7 Сочетаний цветов для Веб-дизайна
Когда дело доходит до веб-дизайна, мощь сочетания цветов просто нельзя недооценивать. По данным различных источников, одной из главных причин того, что люди, заходящие на сайт, больше на него не возвращаются, является неправильная цветовая палитра, использованная дизайнером.
Однако, если цвета подобраны правильно, они могут добавить не только особый шарм и артистичность сайту, но и улучшенный пользовательский опыт. Нет никаких догм и правил по поводу того, какие комбинации цветов нужно использовать, но эти основные принципы отлично помогут вам для начала:
1. Меньше значит Больше
Не перебарщивайте! Хоть и красочные сайты выглядят яркими и красивыми, они обычно отвлекают посетителя от основного контента. Палитра из 3-4 основных цветов — оптимальное решение как для человеческого глаза, так и для удобного пользовательского опыта.
2. Играйте с контрастностью
Контрастные цвета и комбинации могут сильно помочь пользователю различать элементы страницы друг от друга.
3. Изучите психологию цветов
Почему люди более расслаблены в зеленых комнатах? Почему “стоп” знаки красные? В то время, как восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также лежат в основе психологических переживаний: зеленый успокаивает, розовый придает романтики, желтый — позитивный и немного сумасшедший. Значит, те или иные цвета могут иметь огромное влияние на то, как мы чувствуем и действуем. Именно поэтому при разработке сайта очень важную роль играет цветовая палитра, особенно при создании интернет-магазина, где 
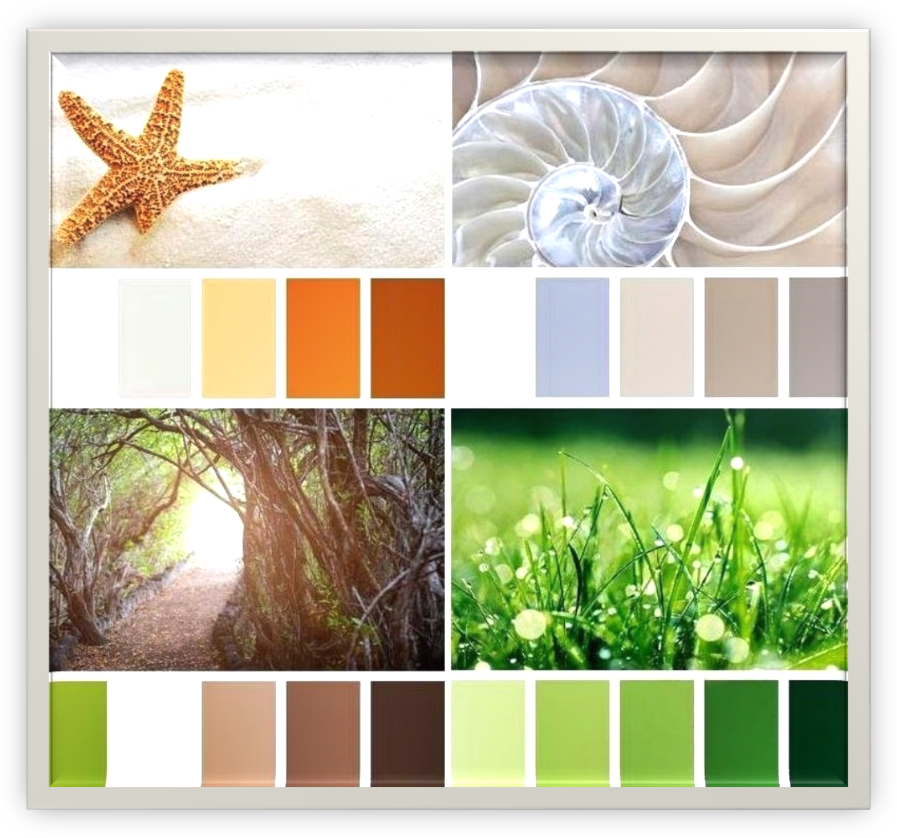
4. Вдохновляйтесь природой
В поисках вдохновения иногда лучше выйти из интернета и просто посмотреть в окно. Идеальный цвет для вашей палитры может быть именно тем, который создала природа. Вдохновляйтесь ею!
Правильный выбор цвета палитры и создания сочетания цветов с нуля все еще остается большой проблемой для дизайнеров. Именно поэтому в дополнение мы собрали коллекцию из 7 сайтов с необычными цветовыми комбинациями, которые помогут вам при создании следующего веб-проекта. Наслаждайтесь! TEAM GEEK
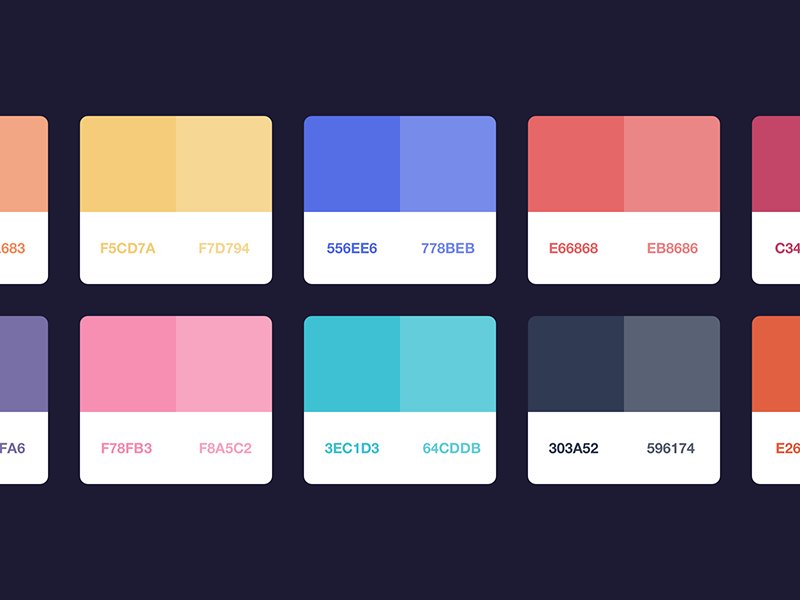
Использованная комбинация цветов:
- #d4d1cf
- #873f2d
- #171717
- #1e2223
THE TEA FACTORY
Использованная комбинация цветов:
HELLO STUDIOS
Использованная комбинация цветов:
- #E4DBBF
- #DC5B21
- #70AB8F
- #383127
BOOKS AT WORK
Использованная комбинация цветов:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
NAMES FOR CHANGE
Использованная комбинация цветов:
ANOTHER PONY
Использованная комбинация цветов:
YUMMY
Использованная комбинация цветов:
Благодаря таким сочетаниям вы с легкостью сможете превратить ваших посетителей в клиентов. Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Используйте их на вашем сайте уже сегодня! Просто выберите основные цвета для вашего сайта, играйте с контрастностью и наслаждайтесь созданием вашего веб-сайта!
Ucraft уже создал для вас множество красивых шаблонов, используя различные цветовые комбинации. Найдите то, что лучше всего подойдет для вашего проекта!
> Посмотреть Шаблоны
Веб-дизайн: идеальное сочетание цветов для сайта
Всем известен факт влияния на человеческое сознание и подсознание различных цветов и их комбинаций. По словам психологов, до 60% успеха в рекламной кампании при продвижении какого-либо товара занимает применявшееся при этом цветовое решение. Качественная разработка веб дизайна должна включать в себя разумное и осмысленное обращение с цветовой палитрой.
Цветовая гамма целевых станиц может нести как положительное, так и отрицательное влияние на посетителей. Этот фактор стоит наравне со скоростью загрузки, «всплывающими окнами», явными ошибками в орфографии и неприлично большим количеством неуместной анимации. Как результат, такие страницы имеют низкий уровень конверсии и окупаемость инвестиционных вложений.
Как результат, такие страницы имеют низкий уровень конверсии и окупаемость инвестиционных вложений.
На что обращать внимание при выборе цветовой гаммы для веб страницы?
1. Специфика продукта и услуги
При разработке веб дизайна страницы нужно учитывать специфику предлагаемого товара: если вы предлагаете ритуальные услуги, то не корректно применять яркие жизнеутверждающие тона (оранжевый, желтый, теплые тона зеленого). Если же это страничка, посвященная проведению детских праздников, то красочные картинки и теплые оттенки (красный, салатовый, розовый и др.) здесь будут вполне уместны. А вот дизайн веб страницы для продажи автозапчастей рекомендуют выполнять в нейтральных (белый, синий и др.) тонах или оттенках серого. Для предложения интернет-услуг и бизнес тренингов это тоже подходит.
Отдельного внимания заслуживает веб дизайн сайтов, посвященных предложению продуктов питания. Как оказалось, существует ряд цветов, способных «подавлять» аппетит. К ним относятся оттенки серого, фиолетового, синего, зеленого и черный. Вместо них лучше использовать цвета, которые вызывают ассоциацию с пищей и, наоборот, пробуждают аппетит: оранжевый, салатовый, желтый и так далее. Психологи настоятельно рекомендуют обращать на это внимание.
К ним относятся оттенки серого, фиолетового, синего, зеленого и черный. Вместо них лучше использовать цвета, которые вызывают ассоциацию с пищей и, наоборот, пробуждают аппетит: оранжевый, салатовый, желтый и так далее. Психологи настоятельно рекомендуют обращать на это внимание.
Интересно, что под это правило веб дизайна сайта подходят и страницы, которые предлагают флаера на посещение ресторанов общественного питания. Мало кому захочется посетить кафе с «невкусной» страничкой в интернете.
2. Гендерные факторы
По рекомендации психологов, страницы, предназначенные для посещения преимущественно женщинами (продажа косметики, нижнего белья, парфюмерии и т.д.) должны иметь теплые оттенки и необычные цвета. Это связано с большей природной эмоциональностью представительниц прекрасного пола.
Если же товары заинтересуют преимущественно мужчин (автомобили, инструменты), веб дизайн сайта должен иметь более спокойную цветовую гамму. Она подразумевает оттенки серого, или, например, комбинация зеленого и белого. Для линейки парфюмерии для мужчин подойдет совмещение «золотого» и черного.
Для линейки парфюмерии для мужчин подойдет совмещение «золотого» и черного.
3. Возраст и социальное положение
Предлагая товары и услуги, подбирайте цветовую гамму, ориентированную на целевую аудиторию. Для детей хорош спектр из ярких контрастных цветов, а вот бабушки этих детей предпочли бы спокойный синий, бежевый или пастельные тона. Этим можно воспользоваться, разрабатывая дизайн веб страниц рекламы товаров для детей, которые покупаются в качестве подарка.
Подросткам тоже нравятся эксцентричные цвета, но нужно также отслеживать веяния моды и символические цвета подростковых движений (как черный и розовый для «эмо»). Для молодежи вне зависимости от гендерной принадлежности все цвета хороши. Тут лучше отталкиваться от характеристик предлагаемых услуг и товаров.
Как объединять цвета?
Если ваш выбор уже пал на какие-то цвета, то теперь нужно узнать, как их лучше сочетать.
Основными в спектре являются синий, желтый и красный.
Белый, серый и черный сочетаются друг с другом (хотя тут нужно действовать осторожно) и с «цветами радуги», а также с неспеткральными (вишневый, коричневый, терракотовый и др.).
Хороший эффект будет иметь страница, веб дизайн которой выполнен в сочетании черного с любым цветом спектра плюс белый или светло-серый. Можно добавить еще яркую фотографию.
Стоит учесть, что СТА-кнопка должна выделяться на окружающем фоне, контрастировать с ним. В этом случае ее лучше сделать ярко-оранжевым, салатовым или красным.
Предметы роскоши, такие как мех, антиквариат, картины, украшения и др. будут выглядеть более респектабельно, если целевая страница выполнена в бело-золотой гамме. Снимки товаров при этом должны быть отличного качества. Фото с низким разрешением или «растянутым» изображением может стать ложкой дегтя и испортить впечатление от всей страницы, предавая ей неаккуратный вид.
Снимки товаров при этом должны быть отличного качества. Фото с низким разрешением или «растянутым» изображением может стать ложкой дегтя и испортить впечатление от всей страницы, предавая ей неаккуратный вид.
При разработке веб дизайна нужно заголовки и подзаголовки выполнять в той же цветовой палитре, что и вся страница, комбинируя их с другими элементами — кнопками. Если пренебречь этим правилом, то заголовок или содержимое под ним может просто-напросто «затеряться» на остальном фоне. Например, зеленой строчки заглавия не будет сильно видно на пестрой странице, или, наоборот, если страница выполнена в спокойной гамме, ярко-салатовый хэдлайн оттянет на себя внимание, предназначенное для других моментов.
Проектирование и дизайн веб сайта лучше выполнять, ориентируясь на определенную целевую аудиторию. Но если она еще четко не очерчена, можно применить в дизайне универсальную гамму. Сочетайте черный, белый, серый, синий, лиловый или зеленый цвета в разных вариантах.
Интересно, что зеленый и синий цвета подсознательно вызывают у людей больше доверия.
Помните!
1. Нельзя применять более четырех цветов одновременно для оформления одной страницы.
2. Если у вас используется 3 или 4 цвета, добавьте фотоснимок, который содержит все эти цвета. Он должен объединить композицию, сделать ее законченной.
3. Если веб дизайн сайта выполнен в черно-серо-белой гамме, сделайте яркий логотип и СТА-кнопку — это оживит страницу. Если же вы хотите добавить фотографию, подберите такую, в которой палитра была бы сбалансированной.
4. При чередовании цветов можно получить равновесный эскиз. Предположим, в заголовке много синего, тогда внизу страницы тоже лучше сделать несколько синих объектов.
5. Как бы вам не хотелось поэкспериментировать с цветовыми палитрами, разрабатывая дизайн веб страниц, нужно помнить, что главной является все же содержащаяся информация. Именно она, в первую очередь, является залогом успеха кампании. Цветовая гамма создает определенное настроение, а вот графическая информация (снимок или схема) и текстовое описание наталкивают на размышления и приводят к желаемому эффекту (кнопка СТА).
Как бы там ни было, экспериментируя с различными палитрами в веб дизайне вы найдете сочетания, подходящие под характер предлагаемых вами товаров или услуг и увеличивающие конверсию целевых страниц. Кроме того, существует ряд сплит-тестов, которые тоже могут помочь вам в этом деле.
Сочетание цветов в веб-дизайне как эффективный инструмент маркетинга
От автора: веб-дизайнер имеет в своем арсенале множество инструментов по взаимодействию с пользователями при помощи цвета. Сочетание цветов в веб-дизайне — это эффективный инструмент маркетинга, однако, его следует использовать очень осторожно, чтобы не получить дизайн в стиле «вырви-глаз», который оставляет в душе пользователей неприятные ощущения и расшатанные нервы.
Это, конечно, крайний пример. Главная идея моей статьи такова — дизайн должен быть не только функциональным и полезным, но и эмоционально привлекательным. Для этого нужно особенно тщательно продумать цветовую палитру сайта, которая представляет собой набор цветов, используемых при разработке веб-дизайна.
К цветовой гамме сайта предъявляются довольно серьезные требования, так как сочетание цветов для веб-дизайна не только определяет внешний вид вашего ресурса, но и будет ассоциироваться с вашим брендом в интернете. Большинство сайтов имеет палитру от 2 до 4 цветов, не считая черного и белого. Давайте попробуем разобраться, как создать наиболее привлекательное и эффективное сочетание цветов в дизайне сайта.
Выбираем основной цвет
Если у вас уже есть готовый логотип, то лучше всего один из его цветов использовать в качестве основного. Если же палитру сайта вам нужно подобрать с нуля, то придется воспользоваться другим способом. Проанализируйте целевую аудиторию вашего ресурса с точки зрения социальных или возрастных цветовых предпочтений.
Возьмем, к примеру, сайт свадебной тематики. У нас невесты надевают белые платья, символизирующие невинность и чистоту. В Китае же белый цвет считается цветом траура, поэтому китайские невесты наряжаются в красные платья, т. к. красный для китайцев — это символ любви, счастья и удачи. Добавьте сюда еще желтой краски и получите цвет власти и богатства.
к. красный для китайцев — это символ любви, счастья и удачи. Добавьте сюда еще желтой краски и получите цвет власти и богатства.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСо всеми этими культурными нюансами очень сложно найти идеальные сочетания цветов для веб-дизайна, которые действительно подойдут вашему сайту и будут работать на него. Поэтому многие уважающие себя компании делают локальные версии сайтов для разных стран и народов.
Самыми безопасными цветами являются фиолетовый и синий. Фиолетовый везде, кроме Таиланда, считается цветом богатства, власти и высокого социального статуса (в Таиланде он является символом скорби). Синий ассоциируется с оптимизмом, уверенностью, счастьем. Правда, в Японии он означает злодеяние, а в Индии — грусть.
Виды цветовых контрастов
В статье Основные принципы использования цвета в веб-дизайне я обещал вам подробнее рассказать о цветовых контрастах. Знание и применение основных принципов контраста может стать эффективным инструментом в вашем арсенале веб-дизайнера.
Знание и применение основных принципов контраста может стать эффективным инструментом в вашем арсенале веб-дизайнера.
Если вы только начинаете знакомство с инструментарием веб-дизайна, советую обратиться к комплексным видеокурсам, включающим специальные уроки по колористике.
Итак, с помощью контраста вы сможете усилить визуальное взаимодействие пользователя с интерфейсом вашего сайта, например, заставить обратить внимание на необходимые элементы сайта (разделы, кнопки, баннеры и т. д.).
Особенно эффективен контраст, основанный на сравнении противоположных свойств. Так, плавные контуры выделяются на фоне резких, а темные переходы более заметны на ярком или светлом фоне. Возможности использования контраста ограничиваются только вашей фантазией.
В своей книге «Искусство цвета» известный швейцарский художник и «цветовед» Иттен Иоханнес описывает семь видов контрастных противопоставлений. В сегодняшней статье мы не будем рассматривать все контрастные схемы, остановимся подробнее на трех из них:
Веб-дизайн. Быстрый старт
Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееКонтраст по тону. Этот вид противопоставления нужно применять осторожно, желательно, в сочетании с другими видами контраста, и только тогда, когда это обоснованно. Наиболее выраженным контрастом в веб-дизайне считается сочетание трех цветов: красного, желтого и синего. Чем дальше сочетаемые цвета стоят в цветовом круге от этих трех, тем слабее контраст по тону.
Контраст светлого и темного. Самая строгая контрастная пара состоит, конечно же, из белого и черного цветов. Среди дополнительных цветов наименьший контраст яркости — между зеленым и красным, наибольший — между фиолетовым и желтым.
Наше зрение более чувствительно не к цветовым градациям объектов, а к нюансам их яркости. Для веб-дизайнера умение гармонично разложить темные и светлые пятна в оформлении сайта — это ключ к эффективному дизайну.
Холодный и теплый. Неудивительно, что холодные и теплые тона ассоциируются у человека с температурой. Это связано с тем, что земная атмосфера окрашивает удаленные объекты в голубоватые тона.
Это связано с тем, что земная атмосфера окрашивает удаленные объекты в голубоватые тона.
Таким образом, чем дальше от нас находится какой-то объект, тем более холодным мы себе его представляем. Этим свойством усиленно пользуются как художники, так и веб-дизайнеры, для того, чтобы вызвать у пользователя нужные эмоции.
Курс на минимализм
Сегодня в тренде яркие и динамичные оттенки, минимализм и одноцветные схемы, не отвлекающие контрастом между цветами. В сочетании с минималистическим стилем (использующим, к примеру, прозрачные кнопки или белый жирный шрифт), одноцветную схему легко внедрить в сайт, и на нее приятно смотреть.
Большинство людей предпочитает в веб-дизайне сочетания одинаковых цветов фона с контрастирующей палитрой остальных элементов. Поэтому логично будет использовать палитру из 1-2 цветов для фона сайта и контрастирующую палитру для кнопок и других объектов, призывающих к действию.
Вы наверняка хоть раз сталкивались с веб-сервисом Twitter и замечали, что его цветовая палитра состоит из нескольких оттенков синего. Вы уже знаете, что синий — это самый безопасный для использования в сети цвет, поэтому неудивительно, что Twitter использует именно его, особенно, если учесть мировую популярность сервиса, поддержку им огромного количества языков и, соответственно, культур.
Вы уже знаете, что синий — это самый безопасный для использования в сети цвет, поэтому неудивительно, что Twitter использует именно его, особенно, если учесть мировую популярность сервиса, поддержку им огромного количества языков и, соответственно, культур.
Цвет как средство навигации
Еще один выигрышный способ использования фоновых и акцентирующих цветов — это создание своеобразной «цветовой иерархии», которая «обучает» пользователя тому, что определенный цвет означает конкретное действие на сайте.
Давайте подведем итоги. Цвет и умение сочетать цвета в web-дизайне — это важнейший инструмент веб-дизайнера. Если его грамотно использовать и не забывать о юзабилити сайта, то можно выгодно выделить контент, мягко и ненавязчиво «направив» посетителя на совершение определенных действий.
Представьте, что ваш сайт будут посещать тысячи и миллионы человек — вот почему стоит сделать все возможное, чтобы его использование было максимально простым и комфортным.
Надеюсь, данный материал оказался для вас полезен. Подписывайтесь на обновления нашего блога, чтобы не пропустить все самое интересное. Пока!
Подписывайтесь на обновления нашего блога, чтобы не пропустить все самое интересное. Пока!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
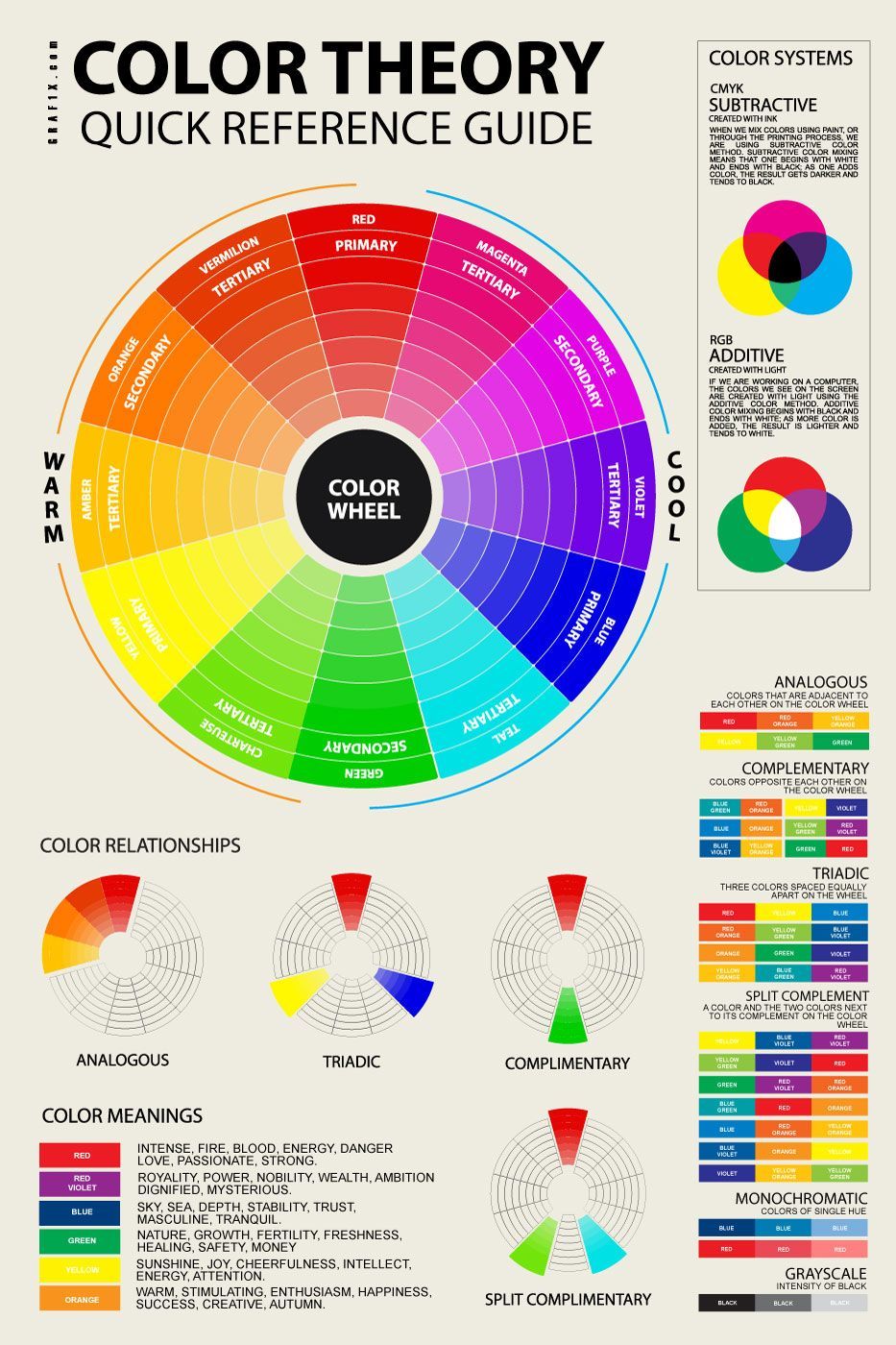
Смотреть видеоСочетание цветов в дизайне. Основные виды цветовых сочетаний
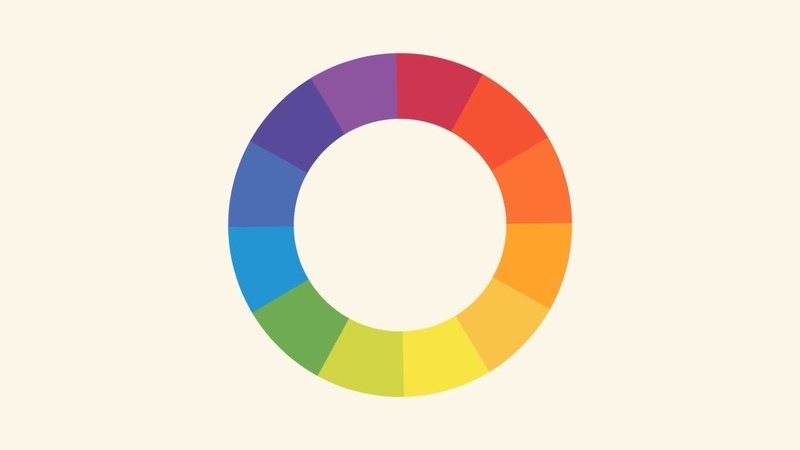
Подбор гармоничной цветовой гаммы – одна из самых важных и сложных задач для любого дизайнера. И не важно касается это интерьера, одежды, сайта или графического изображения. Гармоничное сочетание цветов во всех вышеуказанных случаях играет ключевую роль. При отсутствии правильных гармоний в цветовом спектре дизайнера, совсем не важно какие дорогостоящие материалы и современные технологии использованы в процессе создания дизайна, поскольку он все равно будет выглядеть несколько безвкусно и некрасиво. Именно по этой причине одним из основных инструментов работы дизайнера в самых различных областях является цветовой круг, который позволяет создавать гармоничные цветовые сочетания.
Цветовой круг: таблица сочетания цветов в дизайне
Итак с чего же начать при желании создать дизайн с самыми удачными цветовыми гармониями? Для этого следует использовать первую сторону цветового круга, которая показывает все возможные цветовые сочетания в дизайне между собой, а именно:
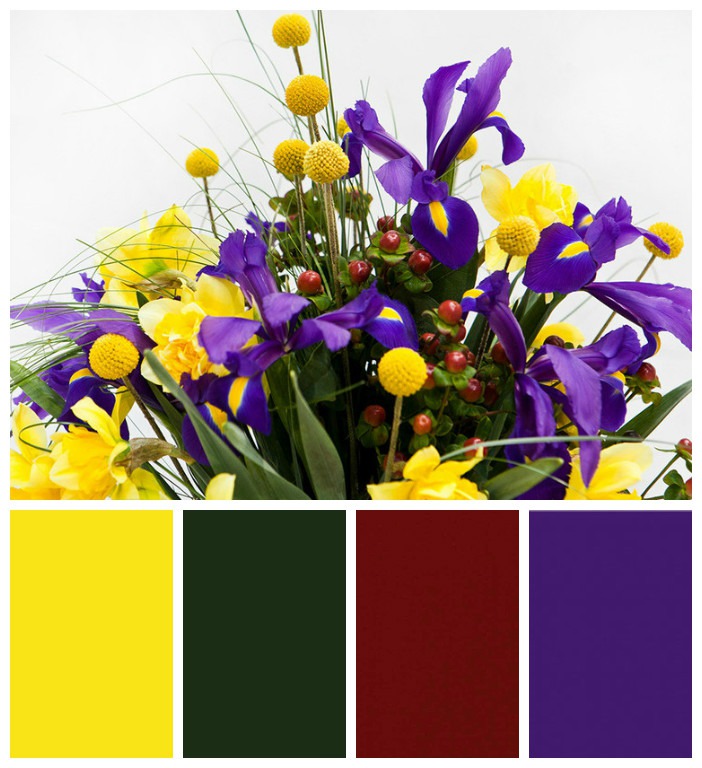
1. Противоположное или комплиментарное сочетание, при котором используется 2 цвета, находящиеся друг напротив друга в цветовом круге. Например, красный и зеленый, желтый и фиолетовый, синий и оранжевый.
Комплиментарное сочетание цветов в дизайне сайта, в котором использованы зеленый и красный
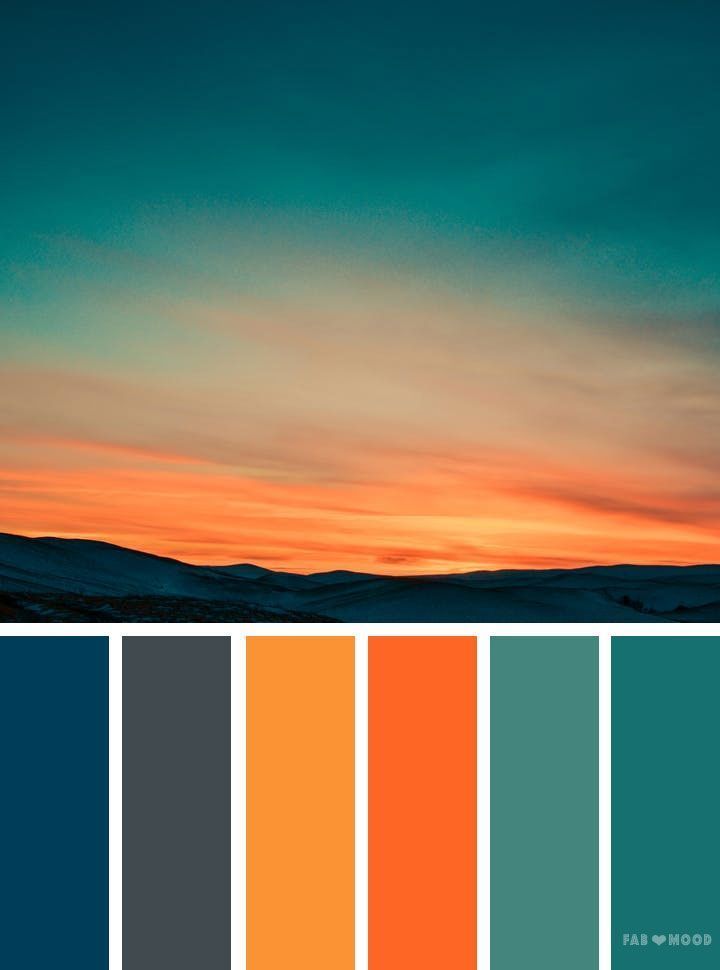
2. Сочетание предельно удаленных цветов, которое является сдержаннее комплиментарного сочетания, но также яркое и насыщенное. При таком сочетании используется один цвет, а также второй цвет, который находиться рядом с его антиподом. Например, зеленый и красно-оранжевый, синий и желто-оранжевый и т.д.
Предельно удаленное сочетание цветов в дизайне интерьера: синий и желто-оранжевый
3. Сочетание цветов в контрастной триаде, в котором используются 3 цвета, а именно: один цвет и 2 находящихся по обе стороны от его антипода. Например, сине-зеленый, оранжевый и красный или синий, желто-оранжевый и красно-оранжевый и т.д.
Сочетание цветов в контрастной триаде, в котором используются 3 цвета, а именно: один цвет и 2 находящихся по обе стороны от его антипода. Например, сине-зеленый, оранжевый и красный или синий, желто-оранжевый и красно-оранжевый и т.д.
Контрастное сочетание синего, желто-оранжевого и красно-оранжевого в одежде
4. Сочетание цветов в гармоничных парах, в котором используются 2 цвета, являющиеся соседями между собой. Например, сине-зеленый и зеленый или желто-оранжевый и оранжевый и т.д.
Сочетание в дизайне сайта желто-оранжевого и красно-оранжевого в гармоничной паре
5. Сочетание цветов в аналогой триаде, в котором используется три соседних цвета. Например, оранжево-желтый, оранжевый и красно-оранжевый или желто-зеленый, зеленый и сине-зеленый и т.д.
Сочетание цветов в дизайне кухни на основе аналоговой триады из сине-зеленого, зелено-желтого и зеленого
6. Сочетание 4-х цветов в контрастном квадрате, в котором используются 2 пары комплиментарных цветов. Например, красный, зеленый, желтый и фиолетовый или синий, оранжевый, фиолетовый и желтый и т.д.
Например, красный, зеленый, желтый и фиолетовый или синий, оранжевый, фиолетовый и желтый и т.д.
Сочетание в дизайне гостиной контрастного квадрата из красного, зеленого, фиолетового и желтого
Используя эти простые правила сочетания при работе с цветовым кругом, любой дизайнер сможет получить наилучшие результаты при создании дизайна, в котором с первого взгляда будет чувствоваться гармония, стиль и благородный вкус.
как выбрать благоприятный фон для отдыха
1172 Просмотра ,
Цвет — ключевой инструмент дизайна. Правильно подобранная палитра формирует эмоциональное восприятие жилого пространства, положительно отражается на настроении и самочувствии находящихся в нем людей. С этой точки зрения особенного внимания требует спальня, самое личное и любимое место в доме. Благоприятные цвета в интерьере спальни способны не только кардинально изменить физические характеристики помещения, но и улучшить семейные отношения. Субъективное восприятие оттенков может затруднить выбор. Поэтому в создании дизайна спальни рекомендуется придерживаться классических правил цветовых сочетаний.
Благоприятные цвета в интерьере спальни способны не только кардинально изменить физические характеристики помещения, но и улучшить семейные отношения. Субъективное восприятие оттенков может затруднить выбор. Поэтому в создании дизайна спальни рекомендуется придерживаться классических правил цветовых сочетаний.
Выбор цвета для спальни
Прежде чем красить стены любимыми оттенками, покупать яркий текстиль или необычную мебель, стоит изучить влияние цвета на эмоциональное состояние. Спальня — это, прежде всего, место отдыха. Палитра должна располагать ко сну, романтике и тихим семейным беседам. Если в качестве основного фона использовать бодрящие цвета, то очень скоро появится необъяснимая раздражительность и усталость.
Гармоничное сочетание можно подобрать по цветовому кругу Иттена, который предлагает пять канонических схем:
-
Аналоговая триада. В комбинации используются два или три рядом стоящих цвета из палитры.
 Например, светлые оттенки зеленого + желто-зеленого + желтого. Даже выполненный в ярких тонах, такой интерьер будет спокойным, уютным и гармоничным.
Например, светлые оттенки зеленого + желто-зеленого + желтого. Даже выполненный в ярких тонах, такой интерьер будет спокойным, уютным и гармоничным.
-
Комплиментарное сочетание. В оформлении используются тона, диаметрально противоположные друг другу: фиолетовый + желтый, оранжевый + синий. Более светлый оттенок используется в качестве фона, контрастный создает акценты. Для спальни лучше выбирать нейтральную гамму: беж, песок, сирень.
-
Контрастная комбинация. Принцип выбора цвета комплиментарный, только к одному из оттенков добавляется тон из соседнего сегмента. Например, синий + оранжевый + красно-оранжевый или красный + зеленый + светло-зеленый. Для интерьера спальни это будут нежные оттенки розового, оливкового, серого.
-
Триада классическая. На круге Иттена рисуется равнобедренный треугольник. Цвета, на которые попали вершины, используются в оформлении.
 При этом за основу берется самый светлый цвет, более насыщенные тона становятся акцентами. Пример удачного сочетания для спальни: насыщенный серо-голубой + бледно-розовый + желтый.
При этом за основу берется самый светлый цвет, более насыщенные тона становятся акцентами. Пример удачного сочетания для спальни: насыщенный серо-голубой + бледно-розовый + желтый.
-
Прямоугольная схема. В этом варианте в комбинации используются две пары контрастных оттенков из соседних сегментов. Выбирать цвета необходимо по вершинам прямоугольника. Самостоятельно реализовать интерьер с таким сочетанием сложно. Чаще всего эта схема применяется в создании насыщенного деталями восточного дизайна.
Правильное сочетание цветов в интерьере спальни также предполагает использование палитры одинаковой температуры. Нельзя в комнате одновременно применять холодные и теплые тона, особенно базовых колеров — белого, серого и черного. В помещении, где нарушен цветовой режим, очень трудно успокоиться, избавиться от навязчивых мыслей. Если есть сомнения в сочетании оттенков, лучше обратиться за помощью к профессиональному дизайнеру.
Цвет и освещение спальни
Вкусовые предпочтения в палитре — далеко не главный критерий выбора цвета в интерьере спальни. Важно учесть естественную инсоляцию комнаты, виды и количество осветительных приборов. Чтобы цветные комбинации выполняли свою функцию, важно придерживаться следующих правил:
-
Окна спальни выходят на южную сторону — подходят холодные оттенки яркой палитры (голубой, коралловый, сиреневый).
-
Для северной стороны используются теплые тона (оранжевый, желтый, древесные оттенки).
-
Маленькие комнаты оформляются в светлые цвета, для визуального расширения пространства.
-
Яркая, насыщенная палитра хорошо смотрится в спальнях с высоким уровнем естественной инсоляции.
-
Нейтральная и пастельная палитра используется в помещениях с недостаточным солнечным освещением.

Технические характеристики спальни сильно влияют на игру цвета. Поэтому лучше сразу учесть все преимущества и недостатки помещения, чтобы в скором будущем не пришлось делать ремонт и менять мебель.
Сочетание цветов в интерьере спальни также зависит от текстуры поверхностей. Даже идеальная комбинация потеряется в сложных рельефах или, напротив, будет выглядеть слишком официально на безупречно гладких потолках, стенах и текстильных элементах. Дизайнеры рекомендуют подбирать основной цвет краски или обоев под мебель, а не наоборот. Так легче соблюсти оптимальный баланс палитры и текстуры.
Психология цвета в интерьере спальни
Цвет играет огромную роль в восприятии окружающего мира. Классическая палитра вызывает целый спектр эмоций и ассоциаций, помогает принимать решения и выбирать нужные предметы. Создание благоприятной цветовой атмосферы в спальне положительно отражается на всех аспектах жизни. Здесь учитываются сразу несколько важных параметров — личные предпочтения, технические характеристики помещения, климатические условия проживания, задачи будущего интерьера и психологические свойства выбранного цвета.
Здесь учитываются сразу несколько важных параметров — личные предпочтения, технические характеристики помещения, климатические условия проживания, задачи будущего интерьера и психологические свойства выбранного цвета.
Благоприятными для человеческой психики считаются следующие комбинации:
-
Индиго и белый – контрастная пара тёплой группы создает приятную атмосферу. Несмотря на резкие переходы, способствует расслаблению.
-
Коричневый и кремовый – классическое элегантное сочетание повышает эстетический уровень спальни. Природные оттенки располагают к уединению.
-
Бледно-лиловый и молочный – комбинация придаёт пространству лёгкий налёт экстравагантности, создаёт гармоничную, умиротворяющую атмосферу.
-
Голубой и жёлтый – яркие, счастливые цвета усиливают благоприятные вибрации пространства.
 Такие цвета в интерьере спальни рекомендуется использовать жителям северных регионов, чтобы компенсировать недостаток солнечного цвета.
Такие цвета в интерьере спальни рекомендуется использовать жителям северных регионов, чтобы компенсировать недостаток солнечного цвета.
-
Сложное сочетание нескольких оттенков серого – классический способ подчеркнуть стиль, привлекательность спальни, а также создать нейтральную обстановку, способную адаптироваться к настроению.
-
Светло-коричневый и приглушенный зеленый – естественные лесные цвета визуально расширяют пространство, способствуют расслаблению, помогают абстрагироваться от любых проблем.
-
Жёлто-зелёный и пепельно-розовый – средиземноморские цветовые сочетания заряжают положительной энергией, способствуют приятному пробуждению.
-
Персиковый и белый – «зефирная» комбинация создает исключительно уютную атмосферу в спальне, используется для создания «кокона», в котором можно отдохнуть от будней.

-
Пыльный бордовый и бежевый – аристократическая комбинация идеально подходит для супружеской спальни. Цвета успокаивают, создают благоприятную обстановку для общения и отдыха.
-
Оттенки пурпурного – фиолетовое сочетание цвета в спальне идеально для создания атмосферы с нотами таинственности и чистой сексуальности. Комбинации из нескольких пурпурных полутонов рекомендуется использовать для поднятия романтического интереса второй половины.
Цвета могут полностью изменить восприятие окружающего пространства. Они формируют чувства, оказывают влияние на настроение, улучшают память и внимание, пробуждают чувства и эмоции. Правильное сочетание цвета в спальне становится ключом к гармоничным семейным отношениям, хорошему самочувствию и качественному отдыху.
Сочетание цветов в веб дизайне » L-smart
Как правильно сочетать цвета — 3 простых шага
Сочетание цветов в веб дизайне — это кажется, на первый взгляд, вещь такая второстепенная, однако это не так. Не было ли у вас ощущения, когда вы смотрите на изображение как будто что-то не то, что-то отталкивает. Это ощущение часто возникает, когда вы сталкиваетесь с неправильным сочетанием цветов. Это сразу «режет глаз». Конечно некоторые из нас родились, с тонким чувство стиля и могут интуитивно подобрать цвета. Они не зависают в долгих раздумьях, что выбрать. Однако, если вы таким чутьем не обладаете, на помощь стоит призвать науку. Эти ученые уже все придумали. Берем и пользуемся.
Не было ли у вас ощущения, когда вы смотрите на изображение как будто что-то не то, что-то отталкивает. Это ощущение часто возникает, когда вы сталкиваетесь с неправильным сочетанием цветов. Это сразу «режет глаз». Конечно некоторые из нас родились, с тонким чувство стиля и могут интуитивно подобрать цвета. Они не зависают в долгих раздумьях, что выбрать. Однако, если вы таким чутьем не обладаете, на помощь стоит призвать науку. Эти ученые уже все придумали. Берем и пользуемся.
Цветовой круг
Если верить, Согласно COLOURLovers, первая цветовая палитра, была создана Исааком Ньютоном и ей уже более 300 лет. Позже Йоханес Иттен придумал цветовой круг. Именно его сейчас используют для выбора удачных сочетаний цвета. Он разработан с учетом законов теории цвета. Зная определенные схемы вы сможете выбрать цвета для наших сайтов, презентаций так, чтобы «не вырви глаз», а красиво и гармонично.
Основные цвета: красный, желтый и синий цвета. Остальные цвета получаются при смешивании этих основные цвета. В результате внешний круг состоит из фиолетового, зеленого и оранжевого, их 12. Чтобы получить гармоничное сочетания, необходимо комбинировать 3 цвета в пропорции 60*30*10. Мы выбираем основной цвет 60%, а второй служит для его поддержки, как дополнительный 30%, а третий для акцента 10%.
В результате внешний круг состоит из фиолетового, зеленого и оранжевого, их 12. Чтобы получить гармоничное сочетания, необходимо комбинировать 3 цвета в пропорции 60*30*10. Мы выбираем основной цвет 60%, а второй служит для его поддержки, как дополнительный 30%, а третий для акцента 10%.
Варианты сочетания цветов
Монохромные цвета (mono)
Выбираем основной цвет и его вариации по яркости и насыщенности. Эта схема всегда будет гармонична. Смотря на такой сайт, посетителя ничего не отвлекает. Чтобы добавить немного динамики, стоит добавить один яркий цвет из комплементарных для создания акцента.
Аналоговые цвета.(analogic)
Выбираем цвет, которые стоят в круге рядом и последовательно. Такое сочетание отличается мягкостью и гармоничностью. Это сочетание близко к природным: закат, волны, море.
Акцентирование аналоговых цветов
Четыре цвета: 1 основной цвет, 2 аналоговых дополняющих цвета и 1 акцент
Комплиментарные цвета (complement)
Комплиментарные цвета, или их еще называют дополнительные, создают яркое и контрастное изображение. Это и не удивительно, ведь они находятся на противоположных сторонах круга. Оранжевый — синий, фиолетовый-желтый.
Это и не удивительно, ведь они находятся на противоположных сторонах круга. Оранжевый — синий, фиолетовый-желтый.
Триада (triad)
Цвета, которые попадают под вершины равностороннего треугольника составляют классическую триаду. Меняя углы треугольника мы получим много интересных сочетаний. Дизайн с таким сочетанием цветом нельзя назвать спокойными. Хотя и не настолько контрастно как в случае двух противоположных цветов.
Тетрада
По 2 цвета на противоположных сторонах, которые условно образуют прямоугольник или квадрат. Квадрат, как сочетание цветов, часто выделяют в отдельную схему.
Инструменты для подбора правильного сочетания цветов
Существует ряд сервисов, которые помогут вам определиться с правильным сочетанием цветов на вашем сайте. Они могут использовать цветовой круг или определение цвета по изображению. Сразу можно выбрать безопасные цвета для web. Последовательность выбора правильных сочетаний примерно одинаков: вы выбираете основной цвет, схему, смотрите разные комбинации меняя оттенки и насыщенность и получаете цвета в виде кодов. Их можно скопировать. Часто, чтобы почувствовать настроение, вам проще посмотреть не просто на набор на цвет, а уже на готовое изображение.
Их можно скопировать. Часто, чтобы почувствовать настроение, вам проще посмотреть не просто на набор на цвет, а уже на готовое изображение.
colorscheme
Отличный простой сервис. Просто цветовой комбайн и не только веб разработки. Только по картинке определить цвет не может.
- Схемы сочетания цветов
- Веб безопасные цвета
- Тонкая настройка
- Пример страницы
- Различные варианты экспорта
- Есть экспорт в HTML (видно изображение и коды цветов)
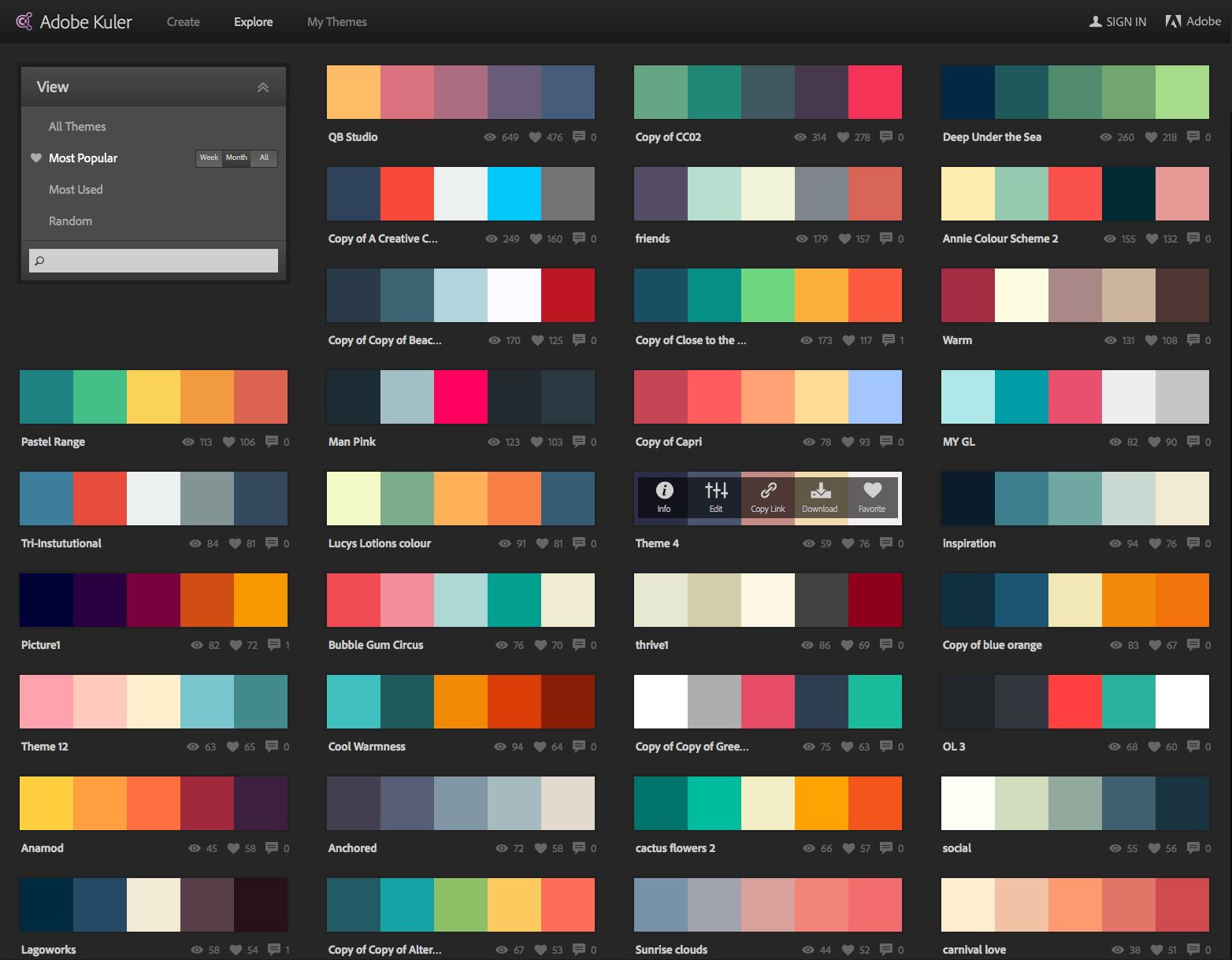
Adobe Color
Сервис от Adobe. Может потребоваться создания аккаунта для сохранения схем. Подобрать цвета и скопировать из коды можно абсолютно бесплатно. Функционально и красиво.
- Схемы сочетания цветов
- Тонкая настройка
- Извлечь цвета из изображения
- Примеры для вдохновения
Color Calculator
Наиболее минималистичный инструмент. Выбрали цвет, схему и получили набор цветов, можно сохранить в pdf или распечатать.
- Схемы сочетания цветов
- Тонкая настройка
In Color In Balance
Удивительно атмосферный сайт, где вы можете выбрать правильное сочетание цветов. Вы не сможете загрузить свое фото, но там представлено огромное количество изображений и их палитр, что вам и не нужно ничего загружать. Если еще вы не знаете, что вы хотите — это идеальный ресурс. Масса возможностей для фильтрации по цвету, оттенкам позволяет найти то что реально отвечает настроению.
Вы не сможете загрузить свое фото, но там представлено огромное количество изображений и их палитр, что вам и не нужно ничего загружать. Если еще вы не знаете, что вы хотите — это идеальный ресурс. Масса возможностей для фильтрации по цвету, оттенкам позволяет найти то что реально отвечает настроению.
Это не сервис, где вы можете подобрать цвет, но тут вы можете найти массу примеров дизайна, которые могут стать источником вдохновения. Посмотреть так скажем сочетание цветов в действии, фильтруя по цвету.
Сочетание цветов в веб дизайне легко
Как видите, хотя мы и дизайнеры. Однако зная некоторые важные правила и используя онлайн-сервисы, мы можем выбрать сочетания цветов для вашего сайта или поста в социальных сетях, да теперь уже для чего угодно, довольно легко.
Особенности сочетания цветов в интерьере
28.04.2018
В процессе разработки дизайна помещения невольно возникает вопрос – какие тона использовать в комнате, чтобы она не была чересчур пресной и скучной и при этом не раздражала нервную систему. В данном случае важно продумать все моменты. Правильное сочетание цветов в интерьере спальни способствует максимальному расслаблению и нормализации сна. Чтобы этого добиться необходимо продумать не только отделку стен и потолка, но и обратить внимание на оттенки мебели.
В данном случае важно продумать все моменты. Правильное сочетание цветов в интерьере спальни способствует максимальному расслаблению и нормализации сна. Чтобы этого добиться необходимо продумать не только отделку стен и потолка, но и обратить внимание на оттенки мебели.
Все цвета должны сочетаться между собой и дополнять друг друга. Для этого можно воспользоваться советами специалистов.
Характеристики наиболее популярных цветов
Цветовая гамма способна влиять на психику человека, что доказано в ходе многочисленных исследований. Существует даже отдельная наука – цветотерапия.
Чаще всего в отделке помещений используются пастельные тона. Они положительно влияют на нервную систему и способствуют расслаблению.
Яркие оттенки, наоборот, возбуждают и раздражают. Особенно при их чрезмерном использовании. Чтобы уравновесить интерьер, их рекомендуется использовать в ограниченном количестве и только в сочетании с пастельными.
Белый – хорошо сочетается со всеми оттенками. Принято считать, что он способствует визуальному расширению пространства. На самом деле это не совсем так. Холодный белый не изменяет визуальное восприятие. Более того, это агрессивный цвет, использование которого не способствует положительному воздействию на нервную систему. Поэтому его применение в интерьере также должно быть ограниченным. Такой цвет, как правило, опытные архитекторы не выбирают в качестве основного.
Белый используют для сочетания цветов в дизайне и предотвращения чрезмерной пестроты. В комплекте с синим цвет может использоваться в отделке помещения творческих людей. Такие цвета способствуют расслаблению и рождению новых креативных идей.
Контрастные тона в интерьере
Часто в интерьере жилых и коммерческих помещений используются контрастные тона. Они придают комнате стильности и роскоши. Однако с применением подобных тонов следует быть осторожным.
Для создания органичного дизайна стоит воспользоваться советами экспертов:
- Использовать контраст рекомендуется только в просторных помещениях.
 В небольших комнатах это приведет к визуальному нагромождению и чрезмерной пестроте.
В небольших комнатах это приведет к визуальному нагромождению и чрезмерной пестроте. - При использовании двух разных ярких цветов не стоит пытаться добиться их одинакового количества. Один оттенок должен преобладать.
- Чтобы правильно подобрать оттенки, предпочтение отдается не слишком ярким тонам. Лучше отдавать предпочтение приглушенным цветам.
- Для придания интерьеру яркости и одновременно с этим уюта, рекомендуется использовать в отделке больше теплых тонов.
- Желательно не использовать в отделке только холодные тона. Их следует разбавлять теплыми. Таким образом можно уравновесить цвет и сделать помещение менее агрессивным.
Для создания гармоничного интерьера лучше воспользоваться специальным программным обеспечением, которое поможет визуально увидеть, как будет выглядеть комната после ремонта и установки мебели. Таким образом можно внести коррективы еще на этапе проектирования.
Выбор оттенков для спальни
Говоря о том, как сочетать цвета в интерьере, следует учитывать специфику самого помещения. То, что уместно в гостиной, может быть совершенно неприемлемо в спальне. В частности, это касается контрастных цветов.
То, что уместно в гостиной, может быть совершенно неприемлемо в спальне. В частности, это касается контрастных цветов.
Для зоны расслабления специалистами рекомендуется применять мягкие, пастельные тона. Чтобы комната не казалась скучной, можно использовать несколько оттенков одного цвета.
Придать комнате яркости можно при помощи отдельных элементов, к примеру, покрывала, подушек и прочего. Такие аксессуары при необходимости можно убрать.
Также добавить яркости из избавить от скучности спальню можно, установив гарнитур в темных тонах.
Для примера можно рассмотреть такой комплект мебели:
Оттенки и фактура натуральной древесины придают комнате изысканности и создают уютную атмосферу. В сочетании с белым и голубым оттенками отделки мебель смотрится лаконично и уравновешивает цвета. В результате дизайнеру удалось избежать излишней холодности и пестроты.
Такой интерьер обеспечивает полноценный здоровый сон и хорошее настроение с самого утра.
Полезные советы по выбору мебели
Правильный выбор мебели для спальни – не менее важный вопрос, нежели отделка стен и прочих поверхностей. Гарнитур повышает комфорт помещения. Важно, чтобы комплект органично сочетался с общим цветовым оформлением комнаты.
Наибольшей популярностью пользуется мебель из ДСП и МДФ. Это недорогие материалы, которые являются производными древесины и отличаются высокими эксплуатационными характеристиками.
Такие материалы имеют преимущественно теплый оттенок поверхности. Это дает возможность использовать конструкции в помещениях с любым дизайном, как теплым, так и холодным. Мебель способна разнообразить интерьер.
К примеру, вот такой гарнитур отлично уравновешивает зеленые тона в отделке:
Светлые оттенки мебели смягчают интерьер и одновременно с этим придают комнате визуального простора. В результате помещение смотрится изыскано и легко. Она наполнено воздухом и простором. Зеленый оттенок увеличивает продолжительность жизни человека. Тем самым дизайнеру удалось создать стильный интерьер, положительно влияющий на здоровье.
Зеленый оттенок увеличивает продолжительность жизни человека. Тем самым дизайнеру удалось создать стильный интерьер, положительно влияющий на здоровье.
При отделке помещения можно воспользоваться рекомендациями дизайнеров:
- Одна из стен, выкрашенная в более светлый оттенок, визуально удлинит комнату и сделает ее более просторной.
- Для придания комнате изысканного внешнего вида, стену, у которой размещена кровать, можно окрасить в яркий цвет. Такое помещение не будет нуждаться в дополнении и размещении декоративных элементов.
- Интерьер в кофейных тонах можно разбавить элементами насыщенного шоколадного цвета. Такие оттенки отлично сочетаются между собой.
- Если окна комнаты выходят на северную сторону, для придания уюта необходимо применять в отделке хотя бы небольшое количество ярких теплых тонов. Идеальный вариант – апельсиновый или персиковый. Персиковый больше подойдет для женской комнаты. В семейной спальне рекомендуется использовать апельсиновый.

Специалисты убеждены, что не существует неправильных тонов, есть неверное их сочетание.
Влияние оттенков на визуальные размеры помещения
Оттенки влияют не только на нервную систему, а и на восприятие. Темные тона зачастую делают комнату зрительно более тесной. Светлые – визуально расширяют пространство. Исключение – холодный белый. С ним необходимо уметь работать.
При отделке стен помещения можно использовать обои или краску. В первом варианте чаще всего покрытие имеет рисунок. Для маленькой комнаты важно избегать обоев с крупным принтом. Рисунок должен быть небольшим и ненавязчивым.
Для визуального изменения границ пространства часто используются обои в полоску. Горизонтальные линии зрительно удлиняют стену. Вертикальные – приподнимают потолок. Желательно использовать такие обои только на одной из стен. Остальные могут быть однотонными. Также подобный прием применяется при окраске стен. Важно, чтобы полосы не были слишком широкими и темными.
Зрительно приподнять потолок позволяют плинтусы, размещенные в верхней части стены.
Также изменить границы пространства помогает мебель. К примеру, вот такой гарнитур выполняет сразу несколько целей:
Смотреть подробнее
Удлиненная панель в изголовье зрительно продляет стену. Угловой шкаф размывает границы. При этом конструкция способна вместить гораздо больше предметов, недели традиционная линейная. Зеркала наполняют комнату светом и простором. Это обусловлено отражающей способности материалов. Легкие, невесомые тумбы делают мебель воздушной.
Такой гарнитур может использоваться даже в компактной спальне. При этом он не создаст иллюзию тесноты.
При создании интерьера стоит прислушиваться к внутренним ощущениям. Если какой-то оттенок или предмет вызывает отторжение, от него следует отказаться. Только так можно добиться гармонии.
Возможно вам будет интересно узнать про выбор цветов для отделки спальни, особенности спальни в серых тонах и интерьер спальни в бежевых тонах.
Товары представленные в статье:
14 потрясающих цветовых комбинаций и палитр для веб-сайтов
Веб-разработка » 14 потрясающих цветовых комбинаций и палитр для веб-сайтов
Выбор правильной цветовой палитры для вашего веб-сайта непрост. Дизайн веб-сайта состоит из множества элементов — текста, кнопок, ссылок, логотипа, изображений баннеров и многих других. Более 90 % нашей первоначальной оценки веб-сайта производится только по цвету, поэтому имеет смысл тщательно выбирать цветовые схемы. Чтобы придумать интересные и привлекательные цветовые палитры, дизайнеры тратят много времени на изучение теории цвета и следования схемам, которые имеют тенденцию быть более популярными, чем другие.
Для начала мы собрали несколько лучших цветовых схем веб-сайтов, из которых вы можете черпать вдохновение. Мы включили цветовые коды для каждого дизайна — таким образом, вы можете подключить коды и создать сайт, который будет выглядеть так же, как исходный сайт.
Использование жирного шрифта на этом веб-сайте очевидно. Ярко-зеленый остается основным цветом, в то время как в других частях экрана вводятся акценты других более ярких оттенков.Этот оттенок очень популярен среди дизайнеров веб-сайтов. Зеленый цвет здесь немного отличается от других, так как он намного ярче и виден в таких местах, как нижний колонтитул, значки, боковая панель и другие части веб-сайта.
Наложение фона и крупный заголовок контрастного цвета производят огромное впечатление на зрителя. Цветные наложения — еще одна важная тенденция, которую мы часто наблюдаем в этом году. Ярко-желтый цвет на темном наложении создает драматический эффект, привлекающий внимание зрителя к экрану.
Этот сайт является отличным примером того, как минимализм с высокой цветовой гаммой влияет на зрителя. Ярко-желтый цвет с черным — часто используемая цветовая схема, довольно популярная среди дизайнеров, работающих в этом жанре. Чем ярче палитра, тем выше эффект.
Цветовая схема на этом веб-сайте привлекает внимание посетителей. Черный цвет, размещенный на яркой монотонной палитре, помогает выдвинуть основное содержание на поверхность.
Этот яркий веб-сайт привлекает внимание с самого начала.Использование дизайнерами сплошного цветного фона на каждом экране прокрутки напоминает цветовую палитру материального дизайна. Хотя на первый взгляд может показаться, что это много цветов, приглушенные оттенки создают странный успокаивающий эффект.
На веб-сайтеГабриэль Долан используется сочетание серо-белого и красного цветов. Серьезное отсутствие цвета на этом веб-сайте заставляет красный цвет спрыгивать с экрана. Буква G создает идеальный фокус и правильный контраст.
В кладовой Pixel для демонстрации своего бренда использовались два разных цвета — фиолетовый и бирюзовый. Сочетая различные оттенки, тона и оттенки, pixel-perfect создает идеально сбалансированные визуальные эффекты, привлекающие пользователя к основному контенту. Варианты этой цветовой схемы можно увидеть на всем веб-сайте.
Варианты этой цветовой схемы можно увидеть на всем веб-сайте.
Dropbox использует два цвета, которые обычно не сочетаются друг с другом. Контраст между темно-бордовым и нежно-голубым создает интересное движение.Использование противоположных цветовых схем для текста уравновешивает общую цветовую схему и дизайн. Иногда вам нужно попробовать интересные пары, чтобы увидеть, работают ли они.
Жан Батист Калоя играет с различными оттенками синего на этом сайте-портфолио. Вы увидите эту цветовую палитру, отображаемую в различных формах, когда будете перемещаться по сайту.
Этот сайт имеет светло-зеленый фон с темно-зеленым логотипом, который объединяет все элементы.Использование светло-желтого с различной степенью зелени создает интересное сочетание, подчеркивающее основные элементы дизайна.
Эмбер Сюй — дизайнер моушн-графики и иллюстратор из Нью-Йорка. В своих работах она использует сочетание черного и однотонного фона. Вы увидите, что основные цвета — красный и синий — являются основными цветами в ее палитре.
Вы увидите, что основные цвета — красный и синий — являются основными цветами в ее палитре.
Bluebottle — популярная сеть кофеен. Цветовая гамма веб-сайта отражает самый важный аспект бренда — тот факт, что они подают кофе, а основной цвет — синий.Другие оттенки используются в качестве цветовых акцентов по всему сайту.
Для лучшей энергии используются более яркие цвета и образы, связанные с природой. Они могут использовать интересные цветовые комбинации и изображения вместе с текстовыми парами, чтобы рассказать историю, которая развлечет пользователя.
На этом веб-сайте представлена комбинация приглушенного цвета драгоценного камня. Эта ограниченная палитра помогает подчеркнуть бесцветные образы и выводит графику и другие элементы на поверхность.
Заключение:
При создании веб-сайта важно разумно выбирать цвет, так как он может создать или разрушить ваш дизайн. Представление о том, какие эмоции вы хотите передать, поможет вам в процессе выбора цвета. Изучение тенденций также может помочь вам создать веб-сайт, который сможет заинтересовать пользователя. Знаете ли вы, что цвет связан с психологией? Разные цвета имеют разное значение и могут помочь вызвать чувство, совершенно отличное от другого.Например, красный цвет символизирует уверенность, желтый — веселье, а зеленый — спокойствие. Эффективно используйте эти цвета, чтобы задать тон своему сайту. Если вы правильно используете эти руководства и цветовые коды, вы сможете создать сайт, который не только хорошо выглядит, но и хорошо конвертируется.
Изучение тенденций также может помочь вам создать веб-сайт, который сможет заинтересовать пользователя. Знаете ли вы, что цвет связан с психологией? Разные цвета имеют разное значение и могут помочь вызвать чувство, совершенно отличное от другого.Например, красный цвет символизирует уверенность, желтый — веселье, а зеленый — спокойствие. Эффективно используйте эти цвета, чтобы задать тон своему сайту. Если вы правильно используете эти руководства и цветовые коды, вы сможете создать сайт, который не только хорошо выглядит, но и хорошо конвертируется.
Веб-дизайн в Азии — Выбор правильных цветов для вашего веб-сайта
При разработке веб-сайта важным фактором является знание вашей аудитории. Использование правильных элементов и цветов поможет добиться успеха вашего веб-сайта.То, что будет работать для людей в Европе или Америке (западные культуры), возможно, не будет привлекательным для людей, живущих в Японии или любой из стран азиатской культуры. Расшифровка того, как люди реагируют на цвет, не является точной наукой, здесь задействовано множество факторов из сотен накопленных культур вашей страны или региона, религии или личного опыта.
Правильная цветовая схема веб-сайта может придать вашему бренду и дизайну энергию и жизнь. Цвета помогают донести ваше сообщение до сознания и сделать ваш бренд более запоминающимся.Психология цветов играет важную роль, если вы хотите, чтобы ваш бренд добился успеха, и ваша цветовая схема должна соответствовать настроению и темам вашего бизнеса.
Как человеку, родившемуся в западной культуре, но в настоящее время работающему над веб-дизайном и дизайном приложений во Вьетнаме, мне пришлось изучить все новые значения и психологию цветов. Выбор правильной комбинации цветов повлияет на то, будет ли пользователь вовлечен в сообщение, которое вы пытаетесь передать. Ниже вы найдете некоторые значения общего цветового круга.
КРАСНЫЙ
Цвет огня соответствует цвету счастья и призван принести людям удачу, процветание, праздник, радость и долгую жизнь. Красный встречается повсюду во время Лунного Нового года и других праздников и семейных посиделок. Красный конверт — это денежный подарок, который в азиатском обществе преподносят во время праздников или особых случаев. Красный категорически запрещен на похоронах, так как это традиционно символический цвет счастья.
Красный категорически запрещен на похоронах, так как это традиционно символический цвет счастья.
ОРАНЖЕВЫЙ
Оранжевый цвет означает мужество, счастье, любовь и крепкое здоровье.В индийских культурах апельсин, особенно шафран (желтовато-оранжевый, который соответствует цвету растения), является символом огня и считается счастливым и священным. Также ассоциируется с изменениями, приспособляемостью, спонтанностью и концентрацией.
ЖЕЛТЫЙ
Этот цвет ассоциируется с членами королевской семьи или правящего класса, которые носят этот оттенок и считают этот цвет священным и имперским. В Японии это определение расширено и включает храбрость, богатство и утонченность (что ожидается от правителей).В индийской культуре этот цвет используется и является цветом торговли в Индии. Этот цвет также ассоциируется с заботой, надежностью, теплотой, добросовестностью и сопереживанием.
ЗЕЛЕНЫЙ
В азиатских культурах этот цвет ассоциируется с природой, экологией, плодородием, исцелением и доброжелательностью. Он также указывает на новую и вечную жизнь, здоровье, гармонию, терпение и процветание. Однако, даже если это связано со всеми предыдущими значениями, это также имеет негативные коннотации. В китайской культуре ношение шляпы зеленого цвета для мужчин является табу, потому что это предполагает, что жена мужчины ему изменяет.
Он также указывает на новую и вечную жизнь, здоровье, гармонию, терпение и процветание. Однако, даже если это связано со всеми предыдущими значениями, это также имеет негативные коннотации. В китайской культуре ношение шляпы зеленого цвета для мужчин является табу, потому что это предполагает, что жена мужчины ему изменяет.
СИНИЙ
Синий ассоциируется с безопасностью и защитой, символом неба, духовности и бессмертия. В индийской культуре синий — это цвет Кришны — центральной фигуры индуизма и одного из самых популярных индуистских богов. Многие спортивные команды в Индии используют цвет как символ силы. Это также связано с расслаблением, исцелением, доверием, исследованием и спокойствием. В отличие от западной культуры, где синий цвет ассоциируется с мужественностью, в Китае он считается женским цветом.
ФИОЛЕТОВЫЙ
Фиолетовый во всем мире ассоциируется с королевской властью, богатством, властью, исключительностью и славой. Исключением в азиатских культурах будет Таиланд и Индия, где люди носят ткань пурпурного цвета на похоронах, оплакивая смерть любимого человека. Этот цвет также ассоциируется с духовным сознанием, изобилием, а красно-фиолетовый приносит удачу.
Этот цвет также ассоциируется с духовным сознанием, изобилием, а красно-фиолетовый приносит удачу.
РОЗОВЫЙ
Розовый широко известен во всем мире как цвет любви, брака и женственности. Однако в Японии он больше ассоциируется с мужчинами, чем с женщинами, хотя его носят представители обоих полов.В Корее розовый цвет больше ассоциируется с доверием. В течение многих лет розовый был непризнанным цветом в Китае, пока не появился в культуре из-за растущего западного влияния.
МОНОХРОМНЫЙ — ЧЕРНО-БЕЛЫЙ
Черный цвет ассоциируется с сохранением, стабильностью, знанием, силой, волей, эмоциональной защитой и бессмертием. В Китае связан с мужественностью и является цветом мальчиков (которые продолжат родословную семьи/предков).Он также представляет богатство, здоровье и процветание. В Таиланде и Тибете черный цвет наиболее тесно связан со злом. Во Вьетнаме, как и в большинстве западных стран, черный символизирует смерть и используется во время траура.
Белый — символ неизвестности, уверенности, интуиции, организованности, духов предков, чистоты и смерти. Поэтому в некоторых азиатских культурах белый цвет используется во время траура, смерти и во время фестивалей призраков.Этот цвет также ассоциируется со бесплодием, несчастьем и несчастьем.
10 сайтов, посвященных сочетанию цветов, чтобы ваш дизайн был безупречным
Сегодня мы рассмотрим некоторые из лучших веб-сайтов по сочетанию цветов в Интернете.
Уже почти 20 лет мы работаем дизайнерами или в сфере веб-дизайна.
Итак, мы знаем, как составить потрясающую цветовую комбинацию.
Мы также знаем, где найти сайты с лучшими цветовыми комбинациями, чтобы помочь вам с цветовыми сочетаниями, которые хорошо сочетаются друг с другом.
Давайте начнем эту вечеринку — давайте раскрасим этот дизайн!
Color Hunt от Gal Shir — это бесплатная и открытая коллекция цветовых палитр.
Color Hunt начинался как небольшой личный проект между несколькими друзьями-дизайнерами для обмена модными цветовыми сочетаниями.
Сегодня тысячи людей во всем мире регулярно используют коллекцию как полезный ресурс.
Чтобы выбрать цветовую комбинацию, перейдите на веб-сайт и прокрутите вниз до страницы с образцами цветов, созданными пользователями.
Образцы цветов сайта по умолчанию добавлены последними. Выберите «Популярные» в раскрывающемся меню, чтобы найти лучшие образцы цветов. Самые популярные сочетания цветов можно найти здесь.
Выбрав образец цвета, вы перейдете к более широкому его представлению, где сможете скопировать значения цвета, сохранить его как изображение или добавить в избранное.
Самый полный список официальных цветовых кодов брендов и логотипов, доступных где угодно.
Этот сайт уникален тем, что включает цветовую палитру всех ваших любимых брендов.
Вы можете найти цветовые схемы практически любого бренда, выполнив поиск или прокрутив список вниз.
Это особенно полезно, если вы хотите следовать цветовым схемам известных компаний и крупных брендов. Конечно, не копируйте их!
Конечно, не копируйте их!
Такой подход к цветовым сочетаниям нравится дизайнерам, поскольку позволяет увидеть цветовые схемы, выбранные ведущими брендами.
Все размещено на удобном для пользователя веб-сайте, чтобы вы могли получить отличное представление о работающих сочетаниях цветов.
ColorDrop — еще один веб-сайт с множеством потрясающих цветовых комбинаций и цветовых схем.
Этот сайт существует уже довольно давно. В результате в нем представлена отличная коллекция великолепных распространенных цветовых комбинаций, которые идеально подходят для любого нового бизнеса или стартапа.
Вы также можете добавить в закладки свои любимые сочетания цветов и загрузить любую цветовую палитру, которая вам нравится.
Вы также можете найти новые и популярные цветовые схемы.
В целом, это просто еще один отличный ресурс для удивительных цветовых палитр и цветовых комбинаций брендов.
Когда дело доходит до выбора цвета, Adobe Color от Adobe — это мощный и очевидный выбор.
Просто зайдите на веб-сайт и нажмите «Исследовать» или «Тенденции», чтобы увидеть тысячи красивых цветовых палитр, разработанных тысячами опытных дизайнеров в творческом и дизайнерском сообществе.
Чтобы увидеть увеличенную версию комбинации цветов, просто нажмите на нее.
После того, как палитра открыта, вы можете скопировать цветовые коды, как она, или загрузить ее для использования с вашими любимыми приложениями Adobe Creative Suite , чтобы быстро запустить свой дизайн-проект.
Еще одна полезная функция Adobe Color — возможность выбора цветовых комбинаций, используемых на фотографиях.
Color Lisa (умная игра слов в MonaList) – это коллекция подобранных цветовых палитр, вдохновленных произведениями искусства величайших художников мира.
Одержимые цветом дизайнеры, художники, хранители музеев и теоретики цвета тщательно разработали каждую палитру.
Чтобы использовать Color Lisa, просто нажмите на цветовую палитру и выберите имя своего художника.
Когда вы щелкнете по палитре, вы увидите набор цветов от художника, а также шестнадцатеричные значения цветов, которые вы можете скопировать и вставить в свой HTML или графический редактор.
Color Lisa, несомненно, самый уникальный из всех веб-сайтов с образцами цветов в Интернете, и он действительно предлагает потрясающие цветовые комбинации.
Startup Colors — это потрясающая коллекция потрясающих цветов логотипов для стартапов.
Растущая коллекция популярных цветовых комбинаций, которые хорошо дополняют друг друга и подходят друг другу.
Тысячи других также отдали предпочтение этим цветовым схемам. Итак, вы знаете, насколько популярны здесь цвета. Идеальная и идеальная информация для вашего следующего делового предприятия или стартапа.
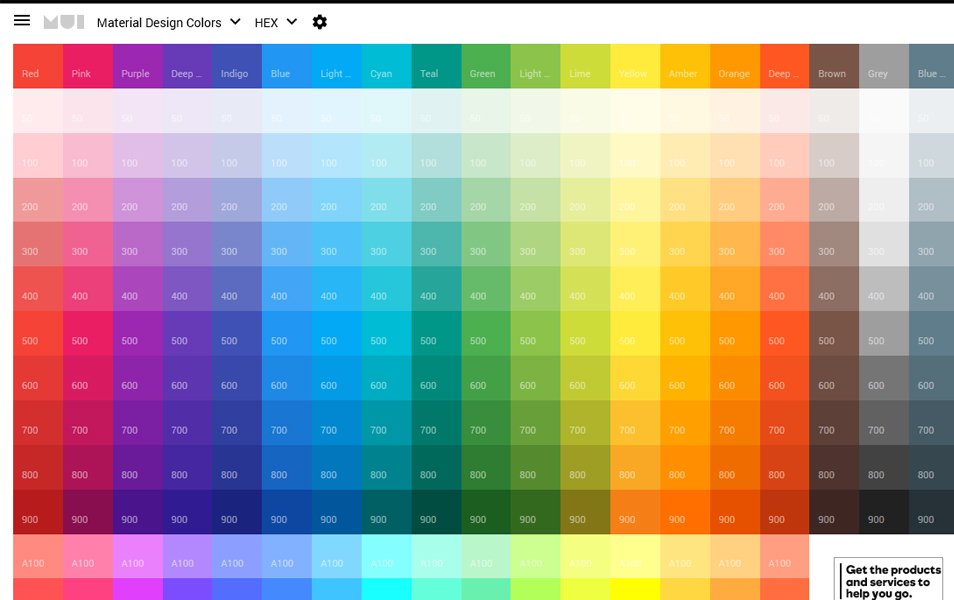
Палитра Material Design идеально подходит, когда вы уже знаете, с какого оттенка хотите начать дизайн на основе экрана, например веб-сайты и логотипы.
Просто зайдите на сайт, выберите две цветовые комбинации, а об остальном позаботится палитра Material Design!
Генерирует 8-цветную палитру, включающую основные цвета, цвета текста, цвета значков и цвета разделителей.
Просто скопируйте значения цветов с веб-страницы или загрузите их, чтобы использовать с вашим любимым программным обеспечением, когда вы будете готовы их использовать.
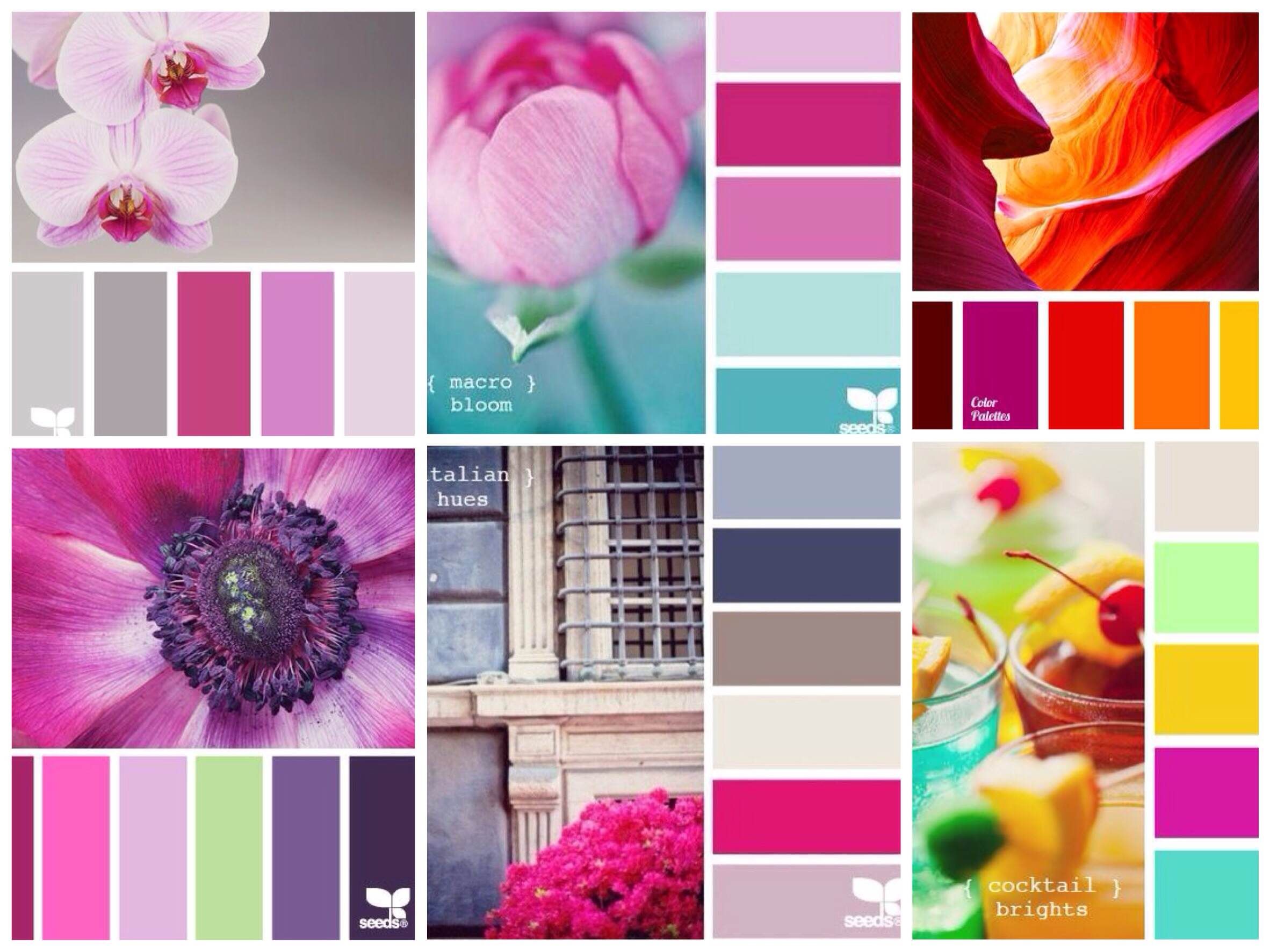
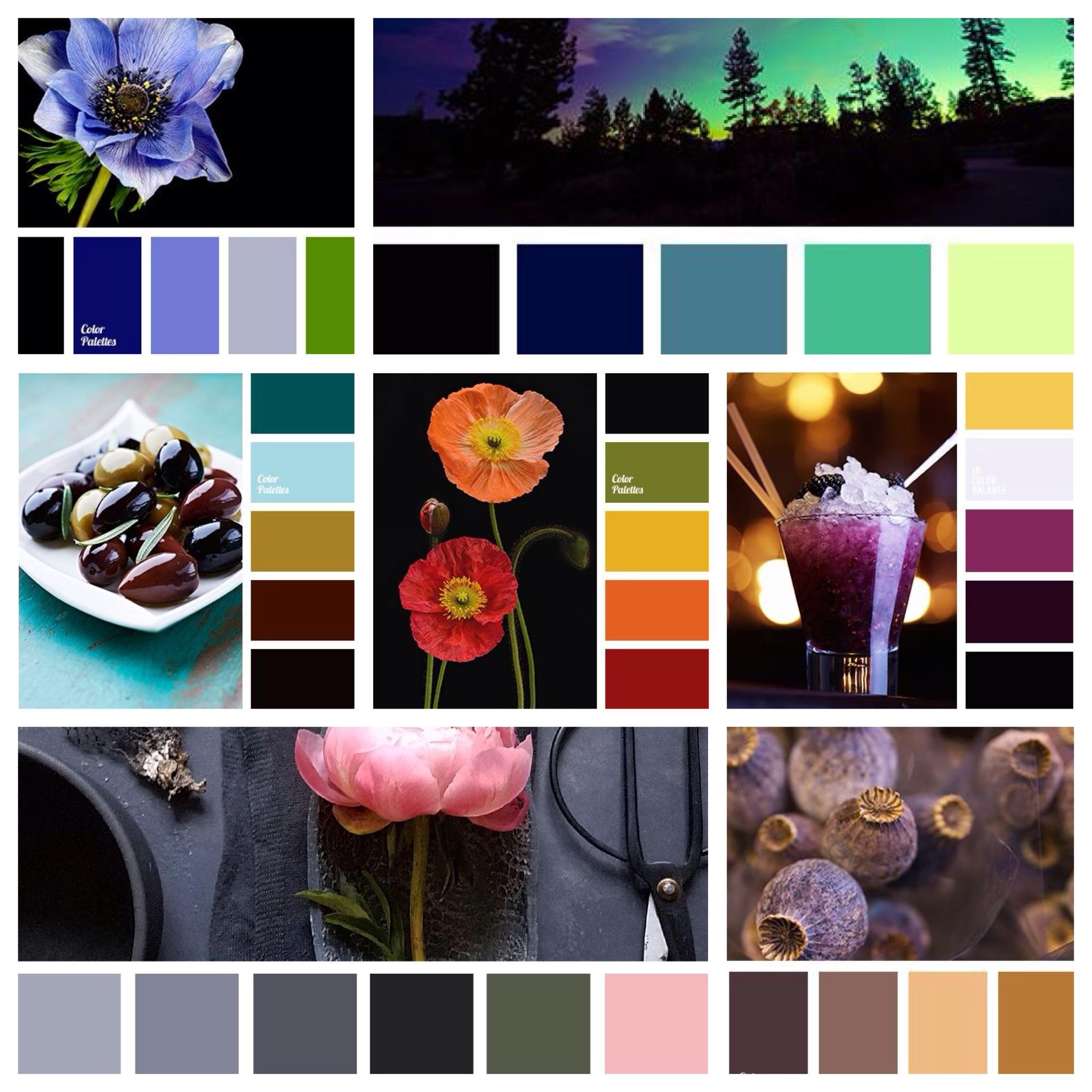
Design Seeds — это веб-сайт с цветовой палитрой, основанный на Instagram.
Магия Design Seeds заключается в том, что все цветовые сочетания основаны на реальных фотографиях.
Джессика Колалука, автор, начала создание коллекции, создав большую цветную книгу из своих личных путешествий.
Теперь она принимает заявки на Design Seeds через Instagram в дополнение к своим фотографиям.
Веб-страница посвящена теме цвета в целом. Он не предназначен для использования в экранном дизайне.
Цветовые коды или шестнадцатеричные значения не найдены. Тем не менее, можно найти несколько замечательных цветовых сочетаний. Когда вы читаете эту статью, число людей исчисляется сотнями или, возможно, тысячами.
Design Seeds — очень популярное приложение, особенно на платформе Instagram, которое довольно наглядно.
Design Seeds, безусловно, заслуживает внимания, если вы ищете вдохновение и цветовые сочетания.
Coolors — молниеносный генератор цветовых схем.
Тысячи опытных дизайнеров придумали тысячи удивительных цветовых комбинаций.
Идеально подходит для нового логотипа или дизайна веб-сайта. Просто перейдите на страницу изучения и отфильтруйте по последним, выбранным и лучшим сочетаниям, чтобы найти популярные цветовые комбинации.
Лучшие цветовые комбинации — те, которые получили наибольшее количество голосов от сообщества Coolors.
Просто нажмите «Сохранить», «Просмотреть» или «Экспортировать», когда вы найдете свою любимую комбинацию цветов для использования в предпочитаемом вами программном обеспечении.
И последнее, но не менее важное: совершите путешествие в прошлое, чтобы увидеть разные цвета истории.
Это еще один интригующий подход к генераторам цветовых комбинаций. Цветовой скачок вдохновлен эволюцией цвета с течением времени.
Он скитается из века в век. Он имеет цветовую гамму для каждого века и большинства десятилетий.
Этот единственный в своем роде генератор цветовой палитры, безусловно, создает уникальные и очень красивые результаты.
Чтобы использовать веб-сайт, прокрутите временную шкалу вниз и выберите эпоху. свежий подход к дизайну.
После выбора эпохи вам будет показана фотография того времени.
При выборе «Просмотреть цвета» вам будет представлено множество цветовых комбинаций и палитр.
Вы можете скопировать цвета в шестнадцатеричный код, нажав на них, и вам также может понравиться палитра.
Color Leap — отличный выбор, если вы ищете креативные цветовые сочетания.
Подведение итогов
Это все, что нужно сказать — это были самые удивительные и полезные сайты по сочетанию цветов, доступные на сегодняшний день.
Как видите, вы не одиноки в выборе цвета для вашего следующего проекта по разработке логотипа.
Тысячи потрясающих цветовых комбинаций созданы большой группой дизайнеров и креативщиков.
Сообщество классифицировало эти сочетания цветов, проголосовало за них и оценило их, чтобы вы могли использовать этот «интеллектуальный потенциал» в своем следующем дизайнерском проекте.
Когда дело доходит до выбора идеального сочетания цветов, подумайте, что вам нравится, а также что предпочитает остальная часть сообщества.
В конце концов, когда дело доходит до цветов логотипа, у дизайнеров безупречный вкус, так что вы точно не ошибетесь.
Об авторе
Дэвид последние 18 лет работает в сфере онлайн/цифровой индустрии.У него большой опыт работы в индустрии программного обеспечения и веб-дизайна с использованием WordPress, Joomla и окружающих их ниш. Как цифровой консультант, его внимание сосредоточено на том, чтобы помочь компаниям получить конкурентное преимущество, используя комбинацию своего веб-сайта и цифровых платформ, доступных сегодня.
5 цветовых комбинаций веб-дизайна для вашего вдохновения — Ucraft
Что является одним из самых важных аспектов нашего восприятия мира? Конечно, это должен быть цвет. Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение.Когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Существуют миллионы цветов, которые может различить человеческий глаз, и каждый из них может создавать разное настроение.Когда дело доходит до создания веб-сайта, нельзя недооценивать силу цветовых комбинаций веб-дизайна.
Согласно многочисленным источникам, основная причина, по которой посетители переходят на веб-сайт и никогда не возвращаются, связана с неудачно выбранными цветовыми схемами. Другие источники подтверждают, что цвет повышает узнаваемость бренда, что, в свою очередь, напрямую связано с доверием потребителей к вашему бизнесу. Имейте это в виду, если вы хотите создать интернет-магазин, и пришло время определиться с цветовой схемой веб-сайта.
Однако, если вы правильно подберете цвета, они могут придать веб-сайту уникальный шарм и художественный штрих. Это не только успокаивает и воздействует на чувства пользователей, но и улучшает пользовательский опыт по всем направлениям. Если вы читали наше руководство по выбору цветовых комбинаций логотипа, вы уже знаете кое-что о цветовых схемах. Уроки очень ценны и применимы при создании целевых страниц или даже целых веб-сайтов.
Уроки очень ценны и применимы при создании целевых страниц или даже целых веб-сайтов.
Мы собрали коллекцию из пяти веб-сайтов с использованием эстетичных цветовых схем и комбинаций, чтобы помочь вам в вашем следующем проекте веб-дизайна.Просмотрев примеры, вы можете ознакомиться с нашим кратким руководством по выбору цветовых комбинаций для вашего сайта. Не существует догматических правил выбора правильных цветов для веб-дизайна, но некоторые из основных принципов являются хорошей отправной точкой.
5 цветовых сочетаний веб-дизайна для вашего вдохновения
В этом разделе вы увидите несколько веб-сайтов с фантастическими цветовыми сочетаниями, которые помогут вам вдохновиться. В качестве дизайнерского хака мы также добавили основные цветовые коды этих веб-сайтов, чтобы у вас была надежная отправная точка.
КОМАНДА ГЕНЕРА
Эта технологическая студия, занимающаяся дизайном, много знает о создании имиджа бренда, разработке продуктов и активизации рынка, среди прочего. Доминирующий цвет, выбранный Team Geek, — черный, и, согласно цветовой психологии, он предполагает изысканность, защищенность/безопасность, немного драматизма, формальности и профессионализма.
Доминирующий цвет, выбранный Team Geek, — черный, и, согласно цветовой психологии, он предполагает изысканность, защищенность/безопасность, немного драматизма, формальности и профессионализма.
Используемая цветовая комбинация:
- #d4d1cf
- #873f2d
- № 171717
- #1e2223
Темный фон и цветовые схемы на вашем веб-сайте могут мешать удобочитаемости, поэтому, прежде чем выбрать черный в качестве доминирующего цвета, убедитесь, что это не повлияет на работу пользователей с ним.Темный фон придает вашему веб-сайту элегантный вид и четко выделяет контент. Это побуждает вас использовать контрастные элементы и цвета. Как мы уже говорили, черный — это цвет изысканности; вы можете использовать его для создания веб-сайта, создания логотипа или онлайн-демонстрации ваших продуктов и услуг.
ПРИВЕТ СТУДИИ
Если цвет и шрифты вызывают у вас интерес, посетите веб-сайт Hello Studios. Все, от фона до кнопок CTA, побуждает пользователей узнавать больше и плавно вовлекает их в бренд.
Все, от фона до кнопок CTA, побуждает пользователей узнавать больше и плавно вовлекает их в бренд.
Вы, несомненно, заметите шрифты сайта, которые они использовали — броские и интригующие. Что касается цвета, оранжевый яркий и привлекательный, элегантный, но игривый. Идеально подходит для компании веб-дизайна, магазинов электронной коммерции, технологий, здравоохранения и так далее.
Используемая цветовая комбинация:
- #E4DBBF
- #DC5B21
- № 70AB8F
- #383127
Глядя на эту инфографику о психологии цветов в веб-дизайне, вы узнаете, что оранжевый цвет вселяет энтузиазм, амбиции и уверенность.Зеленые элементы добавляют нотку гармонии ко всей картине, вызывая состояние равновесия.
КНИГИ НА РАБОТЕ
В цветовой гамме веб-сайта оранжевый побуждает пользователей к действию, а фон — это холст, рассказывающий историю этой НПО. Интересным элементом, помимо сочетания цветов, является графика на этом веб-сайте, поэтому не забывайте о визуальных элементах, так как они также являются важной частью взаимодействия с пользователем.
Интересным элементом, помимо сочетания цветов, является графика на этом веб-сайте, поэтому не забывайте о визуальных элементах, так как они также являются важной частью взаимодействия с пользователем.
Используемая цветовая комбинация:
- #b6d8d5
- #061b33
- #c45238
- #84b0af
Когда вы выбираете цвет темы для веб-сайта, имейте в виду, что ваш конструктор веб-сайтов предложит вам множество вариантов для рассмотрения. Выберите шаблон веб-сайта с эстетичными цветами, которые соответствуют цели вашего веб-сайта. Просто имейте в виду, что яркие и контрастные цвета на кнопках CTA (включая оранжевый) имеют тенденцию к большей конверсии.
ИМЕНА ДЛЯ ИЗМЕНЕНИЯ
Помимо захватывающей концепции этого бренда, цветовые сочетания изысканны. Мы упомянули черный фон, но как насчет других цветов на сайте Names for Change? Сочетание оранжевого, зеленого и фиолетового просто всплывает и убеждает пользователей проверить, что предлагает этот бизнес.
Используемая цветовая комбинация:
Если вы хотите использовать фиолетовый цвет в дизайне своего веб-сайта, имейте в виду, что это мощный цвет с глубоким эмоциональным зарядом.В нашей культуре фиолетовый ассоциируется с такими технологическими компаниями, как Yahoo! или продукты для гурманов, такие как Cadbury. В целом, выбирая шаблон веб-сайта с темным фоном и фиолетовой цветовой схемой, убедитесь, что вы не жертвуете читабельностью или пользовательским опытом ради эстетики.
ВКУСНЫЙ
Последней записью в нашем списке цветовых комбинаций веб-дизайна является Yummy, шаблон веб-сайта, разработанный нашей талантливой командой дизайнеров. Как видите, пользователи выигрывают от контраста, радостных нюансов и изображений с высоким разрешением, изобилующих веселыми цветами.Вместе они создают веб-сайт с таким же привлекательным качеством, как и мороженое, которое он продвигает.
Используемая цветовая комбинация:
Говоря о дизайнерах и шаблонах, сделайте передышку и узнайте, что наши профессионалы говорят о дизайне веб-сайтов в наши дни. Вы гарантированно узнаете несколько дополнительных советов и приемов прямо на месте.
Как выбрать цветовые сочетания для вашего веб-сайта
Теперь, когда мы рассмотрели несколько привлекательных цветовых комбинаций веб-сайтов, чтобы вдохновить вас, давайте рассмотрим краткое пошаговое руководство по выбору идеальной цветовой схемы для вашего веб-сайта или онлайн-бизнеса.
1. Чем меньше, тем лучше
Никогда не переусердствуйте! Хотя красочные веб-сайты могут выглядеть яркими и красивыми, они обычно отвлекают посетителя от основного контента. Палитра из 3-4 основных цветов — оптимальное решение для эстетичного и удобного сайта.
2. Играйте с контрастами
Контрастные цвета и сочетания могут сыграть важную роль, помогая пользователю отличить элементы страницы друг от друга.Правильные контрасты фона и текста, а также различимые цвета интерактивных ссылок могут сделать веб-сайт читабельным и удобным для пользователя. Контрастные цветовые схемы также являются спасением для пользователей с проблемами зрения и людей, использующих мобильные экраны и некачественные мониторы.
3. Рассмотрите психологию цвета
Почему люди более расслаблены в зеленых комнатах? Почему «стоп» красный? В то время как восприятие различных цветовых схем может быть несколько субъективным, реакции на определенные цвета также основаны на психологических ощущениях: зеленый расслабляет, розовый — романтичен, желтый — оптимистичен и т. д.
Таким образом, определенные цвета могут оказывать огромное влияние на то, как мы себя чувствуем и действуем, поэтому крайне важно учитывать психологию цвета при разработке веб-сайта, особенно для веб-сайтов электронной коммерции, где правильные цвета могут стимулировать больше покупок и побуждать посетителей к действию.
4. Получите вдохновение от природы
В поисках вдохновения иногда лучше выйти из Интернета и просто посмотреть за окно.Иногда идеальные цветовые палитры создаются самой Матерью-природой. В конце концов, сделать правильный выбор цветовой палитры или создать цветовую комбинацию с нуля — все еще большая проблема. Так что доверьтесь природе, которая подскажет, что выбрать, особенно если вы хотите, чтобы общая цветовая схема вашего сайта вызывала определенные чувства или поведение.
5. Спросите людей
Не полагайтесь только на свое суждение при создании цветовых комбинаций для вашего веб-сайта.Обязательно спросите у нескольких человек, что они думают о дизайне и нравится ли он глазу. То, что может выглядеть хорошо для вас, может выглядеть не так хорошо для других, и наоборот. Всегда приветствуйте отзывы и конструктивную критику — они помогут вам в долгосрочной перспективе.
Если вам нужно больше вдохновения для дизайна вашего веб-сайта и цветовых схем, ознакомьтесь с портфолио самых интересных художников, которые мы нашли в Интернете. Не ограничивайтесь цветовыми палитрами и обратите внимание на шрифты, логотипы, визуальные эффекты, интерактивные элементы, структуру веб-сайта и т. д.Ведь если художники не знают о влиянии цвета на эмоции людей, то этого не знает никто.
В этом кратком руководстве собраны наиболее важные советы по сочетанию цветов, необходимые для превращения ваших посетителей в клиентов. Не медлите с внедрением их на свой сайт — начиная с сегодняшнего дня! Просто выберите основные цвета для своего веб-сайта, поиграйте с контрастами и наслаждайтесь созданием нового веб-сайта!
При этом команда дизайнеров Ucraft уже создала множество потрясающих шаблонов в различных цветовых сочетаниях. Кто знает, может быть, вы найдете идеальный шаблон для своего сайта всего за пару минут?
Кто знает, может быть, вы найдете идеальный шаблон для своего сайта всего за пару минут?
Создать сайт
Психология цвета в веб-дизайне
Большинство из нас не понимают, как это работает, и лишь немногие, вероятно, обращают на это внимание. Хотя влияние цветов может быть несколько преувеличено, в некоторых ситуациях мы его явно ощущаем (представьте себя в темно-красной комнате или в комнате небесных цветов).
Сегодня мы поговорим о психологии цвета в дизайне веб-сайтов, о том, как разные бренды используют цвета и каков их посыл.
Ваш набор инструментов для веб-дизайнера
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и элементов дизайна
СКАЧАТЬ
Вы также можете прочитать о восприятии цвета, цветовых схемах, стимулирующих человеческие чувства, или о том, как выбрать лучшую цветовую схему для своего сайта.
Как работает психология цветов?
Цвета делятся на две основные группы: цвета в красной области цветового спектра, известные как теплые цвета (красный, оранжевый и желтый), и цвета в синей области, известные как холодные цвета (синий, фиолетовый и зеленый).
Теплые цвета вызывают самые разные эмоции: от ощущения тепла, комфорта и уюта (огонь, горящий дождливым холодным вечером) до гнева и агрессии. Холодные цвета, как правило, описываются как спокойные и умиротворяющие, но также могут ассоциироваться с грустью (нахождением в грусти) или безразличием.
В древности люди верили, что цвета исцеляют от разных болезней. Эта наука называлась химиотерапией, и некоторые из ее основ были следующими:
- Красный усиливает кровообращение и тем самым стимулирует тело и ум
- Желтый стимулирует нервную систему и очищает организм
- Оранжевый увеличивает вашу энергию
- Синий лечит боль
- Индиго облегчает проблемы с кожей
Хотя большинство психологов скептически относятся к цветотерапии, крупные бренды, похоже, не согласны с этим.Они создают масштабные маркетинговые кампании, основанные на том, как мы воспринимаем цвета и заставляем людей покупать.
Ниже приведена таблица с цветами и эмоциями/чувствами, с которыми они широко ассоциируются. Давайте попробуем проанализировать сайты некоторых всемирно известных компаний и посмотреть, как они реализуют цветовые приемы.
| Цвет | Эмоции |
|---|---|
| Черный | Символ угрозы или зла, популярный как показатель силы. Ассоциируется со смертью и трауром, несчастьем, сексуальностью, формальностью и изысканностью. |
| Белый | Чистота или невинность. Холодно, пресно и стерильно. |
| Красный | Вызывает сильные эмоции, связанные с любовью, теплом и комфортом. По-прежнему считается интенсивным и гневным цветом, создающим ощущение возбуждения, напряженности, сексуальности. |
| Синий | Любимый цвет многих людей и цвет, наиболее предпочитаемый мужчинами. Дает ощущение спокойствия или безмятежности. Описывается как мирный, спокойный, безопасный и упорядоченный. |
| Зеленый | Символизирует природу и природный мир. Символизирует спокойствие, удачу, здоровье и ревность. Символ плодородия, оказывает успокаивающее действие и снимает стресс. |
| Желтый | Веселый и теплый, но также может вызвать чувство разочарования и гнева. Самый утомительный для глаз (вот почему вы редко увидите ярко-желтый веб-сайт или комнату, окрашенную в желтый цвет, за исключением игровых комнат для детей), но наиболее привлекающий внимание цвет (отличный цвет для важных деталей или призывов к действию — помните желтый цвет стоп/предупреждение). |
| Фиолетовый | Королевская власть и богатство, мудрость и духовность, секс и отношения, экзотические и особенные. |
| Коричневый | Натуральный цвет, вызывающий ощущение силы и надежности, тепла, комфорта и безопасности. |
| Оранжевый | Откровенный и вульгарный цвет, вызывает волнение, энтузиазм и теплоту. Сочетание красного и желтого часто используется для привлечения внимания. Сочетание красного и желтого часто используется для привлечения внимания. |
| Розовый | Ассоциируется с любовью, романтикой, молодостью, свежестью и может оказывать успокаивающее действие.Розовый эффект зависит от типа розового (яркий, светлый, глубокий и т. д.). |
Теперь, когда мы знаем, что означают цвета и какие чувства они вызывают, давайте попробуем провести простой анализ цветовых схем, используемых 20 всемирно известными брендами на своих корпоративных сайтах. Это действительно захватывающе, и вы начинаете воспринимать вещи по-другому.
Основной цвет — красный на белом и светло-сером фоне для лучшей видимости и контрастности. Красный должен создавать ощущение волнения и энергии.Текст «Открой счастье» в главном меню соответствует цветовому восприятию.
Хотя белый, вероятно, используется, чтобы сделать акцент на красном, как холодный цвет, он должен давать ощущение прохлады «Для освежения идей», как говорят в мото. Отличная работа!
Отличная работа!
Хотя цвета ресторана McDonalds, к которым мы привыкли, — желтый и красный (чтобы вызвать у детей волнение, немного раздражения и сумасшествия), веб-сайт выглядит довольно официально в черно-белом цвете.
И неудивительно, что к нам приходят родители, которые хотят знать, что едят их дети и насколько это жирно, черно-белое — идеальное решение, чтобы сайт выглядел строго, официально, информативно, чисто и несколько стерильно.
А теперь представьте, что он будет в основном желто-красным (вызывающим волнение и наиболее утомляющим для глаз) — это сведет родителей с ума. Разочарованные родители = меньше денег
Цвета M&M’s, которые мы обычно видим в рекламе на телевидении и рекламных щитах, — желтый и красный (двойное возбуждение). Сам сайт представляет собой смесь всех возможных цветов, от голубого на фоне до темно-синего, фиолетового, зеленого, желтого, оранжевого, красного в области баннеров и шапки.
Ребята из M&M’s очень умные, каждый может выбрать себе конфету по душе 🙂 Но есть одна проблема — сайт выглядит очень топорно и как бы собран из несочетаемых кусочков.
Красный, белый и синий — цвета всемирно известной трехцветной зубной пасты и единственные цвета, используемые на сайте (даже мама и ребенок на фото в шапке одеты в красное и белое на фоне голубого неба! ).
Красный для энергии и счастья, белый для сияния и стерильности, синий для холодной свежести речной воды и уверенности. Хотя зубная паста мне нравится, цветовая гамма сайта не нравится моим глазам. Обилие ярко-красного заставляет меня чувствовать себя некомфортно и практически не позволяет мне сосредоточиться на текстах и информации.
Слоган Nestle гласит: «Хорошая еда, хорошая жизнь», а бело-серо-голубая цветовая гамма заставляет вас чувствовать себя спокойно, защищенно и в какой-то мере уверенным, что все будет хорошо.
Вы запомните это чувство подсознательно и, покупая что-то производства Nestle, в следующий раз будете думать: «Откуда-то я знаю, что это надежная компания, производящая хорошие продукты, возможно, я где-то это читал». Еще один отличный пример того, как маркетинг тесно связан с цветовосприятием.
Еще один отличный пример того, как маркетинг тесно связан с цветовосприятием.
Продукт компании Nestle, веб-сайт Nescafe, тем не менее, оформлен в насыщенных сливовых тонах – сочетание красного, ассоциирующегося с уютным теплом, энергией и силой, и фиолетового, позволяющего почувствовать себя таким особенным, эксклюзивным и неповторимым.
Мне нравится эта цветовая гамма, она не такая раздражающая, как красная, и не такая изысканная, как фиолетовая, в ней чувствуешь себя особенной, но при этом очень удобной.
Сайт во всех оттенках фиолетового. Наверное, это должно означать, что продукция Cadbury очень особенная, но почему-то это заставляет меня чувствовать себя игривым. Это интересный подход, в то время как шоколад обычно ассоциируется с энергией (как Snikers) или сексом (темный черный шоколад), игривый подход определенно выделяет бренд из толпы.Или я один так воспринимаю?
8. Нокиа
Синий, зеленый, серый, белый и немного розового. Синий для безмятежности, зеленый для спокойствия и природы, серый для приятного сочетания синего и зеленого, белый для ясности, розовый, вероятно, для привлечения девушек. стандартная сине-серо-белая цветовая гамма.
Синий для безмятежности, зеленый для спокойствия и природы, серый для приятного сочетания синего и зеленого, белый для ясности, розовый, вероятно, для привлечения девушек. стандартная сине-серо-белая цветовая гамма.
Зеленый известен тем, что снимает стресс и оказывает успокаивающее действие на несколько разочарованных повседневными деловыми делами людей, которые пришли проверить обновления.
9. Кодак
Хотя продукция Kodak обычно ассоциируется с желтым цветом (да, они привлекают внимание), сайт выполнен в классической серо-бело-голубой цветовой гамме, приятной глазу и позволяющей сосредоточиться на текстах и информации.
Вы чувствуете, что получите всю необходимую информацию в понятной форме, но не чувствуете себя слишком формальным, просто профессиональный подход к делу.
Синий цвет больше всего нравится мужчинам, и ребята из Gillette прекрасно это знают.«Лучшее, что может получить мужчина» — любимый мужской цвет и немного красного и оранжевого в рекламных акциях, чтобы привлечь внимание.
Они знают, что вам нравится, ребята, и знают, как продать вам свою продукцию.
11. Мальборо
Красный, черный и серый – сила, утонченность, сексуальность и сильные эмоции – черты «настоящего» мужчины. Однако, если вы посетите philipmorrisusa, вы заметите, что корпоративный сайт компании выполнен в синей цветовой гамме — мирной, спокойной, безопасной.
Отличный пример работы цветов, если вы до сих пор не верите, давайте двигаться дальше.
Шапка сайта оформлена в ярких тонах – желтом, желтовато-зеленом и небесно-зеленом – что вызывает некоторое возбуждение (и желание что-то купить?). Фотографии, используемые во флеш-анимации, также яркие, что вызывает еще больший восторг.
Основная часть веб-сайта довольно проста: черно-синий текст на белом фоне обеспечивает полный доступ к информации.
На странице специальных предложений вверху огромный красный баннер, от которого невозможно оторвать взгляд! В тот же самый момент ваш мозг продолжает читать «специальные предложения» снова и снова… и вы у IKEA.
Как и на сайте Marlboro, главная рекламная страница сайта Budweiser оформлена в красно-черных тонах, что означает «Эй, чувак, выпей Budweiser, и ты будешь «Мужчиной». Все внутренние страницы имеют разный фон: белый, красный, черный, серый.
Я не думаю, что за этим стоит какая-то отдельная маркетинговая кампания, а скорее нестандартный подход к дизайну (правда, большая часть страниц по-прежнему остается красной).
Нечего сказать о веб-сайте L’oreal — он оформлен во всех возможных оттенках фиолетового, и вы почувствуете себя особенным. С продукцией L’Oreal вы будете сексуальны, стильны, уверены в себе и очень-очень особенные.
15. Келлог
С 1906 года люди знают Kellogg как компанию, на которую можно положиться в плане вкусных и высококачественных продуктов питания. Весь веб-сайт говорит о веселье и волнении (много желтого и красного), а улыбающиеся семьи на фотографиях в области заголовка заставляют вас чувствовать себя еще счастливее.
Да, вашим детям понравится Kellogg’s, они такие веселые и крутые! Даже текст на веб-сайте говорит об этом: «Мы рады предложить интересные акции, связанные с нашими продуктами». Это весело, весело, весело!
Естественные светло-коричневые цвета заставляют думать о продуктах Gucci как об очень натуральных (и в каком-то смысле они таковыми являются, поскольку сделаны из кожи). Как и у L’oreal, сайт выполнен в едином цвете, где для расставления акцентов используются разные оттенки.
Хотя я против убийства животных ради меха и кожи, мне нравится сайт Gucci, он такой изысканный и натуральный.
На главной странице сайта в качестве фона используется огромная фотография, на которой видно небо, поле и вкусные помидоры — просто, но эффектно. Фон сайта внутри страниц меняется от страницы к странице: коричневый, напоминающий землю, синий, напоминающий небо, и серый, как небо перед дождем.
Ребята из Heinz очень эффективно используют цвета, поскольку основой их продукта является то, что они выращивают (или покупают у третьих лиц), они используют все естественные цвета и фотографии, чтобы показать, что продукт является сущностью того, что дает нам красивая природа.
В то время как товары converse доступны во всех возможных цветах, сайт выполнен в стиле гранж и цветах, напоминающих асфальт и старые джинсы.
Акцент здесь сделан не на цвет, а на аудиторию, которую должен привлечь соответствующий стиль оформления, рисованные элементы и кажущаяся небрежность.
19. Клинекс
Салфетки Kleenex — еще один отличный пример веб-сайта, оформленного в естественной сине-зеленой цветовой гамме (чтобы вы чувствовали себя уверенными, что продукт натуральный и надежный) с оранжевыми элементами для привлечения внимания.
Довольно интересно, что я никогда раньше не обращал внимания на то, как много крупных корпоративных веб-сайтов используют одну и ту же цветовую схему и до сих пор не похожи друг на друга. Вероятно, это потому, что мы воспринимаем цвета каким-то другим способом, чем просто зная и распознавая, что это за цвет, я думаю, что мы рассматриваем его как неотъемлемую часть какой-то системы.
Сайт Duracell выполнен в трех основных цветах и их оттенках: черном, оранжевом и зеленом. Черный – чтобы сделать контраст оранжевому и добавить некой официальности и солидности.Оранжевый – сила, энергия, радость. Зеленый является естественным и прекрасно сочетается с оранжевым.
Черный – чтобы сделать контраст оранжевому и добавить некой официальности и солидности.Оранжевый – сила, энергия, радость. Зеленый является естественным и прекрасно сочетается с оранжевым.
«Умная сила», как говорится в товаре, да и на всем сайте, создает ощущение, что продукция Duracell — это то, что вам нужно, батарейки мощные и на них можно положиться в любой ситуации. Кстати, я покупаю Duracell 🙂
Какие цвета вы используете в дизайне сайта? Какие ваши любимые цвета? Жду ваших комментариев, ребята!
Этот пост может содержать партнерские ссылки. См. нашу информацию о партнерских ссылках здесь .
Необычные цветовые сочетания для создания уникального и нетрадиционного дизайна веб-сайта
Некоторым людям нравится придерживаться традиционных цветовых сочетаний при разработке веб-сайта; однако многие люди предпочитают немного рискнуть и пойти на что-то более необычное.
Часто мы не понимаем, насколько хорошо выглядит определенная цветовая комбинация, пока не попробуем ее. Вот почему отслеживание новых цветовых тенденций и экспериментирование с вашим веб-сайтом может быть такой хорошей идеей — вы можете получить идеи и цвета, о которых вы даже не мечтали!
Вот почему отслеживание новых цветовых тенденций и экспериментирование с вашим веб-сайтом может быть такой хорошей идеей — вы можете получить идеи и цвета, о которых вы даже не мечтали!
Давайте посмотрим, какие необычные цвета можно использовать для получения восхитительных эффектов.
Зеленый и фиолетовый
Кто бы мог подумать, что зеленый и фиолетовый могут так хорошо смотреться, если их использовать вместе на веб-сайте? Секрет при совместном использовании зеленого и фиолетового заключается в том, чтобы оттенки не были слишком контрастными или слишком темными. Темно-фиолетовый и очень бледно-зеленый не будут хорошо смотреться, а темно-фиолетовый и темно-зеленый тоже будут смотреться не очень хорошо. Лучшая цветовая схема для использования — теплый зеленый с фиолетовым, который не слишком темный.
Синий и желтый
Очень редко люди когда-либо рассматривают возможность одновременного использования синего и желтого, но вы будете удивлены тем эффектом, который можно создать, используя их. При оформлении веб-сайта с использованием этих цветов вы получите лучший результат, если будете использовать в основном синий цвет. Использование слишком большого количества желтого может быть слишком ярким; однако убедитесь, что желтого цвета достаточно, чтобы ваш сайт не казался слишком синим. Вы также должны убедиться, что желтый цвет не ярко-желтый — выберите более бледный, теплый желтый цвет, который не будет выделяться каждый раз, когда он используется на веб-сайте.
При оформлении веб-сайта с использованием этих цветов вы получите лучший результат, если будете использовать в основном синий цвет. Использование слишком большого количества желтого может быть слишком ярким; однако убедитесь, что желтого цвета достаточно, чтобы ваш сайт не казался слишком синим. Вы также должны убедиться, что желтый цвет не ярко-желтый — выберите более бледный, теплый желтый цвет, который не будет выделяться каждый раз, когда он используется на веб-сайте.
Фиолетовый и желтый
Это еще одна отличная комбинация с использованием желтого цвета. Опять же, убедитесь, что ни один из цветов не слишком темный, и обязательно убедитесь, что желтый не слишком яркий и подавляющий.Как и в случае с синей и желтой комбинацией, сосредоточьтесь в основном на фиолетовом, но добавьте желтый цвет к таким вещам, как баннеры, текстовые поля и границы, которые могут быть на вашем веб-сайте.
Коричневый и синий
Коричневый и синий становятся все более популярными среди дизайнеров веб-сайтов и людей, которые украшают свои дома. Люди понимают, что синий и коричневый вместе создают красивый и теплый эффект, привлекательный и манящий. Хорошая цветовая комбинация на вашем веб-сайте может быть разницей между людьми, которые остаются и осматриваются, и людьми, которые уходят и не удосуживаются вернуться снова.Выберите светло-коричневый и светло-голубой для лучшего эффекта; темно-коричневый и синий могут выглядеть мутными.
Люди понимают, что синий и коричневый вместе создают красивый и теплый эффект, привлекательный и манящий. Хорошая цветовая комбинация на вашем веб-сайте может быть разницей между людьми, которые остаются и осматриваются, и людьми, которые уходят и не удосуживаются вернуться снова.Выберите светло-коричневый и светло-голубой для лучшего эффекта; темно-коричневый и синий могут выглядеть мутными.
Синий и розовый
Принято считать, что синий — для мальчиков, а розовый — для девочек, но когда эти два цвета комбинируются, часто можно получить очень красивую цветовую комбинацию. Приятный бледно-голубой и бледно-розовый цвета можно использовать вместе на веб-сайте, чтобы создать красивый и красочный вид. Вы можете выровнять два цвета, поэтому вам не нужно сосредотачиваться на одном из цветов больше, чем на другом.
Персиковый и зеленый
В течение многих лет люди думали, что зеленый и красный или зеленый и розовый вообще не сочетаются друг с другом. Однако есть ли более необычное, но красивое цветовое сочетание, чем прекрасный светло-зеленый и персиковый? Избегайте использования темно-зеленого вместе с персиковым, так как это отпугнет людей от посещения вашего сайта и не очень привлекательно для глаз.
Однако есть ли более необычное, но красивое цветовое сочетание, чем прекрасный светло-зеленый и персиковый? Избегайте использования темно-зеленого вместе с персиковым, так как это отпугнет людей от посещения вашего сайта и не очень привлекательно для глаз.
оранжевый и зеленый
Если вы попытаетесь убедить кого-то использовать оранжевый и зеленый вместе, вы, вероятно, не продвинетесь очень далеко, если этот человек не захочет попробовать практически все.Оранжевый не тот цвет, который можно легко смешивать с другими цветами, но сочетание его с приятным зеленым может придать вашему веб-сайту необычный и уникальный вид, которого вы пытались достичь. Вы можете использовать оранжевый фон с бледно-зелеными текстовыми полями и заголовками для достижения наилучших результатов.
Бирюзовый и зеленый
Бирюзовый не считается привлекательным цветом, как и серый; тем не менее, попробуйте скомбинировать их, чтобы получить уникальное цветовое сочетание! Бирюзовый — довольно сильный цвет, но более тусклый серый уравновешивает его, создавая идеальную комбинацию для любого веб-сайта.
Выделиться из толпы при разработке веб-сайта — не самая простая задача. Цвета веб-сайта — это главное, что запоминается людям, когда они его посещают; поэтому у вас есть возможность произвести хорошее впечатление, используя уникальные, привлекательные и необычные цветовые сочетания.
10 отличных цветовых комбинаций для примеров веб-сайтов
Выбор отличного сочетания цветов для веб-сайта всегда имеет решающее значение для дизайнеров.Поэтому дизайнеры должны быть очень осторожны с сочетанием цветов для дизайна сайта. Цветовые сочетания также играют важную роль в привлечении посетителей на ваш сайт. Дизайнеры должны знать значения или хороший вкус цветов. После этого они смогут создавать красивые и отзывчивые веб-сайты.
Таким образом, правильное сочетание цветов подчеркнет узнаваемость вашего бренда. При разработке отзывчивого и красивого веб-сайта дизайнеры должны позаботиться о пустых пространствах, контрастирующих с превосходной цветовой схемой, которые важны для вашего веб-дизайна.
В этой статье мы обсудим отмеченные наградами веб-сайты за сочетание цветов с точки зрения дизайна веб-сайтов, которые дадут некоторые идеи и стимулируют новых дизайнеров.
- Часть 1. Подходящие цветовые сочетания для веб-сайтов, подчеркивающие ваш дизайн
- Часть 2. Отличный инструмент для дизайна веб-сайтов
Подходящие цветовые сочетания для веб-сайтов, подчеркивающие ваш дизайн
Как мы уже говорили выше, выбор правильной цветовой комбинации для веб-сайта всегда был важен для дизайнеров.Возможно, цвет — это инструмент дизайнеров для демонстрации своих навыков.
Поэтому мы представили вам 10 лучших веб-сайтов с фантастическими цветовыми сочетаниями и тем, как они комбинируют цвета для создания образцовых интерфейсов.
1. Фонд Сквила
Наш первый веб-сайт, находящийся в верхней части списка перспектив сочетания цветов. Простой дизайн и отличная цветовая гамма сделали его таким привлекательным для посетителей. Цветовые сочетания, использованные при создании этого веб-сайта:
Цветовые сочетания, использованные при создании этого веб-сайта:
- ГОЛУБОЙ
- СИНИЙ ЛУННЫЙ КАМЕНЬ
- СИНИЙ ПОРОШОК
- БЕЛЫЙ ДЫМ
2.Ковбой
Веб-сайт электронной коммерции, который продает и продвигает электрические велосипеды. Они изменили дизайн своего веб-сайта и цветовые сочетания веб-сайтов. Раньше дизайн их веб-сайта был выполнен в золотисто-розовых тонах, смелых цветах типографики и забавных золотых деталях. Но теперь они полностью изменили свою цветовую схему с золотого фона на прозрачный.
3. Менд зельтер
Mend Seltzer — прекрасный веб-сайт для перспективного сочетания цветов. Это больше похоже на продвижение или рекламный веб-сайт, поскольку они продвигают напитки, связанные со здоровьем, которые проясняют ум, облегчают головные боли и стресс.На самом деле, если вы посещаете их веб-сайт, вам не нужны никакие напитки. В дизайне их веб-сайта так много приятных цветов, которые снимают стресс и очищают разум. Они сочетают в себе оттенки розового, желтого и лавандового цветов в качестве комбинаций веб-цветов.
Они сочетают в себе оттенки розового, желтого и лавандового цветов в качестве комбинаций веб-цветов.
4. Вылечить ногти
У нас есть еще одна привлекательная цветовая комбинация для дизайна веб-сайта в нашем списке, и на этот раз веб-сайт органических средств по уходу за кожей. Дизайн сайта полностью выполнен в пастельных тонах. Некоторые тромбоциты, используемые на этом веб-сайте:
- ТАН
- КОКОС
- ПЛАТИНОВЫЙ
- СЕРО-СИНИЙ
5.Горный человек
Этот сайт основан только на музыке и альбомах. Цветовое сочетание для дизайна сайта теплых и пастельных тонов. Есть некоторая смесь зелени, смешанной с нюансами персика. Этот веб-сайт имеет отличное визуальное представление цветовых комбинаций. Больше похоже на золотой фон, эффектно смотрится невооруженным глазом.
6. Андрис Гауракс
Веб-сайт Андриса Гауракса, где вы увидите множество цветовых комбинаций, таких как синий, небесно-голубой и белый фон. Рассматривайте этот веб-сайт как портфолио полнофункционального веб-разработчика.Он проделал фантастическую работу по дизайну сайта. Основные цвета, используемые на сайте:
Рассматривайте этот веб-сайт как портфолио полнофункционального веб-разработчика.Он проделал фантастическую работу по дизайну сайта. Основные цвета, используемые на сайте:
- ВИСТОЧКИ СИНИЕ
- НЕБЕСНО-ГОЛУБОЙ
- СИНЯЯ ЭЛИС
- БЕЛЫЙ
- МЕДЬ
7. 10×18
Что нам понравилось на этом веб-сайте, так это то, что на нем используются уникальные цвета шрифта. Выбор и подбор цветового сочетания для сайта просто великолепный. Дизайн сайта заставил нас восхищаться этим сайтом. Вернуться к его дизайну; этот веб-сайт также использует теплые цвета или теплые землистые цвета.Цвета, используемые в дизайне этого веб-сайта:
- БЕЛЫЙ ДЫМ
- КОРИЧНЕВЫЙ ПЕСЧАННЫЙ
- ОРАНЖЕВЫЙ
- СВЕТЛО-КОРАЛОВЫЙ
8. МА-ЧАЙ
Вот еще один красочный сайт для проектирования перспективы. Сайт освежающих напитков имеет освежающий дизайн для своих клиентов. Основная цветовая схема, используемая на этом веб-сайте:
.
- РАЙСКИЙ РОЗОВЫЙ
- КОСМИЧЕСКИЙ КОБАЛЬТ
- КЕЛЛИ ЗЕЛЕНЫЙ
- ШАЛДЕЙ
9.ЛА ФАЗА 5
Еще один веб-сайт, в дизайне которого используются светлые, устойчивые цвета. Отличное визуальное представление цвета и элементов, плавающих на сайте. Этот дизайн веб-сайта представляет собой комбинацию множества анимаций и цветов.
10. Синди Диджитал
Еще один веб-сайт, похожий на LA PHASE 5. Этот веб-сайт также представляет собой сочетание привлекательных цветов с некоторой анимацией на заднем плане. Цветовая схема, используемая на этом веб-сайте, следующая:
.- БЕЛЫЙ ЦВЕТОЧНЫЙ
- БАНАНОВАЯ МАНИЯ
- ЖЕЛТЫЙ
- ЛИЛОВЫЙ
- ЛАВАНДА
Ну, это все из-за разных цветовых комбинаций для веб-сайтов.Теперь перейдем к инструменту, который идеально подходит для выбора лучших цветовых комбинаций для веб-сайтов?
Отличный инструмент для дизайна веб-сайтов
Мы пробовали многие популярные инструменты для проектирования, такие как Adobe XD, Axzure, Sketch, Figma и т. д., но все эти инструменты довольно дороги для начального уровня. Помимо этих инструментов, у нас есть еще один простой инструмент, который, несомненно, поможет вам выбрать лучшую цветовую комбинацию для веб-сайтов.
д., но все эти инструменты довольно дороги для начального уровня. Помимо этих инструментов, у нас есть еще один простой инструмент, который, несомненно, поможет вам выбрать лучшую цветовую комбинацию для веб-сайтов.
Как и другие инструменты для дизайна, Wondershare Mockitt представляет собой программное обеспечение для создания прототипов, которое позволяет пользователям свободно создавать дизайн и выбирать лучшие цветовые сочетания для веб-сайтов.В Mockitt есть сотни новых функций, которые доступны только в нем. Благодаря этим новейшим функциям даже профессиональные веб-дизайнеры могут воспользоваться ими. Давайте рассмотрим его особенности и преимущества.
Особенности и преимущества Mockitt
У Mockitt есть много возможностей для обсуждения, но мы обсуждаем только те, которые могут помочь выбрать лучшие цветовые сочетания для веб-сайтов.
- Дизайн: Mockitt дает вам свободу для разработки привлекательных и адаптивных макетов веб-сайтов.
 Новым дизайнерам больше не нужно запоминать код. Потому что это дает вам возможность перетаскивать элементы на холст.
Новым дизайнерам больше не нужно запоминать код. Потому что это дает вам возможность перетаскивать элементы на холст. - Активы: Mockitt предоставляет множество стандартных виджетов и шаблонов бесплатно. Таким образом, вы можете использовать их для создания красивых дизайнов и выбора цветовых комбинаций веб-дизайна без каких-либо препятствий. Вы можете создать или настроить свой виджет или шаблоны и сохранить их для будущего использования.
- Облако | Сотрудничество: Эта функция, которая нам понравилась больше всего, Mockitt также предоставляет облачную поддержку своим пользователям.Таким образом, они могут легко получить доступ к своим данным в любое время и в любой точке мира. Кроме того, они могут делиться своей работой с другими членами команды проекта.

