок более приглушенный и при этом занимает значительно меньше пространства. Эффект гораздо лучше.
Желтый цвет
Эмоции: счастье, удовлетворение, гармония, творчество.
Плюсы: цвет в основе своей “положительный”. Ассоциируется с интеллектом и какой-то творческой деятельностью.
Минусы: может вызывать чувство тревоги, казаться лживым и обманчивым (ассоциация с оградительной лентой, «желтой прессой» и т.д.).
Применение: гораздо шире, чем у красного и желтого, но стоит быть осторожным в контексте.
Примеры:
Приложение SnapChat
Черный с желтым, пожалуй, можно по праву считать классикой дизайна.
Банк Тинькофф
Желтый с оттенком ближе к золотому хорошо считывается в комбинации с золотыми монетками. И достаточно узнаваемо.
И достаточно узнаваемо.
Зеленый цвет
Эмоции: спокойствие, умиротворение, гармония с природой.
Плюсы: универсальность цвета, обилие оттенков и возможностей трактования (экологические компании, косметические бренды, финансовые учреждения, медицина и фармацевтика).
Минусы: если цвет “грязный” — ассоциируется с плесенью, затхлостью, грязью.
Применение: очень широкое. Может применяться в качестве базового. Важно следить за чистотой цвета!
Примеры:
Пиво Carlsberg
Довольно интересный ход с наполнением бокала отменным пенным напитком. И зеленый цвет здесь нисколько не вредит)
Консалтинговая компания Altermind
Темно-изумрудный оттенок намекает нам, что компания ориентирована на VIP-клиентов.
Компания по переработке отходов Recycl8
Название+зеленый цвет — 100% попадание в цель.
Синий цвет
Эмоции: доверие, мир, богатство, профессионализм, свежесть.
Плюсы: за счет большого количества оттенков способен вызывать абсолютно разные эмоции, но по большей части всё-таки положительные. Один из самых используемых цветов в мире веб-дизайна.
Минусы: при уходе в холодные оттенки — вызывает чувство отчуждения, ощущения хладнокровности.
Применение: чаще можно встретить в медицинской сфере или в люксовых брендах. Важно сохранять цвет “теплым”.
Примеры:
Зубная щетка Орал-Би
Яркий цвет, но при этом не раздражающий глаз. Удивительное свойство синего.
Школа английского языка Skyeng
Цвет супер живой, немного даже детский — как бы говорит нам: «Эй, не бойся, с нами всё легко и просто. Никаких занудных уроков.»
Фиолетовый цвет
Эмоции: царственность, амбиции, мистика, богатство.
Плюсы: яркий цвет, привлекает внимание.
Минусы: может казаться инфантильным при использовании в больших количествах. Ориентирован больше на женскую аудиторию.
Применение: только в качестве акцентного цвета.
Примеры:
Студия диджитал дизайна
Неожиданно хорошо и свежо. По сути, это не просто акцентный цвет — он здесь занимает почти 90% процентов экрана. И не раздражает, смотри-ка.)
Служба доставки Fedex
А вот тут буквально вкрапления фиолетового и яркое сочетание с оранжевым цветом. Удачное решение, выделяет их на фоне конкурентов.
Коричневый цвет
Эмоции: стабильность, традиции, уют, доверие.
Плюсы: цвет шоколада и кофе. Ассоциируется со стариной, книгами и музеями.
Минусы: плохо сочетается с другими цветами, может быть “занудным” в больших количествах.
Применение: удачен в сфере продуктов питания и кофейном производстве, банковской сфере. Осторожно добавляем этот цвет в палитру, помним о его несовместимости со многими другими цветами.
Осторожно добавляем этот цвет в палитру, помним о его несовместимости со многими другими цветами.
Примеры:
Сайт Мерседес-Бенц Россия
Стоит отметить интересную особенность — сайт для англоязычной аудитории сочетает черный и мятный цвета, в отличие от сайта, адаптированного под российский рынок. Это говорит о том, что ожидания целевой аудитории очень и очень разные.
Интернет магазин Golden Triangle
Магазин мебели, декора для дома, который крепко ассоциируется с искусством и антиквариатом, что дает нам подсказку о специфике товаров.
Розовый цвет
Эмоции: инфантильность, сладость, наивность, глупость.
Плюсы: снижает уровень агрессии. Привлекает женскую аудиторию.
Минусы: может выглядеть нелепо, если используется вне контекста.
Применение: сайты парфюмерных компаний, женские клубы, детские товары.
Примеры:
Магазин нижнего белья Victoria’s Secret
Узнаваемый бренд, девчачьи цвета и сладкий аромат духов при входе в бутик.
Люксовый бренд одежды из Лондона Pink
Несмотря на розовый цвет, бренд не выглядит пошлым или дешевым. Оттенок подобран так, что он больше напоминает бархат или ассоциируется с дорогими тканями. Что еще раз подтверждает: выбор оттенка решает!
Помимо вышеописанных примеров и характеристик цвета, важно помнить о том, какого возраста наша целевая аудитория. Чем моложе пользователи — тем больше акцентных ярких цветов следует использовать. Чем они старше — тем больше спокойных, уравновешенных и респектабельных цветов мы применяем.
Я рекомендую всегда анализировать конкурентов, проводить анализ аудитории и создавать эксклюзивные сочетания. Это залог успеха. Важно — не забывать про тестирование пользователей и не полагаться на авось. «Ну мне вроде норм, значит пойдет.» Мы все разные и, возможно, у других людей этот оттенок связан с чем-то абсолютно противоположным.
В следующий раз поговорим о цветовых схемах и удобных приложениях для подбора цвета.
See you next week!)
*Все права принадлежат правообладателям.
Мой Телеграм
Цвет в Web-дизайне
Наряду с формой, шрифтом и текстурой цвет принадлежит к базовым строительным материалам как в «бумажном», так и, в особенности, в мультимедийном и Web-дизайне. Необычный, но тщательно продуманный и сбалансированный набор цветов вполне может стать основой великолепной композиции — и это при том, что остальные ее аспекты будут самыми что ни на есть ординарными.
Очевидно, что восприятие цвета является более субъективным, чем восприятие, скажем, формы — у людей разные не только любимые цвета, но и ощущения, связанные с тем или иным цветом. Тем не менее в цветовой вселенной есть свои универсальные законы, которые любой дизайнер обязан знать и уметь применять на практике. Это не дает, к сожалению, гарантии, что его цветовые решения будут нравиться всем, но, по крайней мере, позволит избежать распространенных ошибок и придаст работам профессиональный вид (и это признают те, у кого какие-то конкретные цвета вызывают неприятие).
Тем не менее в цветовой вселенной есть свои универсальные законы, которые любой дизайнер обязан знать и уметь применять на практике. Это не дает, к сожалению, гарантии, что его цветовые решения будут нравиться всем, но, по крайней мере, позволит избежать распространенных ошибок и придаст работам профессиональный вид (и это признают те, у кого какие-то конкретные цвета вызывают неприятие).
Цвет — та область, в которой компьютерная графика имеет самое большое преимущество перед графикой естественной. Экран компьютера, в отличие от листа бумаги, сам излучает свет, и регулирование количества этого света позволяет охватить гораздо более широкий цветовой спектр, чем тот, который можно воспроизвести на бумаге. Вплоть до самого последнего времени загвоздка была лишь в сравнительно низком качестве компьютерных дисплеев и небольшом объеме памяти, который отводился для хранения изображения в массовых персональных компьютерах. Но теперь, когда видеосистемы с поддержкой режимов high color и true color перестали быть экзотикой, компьютер превратился в лучший инструмент работы с цветом, доступный не только профессиональным дизайнерам, но и огромной массе любителей.
Конечно, на цвет нельзя возлагать функцию основного носителя информации — Web-страница обязана оставаться читаемой и в черно-белом виде (например, на экране мобильного компьютера или на странице книги). Прежде чем считать свою работу законченной, дизайнер обязан выяснить, как его творение смотрится в «серой шкале». Однако это не значит, что цветовые отношения, как нечто факультативное, можно наложить на готовый черно-белый дизайн. В конце концов, шкала серых тонов сохраняет только одну из трех составляющих исходного цвета — яркость. Поэтому только в том случае, когда композиция правильно решена в цвете, она будет хорошо смотреться и в монохромном варианте.
Восприятие цвета
Человеческое восприятие по природе своей синтетично, а не аналитично — мы раскладываем образ по составляющим размера, формы, цвета и так далее уже в мозгу, тогда как органы чувств передают нам всю картинку целиком, со всеми искажениями и неточностями, вызванными взаимовлиянием элементов. В полной мере это относится и к цвету — просто удивительно, насколько по-разному воспринимается цвет в зависимости от того, какую форму и площадь он занимает и какие цвета его окружают.
В полной мере это относится и к цвету — просто удивительно, насколько по-разному воспринимается цвет в зависимости от того, какую форму и площадь он занимает и какие цвета его окружают.
При уменьшении занимаемой цветом площади количество оттенков, которые глаз способен различить, уменьшается, и большинство цветов выглядят более тусклыми и темными, особенно если их яркость и насыщенность и без того не были максимальными. На практике это означает, что для небольших по размеру элементов нужно выбирать более яркие основные цвета, а для того чтобы показать всю красоту какого-нибудь темного, слабонасыщенного оттенка, необходима достаточная площадь (например, фон всей страницы).
С другой стороны, цвета, достаточно близкие к черному или к белому, вряд ли удастся эффектно подать даже на блюде размером со стол. Если цвет слишком темный, глаз склонен считать его просто черным, а незначительную его светлоту списывать на неаккуратность художника или на слишком яркий монитор. То же относится и к белому: почти любые незначительные примеси (кроме разве что синего — не случайно при стирке белья добавляют синьку) вызывают ощущение неопрятности, и чтобы заставить их звучать, необходимо поддержать и развить этот оттенок в других элементах.
То же относится и к белому: почти любые незначительные примеси (кроме разве что синего — не случайно при стирке белья добавляют синьку) вызывают ощущение неопрятности, и чтобы заставить их звучать, необходимо поддержать и развить этот оттенок в других элементах.
Любые два цвета в близком соседстве воспринимаются несколько иначе, чем по отдельности. Художники знают, что предметы материального мира связаны сложными цветовыми отношениями — они бросают друг на друга рефлексы (отраженный свет) и окрашенные тени. К этому же, пусть и на подсознательном уровне, приучен глаз любого непрофессионала, и этого он ожидает от любой композиции на экране компьютера или на бумаге.
Если цвета-соседи обладают примерно одинаковой яркостью, то они склонны обмениваться насыщенностью и цветом. Скажем, тускло-синий рядом с ярко-зеленым приобретает зеленоватый налет и становится чуть более «цветным»; зеленый же несколько теряет в яркости и также сдвигается в сторону голубого. Эти эффекты заметнее всего проявляются тогда, когда один цвет окружает со всех сторон, «подавляет» другой.
Эти эффекты заметнее всего проявляются тогда, когда один цвет окружает со всех сторон, «подавляет» другой.
Непосредственно возле границы двух цветов, однако, начинает проявляться противоположная тенденция — цвета как бы отталкиваются друг от друга, стараются подчеркнуть свои различия; более темный цвет в соседстве с более светлым приобретает еще более темную «кромку», а светлый возле самой границы делается несколько ярче. Такое влияние цветов друг на друга, приводящее к усилению контраста между ними, заметнее всего, когда цвета-соседи значительно отличаются по яркости. На ярком белом фоне почти любой достаточно темный цвет выглядит черным, а на темном или черном фоне особенно сочно смотрятся яркие и насыщенные цвета, тогда как темные и ненасыщенные выглядят бледновато.
Сочетаемость цветов
Сочетаемость цветов — одна из немногих областей дизайна, относительно которых почти у любого непрофессионала есть свое мнение. Несколько ходовых рецептов цветовых сочетаний известны всем женщинам, которые когда-либо брали в руки иголку с ниткой; да и мужчины любят порассуждать о том, что с чем «смотрится» или же «не смотрится», выбирая цвет обоев или галстука. Профессионал же, знающий, что цветов гораздо больше семи и что два «зеленых» могут отличаться друг от друга не менее сильно, чем черный от белого, вместо готовых рецептов чаще пользуется общими принципами, хотя во многих случаях и они не могут заменить интуицию и опыт.
Профессионал же, знающий, что цветов гораздо больше семи и что два «зеленых» могут отличаться друг от друга не менее сильно, чем черный от белого, вместо готовых рецептов чаще пользуется общими принципами, хотя во многих случаях и они не могут заменить интуицию и опыт.
Особенно важны для подбора цветов противоположные и взаимодополняющие принципы единства и контраста. Принцип единства требует, чтобы используемые цвета были как можно ближе друг к другу, а в идеале представляли бы собой один и тот же цвет. И это действительно работает — как женщины выбирают «шляпку в тон перчаткам», так и дизайнеры обычно ограничивают спектр каждой отдельной композиции небольшим количеством (обычно не больше трех-четырех) цветов, используя каждый цвет для нескольких разных элементов (иногда близких по своим функциям и оформлению, а иногда и совершенно различных).
 ideo.com держится на контрасте последовательно синего обрамления с яркими, разнообразными по цвету вкраплениями фотографий ideo.com держится на контрасте последовательно синего обрамления с яркими, разнообразными по цвету вкраплениями фотографий |
Как же выбрать хорошее сочетание контрастных цветов? Чем вообще определяется контраст между цветами? Вспомним, как цвет разлагается на три составляющие в системе HSV (англ. hue-saturation-value, тон-насыщенность-яркость), и попробуем проанализировать каждую из составляющих в отдельности.
hue-saturation-value, тон-насыщенность-яркость), и попробуем проанализировать каждую из составляющих в отдельности.
Начнем с тона. Первое правило формулируется просто: нельзя пользоваться цветами, расположенными слишком близко друг к другу на цветовом круге — диссонанс между ними буквально бьет по глазам (как режет ухо диссонанс между нотами, различающимися всего на полтона). С другой стороны, прямо противоположные цвета тоже редко образуют гармоничные пары — зеленый с фиолетовым или красный с голубым обычно кажутся слишком разнородными (относительно неплохо сочетаются только синий с желтым). Пожалуй, лучше всего сочетаются и контрастируют друг с другом цвета, расположенные приблизительно на расстоянии четверти окружности один от другого.
С другими двумя параметрами дело обстоит несколько проще. Разница в яркости или насыщенности двух цветов заметна сразу, но все же она обычно воспринимается лишь как нечто дополнительное к разнице основных тонов. Логично поэтому, чтобы по одному из этих двух параметров цвета резко различались, поддерживая контраст тонов, а по второму — поддерживали друг друга, не позволяя цветовому решению распасться. Если общность и перекличка цветов в вашем случае не так важна, можно применить противопоставление всех трех компонентов цвета — увеличение количества противоположных аспектов не усиливает, а ослабляет контраст, разобщая элементы. И наоборот, если вы хотите подчеркнуть взаимодействие цветов, связав их особо тесным контрастом, можно использовать два параметра для объединения и один (лучше всего яркость) для противопоставления.
Если общность и перекличка цветов в вашем случае не так важна, можно применить противопоставление всех трех компонентов цвета — увеличение количества противоположных аспектов не усиливает, а ослабляет контраст, разобщая элементы. И наоборот, если вы хотите подчеркнуть взаимодействие цветов, связав их особо тесным контрастом, можно использовать два параметра для объединения и один (лучше всего яркость) для противопоставления.
Теперь вам должно быть понятно, почему белый и особенно черный цвет так хорошо сочетаются с большинством других. Отсутствие у них компонентов тона и насыщенности позволяет сознанию зрителя считать их яркой или темной модификацией того цвета, с которым они в данный момент соседствуют, применяя к ним вариант двух общих и одного противоположного параметра — то есть почти оптимальное сочетание начал единства и контраста.
Вы не хотите тратить время на поиски необычных, запоминающихся цветов? Простота ваших страниц не требует неординарных цветовых решений? Тогда примите к сведению совет дизайнера Роджера Блэка: «The First Color is White, The Second Color is Black, The Third Color is Red». (Первый цвет — белый, второй — черный, третий — красный.) Все действительно очень просто: самый яркий и самый темный из всех возможных цветов создают ощущение тесного единства и максимального контраста, а если вам нужен третий цвет — пожалуйста: красный великолепно сочетается и с черным, и с белым.
(Первый цвет — белый, второй — черный, третий — красный.) Все действительно очень просто: самый яркий и самый темный из всех возможных цветов создают ощущение тесного единства и максимального контраста, а если вам нужен третий цвет — пожалуйста: красный великолепно сочетается и с черным, и с белым.
Противоположностью такого минималистского подхода является особый, нарочито пестрый цветовой стиль, соединяющий максимальное количество максимально ярких и насыщенных цветов. Известно, что всевозможные радужные, «попугайские» заливки — один из излюбленных приемов дизайнеров-любителей. Однако этот мотив можно встретить и во вполне профессиональных композициях.
Теория эта может оказать вам существенную помощь, но она никогда не заменит вам личный опыт. Существует множество великолепных цветовых ансамблей, с трудом укладывающихся в описанную выше схему. И наоборот, многие приготовленные по всем правилам цветовые пары упорно не хотят работать вместе. Кроме того, подбор цветов очень сильно зависит от того, для какого рода элементов эти цвета предназначены. К рассмотрению самого важного из таких специальных случаев — цветовой координации текста и фона — мы сейчас и перейдем.
К рассмотрению самого важного из таких специальных случаев — цветовой координации текста и фона — мы сейчас и перейдем.
Текст и фон
 versaware.com).
versaware.com).
Основное требование к паре цветов для фона и текста — достаточный контраст между ними, необходимый для комфортного, неутомительного чтения. Контраст этот должен выражаться прежде всего в различной яркости цветов, так как разница только в тоне или насыщенности не позволит сознанию различать текст и фон с достаточным автоматизмом, а для текста небольшого кегля его тональная окраска или степень насыщенности вообще с трудом различимы (кроме того, эти параметры цвета теряются на черно-белых устройствах вывода).
Неудивительно поэтому, что тесты психологов указывают на черный цвет на белом фоне как на сочетание, обеспечивающее максимальное удобство при продолжительном чтении. Однако эргономика — хотя и важный, но не единственный аспект информационного дизайна, и нередко ей приходится уступать место эстетике. Помимо черного на белом, существует бесчисленное множество сочетаний цветов, обеспечивающих хорошую читаемость текста, и при выборе одного из них нужно учитывать общий стиль дизайна страницы, сочетаемость этих цветов друг с другом и множество других, чисто эстетических соображений. Не стоит также забывать, что экран компьютера позволяет гораздо свободнее манипулировать компонентами цвета, делая возможными сочетания, невоспроизводимые на бумаге.
Не стоит также забывать, что экран компьютера позволяет гораздо свободнее манипулировать компонентами цвета, делая возможными сочетания, невоспроизводимые на бумаге.
Необычные цветовые решения Web-страниц можно разбить на две большие группы: с темным текстом на светлом фоне и со светлым текстом на темном фоне. Вторые значительно популярнее (если не учитывать традиционные черно-белые страницы, составляющие все же заметное большинство).
Посмотрим сначала, что может дать нам схема с темным текстом на светлом фоне. Оставим пока текст черным, возьмем какой-нибудь достаточно насыщенный цвет (синий, к примеру), увеличим его яркость (другими словами, смешаем его с белым) и закрасим им фон. Результат трудно назвать особо привлекательным — очевидно, что насыщенность фонового цвета противоречит здесь его яркости. Такой фон кажется водянистым, разбавленным, неинтересным. Зачем нужно разведенное молоко, если можно пить чистую воду или чистое молоко?
Теперь вам должны быть ясны способы, которыми можно улучшить эту цветовую схему, — нужно либо сделать фоновый цвет более темным, чтобы его насыщенность выступила на первый план, — либо, наоборот, оставить его светлым, но понизить его насыщенность. Для первого способа нужно, чтобы фоновый цвет сам по себе был достаточно оригинальным, так что чистый синий здесь уже не подойдет, — но зато можно попробовать какой-нибудь неочевидный промежуточный тон, например сине-зеленый или кофейный.
Для первого способа нужно, чтобы фоновый цвет сам по себе был достаточно оригинальным, так что чистый синий здесь уже не подойдет, — но зато можно попробовать какой-нибудь неочевидный промежуточный тон, например сине-зеленый или кофейный.
Второй способ — понижение насыщенности — превращает фоновый цвет в светло-серый с оттенком исходного цвета. Это делает цвет менее очевидным и потому более интересным, но сам по себе он все еще может быть не слишком убедительным. Такой цвет требует поддержки со стороны цвета текста, поэтому лучше всего использовать для текста более темную вариацию того же цвета.
С тем же успехом можно сказать, что, наоборот, темный цвет текста требует поддержки со стороны фона, иначе его тональная составляющая будет с трудом различима. Как аккорд звучит интереснее отдельной ноты, так и эта пара цветов гораздо лучше выражает характер их общего тонального компонента. В то же время невысокая насыщенность не позволяет цвету выйти на первый план восприятия, обеспечивая комфортное чтение.
Необходимую долю разнообразия такому цветовому ландшафту может придать более насыщенный или контрастный по тону цвет ссылок. Вообще, для эффективного опознавания ссылки обязаны иметь более заметный цвет, чем основной текст, хотя достичь этого можно разными способами — контрастом тона, увеличением насыщенности, повышением или понижением яркости. Посещенные (visited) ссылки должны сигнализировать о своей «отработанности» цветом менее насыщенным или просто более близким к цвету основного текста. Принятая в графических браузерах раскраска ссылок по умолчанию — синий цвет для «свежих» ссылок и фиолетовый для «использованных» — достигает нужного результата и без каких бы то ни было вариаций насыщенности, благодаря тому, что фиолетовый цвет обычно производит впечатление смешанности, «нечистоты» и потому «неизначальности».
 verso.com) verso.com) |
 bdaweb.com) bdaweb.com) |
Есть, однако, одно ограничение технического плана. Фоновый цвет, который хочет выглядеть именно цветом, а не бесцветным черным, обязан быть достаточно насыщенным — «ночью все кошки серы», — и слишком слабая примесь основного тона будет в темном цвете трудно различима, даже несмотря на большую площадь, занимаемую этим цветом. Насыщенность цвета текста может при этом поддерживать насыщенность фона, а может контрастировать с ней.
На втором месте по популярности после чисто черного фона стоят насыщенные холодные цвета, — такие, как, например, бархатно-синий фон сайта www.verso.com. Для текста, наоборот, популярны оттенки теплых цветов, в особенности желтого, призванного символизировать золото. Необычный цветовой колорит сайта www.bdaweb.com объясняется полным отказом от цвета как такового — темно-серые буквы на черном фоне привлекательны своей сдержанностью, хотя они выглядели бы мрачновато, если бы не ярко-оранжевый цвет логотипа и ссылок.
Палитра и диффузия
Большая часть графики на Web-страницах использует формат GIF с его ограниченной 256 цветами палитрой. Ограничению палитры, однако, можно придать двоякий смысл: оно может распространяться либо только на количество используемых цветов, либо и на количество, и на конкретный их набор. И хотя сам формат GIF накладывает ограничения только первого рода, специфика интернетовских технологий заставляет иногда прибегать к некоторой «общепринятой» GIF-палитре с фиксированными цветами.
Зачем это нужно? Дело в том, что перевод изображения в ограниченную палитру часто сопровождается диффузией (англ. dithering). При этом области, которые в оригинале были залиты однородным цветом, после преобразования заполняются смесью пикселов разных цветов, разбросанных по случайному закону. Как правило, каждый отсутствующий в редуцированной палитре цвет передается пикселами двух самых близких к нему цветов новой палитры. В результате изображение приобретает характерную зернистую, шершавую фактуру. Очень часто диффузия является единственным способом хоть сколько-нибудь адекватно передать исходные цвета с помощью палитры, на которой этих цветов уже нет.
В случаях, когда исходное изображение имеет значительно больше цветов, чем можно (или нужно) оставить в формате GIF, без диффузии не обойтись, и тогда дизайнер вводит ее на этапе перевода изображения в формат GIF. Но, к сожалению, иногда цветовыми преобразованиями начинает заниматься и браузер на компьютере пользователя. На мониторах, неспособных изобразить одновременно больше 256 цветов (а такие мониторы все еще составляют заметный процент всех устройств вывода), оба визуальных браузера — и Netscape Communicator, и Microsoft Internet Explorer — вынуждены при выводе графических файлов на экран изменять их палитру.
На мониторах, неспособных изобразить одновременно больше 256 цветов (а такие мониторы все еще составляют заметный процент всех устройств вывода), оба визуальных браузера — и Netscape Communicator, и Microsoft Internet Explorer — вынуждены при выводе графических файлов на экран изменять их палитру.
Во-первых, браузеру приходится приводить к общему знаменателю палитру всех графических вставок на Web-странице. Во-вторых, чаще всего не обойтись также без приспособления палитры графического файла к полностью или частично фиксированной системной палитре — в частности, из 256 доступных цветов в любом случае несколько цветов будут заняты под рамку окна и логотип браузера в правом верхнем углу. Чтобы эти неизбежные преобразования не приводили к совсем уж неприемлемым результатам, все современные браузеры пользуются при замещении палитры диффузией. Это значит, что, даже если ваше изображение состоит из идеально гладких цветовых плоскостей, но палитра его не может быть отображена напрямую, в браузере такое изображение станет шероховатым.
Проблема эта действительно серьезная, так как для многих изображений, составляющих нередко основу дизайна страницы, диффузия крайне нежелательна. Что же делать? Оказывается, существует набор из 216 цветов, которые с гарантией никогда не подвергаются диффузии ни в одном из браузеров и ни на одной из платформ. Если ваше изображение будет содержать только цвета из этого набора (или, по крайней мере, к этому набору будут относиться цвета, занимающие наибольшую площадь), на 256-цветном экране оно будет выглядеть намного чище и привлекательнее. Эту палитру часто называют «безопасной» (англ. browser-safe palette) или «интернетовской».
Для изображений с преимущественно фотографическими текстурами, которые подвергаются диффузии еще при сохранении в формате GIF и для которых поэтому дополнительная диффузия в браузере уже не страшна, пользоваться этой безопасной палитрой нет никакого смысла. Однако сколько-нибудь значительные по размеру заливки плоским цветом очень желательно защитить от диффузии. Отсюда, кстати, следует, что комбинированную графику, объединяющую фотографические и плоскоцветные элементы, желательно по возможности разделять на части, чтобы диффузия одной их составляющей не затрагивала другую.
Отсюда, кстати, следует, что комбинированную графику, объединяющую фотографические и плоскоцветные элементы, желательно по возможности разделять на части, чтобы диффузия одной их составляющей не затрагивала другую.
Очевидно, что серьезно относящийся к цветовому решению своих работ дизайнер должен позаботиться о цветовой безопасности на самых ранних стадиях проекта. Встроенная или загружаемая «интернет-палитра» есть сейчас во многих векторных и растровых графических редакторах. Ничто также не мешает вам выбирать ее цветовые значения вручную, пользуясь таким несложным правилом: 216 цветов этой палитры получаются комбинированием красной, зеленой и синей составляющих, каждая из которых может принимать только шестнадцатиричные значения 00, 33, 66, 99, CC и FF (или десятичные 0, 51, 102, 153, 204 и 255). Таким образом, три составляющих, каждая из которых может принимать шесть разных значений, дают 63 = 216 возможных цветов.
Диффузия в браузере и безопасная палитра, еще недавно бывшие источником головной боли для Web-дизайнеров, постепенно теряют актуальность по мере того, как устаревают и вымываются из общей массы персональных компьютеров 256-цветные устройства воспроизведения. Эту тенденцию нельзя не приветствовать хотя бы потому, что она открывает перед автором настоящий океан цвета, позволяет выбирать неочевидные, не приевшиеся оттенки. С другой стороны, если какие-то цвета в вашей композиции не несут большой смысловой или эстетической нагрузки, надежнее округлить их до ближайших значений безопасной палитры.
Эту тенденцию нельзя не приветствовать хотя бы потому, что она открывает перед автором настоящий океан цвета, позволяет выбирать неочевидные, не приевшиеся оттенки. С другой стороны, если какие-то цвета в вашей композиции не несут большой смысловой или эстетической нагрузки, надежнее округлить их до ближайших значений безопасной палитры.
Заключение
Цвет в Web-дизайне — тема обширная, многоплановая и в чем-то даже парадоксальная. Осваивающий новый для себя жанр «бумажный» дизайнер, не успев как следует обрадоваться непривычной свободе и широте охвата компьютерного цвета, сразу же наталкивается на суровые ограничения безопасной палитры и общий «цветовой дефицит», вытекающий из необходимости оптимизировать графические файлы. Любой талантливый Web-дизайнер тем не менее отличается особым, узнаваемым «цветовым стилем», проявляющимся не столько в приверженности к определенным тонам, сколько в общем отношении к цвету, индивидуальной манере сталкивания контрастных и гармонизации сходных цветов, в тщательности цветовой нюансировки. Вот почему так важно уделять особое внимание цветовому аспекту профессиональных композиций, анализируя сильные и слабые стороны цветового решения встречающихся вам Web-страниц.
Вот почему так важно уделять особое внимание цветовому аспекту профессиональных композиций, анализируя сильные и слабые стороны цветового решения встречающихся вам Web-страниц.
По материалам книги «Веб-дизайн: руководство Дмитрия Кирсанова», выходящей осенью этого года в издательстве «Слово». Адрес автора в Internet: www.kirsanov.com
Теория цвета в веб-дизайне: полное руководство (2022)
Теория цвета — это обширная область, в которой больше задействовано человеческое восприятие, культурные ассоциации и психология цвета. Наш продуктовый дизайнер расскажет вам об основах теории цвета, которые должен знать каждый веб-дизайнер, и покажет, как это работает на практике.
Об авторе: Алина Хазанова, дизайнер продукта @ Elementor
Алина — дизайнер продукта в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом.
Теория цвета — это огромная область знаний.![]() Он включает в себя правила и рекомендации по различным цветовым сочетаниям и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Он включает в себя правила и рекомендации по различным цветовым сочетаниям и их использованию. Помимо базовой терминологии и классификаций (таких как цветовые схемы), он также затрагивает другие аспекты, такие как человеческое восприятие, культурные ассоциации, цветовая психология и многое другое.
Изучение теории цвета поможет вам создавать эффектные и умные дизайны. Понимание основ является обязательным для любого профессионала в этой области.
Эта статья познакомит вас с основами теории цвета, которые должен знать каждый веб-дизайнер. Мы также покажем вам, как это работает на практике. Давайте прыгать!
Содержание
- Почему цвет имеет значение в веб-дизайне
- Краткий обзор истории цвета
- 7 ключевых терминов теории цвета, которые вы должны знать
- Как применить эффективную цветовую схему
- Как использовать цветовую психологию и значение для воздействия на эмоции
- Что следует учитывать при использовании психологии цвета
- Представляем Elementor Global Color
- Как использовать теорию цвета на вашем сайте
Почему цвет имеет значение в веб-дизайне
Наиболее очевидным преимуществом использования правильных цветовых комбинаций в веб-дизайне является то, что они помогают пользователям понять и ориентироваться на сайте. Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Цвета могут улучшить работу посетителей в Интернете, позволяя им находить нужную им информацию и реагировать на ваш призыв к действию (CTA).
Однако понимание цвета дает и другие важные преимущества. При эффективном использовании в веб-дизайне он играет важную роль в брендинге и обмене сообщениями о продукте. На самом деле, исследования показали, что цвет играет огромную роль в решениях клиентов о покупке продукта: ошеломляющие 92,6% зрителей придают большое значение визуальным факторам товара.
Правильная цветовая схема также может решить успех маркетинговой кампании.
Согласно исследованию, проведенному Университетом Лойолы, штат Мэриленд, цвета могут повысить общую узнаваемость бренда на целых 80 процентов.
Эта тема интересует многих исследователей по всему миру, которые стремятся изучить влияние цвета на узнаваемость торговой марки, удовлетворенность клиентов и общий успех продукта. Цвета имеют решающее значение как в физической, так и в цифровой среде, поскольку они помогают пользователям ориентироваться на вашем веб-сайте и улучшают общее впечатление. Поэтому каждый веб-дизайнер должен в совершенстве владеть теорией цвета.
Поэтому каждый веб-дизайнер должен в совершенстве владеть теорией цвета.
Краткий обзор истории цвета
На протяжении веков цвета играли жизненно важную роль в искусстве и культуре. Однако научный подход к теории цвета зародился в 17 веке, когда сэр Исаак Ньютон создал первое цветовое колесо.
Примерно в то время цвета считались смесью светлого и темного. Ньютон считал этот подход ошибочным, поэтому исследовал свойства белого света в своем знаменитом эксперименте с призмой.
Дисперсионная призма, разделяющая белый свет на цвета спектра, открытая Ньютоном.Ньютон открыл видимый спектр света, который состоял из многих цветов. Он нанес их на карту в классификации, которые стали известны как цветовой круг.
Его эксперимент также привел к открытию того, что все вторичные цвета могут быть созданы путем смешивания основных цветов. Открытия Ньютона до сих пор влияют на работу художников, дизайнеров и ученых.
7 ключевых терминов теории цвета, которые вы должны знать
С более чем 16 миллионами цветов на выбор при разработке веб-сайта легко растеряться. Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
Наличие такого огромного количества опций дает вам почти безграничные возможности. Понимание основных цветовых характеристик и терминов поможет вам принимать эффективные дизайнерские решения.
1. Цветовой круг
Цветовой круг — это мощный инструмент, который может помочь вам визуализировать отношения между цветами стандартным схематическим способом.
Базовый цветовой круг состоит из 12 цветов. Основные цвета составляют основу всех остальных. Хотя традиционная теория перечисляет их как красный, синий и желтый, недавние исследования показывают, что пурпурный, голубой и желтый цвета являются более точными дескрипторами того, как мы воспринимаем эти цвета.
Смешивание основных цветов дает оранжевый, зеленый и фиолетовый. Они известны как вторичных цветов . Вы также можете комбинировать первичные и вторичные цвета для создания третичных цветов 9.0078, такие как желто-зеленый, сине-зеленый и т. д.
2.
 Соотношение цветов
Соотношение цветовПри работе над проектом дизайнеры часто полагаются на фундаментальные цветовые соотношения, также известные как цветовые схемы. Четыре основных типа включают:
- Монохромный: Состоящий из различных оттенков, оттенков и насыщенности одного и того же цвета.
- Дополнительный : На основе двух цветов с противоположных сторон цветового круга.
- Аналог: Три цвета, расположенные рядом на цветовом круге.
- Триадный: Использование трех цветов, находящихся в точках треугольника, нарисованного внутри цветового круга.
Комплементарные и аналогичные цветовые схемы являются наиболее простыми для многих дизайнеров.
Первый отлично подходит, если вы хотите добиться эффекта высокой контрастности, а второй дает более тонкие результаты.
3. Теплота цвета
В двух словах, цвета могут быть «холодными» или «теплыми».
Оттенки с большим содержанием желтого и красного считаются теплыми цветами . Они вызывают чувство страсти, счастья и тепла, но также могут казаться агрессивными и вызывать чувство опасности. Вот почему они часто используются в предупреждающих сообщениях.
Холодные цвета , с другой стороны, содержат большее количество синего и фиолетового. Эти цвета напоминают о холодном климате, кристально чистой воде или небе. Они считаются более успокаивающими и расслабляющими, чем теплые цвета. Однако они также могут нести коннотации формальности и печали.
Добавление нейтральных цветов , таких как белый, черный и серый, поможет вам создать гармоничную палитру. Они могут сбалансировать вашу цветовую схему и добавить контраста вашему дизайну.
4. Цветовые системы: RGB, CMYK и HEX
Три стандартные цветовые системы: RGB (красный, зеленый, синий), CMYK (голубой, пурпурный, желтый, черный) и HEX .
Цветовая система RGB основана на свете. Все цвета в этой системе представляют собой комбинацию красного, зеленого и синего. Каждое значение представлено числом от 0 (черный) до 255 (белый). Это легко понять, если вспомнить эксперименты Ньютона: максимальное значение всех основных цветных источников света дает белый свет, а нулевой цвет (или нулевой свет) — это черный или темнота.
CMYK используется в печатном дизайне. Это также стандартные картриджи для большинства цветных принтеров. В отличие от RGB, нулевое значение всех цветов в системе CMYK (0,0,0,0) дает белый цвет, а максимальное значение (100,100,100,100) — черный. Однако стандартный черный цвет, используемый в печати, определяется как (0, 0, 0, 100).
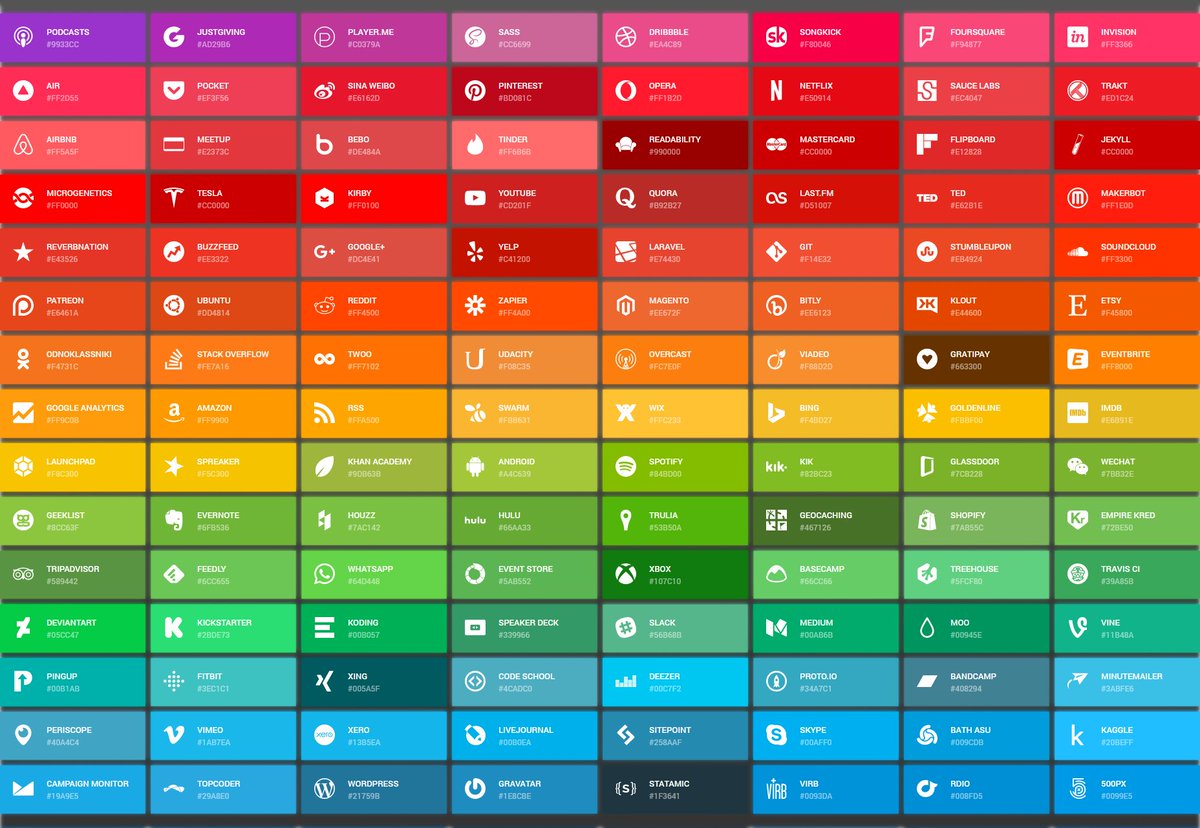
Наконец, цветовая система HEX использует шестизначное трехбайтовое шестнадцатеричное описание каждого цвета, например #000000 (черный) или #ffffff (белый). Каждые два символа представляют значение цвета. Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
Например, знаменитый синий цвет Facebook ( #3b5998 ) включает в себя красный оттенок, описанный как 3b .
5. Тона и оттенки
Вы можете создать оттенков , добавив к цвету белый. Более высокие уровни белого дадут более светлые оттенки. Точно так же, если вы добавите черный, вы получите другой оттенок . Чем темнее оттенок, тем больше черного в нем содержится.
Вы можете комбинировать оттенки и оттенки основного цвета для получения монохроматической цветовой схемы. Однако выделить важные элементы в таком дизайне может быть сложнее.
6. Цветовой тон, насыщенность и яркость
Оттенок описывает степень сходства между цветами. Точкой отсчета обычно является цвет, такой как красный, зеленый, синий или желтый. Например, когда вы описываете цвет как желто-зеленый, вы думаете о нем как о двух оттенках.
Насыщенность , с другой стороны, относится к интенсивности цвета. Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Увеличение его сделает цвет более ярким и темным, а уменьшение сделает цвет блеклым и бледным.
Наконец, яркость определяет, насколько ярким цвет по сравнению с чистым белым. Изменение только параметра яркости в графическом редакторе приведет к получению различных оттенков и оттенков.
7. Контраст
Контраст — важнейший элемент любого веб-сайта, особенно когда речь идет о цвете фона и текста. Если контраст слишком низкий, у пользователей, скорее всего, возникнут проблемы с различением элементов.
Для удобочитаемости лучше использовать белый фон и темный цвет текста, чтобы страницы оставались чистыми и упорядоченными. С другой стороны, вы также можете поэкспериментировать с изменением цвета и использовать светлый текст на темном фоне.
Эти две комбинации стали тенденцией в веб-дизайне, и многие шаблоны и приложения предлагают «Темную тему» или «Светлую тему».
Контрастность важна не только для удобочитаемости, но и для иерархии контента. Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Ярким примером является Aviaja Dance, которая использует высококонтрастные элементы на своем веб-сайте, чтобы продемонстрировать важные детали.
Как применить эффективную цветовую схему
Правильно подобранная цветовая схема поможет вам создать сбалансированный дизайн. Цвета, которые хорошо сочетаются друг с другом, создают гармонию и способствуют приятному взаимодействию с пользователем (UX).
Однако контраст цветов может вызвать негативное впечатление, поскольку дизайн создает ощущение хаоса и дисгармонии. Вот почему так важно развивать способность создавать эффективные цветовые схемы , которые не будут отпугивать посетителей.
Ниже приведены несколько примеров различных цветовых схем, которые визуально приятны. We Are OSMs превосходно монохроматическая цветовая схема использует различные оттенки и оттенки зеленого для раздела «О нас»:
Применяется наша собственная цветовая схема аналог оттенков для основного баннера на главной странице. Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Использование цветов, расположенных рядом друг с другом на цветовом круге, создает успокаивающий эффект градиента:
Instinct Studio может похвастаться яркими элементами оранжевого и бирюзового цветов, которые являются дополнительными цветами:
Эти цвета находятся на противоположных сторонах цветового круга и создают резкий контраст при совместном использовании. Однако обратите внимание, что эта техника может начать казаться агрессивной, если ее использовать чрезмерно.
Как использовать психологию и значение цвета для воздействия на эмоции
Психология цвета — увлекательная область исследований, изучающая влияние цветов на поведение и настроение людей. Различные цвета часто связаны с определенными значениями или ощущениями, которые они придают воспринимающему человеку. Чтобы создать успешный дизайн, вам нужно знать значения цветов и понимать, как выбор цвета может повлиять на ваших пользователей, вызывая определенный эмоциональный отклик.
Психология цвета приносит пользу многим отраслям, особенно маркетингу и дизайну. Хорошо подобранные цвета могут убедить пользователей совершить действие и купить продукты или подписаться на вашу рассылку. Другими словами, знание теории цвета может помочь улучшить коэффициент конверсии.
Ниже приведены примеры веб-сайтов и шаблонов на основе Elementor, которые успешно используют значение цвета в своем дизайне.
Красный — сильный, энергичный цвет. Он может символизировать множество эмоций и идей, как положительных, так и отрицательных. Пользователи могут ассоциировать его с любовью и страстью, но он также может сигнализировать об опасности или гневе.
Набор Elementor’s Portfolio использует привлекательный оттенок красного, который резонирует с энергией и уверенностью:
Красный может быть ярким цветом, если вы хотите немедленно привлечь внимание пользователей. На самом деле, многие производители продуктов питания и напитков используют красный цвет, чтобы вызвать чувство голода и желания.![]()
Оранжевый
Оранжевый — теплый и радостный цвет, напоминающий многим пользователям о дружелюбии, энтузиазме и мотивации. Как видно из примера «Подходит и загружается», использование жирного оранжевого фона для экрана навигации вашего веб-сайта может создать творческую и авантюрную атмосферу:
Использование оранжевого цвета в качестве ключевого элемента в вашей цветовой гамме может привести к тому, что сайт станет очень запоминающимся и оставит у посетителей положительные первые впечатления.
Желтый
Желтый — еще один теплый цвет, символизирующий радость, счастье и солнечный свет. При стратегическом использовании на вашем веб-сайте вы можете легко придать уверенности и вдохновения своему дизайну.
Lùleka Experience использовала этот цвет особенно хорошо, стратегически добавляя кусочки желтого, чтобы создать ощущение счастья на своей домашней странице:
Тем не менее, слишком много желтого может утомлять глаза и даже вызывать беспокойство, поэтому лучше оставить его в качестве акцентного цвета.
Зеленый — позитивный и спокойный цвет, широко ассоциирующийся с природой, экологией и возобновляемой энергией. В дорожном наборе Elementor используются красивые темно-зеленые элементы, дополняющие образы зелени:
Этот цвет приятный и освежающий на вид, и его часто используют для брендов, заботящихся об окружающей среде.
Синий — популярный выбор для многих корпоративных брендов, поскольку он символизирует доверие и надежность. Это спокойный, успокаивающий цвет, который может легко создать ощущение свежести при высокой насыщенности.
Комплект цифрового агентства Elementor — классический пример синего цвета, используемого в бизнес-контексте. Он яркий и энергичный, вызывает доверие и уверенность:
Синий также может казаться отдаленным и грустным, когда он бледный, поэтому очень важно соблюдать продуманный баланс с этим цветом.
Фиолетовый
Фиолетовый долгое время ассоциировался с королевской властью, роскошью и богатством, но это также таинственный и волшебный цвет. Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Сочетание энергии красного и синего может стать отличным вариантом, если вы хотите передать послание силы и надежности.
Например, Proxy использует потрясающую фиолетовую палитру для создания утонченного и мистического ночного образа:
Фиолетовый может расслаблять, так как напоминает многим людям о сфере сна. Однако высокая концентрация также может отвлекать пользователей.
Розовый — молодой и романтичный цвет, напоминающий пользователям о вечной любви. Он широко ассоциируется с чувствительностью и женственностью, а также может быть смелым заявленным цветом.
Как видно из этого яркого дизайна агентства Komini, вы можете использовать розовую типографику для создания ярких акцентов на своем веб-сайте:
Чтобы создать насыщенно-розовую цветовую гамму, нужно быть уверенным в себе. Однако при разумном использовании он позволяет создавать яркие и запоминающиеся дизайны.
Черный имеет много значений и может вызывать разные чувства при использовании в сочетании с другими цветами. Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Западные культуры иногда связывают его со злом и смертью, а на Востоке он символизирует силу и мудрость.
Набор для фотосъемки Elementor использует насыщенный черный фон, чтобы подчеркнуть потрясающие изображения и создать элегантный вид:
Черный может быть трагическим и загадочным или серьезным и современным. Он отлично подходит для фона веб-сайта, поскольку создает резкий контраст с более светлой типографикой.
Белый — популярный выбор для современных минималистичных веб-сайтов, поскольку он повышает читабельность и хорошо сочетается с любым цветом. Использование белого пространства создает ощущение чистоты и света.
В этом примере Джейсон Блэкай использует четкий белый и светло-серый цвета, чтобы выделить свои портфолио:
Белый может вдохновить на новые идеи, поскольку он напоминает пользователям пустую страницу, поэтому неудивительно, что это такой популярный цвет фона. Однако слишком много белого также может выглядеть пустым и изолированным.
Что следует учитывать при использовании психологии цвета
Как видно из наших примеров, цвета могут иметь множество значений, которые по-разному находят отклик у каждого пользователя. Поэтому при выборе цветовых палитр для веб-дизайна крайне важно учитывать вашу целевую аудиторию.
Восприятие цвета пользователем зависит от таких факторов, как возраст, пол, культура и даже религиозные убеждения. Один и тот же цвет может иметь противоположный эффект в разных частях света. Например, белый считается чистым и позитивным цветом в США и Западной Европе. Однако в азиатских культурах он ассоциируется со смертью и печалью.
Психология цвета — сложная тема, поэтому обязательно изучите свою целевую аудиторию и узнайте ее предпочтения. Положитесь на возможности пользовательского тестирования, задавайте правильные вопросы и собирайте как можно больше релевантных данных, чтобы принимать обоснованные решения.
Представляем Elementor Global Color
После того, как вы создали эффективную цветовую схему, целесообразно применить ее ко всему веб-сайту для единообразия бренда. Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Копирование и вставка HEX-кодов вручную для реализации выбранной вами палитры может занять много времени.
Использование таких инструментов, как палитра цветов Elementor, позволяет сохранять предпочитаемые комбинации цветов и быстрее применять их к проектам. Однако, если вы хотите глобально управлять цветовой схемой на своем веб-сайте, наша новая функция Global Color сделает вашу жизнь проще:
Глобальный цвет появляется с запуском Elementor Core 3.0 и является дополнительным уровнем стиля темы. Это поможет вам построить свой дизайн с помощью полезных блоков, которые вы можете разместить там, где это необходимо. Эта функция идеально подходит для внесения изменений в цветовую схему веб-сайта без необходимости касаться какого-либо кода или файлов CSS, и все это из одного места в редакторе.
Как использовать теорию цвета на своем веб-сайте
Теперь, когда мы рассмотрели основы теории цвета, вы сможете применить их в своем следующем проекте. Подводя итог, вот основные моменты, которые следует учитывать:
- Выбор цвета жизненно важен для удовлетворительного взаимодействия с пользователем.
 Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта.
Эффективная цветовая схема может иметь огромное значение для ваших клиентов и способствовать успеху вашего сайта. - Положитесь на теорию цвета, чтобы подобрать гармоничные палитры и найти правильные цветовые сочетания.
- Психология цвета — это мощная техника, которая может передавать пользователям различные сообщения.
- Всегда нужно исследовать свою целевую аудиторию и проверять ее цветовые предпочтения.
- Не бойтесь проводить дополнительное тестирование, чтобы установить, является ли выбранная вами цветовая схема оптимальной на всех устройствах.
Наконец, вы можете использовать функцию глобального цвета Elementor, чтобы обеспечить согласованность и гармонию дизайна вашего веб-сайта.
Улучшите свои навыки веб-дизайна с помощью теории цвета
Теория цвета — обширная тема, предлагающая понимание науки о цвете и глубины человеческих эмоций. Хотя это сложная область, понимание основ может значительно повысить ваш успех в качестве веб-дизайнера.
В этой статье мы познакомили вас с основами теории цвета для веб-дизайнеров. От базовой терминологии и классификаций до психологии цвета и культурных соображений теперь у вас должны быть инструменты для применения этой стратегии на практике.
У вас есть вопросы о теории цвета и о том, как ее применять в веб-дизайне? Дайте нам знать в комментариях ниже!
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые электронные письма,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.
Алина Хазанова
Алина — продуктовый дизайнер в Elementor. Ее страсть состоит в том, чтобы предоставить пользователям ценный и приятный опыт работы с продуктом. Она любит рисовать и рисовать, читать книги и ходить в художественные музеи в свободное время.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
Теория цвета в веб-дизайне: Гармоничные цвета » raidboxes®
На уроках рисования мы вспоминаем теорию цвета: значение цветового круга, температуры и цветности. Как веб-дизайнер, вы каждый день работаете с теорией цвета — сознательно или бессознательно. В этой статье я покажу вам, как использовать правильные принципы и инструменты для создания хороших цветовых комбинаций для вашего следующего веб-проекта.
Как веб-дизайнер, вы каждый день работаете с теорией цвета — сознательно или бессознательно. В этой статье я покажу вам, как использовать правильные принципы и инструменты для создания хороших цветовых комбинаций для вашего следующего веб-проекта.
Теория цвета: порядок цветов
Первые записи о теории цвета и цветовом круге относятся как минимум к началу 17 века. Происхождение цветов, отражение света, процессы в человеческом глазу – все эти темы давно интересовали человечество.
Мы, дизайнеры, часто визуалы. Создание цветовых комбинаций часто происходит из нутра. Мы постоянно видим и анализируем цвета вокруг нас. Это приводит к интуитивному способу работы с цветами.
Но фактическое знание цветов и их эффектов необходимо не только для объяснения выбора и расположения цветов. Это также важно для принятия решений, которые отклоняются от нормы.
Таким образом, чтобы найти оптимальные цветовые сочетания для ваших клиентов и веб-сайтов, необходимо хорошее знание теории цвета.
Дизайнеры цифровых интерфейсов имеют решающее преимущество перед печатными СМИ. Количество цветов, которые мы в конечном итоге используем, и какие тона мы выбираем, не влияет на стоимость продукта. Однако это применимо только до тех пор, пока проект остается цифровым.
На вас также не распространяются технические ограничения, которые у нас есть в отношении печатных СМИ. Это дает вам, как дизайнеру, прекрасную свободу для полного раскрытия вашего потенциала.
«*» указывает на обязательные поля
Первичные, вторичные и третичные цвета
Наши экраны обычно основаны на RGB (красный, зеленый, синий) — также известной как Аддитивная цветовая система . Как правило, все, что отражает свет, основано на аддитивной цветовой системе. В этой структуре мы используем основные цвета в качестве отправной точки. Белый создается путем объединения всех цветов, а черный представляет собой отсутствие цветов.
Объясняется на примере простого цветового круга: основными цветами являются желтый, красный и синий. Вторичные цвета создаются при смешивании основных цветов. Третичные цвета создаются из смесей, содержащих первичные и вторичные цвета.
Вторичные цвета создаются при смешивании основных цветов. Третичные цвета создаются из смесей, содержащих первичные и вторичные цвета.
Оттенки, тона, оттенки и цветность
Оттенки описывает несмешанные шесть первичных и вторичных цветов:
- Оттенки описывает оттенок, который возникает при добавлении белого к цвету.
- Оттенки используют тот же принцип, что и оттенки, но здесь мы смешиваем черный цвет.
- Цветность , также называемая насыщенностью или тоном, — это то, что мы называем смешиванием оттенков с серыми или нейтральными цветами, такими как белый и черный. Если следовать этому определению, то оттенки и оттенки также относятся к цветности.
Температура и контраст
Температура и контраст цветовВы также можете классифицировать цвета по температуре. Здесь действуют несколько практических правил:
Теплые цвета выглядят более доминирующими, когда вы сочетаете их с холодными цветами.
Таким образом вы также можете передать ощущение глубины. Поэтому холодные цвета кажутся более далекими, чем теплые. Интенсивно-теплые цвета также могут сделать холодные цвета еще более холодными.
Серый и оттенки серого, белый и черный относятся к группе нейтральных цветов. К нейтральным цветам также часто относят бежевый и коричневый. При этом лично я согласен с этим лишь до известной степени; оттенок серого определенно может казаться теплым или холодным. Я также склонен считать бежевый и коричневый теплыми тонами. Нейтральные цвета для меня — это белый и черный, а также все оттенки серого, между которыми не было добавлено ни одного другого цвета.
Нейтральные цвета, как правило, выглядят неинтересно сами по себе, поэтому им нужен хотя бы один цвет, чтобы выделяться. Исключения подтверждают правило, потому что есть минималистичные черно-белые макеты, которые обходятся без каких-либо других цветов. Коричневый и бежевый также могут быть очень привлекательными в качестве доминирующего цвета. в монохромном исполнении.
в монохромном исполнении.
Есть еще один способ создать контраст. Глядя на цвета, которые находятся примерно в трех квадратах друг от друга на цветовом круге. Эти пары могут легко создать дисгармонию. Потому что они кусают друг друга. Однако при правильном использовании, например, в качестве призыва к действию, они могут придать вашему дизайну интересный контраст.
8 принципов гармоничных цветовых палитр
Дополнительные цвета
Дополнительные цвета – это два цвета, которые находятся прямо друг напротив друга и объединены в эту концепцию. Как в примере из отчета о культуре и тенденциях YouTube.
Дополнительные цвета в цветовом круге Два дополнительных цвета максимально отличаются друг от друга. Это создает контрастную, но гармоничную цветовую гамму. Эти комбинации создают динамичный, привлекающий внимание дизайн. Поэтому вы должны убедиться, что это также отражает продукт, который вы хотите сообщить.
Триадная комбинация
Триадная комбинация описывает три цвета, равноудаленные друг от друга на цветовом круге.
Подобно предыдущим комбинациям, эта также довольно проста и удобна в использовании. Он предлагает больше разнообразия, но вы все еще в безопасности. Из основного принципа вряд ли получится гармоничная композиция. Эти цветовые палитры особенно хорошо подходят для веб-сайтов, предназначенных для широкого круга пользователей.
Вы все же должны выбрать цвет, который доминирует в дизайне, так как это обеспечивает четкость дизайна и большую гармонию. Пример такой цветовой схемы можно найти на Slaveryfootprint.org.
Триадная комбинация, используемая на веб-сайтеТриадная комбинация в цветовом кругеРаздельно-дополнительные цвета
Раздельно-дополнительные цвета описывают аналогичную концепцию дополнительных цветов. Здесь расщепляется только одна сторона. Вместо дополнительного основного цвета вы теперь используете окружающие третичные цвета. Эта палитра предлагает больше возможных комбинаций цветов.
Эта палитра предлагает больше возможных комбинаций цветов.
Добавление третьего цвета к дополнительной схеме немного уравновешивает макет. Эта комбинация довольно часто используется в Интернете. При этом цветовая схема не должна быть такой громкой, как в этом примере.
Третий цвет часто используется дизайнерами в качестве акцентного цвета и используется очень экономно. Используя этот принцип, вы можете придать своим веб-сайтам мягкий контраст.
Сплит-дополнительные цвета в цветовом кругеСплит-дополнительные цвета на веб-сайтеКвадратная цветовая комбинация
Подобно трехсторонней концепции, квадратная цветовая комбинация объединяет четыре цвета. Из всех комбинаций, представленных до сих пор, эту сложнее всего освоить.
Здесь мы тоже комбинируем две пары дополнительных цветов. Однако здесь требуется чуткость в распределении иерархии. На этом веб-сайте красный тон используется экономно, чтобы красный цвет не преобладал над другими цветами. Вместо этого в качестве доминирующих цветов использовались холодный синий и нейтральный бежевый.
При использовании этого принципа обязательно используйте теплые и холодные цвета в гармонии друг с другом.
Квадратное разделение дополнительных цветов
Состоит из двух соседних цветов и их дополнительных цветов.
Используя эти цвета, вы можете создать цветовую палитру, обеспечивающую привлекательный контраст дополнительных цветов и в то же время более разнообразную, как в этом примере.
Аналог
Аналогичные цвета — это два или более цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые схемы кажутся менее контрастными, чем ранее описанные композиции, но все же производят желаемый эффект.
Для вашего веб-сайта рекомендуется разработать иерархию и использовать соответствующие цвета. В приведенном ниже примере Crips Studios выбрала фиолетовый в качестве преобладающего цвета. Этот цвет также задает настроение на вашем сайте.
Монохромный
Монохромный описывает различные тона и/или цветность одного и того же цвета. Это самый простой способ добиться гармоничного цветового решения. При правильном использовании он все еще может выделить ваш сайт среди других сайтов.
Использование монохромных цветов еще больше усиливает эмоциональное воздействие исходного цвета, а также создает элегантность. Минималистичный дизайн выигрывает от монохромной цветовой палитры. Учтите также, что монохромные сайты имеют низкую контрастность.
Монохромные цвета на сайтеЦветность и оттенок
Описывает использование цветов с близкими значениями цветности или оттенка. В примере Bliss гармония была создана за счет последовательного использования пастельных тонов.
Цветность и оттенок важны в веб-дизайне.Теория цвета Вдохновение и инструменты
Колесо цветов Adobe стало чем-то вроде классики и до сих пор остается одним из моих любимых инструментов для создания цветовых палитр.
Новая функция позволяет проверить цветовую схему, чтобы убедиться, что она по-прежнему будет отображаться с достаточной контрастностью для пользователей, страдающих дальтонизмом.
- Eggradients предоставляет ряд идей для градиентов и стилей CSS, которые к ним подходят.
- Khroma — это браузерное приложение на основе искусственного интеллекта, которое запоминает, какие цвета вам особенно нравятся, и создает соответствующие комбинации. Определенно рекомендуется в качестве быстрого вдохновения для цветов и комбинаций.
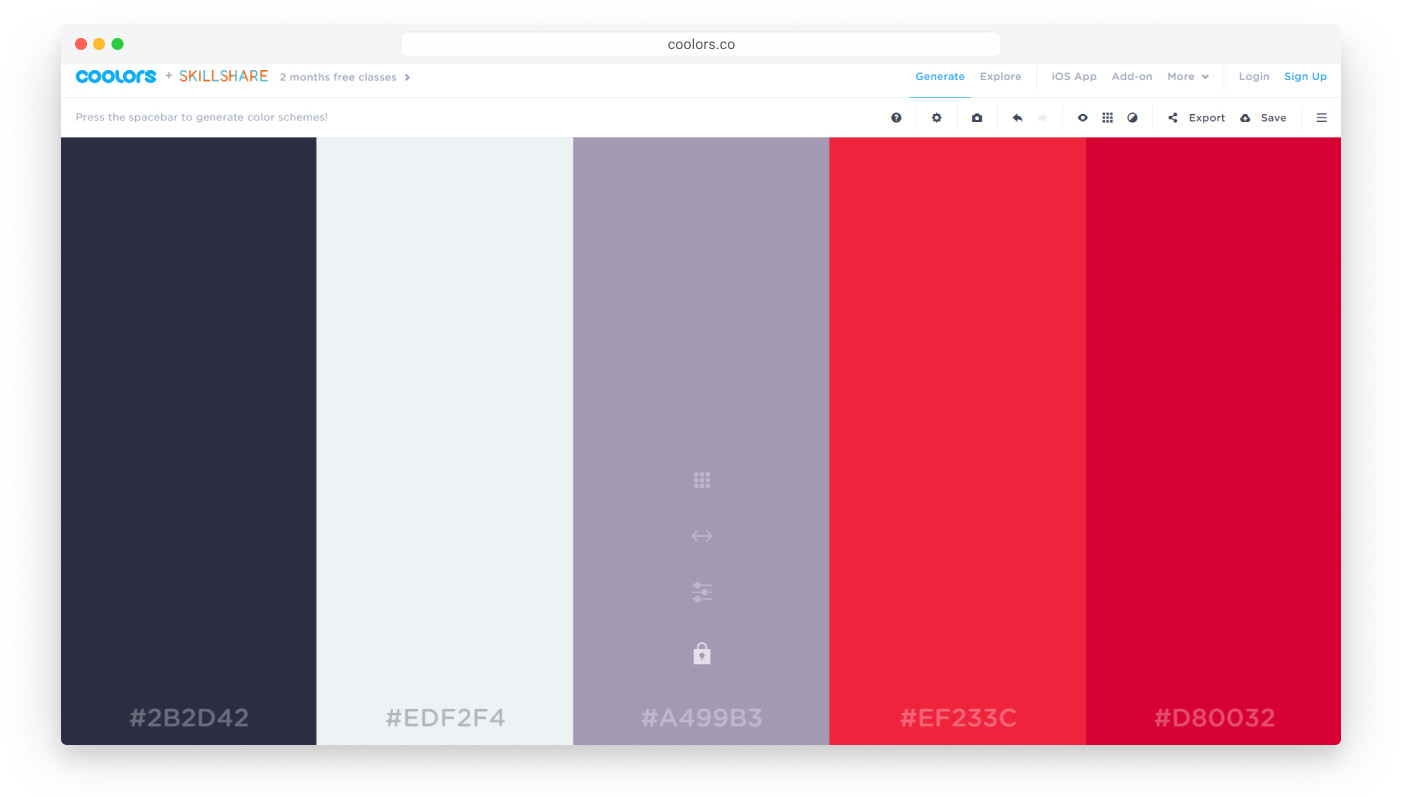
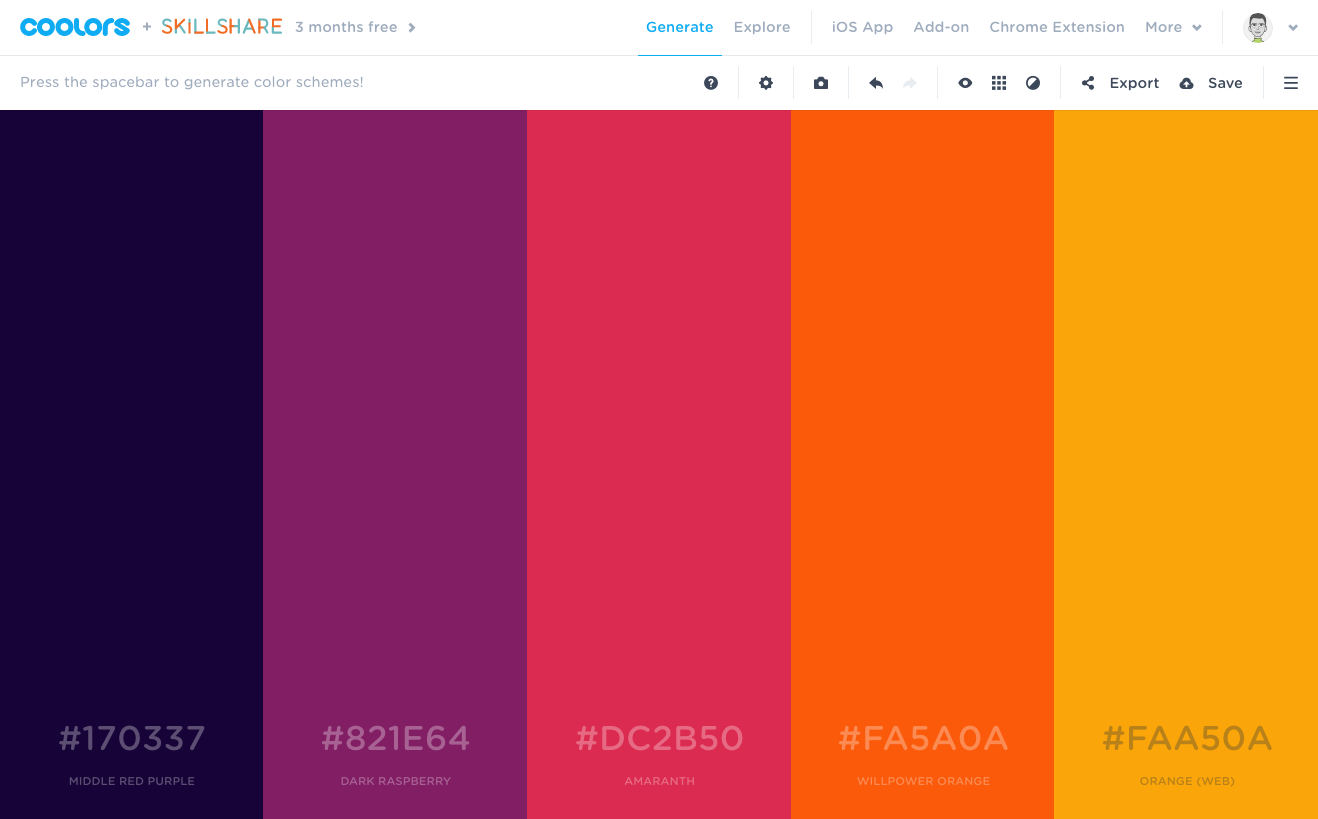
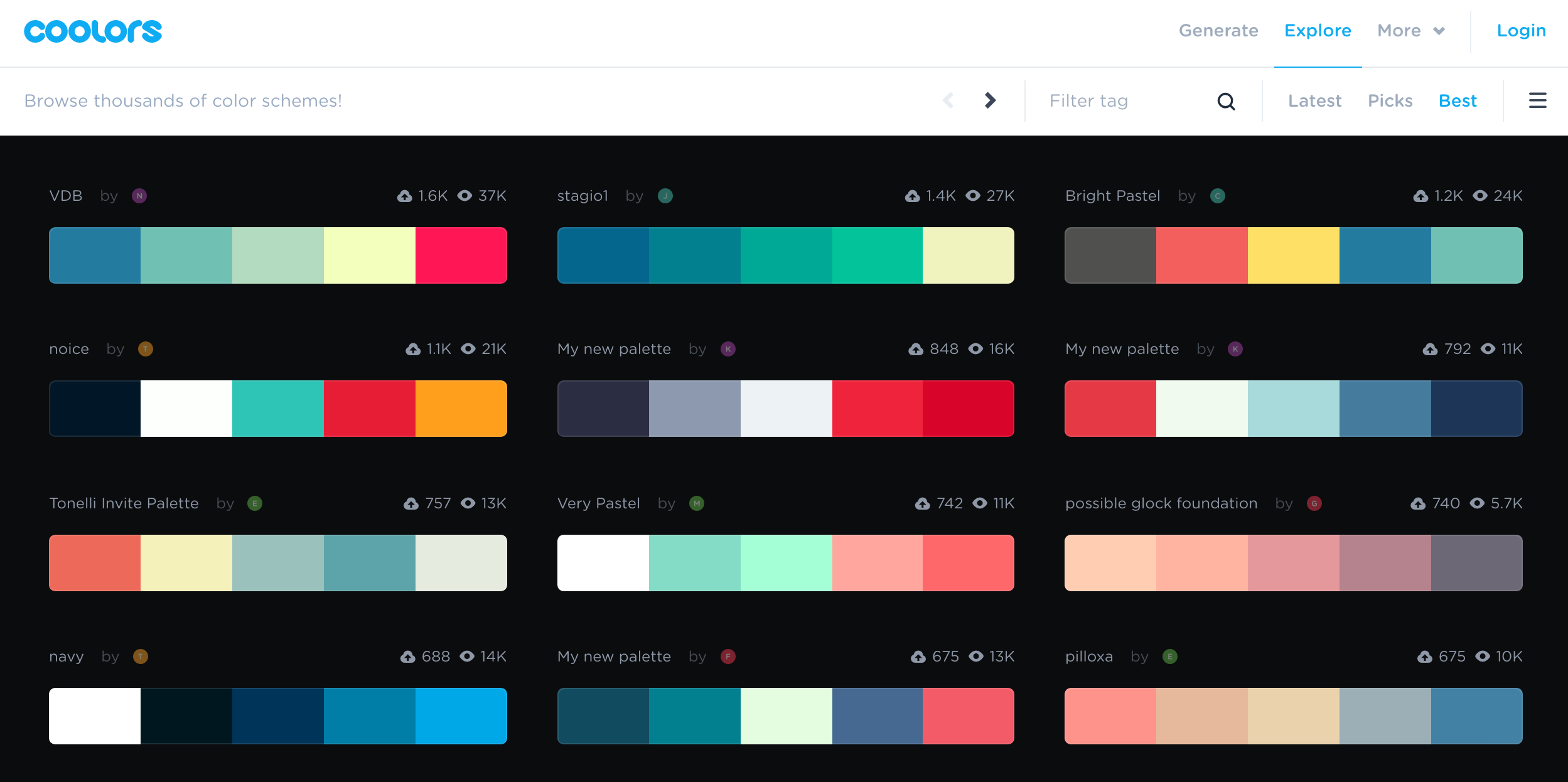
- Coolors — это платформа, где вы можете черпать вдохновение и создавать свои собственные цветовые палитры. Он также предлагает расширения для Chrome и Adobe.
Colourco работает аналогично Adobe Color Wheel. Вы можете задать принцип, по которому будет создаваться ваша цветовая палитра. Просто наведя курсор мыши, вы можете протестировать и создать цветовые комбинации. Вы можете загрузить свой выбор в виде таблицы стилей Sass или .

