10 ключевых UX навыков, чтобы начать работать UX дизайнером
И что действительно означает «UX».
Что такое UX?
Как я могу научиться UX?
Мне часто задают эти вопросы.
Многие люди, даже дизайнеры, на самом деле не знают, что означает UX. Между тем, реальный дизайн UX пользуется большим спросом. В чем же дело?
U долбанный XUX – это такое раздражающе модное слово (UX = «Пользовательский опыт»). Это крошечный акроним, означающий огромную отрасль, но многие компании используют его очень узко. Его часто связывают с «дизайнером взаимодействия», который работает над деталями взаимодействия людей с интерфейсом.
Но это преуменьшает дизайн пользовательского опыта. UX дизайн должен включать большую картину:
Как это конкретное приложение или функция вписывается в общую картину того, что вы пытаетесь достичь с помощью своего проекта?
Как утверждает специалист по стратегии контента Facebook, Майк Атертон:
Делайте вещи лучше, а не просто «улучшайте вещи».
UX дизайн существует уже давно и у него есть предшественники в промышленном дизайне, дизайне ориентированном на пользователя и дизайне человеко-компьютерного интерфейса.
Важно понимать, что UX дизайн – это не какая-то новая научная фантастическая практика – люди долгое время боролись с этими проблемами.
Например, многие из уроков, извлеченных при проектировании и тестировании физической машины для продажи билетов, могут быть применены при разработке версии с сенсорным экраном. Аналогичным образом, если вы ранее разрабатывали макеты для системы библиотечных карточек, то вы будете обладать полезными знаниями для разработки ее цифрового эквивалента.
Однако, хотя он имеет прецеденты в самых разных дисциплинах, UX дизайн – это не просто «функция» за визуальной «формой». Он рассматривает весь опыт, который может иметь пользователь – любое взаимодействие с вашим продуктом или сервисом, и поиск путей улучшения всей структуры. В зависимости от того, над чем вы работаете, он может выйти за пределы экрана, в физические товары, услуги, взаимодействия, продукты и даже отношения между людьми.
В зависимости от того, над чем вы работаете, он может выйти за пределы экрана, в физические товары, услуги, взаимодействия, продукты и даже отношения между людьми.
Ах, еще одно модное словосочетание! Подобно «UX», «дизайн мышление» – это пересмотр дизайна, таким образом, чтобы люди далекие от дизайна, могли понять, что дизайн – это не просто создание красивых вещей.
Единственное различие заключается в том, что, хотя UX, как правило, сосредоточен вокруг цифровых продуктов, дизайн мышление может применяться практически ко всему – организационной структуре, проекту распространения медикаментов в развивающихся странах или службе доставки дронами.
Не поймите меня неправильно – это все еще не что иное, как революция для среднестатистической компании. Но это просто ориентированный на пользователя дизайн, поданный под другим именем. (Джаред Спул – эксперт по предметам юзабилити и дизайна, отлично объясняет это – ссылка в сносках.
Дизайн пользовательского интерфейса (UI) – это близкий родственник графического дизайна – это искусство формирования интерактивного и информативного контента на экране, чтобы создать интерфейс, с которым люди могут взаимодействовать. Однако интерфейс не является решением. Интерфейс – большая часть UX, но это еще не «весь опыт».
Вам может быть интересно: «Как насчет всех UX / UI дизайнеров, которые говорят, что они специалисты в обеих отраслях?» Часто это не соответствует действительности. Дизайнеры пользовательского интерфейса, графические дизайнеры, визуальные дизайнеры не обязательно являются UX дизайнерами, но они используют «UX» в своих резюме и названиях должностей, потому что это популярное модное слово.
«Но люди испытывают то, что создают дизайнеры интерфейсов, а значит получают опыт. Поэтому они дизайнеры UX, не так ли?»
Не так!
Хорошо, уточним: только в очень узком смысле.
Дизайн и анимация интерфейса на популярном сайте Dribbble, а также новейшие модели взаимодействия swipey – это всего лишь один очень маленький аспект UX. Средний разработчик UX / UI делает UX столько же, сколько и маляр занимается архитектурой – не так много.
Общая картинаДон Норман пытается втиснуть свой новый Macintosh в машину
Нам надо разобраться, что действительно означает UX. Фактически, едва ли можно использовать этот термин, если мы не будем использовать его на том же уровне, что и легенда дизайна – Дон Норман, который в начале 90-х, работая в Apple, создал концепцию UX:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и ее продуктами».
Мы говорим не только о приложении. Мы говорим о полном опыте бренда или продукта.
Норман думал о таких вещах, как размер коробки, в которой находился оригинальный Apple Macintosh, чтобы новый владелец мог поместить его в свою машину.
Это процесс проектирования, который должен включать все аспекты продукта.
Популярное приложение Slack vs. Преподобного IRC
- В чем разница между вашим средним розничным продавцом и лидерством Apple среди 10 крупнейших розничных продавцов США по продажам на квадратный фут? UX.
- В чем разница между древним IRC (Internet Relay Chat, молодой человек!) и многомиллиардной компанией Slack? UX.
- SharePoint от Microsoft потеряла долю рынка и миллиарды доходов из-за плохого UX. Box занимает их место. Почему? Вы догадались, правильный ответ – UX.
Очень немногие компании понимают это, а еще меньшему числу компаний действительно удается это реализовать.
Когда цифровая технология становится универсальной и вездесущей, война функций закончена. Компании могут только дифференцировать себя по опыту, который они предоставляют.
Учитывая, что в настоящее время большинство компаний «опыта» представляют собой мусор, предстоит проделать большую работу.
Поскольку поле UX настолько велико, то повседневная работа UX дизайнера может быть невероятно разнообразной – но есть фундаментальные навыки, без которых вы не можете обойтись. Это длинный список! Но не пугайтесь – никто не может быть экспертом во всех этих областях сразу. Я работал с блестящими UX дизайнерами, которые были специалистами только по одному или двум ключевым моментам.
Реально, если вы начнете
Техническая сторона UX дизайна проста. Реальная проблема заключается в развитии, так называемых, «социальных навыков»: обсуждение, переговоры и сотрудничество с целым рядом людей, включая других дизайнеров, клиентов, кодеров, продакт-менеджеров и руководителей.
Ветеран отрасли Аза Раскин прекрасно подытожил:
«Ваша работа в качестве специалиста по опыту пользователей – культивировать культуру, где хороший дизайн имеет решающее значение.
Если вы не можете общаться, вы потерпите неудачу. Если вы не можете убедить, вы потерпите неудачу. Если вы не можете слушать, вы потерпите неудачу».
Как утверждает основатель Mule Design Майк Монтейро в своей отличной книге «Дизайн – это работа», дизайнер должен быть «специалистом по коммуникации».
Недостаточно делать отличную работу. Вы должны быть в состоянии объяснить, убедить и продать эту работу, или она никогда не увидит свет.
Вы должны ладить со своими коллегами, заниматься сложными проблемами, сотрудничать, выступать посредником, слушать больше, чем говорить, и быть как чуткими, так и дипломатичными.
Без этих навыков, скорее всего, ваши идеи не примут, даже если они «технически» превосходны.
- Действие: спросите себя, где ваши сильные и слабые стороны в общении.
- Еще лучше, спросите друзей, родственников или коллег. Если вы хотите улучшить свои навыки в этой области, вам нужна честная оценка от тех, кто знает вас лучше всего.

- Прочтите книгу Майка Монтейро «Дизайн – это работа» это превосходная книга, которая включает в себя множество замечательных советов по улучшению ваших навыков общения. Монтейро – это абсолютная легенда дизайна – вы также должны посмотреть все его видео.
Фундамент UX дизайна– это люди, для которых мы проектируем.
Если мы не знаем наших пользователей, как мы можем создавать для них отличные продукты? Общение с пользователями – по телефону или лично – является самым прямым и мощным способом получить качественный фидбек о существующем продукте, функции или идее.
Из этого исследования мы можем начать сегментировать потенциальных пользователей и классифицировать их на разные типы персонажей («персоны») и на то, чего они пытаются достичь («истории пользователей»). Этот исследовательский процесс – это ваша руководящая сила в UX дизайне – без этого, вашим единственным компасом, будут ваши предположения, которые обычно ошибочны!
Типы дизайн исследований, которые следует знать каждому дизайнеру.
- Действие: Прежде чем начать свой следующий проект, спросите себя: «Для кого это?» – Чего они хотят и как мы можем им помочь?
- Еще лучше – опросите некоторых потенциальных пользователей и составьте список их потребностей и трудностей в области, над которой вы работаете. Используйте этот список, чтобы создать «Персонаж» или два, для направления своей работы.
- Прочтите книгу Джеффа Готельфа Lean UX. Она довольно специализированная, но на самом деле в ней вы найдете «все, что вы когда-либо хотели знать о разработке цифровых продуктов, но очень боялись спросить». Обязательно к прочтению начинающим дизайнерам.
Информационная архитектура «создает ощущение беспорядка». Жизнь беспорядочна. Проекты запутанны. UX запутан. Может быть так много движущихся частей, которые надо отслеживать, что может быть трудно их понять. Информационная архитектура – это набор инструментов, которые ПОМОГУТ ВАМ УБРАТЬ ЭТОТ БЕСПОРЯДОК. И как только это случится, все встанет на свои места. И у вас будет эскиз того, где вы находитесь, и куда вы хотите пойти.
И как только это случится, все встанет на свои места. И у вас будет эскиз того, где вы находитесь, и куда вы хотите пойти.
Не заставляйте меня писать, как это важно. Как консультант, я проверил многие текущие проекты, которые были большой проблемой, потому что с самого начала для них не планировали достойную структуру. В этом контексте ваша задача – вернуться к началу и выяснить, «что у нас есть», «куда мы хотим идти» и «как туда добраться». Вам нужно будет ответить на такие вопросы, как:
- Как мы организуем иерархию меню?
- Какие пункты имеют приоритет?
- Какие фильтры следует добавить к этим результатам поиска?
- Какие слова мы должны использовать для этих элементов интерфейса?
Если вы не планируете структуру своей работы, вы можете даже не учитывать эти вопросы и плохо отвечать на них, даже если вы зададите их. У ваших пользователей будут бесконечные проблемы с попытками разобраться с вашим продуктом или услугой, и они без колебаний перейдут к вашему конкуренту.
- Действие: информационная архитектура кажется сложной темой, но на самом деле она может быть очень простой. Вот один быстрый пример: спросите своих пользователей, какой язык они будут использовать для описания действий, которые они хотят предпринять, а затем попробуйте запустить сортировку карточек при следующем создании навигационной системы.
- Создайте объектно-ориентированный UX для вашего приложения или службы. Это сделает вашу жизнь бесконечно легкой, когда вы будете планировать, разрабатывать и создавать функции.
- Для получения дополнительной информации на эту тему прочитайте книгу Эбби Коверта «Как навести порядок в любом бардаке». Это блестящее введение в информационную архитектуру – и фактически, управление любым проектом дизайна. Практичное, простое и понятное пособие.
Вернемся к навыкам общения. Именно здесь они могут раскрыться в полной мере.
Можете ли вы четко выразить свои идеи, используя только ручку и бумагу?
Можете ли вы помочь людям выразить свои идеи так, чтобы другие могли их понять?
Чем больше идей, тем лучше выбор вариантов. Если вы можете посредством забавных и привлекательных семинаров включить в процесс проектирования технический персонал, офисного стажера и генерального директора, то ваш продукт почти гарантированно станет лучше. И есть дополнительный бонус – так как ваша команда напрямую участвует в процессе проектирования, они будут больше инвестировать в продукт и лучше понимать направление развития проекта.
- Действие: Прочитайте книгу Джейка Наппа «Спринт».
- Google Ventures используют 5-дневный «Спринт-дизайн», чтобы помочь стартапам понять, что они делают, и проверить свои идеи. Это блестящее, простое резюме множества UX-методов и надежная структура для недельного семинара.
У вас множество замечательных идей, сбивающих с ног. Вам решать, как их синтезировать, оттачивать и давать людям то, что им действительно нужно, а не то, что они говорят, что хотят. Как сказал Форд:
Вам решать, как их синтезировать, оттачивать и давать людям то, что им действительно нужно, а не то, что они говорят, что хотят. Как сказал Форд:
Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь.
Прототип – это грубая, скелетная модель интерфейса, построенная в основном черно-белыми линиями, прямоугольниками и фигурами, представляющими структуру интерфейса. Это простой способ рассказать о своей идее – в то время, как «сценарий действий пользователей» представляет собой последовательность каркасов, описывающих последовательность взаимодействий, которые пользователь делает для выполнения задачи.
- Действие: в следующий раз, когда вы будете создавать дизайн, сначала нарисуйте свои идеи на бумаге! Неважно, насколько грубы ваши рисунки – просто попробуйте некоторые идеи.
- Еще лучше, попробуйте полдюжины идей и выберите любимую. Не садитесь за компьютер, пока не получите что-то стабильное, чем вы довольны.

- Компьютеры идеально подходят для высокоточных проектов, но они всегда будут замедлять вас и тормозить ваши идеи, если вы попытаетесь использовать их на ранних этапах своей работы.
Вы не увидите копирайтинг во многих описаниях UX работы, но на самом деле он должен там быть. В конце концов, основная часть среднестатистического интерфейса – это текст.
Если вы можете писать эффективно, на языке, подходящем для пользователя, вы уже на полпути к успеху. Пошаговые руководства, учебные пособия, диалоги, подписи иконок и кнопок, рекламные сайты – все это требует хорошего письма, чтобы быть эффективным.
- Действие: используйте реальный текст во всех ваших интерфейсах! Использование «текста-заполнителя», вроде «lorem ipsum», признак лени, который не принесет вам никакой пользы. Практикуйтесь для совершенствования своих навыков написания текстов.
- Прочтите статью Джона Зератски 5 правил написания замечательного текста для интерфейса и найдите способы использовать меньше слов, как рекомендует Торрей Подмажерски.

Это может показаться удивительным в списке навыков UX, но без понимания основ графического дизайна, дизайна интерфейса и теории цвета ваша работа может пострадать. Даже прототип требует визуальной иерархии и хорошей типографики!
Более того, визуальный брендинг, использование цвета и типографики составляют значительную часть «пользовательского опыта». Если они плохи в вашем продукте, этот опыт будет страдать. И вы не всегда будете работать с талантливым дизайнером интерфейсов, который вам поможет. Навыки в этой области будут огромным преимуществом для вашей работы.
- Действие: визуальный дизайн лучше всего изучается на основе прямого опыта, поэтому попробуйте один из этих бесплатных онлайн-курсов: Alison,Udemy, Canva, или Skillshare.
- Хотите немного углубиться? Попробуйте онлайн-курс с преподавателем, например, Design Lab. (Признаюсь, я здесь преподавал!)
Умные UX дизайнеры не строят свой продукт до того, как протестируют свои идеи. Вместо этого они прототипируют – быстрый и простой способ сделать что-то, что похоже на настоящий продукт, но на самом деле таковым не являющееся.
Вместо этого они прототипируют – быстрый и простой способ сделать что-то, что похоже на настоящий продукт, но на самом деле таковым не являющееся.
Прототип, тест, повтор – и вы получите что-то удивительное задолго до того, как средний программист даже настроит среду, в которой он нуждается, чтобы начать работать.
- Действие: Создайте бесплатную учетную запись на Marvel и поиграйтесь! Попробуйте примеры прототипов и поэкспериментируйте с созданием собственного.
- Очень просто создать что-то, используя существующие цифровые проекты, или даже фотографируя ваши эскизы на бумаге с помощью мобильного приложения.
После того как вы разработали свой прототип, пришло время проверить ваши идеи.
Тестирование продукта – это само по себе искусство. Проведите его неправильно, и вы ничего не узнаете или услышите только то, что хотите. Проведите правильно, и вы можете получить невероятные, неожиданные идеи, которые изменят все направление развития продукта.
Главное здесь – не задавать «наводящие» вопросы. Например: «Как вы думаете, иконки социальных сетей достаточно легко найти?» Или «Этот новый дизайн понятнее предыдущего?»
Наводящие вопросы исключают возможность услышать искренний ответ.
Совершенно верно, тестирование продукта – это тщательный процесс демонстрации продукта (не комментируя!!) пользователям, постановки задач (в идеале задач, которые важны пользователям), слушания, наблюдения и выяснения, почему они делают то, что делают, и, что они думают.
- Действие: Проверьте свою работу! Над каким бы дизайном вы ни работали, попробуйте его с друзьями или коллегами. Задайте им задачу, не направляйте их, наблюдайте и попросите их «думать вслух».
- Прочтите книгу Стива Круга «Не заставляйте меня думать». Это, наверное, моя самая любимая книга о UX – и он даже не упоминает это «модное словечко». Удивительное описание с юмором тестирования юзабилити и улучшения цифровых продуктов.

Вам нужно знать, как пользователи используют ваш продукт – здесь и появляется аналитика. Будь-то веб или мобильное приложение, вы можете многое узнать из данных, о том, как люди действительно используют ваш продукт.
Кто-нибудь действительно нажимает на эту кнопку? Нет? Ну, может быть, вам следует избавиться от нее.
Хороший дизайн должен основываться на данных, и, если вы научитесь правильно использовать их, вы значительно улучшите свою работу.
- Действие: добавьте Hotjar,Mixpanel, (веб) UXcam, или Appsee (мобильные приложения) на свой персональный сайт, сайт компании или в мобильное приложение. И вы быстро получите полезную информацию о том, как люди взаимодействуют с вашим продуктом. Это даже забавно, увидеть действия пользователей в вашем продукте! Вы можете очень быстро многому научиться.
Это далеко не полный список! Чтобы статья не была слишком длинной и сложной, я не писал про кодирование – это чрезвычайно полезный навык для UX дизайнера, но я не считаю его основным, как скажем, информационная архитектура. Я уверен, что могут быть и другие – сообщите мне, если думаете, что я упустил что-то важное.
Я уверен, что могут быть и другие – сообщите мне, если думаете, что я упустил что-то важное.
Теперь у вас есть общее представление о навыках, пришло время применить их. Не дизайнер? Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
Да, даже без формальной подготовки. Многие феноменальные UX дизайнеры также не имеют никакого формального образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, UX дизайнеры имеют самое разнообразное образование и опыт работы. Я работал с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание
Единственное, что их объединяет – увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Поговорите с товарищами по командеЕсли вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в рабочих совещаниях и других мероприятиях. Спросите их, как они учились.
Спросите их, что они делают. Постарайтесь как можно больше участвовать в рабочих совещаниях и других мероприятиях. Спросите их, как они учились.
Знаете UX дизайнера? Посетите его офис. Прочувствуйте, что они делают. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Посещайте митапыВстречи очень важны. Дизайнерское сообщество является широким и приветливым, и я многому научился из разговоров и общения на мероприятиях. Очень вероятно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете слушать разговоры о дизайне, встречаться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия (IxDA). Также заслуживает внимания Ассоциация пользовательского опыта (UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible, предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. [Признаюсь, я учился и преподавал в General Assembly].
Эти курсы не являются «чудодейственным средством», но они могут быть хорошей основой, благодаря которой целеустремленные студенты могут начать карьеру в UX.
Учитесь онлайнДля большинства людей, я думаю, этот метод будет занимать больше времени. Так как многие навыки, которые должны освоить UX дизайнеры, связаны с людьми- имеет смысл пройти индивидуальные курсы.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы могут быть хорошим вариантом.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
ВыводUX – это широкая отрасль, и действительно эти симпатичные маленькие анимации – всего лишь крошечная его часть. UX все еще учится определять себя, и постоянно появляются новые описания работы и названия.
Это захватывающая индустрия, в которой найдется место для вас, чтобы вы приняли участие в ее формировании. Более того, во всем мире есть огромные возможности, поскольку «цифровая» реальность становится все более важной в нашей жизни. Технология меняется с невероятной скоростью, а человеческая психология и опыт бесконечно увлекательны. Хотя, время от времени, работа может быть сложной, она остается веселой и привлекательной, потому что всегда есть чему поучиться.
Заключительное примечание: Со мной легко связаться в Twitter, или используйте форму на моем сайте. Пожалуйста, не стесняйтесь и спрашивайте меня о дизайне, UX или удаленной работе.
Пожалуйста, не стесняйтесь и спрашивайте меня о дизайне, UX или удаленной работе.
- Отличное время стать UX дизайнером — Превосходный дизайнер и отчасти стендап комик. Замечательное выступление ветерана индустрии – Джареда Спула, который действительно понимает широту UX.
- Майк Монтейро — 13 способов дизайнеру накосячить на презентации перед клиентом. Как видите, мне нравятся забавные ораторы. Майк говорит, все как есть. Это выступление не очень сфокусировано на «UX», но замечательно разбирает жизнь дизайнера и общение с клиентами
- Дон Норман – Определение пользовательского опыта — Мудрость прямо из источника.
- Диего Мендес — Как начать работу в UX
- Замечательное небольшое интервью с моим приятелем Шоршем Тиммером — Познакомьтесь с преподавателями UXPA UK
- Джаред Спул о дизайнерском мышлении — Тсс! Не говорите им, что нет никакого волшебства в дизайнерском мышлении.
 Джаред бесподобен!
Джаред бесподобен! - Ветеран отрасли Аза Раскин — Итак, вы хотите быть дизайнером
- Контент-стратег Facebook Майк Атертон — UX это UI
Краткое описание книг, упомянутых выше:
- Не заставляйте меня думать Стива Круга. Забавно, коротко и по делу. Все, что вам нужно, чтобы начать думать о людях, которые могут использовать ваш продукт.
- Как навести порядок в любом бардаке Эбби Коверта. Отличный обзор принципов информационной архитектуры, а также важная политика любой дизайнерской работы. Все изложено на понятном языке специалистом в этой области.
- Спринт, Джейк Напп и сотоварищи. Куча полезных методик UX, изложенных простым, структурированным способом.
- Дизайн – это работа Майка Монтейро. Весело и лаконично – все, что вы можете захотеть знать о фрилансе и клиентах.
- Экономный UX Джеффа Готелфа. Немного более техническая, но поучительная книга на тему стратегии продукта и анализа бизнеса со стороны UX, с особым упором на стартапы.

- Эмоциональный дизайн: Почему мы любим (или ненавидим) привычные вещи
- Дизайн привычных вещей
Основы успеха в дизайне!
Несколько людей спросили, кто проиллюстрировал эту статью – это был я. И, да, вы можете заказывать у меня иллюстрации. Свяжитесь со мной через форму на моем сайте.
Перевод статьи Bill Tribble
Как узнать, что UX эксперт — профессионал в своем деле?
Чтобы пользователи не ушли к конкурентам, ваше приложение должно быть удобным. Удобный интерфейс — заслуга UX дизайнера. В этой статье мы расскажем, как выбрать профессионала, которому можно доверить разработку UX дизайна.
Что такое UX?UX — это User Experience или опыт пользователя. Над ним работают UX дизайнеры. Допустим, нужно создать приложение, которое исправляет ошибки в тексте: как Grammarly или LanguageTool. В этом случае новичок сразу идет придумывать дизайн, а UX эксперт сначала задается следующими вопросами:
В этом случае новичок сразу идет придумывать дизайн, а UX эксперт сначала задается следующими вопросами:
- Как пользователь станет загружать текст в программу? Что ему удобнее: вариант «копировать — вставить» или загрузка файла c расширением .docx, или .txt?
- Будет ли программа показывать, какие именно правила нарушены в тексте? Как сделать так, чтобы проект помогал пользователю запоминать типовые ошибки и избегать их впоследствии?
- Станет ли сервис автоматически сохранять документ? Как помочь пользователю не потерять исправленный текст, если он случайно вышел из приложения?
- Как можно скачать полученный текст? Можно ли получить документ в формате pdf или отправить файл себе на почту?
UX дизайнер сначала детально продумывает поведение пользователей в приложении и только потом создает дизайн на основе этих выводов. Если он не думает о таких нюансах, то получается неудобный интерфейс, который отталкивает аудиторию продукта. Получается, что плохой UX может погубить стартап.
Получается, что плохой UX может погубить стартап.
Теперь рассмотрим хороший и плохой UX дизайн на примере двух текстовых редакторов.
Пример хорошего UX дизайна — Google Документы. Во-первых, он лаконичный: не перегружен информацией и цветом. Во-вторых, понятный: пользователь видит кнопку и сразу понимает, что она делает. Такой дизайн улучшает пользовательский опыт, и люди охотно возвращаются к продукту.
Интерфейс Google Документы
Пример плохого UX дизайна — Zoho Writer. Во-первых, он перегружен информацией: много цветных иконок на панели слева. Название функций дублируется в виде подсказки на черном фоне, которая появляется при наведении курсора. Во-вторых, дизайн непонятный: на кнопках не помещаются фразы, описывающие действия программы. К такому интерфейсу нужно долго привыкать, а это может оттолкнуть пользователей.
Интерфейс Zoho Writer
Чтобы создать удобный UX дизайн, нужно хорошо понимать, как пользователи взаимодействуют с интерфейсом. У начинающего специалиста пока нет таких знаний. Если в стартап пригласить новичка, то он создаст неудобное приложение и навредит бизнесу. Поэтому давайте разберемся, как отличить начинающего UX дизайнера от эксперта.
У начинающего специалиста пока нет таких знаний. Если в стартап пригласить новичка, то он создаст неудобное приложение и навредит бизнесу. Поэтому давайте разберемся, как отличить начинающего UX дизайнера от эксперта.
Нет четких критериев, которые помогли бы отличить новичка от эксперта, так как все люди разные. Но мы попробуем разобраться на примерах, чтобы наглядно показать эти различия.
Например, нам нужен UX дизайн приложения для доставки продуктов. Рассмотрим, как эту задачу решают начинающие специалисты, а как — опытные.
Новичок строит процесс UX дизайна на основе продукта конкурентов, так как ему нужны ориентиры из-за отсутствия опыта и знаний. Например, он посмотрит на Uber Eats и создаст что-то похожее на этот сервис. Он тоже добавит в свое приложение сортировку продуктов по популярности, цене и бренду.
Фильтр поиска продуктов в Uber Eats
Профессионал поступит иначе: он не скопирует, а изобретет что-то новое. Он представит, какой путь в приложении пройдут пользователи, чтобы в итоге у них дома побыстрее оказались свежие продукты. Например, UX эксперт поместит ближайшую дату доставки под названиями магазинов, чтобы пользователям было удобнее выбрать ближайший магазин.
Он представит, какой путь в приложении пройдут пользователи, чтобы в итоге у них дома побыстрее оказались свежие продукты. Например, UX эксперт поместит ближайшую дату доставки под названиями магазинов, чтобы пользователям было удобнее выбрать ближайший магазин.
Названия магазинов в Uber Eats с временем ближайшей доставки
Главное различие — профессионал подробно объяснит, почему решил добавить в сервис какую-либо функцию. Он будет точно знать, на какие метрики повлияет новое решение, и приведет примеры из практики. А новичок не сможет аргументировать свои решения. Скорее всего, он просто скопирует что-то у популярных приложений.
Стартаперу нужно понимать, как различаются подходы к дизайну у новичка и эксперта, чтобы выбрать подходящего кандидата. Эксперты умеют объяснять — этот навык можно проверить по портфолио. Попросите дизайнера на собеседовании рассказать подробнее о решениях в одном из его проектов. Давайте теперь разберемся, на что надо обратить внимание стартаперу при выборе UX дизайнера.
Хорошее портфолио можно определить по следующим критериям:
Только необходимая информация. Дизайнер с опытом укажет только те проекты, которые связаны с UX. Еще он может добавить свое фото и немного рассказать о себе. Если в портфолио есть рассказ о детстве дизайнера, отношениях или, например, религиозных взглядах, то это должно насторожить.
Свежие проекты. Для UX эксперта важна постоянная практика, поэтому стоит обращать внимание на дату кейсов специалиста. Если последний проект дизайнер выполнил несколько лет назад, то он может не владеть новыми инструментами и не знать об актуальных практиках.
Объяснение кейсов. Стартаперу важно оценить уровень экспертизы UX дизайнера и понять, какую пользу эксперт принесет бизнесу. Если специалист не только укажет проекты в портфолио, но и подробно опишет процесс UX дизайна в каждом случае, то такой подход объяснит, почему он выбрал именно такие решения в каждом кейсе. Это даст понять работодателю, что дизайнер не копирует чужие проекты, а думает над задачами.
Это даст понять работодателю, что дизайнер не копирует чужие проекты, а думает над задачами.
Рассмотрим пример портфолио в Purrweb. В каждом кейсе мы описываем следующие пункты:
- какие были вводные у проекта;
- какие бизнес-задачи клиента решали и каким образом;
- почему выбрали именно такие способы решения;
- результат готового дизайна;
- отзывы наших клиентов.
Если есть все эти пункты, то заказчику понятно, как исполнитель решил стоящую перед ним задачу.
Портфолио Purrweb
Рассмотрим еще пример портфолио UX дизайна у дизайнера Алекса Корнеллаhttp://theworstportfolioever.com/. Алекс в шутку создал «худшее портфолио в мире»:
Попробуем рассмотреть его серьезно и опишем основные недостатки.
В начале автор добавил абстрактный текст, который никак не поможет заказчику понять опыт UX специалиста. Также автор рассказал о своей любви к китам, крафтовому пиву и кайт-серфингу, что вообще не относится к теме — очевидно, что подобные пассажи неуместны в портфолио.
Потом вместо кейсов автор добавил сведения о навыках и абстрактные рассуждения о дизайне в целом. С такой подачей о свежих проектах автора говорить нечего. Вряд ли стартапу стоит откликаться на подобное портфолио — непонятно, что ожидать от работы с таким фрилансером.
Кроме портфолио с примерами, UX дизайнер должен обладать ключевыми навыками. Давайте разберемся, на какие компетенции UX эксперта нужно обратить внимание стартаперу.
Какими навыками должен обладать UX экспертМы предлагаем неокончательный спискок навыков: есть второстепенные моменты, которые мы не стали упоминать. Вот обязательные компетенции для UX дизайнера:
Логическое мышление. Если дизайн приложения будет нелогичным, то интерфейс будет раздражать пользователя. Вспомним популярный пример с WhatsApp: когда отправитель удаляет сообщения в чате, то получатель видит уведомления об удалении. Это нелогичный UX дизайн: пользователь хотел скрыть свои сообщения, а в итоге сделал еще хуже и вызвал недоверие.
Удаленные сообщения в WhatsApp
Эмпатия. UX дизайнеру нужно поставить себя на место пользователя, чтобы спрогнозировать эмоции клиента. Представьте, что вы заказываете доставку еды. После оплаты вам приходит сразу несколько оповещений о транзакции: push-уведомление, письмо на электронную почту, смс, а потом еще и звонит менеджер ресторана и снова проговаривает все детали заказа. Большинство людей раздражает такая назойливость. UX дизайнер не должен пропустить в интерфейс раздражающих решений.
Коммуникация. UX дизайнеру нужно уметь общаться: необходимо договариваться с заказчиком, обсуждать изменения в проекте с коллегами и общаться с пользователями о продукте. Если человек не умеет общаться, то с ним сложно работать: он не умеет доносить свои мысли и не понимает собеседника.
Стрессоустойчивость. Она пригодится, так как UX дизайнер будет работать с обратной связью от заказчика. Иногда нужно многое изменить в UX дизайне после правок клиента. Поэтому специалисту нужно быть готовым к тому, что его работа сначала может не понравиться заказчику.
Поэтому специалисту нужно быть готовым к тому, что его работа сначала может не понравиться заказчику.
Умение проводить UX исследования. Специалисту нужно анализировать поведение пользователей. Именно исследования помогут улучшить продукт: убрать ненужные опции или упростить интерфейс.
Технические навыки. UX эксперту нужно уметь создавать прототип продукта в специальных программах, например, в Figma или Adobe XD. Если UX дизайнер не разбирается в профессиональных программах, то это некомпетентный специалист. Нанять такого сотрудника — невыгодно для бизнеса.
Дополнительные навыки:
Знание основ программирования. UX дизайнер может базово разбирается в HTML и CSS. Без этих основ специалист может придумать то, что сложно реализовать в коде. Разработчикам будет удобнее работать с дизайнером, который разбирается в таких нюансах. Это необязательное, но приятное дополнение для заказчика.
UX копирайтинг. Этот навык поможет специалисту представить, как текст будет отображаться в интерфейсе. Если у дизайнера есть навык UX копирайтинга, то заказчику не придется тратить деньги на UX копирайтера.
Если у дизайнера есть навык UX копирайтинга, то заказчику не придется тратить деньги на UX копирайтера.
Стартаперу важно знать, какими навыками должен обладать профессионал, чтобы спросить о них у кандидата на собеседовании. Так заказчик выберет дизайнера и предложит ему сделать тестовое задание или пробный проект. Когда работа будет готова, нужно правильно ее оценить. Как это сделать, расскажем далее.
Как оценить работу дизайнераПредставим, что исполнитель разработал дизайн для вашего проекта. Как оценить проделанную работу? Вот критерии, по которым можно определить хороший UX дизайн:
Решает проблему пользователя. Допустим, вы хотите создать социальную сеть для любителей алкоголя, как Untappd. В ней пользователи будут обмениваться мнениями о разных напитках. В этом случае UX специалист должен сделать так, чтобы каждый элемент в интерфейсе помогал пользователям узнать о мнении других людей.
Создан на основе исследований. Чтобы создать качественный продукт, необходимо периодически спрашивать пользователей о том, что им нравится и не нравится в приложении. Это позволит улучшить интерфейс, сделать его более полезным. Если специалист не собирает обратную связь от клиентов и не анализирует данные, то это плохой знак.
Чтобы создать качественный продукт, необходимо периодически спрашивать пользователей о том, что им нравится и не нравится в приложении. Это позволит улучшить интерфейс, сделать его более полезным. Если специалист не собирает обратную связь от клиентов и не анализирует данные, то это плохой знак.
Объективен. Поскольку для UX дизайна важна польза, то субъективный подход здесь некстати. Если UX эксперт добавляет какой-нибудь элемент в интерфейс, он должен объяснить его практическую значимость. Если он это сделал просто «потому что красиво», то такой подход ухудшает дизайн.
Должен обновляться после запуска продукта. Если UX эксперт утверждает, что после релиза приложения можно расслабиться, а получившийся дизайн идеален, то это повод насторожиться. После запуска проекта надо продолжать анализировать данные о пользователях и улучшать интерфейс.
Минималистичен. Чтобы дизайн помог решить какую-то проблему, не нужно перегружать интерфейс информацией. Пользователю должно быть интуитивно понятно, на какие кнопки нажимать в приложении. «Перегруженный» интерфейс только запутает клиента.
«Перегруженный» интерфейс только запутает клиента.
Мы разобрались с основными критериями качественного UX дизайна. Теперь стартаперу стоит узнать, где нужно искать UX экспертов для своего проекта.
Почему дизайнеры на фрилансе — не самая лучшая идея?На первый взгляд, сотрудничать с фрилансером выгоднее, чем с UI/UX дизайн агентствами. Обычно специалисты–одиночки просят за свои услуги меньше денег, чем агентства. На этом преимущества фрилансеров перед командами заканчиваются.
Теперь рассмотрим недостатки сотрудничества с UX дизайнерами на фрилансе:
Нестабильность. Поскольку фрилансер работает один, то его ресурсы ограничены. Он может заболеть, не разобраться в задаче или отвлечься на личные дела. Еще фрилансер может сотрудничать сразу с несколькими заказчиками — это вынудит его работать с одним проектом дольше, чем обычно. В агентствах такой проблемы нет, так как заболевшего или занятого специалиста всегда можно заменить кем-то другим.
Сложно найти эксперта. Нужно собрать отклики на вакансию, рассмотреть портфолио, проверить тестовое, провести собеседование — на это заказчики тратят много времени и сил. С агентством все проще: оно сделает проект «под ключ» и освободит стартапера от мучительного выбора.
Фрилансер может бросить проект без последствий для репутации. Заказчику хочется надежности, поэтому он часто полагается на сарафанное радио, отзывы и рекомендации. С фрилансерами не всегда получается отследить эти репутационные моменты, так как негде прокомментировать работу исполнителя. С агентствами все выходит проще: есть сайты с подробными отзывами на каждую компанию, от которых напрямую зависит репутация агентства.
Коммуникация удается не всегда. Фрилансеру нужно одновременно работать над проектом и регулярно общаться с заказчиком, чтобы лучше разбираться в задачах, договариваться о сроках, а также учитывать правки клиента. В агентстве коммуникация и процесс UX дизайна разделены, поэтому специалисты сосредоточены на своих профессиональных задачах.
Услуги фрилансеров дешевле агентских, но в итоге такое сотрудничество может привести к пустой трате времени и средств. Разберемся подробнее с преимуществами работы с дизайн-агентствами.
Почему эксперта лучше искать в агентстве?Основные причины следующие:
Налаженная коммуникация. У UX экспертов почти все рабочее время уходит на разработку дизайна, поэтому с клиентом общаются другие специалисты. В агентствах этим занимаются проджект-менеджеры. Они хорошо брифуют заказчика и узнают все вводные. Еще проджекты договариваются о дедлайнах с двумя сторонами и следят за тем, чтобы дизайнеры выполняли работу в срок. С таким подходом UX эксперты точно поймут задачу и все выполнят качественно.
Важна хорошая репутация. Агентства заинтересованы в том, чтобы клиенты остались довольны дизайном. Иначе заказчик может оставить негативный отзыв о специалистах.
Внимание к деталям и правкам. Представьте такую ситуацию: агентство уже запустило проект, но после этого эксперты обнаружили, что пользователи не замечают какую-то важную функцию в приложении. В этом случае агентство не оставит клиента один на один с недоработанным продуктом.
В этом случае агентство не оставит клиента один на один с недоработанным продуктом.
Экономия без потери качества. Например, в Purrweb нет просто UX дизайнеров — у нас специалисты UI/UX дизайна. User Interface (UI) дизайнеры отвечают за визуальную часть проекта, которую они разрабатывают вместе с UX специалистами. UI/UX дизайнеры совмещают эти две роли. Это значит, что заказчик получает двойную выгоду от Purrweb: одновременно разработку логики и интерфейса стартапа.
Рассмотрим пример сложного кейса нашего UI/UX дизайн агентства:
Energo — приложение для аренды внешних аккумуляторов. Мы разработали дизайн IoT проекта, благодаря которому тысячи москвичей арендуют пауэрбанки в метро и кафе. При этом устройство можно взять в одном терминале, а вернуть — в другом.
Ранее мы уже работали с похожими стартапами, поэтому опирались на знакомые UX решения. Во-первых, мы провели исследование по методике Jobs to Be Done (JTBD), чтобы изучить поведение пользователей. Во-вторых, мы выделили тренды дизайна и нарисовали более 70 экранов: основными цветами выбрали желтый и черный. В основном мы использовали паттерны Apple.
В основном мы использовали паттерны Apple.
Еще мы разработали дизайн у двух дополнительных приложений в проекте: для размещения рекламы и техобслуживания в Energo.
Примеры экранов в Energo
Помимо стартапа с арендой пауэрбанков, наше UI/UX дизайн агентство разработало сложные интерфейсы у многих других приложений. Благодаря Purrweb вы сэкономите время, так как не придется самостоятельно искать специалистов-фрилансеров и проверять их профессионализм.
ИтогиИз всей статьи стоит запомнить следующее:
- Хорошее приложение решает какую-либо проблему потребителя. Это значит, что UX дизайнеру нужно разработать такой интерфейс, который поможет пользователю быстро разобраться в программе и получить необходимую услугу. Непродуманный UX дизайн может повредить стартапу, поскольку клиенты будут путаться с разными кнопками и функциями в приложении.
- Опытный UX специалист отличается от новичка тем, что может подробно объяснить свои дизайнерские решения.
 Например, начинающий дизайнер часть своих решений объяснит через «у них так же», тогда как эксперт будет ссылаться на исследования пользовательского поведения и схожие кейсы в своем опыте.
Например, начинающий дизайнер часть своих решений объяснит через «у них так же», тогда как эксперт будет ссылаться на исследования пользовательского поведения и схожие кейсы в своем опыте. - Портфолио UX дизайна должно состоять их свежих проектов, которые наглядно показывают, как специалист решал различные UX задачи и что в итоге получилось.
- UX дизайнеру нужно уметь логически мыслить, проводить исследования и понимать, какие эмоции пользователя может вызвать продукт. Об этих навыках стартаперу следует спрашивать кандидата на собеседовании.
- Ресурсы UX дизайнеров на фрилансе ограничены: например, они могут заболеть или отвлечься на личные дела. Стартаперу лучше сотрудничать с UI/UX дизайн агентством, поскольку там проект могут подхватить другие сотрудники в случае форс-мажора. Еще агентства сильно заинтересованы в хорошем качестве своих услуг, так как плохой продукт может испортить их репутацию.
- UX дизайнер часто работает и над UI дизайном, и создает UI/UX дизайн.
 Это значит, что заказчик получает двойную выгоду при сотрудничестве с таким специалистом: логичный интерфейс и красивый визуал в приложении.
Это значит, что заказчик получает двойную выгоду при сотрудничестве с таким специалистом: логичный интерфейс и красивый визуал в приложении.
Purrweb — это команда полного цикла, которая уже 7 лет разрабатывает приложения для стартапов во всем мире. Нас 140 человек: UI/UX дизайнеры, разработчики, проджект-менеджеры и QA инженеры. В нашем агентстве есть все необходимые специалисты для создания приложений с нуля: от идеи до релиза в магазинах приложений.
Заполните форму ниже, чтобы узнать о нас больше. Мы ответим за 24 часа.
Насколько публикация полезна?
Оцени эту статью!
9 оценок, среднее 5 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью тудаЧто такое UX-дизайн? | UXtweak
Даже если мы не осознаем этого, мы постоянно окружены пользовательским опытом в сегодняшней среде. Довольно редко продукт создается не в результате нашего взаимодействия с сервисом, нашего поиска знаний или нашей точки зрения.
В этом посте мы рассмотрим историю UX-дизайна, дисциплины, которые он охватывает, а также то, что должен понять типичный UX-дизайнер, и проекты, в которых он участвовал.
Итак, что такое UX-дизайн?
Пользовательский опыт (UX) относится к каждому взаимодействию с продуктом или услугой. UX-дизайн учитывает каждый компонент, характеризующий этот опыт, в том числе то, как он заставляет нас себя чувствовать и насколько легко нам выполнять намеченные задачи.
Цель UX-дизайна — предоставить людям простой в использовании, эффективный и приятный опыт. Исследования, анализ данных и результаты испытаний, а не эстетические предпочтения и точки зрения, определяют дизайнерские решения в UX-дизайне. Удобство использования, полезность, привлекательность, впечатление от бренда и общая маркетинговая эффективность — все это факторы, влияющие на то, как пользователь относится к продукту.
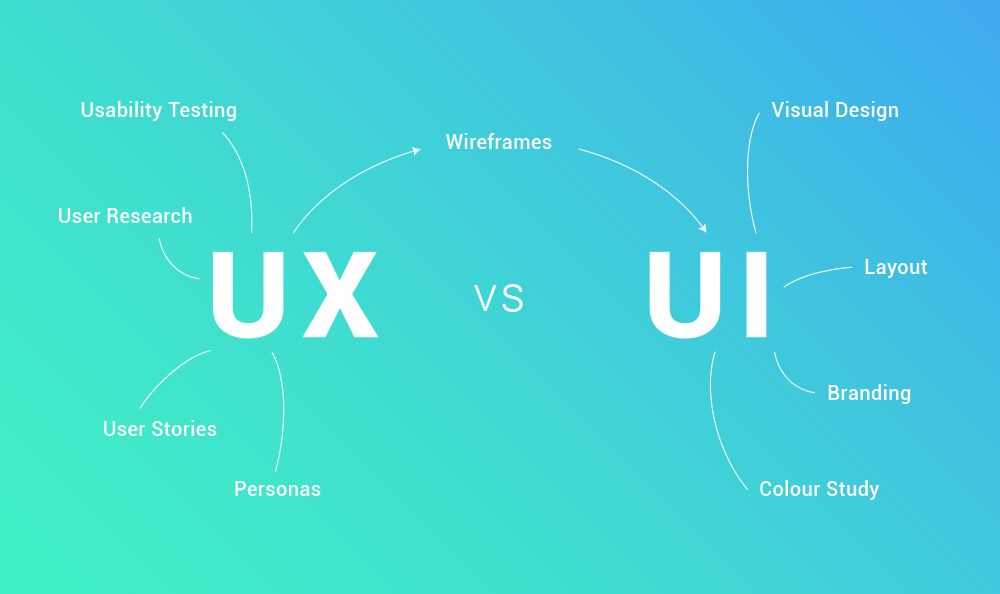
Чем он отличается от дизайна пользовательского интерфейса?
Пользовательский интерфейс (UI) и взаимодействие с пользователем (UX) — это две дисциплины, которые иногда неправильно понимают, поскольку они работают вместе и имеют схожие аббревиатуры. Дизайнер пользовательского интерфейса в значительной степени отвечает за эстетическую составляющую интерфейса, в то время как дизайнер UX фокусируется на обеспечении согласованности навигации и действий пользователя.
Дизайнер пользовательского интерфейса в значительной степени отвечает за эстетическую составляющую интерфейса, в то время как дизайнер UX фокусируется на обеспечении согласованности навигации и действий пользователя.
Дизайнер пользовательского интерфейса также отвечает за определение пути пользователя и создание визуально приятного образа, в то время как дизайнер пользовательского интерфейса фокусируется на процедурах и действиях, которые активируют использование.
Если вас интересует более подробное описание различий, ознакомьтесь с этой статьей: UX vs UI: в чем разница?
История UX-дизайна
Некоторые из наиболее фундаментальных принципов UX можно проследить до древней китайской концепции фэн-шуй, которая фокусируется на организации вашего окружения наиболее удобным для пользователя способом. Есть дополнительные свидетельства того, что древнегреческие цивилизации использовали эргономические концепции для создания своих инструментов и рабочих мест еще в 5 веке до нашей эры.
В конце девятнадцатого века великие мыслители и промышленники, такие как Фредерик Уинслоу Тейлор и Генри Форд, начали внедрять основные идеи дизайна опыта в свою производственную практику.
Тейлор провел значительное исследование взаимодействия между сотрудниками и их оборудованием в рамках своего стремления сделать человеческий труд более эффективным, точно так же, как сегодня дизайнеры UX анализируют, как потребители взаимодействуют с товарами и услугами.
Дон Норман, когнитивист, присоединился к команде Apple в качестве архитектора взаимодействия с пользователем в начале 19 века.90-х годов, что сделало его самым первым человеком, включившим UX в описание своей работы .
Поскольку он стремился «охватить все аспекты взаимодействия человека с системой, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство», он придумал фразу «дизайн взаимодействия с пользователем».
Модель квадранта
Существуют четыре основные дисциплины, из которых состоит UX: дизайн взаимодействия (IxD), исследование пользователей (UR), информационная архитектура (IA) и стратегия взаимодействия (ExS).
Дизайн взаимодействия (IxD)
Дизайн взаимодействия учитывает все интерактивные функции, такие как кнопки, значки, переходы между страницами и анимацию, при изучении того, как пользователь взаимодействует с системой. Добавление значков в таких форматах, как SVG или PNG, позволит пользователям легче взаимодействовать с системой, чем если бы вы использовали менее распространенные типы файлов изображений, такие как JPG, для ваших изображений. В свою очередь, это поможет вам убедиться, что ваш сайт или приложение просты в использовании и понятны.
Разработчики интерактивных приложений стремятся разработать простой дизайн, позволяющий пользователям с легкостью выполнять основные действия и действия.
User Research (UR)
Цель дизайна UX — определить проблему и найти решение. Это требует проведения глубоких исследований, а также участия нынешних и будущих клиентов. Чтобы понять желания и цели конечного пользователя, UX-дизайнеры будут проводить опросы, интервью, проводить тестирование удобства использования и создавать образы пользователей на этапе исследования.
Они собирают как качественные, так и количественные данные для принятия обоснованных решений по проектированию.
Информационная архитектура (ИА)
Дисциплина организации информации и материалов осмысленным и доступным способом известна как информационная архитектура. Это очень важно для помощи пользователю в навигации по продукту. Информационные архитекторы оценивают взаимосвязь между различными типами контента при определении IA продукта.
Они также уделяют особое внимание используемому языку, следя за тем, чтобы он был убедительным и последовательным.
Стратегия опыта (ExS)
UX-дизайн приносит пользу не только конечному пользователю, но и компании, которая предоставляет продукт или услугу. Цель стратегии опыта — создать комплексный бизнес-план, учитывающий как потребности клиентов, так и потребности компании.
В чем именно заключается роль UX-дизайнера?
Дизайнер пользовательского опыта (UX) гарантирует, что продукт прост для понимания и использования. UX-дизайнер с самого начала участвует в процессе разработки продукта, чтобы гарантировать, что продуктовые команды разрабатывают продукты с учетом желаний и проблем своих потребителей.
UX-дизайнер с самого начала участвует в процессе разработки продукта, чтобы гарантировать, что продуктовые команды разрабатывают продукты с учетом желаний и проблем своих потребителей.
Дизайнер взаимодействия с пользователем работает с контентом, навигацией, брендингом и функциональностью продукта, чтобы убедиться, что все эти компоненты связаны для получения приятного и гладкого конечного результата.
Привлекательность пользователя, его готовность платить и способность использовать продукт зависят от решений, принимаемых UX-дизайнером. Изменения и модификации, которые UX-дизайнер вносит в существующий продукт, могут оказать благотворное влияние на удержание клиентов и пожизненную ценность.
Каковы наиболее важные навыки UX-дизайнера?
UX-дизайнеры приходят из разных сфер жизни, и для работы в отрасли не требуется высшее образование. Работодатели ищут сочетание творческих талантов, деловой хватки и мягких навыков при приеме на работу.
Ниже приведены некоторые из наиболее распространенных требований, которые вы прочитаете в описаниях вакансий для дизайнеров UX:
- Возможность повторения вашей работы в зависимости от качественной обратной связи и данных пользовательского тестирования.

- Понимание информационной архитектуры и концепций дизайна взаимодействия.
- Способность выражать свои дизайнерские идеи и делиться ими с клиентами и заинтересованными сторонами благодаря сильным коммуникативным и презентационным способностям.
- Пользовательские истории, персоны, карты сайта, каркасы, прототипы и раскадровки — все это навыки, которые вам понадобятся.
- Тестирование пользователей, опросы и формальные оценки можно легко спланировать и провести.
Над какими проектами работают UX-дизайнеры?
UX-дизайнеров часто просят помочь с задачами по развитию бизнеса, которые обычно не входят в их обязанности. Это в первую очередь потому, что они часто привносят отчетливую, эмпатическую точку зрения, которой нет у других фундаментальных бизнес-функций.
UX-дизайнеры могут помочь:
- Разработка приложения/продукта/веб-сайта
- Целевые страницы
- Потоки электронной почты
- Исследование пользователей
- Тематические исследования, блоги и руководства
5 отличных инструментов для UX-дизайнеров
Всегда найдутся инструменты, которые помогут вам выполнять работу более эффективно и точно, независимо от того, как долго вы работаете в бизнесе. Вот краткий список хорошо известных инструментов, которые вы должны знать:
Вот краткий список хорошо известных инструментов, которые вы должны знать:
- Figma — это веб-инструмент для совместного редактирования векторной графики и разработки интерфейсов.
- InVision — это платформа для проектирования цифровых продуктов.
- Adobe XD — это платформа для векторного дизайна.
- Webflow — это визуальный конструктор веб-сайтов без кода.
- UXtweak — мощный исследовательский инструмент для повышения удобства использования веб-сайтов и приложений, от прототипов до производства. Или, другими словами, единственная исследовательская платформа UX, которая вам когда-либо понадобится.
Вас интересует UX-дизайн?
Почему бы вам не начать с тестирования UXtweak? Погрузитесь прямо в UX и попробуйте UXtweak и все наши исследовательские инструменты UX бесплатно.
Помощник по маркетингу и продажам в UXtweak, который любит открывать для себя очарование UX и путешествовать по миру.
Этапы процесса проектирования UX
Создаете ли вы приложение SaaS, веб-сайт, игру или другой цифровой продукт, разработка эффективного процесса проектирования UX имеет решающее значение для успеха вашего проекта.
Этот систематический итеративный процесс гарантирует, что команды следуют стандартным протоколам для последовательной реализации проектов при соблюдении стандартов качества организации.
Содержание
- Что такое UX-дизайн?
- Что такое процесс проектирования UX?
- Процесс UX-дизайна и процесс дизайн-мышления
- Важность процесса UX-дизайна
- 8 этапов процесса UX-дизайна
- Этап 1 — Определение и объем проекта
- Этап 2 — Понимание проблемы Этап 351 UX Research
- Этап 4 — Идеи — наброски и низкоточное прототипирование
- Этап 5 — Высокоточные макеты и прототипы
- Этап 6. Юзабилити-тестирование
- Этап 7. Передача проекта
- Этап 8.
 Обеспечение качества или UX-аудит Система проектирования
Обеспечение качества или UX-аудит Система проектирования - Общение и совместная работа
- Улучшенные прототипы
- Улучшение пользовательского тестирования
- Улучшение обратной связи с заинтересованными сторонами
- Прототипирование нового уровня с помощью UXPin Merge
Ускорьте процесс проектирования с помощью революционной технологии UXPin Merge. Создавайте прототипы с теми же компонентами пользовательского интерфейса, с которыми разработчики создают приложения. Соблюдайте сжатые сроки и выпускайте качественную продукцию. Узнайте больше о слиянии.
Выйдите на новый уровень прототипирования
Создавайте интерактивные компоненты из системы проектирования вашей команды.
UX-дизайн (дизайн пользовательского опыта) — это методология проектирования цифровых продуктов для решения человеческих проблем. Этот ориентированный на человека подход к проектированию гарантирует, что проектные группы принимают решения на основе потребностей пользователей, а не предположений.
Эмпатия лежит в основе этого подхода, ориентированного на человека. UX-дизайнеры должны понимать, чего пользователь хочет достичь с помощью цифрового продукта, и болевые точки, с которыми он может столкнуться на этом пути.
Процесс проектирования UX — это повторяющаяся пошаговая методология, которую UX-команды используют для завершения проектов. Хотя этот UX-процесс варьируется в зависимости от продукта и организации, большинство компаний используют процесс дизайн-мышления в качестве основы:
- Сопереживание
- Определить
- Идеи
- Прототип
- Тест
Этот итеративный процесс позволяет дизайнерам проверять свои идеи на протяжении всего процесса проектирования UX.
Процесс проектирования UX и процесс дизайнерского мышления
Процесс дизайн-мышления представляет собой пятиэтапный процесс UX для разработки ориентированных на пользователя решений человеческих проблем. Процесс проектирования UX — это многоэтапная сквозная методология, которая включает в себя дизайн-мышление для реализации UX-проектов.
Процесс проектирования UX — это многоэтапная сквозная методология, которая включает в себя дизайн-мышление для реализации UX-проектов.
В то время как компании основывают свой процесс UX-дизайна на принципах дизайн-мышления, шаги и методы могут немного отличаться.
Важность процесса проектирования UX
Вот несколько причин, по которым компании стандартизируют процесс проектирования UX:
- Обеспечивает соответствие проектов стандартам качества и согласованности
- Обеспечивает беспристрастность и предположения дизайнеров при проектировании решений
- Позволяет разработчикам тестировать и повторять многие идеи, чтобы найти наилучшее решение
- Способствует сотрудничеству между командами и отделами
- Снижает риск переделок, следуя установленным протоколам
- Позволяет заинтересованным сторонам отслеживать ход проекта
- Выявляет скрытые риски и возможности
Типичный процесс проектирования UX состоит из шести-десяти этапов, от определения цели продукта до передачи дизайна и обеспечения качества (QA).
Этап 1. Определение и объем проекта
На первом этапе процесса проектирования UX определяются цель и объем проекта с участием членов команды и заинтересованных сторон из нескольких отделов, обычно состоящих из представителей:
- Бизнес
- Дизайн
- Продукт
- Технический
Этот ранний этап проектирования направлен на выявление проблемы, которую должен решить новый продукт или функция. Команда продукта также наметит объем проекта, план, результаты и дату доставки.
Этап 2. Понимание проблемы
После того, как группа разработчиков определилась с целью и объемом проекта, они должны определить проблему с точки зрения пользователя. Дизайнеры используют различные инструменты UX, чтобы сопереживать пользователям и понять проблему. Вот некоторые из инструментов, которые UX-дизайнеры используют на этом этапе:0003
- Персонажи пользователей: Представление группы клиентов со схожими демографическими данными
- Карты пути пользователя: пошаговая визуализация проблемы пользователя и того, как он может использовать цифровой продукт для ее решения
- Карты эмпатии: методология представления чувств и эмоций пользователей, когда они сталкиваются с проблемами при выполнении задач
Этап 3 — Исследование UX
Затем дизайнеры исследуют проблему, чтобы найти возможные решения. На этапе исследования UX-дизайнеры проводят несколько типов исследований, в том числе:
На этапе исследования UX-дизайнеры проводят несколько типов исследований, в том числе:
- Исследование пользователей: Изучение целевого рынка для лучшего понимания клиентов
- Исследование рынка: Анализ рынка для определения сегментации рынка и дифференциации продукта
- Конкурентное исследование: Конкурентный анализ для понимания того, как конкуренты решают аналогичные проблемы и выявления возможностей
- Исследование продукта: Анализ идей и аналитики из существующего продукта для понимания поведения пользователей
Этап 4 — Формирование идей — наброски и низкоточное прототипирование
Имея четкое представление о своих пользователях, рынке и конкурентной среде, дизайнеры могут приступить к этапу формирования идей. Дизайнеры используют бумагу и ручку на ранних стадиях создания идей, чтобы быстро перерабатывать многие идеи.
Некоторые из этих низкоточных методов включают:
- Эскиз: Нарисованные от руки эскизы пользовательских интерфейсов
- Бумажные прототипы : Бумажные версии прототипа
- Вайрфрейминг: Цифровые версии бумажных прототипов с основными линиями и формами
- Прототипы с низким уровнем точности: Цифровые прототипы, использующие каркасы для тестирования пользовательских потоков и информационной архитектуры
Команда также может использовать дизайн-спринт для быстрого решения конкретной проблемы.
Этап 5 — Высокоточные макеты и прототипы
Затем команда дизайнеров пользовательского интерфейса преобразует каркасы в макеты для создания высокоточных прототипов, которые выглядят и функционируют как конечный продукт. Если в компании есть система проектирования, дизайнеры будут использовать библиотеку компонентов пользовательского интерфейса для создания интерактивных прототипов.
Этап 6. Юзабилити-тестирование
Основная цель высокоточных прототипов — юзабилити-тестирование. UX-дизайнеры тестируют эти прототипы с реальными пользователями, чтобы:
- проверить идеи
- Выявление проблем с удобством использования
- Проверить доступность
- Определение деловых возможностей
Шаги 2–5 повторяются. Используя результаты тестирования, дизайнеры возвращаются ко второму или третьему этапу, чтобы повторять идеи, пока не найдут решение, отвечающее критериям желательности, жизнеспособности и осуществимости.
Важно отметить, что, несмотря на то, что пользовательское тестирование является пятым этапом, команды дизайнеров проводят несколько тестов на протяжении всего процесса проектирования UX для проверки идей и гипотез. Эти тесты включают внутреннее тестирование с членами команды или обмен идеями и прототипами с заинтересованными сторонами для обратной связи.
Эти тесты включают внутреннее тестирование с членами команды или обмен идеями и прототипами с заинтересованными сторонами для обратной связи.
Этап 7 — Передача дизайна
Предпоследний этап процесса проектирования UX — это передача дизайна, когда команда дизайнеров передает свои макеты, прототипы и документацию команде разработчиков, чтобы начать процесс проектирования.
Несмотря на то, что передача близка к завершению процесса UX, дизайнеры и инженеры начинают сотрудничать во время создания идей, чтобы упростить переход от проектирования к разработке, обеспечивая соответствие проектов техническим ограничениям.
Этап 8 — Обеспечение качества или UX-аудит
Завершающим этапом процесса UX-дизайна является UX-аудит для проверки новой версии. Этот UX-аудит гарантирует, что новая версия соответствует бизнес-целям проекта, пользовательскому опыту и требованиям доступности.
Хотя процесс UX-дизайна может быть разным для всех организаций, проектов или команд, дизайнеры могут следовать некоторым передовым методам, чтобы упростить этот процесс.
Мышление, ориентированное на пользователя
Дизайнеры должны держать конечных пользователей в центре проектных решений, чтобы обеспечить соответствие проектов потребностям пользователей. Такой подход, ориентированный на человека, позволяет создавать продукты, которые нужны пользователям, и при этом снижать затраты на ненужные компоненты и функции пользовательского интерфейса.
Практика эмпатии
Один из способов поддерживать ориентированное на пользователя мышление — сопереживать пользователям. По мере того, как дизайнеры продвигаются в процессе проектирования UX, они могут переходить от сосредоточения внимания на пользователях к разработке функций, которые выглядят великолепно, но не служат конкретной потребности.
Практикуя эмпатию на протяжении всего процесса проектирования UX, дизайнеры остаются сосредоточенными на решении проблем пользователей.
Создание дизайн-системы
Дизайн-системы могут значительно сократить время выхода на рынок, одновременно повышая согласованность и согласованность во всей организации. Если вы не можете позволить себе создать дизайн-систему с нуля, рассмотрите возможность использования библиотеки компонентов с открытым исходным кодом, такой как MUI или Bootstrap.
Если вы не можете позволить себе создать дизайн-систему с нуля, рассмотрите возможность использования библиотеки компонентов с открытым исходным кодом, такой как MUI или Bootstrap.
UXPin имеет встроенные библиотеки дизайна, включая пользовательский интерфейс Material Design, Bootstrap, iOS и Foundation, чтобы проектные группы могли быстро создавать макеты и прототипы.
Поднимите прототипирование на новый уровень с помощью UXPin Merge — инструмента, который соединяет редактор дизайна UXPin с библиотекой компонентов, чтобы дизайнеры могли создавать полноценные прототипы с использованием компонентов кода.
Общение и совместная работа
Общение и сотрудничество жизненно важны для успешного процесса проектирования UX. Дизайнеры должны общаться с другими проектными группами и открыто общаться с инженерами, бизнес-менеджерами, продуктовыми группами и заинтересованными сторонами.
DesignOps может помочь улучшить общение и совместную работу, оптимизируя другие трудоемкие операционные и административные задачи.
Успешный процесс UX зависит от инструментов, которые позволяют командам дизайнеров вносить изменения и быстро выполнять итерации. UXPin — это комплексное дизайнерское решение, предоставляющее дизайнерам функции для каждого этапа процесса проектирования UX.
Улучшенные прототипы
Дизайнеры могут использовать одну из встроенных библиотек дизайна UXPin или импортировать библиотеку компонентов своего разработчика, чтобы немедленно приступить к созданию прототипа. Поскольку UXPin основан на коде, прототипы отличаются большей точностью и большей функциональностью, чем инструменты дизайна на основе изображений.
Лучшее пользовательское тестирование
Используя прототипы на основе кода, UX-дизайнеры могут проводить более точные и полные тесты. Лучшее качество тестирования означает, что меньше ошибок и проблем с удобством использования попадут в конечный продукт.
Лучшая обратная связь с заинтересованными сторонами
Обратная связь с заинтересованными сторонами имеет решающее значение в процессе проектирования UX. Если прототипы не интуитивно понятны, заинтересованные стороны борются за понимание концепций дизайна, которые могут повлиять на участие и финансирование.
Если прототипы не интуитивно понятны, заинтересованные стороны борются за понимание концепций дизайна, которые могут повлиять на участие и финансирование.
Независимо от того, используете ли вы UXPin, прототипы имеют значительно более высокую точность и интерактивность, чем другие популярные инструменты проектирования. В свою очередь, дизайнеры получают содержательную и действенную обратную связь от заинтересованных сторон.
«Наши заинтересованные стороны могут довольно быстро оставлять отзывы, используя UXPin. Мы можем отправить им ссылку, чтобы поиграть с прототипом в свободное время, а UXPin позволяет им оставлять комментарии непосредственно к прототипам. Функциональность комментариев UXPin великолепна, потому что мы можем следить за ними и помечать комментарии как решенные, как только мы их решим». Эрика Райдер (Erica Rider), старший менеджер по пользовательскому опыту, опыт разработки инструментов и платформы в PayPal.
youtube.com/embed/vzrv9bmig4M?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Прототипирование следующего уровня с UXPin Merge
UXPin Merge позволяет разработчикам получать лучшие результаты во время тестирования, упрощая передачу проекта, тем самым сокращая время выхода на рынок и затраты.
Вместо проектирования с нуля дизайнеры перетаскивают компоненты для создания полнофункциональных прототипов на основе кода, которые выглядят и работают так же, как конечный продукт. Узнайте больше об этом.
Используйте единый источник достоверной информации для проектирования и разработки. Откройте для себя слияние
Нашли это полезным? Поделиться с
от UXPin 25 мая 2022 г.
UXPin — это платформа для разработки продуктов, которую используют лучшие дизайнеры планеты. Пусть ваша команда легко проектируйте, сотрудничайте и презентуйте от низкоточных каркасов до полностью интерактивных прототипов.
Начните бесплатный пробный период
Получите советы по найму, адаптации и структурированию команды дизайнеров на основе идей руководителей DesignOps.
Скачать электронную книгу бесплатно
Улучшите свои проектные операции — загрузите нашу электронную книгу DesignOps 101 и узнайте о ней все.

